Souhaitez vous savoir comment personnaliser les icones de panier et de recherche du module Fullwidth Menu de Divi ?
Le menu de votre site Web est l’un des éléments les plus importants de votre site Web en raison de l’impact direct qu’il peut avoir sur la façon dont les utilisateurs naviguent dans votre contenu.
Une barre de menus bien conçue peut faire une grande différence en simplifiant la navigation, en mettant en évidence les pages clés et en améliorant l’expérience utilisateur globale.
Le module « Fullwidth Menu » de Divi offre une grande flexibilité en vous permettant de personnaliser le panier et les icônes de recherche comme bon vous semble.
Dans ce tutoriel, nous allons vous montrer trois conceptions différentes pour le module « Fullwidth Menu » avec un style différent pour les icônes de panier et de recherche.
Commençons!
Aperçu
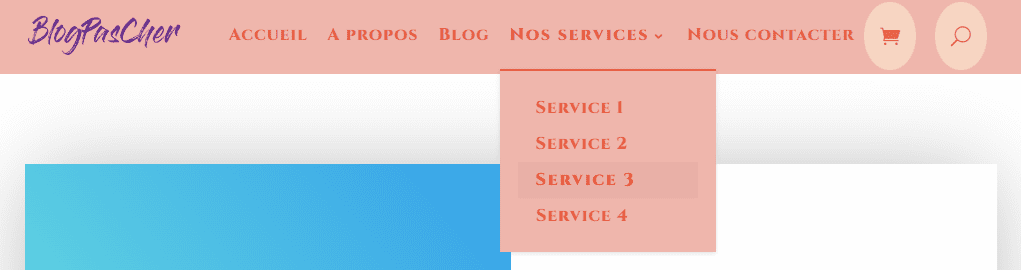
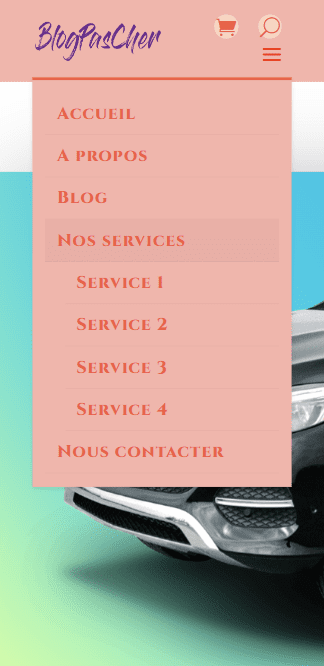
Voici un aperçu de ce que nous allons concevoir.
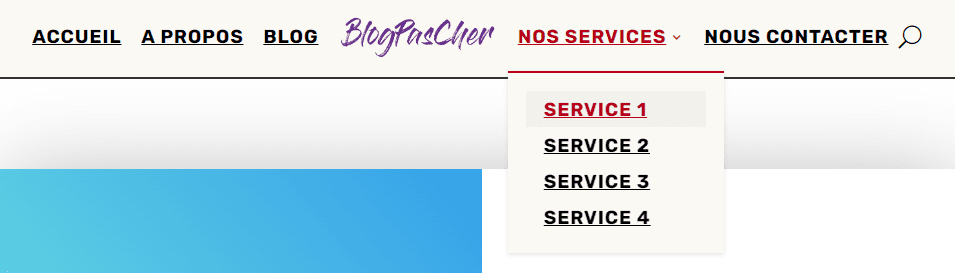
Première conception
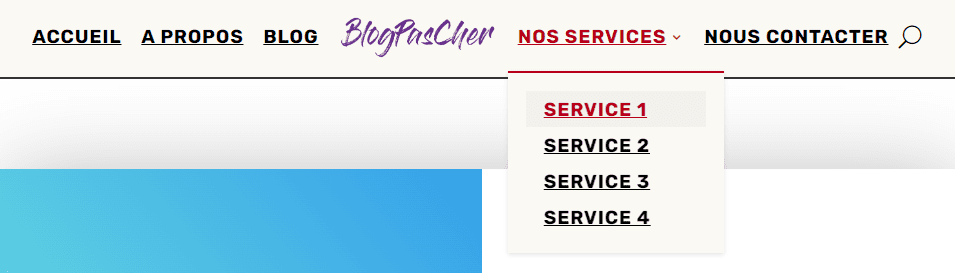
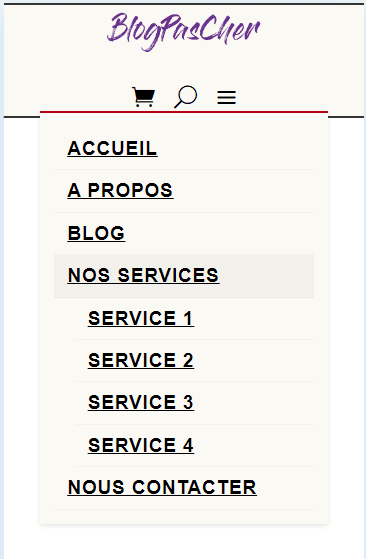
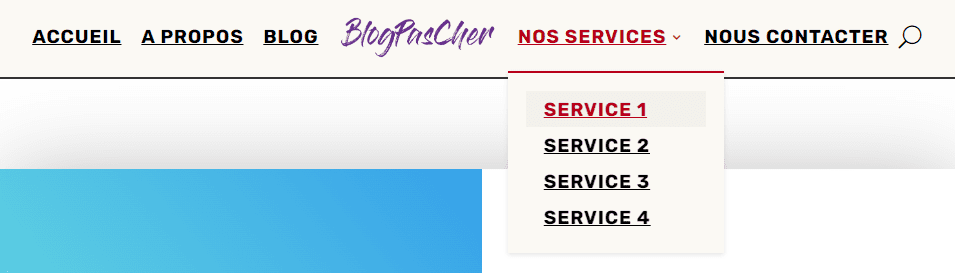
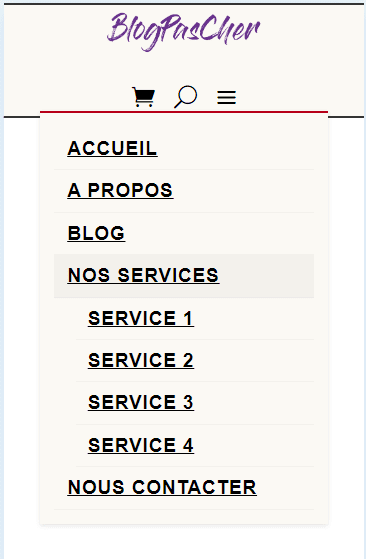
Pour le premier design, nous plaçons l’une des icônes à gauche et l’autre à droite en sélectionnant une structure de menu centrée. Nous allons également changer la couleur au survol.


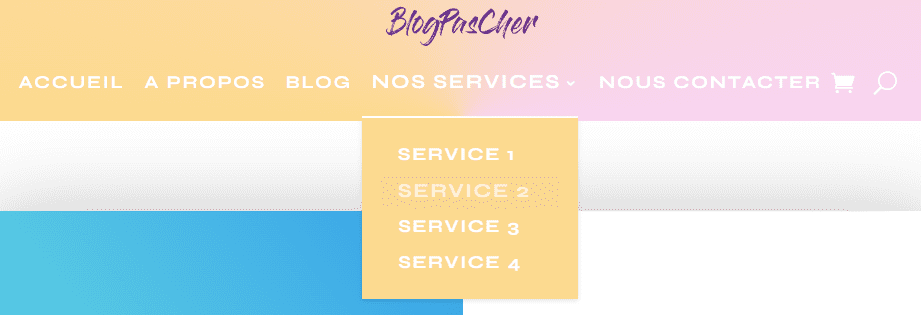
Deuxième conception
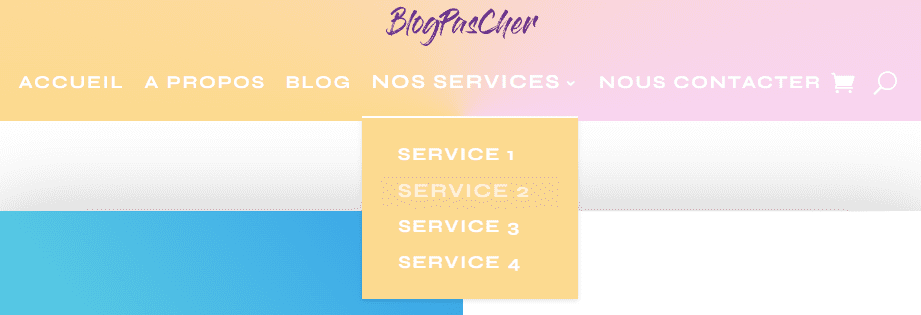
Pour le deuxième design, nous plaçons les deux icônes sur le côté droit et changeons la couleur au survol.


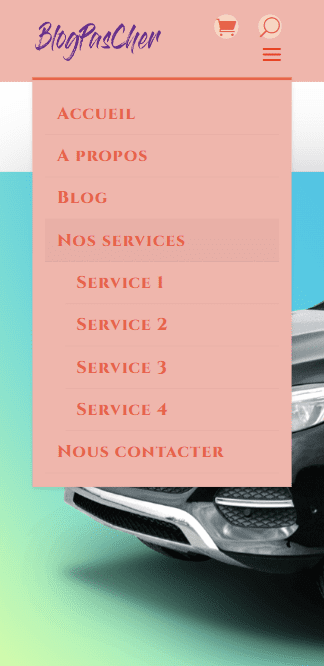
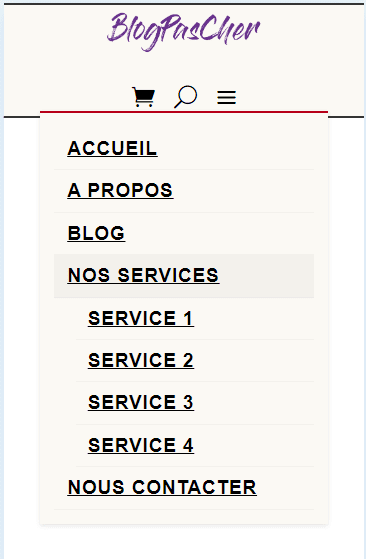
Troisième conception
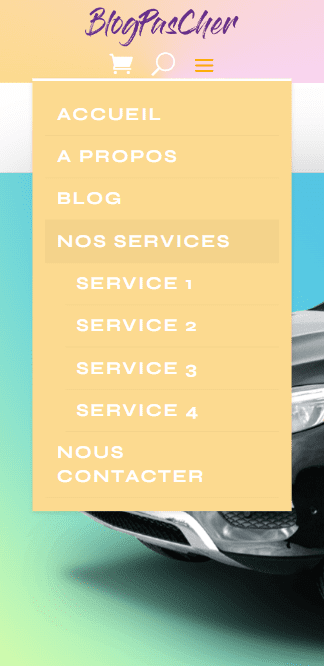
Pour la troisième conception, nous utilisons du CSS supplémentaire pour personnaliser les icônes.


Lire aussi : Divi : Comment personnaliser le module « Countdown Timer » avec un GIF
Personnalisation des icônes de panier et de recherche du module « Fullwidth Menu » de Divi
Créer l’en-tête global
Pour chacune des trois conceptions de menu, nous commencerons par ouvrir le constructeur de thèmes de Divi.
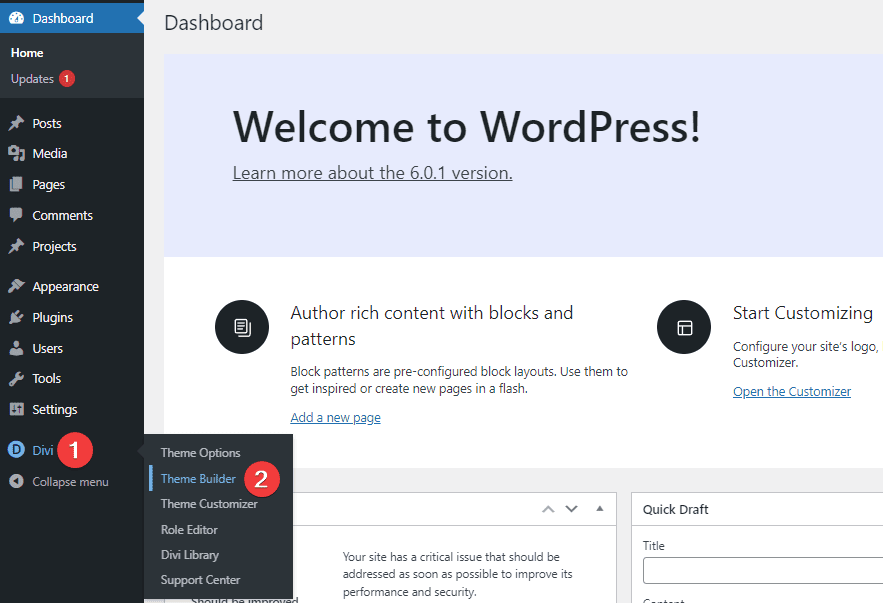
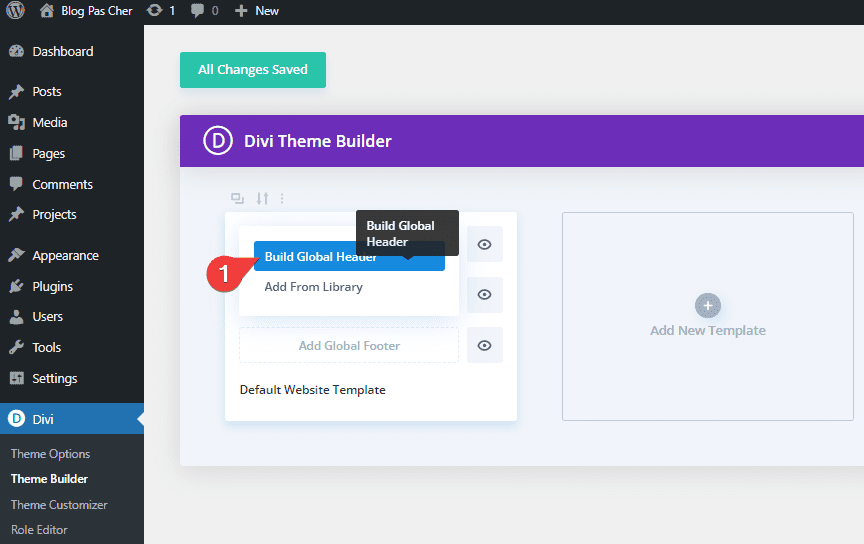
Pour cela, à partir du tableau de bord de WordPress, rendez vous dans Divi > Theme Builder

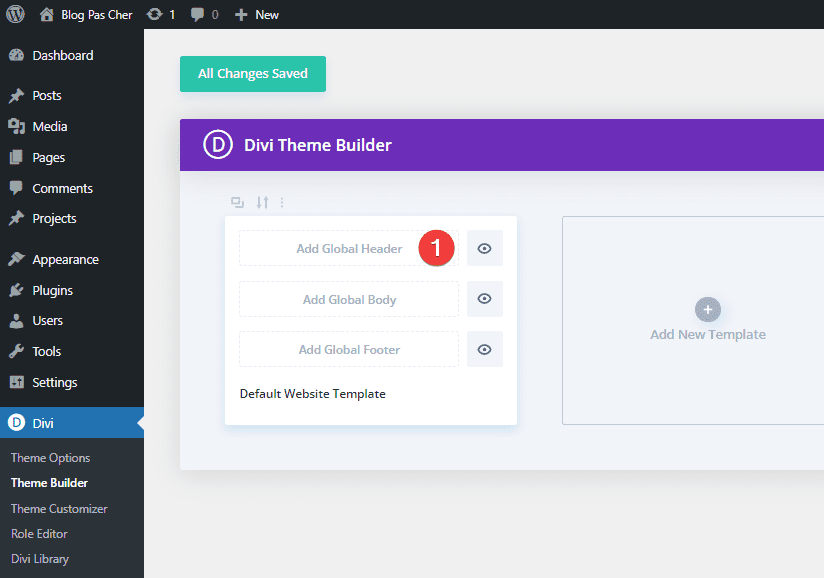
Cliquez ensuite sur Add Global Header

Choisir ensuite Build Global Header

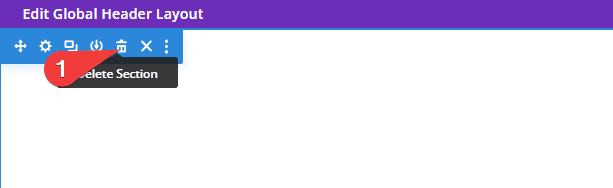
Insérez une nouvelle section pleine largeur.

Ensuite, supprimez la section précédente.

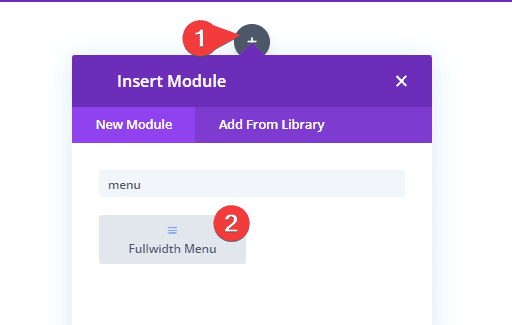
Insérez le module Fullwidth Menu.

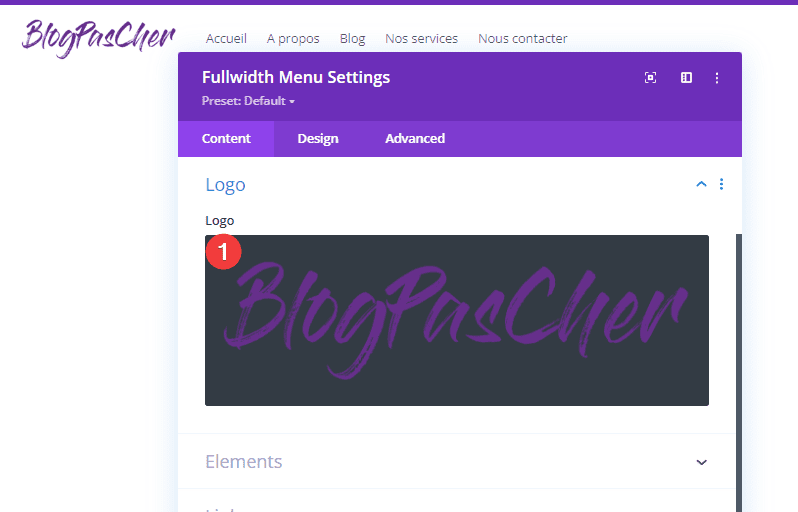
Téléchargez votre logo dans le menu.

Nous sommes maintenant prêts à continuer.
Première conception
Notre premier design intégrera les effets de survol intégrés de Divi pour changer la couleur du texte et des icônes au survol. Commençons.
Consulter également : Divi : Comment ajouter une icône hamburger au module Menu
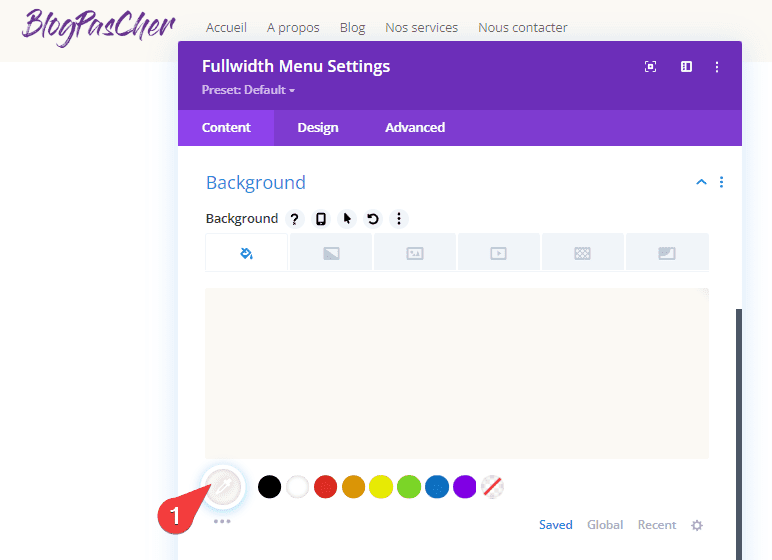
Commencez par ouvrir les paramètres du module et ajoutez un arrière-plan.
- Background : #fbf9f4

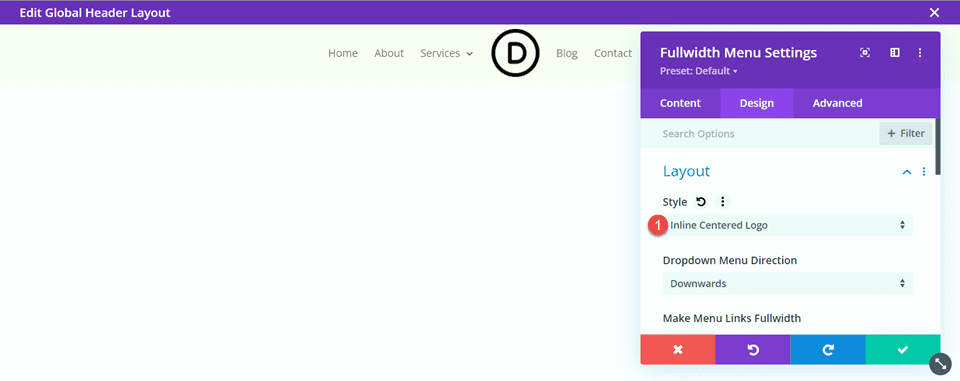
Accédez à l’onglet Design et sélectionnez la disposition du logo.
- Style : Inline Centered Logo

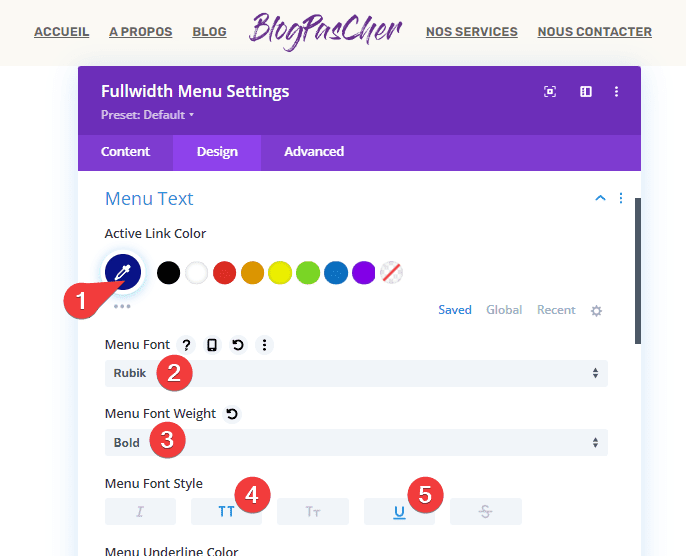
Modifions maintenant certains des paramètres du texte du menu.
- Active Link Color : #09148c
- Menu Font : Rubik
- Menu Font Weight : Bold
- Font Style : TT et U (Majuscule et Souligné)

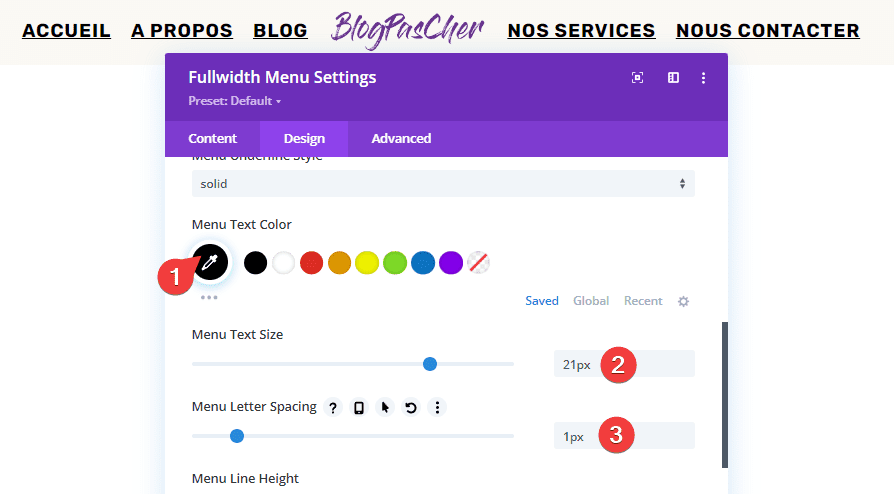
Ensuite, définissez la couleur du texte du menu, la taille du texte et l’espacement des lettres.
- Menu Text Color : #000000
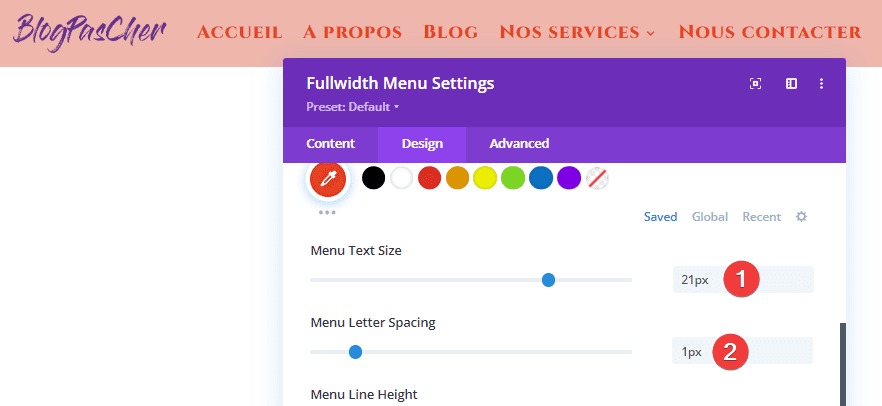
- Menu Text Size : 21 px
- Letter Spacing : 1px

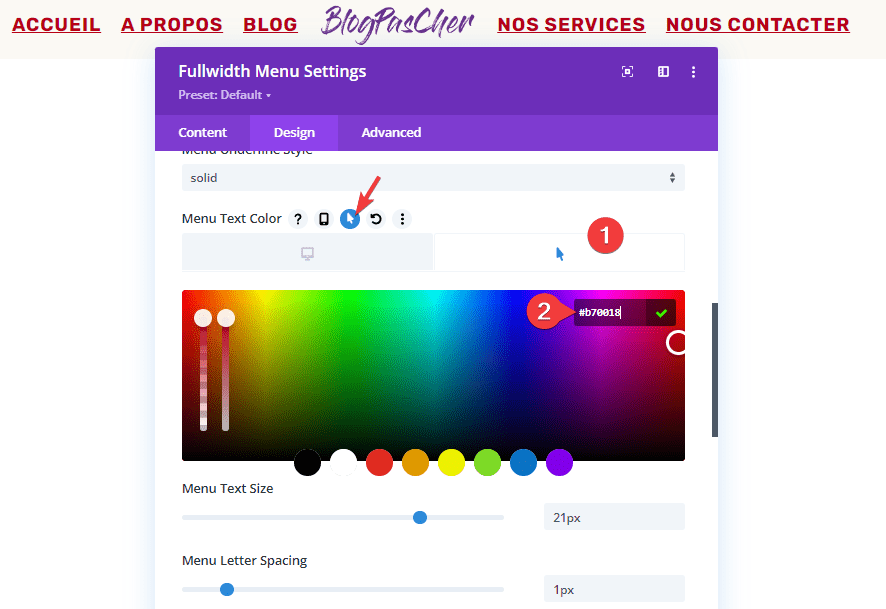
Nous voulons ajouter des effets de survol à ce menu, alors modifiez la couleur du texte du menu au survol. Définissez une couleur de texte de menu différente au survol.
- Menu Text Color (Hover) : #b70018

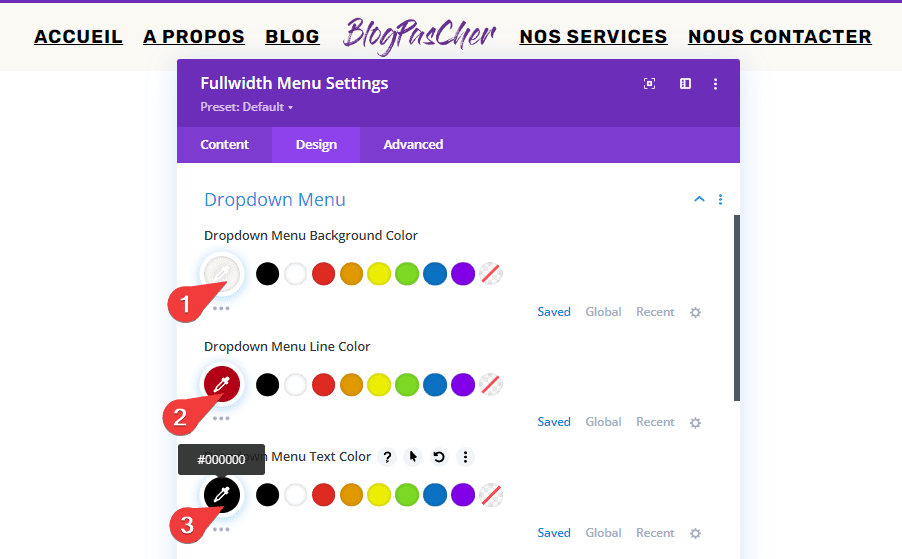
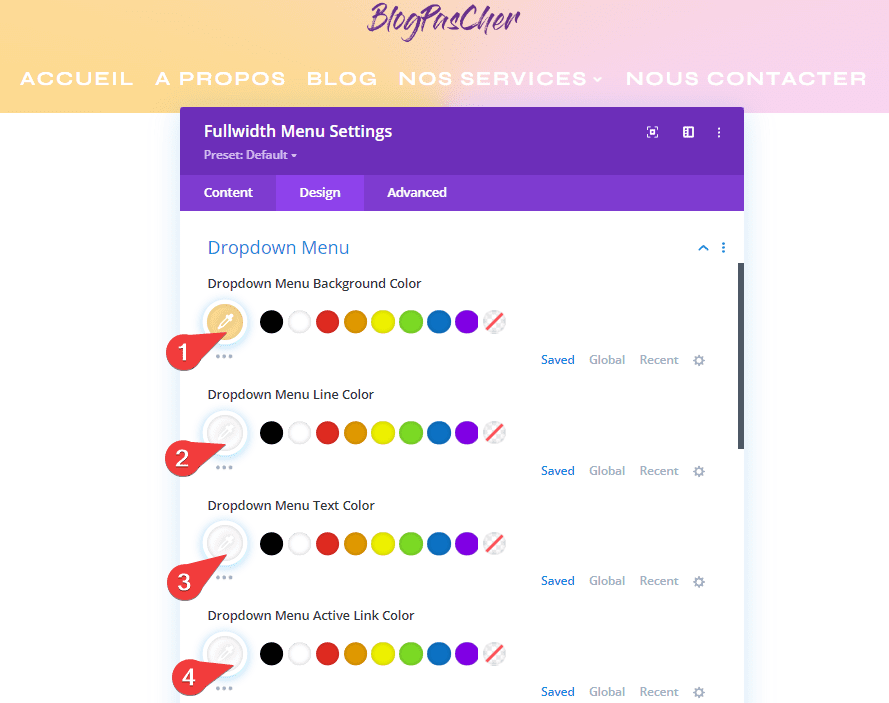
Ensuite, accédez aux paramètres Dropdown Menu sous l’onglet Design.
- Dropdown Menu Background Color : #fbf9f4
- Dropdown Menu Line Color : #b70018
- Menu Text Color : #000000

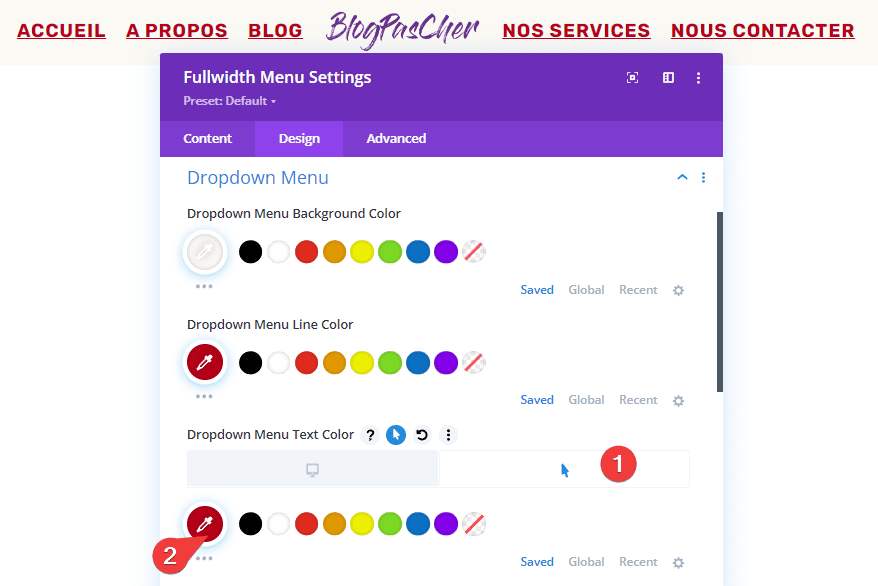
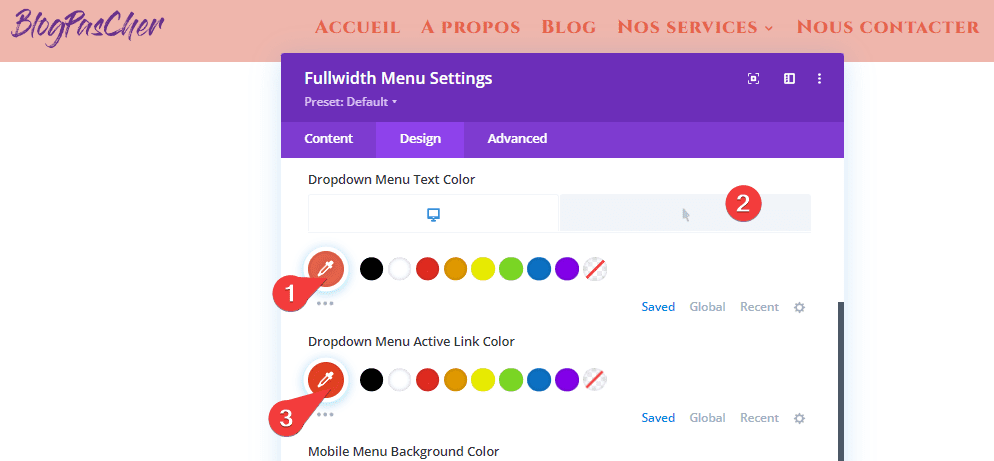
Nous voulons que la couleur du texte du menu déroulant change également au survol, alors sélectionnez les options de survol pour ce paramètre et définissez une couleur de texte différente.
- Dropdown Menu Text Color (Hover) : #b70018

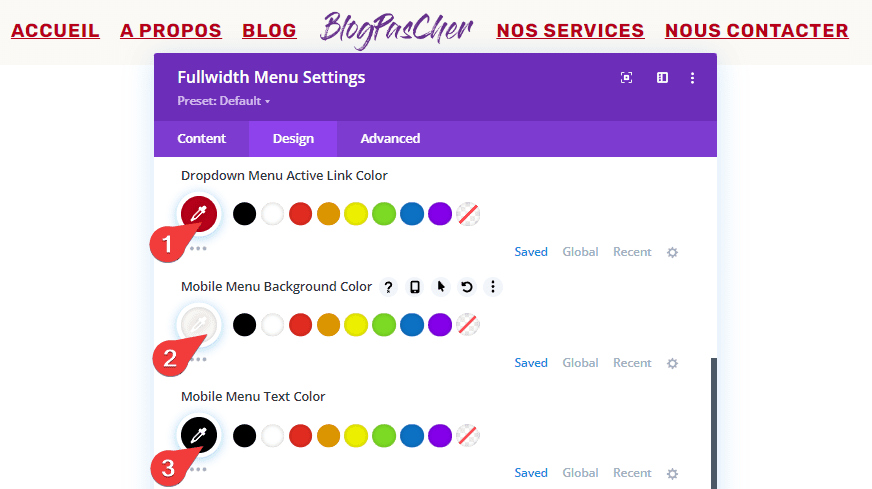
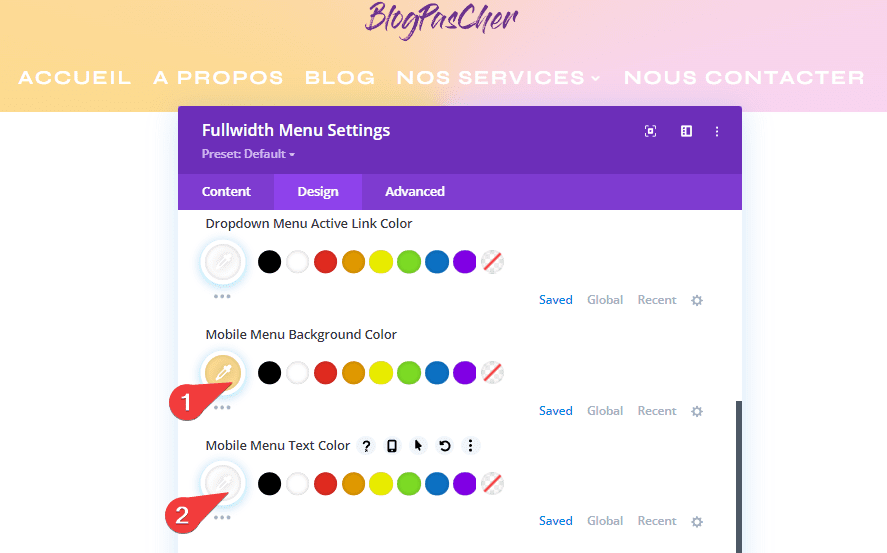
- Dropdown Menu Active Link Color : #b70018
- Mobile Menu Background Color : #fbf9f4
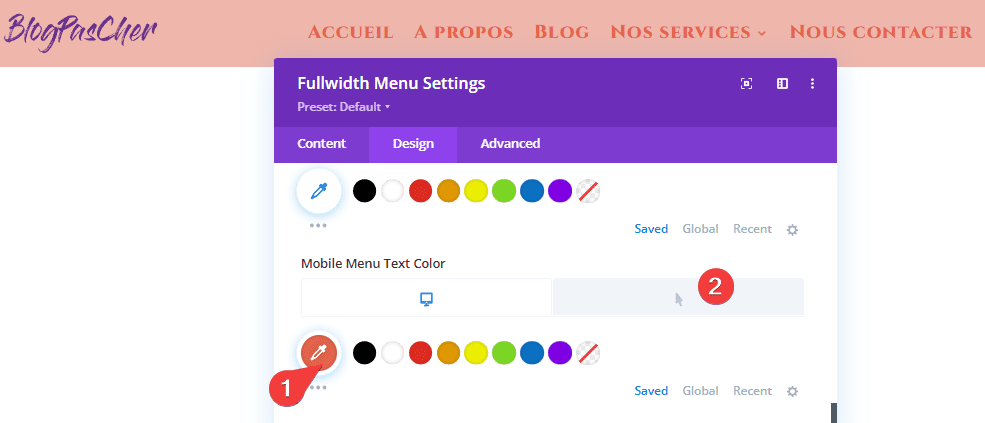
- Mobile Menu Text Color : #000000

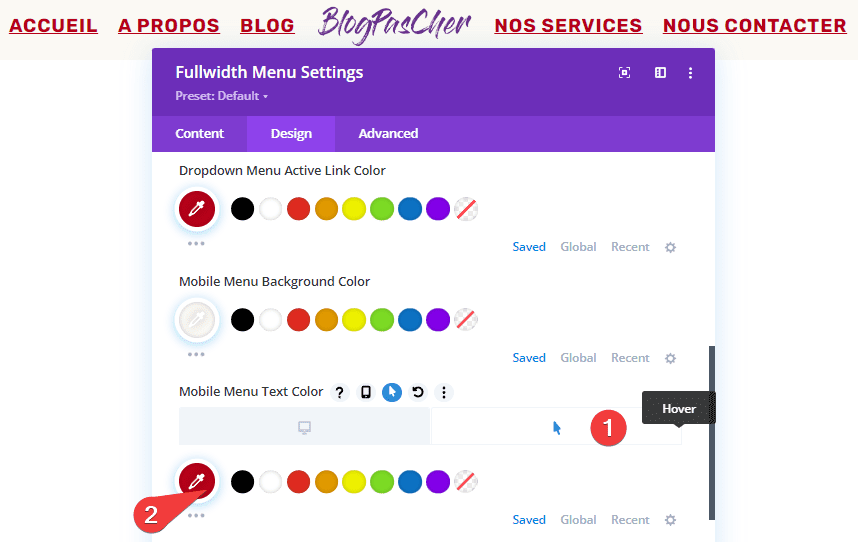
Encore une fois, nous voulons que la couleur du texte du menu mobile change au survol. Sélectionnez les options de survol pour ce paramètre, puis définissez une couleur de texte différente lors du survol.
- Mobile Menu Text Color (Hover) : #b70018

Personnalisation du panier et de l’icône de recherche
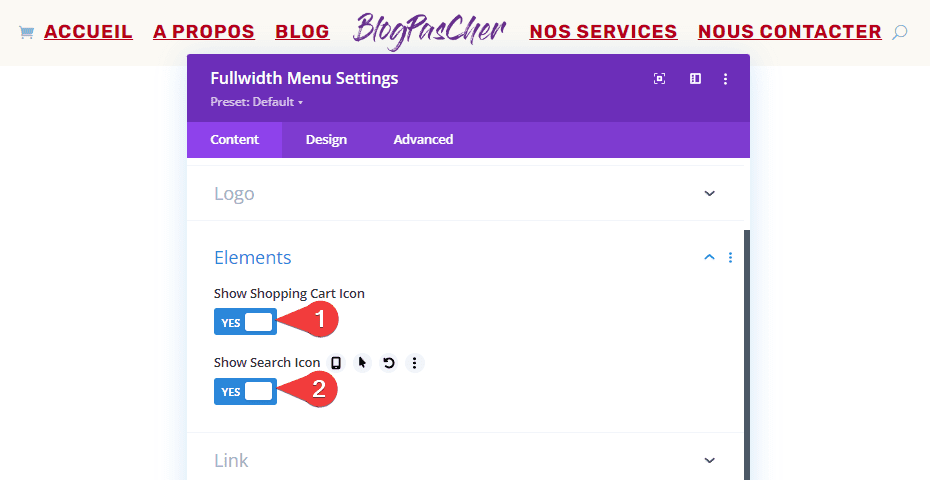
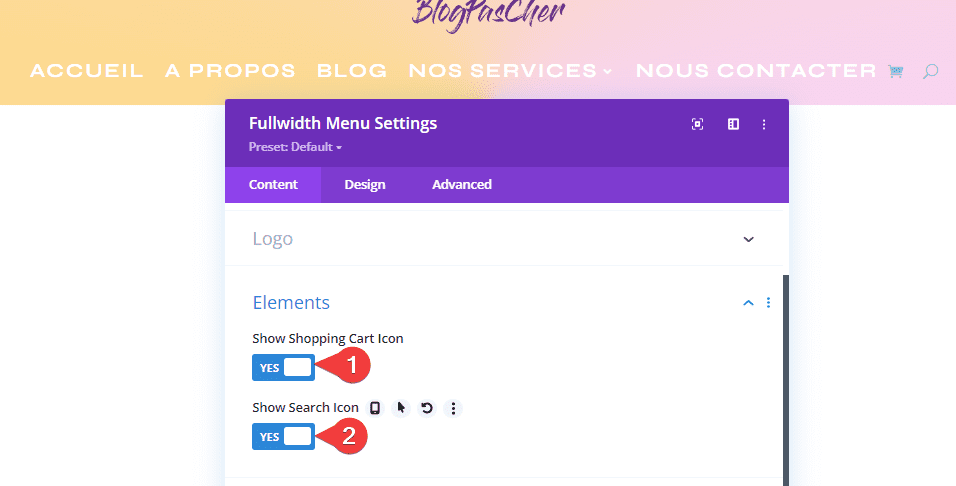
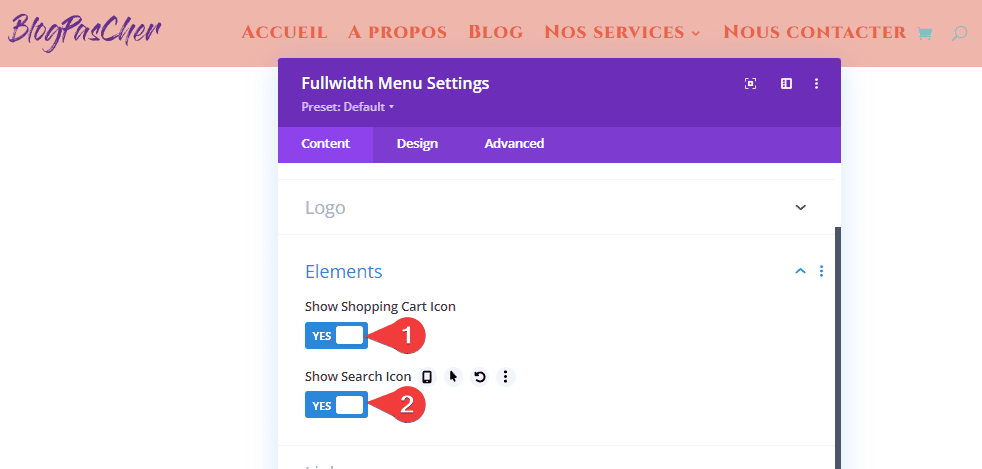
Ajoutons et personnalisons maintenant les icônes de panier et de recherche. Sous l’onglet Content, accédez à Elements et activez l’icône du panier et l’icône de recherche.
- Show Shopping Cart Icon : YES
- Show Search Icon : YES

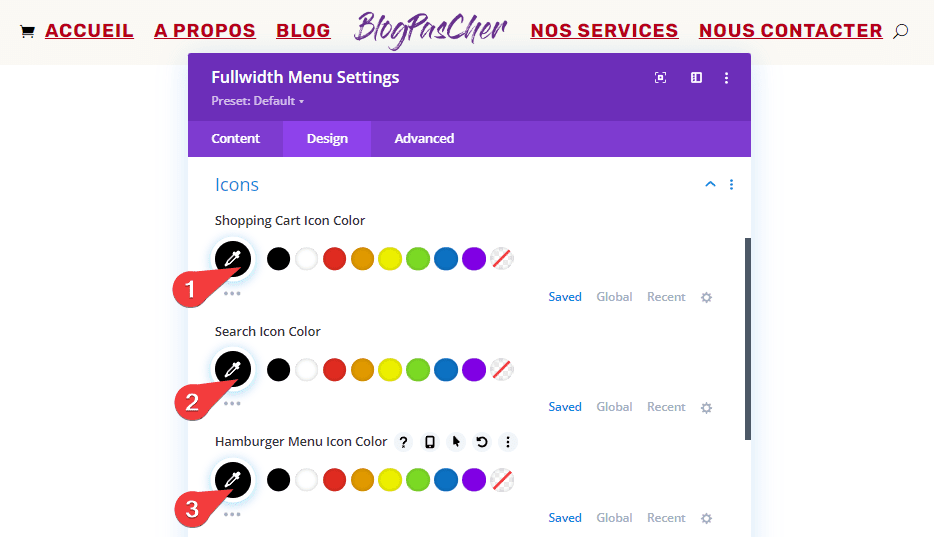
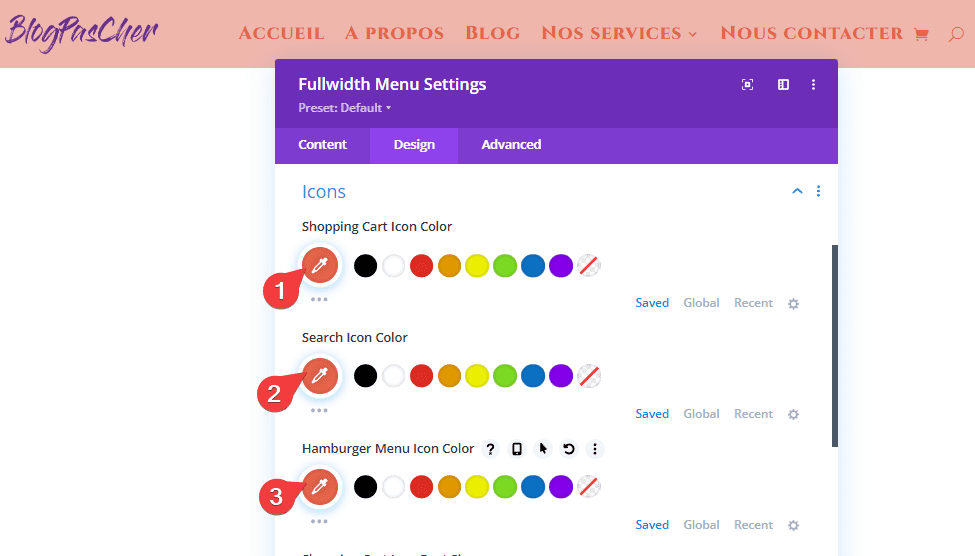
Revenez à l’onglet Design et ouvrez les paramètres de l’icône. Chacune de nos icônes sera noire et rouge au survol. Tout d’abord, définissez la couleur noire.
- Shopping Cart Icon Color : #000000
- Search Icon Color : #000000
- Hamburger Menu Icon Color : #000000

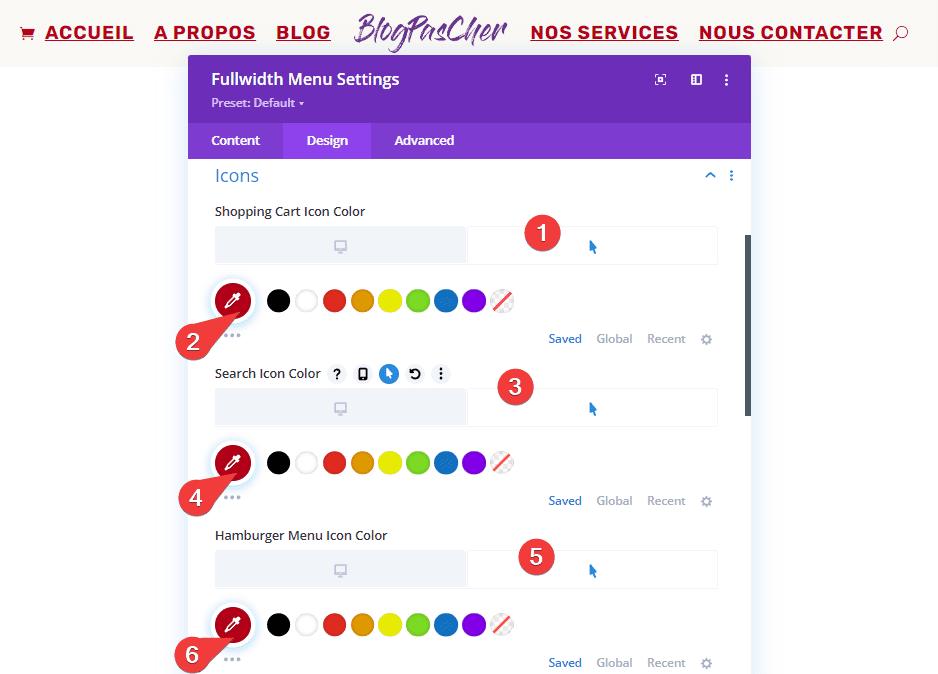
Ensuite, sélectionnez l’icône de survol et ajoutez la couleur lors du survol.
- Shopping Cart Icon Color (Hover) : #b70018
- Search Icon Color (Hover) : #b70018
- Hamburger Menu Icon Color (Hover) : #b70018

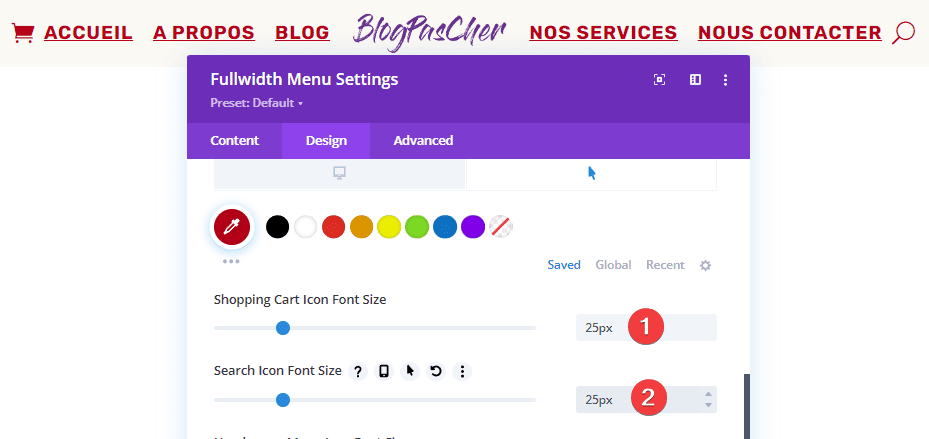
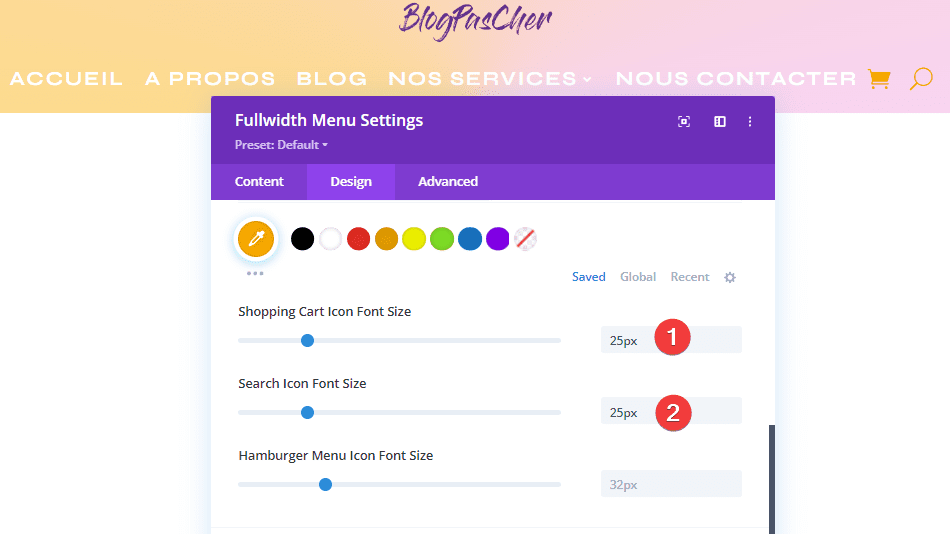
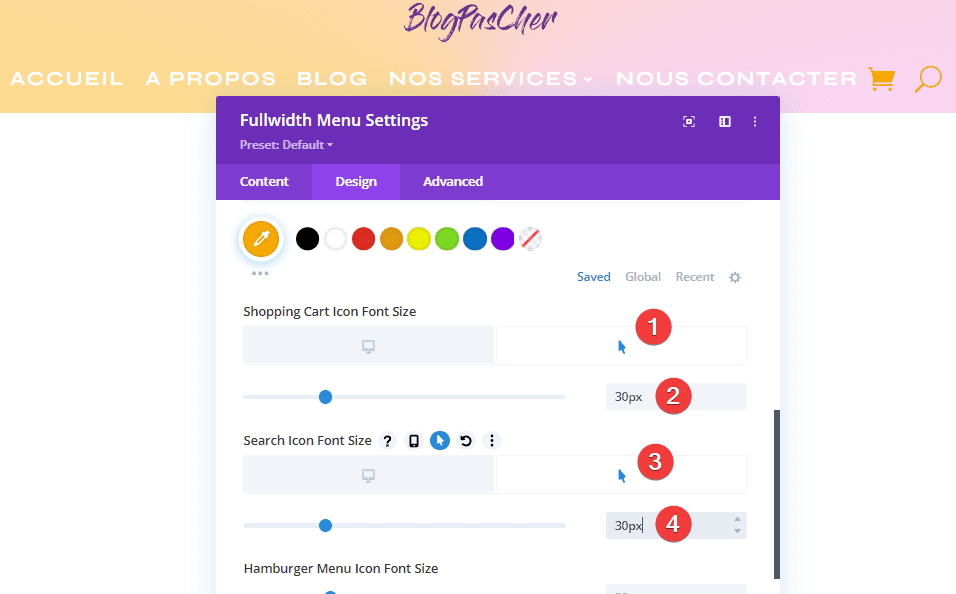
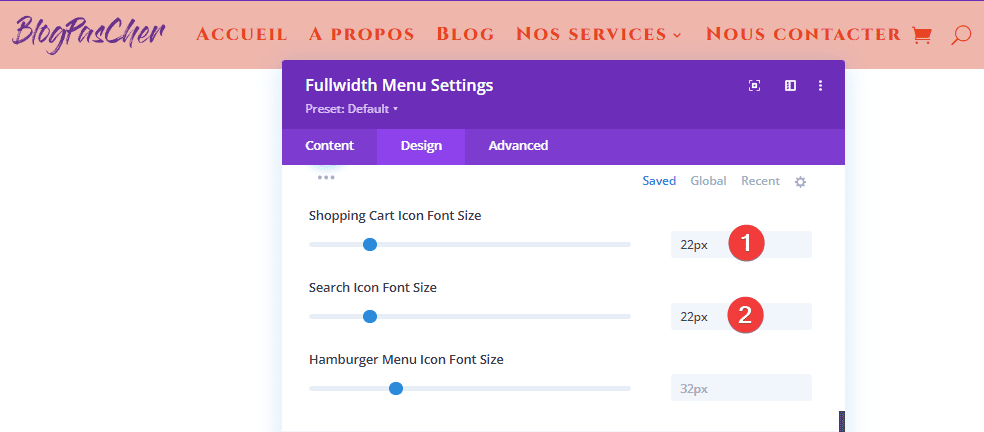
Définissez la taille des icônes.
- Shopping Cart Icon Font Size : 25 px
- Search Icon Font Size : 25 px

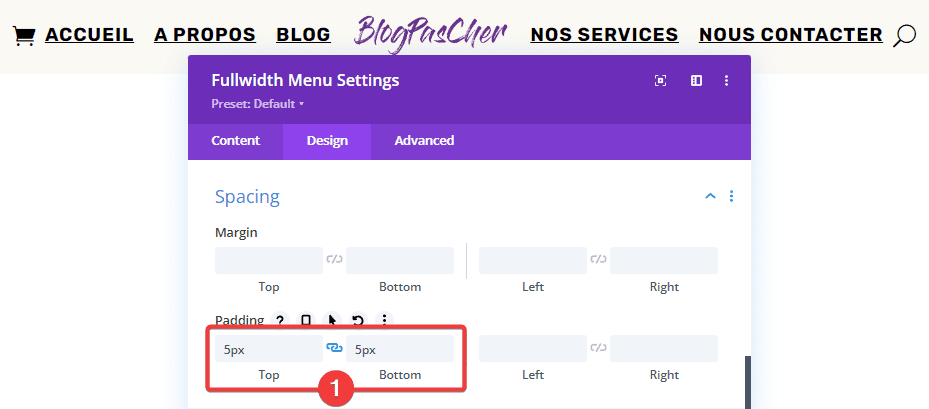
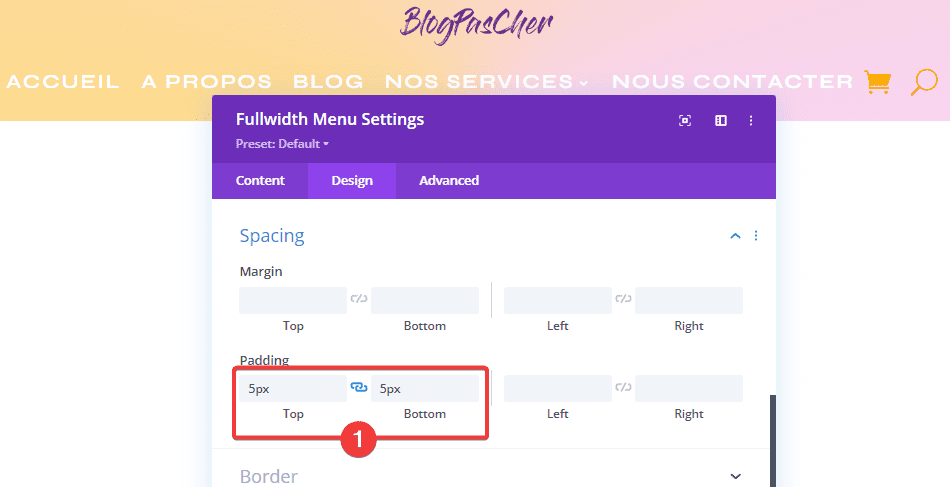
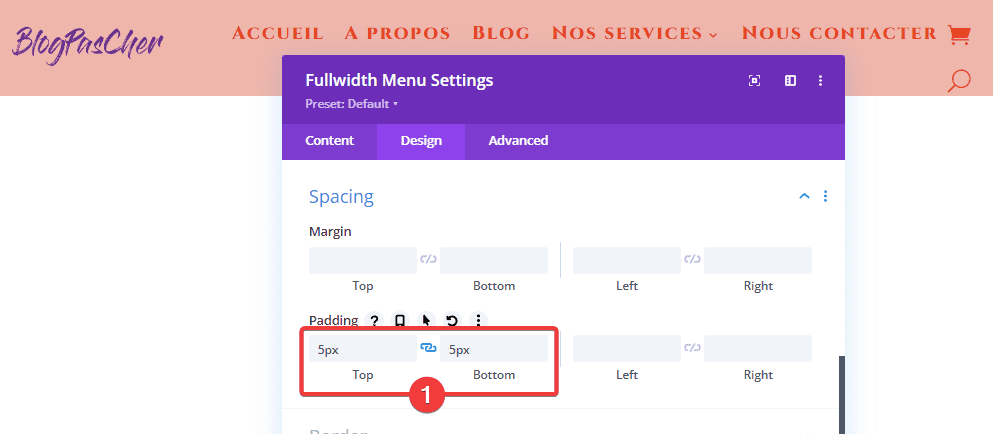
Accédez à la section Spacing, puis définissez le rembourrage supérieur et inférieur.
- Padding (Top et Bottom) : 5px

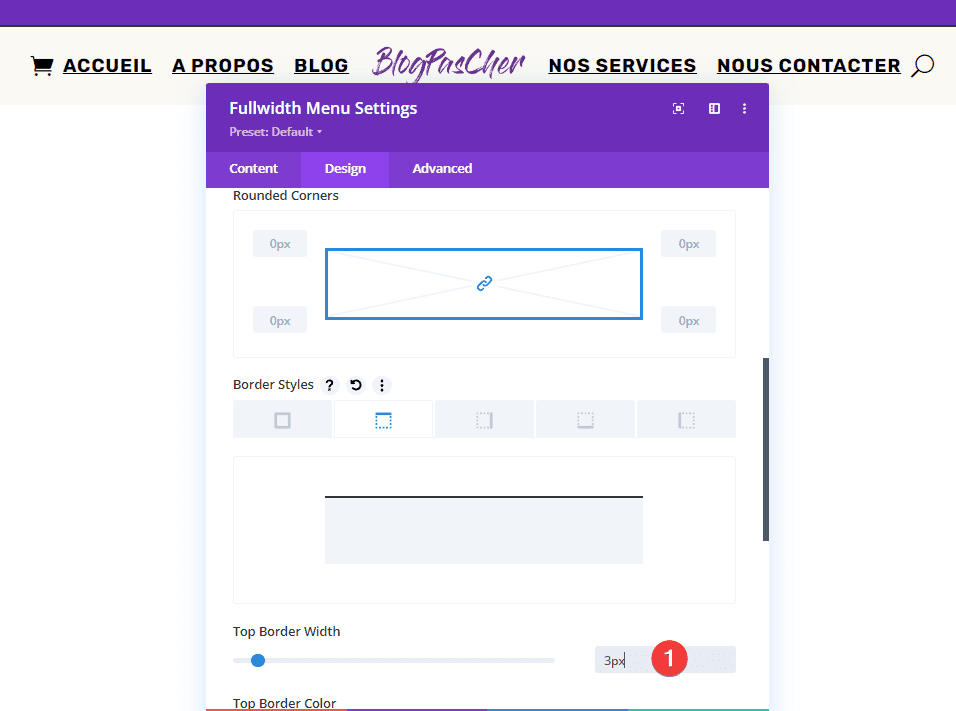
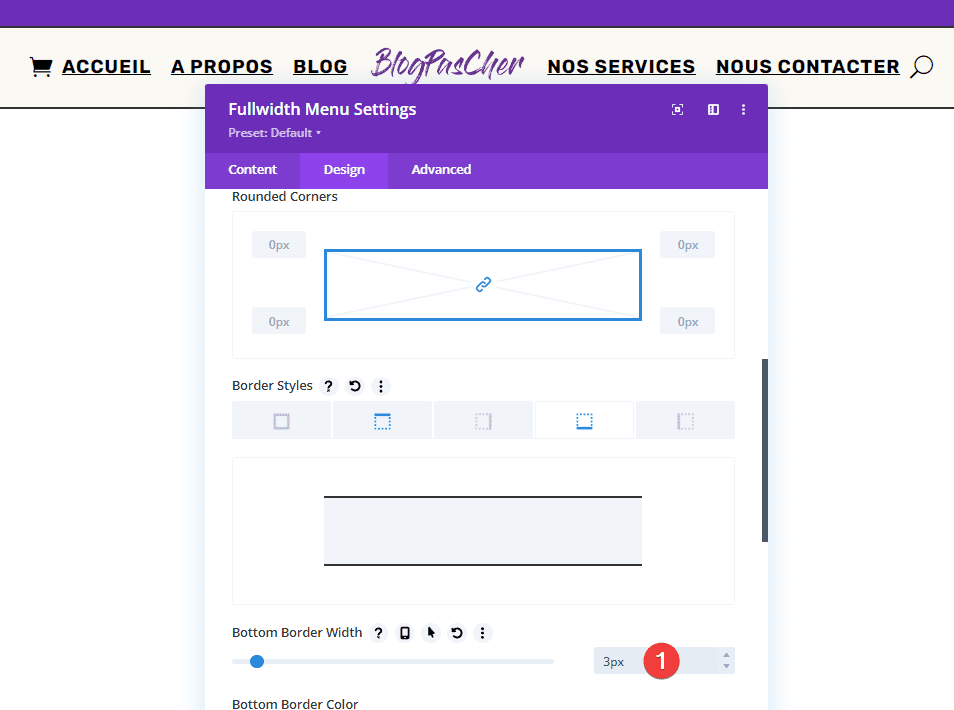
Enfin, nous allons ajouter une bordure en haut et en bas du module Menu. Ouvrez les paramètres de bordure.
- Top Border Width : 3 px

- Bottom Border Width : 3 px

Conception finale
Et voici notre conception finale.


Deuxième conception
Notre deuxième conception utilisera les effets de survol intégrés de Divi pour modifier la taille des icônes de menu et du texte au survol. Commençons.
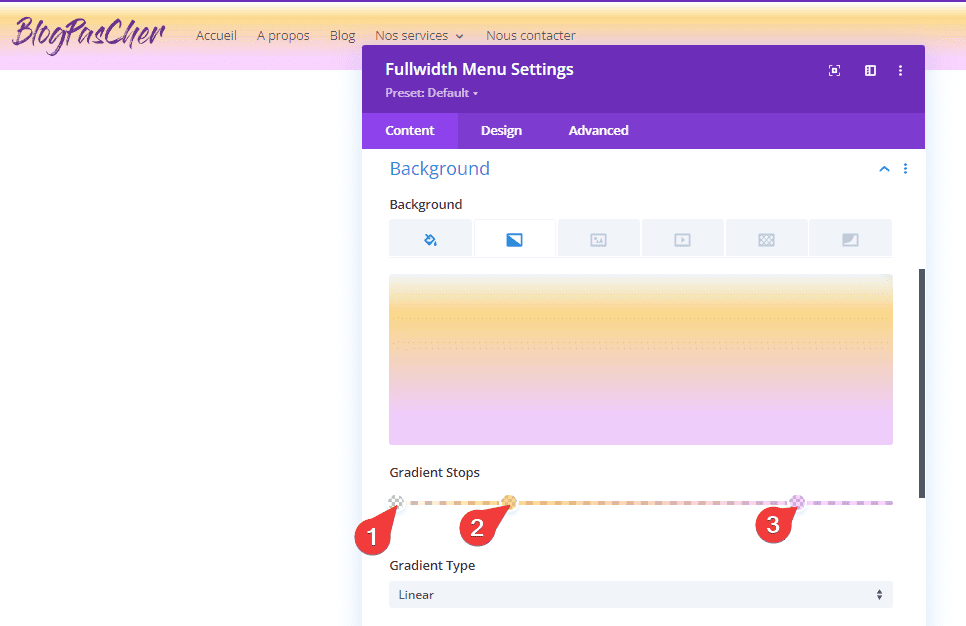
Tout d’abord, nous allons ajouter un dégradé de fond au module Menu. Le dégradé a trois arrêts, les réglages sont les suivants :
- Gradient Stops :
- 0 % : rgba(255,255,255,0)
- 23 % : rgba(252,199,76,0.65)
- 82 % : rgba(232,119,255,0.32)

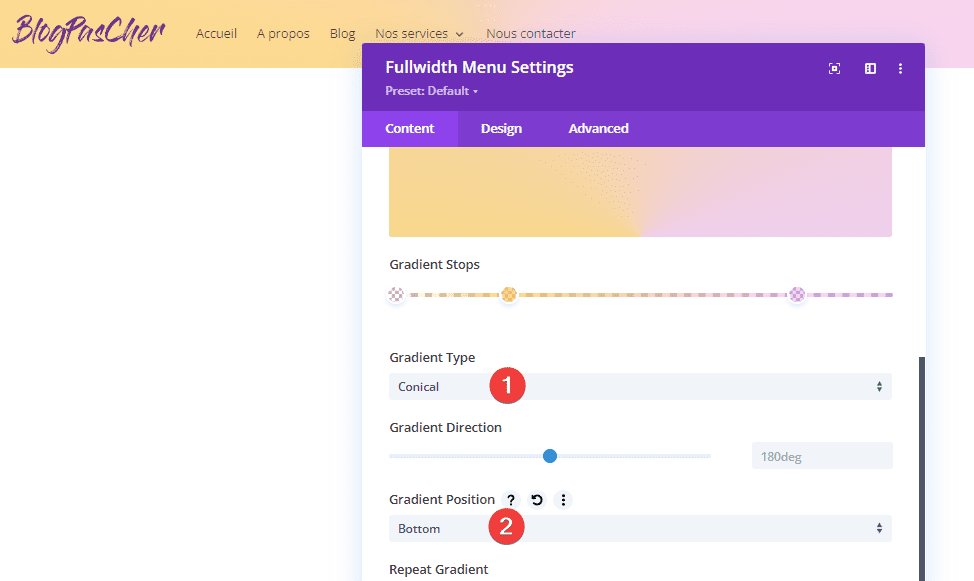
Définissez le type de dégradé et la position du dégradé.
- Gradient Type : Conical
- Gradient Position : Bottom

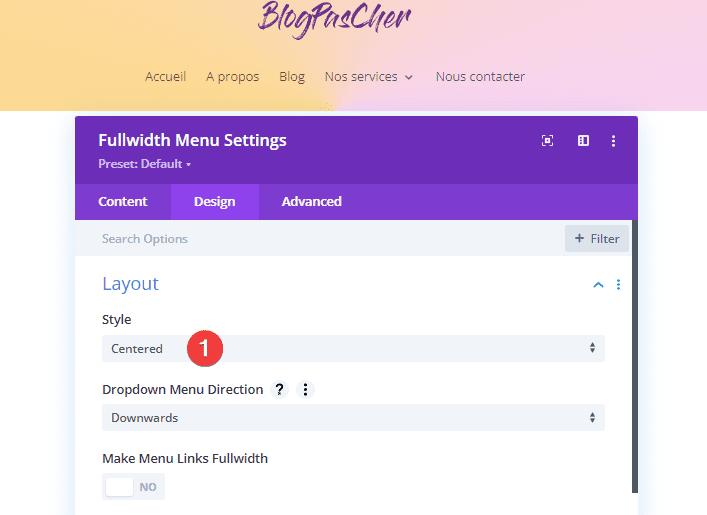
Ensuite, accédez à l’onglet Design et définissez la mise en page (Layout).
- Style : Centered

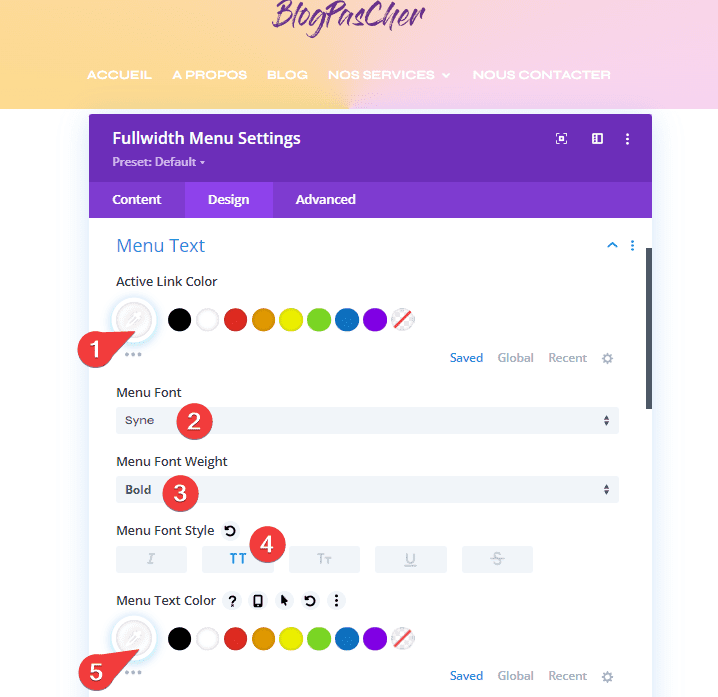
Accédez à la section Menu Text pour personnaliser la conception du texte du menu.
- Active Link Color : #FFFFFF
- Menu Font : Syne
- Font Weight : Bold
- Menu Font Style : TT (Majuscule)
- Menu Text Color : #FFFFFF

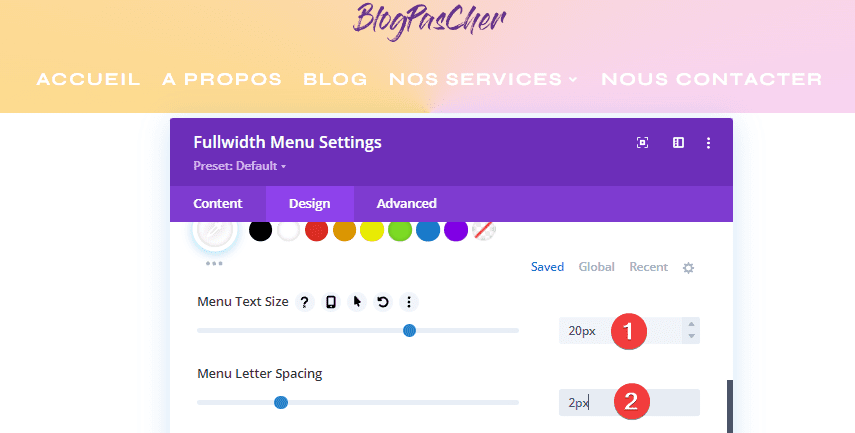
Définissez maintenant la taille du texte du menu et l’espacement des lettres.
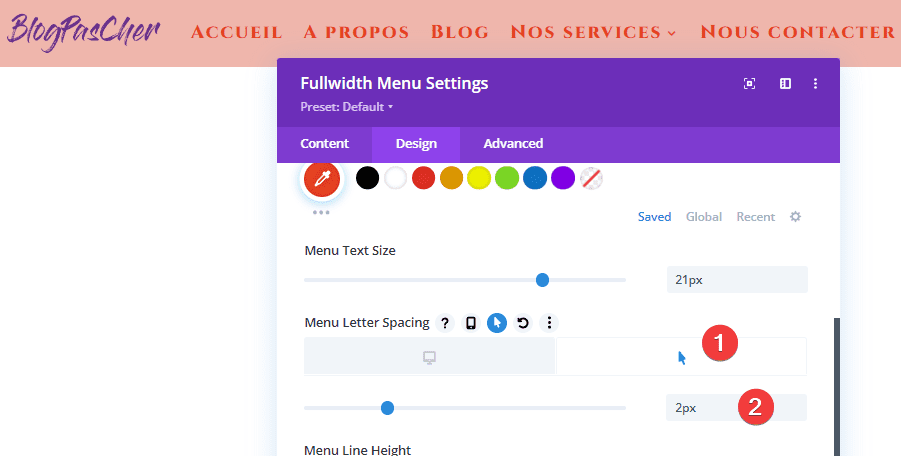
- Menu Text Size : 20 px
- Menu Letter Spacing : 2px

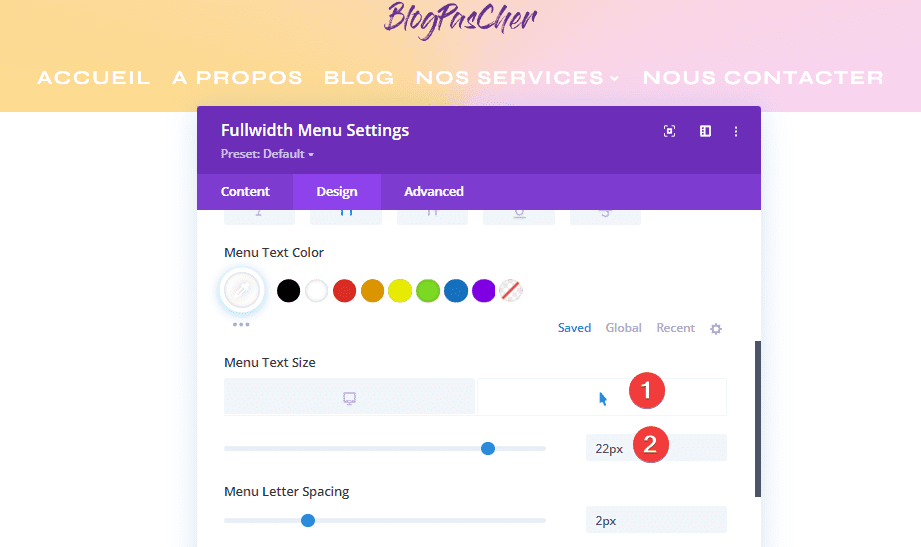
Puisque nous voulons que la taille du texte de notre menu augmente au survol, sélectionnez l’option de survol.
- Menu Text Size : 22px

Ensuite, modifiez les paramètres de conception du menu déroulant.
- Dropdown Menu Background Color : #fcda90
- Dropdown Menu Line Color : #FFFFFF
- Menu Text Color : #FFFFFF
- Dropdown Menu Active Link Color : #FFFFFF

Définissez la couleur d’arrière-plan et du texte du menu mobile.
- Mobile Menu Background Color : #fcda90
- Mobile Menu Text Color : #FFFFFF

Personnalisation du panier et de l’icône de recherche
Commençons maintenant à personnaliser nos icônes de menu. Accédez à Elements sous l’onglet Content et activez l’icône du panier et l’icône de recherche.
- Sow Shopping Cart Icon : YES
- Show Search Icon : YES

Revenez à l’onglet Design et ouvrez les paramètres de l’icône.
- Shopping Cart Icon Color : #ffffff
- Search Icon Color : #ffffff
- Hamburger Menu Icon Color : #ffffff

Les icônes auront une couleur orange foncé au survol. Sélectionnez l’option de couverture et définissez la couleur.
- Shopping Cart Icon Color (Hover) : #fcac00
- Search Icon Color (Hover) : #fcac00
- Hamburger Menu Icon Color (Hover) : #fcac00

Ensuite, définissez la taille de la police pour les icônes de panier et de recherche.
- Shoppin Cart Icont Font Size : 25 px
- Search Icon Font Size : 25 px

Pour que la taille de l’icône augmente au survol, sélectionnez l’option de survol.
- Shopping Cart Icon Font Size (Hover) : 30 px
- Search Icon Font Size (Hover) : 30 px

Enfin, passez à la section Spacing et définissez le rembourrage supérieur et inférieur.
- Padding (Top et Bottom) : 5 px

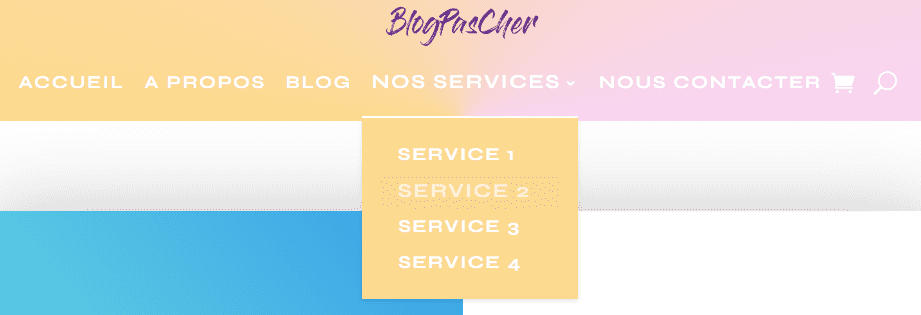
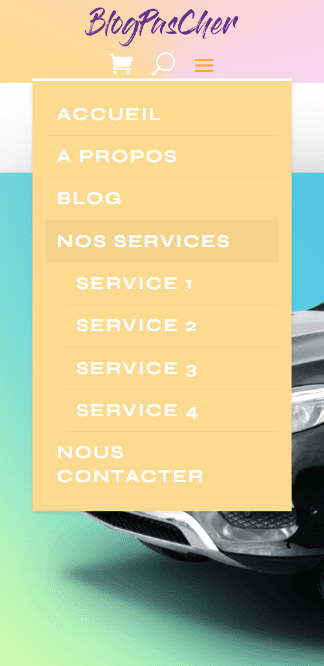
Conception finale
Voici la conception finale de notre deuxième disposition de menu.


Troisième conception
Pour notre conception finale, nous ajouterons un cercle d’arrière-plan derrière les icônes de panier à l’aide de CSS personnalisés.
Lire également : Divi : Comment créer un menu sticky et extensible au survol
Commençons.
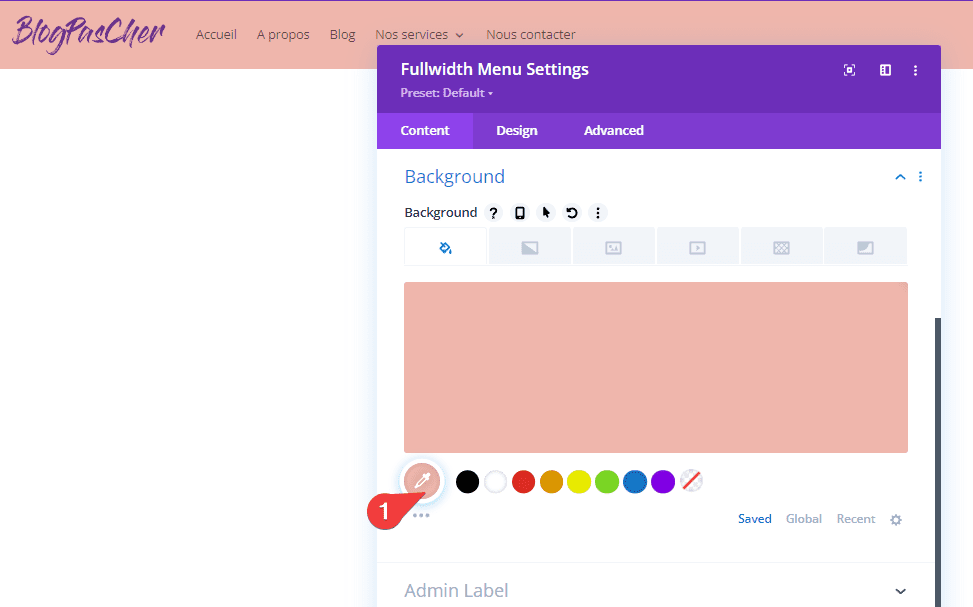
Tout d’abord, ajoutez une couleur d’arrière-plan au module.
- Arrière-plan : #efb6ac

Ensuite, accédez à l’onglet Design et ouvrez l’option Menu Text.
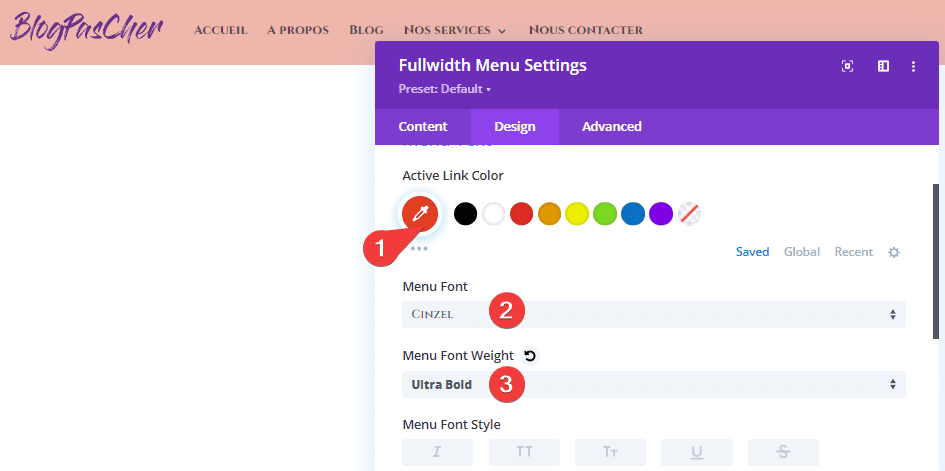
- Active Link Color : #e84322
- Menu Font : Cinzel
- Menu Font Weight : Ultra Bold

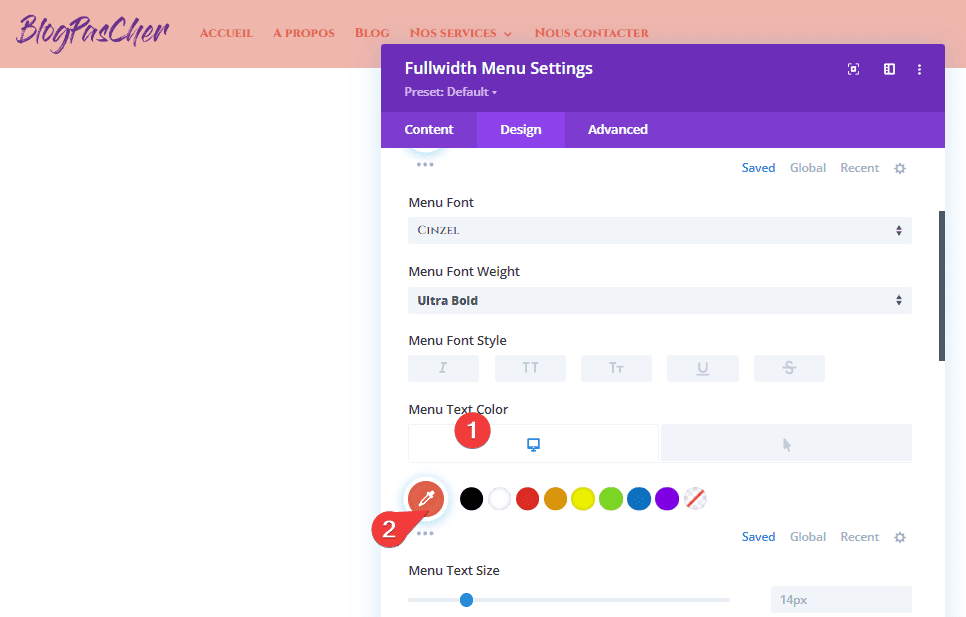
Nous voulons que la couleur du texte du menu change au survol. Tout d’abord, définissez la couleur du texte du menu.
- Menu Text Color (Desktop) : #e7644a

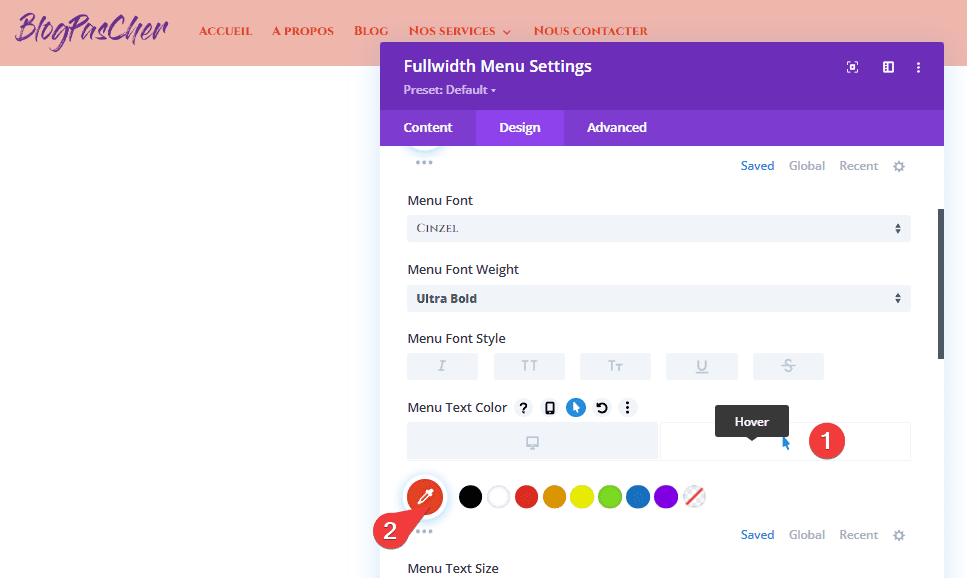
Cliquez sur l’icône de survol et définissez la couleur du texte au survol.
- Menu Text Color (Hover) : #e84322

Ensuite, définissez la taille du texte du menu et l’espacement des lettres.
- Menu Text Size : 21px
- Menu Letter Spacing : 1px

Nous voulons également que l’espacement des lettres s’étende au survol, alors sélectionnez l’option de survol pour les paramètres.
- Menu Letter Spacing : 2px

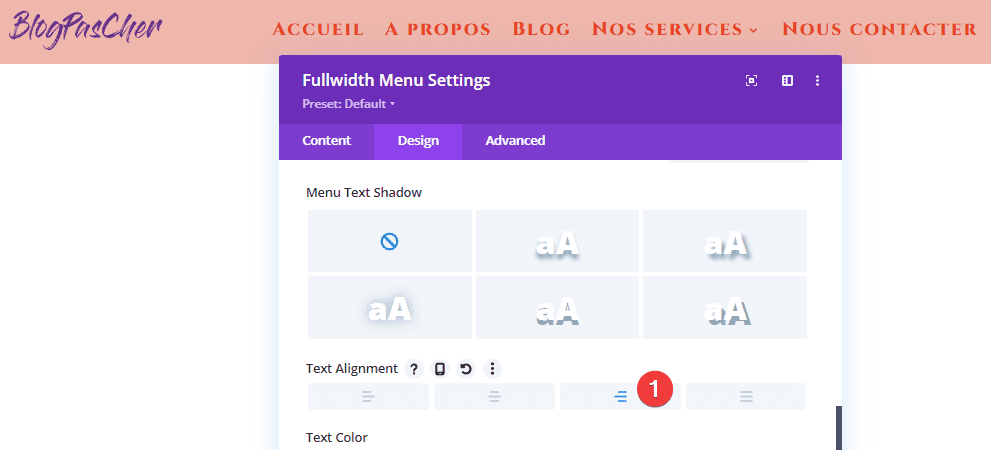
Définissez l’alignement du texte à gauche.
- Text Alignment : à gauche

Ensuite, modifiez les paramètres suivants du menu déroulant.
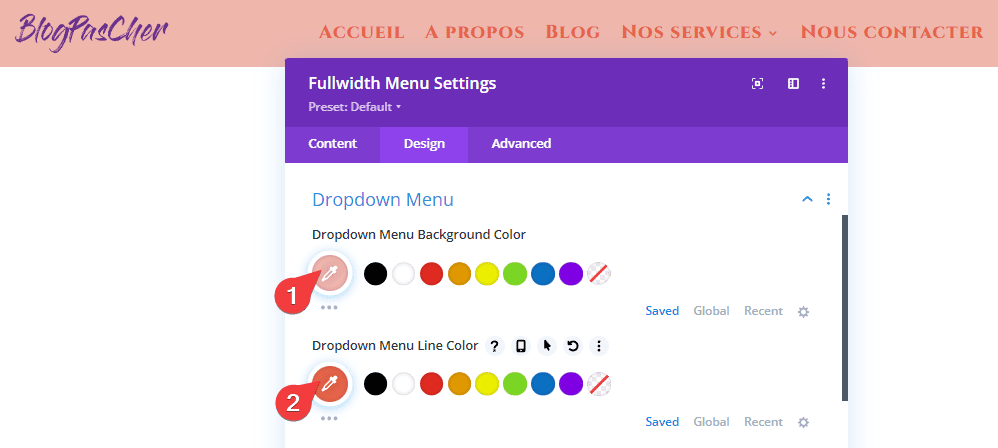
- Dropdown Menu Background Color : #efb6ac
- Dropdown Menu Line Color : #e7644a

Lire aussi : Divi : Comment créer une section Témoignages sous forme de grille
- Dropdown Menu Text Color
- Desktop : #e7644a
- Hover : #e84322
- Dropdown Menu Active Link Color : #e84322

Définissez la couleur d’arrière-plan et du texte du menu mobile.
- Mobile Menu Background Color : #efb6ac
- Mobile Menu Text Color :
- Desktop : #e7644a
- Hover : #e84322

Personnalisation du panier et de l’icône de recherche
Tout d’abord, accédez à Elements sous l’onglet Content et activez l’icône du panier et l’icône de recherche.
- Show Shopping Cart Icon : YES
- Show Shopping Icon : YES

Ensuite, revenez à l’onglet Design et ouvrez les paramètres de l’icône. Définissez la couleur de l’icône.
- Shopping Cart Icon Color : #e7644a
- Search Icon Color : #e7644a
- Hamburger Menu Icon Color : #e7644a

La couleur de ces icônes changera au survol. Activez les options de survol et définissez la couleur.
- Shopping Cart Icon Color (Hover) : #e84322
- Search Icon Color (Hover) : #e84322
- Hamburger Menu Icon Color (Hover) : #e84322

Nous souhaitons également que la taille de l’icône augmente au survol. Tout d’abord, définissez la taille de la police de l’icône.
- Shopping Cart Icon Font Size : 22 px
- Search Icon Font Size : 22 px

Ensuite, définissez la taille de la police de l’icône au survol.
- Shopping Cart Icon Font Size (Hover) : 26 px
- Search Icon Font Size (Hover) : 26 px

Ensuite, accédez à la section Spacing et ajoutez un rembourrage supérieur et inférieur.
- Padding (Top et Bottom) : 5 px

Enfin, nous pouvons ajouter du CSS personnalisé à l’en-tête global pour ajouter les cercles derrière le panier et l’icône de recherche.
Vous pouvez personnaliser ce CSS comme vous le souhaitez pour qu’il corresponde à la conception de votre module Menu.
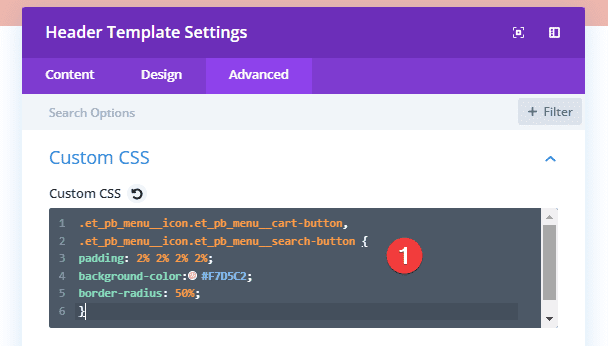
Ouvrez les paramètres du modèle d’en-tête, puis accédez à l’onglet Advanced et insérez le CSS personnalisé suivant.
.et_pb_menu__icon.et_pb_menu__cart-button,
.et_pb_menu__icon.et_pb_menu__search-button {
padding: 2% 2% 2% 2%;
background-color:#F7D5C2;
border-radius: 50%;
}
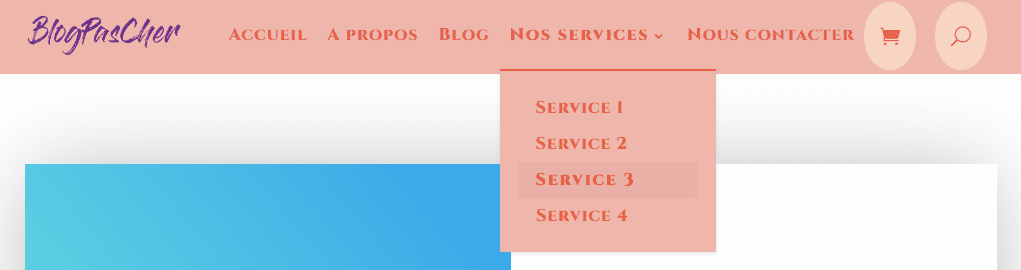
Conception finale
Cela complète la conception de notre troisième et dernière disposition de menu.


Résultat final
Examinons maintenant la conception finale des trois différents menus.
Première conception


Télécharger DIVI Maintenant !!!
Deuxième conception


Troisième conception


Télécharger DIVI Maintenant !!!
Conclusion
Le module Menu et les icônes de panier et de recherche de Divi sont faciles à personnaliser afin de créer des mises en page et des conceptions uniques pour votre site Web.
Vous pouvez facilement rehausser l’apparence de vos modules Menu à l’aide des paramètres Divi intégrés tels que les effets de survol et le CSS personnalisé.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…