Connaissez-vous le plugin WordPress SportsPress ?
Savez-vous comment l’utiliser pour créer un site internet pour votre club (football, tennis, handball, rugby, basketball, etc.) ?
Savez-vous comment créer un site web vitrine avec WordPress pour votre club sportif ?
Non ?
Ne vous en faites pas ! Je compte bien vous montrer comment procéder à l’aide du plugin WordPress SportsPress.
En effet, c’est un plugin qui m’a été tout récemment recommandé par Thierry Bertrand, et ayant pris conscience de son potentiel, je pense qu’il serait injuste que vous n’en profitiez pas également.
Le plugin que nous allons utiliser pour ce tutoriel se nomme « SportsPress ».
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment installer et configurer SportsPress
Ce plugin est disponible sur WordPress. Ça signifie que vous pouvez l’installer depuis votre tableau de bord. Vous pouvez également télécharger l’extension sous forme de fichier zip.
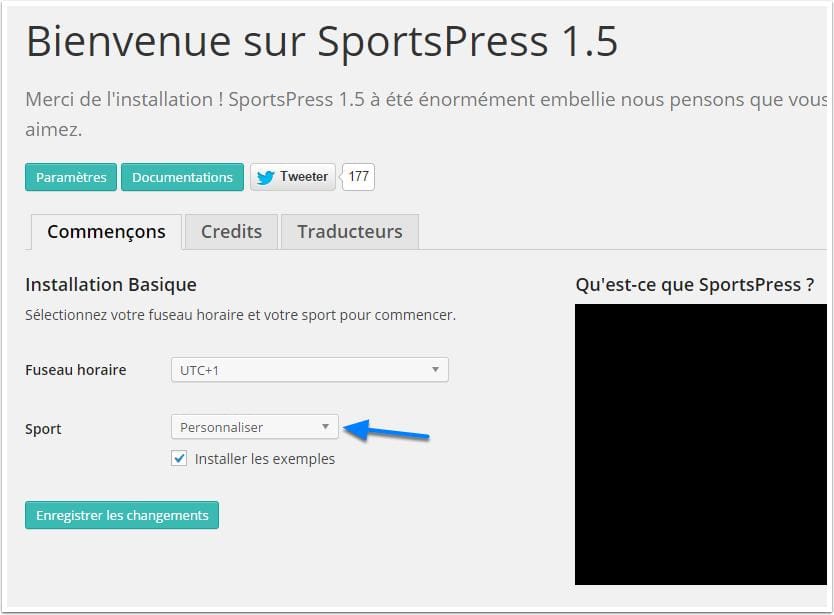
Après avoir activé le plugin, vous accéderez à sa page de bienvenue. C’est sur cette page que vous pouvez choisir votre sport de prédilection.
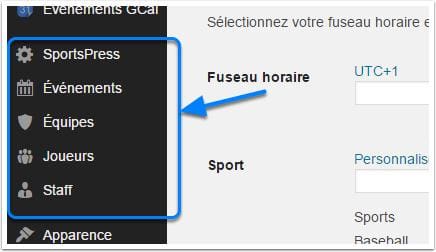
Vous remarquerez également de nouveaux menus ajoutés à votre tableau de bord.
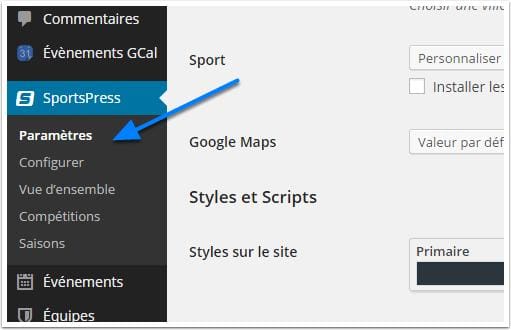
Pour accéder à la page des réglages, vous devez cliquer sur le sous-menu « Paramètres» du menu « SportPress ».
SportsPress est un plugin assez complet et il offre une multitude d’options. Dans ce qui suit, je vous présenterais les options essentielles. Cette page est composée de plusieurs onglets, entre autres nous avons :
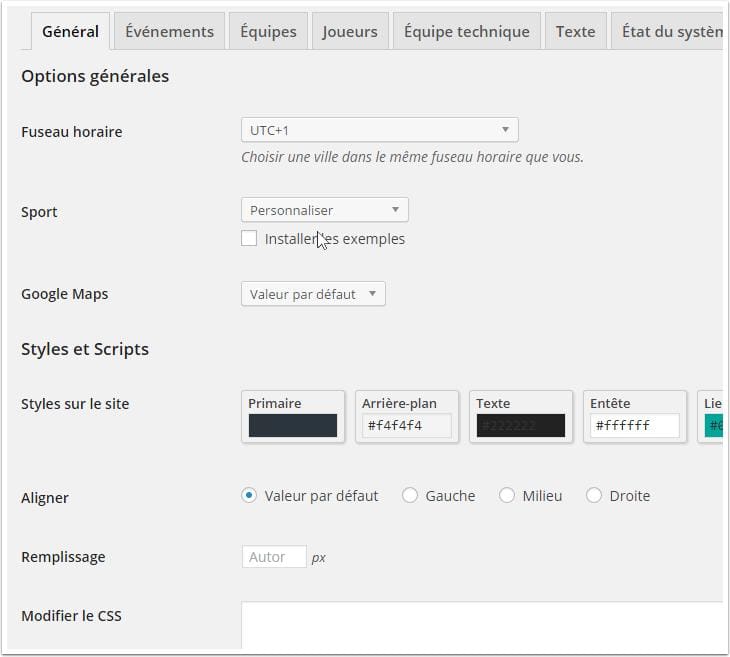
L’onglet Général
Ici vous avez la possibilité de modifier l’apparence générale des interfaces générées (couleurs, modèles, code CSS personnalisé) par le plugin et définir certaines options telles que la sélection du sport et le choix du fuseau horaire.
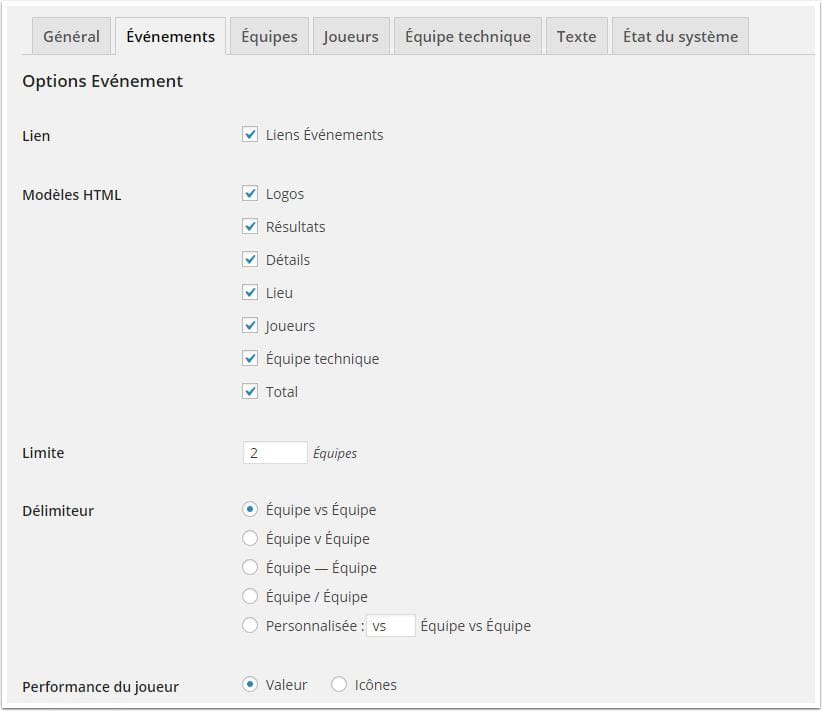
L’onglet Événement
Sur cette page, il s’agit plus précisément de choisir les éléments qui s’affichent et la manière avec laquelle ils s’affichent sur la page des événements. Vous pouvez donc cocher des éléments (Modèles HTML), définir le nombre d’équipe et d’événements à afficher, choisir le format des titres, etc…
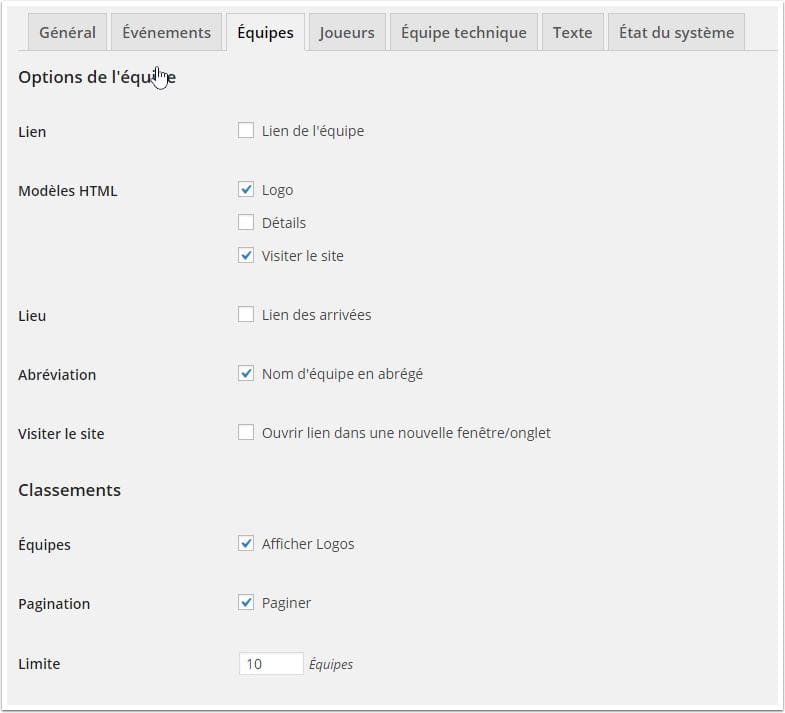
L’onglet « Équipes »
Tout comme avec l’onglet « Équipes», avec cet onglet, vous pouvez :
- Choisir les éléments à afficher
- Définir une limite d’équipe à afficher
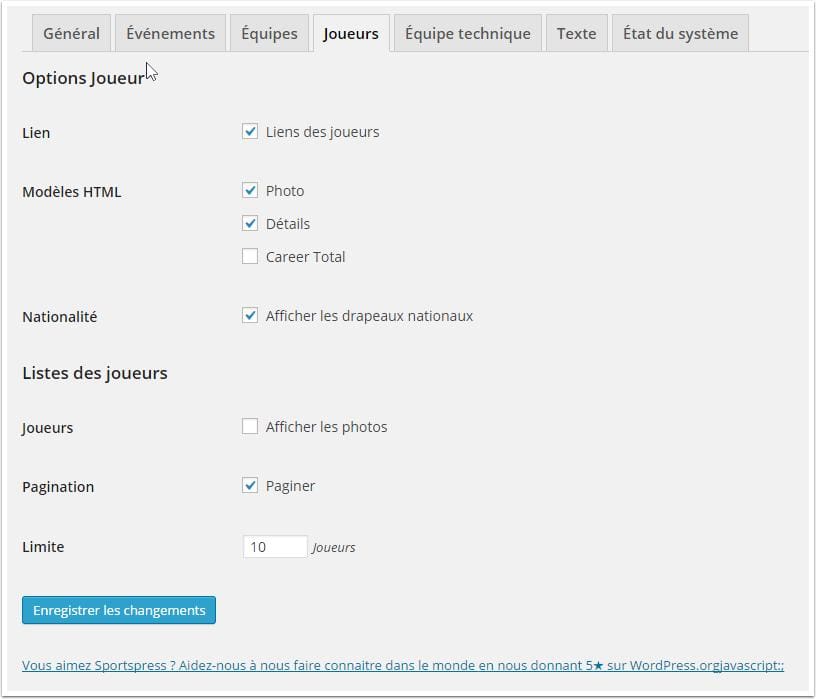
L’onglet « Joueurs »
Ici aussi, vous pouvez personnaliser les différents éléments qui s’affichent sur la page des joueurs et définir la limite de joueurs à afficher.
Remarque :
Ces options sont également applicables à l’onglet « Équipe Technique ».
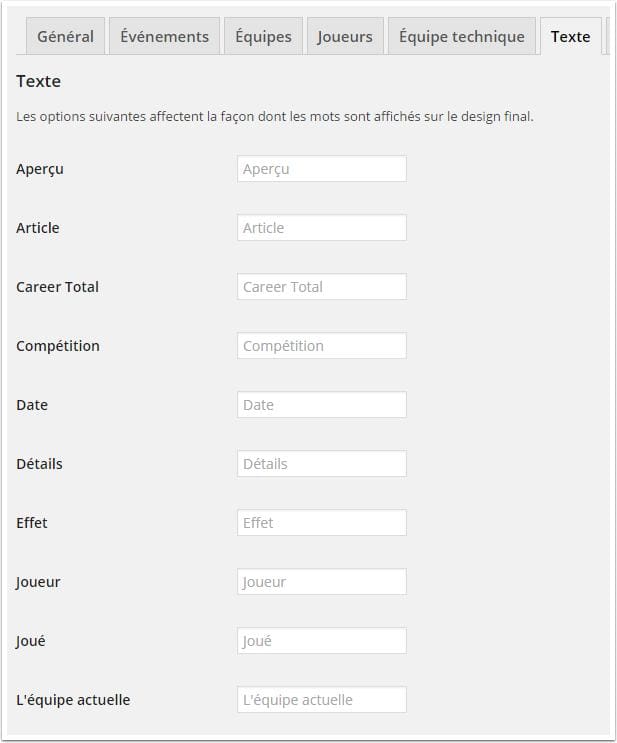
L’onglet « Texte »
Cet onglet vous permet de personnaliser les différents messages qui sont affichés. Il s’agit ici d’une sorte d’option d’internationalisation du plugin, car vous pouvez traduire certaines valeurs.
Comment ajouter des joueurs/événements/équipes/staff
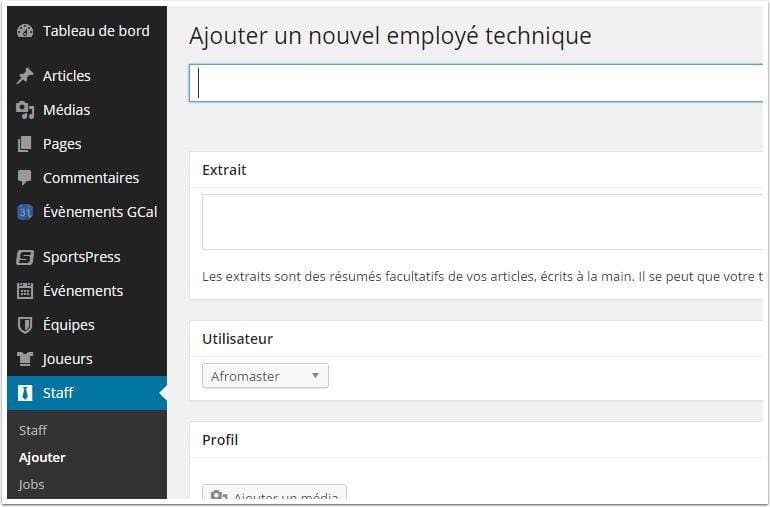
Je préfère regrouper tous ces éléments, car ils sont quasiment tous similaires. Vous remarquerez après l’installation du plugin que de nouveaux menus ont été ajoutés à votre tableau de bord.
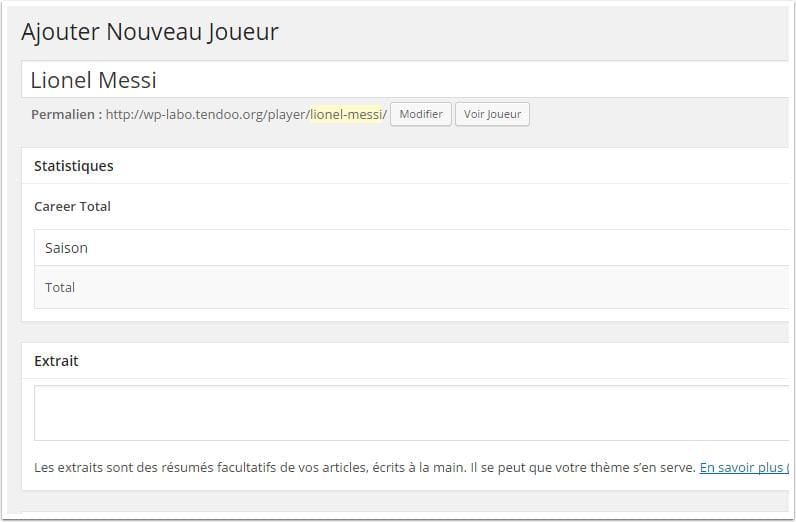
Pour ajouter un nouveau joueur, vous devez le faire en accédant au menu « Joueurs >> Ajouter ». Vous pouvez même ajouter un poste (qui joue le même rôle que les catégories ici).
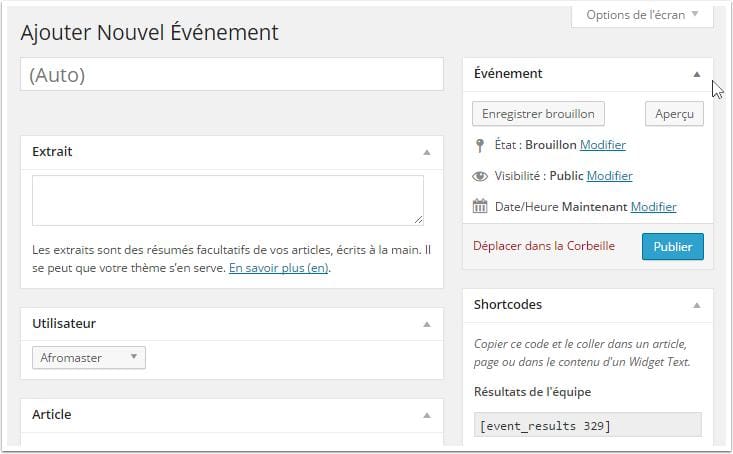
Pour créer des événements, vous devez accéder au menu « Evénements >> Ajouter ». Sur cette nouvelle page, vous pouvez ajouter en plus du titre et de la description, les équipes concernées et définir certaines options telles que la durée, le lieu, la saison et la compétition concernée.
Vous avez également des shortcodes qui vous permettent d’afficher les événements dans une page ou article de votre blog.
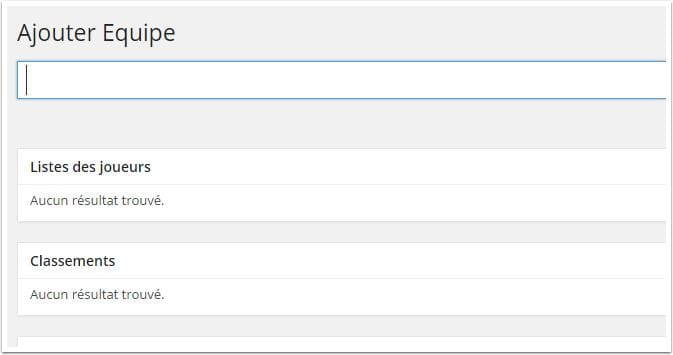
Pour ajouter des équipes, vous devez accéder au menu « Equipe >> Ajouter ». Pour chaque équipe, vous pouvez choisir une league, une compétition, une saison ou une URL.
Pour ajouter des joueurs, c’est possible depuis le menu « Joueurs >> Ajouter ». Vous pouvez ajouter une position, une équipe, une compétition à laquelle ils ont participé, les saisons pendant lesquelles ils ont joué depuis la section détails. Vous avez également à votre disposition des shortcodes pour afficher le joueur dans une page/article.
La gestion du personnel du staff technique se fait depuis le menu « Staff >> Ajouter ». Vous pouvez ajouter des détails tels que sa nationalité, les compétitions auxquelles ils ont participé, les saisons pendant lesquelles ils étaient actifs, etc…
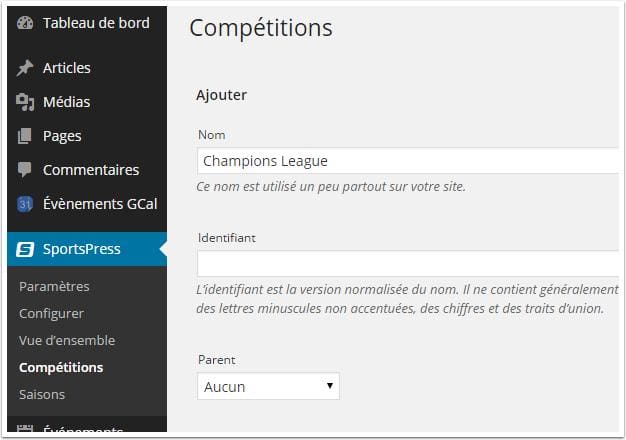
Vous pouvez également créer des compétitions et des saisons. Vous remarquerez que l’interface de ces dernières est similaire à celles des mots-clés.
Comment afficher chaque élément de manière indépendante
Bien sûr, certains éléments possèdent déjà des shortcodes que vous pouvez ajouter sur vos pages/articles. Cependant, il existe un moyen beaucoup plus simple pour ça.
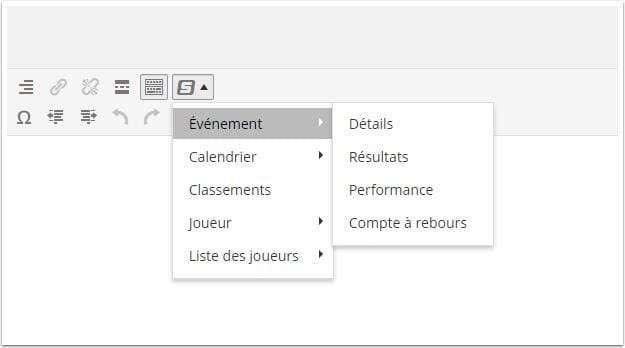
En accédant à l’interface de rédaction des articles/pages, vous remarquerez sur l’éditeur visuel un nouveau bouton « S ». En cliquant sur ce bouton, un menu contextuel s’affichera. Depuis ce menu, vous pourrez choisir l’élément à ajouter dans votre éditeur visuel.
En fonction de chaque menu, une nouvelle fenêtre s’affichera et vous pourrez définir plus d’options pour l’élément à afficher.
Voici une démonstration bien illustrée. Il s’agit d’un thème WordPress conçu spécialement pour SportsPress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. ARI Stream Quiz
ARI Stream Quiz est un plugin WordPress qui permet d’ajouter de la viralité et d’augmenter le trafic sur votre site web, tout en vous aidant à collecter des informations, d’ajouter plus d’endroits pour afficher des annonces et à monétiser votre contenu tout en stimulant le partage social, grâce à sa simplicité dans la création de quiz.
Il vous permet de créer désormais des quiz viraux sur WordPress, comme sur BuzzFeed, de l’intégrer aux services ActiveCampaign, AWeber, ConstantContact, Drip, GetResponse, MailChimp, MailerLite et Zapier, de partager les résultats sur les réseaux sociaux populaires : Facebook, Twitter, Google+, Pinterest, LinkedIn, VKontakt et bien plus encore.
Ses autres fonctionnalités sont : la création illimitée de quiz, une mise en page responsive, le support de plusieurs réseaux sociaux, l’export des résultats au format CSV, le support du multilingue, des statistiques pour chaque quiz et autres
Télécharger | Démo | Hébergement Web
2. Flipkart Affiliate Plus
Flipkart Affiliate Plus est un plugin WordPress modulaire qui permet de connecter votre site Web WordPress à l’API Flipkart Affiliate. Ce plugin WordPress facilite grandement l’importation de données de produits à partir de Flipkart et les met à jour directement sur votre site web.

Flipkart Affiliate Plus est le premier plugin WordPress pour l’API officielle de Flipkart. En l’utilisant, vous n’aurez pas besoin d’utiliser une API tierce. Vous bénéficiez ainsi pleinement de votre travail.
Télécharger | Démo | Hébergement Web
3. Zxeion
Zxeion est un puissant plugin WordPress qui permet de renforcer la sécurité de votre site Web. Ce plugin contient une collection de correctifs et d’outils pour une protection supplémentaire, ainsi qu’une protection en temps réel de votre réseau, qui peuvent vous aider à identifier les menaces qui pèsent sur votre site Web et à les bloquer sans avoir à faire quoi que ce soit.
Ses fonctionnalités sont entre autres : la protection en temps réel, la possibilité de masquer la section admin, le bannissement automatisé par le Firewall, la protection des fichiers, le bloqueur d’IP, la protection contre les attaques par Brute Force, la détection des erreurs du serveurs, la protection contre les spams et bien d’autres
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment ajouter un zoom sur les images de WordPress
- Comment modifier l’email de l’administrateur sur WordPress
- Comment dupliquer facilement un article ou une page sur WordPress
- Comment générer des PDF pour des factures WooCommerce
Conclusion
Voilà ! C’est tout pour ce tutoriel sur la création d’un site web d’équipe sportive ou de championnat. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…

















bonjour.
je voudrais savoir si le plugin installe des tableaux dans la base de données MySQL, car j’ai vérifié ma base et je n’ai trouvé pas de grande pertinence logique( tableau joueurs, tableau équipes,…) ,
que deux petits tableaux qui mélangent des ID .
Merci .
Bonjour,
Je souhaiterai avoir une info concernant cette extension.
Je l’ai installé et rempli la quasi totalité des champs à remplir (équipes, ligue, compétition, etc..)
Le problème que je rencontre c’est que lorsque je veux créer un évènement, le résultat ne peut être modifié.. Il est en mode « AUTO » et je n’ai aucun contrôle dessus, lorsque je veux ajouter quelque chose, un chiffre, une petite fenêtre « No match results » apparait..
Je me retrouve donc bloqué, je ne peux ajouter de résultat à mes évènements…
Si quelqu’un a la solution, je suis plus que preneur ! 🙂
Bonjour, j’ai pu lire plus haut que tu avais essayé le plugin sportspress.
il a été installé avec un thème que j’ai acheté ( Champion )
Je pense avoir tout fait comme il faut ( le mode d’emploi est un Anglais
mais je crois avoir compris ) mais je bute sur un problème depuis plusieurs heures.
J’ai encodé une rencontre avec un résultat mais le classement ne se fait pas.
La nouvelle saison recommence ce week-end donc je cherche de l’aide d’urgence
chez un habitué de wordpress, ce que je ne suis pas ( archi débutant, première expérience )
le site est https://tifopat.bureauxvirtuels.be et je peux te donner tous les accès.
Pourrais-tu me donner un petit coup de main ?
Merci d’avance pour ta réponse rapide, même négative 😉
Patrick
Bonjour Patrick,
Désolé mais nous ne pouvons pas assurer le support d’un thème. Le mieux serait de contacter le développeur dudit thème. Ici nous nous limitons à la recommandation des thèmes.
Bonjour,
Le problème que j’ai rencontré avec ce plugin est que je veux faire un site pour tout le club (3 équipes séniors, les U19, U17…) Et ça devient vite une usine à gaz j’ai l’impression vu le nombre de joueurs et d’équipes. Y a t’il une solution ou une astuce que j’aurais manqué ? Merci 🙂
Bonjour,
Malheureusement, c’est la seule solution en mémoire pour l’instant. Cependant, je vous recommande de chercher un thème dédié au football.
De manière générale, ces thèmes offrent toutes les options nécessaires à la création d’un site internet pour club de foot.
Cordialement,
Thierry
Bonjour,
Petite question concernant ce plugin est-il livré avec des Widgets ? Genre quelques fiche de joueurs sur la page Home, genre le prochain match?
Merci pour votre réponse.
Cordialement. Alex.
Bonjour,
Désolé, mais je ne peux répondre à cette question car je n’ai pas acheté le plugin. Je ne connais donc pas tous les détails du fichier livré.
Désolé