Souhaitez-vous créer un en-tête sticky avec Divi ?
La création d’en-têtes sticky s’est déroulée sans heurts depuis l’arrivée du générateur de thèmes, mais nous constatons que beaucoup de gens ne savent pas comment les créer sans utiliser de code supplémentaire. Cependant, il est assez facile de le faire également grâce aux options sticky de Divi.
En fait, non seulement c’est plus facile, mais cette méthode offre plus de possibilités pour personnaliser le design.
Nous prendrons donc le temps, dans ce tutoriel, de vous montrer comment créer un en-tête sticky ultra personnalisé à l’aide des paramètres Divi.
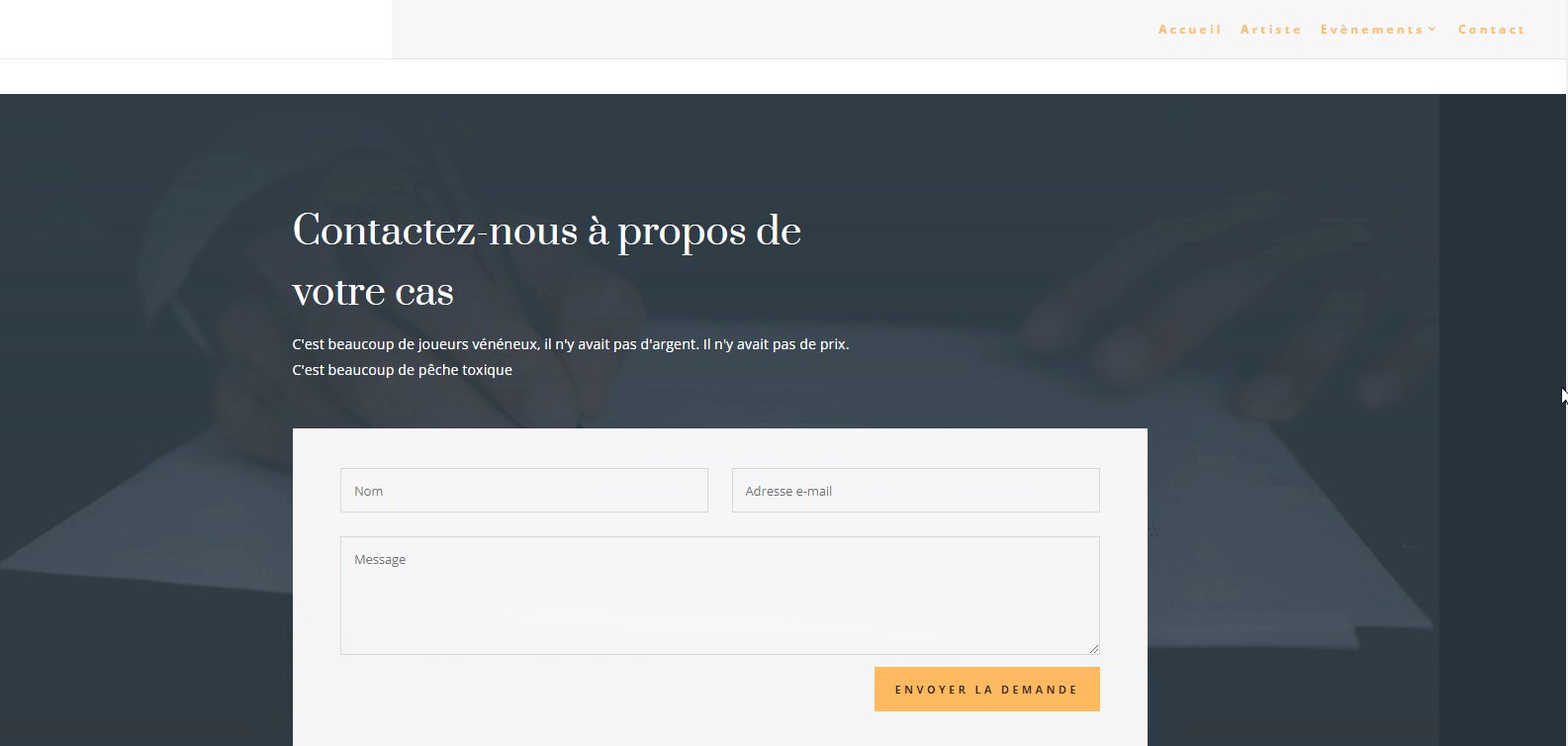
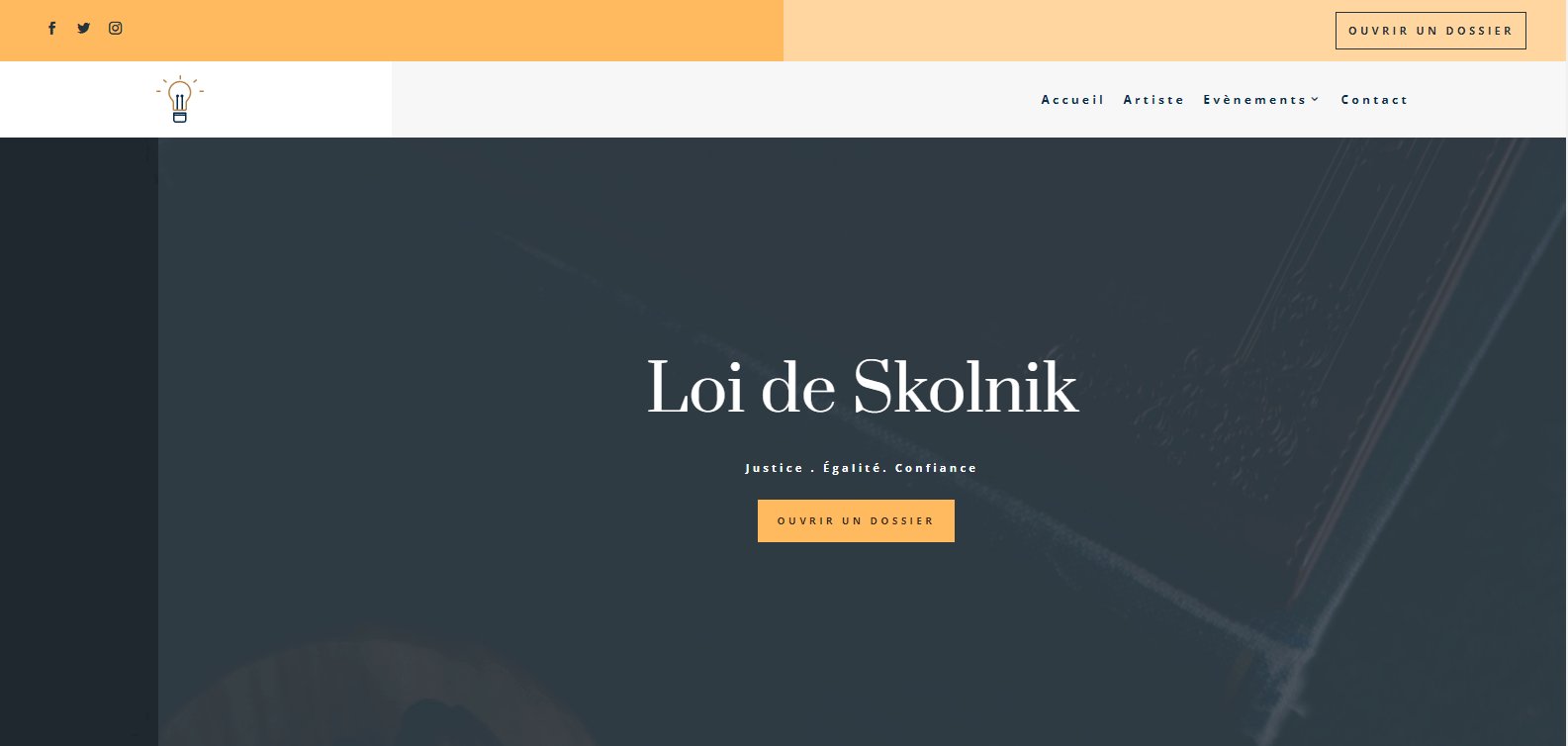
Aperçu
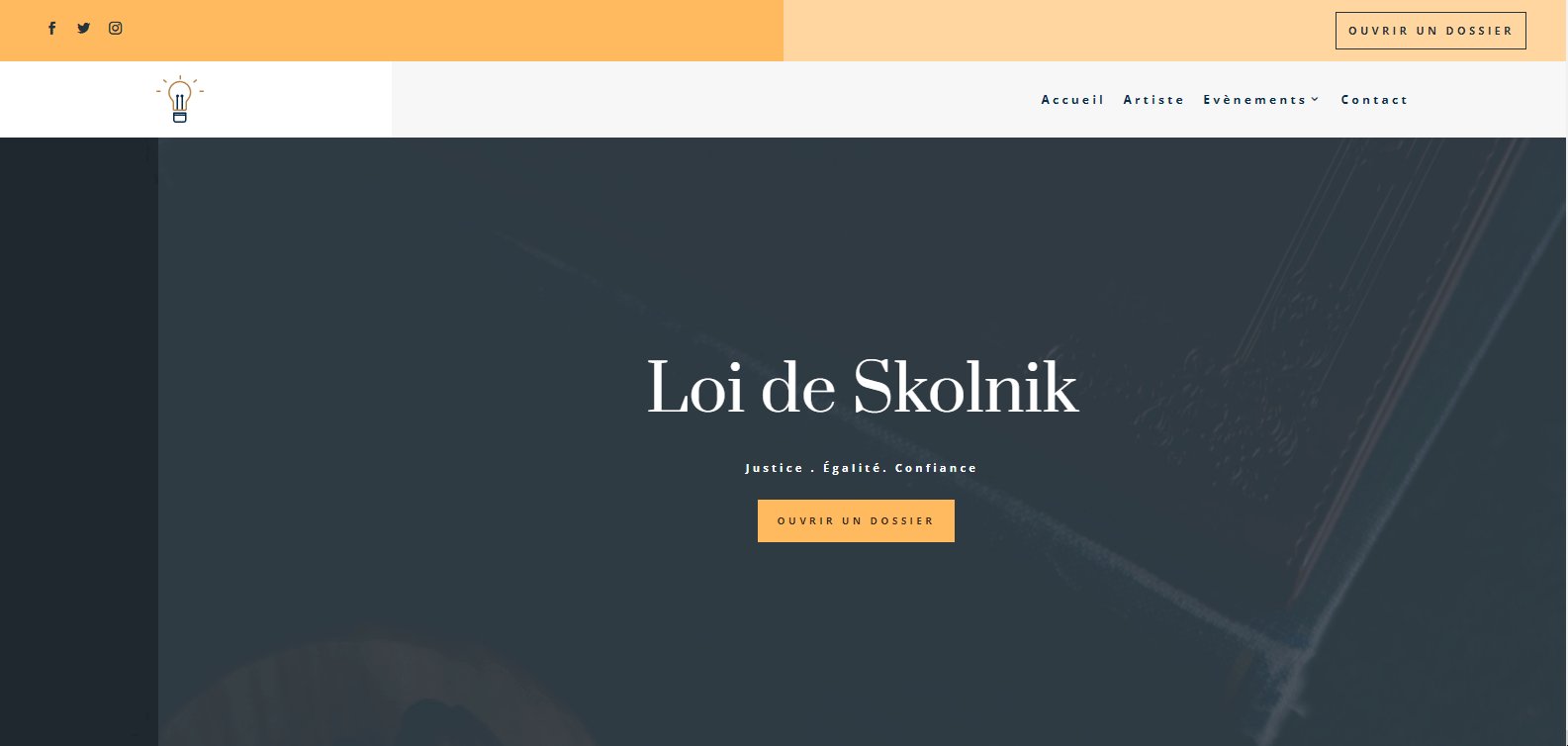
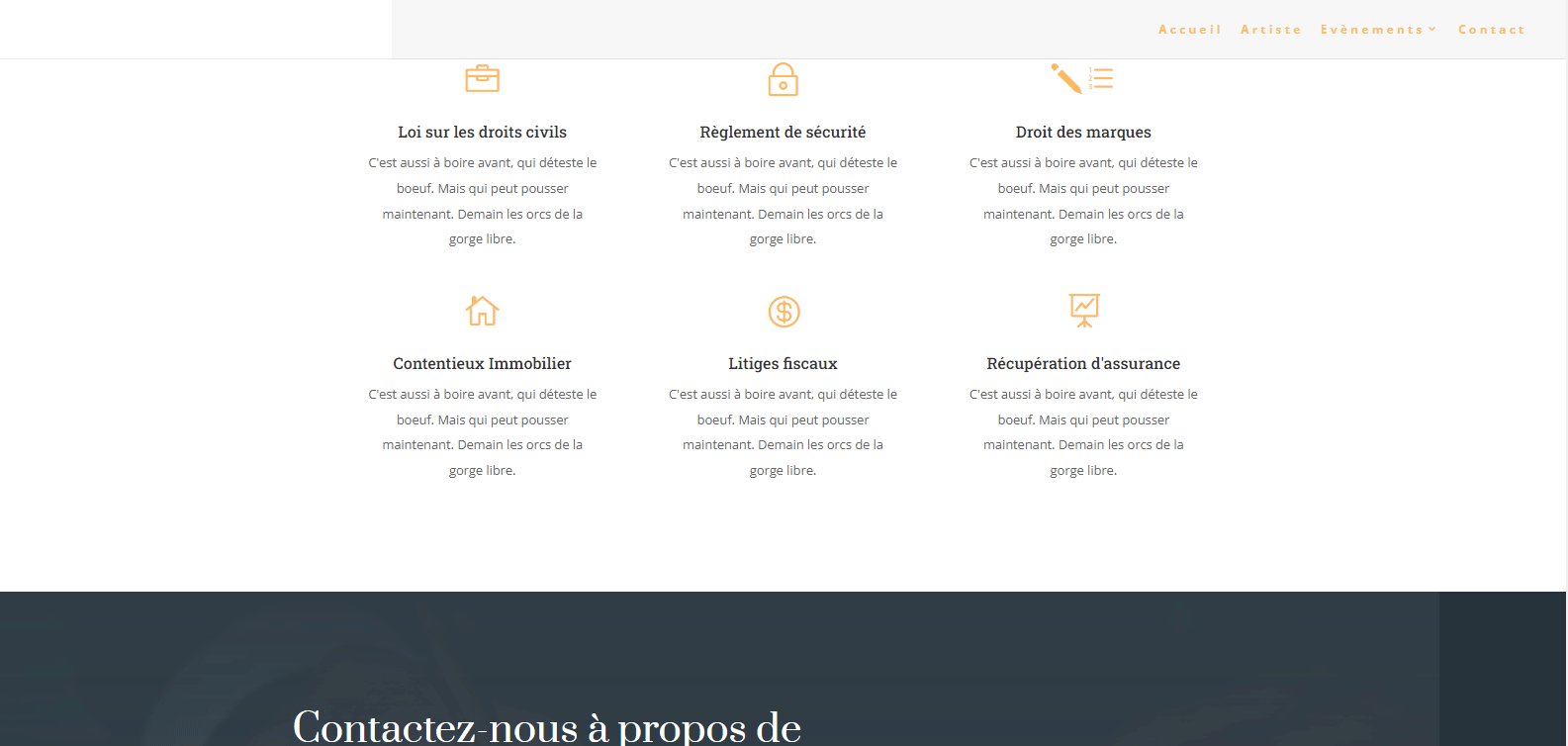
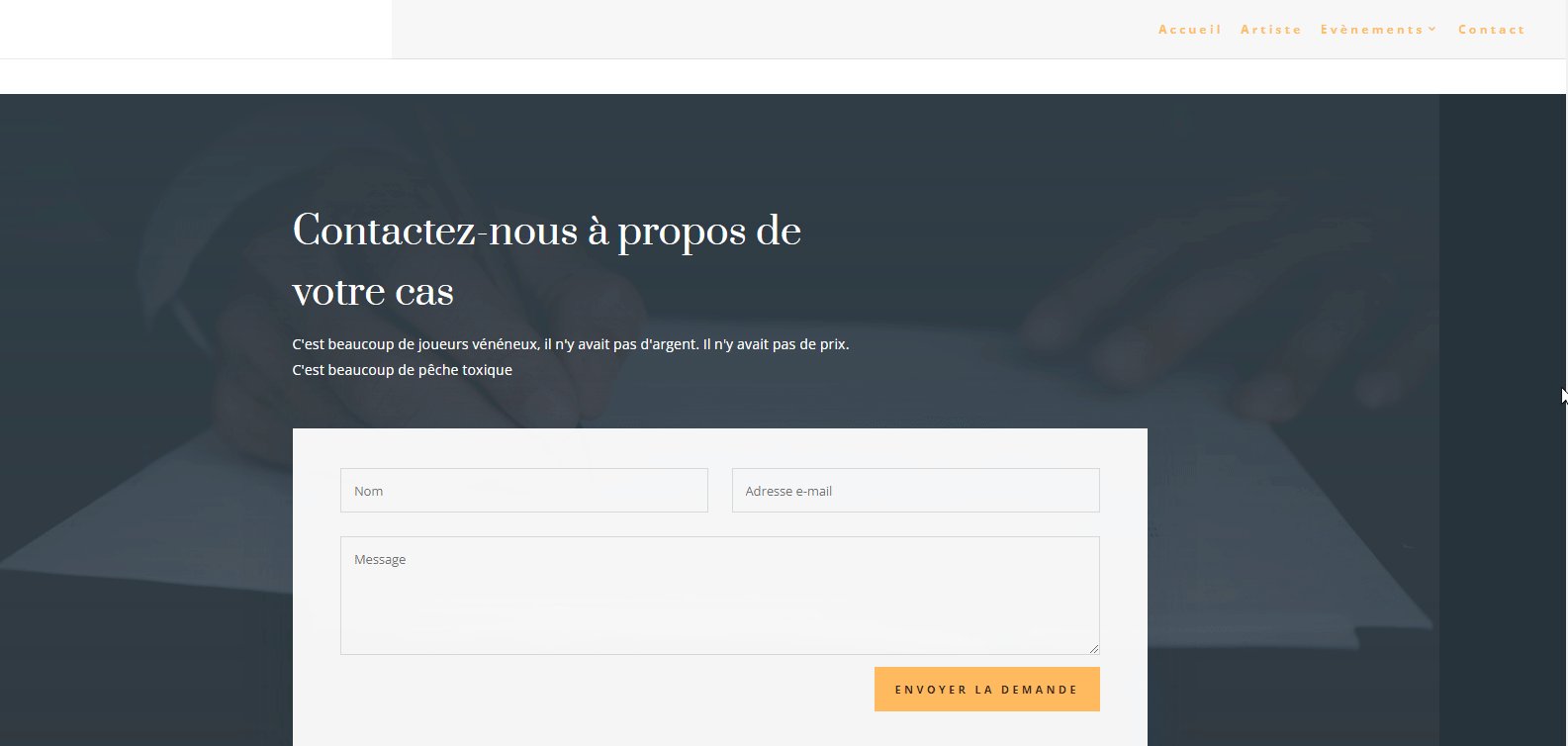
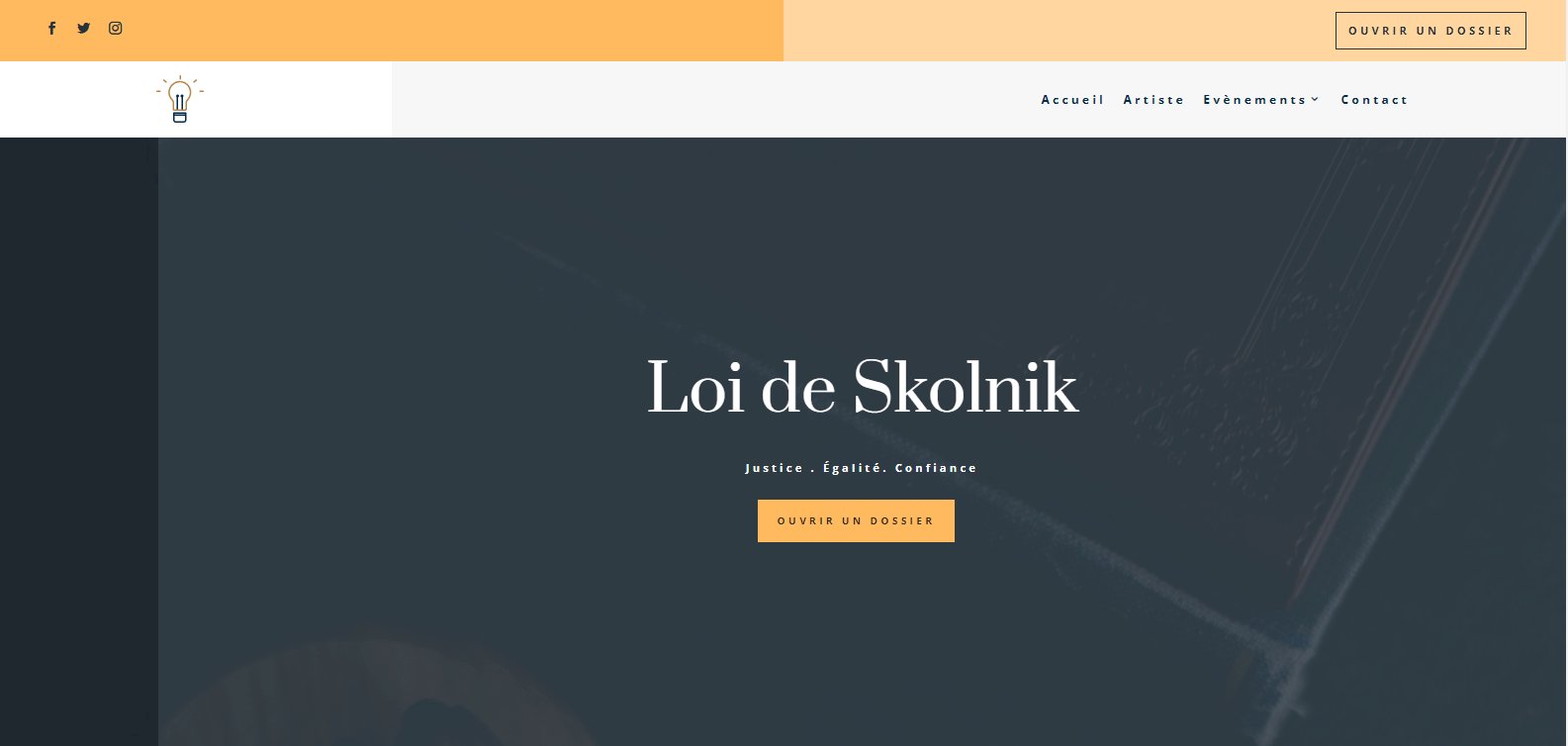
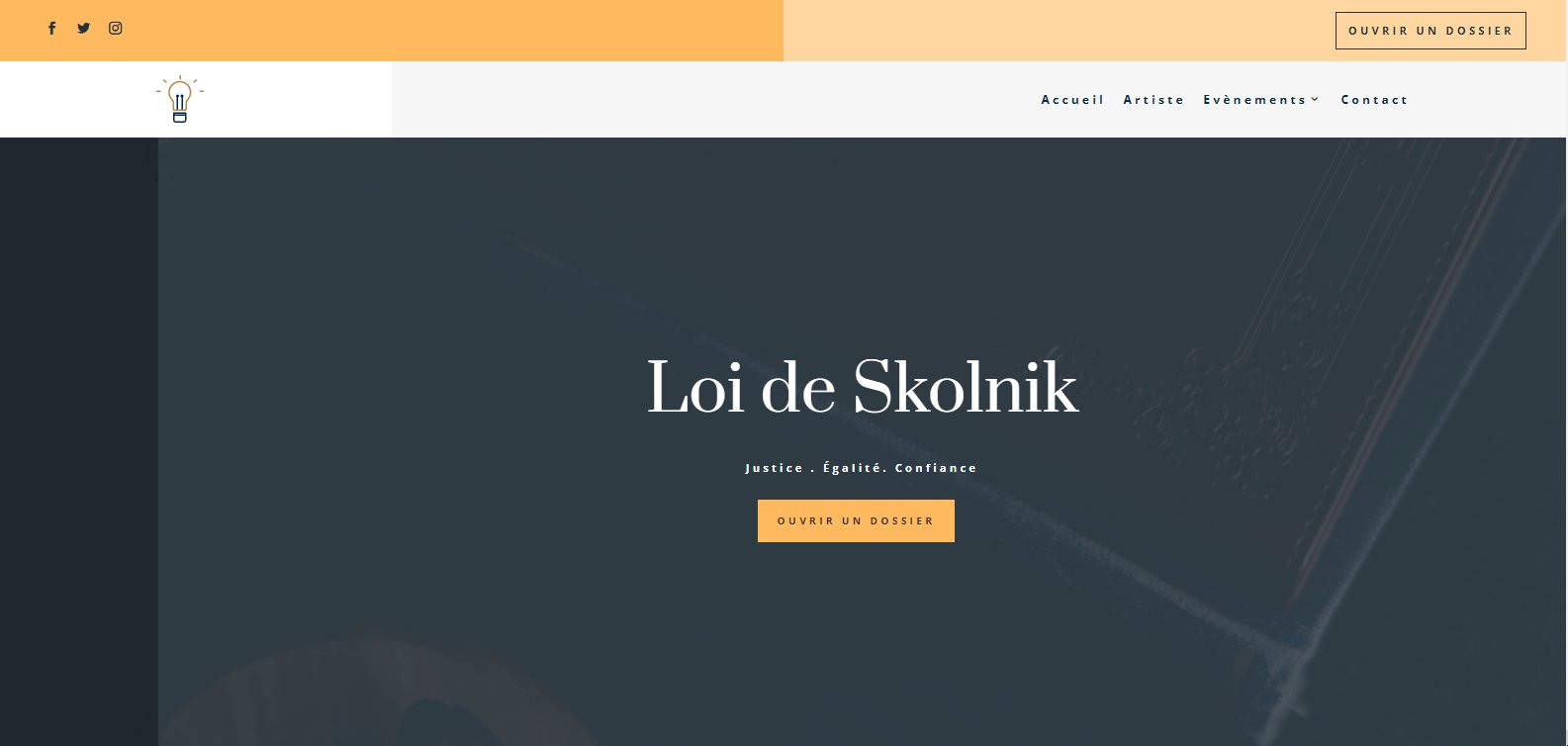
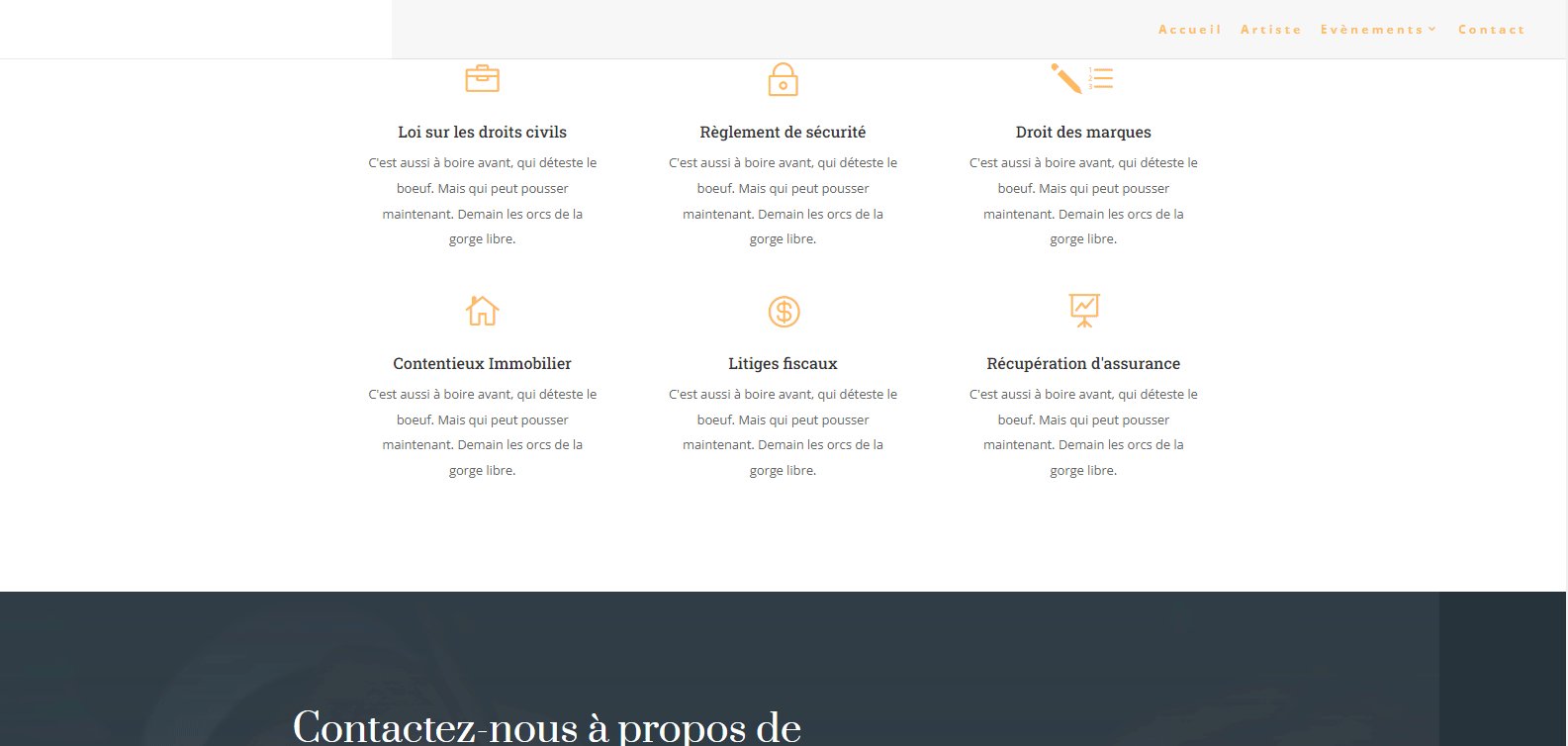
Avant de nous plonger dans ce tutoriel, examinons le résultat que nous souhaitons obtenir.

Construire la structure de l’élément d’en-tête
Créer un nouveau modèle d’en-tête global
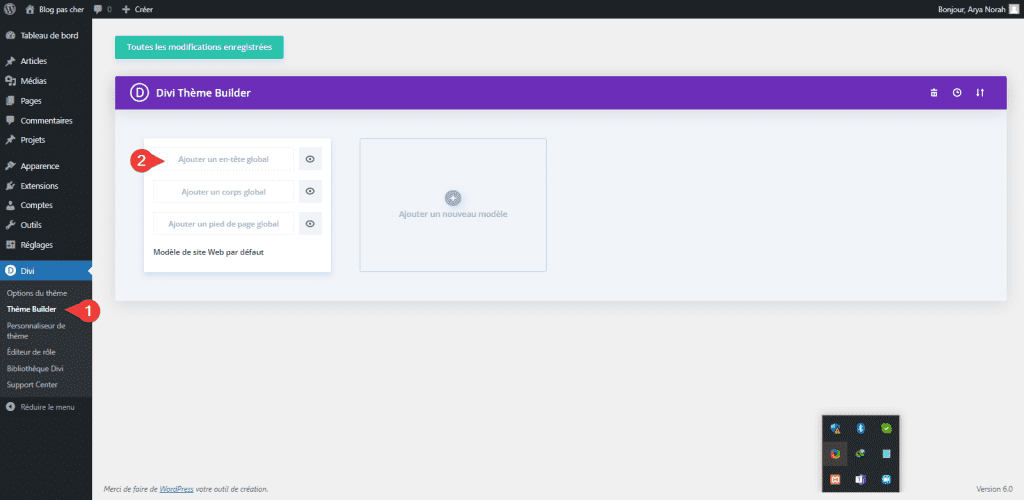
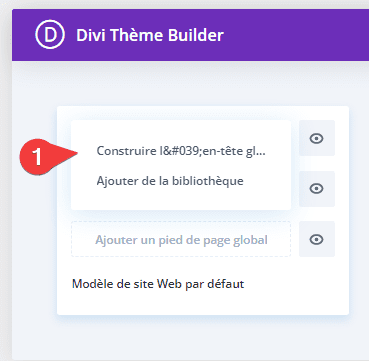
Accédez au Divi Theme Builder et commencez à créer un nouvel en-tête global ou personnalisé.


Paramètres de la section 1
Fond dégradé
Une fois dans l’éditeur de modèles, nous commencerons par construire la structure des éléments de notre en-tête. Dans la deuxième partie de ce tutoriel, nous nous concentrerons sur l’application des différents paramètres sticky pour compléter la conception de l’en-tête sticky.
Lire aussi : Comment créer un menu coulissant et poussoir dans DIVI
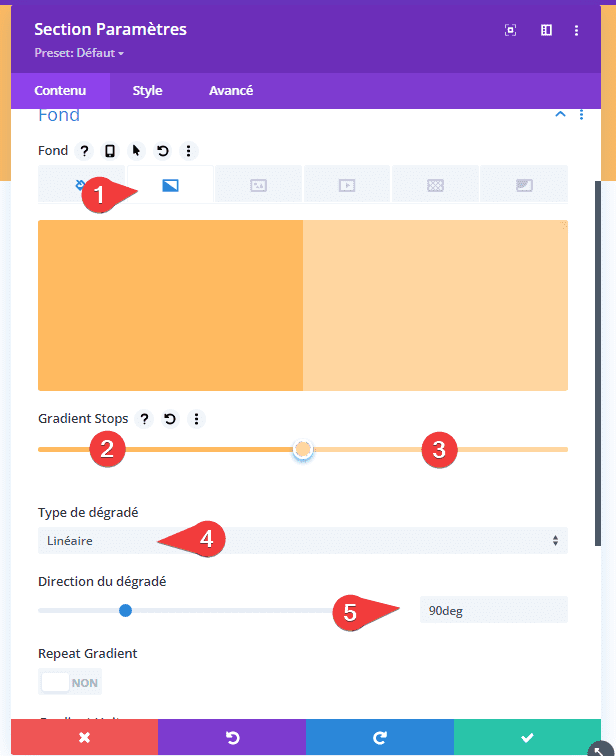
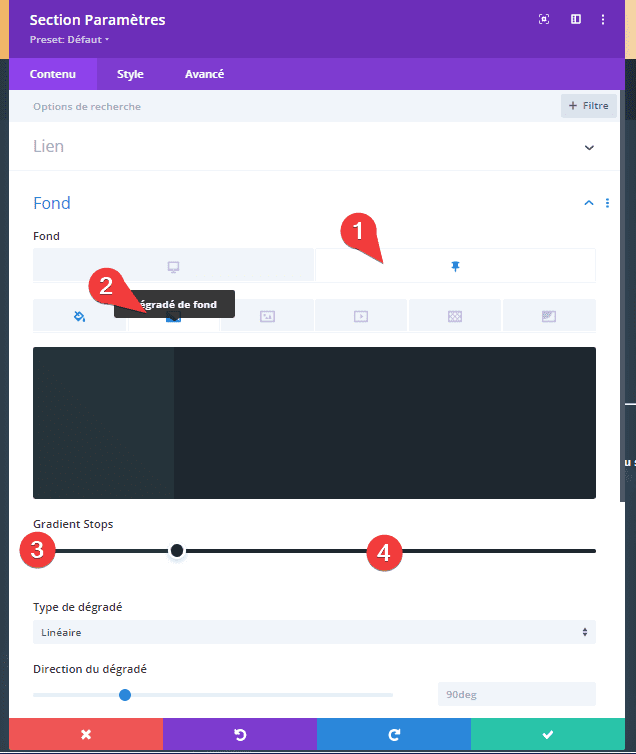
Dans l’éditeur de modèles, vous remarquerez une section. Ouvrez cette section et appliquez un arrière-plan dégradé.
- Couleur 1 : #ffba60
- Couleur 2 : #ffd6a0
- Direction du dégradé : 90 degrés
- Position de départ : 50 %
- Position finale : 50 %

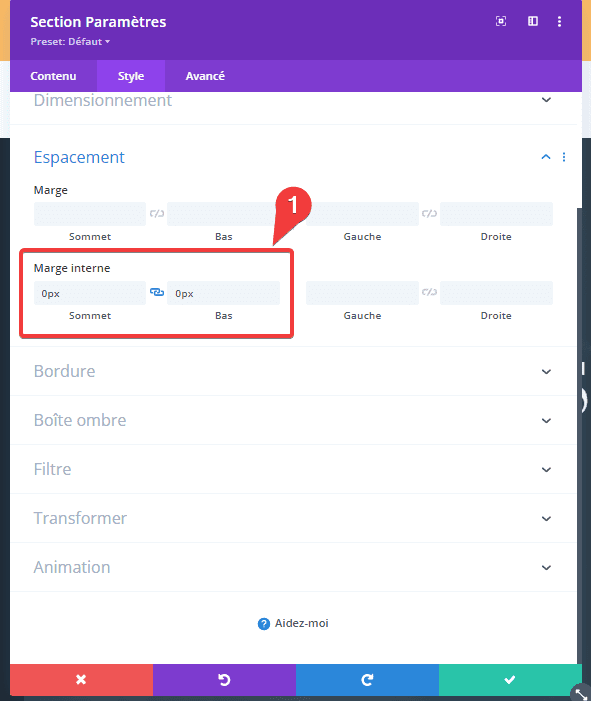
Espacement
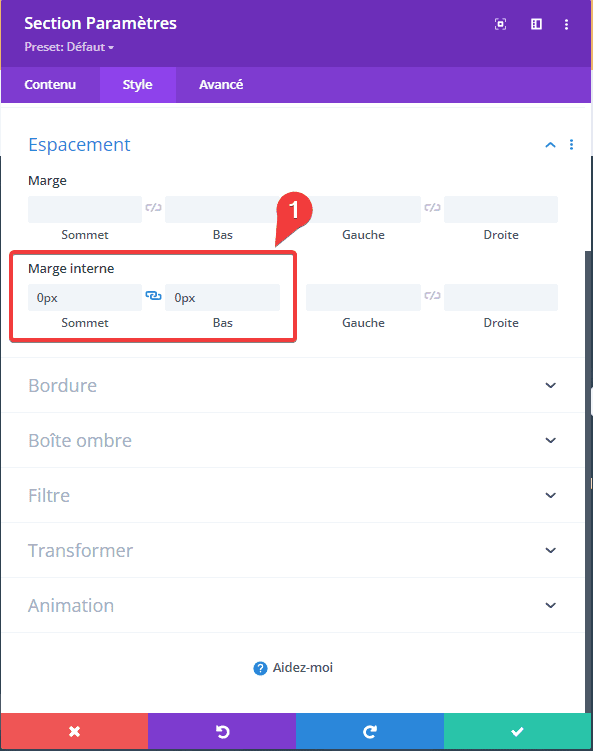
Supprimez ensuite toutes les marges internes (Sommet et Bas) par défaut.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

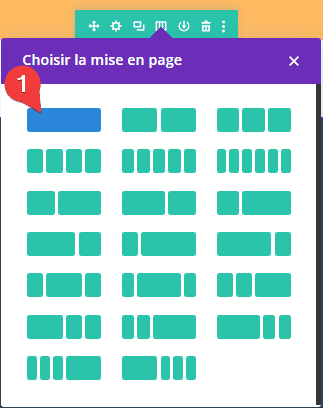
Ajouter une nouvelle ligne
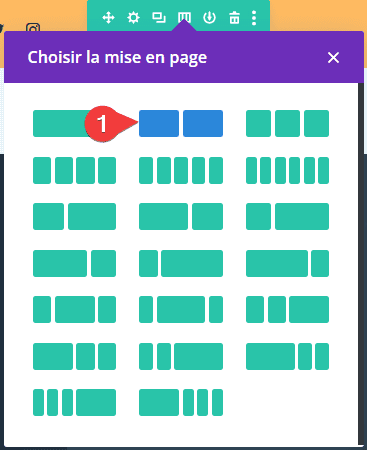
Structure de la colonne
Pour créer notre barre d’en-tête supérieure, nous allons ajouter une nouvelle ligne à notre section en utilisant la structure de colonnes suivante :

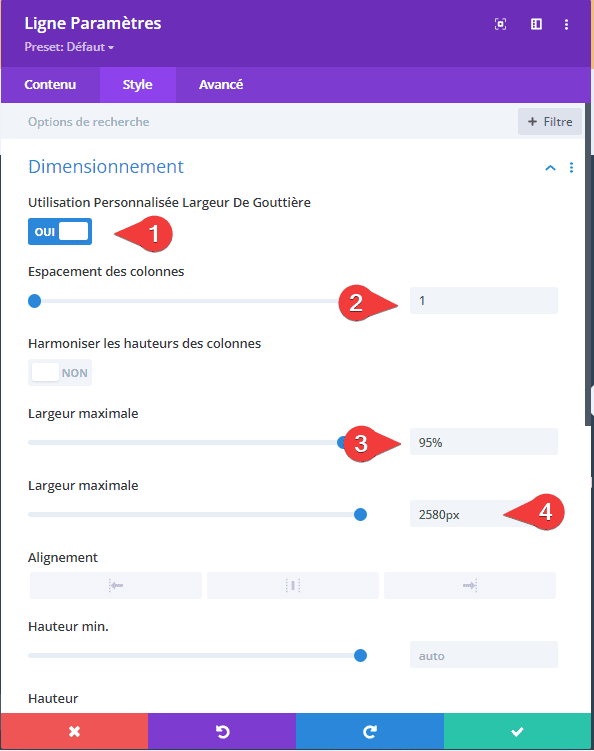
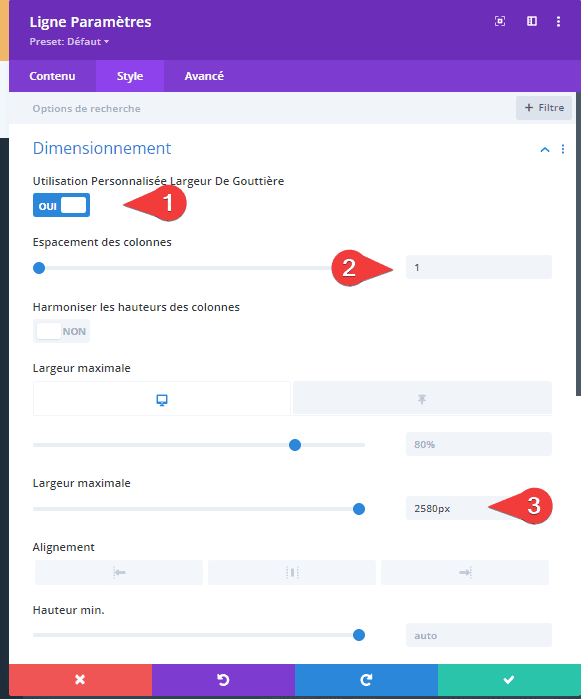
Dimensionnement
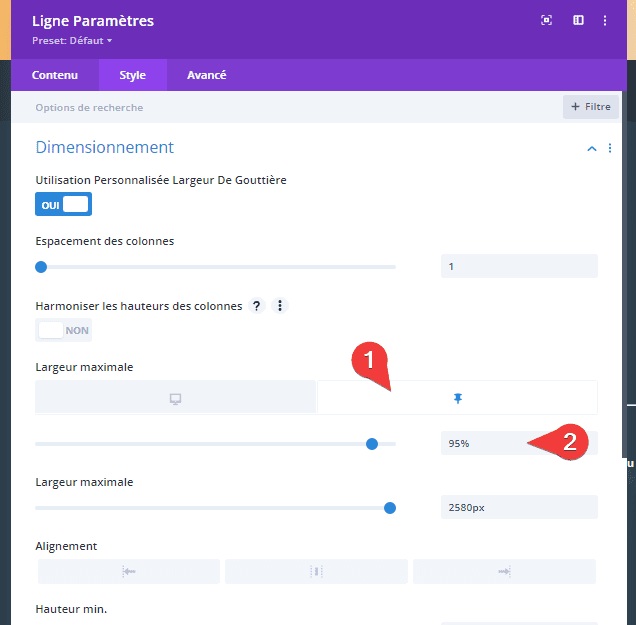
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utilisation Personnalisée Largeur De Gouttière : Oui
- Espacement des colonnes : 1
- Largeur maximale : 95 %
- Largeur maximale : 2 580 pixels

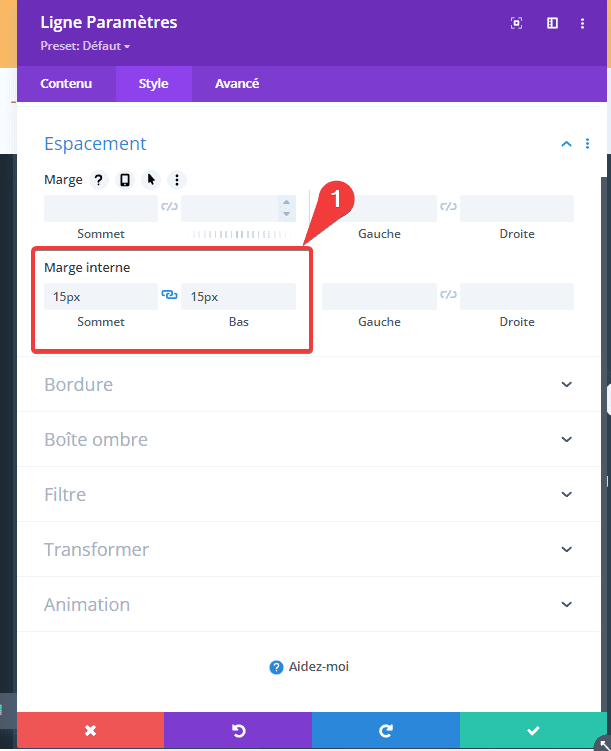
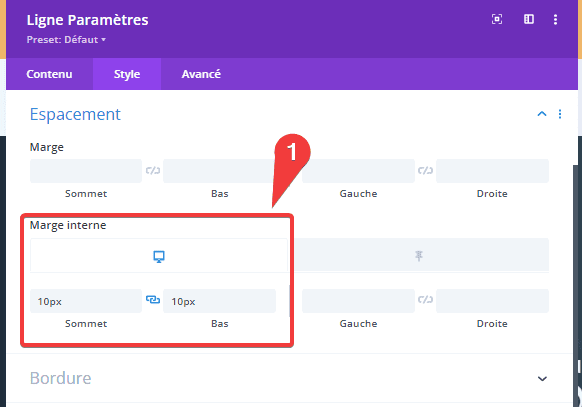
Espacement
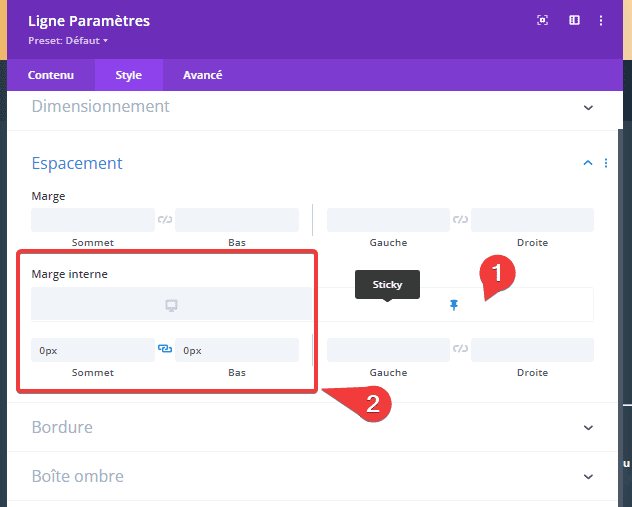
Ajoutez également des marges internes (Sommet et Bas) personnalisées.
- Marge interne Sommet : 15px
- Marge interne Bas : 15px

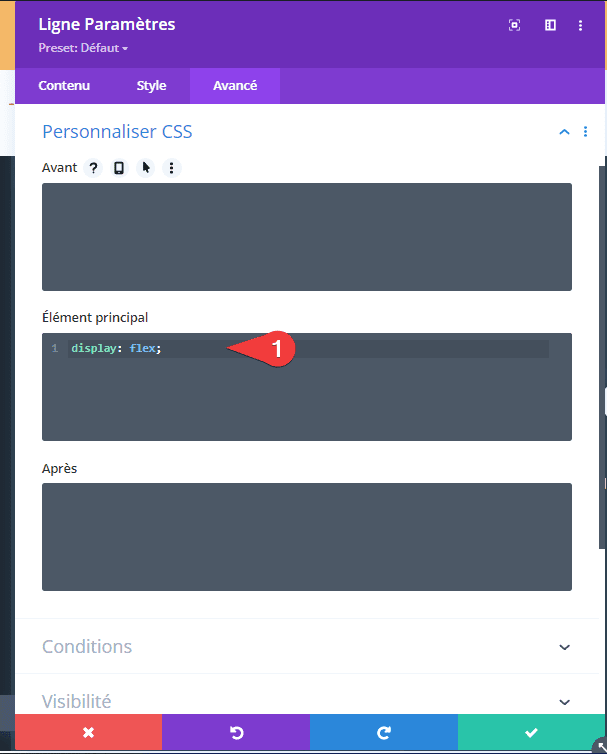
Élément principal CSS
Et pour nous assurer que les colonnes restent les unes à côté des autres sur des tailles d’écran plus petites, nous ajouterons une ligne de code CSS à l’élément principal de la ligne dans l’onglet avancé.
display: flex;
Ajouter le module ‘Suivez-nous sur les réseaux sociaux’ à la colonne 1
Ajouter les réseaux sociaux de choix
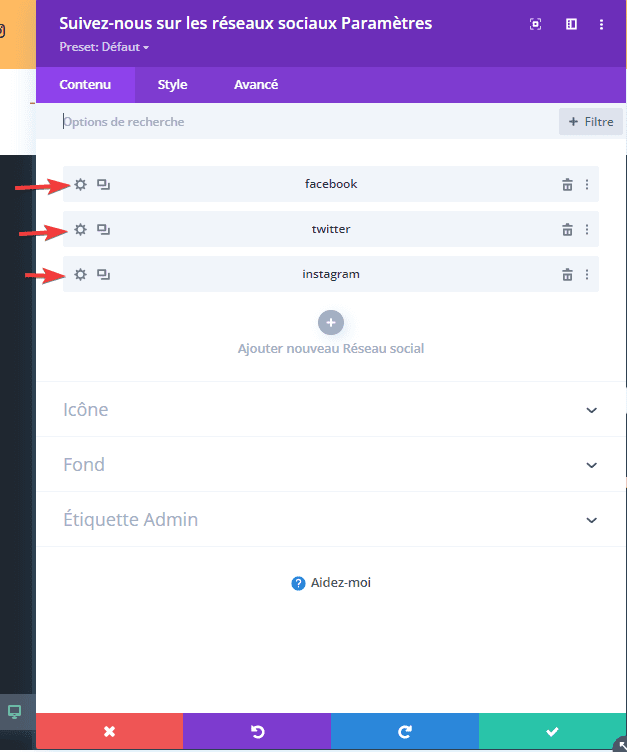
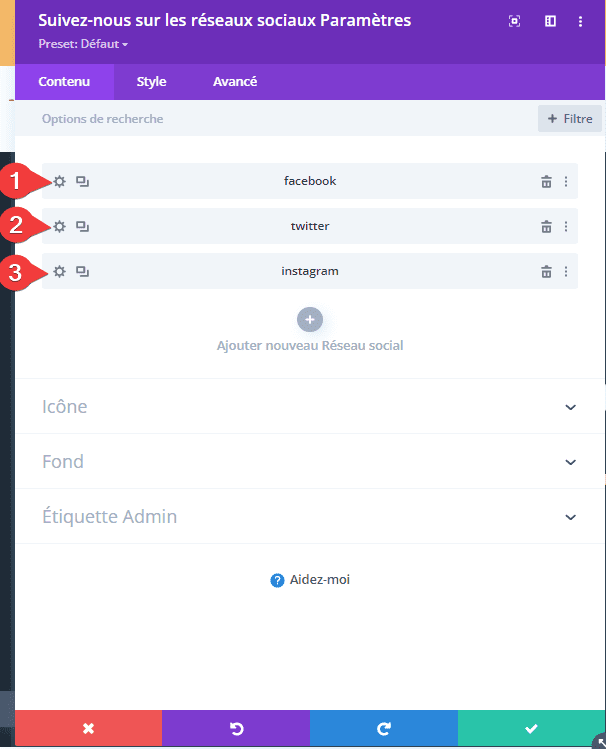
Il est temps d’ajouter des modules, en commençant par un module ‘Suivez-nous sur les réseaux sociaux’ dans la colonne 1. Ajoutez les réseaux sociaux de votre choix ainsi que leurs liens correspondants.

Supprimer la couleur d’arrière-plan de chaque réseau social
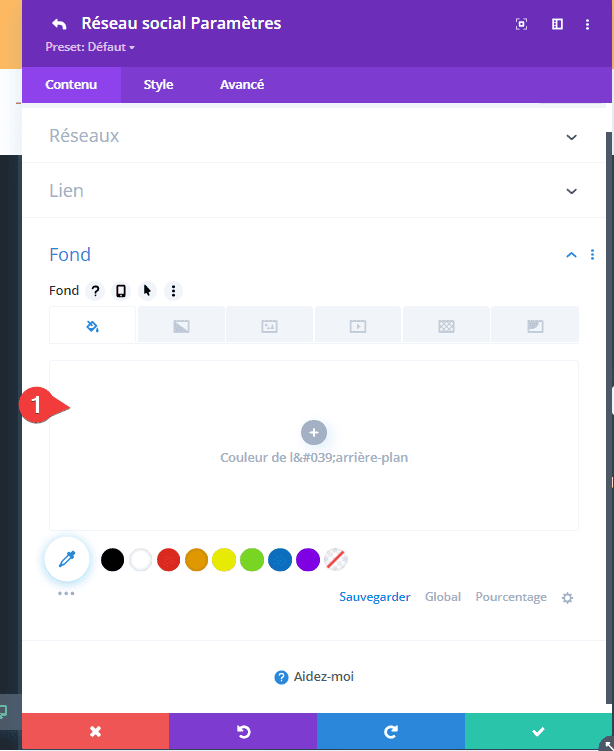
Continuez en supprimant individuellement chacune des couleurs de fond du réseau social.


Paramètres des icônes
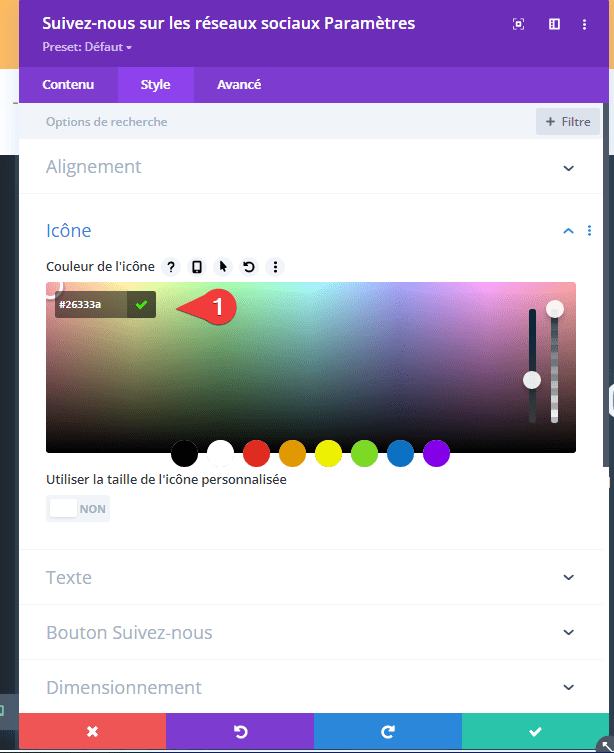
Ensuite, revenez aux paramètres généraux du module et modifiez la couleur de l’icône dans l’onglet de conception.
- Couleur de l’icône : #26333a

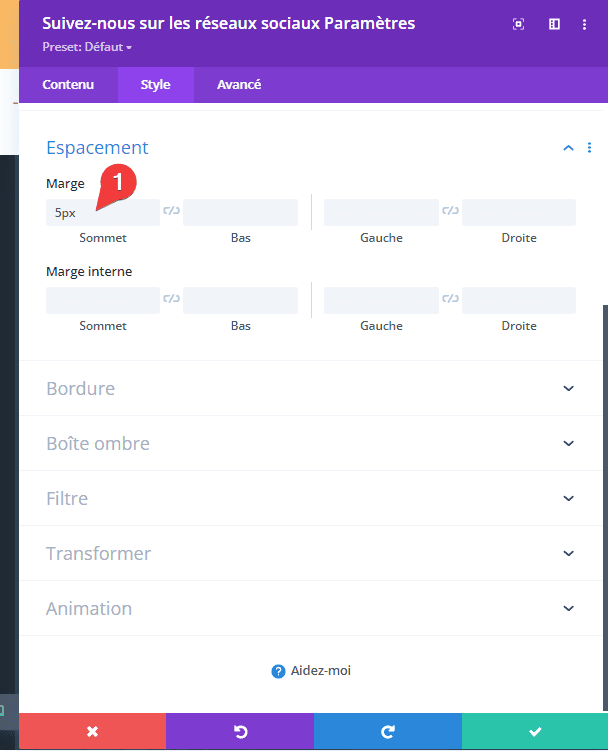
Espacement
Ajoutez également une marge supérieure.
- Marge Sommet : 5 px

Ajouter le module Bouton à la colonne 2
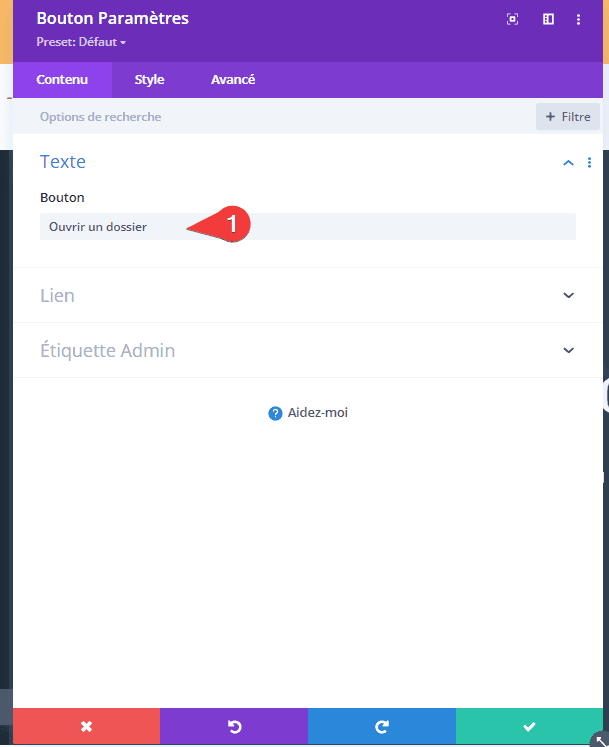
Ajouter un texte sur le bouton
Dans la colonne 2, le seul module dont nous avons besoin est un module Bouton. Ajoutez-y un texte de votre choix.

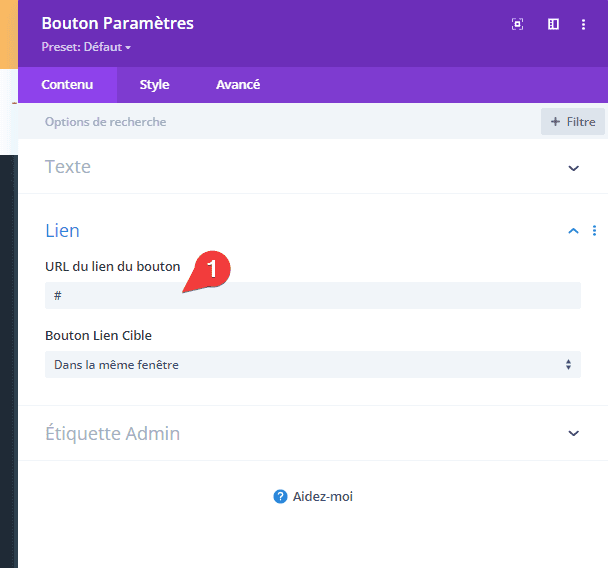
Ajouter un lien
Ajoutez ensuite un lien.

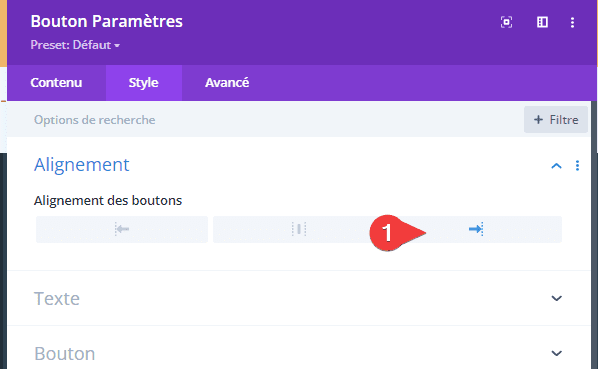
Alignement des boutons
Ensuite, passez à l’onglet Style et modifiez l’alignement des boutons.
- Alignement des boutons : à droite

Paramètres des boutons
Nous personnalisons également le bouton.
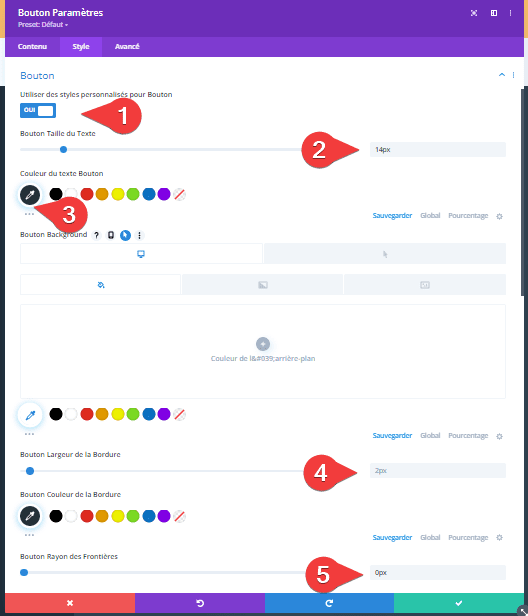
- Utiliser des styles personnalisés pour Bouton : Oui
- Bouton Taille du Texte : 14 px
- Couleur du texte Bouton : #26333a
- Bouton Largeur de la bordure : 2 px
- Bouton Couleur de la bordure : #26333a
- Rayon des Frontières Bouton : 0 pixel

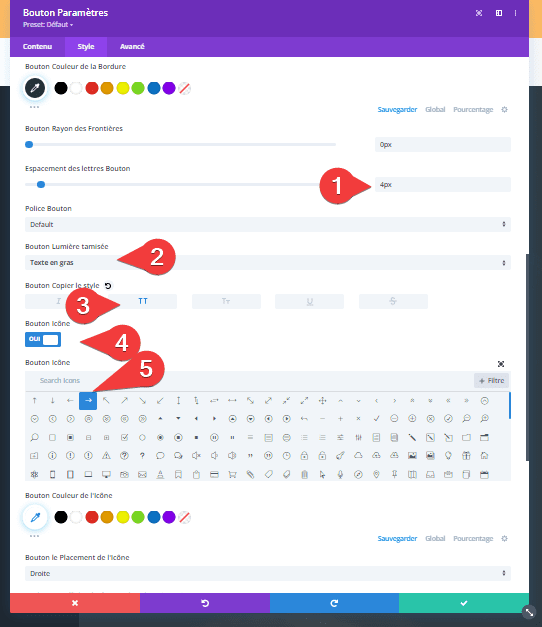
- Espacement des lettres Boutons : 4px
- Bouton Lumière tamisée : Texte en gras
- Bouton Copier le style : majuscules
- Afficher le bouton : oui

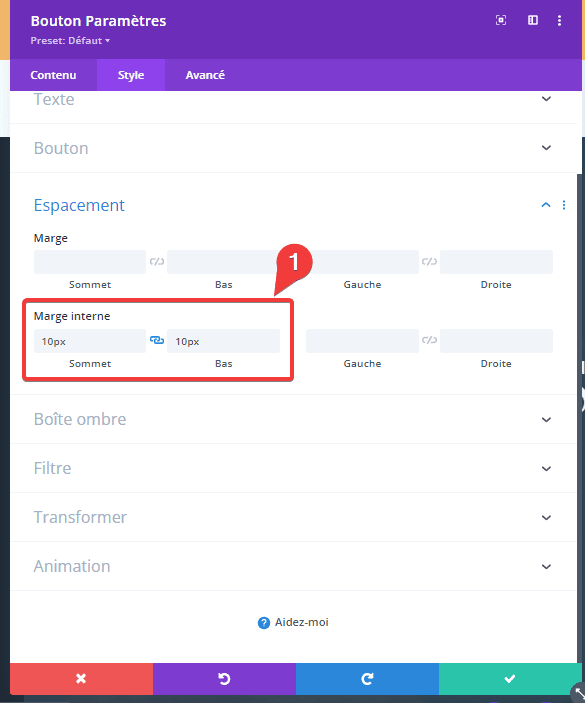
Espacement
Et nous compléterons les paramètres du module en ajoutant des marges internes (Sommet et Bas) aux paramètres d’espacement.
- Marge interne Sommet : 10px
- Marge interne Bas : 10px

Ajouter la section 2
Fond dégradé
Ajoutez une autre section régulière juste en dessous de la précédente. Cette section sera dédiée à notre menu et sera rendue sticky dans la deuxième partie de ce tutoriel.
Découvrez aussi : Comment créer un en-tête global avec formulaire de connexion dans DIVI
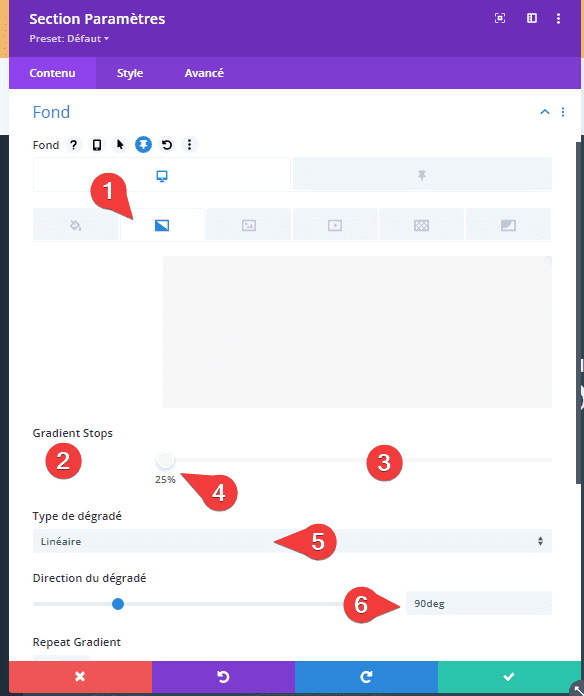
Une fois que vous avez ajouté la section, appliquez un arrière-plan dégradé.
- Couleur 1 : #ffffff
- Couleur 2 : #f7f7f7
- Type de dégradé : Linéaire
- Direction du dégradé : 90 degrés
- Position de départ : 25 %
- Position finale : 25 %

Espacement
Passez à l’onglet Style de la section et supprimez toutes les marges internes (Sommet et Bas) par défaut.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

Dimensionnement
Passez à l’onglet Style et modifiez les paramètres de dimensionnement comme suit :
- Utilisation Personnalisée Largeur De Gouttière : Oui
- Espacement des colonnes : 1
- Largeur maximale : 2 580 pixels

Espacement
Supprimez ensuite toutes les Marges internes (Sommet et Bas) par défaut.
- Marge interne Sommet : 10px
- Marge interne Bas : 10px

Ajouter un module Menu à la colonne
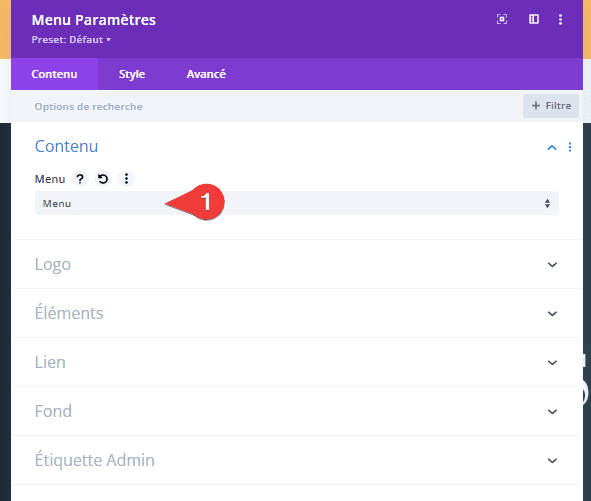
Sélectionnez un menu
Ensuite, ajoutez un module Menu à la colonne de la ligne et sélectionnez un menu dynamique de votre choix.

Télécharger le logo
Téléchargez ensuite un logo.

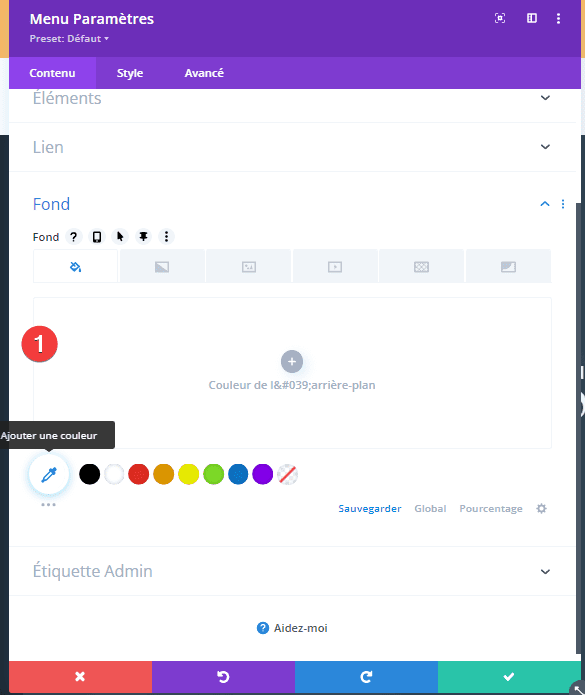
Supprimer la couleur d’arrière-plan
Ensuite, supprimez la couleur d’arrière-plan blanche par défaut du module.

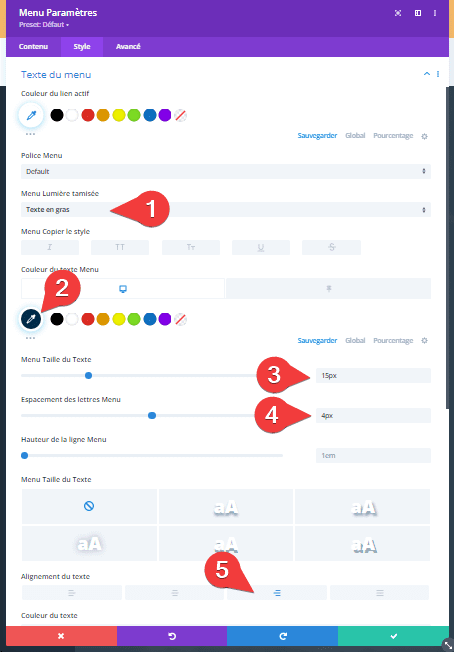
Paramètres de texte de menu
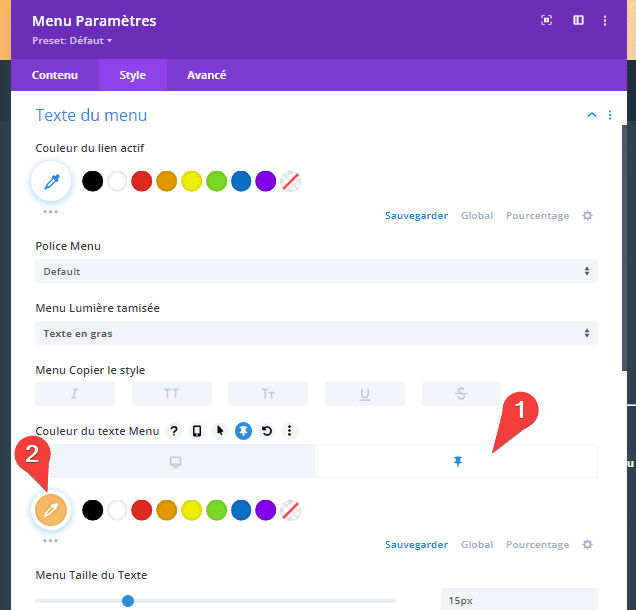
Passez à l’onglet Style et personnalisez également les paramètres de texte du menu.
- Menu Lumière tamisée : Texte en gras
- Couleur du texte Menu : #002d4c
- Menu Taille du Texte : 15 px
- Espacement des lettres Menu : 4 px
- Alignement du texte : à droite

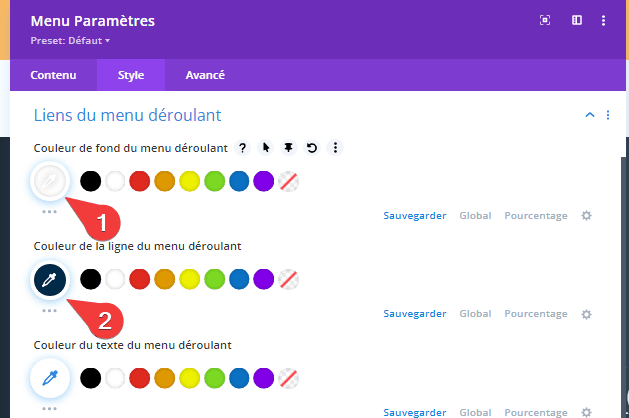
Paramètres de texte du menu déroulant
Ensuite, apportez quelques modifications aux paramètres du menu déroulant.
- Couleur de fond du menu déroulant : #ffffff
- Couleur de la ligne du menu déroulant : #002d4c

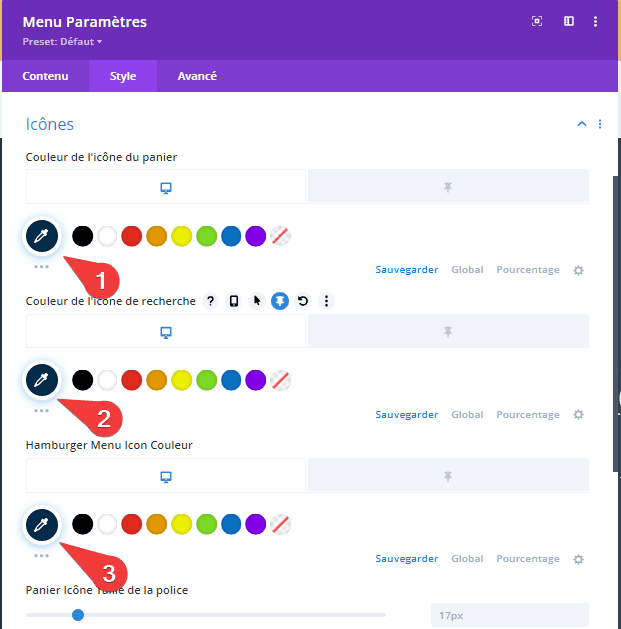
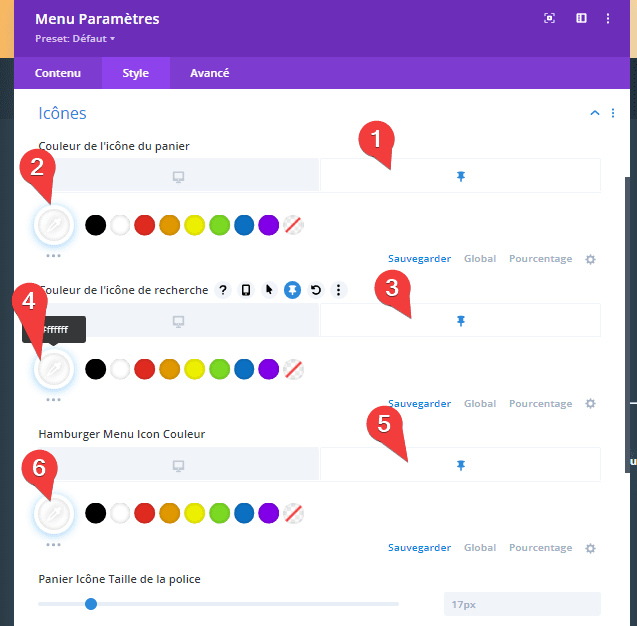
Paramètres des icônes
Avec les paramètres des icônes.
- Couleur de l’icône du panier : #002d4c
- Couleur de l’icône de recherche : #002d4c
- Hamburger Menu Icon Couleur : #002d4c

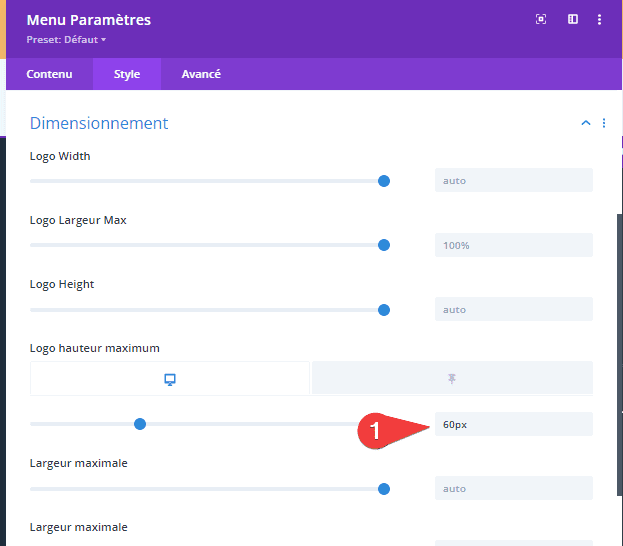
Dimensionnement
Et complétez les paramètres du module en ajoutant une hauteur maximale du logo aux paramètres de dimensionnement.
- Logo hauteur maximum : 60 pixels

2. Appliquer des effets sticky personnalisés
Rendre la section #2 sticky
Maintenant que nous avons créé la structure des éléments de notre en-tête, il est temps de rendre notre deuxième section sticky et de personnaliser ses éléments lorsqu’ils sont dans un état sticky.
Consultez également : Comment créer un menu de navigation vertical dans DIVI
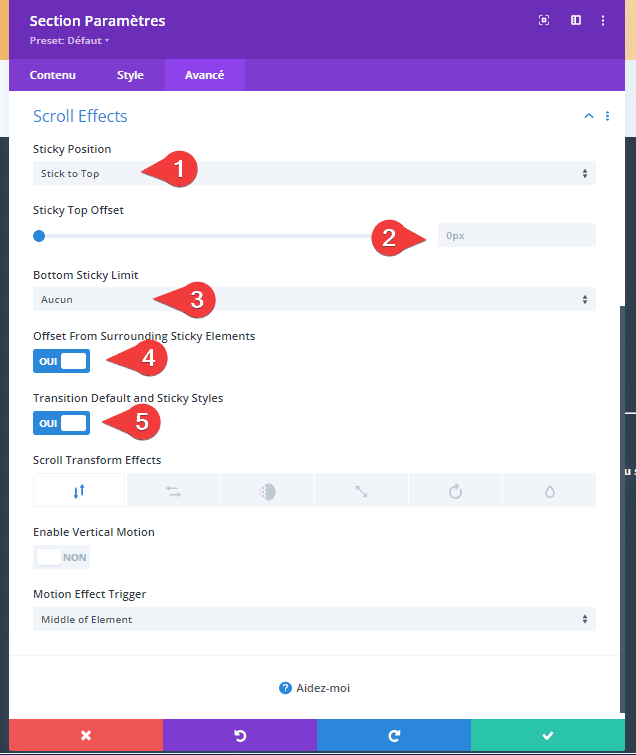
Ouvrez les paramètres de la deuxième section et passez à l’onglet avancé. Là, allez dans les paramètres des effets de défilement et appliquez les options sticky suivantes :
- Sticky Position : Stick to Top
- Sticky Top Offset : 0px
- Bottom Sticky Limit : Aucun
- Offset From Surrounding Sticky Elements : oui
- Transition Default and Sticky Styles : oui

Modifier l’arrière-plan dégradé de la section dans l’état sticky
Maintenant que notre section est devenue sticky, une option supplémentaire apparaîtra dans nos paramètres de section, de ligne et de module ; l’option sticky. Lorsque vous cliquez sur cette icône, vous pourrez créer un style alternatif pour l’élément que vous avez sélectionné dans un état sticky.
Commencez par accéder aux paramètres d’arrière-plan de la deuxième section et appliquez l’arrière-plan dégradé sticky suivant :
- Couleur 1 : #26333a
- Couleur 2 : #1e272f

Étirer la ligne à l’état sticky
Ensuite, nous ouvrirons la ligne contenant le module Menu et nous modifierons la largeur dans un état sticky.
- Largeur maximale : 95 %

Supprimer les marges internes dans l’état sticky
Nous supprimons également les marges internes (Sommet et Bas) de l’état sticky de notre ligne.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

Changer la couleur du texte du menu dans l’état sticky
Ensuite, nous allons changer la couleur du texte du menu dans un état sticky.
- Couleur du texte du menu : #ffbd68

Changer les couleurs des icônes de menu dans l’état sticky
Avec les couleurs des icônes.
- Couleur de l’icône du panier : #ffffff
- Couleur de l’icône de recherche : #ffffff
- Hamburger Menu Icon Couleur : #ffffff

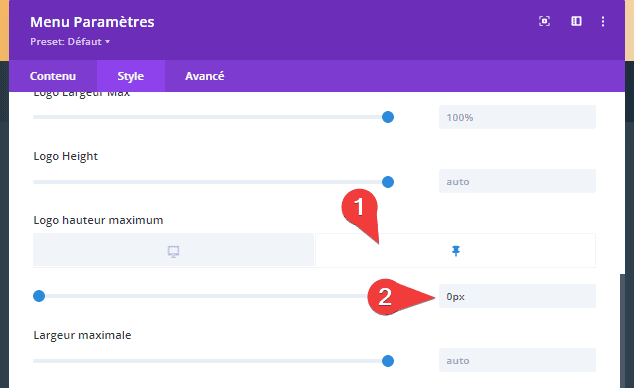
Supprimer la hauteur du logo dans l’état sticky
Et enfin, nous allons changer la hauteur maximale du logo à zéro dans un état sticky. Cela supprimera entièrement le logo de notre en-tête une fois que les paramètres sticky de la section seront activés.
Hauteur maximale du logo : 0px

C’est fait !
Assurez-vous d’enregistrer toutes les modifications de Divi Theme Builder une fois que vous avez terminé la conception de votre en-tête et prévisualisez-le sur votre site Web.
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat.

Télécharger DIVI Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article. Dans ce dernier, nous vous avons montré comment créer un en-tête sticky à l’aide du constructeur de thèmes de Divi et des styles personnalisés.
Pour vous familiariser avec Thème Builder de Divi, vous pouvez aussi lire notre article sur Comment créer un en-tête global avec le Thème Builder de Divi
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…