Avez-vous déjà souhaité savoir comment afficher un texte au-dessus d’une image avec Elementor ?
Dans ce nouveau tutoriel, nous allons vous montrer comment le faire.

Si vous n’avez aucune idée sur ce dont nous souhaitons parler aujourd’hui, nous vous invitons à consulter la vidéo suivante :

Ensuite revenons sur ce pourquoi nous sommes là.
Pour réaliser ce tutoriel, vous aurez besoin de la version Pro d’Elementor, car nous utiliserons du code CSS personnalisé qui est uniquement pris en charge par cette version d’Elementor.
Découvrez aussi notre guide sur : Comment créer une galerie d’images avec Elementor
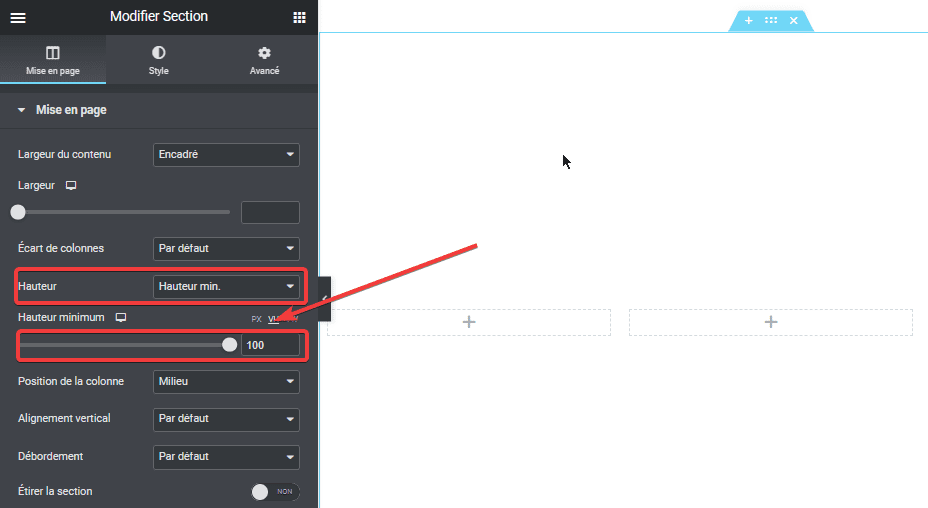
Créons une nouvelle section avec une structure à 3 colonnes, ensuite dans le panneau, définissons la Hauteur sur Hauteur Min, puis sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100.

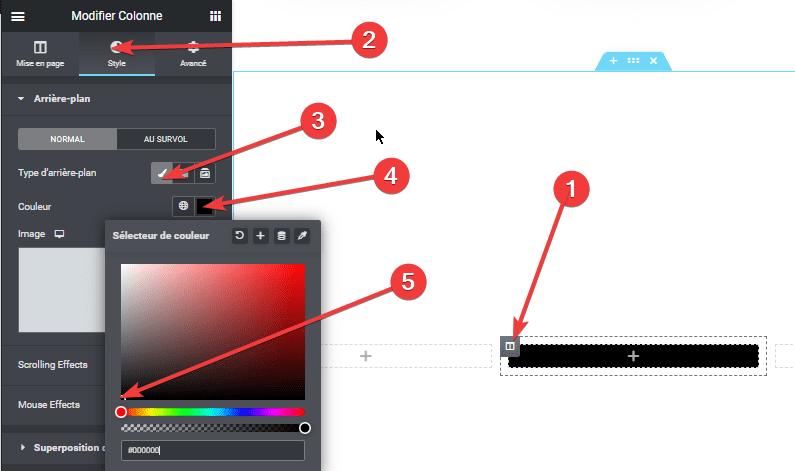
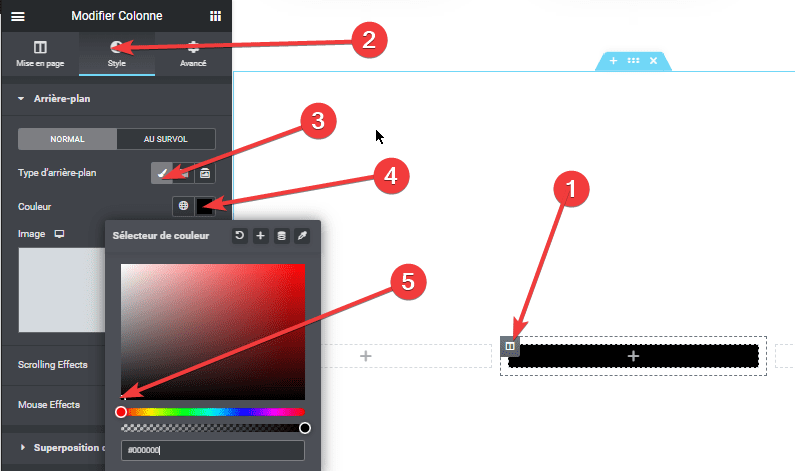
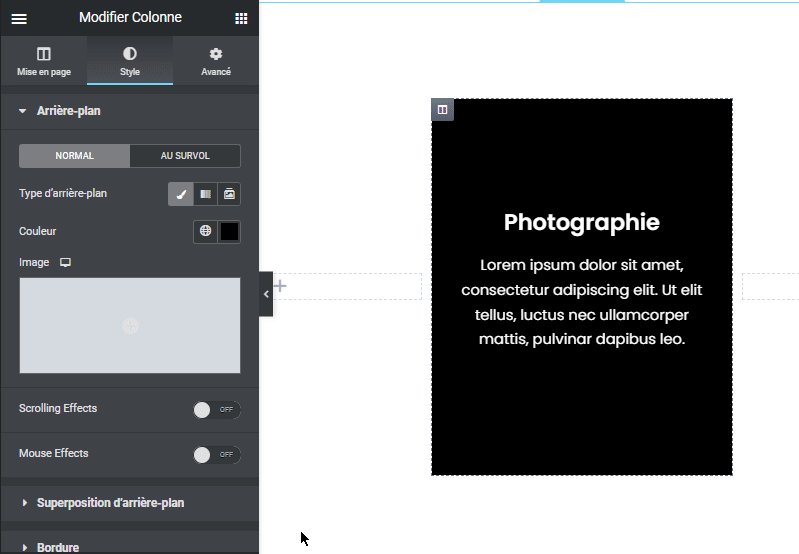
Sélectionnons la colonne du milieu, et dans l’onglet Style, dans la section Arrière-plan cliquons sur Classique pour le Type d’arrière-plan, sélectionnons ensuite une couleur sombre.

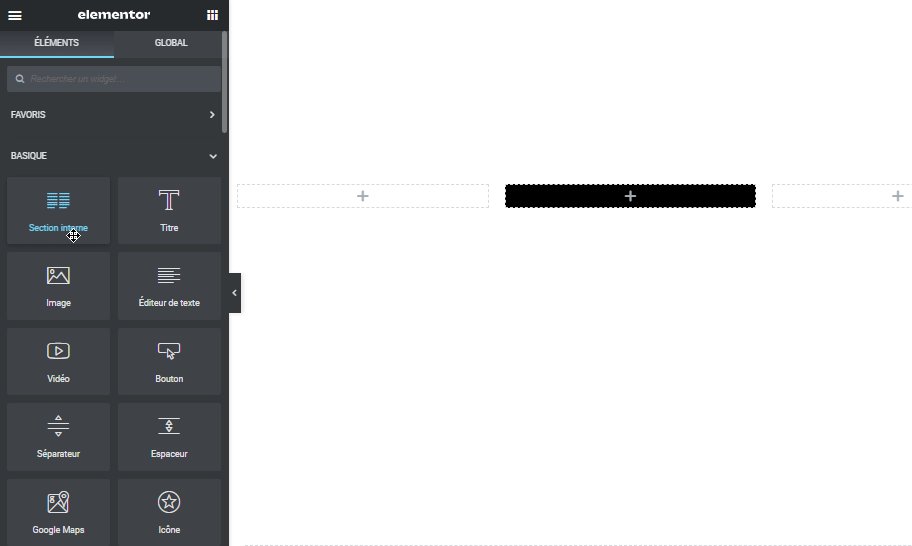
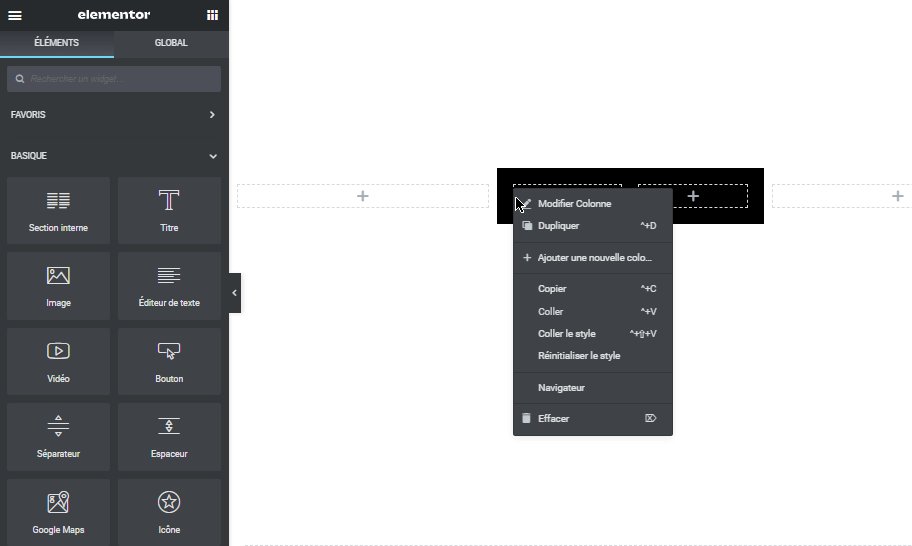
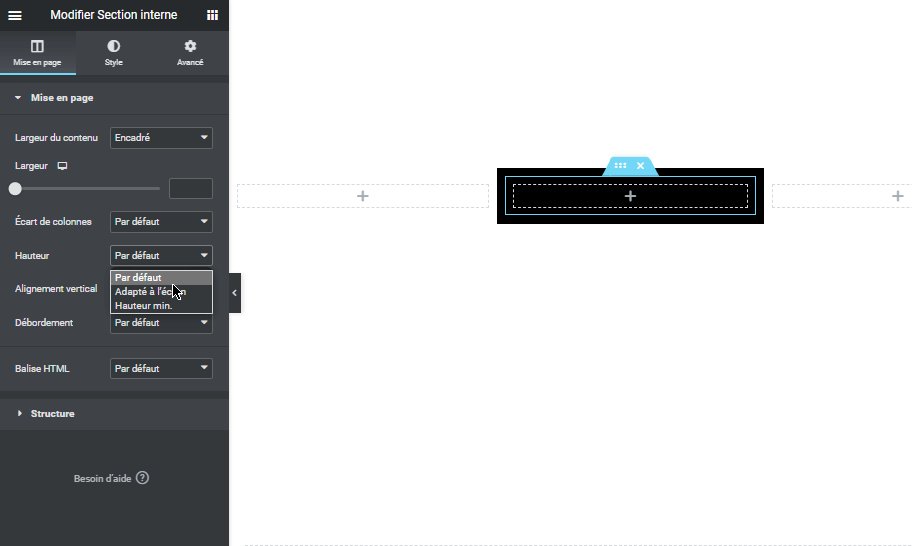
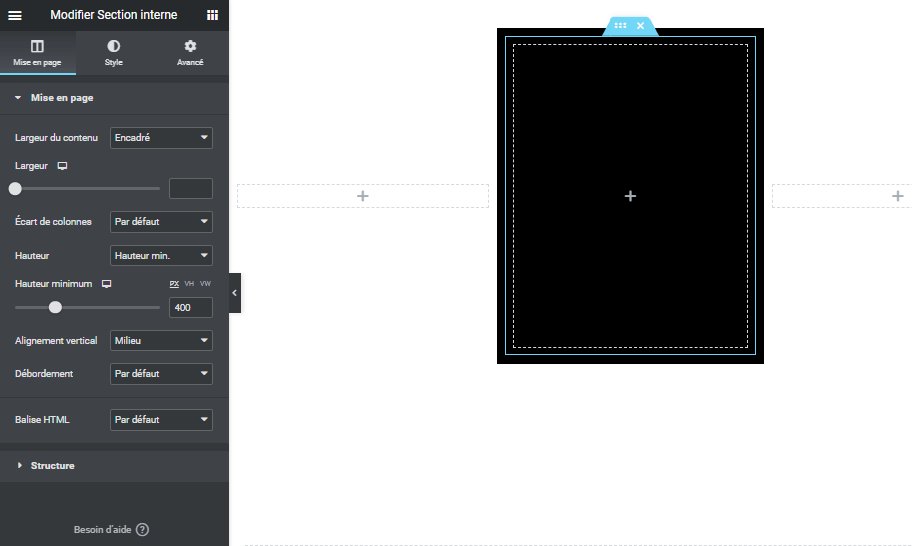
Déposons dans cette colonne le Widget Section Interne. Le widget Section Interne est par défaut configuré avec 2 colonnes, supprimons l’une d’elles. Configurons la restante dans le panneau en modifiant sa Hauteur sur Hauteur Min et sur Hauteur Minimum définissons le curseur sur 400.
Lire aussi : Elementor : Comment appliquer un Zoom sur une carte de profil
Puis, sur Alignement Vertical sélectionnons Milieu.

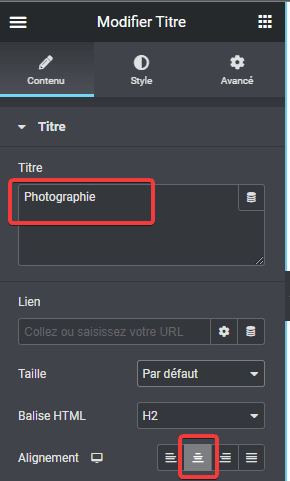
Déposons ensuite le widget Titre dans la section interne saisissons comme Titre Photographie, et sur Alignement, Choisissons Centré.

Dans l’onglet Style modifions la couleur du Titre pour qu’elle soit visible si elle ne l’est pas,
Déposons un widget Editeur de texte en dessous du widget Titre. Puis, dans l’onglet Style, sur Alignement choisissons Centré. Modifions également la couleur du texte pour qu’il soit visible.
Consultez-également : Elementor : Comment ajouter un diviseur pour créer une section
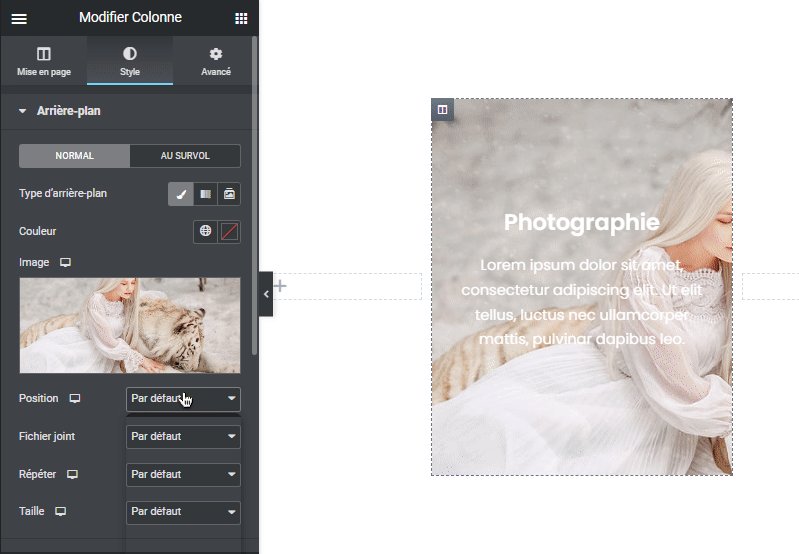
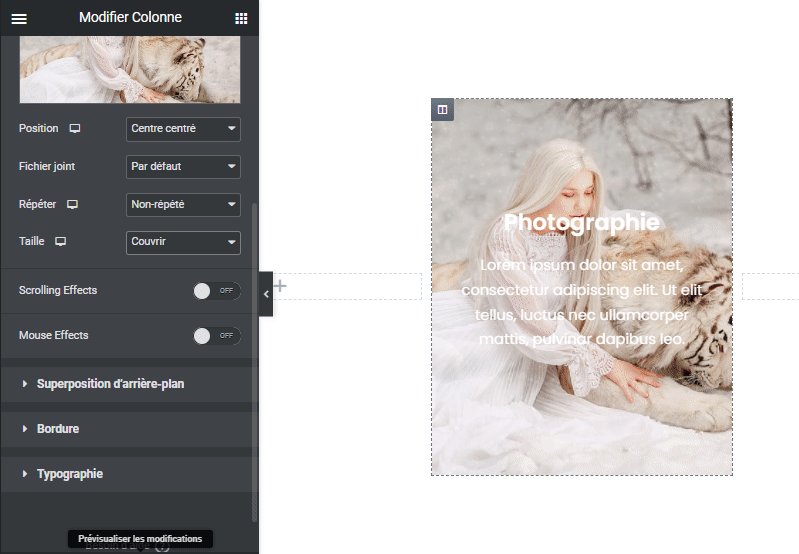
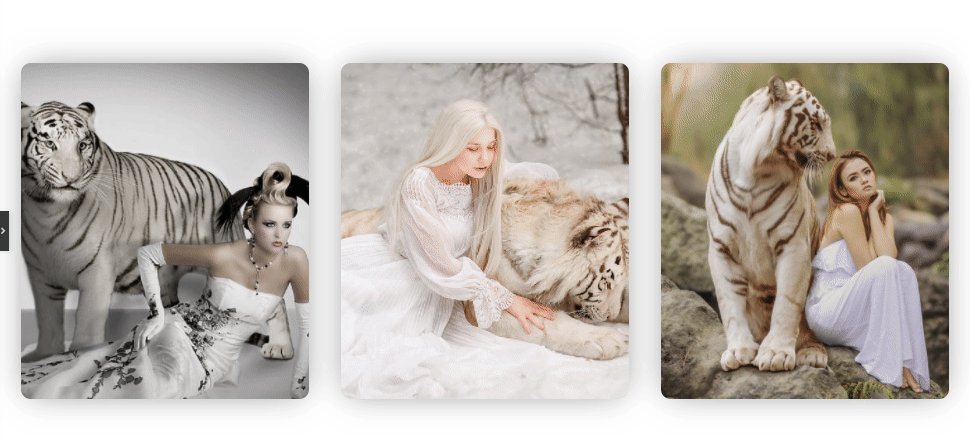
Sélectionnons la colonne du milieu et dans son onglet Style, réinitialisons la couleur d’arrière-plan et chargeons une image, puis sur Position sélectionnons Centré Centré, Répéter sur Non-Répéter, Couvrir sur Taille.

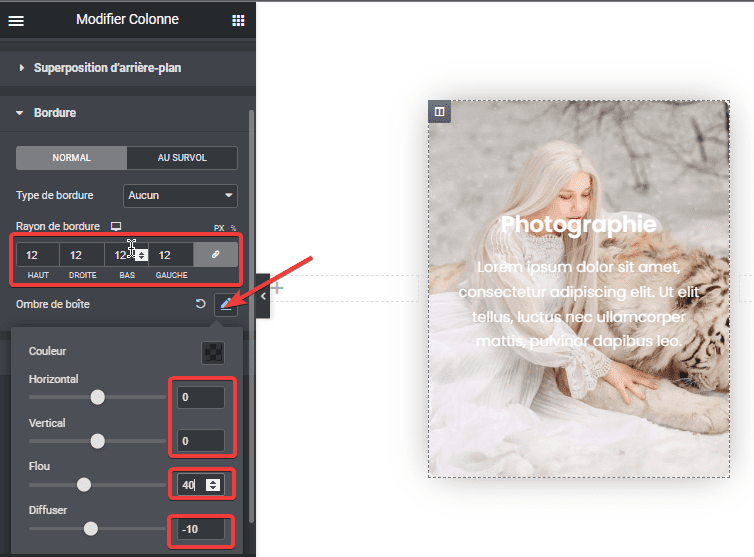
Dans la section Bordure modifions tous les rayons de bordures sur 12. Dans Ombre de boite, réglez le curseur à 0 pour Horizontal, à 0 pour Vertical, à 40 sur Flou, à -10 sur diffuser. Vous devrez voir un magnifique effet d’ombre sous votre image.

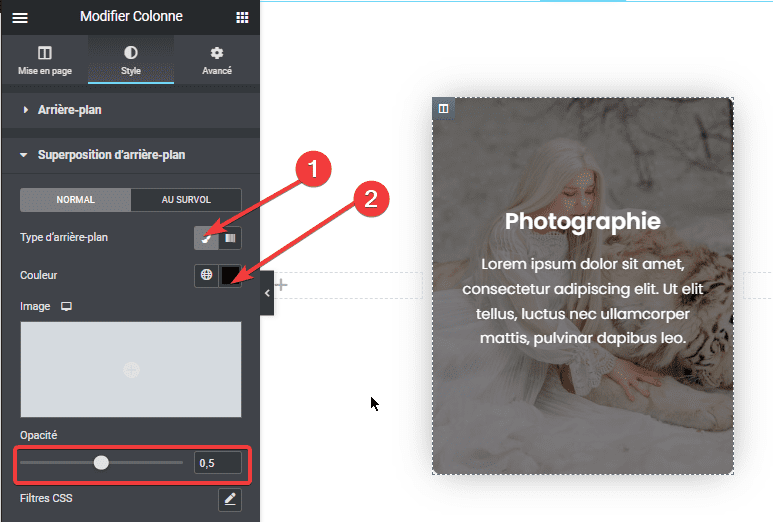
Sur Superposition d’arrière-plan, sélectionnons Classique pour le Type d’arrière-plan et sur couleur choisissons une couleur noire, sur Opacité, réglons le curseur sur 0.55

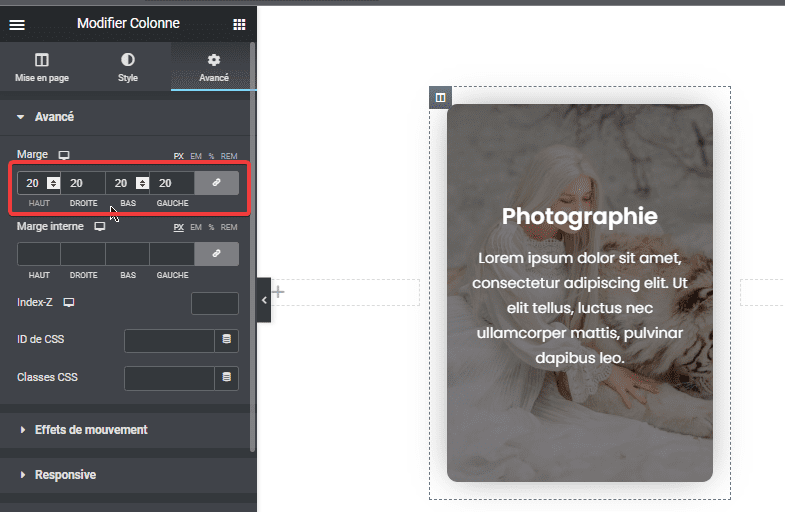
Dans l’onglet Avancé, saisissons 20 pour toutes les Marges.

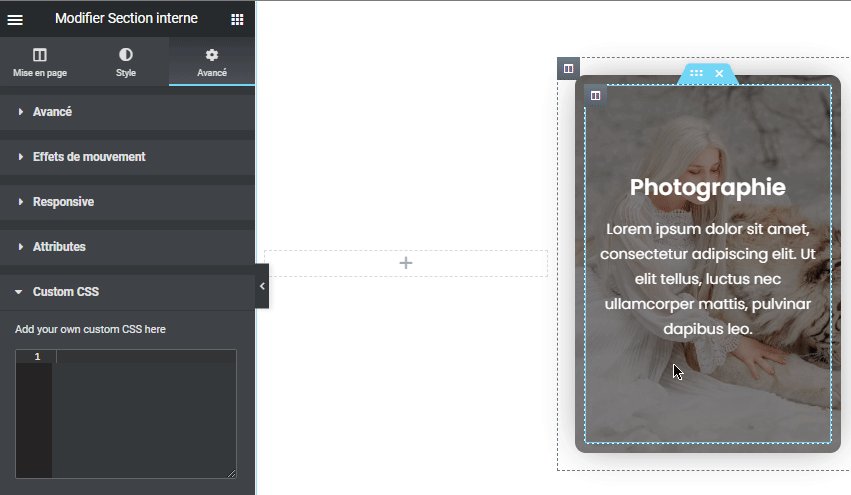
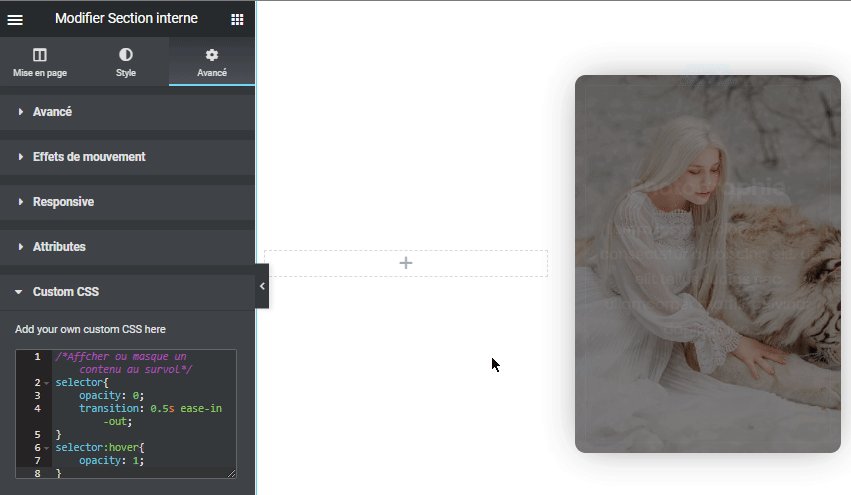
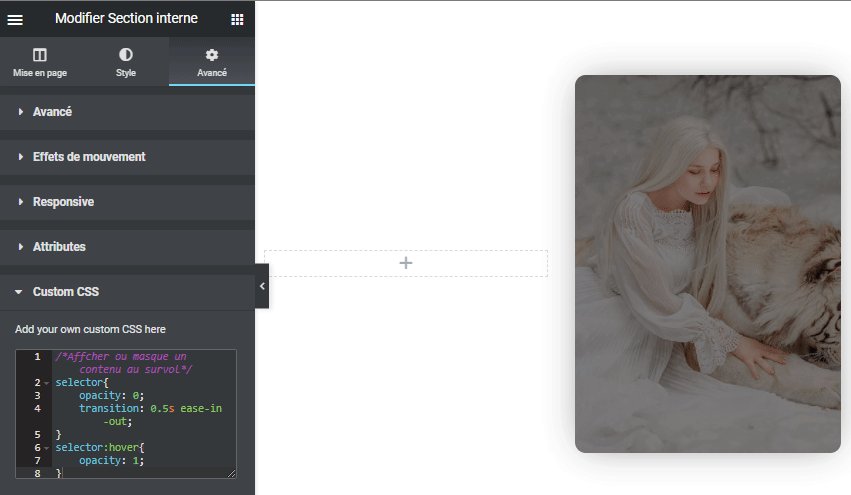
Sélectionnons notre Section Interne et allons sur son onglet Avancé dans la section Custom CSS copions et collons l’extrait de code suivant :
/*Afficher ou masquer un contenu au survol*/
selector{
opacity: 0;
transition: 0.5s ease-in-out;
}
selector:hover{
opacity: 1;
}
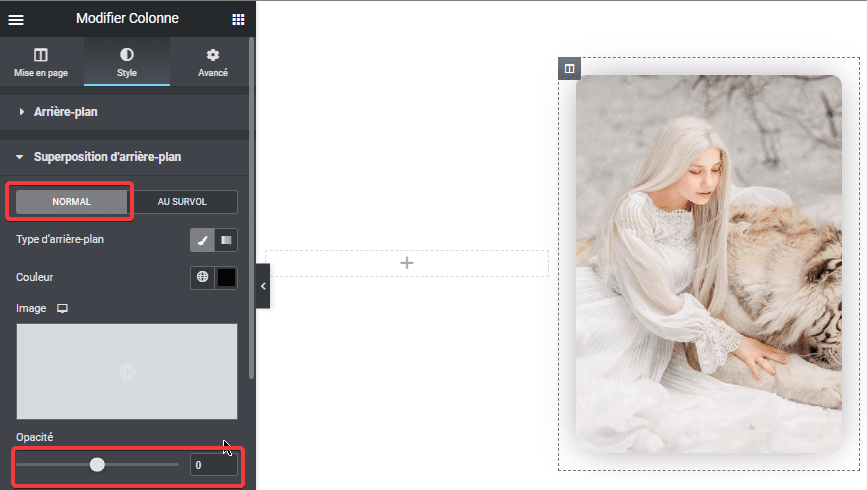
Sélectionnons une fois encore la colonne du milieu de notre section, Dans son onglet Style, et dans la section Superposition d’arrière-plan, vérifions que nous sommes bien sur l’onglet NORMAL, baissons l’Opacité à 0.

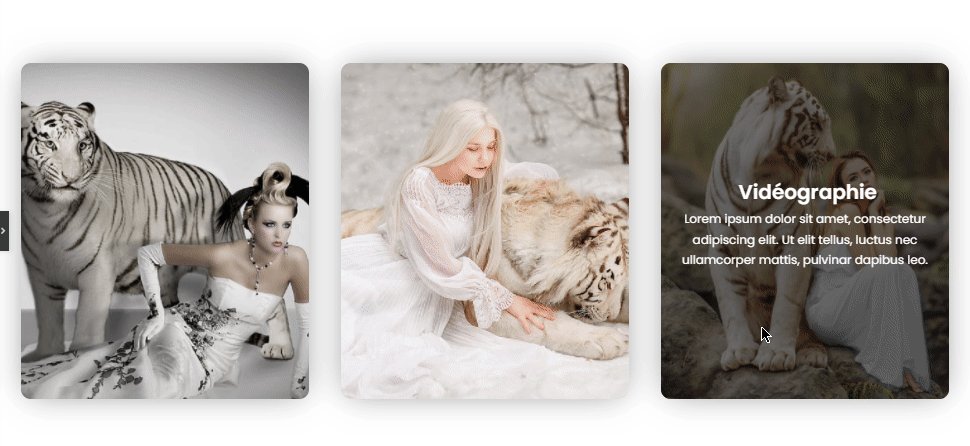
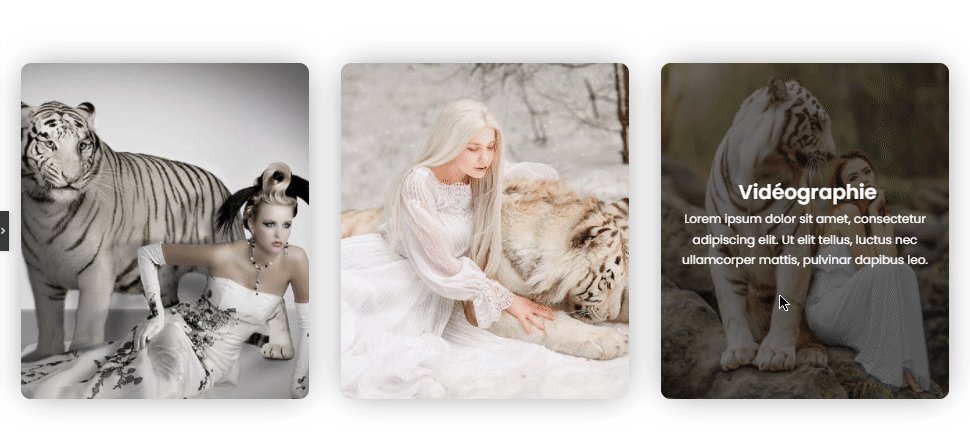
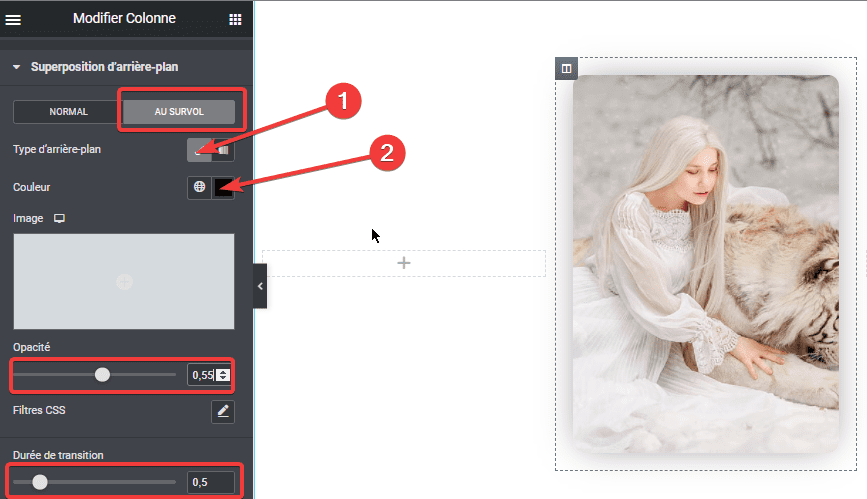
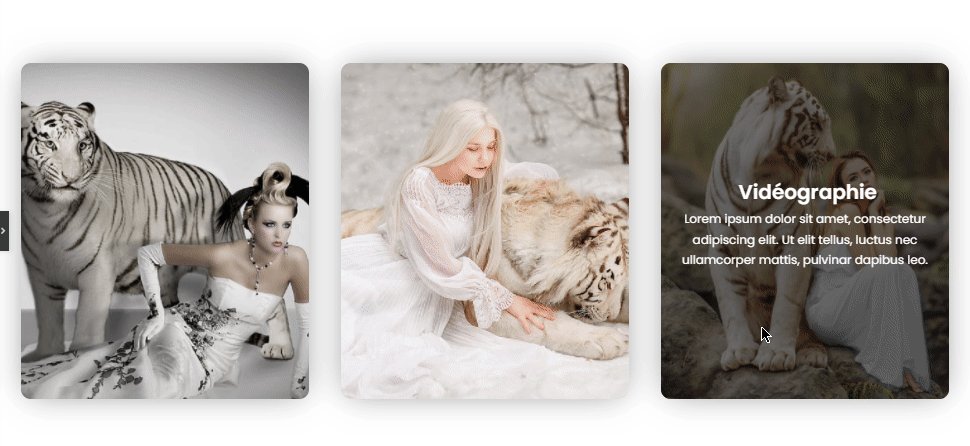
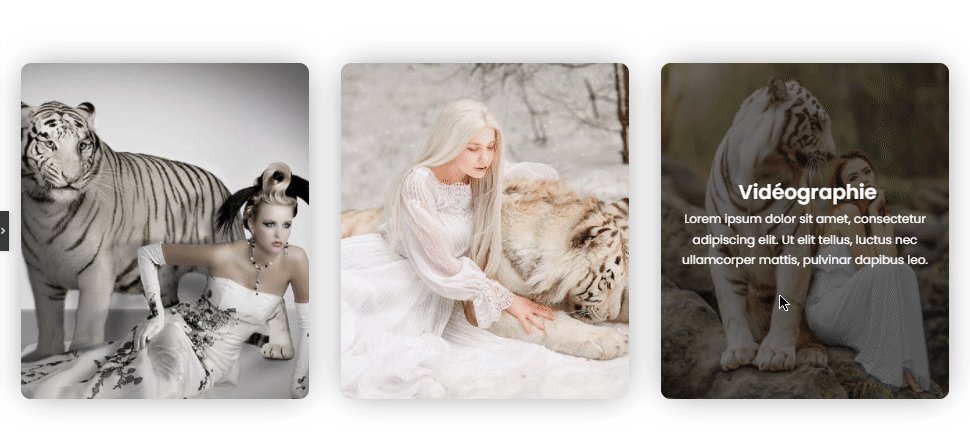
Cliquons ensuite sur l’onglet SURVOL, ensuite sur Classique pour le type d’arrière-plan et sur couleur, sélectionnons une couleur sombre, puis l’Opacité sur 0.55, et pour Durée de Transition réglons le curseur à 0.5.

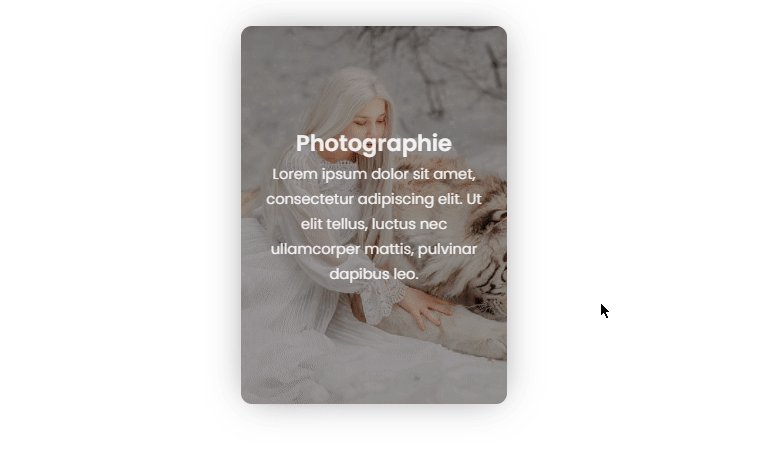
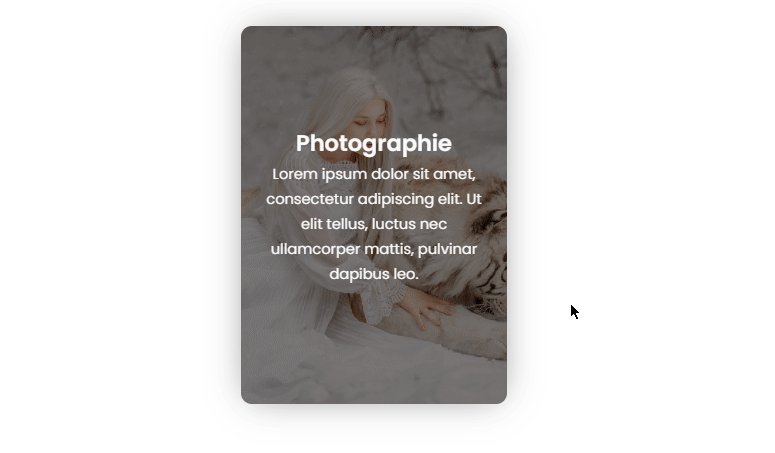
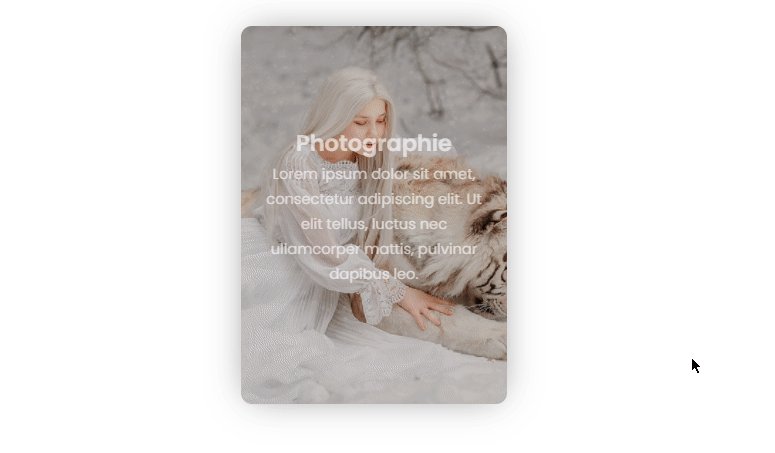
Voici le résultat final de notre manipulation.

Dupliquons notre colonne 2 fois et supprimons les 2 autres colonnes vides, Il ne reste qu’à changer l’image d’arrière-plan ainsi que le contenu des éditeurs de texte des 2 nouvelles colonnes.

Prévisualiser votre travail sur Tablette et Smartphone pour voir comment ce dernier s’affiche. Ensuite enregistrez ou mettez ce dernier à jour.
Voilà. Vous venez d’afficher un texte au-dessus d’une image avec le Page Builder Elementor.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment afficher un texte au-dessus d’une image. Si vous avez des soucis sur comment y arriver faites-le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…
Merci , simple et efficace