Avoir un appel à l’action sur votre site est l’un des moyens les moins intrusifs d’attirer l’attention de vos visiteurs. La plupart du temps, ils ignoreront simplement le CTA ou le fermeront pour continuer à parcourir la page, mais parfois vous les gagnerez. Un appel à l’action sous forme de diapositive fonctionnera très bien pour promouvoir à peu près n’importe quoi sur une page de destination.
Dans ce didacticiel, nous allons concevoir un appel à l’action pouvant être fermé pouvant être ajouté à n’importe quel coin d’une page à l’aide de Divi Theme Builder. Une fois cela fait, vous aurez la possibilité de promouvoir vos produits et offres spéciales n’importe où sur la page sans avoir à utiliser de plugin.
Commençons!
Aperçu
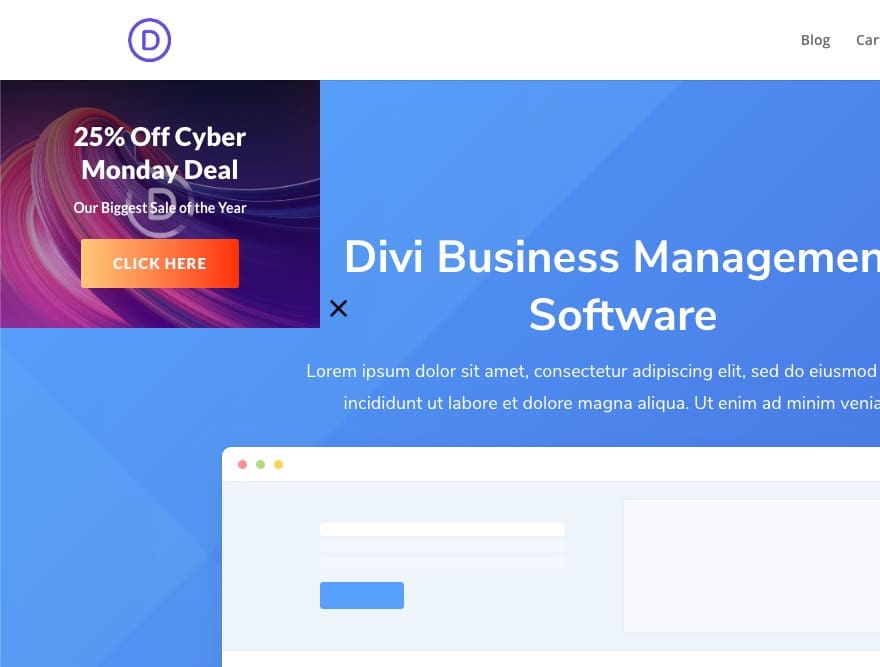
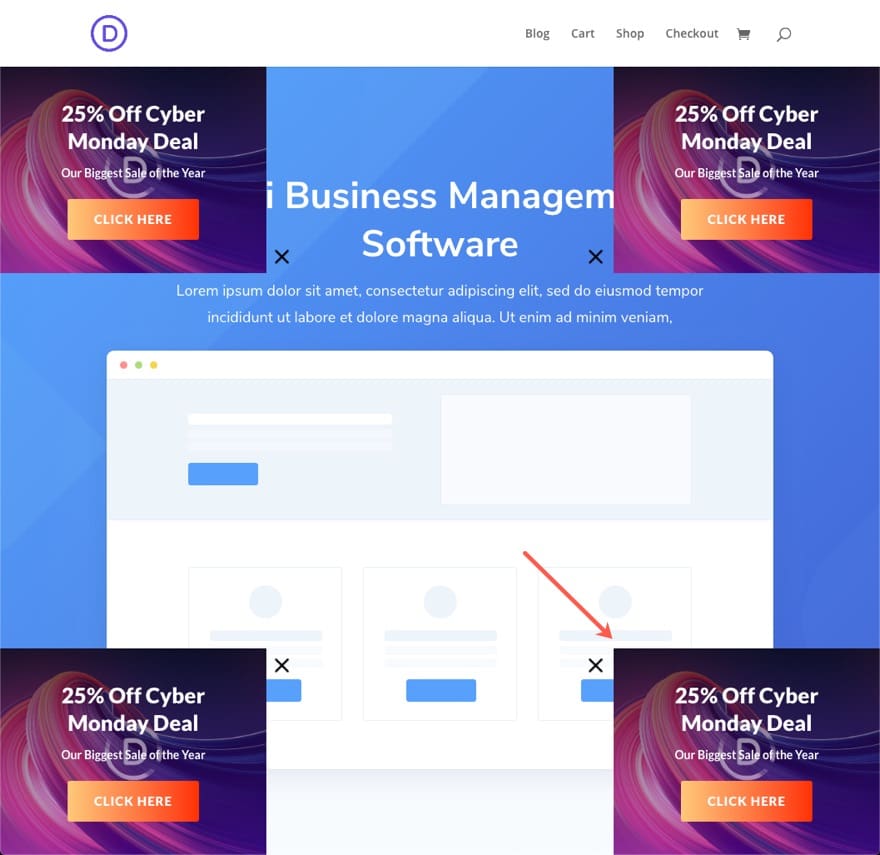
Voici un bref aperçu des quatre CTA insérés que nous ajouterons aux quatre coins du modèle de page. Bien sûr, vous n’aurez pas besoin de déployer les quatre en même temps. Remarquez comment chacun peut être fermé en cliquant sur l’icône «x», puis vous pouvez choisir de réactiver le CTA en cliquant sur l’icône «plus».

Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez installer et activer le thème Divi . Assurez-vous d’avoir la dernière version de Divi.
Vous aurez également besoin d’au moins une page créée avec Divi Builder à des fins de test afin d’affecter le nouveau modèle à cette page pour afficher le résultat.
Création d’un appel à l’action coulissant, avec un modèle de page dans Divi
Création d’un nouveau modèle
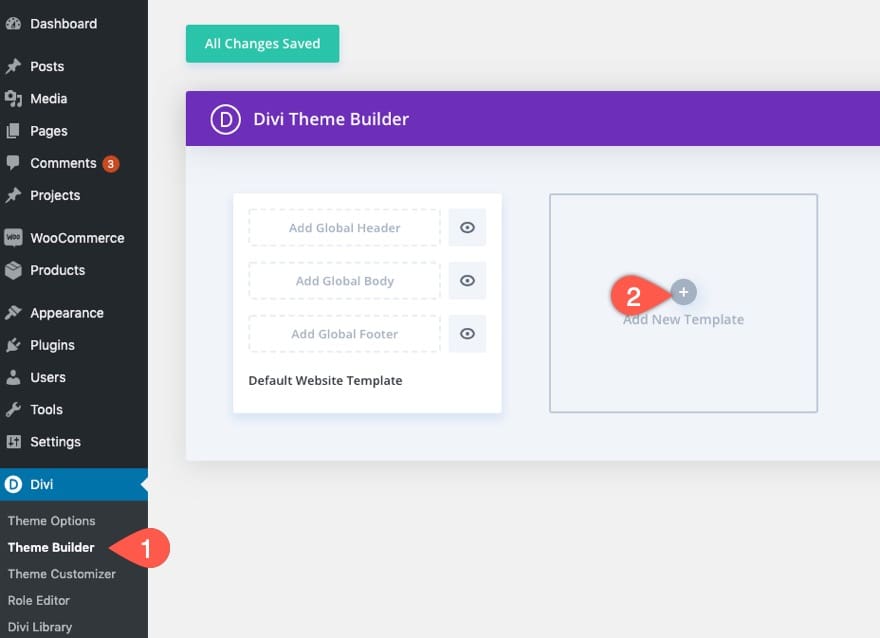
Depuis le tableau de bord WordPress, accédez à Divi> Générateur de thèmes. Cliquez ensuite sur la case «Ajouter un nouveau modèle» pour créer un nouveau modèle.

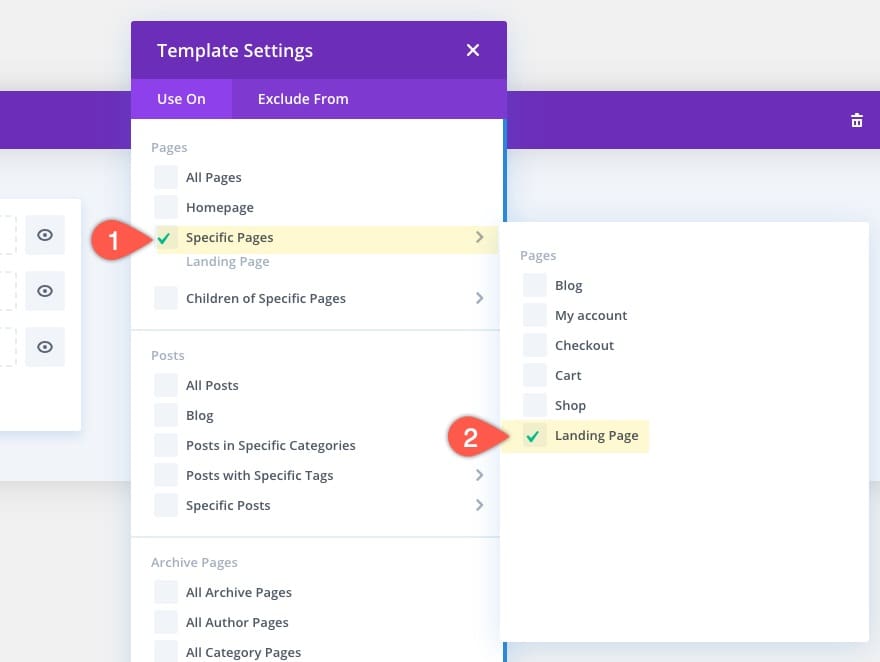
Attribuez le modèle à la ou aux pages sur lesquelles vous souhaitez afficher la barre promotionnelle.

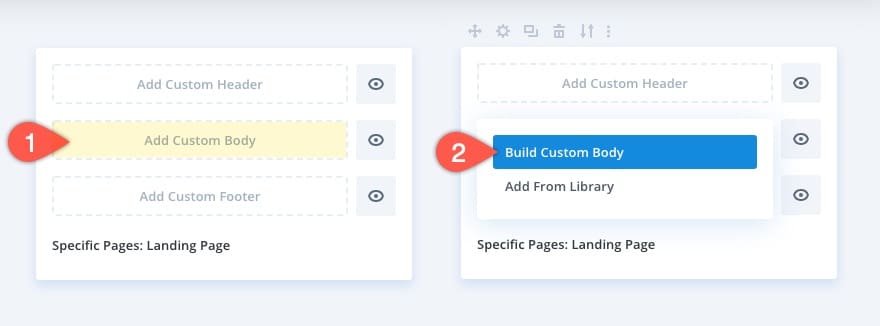
Sur le nouveau modèle, cliquez sur la zone « Ajouter un corps personnalisé » puis sélectionnez « Créer un corps personnalisé ».

Sélectionnez ensuite l’option «Build From Scratch».

Création de la section de contenu de publication
La section de contenu de publication est une partie nécessaire de tout modèle de page afin d’afficher le contenu réel de la page ou de la publication intégrée dans Divi ou WordPress. Nous allons l’ajouter à notre modèle avant de créer notre premier appel à l’action à insérer.
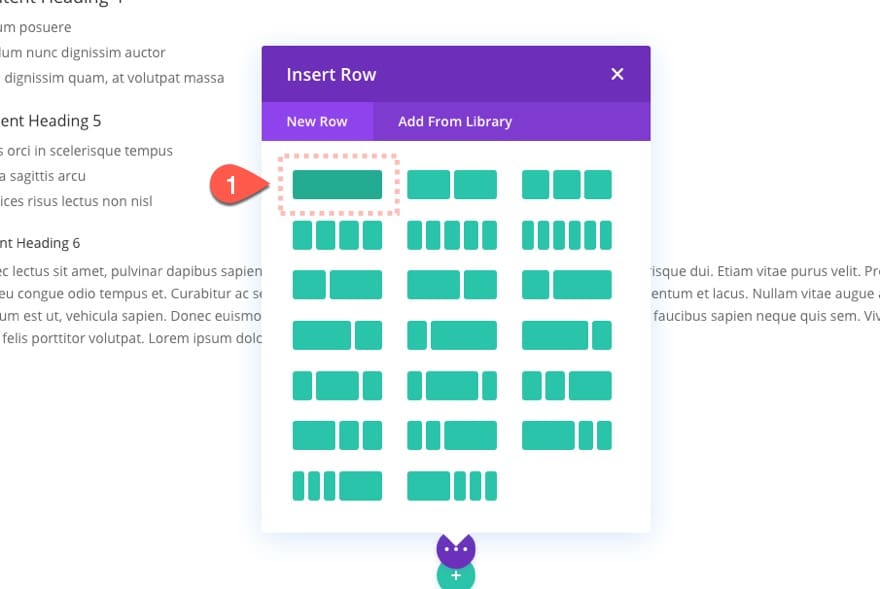
Ajouter une ligne à une colonne
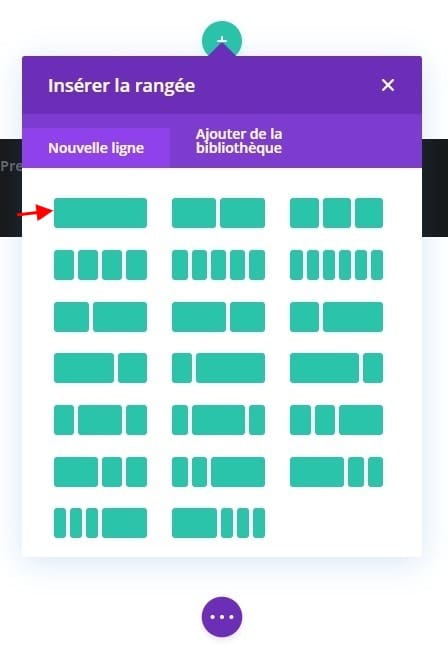
Pour commencer, ajoutez une ligne d’une colonne à la section régulière.

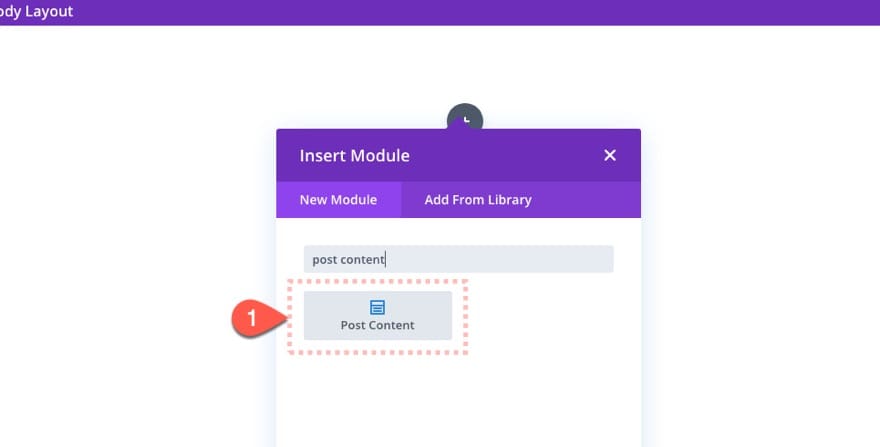
Ajouter un module de contenu de publication
Ajoutez ensuite un module de contenu de publication à la ligne.

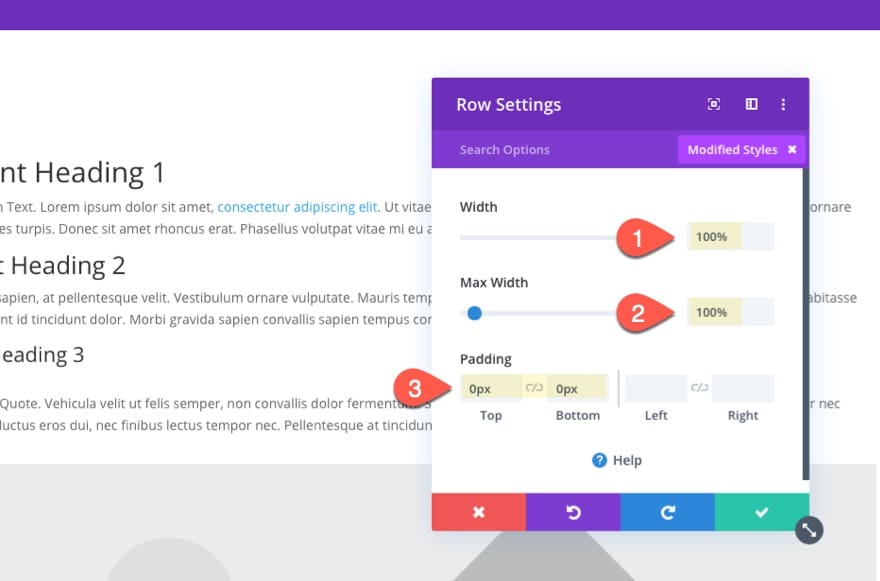
Paramètres de ligne
Après cela, mettez à jour les paramètres de ligne comme suit:
- Largeur: 100%
- Largeur max: 100%
- Rembourrage: 0px haut, 0px bas

Création de l’appel à l’action en haut à gauche
Maintenant que notre module de contenu de publication est en place, nous sommes prêts à commencer à ajouter notre premier appel à l’action à insérer dans le coin supérieur gauche du modèle de page.
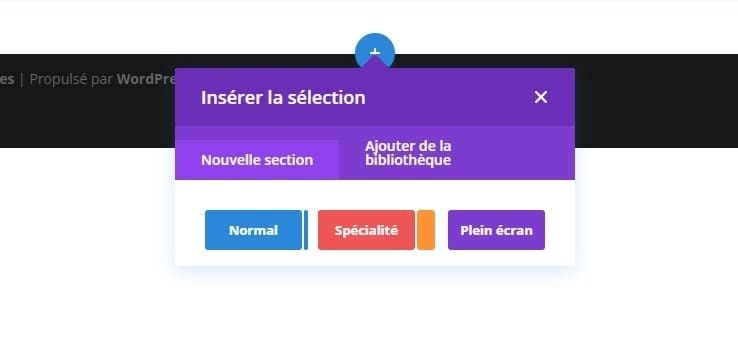
Ajouter une section
Chaque nouvel appel à l’action sera créé avec une toute nouvelle section. Cela vous permettra d’ajouter n’importe quelle mise en page ou module nécessaire pour concevoir l’appel à l’action.
Ajoutez une nouvelle section régulière à la mise en page du modèle.

Ajouter une ligne à une colonne
Donnez ensuite à la section une ligne d’une colonne.

Paramètres de section
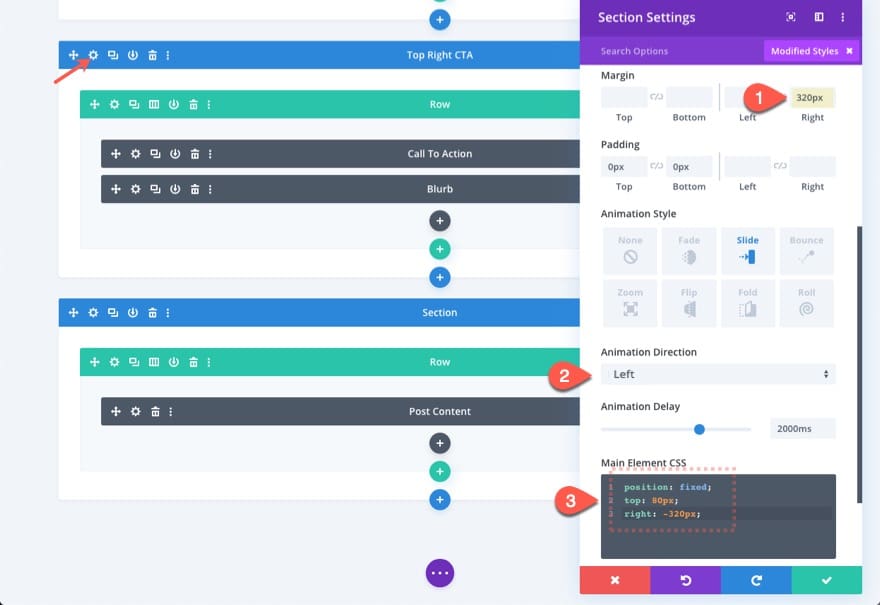
Faites glisser (ou déplacez) la section au-dessus de la section de contenu du post et mettez à jour les paramètres de la section comme suit:
- Dégradé d’arrière-plan couleur gauche:
- Dégradé d’arrière-plan droit:
- Afficher le dégradé au-dessus de l’image: OUI
- Image d’arrière-plan: [insérer l’image]
- Largeur: 320px
- Marge: 320px gauche
- Rembourrage: 0px haut, 0px bas
- Style d’animation: Diapositive
- Direction de l’animation: droite
- Délai d’animation: 2000 ms
Sautez ensuite sur l’onglet avancé et ajoutez la classe CSS et l’index Z suivants:
- Classe CSS: slide-in-cta
- Index Z: 999
Et ajoutez l’extrait CSS personnalisé suivant l’élément principal:
position: fixed;top: 80px;left: -320px;

La classe CSS est nécessaire pour que nous puissions cibler la section avec du code plus tard. Le CSS personnalisé positionnera la section en haut à gauche du modèle de page dans une position fixe (ou collante). La position «gauche: -320 pixels» devrait déplacer la section entière (qui fait 320 pixels de large) à l’extérieur de la fenêtre du navigateur (donc hors de notre vision). Mais nous avons la marge gauche de 320 pixels pour la ramener à la vue. La raison pour laquelle cela est construit de cette façon est que nous pouvons activer ou désactiver la valeur de la marge lorsque vous cliquez sur l’icône «x». Cela entraînera le CTA à glisser dans et hors de vue.
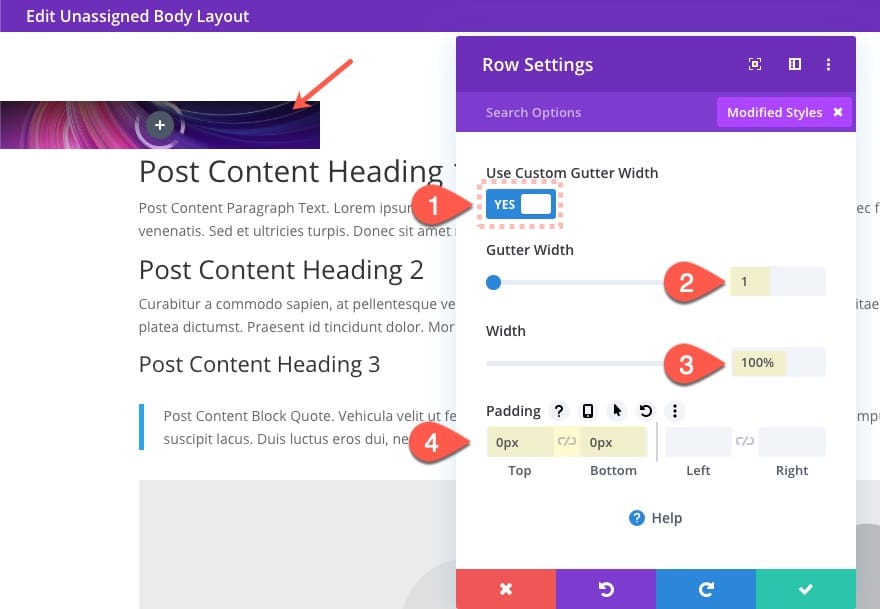
Paramètres de ligne
Maintenant, mettons à jour les paramètres de ligne comme suit:
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière: 1
- Largeur: 100%
- Rembourrage: 0px haut, 0px bas

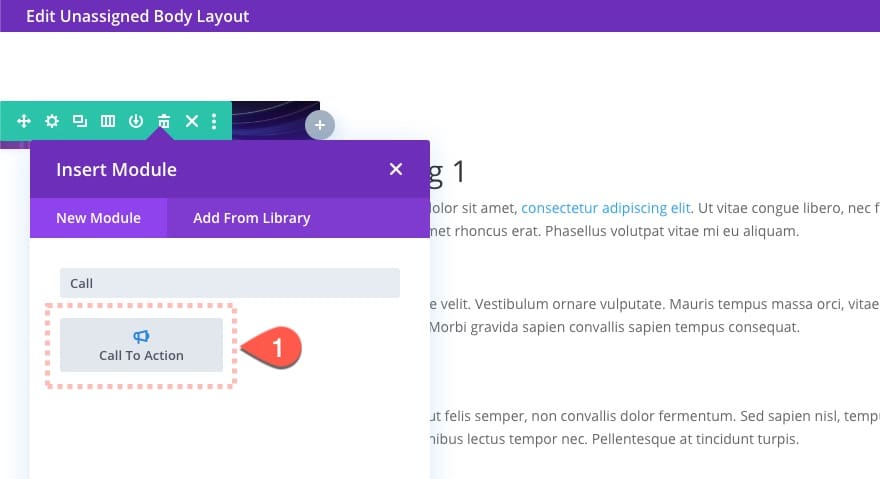
Ajouter un module d’appel à l’action
À l’intérieur de la ligne, ajoutez un module Appel à l’action.

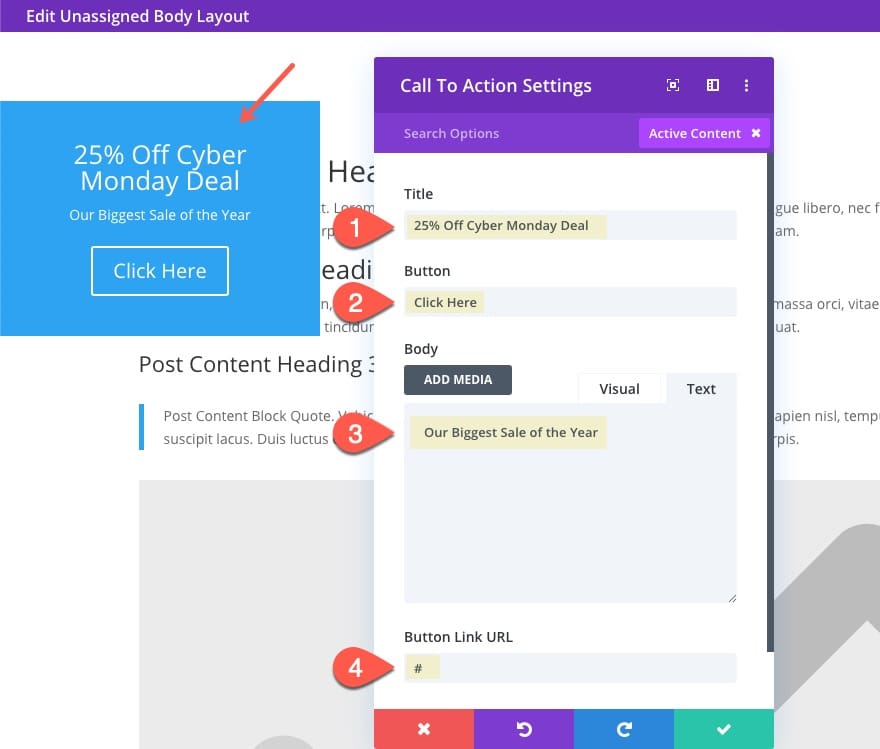
Paramètres d’appel à l’action
Mettez ensuite à jour les paramètres d’appel à l’action.
Contenu
- Titre: [entrez le texte de votre choix]
- Bouton: [entrez le texte de votre choix]
- Corps: [entrez le texte de votre choix]
- URL du lien du bouton: [entrez l’URL réelle ou #]

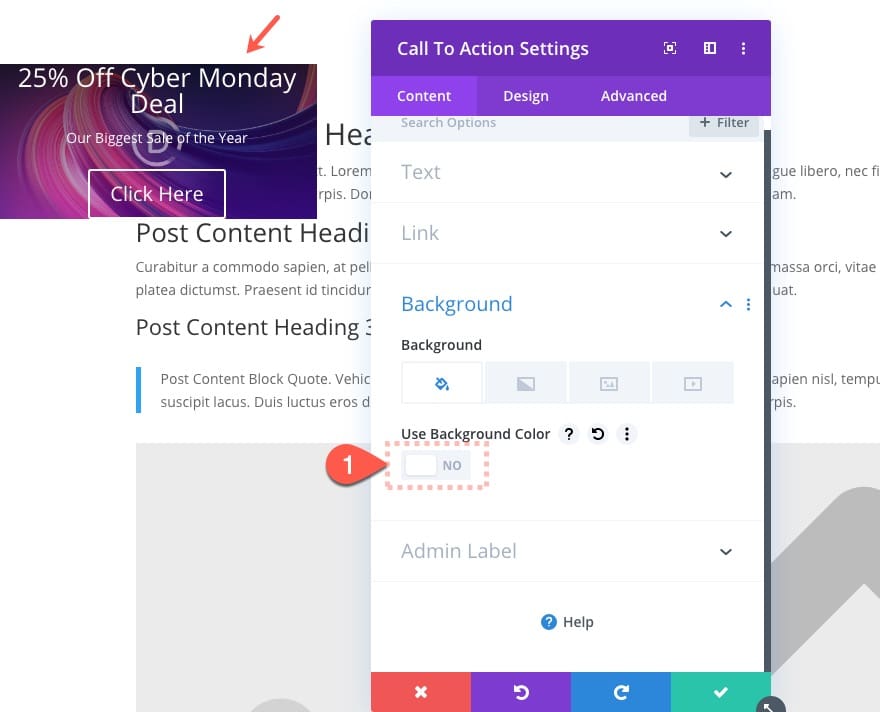
Ensuite, supprimez la couleur d’arrière-plan par défaut pour révéler l’arrière-plan de la section que nous avons ajoutée précédemment.

Paramètres de conception (texte, bouton et remplissage)
Sous l’onglet de conception, mettez à jour les éléments suivants:
- Police du titre: Lato
- Poids de la police du titre: Heavy
- Hauteur de la ligne de titre: 1,3 em
- Police du corps: Lato
- Poids de la police du corps: gras
- Utiliser des styles personnalisés pour le bouton: OUI
- Taille du texte du bouton: 15px
- Largeur de bordure de bouton: 0px
- Espacement des lettres des boutons: 1px
- Police du bouton: Lato
- Poids de la police du bouton: lourd
- Style de police du bouton: TT
- Rembourrage des boutons: 12 pixels en haut, 12 pixels en bas, 32 pixels à gauche, 32 pixels à droite
- rembourrage: 40 pixels en haut, 40 pixels en bas, 40 pixels à gauche, 40 pixels à droite

Ajouter une icône d’ouverture et de fermeture avec un module Blurb
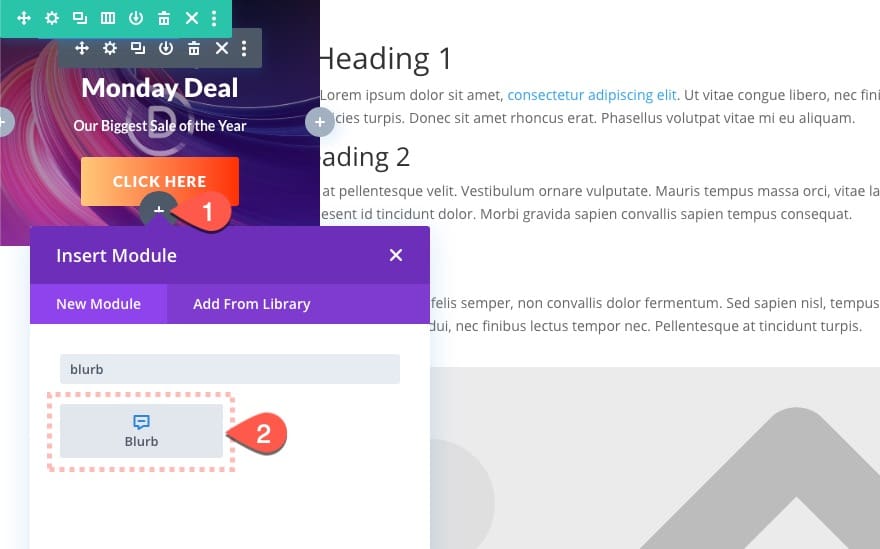
Une fois l’appel à l’action terminé, nous devons créer le bouton icône utilisé pour ouvrir et fermer l’appel à l’action coulissant. Pour créer cela, ajoutez un module de texte de présentation sous le module d’appel à l’action.

Paramètres de texte de présentation
Mettez à jour les paramètres de conception suivants.
Contenu
- supprimer le titre et le corps du texte par défaut
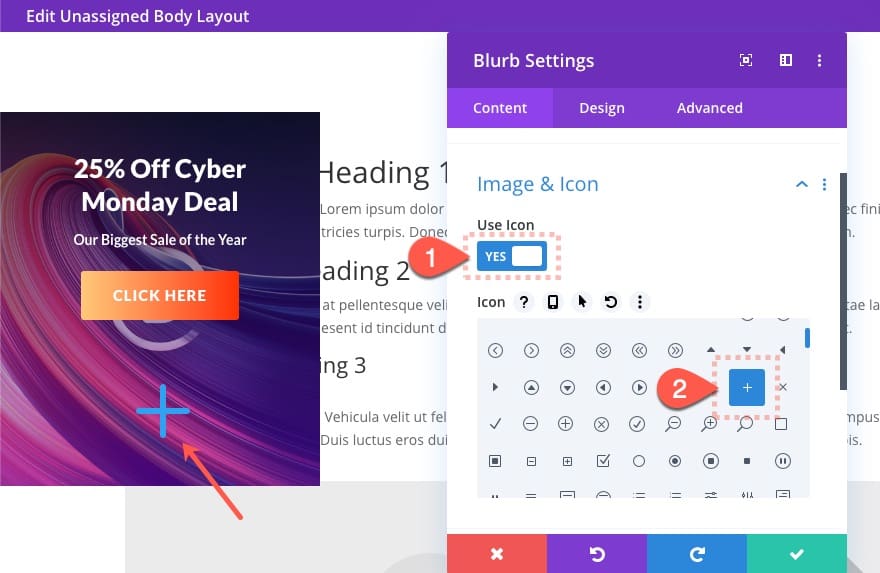
- Utiliser l’icône: OUI
- Icône: plus (voir capture d’écran)

Conception
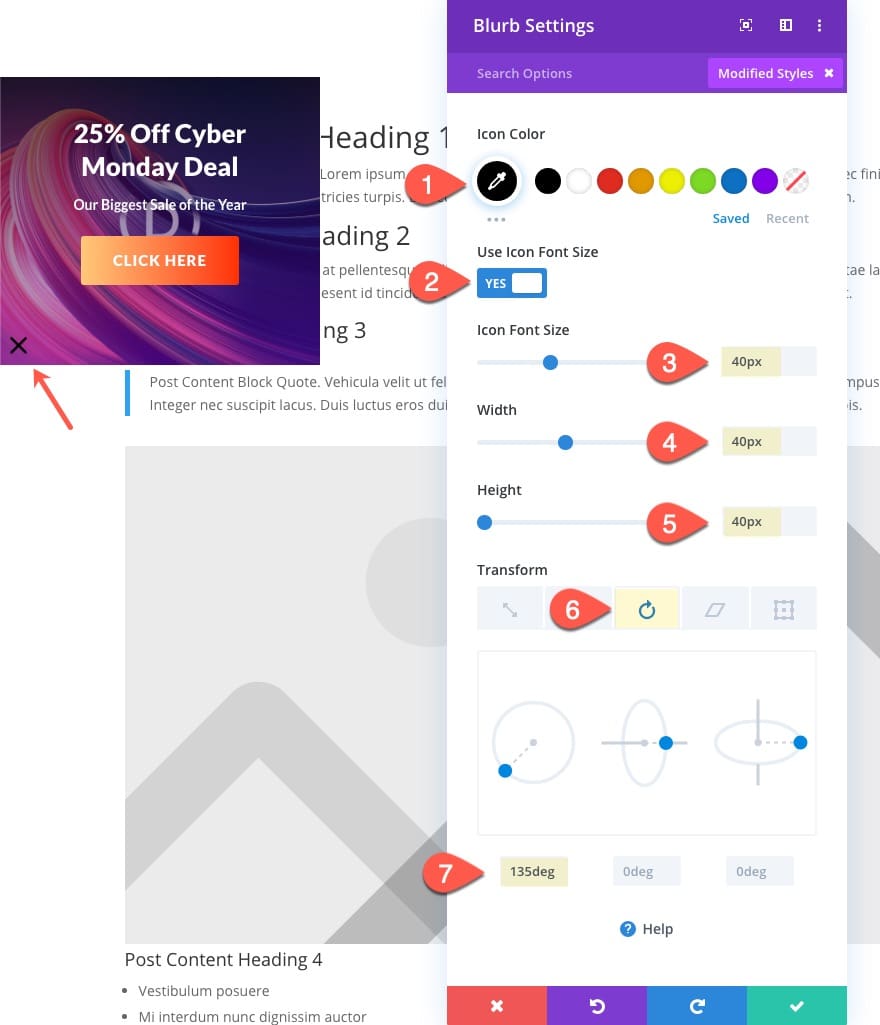
- Couleur de l’icône: # 000000
- Utiliser la taille de police de l’icône: OUI
- Taille de la police de l’icône: 40 pixels
- Largeur: 40px
- Hauteur: 40px
- Coins arrondis: 50%
- Transformer la rotation de l’axe Z: 135 degrés

Réglages avancés
Sous l’onglet avancé, ajoutez la classe CSS suivante:
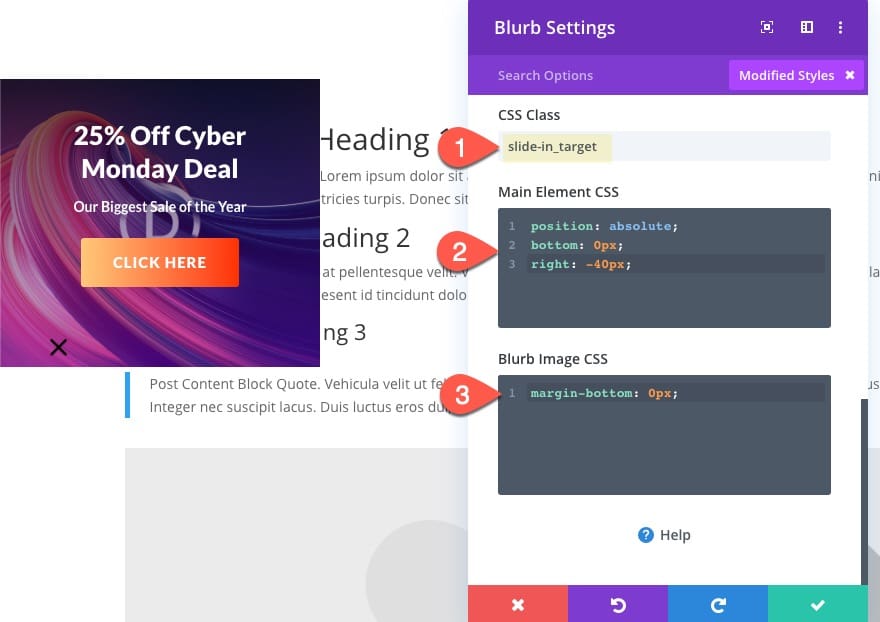
- Classe CSS: slide-in_target
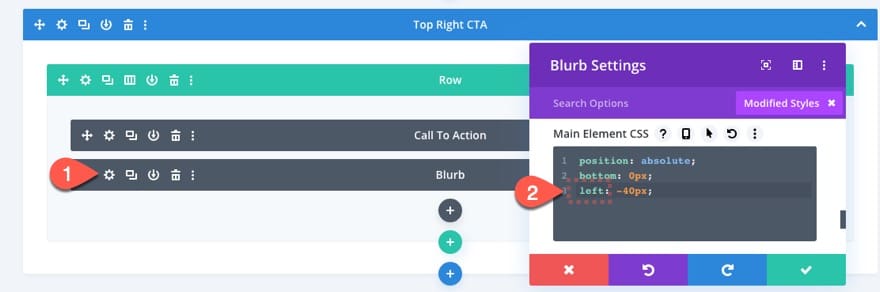
Ajoutez ensuite ce CSS personnalisé à l’élément principal.
position: absolute;bottom: 0px;right: -40px;
Ajoutez le CSS personnalisé suivant à l’image Blurb.
margin-bottom: 0px;

Résultat
Voici le résultat jusqu’à présent.

Gardez à l’esprit que nous devons encore ajouter du code pour ajouter la fonctionnalité de fermeture et d’ouverture lorsque vous cliquez sur l’icône «x». Nous ajouterons le code après avoir créé un appel à l’action dans chacun des quatre coins du modèle.
Création de l’appel à l’action en haut à droite
Avec le premier appel à l’action intégré, nous pouvons accélérer le processus de création du reste des CTA en dupliquant la section déjà créée. Ensuite, nous allons créer un appel à l’action sous forme de diapositive pour le coin supérieur droit.
Section en double
Déployez le mode d’affichage filaire, puis dupliquez la section CTA en haut à gauche.

Mettre à jour les paramètres de la section
Mettez ensuite à jour les nouveaux paramètres de section comme suit:
- marge: 320px droite
- direction de l’animation: gauche
Mettez ensuite à jour le CSS personnalisé dans l’élément principal en remplaçant «gauche» par «droit». Voici l’extrait complet:
position: fixed;top: 80px;right: -320px;

Mettre à jour les paramètres du module Blurb
Ensuite, ouvrez les paramètres du module Blurb et mettez à jour l’extrait CSS personnalisé dans l’élément principal en remplaçant «droite» par «gauche». Voici l’extrait complet:
position: absolute;bottom: 0px;left: -40px;

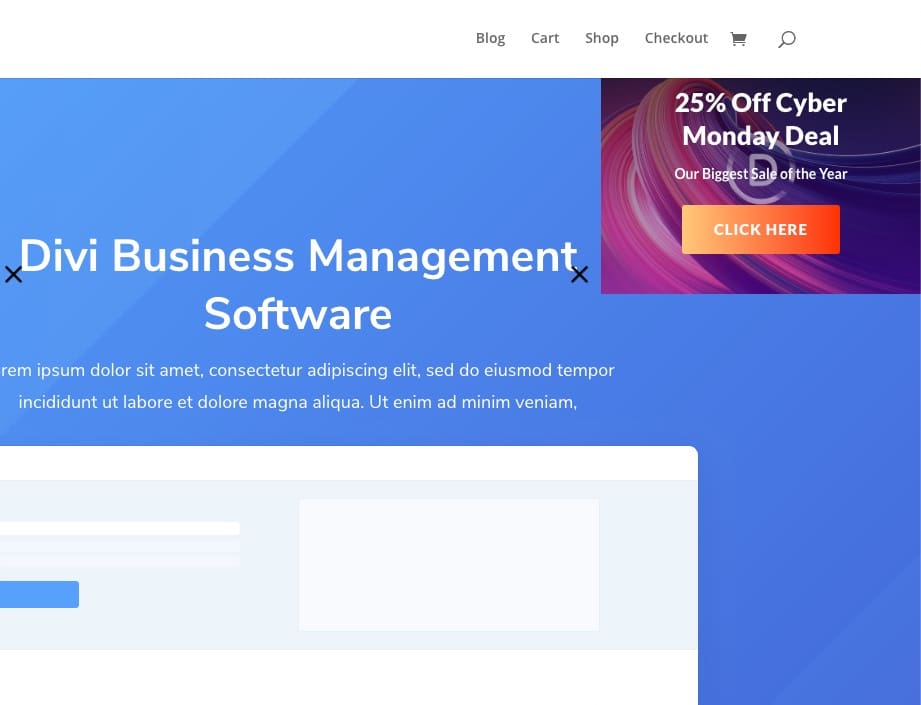
Résultat
Vous verrez maintenant un appel à l’action sous forme de diapositive en haut à droite du modèle de page.

Effectuez les mêmes opérations pour le reste des sections « Bas Droit », « Bas Gauche ». Vous devrez aussi ajuster le code CSS pour chacun des modules pour avoir un résultat similaire à ce qui suit.

Ajout des extraits de code jQuery et CSS personnalisés à l’aide d’un module de code
Pour la dernière étape, nous devons ajouter des jQuery et CSS personnalisés afin que nous puissions obtenir la fonctionnalité d’ouverture et de fermeture de chacun des CTA de diapositives.
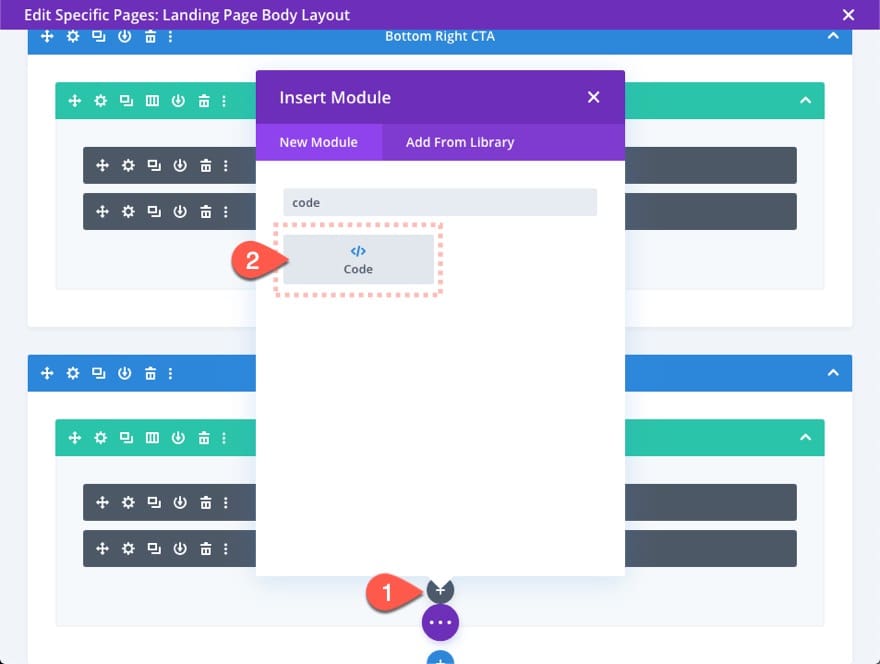
Ajouter un module de code
Ajoutez un module de code à l’une des sections de la présentation.

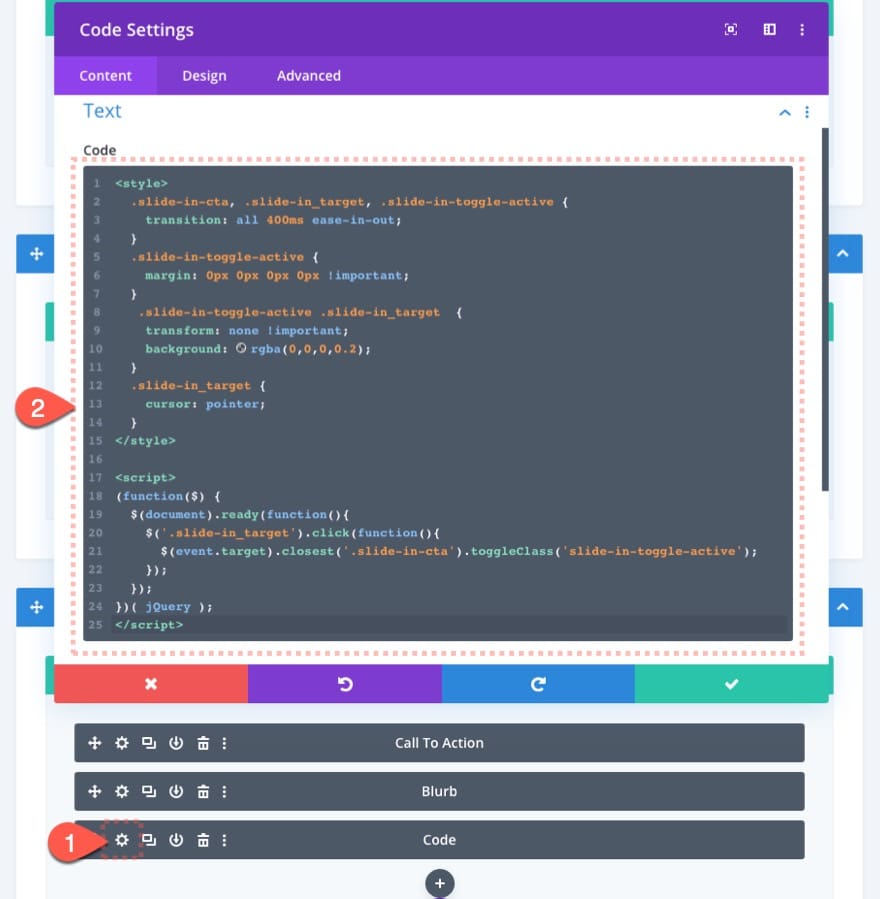
Coller le code
Ouvrez ensuite les paramètres de code et collez le code suivant dans la zone de code.
<style>.slide-in-cta, .slide-in_target, .slide-in-toggle-active {transition: all 400ms ease-in-out;} .slide-in-toggle-active {margin: 0px 0px 0px 0px !important;}.slide-in-toggle-active .slide-in_target {transform: none !important;background: rgba(0,0,0,0.2);} .slide-in_target {cursor: pointer;}</style><script>(function($) {$(document).ready(function(){$('.slide-in_target').click(function(){$(event.target).closest('.slide-in-cta').toggleClass('slide-in-toggle-active'); }); });})( jQuery ); </script>

Dernières pensées
Avec Divi, il n’est pas du tout difficile de créer un appel à l’action. Et puisque vous pouvez utiliser le générateur de thème pour ajouter un appel à l’action à un modèle de page, vous aurez plus de contrôle sur les pages qui afficheront ces CTA.
Génial, cet article ! C’est exactement ce que je recherche !
Merci beaucoup.
Petite question subsidiaire, est-il possible que ce CTA ne s’ouvre automatiquement qu’à un certain endroit lors du scroll sur la page ?
Bonne journée !