Souhaitez-vous faire flotter des articles de blog dans Divi ?
Aujourd’hui, nous allons vous montrer une manière créative de présenter les articles de blog sous forme de cartes flottantes dans Divi. Chaque blog ou site Web devrait chercher à avoir un excellent contenu attrayant et, peut-être tout aussi important ou accessible.
Une façon de s’assurer que le contenu reste accessible aux utilisateurs est de le faire flotter sur la page.
Et pour les blogueurs, nous allons vous montrer comment présenter les articles de votre blog sous forme de cartes flottantes afin qu’ils restent visibles tout en faisant défiler la page.
Allons-y.
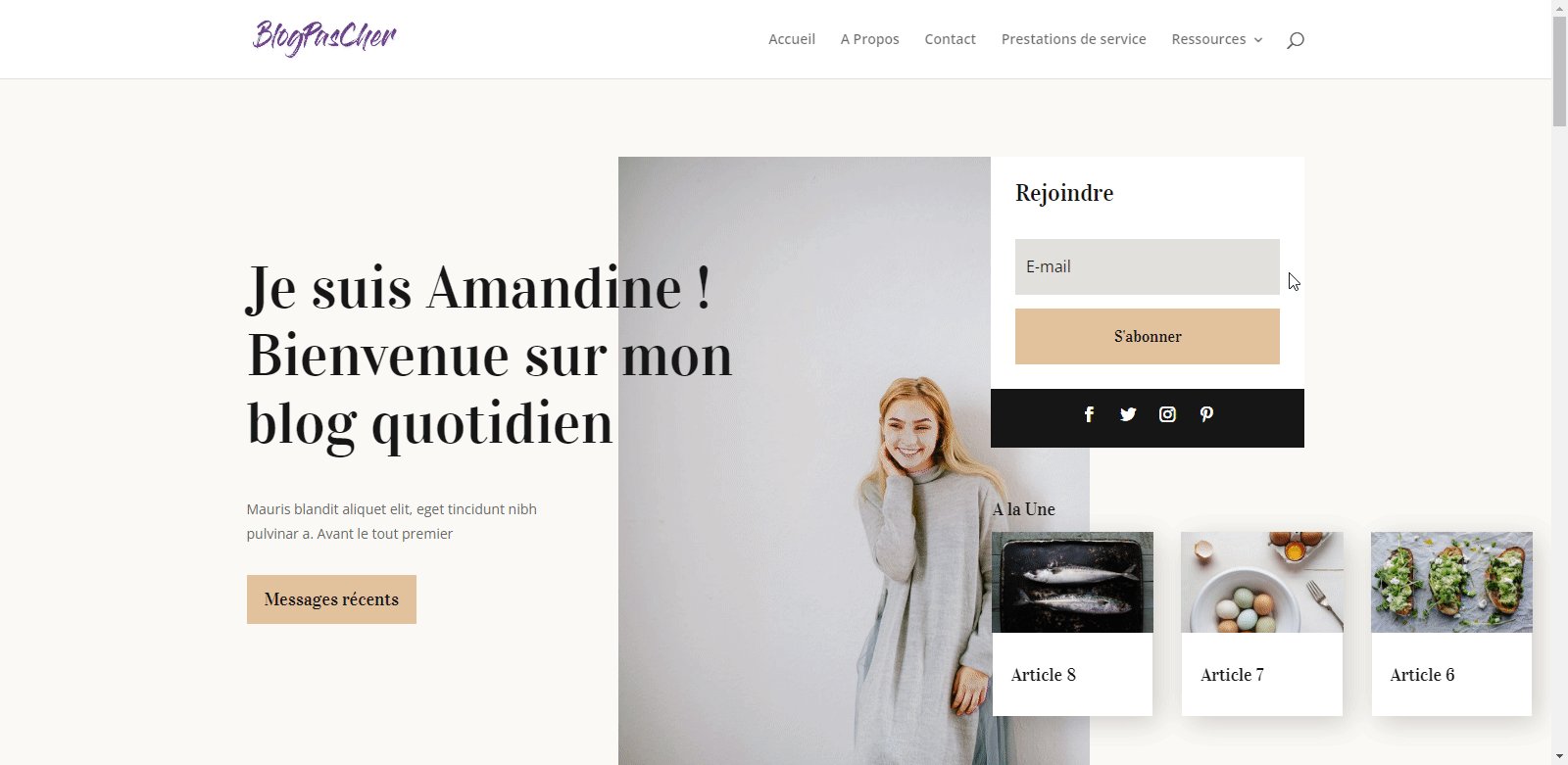
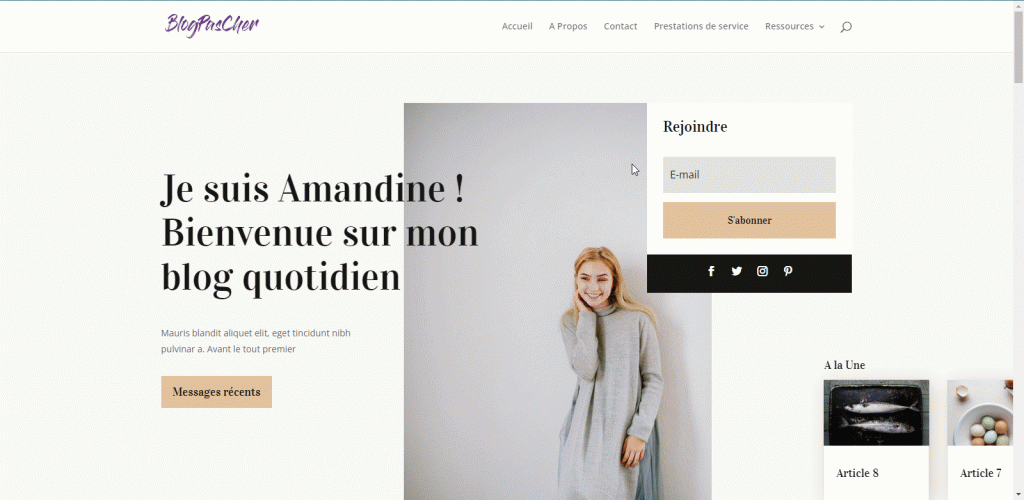
Aperçu
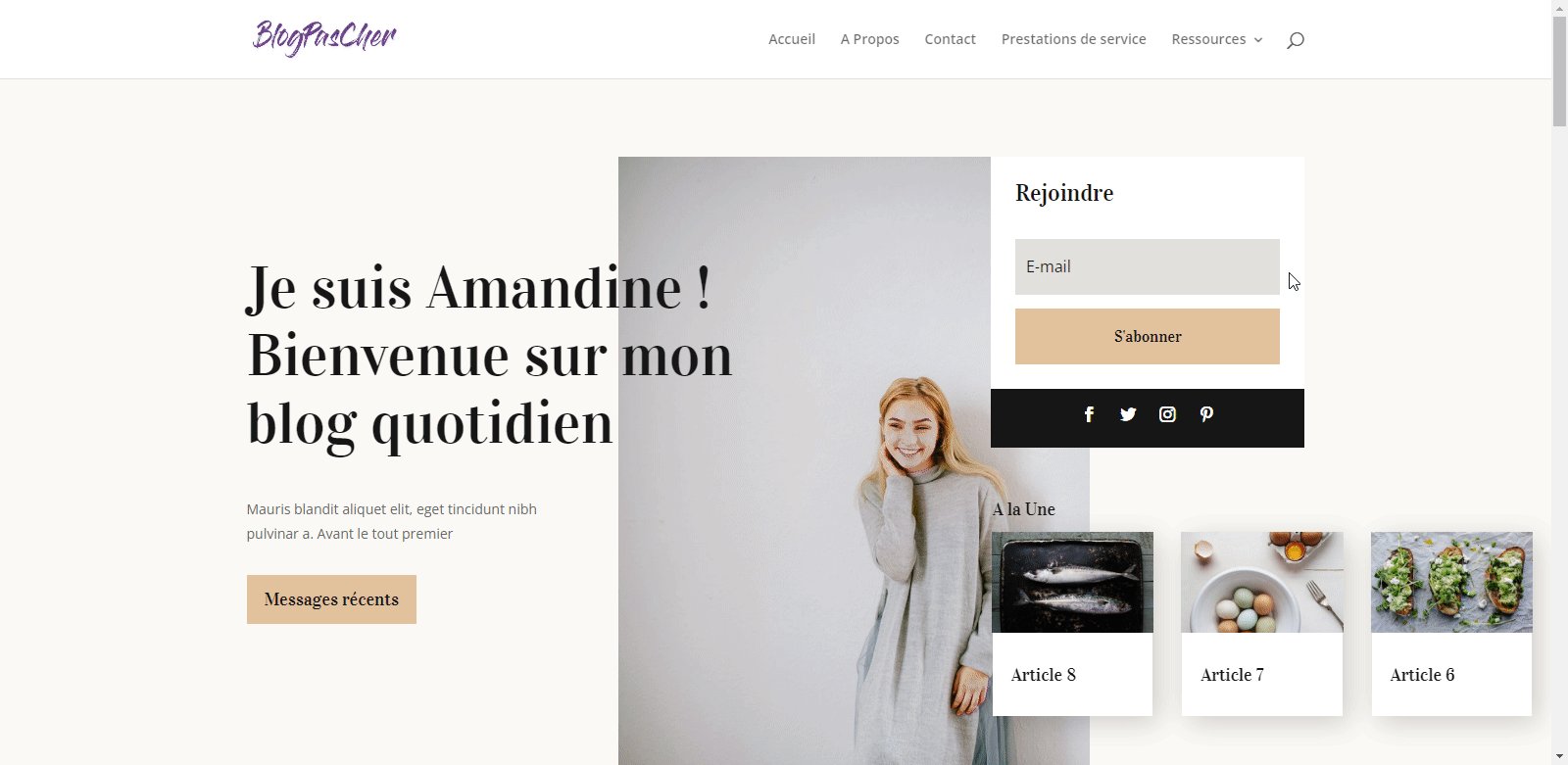
Voici un bref aperçu du résultat que nous allons obtenir à la fin de ce tutoriel.


Ce dont vous avez besoin pour commencer
Avant de commencer à créer ce design dans Divi, vous devrez faire ce qui suit :
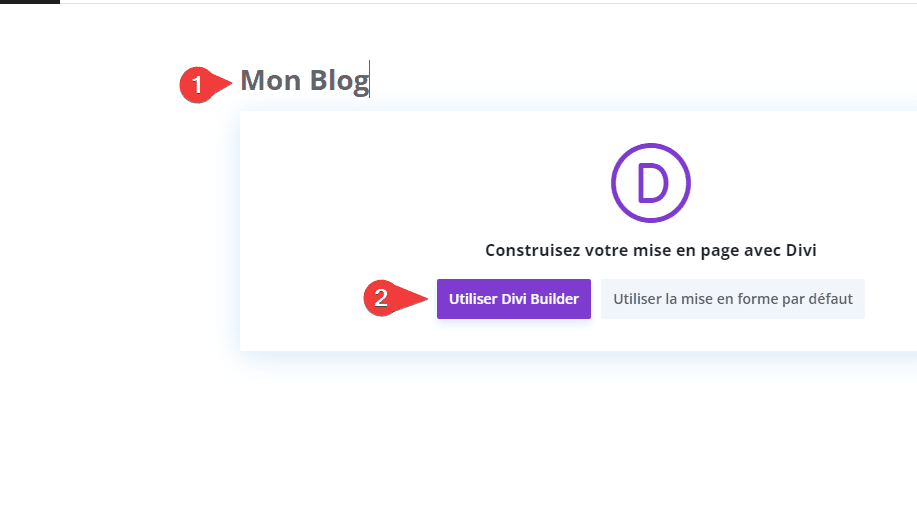
- Créez une nouvelle page, donnez un nom pertinent et cliquez sur ‘Utiliser Divi Builder’

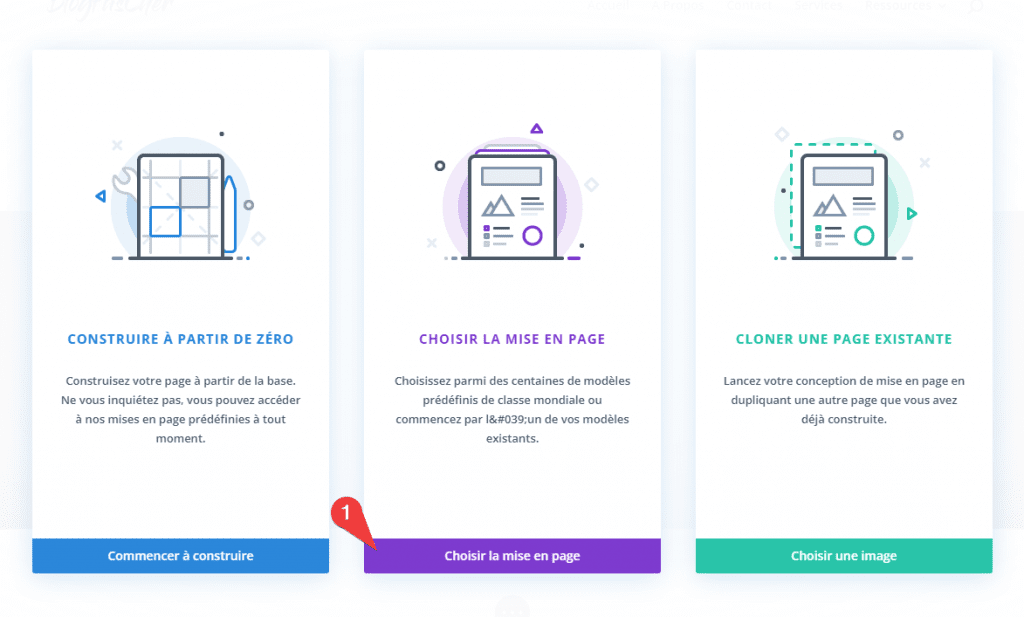
- Sélectionnez l’option « Choisir la mise en page« .

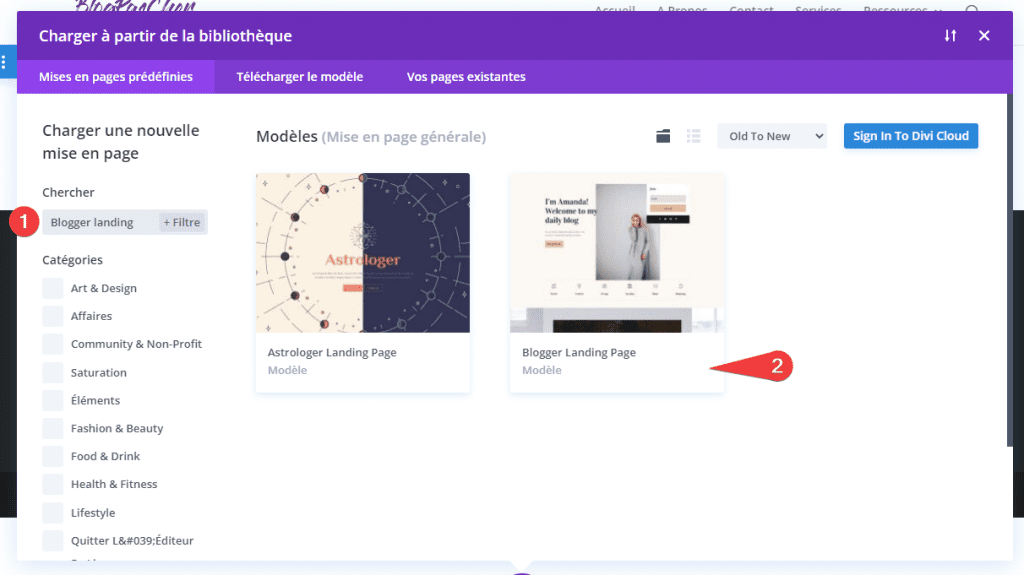
- Recherchez et sélectionnez la mise en page ‘Blogger Landing Page‘.

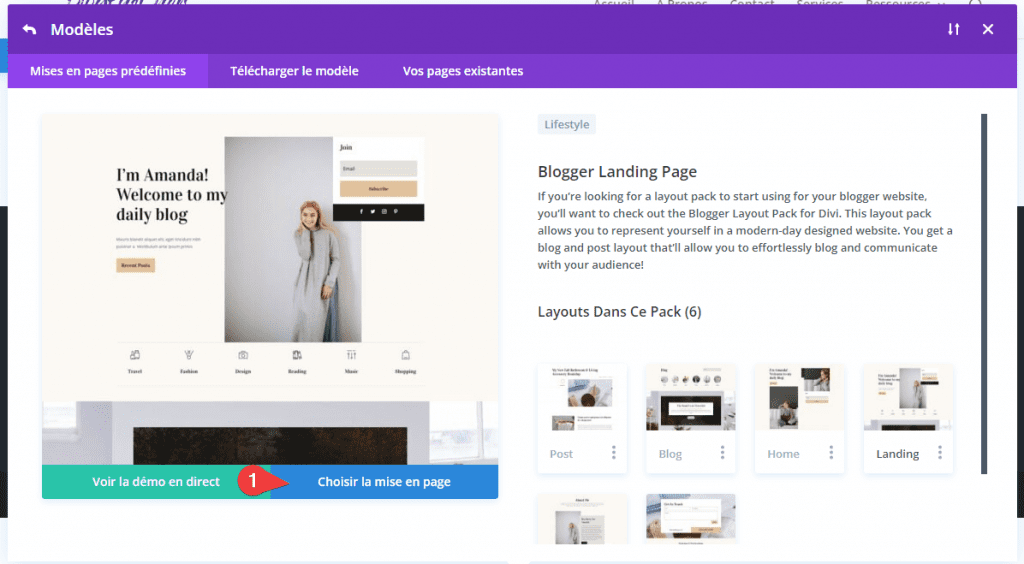
- Cliquez sur le bouton « Choisir la mise en page » pour la charger sur la page.

Après cela, vous aurez la mise en page prédéfinie prête à être utilisée pour ce tutoriel.
Comment créer des cartes flottantes d’articles de blog à l’aide du module Blog de Divi
Maintenant que la mise en page est chargée sur la page, nous sommes prêts à créer les cartes flottantes de nos articles de blog.
Lire aussi : Comment créer un en-tête global sticky dans Divi
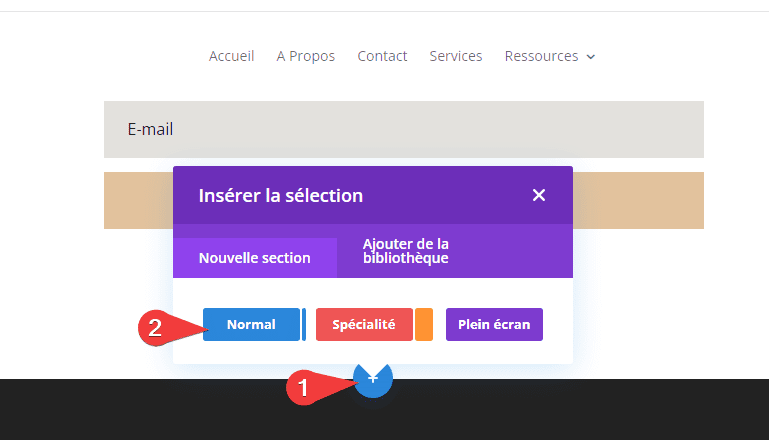
Créer une nouvelle section tout en bas de la mise en page.

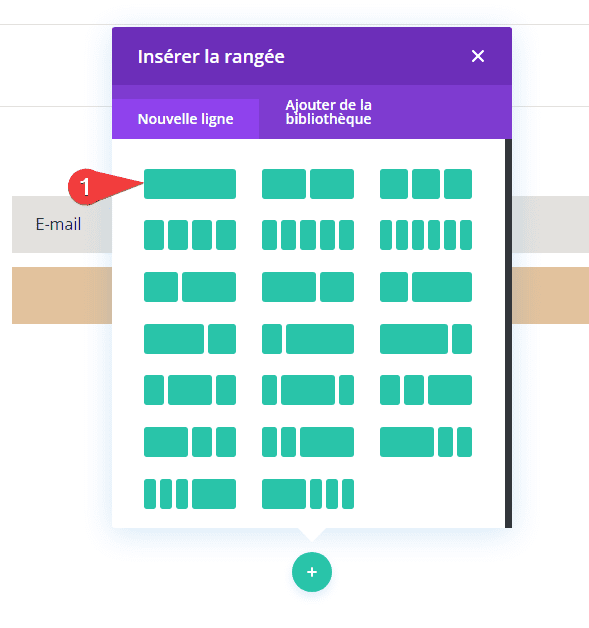
Ajoutez ensuite une nouvelle ligne à une colonne à la section.

Ajouter un module Blog et un titre à la ligne/colonne
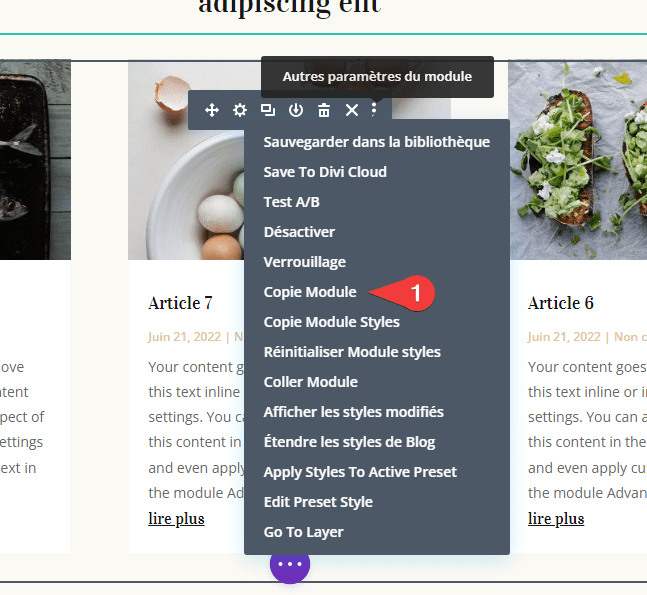
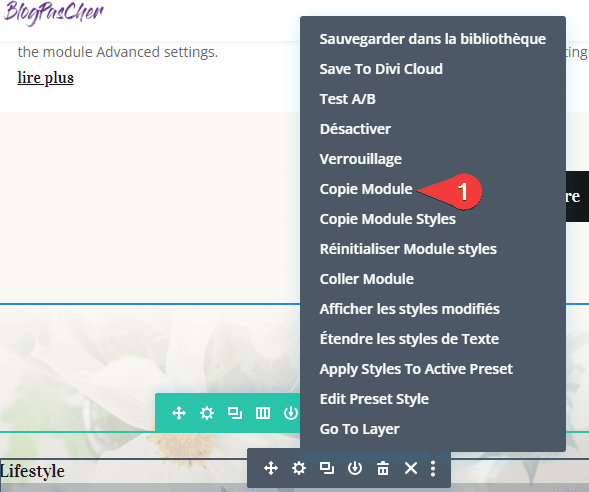
Au lieu de créer un nouveau module Blog ici, faites défiler vers le haut et trouvez le module Blog existant affichant trois articles de blog (il se trouve dans la troisième section vers le milieu de la page). Ouvrez « Autres paramètres du module » et sélectionnez « Copie Module« .

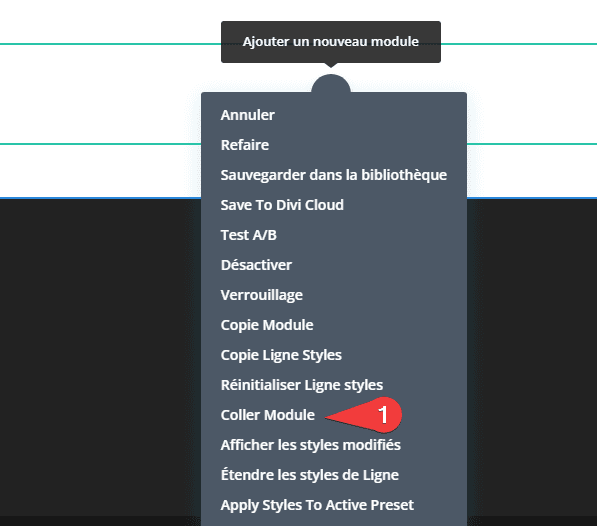
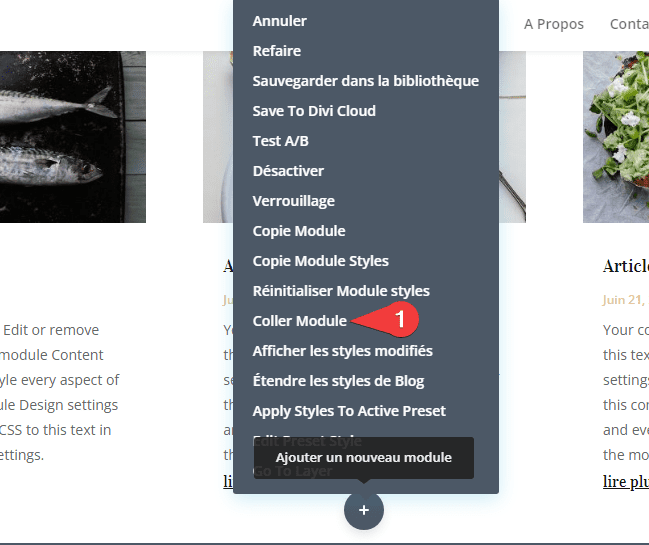
Collez ensuite le module dans la nouvelle ligne à une colonne que nous avons créée en bas de la page en cliquant avec le bouton droit sur l’icône grise plus et en sélectionnant « Coller Module« .

Ensuite, nous allons ajouter un titre au-dessus de nos articles de blog qui flottera également au-dessus des cartes du blog. Pour ce faire, copiez le module Texte existant avec le petit texte de titre « Lifestyle« .

Collez ensuite le module juste au-dessus du nouveau module Blog que nous venons d’ajouter.

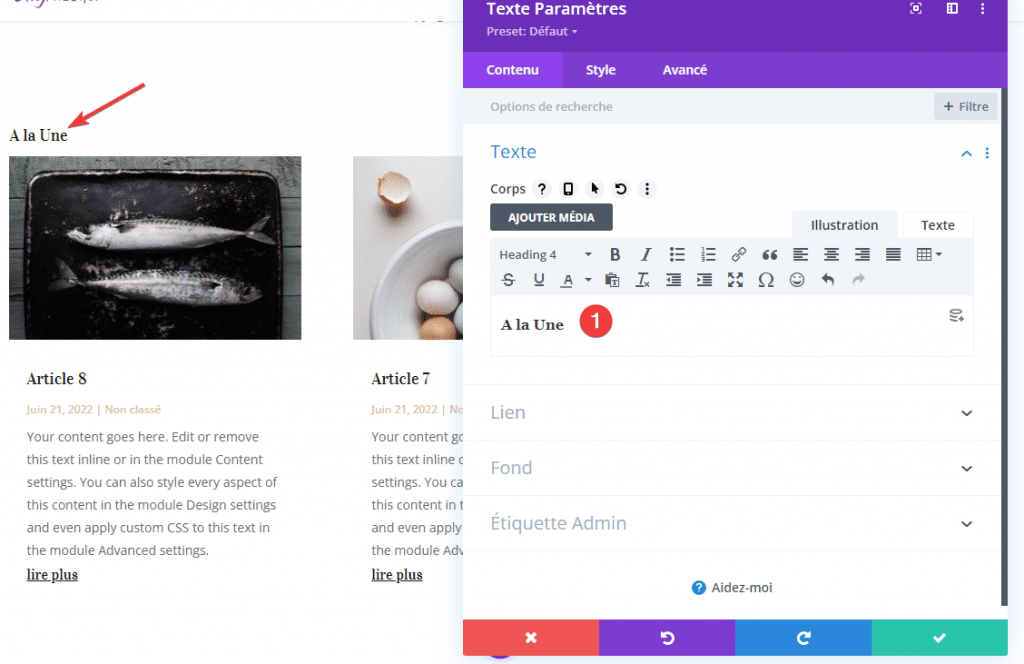
Ensuite, modifiez le texte du titre pour décrire le type d’articles de blog que vous souhaitez présenter. Dans cet exemple, nous allons simplement utiliser « A la Une« .

Personnalisation de la ligne avec une position fixe et une largeur personnalisée
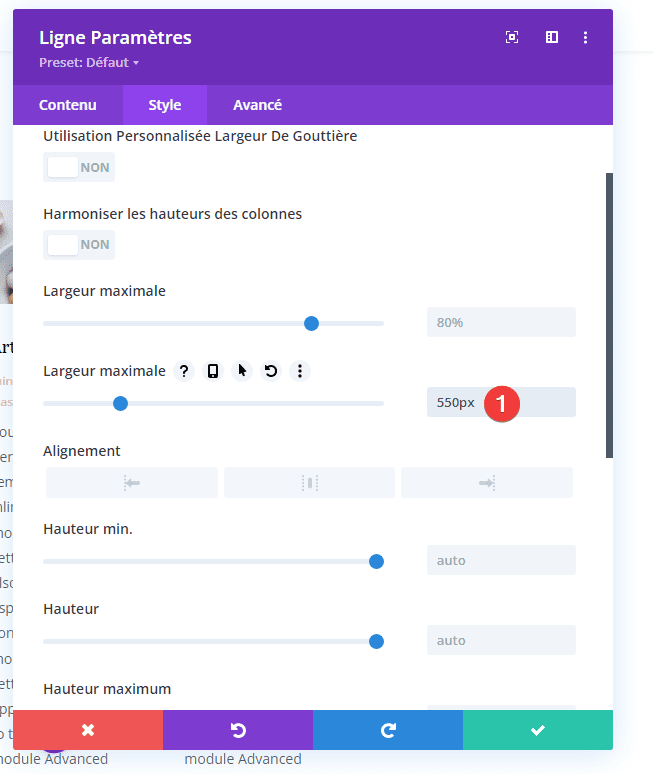
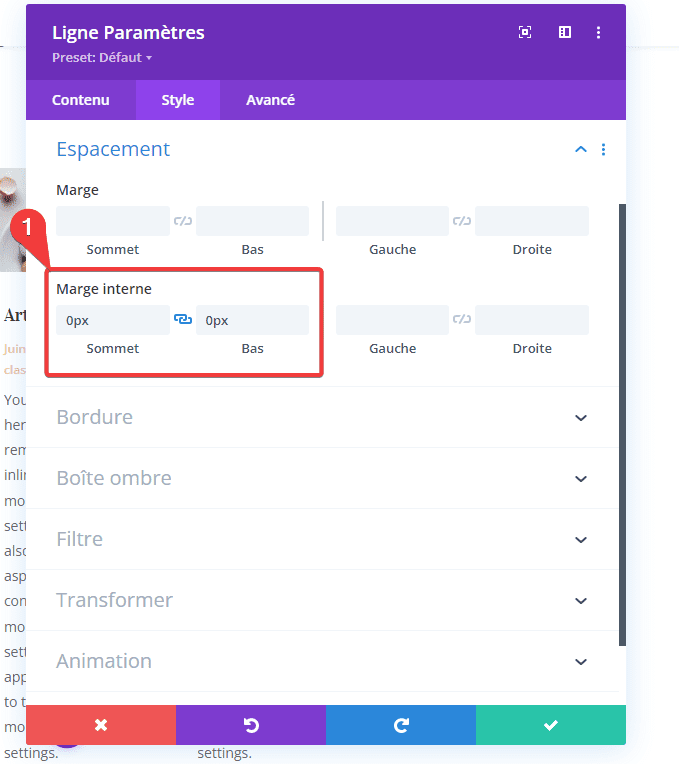
Nous souhaitons réduire la taille des articles flottants du blog afin qu’elles ne prennent pas trop de place sur la page lorsqu’elles ont une position fixe. Ce serait distrayant. Pour ce faire, ouvrez les paramètres de ligne et mettez à jour les éléments suivants :


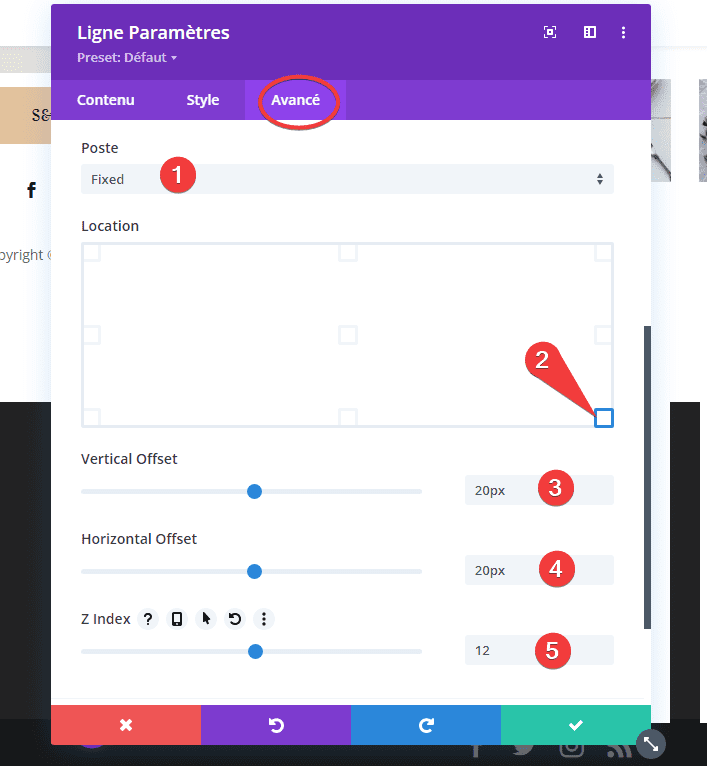
Pour faire flotter les articles, nous devons donner à la ligne une position fixe. Sous l’onglet Avancé, mettez à jour les éléments suivants :
- Poste : Fixed
- Location : En bas à droite
- Vertical Offset : 20px
- Horizontal Offset : 20px
- Z Index : 12

Mise à jour du module Blog avec un minimum de contenu et un box-shadow
Généralement, le module Blog a déjà une mise en page en grille à trois colonnes et un joli style fourni avec le pack de mise en page que nous avons choisi. Mais il y a quelques choses que nous devons faire.
Consultez également : Comment créer un en-tête global avec formulaire de connexion dans Divi
Tout d’abord, nous devons réduire la taille des cartes (verticalement) et supprimer certains éléments de contenu.
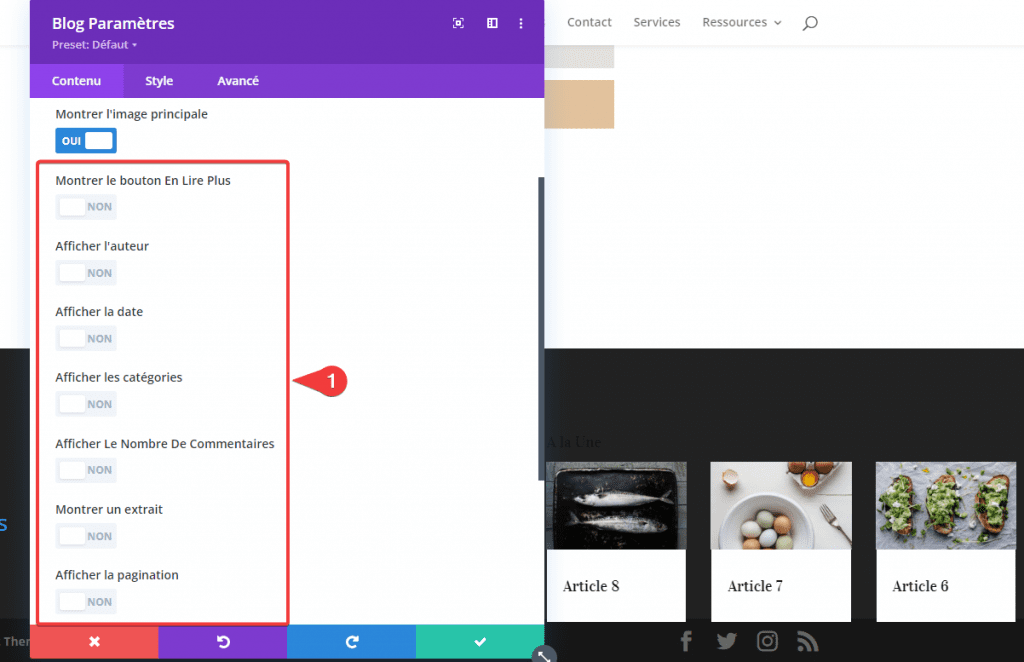
Pour ce faire, ouvrez les paramètres du blog et masquez tous les éléments à l’exception de l’image sélectionnée. Cela fera en sorte que la publication n’affiche que l’image et le titre en vedette.

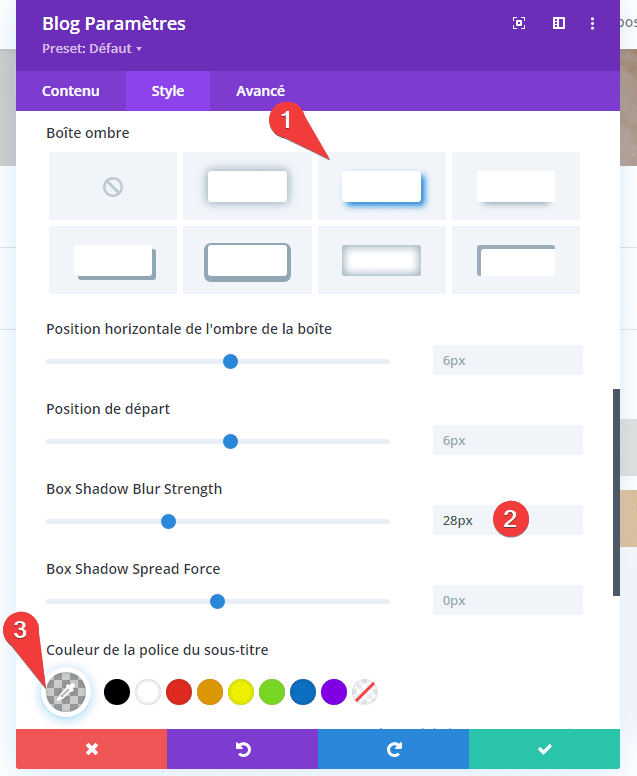
Sous l’onglet Style, configurez la boîte ombre comme suit :
- Boîte ombre : Voir la capture d’écran
- Box Shadow Blur Strenght : 28 px
- Couleur de la police du sous-titre : rgba(0,0,0,0.19)

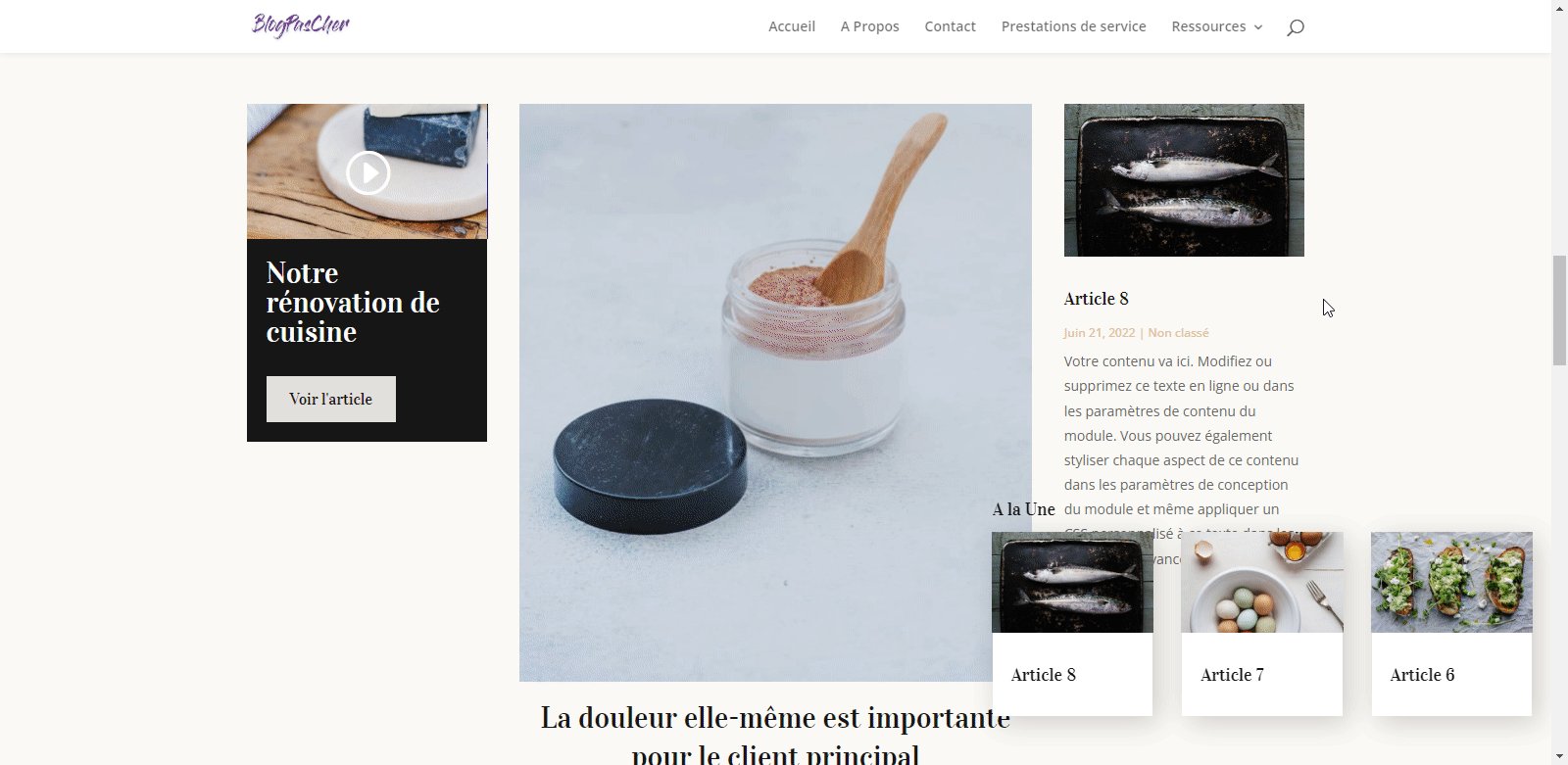
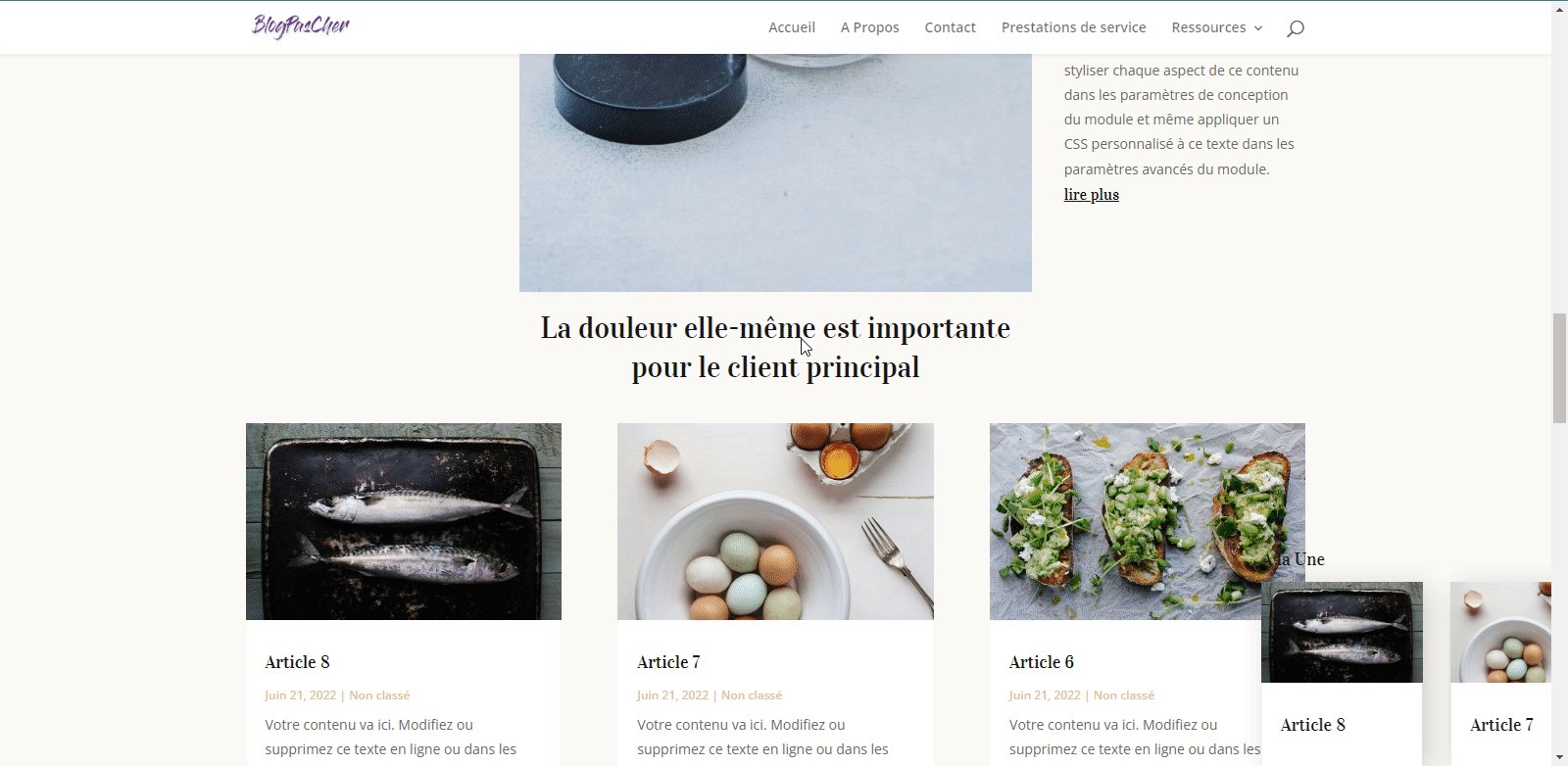
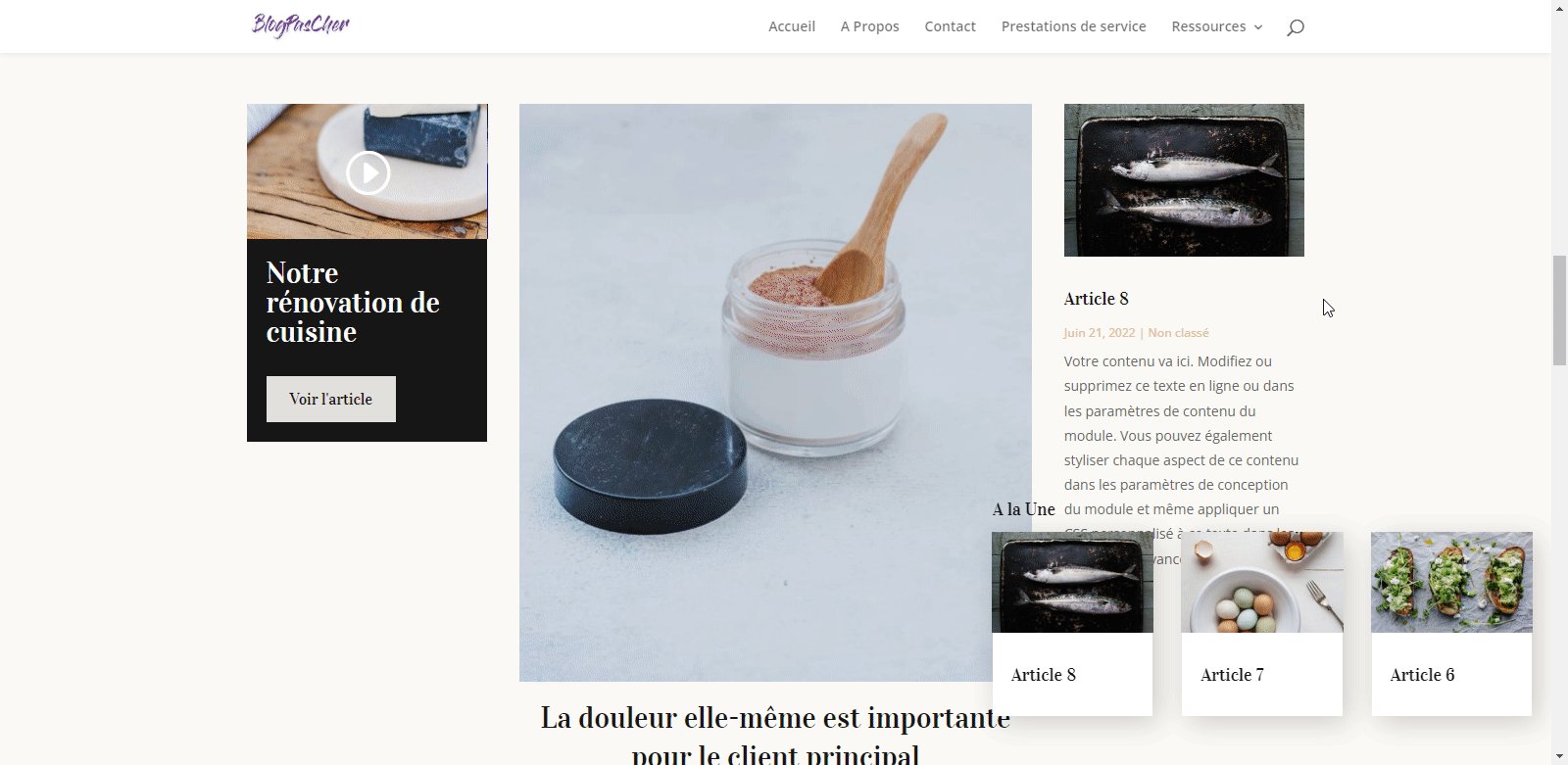
Aperçu
Voici un aperçu du résultat que nous avons jusqu’à présent.

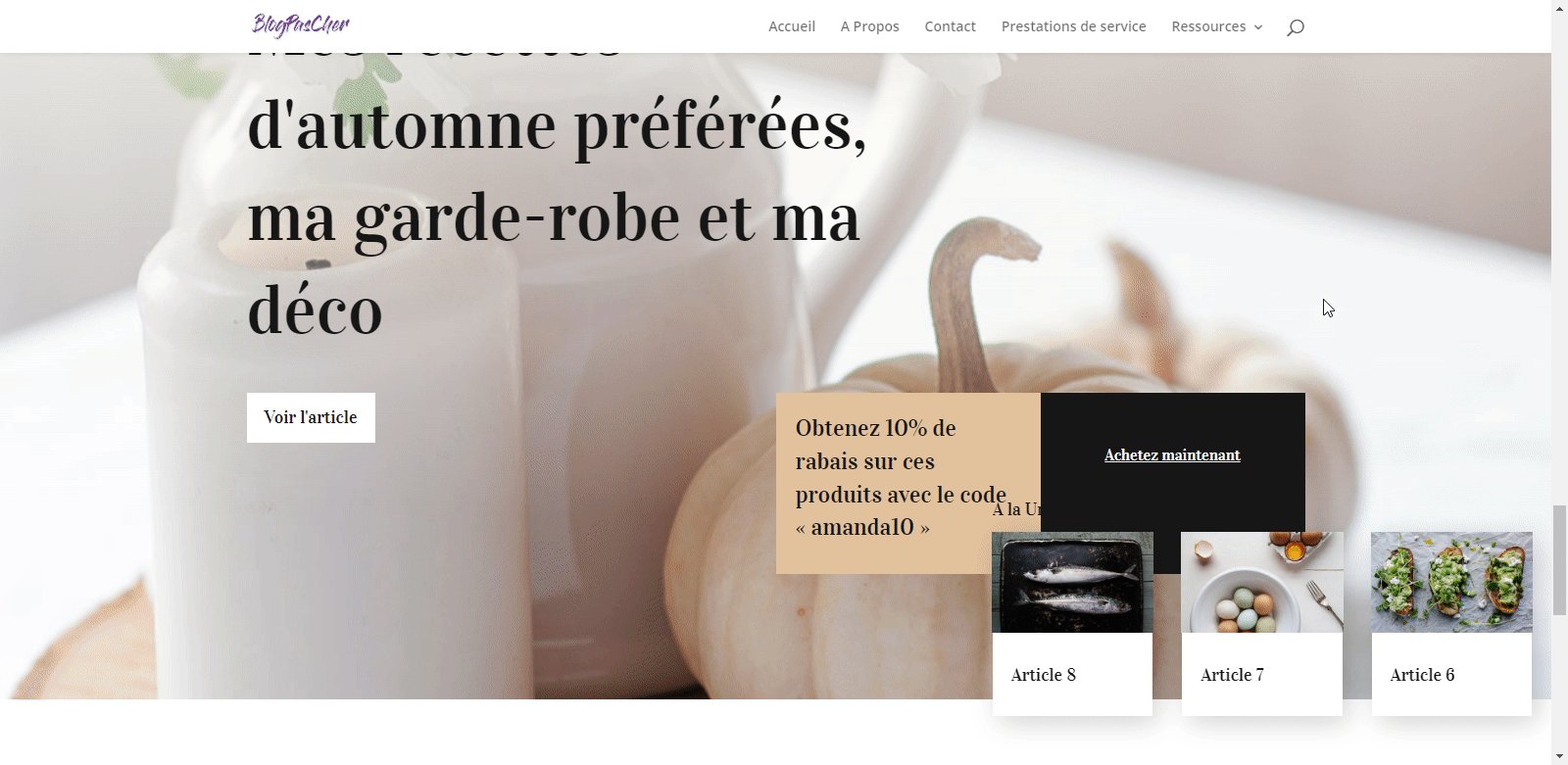
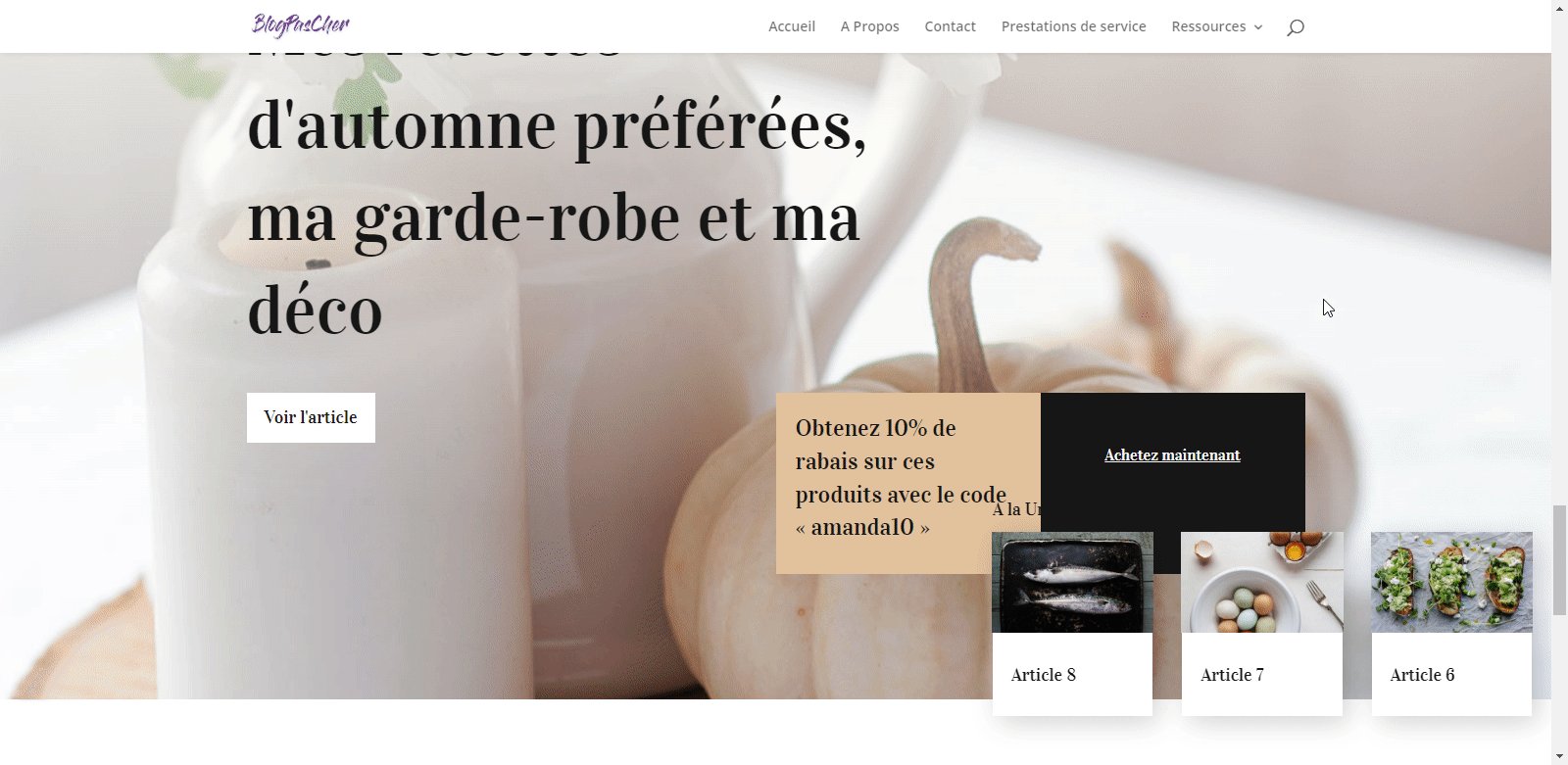
Faire apparaître la ligne d’articles au survol
Enfin, nous pouvons ajouter un bel effet de survol qui incite les utilisateurs à interagir avec les articles flottantes.
Lire également : Comment créer la page blog avec le module Blog dans Divi
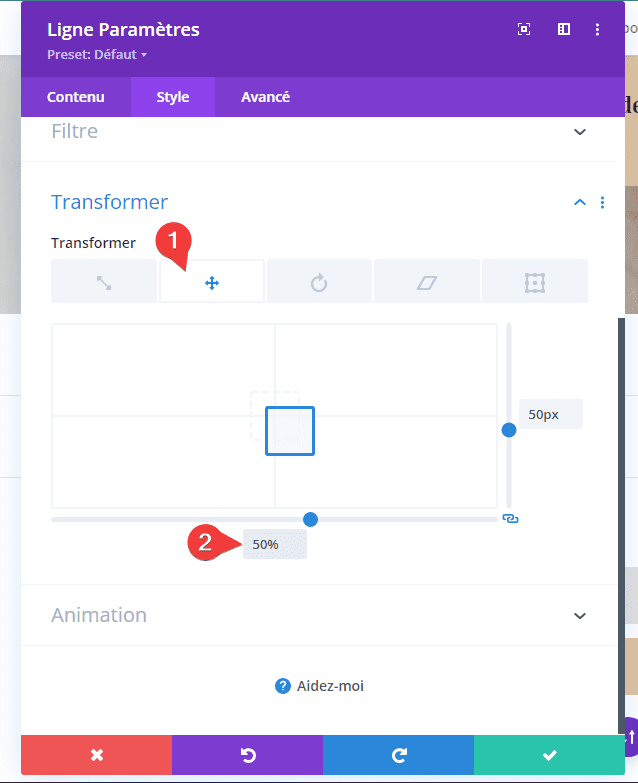
Ouvrez les paramètres de ligne et mettez à jour les options :
Pour le bureau
- Transformer : 50 %

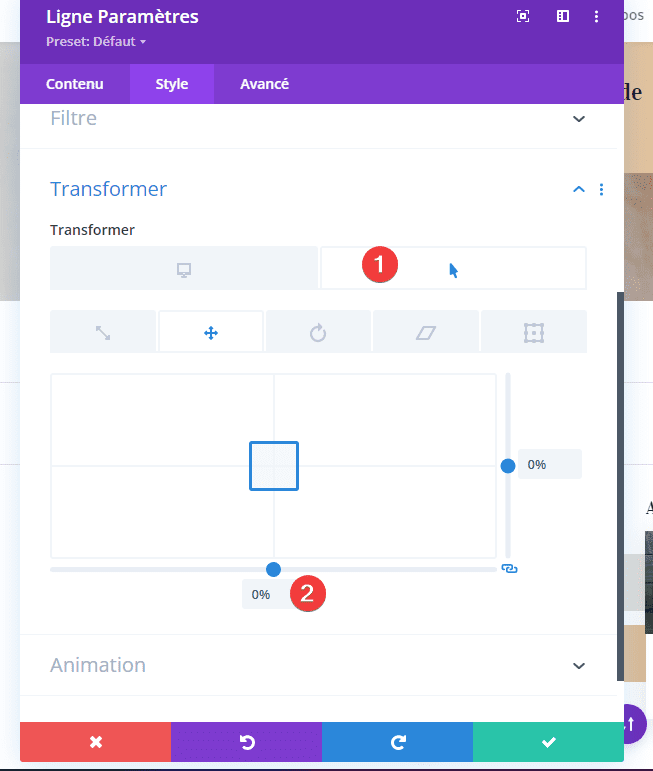
Pour l’état de survol
- Transformer : 0 %

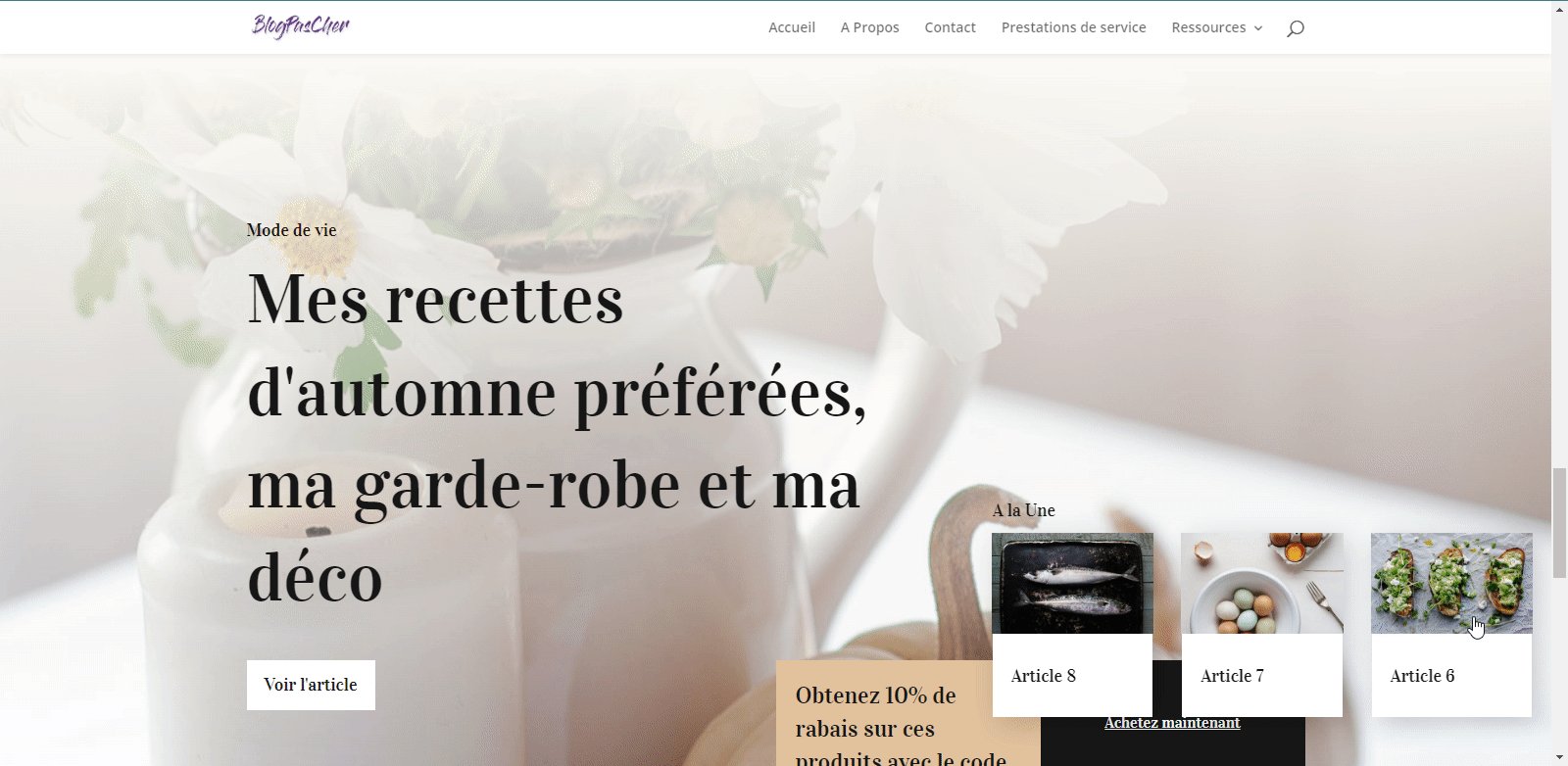
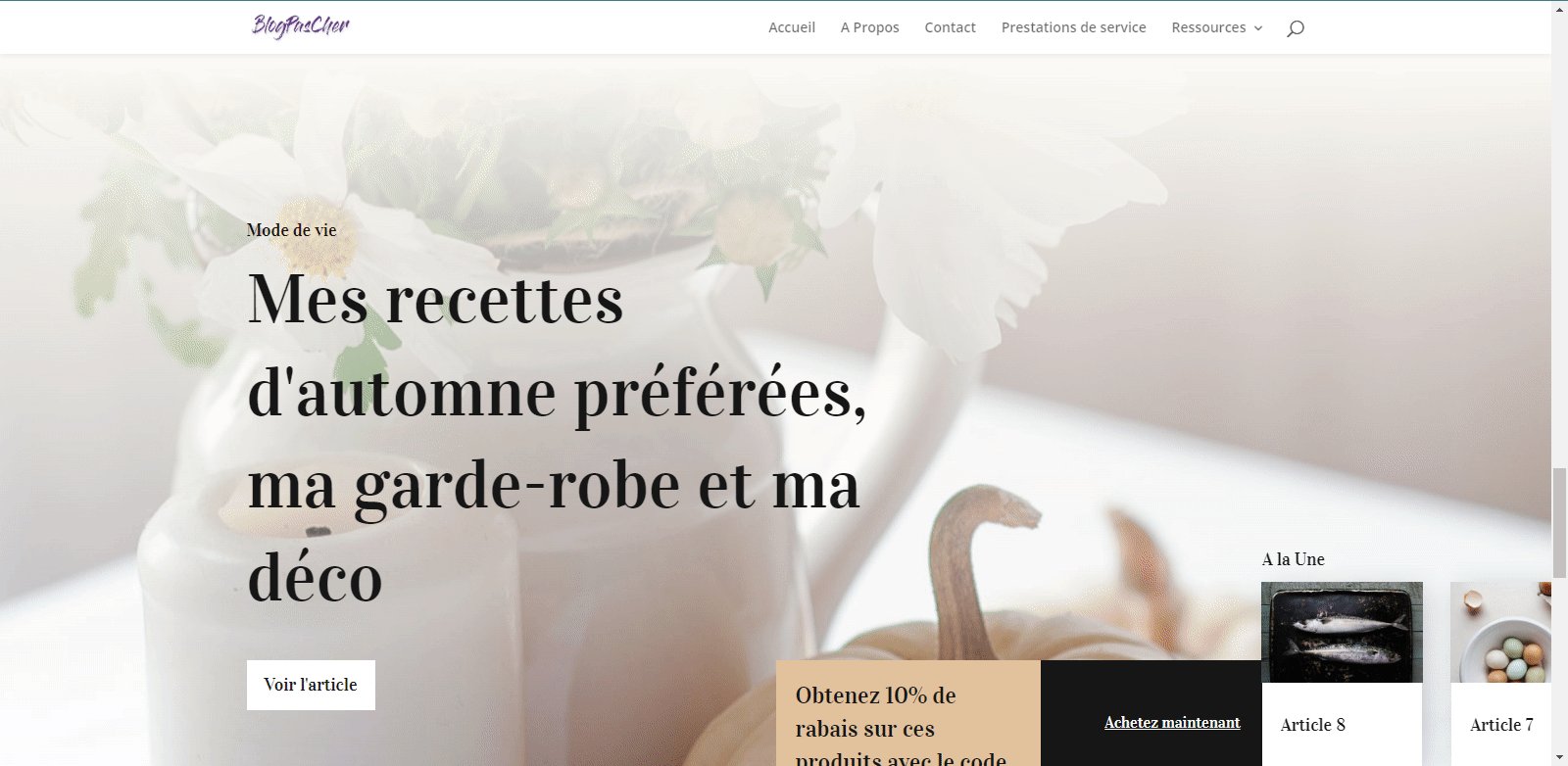
Cela amènera initialement la ligne entière en dehors de la fenêtre d’affichage du navigateur de 50 %. Une fois que l’utilisateur survole la ligne, elle revient complètement en vue.
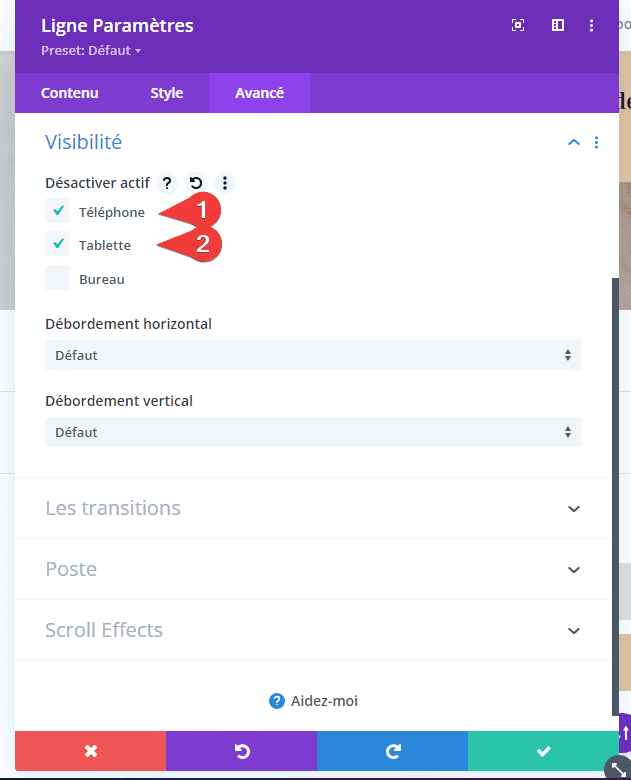
Masquer la ligne sur mobile
À moins que vous ne souhaitiez publier un seul article de blog, il n’est pas logique de faire flotter ces articles de blog sur mobile. Cela prendrait probablement beaucoup trop de place et causerait des problèmes lors de la tentative de défilement.
Consultez également : Comment ajouter un formulaire de contact à un en-tête global dans Divi
Pour masquer les cartes sur mobile, ouvrez les paramètres de la section et désactivez la visibilité de la section sur le téléphone et la tablette.

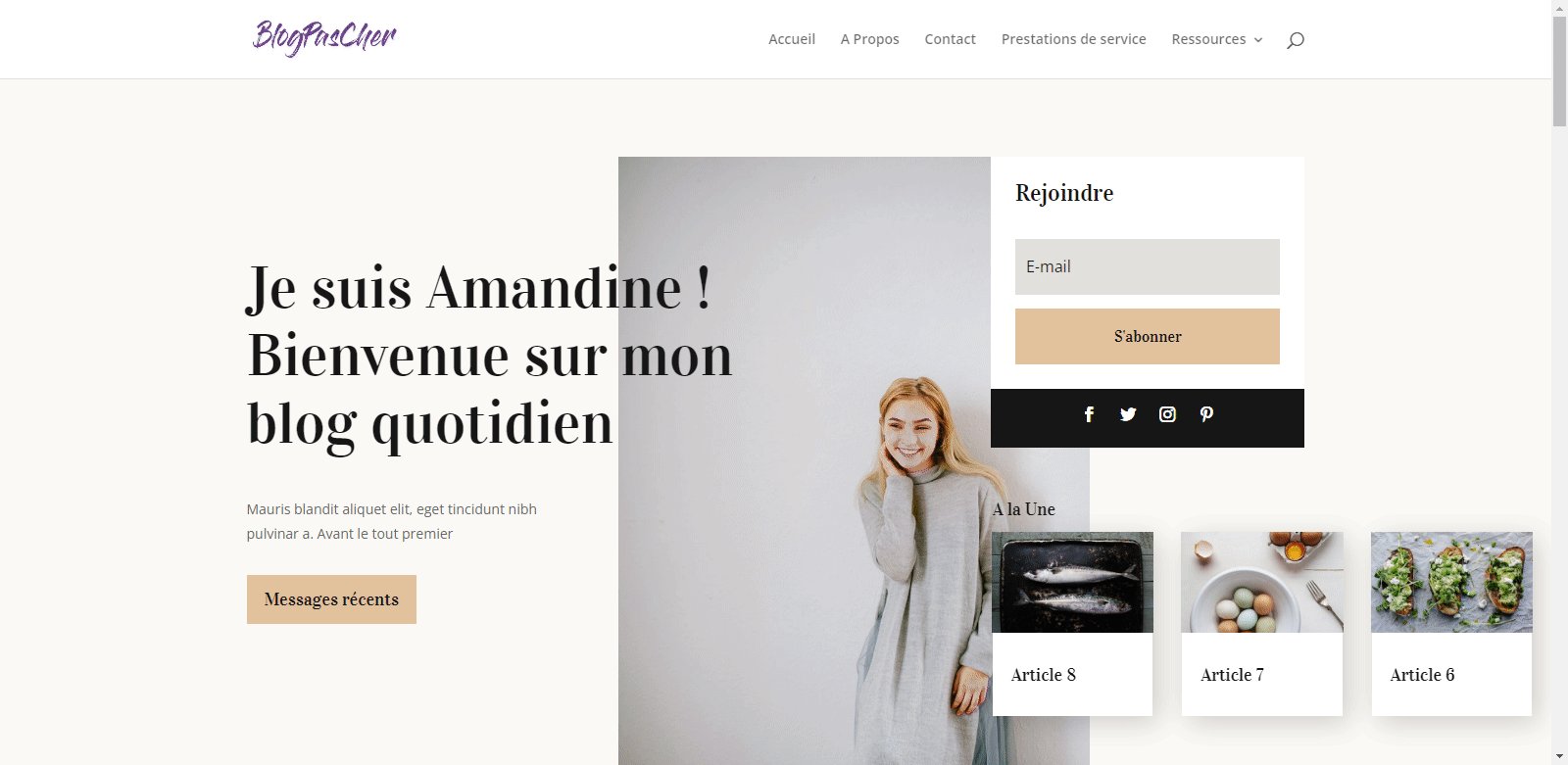
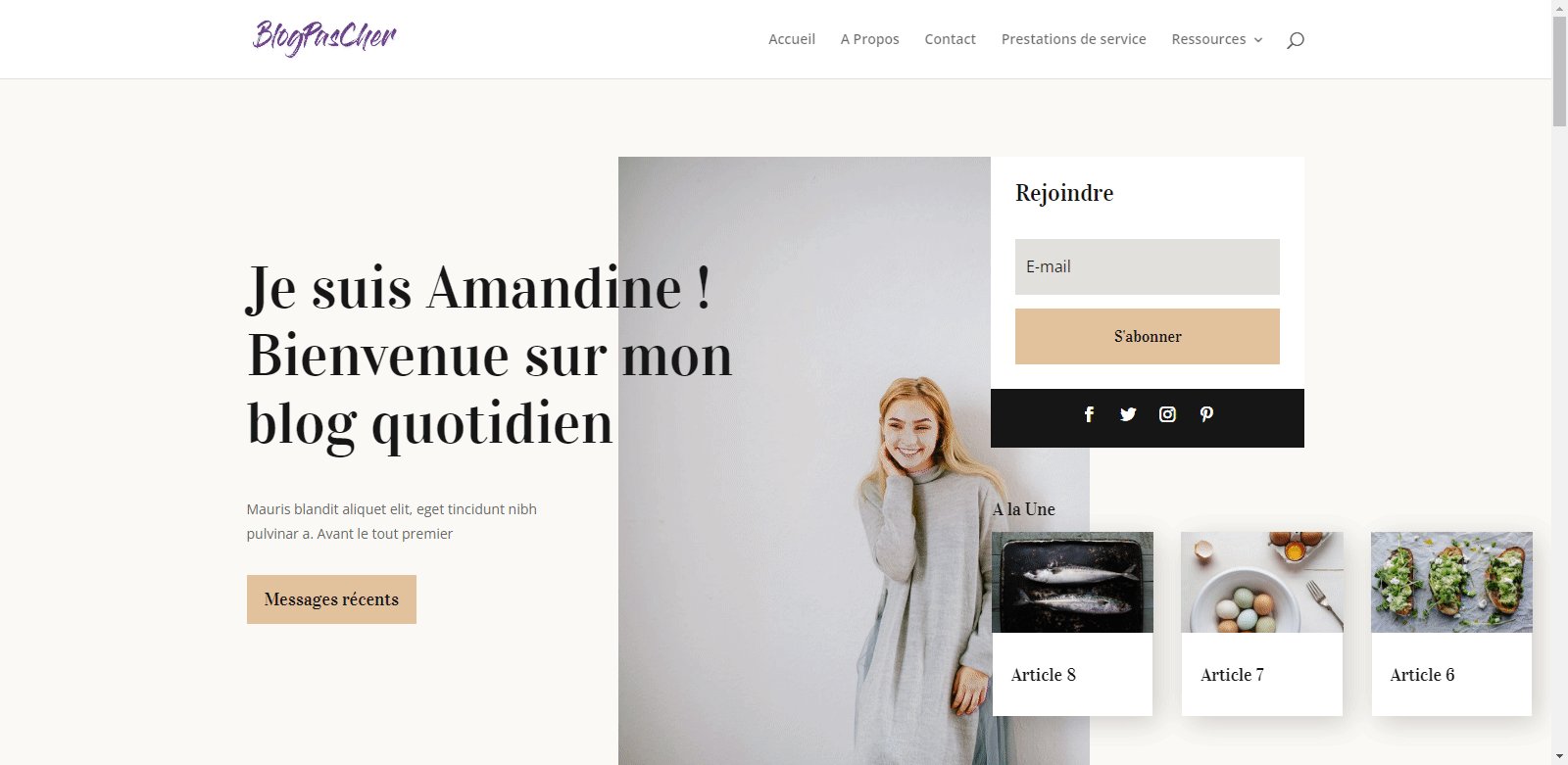
Résultat final

Télécharger DIVI Maintenant !!!
Conclusion
Voilà ! Nous vous avons montré dans ce tutoriel une manière créative et originale de présenter les articles de blog que vous souhaitez mettre en avant.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…