Besoin d’ajouter un formulaire de contact à un en-tête global ?
Lorsque vous créez un en-tête personnalisé pour votre site Web à l’aide du Thème Builder de Divi, vous vous retrouvez à chercher le moyen idéal d’ajouter un CTA (Appel à l’action). Une façon de procéder consiste à ajouter un formulaire de contact déroulant.
Cela vous aidera à garder propre l’apparence générale de votre en-tête tout en offrant la possibilité d’entrer en contact sans avoir besoin de faire défiler.
Dans ce tutoriel, nous allons vous montrer comment créer un formulaire de contact déroulant en utilisant Divi et du code JQuery & CSS.
Commençons !
Aperçu
Avant de plonger dans ce tutoriel, examinons un aperçu du résultat que nous allons obtenir.

Créer un en-tête global
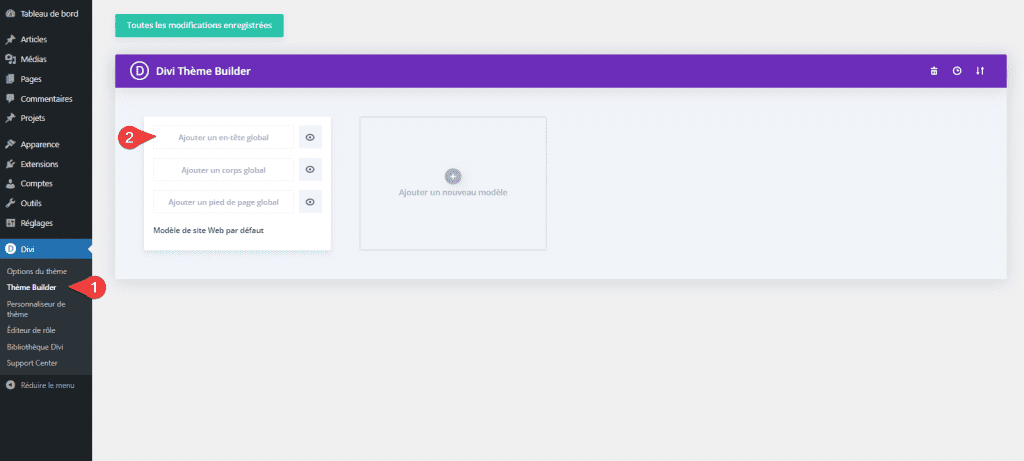
Aller sur Theme Builder
Rendez-vous sur Theme Builder du menu Divi présent dans votre tableau de bord WordPress et cliquez sur « Ajouter un en-tête global ».

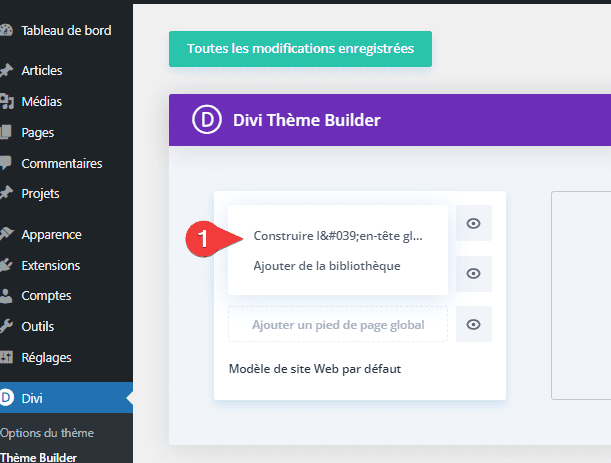
Sélectionner ‘Créer l’en-tête global’.

Créer un style d’en-tête
Paramètres de section
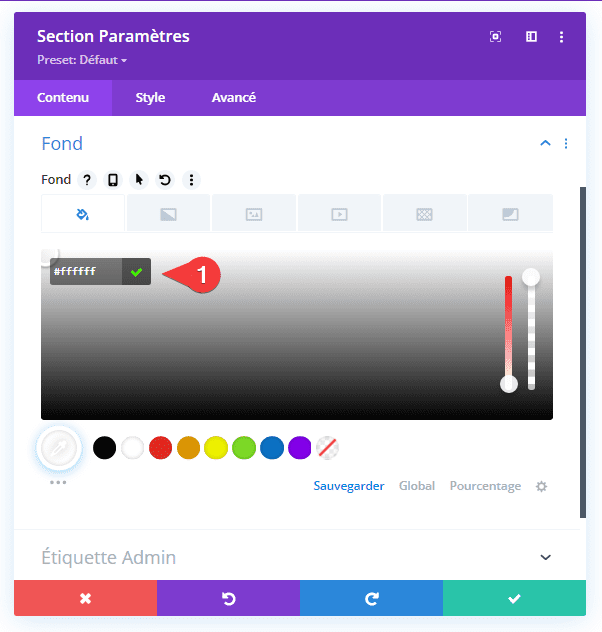
Couleur de l’arrière-plan
Une fois dans l’éditeur de modèles, vous remarquerez une section. Ouvrez cette section et modifiez la couleur de fond.
- Fond : #FFFFFF

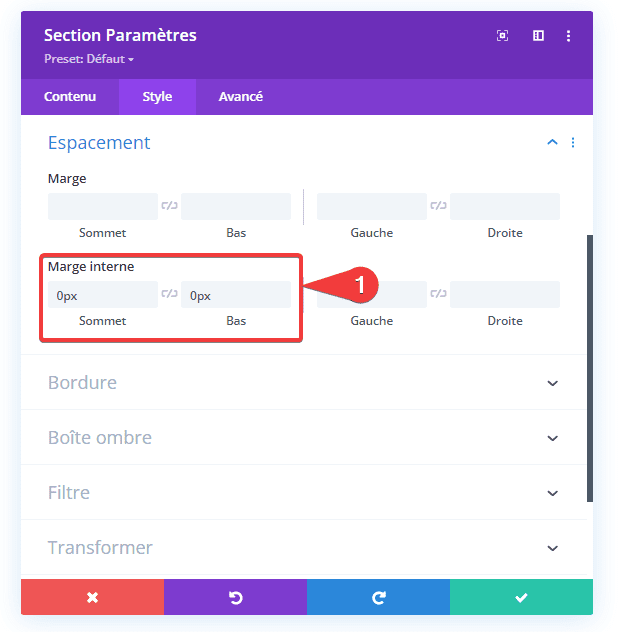
Espacement
Supprimez ensuite les Marges internes Sommet et Bas par défaut de la section.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

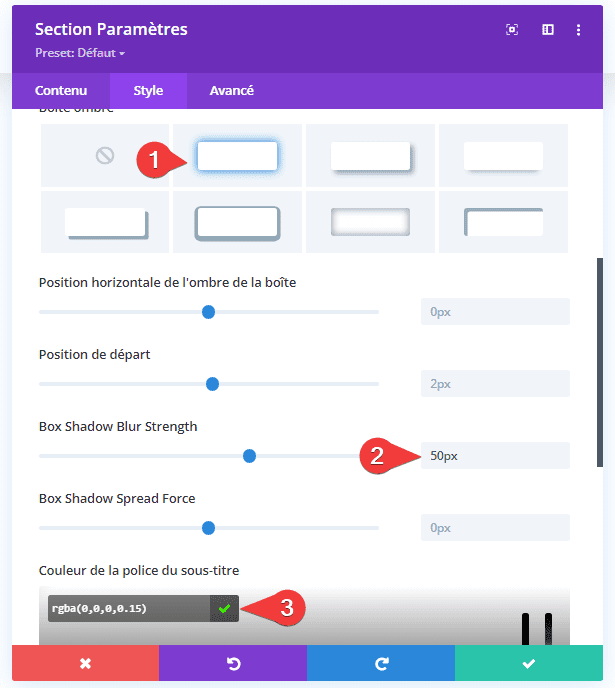
Boîte ombre
Appliquez également une ombre de boîte subtile.
- Box Shadow Blue Strength : 50 px
- Couleur de la police du sous-titre : rgba(0,0,0,0.15)

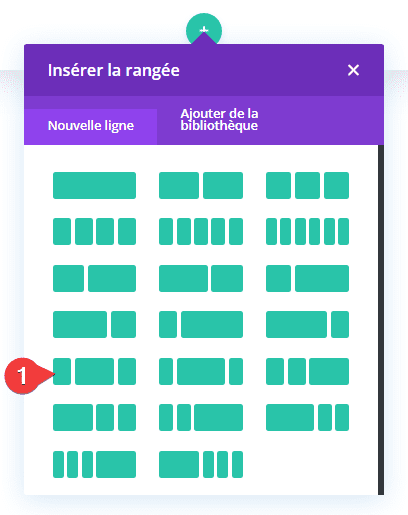
Ajouter un nouvelle ligne
Structure de la colonne
Ajouter une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

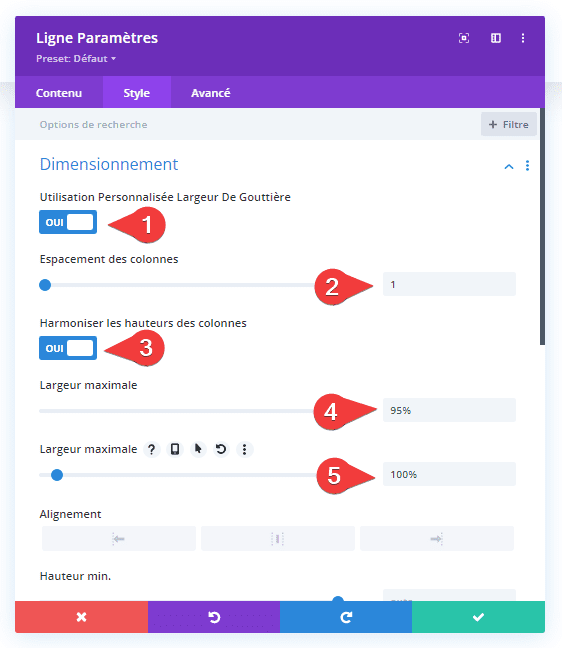
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utilisation Personnalisée Largeur De Gouttière : Oui
- Espacement des colonnes : 1
- Harmoniser les hauteurs de colonne : Oui
- Largeur maximale : 95 %
- Largeur maximale : 100 %

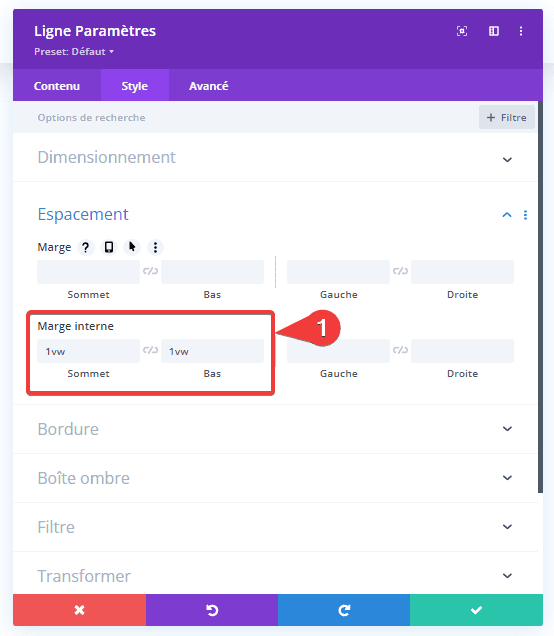
Espacement
Ajoutez ensuite un rembourrage supérieur et inférieur personnalisé.
- Marge interne Sommet : 1vw
- Marge interne Bas : 1vw

Elément principal
Alignez tout le contenu de la colonne en ajoutant une seule ligne de code CSS à l’élément principal de la ligne.
align-items: center;
Indice Z de la colonne 2
Nous nous assurons également que la deuxième colonne ait une valeur d’index z plus élevée pour le responsive design.
- Indice Z : 12

Ajouter un module image à la colonne 1
Télécharger le logo
Il est temps de commencer à ajouter des modules ! En commençant par un module Image dans la colonne 1. Téléchargez un logo.

Alignement
Modifiez ensuite l’alignement du module.
- Alignement de l’image : Centré

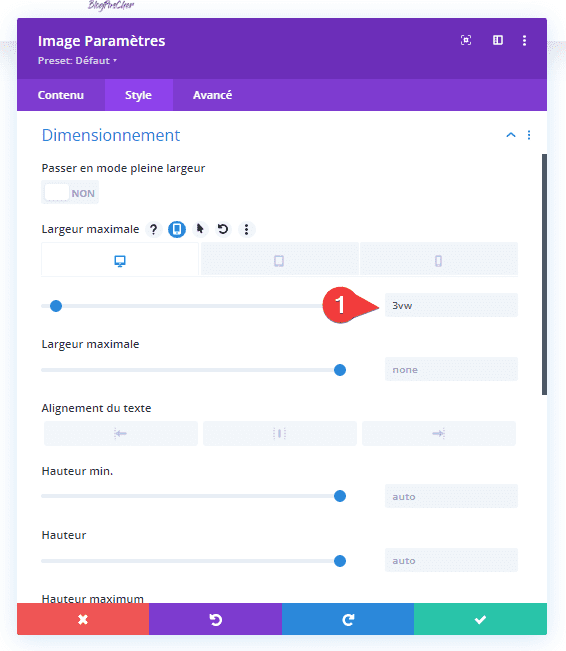
Dimensionnement
Modifiez également la largeur.
- Largeur maximale : 3vw (bureau), 5vw (tablette), 7vw (téléphone)

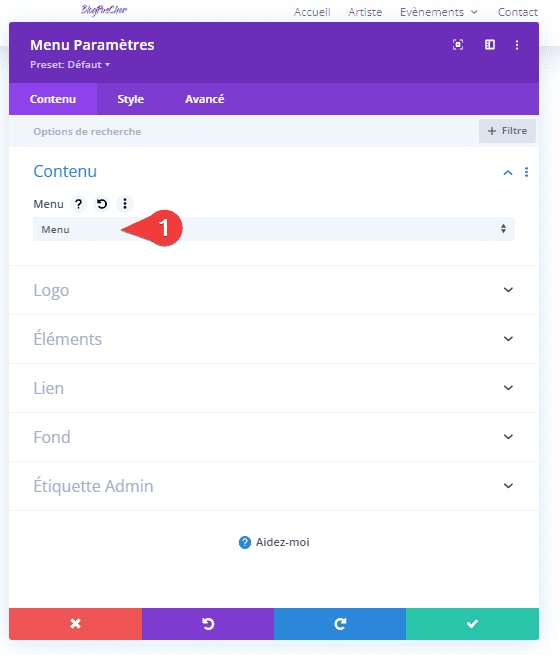
Ajouter le module Menu à la colonne 2
Sélectionnez Menu
Dans la deuxième colonne, nous ajouterons un module Menu.

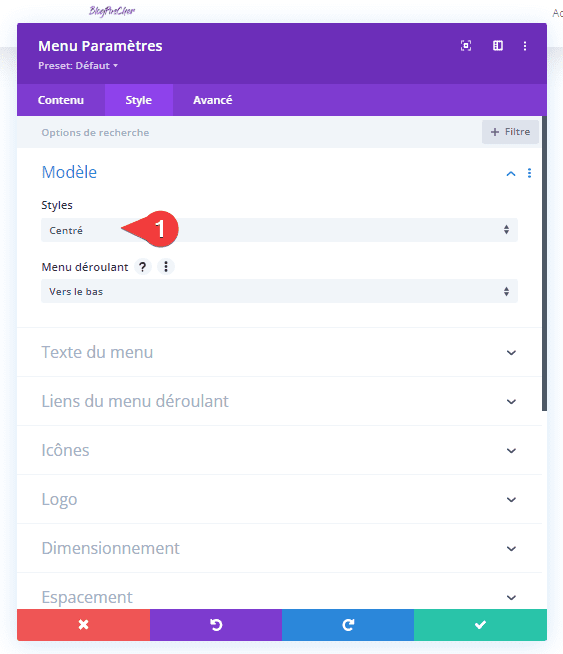
Disposition
Passez à l’onglet de Style du module et modifiez le style de mise en page.
- Styles : Centré

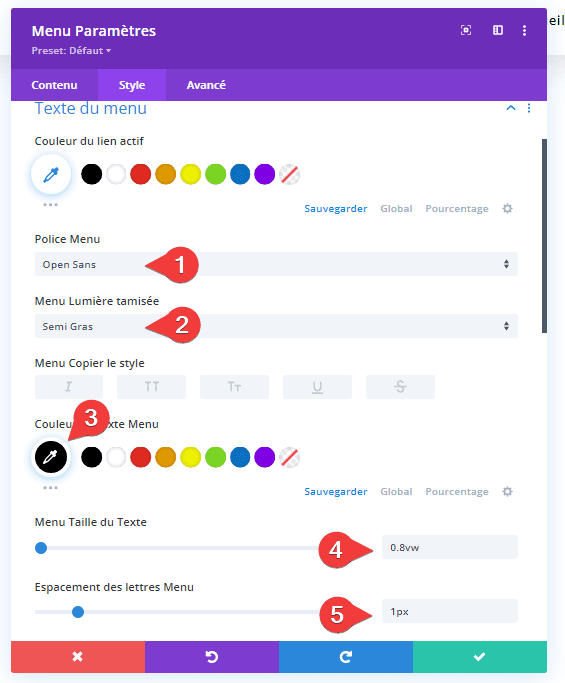
Paramètres de texte du menu
Modifiez ensuite les paramètres de texte du menu du module.
- Police Menu : Open Sans
- Menu Lumière tamisée : semi-gras
- Couleur du texte du menu : #000000
- Menu Taille du Texte : 0,8 vw (ordinateur de bureau), 2 vw (tablette), 3 vw (téléphone)
- Espacement des lettres Menu : 1px

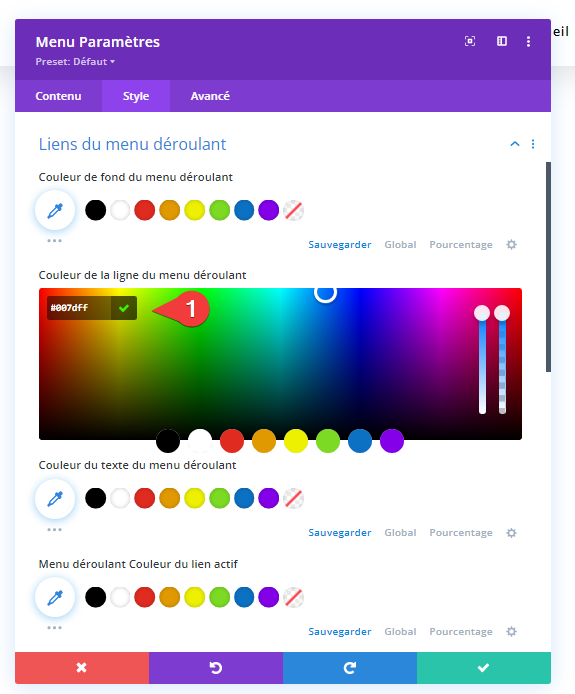
Paramètres du texte du menu déroulant
Ensuite, changez la couleur de la ligne du menu déroulant.
- Couleur de la ligne du menu déroulant : #007dff

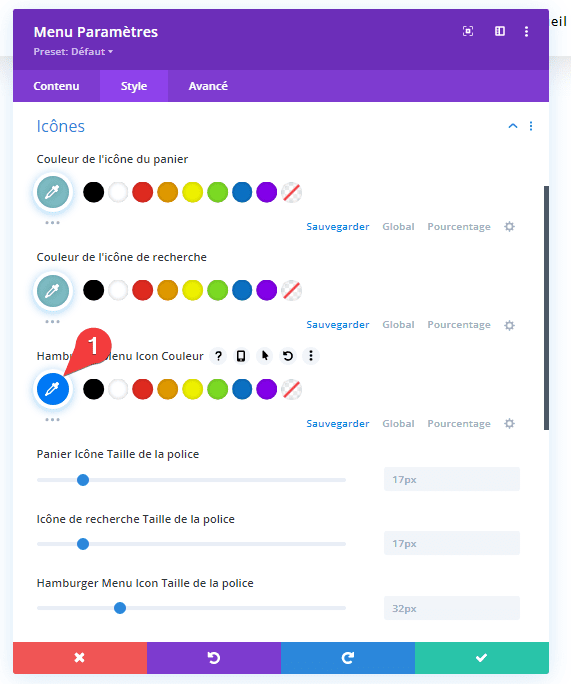
Icônes
Changez la couleur de l’icône du menu hamburger.
- Couleur de l’icône du menu hamburger : #007dff

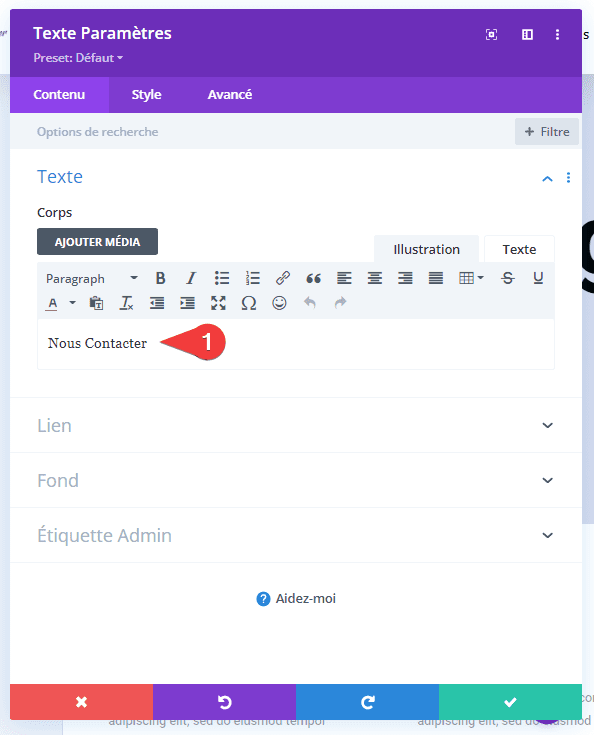
Ajouter le module Texte à la colonne 3
Ajouter un message
Place au troisième module ! Ajoutez un module Texte avec un message de votre choix.

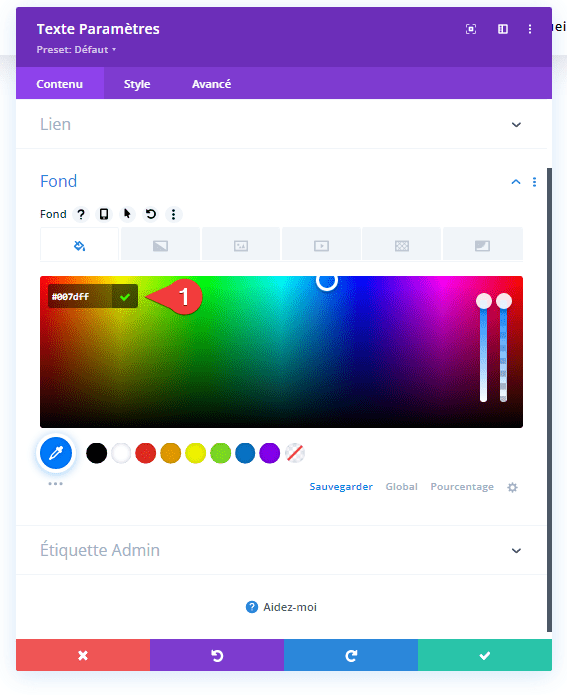
Couleur de l’arrière plan
Ajoutez une couleur de fond.
- Couleur de fond : #007dff

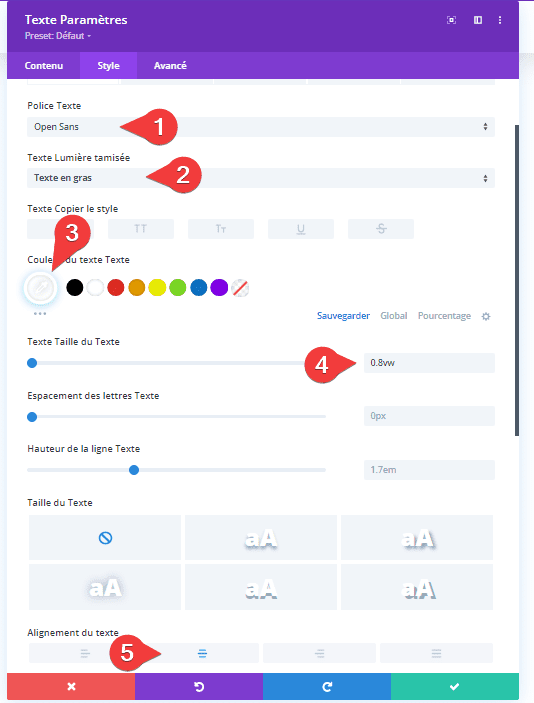
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence :
- Police Texte : Open Sans
- Texte Lumière tamisée : Gras
- Couleur du texte Texte : #ffffff
- Texte Taille du texte : 0,8 vw (ordinateur de bureau), 2 vw (tablette), 3 vw (téléphone)
- Alignement du texte : Centré

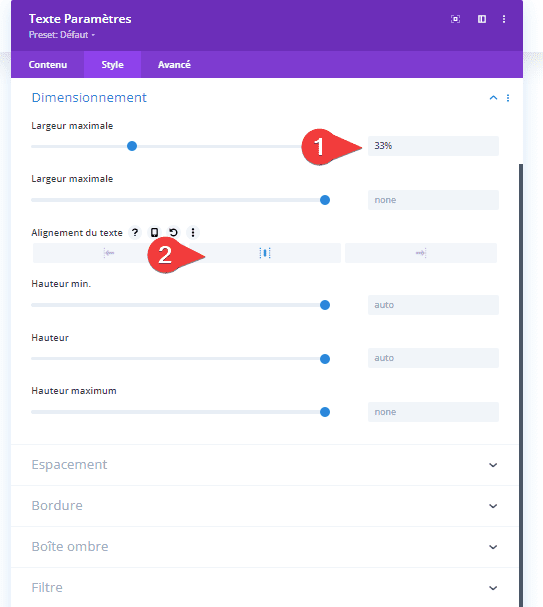
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement du module.
- Largeur maximale : 33 %
- Alignement du module : Centre

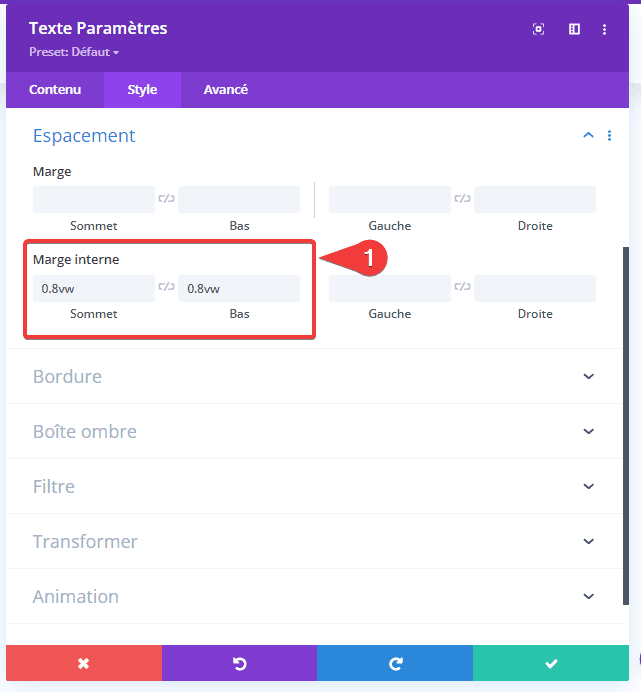
Espacement
Ensuite, ajoutez des marges internes Sommet et Bas personnalisées.
- Marge interne Sommet : 0,8 vw (ordinateur de bureau), 2 vw (tablette et téléphone)
- Marge interne Bas : 0,8 vw (ordinateur de bureau), 2 vw (tablette et téléphone)

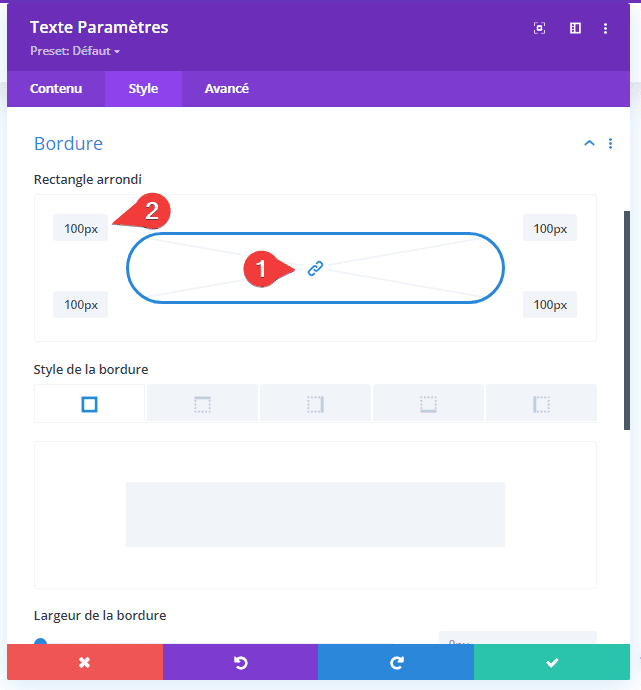
Bordure
Et complétez les paramètres du module en ajoutant un rayon de bordure.
- Rectangle arrondi : 100px

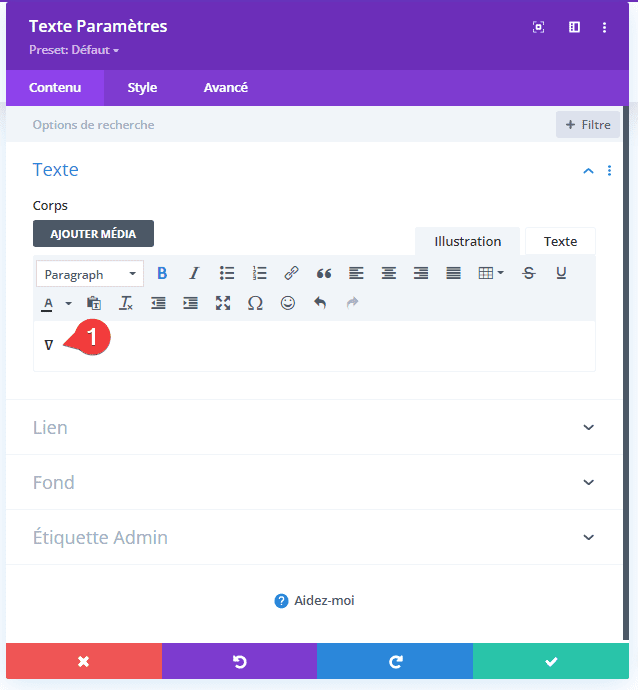
Ajouter un autre module Texte à la colonne 3
Ajouter un symbole à la zone de contenu
Passons au module suivant, qui est un autre module de texte. Ajoutez le symbole de flèche suivant dans la zone de contenu : ‘▼’.

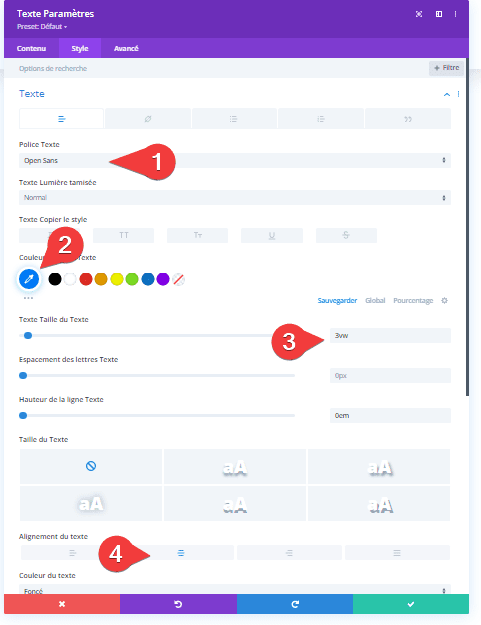
Paramètres de texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence :
- Police Texte : Open Sans
- Couleur du texte : #007fff
- Texte Taille du texte : 3vw
- Hauteur de la ligne Texte : 0em
- Alignement du texte : Centré

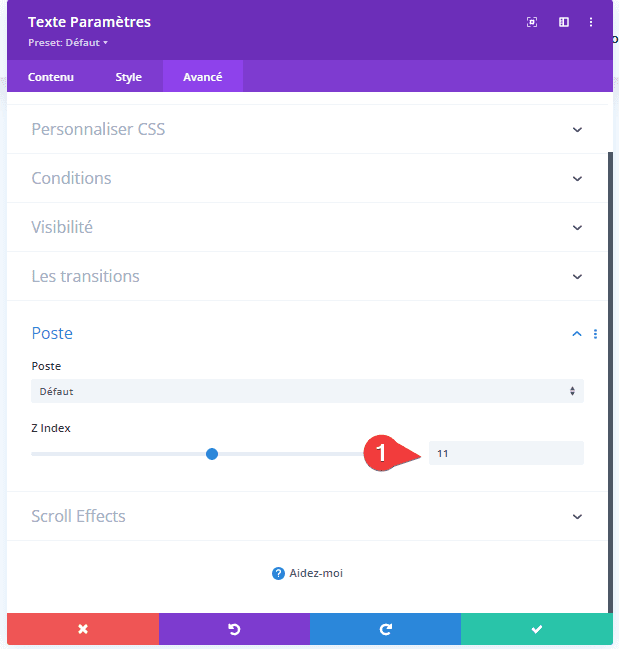
Indice Z
Augmentons également l’index z du module.
- Indice Z : 11

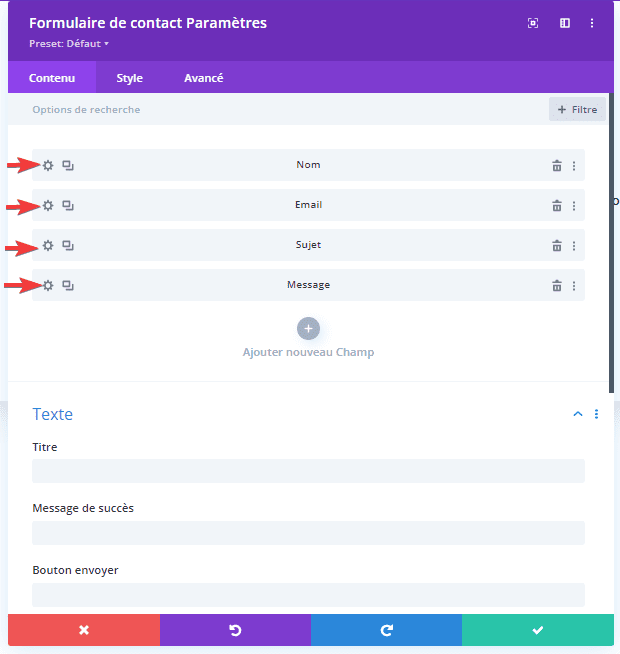
Ajouter le module Formulaire de contact à la colonne 3
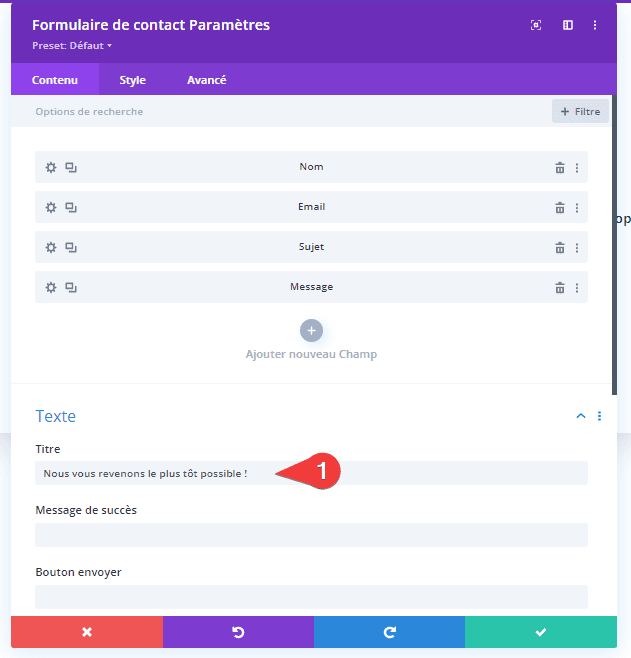
Ajouter des champs pleine largeur de votre choix
Le prochain et dernier module dont nous avons besoin dans la troisième colonne est un module de formulaire de contact. Ajoutez tous les champs pleine largeur dont vous avez besoin.

Ajouter un titre
Utilisez également un titre.

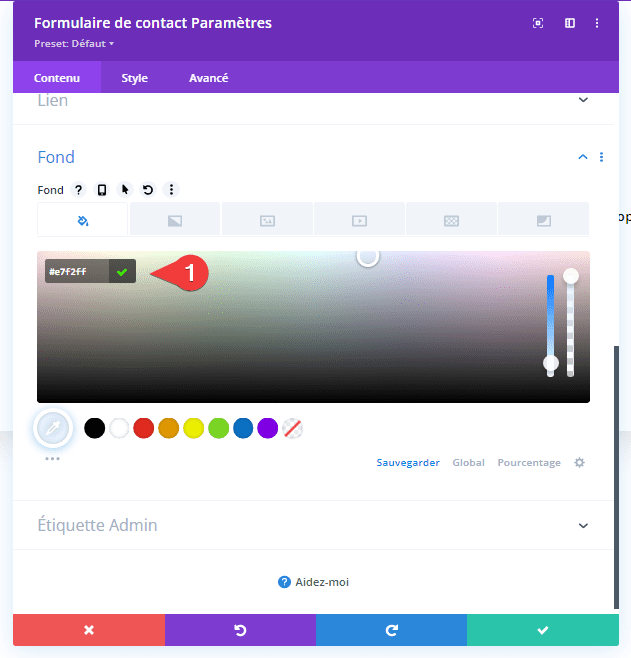
Couleur de l’arrière plan
Changeons ensuite la couleur de fond.
- Couleur de fond : #e7f2ff

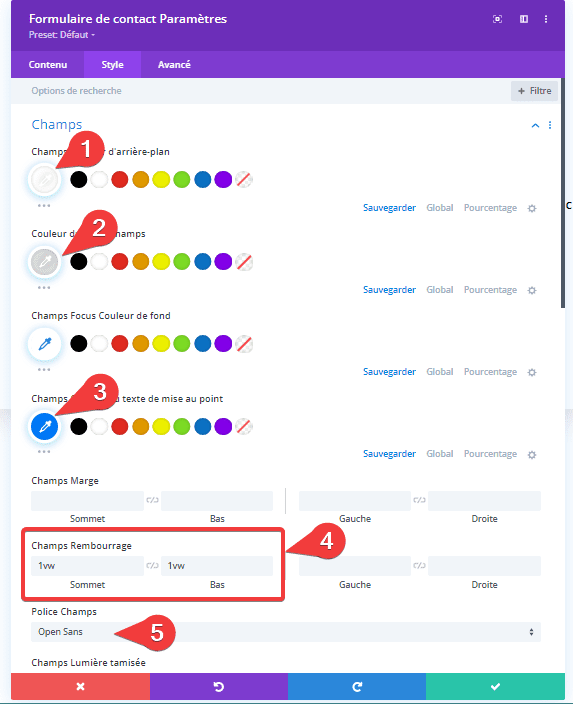
Paramètres des champs
Passons à l’onglet de Style du module et modifiez les paramètres des champs.
- Champs Couleur d’arrière plan : #ffffff
- Couleur du texte des champs : #dddddd
- Couleur du texte de mise au point : #007dff
- Champs Rembourrage Sommet : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Champs Rembourrage Bas : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
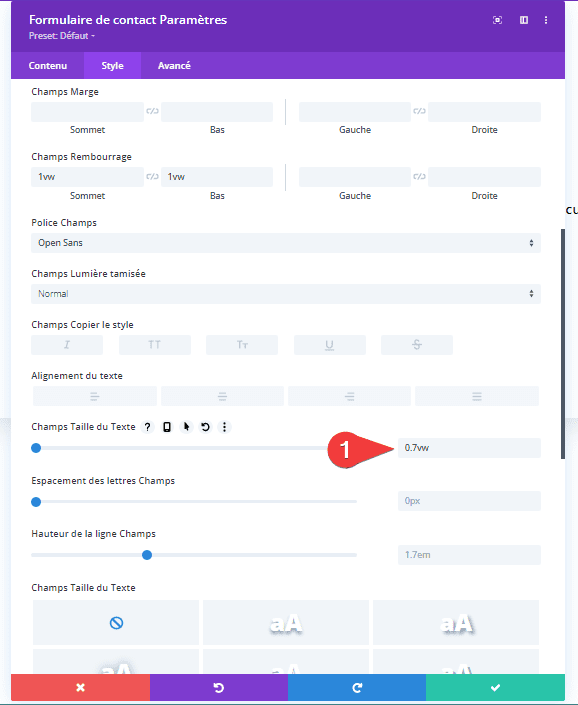
- Police Champs : Open Sans

- Champs Taille du texte : 0,7 vw (ordinateur de bureau), 1,8 vw (tablette), 3 vw (téléphone)

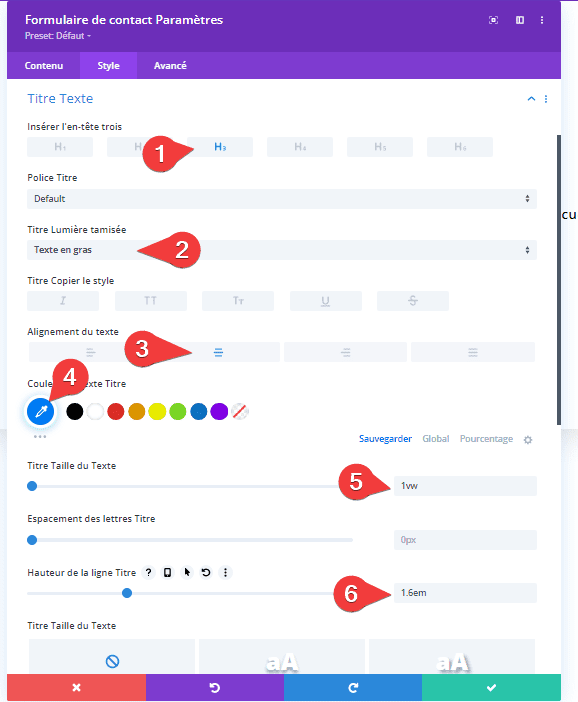
Paramètres du texte du titre
Modifiez les paramètres du texte du titre.
- Insérer l’en-tête trois : H3
- Titre Lumière tamisée : Texte en gras
- Alignement du texte : centré
- Couleur du texte Titre : #007dff
- Titre Taille du texte : 1 vw (ordinateur de bureau), 2,5 vw (tablette), 3,5 vw (téléphone)
- Hauteur de la ligne Titre : 1,6 em

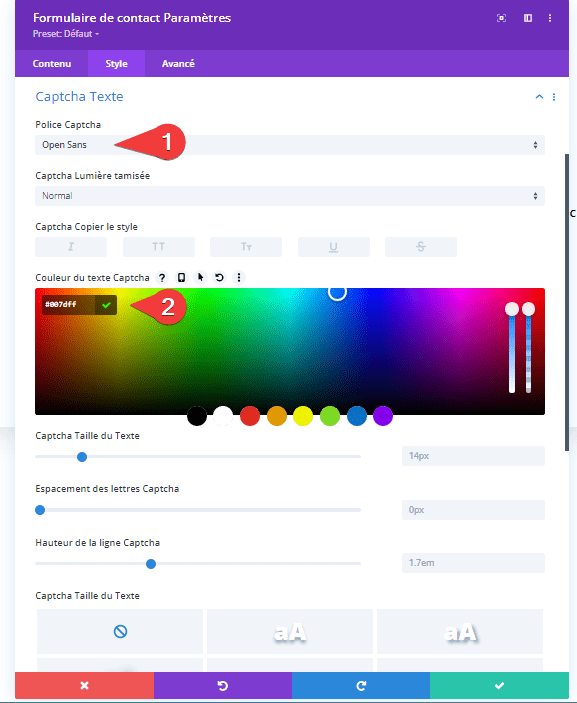
Paramètres de texte Captcha
Avec les paramètres de texte captcha.
- Police Captcha : Open Sans
- Couleur du texte captcha : #007dff

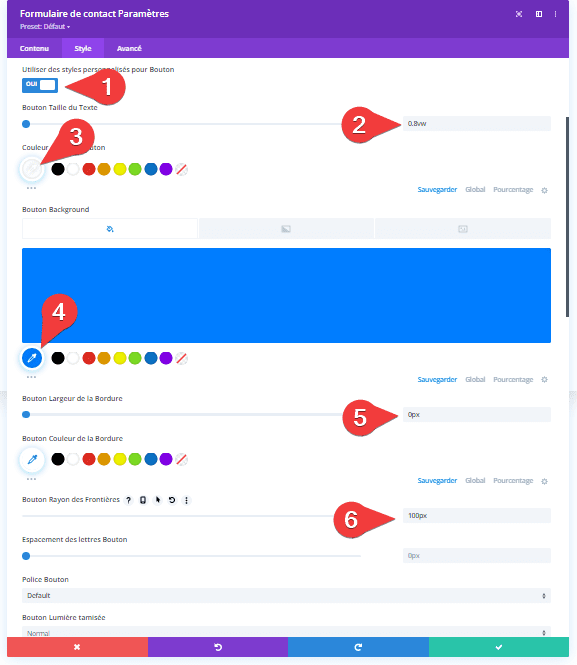
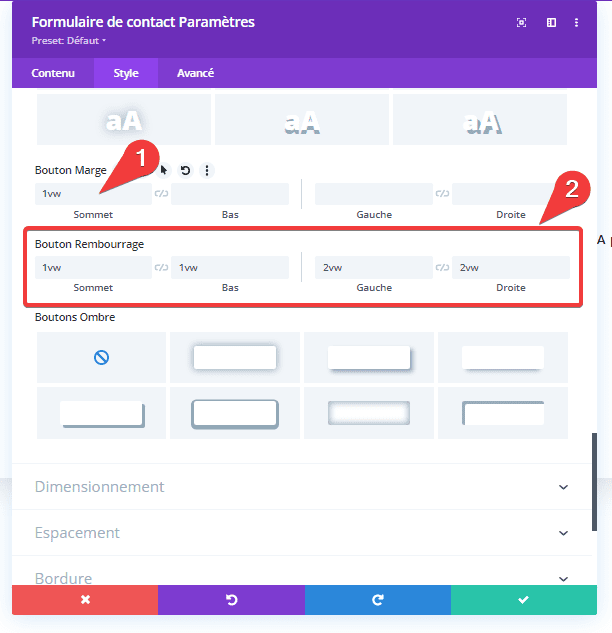
Paramètres des boutons
Continuez en personnalisant le bouton.
- Utiliser des styles personnalisés pour Bouton : Oui
- Bouton Taille du texte : 0,8 vw (ordinateur de bureau), 2 vw (tablette), 3 vw (téléphone)
- Couleur du texte Bouton : #ffffff
- Bouton Backgound : #007dff
- Bouton Largeur de la bordure : 0 pixel
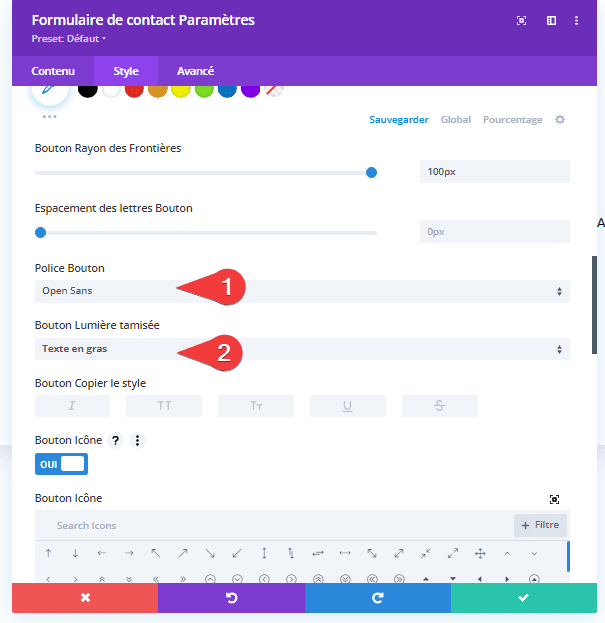
- Bouton Rayon des Frontières : 100 px

- Police Bouton : Open Sans
- Bouton Lumière tamisée : Texte en gras

- Bouton Marge : 1vw
- Bouton Rembourrage Sommet : 1vw (ordinateur de bureau), 2vw (tablette et téléphone)
- Bouton Rembourrage Bas : 1vw (ordinateur de bureau), 2vw (tablette et téléphone)
- Bouton Rembourrage Gauche : 2vw (bureau), 7vw (tablette et téléphone)
- Bouton Rembourrage Droite : 2vw (bureau), 7vw (tablette et téléphone)

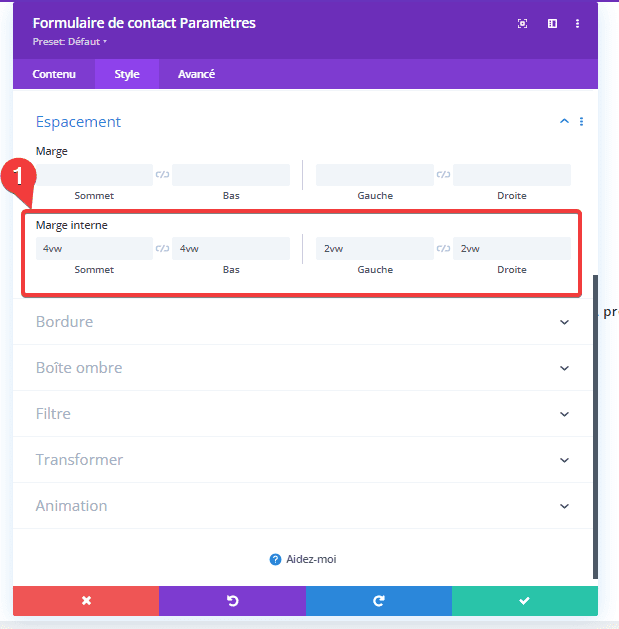
Espacement
Utilisez des valeurs de remplissage personnalisées sur différentes tailles d’écran.
- Marge interne Sommet : 4vw (ordinateur de bureau), 6vw (tablette et téléphone)
- Marge interne Bas : 4vw (ordinateur de bureau), 6vw (tablette et téléphone)
- Marge interne Gauche : 2vw (bureau), 6vw (tablette et téléphone)
- Marge interne Droite : 2vw (bureau), 6vw (tablette et téléphone)

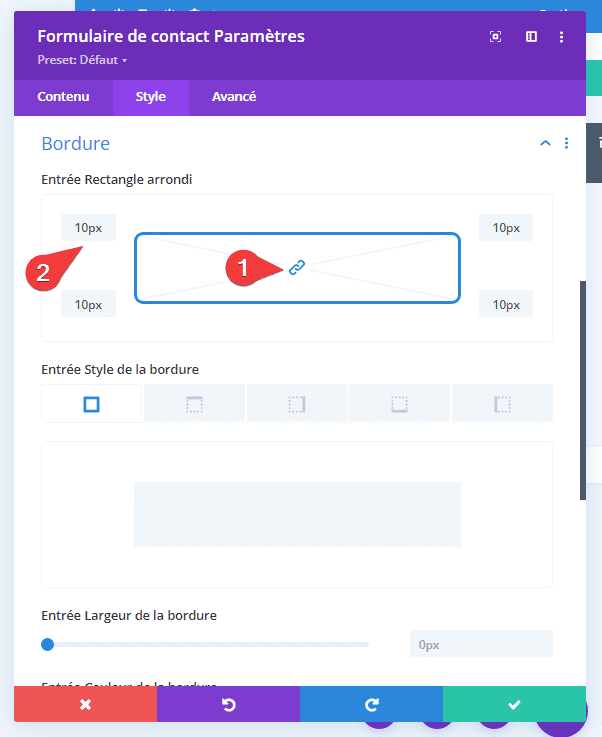
Bordure
Modifiez ensuite les paramètres de bordure.
- Entrée Rectangle arrondi : 10px

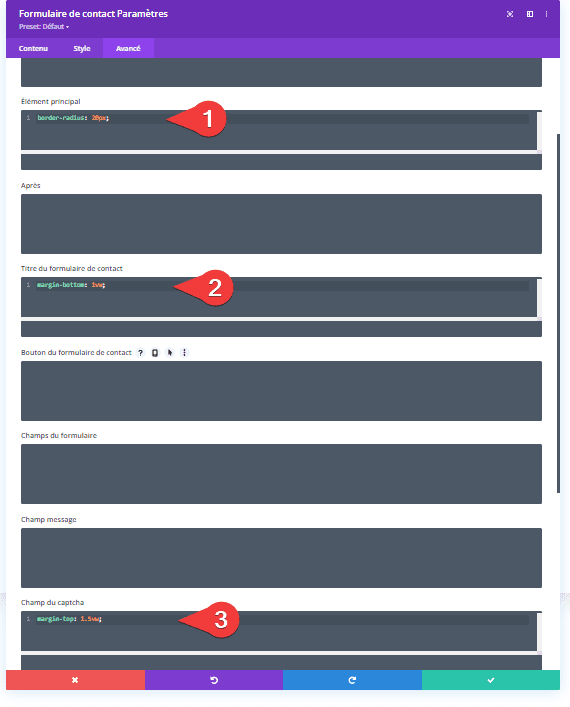
Élément principal, titre du contact et Captcha CSS
Complétez les paramètres du module en ajoutant quelques petites modifications CSS à l’onglet avancé.
Élément principal :
| 01 | border-radius: 20px; |
Titre du contact :
| 01 | margin-bottom: 1vw; |
Captcha :
| 01 | margin-top: 1.5vw; |

Personnalisez les éléments pour créer un formulaire de contact en un clic
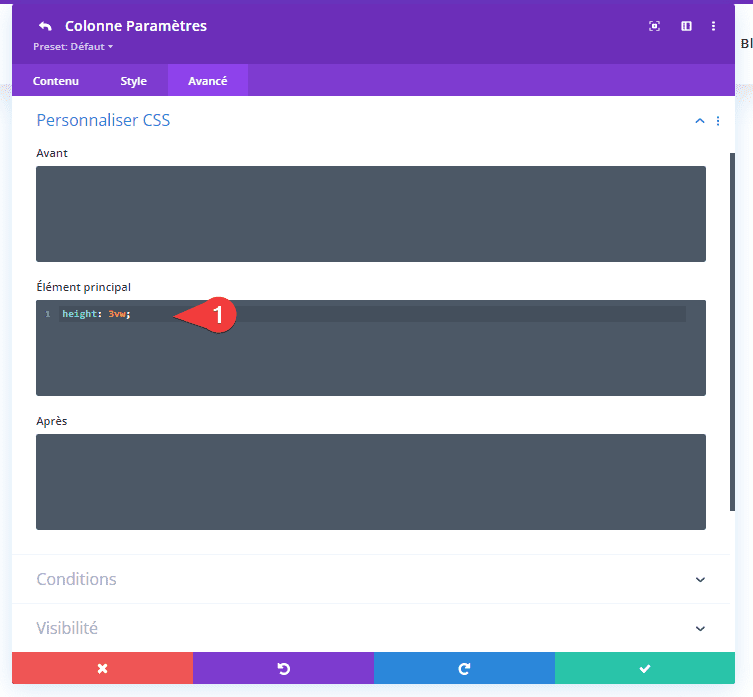
Ajouter la hauteur de la colonne 3
Une fois que vous avez tous les modules en place, il est temps de créer l’effet. La première étape vers l’obtention du résultat souhaité consiste à ouvrir les paramètres de la colonne 3 et à ajouter une hauteur responsive personnalisée dans l’onglet avancé.
Bureau :
| 01 | height: 3vw; |
Tablette:
| 01 | height: 5vw; |
Téléphoner:
| 01 | height: 6vw; |

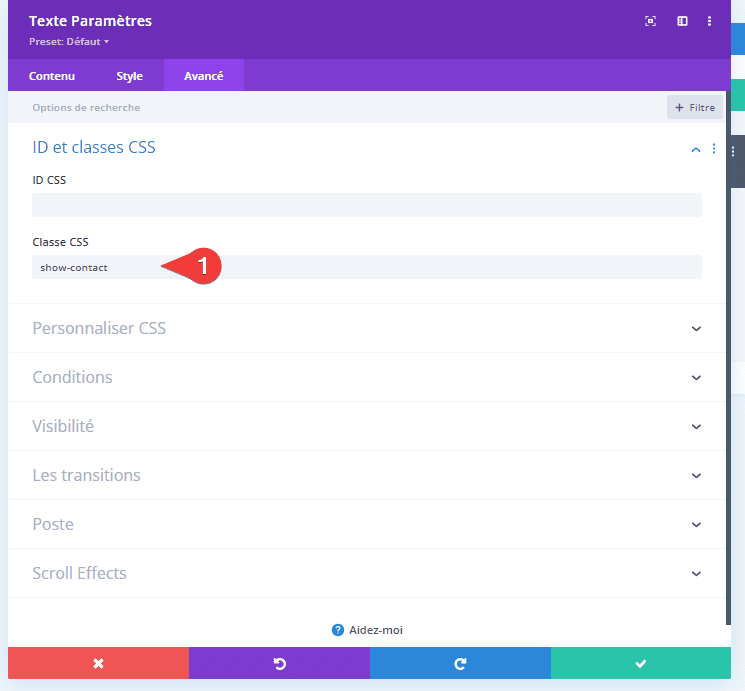
Ajouter une classe CSS au bouton et à la flèche
Ensuite, nous ajouterons la même classe CSS aux deux premiers modules de texte dans la colonne 3.
- Classe CSS : show-contact

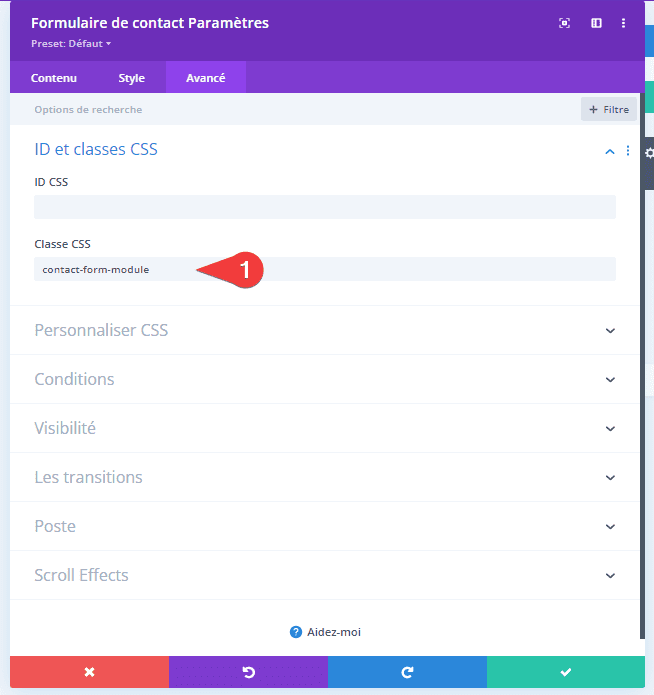
Ajouter une classe CSS au formulaire de contact
Nous aurons également besoin d’une classe CSS personnalisée pour le module de formulaire de contact.
- Classe CSS : contact-form-module

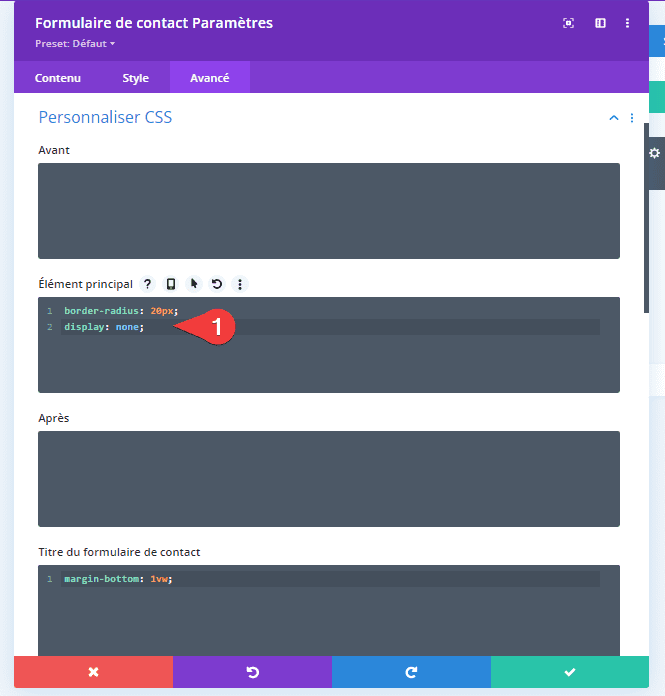
Masquer le module formulaire de contact
Continuez en ajoutant une ligne supplémentaire de code CSS à l’élément principal du module de formulaire de contact. Cela nous permettra de masquer le module avant de cliquer.
| 01 | display: none; |

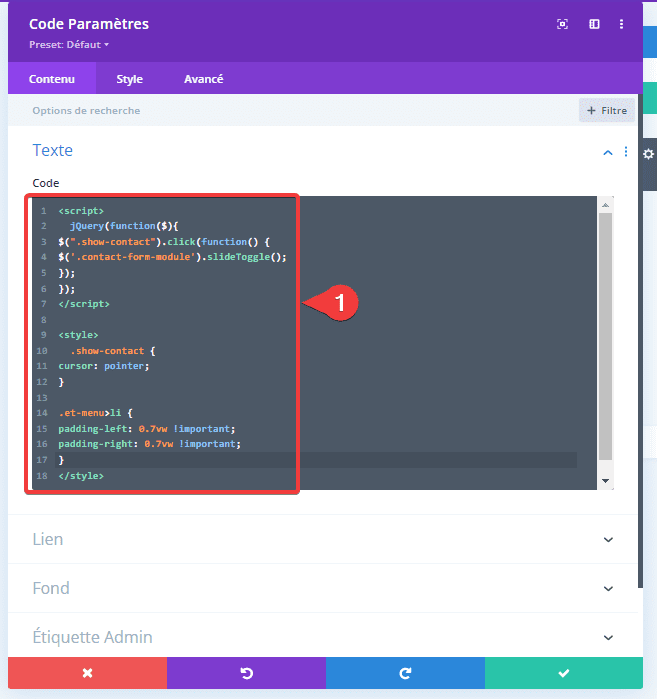
Ajouter le module de code à la colonne 3 avec JQuery et le code CSS
Et pour créer la fonction de clic, nous aurons besoin de code JQuery. Nous utiliserons également du code CSS personnalisé. Ajoutez un nouveau module de code à la colonne 2 avec le code. Assurez-vous de placer le code JQuery entre les balises de script et le code CSS entre les balises de style.
jQuery(function($){
$(".show-contact").click(function() {
$('.contact-form-module').slideToggle();
});
});
.show-contact {
cursor: pointer;
}
.et-menu>li {
padding-left: 0.7vw !important;
padding-right: 0.7vw !important;
}

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat.

Conclusion
Dans cet article, nous vous avons montré comment ajouter un formulaire de contact déroulant à votre en-tête personnalisé.
Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.