Souhaitez-vous savoir comment créer une galerie d’images avec Elementor ?
La galerie d’images est l’un des types de plugins qui peuvent être remplacés par Elementor. Avec Elementor installé et activé sur votre site web WordPress, vous n’avez pas besoin d’installer un nouveau plugin pour créer une galerie d’images.
Elementor dispose de deux widgets que vous pouvez utiliser pour créer une galerie d’images : Galerie basique et Gallery. Vous pouvez utiliser le widget Galerie basique pour créer une galerie d’images. Alors que pour le widget Gallery, vous pouvez l’utiliser pour créer une galerie plus avancée.
Lire aussi : Comment créer une barre de progression dégradée dans Elementor
Au cas où vous ne le saviez pas, Elementor est un plugin WordPress de création de page. Vous pouvez l’utiliser pour créer une page Web sur votre site web sans avoir à faire face au CSS.
Comment créer une galerie d’images dans WordPress avec Elementor
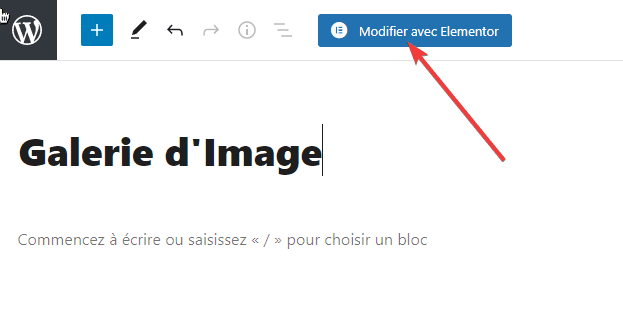
Avant de commencer, assurez-vous d’avoir installé et activé Elementor sur votre site web WordPress. Vous pouvez ajouter l’image que ce soit sur un article ou sur une page. Pour modifier un article /page avec Elementor, cliquez sur le bouton Modifier avec Elementor au-dessus de l’éditeur Gutenberg.

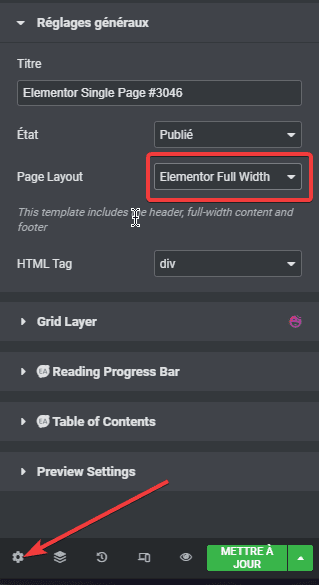
Vous serez conduit vers l’éditeur d’Elementor après avoir cliqué sur Modifier avec Elementor ci-dessus. Avant de commencer à ajouter du contenu à la zone d’édition, vous pouvez d’abord définir la mise en page. Pour le faire, ouvrez le panneau des paramètres en cliquant sur l’icône d’engrenage dans le coin inférieur gauche. Vous pouvez définir la mise en page dans l’option Mise en page.
Créer une galerie d’images à l’aide du widget Galerie basique
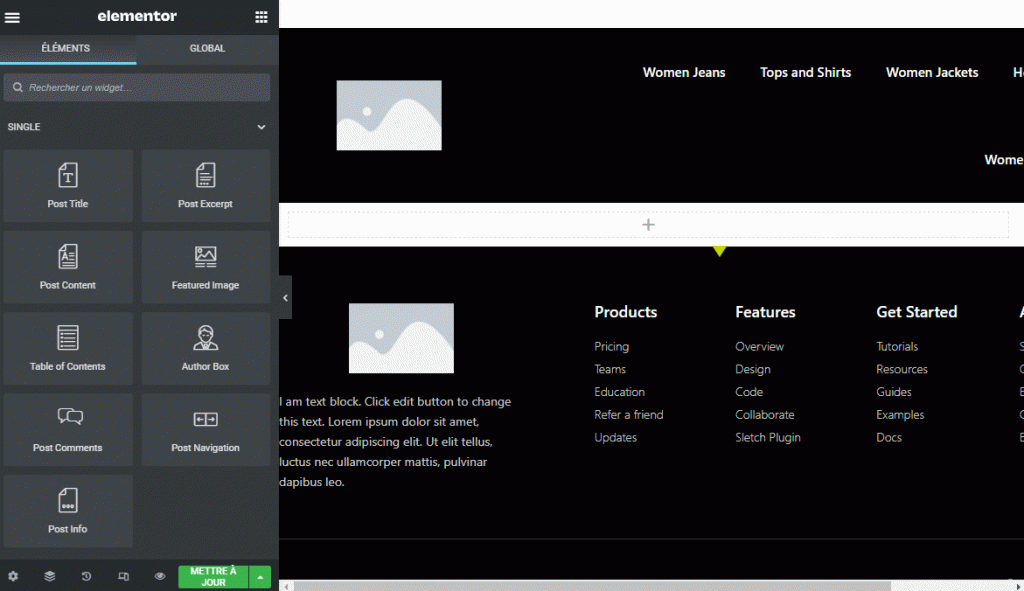
Une fois que vous êtes prêt, ajoutez une nouvelle section et faites glisser le widget Galerie basique du panneau de gauche vers la zone d’édition.

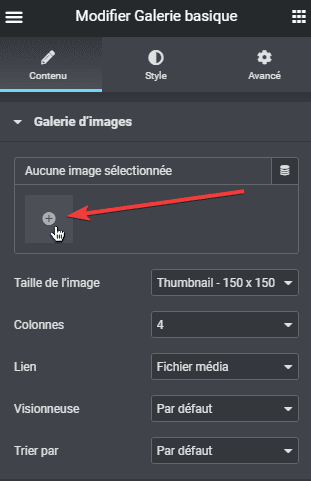
Cliquez sur le sélecteur d’images pour sélectionner les images que vous souhaitez ajouter à la galerie. Si les images n’existent pas encore sur votre galerie multimédia WordPress, téléchargez-les simplement.

Cliquez sur le bouton Créer une nouvelle galerie pour ajouter les images sélectionnées à la galerie. Ensuite, réorganisez les.
Consultez aussi : Comment ajouter une image dans un texte dans Elementor
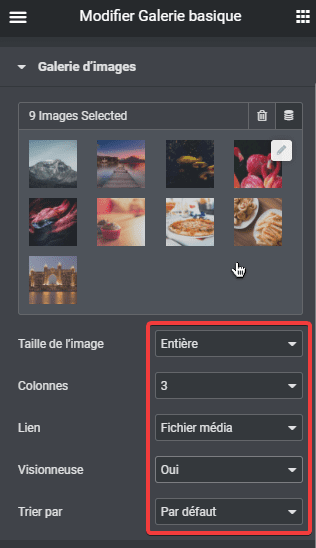
Vous pouvez définir la taille de l’image, le nombre de colonnes et la zone de lumière dans le bloc Galerie d’images sous l’onglet Contenu.

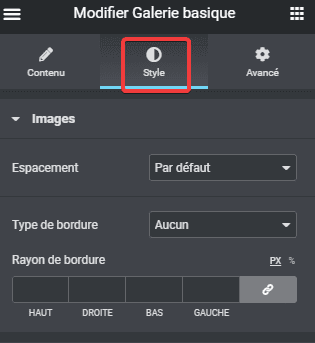
Vous pouvez accéder à l’onglet Style pour personnaliser la galerie. Vous pouvez définir l’espacement et le type de bordure sur le bloc Images. Pour personnaliser la légende, vous pouvez ouvrir le bloc Légende.
Créer une galerie d’images à l’aide du widget Gallery
Le widget Gallery offre plus d’options de personnalisation que le widget Galerie basique. Vous pouvez utiliser trois dispositions différentes : Grille, Justifié et Maçonnerie. Vous pouvez également définir la couleur de superposition, la description, l’animation de pointage, etc…
Lire également : Comment réparer la lecture automatique de la vidéo qui ne fonctionne pas dans Elementor
Veuillez noter que le widget Gallery n’est disponible que sur la version pro d’Elementor.
Pour commencer à créer une galerie d’images avec le widget Gallery, faites glisser ce dernier du panneau gauche vers la zone d’édition. Cliquez sur le sélecteur d’image et sélectionnez les images que vous souhaitez ajouter à la galerie comme vous l’avez fait ci-dessus.
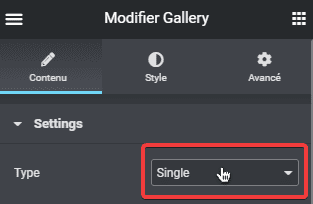
Une fois l’ajout des images terminé, cliquez sur le bloc Settings sous l’onglet Contenu. Définissez le type de galerie sur l’option Type.

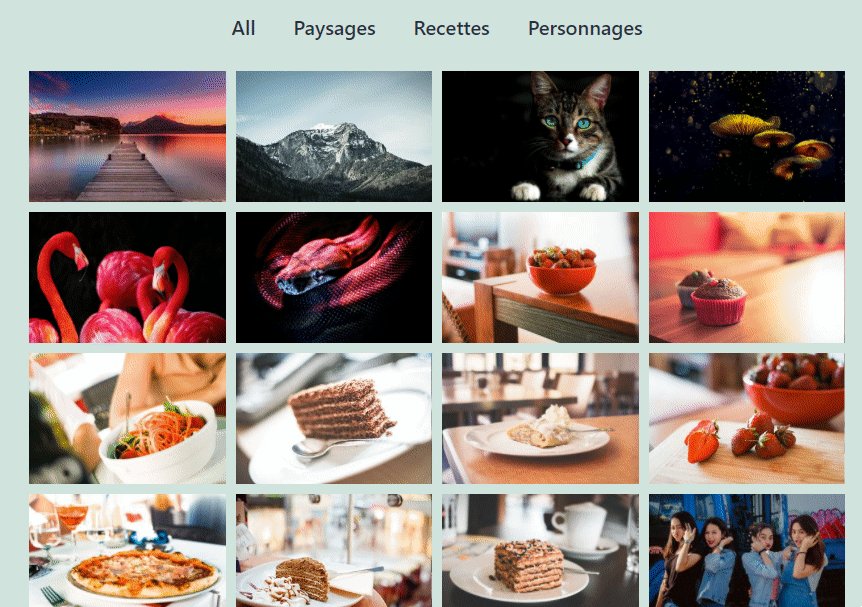
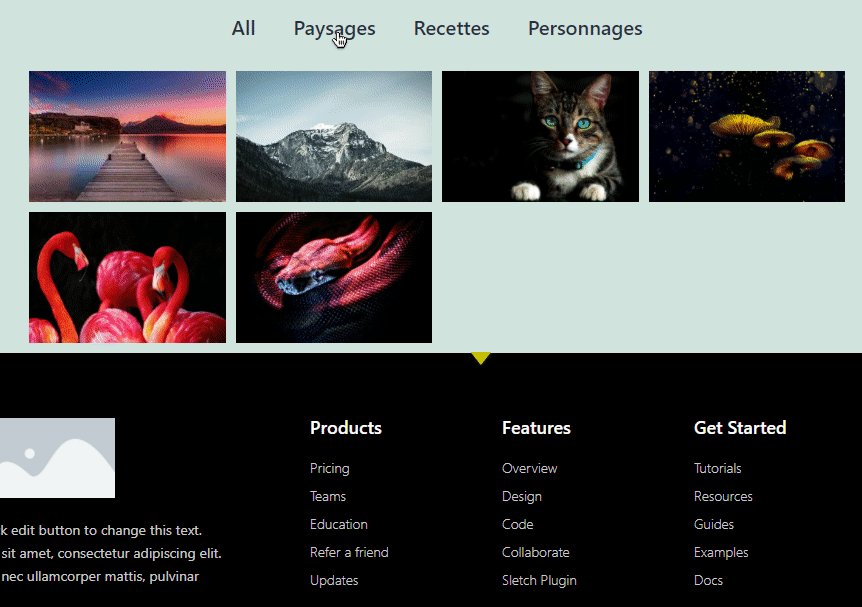
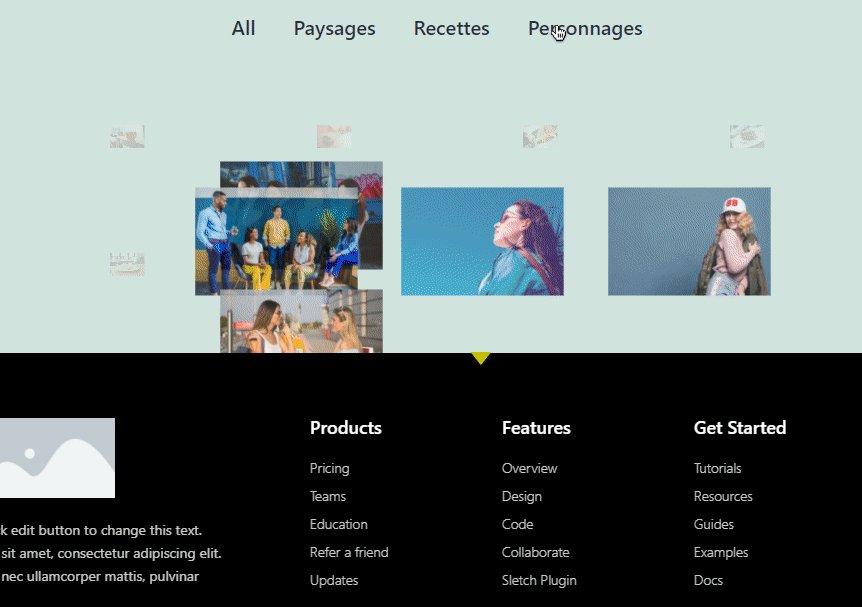
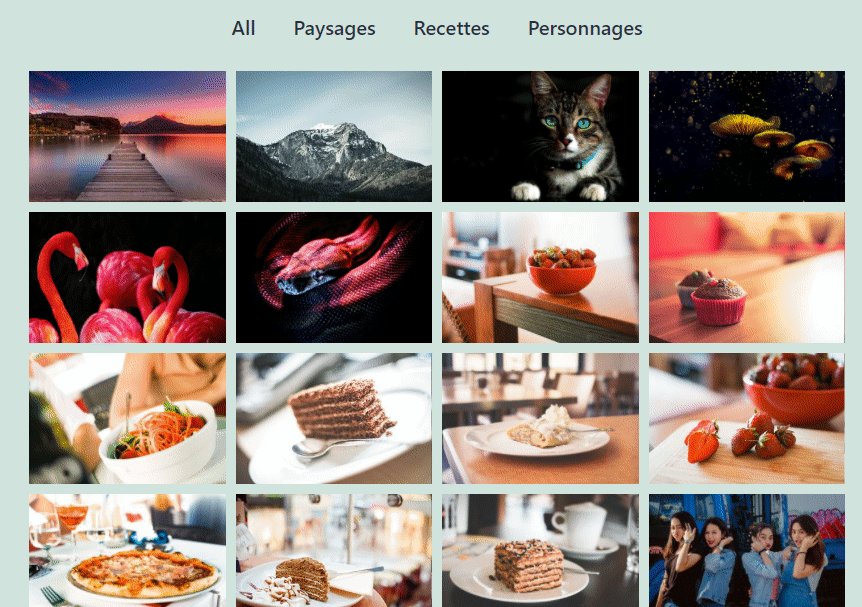
Le widget Gallery vous permet de créer une galerie d’images avec plusieurs onglets comme suit. Sélectionnez simplement l’option Multiple si vous souhaitez créer une galerie avec plusieurs onglets comme celui ci-dessous.

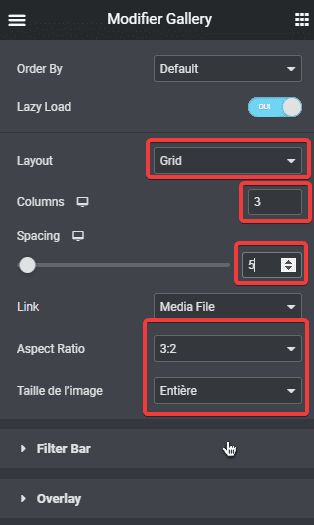
Toujours dans le bloc Settings, définissez la disposition de la galerie, le nombre de colonnes, l’espace entre les images, les proportions et la taille de l’image.

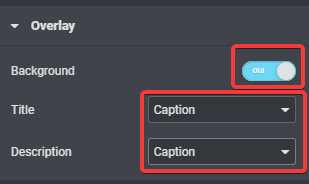
Ouvrez le bloc Overlay pour activer la superposition. Vous pouvez afficher le titre et la description de l’image sur le pointage de superposition si vous le souhaitez.

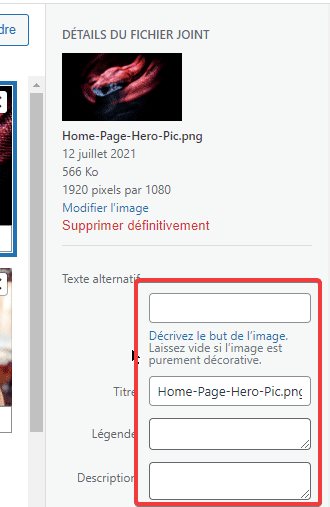
Si vous choisissez d’afficher le titre de l’image ou la description de l’image, vous devez modifier l’image individuelle dans la galerie. Modifiez le texte de remplacement, le titre, la légende ou la description en fonction de ce que vous souhaitez afficher sur le pointage de l’image.

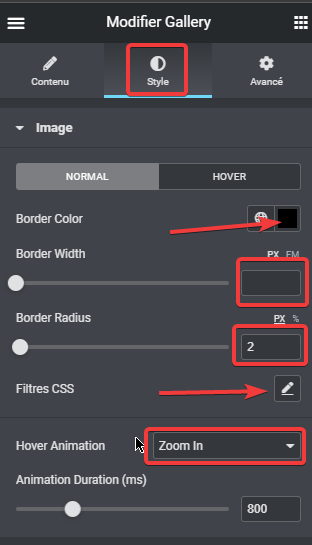
Accédez à l’onglet Style pour personnaliser votre galerie. Il y a 3 blocs d’options disponibles (4 si vous créez plusieurs galeries d’onglets).
- Image
À partir de ce bloc, vous pouvez définir la couleur de bordure de l’image, le rayon de bordure, l’animation d’image et le filtre CSS.

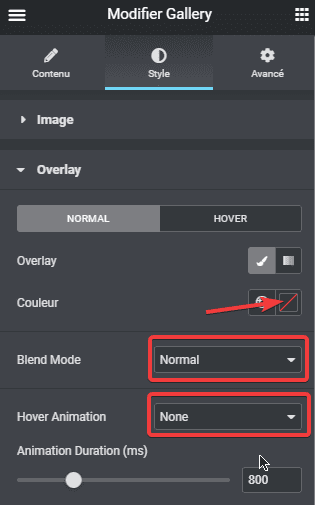
- Overlay
Ce bloc vous permet de personnaliser la superposition. Vous pouvez définir la couleur de superposition, l’animation de pointage et le mode de fusion.

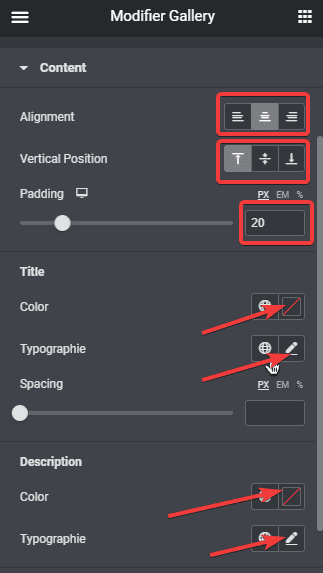
- Content
Ce bloc vous permet de personnaliser le contenu de votre image. Le contenu fait référence au titre et à la description de l’image que vous avez définis dans le bloc Superposition de l’onglet Contenu.
Vous pouvez définir l’alignement, la position verticale, le remplissage, la couleur du texte, la typographie (style de police, famille de polices, taille de police) et l’animation de pointage.

Une fois que vous avez terminé de personnaliser votre galerie, vous pouvez cliquer sur le bouton PUBLIER en bas sur le panneau de gauche. Vous pouvez également prévisualiser votre page en premier en cliquant sur l’icône en forme d’œil.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une galerie d’images avec Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…


Merci pour cet article,
Suite à un hacking, j’ai du supprimer et recommencer mon site WORDPRESS de zéro…. cela fait trois semaines.
https://www.franckjonville.com
J’utilise un nouveau thème OcéanWP et Elémentor pro. Mon site réapparait dans les 1ère places dans les recherches Google sur « photographe corporate aix en provence », mais aucune nouvelle image ???? J’ai l’impression que la galerie d’images crée avec Elémentor pro bloque le reférencement ??? Les images de la galerie Elémentor n’apparaissent pas dans mon site map.
Les alt et noms des images sont biens renseignés. J’utilise Yoast SEO + XML site Map
Je tourne en rond :-)) – Une idée serait la bienvenue, j’ai passé des heures à tout lire sans résultat ?
Franck