Voulez-vous ajouter le mode sombre à votre site web WordPress ?
De nombreux appareils sont désormais livrés avec la prise en charge native du mode sombre. L’ajout de ce mode à votre site Web adapte automatiquement votre conception à la préférence du navigateur de vos utilisateurs. Vous pouvez même ajouter un commutateur à votre site web pour y basculer.
Dans cet article, nous allons vous montrer comment ajouter facilement le mode sombre à votre site Web WordPress à la fois sur frontend et dans la zone d’administration.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Qu’est-ce que le mode sombre et pourquoi l’ajouter à votre site Web ?
Le mode sombre est utilisé sur les appareils mobiles et les ordinateurs pour réduire la quantité de lumière blanche de l’écran.
Certains appareils sont livrés avec un mode de nuit qui utilise effectivement des tons de couleur plus chaude à la place. Le mode sombre utilise une approche différente en ajoutant des couleurs foncées en arrière-plan.
Si vous avez un appareil iPhone ou Android, vous pouvez être en mesure de passer au mode sombre simplement en utilisant une bascule.
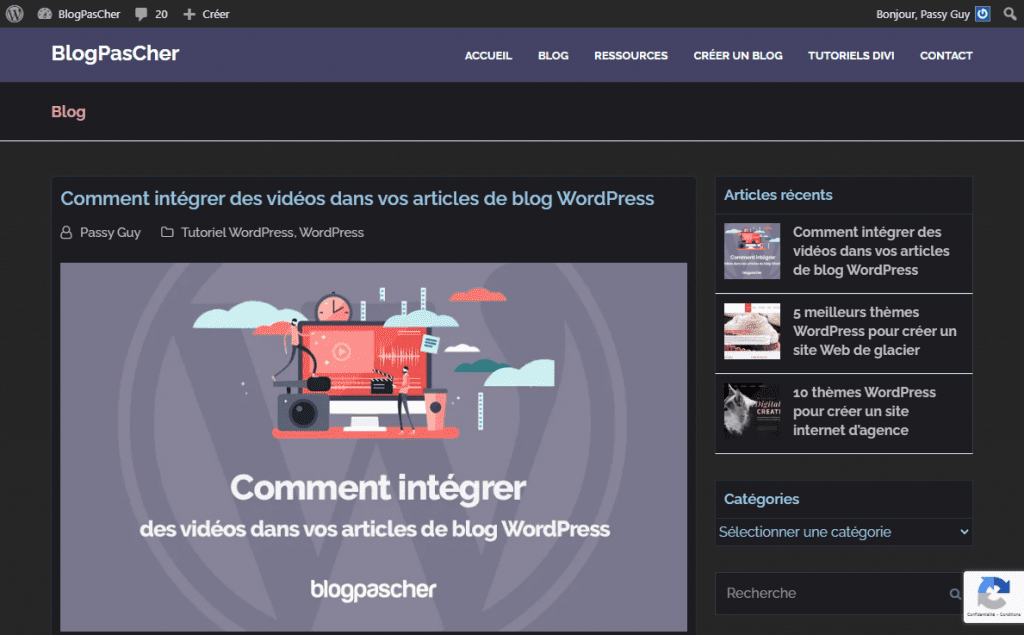
Alternativement, sur votre ordinateur, vous pouvez afficher des sites Web en mode sombre à l’aide d’une extension Chrome comme Night Eye. Voici l’apparence de la section blog de BlogPasCher à l’aide de cette extension :

L’ajout d’un mode sombre à votre site web donne aux utilisateurs la possibilité d’activer et de désactiver le mode sombre lors de l’affichage de votre site internet. Il vous donne également plus de contrôle sur la façon dont votre site web s’affiche dans le mode sombre.
Les sites Web populaires comme YouTube offrent également un jeu de couleurs sombres. Cela permet aux utilisateurs de regarder des vidéos tard dans la nuit avec une expérience plus confortable.

En plus d’ajouter le mode sombre au frontend de votre site web, vous pouvez même ajouter le mode sombre à votre zone admin WordPress. Cela peut être utile si vous travaillez sur votre site web le soir ou la nuit.
Tout d’abord, nous allons jeter un oeil à l’ajout du mode sombre à votre site web WordPress. Ensuite, nous couvrirons l’ajout du mode sombre à votre tableau de bord WordPress.
Conseil : Voulez-vous un site web avec un jeu de couleurs sombres, même avec l’appareil de l’utilisateur en mode normal ou de jour ? Alors, consultez notre liste des meilleurs thèmes sombres pour WordPress.
Ajout du mode foncé à votre site Web WordPress
Tout d’abord, vous devez installer et activer le plugin WP Dark Mode. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
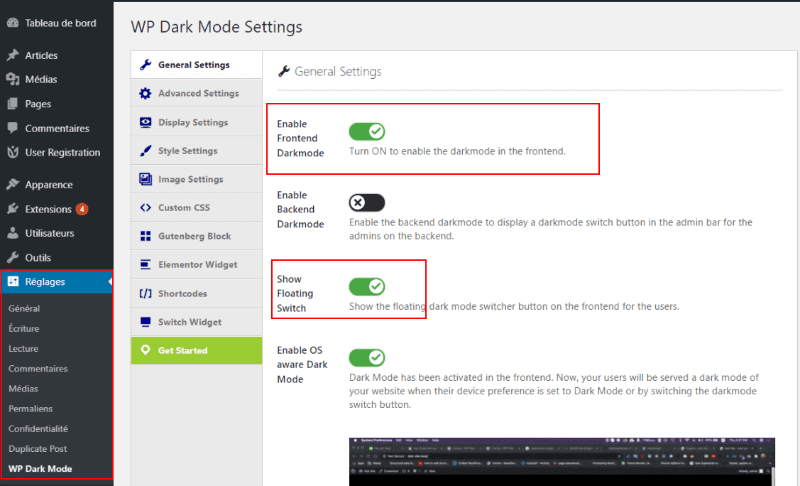
Après l’activation, accédez à la page Réglages » WP Dark Mode du tableau de bord WordPress et cliquez sur l’onglet General Settings. Vous devriez y être redirigé automatiquement.
Ici, le paramètre ‘Enable OS aware Dark Mode‘ a été activé pour vous. Cela signifie que les visiteurs verront automatiquement la version en mode sombre de votre site web lorsque leur appareil sera réglé sur le mode sombre.
Le paramètre ‘Show Floating Switch‘ a également été activé. Cela signifie que les utilisateurs peuvent passer leur site web en mode sombre à tout moment, même s’ils n’ont pas activé une option mode sombre sur leur appareil.

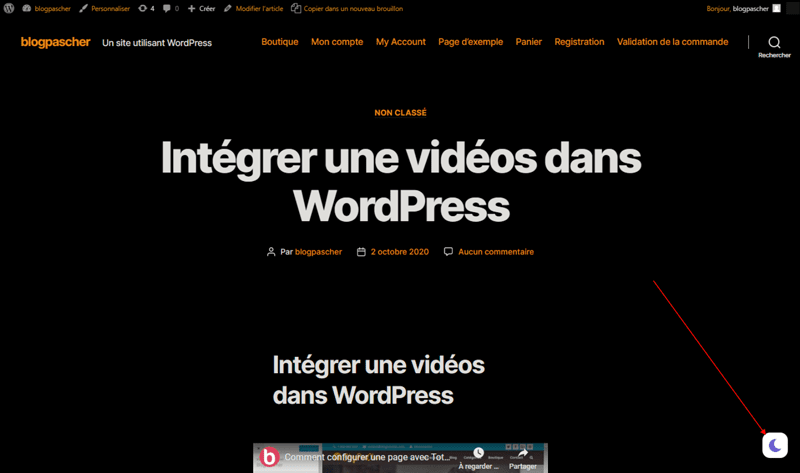
Il suffit de visiter votre site Web, et vous verrez l’interrupteur dans le coin inférieur droit. Cliquez dessus pour passer instantanément votre site web en mode sombre sur votre appareil :

Il y a plus d’options de personnalisation disponibles sur la page Réglages » WP Dark Mode. Cependant, ceux-ci sont assez limités avec la version gratuite.
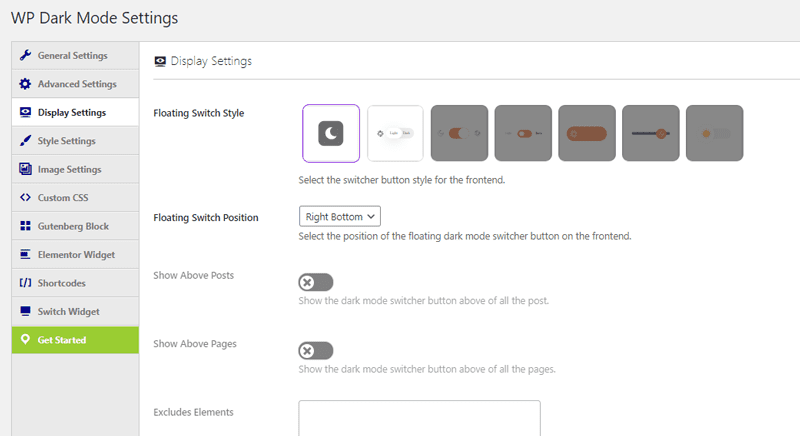
Par exemple, il vous suffit de cliquer sur l’onglet Display Settings pour modifier le style du commutateur flottant :

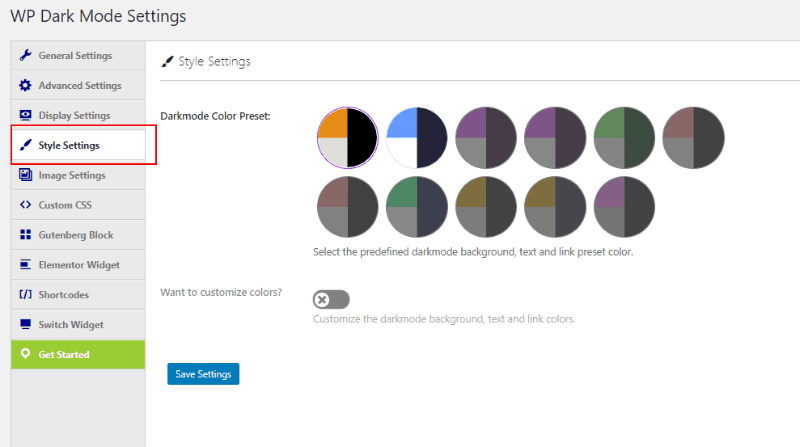
Vous pouvez également personnaliser les couleurs du mode foncé à l’aide de l’onglet Style Settings :

Assurez-vous de cliquer sur le bouton Save Settings pour sauvegarder les paramètres après avoir apporté des modifications.
Remarque : Avec la version gratuite de ce plugin, vous n’obtenez que les 2 premiers styles de commutateur flottant, et les 2 premiers préréglages de couleur.
La version pro offre beaucoup plus d’options de conception, en plus de la possibilité d’activer le mode sombre à des moments spécifiques et la possibilité d’ajouter du code CSS personnalisé.
Ajout du mode sombre au tableau de bord WordPress
WordPress est livré avec des jeux de couleurs pour la zone admin, mais aucun des schémas de couleurs par défaut réduit la lumière blanche provenant de votre écran. Heureusement, ce plugin résout ce problème.
Jetons un coup d’oeil à la façon d’ajouter facilement le mode sombre à votre zone d’administration WordPress pour une expérience utilisateur plus agréable pendant les heures tardives.
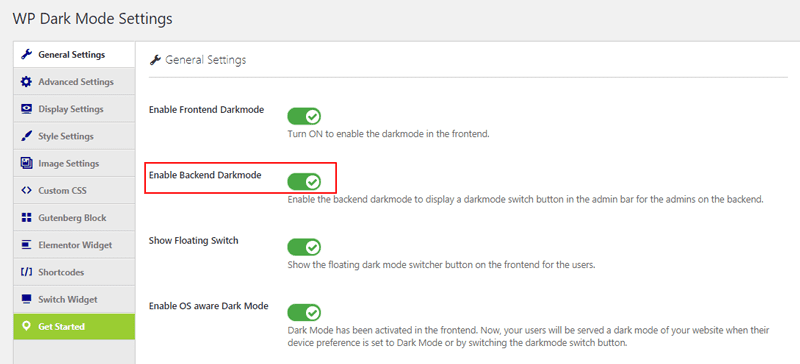
Il vous suffit d’aller à la page Réglages » WP Dark Mode et cliquez sur l’onglet General Settings. Ensuite, basculez le commutateur ‘Enable Backend Darkmode‘. N’oubliez pas de cliquer sur le bouton Save Settings en bas de la page :

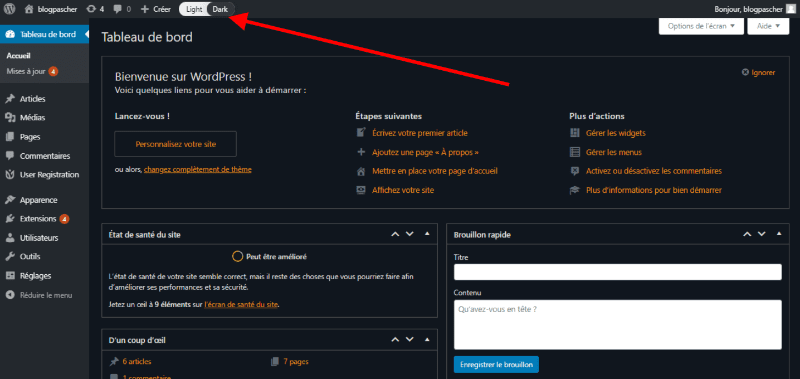
Vous verrez désormais un nouveau commutateur dans la barre supérieure de votre zone d’administration :
Il suffit de cliquer sur ce commutateur pour basculer instantanément votre zone d’administration en mode sombre.

Conseil : Si votre site web possède plusieurs utilisateurs WordPress, chaque personne pourra basculer au mode sombre comme il le préfère.
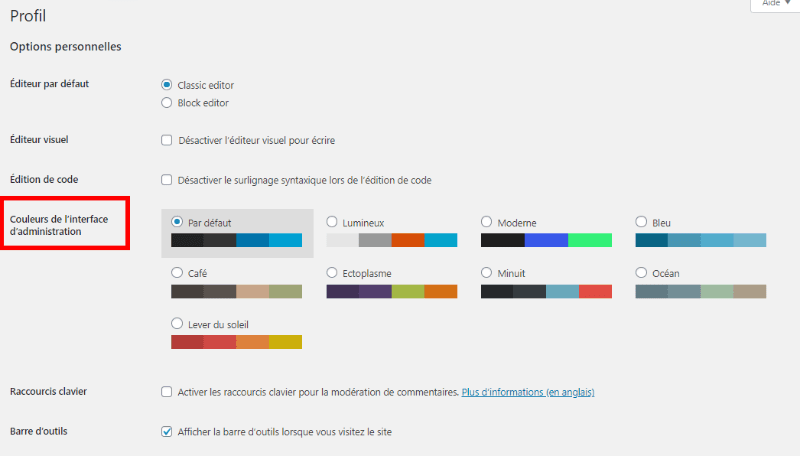
Puisque ‘Dark Mode‘ n’est pas un jeu de couleurs d’administrateur, vous pouvez facilement l’utiliser avec un schéma de couleurs d’administrateur WordPress existant. Pour définir cela, il suffit d’aller sur Utilisateurs » Profil et cliquez sur une option sous Admin Color Scheme.
Notez que vous devrez désactiver le mode foncé afin de voir les options du schéma de couleurs de l’administrateur :

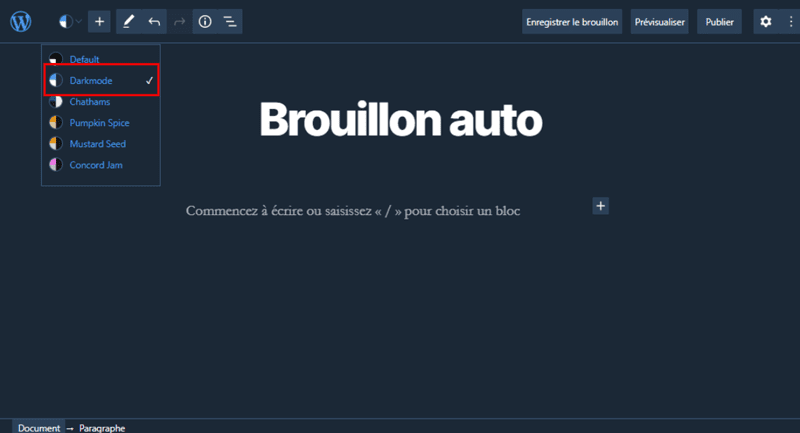
Lors de l’écriture d’un post dans l’éditeur de bloc WordPress, vous pouvez aussi basculer au mode sombre. Cliquez sur l’icône de la petite couleur en haut à gauche, puis sélectionnez le mode que vous souhaitez utiliser :

Maintenant, vous pouvez confortablement écrire et travailler sur votre site web la nuit sans forcer vos yeux.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment intégrer des vidéos dans vos articles de blog WordPress
- Comment ajouter un Slider de plage sur un formulaire WordPress ?
- 7 plugins WordPress pour créer des barres de notifications
- 8 plugins WordPress pour ajouter des grilles de prix sur votre blog
Conclusion
Voila ! C’est tout pour ce guide. Nous espérons que cet article vous a aidé à apprendre à ajouter le mode sombre à votre site web WordPress. Vous pouvez également lire notre article sur les 9 plugins WordPress pour personnaliser votre tableau de bord.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez un ami ou un commentaire nous vous prions de le laisser dans la section commentaire. Surtout partagez cet article sur vos différents réseaux sociaux.
…