Constatant l’utilisation de plus en plus importante des terminaux mobiles, depuis la fin du mois d’Avril 2015, Google pénalise les sites web dont les pages ne sont pas prêtes pour le mobile. Conséquence, pour votre référencement, vous devez vous assurer que votre site web s’affichent décemment sur les grands écrans comme sur les plus petits.

Dans cet article, je vous montrerais comment vous pouvez mettre votre site web à la page en utilisant la règle @media de CSS3.
Il est important noter que les termes « responsive » et « compatible-mobile » sont souvent utilisés indifféremment malgré la différence de leur sens réel. Il est important de comprendre ce que chacun signifie pour pouvoir être capable de vous assurer que votre site web respecte les critères nécessaires pour s’accommoder à toutes les tailles d’écrans.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite, revenons sur ce pourquoi nous sommes là.
Responsive et compatible-mobile
Les sites web qui ne sont ni responsive ni compatibles-mobiles, s’affichent de façon identique sur tous les écrans, c’est à dire que c’est la version pour grands écrans qui s’affiche partout. Sur les écrans plus petits, il faut dérouler la page horizontalement pour voir tout leur contenu. Ils sont difficiles de navigation sur ces écrans.
Découvrez aussi ces 8 plugins WordPress pour personnaliser le look de votre site web
Un site web est compatible-mobile lorsqu’il ne respecte que le stricte minimum pour être vu sur mobile, ce qui n’en fait pas un site web responsive. Par exemple, on peut considérer qu’un site web est compatible-mobile si vous n’avez pas à naviguer horizontalement. Ceci entraîne que ses éléments deviennent petits et indiscernables. Vous devez alors zoomer pour lire son contenu.
De leurs côtés les sites web responsive s’adaptent parfaitement aux différentes dimensions d’écrans. Ils redéfinissent leurs éléments de telle sorte qu’ils puissent facilement être vus et utilisés sur les plus petits écrans. C’est ce type de design que vous voulez pour votre site web.
Consultez aussi nos 10 plugins WordPress pour créer un formulaire de réservation sur votre site web
Vous savez maintenant la différence entre responsive et compatible-mobile. Nous allons à présent voir la règle @media de CSS3 qui permet de mettre votre site web d’être à jour pour le responsive ou de créer assez facilement des thèmes WordPress avec du contenu responsive.
La règle @media de CSS3
Pour rendre votre thème responsive, vous aurez besoin de la règle @media de CSS3. En gros, elle vous permet de définir les styles que vous voulez employer pour un type (dimensions) particulier d’écran. Vous l’utiliserez comme une autre règle de CSS (avec des accolades) à la seule différence qu’elle imbrique d’autres règles CSS.
@media type-de-media (expression) {
selecteur-css-test {
propriété1: valeur1;
propriété2: valeur2;
}
}
Dans cette structure les éléments à l’intérieur de la règle @média ne fonctionnent que lorsque le type-de-média spécifié à été détecter avec succès. Le type de média choisi, vous pouvez en spécifier les caractéristiques en termes de dimensions.
 Découvrez Comment s’appliquent Interface et expérience utilisateur à WordPress
Découvrez Comment s’appliquent Interface et expérience utilisateur à WordPress
La règle @media détecte pour vous le type d’écran avec lequel votre site web est visité et choisi les règles qui conviennent le mieux à ce type d’écran. Tous les navigateurs majeurs ont déjà intégré la règle @media.
En voici pour votre information la liste : Chrome , Safari, Firefox, IE, Opera et Edge.
Définir les écrans cible
Si vous voulez modifier un thème WordPress existant, veuillez faire une copie de sauvegarde du CSS de ce dernier afin de pouvoir revenir en arrière si nécessaire.
Lire aussi notre article sur Comment charger progressivement les commentaires Facebook et Disqus
Comme nous l’avons vu dans sa structure, pour définir le type d’écran, vous devez faire suivre @media du type d’écran ciblé. Voilà la liste des différents types d’écran :
– all : pour tous les types d’écrans ou pour les dimensions spécifiées dans expression
– screen : pour tous les écrans, que ce soit mobile, tablette, laptop ou desktop
– print : pour les imprimantes, si vous voulez des styles particuliers pour les pages qu’on peut imprimer
– speech : pour les lecteurs d’écrans, si vous voulez voulez des styles pour les malvoyants.
Il existe aussi des opérateurs que vous pouvez mettre avant le type d’écran; comme not pour afficher des styles pour les écrans qui sont d’un autre type que celui spécifié ou only pour n’appliquer les styles qu’aux écrans spécifiés. Vous pourrez donc avoir :
@media only screen
Définir les styles pour les dimensions d’écrans
Vous pouvez utiliser expression pour apporter des précisions sur les caractéristiques de l’écran. Après @media saisissez and suivi de l’expression. Si vous utilisez plusieurs expressions, elles devront toutes être séparées par des and. Voilà un exemple de la structure :
@media only screen and (max-width:640px) {
selecteur-css-exemple {
/* Votre CSS d'habitude ici */
}
}
Dans cet exemple j’utilise max-width avec une valeur de 640px. Ceci pour définir une largeur maximale d’écran de la taille de celle d’un IPhone ou d’un petit smartphone Android. Avec ce genre de structure, vous avez le contrôle sur comment s’affiche votre site web sur différents terminaux. Voici une liste de propriétés liés aux dimensions que vous pouvez employer dans expression :
Découvrez aussi nos 8 plugins WordPress de SEO pour optimiser le référencement de votre site web
– min-width et max-width : respectivement la largeur minimale et maximale requise pour l’affichage de styles contenus dans la règle @media. Un pixel de plus et les styles ne sont pas affichés.
– min-height et max-height : respectivement la hauteur minimale et maximale requise pour l’affichage des styles contenus dans la règle @media. Parce que la plupart des écrans sont conçus pour dérouler les pages verticalement, les propriétés min-height et max-height sont peu utilisées.
Voici une liste des dimensions d’écrans de quelques terminaux :
– IPhone : 640px
– IPad : 1024px
– Tablettes : 1366px
– Smartphone Android : 640px, 720px, 854px, 960px
– Android extra large : 1024px, 1066px
– Windows phone : 480
– Windows phone large : 768px
– petits et anciens : 320px
– Ultrabook/Laptops : 1366px
– Desktops et TVs : 1920px
Il existe bien d’autres propriétés que vous pouvez utiliser dans expression. Par exemple, si vous ciblez les écrans de desktops ou de télévision capables d’afficher des images au format 16:9 vous pourriez utiliser une structure comme celle-ci :
@media only screen and (min-width: 1920px) and (device-aspect-ratio: 16/9) {
selecteur-css-exemple {
/* Votre CSS d'habitude ici */
}
}
Pour des listes et des exemples plus complets, consultez w3schools et Mozilla Developpers.
Tester la fonctionnalité responsive de votre site web
Au fur et à mesure que vous modifiez ou construisez votre thème WordPress ou à la fin si vous aimez les surprises, vous devez en tester le résultat afin de voir s’il est finalement responsive. Rappelez vous, Google guette les sites web qui ne sont pas responsive.
Consultez aussi ces 10 plugins WordPress pour créer des onglets sur votre blog
A défaut d’avoir tous les terminaux mobiles que vous ciblez, il existe (heureusement pour nos bourses) bon nombre d’outils pour voir comment s’adapte votre site web aux différents écrans.
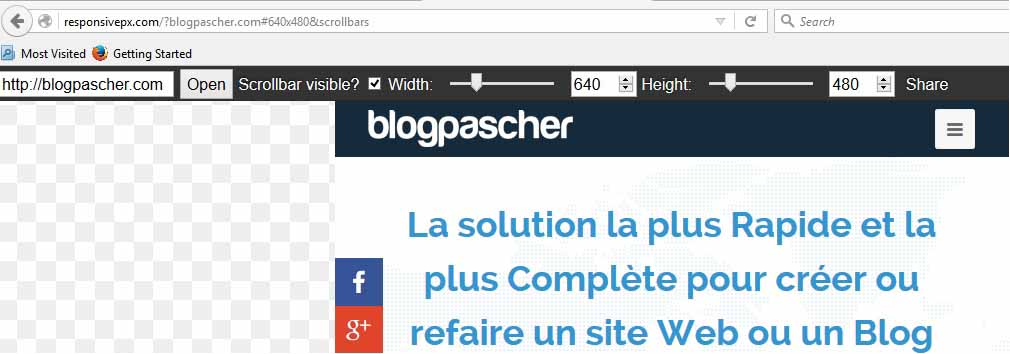
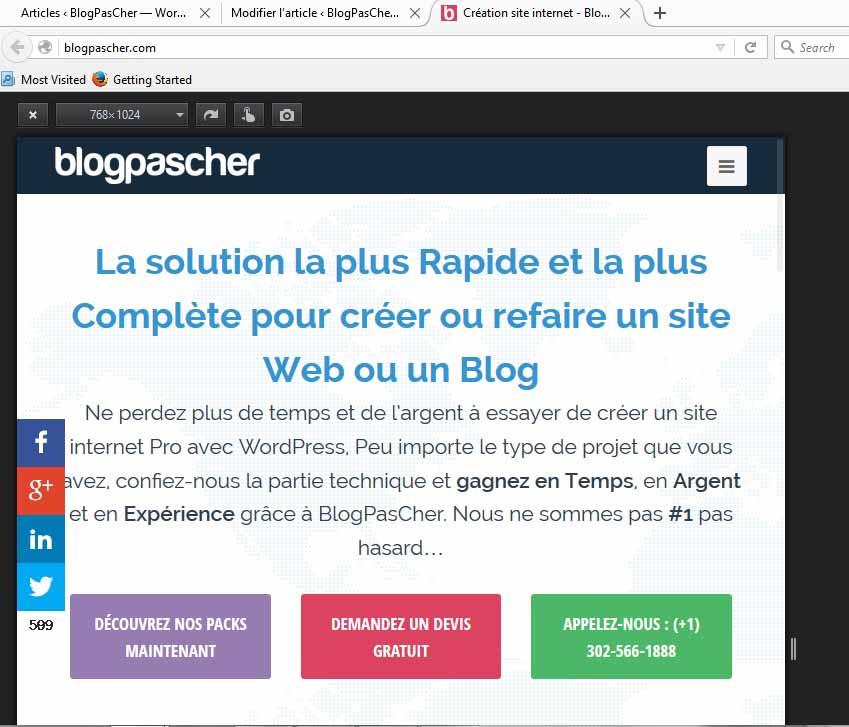
Directement dans le navigateur de votre ordinateur vous pouvez utiliser Window Resizer Chrome Browser Extension, ResponsiveResize, ResizeMe ou Firesizer. Ci dessous une image de BlogPasCher dans le Responsive Design View qui vient par défaut avec Firefox.

Il existe aussi des sites web dédiés à la tâche :
Ce site web à la particularité de vous laisser choisir vous même les dimensions de l’écran. Sachez que ce site web charge le vôtre dans un frame. Donc si votre thème WordPress à été conçu pour ne pas s’afficher dans un frame, alors il est fort possible que ce dernier ne s’affiche pas ici.
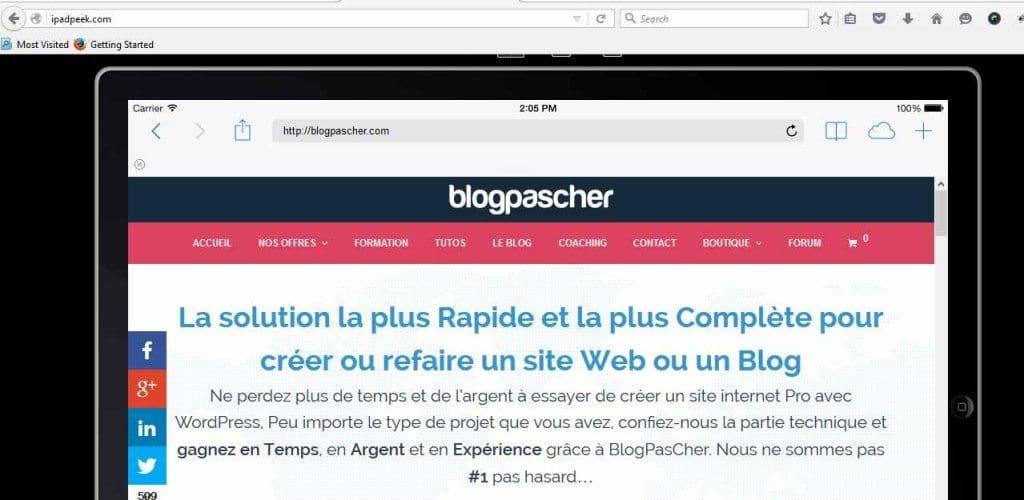
IPad Peek
https://blogpascher.com/wp-admin/post.php?post=60969&action=edit
Ce site web est intéressant pour tester votre site internet sur les derniers terminaux Apple, IPad et IPhone. Entrez juste votre URL. Notez qu’il est soumis au même problème de frame que responsivepx.

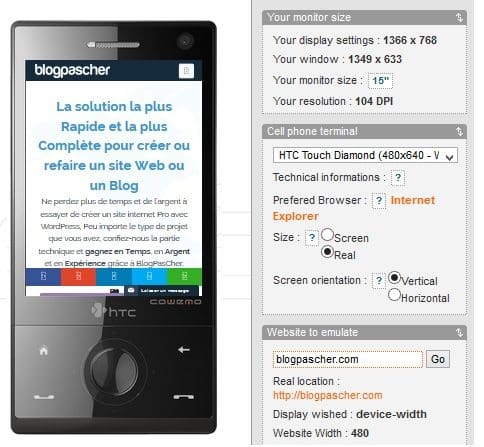
Dans ce site web, vous pouvez tester le vôtre sur les petits écrans et sur des anciens modèles de téléphones que vous sélectionnez sur le côté droit de l’écran. Vous pouvez aussi configurer quelques propriétés de l’écran.
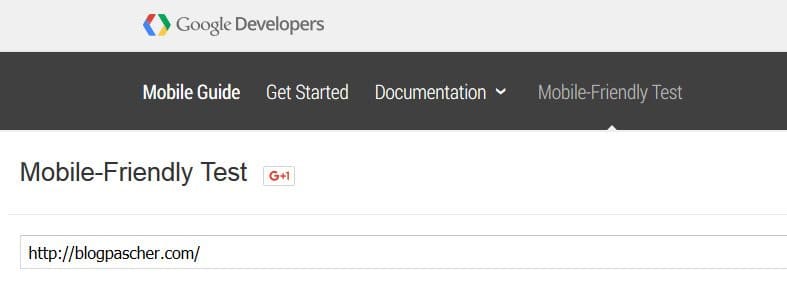
Voici l’un des tests les plus importants, si ce n’est le plus important. Entrez juste votre adresse dans la barre et cliquez sur Analyze pour commencer le test. Après le test, l’outil vous affiche un rapport et une note. Si le test est positif, alors tant mieux, vous ne serez pas pénalisé par Google.
Si vous n’êtes pas un développeur je vous conseille une liste de thèmes WordPress responsive pour commencer.
Ressources recommandées
Découvrez aussi d’autres ressources recommandées qui vous aideront à mieux séduire vos partenaires et abonnés, mais aussi à améliorer la sécurité de votre site web.
- Comment créer de cours liens personnalisés sur WordPress
- 5 plugins WordPress pour ajouter les avis de clients sur votre blog
- Comment créer une roue de la fortune pour coupons sur WooCommerce
- Découvrez les Meilleurs Deals & Coupons pour votre Blog
Conclusion
Voilà ! vous savez tout ce qu’il y a à savoir sur comment rendre votre site web ou votre thème WordPress responsive à l’aide de la règle @media de CSS3. Si nous avons manqué un thème WordPress qui vous est cher ou que vous préférez, s’il vous plaît laissez un lien dans la section commentaires ci-dessous.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Nous vous invitons aussi à le partager sur vos différents réseaux sociaux.
…