La possibilité d’aligner verticalement le contenu lors de la création d’un site avec Divi peut être un complément pratique à votre outil de conception. Parfois, une certaine disposition exige que le contenu soit aligné verticalement de différentes manières (centré, bas, haut). Le besoin le plus courant est de centrer votre contenu verticalement.
Il fournit une délicieuse touche d’espacement symétrique très pratique lorsque vous utilisez plusieurs dispositions de colonnes pour votre contenu. De plus, le contenu centré verticalement reste centré sur différentes largeurs du navigateur, ce qui élimine les difficultés liées à l’application d’un remplissage ou de marges personnalisées pour obtenir une réactivité similaire.
Dans ce tutoriel, je vais vous montrer comment ajouter quelques petits extraits de CSS à n’importe quelle colonne pour aligner verticalement le contenu. Je vais utiliser certaines des mises en page prédéfinies de Divi pour des exemples de la façon de procéder. Si vous ne connaissez pas grand chose au CSS, vous n’avez pas à vous inquiéter. Ce sera assez facile à appliquer à vos propres mises en page en quelques secondes.
Comprendre Flex et Divi
La propriété css Flex (ou Flexbox) est simplement un moyen de positionner des éléments dans des piles horizontales et / ou verticales (un peu comme une table). Sauf que, contrairement aux tables traditionnelles, la propriété flex vous permet de créer des boîtes qui s’ajusteront à la taille du contenu qu’elle contient.
Divi utilise la propriété flex à chaque fois que vous sélectionnez «Equalize Column Heights» comme paramètre de ligne. Cela garantit simplement que la taille de vos colonnes s’ajustera à la taille de la colonne avec le plus de contenu. Et puisque «Equalize Column Heights» active le flex pour le conteneur de lignes, vous pouvez facilement en profiter en ajoutant css à vos colonnes pour ajuster le contenu de chaque colonne (ou zone).
Par exemple, si vous ajoutez «margin: auto» à une colonne d’une ligne, le contenu de cette colonne (qu’il s’agisse d’un ou de plusieurs modules) deviendra centré verticalement.
De plus, si vous ajoutez «align-items: center» à votre ligne, toutes vos colonnes (et leur contenu) seront centrées verticalement.
Bien sûr, il existe de nombreuses autres utilisations de la propriété Flex dans la conception Web, ainsi que des CSS plus avancées que vous pouvez appliquer à votre thème. Mais pour ce tutoriel, je voulais garder les choses simples.
Est-ce vraiment nécessaire ?
Techniquement, non. Vous pouvez aligner verticalement votre contenu / modules dans une colonne en utilisant un espacement personnalisé (remplissage et marge). Par exemple, vous pouvez utiliser les options d’espacement de Divi pour donner une colonne égale au remplissage supérieur et inférieur pour centrer le ou les modules verticalement dans la colonne. Vous pouvez également ajouter uniquement un remplissage supérieur à une colonne pour aligner le contenu inférieur. Cependant, vous devrez peut-être ajuster l’espacement lors de la mise à jour de votre page avec plus de contenu. De plus, il peut être difficile de conserver cet alignement sur différentes largeurs de navigateur.
Donc, si vous cherchez une solution pour aligner verticalement le contenu sans avoir à penser à l’espacement personnalisé, je pense que vous trouverez cela utile.
Commençons !
Chargez la mise en page prédéfinie sur votre page
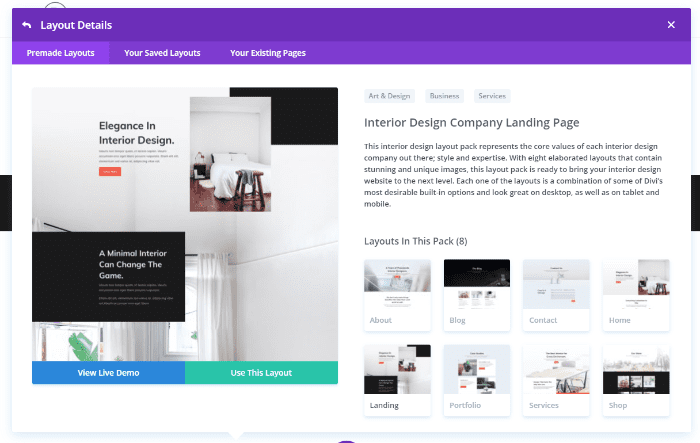
Pour commencer, je vais utiliser la mise en page de la gamme Interior Design Company Portfolio. Pour obtenir cette mise en page sur votre page, créez une nouvelle page. Donnez ensuite un titre à votre page. Cliquez sur « Utiliser Divi Builder » puis sur « Utiliser Visual Builder ». Ensuite, sélectionnez l’option «Choisir une disposition de base». Sélectionnez ensuite le kit de mise en page de Interior Design Company dans la fenêtre contextuelle Charger depuis la bibliothèque. Enfin, sélectionnez la page Portfolio dans la liste des mises en page et cliquez sur «Utiliser cette disposition».

Une fois la mise en page chargée sur votre page, vous êtes prêt à partir.
Méthode 1: Comment aligner verticalement le contenu à l’aide de Flex et Auto Margin
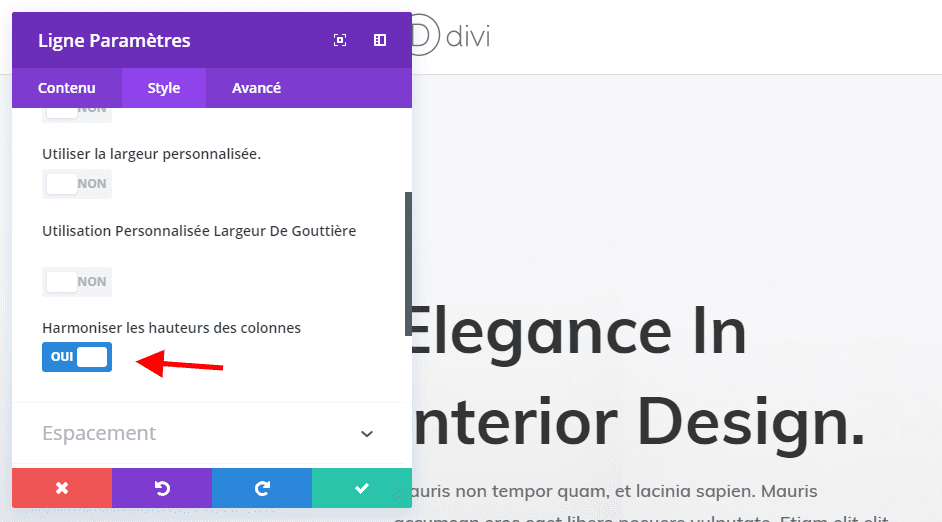
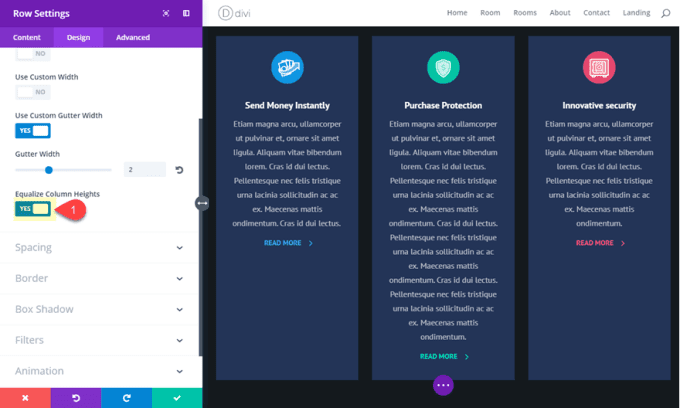
Ouvrez les paramètres de ligne de la deuxième ligne de la page (celle directement sous la ligne avec le titre de la page). Sous les paramètres de conception, ouvrez le groupe d’options de dimensionnement et notez que «Equalize Column Heights» est déjà actif. Cela signifie que la ligne a maintenant la propriété flex (“display: flex;”) ajouté.

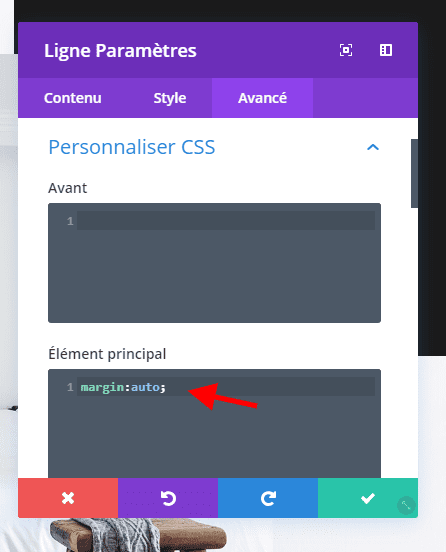
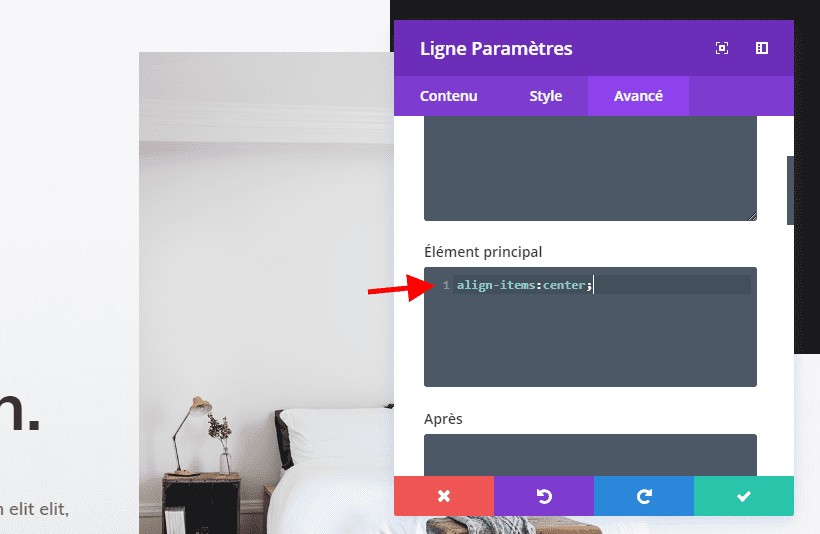
Allez maintenant dans les paramètres de l’onglet Avancé pour la même ligne et ajoutez l’extrait de css suivant sous la zone de saisie de l’élément principal de la colonne 2.
margin: auto; |

Maintenant, le contenu de la deuxième colonne a été déplacé pour être centré verticalement.
Rendre le contenu inférieur aligné
Si vous souhaitez aligner votre contenu sur le bas afin que tous les modules s’empilent au bas de votre colonne, vous pouvez ajuster la valeur de la marge comme suit:
margin: auto 0; |

Alignement vertical du contenu pour toutes les colonnes de votre ligne
Au lieu d’ajouter «margin: auto» à chaque colonne individuellement, vous pouvez également centrer verticalement le contenu de toutes les colonnes de votre ligne en ajoutant l’extrait suivant à l’élément principal de vos paramètres de ligne.
align-items: center; |

Ou si vous voulez que tout le contenu de vos colonnes soit aligné en bas, vous pouvez ajouter cet extrait:
align-items: flex-end; |
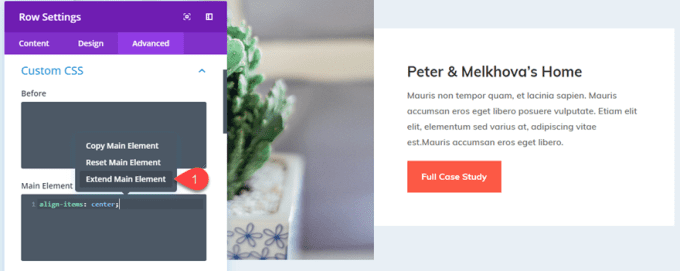
Et n’oubliez pas que vous pouvez tirer parti de la fonctionnalité Extend Styles de Divi en cliquant avec le bouton droit sur l’élément principal avec votre extrait de code CSS et en cliquant sur «Étendre l’élément principal».

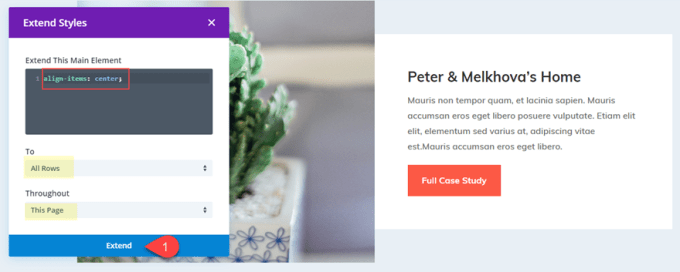
Ensuite, étendez cet élément principal css à toutes les lignes de la page (ou de la section) pour centrer verticalement tout le contenu de chaque colonne de la page.

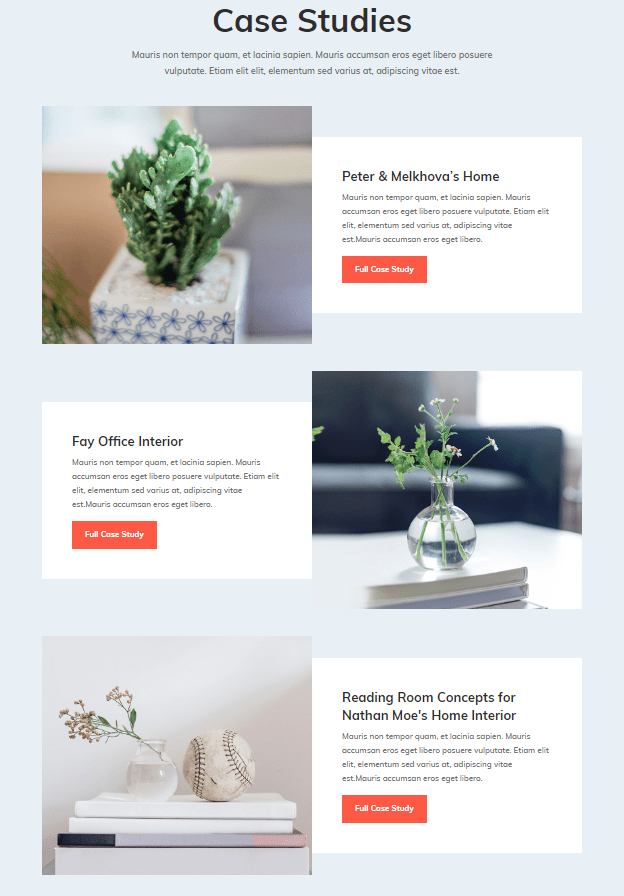
Maintenant tout est centré verticalement.

Mais, vous avez peut-être remarqué que la couleur d’arrière-plan de la colonne blanche ne couvre plus toute la hauteur de la ligne. C’est parce que nous avons ajouté «margin: auto» à la colonne. Pour résoudre ce problème, vous pouvez modifier la couleur d’arrière-plan de la ligne en blanc et supprimer le remplissage de la ligne. Mais au lieu de cela, je vais vous montrer un moyen de centrer le contenu de votre colonne sans changer la marge.
Méthode 2: Alignement vertical du contenu à l’aide de la direction du flex de colonne
Dans la première méthode, nous avons tiré parti de la propriété flex ajoutée à la ligne. Cela a fait de chacune de nos colonnes une «boîte flexible» pouvant être alignée verticalement en ajustant simplement la marge.
Mais il y a aussi un moyen de flex-direction pour aligner le contenu de notre colonne sans perdre l’effet “Equalize Column Height” qui garde nos colonnes (et les arrière-plans de colonnes) de la même taille. Pour ce faire, nous allons simplement ajouter quelques lignes de CSS à notre colonne afin que tous les modules de la colonne soient empilés verticalement puis centrés.
Revenons à notre ligne dans l’exemple précédent. Ouvrez les paramètres de ligne et supprimez tous les css personnalisés que vous pouvez y avoir en cliquant avec le bouton droit de la souris sur CSS personnalisé et en cliquant sur «Réinitialiser les styles CSS personnalisés».
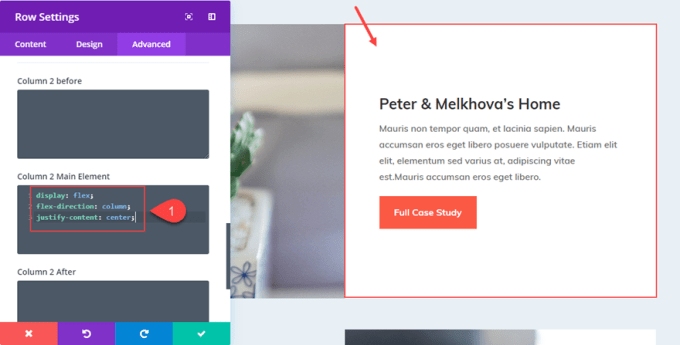
Ensuite, ajoutez le CSS suivant sous la colonne 2, élément principal:
display: flex; flex-direction: column; justify-content: center;

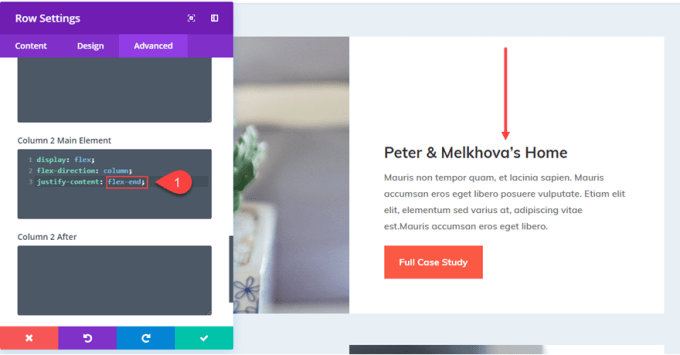
Ou, si je voulais aligner le contenu en bas, il suffit de remplacer «Justifier le contenu: centre» par «justifier le contenu: flex-end».

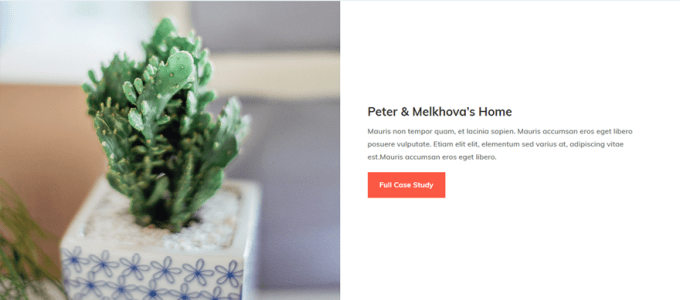
Ce qui est génial avec cette configuration, c’est que si mon contenu est centré verticalement et que la largeur de la ligne est atteinte, le contenu reste centré.

Faire des blurbs (Résumé) avec différentes quantités de textes alignés verticalement
Rendre votre contenu de colonne verticalement centré peut également être utile pour les blurbs. Comme vous le savez, tous les blurbs ne contiendront pas la quantité exacte de texte utilisée pour décrire la fonction ou le service. Le fait de centrer ces blurbs à la verticale peut créer un beau design pour votre mise en page.
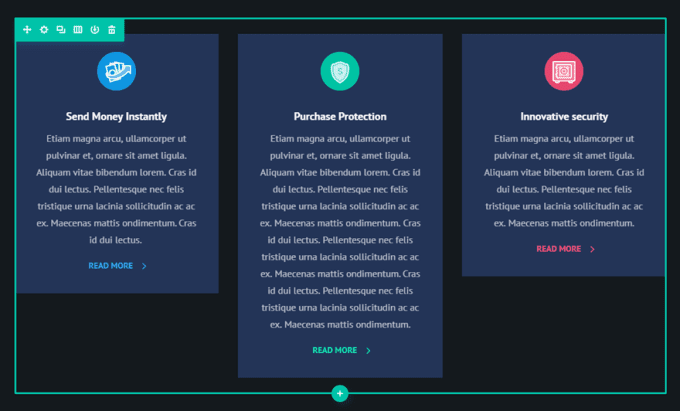
Pour cet exemple, je vais aligner verticalement les blurbs sur la disposition de la page d’accueil de Digital Payments.
Je vais d’abord ajouter des quantités de corps de texte différentes aux blurbs pour donner une représentation plus réaliste de ce à quoi un site pourrait ressembler.

Maintenant, je dois aller dans les paramètres de ligne et « Harmoniser les hauteurs des colonnes».

Maintenant, je peux ajouter mes extraits CSS pour aligner mon contenu et modifier le design.
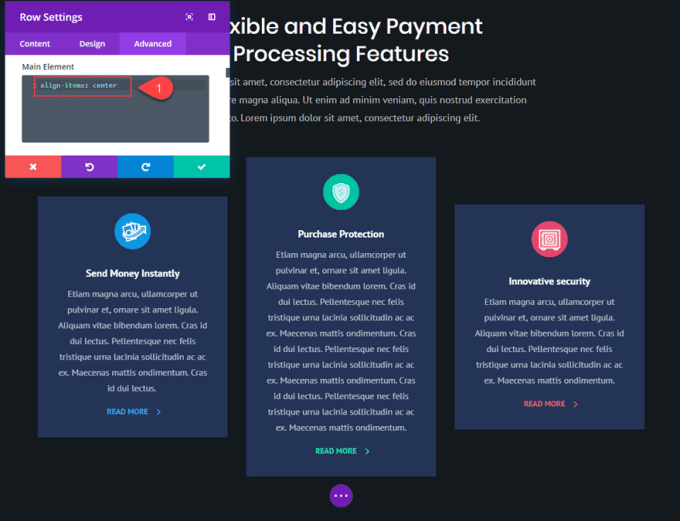
Sous l’onglet Avancé de vos paramètres de ligne, nous pouvons centrer verticalement le contenu de nos colonnes en ajoutant les éléments suivants sous Élément principal:
align-items: center; |

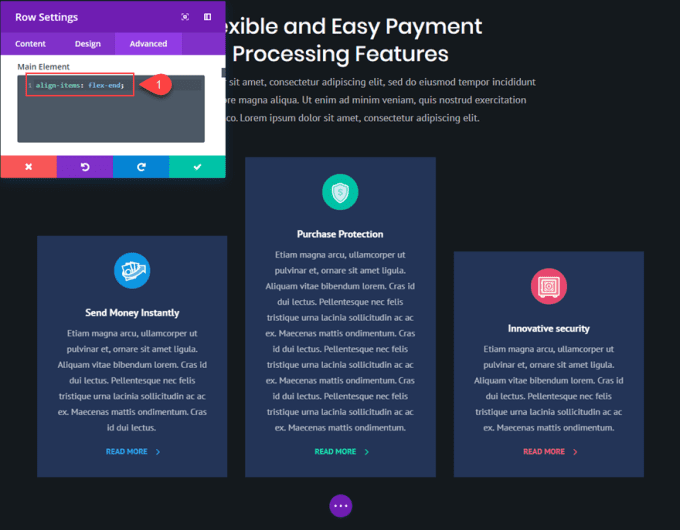
Ou changez-le en suivant pour les aligner en bas.
align-items: flex-end; |

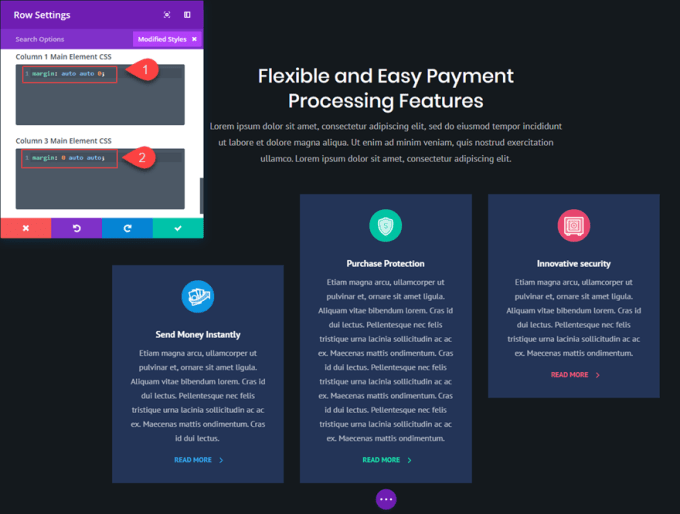
Vous pouvez également réinitialiser vos styles CSS personnalisés et ajouter les marges personnalisées suivantes pour aligner le premier fond de colonne et le troisième haut de colonne aligné.
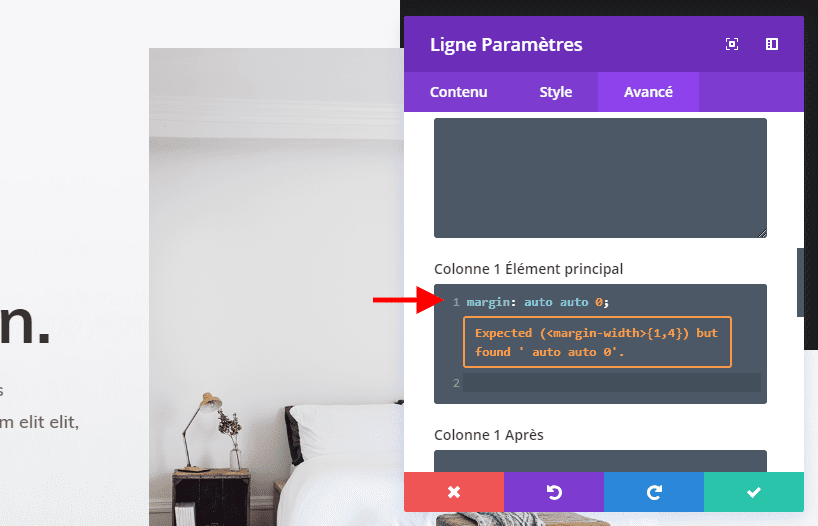
Colonne 1 Élément principal CSS:
margin: auto auto 0; |
Colonne 3 Élément principal CSS:
margin: 0 auto auto; |

Qu’en est-il des mises en page à une colonne ?
Techniquement, vous n’avez pas besoin d’extrait de code CSS ou de flex pour centrer verticalement votre contenu de colonne. Tout ce que vous devez faire est de vous assurer que vous avez un espacement égal au-dessus et au-dessous de votre contenu (ou de vos modules). La plupart du temps, les utilisateurs ont besoin d’un contenu vertical centré sur les modèles comportant plusieurs colonnes, car ils souhaitent que le contenu adjacent s’aligne parfaitement.
C’est tout pour ce tutoriel qui vous montre comment aligner des éléments sur la même ligne sur Divi.