Souhaitez vous ajouter une icône hamburger au module Menu de Divi ?
Si vous construisez votre en-tête dans Divi, il existe plusieurs façons de procéder.
Nous allons vous montrer comment ajouter une icône de hamburger au module Menu de Divi. Cette icône de hamburger apparaît déjà par défaut sur les écrans plus petits. Mais dans ce tutoriel, nous nous assurerons qu’une icône de hamburger apparaît également sur ordinateur de bureau.
Cela donne une apparence minimale à votre en-tête tout en ajoutant également une interaction.
Allons-y.
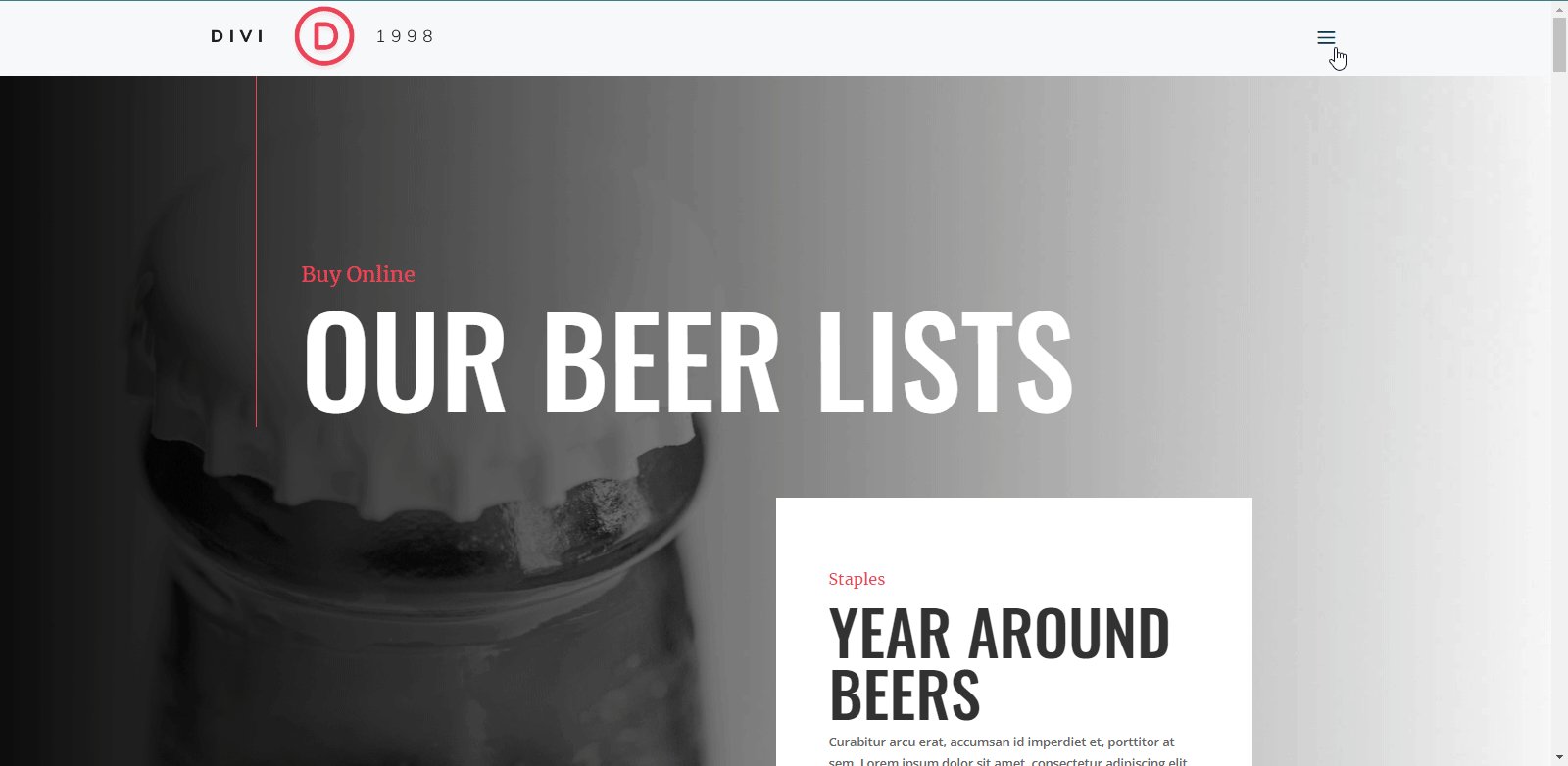
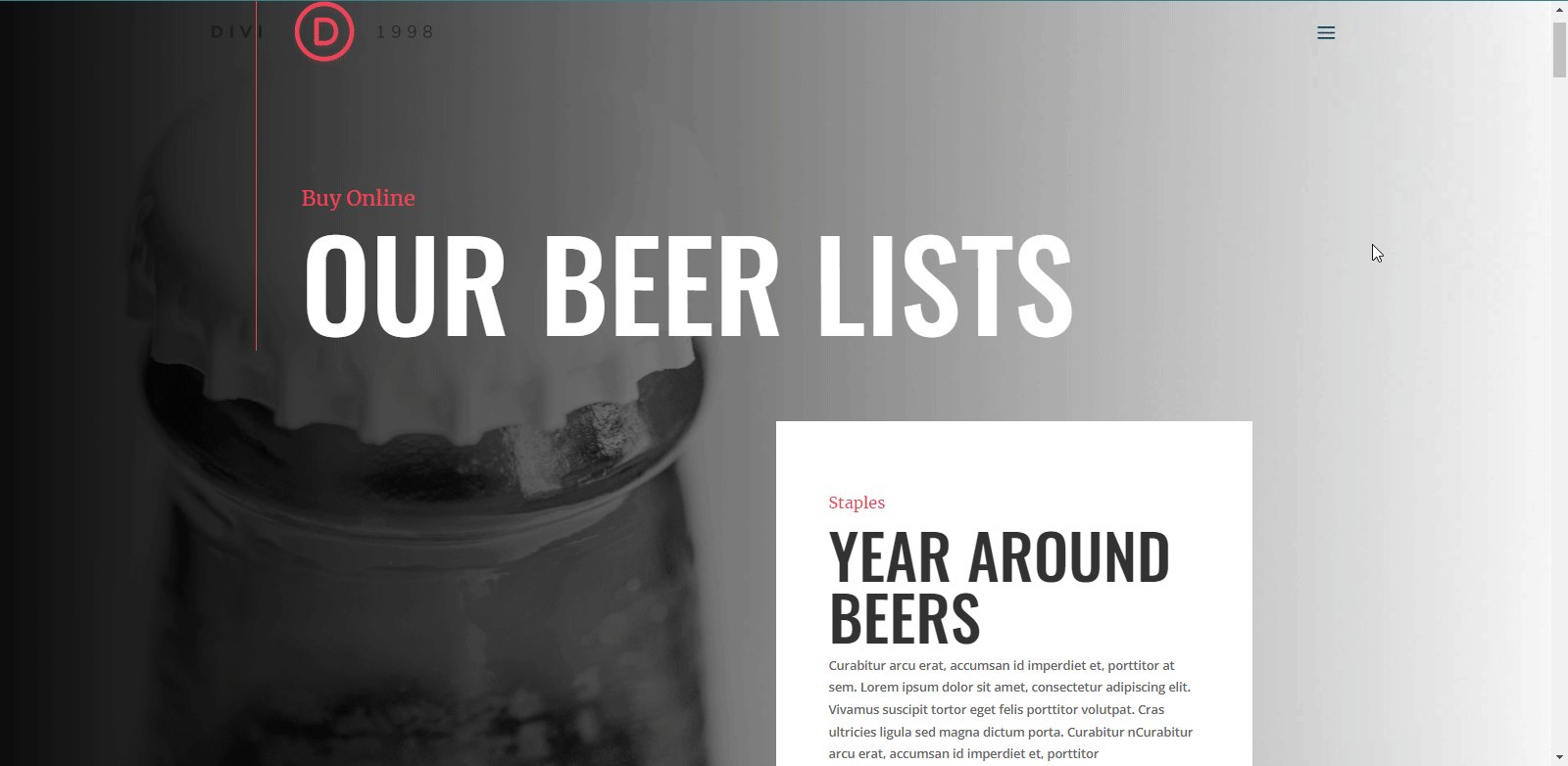
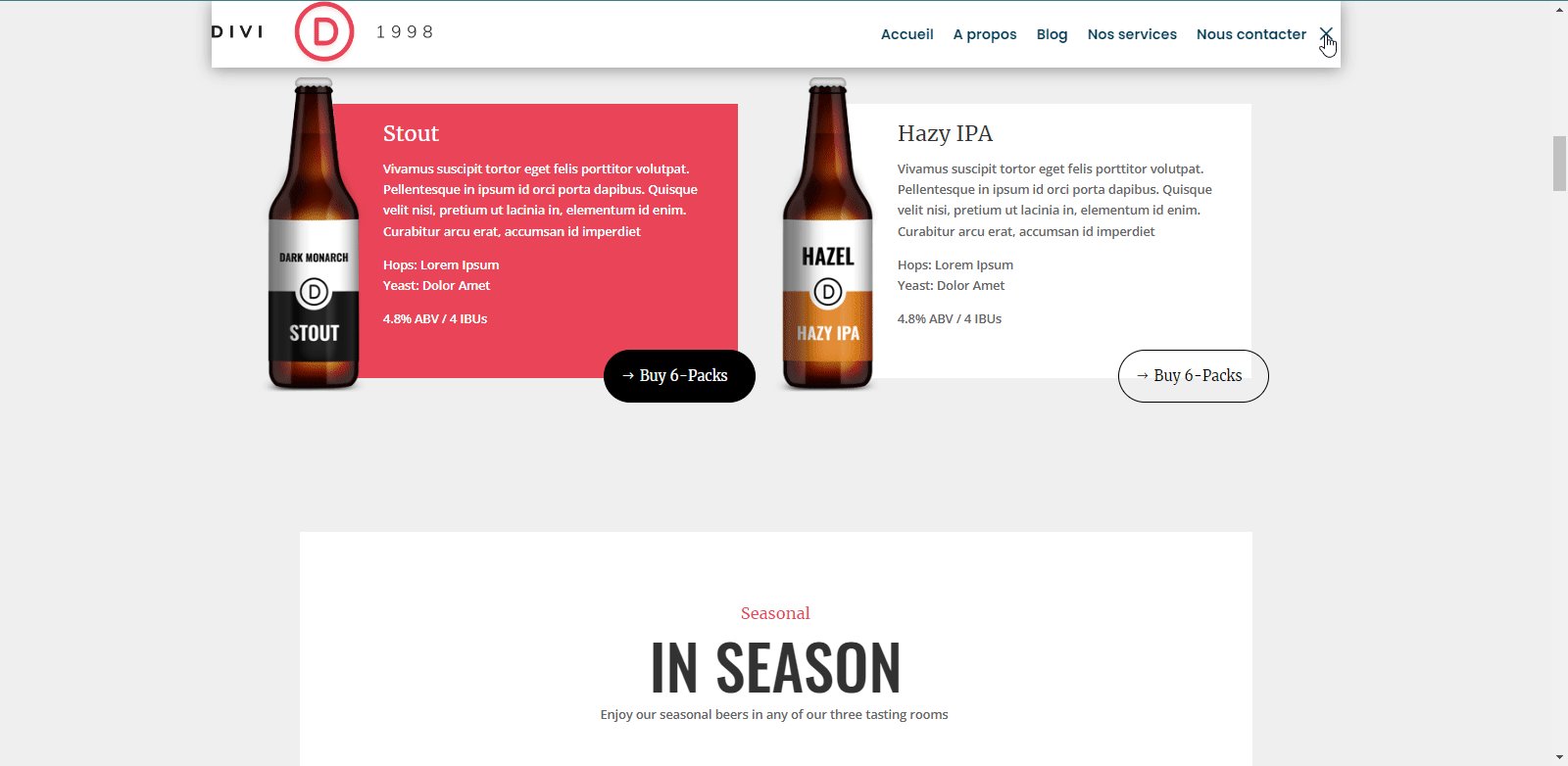
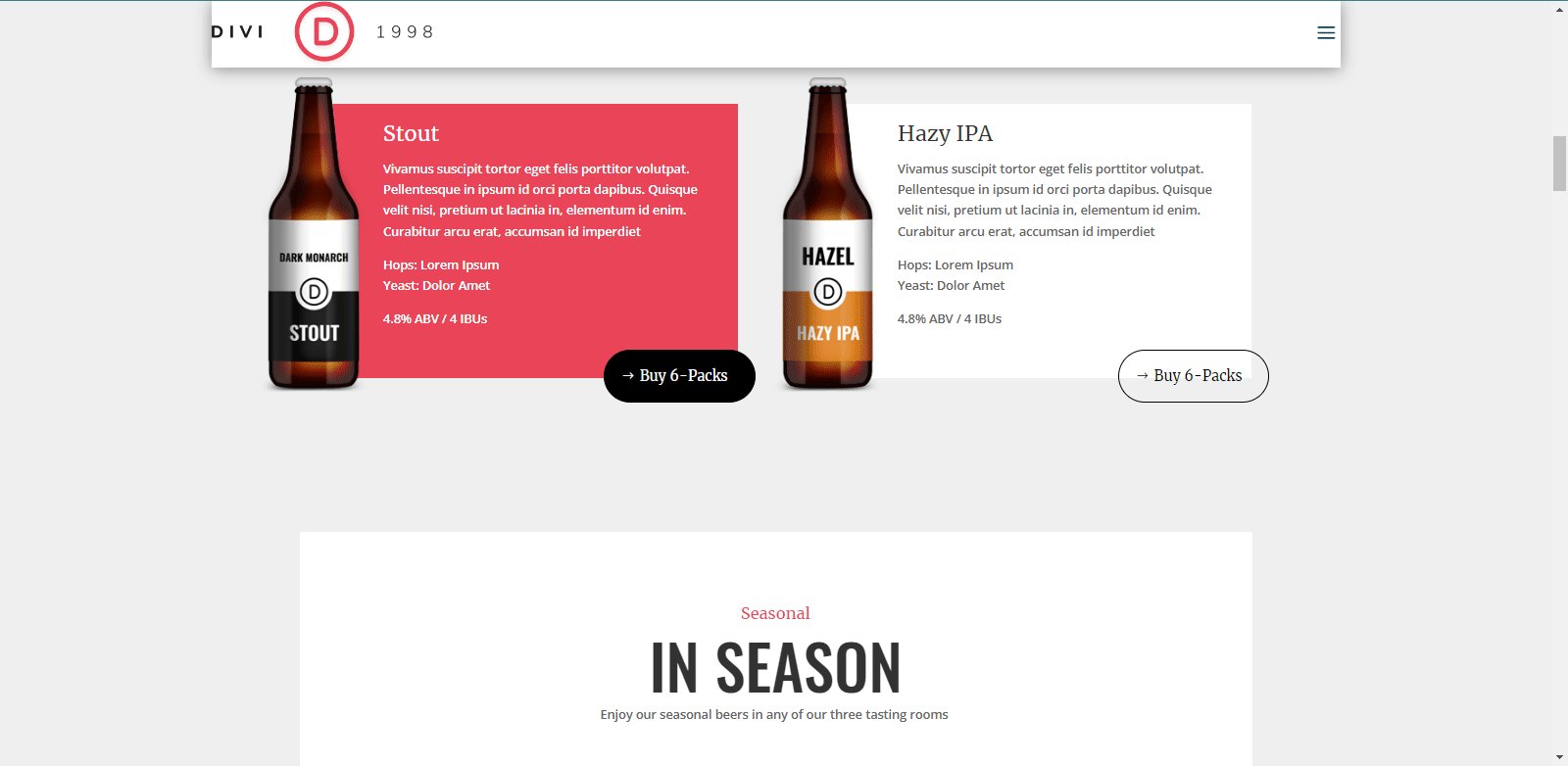
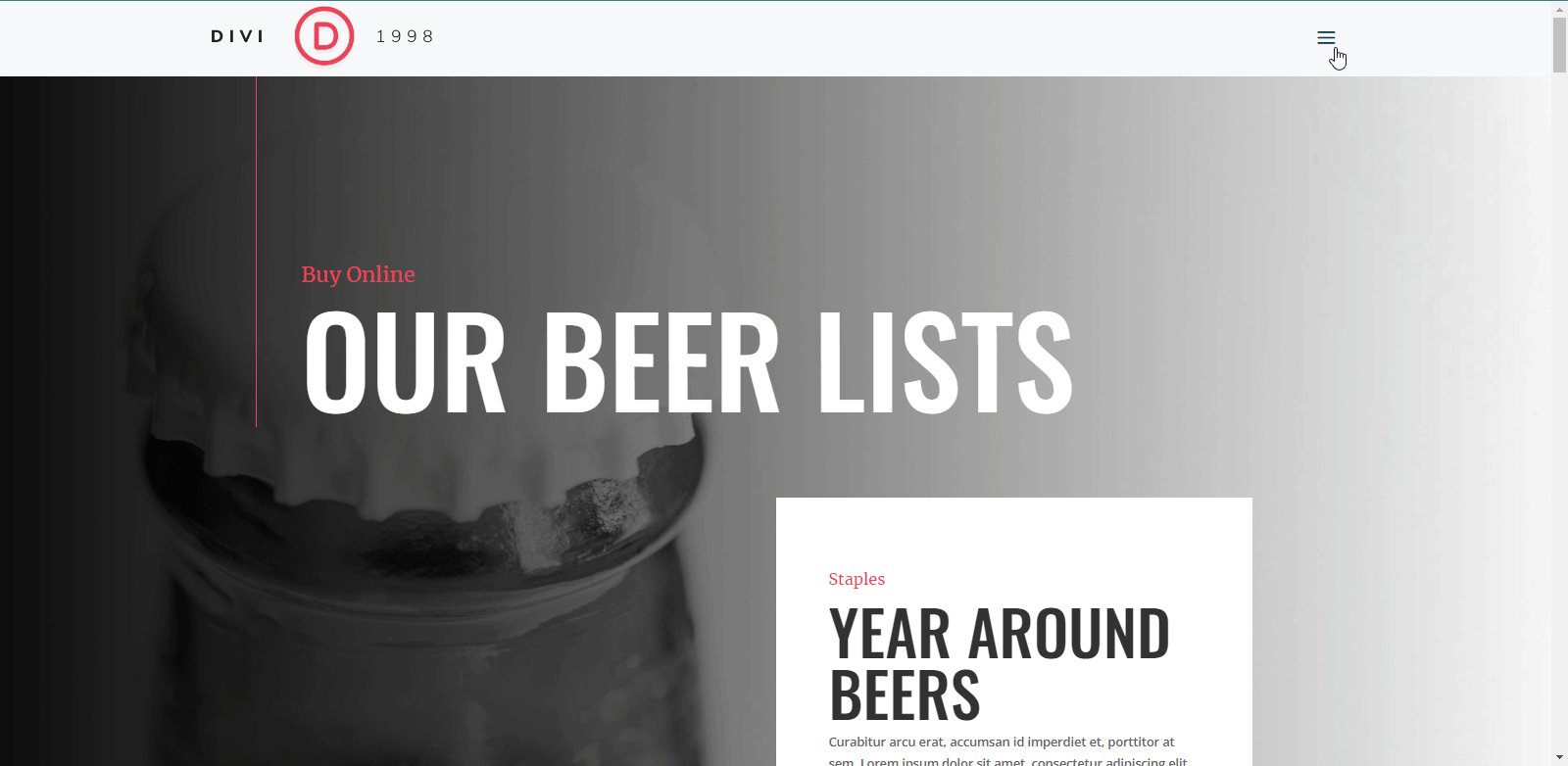
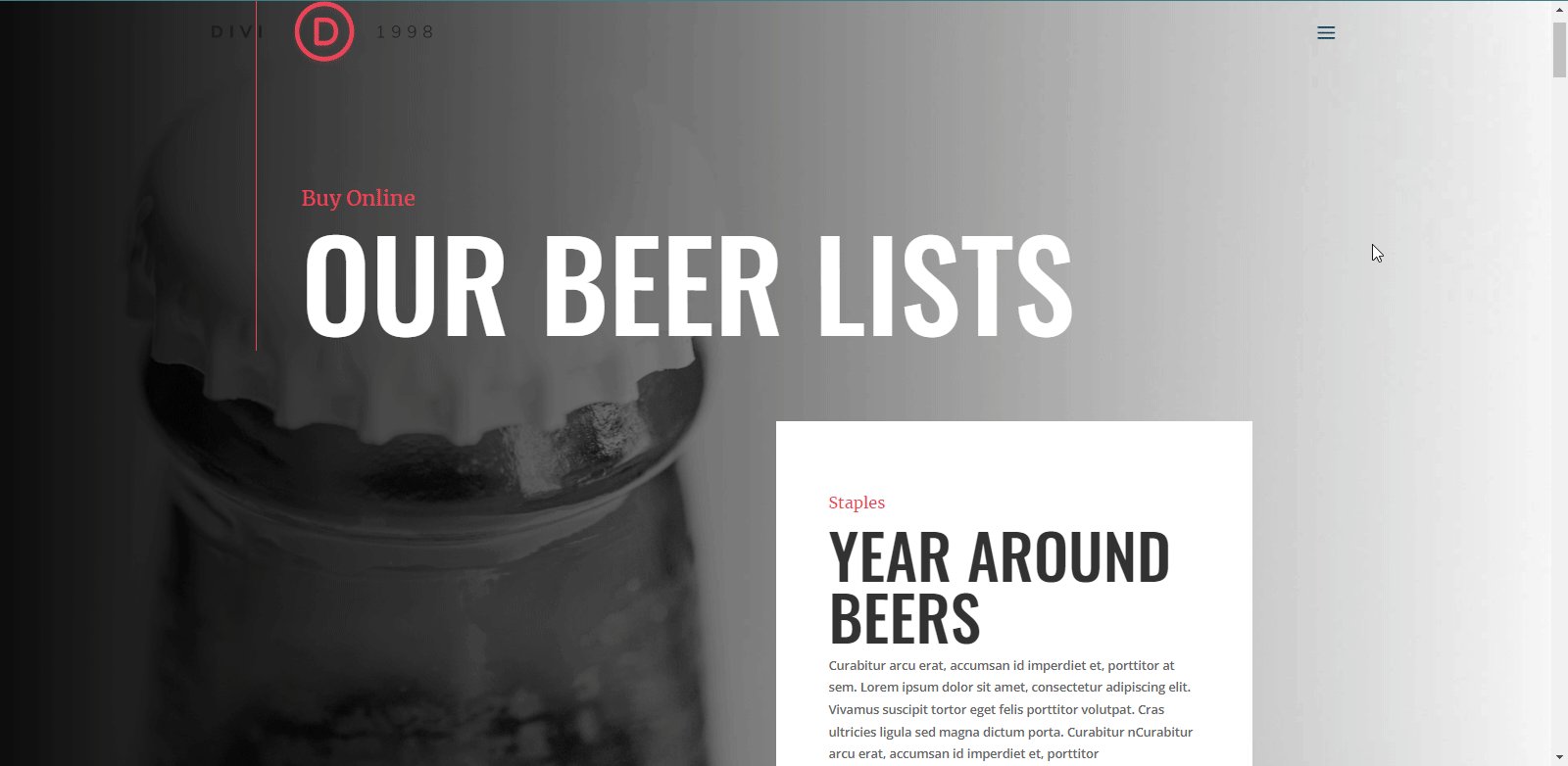
Aperçu
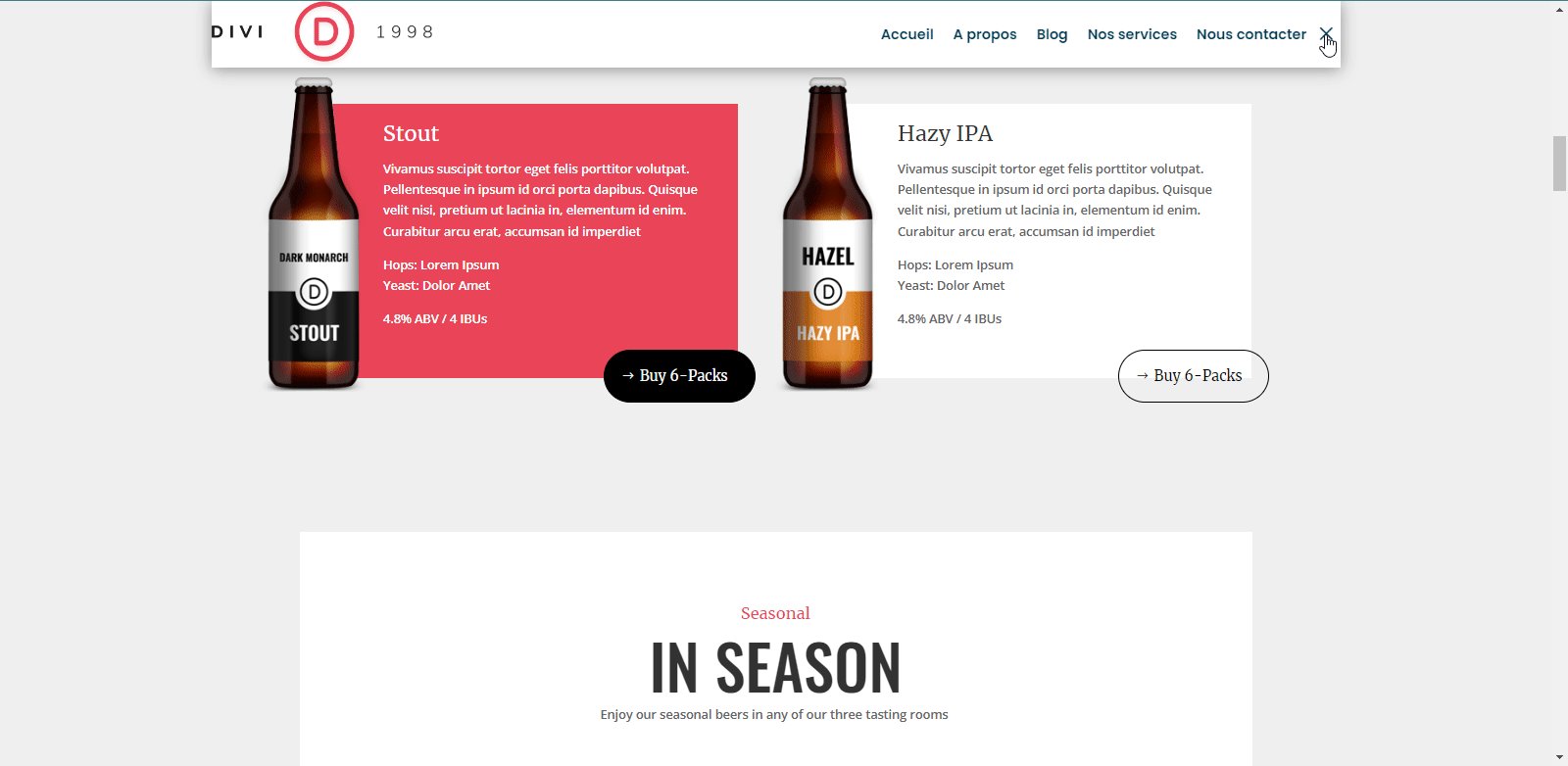
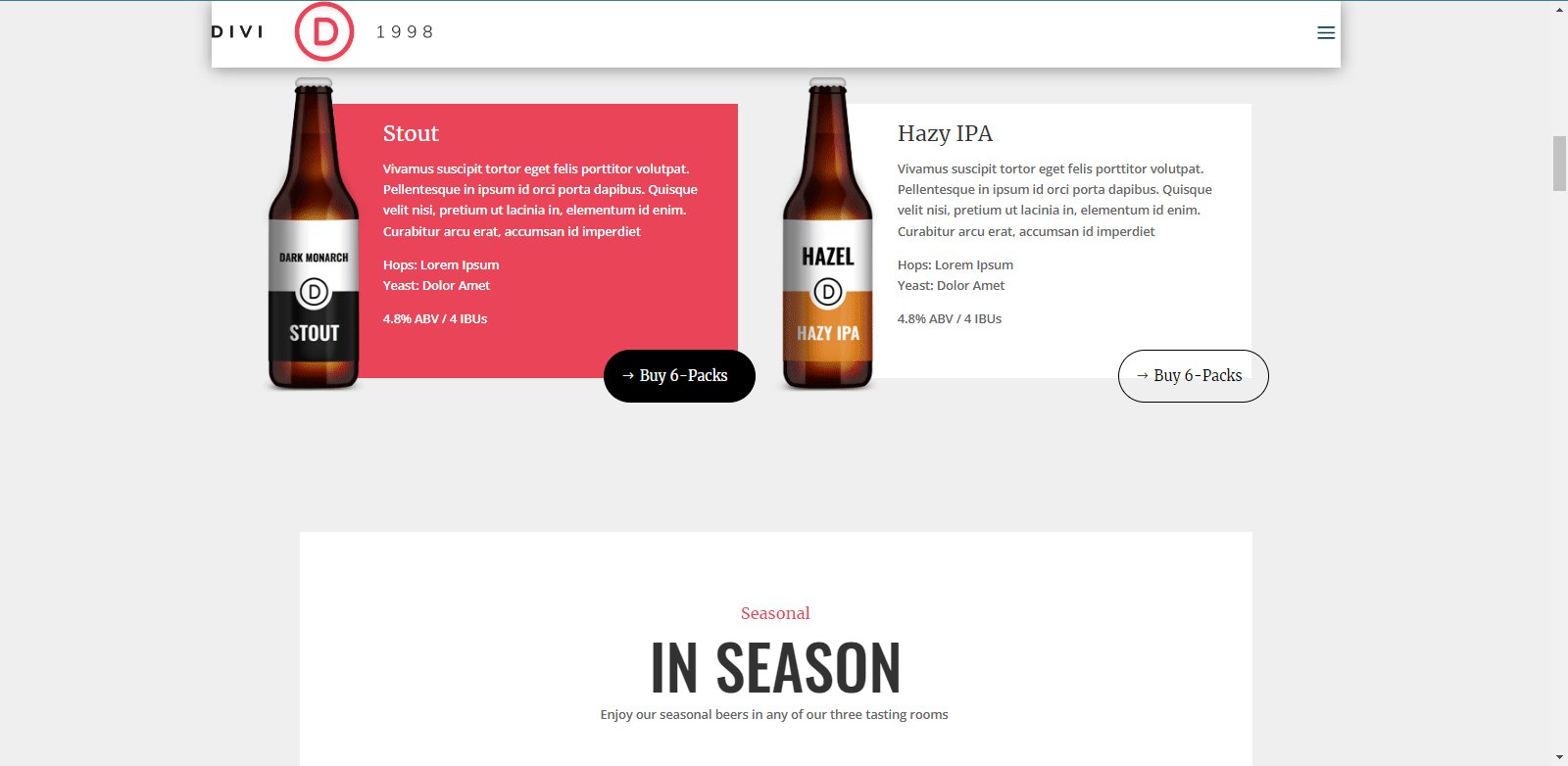
Avant de plonger dans ce tutoriel, examinons rapidement le résultat.

Télécharger DIVI Maintenant !!!
Créer un nouveau modèle d’en-tête global avec le constructeur Divi
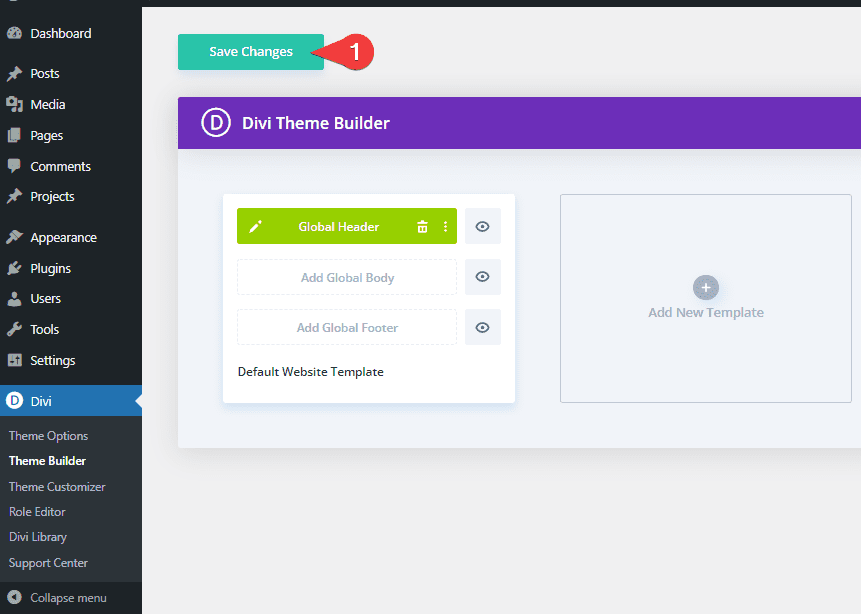
Allez sur Divi Theme Builder
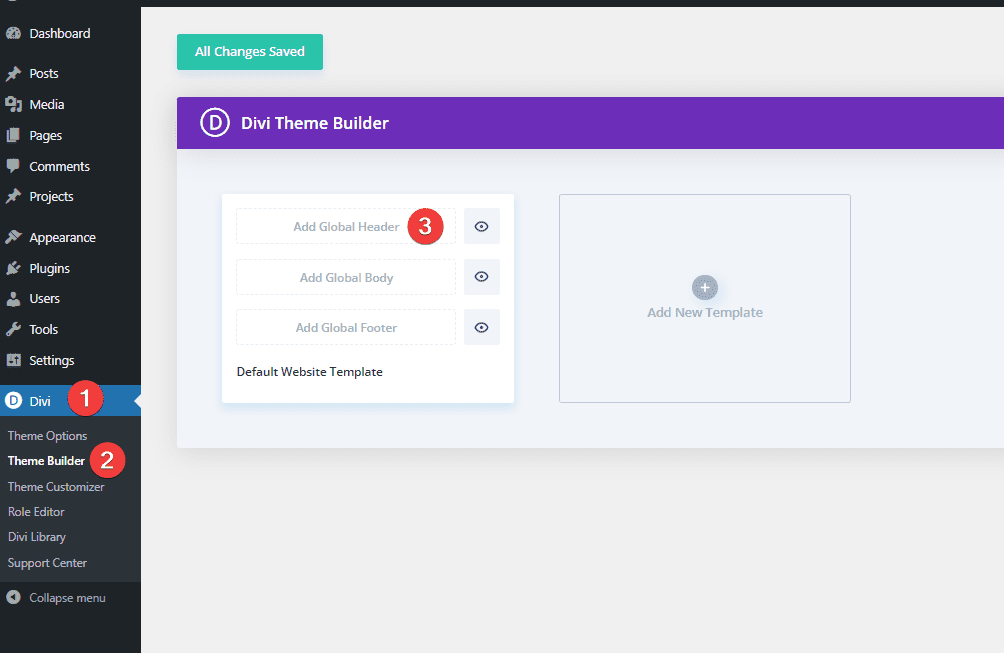
A partir du tableau de bord de WordPress, rendez vous sur ‘Divi > Theme Builder‘ puis cliquez sur ‘Add Global Header’

Ajouter un nouvel en-tête global
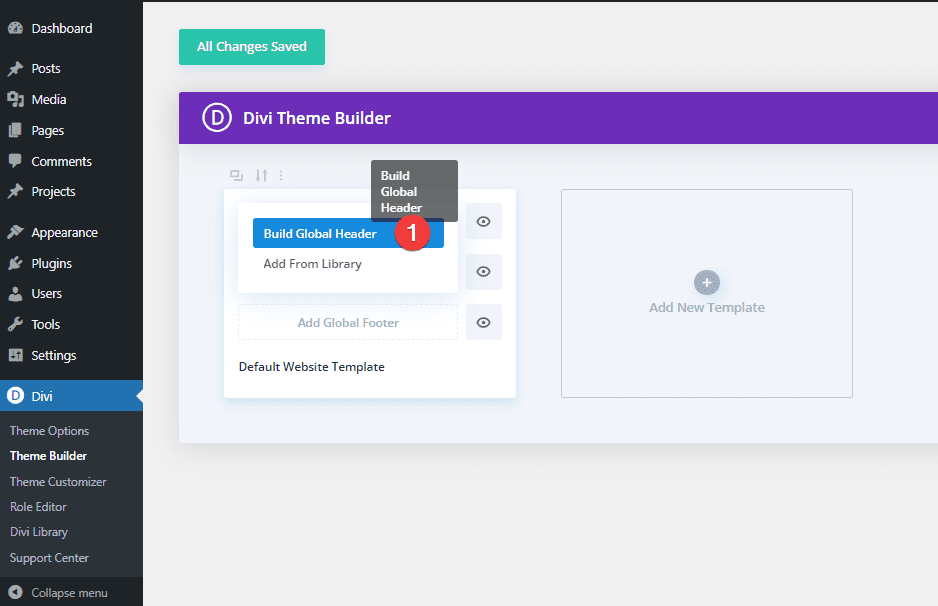
Un menu déroulant apparaîtra. Pour commencer à construire à partir de zéro, continuez en sélectionnant « Build Global Header ».

Conception du design de l’en-tête global
Paramètres de section
Couleur de l’arrière plan
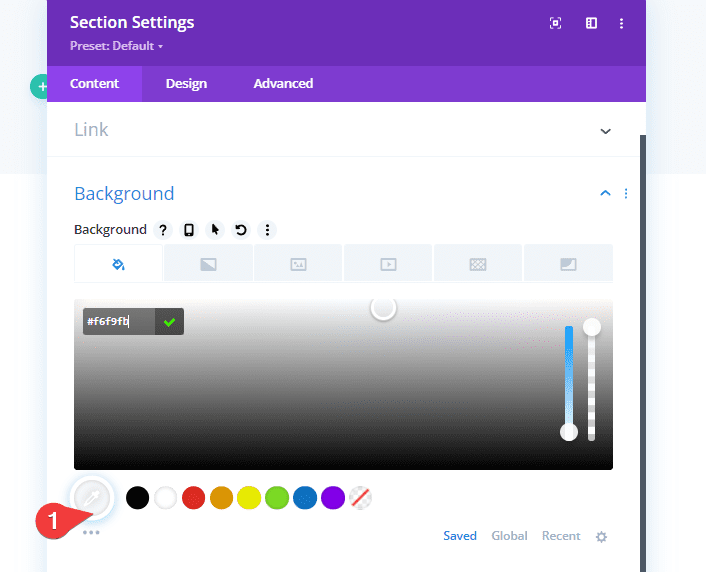
Une fois dans l’éditeur de modèles, il est temps de commencer à concevoir l’en-tête. Vous remarquerez qu’il y a déjà une section. Ouvrez les paramètres de la section et ajoutez une couleur d’arrière-plan.
- Background Color : #f6f9fb

Espacement
Passez à l’onglet Design de la section et modifiez les paramètres suivants.
- Padding (Top et Bottom) : 0px

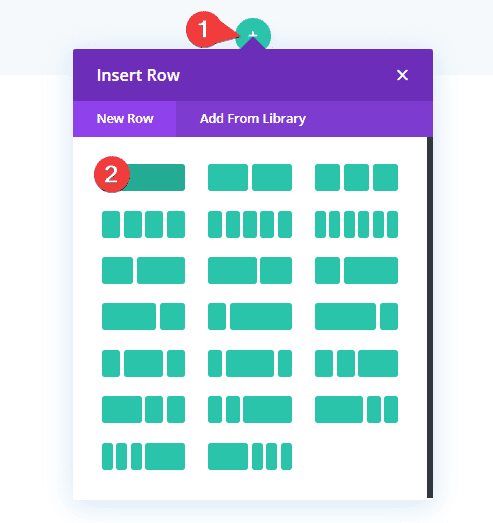
Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

Dimensionnement
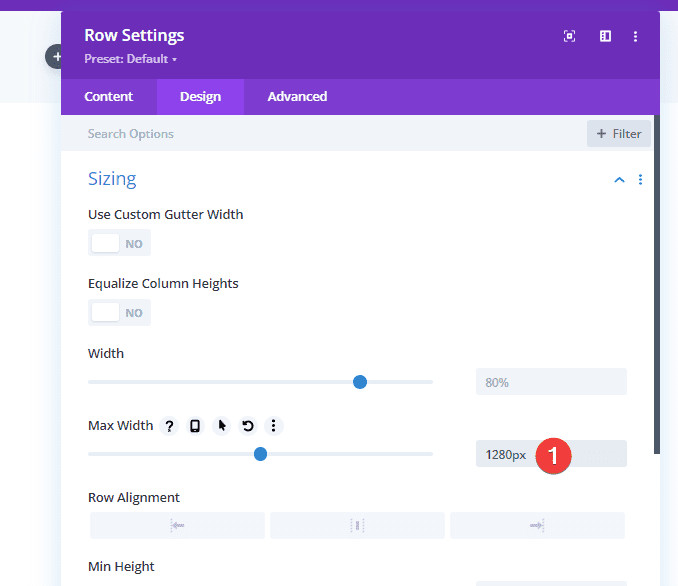
Ouvrez les paramètres de la ligne, accédez à l’onglet Design et modifiez la largeur maximale dans les paramètres de dimensionnement.
- Max Width : 1 280 pixels

Espacement
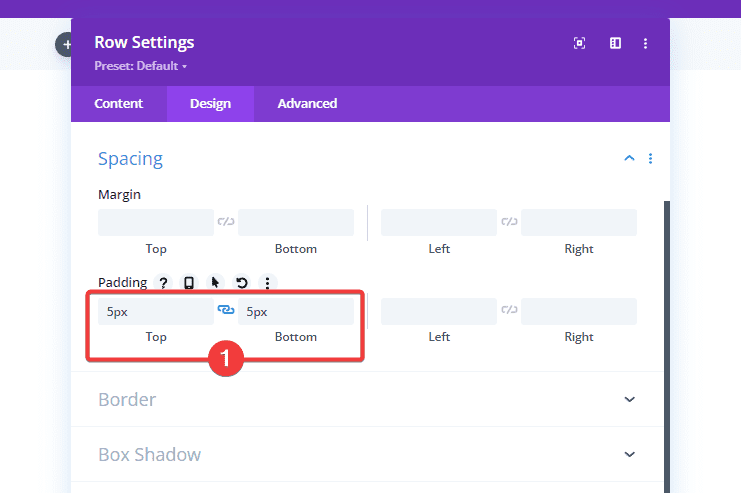
Modifiez ensuite le rembourrage supérieur et inférieur dans les paramètres d’espacement.
- Padding (Top et Bottom) : 5px

Ajouter un module Menu à la colonne
Sélectionnez le menu à ajouter
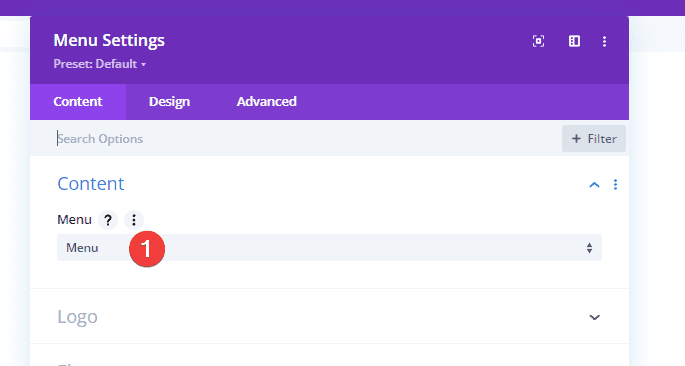
Ensuite, ajoutez un module Menu à la colonne de la ligne et sélectionnez un menu dynamique de votre choix.

Télécharger le logo
Téléchargez un logo.

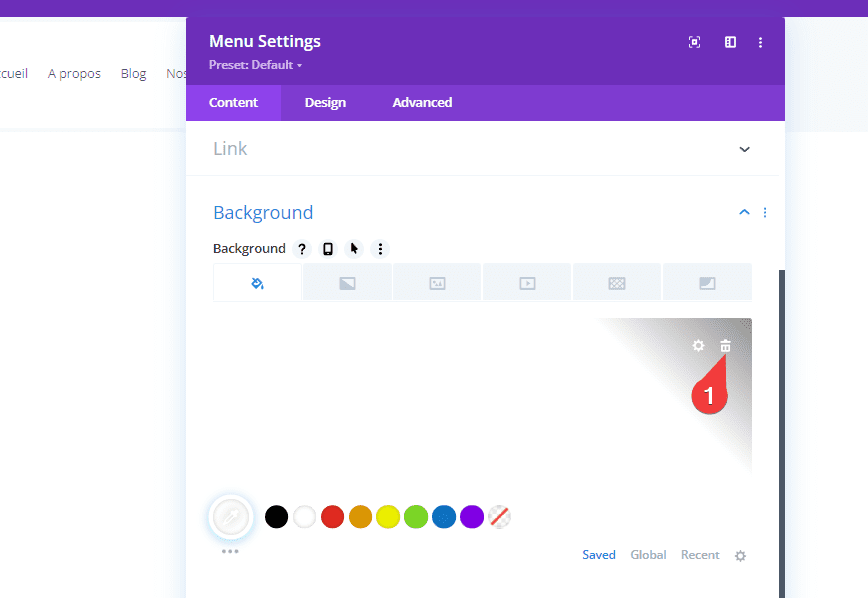
Supprimer la couleur d’arrière-plan
Ensuite, supprimez la couleur d’arrière-plan blanche par défaut du module.

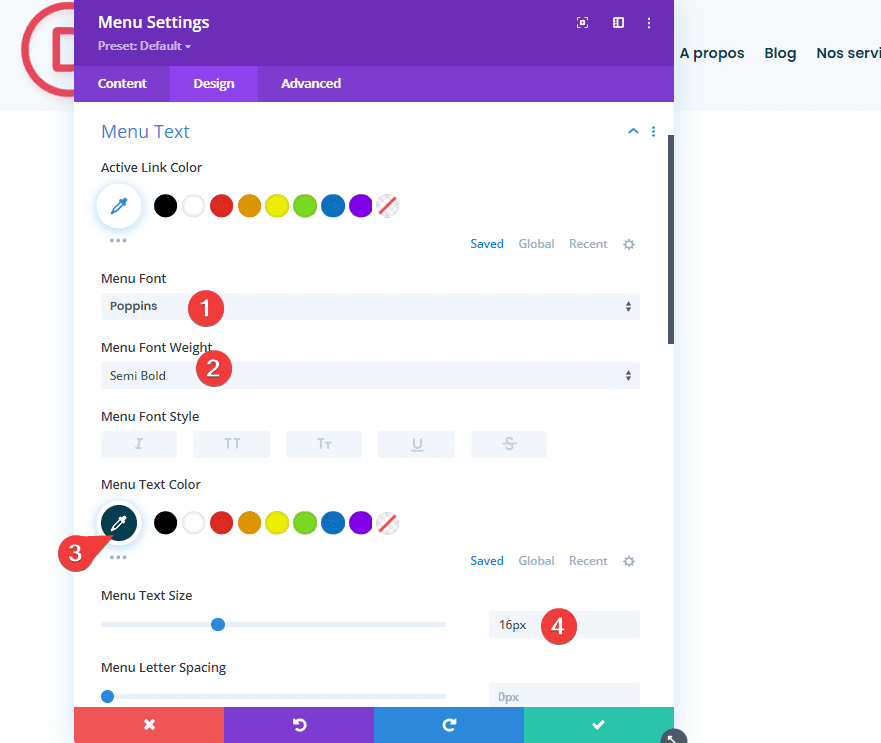
Paramètres du texte du menu
Passez à l’onglet Design du module et modifiez les paramètres de texte du menu en conséquence :
- Menu Font : Poppins
- Menu Font Weight : Semi Bold
- Text Color : #003e51
- Menu Text Size : 16 px
- Text Alignment : Right

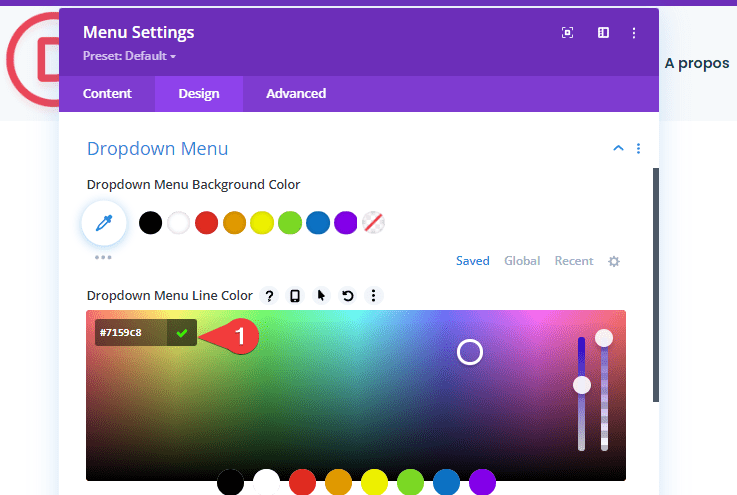
Paramètres du menu déroulant
Modifiez ensuite les paramètres du menu déroulant.
- Dropdown Menu Line Color : #7159c8

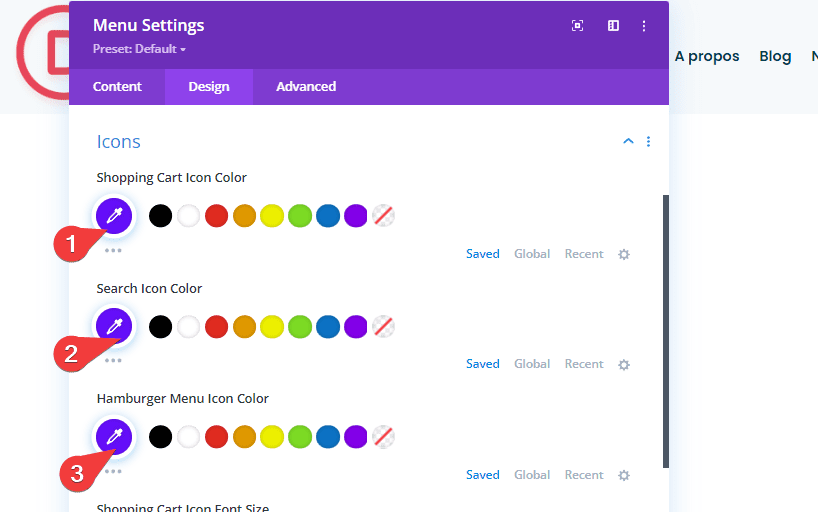
Paramètres des icônes
Modifiez également les paramètres des icônes.
- Shopping Cart Icon Color : #670fff
- Search Icon Color : #670fff
- Hamburger Menu Icon COlor : #670fff

Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et attribuez une largeur maximale de logo.
- Logo Max Width : 280 pixels

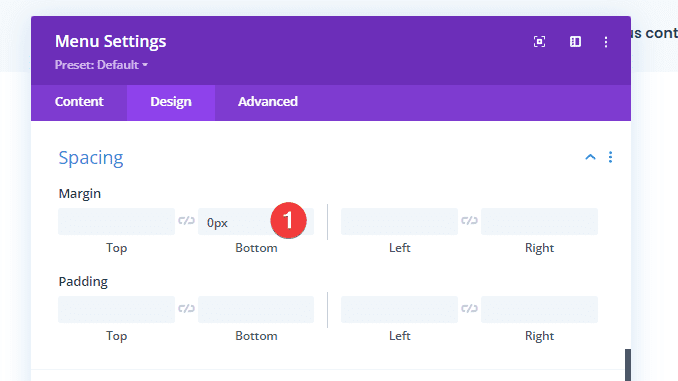
Espacement
Supprimez également la marge inférieure par défaut du module.
- Margin (Bottom) : 0px

Rendre la section Sticky
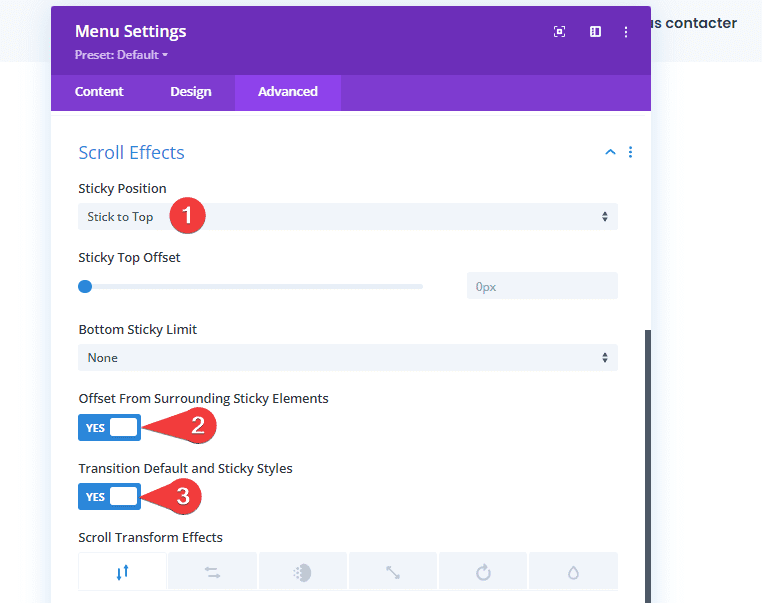
Maintenant que notre menu est en place, nous allons également rendre la section sticky. Ouvrez les paramètres de la section, accédez à l’onglet Advanced et appliquez les paramètres suivants :
- Sticky Position : Stick To Top
- Offset From Surrounding Sticky Elements : YES
- Transition Default and Sticky Styles : YES

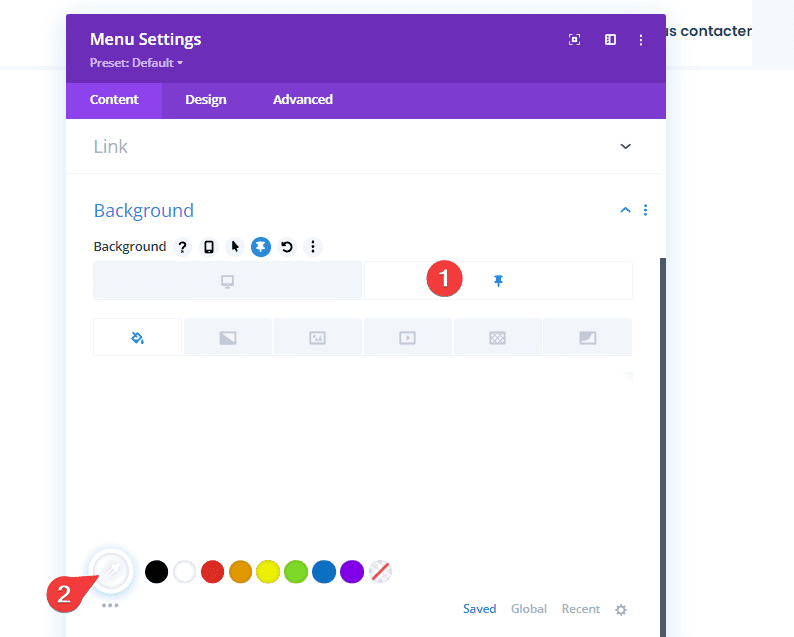
Couleur de fond à l’état sticky
Modifiez ensuite la couleur d’arrière-plan de la section à l’état sticky.
- Background Color : #ffffff

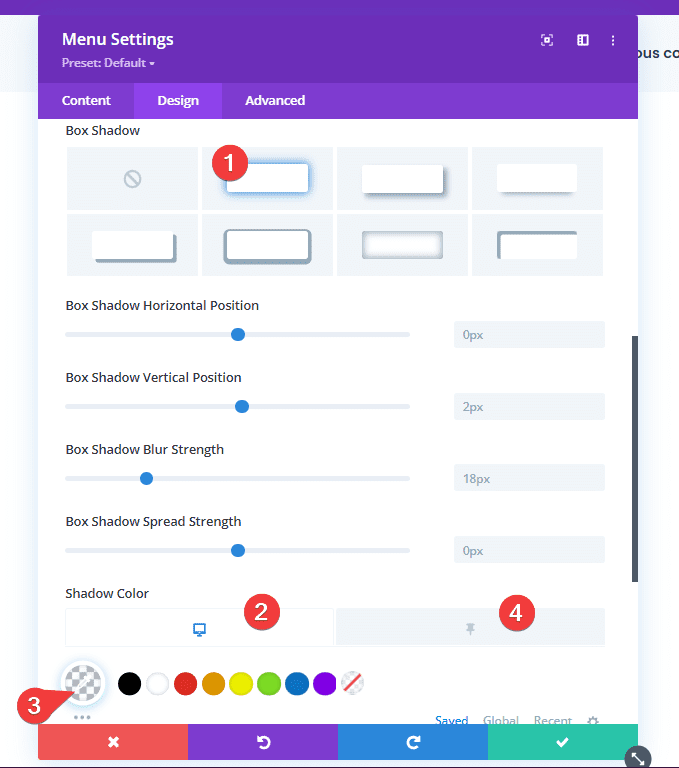
Ombre de boîte à l’état sticky
Appliquez également une ombre de boîte à la section.
- Shadow Color (Desktop) : rgba(0,0,0,0)
- Shadow Color (Sticky) : rgba (0,0,0,0.04)

Ajout d’une icône hamburger au module Menu
Ajouter un ID CSS au module de menu
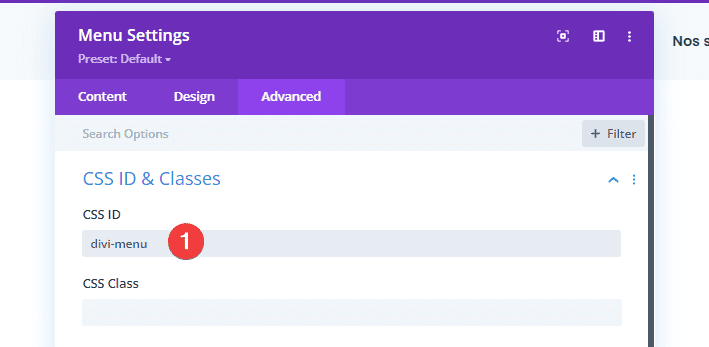
Tout d’abord, ouvrez les paramètres du module Menu, accédez à l’onglet Advanced et attribuez un ID CSS.
- ID CSS : divi-menu

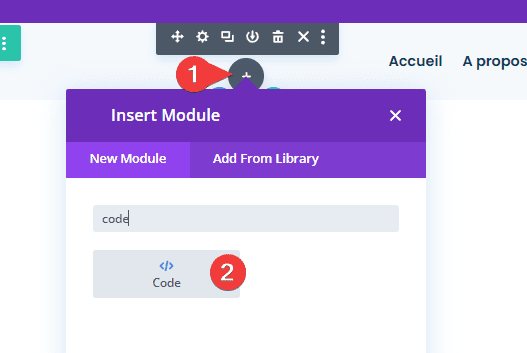
Ajouter un module Code sous le module Menu
Ensuite, ajoutez un module Code sous le module Menu.

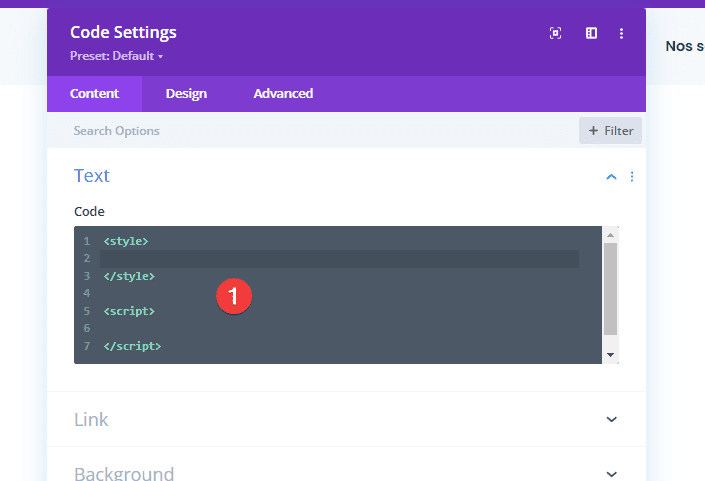
Ajouter des balises de script et de style
Nous allons utiliser du code CSS et JQuery. Pour préparer cela, nous allons ajouter des balises de style et de script.

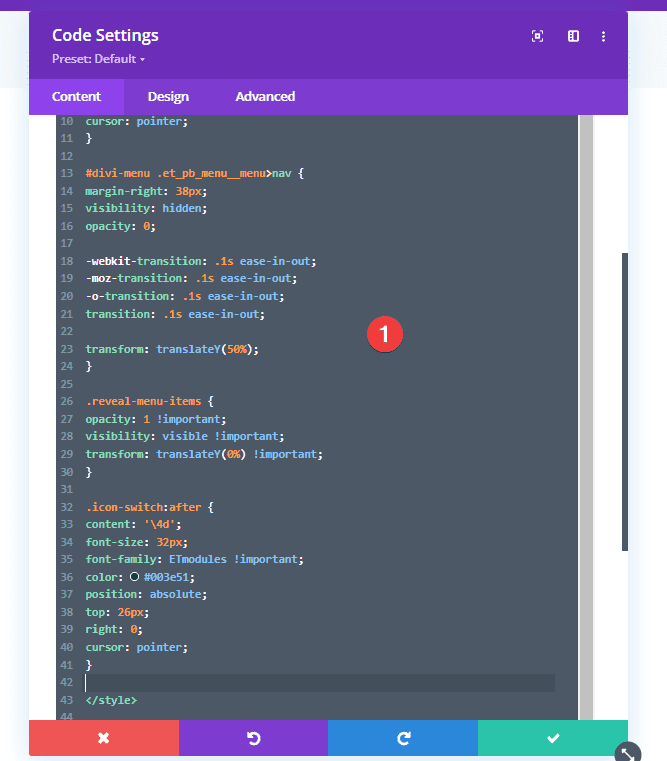
Ajouter un code CSS
Nous allons coller les lignes de code CSS suivantes entre les balises de style :
.toggle-icon:after {
content: "61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
Ajouter JQuery
Ajouter des lignes de code d’ouverture JQuery
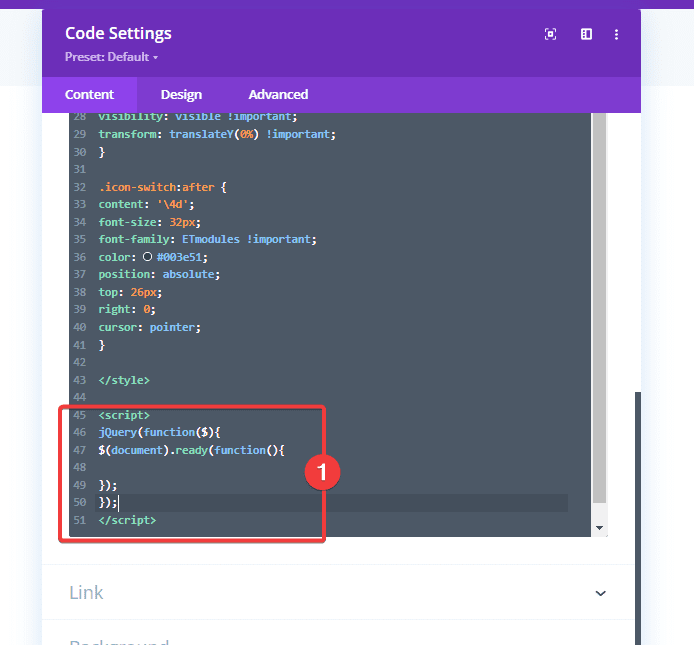
Ensuite, nous aurons le code JQuery. Ajoutez les lignes de code JQuery suivantes entre les balises de script :
jQuery(function($){
$(document).ready(function(){
});
});
Créer des variables
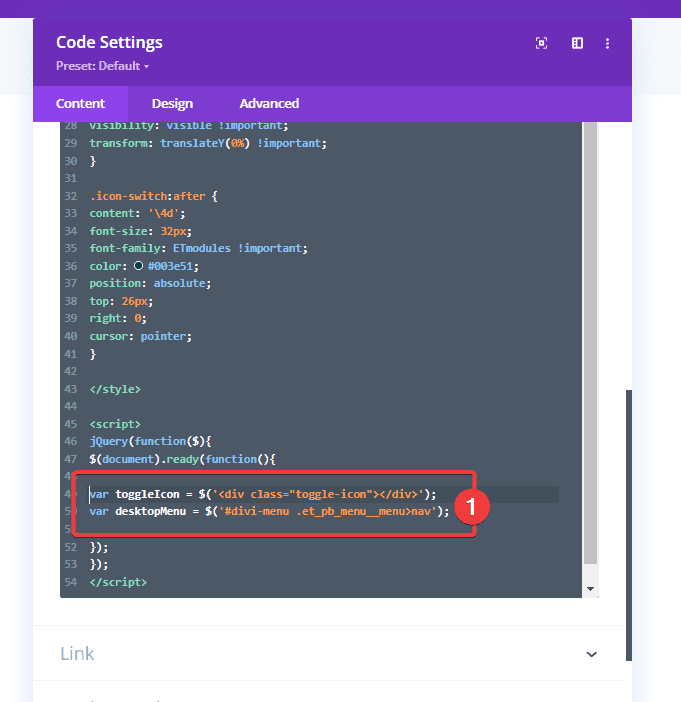
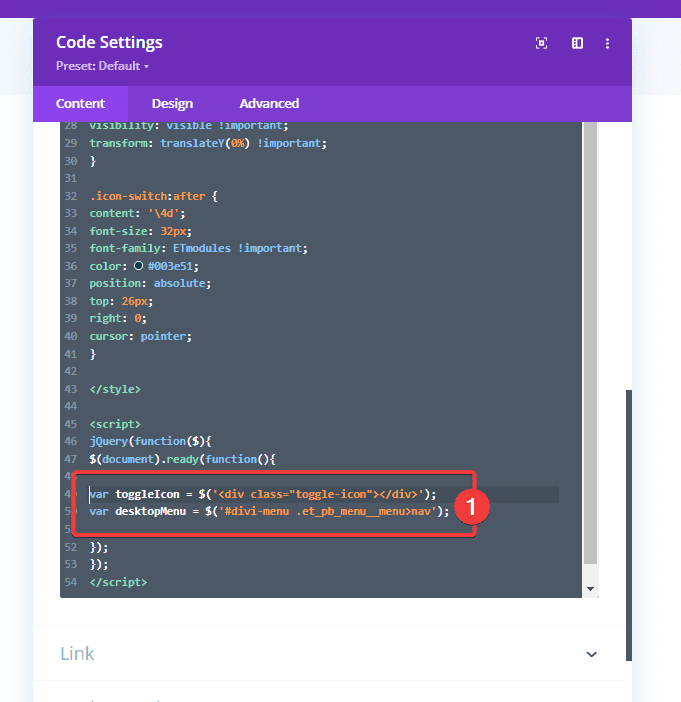
Créez quelques variables ensuite.
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
Placer l’icône de basculement dans le module Menu
Ensuite, placez la variable d’icône de basculement dans le module Menu en utilisant la ligne de code suivante :
toggleIcon.insertAfter(desktopMenu);
Ajouter une fonction de clic
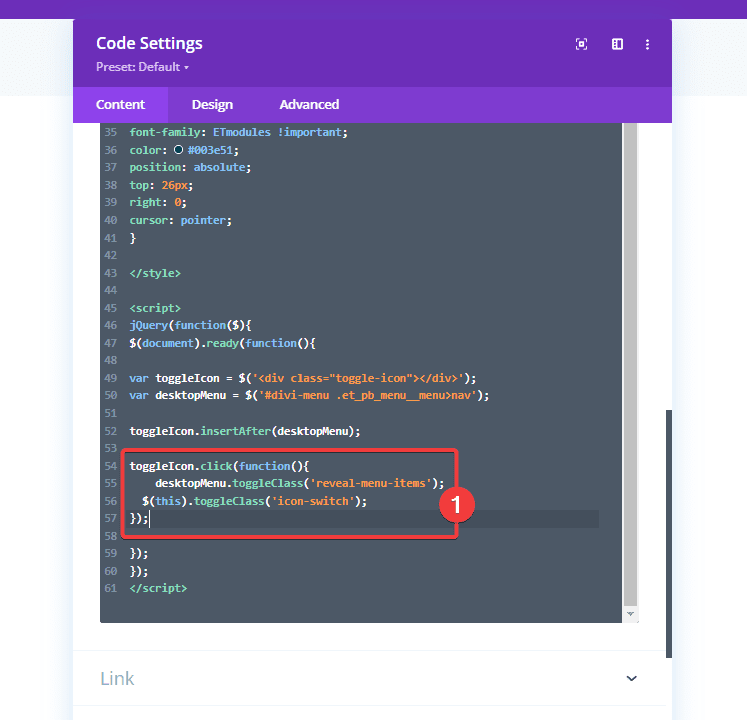
Nous ajoutons également une fonction de clic.
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
Enregistrer les modifications du Divi Theme Builder
Maintenant que tout est en place, il ne reste plus qu’à enregistrer toutes les modifications de Divi Theme Builder et à visualiser le résultat !


Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat final

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment faire preuve de créativité avec votre en-tête global dans Divi Theme Builder.
Plus précisément, nous vous avons montré comment ajouter une icône de menu hamburger sur ordinateur de bureau également. Par défaut, une icône de hamburger s’affiche sur tablette et mobile.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet. Ou consultez aussi notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…