Souhaitez vous savoir comment personnaliser le module « Countdown Timer » de Divi avec un GIF ?
Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment utiliser une vidéo d’arrière-plan plein écran dans votre module « Countdown Timer ». Il peut être utilisé pour « créer du suspense » de manière amusante et remarquable.
Commençons!
Aperçu
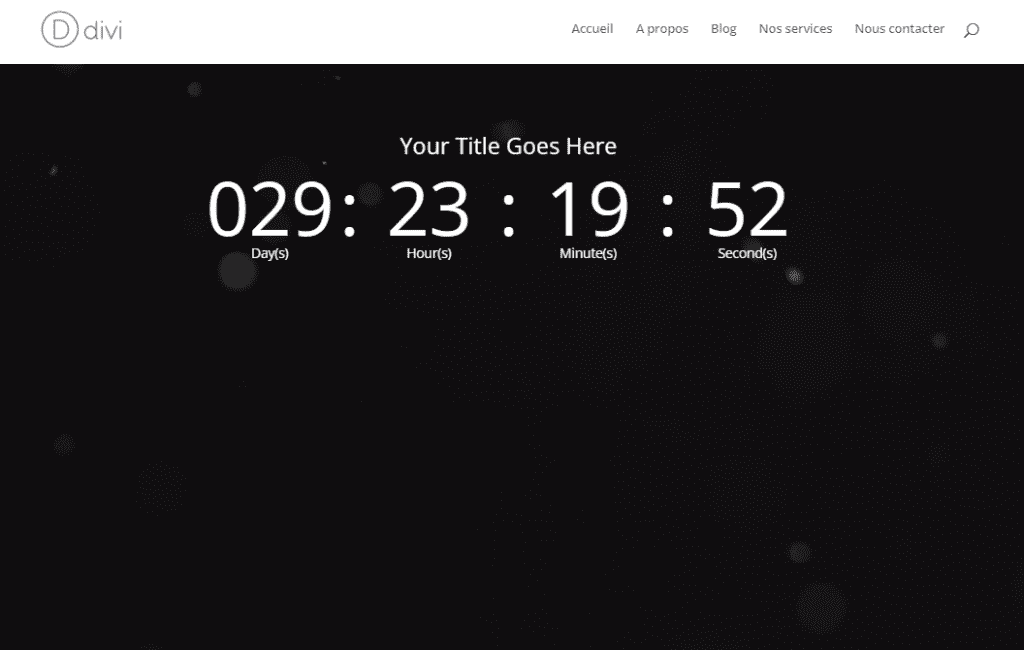
Avant de plonger dans ce tutoriel, jetons un coup d’oeil au résultat que nous souhaitons obtenir.

Conception du compte à rebours avec Divi
Préparation des éléments de conception
Le compte à rebours que nous allons concevoir utilise une vidéo en arrière-plan. Il existe de nombreux endroits pour trouver des séquences d’archives gratuites ou premium. Mais pour ce tutoriel, nous profiterons de quelques clips vidéo gratuits de Videezy.
Voici le lien direct vers la vidéo que nous utiliserons : Flying Particles.

Implémentation du design avec Divi
Vous pouvez utiliser une page existante. Mais par souci de simplicité, nous allons travailler dans une nouvelle page.
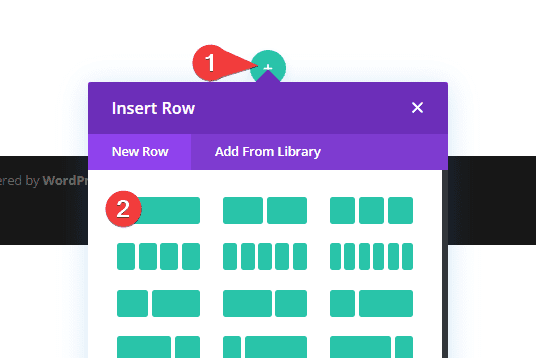
Créez donc une nouvelle page et ajoutez une ligne avec la structure de colonne suivante.

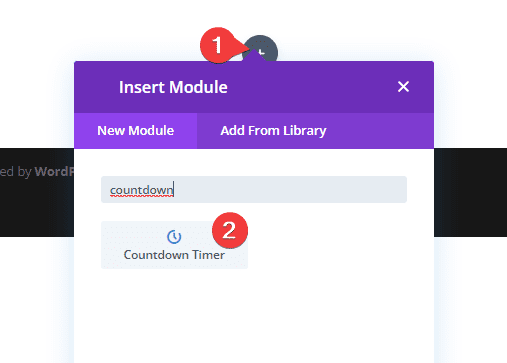
Insérez le module « Countdown Timer ».

Réglage des paramètres du module
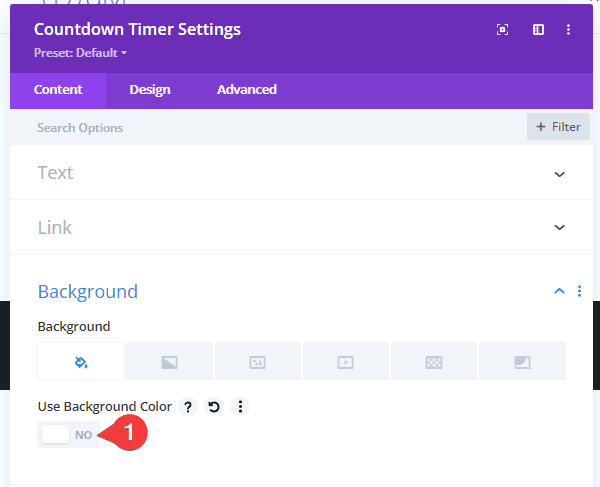
Tout d’abord, choisissez une date jusqu’au compte à rebours, puis modifiez :
- Use Background Color : NO

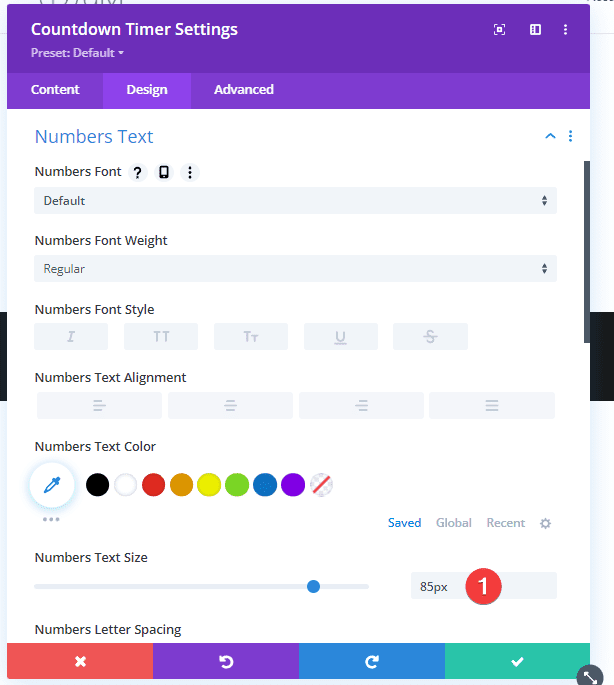
Maintenant, cliquez sur l’onglet « Design » et modifiez les paramètres ci-dessous.
- Numbers Text Size : 85px

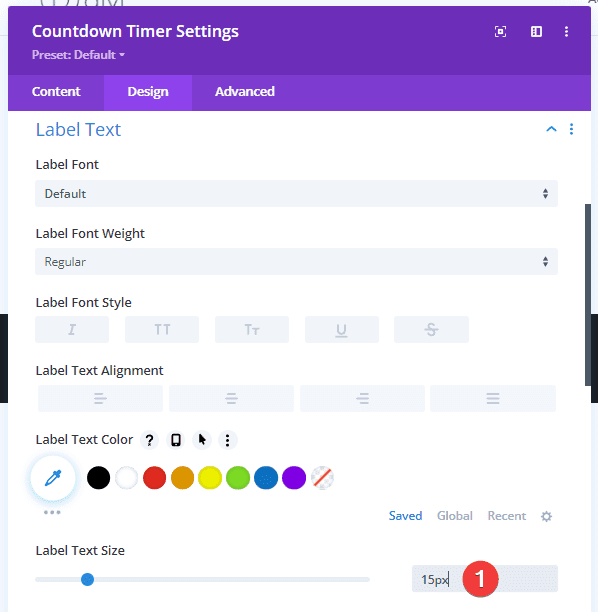
- Label Text Size : 15px

REMARQUE : il semblera qu’il n’y ait pas du tout de compte à rebours, car nous avons supprimé la couleur d’arrière-plan. Une fois que nous aurons ajouté notre vidéo d’arrière-plan dans les instructions ci-dessous, nous pourrons voir le compte à rebours.
Réglage des paramètres de section
Nous devons maintenant apporter quelques modifications mineures à la section. Survolez la section et ouvrez les paramètres.

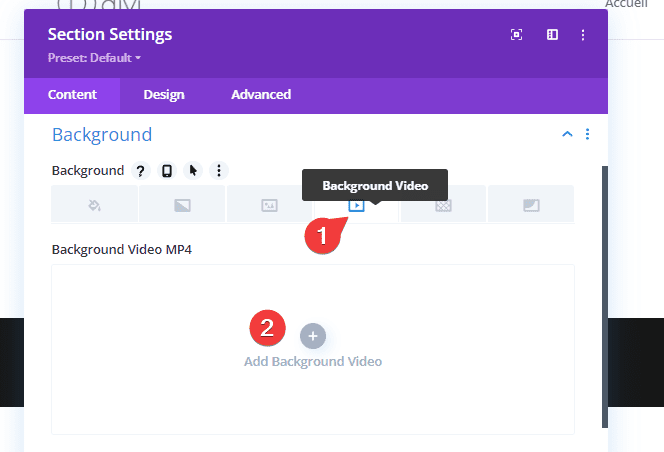
Dans l’onglet Content, accédez aux paramètres « Background Video », puis sur Background Video MP4.

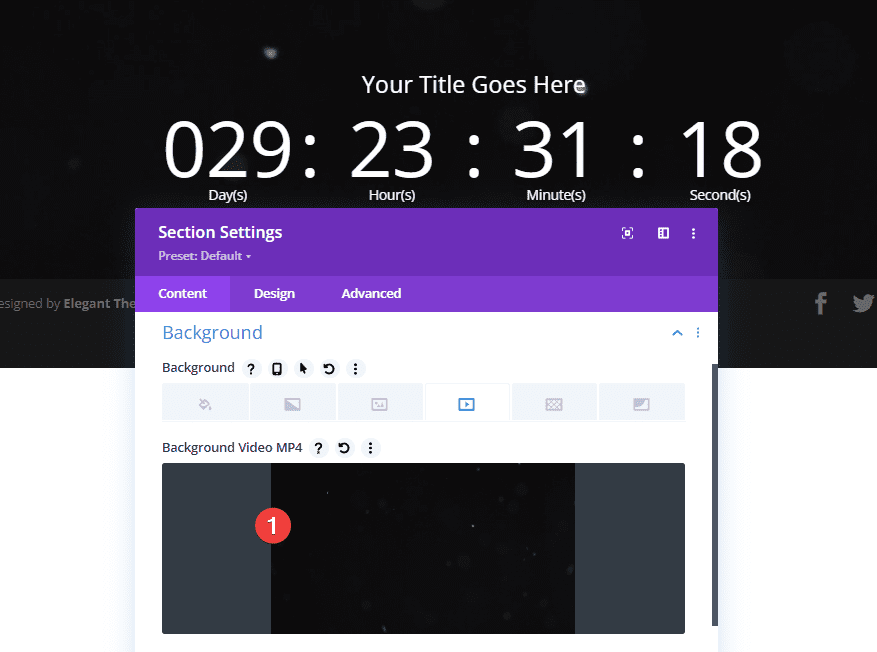
Cliquez sur « Add Backgound Video » et ajoutez la vidéo que nous avons téléchargée précédemment à partir de Videezy. Vous devriez maintenant voir la vidéo d’arrière-plan jouer derrière notre compte à rebours.

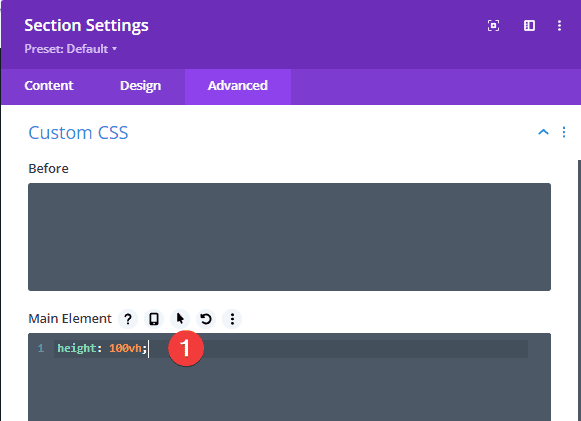
Nous devons maintenant effectuer un seul petit ajustement dans l’onglet Advanced des paramètres du module de section. Ajoutez le CSS personnalisé ci-dessous dans Main Element.
height: 100vh; 
Voici ce que vous devriez voir jusqu’à présent.

Ajout du CSS personnalisé
La dernière chose que nous devons faire est d’ajouter le CSS personnalisé pour nous emmener jusqu’au bout.
Alors, ouvrez les paramètres du module, cliquez sur l’onglet « Advanced » et ajoutez la classe CSS
- CSS Class : custom-countdown-5

Maintenant que notre classe personnalisée a été ajoutée, nous sommes prêts à ajouter notre CSS personnalisé.
Pour cela, allez dans les paramètres de la page.

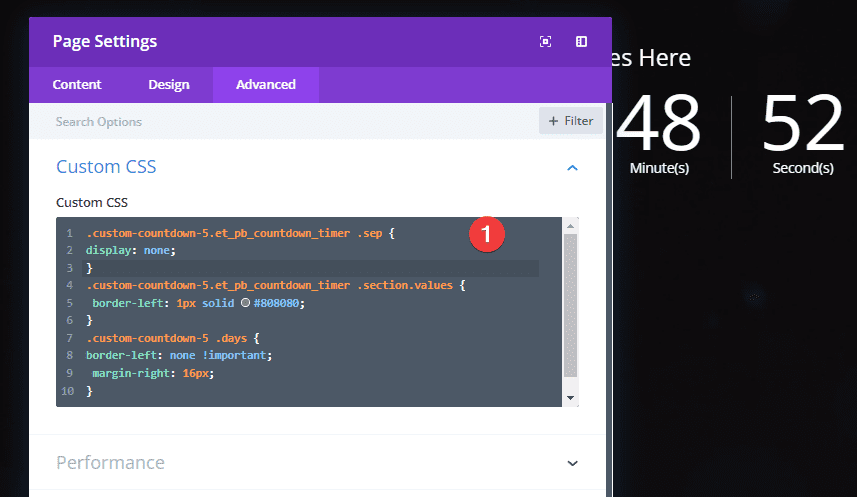
Accédez à l’onglet Advanced et ajoutez le CSS personnalisé ci-dessous.
.custom-countdown-5.et_pb_countdown_timer .sep {
display: none;
}
.custom-countdown-5.et_pb_countdown_timer .section.values {
border-left: 1px solid #808080;
}
.custom-countdown-5 .days {
border-left: none !important;
margin-right: 16px;
}
Ensuite, enregistrez vos modifications et admirez votre création !

BONUS : personnalisation supplémentaire
Nous pouvons combiner du dégradé animé à notre vidéo en arrière-plan pour un look encore plus unique. Ajoutez simplement le CSS ci-dessous (après le CSS ci-dessus).
.et_pb_section:before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
-o-animation: colorcycle 20s ease infinite;
-moz-animation:
colorcycle 20s ease infinite;
-webkit-animation: colorcycle 20s ease infinite; animation: colorcycle 20s ease infinite;
background: linear-gradient(270deg, #a253e0, #f15b4f, #2ea3f2);
background-size: 600% 600%;
}
@-webkit-keyframes colorcycle { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} } @-moz-keyframes colorcycle { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} } @keyframes colorcycle { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} }
.et_pb_section_video_bg { opacity: .9; }Voici à quoi cela ressemblera :

Télécharger DIVI Maintenant !!!
Conclusion
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
Consultez également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…