Besoin d’ajouter un formulaire créé avec Contact Form 7 dans Elementor sans utiliser de plugins supplémentaires ?
Voici les étapes pour ajouter un formulaire Contact Form 7 dans Elementor :
- Créez le formulaire contact form 7 que vous souhaitez placer sur la page créée avec Elementor.
- Copiez le shortcode du formulaire Contact Form 7.
- Modifiez avec Elementor la page sur laquelle vous souhaitez placer le formulaire créé avec Contact Form 7.
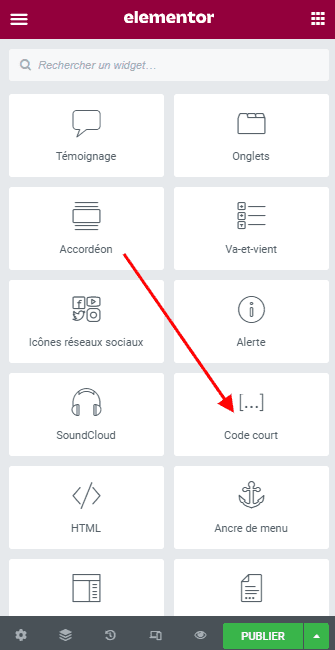
- Faites glisser et déposez le widget Shortcode sur la page.
- Collez le shortcode Contact Form 7 dans les paramètres du widget Shortcode.
- Enregistrez vos modifications.
Jetons maintenant un coup d’œil détaillé à chacune de ces étapes.
Découvrez aussi Comment ajouter un formulaire WPForms sur une page Elementor
ÉTAPE 1 : Créer le formulaire avec Contact Form 7
Tout d’abord, créez le formulaire à l’aide du plugin Contact Form 7 que vous souhaitez placer sur une page à l’aide d’Elementor.
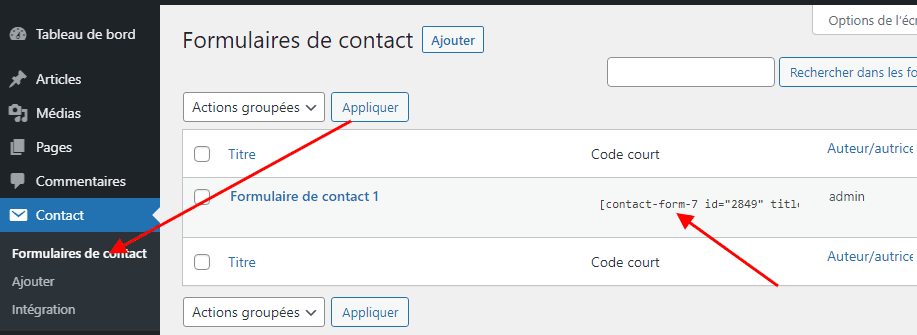
Une fois le formulaire créé, allez à Contact > Formulaires de contact et copiez le shortcode de ce formulaire.

ÉTAPE 2 : Ajouter le formulaire à la page à l’aide d’Elementor
Une fois que vous avez copié le shortcode du formulaire, modifiez la page avec Elementor sur laquelle vous souhaitez placer ce formulaire.Une fois Elementor actif, faites défiler vers le bas et faites glisser-déposer le widget Shortcode sur la page.

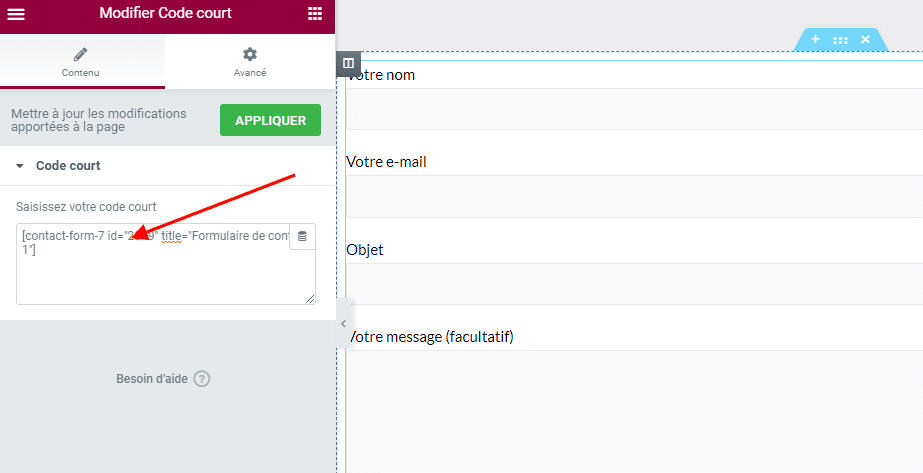
Maintenant, collez le shortcode du formulaire dans le champ « Entrez votre shortcode » sur le panneau des paramètres du widget de gauche.

Le formulaire Contact Form 7 devrait s’afficher sur la page. Enregistrez vos modifications.
Et c’est tout !
C’est ainsi que vous pouvez ajouter un formulaire créé avec le plugin Contact Form 7 à une page à l’aide d’Elementor. Votre formulaire aura l’air basique. Mais vous pourrez le personnaliser si vous le souhaitez.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Advanced Floating Sliding Panel
Advanced Floating Sliding Panel est un plugin WordPress qui vous permet d’afficher des fenêtres contrôlables en quelques minutes.
Il met à votre disposition un éventail de fonctionnalités, entre autres des shortcodes, un thème « builder » et une possibilité de l’utiliser avec des services de publicités tierces. Parmi ses fonctionnalités, vous pouvez compter : un onglet à défilement vertical, un onglet à défilement horizontal, plusieurs onglets qui peuvent être affichés en même temps, un nombre illimité d’onglets et bien plus.
Télécharger | Démo | Hébergement Web
2. Reviewer WordPress Plugin
The Reviewer est un plugin WordPress qui vous permet d’insérer rapidement et facilement des critiques et des tableaux de comparaison dans vos publications, vos pages et vos types de publications personnalisées. Si vous avez besoin de créer un super récapitulatif d’une critique ou juste envie de créer un puissant et simple système de collecte d’avis des utilisateurs, ce plugin est ce que vous recherchez.
La structure flexible de ce dernier vous permet de collecter n’importe quel type d’avis ou de critiques. Il vous suffira de créer un modèle de formulaire et de l’insérer dans vos publications ou vos pages. Les utilisateurs et les visiteurs pourront ainsi y laisser leurs avis.
Il propose aussi différents thèmes personnalisables afin que vous puissiez adapter vos critiques et tableaux de comparaison à l’apparence et au look de votre site internet.
Télécharger | Démo | Hébergement Web
3. Tactile
Tactile est une solution de menu WordPress et d’entête pour smartphones, créée avec les principes de conception du Material Design de Google. Sa conception d’entêtes est extrêmement propre.
Elle dispose d’animations subtiles et réfléchies, et offre en même temps de nombreuses possibilités de personnalisation, qui à leur tour rendent ce plugin WordPress adapté à tout site web.
Vous aurez la possibilité de modifier rapidement les couleurs de chaque élément, d’ajouter un motif de fond, de modifier les animations, d’afficher ou masquer différents éléments et ainsi de suite…
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment ajouter la photo d’un auteur sur WordPress
- Comment mettre à jour vos thèmes WordPress achetés sur Themeforest
- Comment créer un menu circulaire segmenté à l’aide de Divi Blurbs
- Comment afficher la date de mise à jour d’un article
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère que vous arriverez à ajouter un formulaire Contact Form 7 dans Elementor. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…