Besoin de créer des formes personnalisées dans Elementor ?
Dans le développement Web, la forme géométrique est une autre chose de base que vous devez comprendre autre que la théorie des couleurs. Chaque forme géométrique représente des significations différentes.
Découvrez Comment installer Elementor sur WordPress
Le Cercle, par exemple, représente l’harmonie et la sécurité.
Elementor n’a pas de widget spécifique pour créer une forme personnalisée, mais vous pouvez utiliser le widget Espaceur si vous devez ajouter une forme personnalisée à une page Web.
Cet article vous montrera comment créer des formes personnalisées dans Elementor à l’aide du widget Espaceur.
Comment créer une forme personnalisée dans Elementor à l’aide du widget Espaceur
Certains widgets Elementor, y compris le widget Espaceur, ont une option pour définir les valeurs de rayon de bordure. Vous pouvez utiliser cette option pour créer une forme personnalisée dans Elementor.
Par défaut, lors de l’ajout du widget Espaceur, vous aurez une forme rectangulaire d’une hauteur de 50px. Vous pouvez modifier ce paramètre par défaut pour créer une forme carrée, circulaire ou arrondie. Veuillez noter que toutes les formes géométriques ne peuvent pas être créées avec le widget Espaceur.
Lire notre guide sur Comment ajouter un diviseur pour créer une section dans Elementor
Vous ne pourrez pas créer de triangle ou de parallélogramme. Voici comment créer une forme personnalisée dans Elementor à l’aide du widget Espaceur.
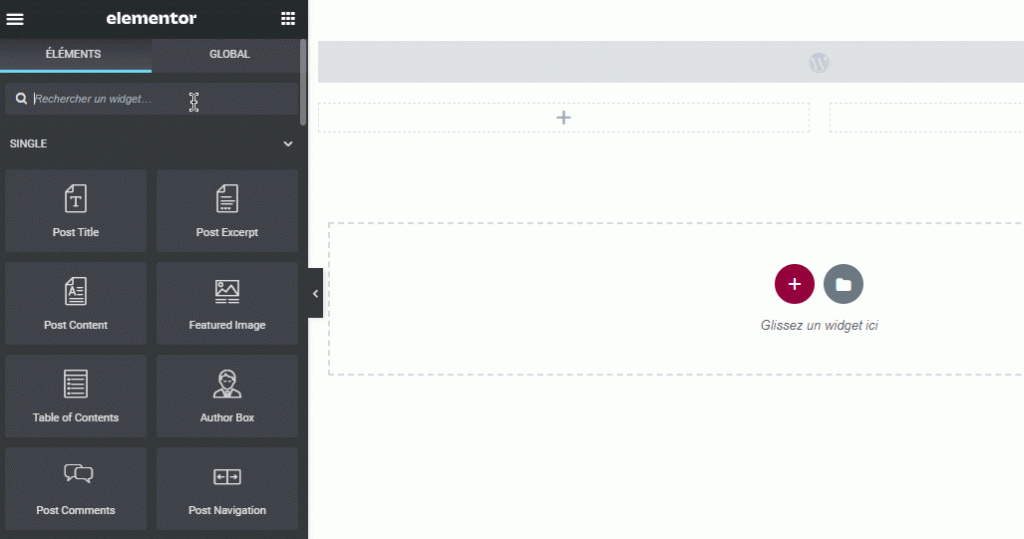
- Tout d’abord, créez une nouvelle page sur WordPress et modifiez-la avec Elementor. Vous pouvez créer la page à partir de zéro ou charger un modèle à la place.
- Ajoutez le widget Espaceur en le faisant glisser vers la zone d’édition. Vous pouvez le placer n’importe où.

- Définissez la hauteur de l’espace. Vous pouvez la définir ultérieurement en fonction de la forme que vous souhaitez créer.

- Sur le panneau de gauche, accédez à l’onglet Avancé et définissez l’arrière-plan sur la section Arrière-plan.

- Toujours sous l’onglet Avancé, accédez à la section Positionnement et modifiez la largeur en Personnalisé et définissez la valeur souhaitée. Si vous souhaitez créer une forme carrée ou circulaire, vous devez définir la même valeur de largeur que la valeur élevée. Définissez également la position sur « Absolu » .

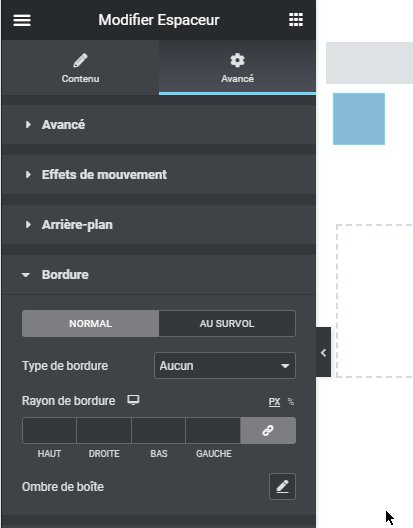
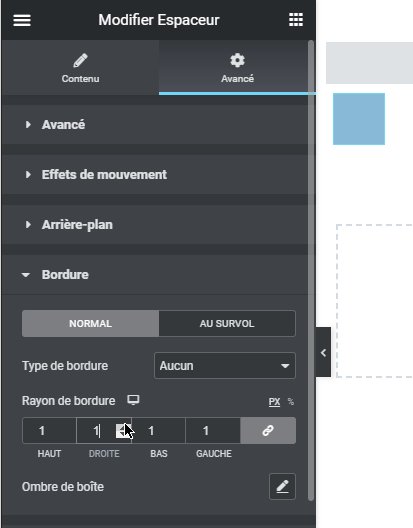
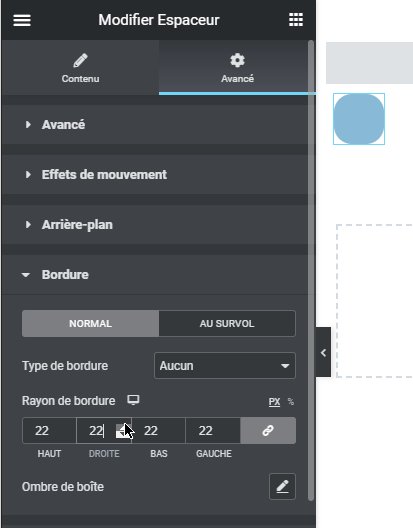
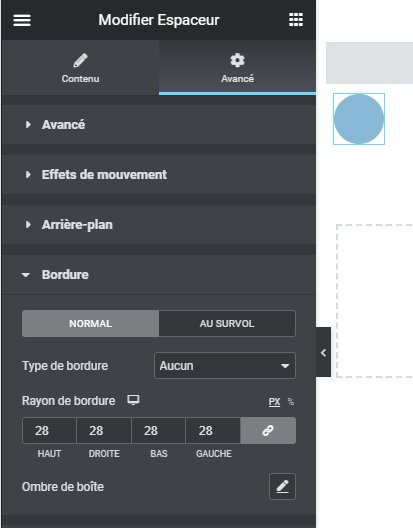
- Toujours sous l’onglet Avancé, accédez à la section Bordure pour modifier les valeurs de rayon de bordure. Si vous souhaitez créer une forme carrée ou rectangulaire, vous n’avez pas besoin de modifier les valeurs de rayon de bordure. Vous devez uniquement modifier ces valeurs si vous souhaitez créer une forme de cercle ou une forme entièrement personnalisée (forme irrégulière).

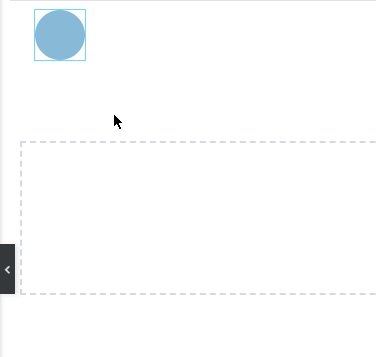
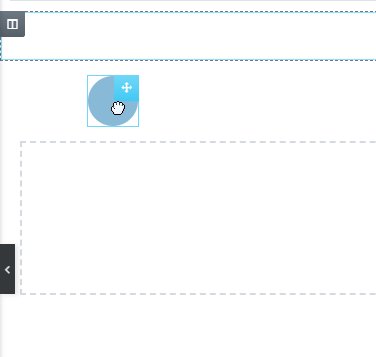
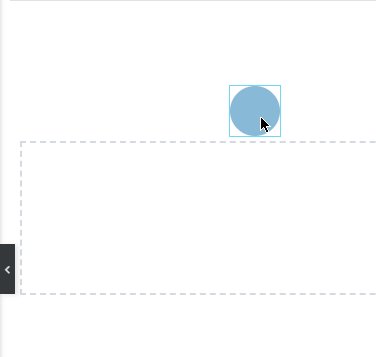
- Déplacez la forme que vous venez de créer en la faisant glisser vers la zone que vous souhaitez placer.

Répétez les étapes ci-dessus pour créer d’autres formes personnalisées. Ou bien, vous pouvez simplement dupliquer une forme que vous avez créée pour vous faire gagner du temps.
Assurez-vous simplement d’adapter les valeurs de rayon de bordure ainsi que la taille (hauteur et largeur).
Autres Ressources :
- Liste des éléments essentiels pour démarrer un blog
- Critique sur Elementor 2023 : Expérience avec Elementor (Avantages, Inconvénients, Caractéristiques et plus )
- Comment créer un formulaire avec Elementor gratuit
- Elementor : Comment importer ou exporter des modèles
- Elementor Cloud vs Divi Hosting : Lequel choisir ?
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer des formes personnalisées dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…