Besoin de créer un en-tête global avec formulaire de connexion dans DIVI ?
La création d’un formulaire de connexion sur votre en-tête peut être un formidable coup de pouce pour l’expérience utilisateur.
Ils sont parfaits pour les sites web d’abonnement et les boutiques en ligne car ils permettent aux utilisateurs de se connecter à tout moment sur n’importe quelle page du site web.
Dans ce tutoriel , nous allons vous montrer comment concevoir un formulaire de connexion en ligne pour utilisateurs sur un en-tête personnalisé. Commençons !
Aperçu
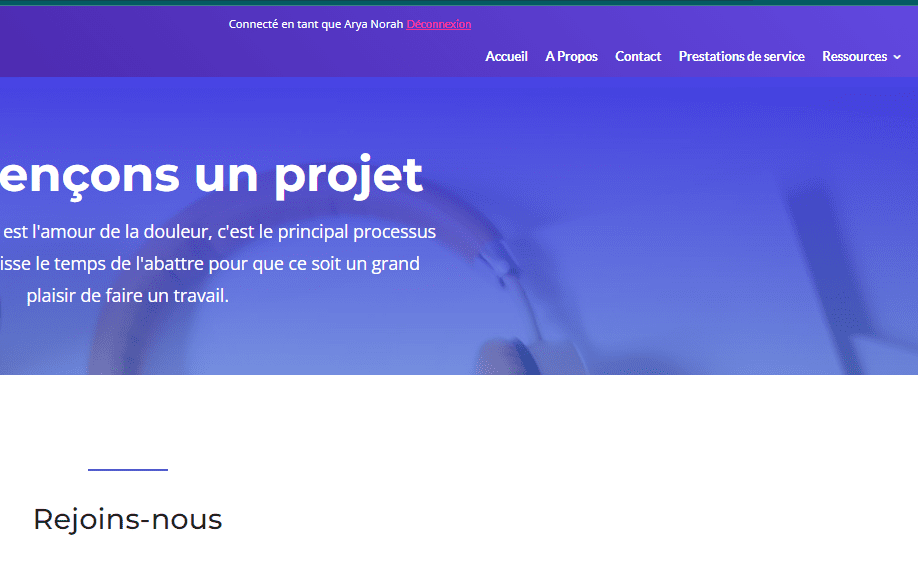
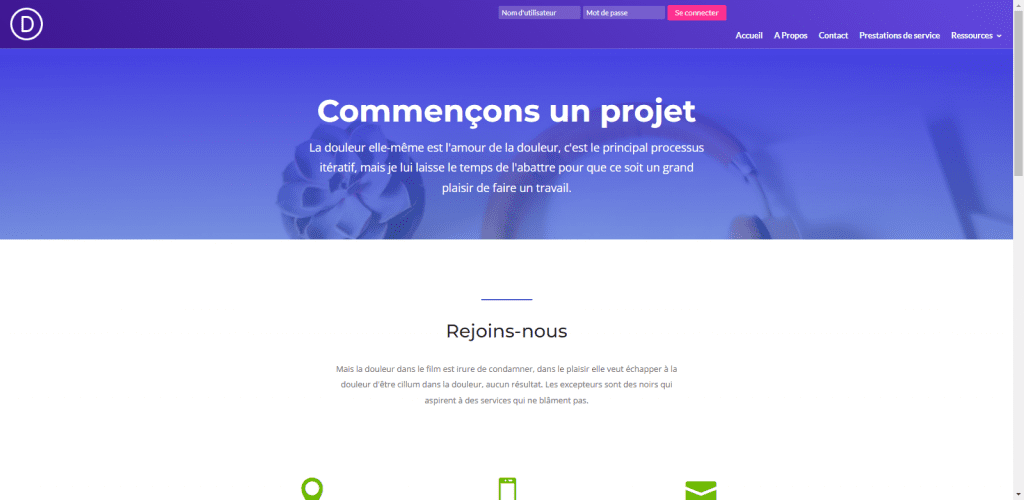
Voici l’aperçu rapide de l’en-tête personnalisé avec le formulaire de connexion que nous allons créer dans ce tutoriel.

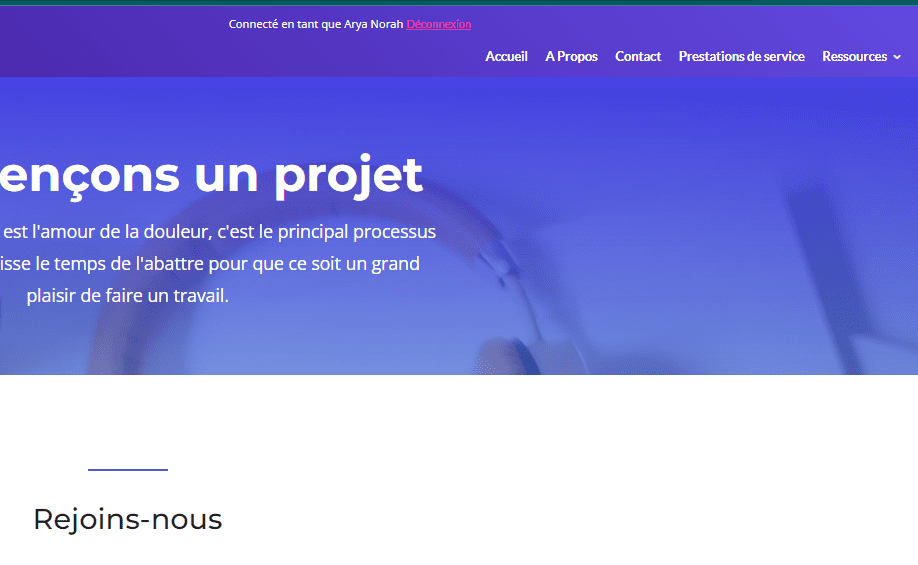
Voici le message et le lien de « déconnexion » qui s’afficheront lorsque les utilisateurs seront connectés.

Ajout d’un nouvel en-tête global
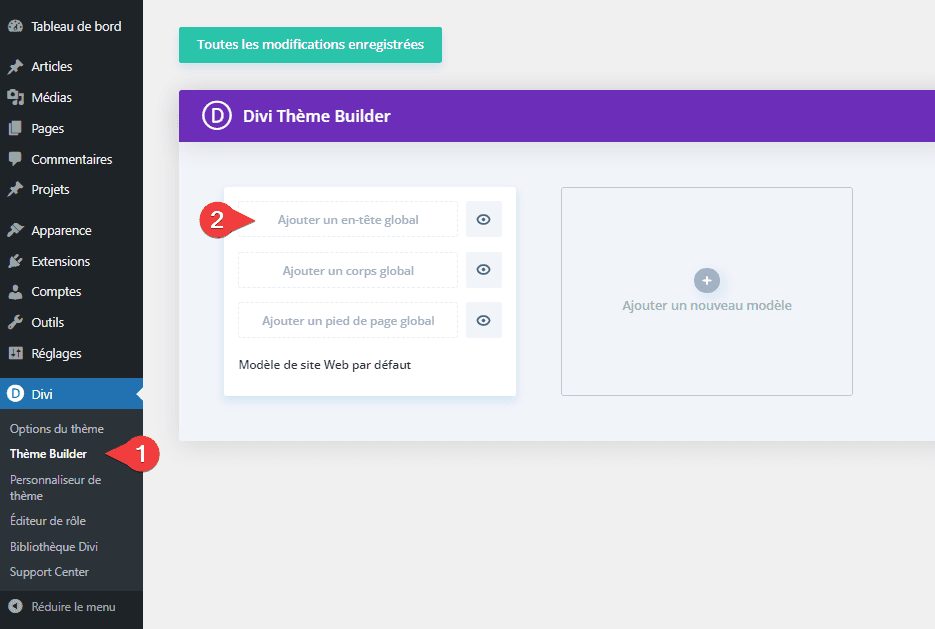
Pour faire avancer les choses, nous devons créer un nouvel en-tête global pour notre site Web. Pour le faire, rendez-vous sur le tableau de bord WordPress et accédez à Divi > Theme Builder.
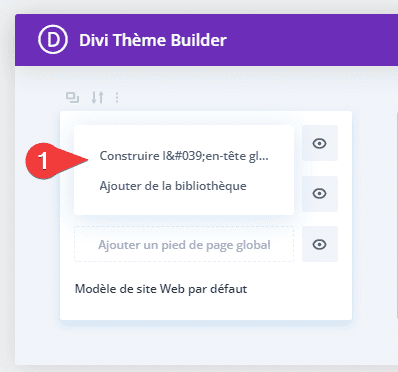
Sur le modèle de site Web par défaut, cliquez sur « Ajouter un en-tête global », puis sur « Construire l’en-tête global ».


Conception de l’en-tête global Divi avec un formulaire de connexion horizontal
Personnaliser la rubrique
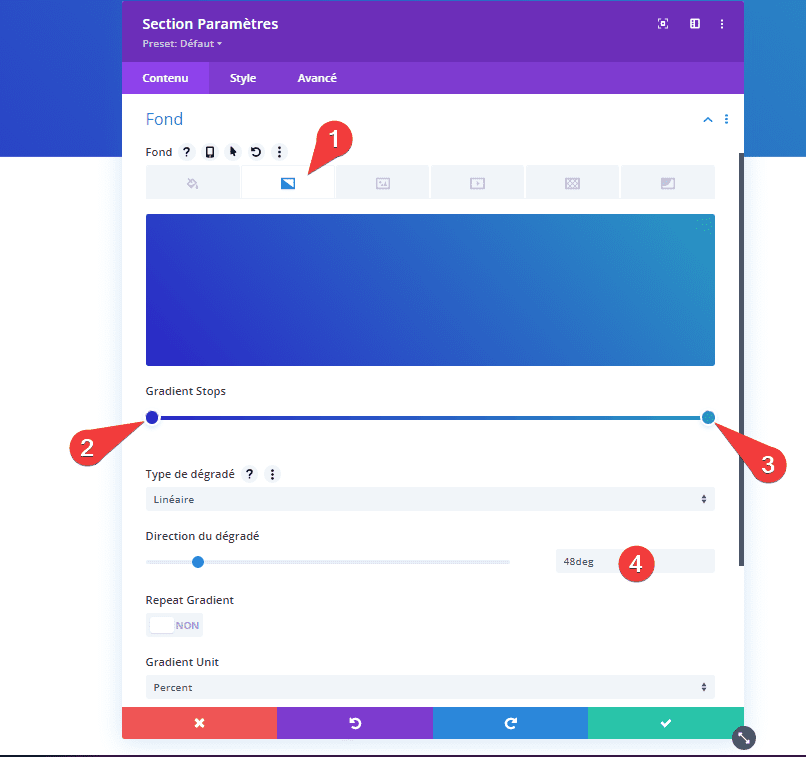
Depuis l’éditeur Global Header Layout, vous pourrez créer l’en-tête personnalisé de votre site web en partant de rien. Pour commencer, ouvrez les paramètres de la section normale et mettez à jour les éléments suivants :
- Couleur du dégradé d’arrière-plan à gauche :
- Couleur du dégradé d’arrière-plan à droite :
- Direction du dégradé : 48 degrés

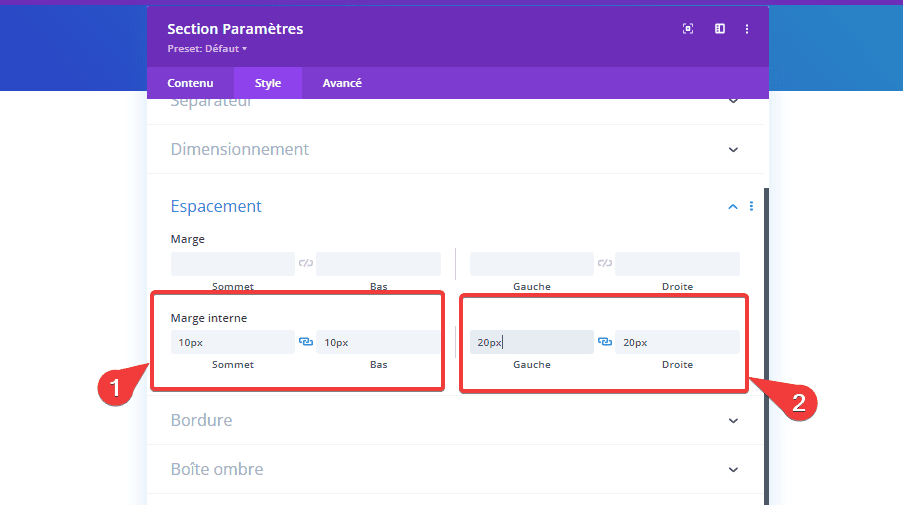
- Marge interne : 10px Sommet, 10px Bas, 20px Gauche, 20px Droite

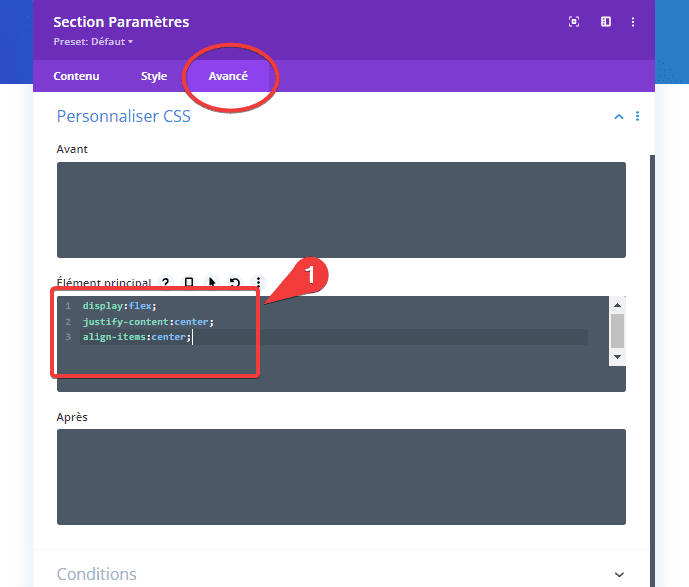
Afin de rendre notre en-tête plus responsive , nous ajouterons le CSS personnalisé suivant à l’élément principal de la section.
display:flex;
justify-content:center;
align-items:center;
Ajout du logo d’en-tête à la première ligne
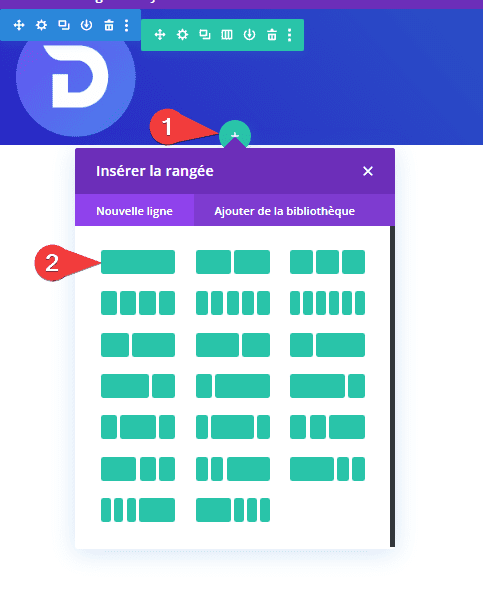
Maintenant que la section est prête, nous pouvons ajouter la première ligne.
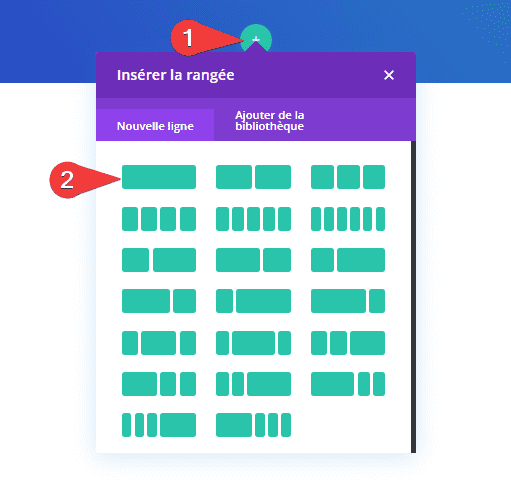
Ajouter une ligne
Ajoutez une ligne à une colonne à la section.

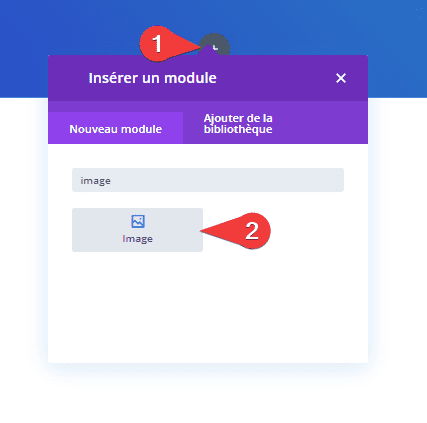
Ajouter un module Image avec une image de logo
Dans la ligne à une colonne, ajoutez un module Image. Ce sera là que nous ajouterons le logo de l’en-tête.

Mettre à jour l’image et la marge du module d’image
Mettez à jour les paramètres d’image comme suit :
- Image : [ajouter un logo (environ 64 x 64 px)]

- Marge : 20px à droite

Mettre à jour les paramètres de la ligne
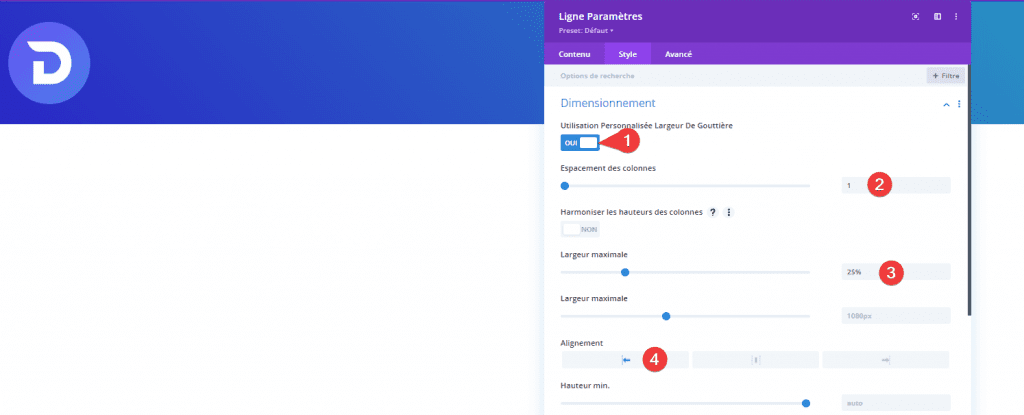
Avant d’aller plus loin, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- Utiliser la largeur de gouttière personnalisée : OUI
- Espacement des colonnes : 1
- Largeur maximale : 25 %
- Alignement : à gauche

- Marge interne : 0px Sommet, 0px Bas

Ajout du formulaire de connexion horizontal à la deuxième ligne
Ajouter une ligne
Maintenant que la première ligne est prête, vous remarquerez dans l’éditeur que la première ligne occupera 25 % de la section de gauche. Ce sera essentiellement la ligne désignée pour le logo de notre en-tête. Nous devons créer une ligne de section pour le formulaire de connexion et le menu sur le côté droit.
Ajoutez une deuxième ligne avec une structure à une colonne à la section.

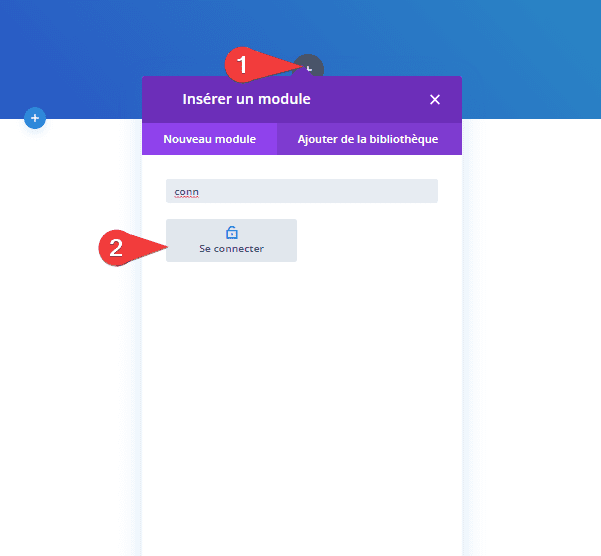
Ajouter un formulaire de connexion
À l’intérieur de la ligne à une colonne, ajoutez un module ‘Se connecter’.

Supprimer le contenu par défaut
Sous les paramètres du module Se connecter, supprimez le faux titre et le contenu du corps.

Ajouter une classe personnalisée pour le formulaire de connexion et le CSS
Avant d’aller trop loin dans la conception du formulaire de connexion, ajoutons d’abord la classe CSS et le CSS personnalisé au module Se connecter. Cela permettra de mettre en place la structure en ligne de base du formulaire avant de mettre la touche finale à la conception du formulaire avec les options intégrées de Divi.
Consultez également notre guide sur Comment créer un menu latéral coulissant et responsive dans DIVI
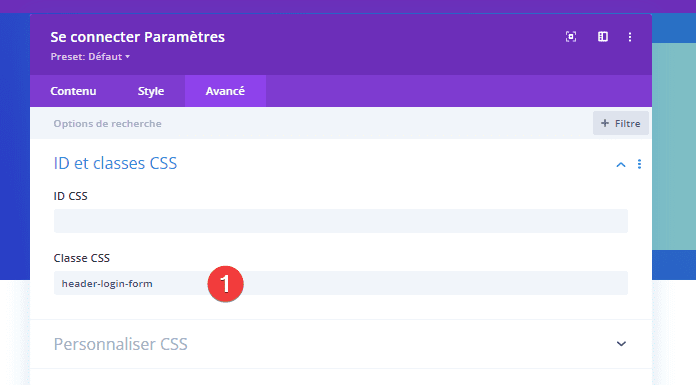
Sous l’onglet Avancé, ajoutez la classe CSS suivante :
- Classe CSS : header-login-form

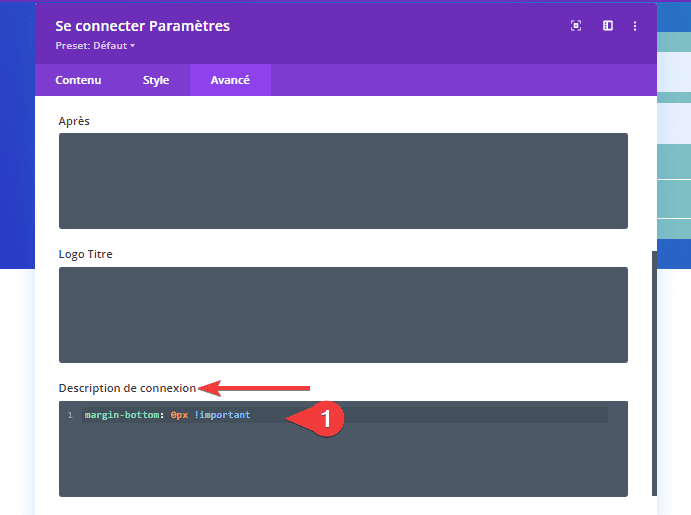
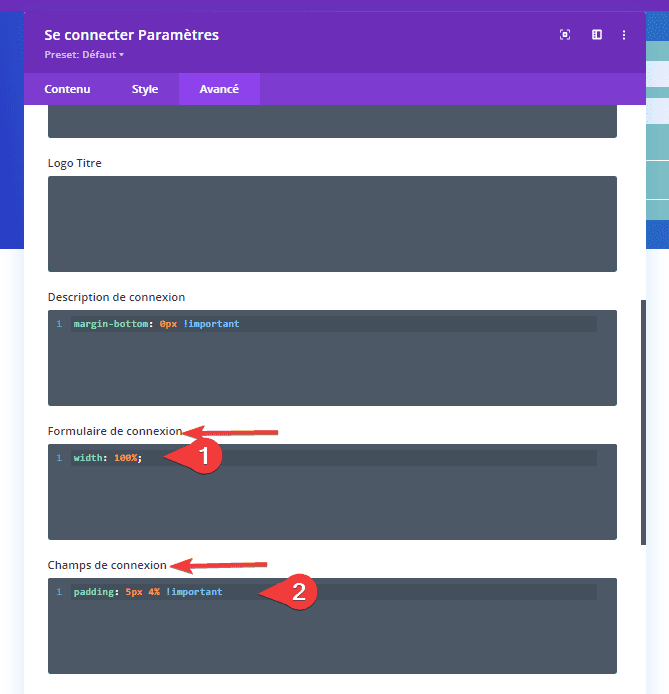
Ajoutez le CSS personnalisé suivant à la zone CSS de description de connexion :
margin-bottom: 0px !important
Ajoutez ensuite le CSS personnalisé suivant dans la zone CSS du formulaire de connexion :
width: 100%;Ajoutez le CSS personnalisé suivant à la zone CSS des champs de connexion :
padding: 5px 4% !important
Ajouter un CSS personnalisé aux paramètres de mise en page de l’en-tête
Puisque nous avons ajouté notre classe CSS personnalisée au module de formulaire de connexion, nous pouvons ajouter notre CSS personnalisé qui ne ciblera que ce formulaire de connexion particulier.
Lire aussi notre tutoriel sur Comment créer la page blog avec le module Blog avec DIVI
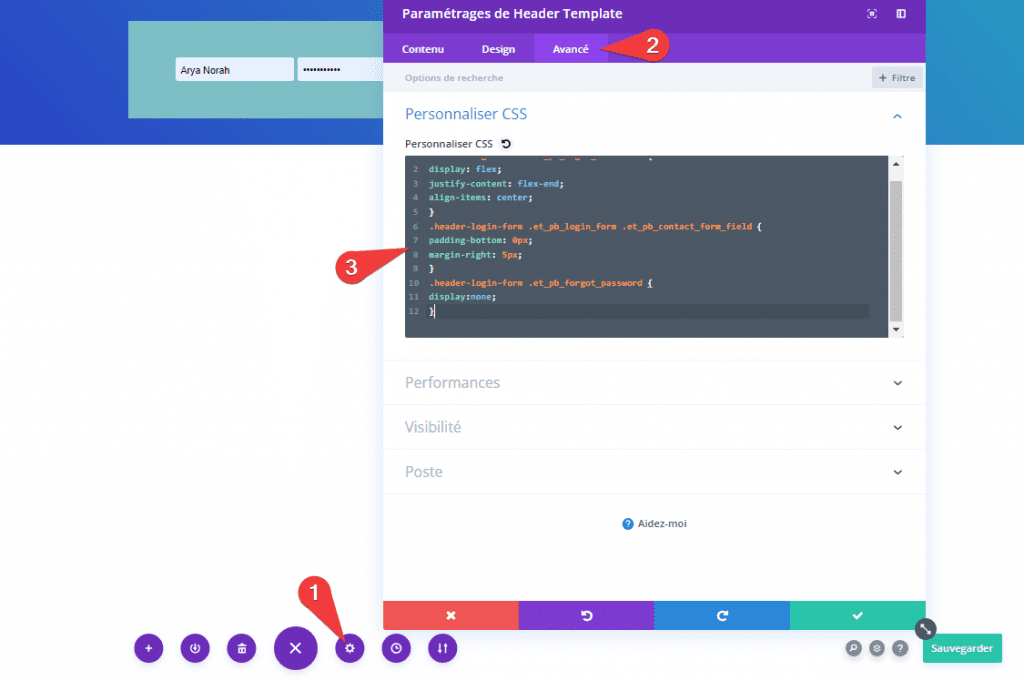
Ouvrez le paramètre de mise en page de l’en-tête et ajoutez le CSS personnalisé suivant :
.header-login-form .et_pb_login_form form {
display: flex;
justify-content: flex-end;
align-items: center;
}
.header-login-form .et_pb_login_form .et_pb_contact_form_field {
padding-bottom: 0px;
margin-right: 5px;
}
.header-login-form .et_pb_forgot_password {
display:none;
}Ce CSS fera en sorte que les champs de connexion et le bouton s’affichent en ligne (horizontalement), le message « Mot de passe oublié ? » sera masqué, et une petite marge entre les champs sera ajoutée.

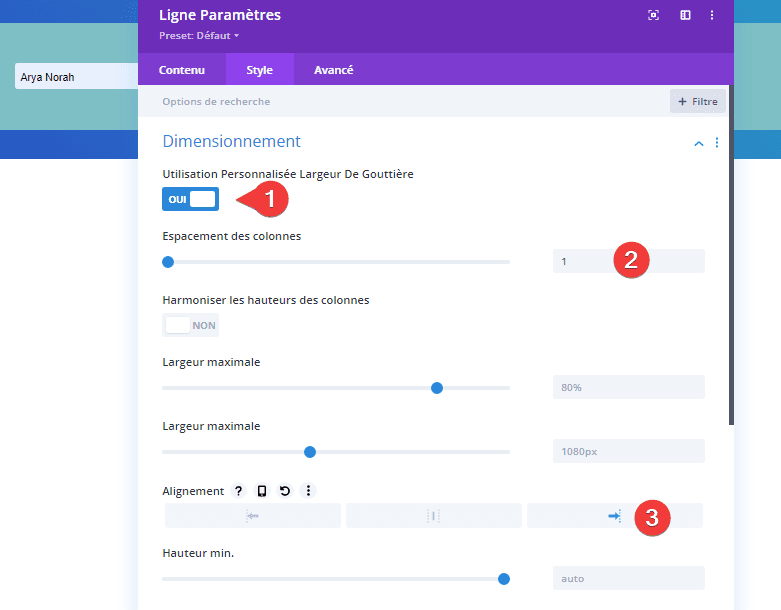
Paramètres de ligne
Avant de mettre la touche finale au formulaire de connexion, mettons à jour les paramètres de ligne comme suit :
- Utilisation Personnalisée Largeur De Gouttière : OUI
- Espacement des colonnes : 1
- Alignement : Droite

- Marge interne : 0px Sommet, 0px Bas

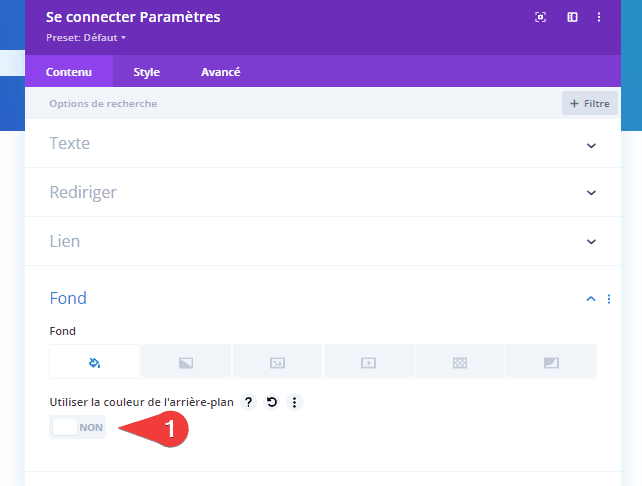
Paramètres de conception du formulaire de connexion
Nous sommes maintenant prêts à mettre à jour les paramètres du formulaire de connexion. Ouvrez les paramètres du module Se connecter et mettez à jour les éléments suivants :
- Utiliser la couleur de l’arrière-plan : NON

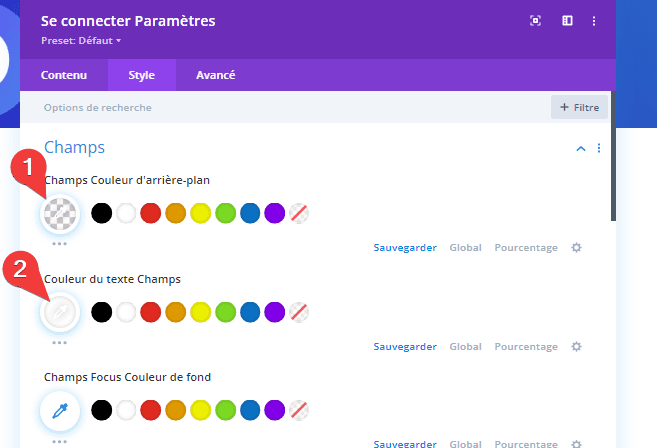
Texte de champ et de lien
- Champs Couleur d’arrière-plan : rgba(255,255,255,0.2)
- Couleur du texte Champs : #ffffff

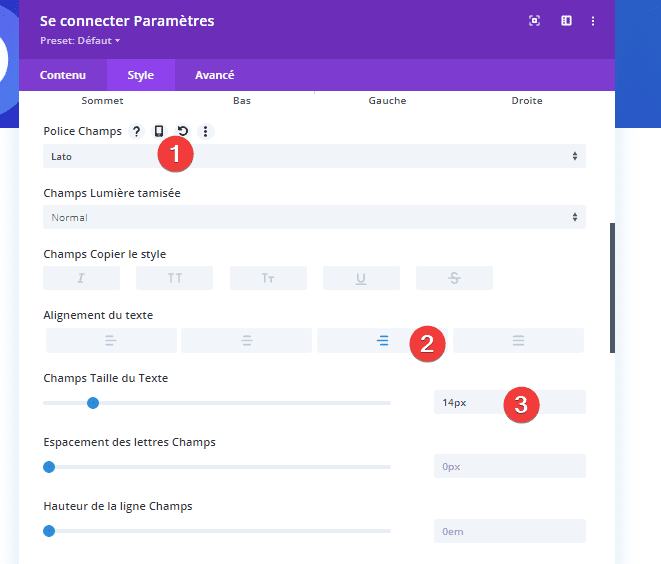
- Police Champs : Lato
- Champs Taille du Texte : 14px
- Alignement du texte : à droite

Conception de bouton
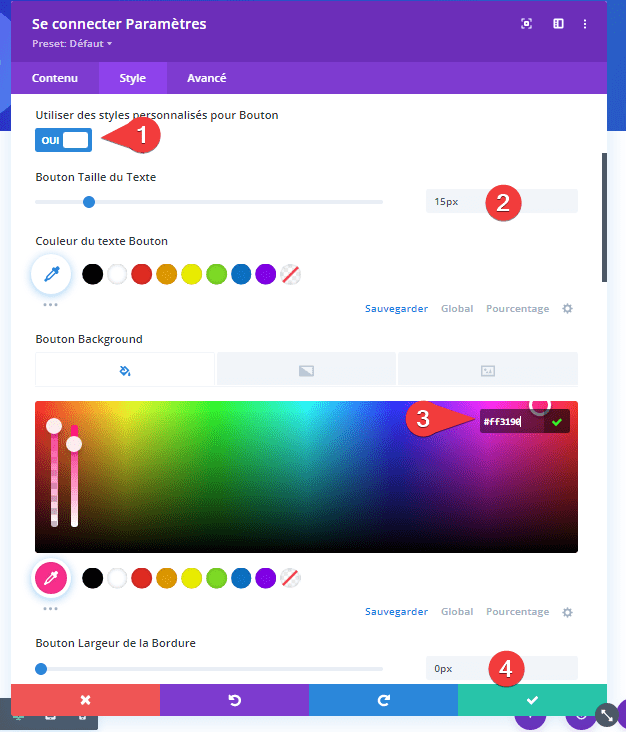
- Utiliser des styles personnalisés pour Bouton : NON
- Bouton Taille du Texte : 15 px
- Bouton Background : #ff3190
- Bouton Largeur de la bordure : 0 pixel

- Police du bouton : Lato
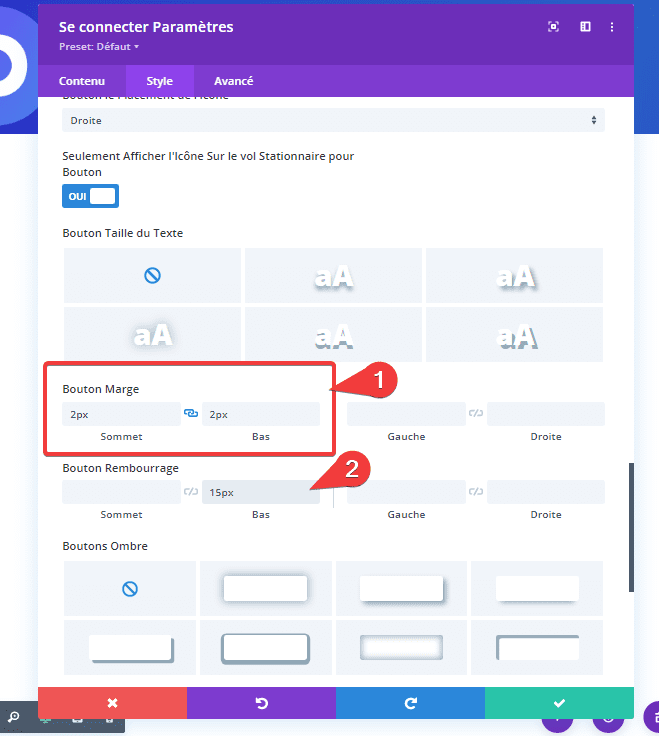
- Bouton Marge : 2px Sommet, 2px Bas
- Bouton Rembourrage : 15px Bas

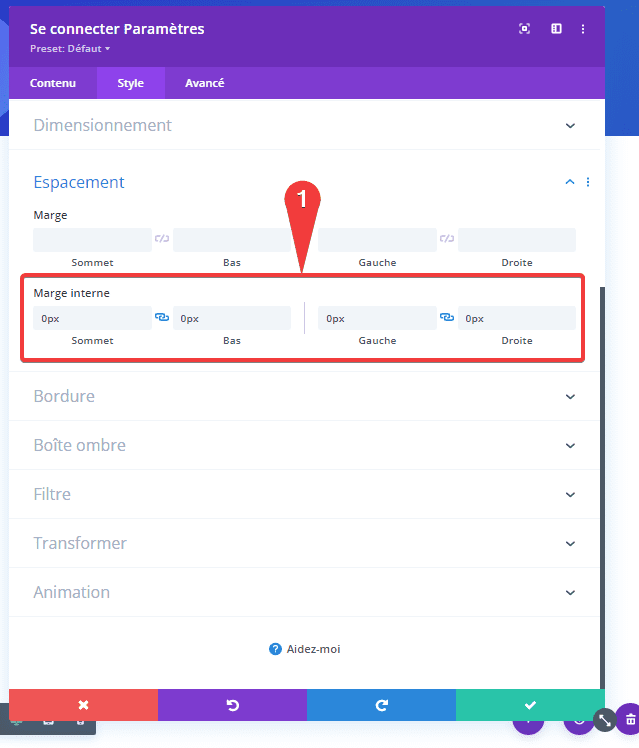
- Marge interne : 0px Sommet, 0px Bas, 0px Gauche, 0px Droite

Ajout du menu à la deuxième ligne
Module Menu
Avec notre formulaire de connexion en place, nous pouvons ajouter le menu directement en dessous.
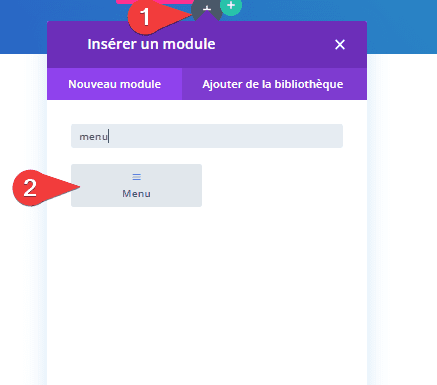
Ajoutez un module Menu sous le module Se connecter.

Paramètres du module Menu
Mettez à jour les paramètres du menu comme suit :
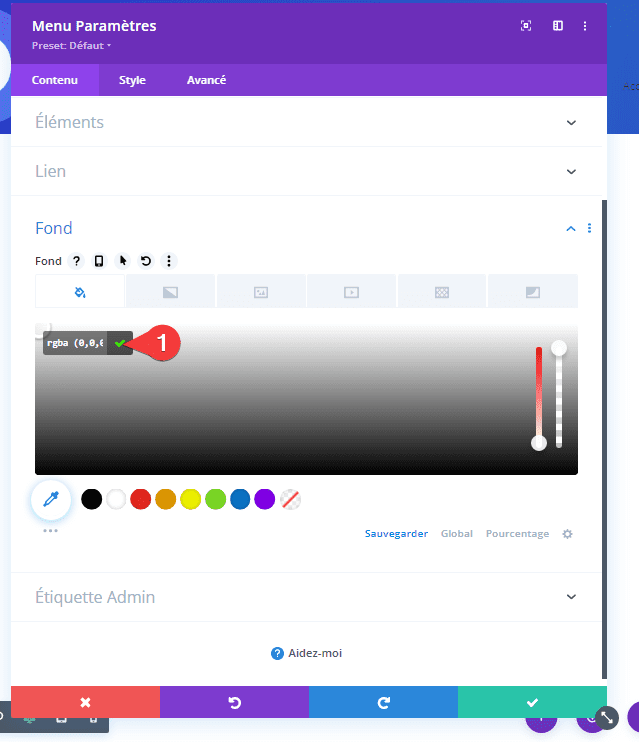
- Fond : rgba (0,0,0,0)

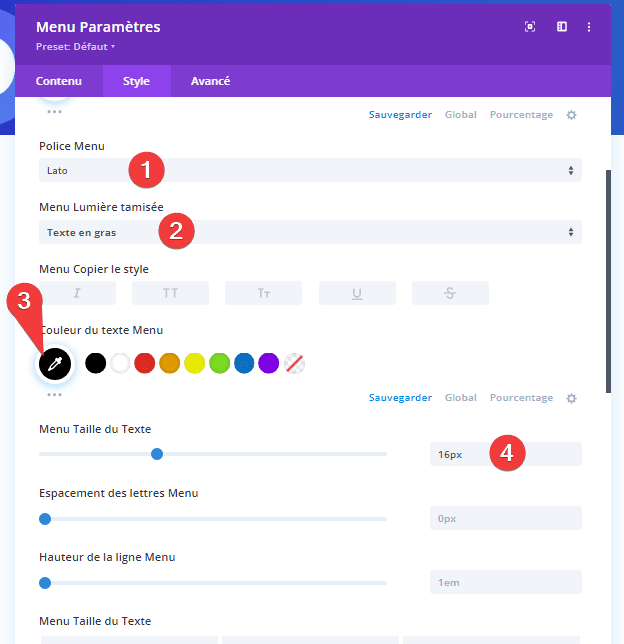
- Police Menu : Lato
- Menu Lumière tamisée : Gras
- Couleur du texte du menu : #ffffff
- Menu Taille du Texte : 16 px
- Alignement du texte : à droite

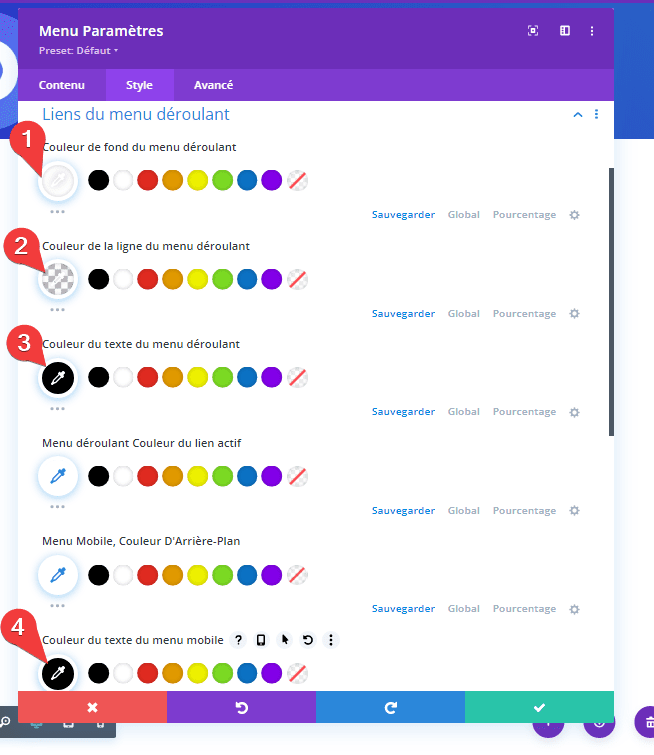
- Couleur de fond du menu déroulant : #ffffff
- Couleur de la ligne du menu déroulant : rgba(0,0,0,0)
- Couleur du texte du menu déroulant : #000000
- Couleur de fond du menu mobile : #ffffff
- Couleur du texte du menu mobile : #000000

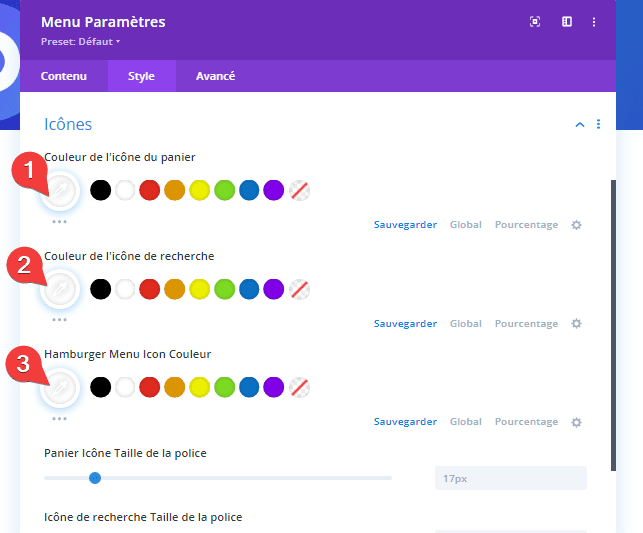
- Couleur de l’icône du panier : #ffffff
- Couleur de l’icône de recherche : #ffffff
- Hamburger menu Icon Couleur : #ffffff

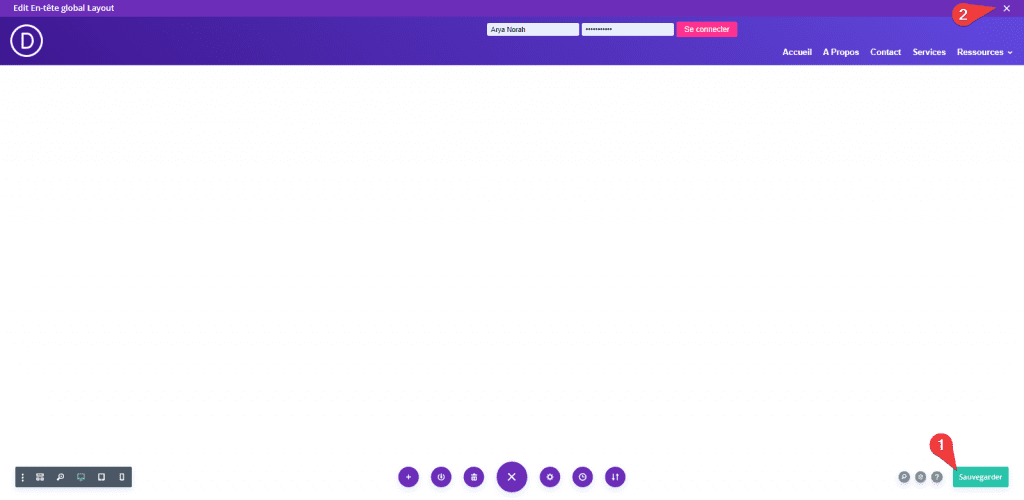
Enregistrement de l’en-tête du formulaire de connexion
Assurez-vous d’enregistrer la mise en page avant de quitter l’éditeur d’en-tête.

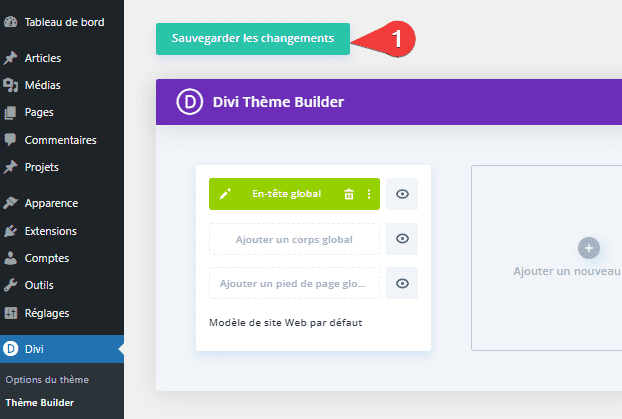
Ensuite, enregistrez également les paramètres du Constructeur de thème.

Résultats finaux
C’est fait !
Voyons maintenant le résultat final. Pour voir le résultat final, il vous suffit de visiter une page de votre site Web.

Et voici ce que l’utilisateur verra une fois connecté.

Télécharger DIVI Maintenant !!!
Conclusion
Cet en-tête global personnalisé avec un formulaire de connexion sera certainement utile pour tout site web d’abonnement ou boutique en ligne.
Avec juste un peu de CSS personnalisé, nous avons pu convertir le module Se connecter de Divi en un élégant formulaire de connexion qui s’intégrera parfaitement dans l’en-tête de n’importe quel site Web.
J’espère que cela sera utile pour votre prochain projet. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…