Envie de découvrir comment ajouter un effet de survol aux widgets Posts dans Elementor ? Alors, continuez à lire.
Créer une expérience utilisateur captivante sur votre site web nécessite plus que de simplement publier du contenu attrayant. Pour vraiment captiver vos visiteurs, il est crucial d’ajouter des éléments interactifs qui engagent et surprennent. Les effets de survol sont un excellent moyen d’y parvenir. Ils offrent une interaction visuelle supplémentaire qui attire l’attention et encouragent les utilisateurs à explorer davantage votre site.
Dans cet article, nous allons vous guider à travers le processus d’ajout d’effets de survol aux éléments du widget Posts d’Elementor. Vous découvrirez comment transformer vos publications en éléments dynamiques et interactifs, améliorant ainsi l’attrait visuel et l’engagement des visiteurs.
Que vous cherchiez à mettre en avant des articles récents, des promotions ou des contenus spécifiques, ces effets vous permettront de le faire avec style et efficacité.
Continuez à lire pour apprendre les techniques essentielles pour personnaliser les effets de survol et maximiser l’impact visuel de vos publications Elementor. Préparez-vous à enrichir votre site web avec des éléments interactifs qui non seulement attirent l’œil mais aussi renforcent l’expérience utilisateur.
Table des matières
- Pourquoi utiliser des effets de survol ?
- Comment ajouter un effet de survol aux widget Posts d'Elementor
- Étapes pour ajouter un effet de survol aux publications individuels du widget posts d'Elementor
- FAQ
- Conclusion
Pourquoi utiliser des effets de survol ?
Les effets de survol sont des techniques de design qui modifient l’apparence d’un élément lorsqu’un utilisateur passe la souris dessus. Leur utilisation sur un site web, notamment dans les widgets de publication comme ceux d’Elementor, présente plusieurs avantages clés :
1. Amélioration de l’Interactivité
Les effets de survol augmentent l’interactivité en offrant des retours visuels immédiats. Lorsque les visiteurs survolent un élément, un changement subtil ou marqué attire leur attention et indique que l’élément est cliquable ou interactif. Cela rend la navigation plus intuitive et engageante.
2. Augmentation de l’attractivité visuelle
Les effets de survol ajoutent une dimension esthétique supplémentaire à votre site. Ils permettent de rendre les éléments plus dynamiques et visuellement intéressants, ce qui peut capter l’attention des utilisateurs et les inciter à explorer davantage le contenu.
3. Mise en évidence des informations importantes
En appliquant des effets de survol, vous pouvez mettre en évidence des informations spécifiques, telles que des titres, des résumés ou des boutons d’appel à l’action. Cela permet aux utilisateurs de voir plus facilement les détails importants ou les actions disponibles.
4. Renforcement de l’engagement
Des effets de survol bien conçus peuvent encourager les utilisateurs à interagir davantage avec votre contenu. En rendant les éléments plus attrayants et en offrant des réactions visuelles à leurs actions, vous pouvez augmenter le taux de clics et prolonger le temps passé sur votre site.
5. Amélioration de l’expérience utilisateur
Une bonne utilisation des effets de survol améliore l’expérience utilisateur en rendant la navigation plus fluide et agréable. Les utilisateurs trouvent les sites web interactifs plus plaisants à utiliser, ce qui peut conduire à une meilleure satisfaction et fidélisation.
En intégrant des effets de survol dans vos widgets de publication Elementor, vous pouvez non seulement améliorer l’apparence visuelle de votre site mais aussi enrichir l’expérience utilisateur de manière significative.
Ces techniques sont un moyen efficace d’engager vos visiteurs et de les inciter à explorer davantage votre contenu.
Comment ajouter un effet de survol aux widget Posts d’Elementor
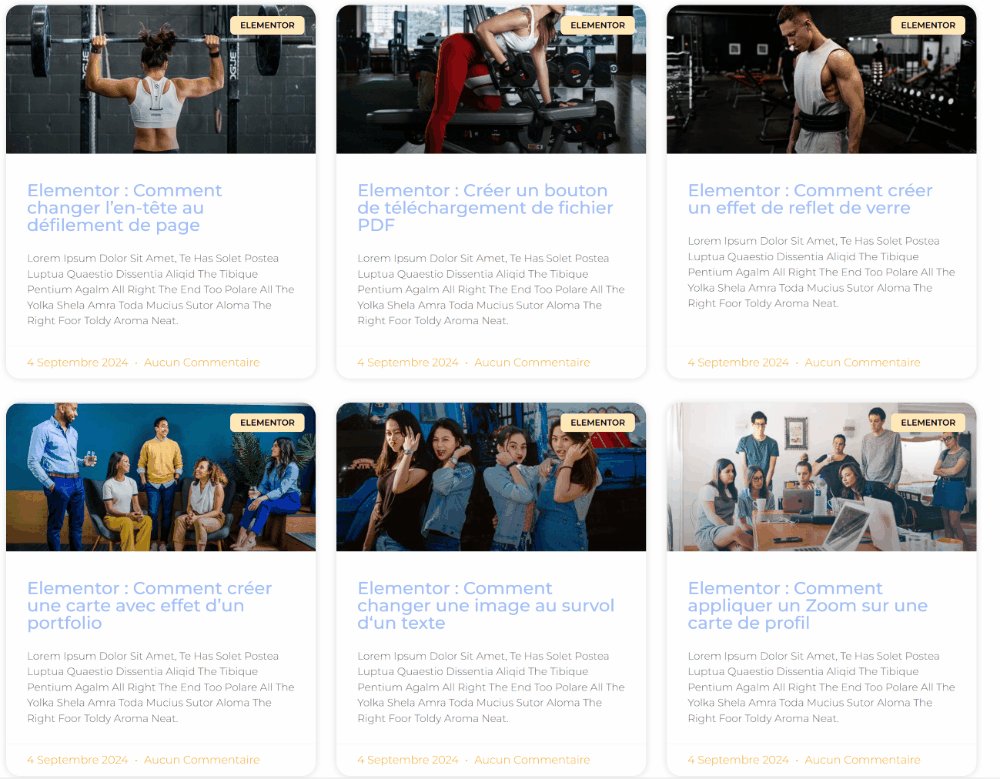
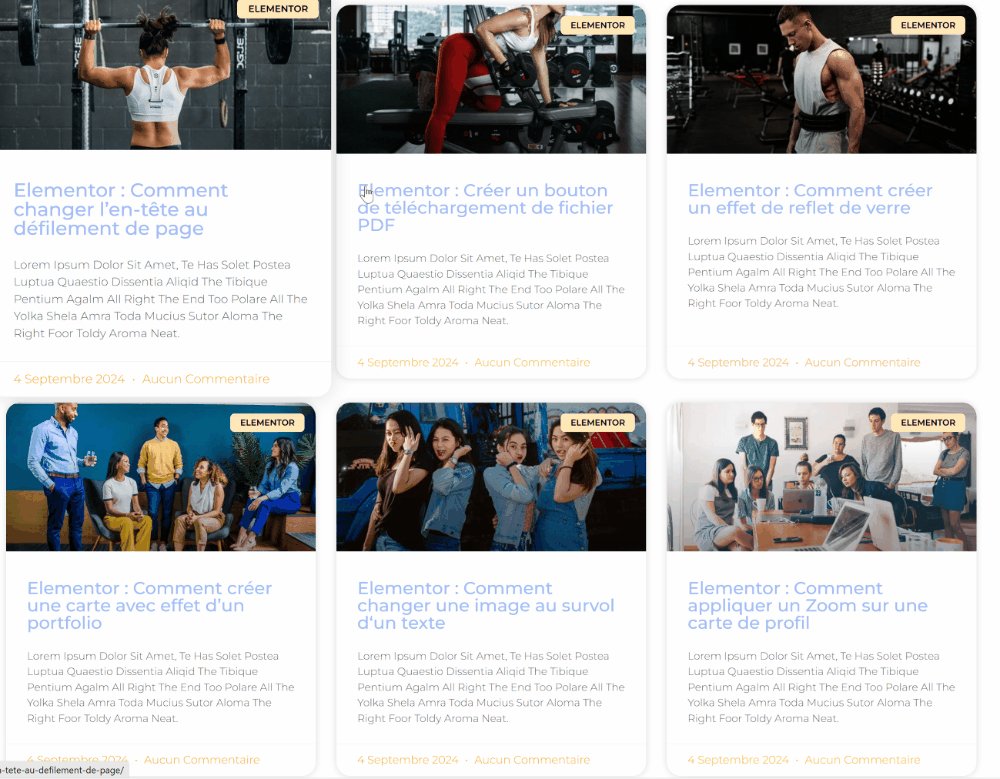
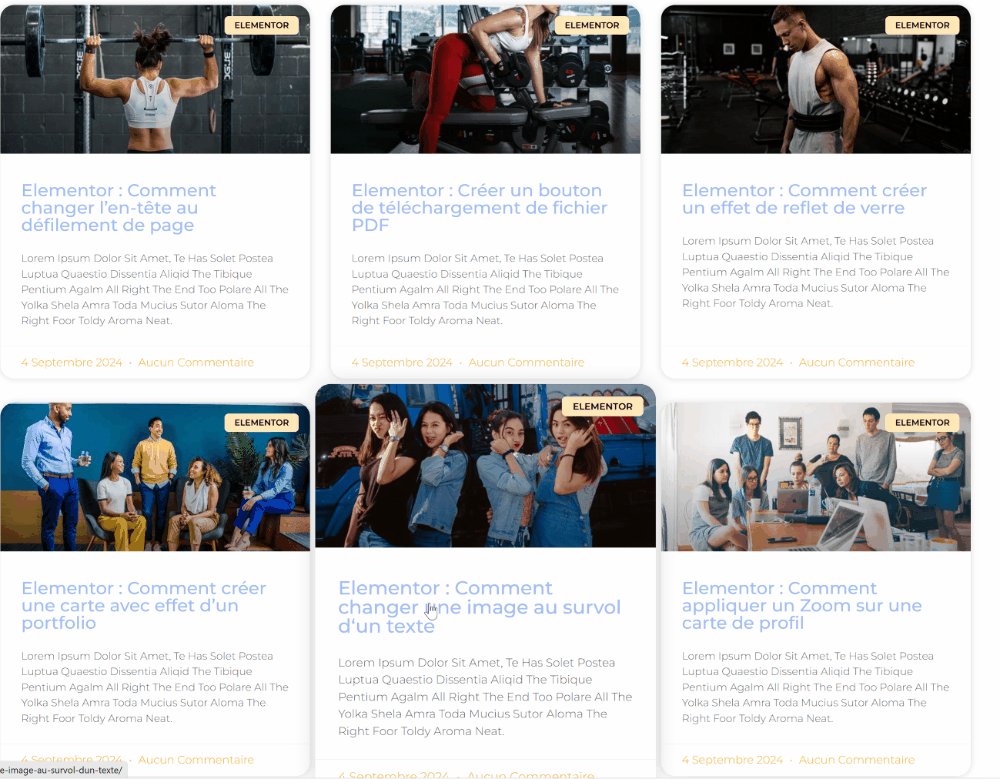
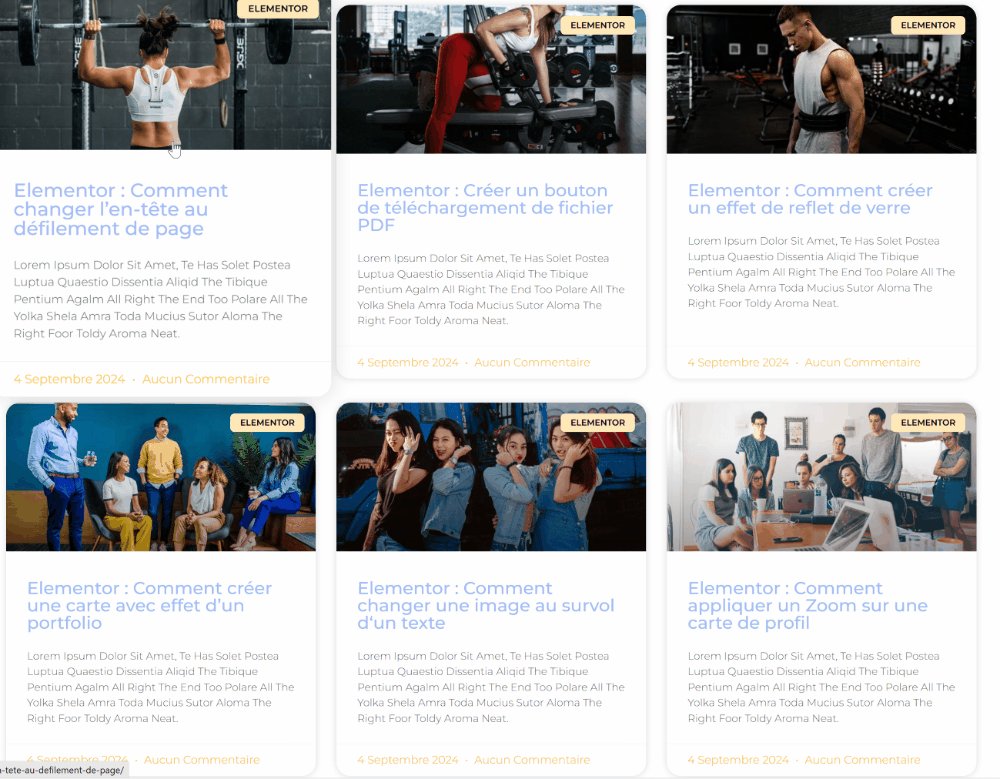
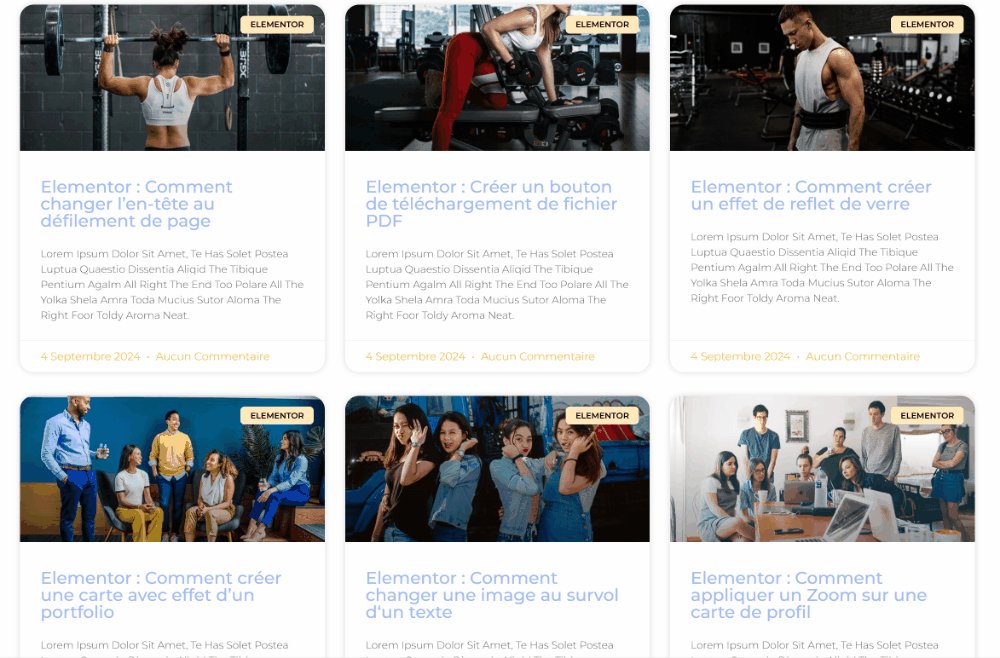
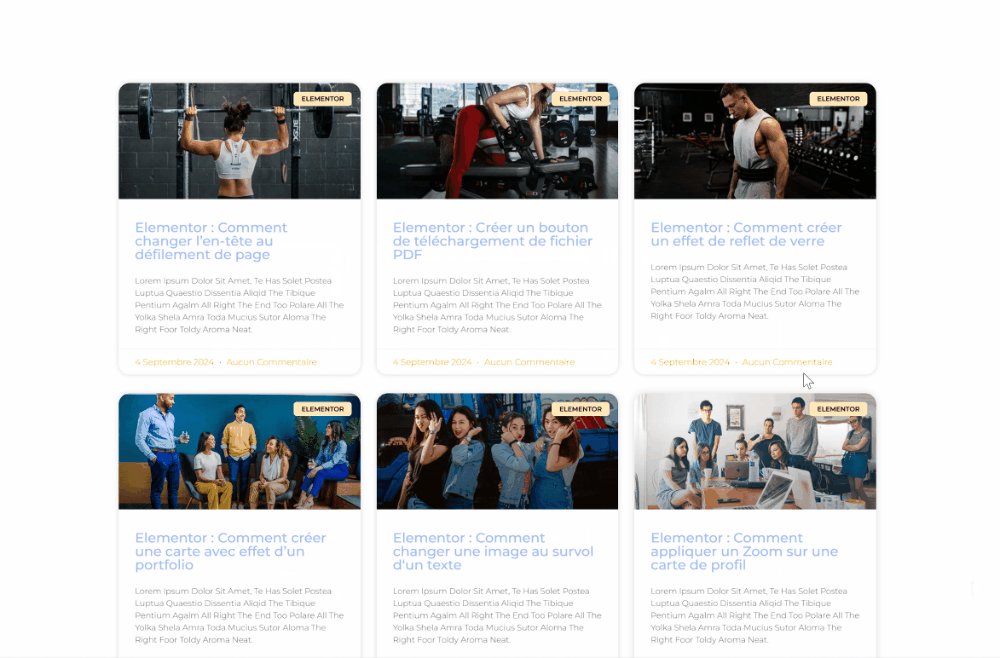
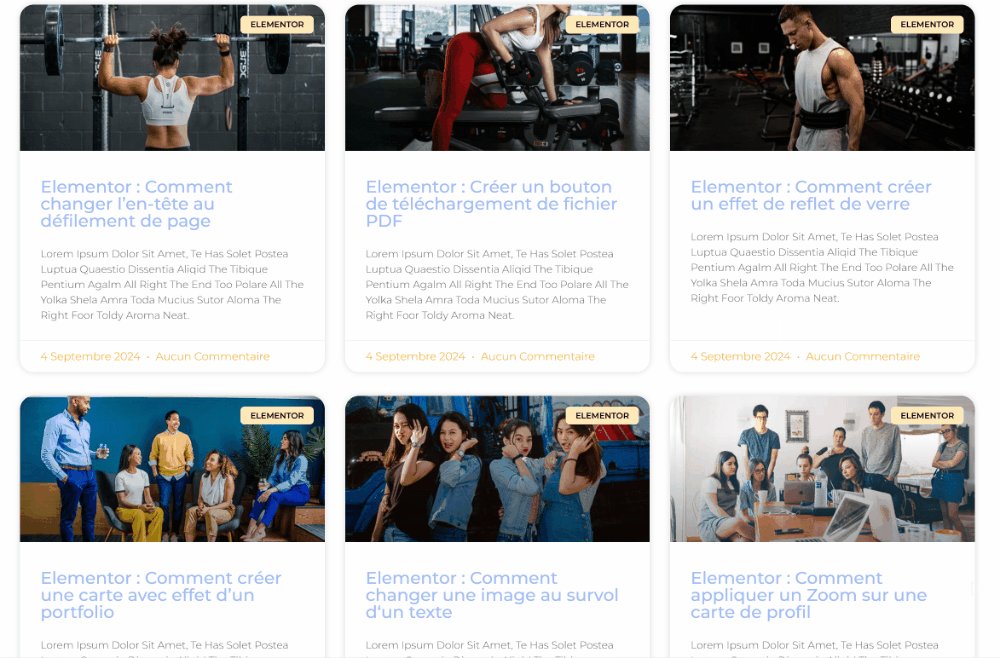
En parlant de l’effet de survol, cet article vous montrera comment ajouter ce dernier aux éléments de publication individuels dans le widget Elementor Posts à l’aide de CSS personnalisé d’Elementor, plus précisément, l’effet de survol avec zoom avant.
Si vous avez du mal à comprendre de quoi nous parlons, nous vous invitons à consulter la vidéo ci-dessous.

Il y a deux raisons pour lesquelles nous faisons ce tutoriel pour vous:
- Par défaut, vous pouvez ajouter un effet de survol à un article du widget Elementor posts. Mais, l’effet de survol sera très basique / standard.

- Par défaut, Elementor vous permet d’ajouter un effet de fermeture éclair au widget Posts (onglet Avancé -> Transformer –> échelle). Mais l’effet de survol aura un impact sur tous les éléments du widget posts ( non individuels ).

Étapes pour ajouter un effet de survol aux publications individuels du widget posts d’Elementor
Avant de commencer le tutoriel, nous voulons vous informer que ce tutoriel utilise la fonctionnalité CSS personnalisé d’Elementor. Cette fonctionnalité n’est disponible que sur Elementor Pro; assurez-vous d’avoir mis à niveau votre version.
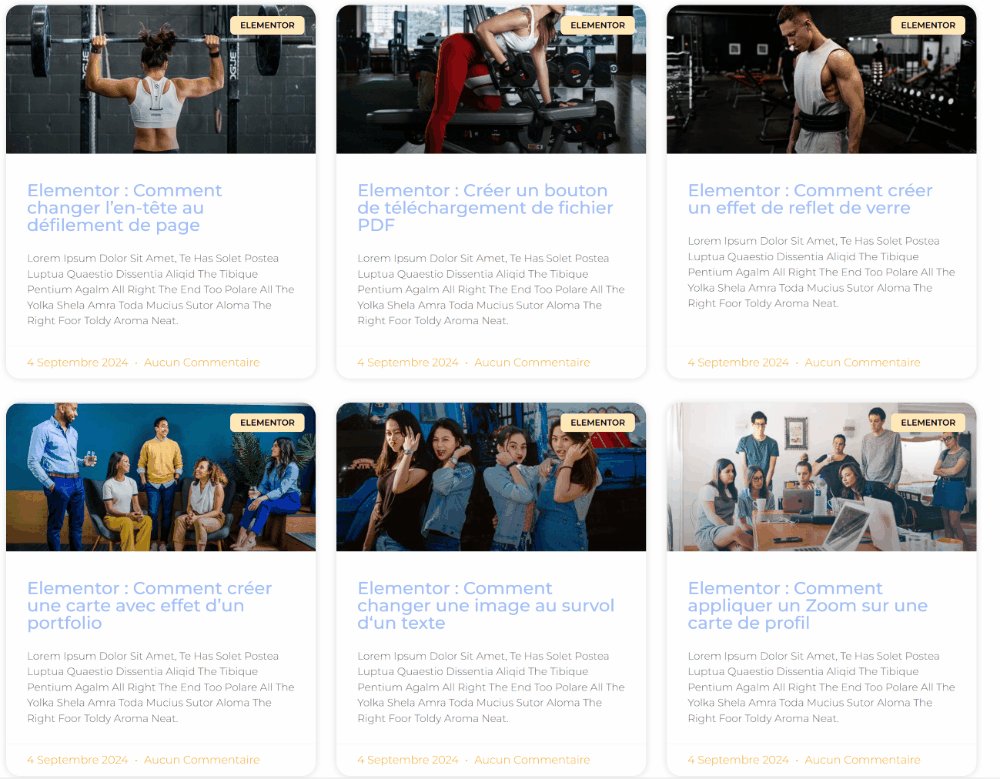
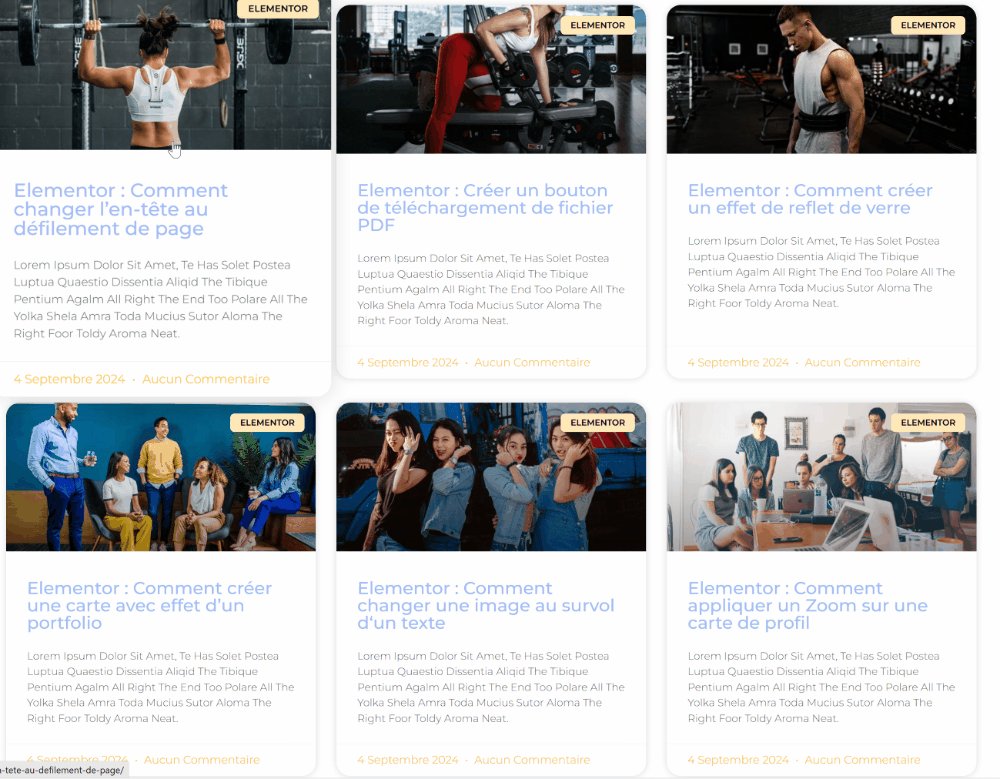
Étape 1: Ajouter le widget Posts
Accédez à votre éditeur Elementor et nous commencerons tout à partir de zéro, alors créez une section avec une seule colonne.
Lire aussi : Comment intégrer MailChimp à Elementor
Ensuite, sélectionnez le widget Posts dans le panneau de widgets, puis faites-le glisser et déposez-le dans la zone d’édition. Une fois que vous avez ajouté le widget Posts, vous pouvez modifier et styliser le widget selon vos préférences.
Remarque: Veuillez vous assurer que vous avez déjà publié des articles sur votre site web.
Étape 2: Ajouter l’extrait CSS
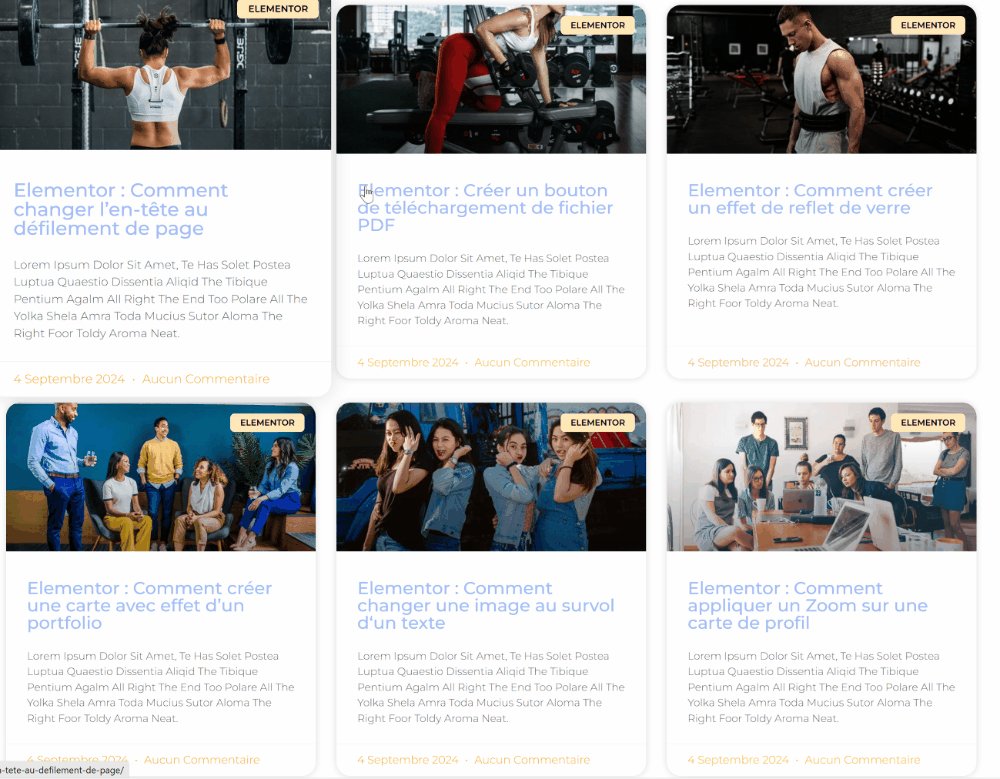
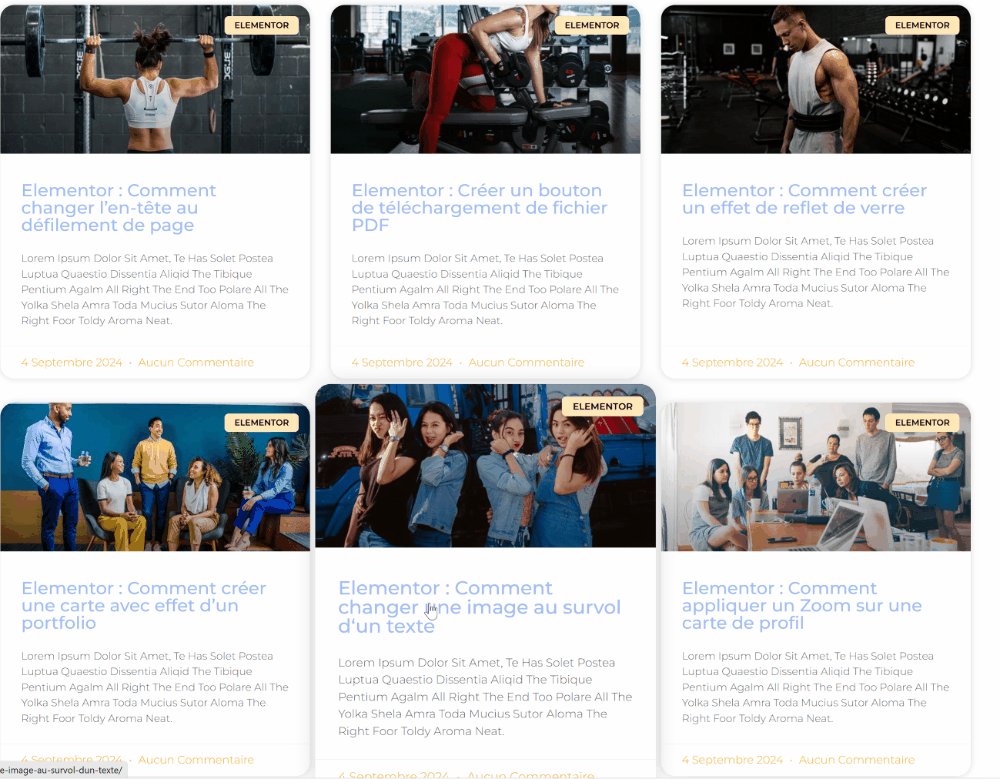
Une fois que vous avez modifié et stylisé le widget Posts, nous ajouterons ensuite un effet de survol dans un article individuel en ajoutant l’extrait CSS simple.
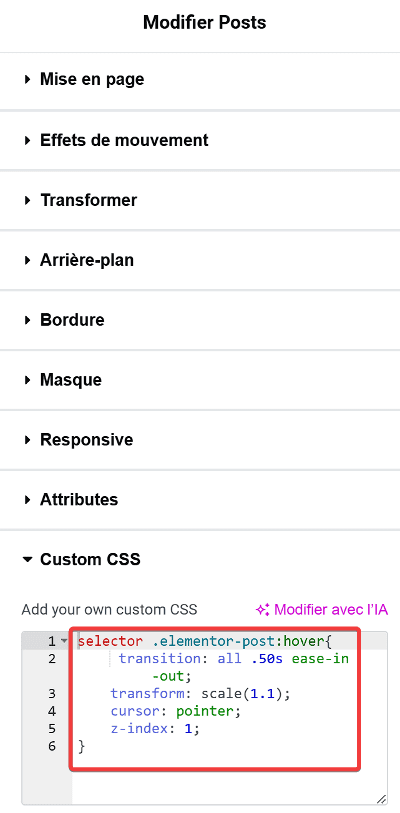
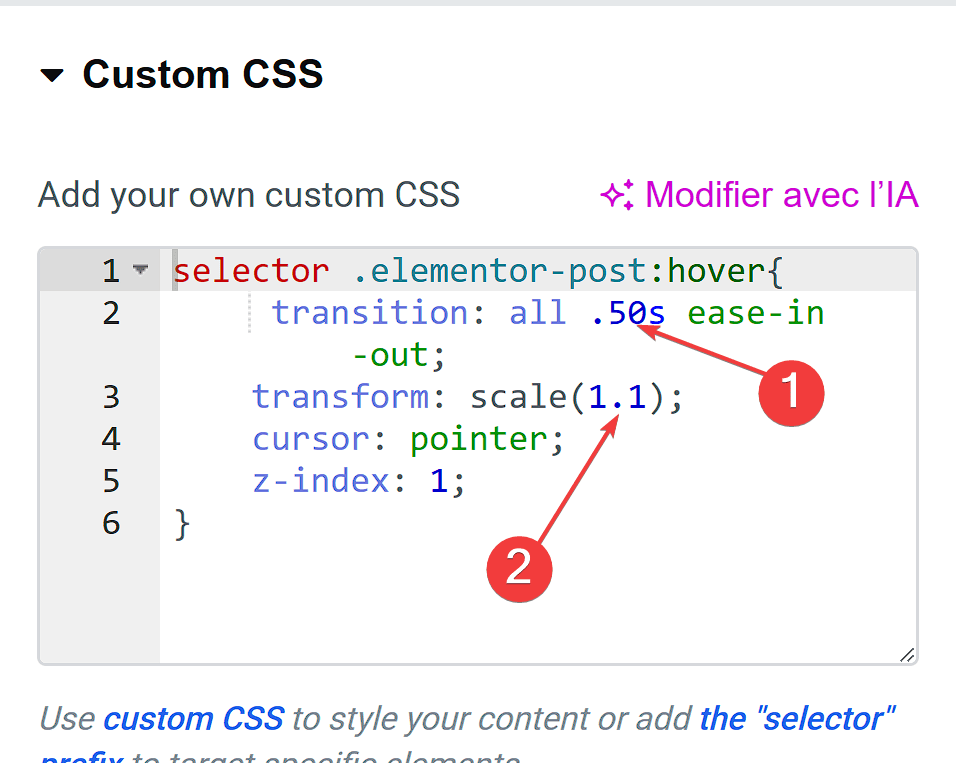
Dans les paramètres du widget Posts, accédez à Onglet Avancé – > CSS personnalisé. Veuillez copier l’extrait CSS ci-dessous, puis collez-le dans le champ CSS personnalisé.
selector .elementor-post:hover{
transition: all .50s ease-in-out;
transform: scale(1.1);
cursor: pointer;
z-index: 1;
}
Le code ci-dessus sélectionnera l’élément de publication individuel sur le widget Posts à l’aide du sélecteur .élémentor-post et applique la transformation CSS.
Découvrez aussi: tous les sélecteurs de widgets Elementor dans l’article suivant

Si vous êtes satisfait de l’effet de survol qui a été utilisé, vous pouvez le conserver ainsi et enregistrer votre projet si vous le souhaitez. Mais, si vous souhaitez personnaliser la vitesse de transition et la valeur de l’échelle de transformation, vous pouvez modifier la valeur dans l’extrait CSS.

Remarque: La transformation / zoom avant est un effet courant et populaire utilisé sur les sites Web. Si vous voulez en savoir plus sur les autres méthodes de transformation des effets de survol, vous pouvez visiter cette page.
Ressources liées:
- Comment utiliser le positionnement en ligne dans Elementor
- Meilleurs Addons Elementor pour WooCommerce
- Liste des sélecteurs de widgets Elementor
- Comment créer un menu plein écran dans Elementor
- Comment créer un accordéon d’images avec JetTabs dans Elementor
- Comment créer une page 404 dans Elementor
FAQ
Puis-je ajouter des effets de survol personnalisés au widget Posts ?
Oui, vous pouvez utiliser les options de personnalisation dans Elementor pour créer des effets de survol uniques, ou ajouter du code CSS personnalisé pour des effets plus avancés.
Les effets de survol ralentissent-ils le site ?
Les effets de survol bien optimisés ne devraient pas affecter significativement la performance du site. Assurez-vous que les transitions sont légères et les images optimisées.
Puis-je utiliser des effets de survol différents pour différents appareils ?
Oui, Elementor permet de définir des effets de survol pour les ordinateurs de bureau et les appareils mobiles séparément, assurant une expérience utilisateur cohérente sur tous les dispositifs.
Conclusion
L’intégration des effets de survol aux éléments du widget Posts d’Elementor est une stratégie puissante pour enrichir l’interactivité et l’attrait visuel de votre site. En appliquant ces effets, vous créez une expérience utilisateur plus engageante, dynamique et intuitive. Les effets de survol ne se contentent pas d’ajouter une touche esthétique ; ils jouent également un rôle crucial dans la mise en valeur des informations et des actions clés, tout en améliorant la navigation et l’engagement global.
La capacité d’attirer l’attention des visiteurs sur des éléments spécifiques et d’encourager une interaction plus profonde contribue à une meilleure expérience utilisateur et peut potentiellement augmenter les taux de conversion. En utilisant les outils fournis par Elementor pour personnaliser ces effets, vous offrez à vos visiteurs une interface interactive qui les incite à explorer davantage votre contenu et à interagir avec votre site.
N’oubliez pas que les effets de survol doivent être utilisés judicieusement pour ne pas surcharger vos utilisateurs. Optez pour des animations subtiles et pertinentes qui complètent l’esthétique générale de votre site tout en renforçant la fonctionnalité. En combinant ces techniques avec les puissantes fonctionnalités d’Elementor, vous pouvez créer un site web qui non seulement capte l’attention, mais également offre une expérience utilisateur mémorable.
Explorez les différentes options disponibles dans Elementor et commencez à ajouter des effets de survol pour transformer vos widgets Posts en éléments visuellement captivants et interactifs. Votre site web bénéficiera d’une interface plus engageante, attirante et fonctionnelle.
Si vous avez des soucis sur comment les utiliser faites le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…