Souhaitez vous créer une section Témoignages sous forme de grille sur votre page web avec le module Testimonial de Divi ?
Les mises en page en grille sont idéales pour le contenu qui doit être conservé ensemble. Les témoignages en sont un excellent exemple. Dans Divi, les témoignages sont créés avec un nouveau module pour chaque témoignage. Mais heureusement, les afficher dans une grille est simple.
Dans cet article, nous verrons comment disposer des témoignages sous forme de grille avec le module Testimonials de Divi. Nous verrons deux dispositions différentes, afin que vous puissiez choisir celle qui convient le mieux à vos besoins.
Commençons!
Aperçu
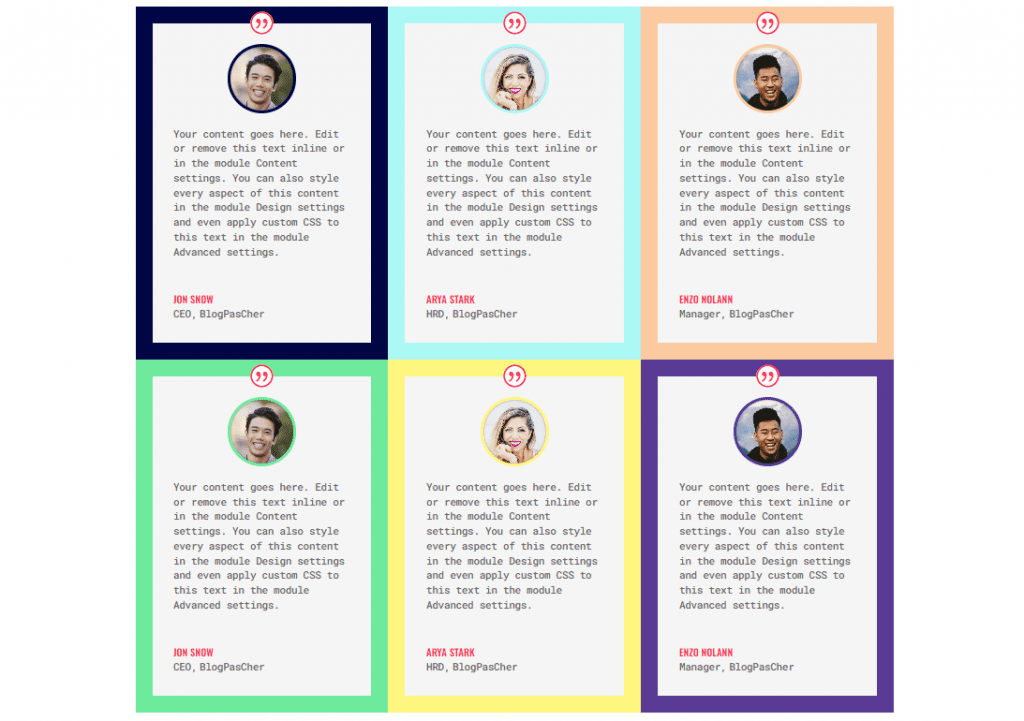
Voici un aperçu de ce que nous allons faire dans ce tutoriel.
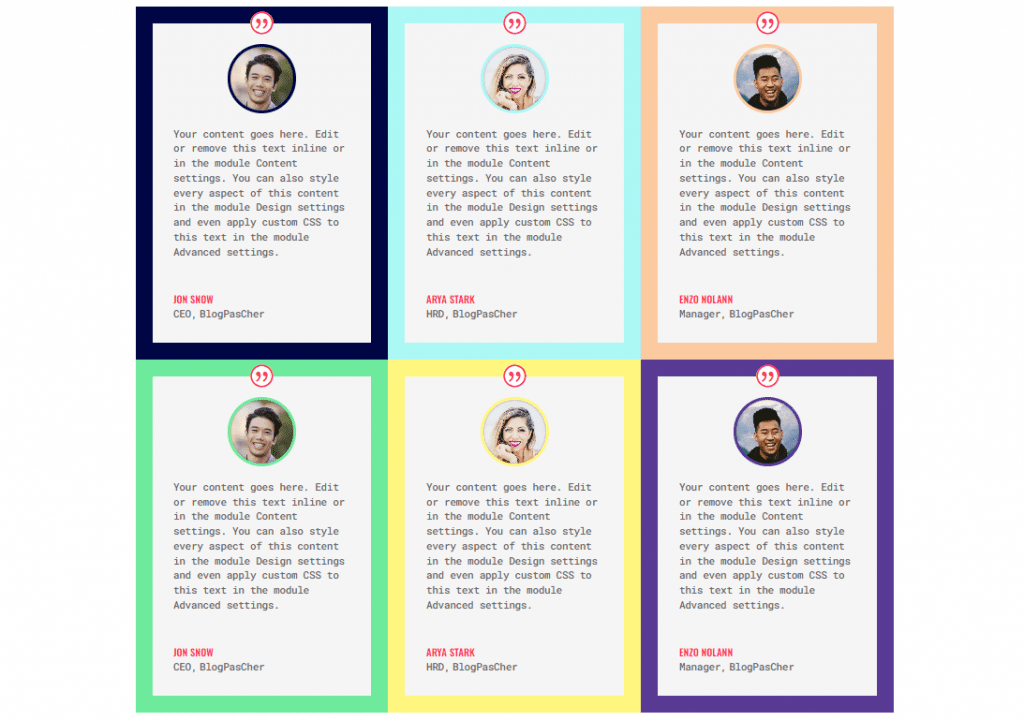
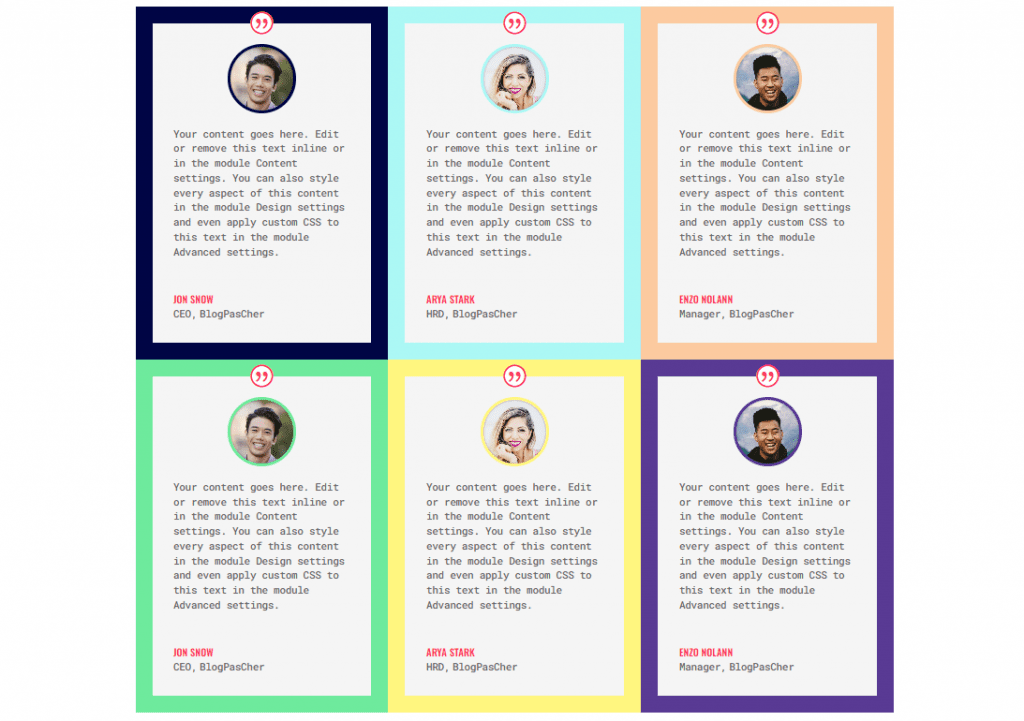
Disposition sous forme de grille

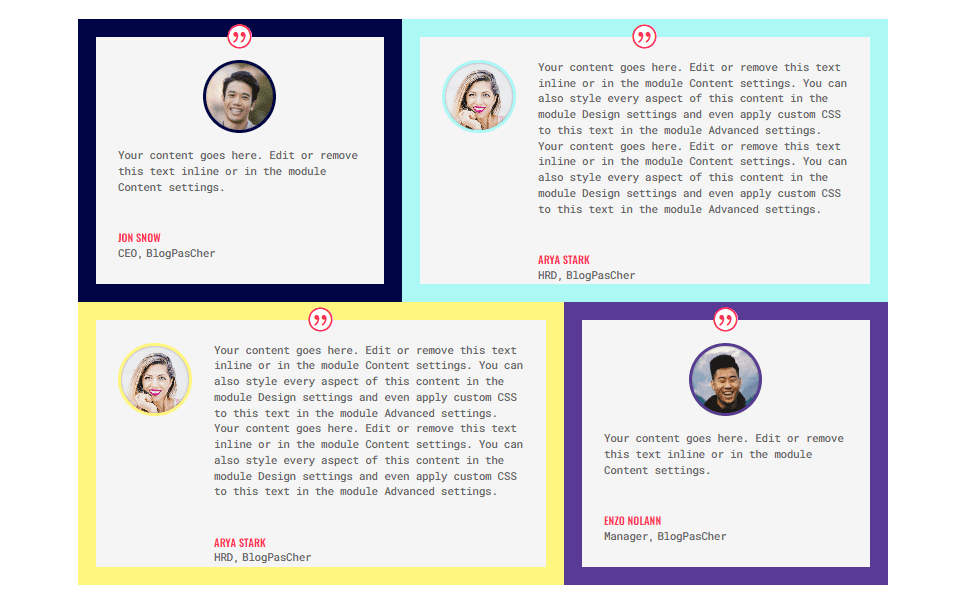
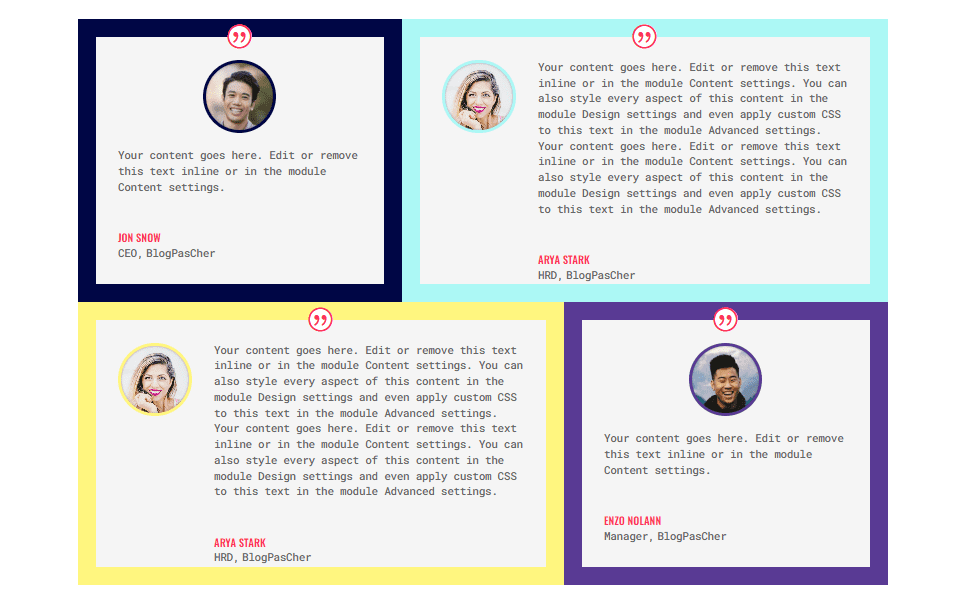
Disposition alternative

Conception de la première disposition avec Divi
Nous allons montrer les détails des deux mises en page, mais la deuxième mise en page utilisera les modules de la première.
Créer une ligne
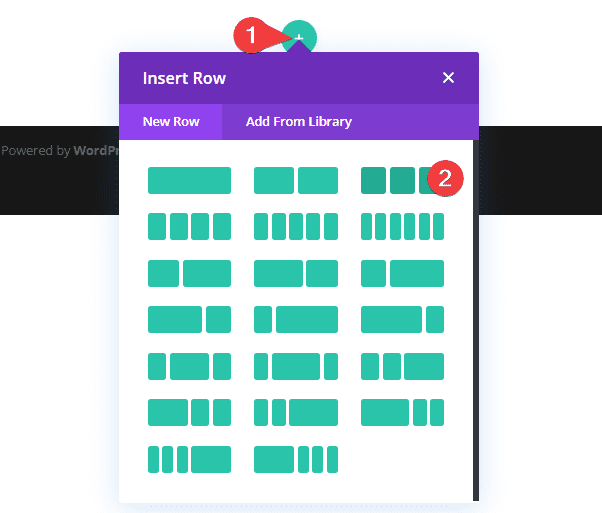
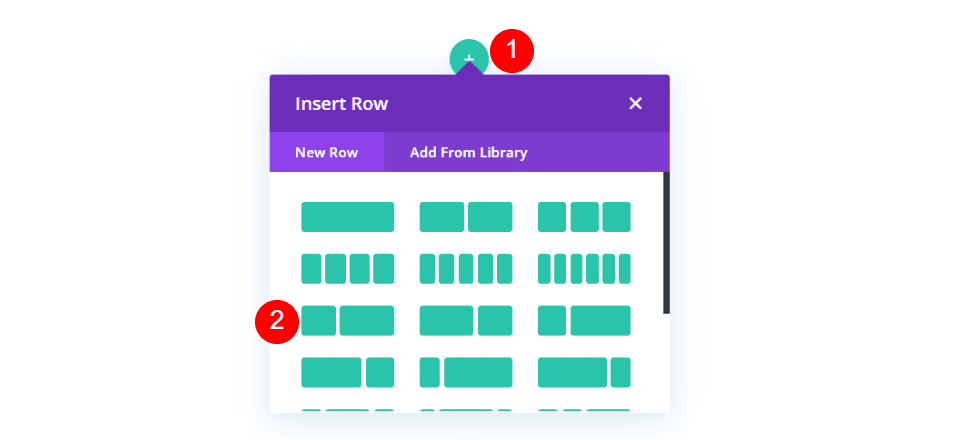
Tout d’abord, créez une nouvelle ligne et sélectionnez une mise en page à 3 colonnes.

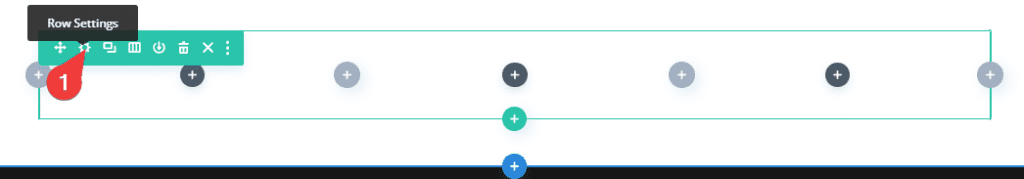
Ensuite, ouvrez les paramètres de la ligne en cliquant sur son icône d’engrenage.

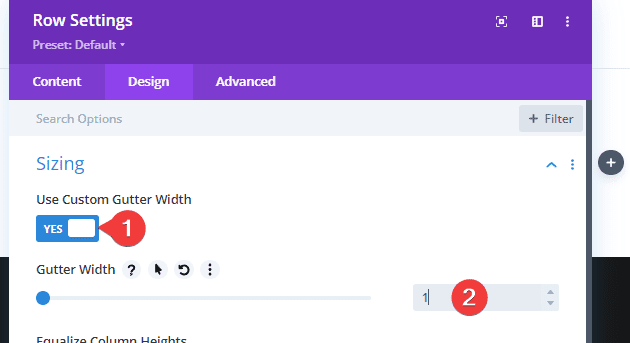
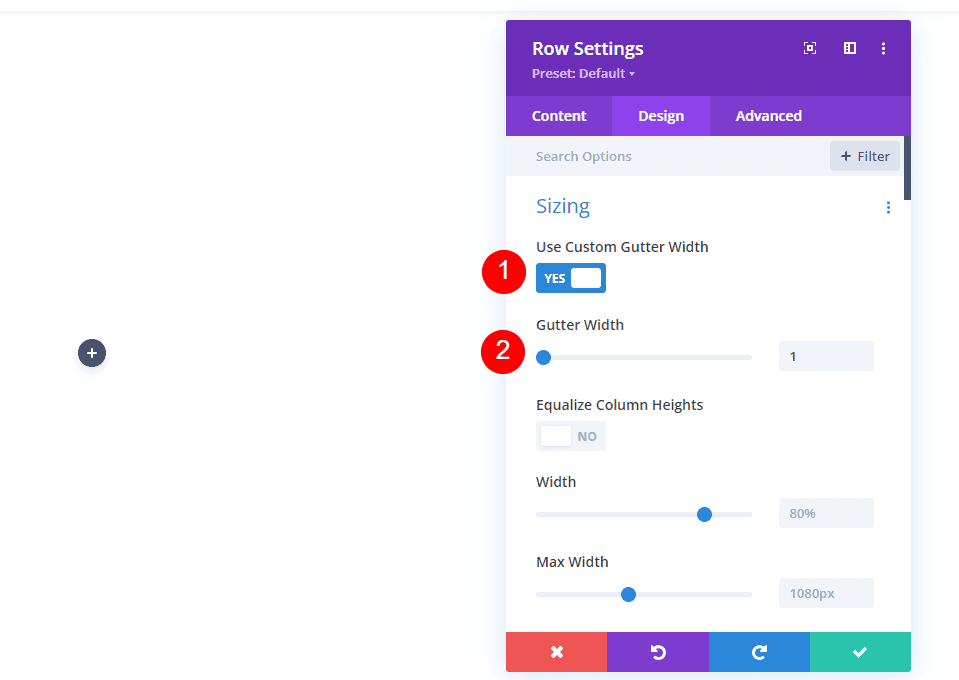
Sélectionnez l’onglet Design et activez Use Custom Gutter Witdh et définissez-là sur 1.
- Use Custom Gutter Width : Oui
- Gutter Width : 1

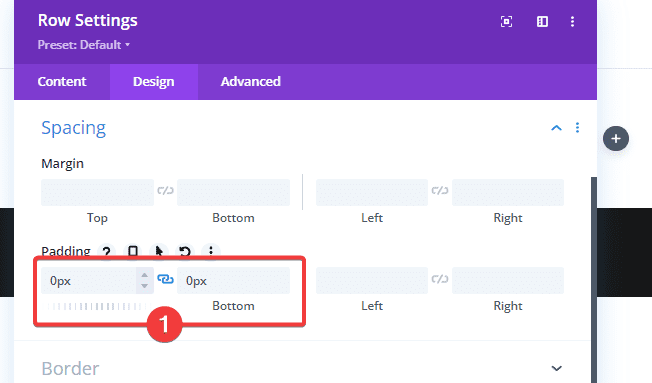
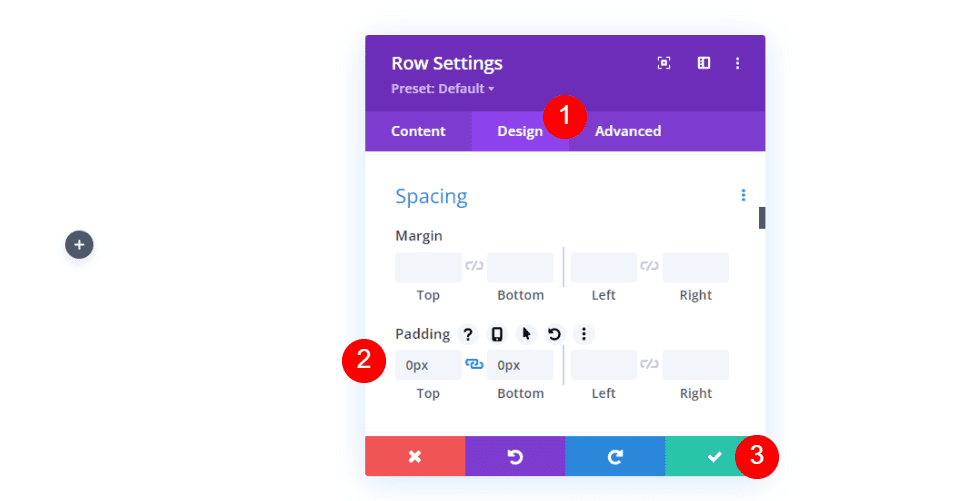
Ensuite, faites défiler jusqu’à Spacing et modifiez les paramètres d’espacement comme suit. Fermez la rangée. Nous allons créer une deuxième ligne, mais nous allons d’abord terminer celle-ci, puis la cloner.
- Padding (Top et Bottom) : 0px

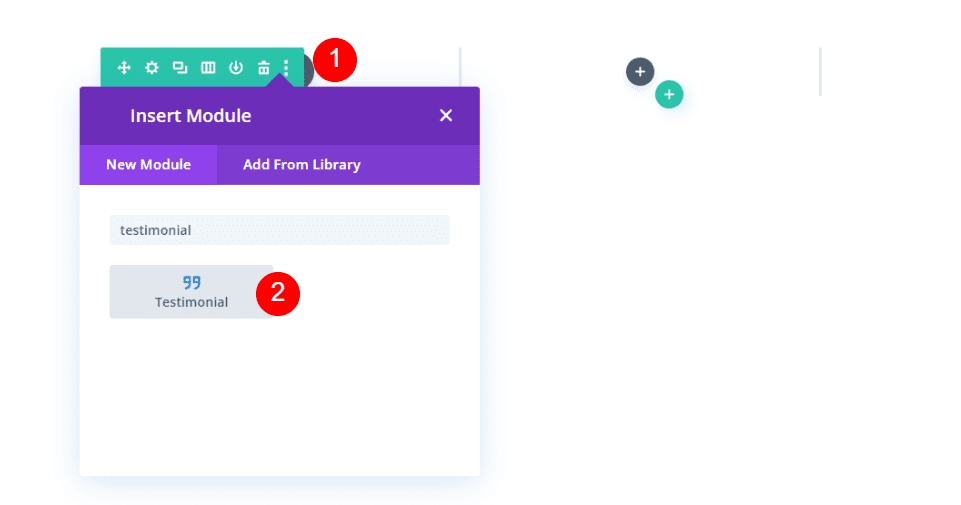
Ajouter un module « Testimonial »
Ensuite, ajoutez un module « Testimonial » dans la colonne de gauche.

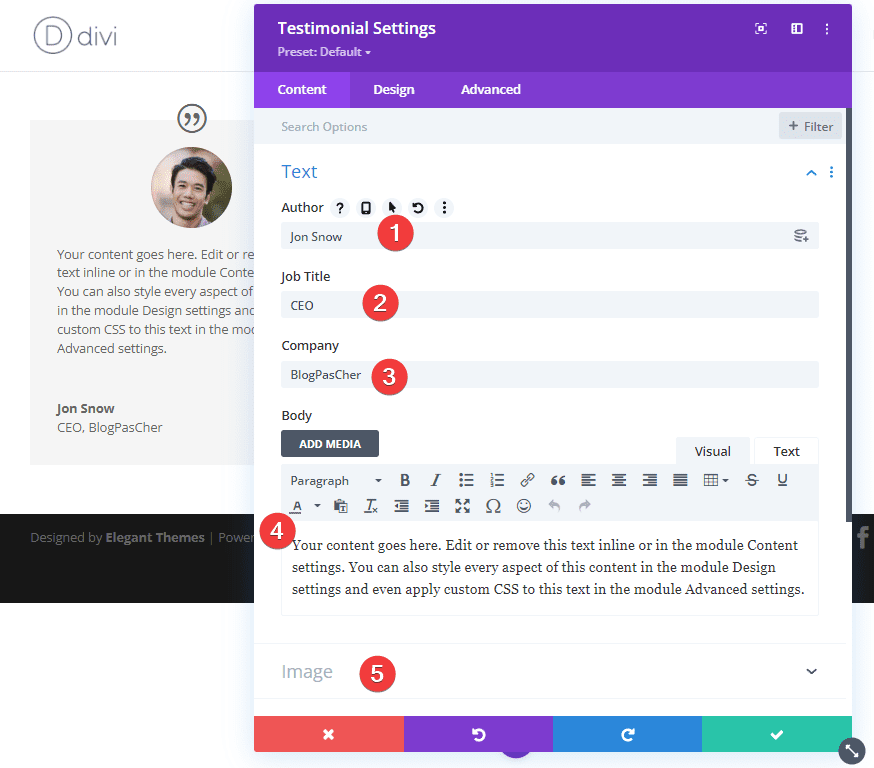
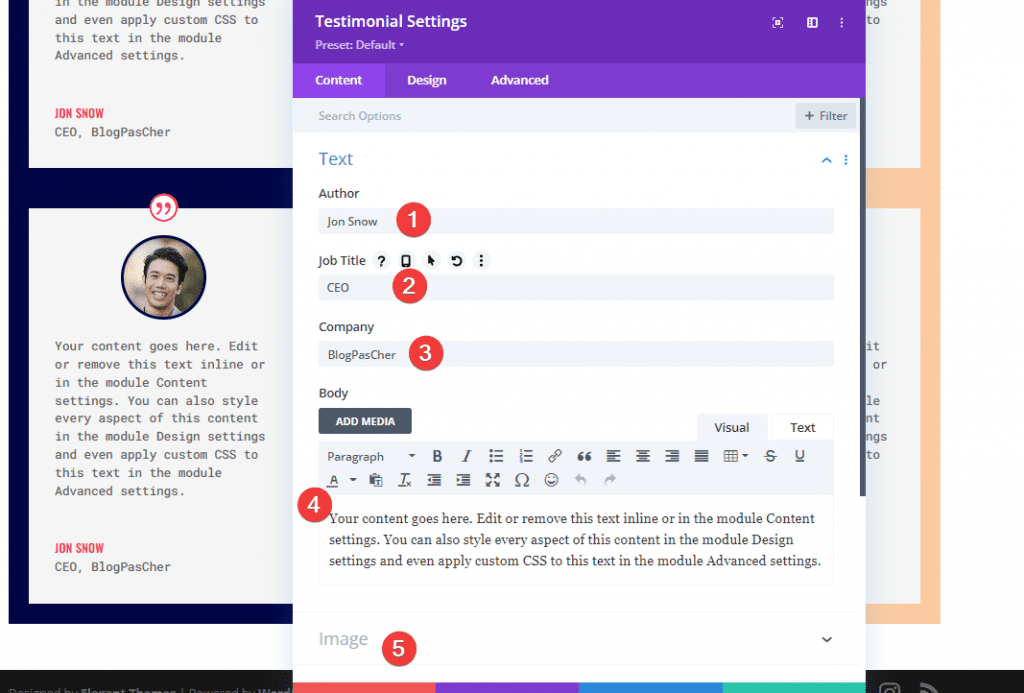
Paramètres de contenu du module
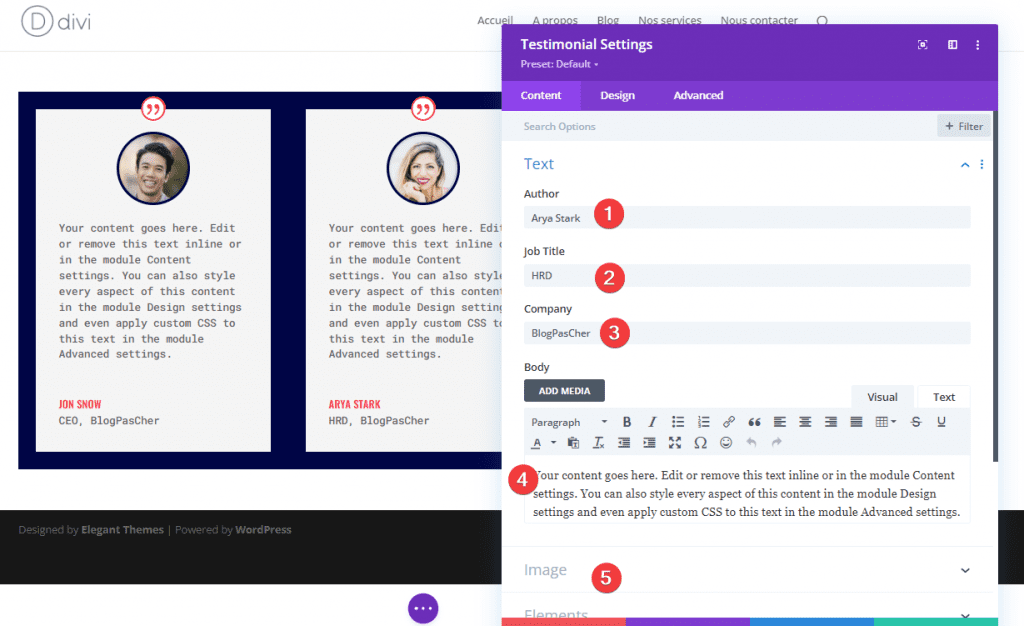
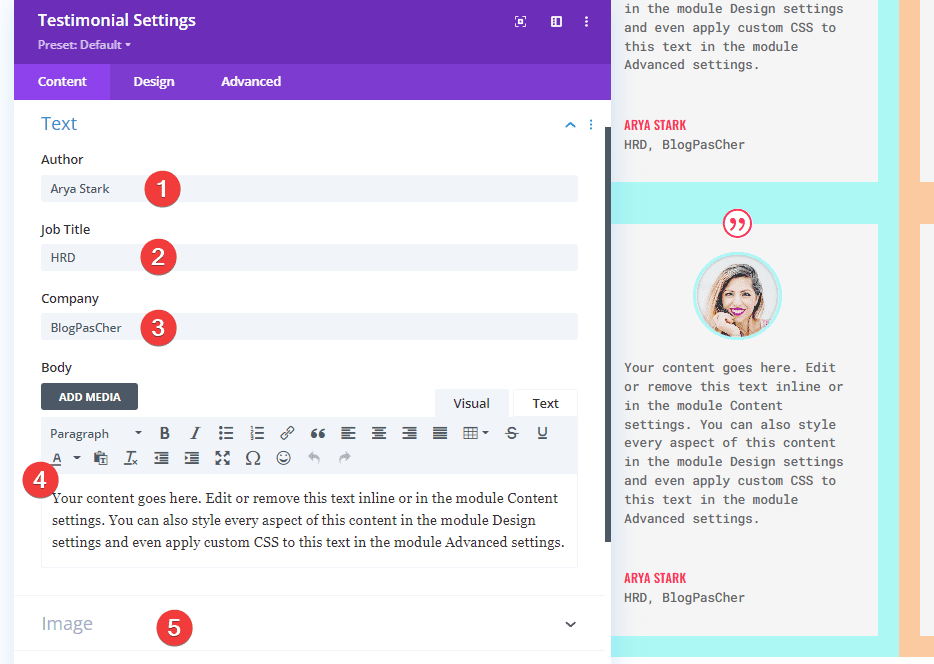
Ensuite, ajoutez le contenu du témoignage. Cela inclut le nom de l’auteur, le titre du poste, le nom de l’entreprise, le contenu du corps et la photo de la personne qui fait le témoignage.
- Author : nom de l’auteur
- Job Title : Poste occupé dans l’entreprise
- Company : nom de l’entreprise
- Body Content : le témoignage
- Image : l’image sélectionnée

Paramètres de conception du module
Ensuite, sélectionnez l’onglet Design.
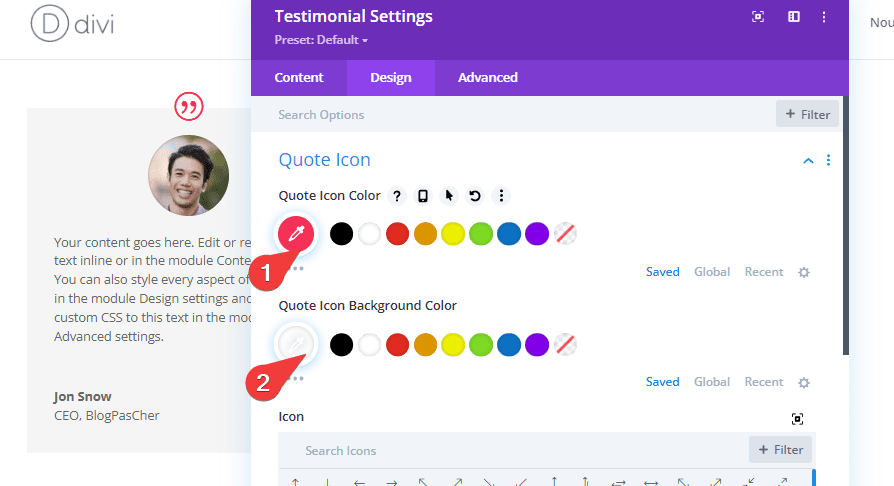
Quote Icon
Modifiez les paramètres de l’icône. La couleur de l’icône sera également utilisée pour le nom de la personne. Ce sera le même pour tous les modules.
- Quote Icon Color : #fd335a
- Quote Icon Backgroung Color : #ffffff

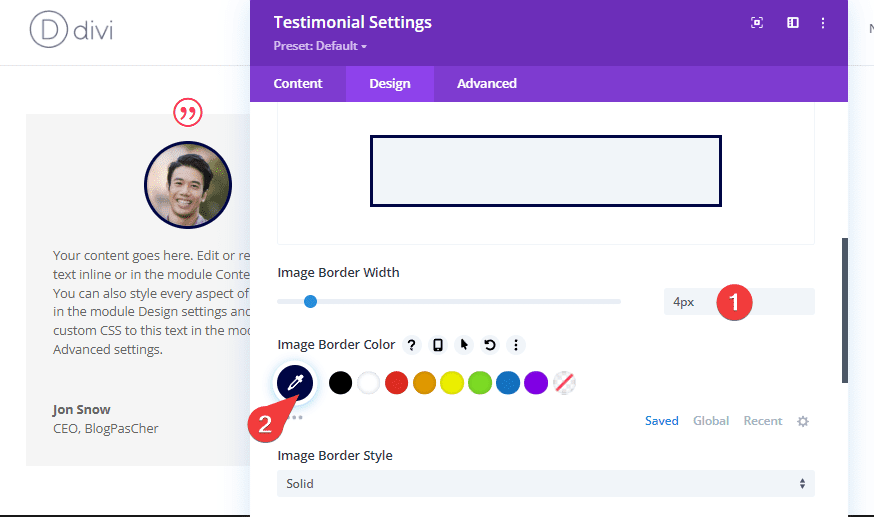
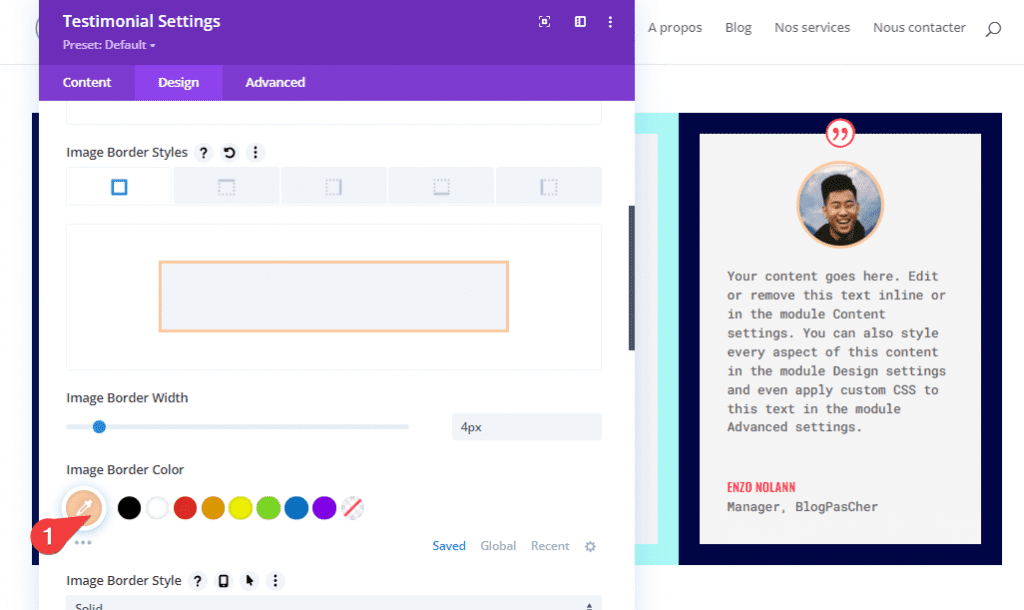
Image
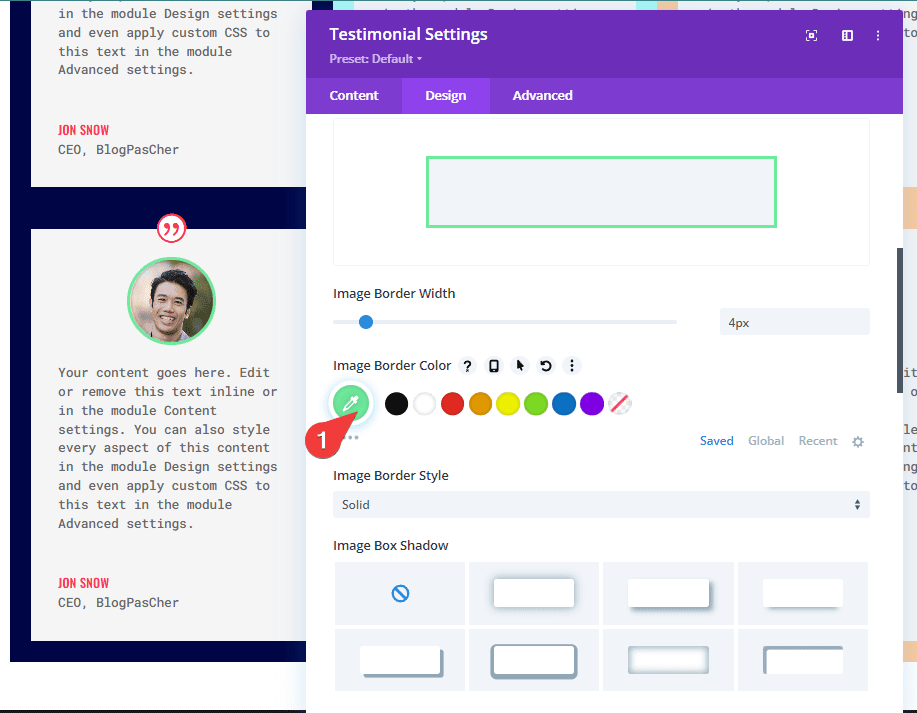
Ensuite, faites défiler jusqu’à Image et modifiez les paramètres suivants :
- Image Border Width : 4 pixels
- Image Border Color : #000645

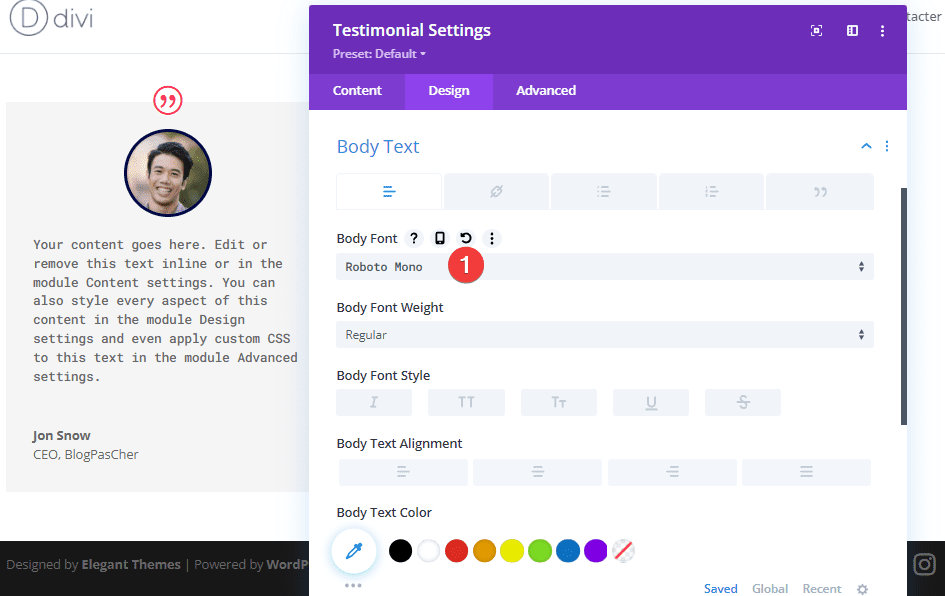
Body Text
Ensuite, faites défiler jusqu’à Corps du texte et modifiez la police
- Body Font : Roboto Mono

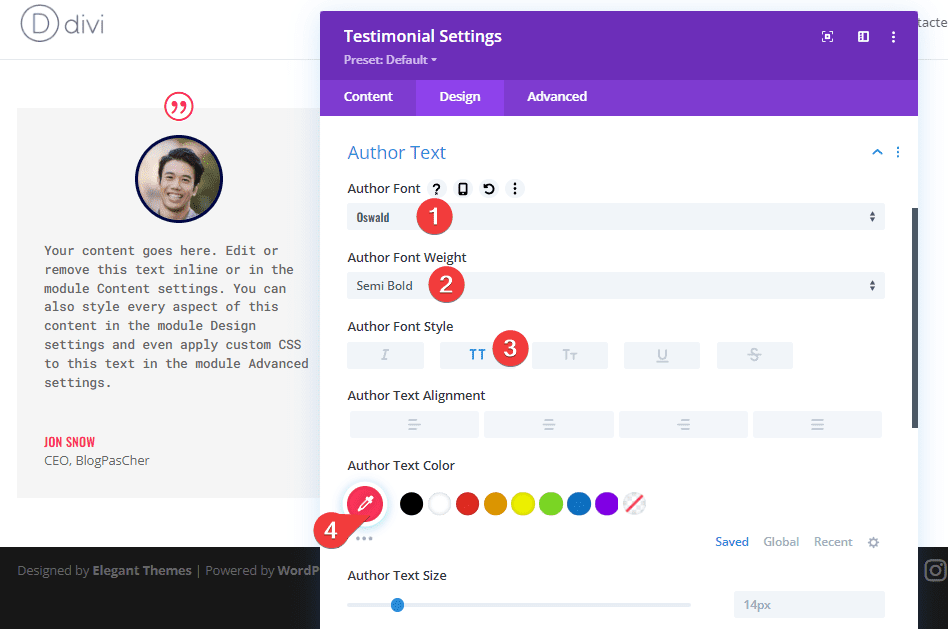
Author Text
Ensuite, faites défiler jusqu’à Author Text.
- Author Font : Oswald
- Font Weight : Semi Bold
- Font Style : TT
- Text Color : #fd335a

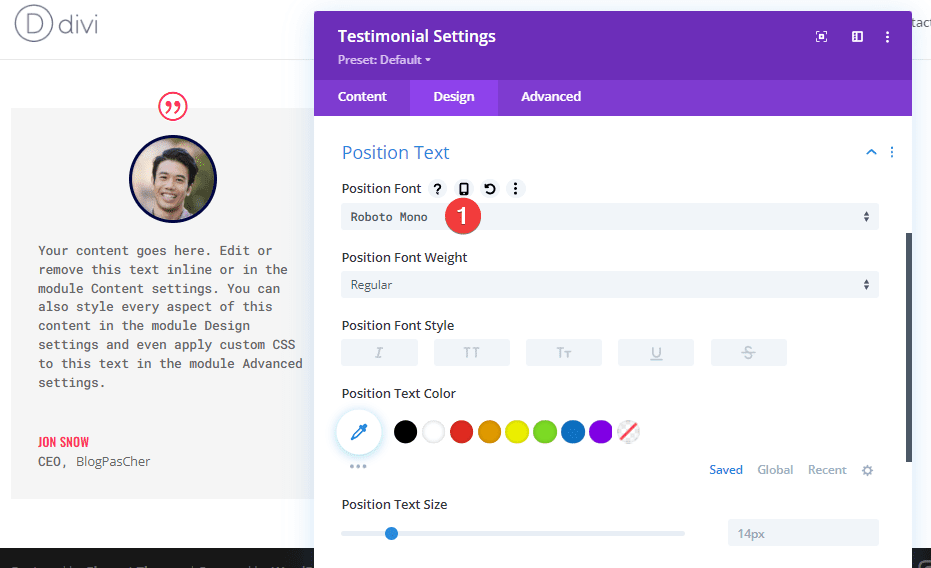
Position Text
Ensuite, faites défiler jusqu’à Position Text (le titre du poste) et changez la police.
- Position Font : Roboto Mono

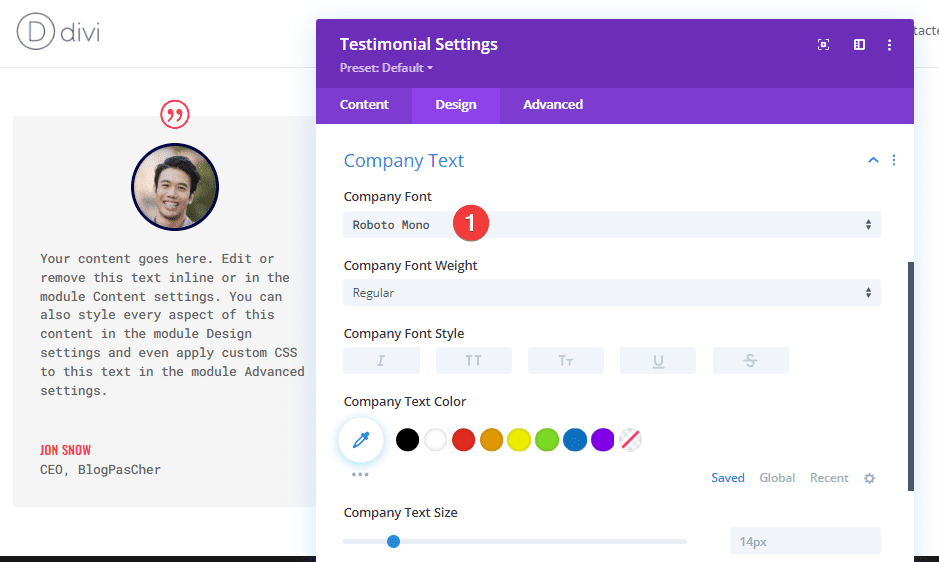
Company Text
Ensuite, faites défiler jusqu’au Company Text et modifier la police également.
- Company Font : Roboto Mono

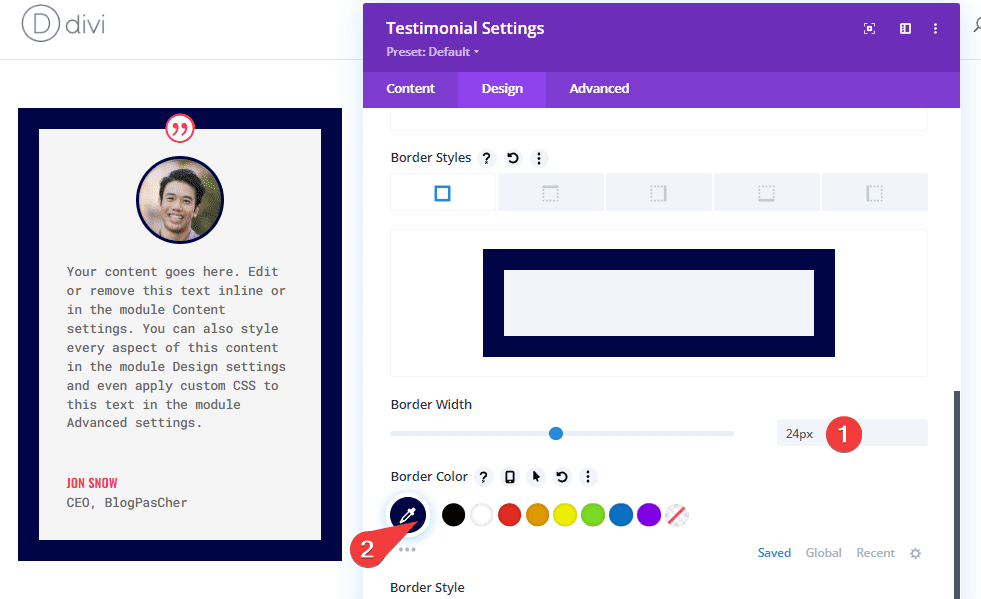
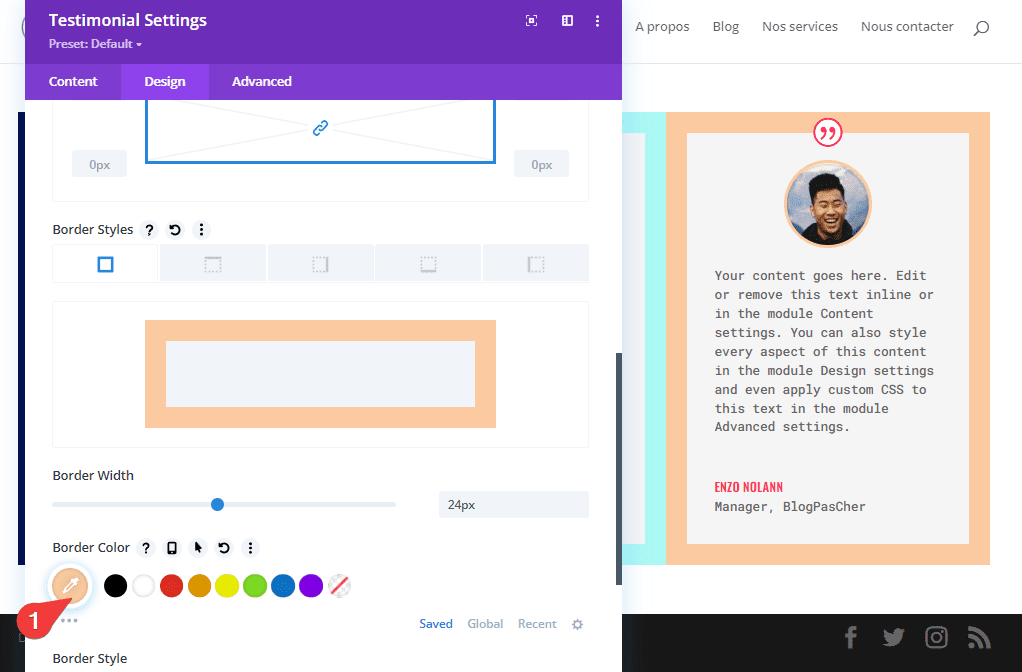
Border
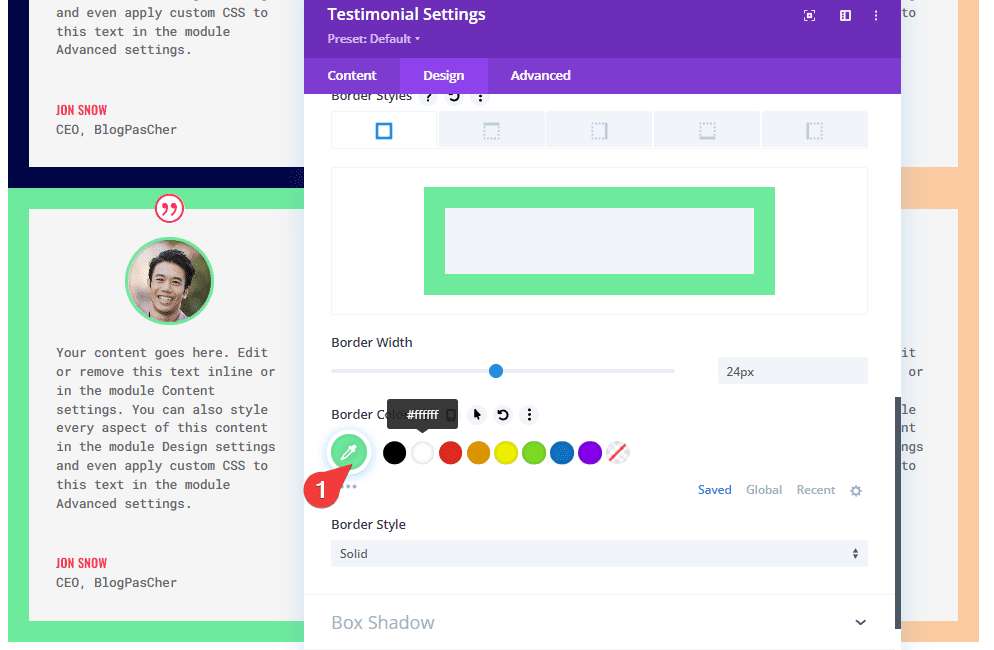
Enfin, faites défiler jusqu’à Border et modifiez la bordure comme suit :
- Border Width : 24 pixels
- Border Color : #000645

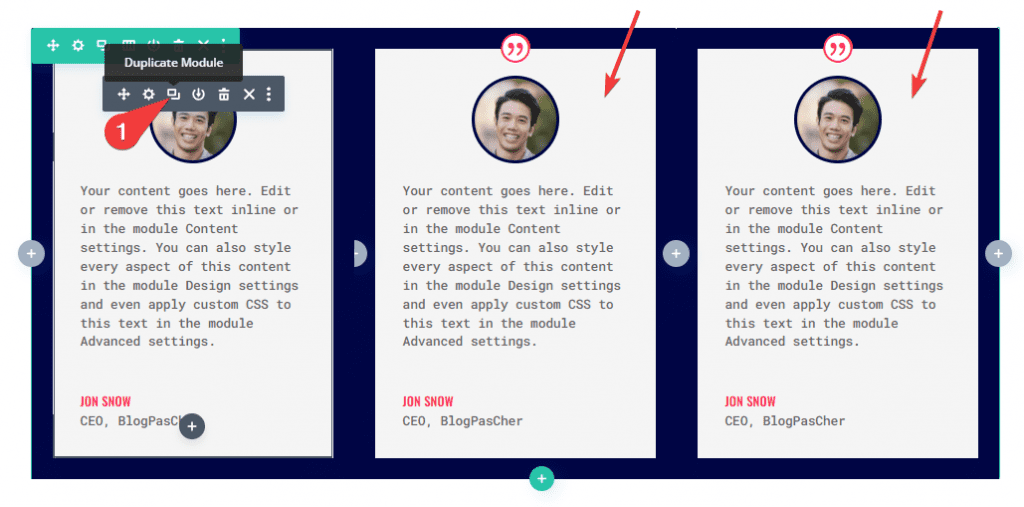
Dupliquer le module Testimonial
Ensuite, dupliquez le module deux fois et faites glisser les deux modules clonés vers les autres colonnes de la ligne.

Personnalisez le deuxième module Testimonial
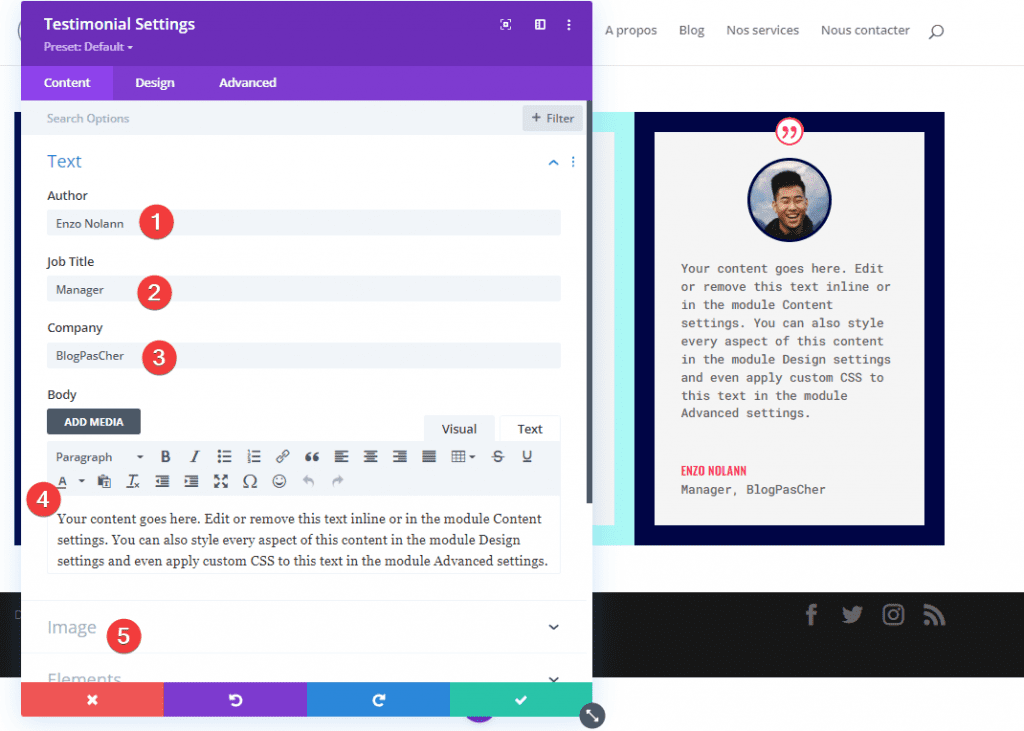
Ouvrez les paramètres du deuxième module Testimonial et modifiez le contenu.

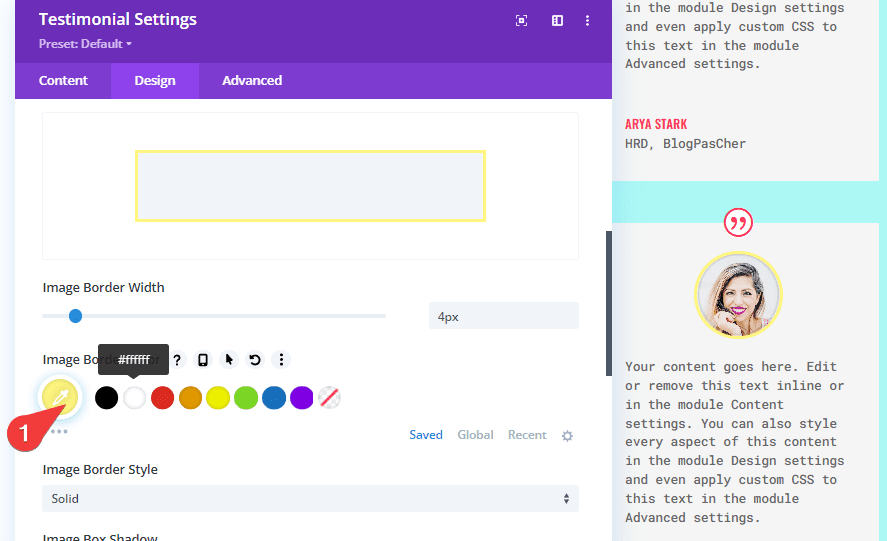
Image
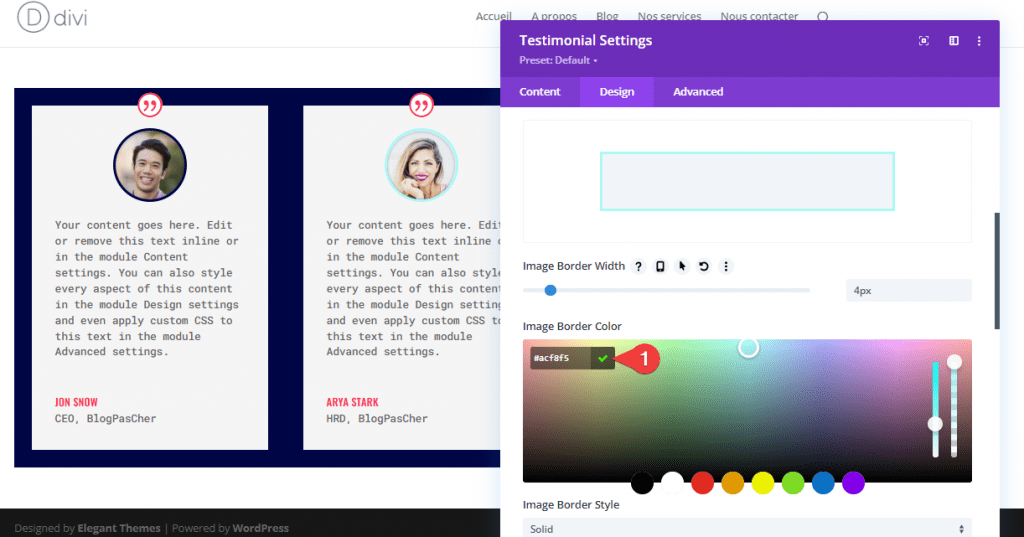
Ensuite, sélectionnez l’onglet de Desing et faites défiler jusqu’à Image. Changez la couleur de la bordure.
- Image Border Color : #acf8f5

Border
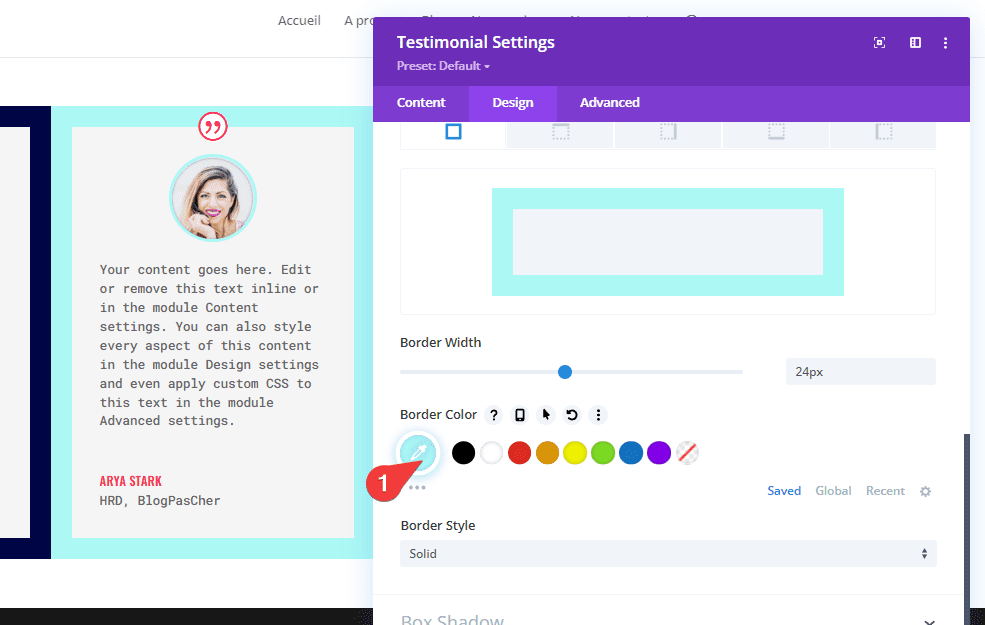
Enfin, faites défiler jusqu’à Border et modifiez la couleur.
- Border Color : #acf8f5

Personnaliser le troisième module Testimonial
Ouvrez les paramètres du troisième module Testimonial et modifiez le contenu.

Image
Ensuite, allez dans l’onglet Design, faites défiler jusqu’à Image et changez la couleur de la bordure.
- Image Border Color : #fccaa0

Border
Enfin, faites défiler vers le bas jusqu’à Border et modifier la couleur de la bordure pour correspondre à la Bordure de l’image. Fermez les paramètres du module.
- Border Color : #fccaa0

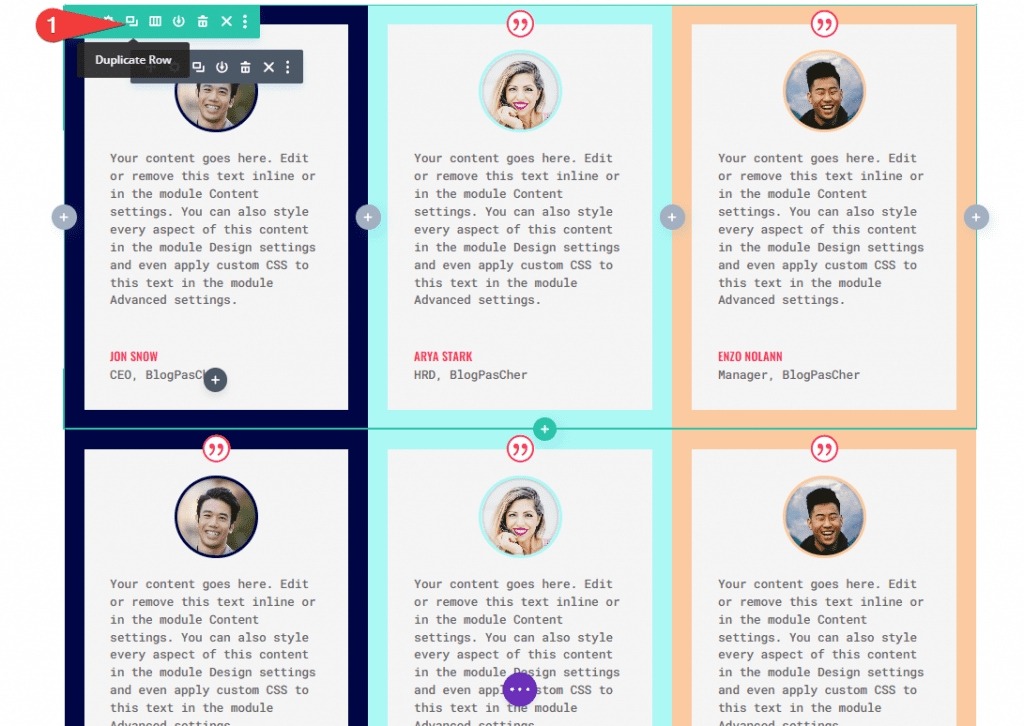
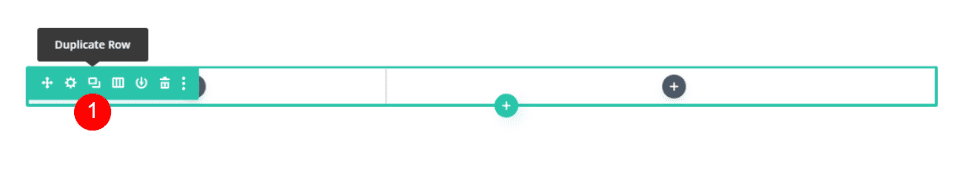
Dupliquer la ligne
Ensuite, dupliquez la ligne en cliquant sur l’option de duplication qui apparaît lorsque vous survolez la ligne. Puisque nous avons ajouté 0px au rembourrage supérieur et inférieur, cette nouvelle ligne touche automatiquement la ligne au-dessus. Nous ouvrirons chaque module dans la deuxième section pour changer son contenu et ses couleurs.

Personnaliser le quatrième module Testimonial
Ouvrez les paramètres du deuxième module Testimonial et modifiez le contenu.

Image
Ensuite, faites défiler jusqu’à Image et changez la couleur de la bordure en #6eea9d.
- Image Border Color : #6eea9d

Bordure
Enfin, faites défiler jusqu’à Border et changez la couleur de la bordure en #6eea9d pour correspondre à la Bordure de l’image. Fermez les paramètres du module.
- Border Color : #6eea9d

Personnaliser le cinquième module Testimonial
Ouvrez les paramètres du cinquième module Testimonial et modifiez son contenu.

Image
Ensuite, faites défiler jusqu’à Image et changez la couleur de la bordure en #fff67f.
- Image Border Color : #fff67f

Border
Enfin, faites défiler vers le bas jusqu’à Border et modifier la couleur de la bordure pour correspondre à la Bordure de l’image. Fermez les paramètres du module.
- Border Color : #fff67f

Personnaliser le sixième module Testimonial
Enfin, ouvrez les paramètres du sixième module Testimonial et remplacez le contenu.

Image
Ensuite, faites défiler jusqu’à Image et changez la couleur de la bordure en # 593a94.
- Border Image Color : #593a94

Border
Enfin, faites défiler jusqu’à Border et modifier la couleur pour correspondre à la Bordure de l’image. Fermez les paramètres du module.
- Border Color : #593a94

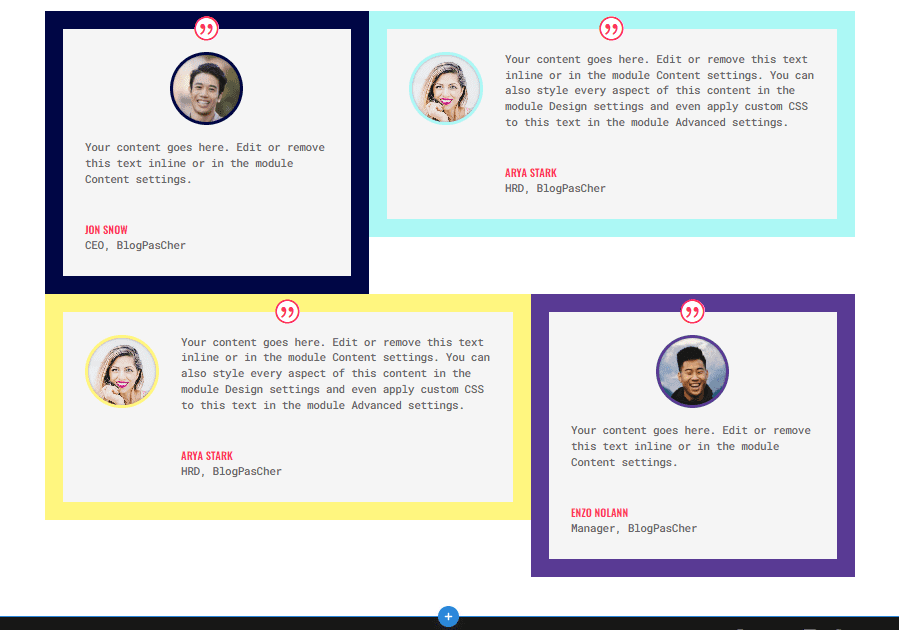
Résultat
Voici le résultat que nous avons jusqu’à présent.

Conception de la seconde disposition avec Divi
La grille de témoignages que nous avons créée fonctionne très bien si les témoignages sont à peu près de la même taille.
Et si vous aviez des courts et longs témoignages ? Pour cela, une grille avec différentes tailles pour les colonnes est idéale. Nous pouvons placer les témoignages avec le plus d’informations dans les grandes colonnes.
Pour cet exemple. nous allons créer de nouvelles colonnes avec les mêmes paramètres d’espacement et utiliser les mêmes témoignages qu’auparavant, mais avec des quantités de texte variables.
Créer les lignes alternatives
Tout d’abord, ajoutez une ligne à 2 colonnes avec une colonne 1/3 à gauche et une colonne 2/3 à droite.

Ensuite, ouvrez les paramètres de la ligne, accédez à l’onglet de Design, faites défiler jusqu’à Sizing et sélectionnez Use Custom Gutter Width. Modifiez la largeur de la gouttière sur 1.
- Use Custom Gutter Width : YES
- Gutter Width : 1

Ensuite, faites défiler jusqu’à Spacing.
- Padding (Top et Bottom) : 0px

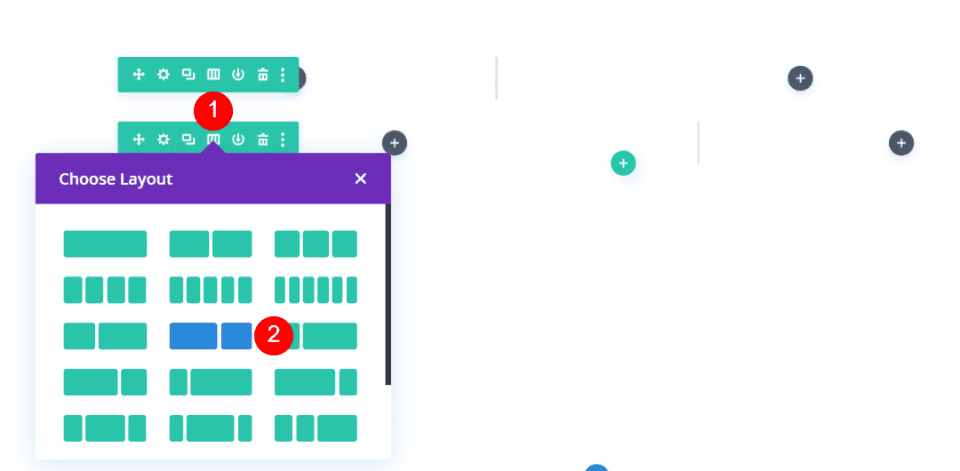
Puis, dupliquez la ligne.

Sélectionnez les options de disposition de la deuxième rangée et choisissez la disposition avec 2/3 à gauche et 1/3 à droite.

Ajouter quatre modules Testimonial
Enfin, créez ou faites glisser vos modules Testimonial vers les lignes. Nous utilisons les mêmes modules que dans l’exemple précédent, mais le contenu a été modifié pour créer des tailles différentes.

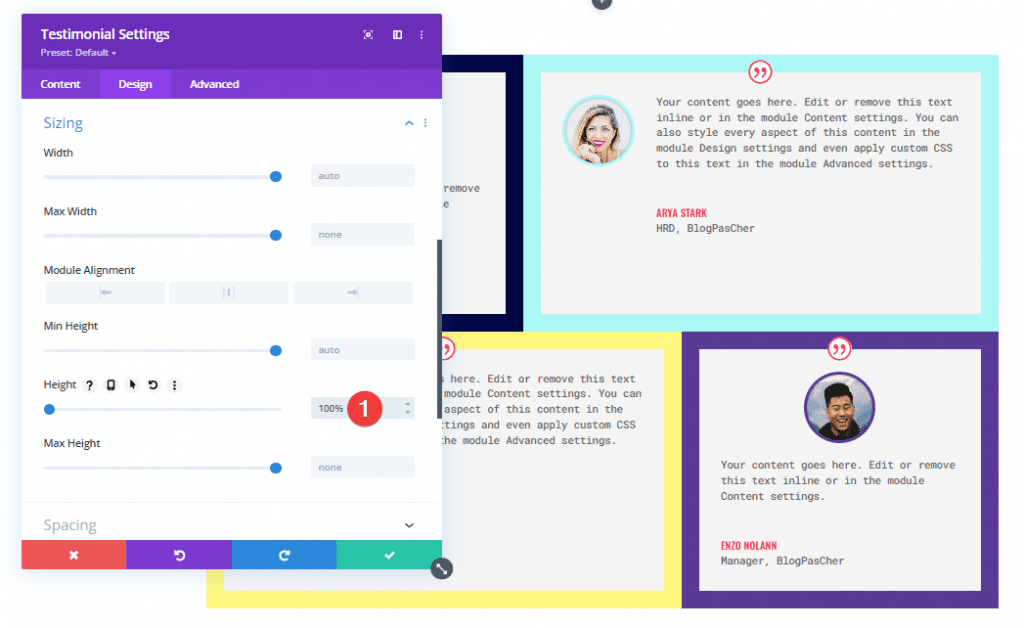
Les modules s’adaptent à la largeur de leurs colonnes comme ils l’ont fait dans l’exemple précédent, mais chacun a des hauteurs différentes en raison de leur contenu de corps. Cela crée un espacement gênant dans la grille. Heureusement, c’est facile à résoudre.
Ouvrez les paramètres du premier module et accédez à l’onglet Design. Faites défiler jusqu’à Sizing et entrez 100 % pour « Height ».
Répétez cette opération pour chaque module .
- Height : 100 %

Résultats finaux
Disposition sous forme de grille
Voici un aperçu de notre disposition en grille. Cela fonctionne très bien si les témoignages sont de la même taille.

Disposition alternative
Voici la disposition alternative. Elle est idéale pour des témoignages de tailles différentes.

Télécharger DIVI Maintenant !!!
Conclusion
Ceci est notre regard sur la façon de créer une section Témoignages sous forme de grille avec le module Testimonials de Divi. Les paramètres de ligne et de module de Divi fonctionnent parfaitement ensemble pour créer une grille de plusieurs lignes et colonnes.
Les exemples que nous avons montrés ici peuvent facilement être développés pour créer des grilles encore plus grandes. Les concepts fonctionnent également avec d’autres types de modules Divi.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…