Souhaitez-vous utiliser le positionnement en ligne dans Elementor ?
Le positionnement en ligne est une fonctionnalité puissante d’Elementor qui offre un contrôle précis sur la disposition des éléments sur vos pages web. Que vous soyez un designer cherchant à créer des mises en page complexes ou un développeur désirant personnaliser les détails de chaque section, comprendre le positionnement en ligne est essentiel pour exploiter pleinement les capacités d’Elementor.
Cette fonctionnalité vous permet de placer des éléments avec une grande précision, de les superposer, et de les ajuster selon vos besoins spécifiques. Grâce à un éventail d’options de positionnement, vous pouvez manipuler vos widgets pour obtenir des effets visuels impressionnants et des mises en page parfaitement alignées.
Dans cet article, nous explorerons comment utiliser le positionnement en ligne dans Elementor pour optimiser vos conceptions web. Nous vous guiderons à travers les différents types de positionnement disponibles, vous fournirons des conseils pratiques pour leur application, et partagerons des astuces pour tirer le meilleur parti de cette fonctionnalité.
Si vous souhaitez améliorer la flexibilité et la qualité de vos mises en page, continuez à lire pour découvrir tout ce que le positionnement en ligne peut offrir.
Table des matières
- Pourquoi utiliser le positionnement en ligne dans Elementor ?
- Utilisation des options de positionnement en Ligne
- Comment utiliser le positionnement en ligne dans Elementor
- FAQ
- Conclusion
Pourquoi utiliser le positionnement en ligne dans Elementor ?
Le positionnement en ligne dans Elementor est une fonctionnalité cruciale pour obtenir un contrôle précis sur l’apparence et la disposition des éléments sur vos pages web. Voici pourquoi cette fonctionnalité est si précieuse :
1. Précision de la mise en page
Le positionnement en ligne vous permet de placer des éléments exactement où vous le souhaitez sur la page. Cette précision est essentielle pour créer des designs complexes où chaque composant doit être aligné de manière spécifique.
2. Superposition et création de profondeur
Grâce au positionnement en ligne, vous pouvez superposer des éléments pour créer des effets visuels intéressants et des conceptions dynamiques. Par exemple, vous pouvez placer un texte au-dessus d’une image ou d’un autre élément pour créer une hiérarchie visuelle attrayante.
3. Flexibilité de conception
Cette fonctionnalité offre une flexibilité maximale en matière de conception. Vous pouvez ajuster la position des éléments en fonction des besoins de votre design, ce qui vous permet d’expérimenter avec différentes dispositions sans contraintes fixes.
4. Réactivité et adaptabilité
Le positionnement en ligne vous aide à gérer la réactivité de votre site. En utilisant des options de positionnement spécifique, vous pouvez optimiser la présentation des éléments sur différents appareils et tailles d’écran, assurant ainsi une expérience utilisateur fluide sur toutes les plateformes.
5. Contrôle sur les espaces et alignements
Vous avez un contrôle total sur les espaces entre les éléments et leur alignement. Cela permet de maintenir une présentation cohérente et professionnelle, en évitant les décalages ou les alignements inégaux qui pourraient nuire à la qualité de votre design.
En somme, le positionnement en ligne dans Elementor est un outil indispensable pour tout Designer qui cherche à réaliser des mises en page précises et visuellement impactantes. Il offre une maîtrise fine sur chaque élément de la page, permettant de réaliser des designs uniques et parfaitement alignés.
Utilisation des options de positionnement en Ligne
Elementor propose plusieurs types de positionnement que vous pouvez utiliser pour contrôler l’emplacement des éléments sur votre page :
Positionnement statique : Le positionnement statique est le mode par défaut. Les éléments sont positionnés dans le flux normal de la page. Ils se déplacent lorsque vous modifiez les éléments autour d’eux, ce qui est idéal pour les mises en page simples.
Positionnement relatif : Le positionnement relatif permet de déplacer un élément par rapport à sa position normale. Vous pouvez ajuster sa position en utilisant les options de décalage sans modifier l’ordre des éléments sur la page.
Positionnement absolu : Le positionnement absolu permet de placer un élément à une position spécifique par rapport à son conteneur le plus proche positionné (autre que statique). Vous pouvez définir précisément les distances depuis les bords du conteneur, ce qui est utile pour créer des superpositions ou des mises en page personnalisées.
Positionnement fixe : Le positionnement fixe fixe l’élément à une position spécifique dans la fenêtre du navigateur. Il reste visible même lorsque l’utilisateur fait défiler la page, ce qui est parfait pour les barres de navigation ou les boutons d’appel à l’action.
Comment utiliser le positionnement en ligne dans Elementor
Lorsque vous créez une page ou un modèle avec Elementor, vous aimerez parfois que certains widgets soient placés côte à côte dans la même colonne. Elementor prend en charge le positionnement en ligne qui vous permet de le réaliser.
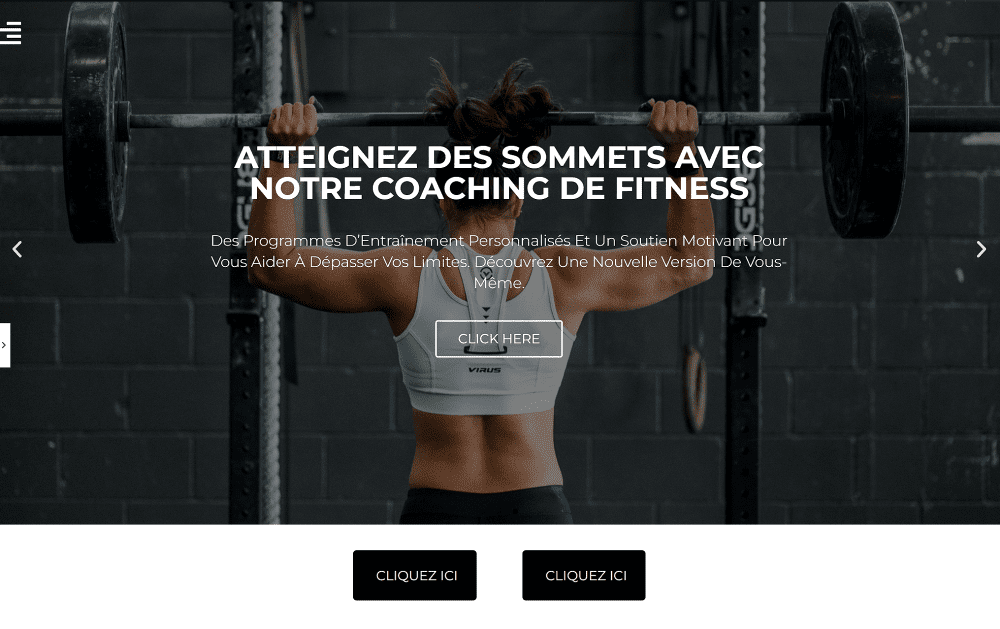
Pour donner un aperçu, voici de quoi il s’agit.

Comme vous pouvez le voir dans l’image ci-dessus, il y a deux boutons en alignement horizontal dans la même colonne.
Dans Elementor, lorsque vous ajoutez un nouveau widget dans une colonne, vous ne pouvez le placer que sous ou au-dessus d’un widget existant, dans un alignement vertical.
Remarque : C’est pourquoi il est conseillé d’utiliser les Flexbox qui apportent une meilleure gestion gestion du positionnement
La fonction de positionnement personnalisé d’Elementor vous permet d’avoir deux widgets ou plus en position côte à côte dans la même colonne, comme sur l’image ci-dessus.
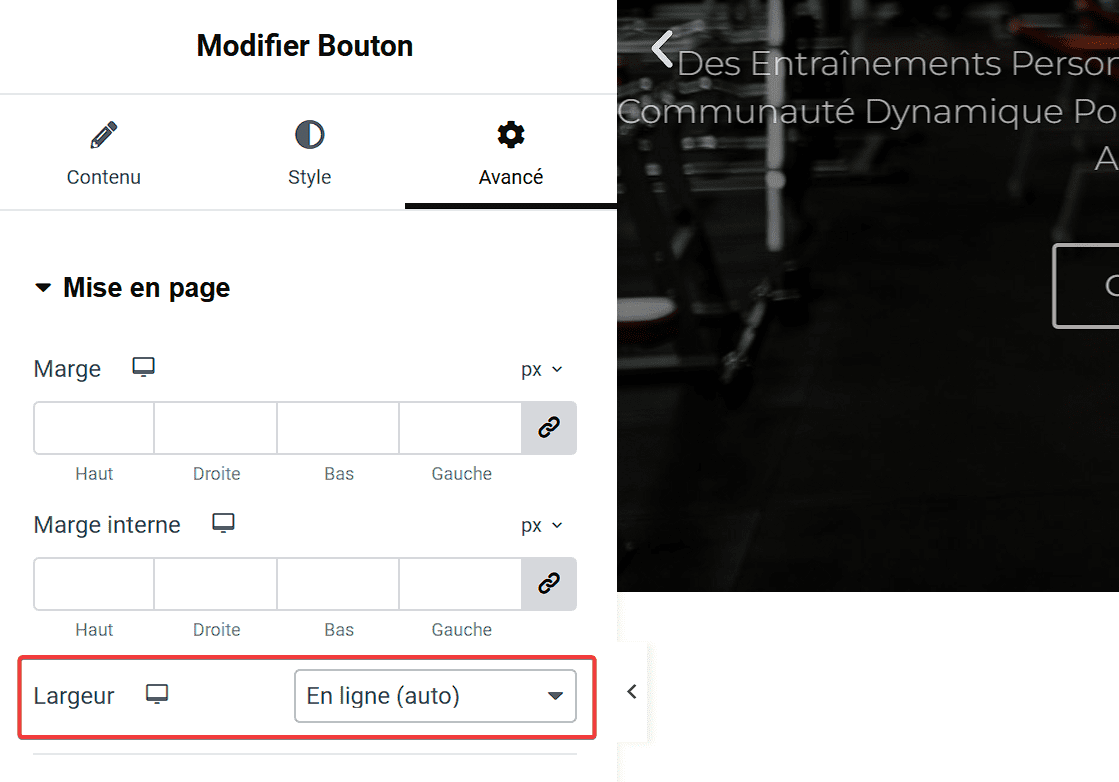
Tout d’abord, sélectionnez le widget dont vous voulez définir la position personnalisée et allez dans l’onglet Avancé. Ouvrez le bloc Mise en page et définissez la largeur sur En ligne (auto).

Sélectionnez un autre widget dans la même colonne et répétez les étapes ci-dessus.
C’est tout.
Ressources liées :
- 6 Meilleurs Addons Elementor pour WooCommerce
- Liste des sélecteurs de widgets Elementor
- Comment créer un menu plein écran dans Elementor
- Comment utiliser les polices globales dans Elementor
- Comment utiliser un widget global dans Elementor
FAQ
Le positionnement absolu fonctionne-t-il avec tous les types d’éléments ?
Oui, le positionnement absolu fonctionne avec la plupart des éléments, mais il est plus efficace lorsqu’il est utilisé avec des conteneurs définis.
Puis-je combiner différents types de positionnement sur une même page ?
Oui, vous pouvez combiner différents types de positionnement pour créer des mises en page plus complexes et dynamiques.
Comment puis-je prévisualiser les changements apportés au positionnement ?
Vous pouvez utiliser la fonctionnalité de prévisualisation d’Elementor pour voir comment les éléments se positionnent avant de publier vos modifications.
Conclusion
Le positionnement en ligne dans Elementor représente une avancée significative pour tout créateur de site web désireux d’obtenir un contrôle précis et une flexibilité accrue dans la conception de ses pages. En exploitant cette fonctionnalité, vous pouvez non seulement affiner la disposition de vos éléments, mais aussi ajouter de la profondeur et de la complexité à vos designs.
La capacité à superposer des éléments, à ajuster les alignements et à gérer les espaces avec précision vous permet de créer des pages visuellement cohérentes et professionnellement abouties. En outre, la flexibilité qu’offre le positionnement en ligne facilite l’adaptation de vos designs aux différents appareils, garantissant une expérience utilisateur fluide sur tous les écrans.
Si vous êtes un designer cherchant à pousser les limites de ce que vous pouvez réaliser avec Elementor, comprendre et maîtriser le positionnement en ligne est essentiel. Non seulement vous aurez la possibilité de créer des mises en page uniques et esthétiques, mais vous renforcerez également l’efficacité et la réactivité de votre site.
N’attendez plus pour explorer cette fonctionnalité puissante et l’intégrer dans vos projets. Le positionnement en ligne vous ouvre de nouvelles possibilités créatives et techniques pour concevoir des sites web qui captivent et engagent vos visiteurs. Continuez à expérimenter avec Elementor pour découvrir tout le potentiel que le positionnement en ligne peut offrir à vos conceptions.
Voilà ! Nous venons de vous présenter comment utiliser le positionnement en ligne dans Elementor. Si vous avez des soucis sur comment y arriver faites le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…