Souhaitez-vous faire preuve de créativité en créant un menu sticky extensible au survol avec Divi ?
Dans ce tutoriel, nous allons vous montrer comment créer un menu collant extensible au survol à l’aide de Divi’s Mechanic Layout Pack .
Nous allons gérer deux exemples de conception différents que vous pouvez recréer à partir de zéro et appliquer à tout type de site Web que vous créez !
Le menu sera affiché au survol sur ordinateur de bureau et activé lors du clic sur les appareils mobiles.
Allons-y !
Aperçu
Avant de plonger dans ce tutoriel, examinons rapidement le résultat sur différentes tailles d’écran.
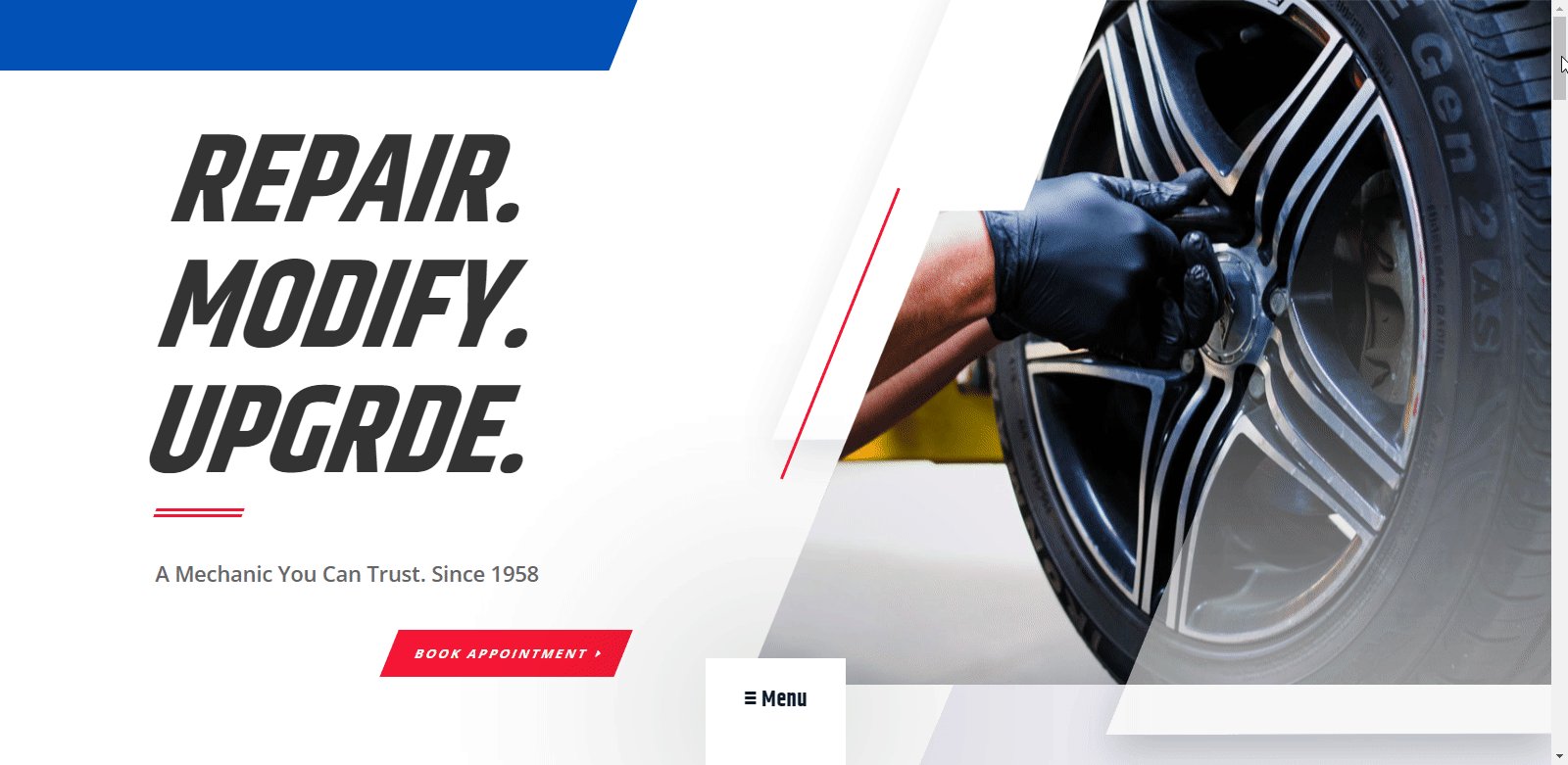
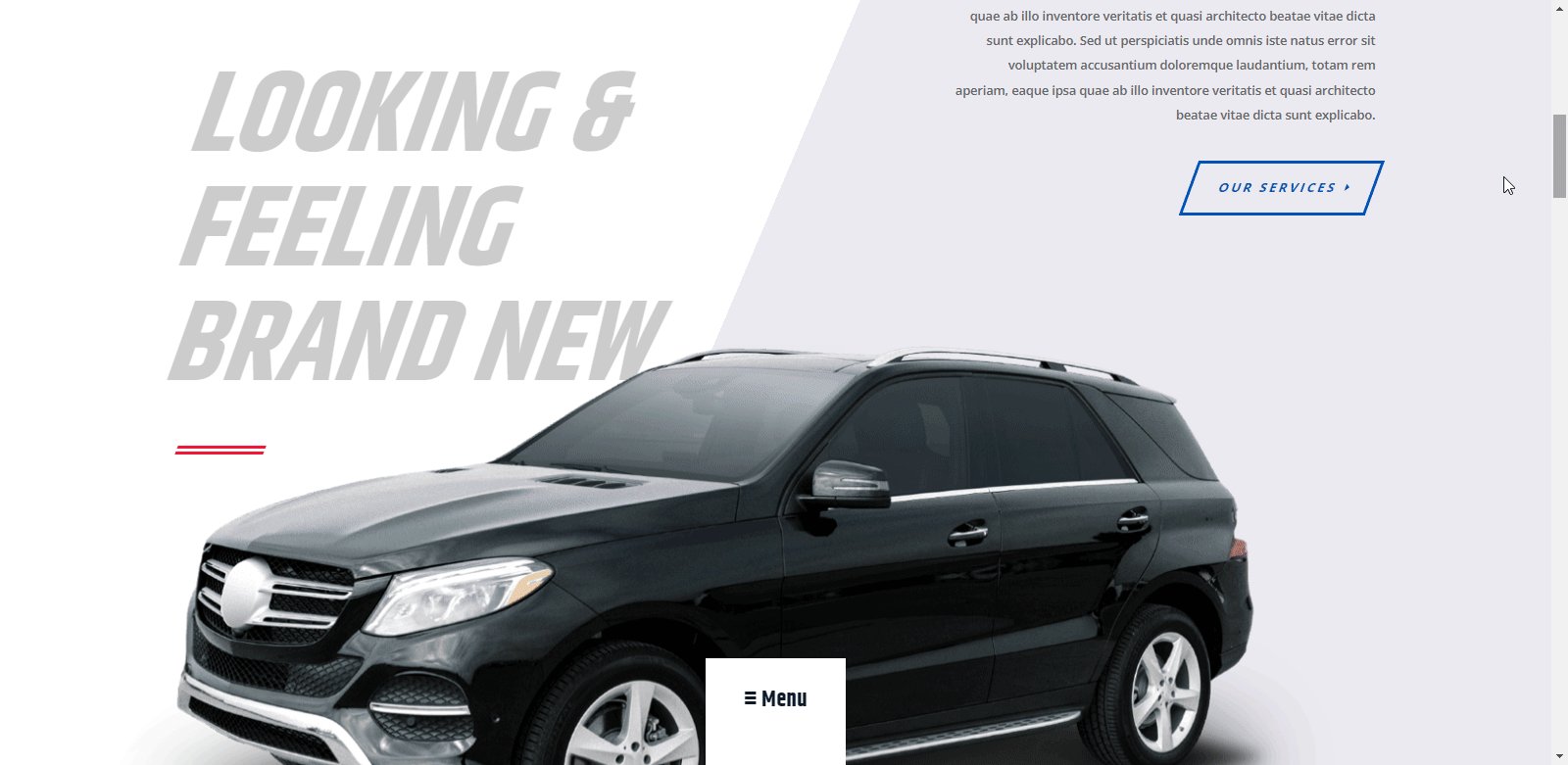
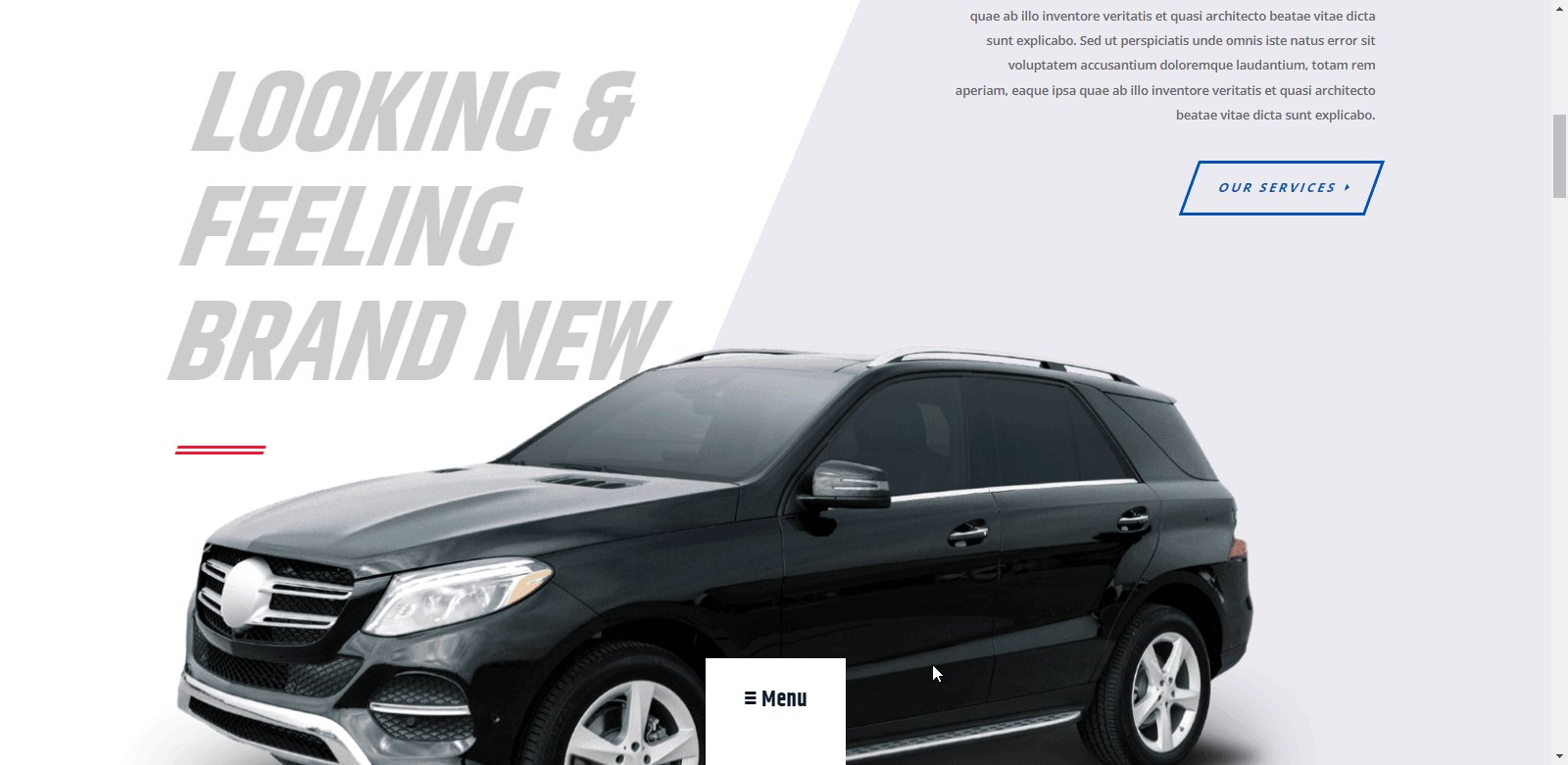
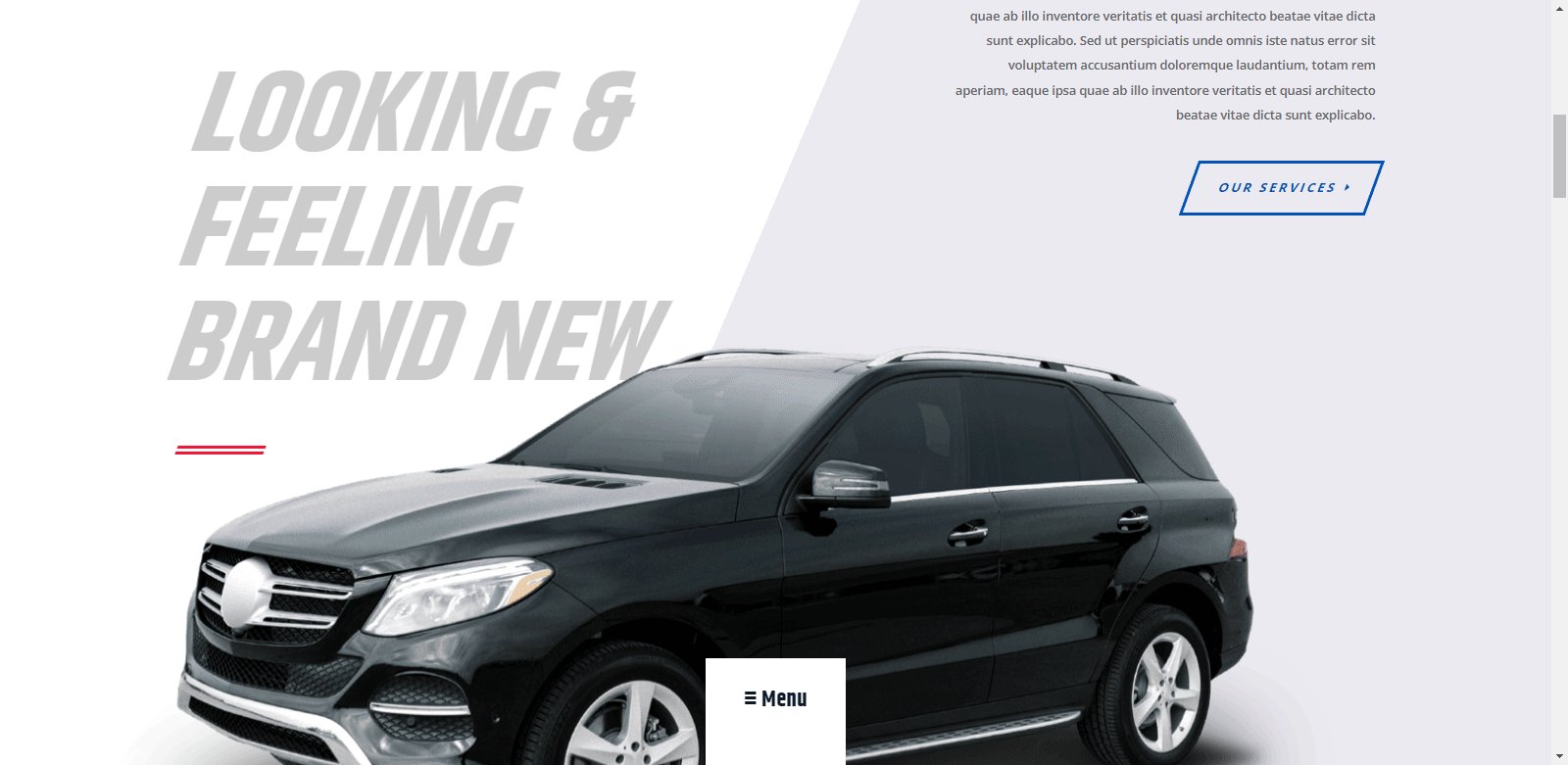
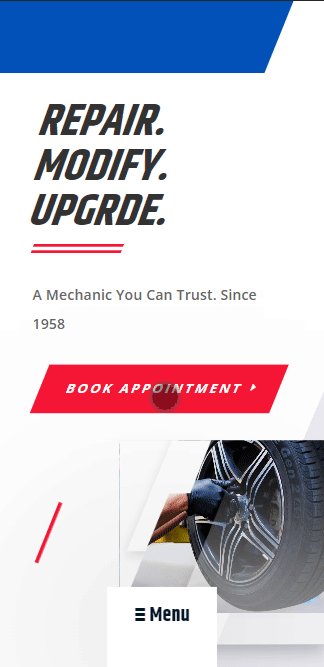
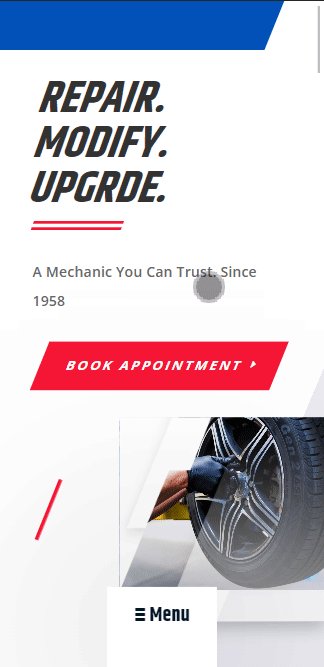
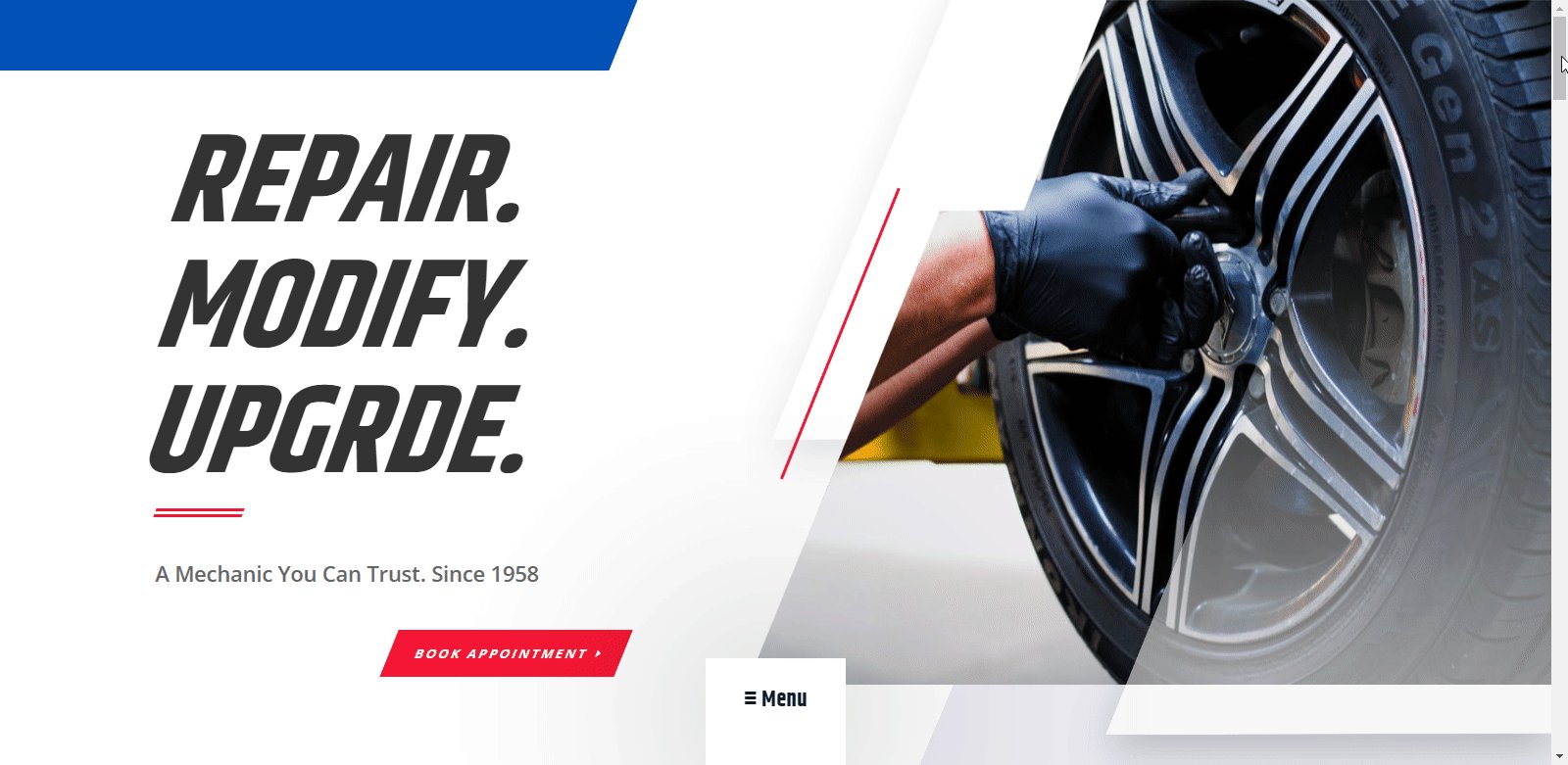
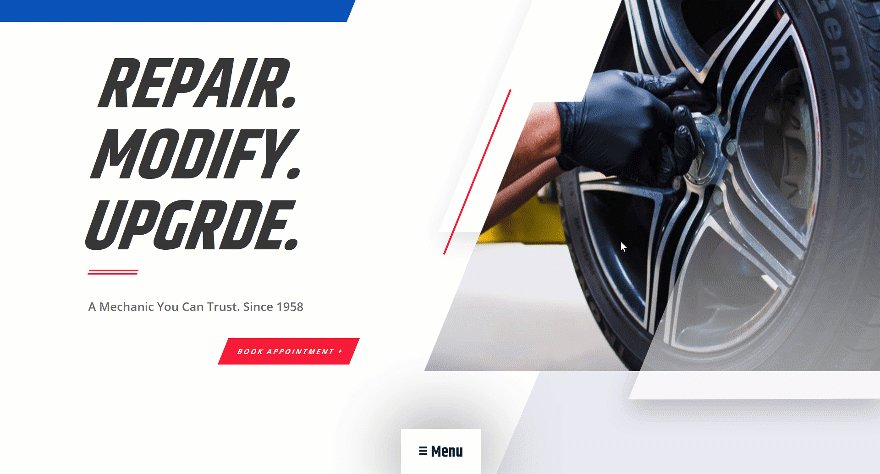
Exemple 1
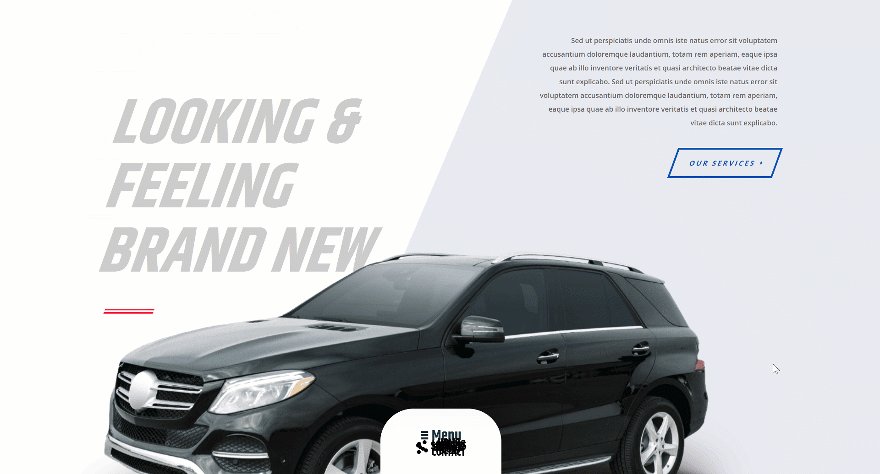
Ordinateur de bureau

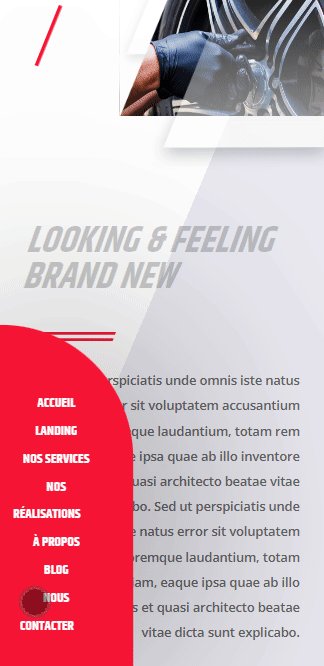
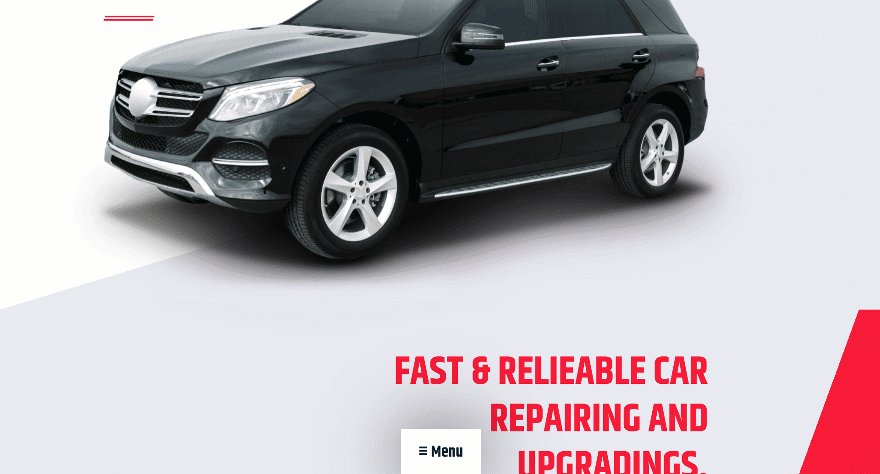
Mobile

Télécharger DIVI Maintenant !!!
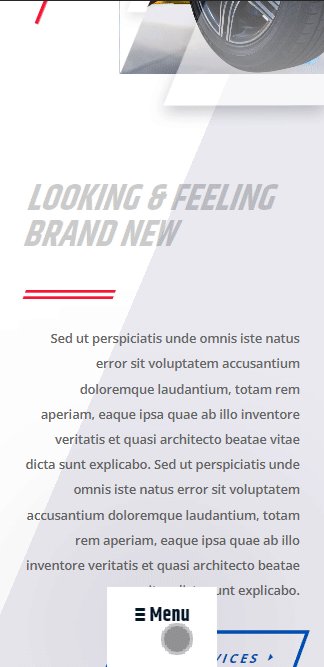
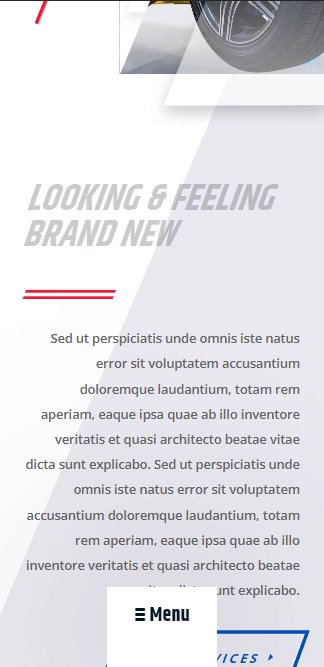
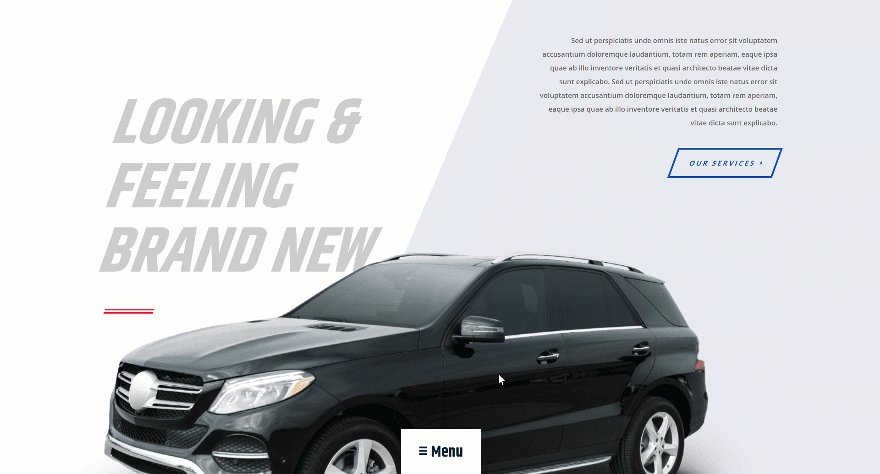
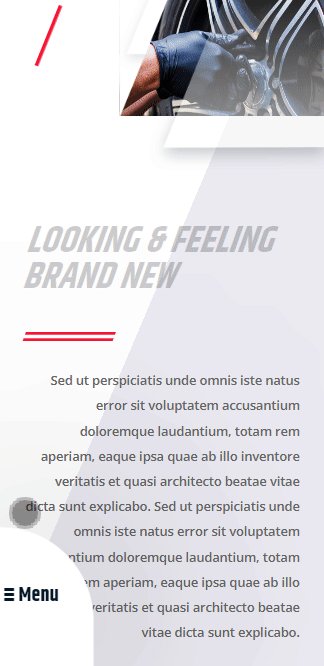
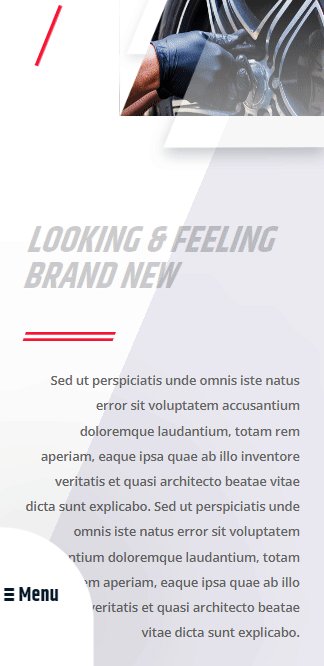
Exemple 2
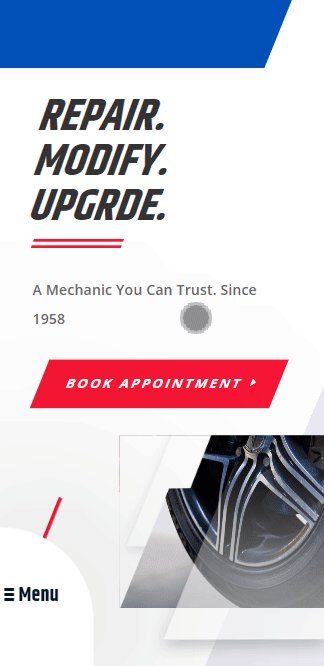
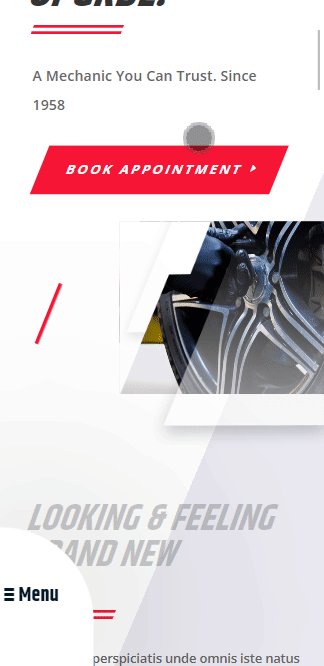
Ordinateur de bureau

Mobile

Télécharger DIVI Maintenant !!!
Étapes générales
Désactiver la navigation fixe
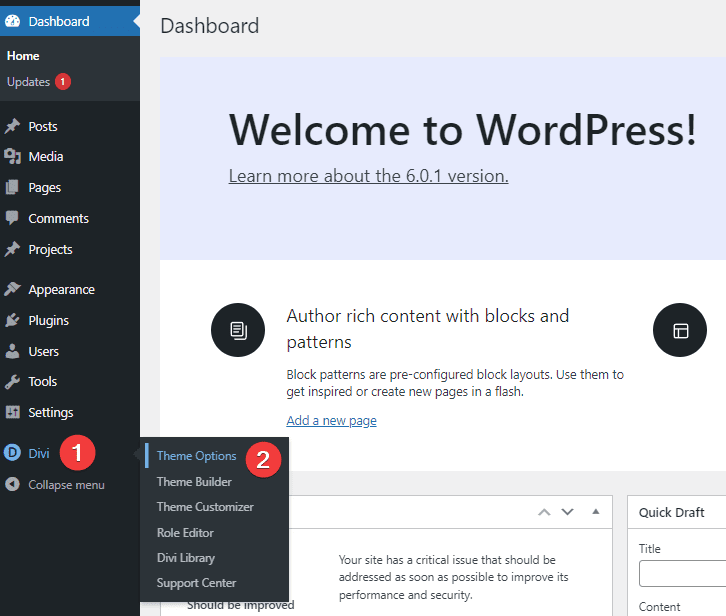
Accédez aux options du thème Divi
Nous allons commencer par quelques étapes générales. Ces étapes sont les mêmes pour les deux exemples et sont nécessaires pour atteindre le résultat souhaité.
Si vous prévoyez d’utiliser un menu sticky en expansion au bas de votre page, vous voudrez peut-être laisser de côté la barre de menu principale en haut.
Lire aussi : Comment créer des superpositions d’images personnalisées dans Divi
Pour cela, vous devrez vous rendre Divi >> Theme Options à partir du tableau de bord de WordPress

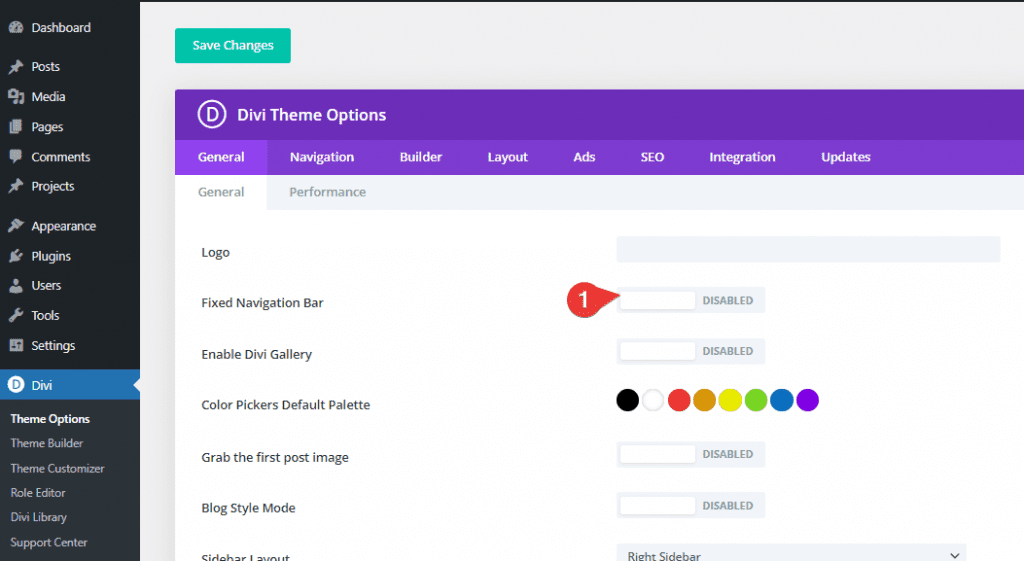
Désactiver la navigation fixe
Là, vous devrez désactiver « Fixed Navigation Bar » pour vous assurer qu’il ne reste aucun espace en haut de votre page.
- Barre de navigation fixe : désactivée

Masquer la barre de menu principale sur la page
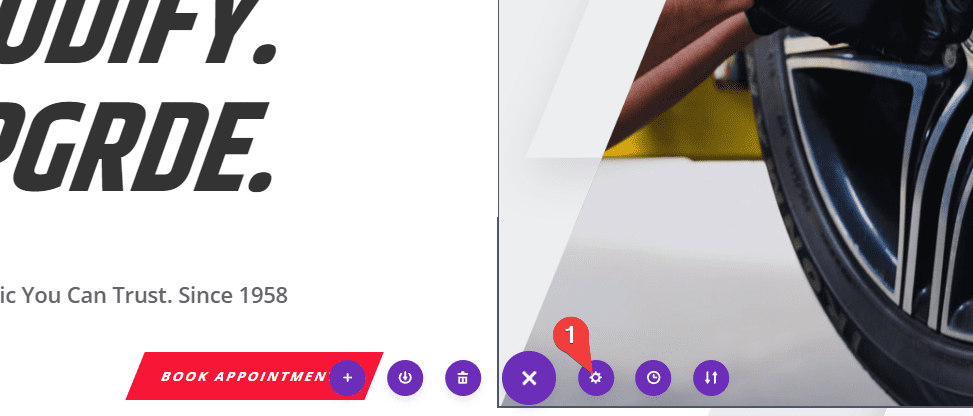
Ouvrir les paramètres de la page
Passez à la page à laquelle vous souhaitez ajouter le menu sticky extensible et ouvrez les paramètres de la page.

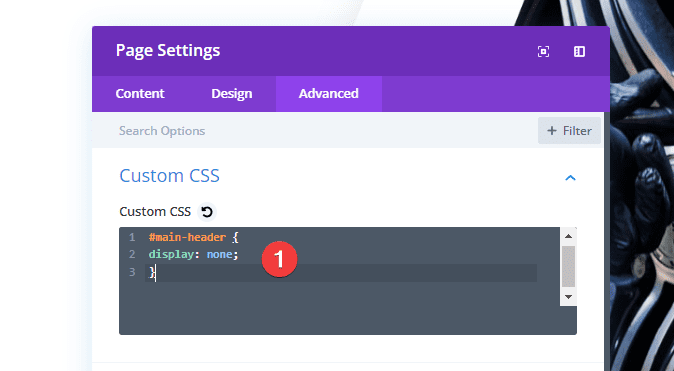
Ajouter un CSS personnalisé
Masquez le menu principal en ajoutant les lignes de code CSS suivantes à votre page.
#main-header {
display: none;
}
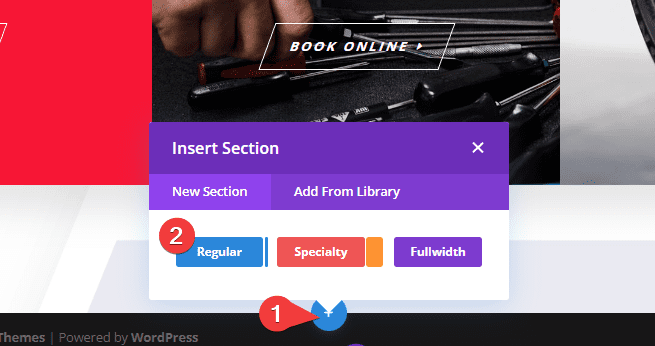
Ajouter une nouvelle section à la fin de la page
Quel que soit l’exemple que vous souhaitez recréer, certaines des étapes de base restent les mêmes. La première étape consiste à ajouter une section régulière au bas de la page.

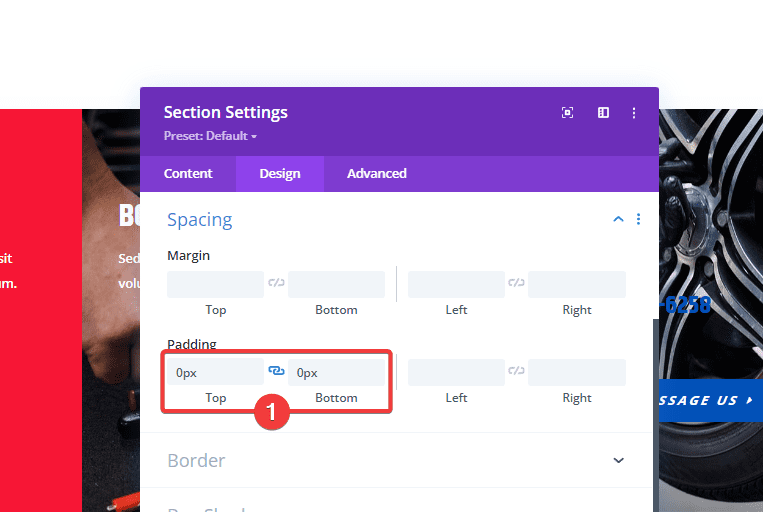
Espacement
Ouvrez les paramètres de section et modifiez les paramètres suivants dans l’onglet Design sous l’option Spacing.
- Padding (Top et Bottom) : 0px

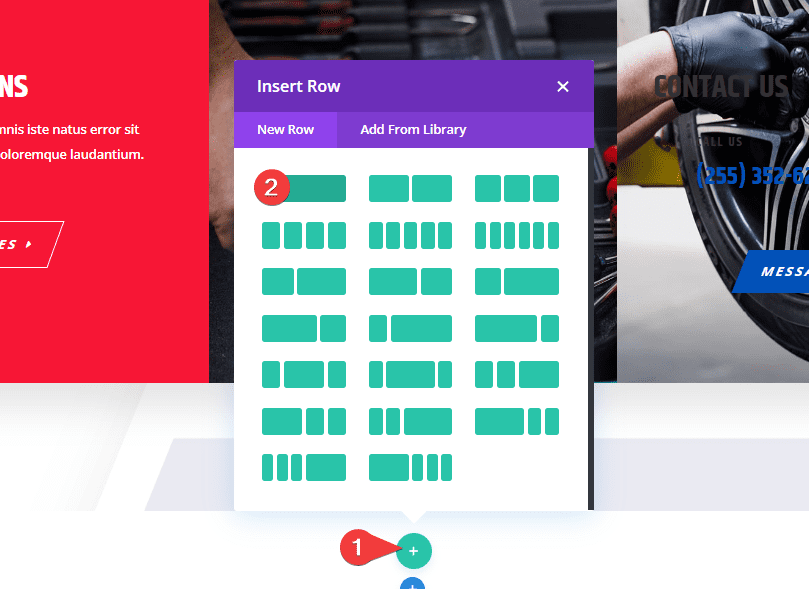
Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres suivants, dans l’onglet Design sous l’option Sizing
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Width : 100 %
- Max Width : 100 %

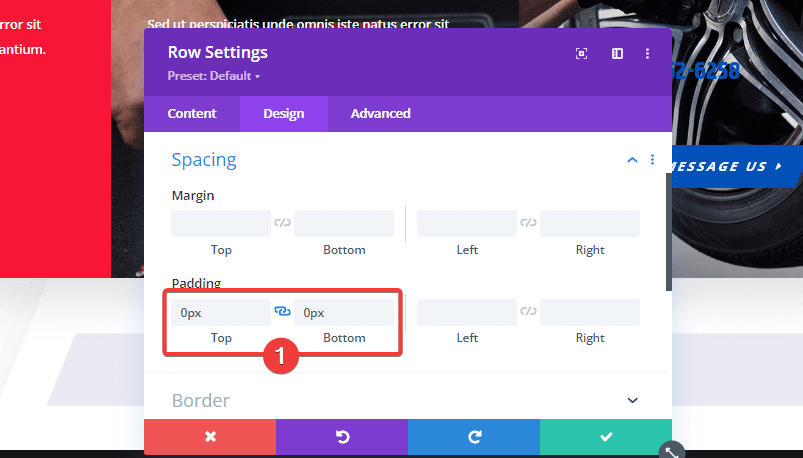
Espacement
Supprimez ensuite tous les rembourrages supérieur et inférieur par défaut, sous l’option Spacing.
- Padding (Top et Bottom) : 0px

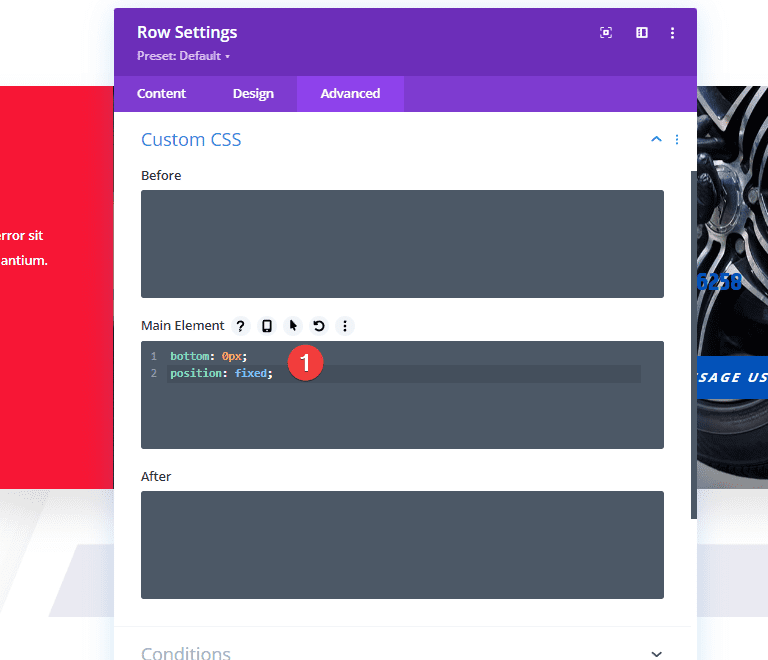
Élément principal
Nous permettons à la ligne entière de coller au bas de notre page en ajoutant deux lignes simples de code CSS à l’élément principal de la ligne.
bottom: 0px;
position: fixed;
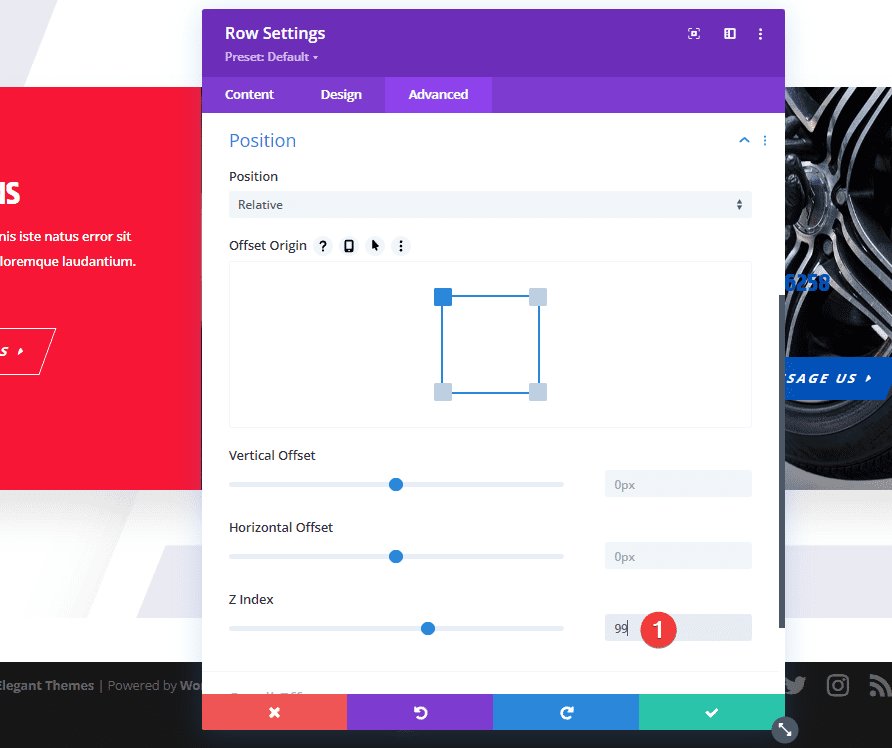
Indice Z
Et nous nous assurerons que la ligne (et le module Texte que nous ajouterons dans les étapes à venir) reste au-dessus de tout le contenu de la page en augmentant l’index Z, Déroulez l’option Position.
- Indice Z : 99

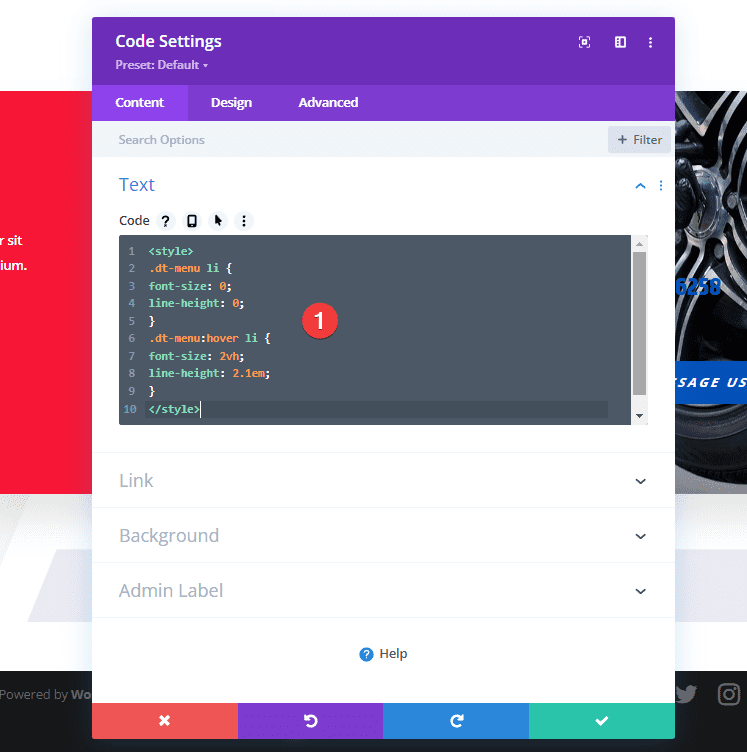
Ajouter le module Code à la colonne
Ajouter du code CSS entre les balises de style
La dernière partie des étapes générales consiste à ajouter un module Code à la nouvelle ligne. Le code CSS que nous ajoutons dans ce module Code nous aidera à obtenir l’effet révélateur au survol.
Découvrez aussi : Comment créer un menu de roue tournante au survol dans Divi
Collez les lignes de code CSS suivantes dans le module :
<style>
.dt-menu li {
font-size: 0;
line-height: 0;
}
.dt-menu:hover li {
font-size: 2vh;
line-height: 2.1em;
}
</style>
Conception de l’exemple #1

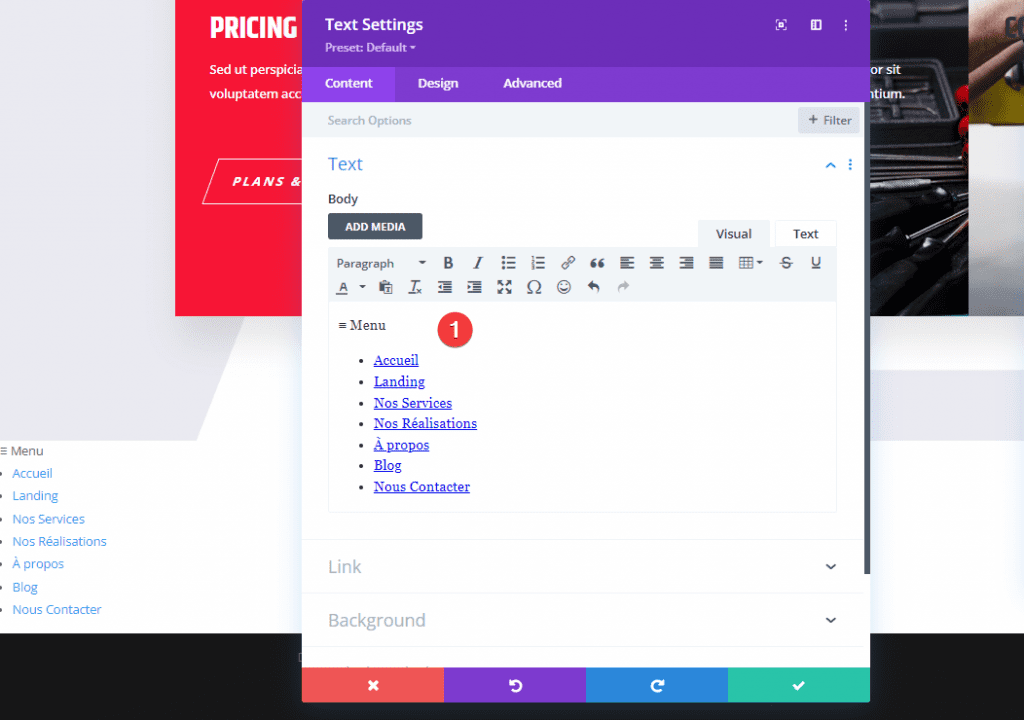
Ajouter un module Texte à la colonne
Ajouter du contenu
Maintenant que nous avons parcouru toutes les étapes, nous pouvons commencer à nous concentrer sur les deux exemples de conception différents, en commençant par le premier !
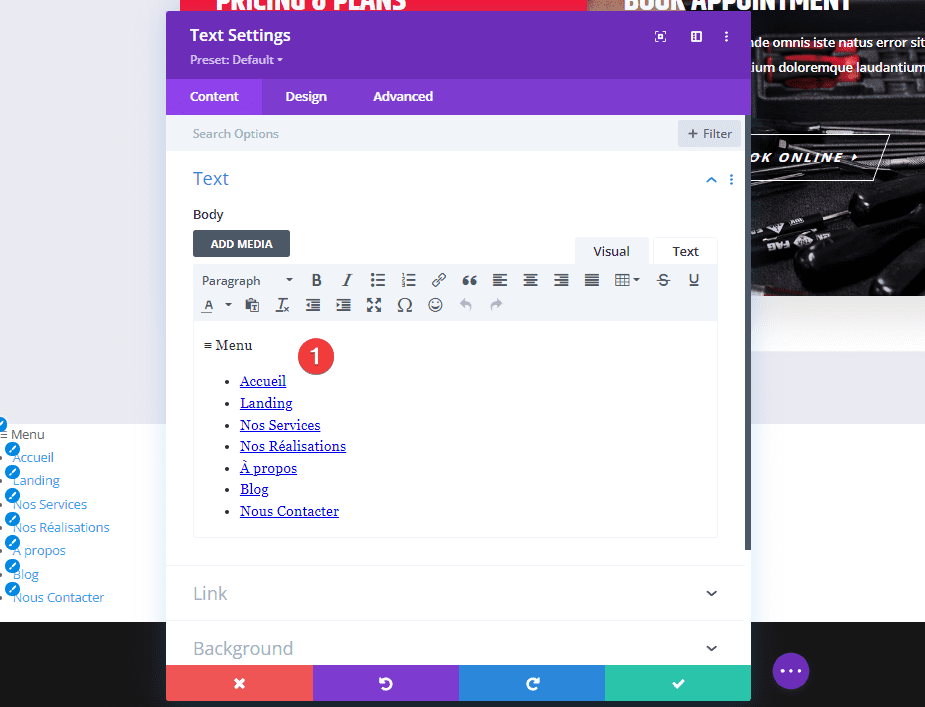
Ajoutez un module Texte à la colonne de votre ligne. Dans la zone de contenu, nous utilisons le style de paragraphe pour afficher le texte ‘≡ Menu’.
Nous plaçons alors tous les éléments du menu dans une liste non ordonnée. Nous ajouterons également un lien vers chacun des titres de page individuellement.

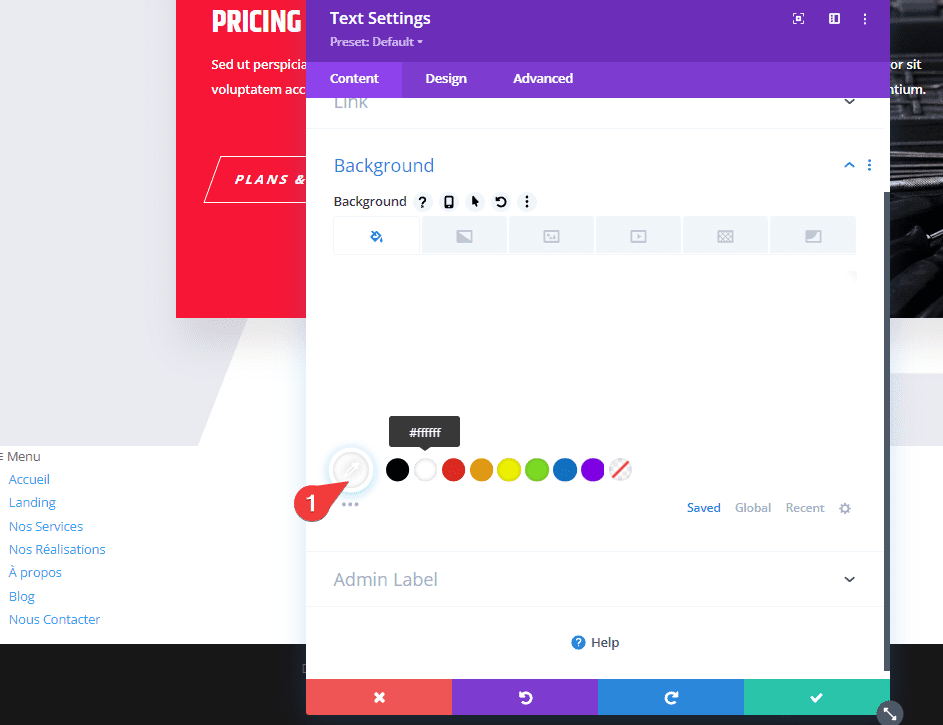
Couleur d’arrière-plan par défaut
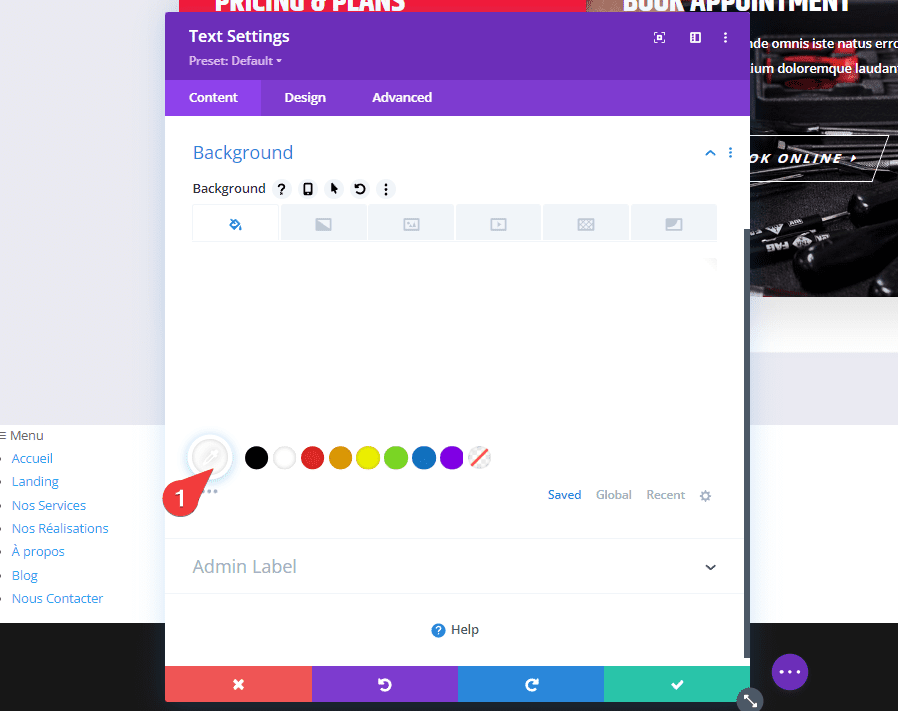
Passez aux paramètres d’arrière-plan du module et modifiez la couleur d’arrière-plan.
- Background : #ffffff

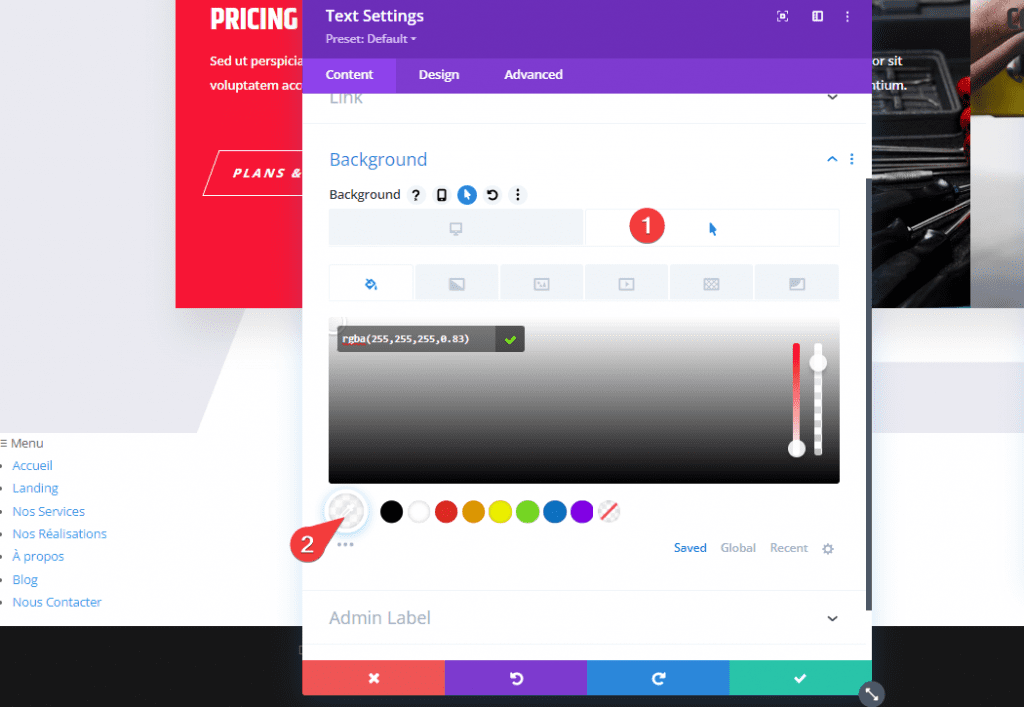
Couleur d’arrière-plan au survol
Modifiez cette couleur de fond au survol.
- Background (Hover) : rgba(255,255,255,0.83)

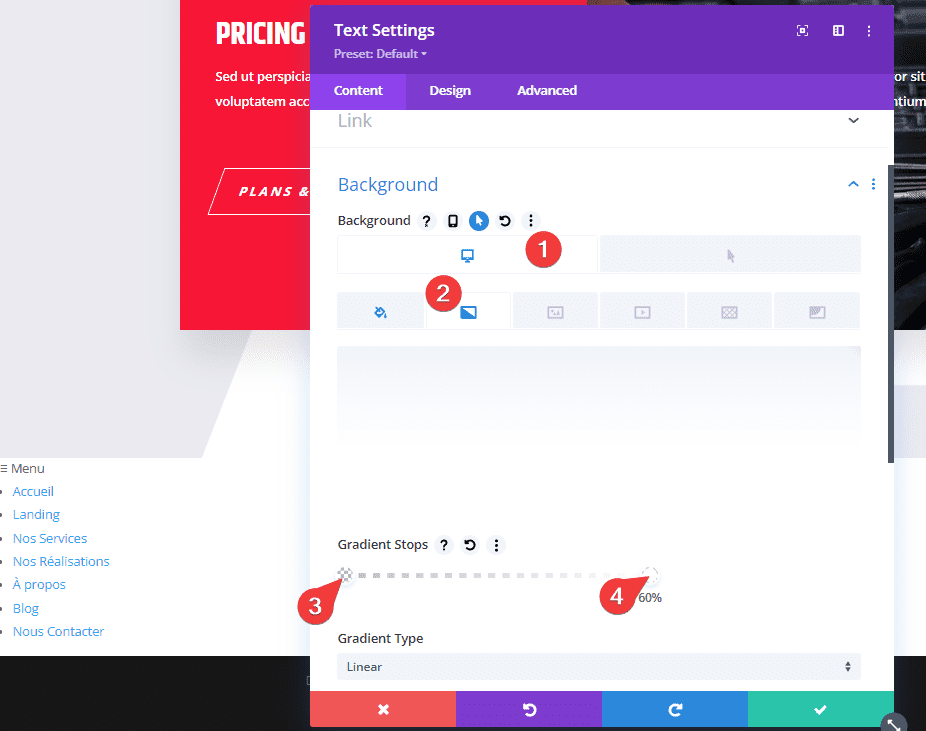
Fond dégradé
Et ajoutez également un arrière-plan dégradé par défaut.
- Couleur à gauche : rgba(255,255,255,0)
- Couleur à droite : #ffffff
- Position à droite : 60 %

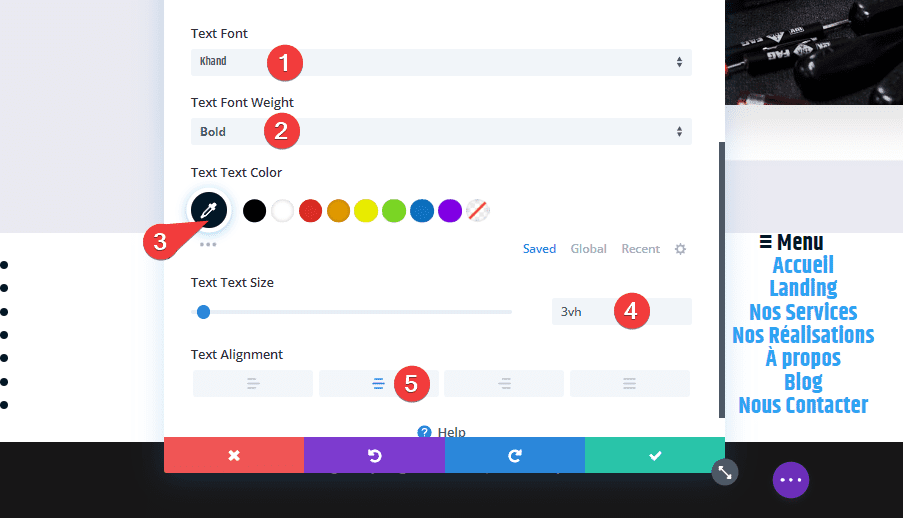
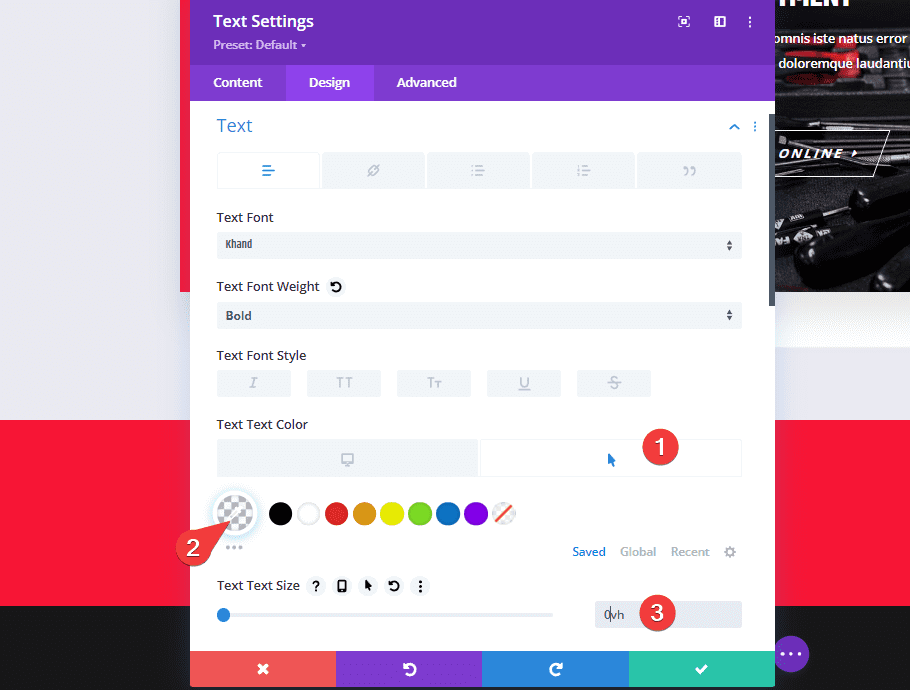
Paramètres de texte par défaut
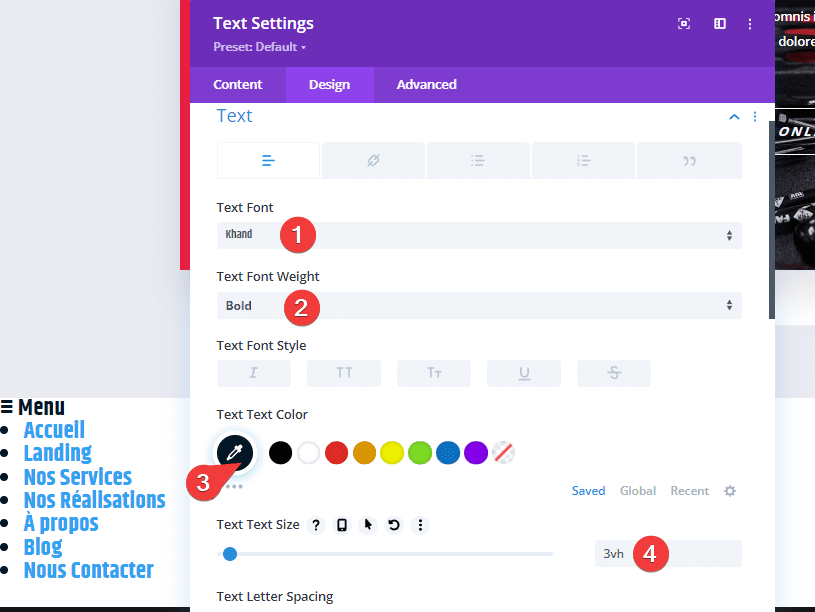
Continuez en allant dans l’onglet Design et en modifiant les paramètres de texte.
- Text Font : Khand
- Font Weight : Bold
- Text Color : #021827
- Text Size : 3vh
- Orientation : Centre

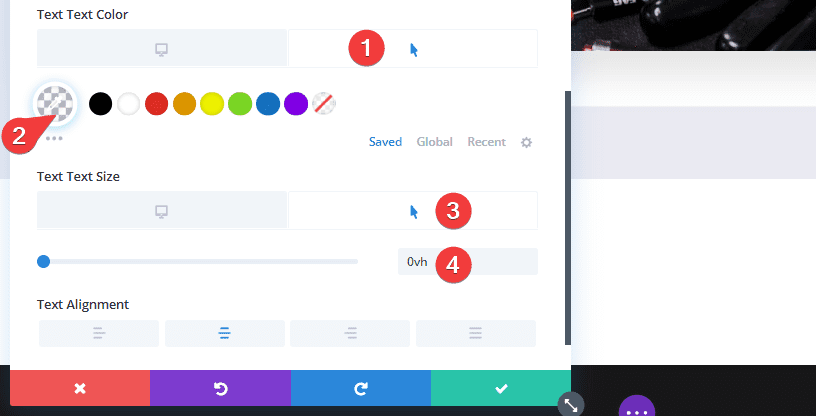
Paramètres du texte au survol
Modifiez certains des paramètres de texte au survol.
- Text Color (Hover : rgba(255,255,255,0)
- Text Size (Hover) : 0vh

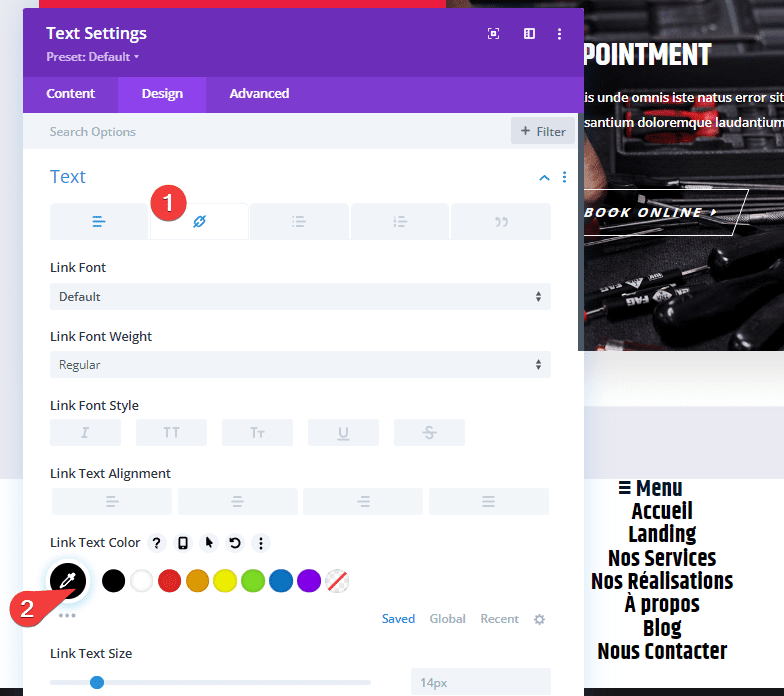
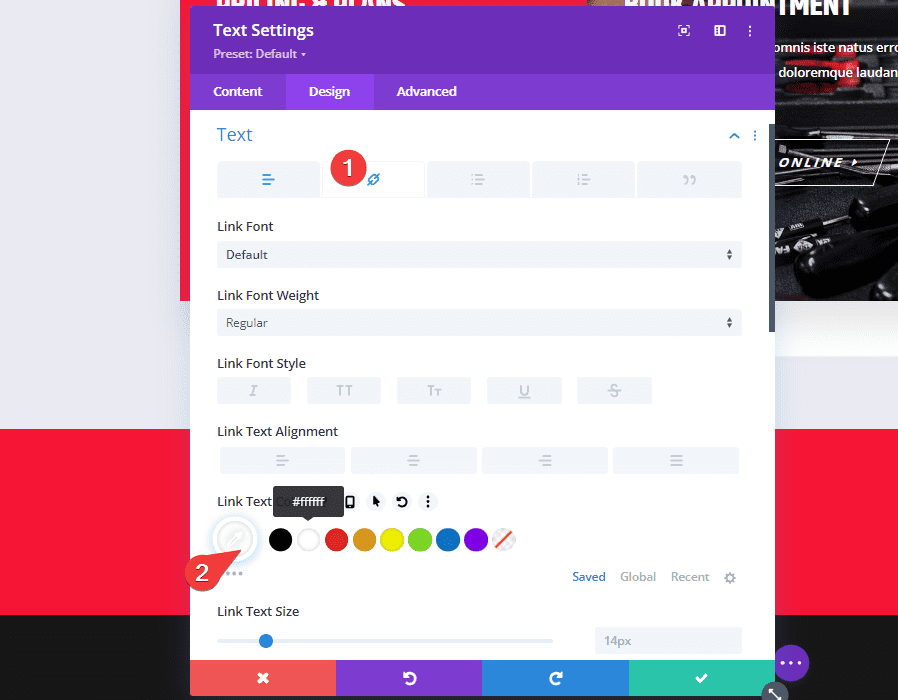
Paramètres du texte du lien
Ensuite, accédez aux paramètres du texte du lien et modifiez la couleur du texte du lien.
- Link Text Color : #000000

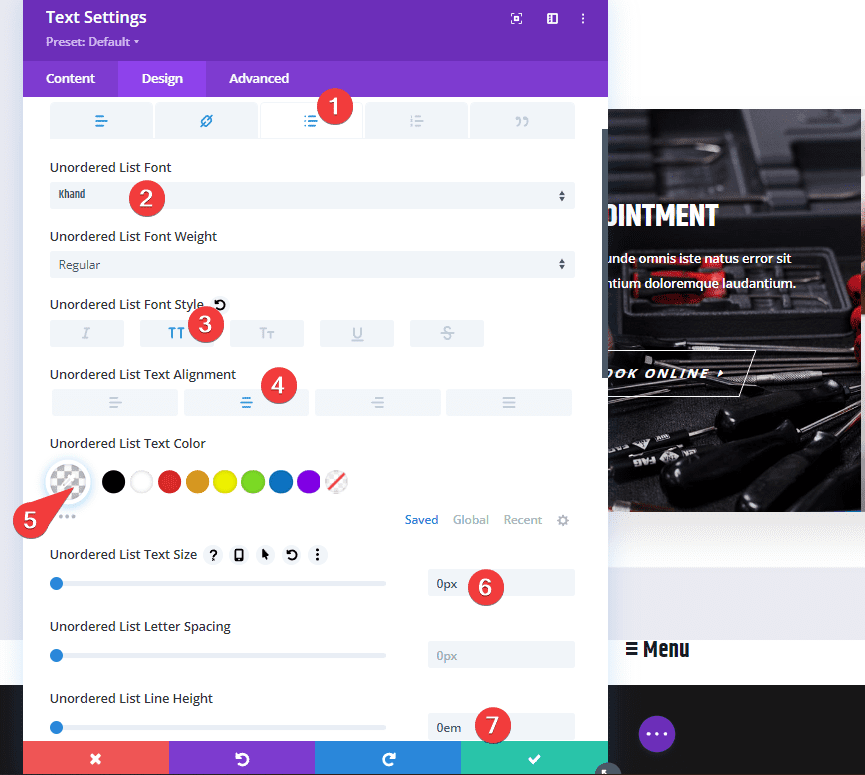
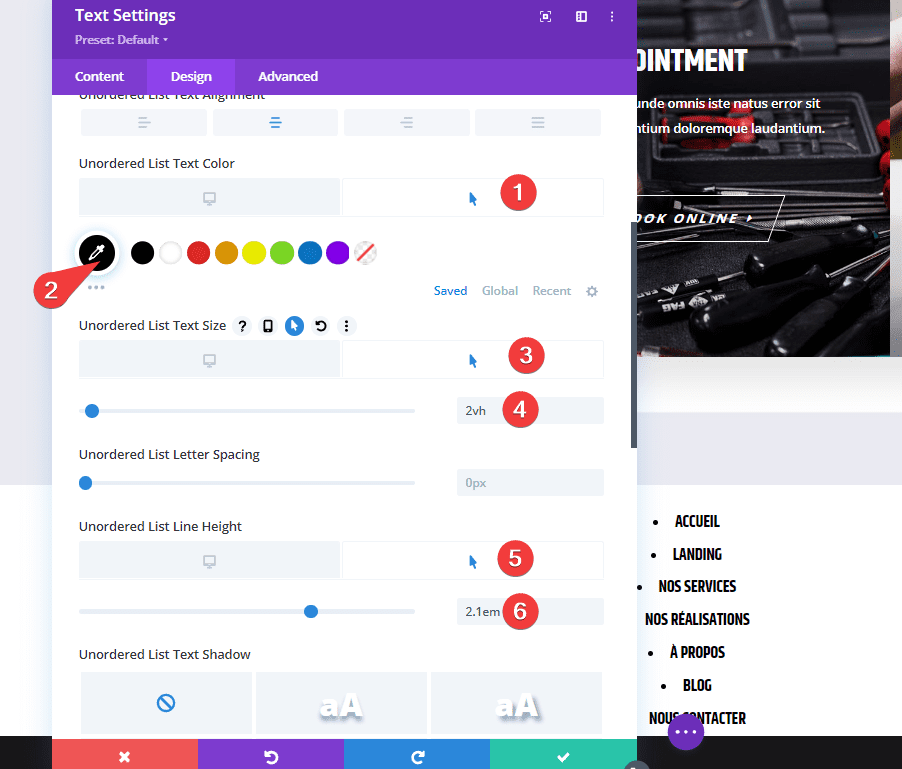
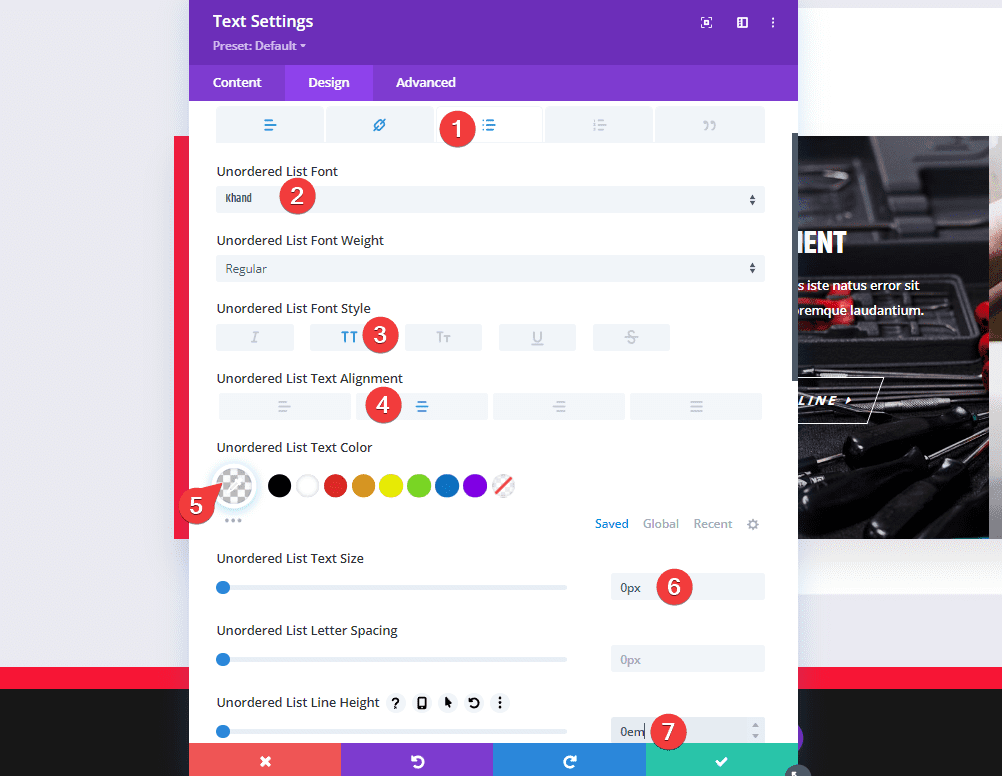
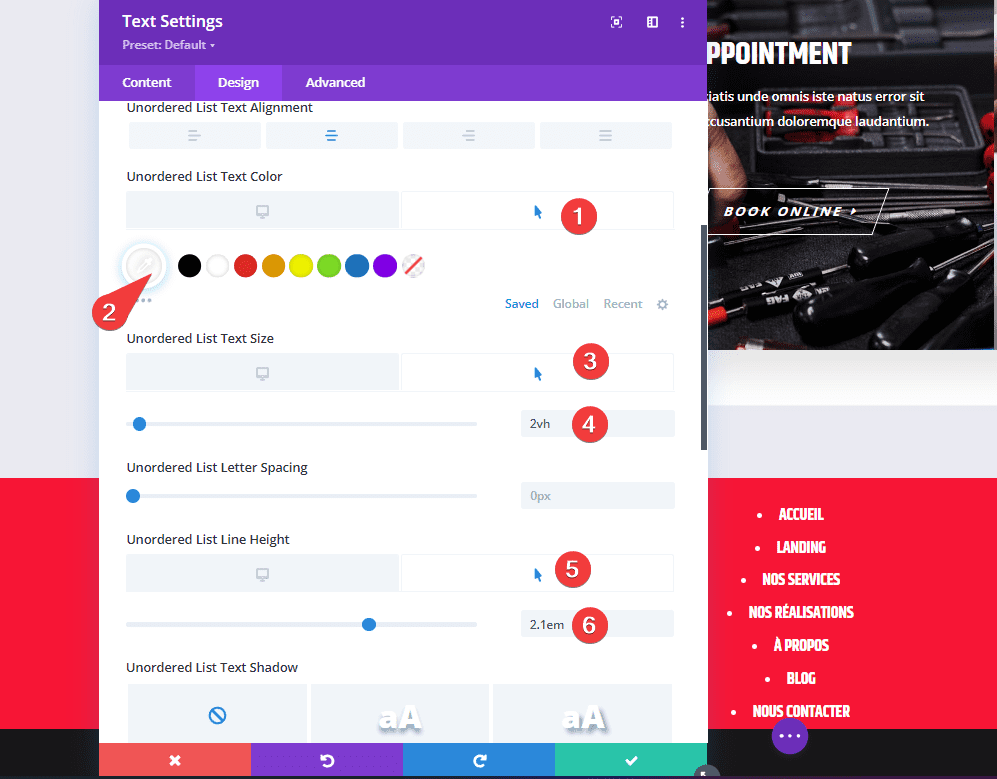
Paramètres par défaut de la liste (Desktop)
Passez aux paramètres du texte de la liste par défaut et personnalisez-le comme vous le souhaitez. Assurez-vous que vous utilisez ‘0px’ pour la taille du texte dans son état par défaut.
- Unordered List Font : Khand
- List Font Style : TT
- List Text Alignment : centré
- Unordered Text Color : rgba(255,255,255,0)
- Unordered List Text Size : 0px
- List Text Weight : 0 em
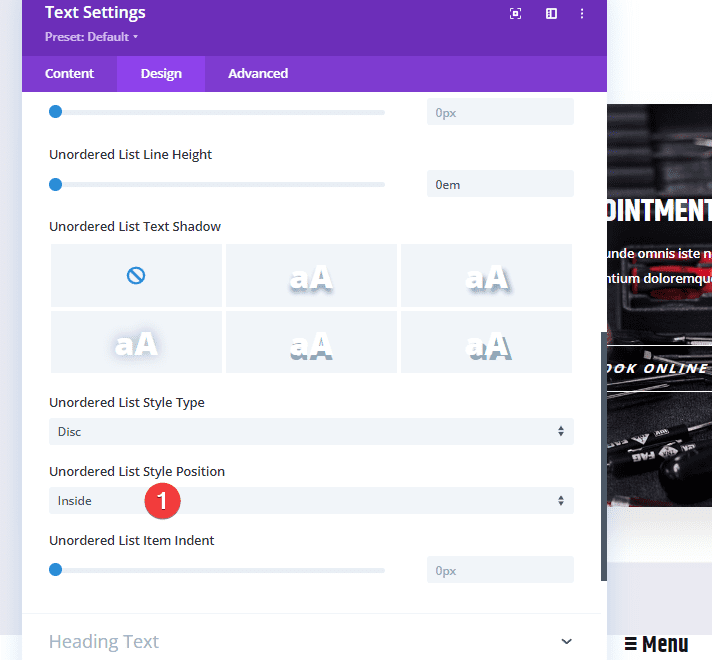
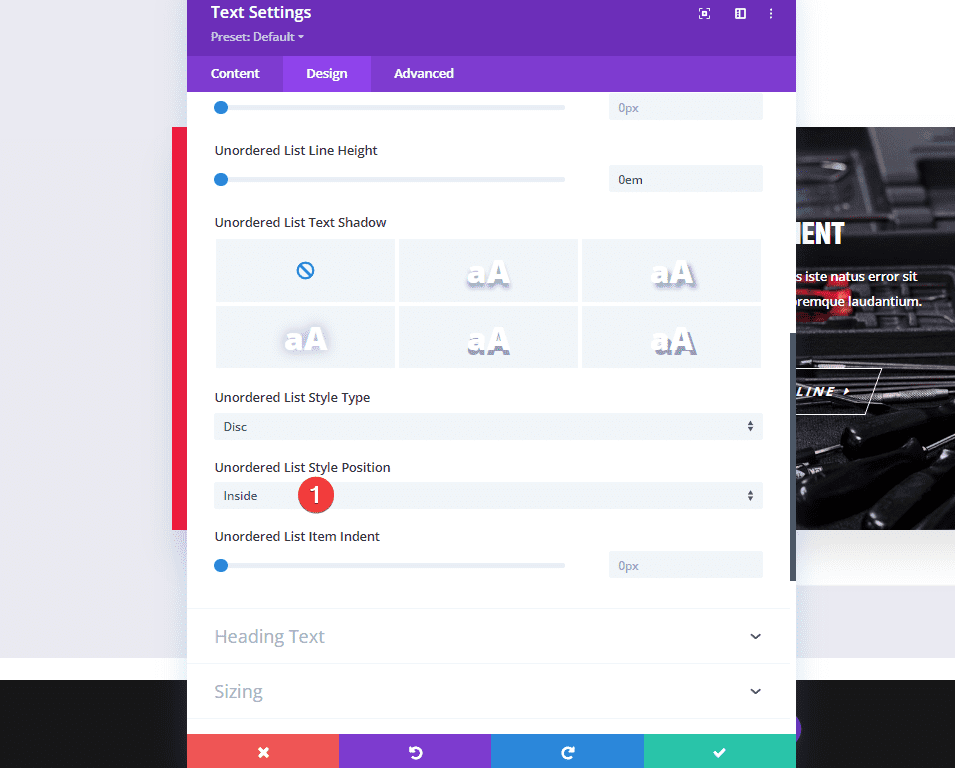
- Unordered List Style Position : Inside


Paramètres de la liste au survol (Hover)
Ensuite, modifiez certaines des valeurs au survol pour permettre aux éléments de menu d’apparaître.
- List Text Color (Hover) : #000000
- Unordered List Text Size (Hover) : 2vh
- Unordered List Text Height (Hover) : 2,1 em

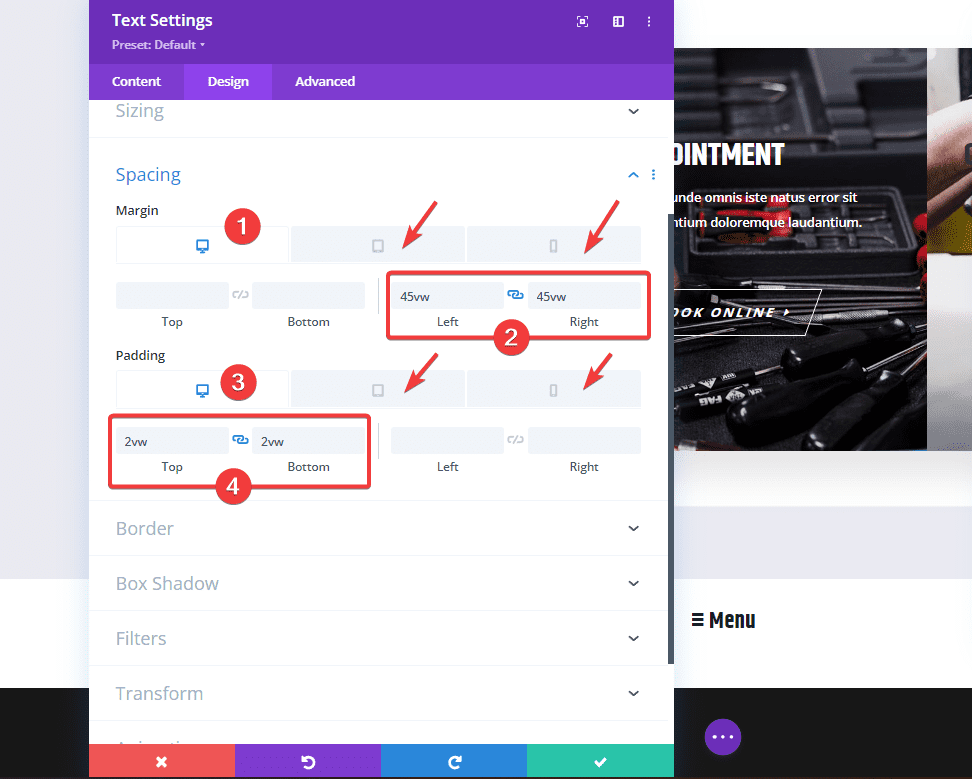
Espacement par défaut (Desktop)
Accédez ensuite aux paramètres d’espacement (option Spacing) et donnez une forme au module Texte.
- Margin (Left et Right) : 45vw (Desktop), 39vw (Tablet), 33vw (Phone)
- Padding (Top et Bottom) : 2vw (Desktop), 4vw (Tablet), 6vw (Phone)

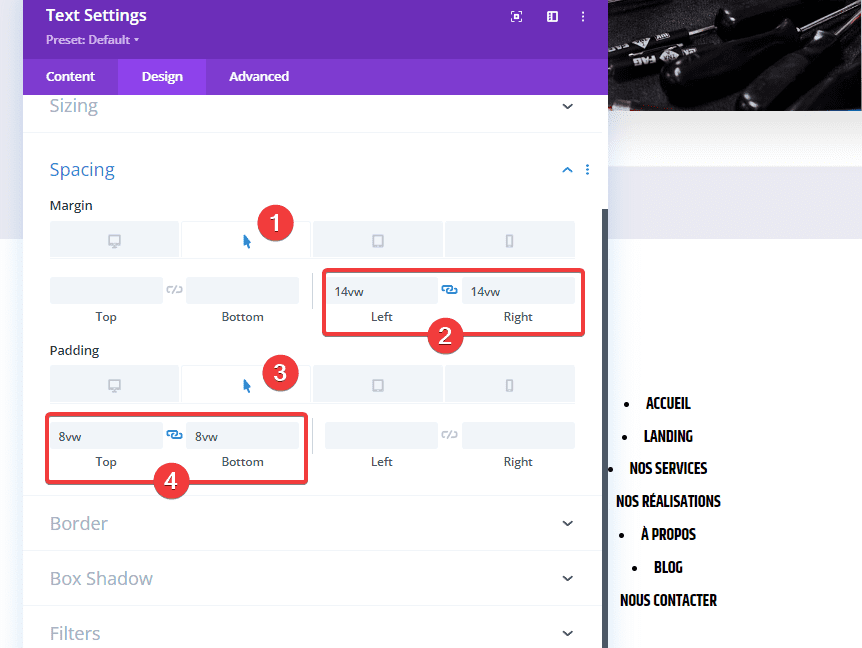
Espacement au survol (Hover)
Modifiez ces mêmes valeurs au survol.
- Margin (Left et Right) : 14vw
- Padding (Top et Bottom) : 8vw

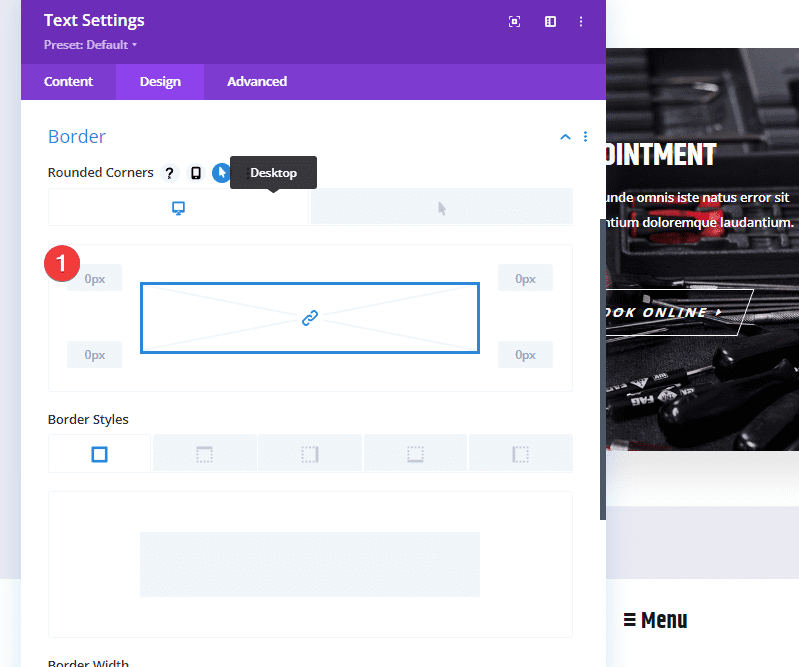
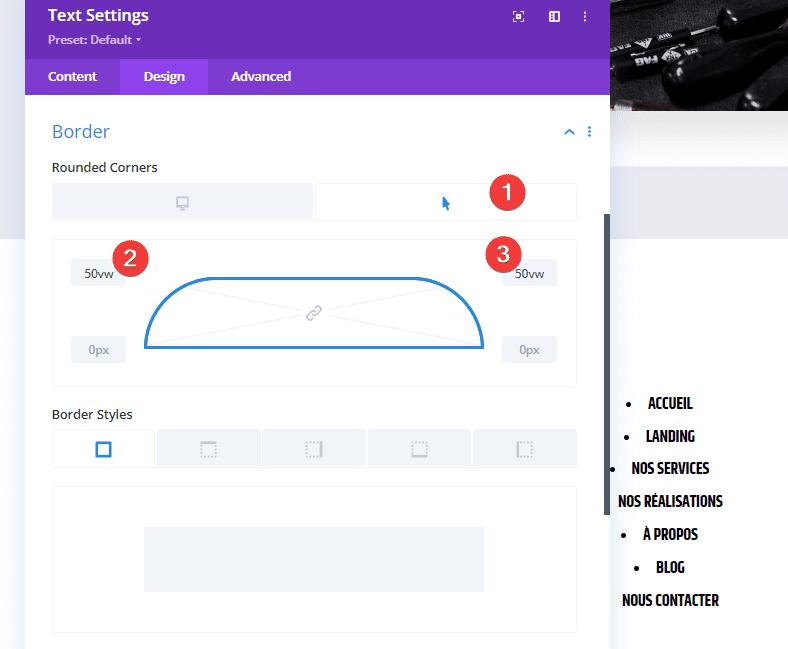
Bordure par défaut (Desktop)
Passez aux paramètres de bordure et assurez-vous que chacun des coins arrondis a une valeur de ‘0px’.

Bordure au survol (Hover)
Activez les options de survol sur les coins arrondis et modifiez les valeurs en haut à gauche et en haut à droite.
- En haut à gauche : 50vw
- En haut à droite : 50vw

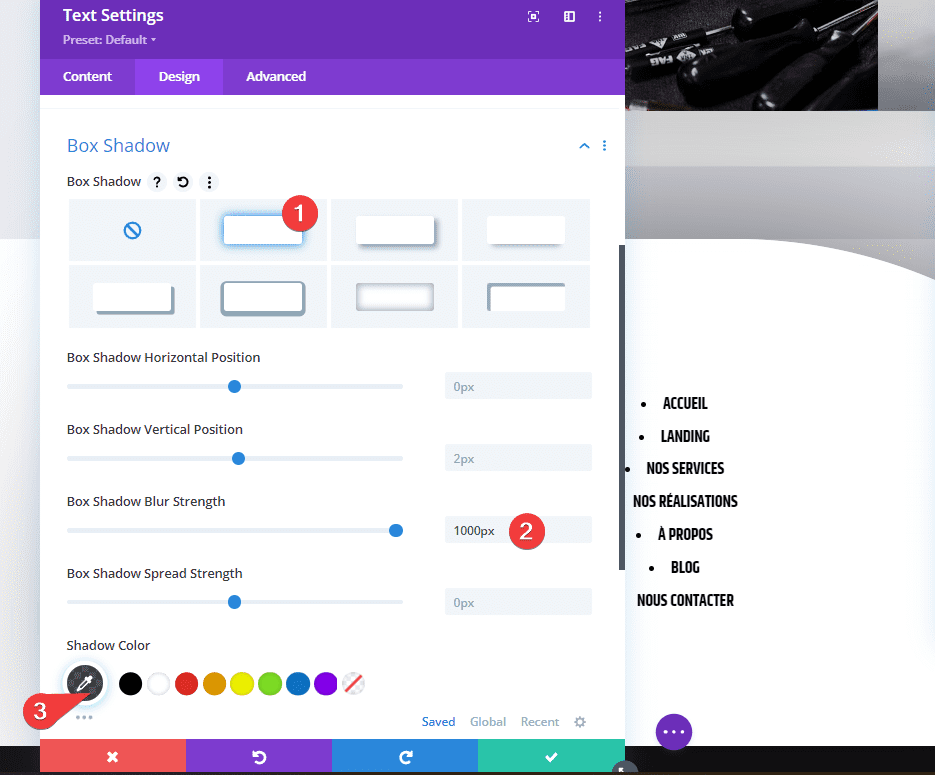
Boîte ombre
Continuez en donnant de la profondeur au module à l’aide d’une ombre de boîte. Cela garantira que le menu ne passe pas inaperçu sur la page.
- Box Shadows Blur Strength : 1000px
- Shadow Color : rgba(0,0,0,0.68)

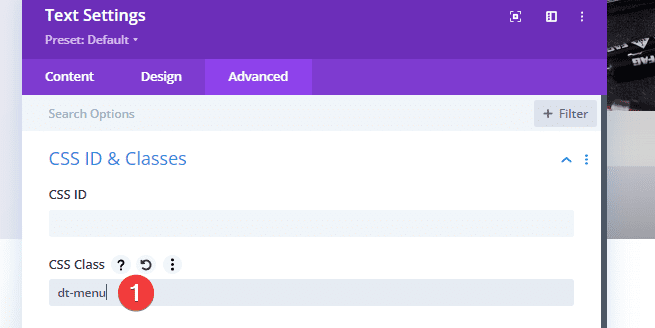
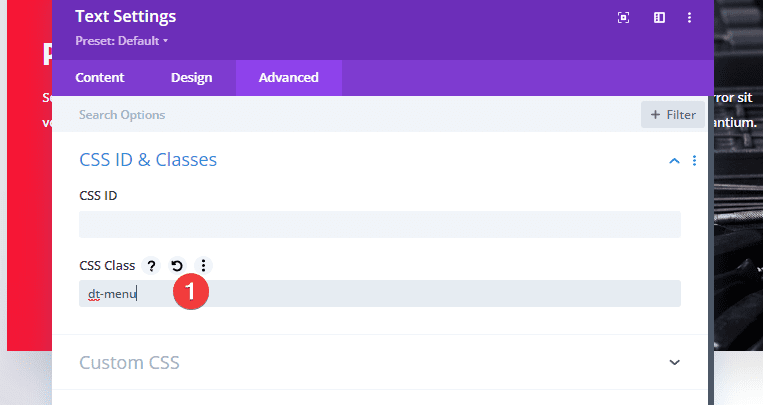
Classe CSS
Nous ajoutons également une classe CSS au module.
- CSS Class : dt-menu

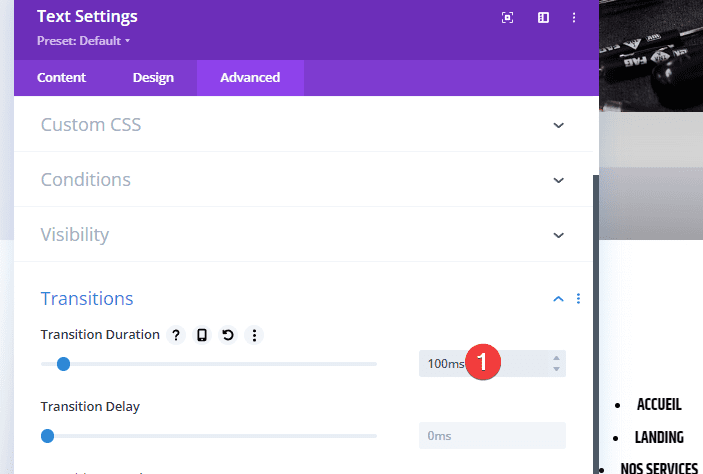
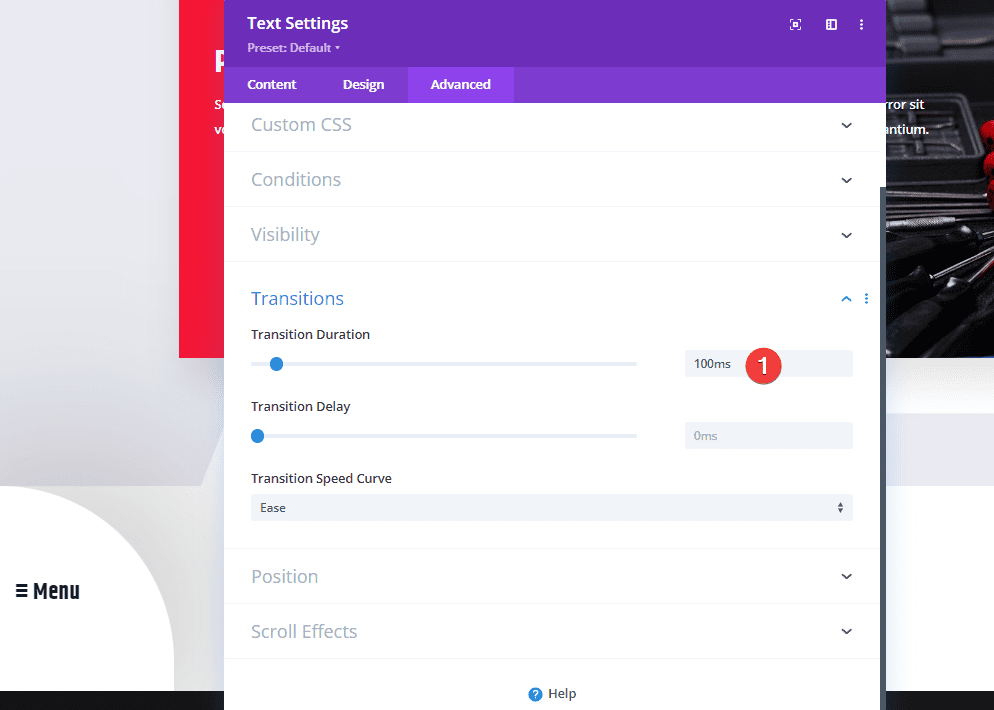
Transitions
Enfin, diminuez la durée de transition dans les paramètres de transitions.
- Transition Duration : 100 ms

Conception de l’exemple #2

Ajouter un module Texte à la colonne
Ajouter du contenu
Passons au deuxième exemple ! Ici, nous allons à nouveau ajouter ‘≡ Menu’ en utilisant le style de texte de paragraphe et les éléments de menu en utilisant une liste non ordonnée. Nous ajouterons également un lien vers chacun des éléments de menu individuellement.

Couleur d’arrière-plan par défaut (Desktop)
Passez aux paramètres d’arrière-plan et modifiez la couleur d’arrière-plan.
- Background : #ffffff

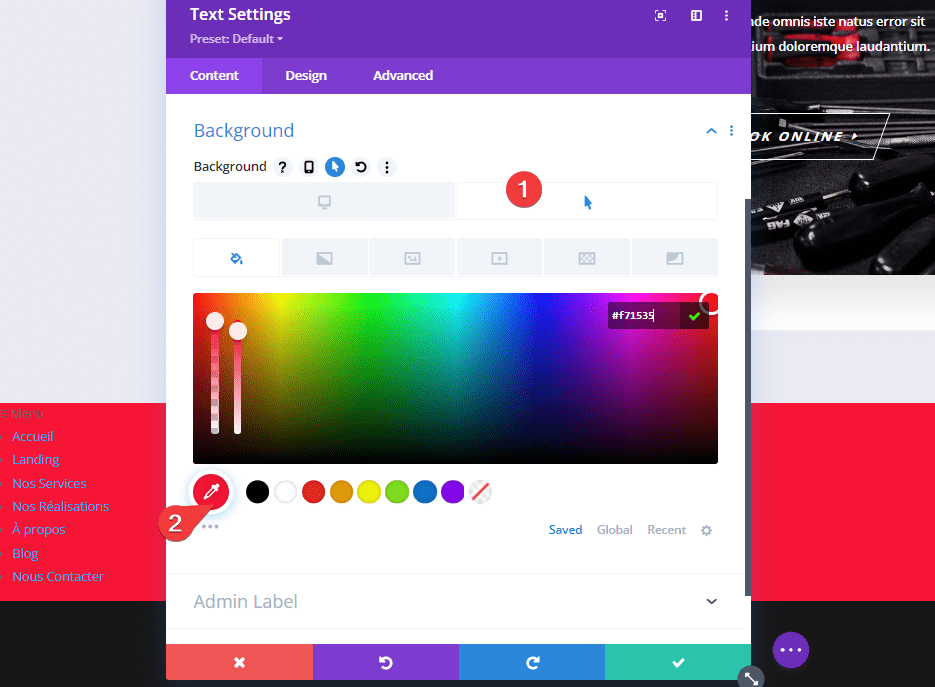
Couleur d’arrière-plan au survol
Modifiez la couleur de fond au survol.
- Background (Hover) : #f71535

Paramètres du texte par défaut (Desktop)
Ensuite, accédez à l’onglet Design et apportez quelques modifications à l’apparence du texte.
- Text Font : Khand
- Font Weight : Bold
- Text Color : #021827
- Text Size : 3vh

Paramètres du texte au survol (Hover)
Modifiez ces paramètres au survol.
- Text Color (Hover) : rgba(255,255,255,0)
- Text Size (Hover) : 0vh

Paramètres du texte du lien
Passez aux paramètres de texte et modifiez la couleur du texte du lien.
- Link Text Color : #ffffff

Paramètres de texte de liste par défaut
Modifiez également les paramètres de conception des éléments de la liste non ordonnée.
- Unordered List Font : Khand
- Unordered List Font Style : TT
- List Text Alignement : centre
- Unordered List Text Color : rgba(255,255,255,0)
- List Text Size : 0px
- Unordered List Line Height : 0em
- Unordered List Style Position : Inside


Paramètres de la liste au survol (Hover)
Et modifiez certaines de ces valeurs au survol.
- Unordered List Text Color : #ffffff
- List Text Size : 2vh
- Unordered List Line Height : 2,1 em

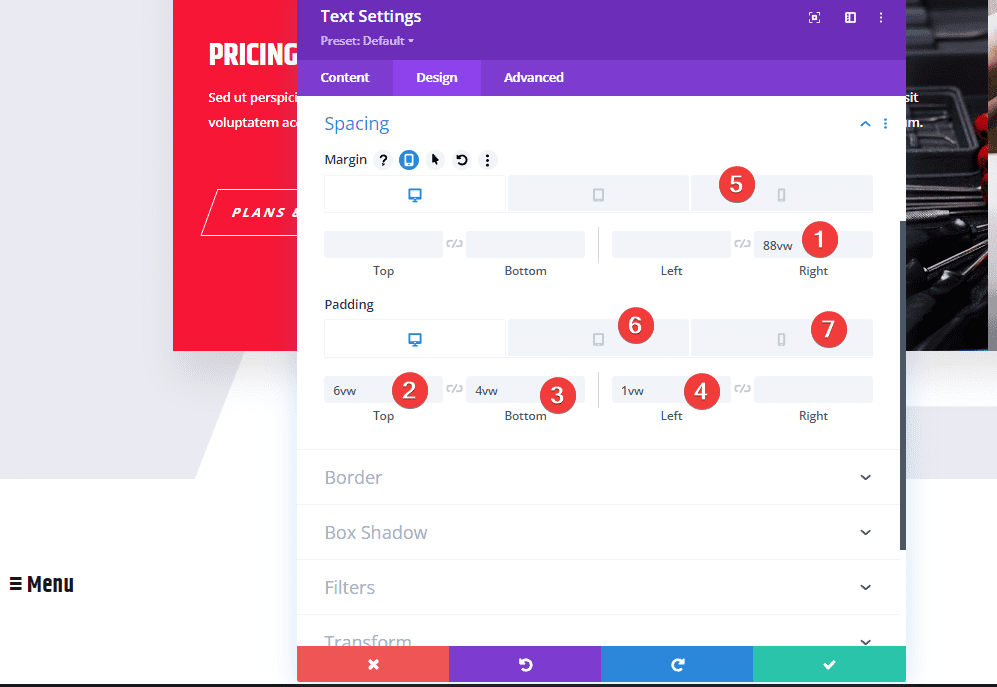
Espacement par défaut (Desktop)
Ensuite, allez dans les paramètres d’espacement et donnez un peu d’espace au module.
- Margin (Right) : 88 vw (Desktop et Tablet), 71 vw (Phone)
- Padding (Top) : 6 vw (Desktop)), 10 vw (Tablet), 18 vw (Phone)
- Padding (Bottom) : 4 vw (Desktop), 10 vw (Tablet), 12 vw (Phone)
- Left Padding : 1vw

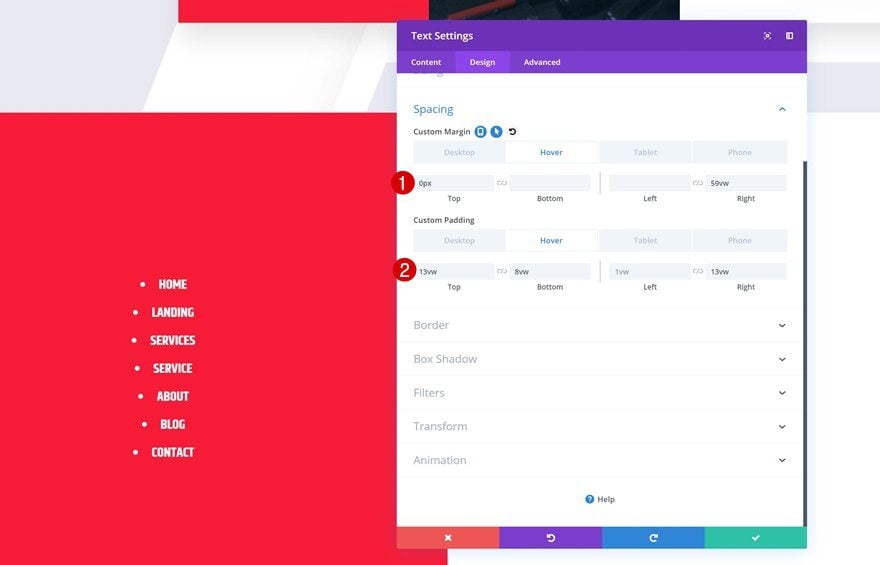
Espacement au survol (Hover)
Modifiez les valeurs au survol.
- Margin (Right) : 59vw
- Padding : (Top) 13vw, (Bottom) 8vw, (Left) 1vw, (Right) 13vw

Bordure
Et pour créer ce design en quart de cercle, nous allons changer la bordure supérieure droite dans les paramètres de bordure.
- En haut à droite : 50vw

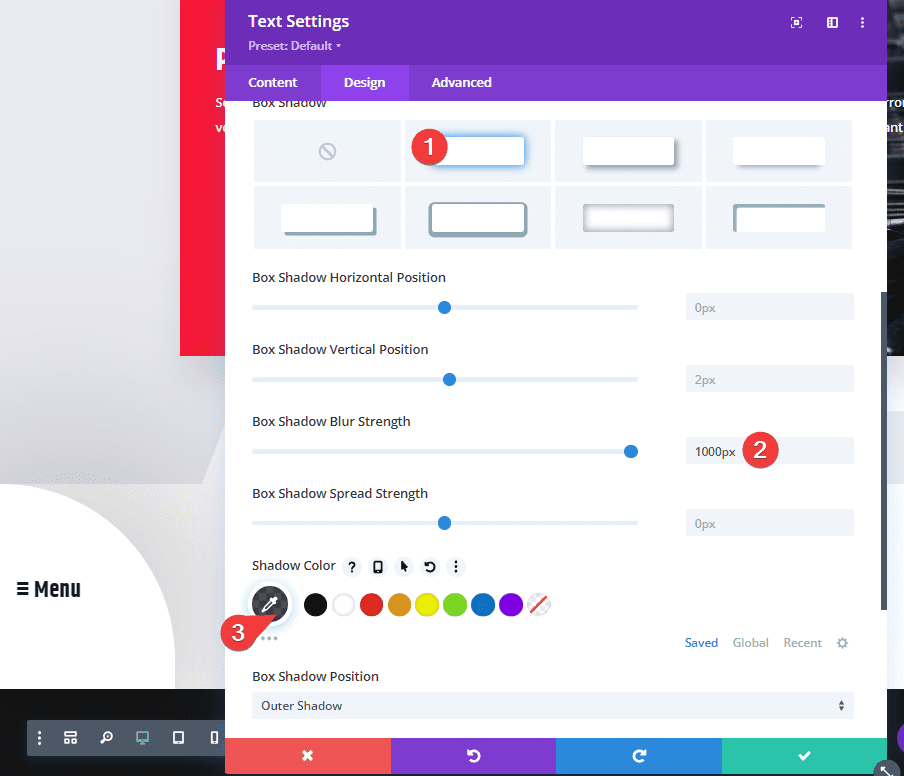
Boîte ombre
Nous ajouterons également une ombre de boîte pour créer de la profondeur sur la page.
- Box Shadow Blur Strength : 1000 pixels
- Shadow Color : rgba(0,0,0,0.68)

Classe CSS
Ensuite, nous ajouterons une classe CSS dans l’onglet Advanced.
- CSS Class : dt-menu

Transitions
Et diminuez la durée de la transition dans l’onglet Advanced pour créer une transition rapide.
- Transition Duration : 100 ms

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Exemple #1
Bureau

Mobile

Télécharger DIVI Maintenant !!!
Exemple #2
Ordinateur de bureau

Mobile

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment créer un menu sticky extensible à l’aide du Mechanic Layout Pack de Divi. Nous avons traité deux exemples de conception différentes que vous pouvez modifier et utiliser sur n’importe quel type de site Web que vous créez !
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…