JetPopup ou Elementor Popup Builder ? Voulez-vous un avis honnête pour savoir lequel choisir, alors continuez cette lecture.
Les popups sont des éléments essentiels pour capter l’attention des visiteurs et booster les conversions sur votre site web. Si vous utilisez Elementor, vous avez probablement remarqué 2 outils populaires pour créer des popups : JetPopup et Elementor Popup Builder.
Chacun de ces outils offre des fonctionnalités uniques et des avantages distincts, ce qui peut rendre le choix entre les deux un peu difficile.
JetPopup, développé par Crocoblock, est un plugin complémentaire qui s’intègre parfaitement à Elementor, offrant une gamme étendue de modèles et d’options de personnalisation. En revanche, Elementor Popup Builder est une fonctionnalité intégrée d’Elementor Pro, offrant une solution native et simplifiée pour gérer les popups directement depuis l’interface Elementor.
Dans cet article, nous allons comparer JetPopup et Elementor Popup Builder en termes de fonctionnalités, d’intégration, et de coût, pour vous aider à déterminer quel outil répond le mieux à vos besoins.
Découvrez comment chacun de ces outils peut optimiser vos popups et améliorer l’expérience utilisateur sur votre site. Que vous soyez un professionnel cherchant à affiner votre stratégie de conversion ou un débutant explorant les fonctionnalités d’Elementor, cette comparaison vous fournira des angles de vues précieux pour faire le meilleur choix.
Lire aussi : Comment créer des popups avec Elementor
Table des Matières
Présentation : JetPopup ou Elementor Popup Builder
Présentation de JetPopup

JetPopup est un plugin complémentaire conçu spécifiquement pour étendre les capacités d’Elementor, la célèbre plateforme de création de pages WordPress. Développé par Crocoblock, JetPopup est un outil puissant qui facilite la création et la gestion de popups sur votre site web.
Présentation de Elementor Popup Builder

Elementor Popup Builder est une fonctionnalité intégrée dans Elementor Pro, conçue pour créer et gérer des fenêtres contextuelles (popups) directement depuis l’éditeur Elementor. Il offre une solution fluide et intégrée pour les utilisateurs qui souhaitent ajouter des popups attrayants à leurs pages sans avoir besoin de plugins supplémentaires.
Fonctionnalités : JetPopup ou Elementor Popup Builder
Choisir le bon outil pour la gestion des popups peut avoir un impact significatif sur l’efficacité de votre site web. JetPopup et Elementor Popup Builder sont deux solutions populaires, chacune avec ses propres avantages. Pour vous aider à faire un choix éclairé, voici une comparaison approfondie de leurs fonctionnalités clés.
| Fonctionnalités | JetPopup | Elementor Popup Builder |
| Intégration avec Elementor | Intégration via le plugin JetElements | Intégration native avec Elementor Pro |
| Modèles Préconçus | Modèles préconçus disponibles | Modèles préconçus disponibles |
| Déclencheurs | Déclencheurs basiques (clic, délai) | Déclencheurs avancés (clic, délai, intention de sortie) |
| Conditions d’Affichage | Conditions de base | Conditions détaillées et ciblées |
| Conception Responsive | Responsive avec options limitées | Responsive avec prévisualisation multi-appareils |
| Personnalisation | Personnalisation via l’éditeur JetPopup | Personnalisation complète via Elementor |
| Options d’Animation | Effets d’animation basiques | Effets d’animation variés et avancés |
| Analyse et Suivi | Pas d’options intégrées | Suivi des performances et taux de conversion |
| Facilité d’Utilisation | Interface séparée de Elementor | Interface intégrée à Elementor |
| Coût | Inclus avec JetElements (abonnement ou achat unique) | Inclus avec Elementor Pro (abonnement) |
Détails des Fonctionnalités
Intégration avec Elementor
- JetPopup : S’intègre avec Elementor via le plugin JetElements, nécessitant une installation et une configuration supplémentaires.
- Elementor Popup Builder : Intégré nativement dans Elementor Pro, facilitant la gestion des popups directement depuis l’éditeur.
Modèles Préconçus
- JetPopup : Offre une collection de modèles que vous pouvez utiliser comme point de départ pour vos popups.
- Elementor Popup Builder : Dispose également de nombreux modèles préconçus que vous pouvez personnaliser selon vos besoins.
Déclencheurs
- JetPopup : Propose des déclencheurs de base tels que le clic sur un bouton ou un lien.
- Elementor Popup Builder : Offre une gamme de déclencheurs avancés, y compris le délai, l’intention de sortie, et les interactions utilisateur, pour une plus grande flexibilité.
Conditions d’Affichage
- JetPopup : Permet de définir des conditions de base pour le déclenchement des popups.
- Elementor Popup Builder : Permet une configuration détaillée des conditions d’affichage, y compris les pages spécifiques et les catégories de contenu.
Conception Responsive
- JetPopup : Les popups sont responsives, mais avec des options limitées par rapport à Elementor.
- Elementor Popup Builder : Assure une conception responsive complète avec la possibilité de prévisualiser sur différents appareils.
Personnalisation
- JetPopup : La personnalisation se fait via l’éditeur JetPopup, avec des options limitées comparées à Elementor.
- Elementor Popup Builder : Offre une personnalisation exhaustive à l’aide des outils d’Elementor, vous permettant de créer des popups parfaitement alignés avec le design de votre site.
Options d’Animation
- JetPopup : Propose des effets d’animation de base pour les popups.
- Elementor Popup Builder : Inclut une variété d’effets d’animation avancés pour dynamiser vos popups.
Analyse et Suivi
- JetPopup : Ne dispose pas d’options intégrées pour le suivi des performances des popups.
- Elementor Popup Builder : Intègre des outils d’analyse pour suivre les performances et optimiser les taux de conversion.
Facilité d’Utilisation
- JetPopup : Nécessite de naviguer entre Elementor et le plugin JetPopup pour la gestion des popups.
- Elementor Popup Builder : Facilite la création et la gestion des popups directement au sein de l’interface Elementor.
Coût
- JetPopup : Inclus avec JetElements, qui peut être acheté avec un abonnement ou une option d’achat unique.
- Elementor Popup Builder : Inclus avec Elementor Pro, nécessitant un abonnement.
Le choix entre JetPopup et Elementor Popup Builder dépend donc de vos besoins spécifiques et de votre budget. Elementor Popup Builder offre une intégration fluide avec une personnalisation complète et des options avancées, tandis que JetPopup est une bonne option si vous recherchez des fonctionnalités de base et une intégration via JetElements.
Les deux outils ont leurs avantages, mais Elementor Popup Builder peut offrir une solution plus complète et intégrée si vous utilisez déjà Elementor Pro.
Avantages et inconvénients : JetPopup ou Elementor Popup Builder
Lorsque vous choisissez un outil pour créer des popups sur votre site web, il est essentiel de comprendre les points forts et les limites de chaque option. JetPopup et Elementor Popup Builder sont deux solutions populaires, chacune avec ses propres avantages et inconvénients. Voici une vue d’ensemble pour vous aider à faire le meilleur choix en fonction de vos besoins.
Avantages et inconvénients de JetPopup
Avantages :
- Intégration avec JetElements : JetPopup fonctionne avec le plugin JetElements, ce qui permet de bénéficier d’une gamme étendue de widgets et de fonctionnalités pour enrichir vos popups.
- Coût abordable : JetPopup est souvent disponible avec un achat unique via JetElements, ce qui peut être plus économique à long terme par rapport à un abonnement continu.
- Flexibilité de déclencheurs : Permet la configuration de déclencheurs basiques, tels que les clics et les délais, pour afficher les popups à des moments clés.
- Modèles préconçus : Offre plusieurs modèles de popups préconçus qui facilitent la création rapide de popups attrayants sans nécessiter une conception de zéro.
- Simplicité d’utilisation : L’interface est assez intuitive pour créer et personnaliser des popups rapidement, sans nécessiter des compétences techniques avancées.
Inconvénients :
- Options de Personnalisation Limitées : Bien que les options de personnalisation soient présentes, elles sont moins variées comparées à celles offertes par des solutions plus avancées.
- Pas d’analyse intégrée : JetPopup ne propose pas d’outils intégrés pour analyser les performances des popups, ce qui peut limiter la capacité à mesurer l’efficacité des campagnes.
- Interface séparée : Fonctionne avec une interface distincte de l’éditeur Elementor, ce qui peut compliquer le flux de travail pour les utilisateurs habitués à une interface unifiée.
- Moins d’options avancées : Les options de déclenchement et d’affichage sont plus basiques et peuvent ne pas répondre aux besoins des utilisateurs à la recherche de fonctionnalités très spécifiques.
Avantages et inconvénients de Elementor Popup Builder
Avantages :
- Intégration native avec Elementor : Elementor Popup Builder est intégré directement dans Elementor Pro, ce qui permet une création fluide et une gestion cohérente des popups dans le même environnement que le reste de votre site.
- Déclencheurs avancés : Offre une gamme étendue de déclencheurs, y compris les intentions de sortie, les délais, et les actions de défilement, ce qui vous permet de personnaliser le moment où vos popups apparaissent.
- Conditions d’affichage flexibles : Permet de définir des conditions d’affichage détaillées, telles que des pages spécifiques, des rôles d’utilisateur, ou des comportements de visite, pour un ciblage précis.
- Personnalisation complète : Offre des options de personnalisation exhaustives, permettant de concevoir des popups entièrement adaptés à votre site grâce aux outils de conception visuelle d’Elementor.
- Analyse et suivi intégrés : Dispose d’outils d’analyse pour suivre les performances des popups, permettant d’optimiser les stratégies basées sur des données concrètes.
Inconvénients :
- Coût élevé : Elementor Popup Builder est inclus dans Elementor Pro, qui nécessite un abonnement annuel. Ce coût peut être un obstacle pour les petits budgets.
- Courbe d’apprentissage : Bien que l’interface soit puissante, elle peut présenter une courbe d’apprentissage pour les utilisateurs moins familiers avec Elementor ou les fonctionnalités avancées.
- Peut être Surdimensionné : Pour des besoins simples, la richesse des fonctionnalités peut sembler excessive, rendant l’outil plus complexe qu’il ne le nécessite.
- Dépendance à elementor Pro : Les utilisateurs doivent posséder Elementor Pro pour accéder au Popup Builder, ce qui peut ne pas être idéal pour ceux qui utilisent uniquement la version gratuite d’Elementor.
Le choix entre JetPopup et Elementor Popup Builder dépend principalement de vos besoins spécifiques et de votre budget. JetPopup est une option économique et simple, idéale pour ceux qui cherchent des fonctionnalités de base sans coût récurrent.
Elementor Popup Builder, quant à lui, offre des options avancées et une intégration fluide avec Elementor, mais à un coût plus élevé. Évaluez vos exigences en matière de fonctionnalités, de personnalisation, et de budget pour faire le choix le plus adapté à vos objectifs de création de popups.
Comment créer un popup : JetPopup ou Elementor Popup Builder
Créer un popup efficace peut améliorer considérablement l’engagement des visiteurs et les conversions sur votre site web. Que vous choisissiez JetPopup ou Elementor Popup Builder, chaque outil offre une approche unique pour concevoir des popups attrayants et fonctionnels. Découvrez les étapes pour créer un popup avec ces deux solutions.
Comment créer un popup avec JetPopup
- Installer et activer JetPopup : Avant de commencer, assurez-vous que JetPopup est installé et activé sur votre site WordPress. Vous devez également avoir JetElements installé, car JetPopup fonctionne avec ce plugin.
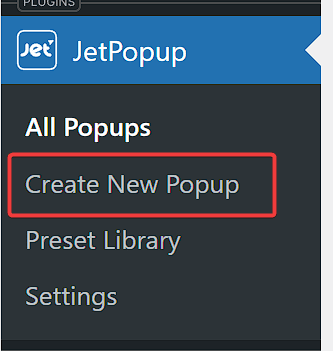
- Accéder à JetPopup : Dans le tableau de bord WordPress, accédez à JetPopup dans le menu de gauche. Cliquez sur Ajouter un nouveau popup pour commencer la création.

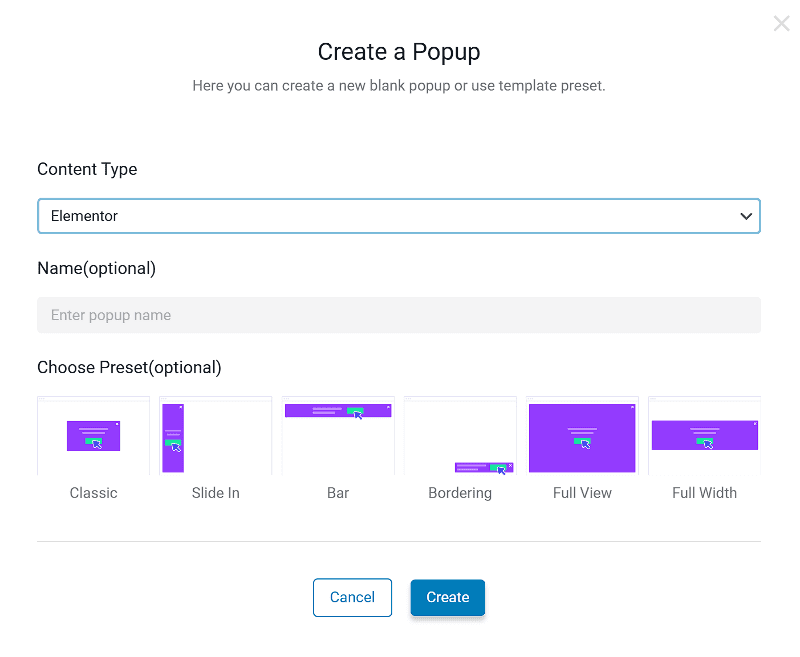
- Choisir un modèle ou créer à partir de zéro : JetPopup propose plusieurs modèles préconçus. Vous pouvez sélectionner un Preset qui correspond à vos besoins ou choisir de créer un popup personnalisé à partir de zéro.

- Personnaliser le Popup : Vous pouvez utiliser l’éditeur visuel de blocs Gutenberg ou l’éditeur d’Elementor pour personnaliser le popup. Ajoutez des widgets, modifiez les couleurs, les polices, et le texte selon vos préférences. Vous pouvez également ajuster les paramètres de mise en page pour que le popup corresponde à l’esthétique de votre site.
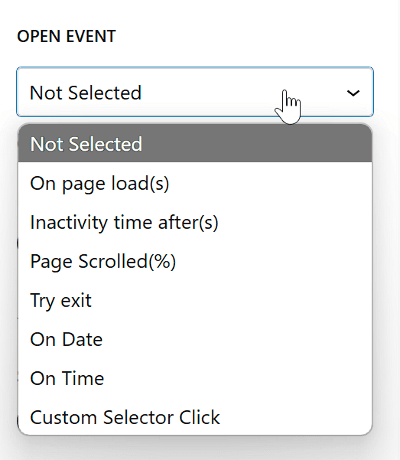
- Configurer les déclencheurs : Définissez quand et comment le popup doit apparaître. JetPopup permet des déclencheurs simples comme les clics et les délais. Configurez ces options dans la section Open Event pour que le popup s’affiche au moment voulu.

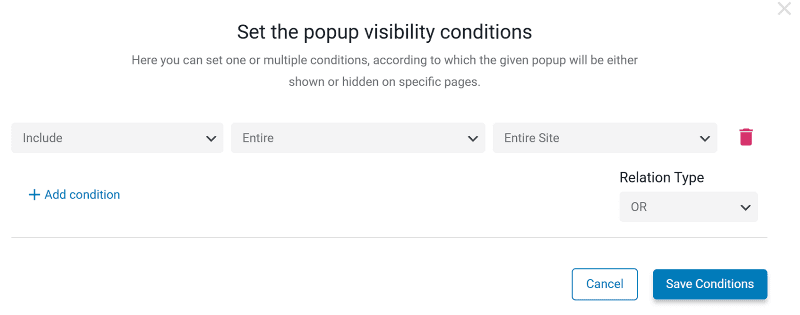
- Paramétrer les conditions d’affichage : Choisissez les pages ou les conditions spécifiques dans lesquelles le popup doit être visible. Vous pouvez le rendre visible sur toutes les pages, ou uniquement sur certaines pages, articles ou catégories.

- Sauvegarder et Publier : Une fois que vous avez configuré le design et les paramètres, cliquez sur Enregistrer pour activer votre popup sur le site.
Comment créer un popup avec Elementor Popup Builder
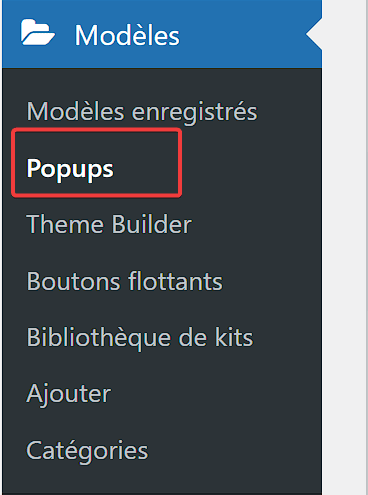
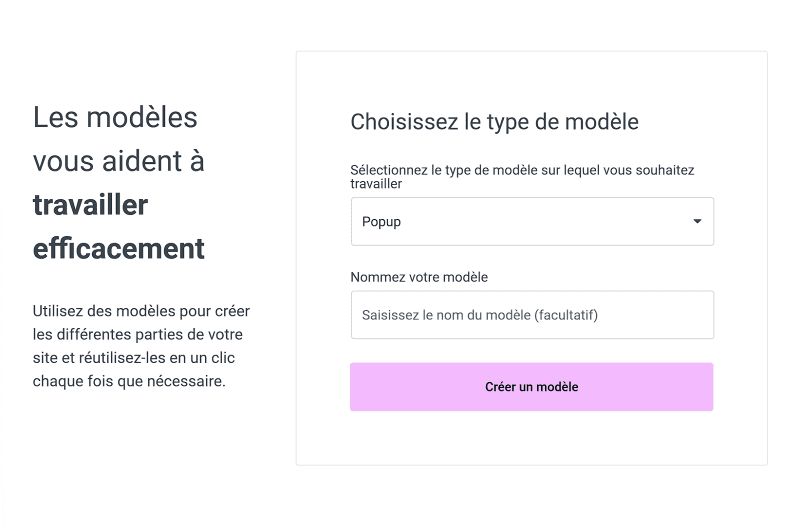
- Accéder à Elementor : Assurez-vous d’avoir Elementor Pro installé et activé. Dans votre tableau de bord WordPress, allez dans Modèles puis sélectionnez Popups. Cliquez sur Ajouter Nouveau pour créer un popup.

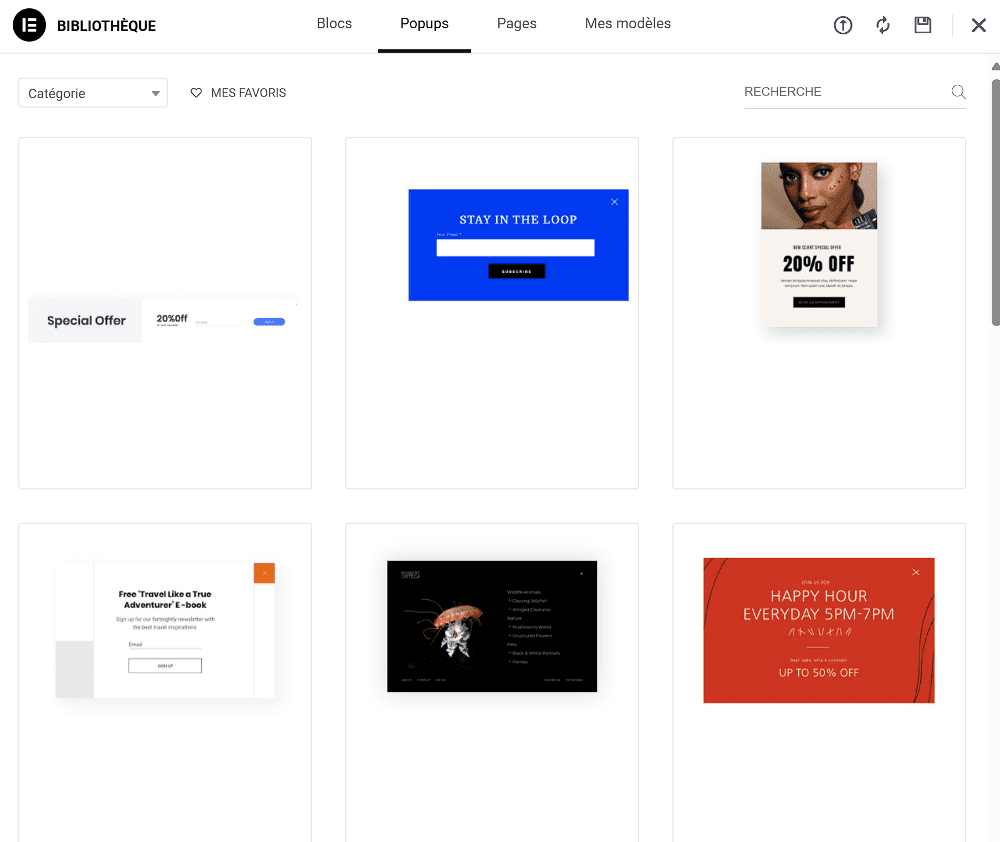
- Choisir un Modèle ou créer à partir de zéro : Elementor Popup Builder propose divers modèles de popups. Sélectionnez un modèle adapté ou commencez avec une toile vierge pour concevoir votre popup.


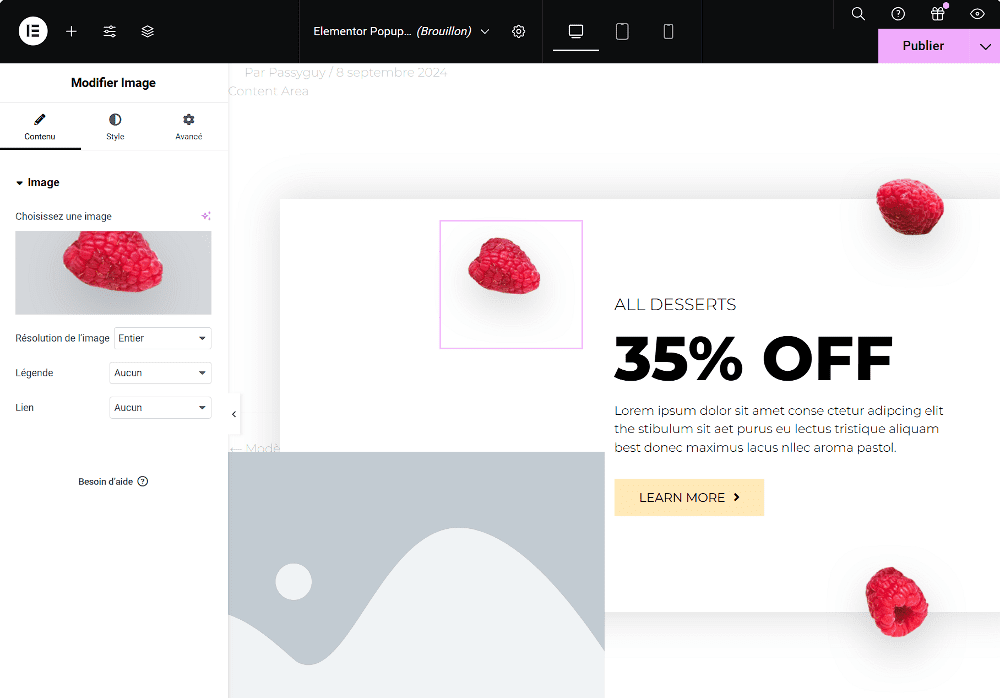
- Utiliser l’Éditeur Elementor : Utiliser l’éditeur Elementor pour personnaliser votre popup. Ajoutez des sections, des colonnes et des widgets en glisser-déposer pour construire votre design. Ajustez les styles, les couleurs, les typographies et les contenus pour correspondre à votre marque.

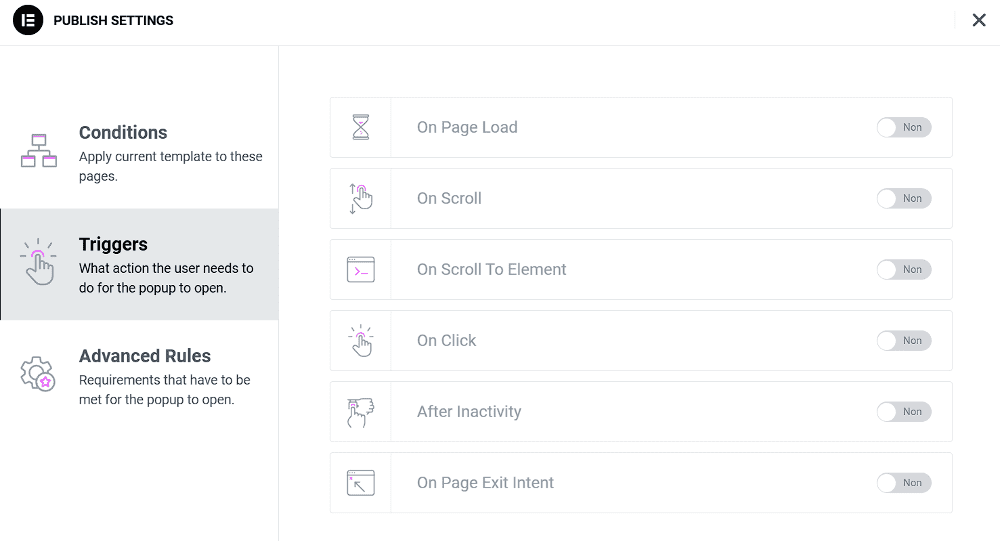
- Configurer les déclencheurs : Elementor offre des déclencheurs avancés. Vous pouvez définir des déclencheurs basés sur le comportement de l’utilisateur, tels que les intentions de sortie, les délais, ou les clics sur des boutons spécifiques.

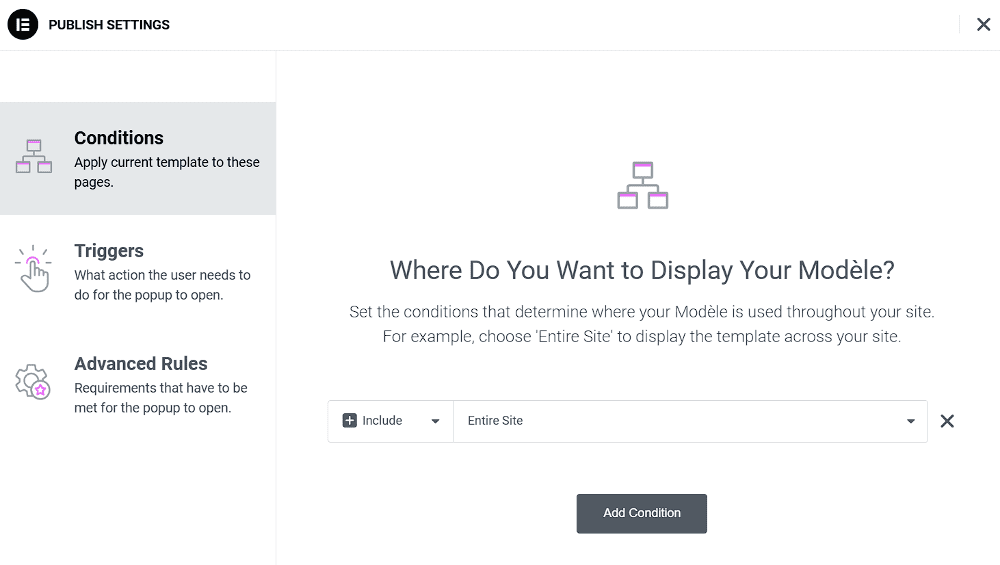
- Définir les Conditions d’Affichage : Configurez des conditions pour contrôler où et quand le popup apparaît. Vous pouvez le faire apparaître sur des pages spécifiques, pour certains rôles d’utilisateur, ou selon des critères de comportement.

- Ajouter des Effets de Fermeture et d’Animation : Elementor Popup Builder permet d’ajouter des effets de fermeture et d’animation pour rendre votre popup plus attrayant et interactif. Configurez ces effets dans la section
Avancédes paramètres de popup.
- Prévisualiser et Publier : Avant de publier, utilisez la fonction de prévisualisation pour vérifier l’apparence et le fonctionnement du popup. Une fois satisfait, cliquez sur
Publierpour rendre le popup actif sur votre site.
Alors que vous optiez pour JetPopup ou Elementor Popup Builder, la création de popups peut être réalisée efficacement avec ces outils. JetPopup offre une solution simple et économique, tandis qu’Elementor Popup Builder propose des fonctionnalités avancées et une intégration transparente avec Elementor.
Choisissez l’outil qui correspond le mieux à vos besoins en matière de personnalisation et de budget, et commencez à créer des popups qui amélioreront l’engagement et les conversions sur votre site.
FAQ : JetPopup ou Elementor Popup Builder
Quelle est la différence principale entre JetPopup et Elementor Popup Builder ?
JetPopup est un plugin spécifique développé par Crocoblock, qui propose des fonctionnalités de création de popups avec des modèles préconçus et une intégration avec JetElements.
Elementor Popup Builder est une fonctionnalité intégrée à Elementor Pro, offrant des outils de création de popups avec des options avancées de déclenchement et de personnalisation directement dans l’éditeur Elementor.
Puis-je utiliser JetPopup sans JetElements ?
JetPopup nécessite JetElements pour fonctionner correctement, car il s’appuie sur ce plugin pour ses widgets et fonctionnalités. Vous devez donc avoir JetElements installé et activé pour utiliser JetPopup.
Quels sont les avantages de JetPopup par rapport à Elementor Popup Builder ?
JetPopup est souvent apprécié pour sa simplicité et ses coûts moins élevés. Il offre une solution prête à l’emploi avec des modèles de popups variés et une interface facile à utiliser. Il peut être une meilleure option si vous recherchez une solution plus économique et spécifique à la création de popups.
Quels sont les avantages d’Elementor Popup Builder ?
Elementor Popup Builder, disponible avec Elementor Pro, offre une intégration fluide avec l’éditeur Elementor. Il permet une personnalisation poussée avec des déclencheurs avancés, des conditions d’affichage détaillées, et des effets d’animation. Il est idéal pour ceux qui utilisent déjà Elementor Pro et souhaitent une solution complète et intégrée.
Comment choisir entre JetPopup et Elementor Popup Builder ?
Choisissez JetPopup si vous préférez une solution plus économique avec des modèles prêts à l’emploi et une intégration spécifique avec JetElements. Optez pour Elementor Popup Builder si vous recherchez une personnalisation avancée, des déclencheurs sophistiqués, et si vous utilisez déjà Elementor Pro pour construire vos pages.
Est-ce que je peux migrer un popup créé avec JetPopup vers Elementor Popup Builder ?
La migration directe de popups entre JetPopup et Elementor Popup Builder n’est pas possible. Vous devrez recréer vos popups en utilisant l’outil que vous souhaitez adopter, car chaque plugin utilise des formats et des options de configuration différents.
Les deux outils offrent-ils des options de test A/B pour les popups ?
Elementor Popup Builder propose des intégrations avec des outils de test A/B via des plugins tiers, tandis que JetPopup ne dispose pas de fonctionnalités de test A/B intégrées. Pour des tests A/B avec JetPopup, vous devrez utiliser des solutions externes.
Quel est le coût de JetPopup par rapport à Elementor Popup Builder ?
JetPopup est généralement moins cher et propose un modèle de paiement unique, tandis qu’Elementor Popup Builder fait partie d’Elementor Pro, qui est basé sur un abonnement annuel. Comparez les coûts en fonction de vos besoins spécifiques et du budget disponible.
Est-ce que les deux outils offrent des options de personnalisation de design ?
Oui, les deux outils offrent des options de personnalisation pour le design des popups. JetPopup propose des modèles et des options de personnalisation simples, tandis qu’Elementor Popup Builder offre une personnalisation complète avec l’éditeur Elementor, vous permettant d’ajuster chaque détail du popup.
Puis-je utiliser JetPopup et Elementor Popup Builder ensemble ?
En général, il est recommandé de choisir un seul outil pour éviter les conflits et simplifier la gestion de vos popups. Utiliser les deux outils simultanément peut compliquer la gestion de votre site et provoquer des conflits éventuels.
Autres ressources
- Présentation de l’interface Elementor
- Comment utiliser le widget Posts d’Elementor
- 8 meilleurs thèmes WordPress Elementor pour créer un site web
- Comment créer une image interactive avec Hotspots dans WordPress
- Comment désactiver un popup Elementor sur les smartphones
Conclusion
En conclusion, le choix entre JetPopup et Elementor Popup Builder dépend largement de vos besoins spécifiques en matière de création de popups et de votre budget.
JetPopup se distingue par sa simplicité et son coût abordable. Il est idéal pour ceux qui cherchent une solution économique avec des modèles de popups prêts à l’emploi, et qui utilisent déjà JetElements pour enrichir leur site. Ce plugin offre une interface utilisateur intuitive et est particulièrement adapté si vous préférez une solution prête à l’emploi sans les frais récurrents d’un abonnement.
D’un autre côté, Elementor Popup Builder, disponible avec Elementor Pro, offre une intégration fluide avec l’éditeur Elementor et des fonctionnalités avancées telles que des déclencheurs sophistiqués et des conditions d’affichage détaillées.
Si vous êtes déjà un utilisateur d’Elementor Pro et recherchez une personnalisation approfondie avec une gestion centralisée de vos popups, cet outil est sans doute la meilleure option. Il vous permet de tirer parti de l’ensemble des fonctionnalités d’Elementor pour créer des popups parfaitement intégrés à vos pages.
Finalement, le choix entre ces deux outils devrait être basé sur vos besoins spécifiques en matière de fonctionnalité, de budget, et d’intégration avec vos outils existants. Que vous optiez pour la solution économique de JetPopup ou la flexibilité avancée d’Elementor Popup Builder, chaque option vous permet de créer des popups efficaces pour améliorer l’engagement des visiteurs sur votre site.
Prêt à améliorer l’interaction avec vos visiteurs ? Choisissez l’outil qui répond le mieux à vos besoins et commencez à créer des popups percutants dès aujourd’hui. N’oubliez pas de partager cet article avec d’autres utilisateurs d’Elementor qui pourraient bénéficier de cette comparaison et d’explorer davantage les possibilités offertes par ces outils puissants pour enrichir votre site web.
…