Désirez-vous créer une page de blog avec le module Blog de Divi ?
Habituellement, chaque pack de mise en page Divi publié sur Elegant Themes propose une mise en page de blog, qui vous aide à créer votre blog assez rapidement. Mais avez-vous déjà voulu voir comment créer vous-même l’une de ces pages de blog ?
Dans cet article, nous verrons comment créer une page de blog avec le module Blog de Divi. Nous allons passer en revue chaque paramètre étape par étape.
Commençons !
Aperçu
Avant de nous lancer, voyons d’abord un aperçu de ce que nous allons créer.

Créer une nouvelle page de blog
Créer une nouvelle page
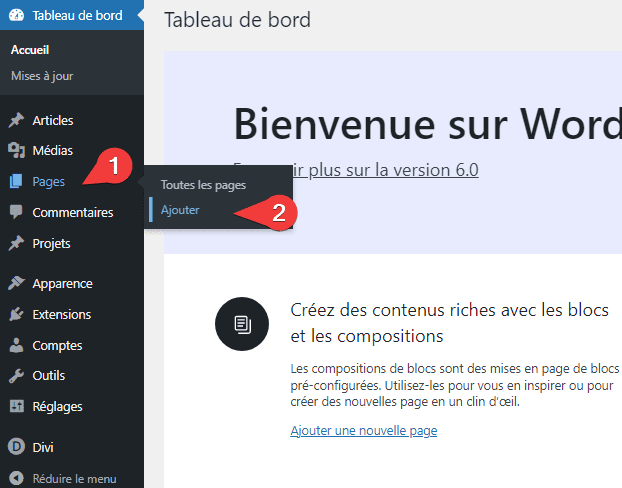
Tout d’abord, nous allons créer notre page. Dans le tableau de bord WordPress, cliquez sur Pages > Ajouter.

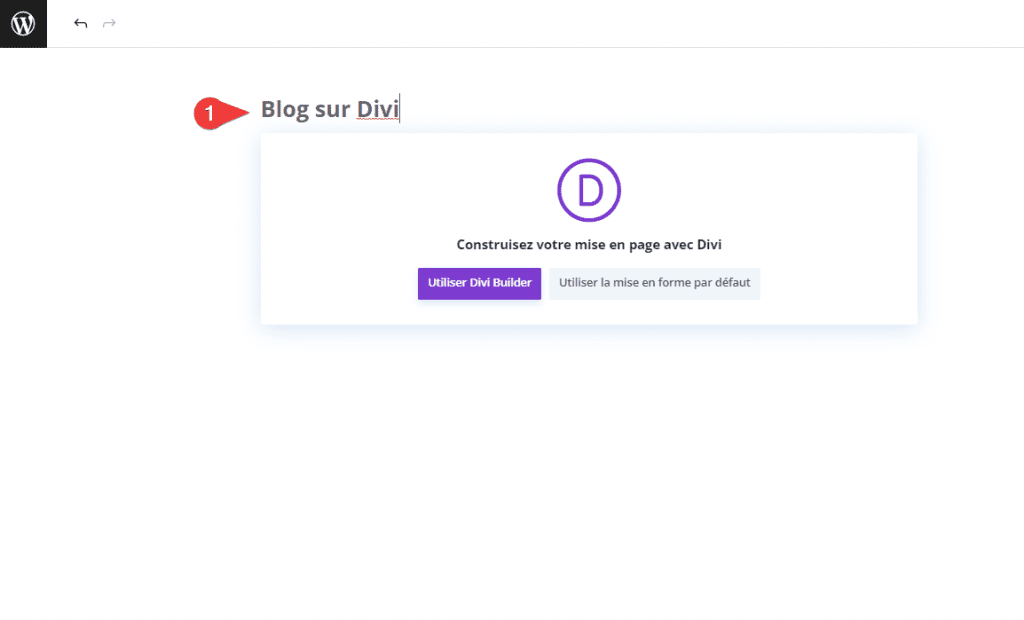
Donnez à la page un titre qui a du sens pour vous.
- Titre de la page : Blog sur Divi

Passer à Divi Builder
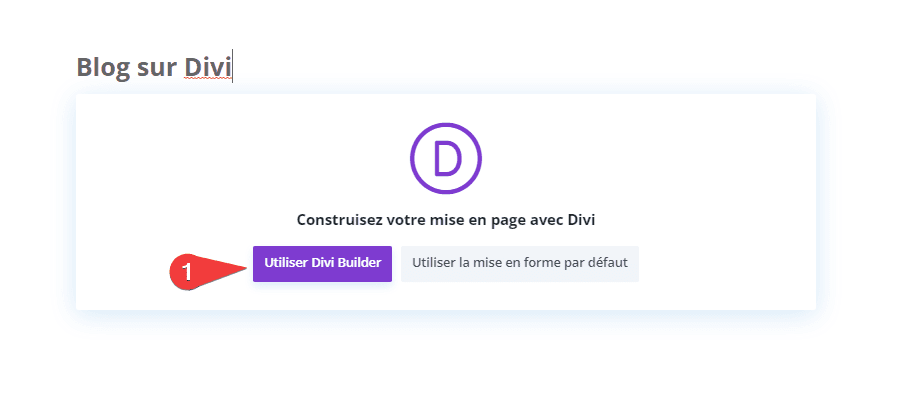
Cliquez sur le bouton violet au centre de la page : Utiliser Divi Builder .

Ajouter une section pour le titre de la page de blog
Personnalisez la section
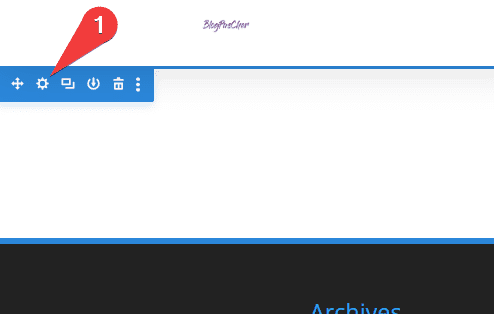
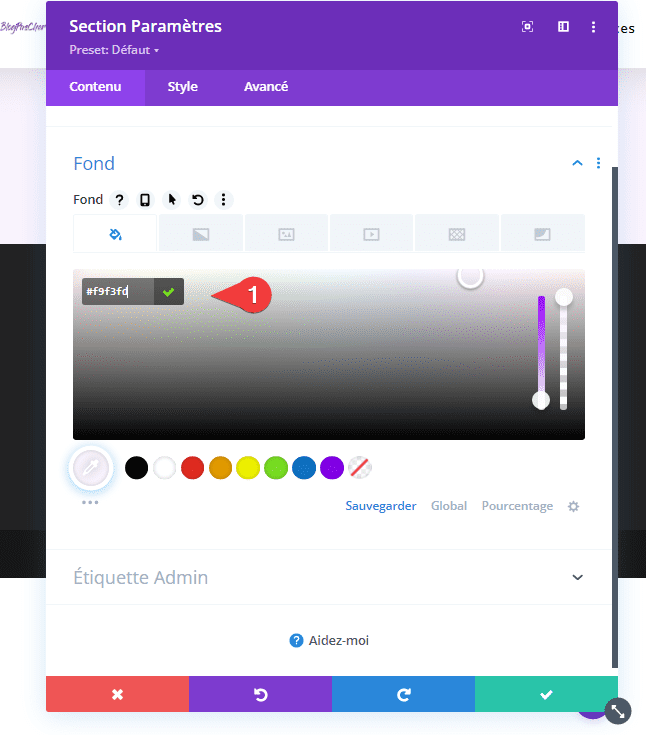
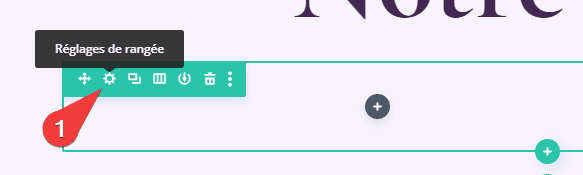
Nous allons commencer par la première section. Ouvrez les paramètres de la section .

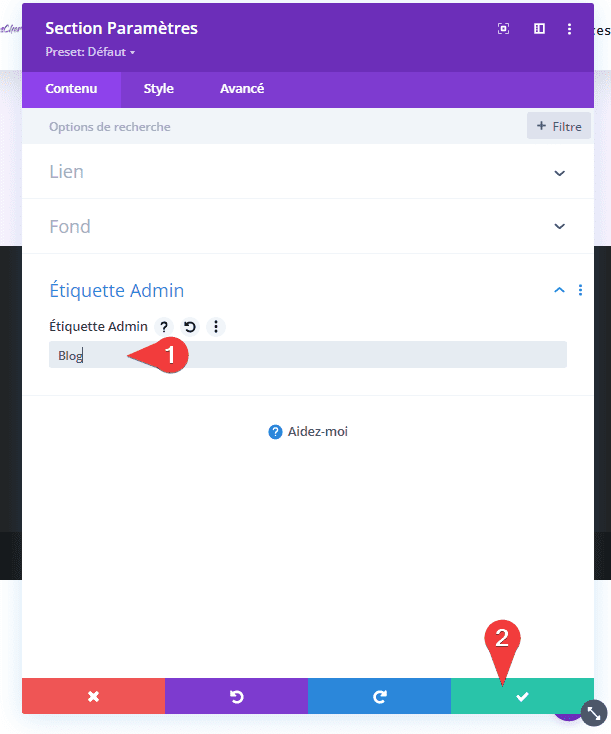
Faites défiler jusqu’à Fond et changez la couleur en #f9f3fd. Entrez Blog comme étiquette d’administration. Fermez les paramètres de la section.
- Arrière-plan : #f9f3fd
- Libellé d’administration : Blog


Créer le titre de la page de blog
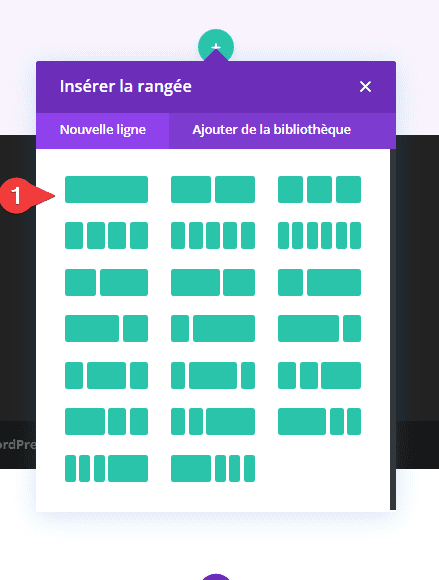
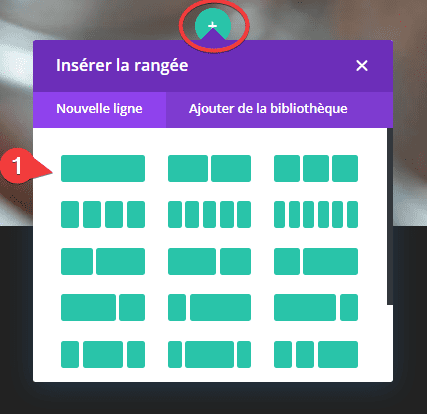
Ensuite, nous ajouterons une ligne pour le titre. Sélectionnez l’icône verte et choisissez la ligne à une seule colonne.

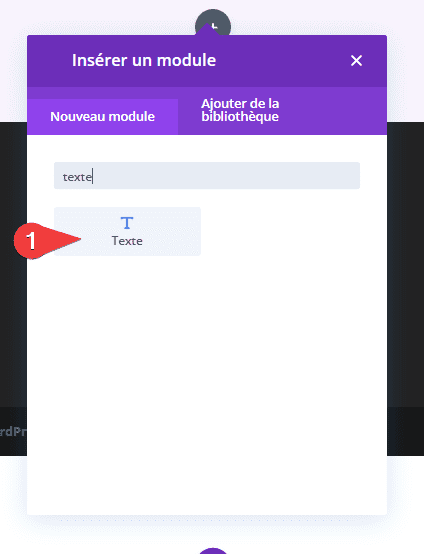
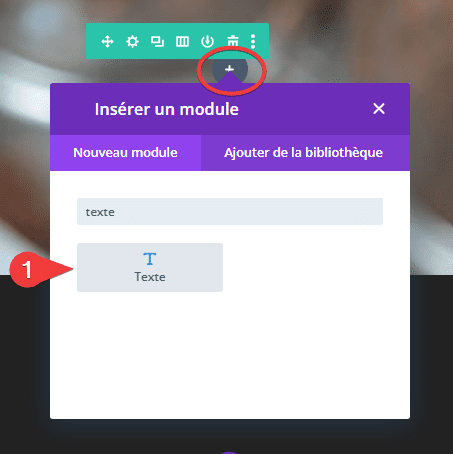
Ensuite, ajoutez un module de texte à la ligne.

Personnaliser le module Texte du titre du blog
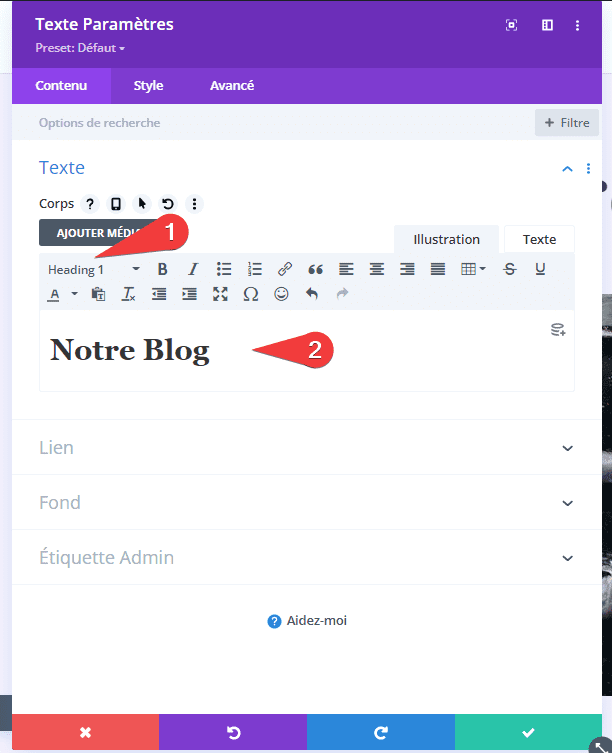
Ouvrez les paramètres du module Texte et sélectionnez H1. Ajoutez le titre Notre blog.
- Police : Titre 1
- Texte : Notre blog

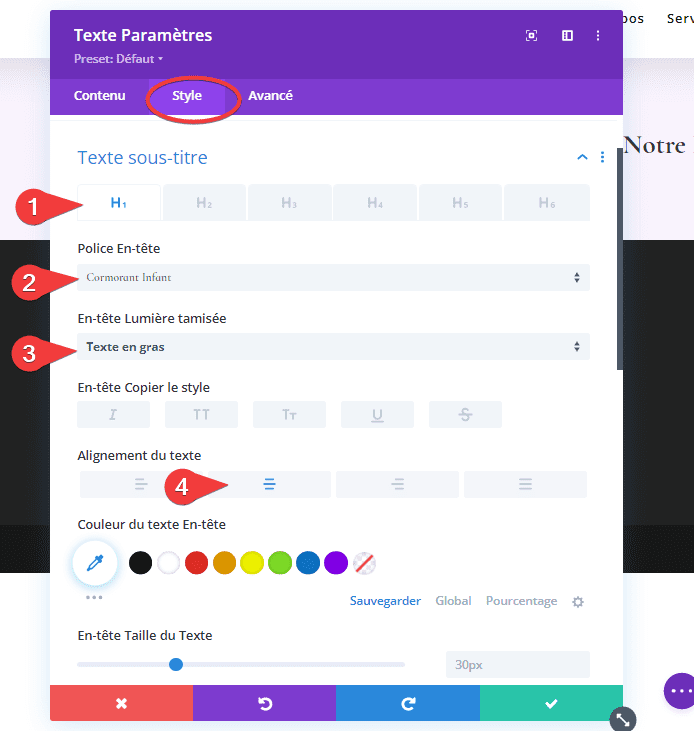
Ensuite, allez dans l’onglet Style et définissez l’alignement sur Centré. Pour le texte du titre H1, choisissez Cormorant Infant pour la police et mettez-le en gras.
- Alignement du texte : Centré
- Texte d’en-tête : H1
- Police En-tête : Cormorant Infant
- En-tête Lumière tamisée : Texte en gras

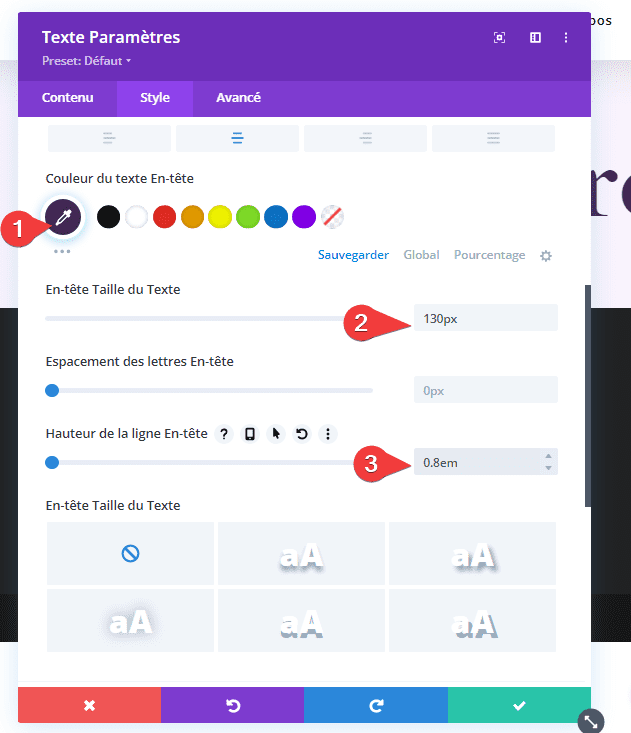
Définissez la couleur sur # 442854, la taille sur 130px et définissez la hauteur de ligne sur 0,8em.
- Couleur : #442854
- Taille du texte du bureau : 130 px
- Hauteur de ligne : 0,8em

Créer la section Dernier article et Appel à l’Action
Notre section est composé du dernier article et d’un e-mail opt-in.
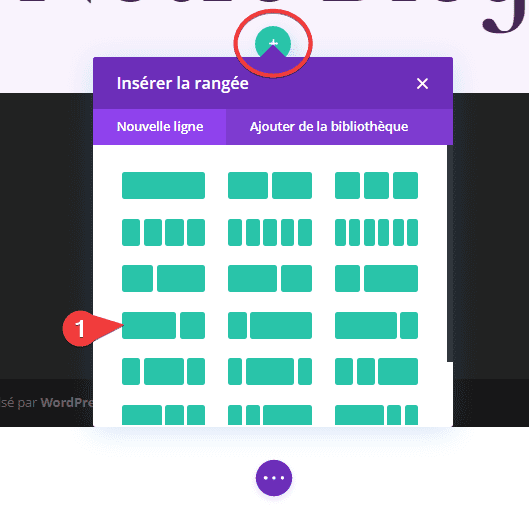
Ajoutez une nouvelle ligne sous notre première ligne et sélectionnez la conception de la colonne 2/3 à gauche et 1/3 à droite.

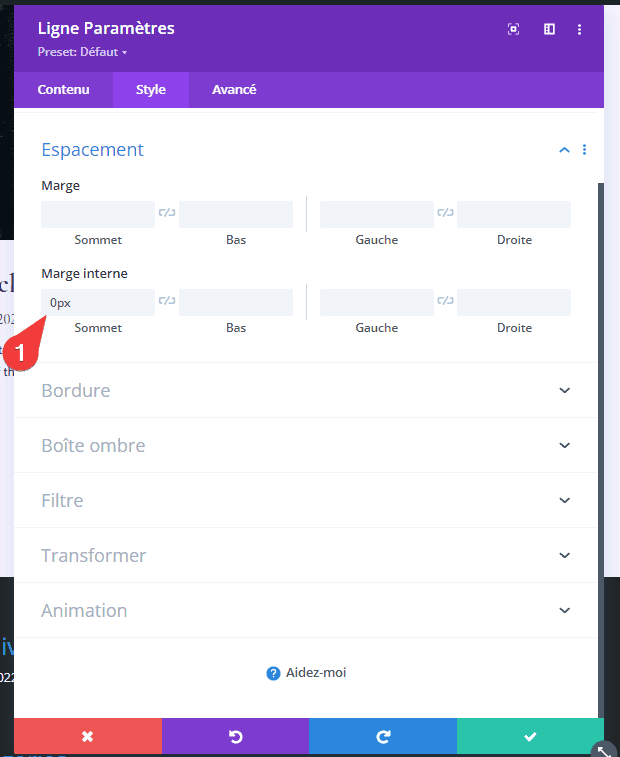
Ouvrez les paramètres de ligne en cliquant sur l’icône d’engrenage.

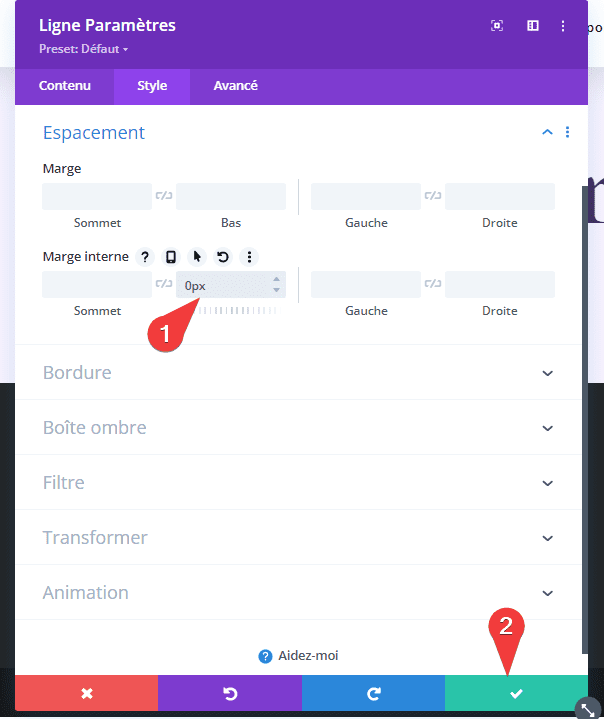
Sélectionnez l’onglet Style, faites défiler jusqu’à Espacement et ajoutez 0px à Marge interne Bas. Fermez les paramètres.
- Marge interne Bas : 0px

Ajouter et personnaliser le module de publication de blog à la une
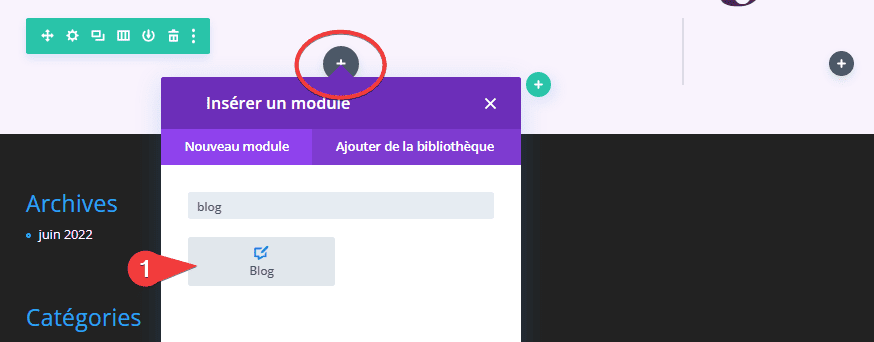
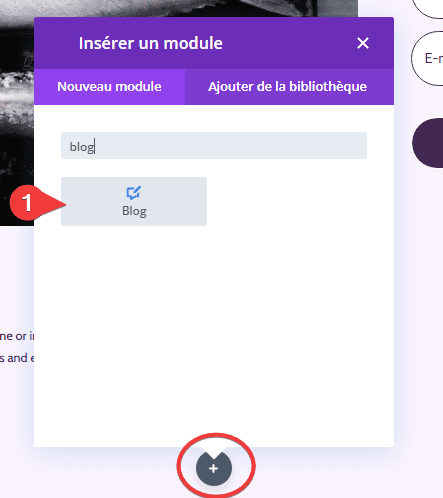
Ensuite, nous ajouterons un module Blog . Celui-ci contiendra notre dernier article. Cliquez sur l’icône grise plus dans la colonne de gauche de notre nouvelle ligne et ajoutez le module Blog.

Contenu
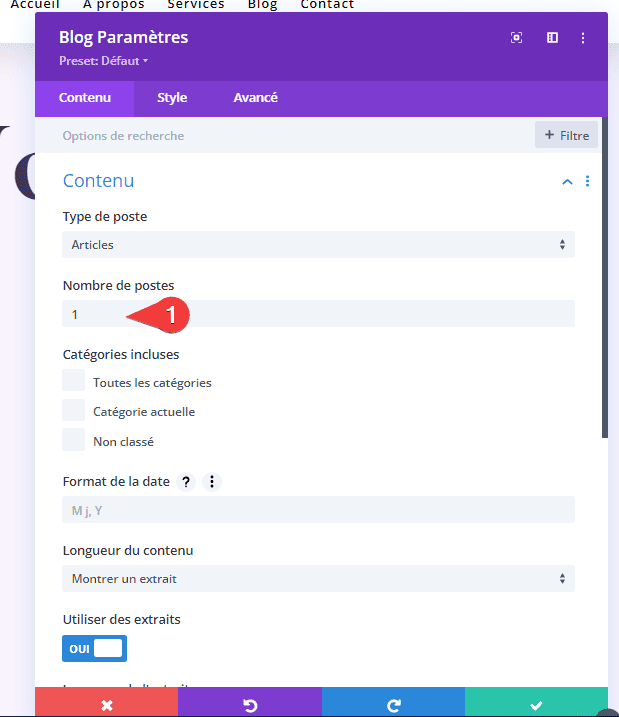
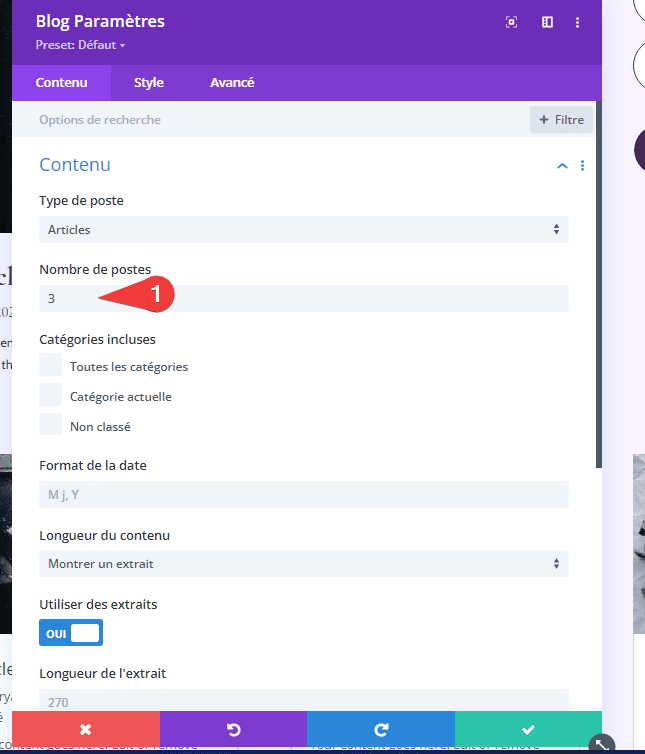
Sous Contenu , saisissez 1 pour le nombre de publications.
- Nombre de postes : 1

Éléments
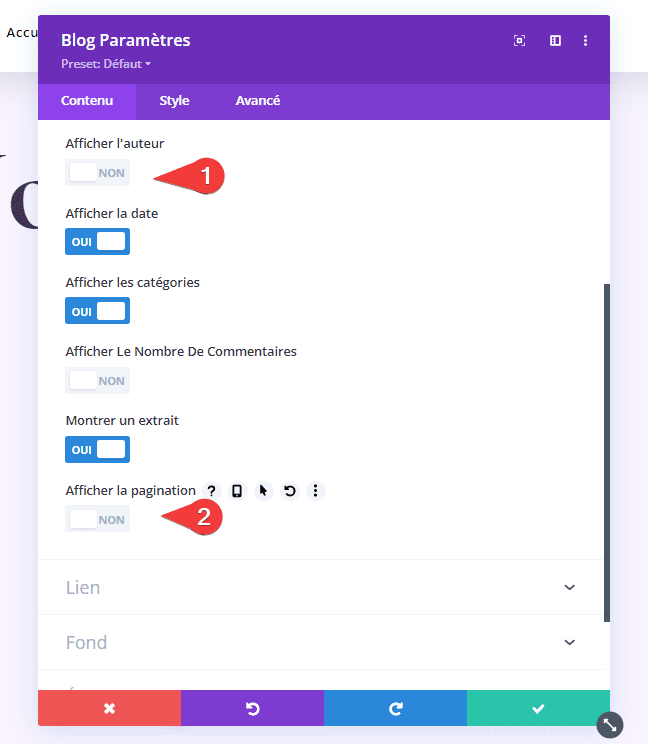
Faites défiler jusqu’à Éléments et décochez Auteur et Pagination. Nous laisserons le reste à leurs valeurs par défaut.
- Afficher l’auteur : non
- Afficher la pagination : Non

Disposition
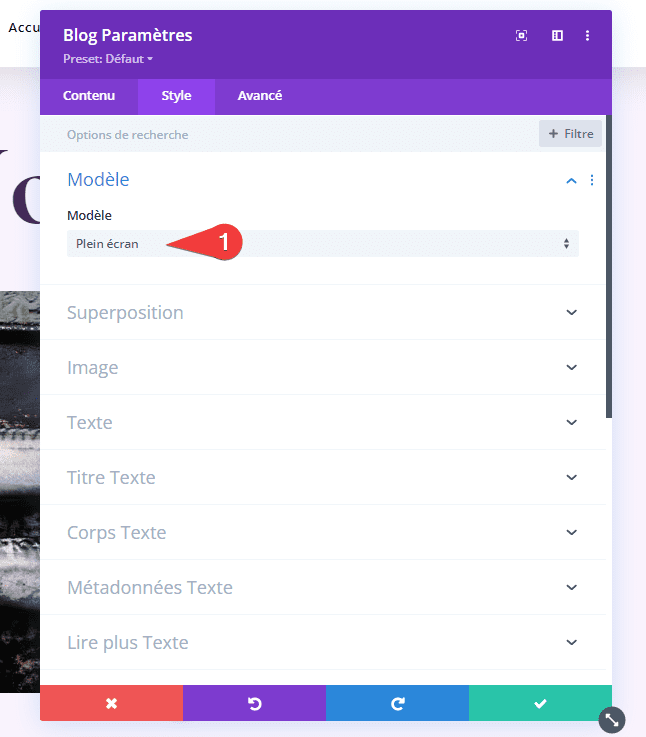
Ensuite, sélectionnez l’ onglet Style et choisissez Plein Ecran pour la mise en page et désactivez la superposition d’images en vedette.
- Modèle : Plein écran
- Superposition d’images sélectionnées : désactivée

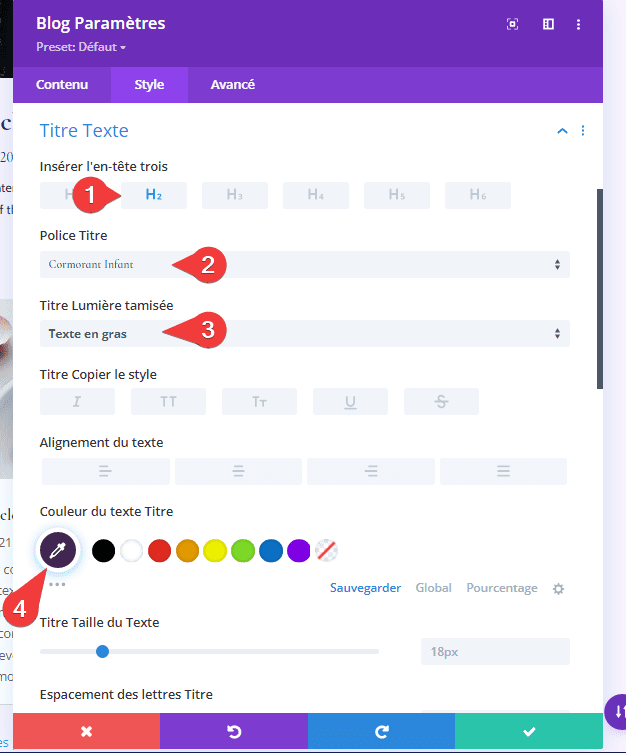
Texte du titre
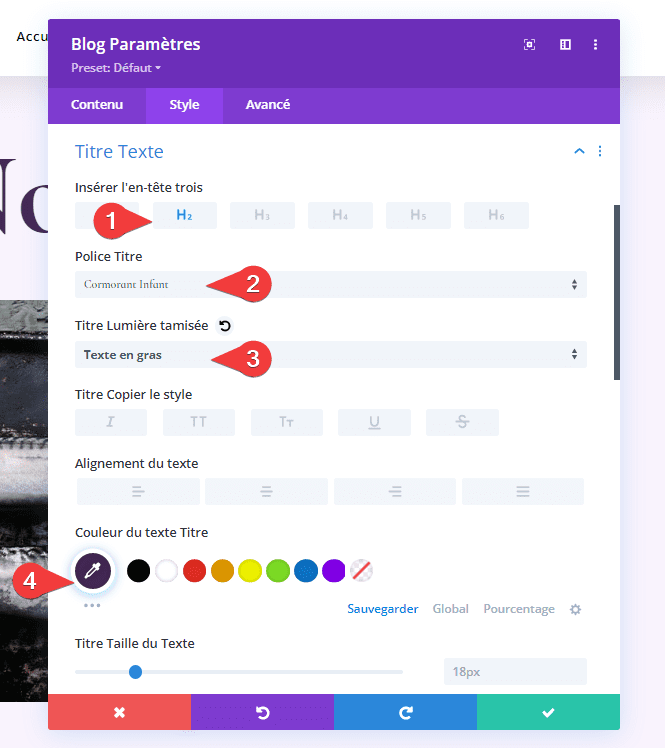
Faites défiler jusqu’à Texte du titre . Sélectionnez H2 et choisissez Cormoran Infant. Sélectionnez Gras et changez la couleur en #442854.
- Insérer l’en-tête trois : H2
- Police Titre : Cormorant Infant
- Titre Lumière tamisée : Texte en gras
- Couleur du texte Titre : #442854

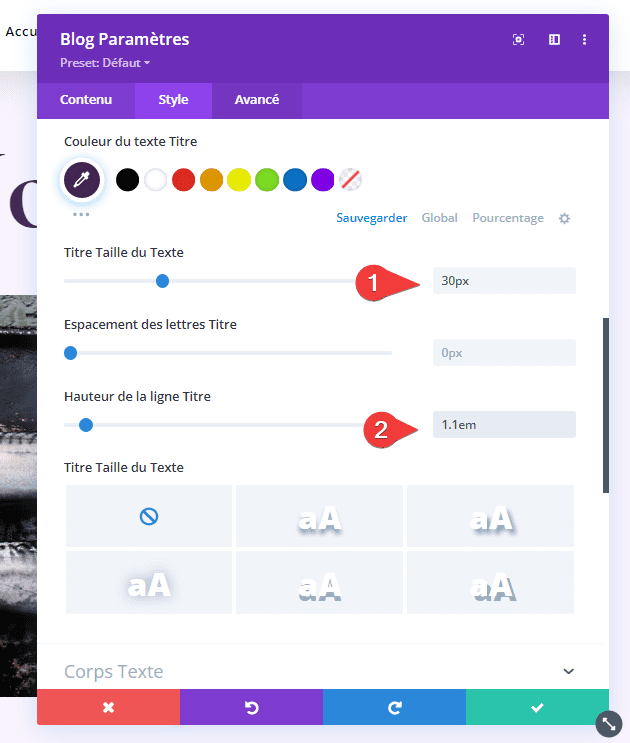
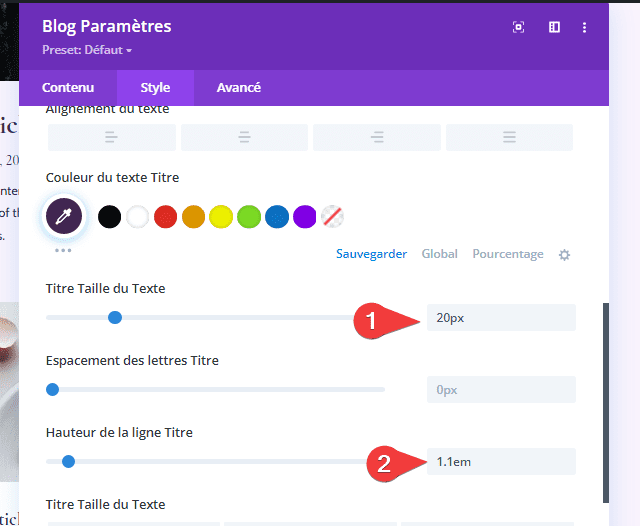
Définissez la taille de la police sur 30 pixels. Changez la hauteur de ligne à 1.1em.
- Taille : 30 pixels pour ordinateur de bureau, 20 pixels pour tablette, 18 pixels pour téléphone
- Hauteur de la ligne de titre : 1,1 em

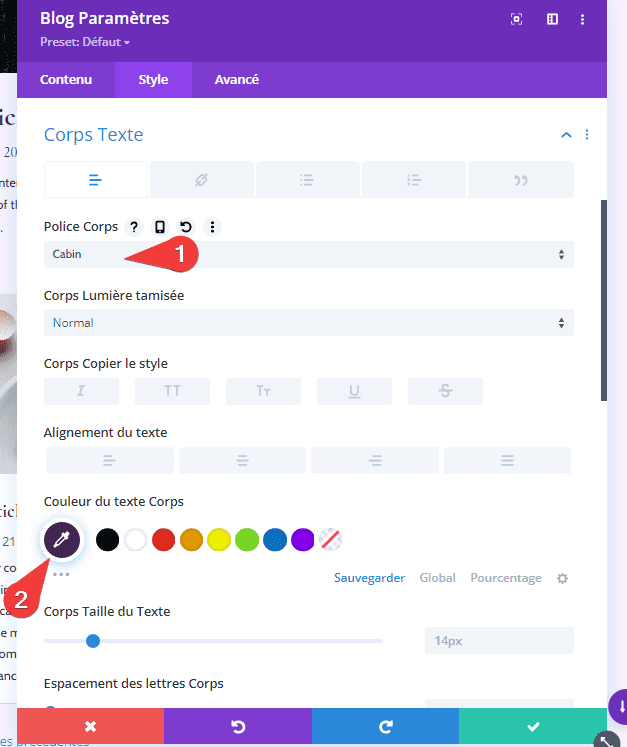
Le corps du texte
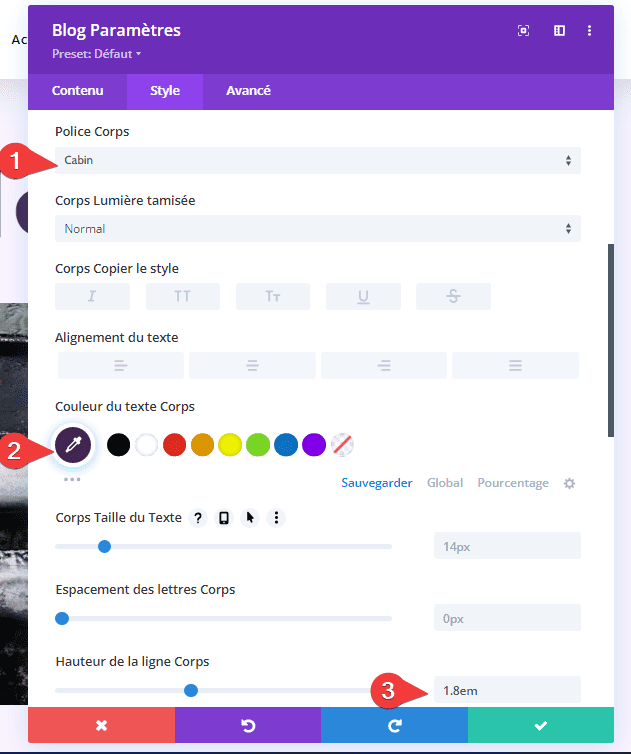
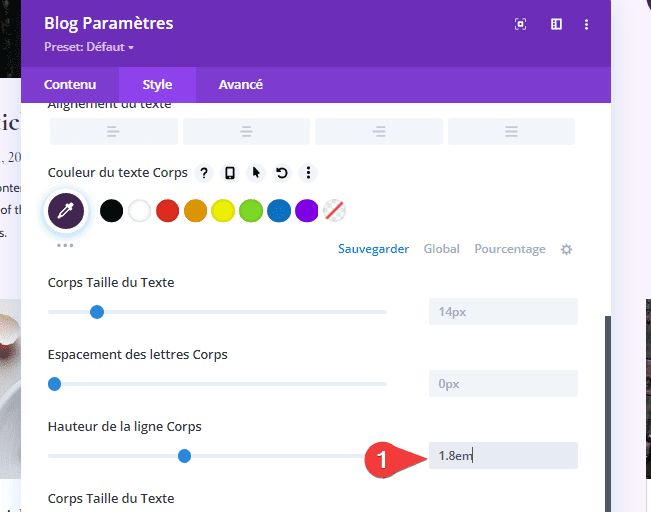
Ensuite, faites défiler jusqu’à Corps du texte . Choisissez Cabin pour la police, changez la couleur en #442854 et changez la hauteur de ligne en 1,8 em.
- Police Corps : Cabin
- Couleur du texte Corps : #442854
- Hauteur de la ligne Corps : 1,8 em

Métadonnées texte
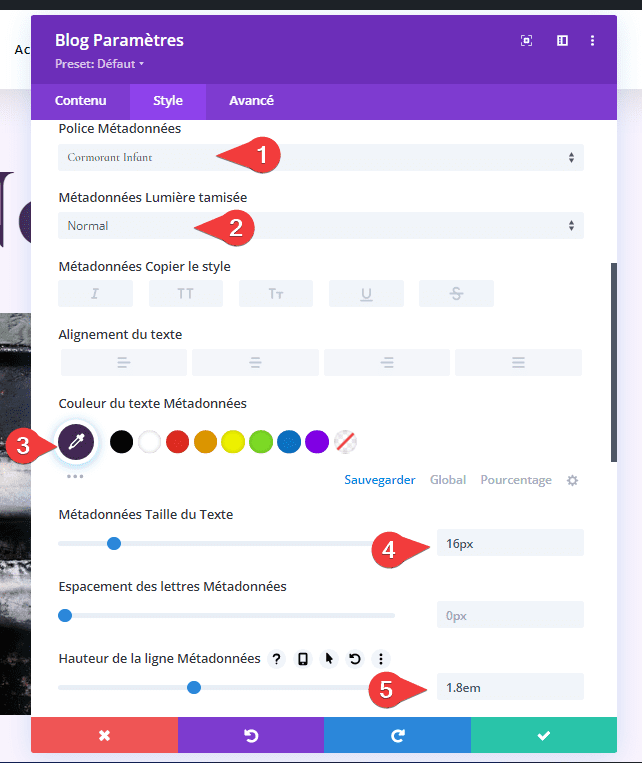
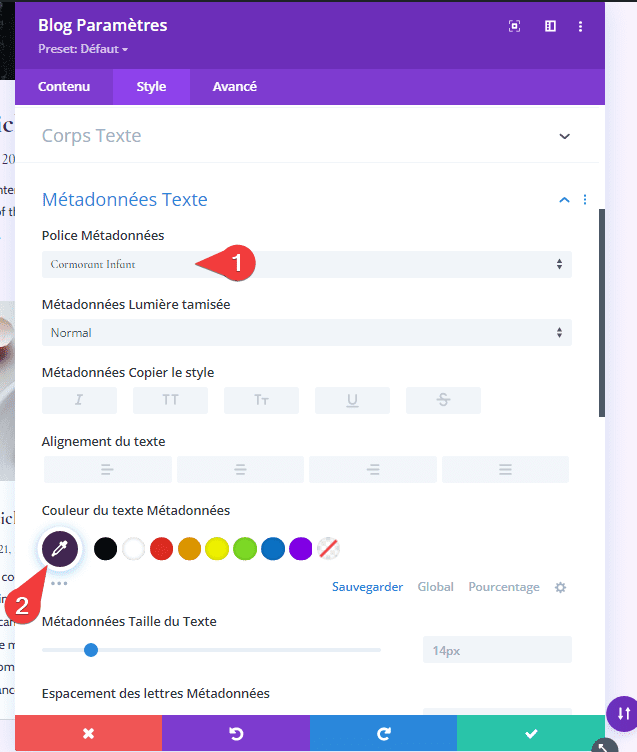
Ensuite, faites défiler jusqu’à Metadonnées Texte . Définissez les paramètres comme suit :
- Police Métadonnées : Cormorant Infant
- Métadonnées Lumière tamisée : Régulier
- Métadonnées Copier le style : Aucun
- Couleur du texte Métadonnées : #442854
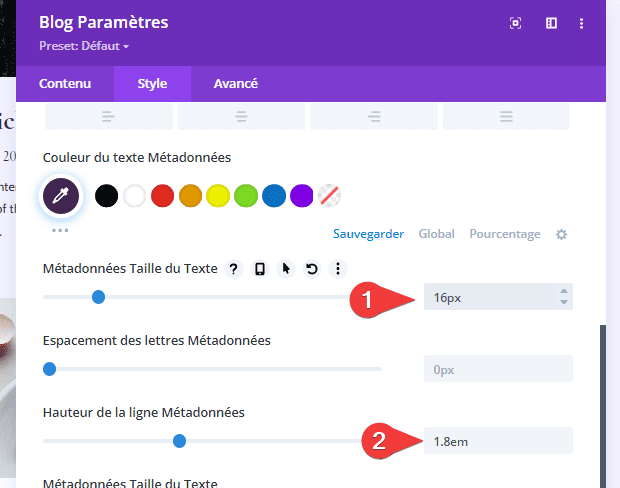
- Métadonnées taille du texte : Bureau 16px, Tablette 15px, Téléphone 14px
- Hauteur de la ligne Métadonnées : 1,8 em

Espacement
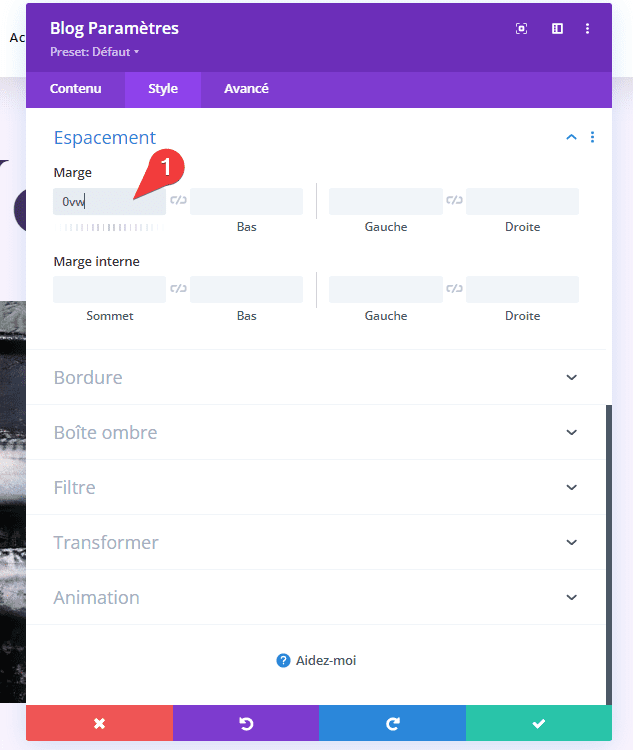
Ensuite, faites défiler jusqu’à Espacement et changez la marge supérieure en 0vw.
- Marge Sommet : 0vw

Boîte ombre
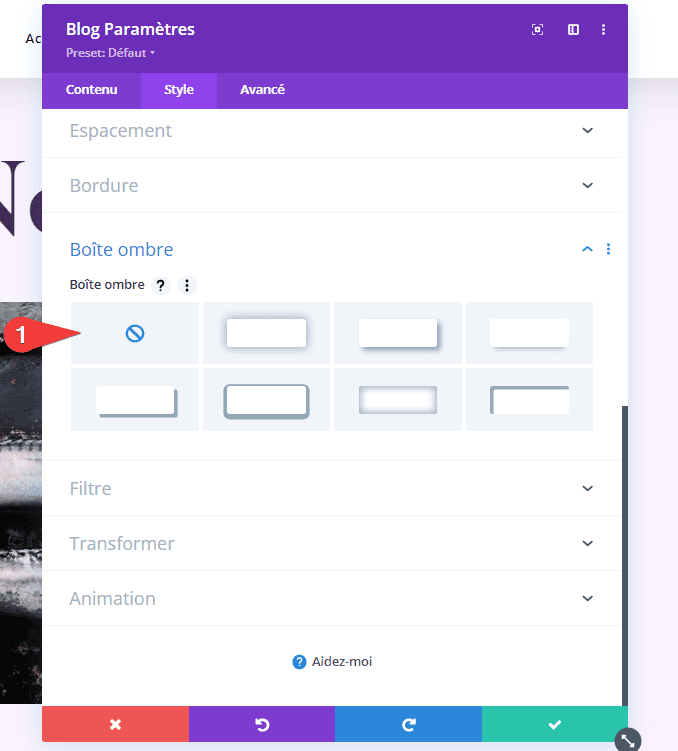
Enfin, faites défiler jusqu’à Boîte ombre et désactivez-la.
- Boîte Ombre : Désactiver

Ajouter et personnaliser le module de texte d’e-mail de blog
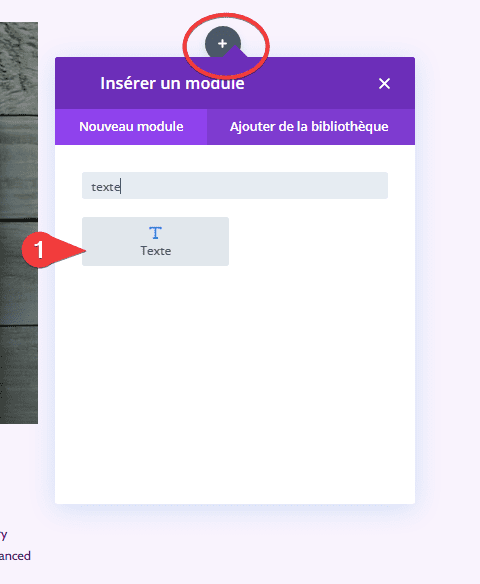
Maintenant, nous allons passer à la colonne de droite et créer l’Appel à l’Action par e-mail . Tout d’abord, ajoutez un module Texte dans la colonne de droite. Cliquez sur l’icône grise plus et recherchez Texte.

Contenu
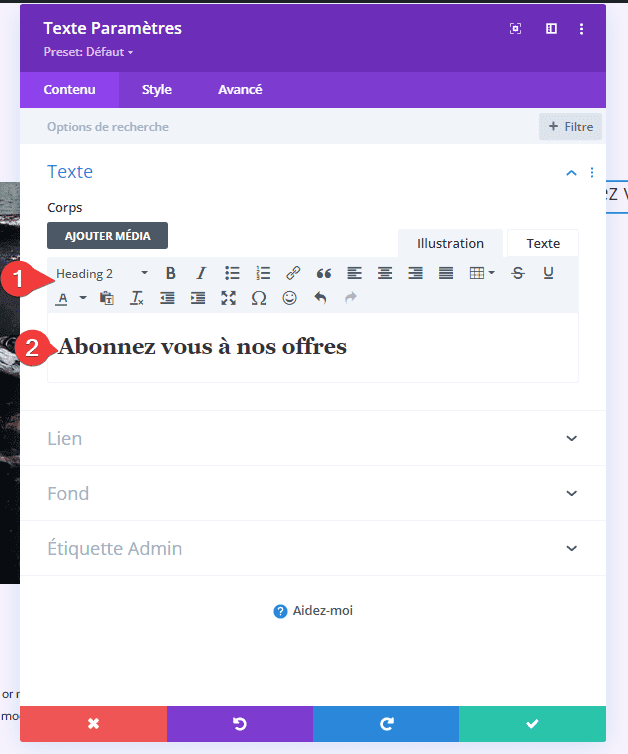
Sélectionnez Heading 2 et saisissez le texte Abonnez vous à nos offres.
- Police : Heading 2
- Texte : Abonnez vous à nos offres

Texte d’en-tête
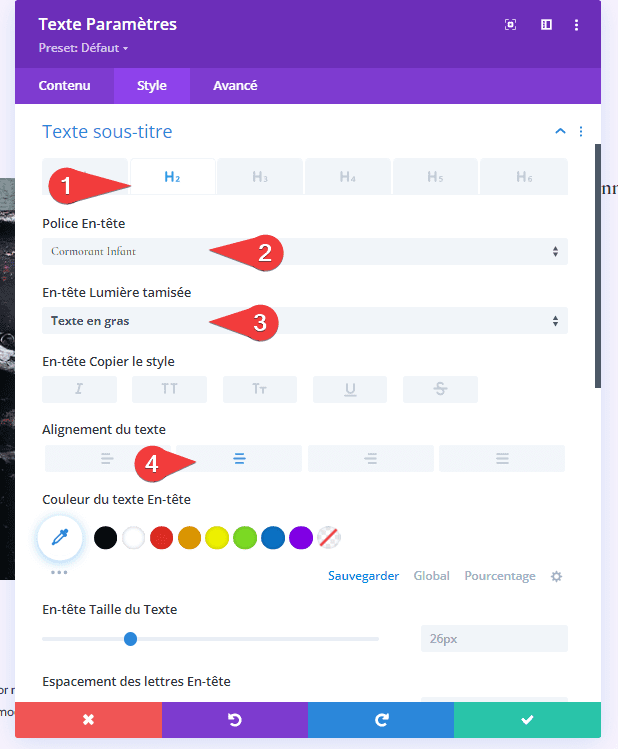
Pour le texte du titre , sélectionnez Alignement central, choisissez H2, sélectionnez Cormorant Infant et réglez-le sur Gras.
- Alignement du texte : Centré
- Texte d’en-tête : H2
- Police En-tête : Cormorant Infant
- En-tête Lumière tamisée : Gras

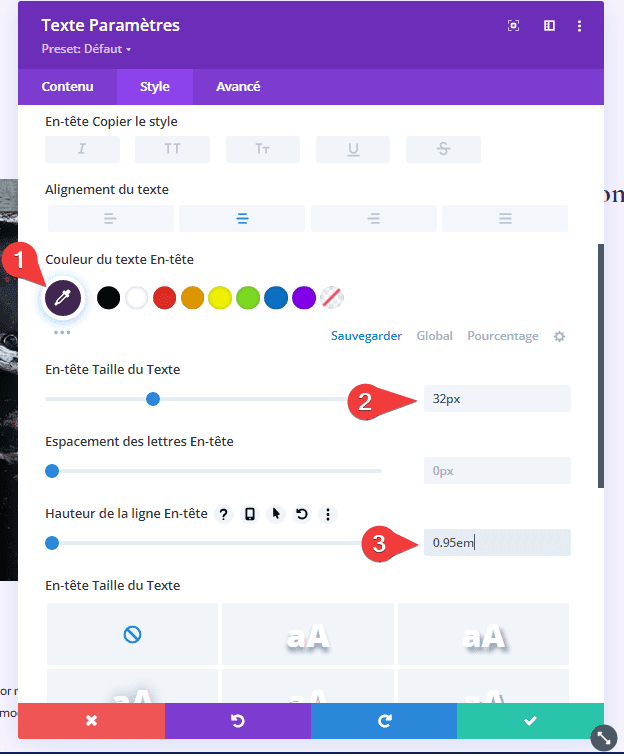
Changez la couleur en # 442854, la taille en 32 pixels et la hauteur de ligne en 0,95 em.
- Couleur du texte En-tête : #442854
- En-tête Taille du Texte : 32 pixels
- Hauteur de la ligne En-tête : 0,95 em

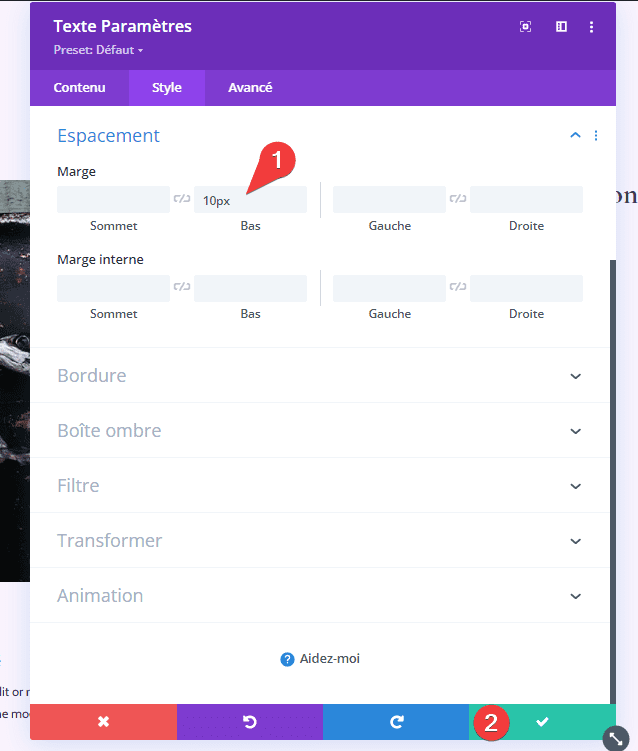
Espacement
Enfin, faites défiler jusqu’à Espacement et ajoutez 10 pixels à la marge inférieure. Fermez les paramètres du module Texte.
- Marge Bas : 10 px

Ajouter et personnaliser le module Blog Email Optin
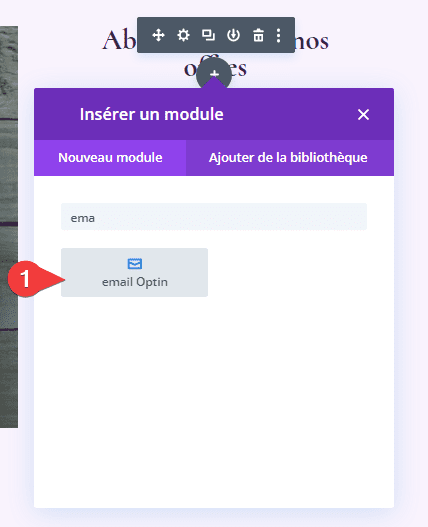
Ensuite, nous allons créer le formulaire de courrier électronique . Ajoutez un module Email Optin sous le module Texte dans la colonne de droite.

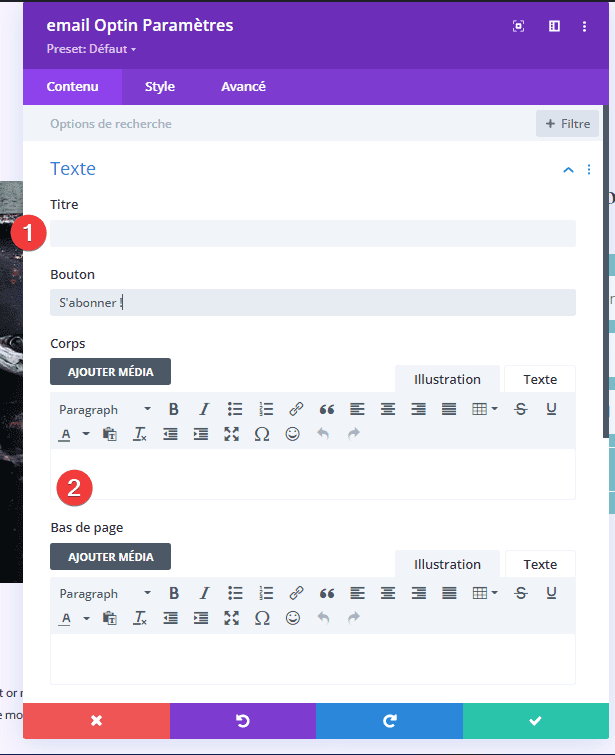
Contenu
Tout d’abord, supprimez le texte du titre et du corps.
- Titre : Aucun
- Corps du texte : aucun

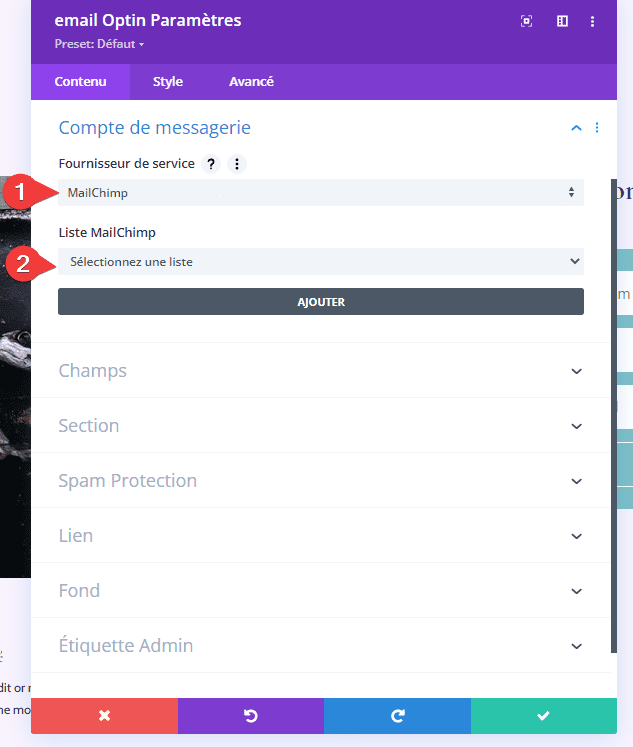
Faites défiler jusqu’à Compte de messagerie et ajoutez votre fournisseur de services.

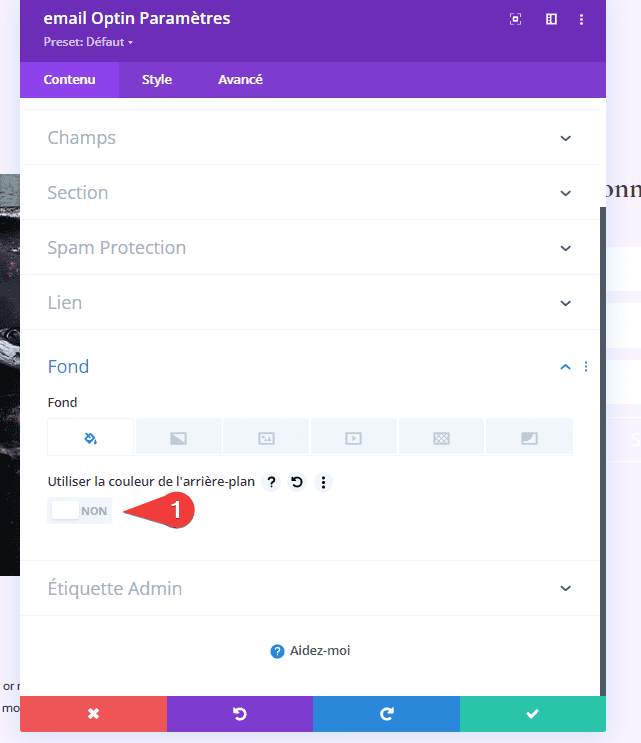
Ensuite, faites défiler jusqu’à Fond et désélectionnez la couleur d’arrière-plan.
- Utiliser la couleur d’arrière-plan : non

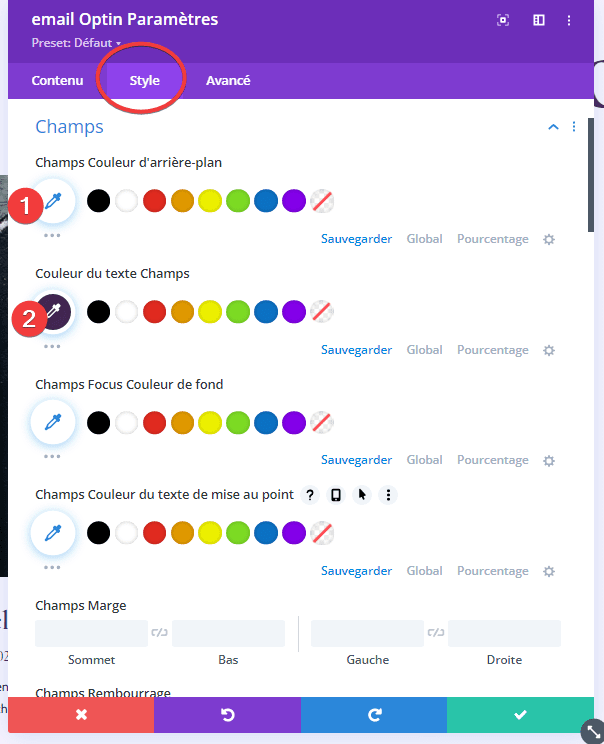
Des champs
Allez dans l’ onglet Style et changez la Couleur d’arrière-plan des champs en rgba(255,255,255,0) et la Couleur du texte en #442854.
- Champs Couleur d’arrière-plan : rgba (255,255,255,0)
- Couleur du texte Champs : #442854

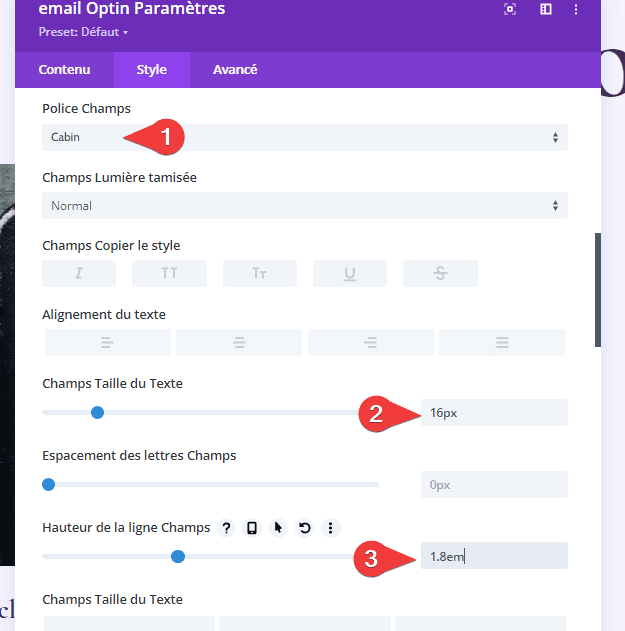
Faites défiler jusqu’aux options de police et changez la police en cabin, la taille en 16 pixels et la hauteur de ligne en 1,8 em.
- Police Champs : Cabin
- Champs Taille du Texte : 16 pixels
- Hauteur de la ligne Champs : 1,8 em

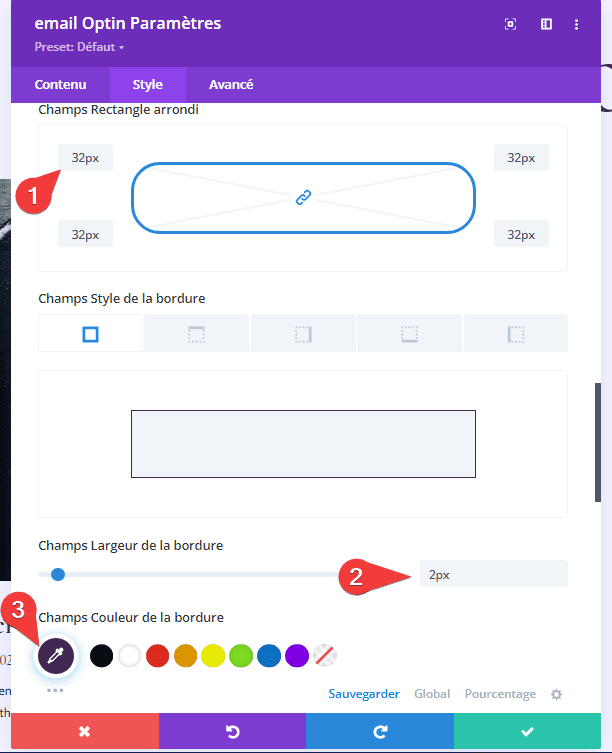
Ensuite, ajustez le coin arrondi des champs à 32px, la largeur de la bordure à 2px et changez la couleur de la bordure à # 442854.
- Champs Rectangle arrondi : 32px
- Champs Largeur de la bordure : 2px
- Champs Couleur de la bordure : #442854

Bouton
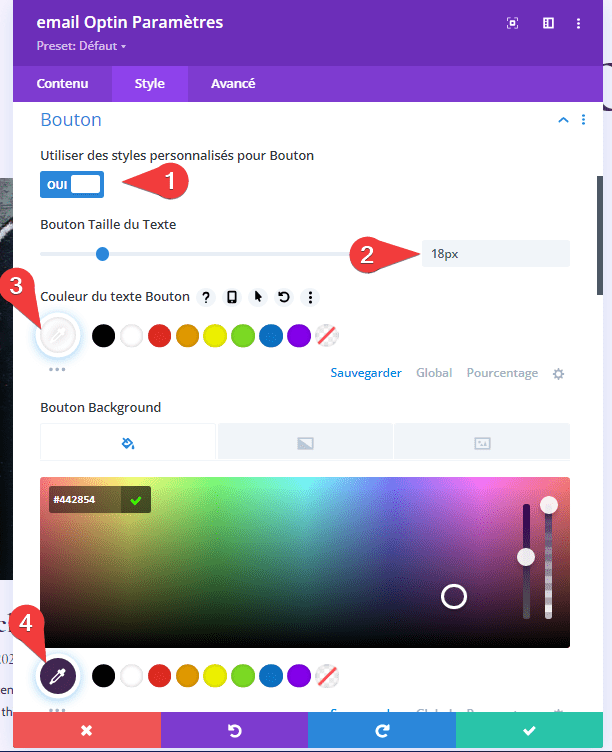
Faites défiler jusqu’à Bouton et sélectionnez Utiliser des styles personnalisés pour Bouton . Changez la taille en 18ps, la couleur du bouton en blanc et la couleur d’arrière-plan du bouton en #442854.
- Utiliser des styles personnalisés pour le bouton : Oui
- Bouton Taille du Texte : 18 pixels
- Couleur du Texte Bouton : #ffffff
- Bouton Background : #442854

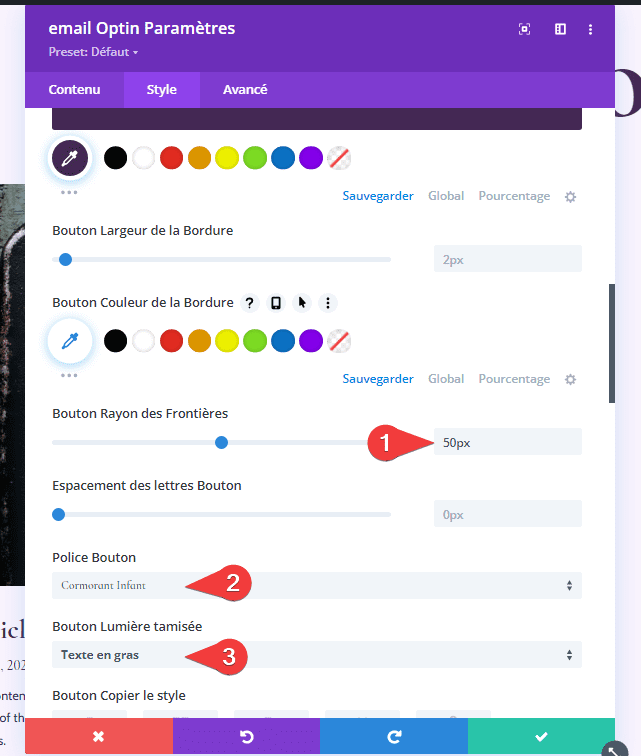
Changez le rayon de la bordure en 50 pixels, la police en Cormorant Infant et mettez le poids en gras.
- Bouton Rayon des Frontières : 50px
- Police Bouton : Cormorant Infant
- Bouton Lumière tamisée : Texte en gras

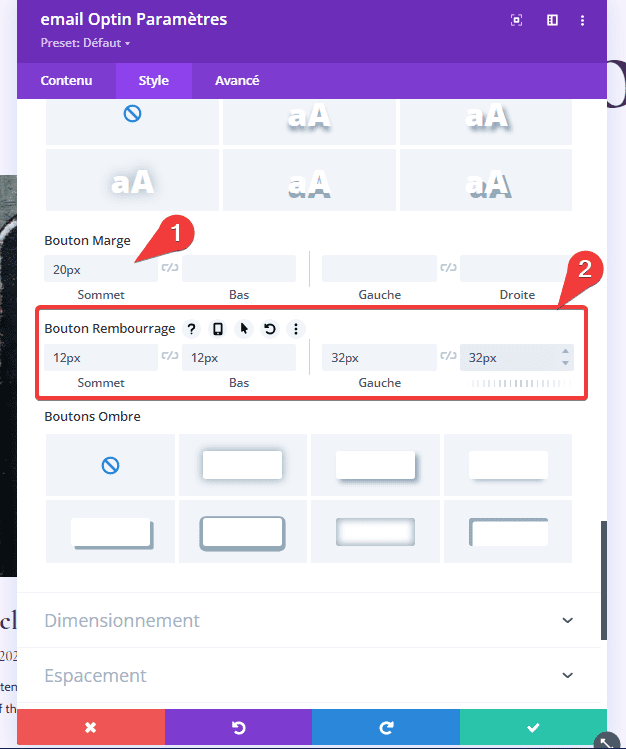
Enfin, ajoutons quelques Marges . Entrez 20px pour la marge Sommet, 12px pour le rembourrage Sommet et Bas et 32px pour le rembourrage gauche et droit. Fermez les paramètres Email Optin.
- Bouton Marge Sommet : 20 px
- Bouton Rembourrage Sommet et Bas : 12 px
- Bouton Rembourrage gauche et droite : 32px

Ajouter une nouvelle ligne pour la liste des articles du blog
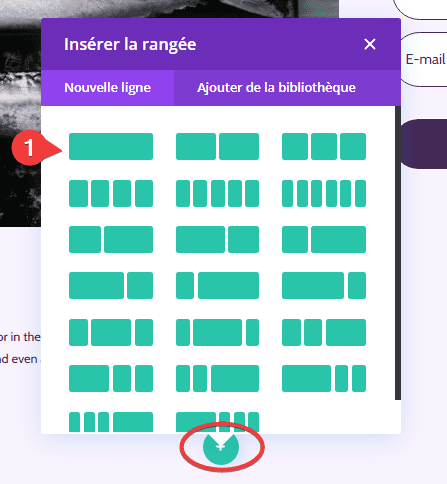
Nous allons maintenant créer la liste des articles de la page. Tout d’abord, ajoutez une nouvelle rangée à une seule colonne sous notre section précédente.

Paramètres de ligne
Accédez à l’ onglet Style et ajoutez 0px à la Marge interne Sommet. Fermez les paramètres de ligne.
- Marge interne Sommet : 0px

Ajouter un module Blog à votre ligne
Ajoutez un module Blog à votre nouvelle ligne en cliquant sur l’icône grise plus et en cliquant sur Blog.

Styliser le fil d’article du blog
Modifions le flux de la page Blog.
Contenu du flux de blog
Ouvrez les paramètres du module Blog et saisissez 3 pour le nombre de publications. Cela vous permet de choisir le nombre de publications qui s’affichent à l’écran.
Un nombre inférieur, tel que 3, nous permet de nous concentrer sur les publications récentes et de réduire la taille de la page. C’est un bon choix si vous ne postez pas souvent ou si vous voulez garder la page plus propre. Afficher plus de messages, tels que 6-9, est une bonne idée si vous souhaitez vous concentrer sur le flux du blog.
- Nombre de messages : 3

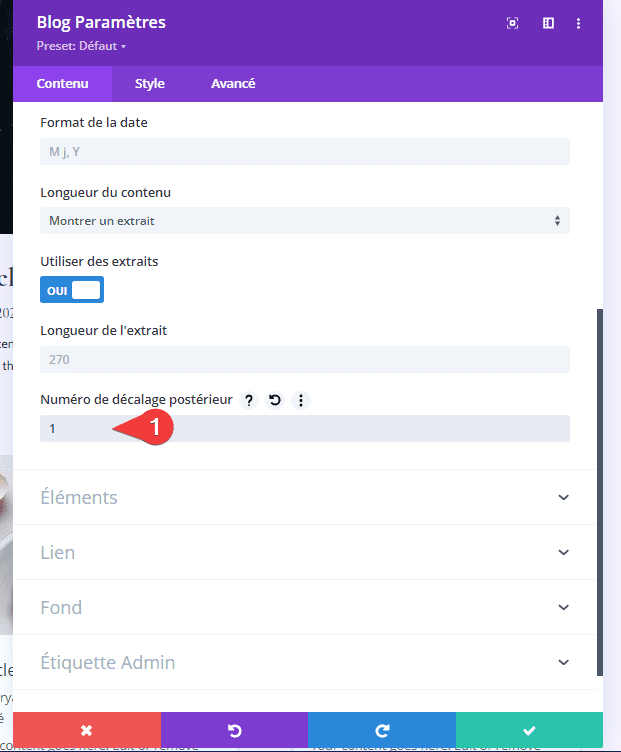
Entrez 1 pour le décalage. Cela indique à Divi de commencer par le deuxième article de blog, ce qui nous empêche d’afficher le même article que celui déjà affiché dans l’article de blog présenté au-dessus de celui-ci.
- Numéro de décalage de poste : 1

Éléments
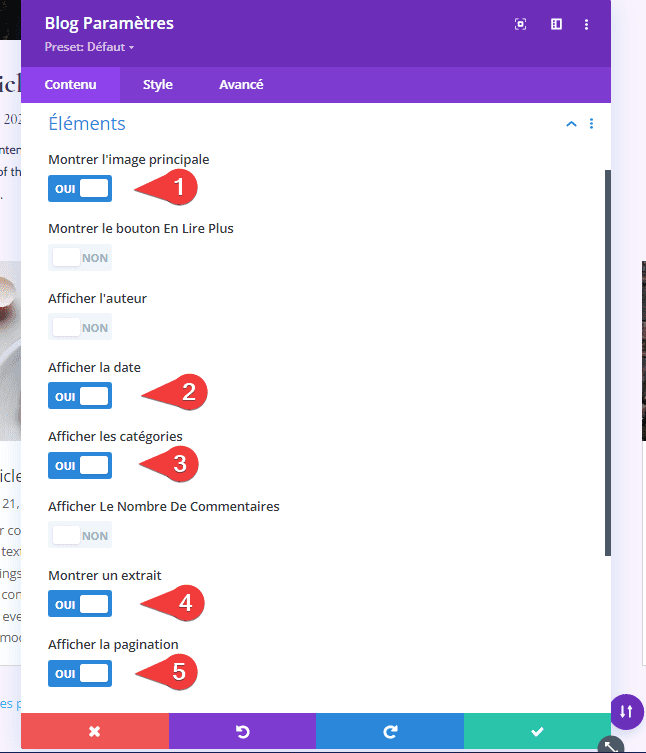
Faites défiler jusqu’à Éléments . Activez l’image en vedette, la date, l’extrait de catégories et la pagination. Désactivez le reste.
- Afficher l’image en vedette : Oui
- Data : Oui
- Catégories : Oui
- Extrait : Oui
- Pagination : Oui

Arrière plan
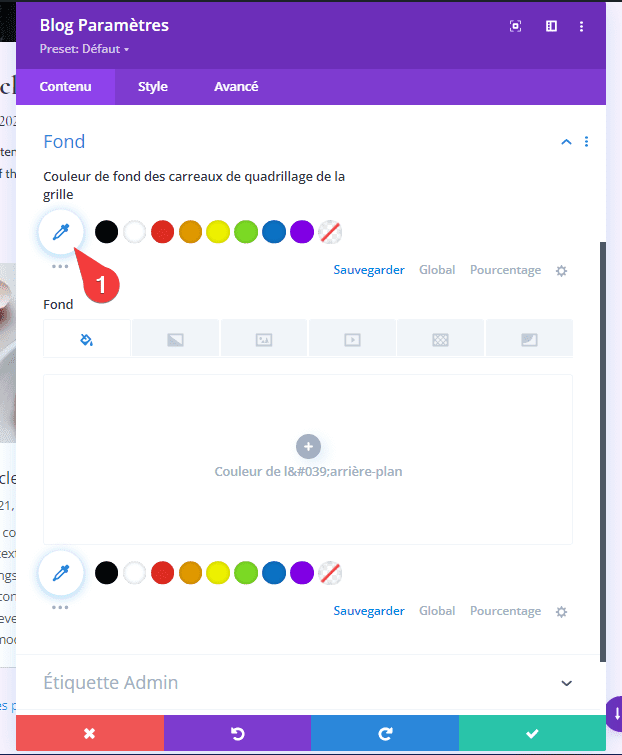
Accédez à Fond et définissez la couleur d’arrière-plan de la tuile de grille sur rgba (255,255,255,0)
- Couleur de fond des carreaux de quadrillage de la grille : rgba (255,255,255,0)

Mise en page et superposition
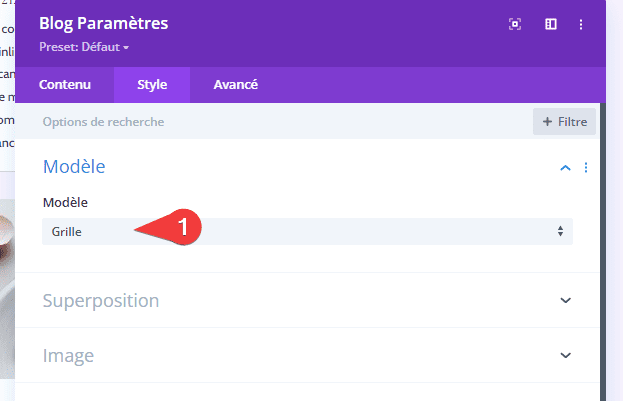
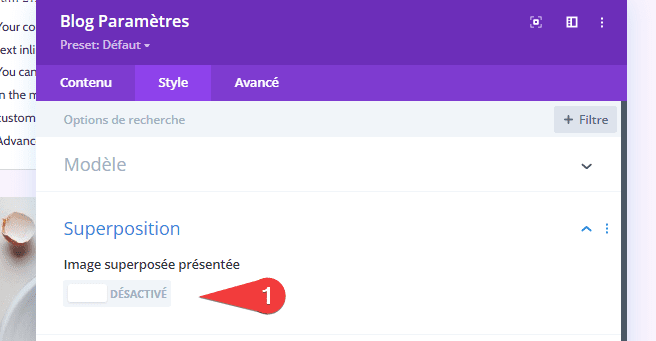
Ensuite, allez dans l’ onglet Style . Laissez la mise en page définie sur Grille. Nous avons choisi la mise en page pleine largeur pour l’article de blog présenté au-dessus de celui-ci. Nous utiliserons la disposition en grille pour ce flux de blog, qui est l’option par défaut. Désactivez la superposition d’images en vedette.
- Disposition : Grille
- Superposition d’images sélectionnées : désactivée


Texte du titre
Pour le texte du titre , sélectionnez H2. Choisissez Cormorant Infant, réglez-le sur Gras et entrez # 442854 pour la couleur.
- Insérer l’en-tête trois : H2
- Police Titre : Cormorant Infant
- Titre Lumière tamisée : Texte en gras
- Couleur du texte Titre : #442854

Choisissez 20px pour la taille du texte. Définissez la hauteur de ligne sur 1,1 em.
- Titre Taille du Texte : Bureau 20px
- Hauteur de ligne Titre : 1,1 em

Le corps du texte
Faites défiler jusqu’à Corps Texte et choisissez Cabin. Définissez la couleur sur #442854.
- Police Corps : cabine
- Couleur du texte Corps : #442854

Réglez la hauteur de ligne sur 1,8 em.
- Hauteur de ligne : 1,8 em

Métadonnées texte
Faites défiler jusqu’à Metadonnées Texte et choisissez Cormorant Infant. Définissez le poids sur normal, le style sur aucun et la couleur sur # 442854.
- Police Métadonnées : Cormorant Infant
- Métadonnées Lumière tamisée : Régulier
- Métadonnées Copier le style : Aucun
- Couleur du texte Métadonnées : #442854

- Métadonnées Taille du Texte : ordinateur de bureau 16 px, tablette 15 px, téléphone 14 px
- Hauteur de la ligne Métadonnées : 1,8 em

Texte de pagination
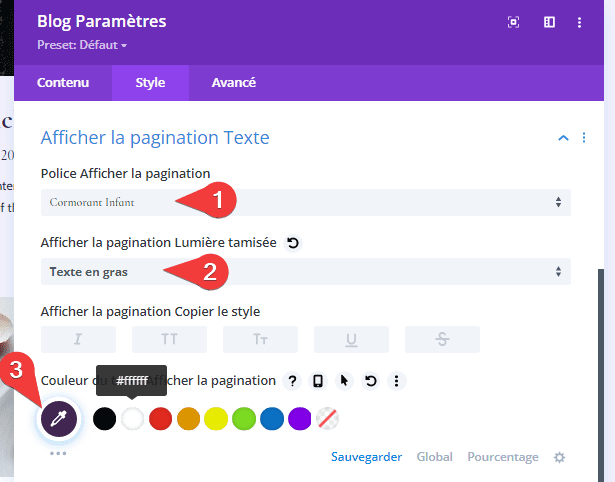
Passons maintenant à la Pagination . Pour la police, choisissez Cormorant Infant, sélectionnez Gras et changez la couleur en #442854.
- Police Afficher la Pagination : Cormorant Infant
- Afficher la pagination Lumière tamisée : Gras
- Couleur du texte Afficher la pagination : #442854

Espacement
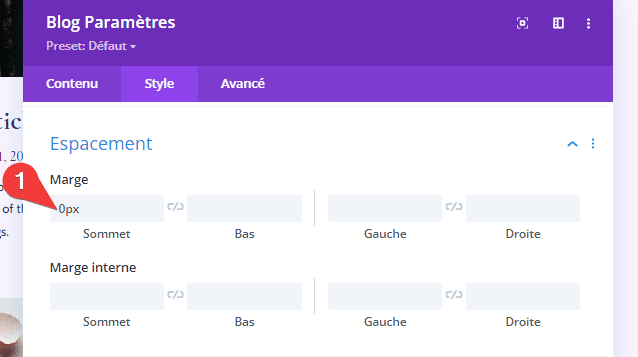
Ensuite, nous allons passer à l’ espacement et ajouter la marge 0vw au sommet. Cela empêche notre module de chevaucher le module précédent.
- Marge Sommet : 0vw

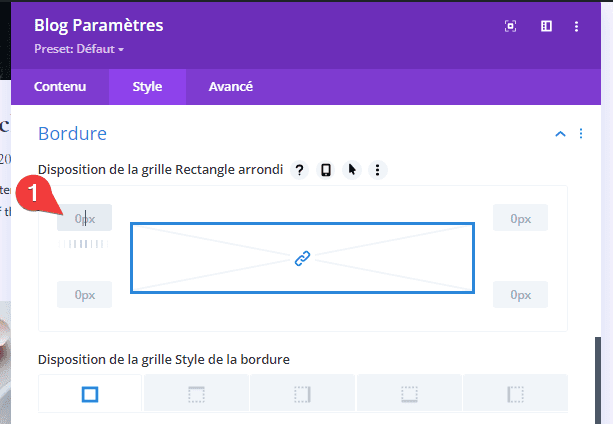
Bordure
Faites défiler jusqu’à Bordure et entrez 0px pour les quatre coins. Cela nous donne notre forme carrée pour la carte.
- Disposition de la grille Rectangle arrondi : 0px

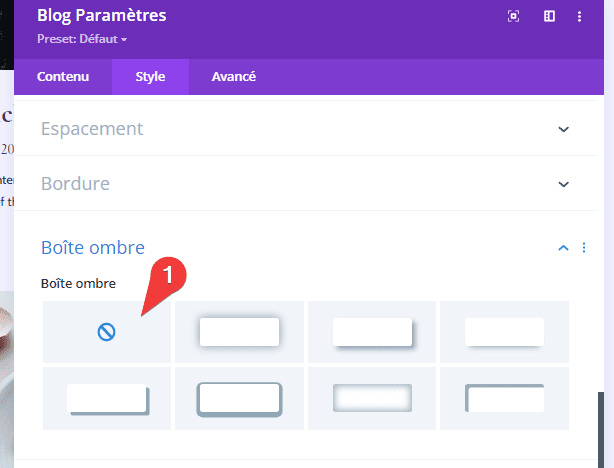
Boîte ombre
Enfin, faites défiler jusqu’à Box Shadow et désactivez-le. Fermez les paramètres du blog. La section blog est terminée.
- Boîte ombre : aucune

Ajouter une nouvelle section « Appel à l’Action » à la page de blog
Ensuite, nous allons créer la section « Appel à l’Action de la page. Cette section comprend une image d’arrière-plan plein écran en parallaxe, des informations de contact et des liens de suivi social.
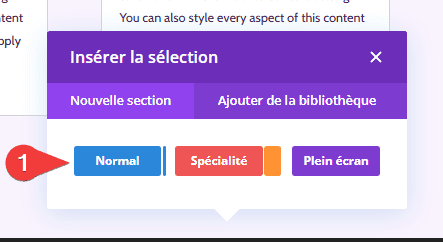
Ajouter une nouvelle rubrique
Cliquez sur l’icône bleue pour ajouter une nouvelle section régulière au bas de la page.
- Section : Régulier

Styliser la section d’Appel à l’Action
Ouvrez les paramètres de la section en cliquant sur son icône d’engrenage.

Arrière plan
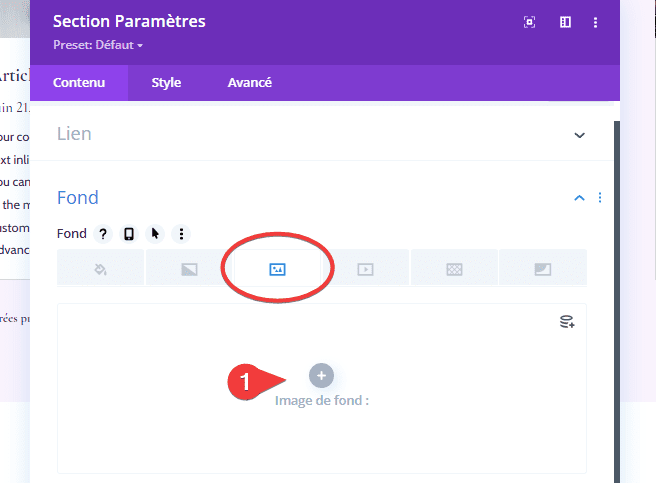
Faites défiler jusqu’à Fond et choisissez l’onglet Image. Cliquez sur l’icône grise intitulée Image de fond.

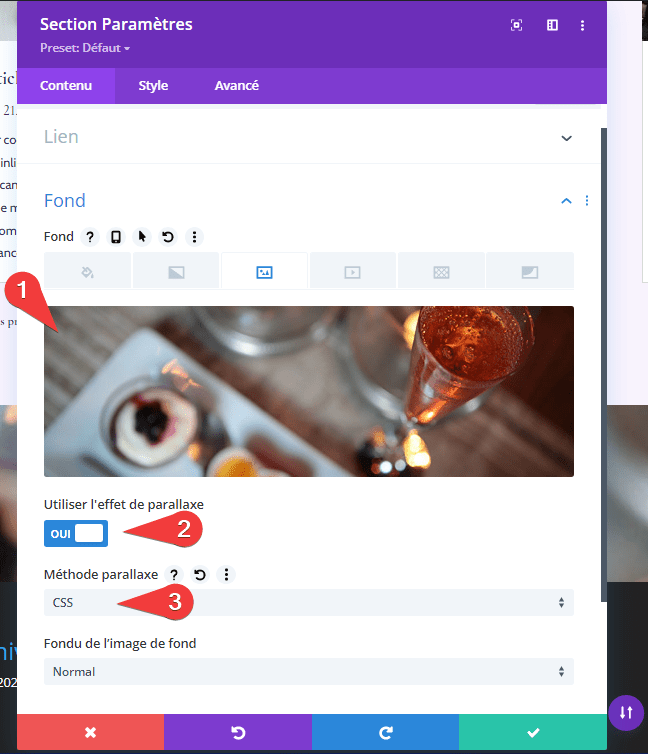
Choisissez une image plein écran dans votre médiathèque. Sélectionnez Utiliser l’effet de parallaxe, puis choisissez CSS pour la méthode de parallaxe.
- Image de fond
- Utiliser l’effet de parallaxe : Oui
- Méthode de parallaxe : CSS

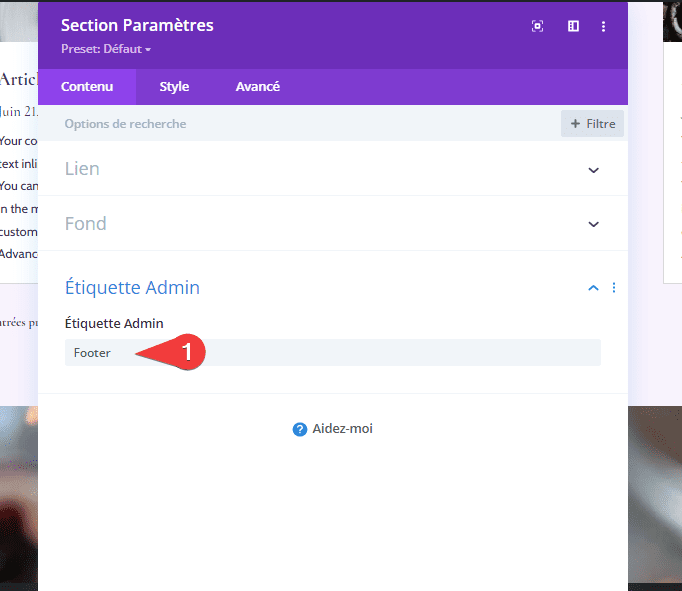
Faites défiler jusqu’à Etiquette Admin et entrez « Footer » dans le champ. Cela vous aidera à garder une trace des sections.
- Etiquette Admin : Footer

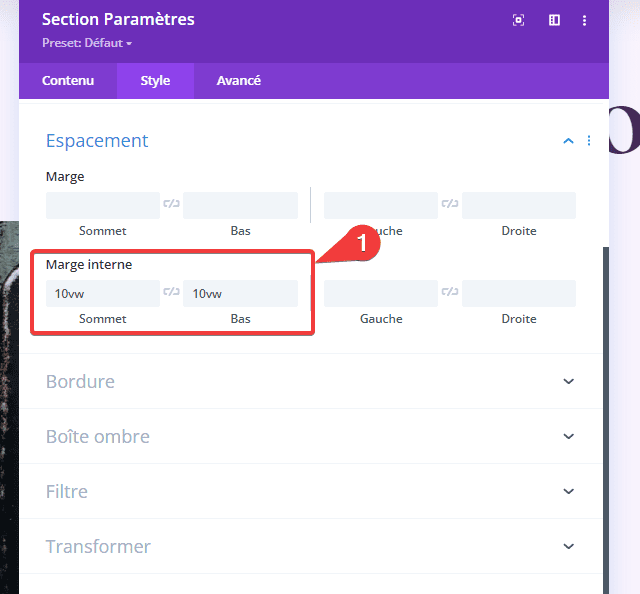
Ensuite, allez dans l’ onglet Style.
- Marge interne : 10vw (Sommet et Bas)

Ajouter une nouvelle ligne
Cliquez sur l’icône verte plus et ajoutez une ligne à une seule colonne pour notre contenu.

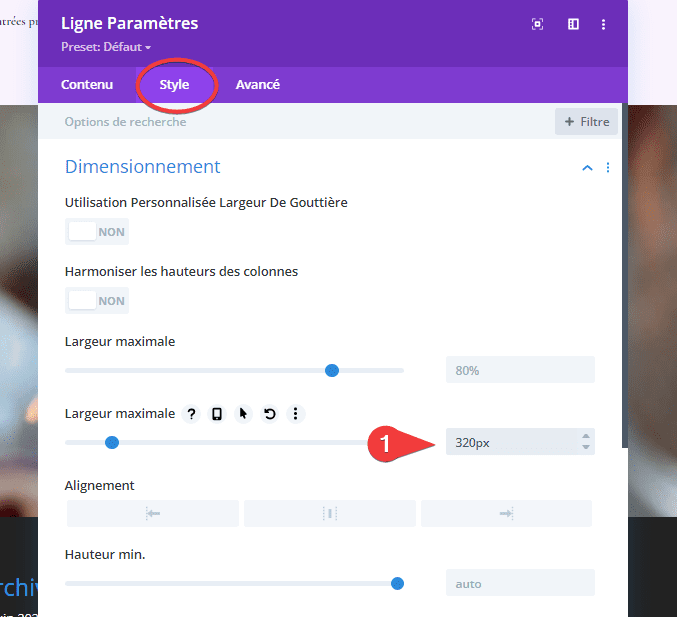
Dimensionnement
Ouvrez les paramètres de la ligne et accédez à l’onglet Style.
- Largeur maximale : 320 pixels

Module de texte du titre
Notre section Appel à l’Action est présentée avec un titre. Pour créer cela, ajoutez un module de texte à la ligne.

Personnaliser le texte du titre
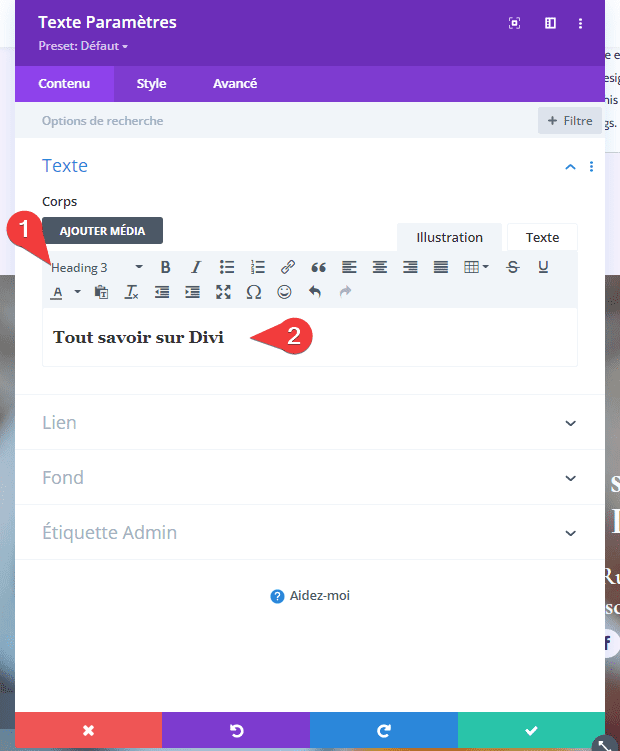
Ajoutez votre titre et changez la police en Heading 3.
- Police : Heading 3
- Texte : Tout savoir sur Divi

Texte d’en-tête
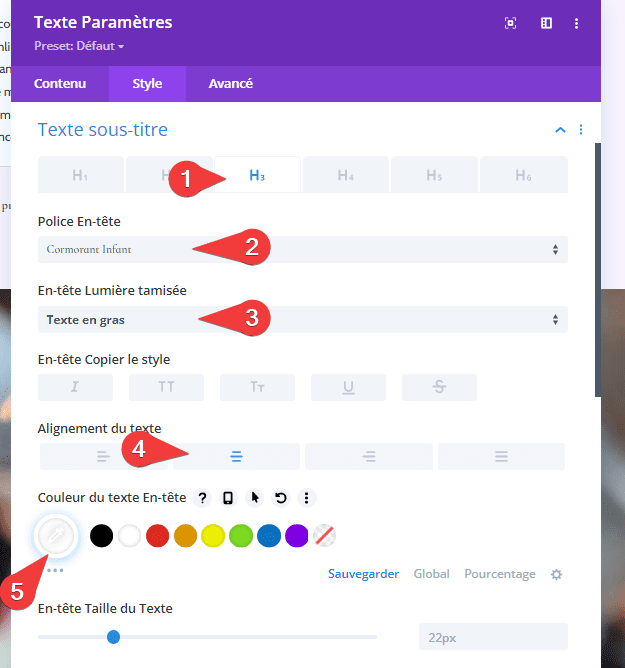
Accédez à l’ onglet Style et faites défiler jusqu’à Texte sous-titre . Choisissez le centre pour l’alignement, sélectionnez H3, choisissez Cormorant Infant, réglez-le sur Gras et choisissez le blanc pour la couleur.
- Alignement du texte : Centre
- Texte d’en-tête : H3
- Police En-tête : Cormorant Infant
- En-tête Lumière tamisée : Gras
- Couleur du texte en-tête : #ffffff

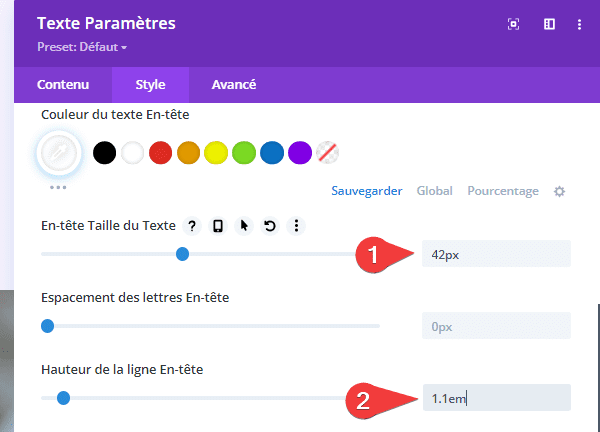
- En-tête Taille du Texte : 42 pixels pour ordinateur de bureau, 20 pixels pour tablette, 16 pixels pour téléphone
- Hauteur de la ligne En-tête : 1,1 em

Espacement
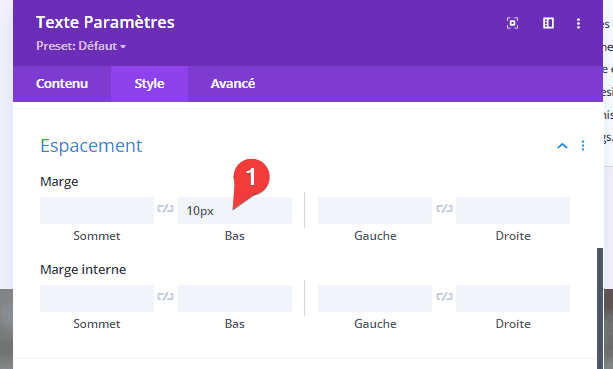
Enfin, faites défiler jusqu’à Espacement et ajoutez 10 pixels à la marge inférieure. Fermez les paramètres du module.
- Marge Bas : 10 px

Module Texte pour l’adresse
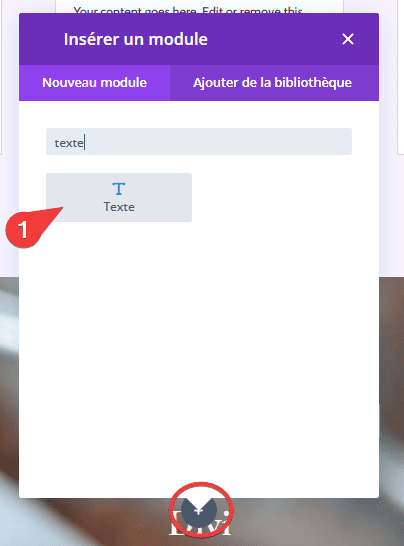
Ajoutez un autre module Texte pour votre adresse physique.

Styliser le module Texte de l’adresse physique
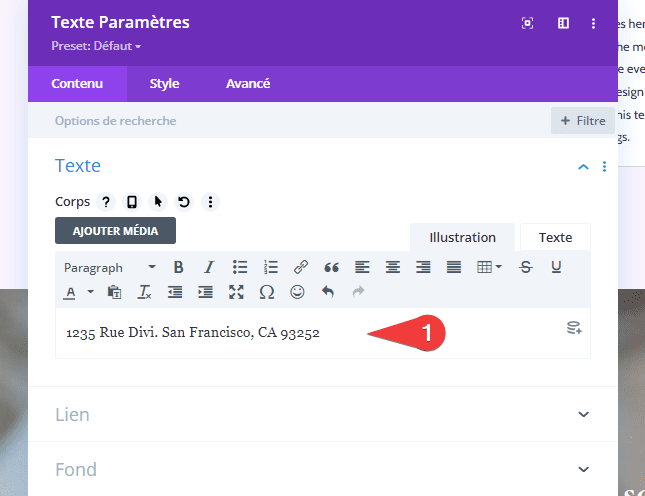
Texte d’adresse
Ajoutez votre adresse en tant que texte de paragraphe.
- Style : Paragraphe
- Texte : votre adresse

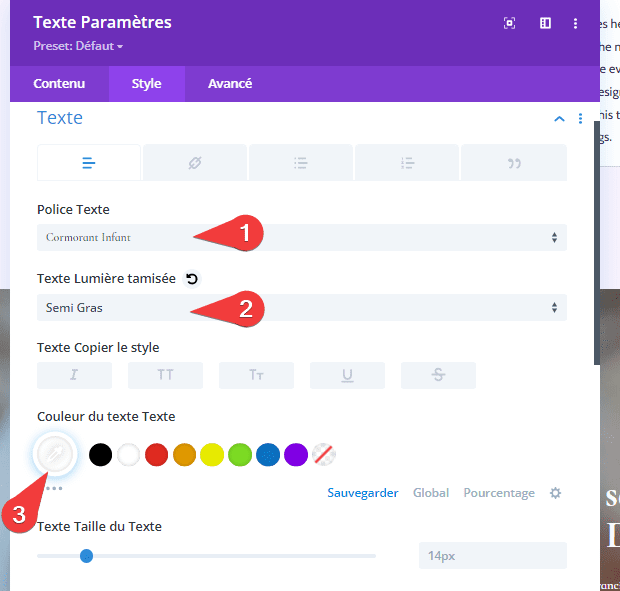
Texte du paragraphe
Ensuite, allez dans Texte dans l’ onglet Style et choisissez Cormorant Infant, semi bold, et réglez-le sur blanc.
- Police : Cormorant Infant
- Texte Lumière tamisée : semi-gras
- Couleur du texte Texte : #ffffff

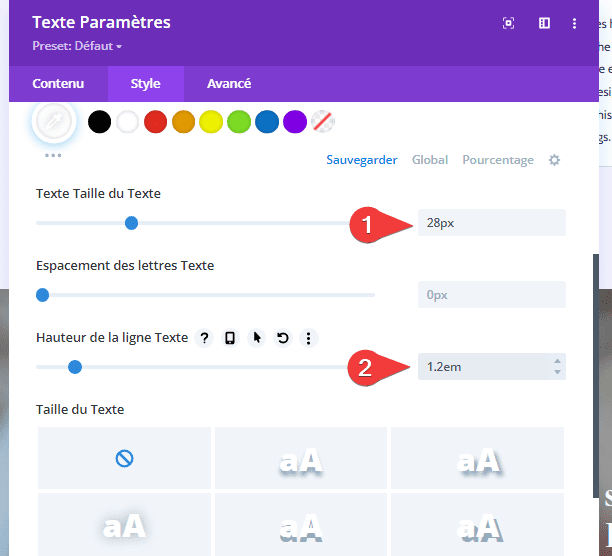
- Texte Taille du texte : 28 px pour ordinateur de bureau, 20 px pour tablette, 16 px pour téléphone
- Hauteur de la ligne Texte : 1,2 em

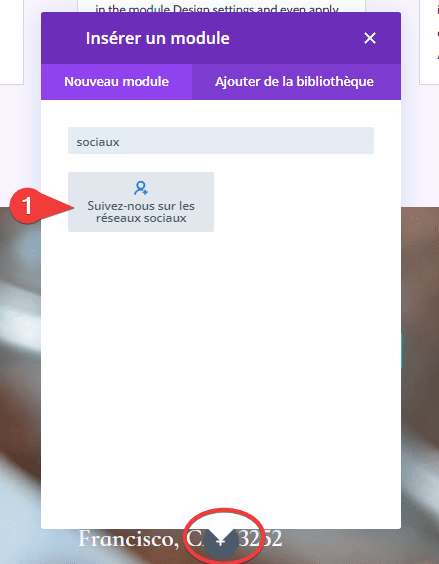
Ajouter le module suivez-nous sur les réseaux sociaux
Notre dernier module est le module Suivez-nous sur les réseaux sociaux . Ajoutez-le au bas de la ligne.

Styliser Le module de suivez-nous sur les réseaux sociaux
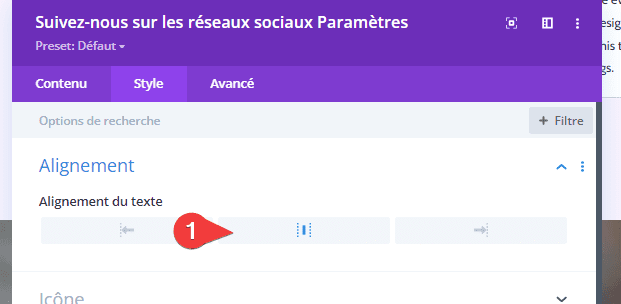
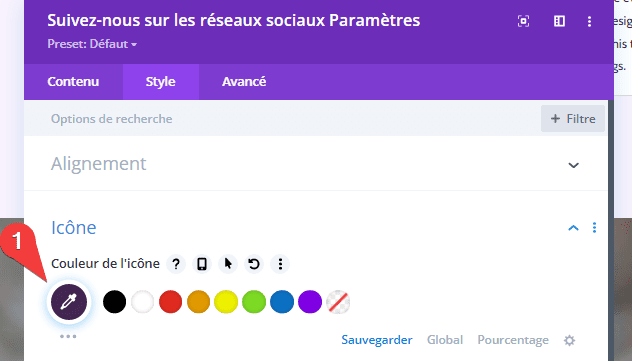
Nous allons commencer par l’ onglet Style cette fois. Sélectionnez Centre pour l’alignement du module et changez la couleur de l’icône en #442854.
- Alignement du module : Centre
- Couleur de l’icône : #442854


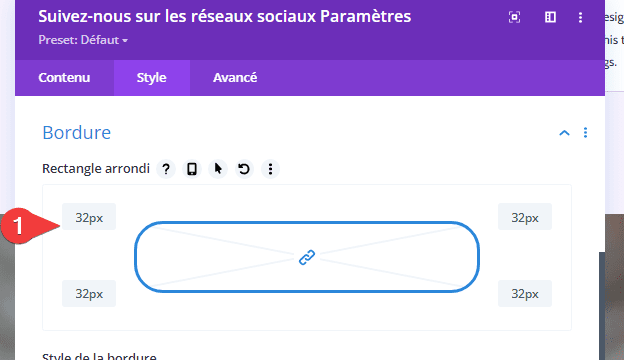
Faites défiler jusqu’à Bordure et ajoutez 23 pixels pour les coins arrondis.
- Rectangle arrondi : 32px

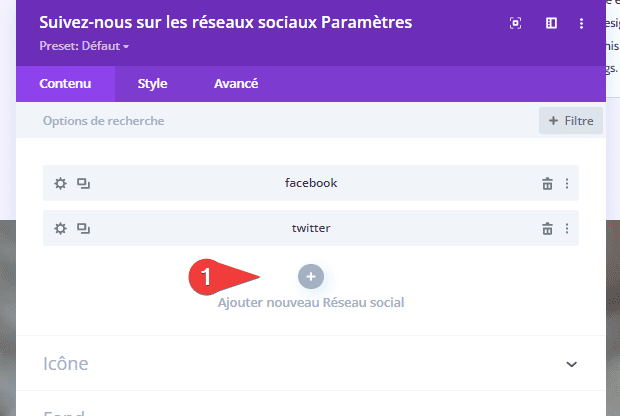
Ajoutez et personnalisez vos réseaux sociaux
Maintenant, revenez à l’ onglet Contenu et ajoutez tous les réseaux sociaux que vous souhaitez inclure. Cliquez sur l’icône grise plus.

Ouvrez les paramètres de chacun de vos réseaux sociaux , choisissez le réseau et ajoutez le lien vers votre compte. Définissez la couleur d’arrière-plan sur #f9f3fd. Fermez les paramètres du sous-module.
- Réseau social : votre choix
- URL du lien de compte : votre lien
- Couleur de fond : #f9f3fd


Enregistrez la page blog et quittez le constructeur visuel
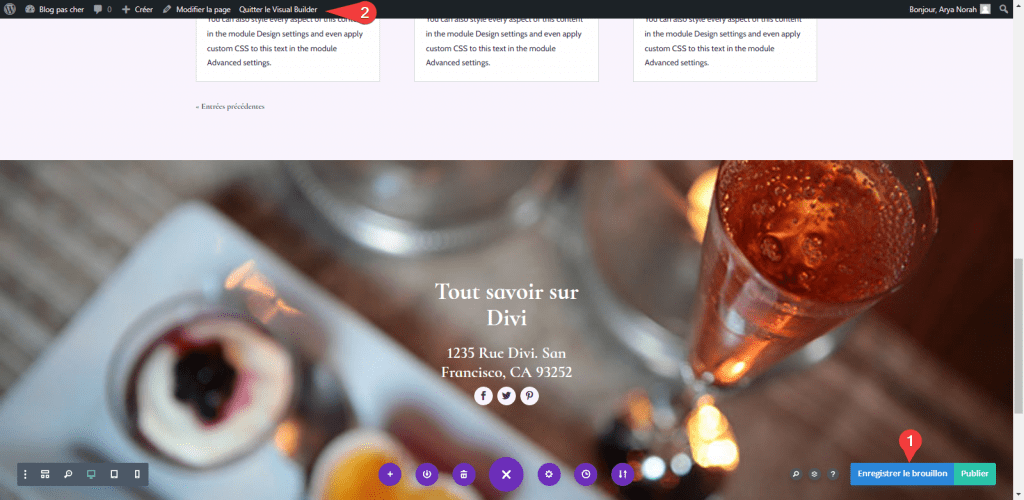
Enfin, enregistrez la page dans le coin inférieur droit et sélectionnez Quitter Visual Builder en haut de la page. Vous êtes prêt à voir votre travail.

Aperçu de la page de blog
Voici nos résultats.

Télécharger DIVI Maintenant !!!
Conclusion
Voilà ! C’est notre regard sur la façon de créer une page de blog avec Divi.
Divi Builder facilite la création de mises en page intéressantes et il existe plusieurs façons d’utiliser chacun des modules. Comme ce tutoriel l’a exploré, il est possible d’utiliser plusieurs versions du module Blog sur la même page pour afficher le flux de blog de différentes manières.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…