Voulez-vous savoir comment ajouter la recherche Live Ajax à un site web WordPress ?
L’ajout de la recherche instantanée à WordPress améliore la recherche par défaut d’un site web et permet à vos visiteurs de trouver plus facilement les pages et les articles qu’ils recherchent.
Dans cet article, nous allons vous montrer comment ajouter la recherche Live d’Ajax à votre site web WordPress, étape par étape.
Pourquoi ajouter la recherche Live Ajax sur WordPress ?
La recherche live Ajax, également appelée recherche instantanée, améliore l’expérience de recherche WordPress par défaut en ajoutant la fonctionnalité déroulante et de saisie semi-automatique courante dans les moteurs de recherche comme Google.
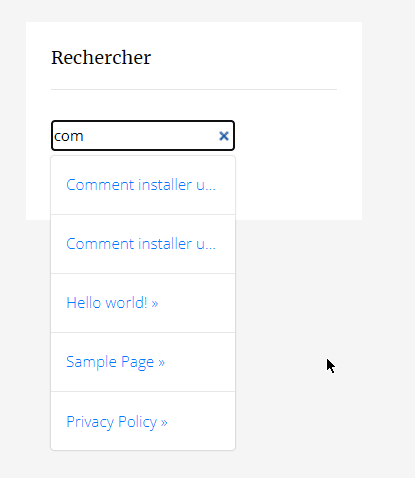
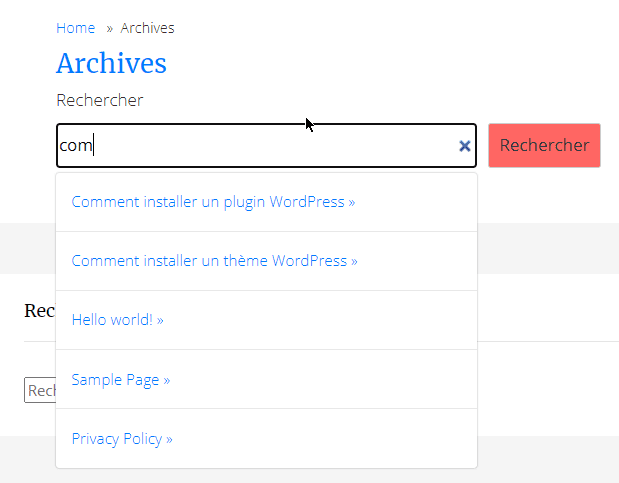
Voici un exemple de ceci en action :
La recherche live devine ce que les utilisateurs recherchent au fur et à mesure qu’ils tapent et les aident à trouver plus rapidement du contenu pertinent. C’est une énorme amélioration par rapport à la recherche WordPress par défaut.
En aidant les utilisateurs à trouver rapidement ce qu’ils recherchent, la recherche live les aidera à rester sur votre site web plus longtemps, ce qui peut augmenter les pages vues et réduire le taux de rebond.
Cela étant dit, voyons comment vous pouvez simplement ajouter la recherche live d’Ajax à votre blog ou site Web WordPress.
Ajouter la recherche Live d’Ajax à WordPress avec un plugin WordPress
Le moyen le plus simple d’ajouter la recherche live d’Ajax à WordPress consiste à utiliser le plugin SearchWP. C’est l’un des meilleurs plugins de recherche WordPress sur le marché utilisé par plus de 30 000 sites Web.
Ce plugin va au-delà de l’indexation du contenu des articles et indexera tout sur votre site Web, comme les champs personnalisés, les documents PDF, les fichiers texte, les produits WooCommerce, etc…
Pour ce tutoriel, vous pouvez utiliser le plugin gratuit SearchWP Live Ajax Search, car il active automatiquement la recherche live d’Ajax.
La première chose que vous devez faire est d’installer et d’activer le plugin. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Lors de l’activation, le formulaire de recherche WordPress par défaut inclura désormais automatiquement la fonction de recherche live d’Ajax.
Affichage d’Ajax Live Search sur votre site WordPress
Étant donné que toute barre de recherche active a maintenant une recherche live, tout ce que vous avez à faire est de décider où vous voulez qu’elle s’affiche.
Ci-dessous, vous apprendrez comment ajouter la barre de recherche live à des emplacements courants sur votre site Web WordPress.
Ajout de la recherche Live d’Ajax à la barre latérale WordPress
L’une des zones les plus populaires pour ajouter une barre de recherche est la barre latérale WordPress. Elle permet à vos visiteurs de faire facilement une recherche, peu importe où ils se trouvent sur votre site Web.
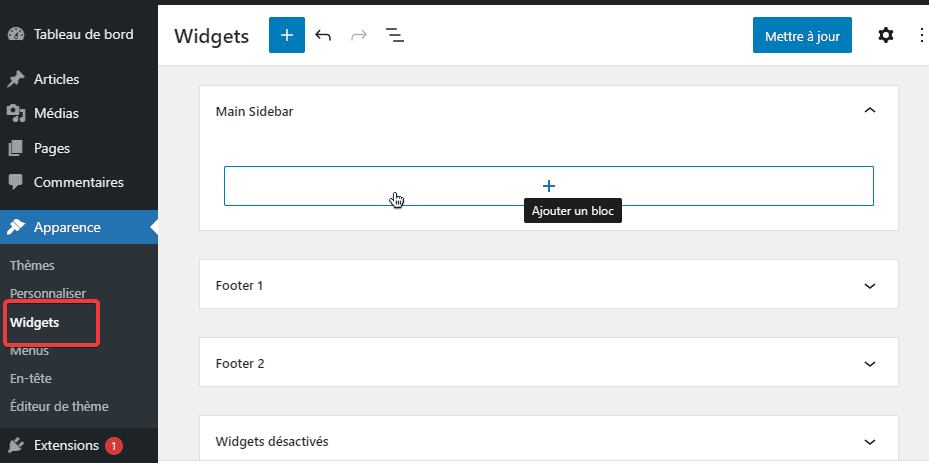
Pour ajouter le widget de recherche à WordPress, allez simplement dans Apparence » Widgets pour faire apparaître l’éditeur de widgets basé sur des blocs.
Chaque zone de widget de votre thème WordPress aura un onglet séparé dans l’éditeur de blocs.
Sur notre site de test, notre zone de widget de barre latérale s’appelle « Main Sidebar », mais la vôtre peut avoir un nom différent en fonction de votre thème.
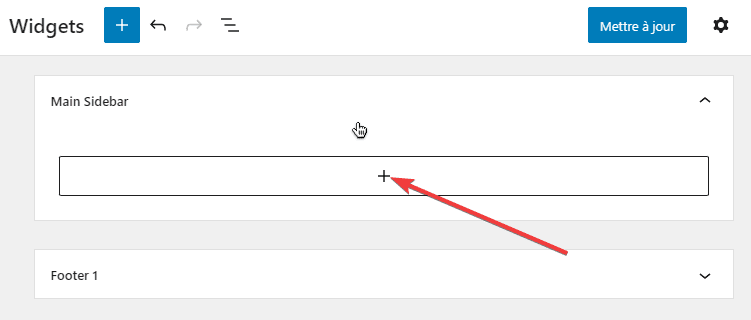
Cliquez simplement sur l’icône ‘+‘ sous la section de la barre latérale.
Ensuite, tapez ‘SearchWP’ dans la barre de recherche et cliquez sur l’icône ‘SearchWP Live Search‘.
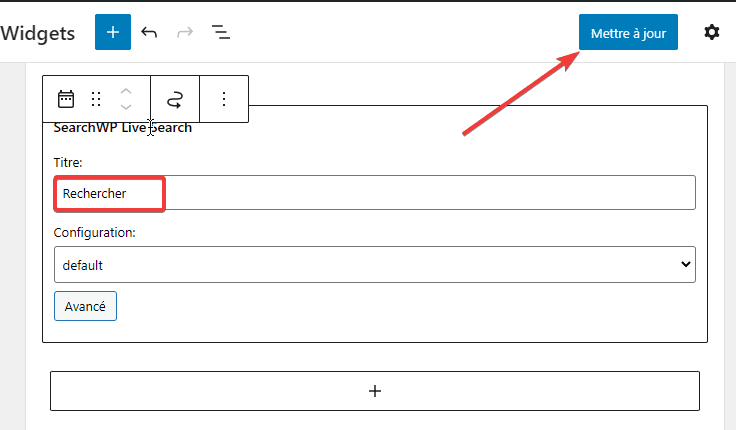
Cela insérera automatiquement le widget de la recherche live d’Ajax dans votre barre latérale.
Vous pouvez personnaliser la section Titre pour modifier l’en-tête de la zone de recherche. Lorsque vous avez terminé, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications et mettre la barre de recherche en ligne.
Maintenant, votre barre de recherche live sera utilisable par tous les visiteurs de votre site Web.
Vous pouvez suivre le même processus pour ajouter la barre de recherche live à n’importe quelle autre zone de widget de votre site Web.
Ajout de la recherche Live d’Ajax aux pages WordPress
Vous pouvez également ajouter un champ de recherche live d’Ajax à d’autres pages de votre site Web. Par exemple, vous pouvez avoir une page d’archive qui permet à vos visiteurs de rechercher dans votre contenu.
Pour ce faire, vous devez accéder à l’article ou à la page que vous souhaitez modifier. Pour cet exemple, nous allons vous montrer comment ajouter la barre de recherche live à une page WordPress.
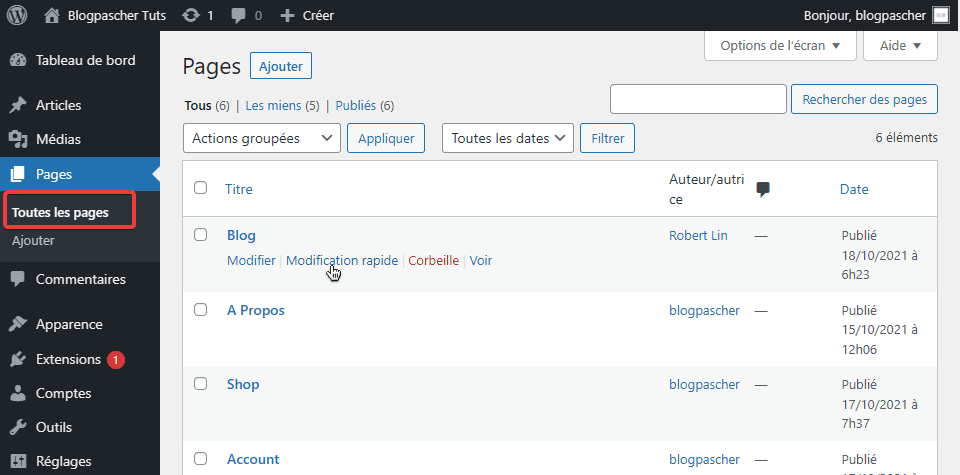
Tout d’abord, allez dans Pages » Toutes les pages, puis cliquez sur la page que vous souhaitez modifier.
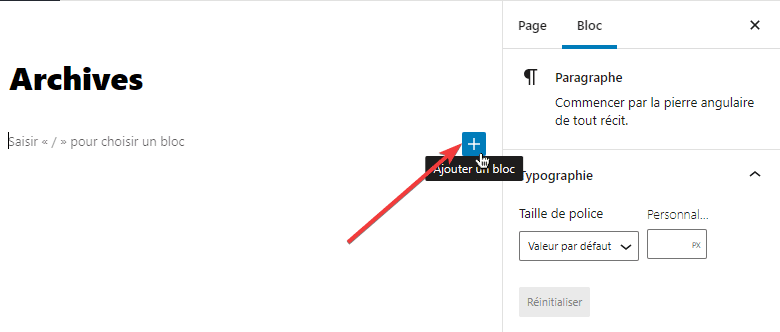
Une fois la page ouverte, cliquez sur l’icône ‘+‘ sur l’écran de l’éditeur de page.
Cela fera apparaître le menu des blocs.
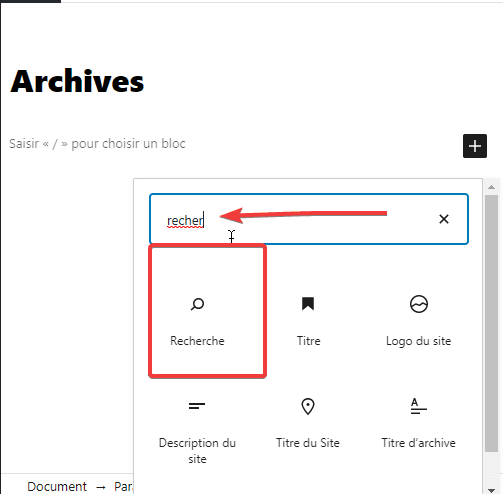
Ensuite, tapez « Search» dans la boîte, puis cliquez sur l’icône « Rechercher » pour l’ajouter à votre page.
Il placera automatiquement la barre de recherche pour vous.
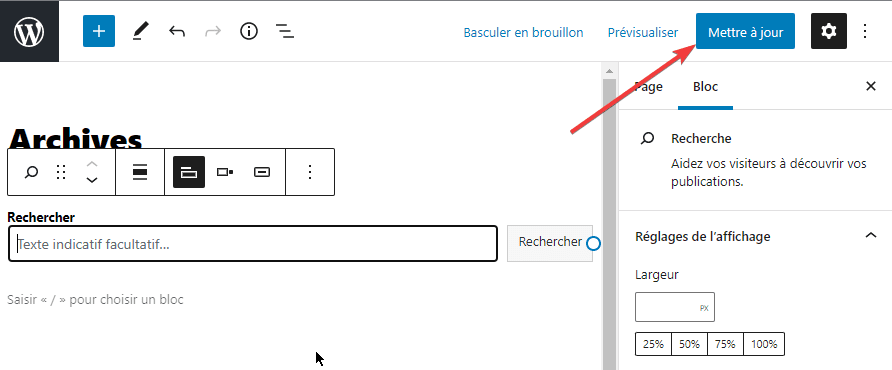
Vous pouvez également personnaliser le titre de la recherche et le texte de l’espace réservé dans la zone de recherche.
Après cela, assurez-vous de cliquer sur le bouton « Mettre à jour » dans le coin supérieur droit de votre page.
Désormais, vos visiteurs peuvent utiliser la barre de recherche live sur votre site Web pour trouver rapidement ce qu’ils recherchent.
Vous pouvez utiliser le même processus pour ajouter une barre de recherche à n’importe quel article ou page.
Personnalisation des résultats de recherche WordPress instantanés
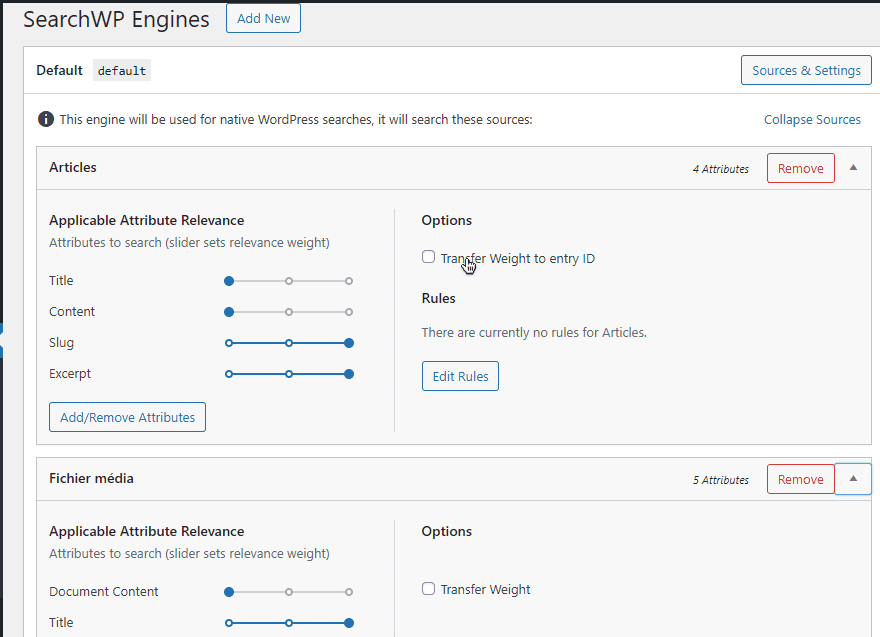
SearchWP est un plugin de recherche très polyvalent qui va au-delà du contenu de la publication et indexe tout ce qui se trouve sur votre site web, y compris les champs personnalisés, les champs ACF, les fichiers texte, le contenu des documents PDF, les tableaux personnalisées, les taxonomies personnalisées, les attributs de produit WooCommerce, etc…
La version pro du plugin SearchWP vous permet de personnaliser complètement vos résultats de recherche en créant votre propre échelle de pertinence et en ajustant l’algorithme sans écrire de code.
Vous bénéficiez également de la fonction Métriques qui vous permet de voir ce que vos visiteurs recherchent, et de nombreuses autres fonctionnalités puissantes pour améliorer encore la fonctionnalité de recherche sur votre site web.
Lire aussi : Comment exclure des pages des résultats de recherche WordPress
Découvrez aussi quelques plugins WordPress premium supplémentaires
Vous pouvez utiliser d’autres plugins pour afficher des comptes à rebours sur votre blog WordPress. Dans ce qui suit, je vous en propose quelques uns.
1. Coming Soon CountDown
Coming Soon CountDown est l’un des plugins WordPress premium de compte à rebours les plus sollicités sur la plateforme WordPress. Il dispose de 2 modèles de comptes à rebours, ainsi que 10 types de fonds d’écrans pour les rendre plus beaux et attirants.
En effet, Coming Soon CountDown vous permet de poursuivre votre travail sur votre site Web pendant que vos visiteurs voient affichée la page ‘Coming Soon’. Lorsque vous avez terminé, vous pouvez remettre votre site web en ligne en appuyant juste sur un seul bouton.
Nous vous invitons aussi à découvrir nos 10 plugins WordPress pour améliorer le visuel de votre site Web
Il est également possible de décider quels utilisateurs peuvent voir le site Web ou non en fonction de leurs statuts. Si seule une partie du site web doit être soumise à la page « Coming Soon », alors vous pouvez aussi définir quelles pages sont disponibles pour vos visiteurs et lesquelles ne le sont pas.
Télécharger | Démo | Hébergement Web
2. WooCommerce Sales Countdown
WooCommerce Sales Countdown est un plugin WordPress premium fantastique conçu pour promouvoir les campagnes de ventes sur votre site web de e-commerce.
Il met en place un espace dédié au compte à rebours avec le produit en vente, et précise à vos clients combien de temps il reste pour acheter ledit produit à bas prix. Ce plugin vous donne également la possibilité d’ajouter un compte à rebours jusqu’à la période de solde à venir.
Télécharger | Démo | Hébergement Web
3. Offer CountDown Timer Pro
Le plugin WordPress premium Offer Countdown Timer Pro permet de créer des comptes à rebours pour les offres que vous proposez sur votre site web. Doté de fonctionnalités pratiques pour s’adapter intelligemment aux sites web d’e-commerce, ce plugin va certainement tirer le meilleur parti de vos offres.
L’élément le plus intéressant à son propos est le fait qu’il est très facile à installer et à utiliser. Vous pouvez aisément régler la minuterie des différentes offres sur chaque page de votre site web, créer un widget, définir différents fuseaux horaires, régler l’heure d’expiration pour les offres, etc…
Voici nos 6 plugins WordPress pour assurer la conformité RGPD d’un blog
Ce plugin WordPress premium vous donne également la possibilité de personnaliser l’apparence de votre compte à rebours.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment écrire une introduction d’article irrésistible
- 5 méthodes pour accélérer le chargement de votre blog WordPress
- 8 plugins WordPress BuddyPress pour booster votre réseau social
- 10 plugins WordPress à utiliser pour gérer la publicité sur votre blog
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre à ajouter la recherche Ajax en direct à votre site WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…