Souhaitez-vous découvrir comment appliquer un Zoom sur une carte de profil avec le plugin de création de page Elementor ?
Dans ce nouveau tutoriel Elementor, nous allons vous montrer comment appliquer un effet Zoom sur une carte de profil, tout en faisant découvrir le nom du profil ainsi que ses icônes de réseaux sociaux.
Si vous n’avez aucune idée sur ce dont nous souhaitons parler aujourd’hui, nous vous invitons à consulter la vidéo suivante :

Ensuite revenons sur ce pourquoi nous sommes là.
Pour réaliser ce tutoriel, vous aurez besoin de la version Pro d’Elementor, car nous utiliserons du code CSS personnalisé qui est uniquement pris en charge par cette version d’Elementor.
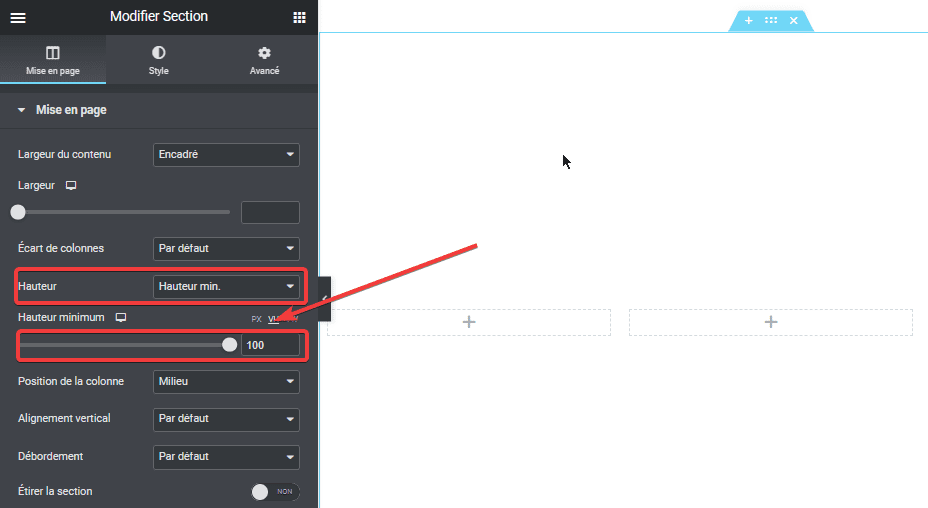
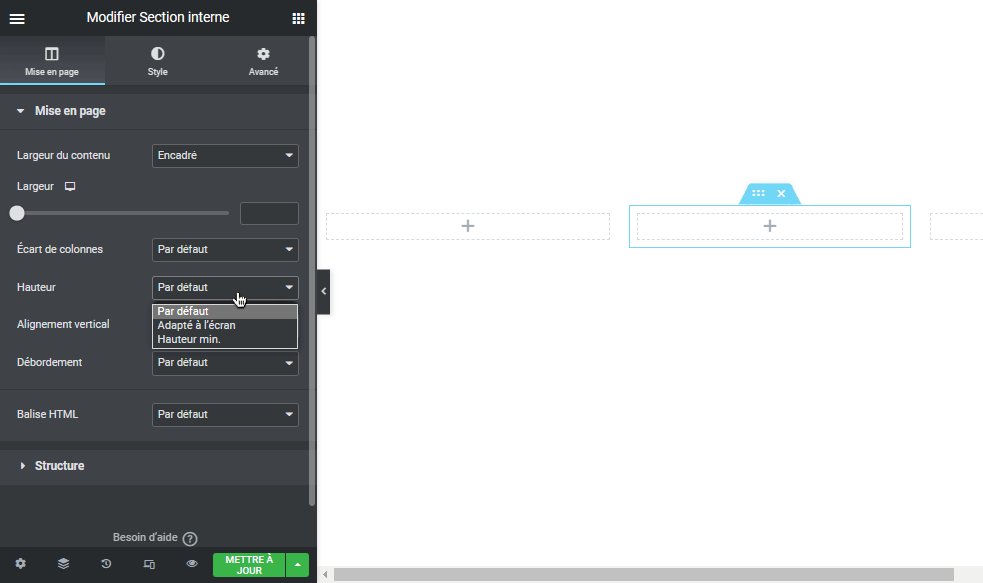
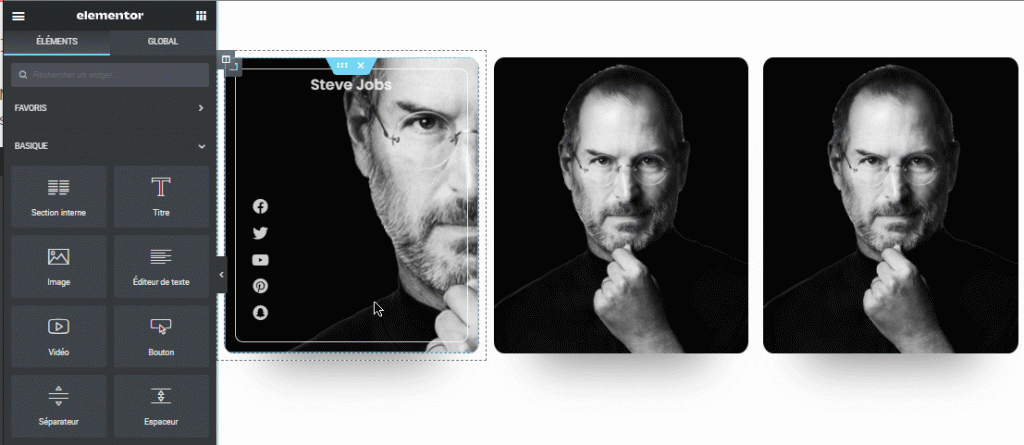
Créons une nouvelle section avec une structure à 3 colonnes, ensuite dans le panneau, définissons la Hauteur sur Hauteur Min, puis sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100.

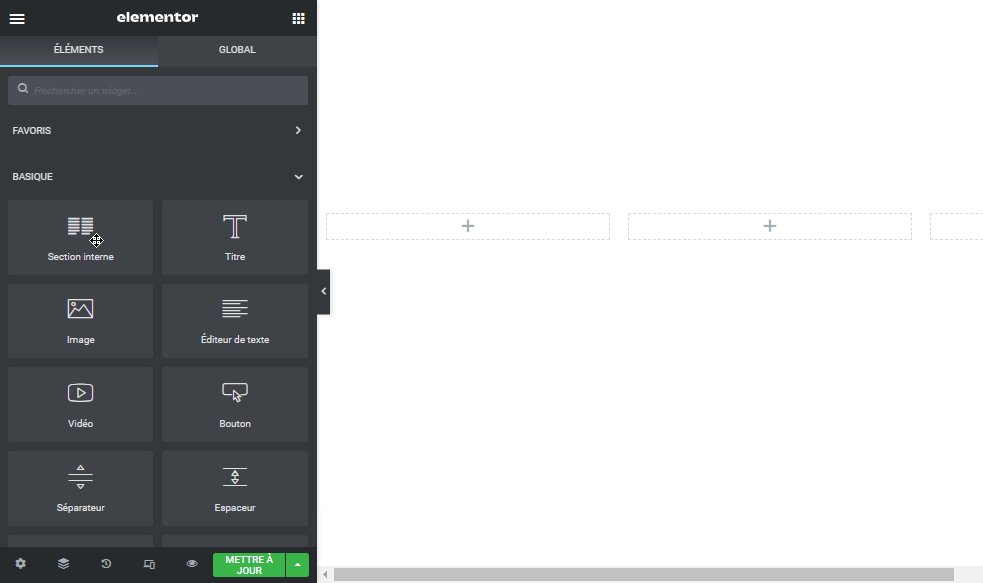
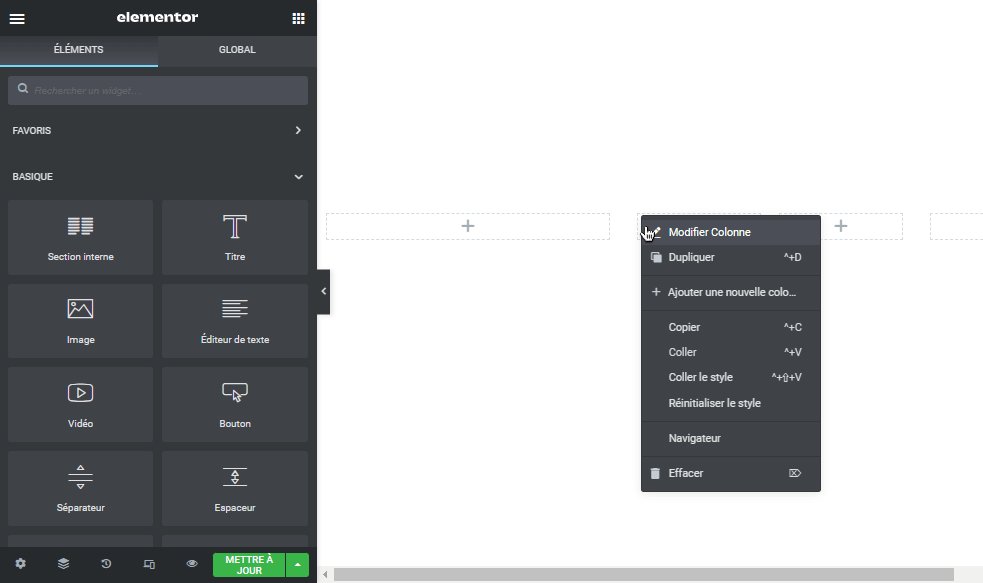
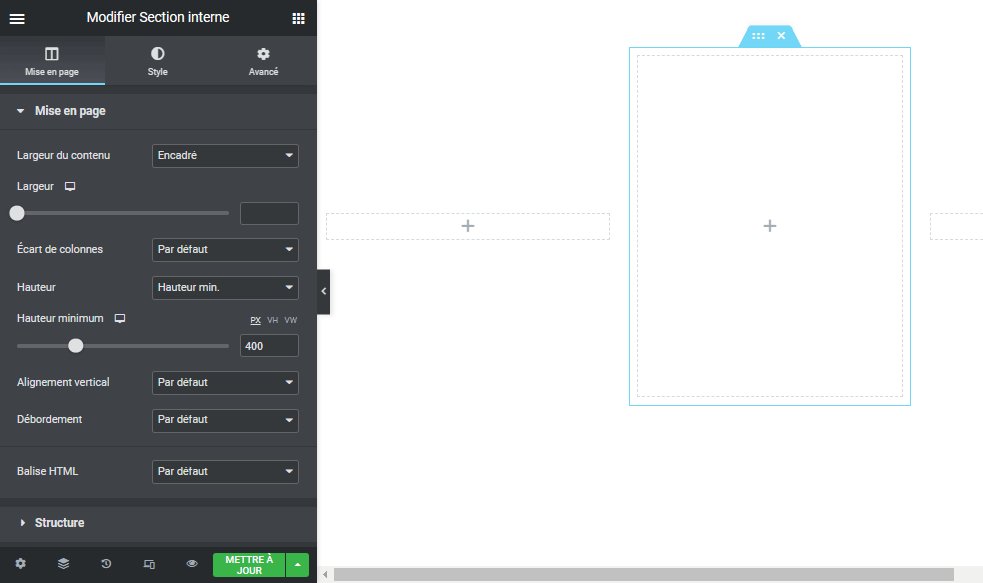
Ajoutons un widget Section Interne dans la colonne du milieu. Le widget Section Interne est par défaut configuré avec 2 colonnes, supprimons l’une d’elles. Configurons la restante dans le panneau en modifiant sa Hauteur sur Hauteur Min et sur Hauteur Minimum définissons le curseur sur 400.

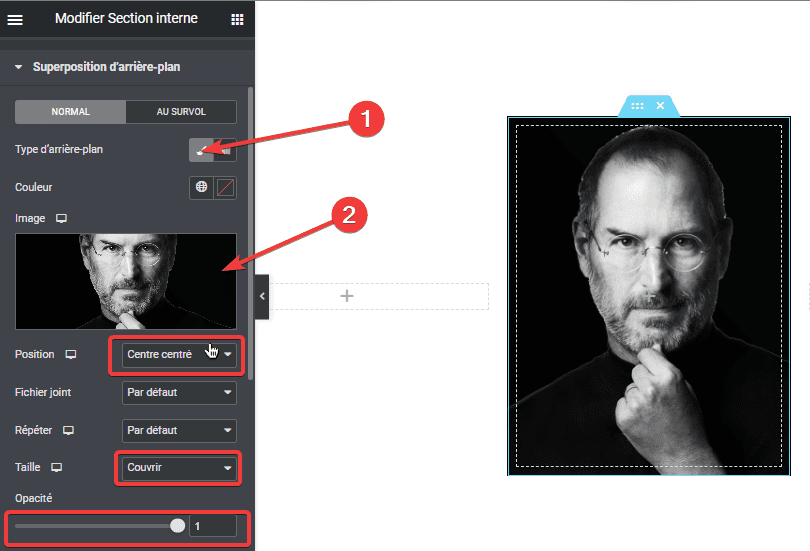
Dans l’onglet Style, modifions la Superposition d’arrière-plan. Cliquez sur Classique sur le type d’arrière-plan, et sélectionnez une image de la bibliothèque et dans les paramètres de l’image, sélectionnez Centré Centré sur Position Couvrir sur Taille. Opacité sur 1 et

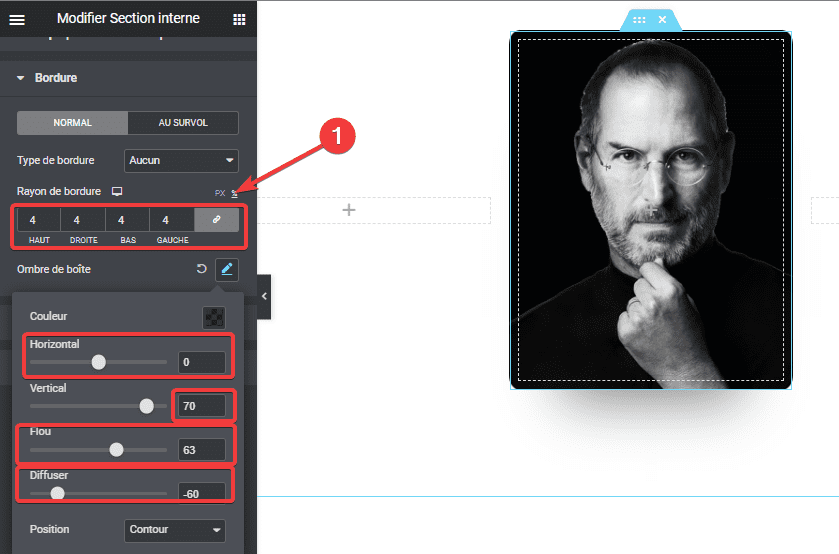
Dans la section Bordures cliquez sur % et saisissez 4 pour tous les rayons de bordures.
Dans nombre de boîtes, réglez le curseur à 0 sur Horizontal, à 70 sur Vertical, à 63 sur Flou, à -60 sur diffuser. Vous devrez voir un magnifique effet d’ombre sous votre image.

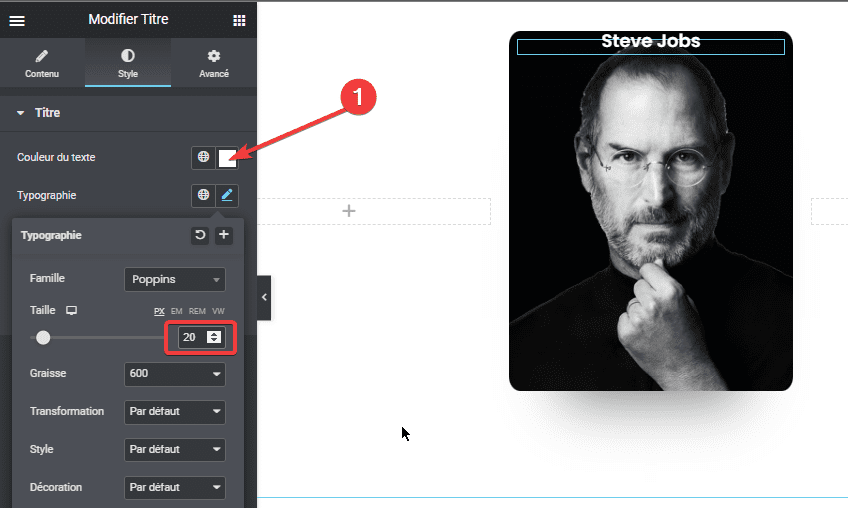
Dans la section Interne faites glisser le widget Titre. Comme titre saisissez Steve Jobs, dans l’onglet Style, sélectionnez la couleur blanche #FFFFFF. Dans la typographie, sélectionnez la Taille 20.

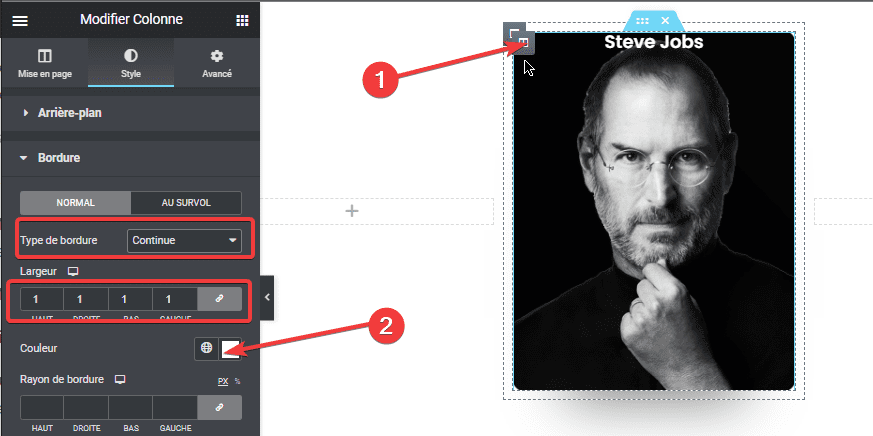
Sélectionnez ensuite la colonne du Widget Section Interne et dans l’onglet Style, sélectionnez le type de bordure en cliquant sur Solide, toutes les largeurs sur 1, et les couleurs sur #FFFFFF.

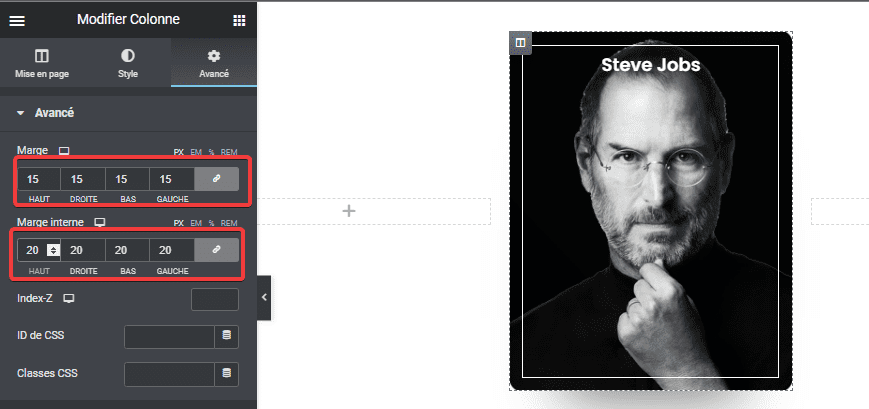
Dans l’onglet Avancé, modifiez les marges sur 15 et les marges internes sur 20.

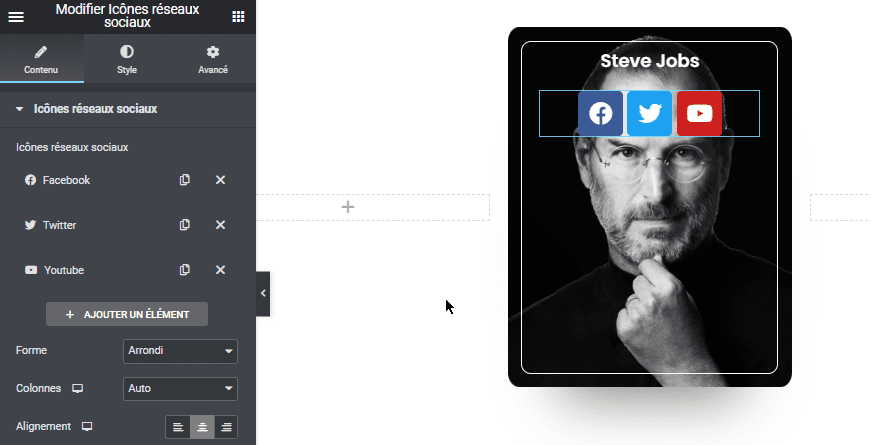
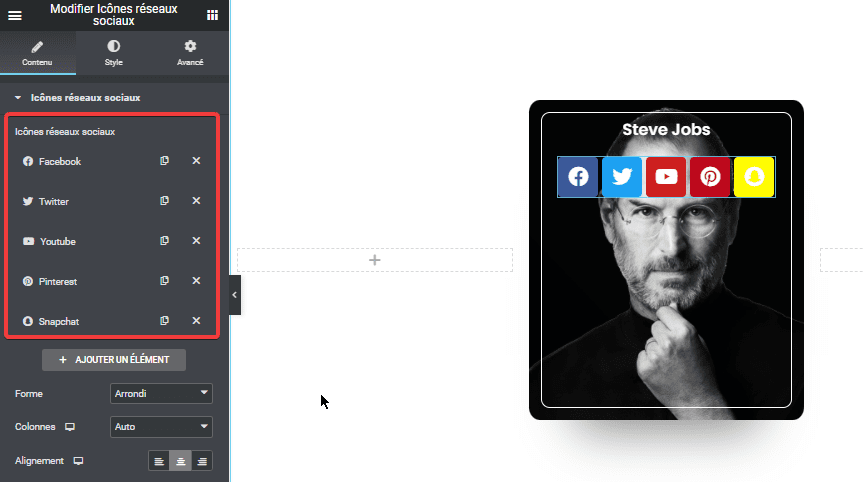
Maintenant, insérez les icones de réseaux sociaux en faisant glisser le widget Icônes réseaux sociaux dans la section Interne.

Modifiez les liens des réseaux sociaux dans l’onglet Contenu en cliquant sur Chaque réseau social. Si vous souhaitez ajouter d’autres réseaux sociaux, cliquez sur le bouton Ajouter un élément
Sur le Champ Icône, cliquez sur Bibliothèque d’Icônes et dans la barre de recherche tapez les premières lettres de votre réseau social, dès que vous la trouvez, sélectionnez là et cliquez sur le bouton Insérer.

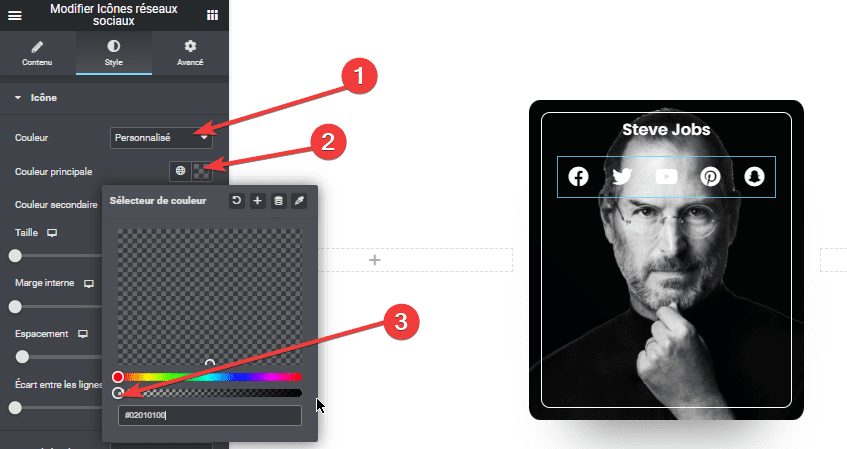
Allez ensuite dans l’onglet Style, dans la section Icône, modifiez la couleur sur Personnalisé.
Lire également notre guide sur ; Comment ajouter la pagination avec Elementor
Sur Couleur Principale, mettez la transparence au minimum.

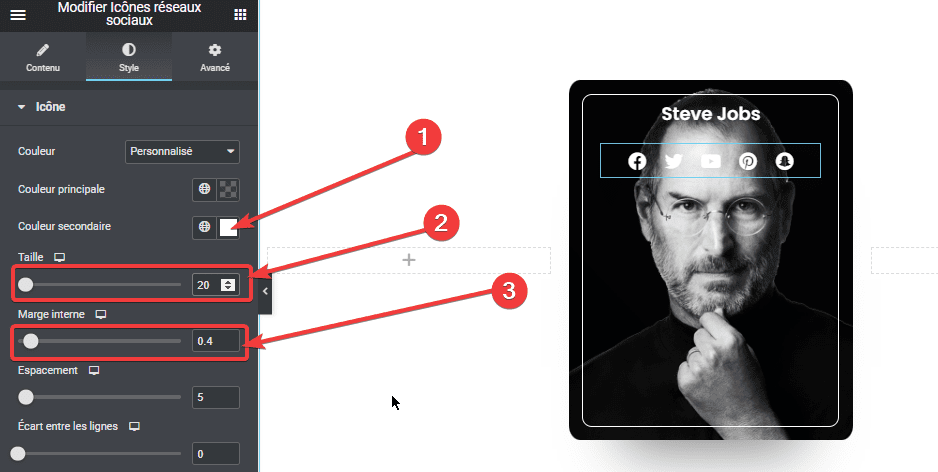
Sur Couleur Secondaire, sélectionnez la couleur #FFFFFF. Sur Taille, saisissez 20, Marge Interne sur 0.4.

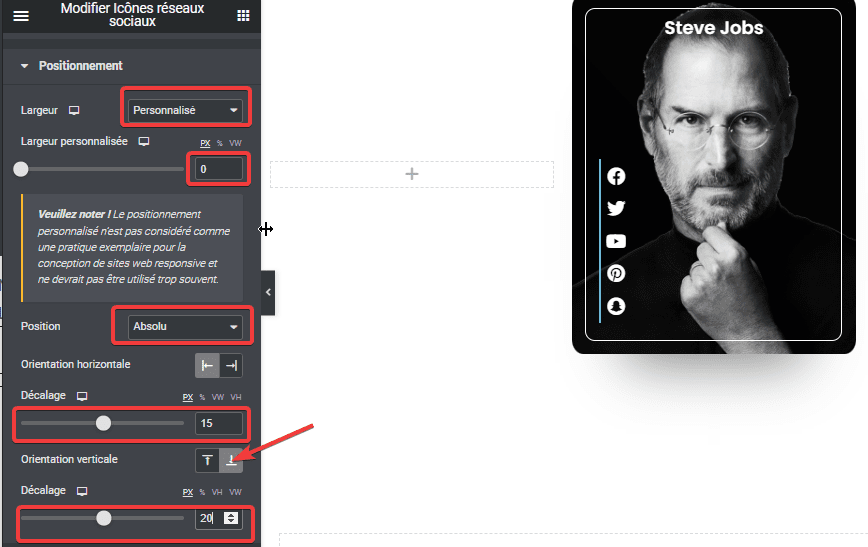
Maintenant cliquez sur l’onglet Avancé, et dans la section Positionnement, cliquez sur Personnalisé. Sur Largeur personnalisé, saisissez 0.
Découvrez aussi Comment utiliser le sélecteur de couleurs avec Elementor
Sur Position, sélectionnez Absolu, sur Décalage 15, sur Orientation Verticale choisir Bas, et Décalage sur 20.

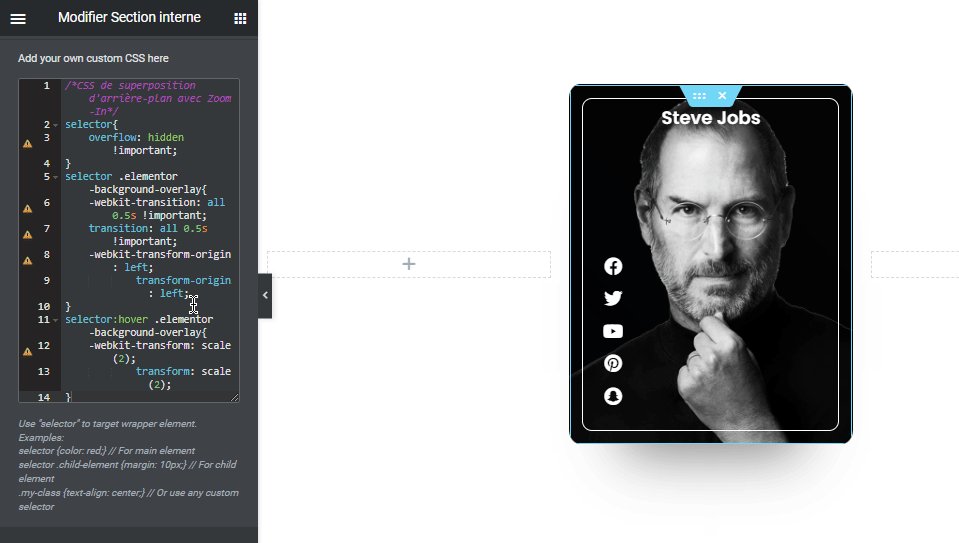
Sélectionnez une fois de plus la Section Interne et dans l’onglet Avancé, dans la section Custom CSS (Si vous n’avez pas cette section alors passez vite à la version pro d’Elementor pour continuer)
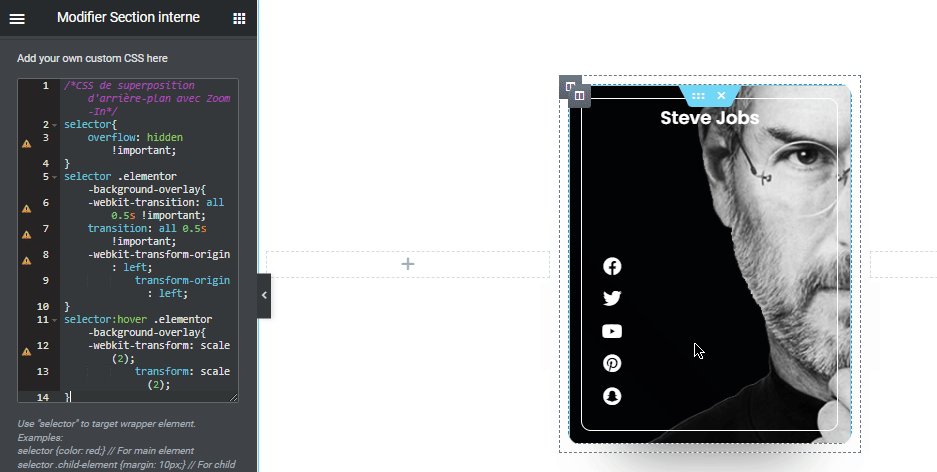
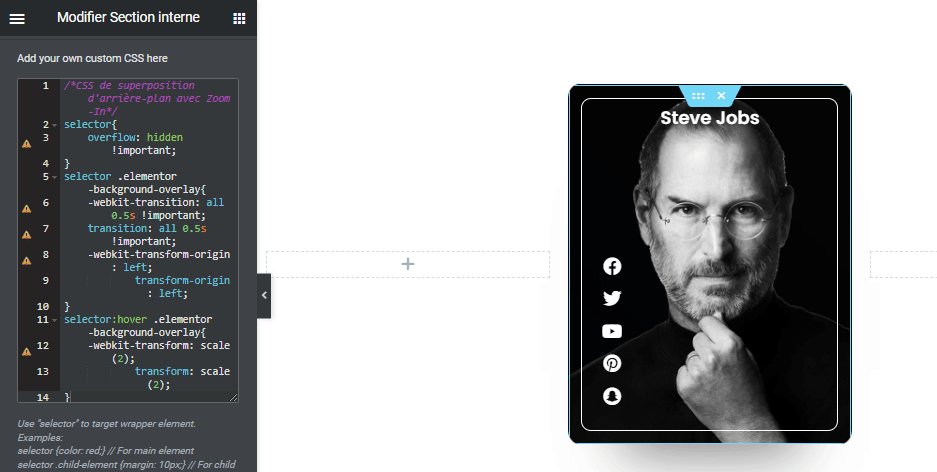
Copiez et collez le code suivant dans cette section :
/*CSS de superposition d'arrière-plan avec Zoom-In*/
selector{
overflow: hidden !important;
}
selector .elementor-background-overlay{
-webkit-transition: all 0.5s !important;
transition: all 0.5s !important;
-webkit-transform-origin: left;
transform-origin: left;
}
selector:hover .elementor-background-overlay{
-webkit-transform: scale(2);
transform: scale(2);
}A priori vous ne devrez pas voir grand-chose, mais si vous survolez l’image vos devrez voir un zoom s’appliquer sur l’image.

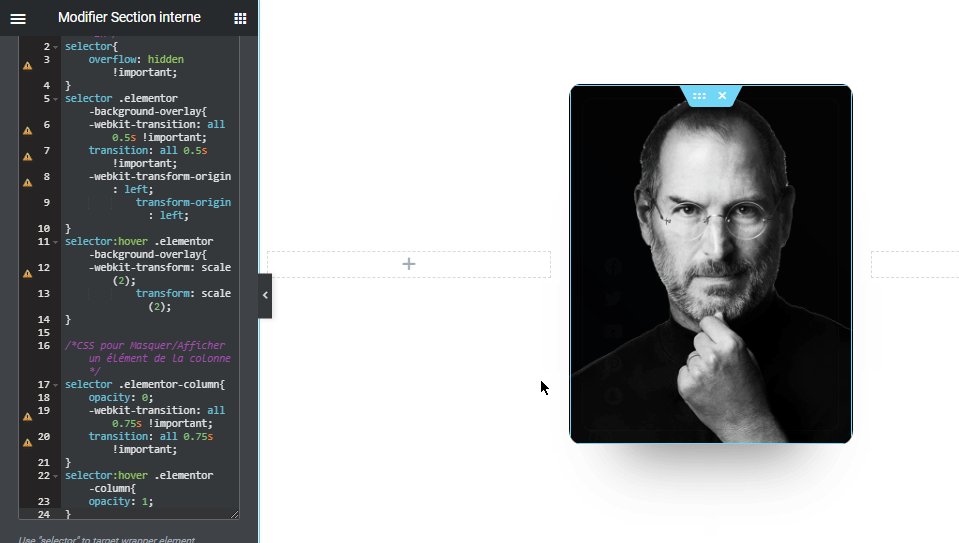
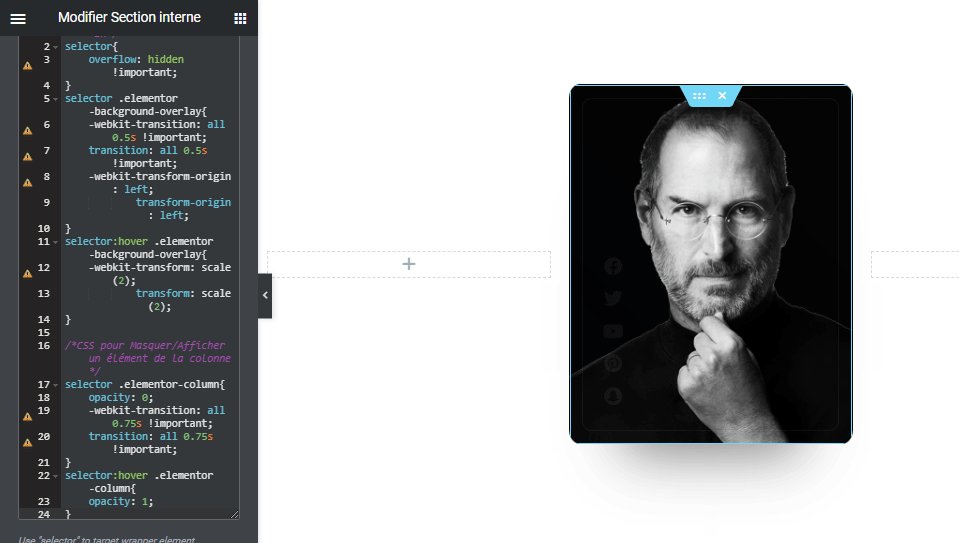
Maintenant copiez et collez le code suivant à la suite du code précédent pour afficher ou masquer certains éléments de la colonne :
/*CSS pour Masquer/Afficher un élément de la colonne*/
selector .elementor-column{
opacity: 0;
-webkit-transition: all 0.75s !important;
transition: all 0.75s !important;
}
selector:hover .elementor-column{
opacity: 1;
}Maintenant dès que vous survolez l’image le zoom s’applique sur l’image, et les noms et icones de réseaux sociaux apparaissent.

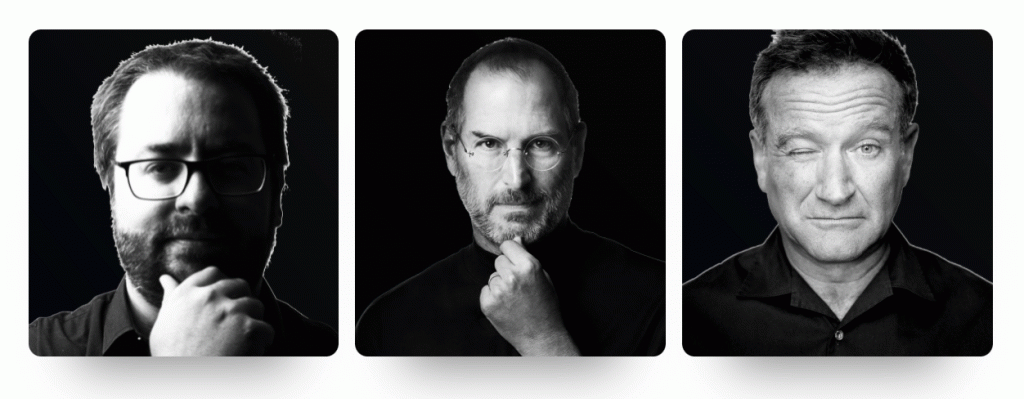
Dupliquons cette colonne 2 fois et supprimons les 2 autres colonnes.

Modifiez l’image d’arrière-plan des Sections Internes, ainsi que le nom et les liens des réseaux sociaux.

Voilà, vous venez de réaliser facilement cette tâche. Prévisualiser juste votre travail sur tablette et smartphone en essayant de modifier les marges pour qu’elles correspondent à chaque périphérique.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment appliquer un effet Zoom sur une carte de profil. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…