Les options de transformation intégrées de Divi se sont révélées être un outil de conception extrêmement utile, vous permettant de redimensionner, faire pivoter, incliner ou positionner n’importe quel élément d’une page avec facilité. Et vous pouvez même choisir de transformer des éléments en état de survol pour obtenir des effets de survol impresisonnants. Nous allons donc aujourd’hui, vous montrez comment déployer ces animations en un clic.
Cette méthode nécessite l’utilisation de jQuery. L’atout majeur de cette technique est que vous pouvez utiliser les paramètres de conception intégrés de Divi pour attribuer un style aux propriétés de transformation, puis activer (ou désactiver) ces propriétés de transformation d’un clic de souris. Cela ouvrira une tonne de possibilités uniques pour révéler du contenu caché en déplaçant des éléments sur un clic plutôt que sur le survol. Et cela aide également à réduire le besoin de connaître beaucoup de CSS.
Commençons.
Ce dont vous avez besoin pour commencer
Pour ce tutoriel, tout ce dont vous avez besoin est Divi. Pour commencer, accédez à votre tableau de bord WordPress. Créez une nouvelle page, donnez un titre à votre page et continuez la conception sur le générateur Divi au premier plan. Sélectionnez l’option « Construire à partir de zéro ». Maintenant, vous êtes prêt à partir !
L’idée de base expliquée
Avant d’entrer trop dans les détails de ce didacticiel, je vais vous expliquer le principe de fonctionnement de cette technique en quelques mots.
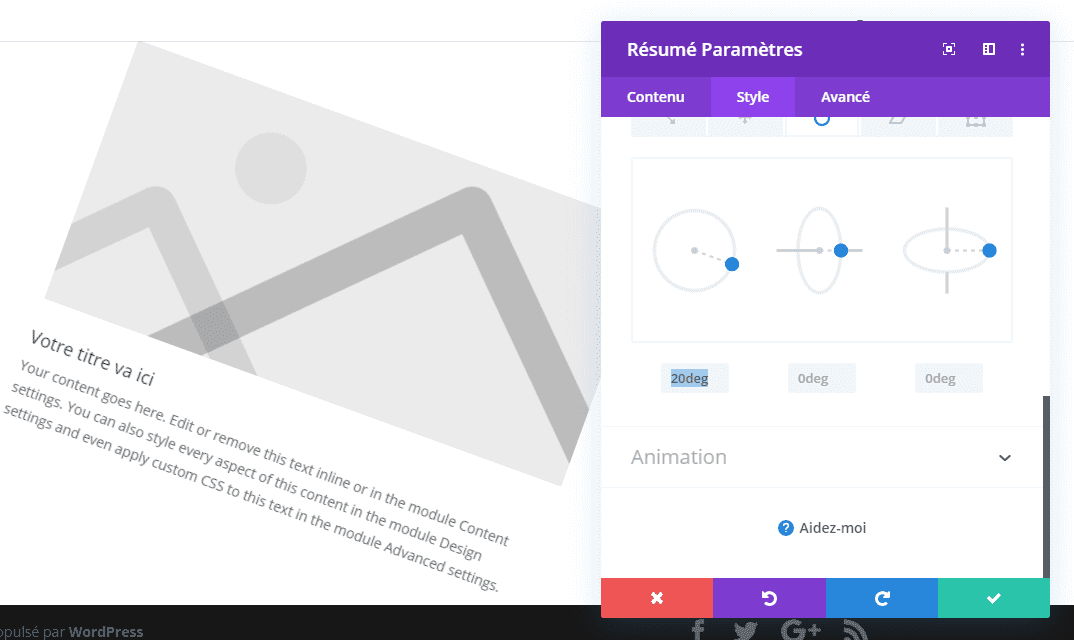
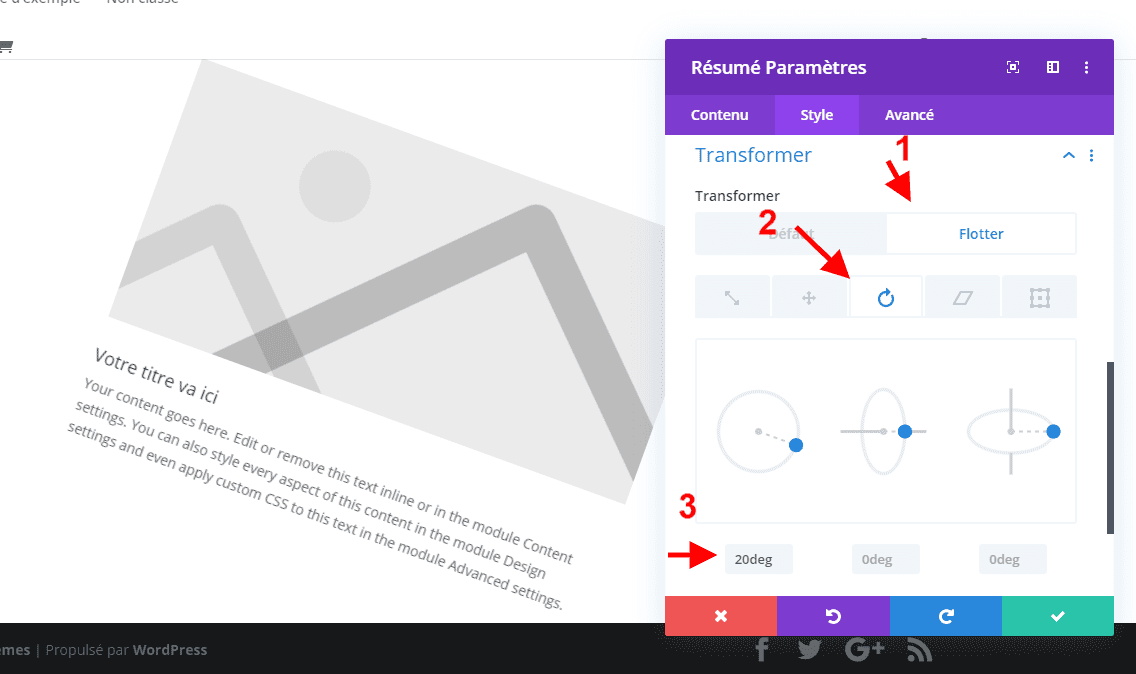
Chaque fois que vous personnalisez un élément (section, ligne ou module) dans Divi, vous ajoutez du CSS personnalisé à cet élément en arrière-plan. Par exemple, en utilisant les paramètres intégrés de Divi, vous pouvez ajouter une propriété de rotation de transformation à un module blurb afin qu’il fasse pivoter le module le long de l’axe Z de 20 degrés.
Mais en coulisse, vous créez un CSS personnalisé qui est ajouté à ce module de texte et qui ressemble à ceci:
.et_pb_text_0 {
transform: rotateZ(20deg);
}
Assez simple. Et disons que vous vouliez ajouter cette même option de transformation en survol. Il vous suffit d’appliquer la propriété de transformation pour l’état de survol dans les paramètres de Divi Builder.
Et le code ressemblera à quelque chose comme ceci dans les coulisses:
.et_pb_text_0:hover {
transform: rotateZ(20deg);
}
Toutefois, si vous souhaitez déployer la propriété de transformation au clic, les choses devront fonctionner un peu différemment. Vous devrez introduire un code javascript pour déclencher un événement click sur l’élément (ou le module texte).
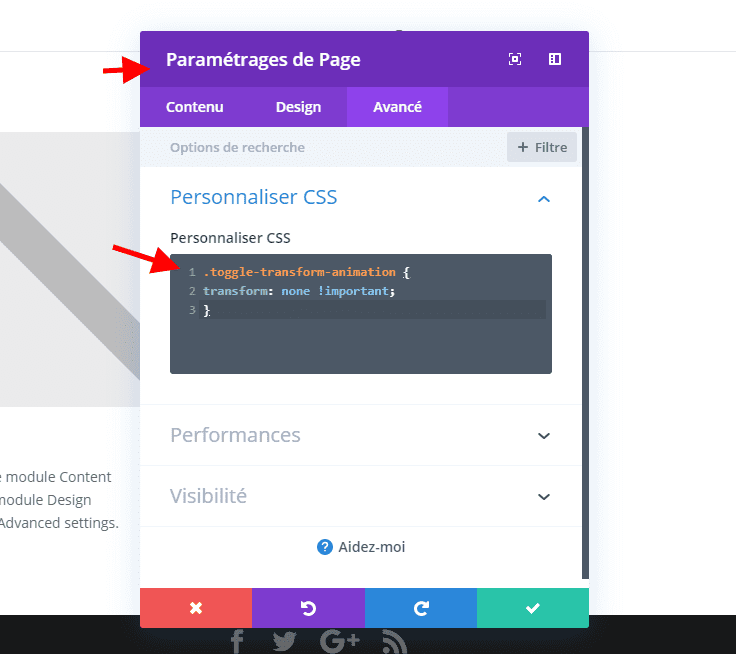
Avec notre exemple actuel, notre objectif principal est essentiellement d’activer et de désactiver la propriété de transformation «transform: rotateZ (20deg)» au clic. Un moyen simple de procéder consiste à créer une classe CSS personnalisée avec la propriété «transformer: none ! Important» dans les paramètres de page (ou de feuille de style externe). Cela ressemblerait à quelque chose comme ça.
.toggle-transform-animation {
transform: none !important;
}
Avec ce CSS en place. Nous pouvons ajouter la classe CSS «toggle-transform-animation» à l’élément de module blurb qui possède notre propriété de transformation.
Cela désactivera (remplacera) la propriété de transformation et l’empêchera d’activer initialement même si le style de la propriété de transformation lui a déjà été ajouté.
Il ne reste plus maintenant qu’à activer (ajouter et supprimer) cette classe CSS personnalisée lorsque vous cliquez sur l’élément. Ainsi, chaque fois que nous cliquons sur l’élément, la classe sera supprimée et les propriétés de transformation (celles que vous avez ajoutées avec Divi) seront déployées.
Voici un exemple simple de la façon de procéder. Tout d’abord, ajoutez une autre classe CSS au module blurb nommé «transform_target».

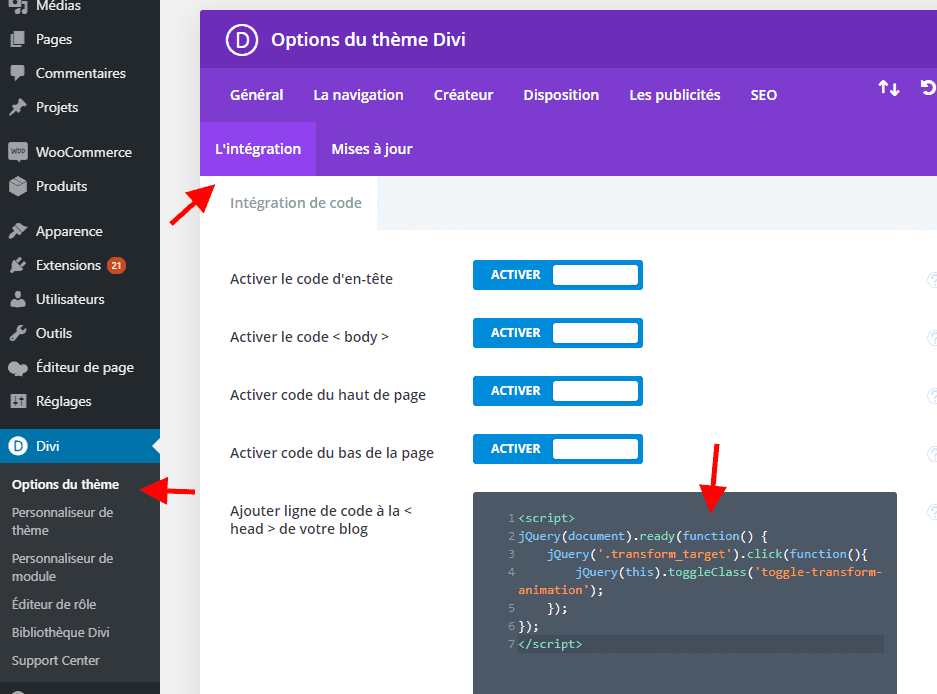
Ensuite, accédez à Divi> Options de thème> Intégration et ajoutez le script jQuery suivant à la tête de votre blog:
<script>
jQuery(document).ready(function() {
jQuery('.transform_target').click(function(){
jQuery(this).toggleClass('toggle-transform-animation');
});
});
</script>
C’est tout ! Désormais, chaque fois que vous cliquez sur le module de présentation, la propriété de transformation que vous avez ajoutée à la présentation dans Divi sera activée ou désactivée.
Construisons maintenant un exemple afin que vous puissiez voir comment cela pourrait être utile pour vos propres projets.
Comment basculer les propriétés de transformation sur Cliquez pour afficher le contenu dans Divi
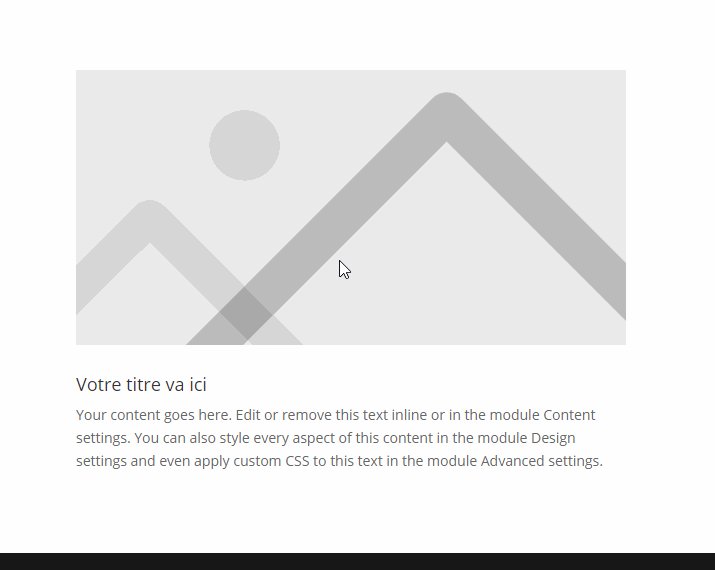
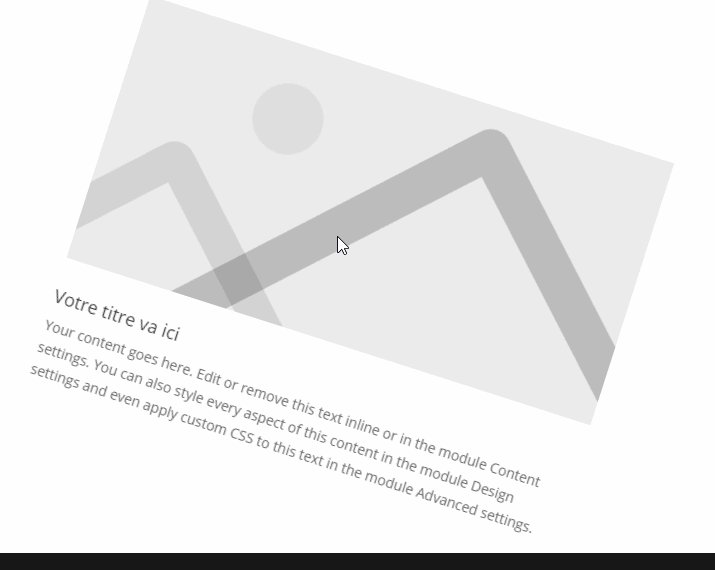
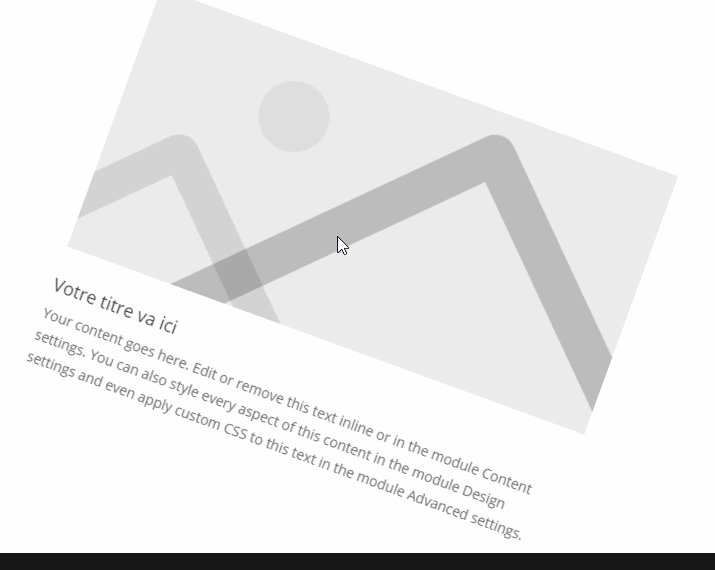
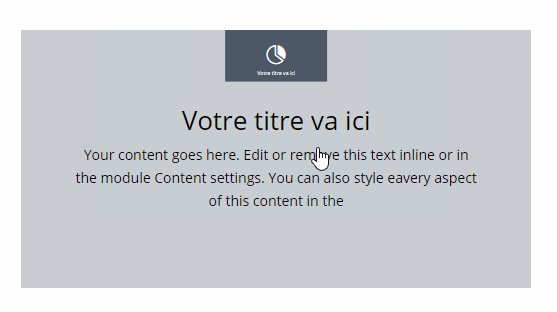
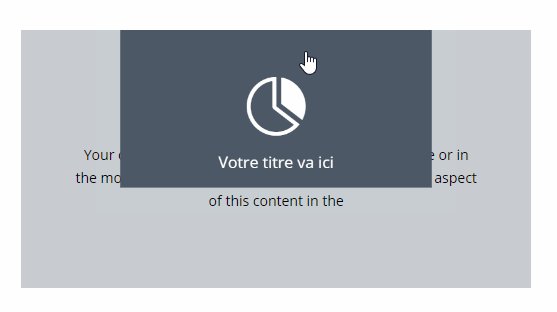
Pour cet exemple, nous allons nous en tenir à un exemple de texte de présentation simple utilisé ci-dessus. Ensuite, nous allons ajouter un texte de présentation supplémentaire derrière celui-ci afin que, chaque fois que vous cliquez sur le texte de présentation supérieur, celui-ci se mette à l’écart pour révéler le contenu supplémentaire du texte de présentation assis derrière le document.
Création des modules Blurb avant et arrière
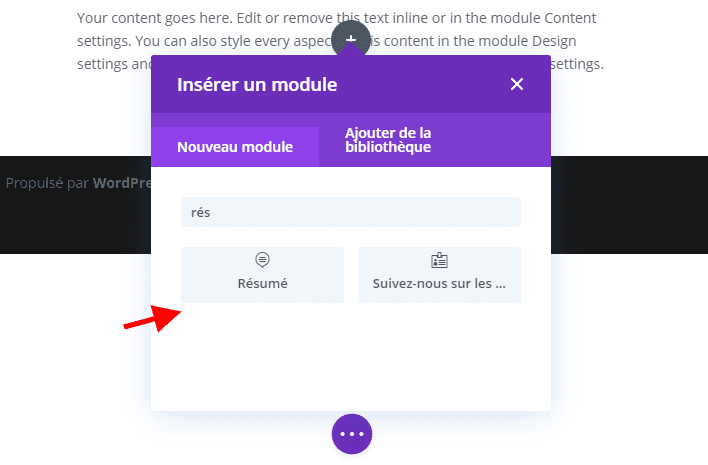
Ajoutez ensuite un module de présentation à la colonne 1.
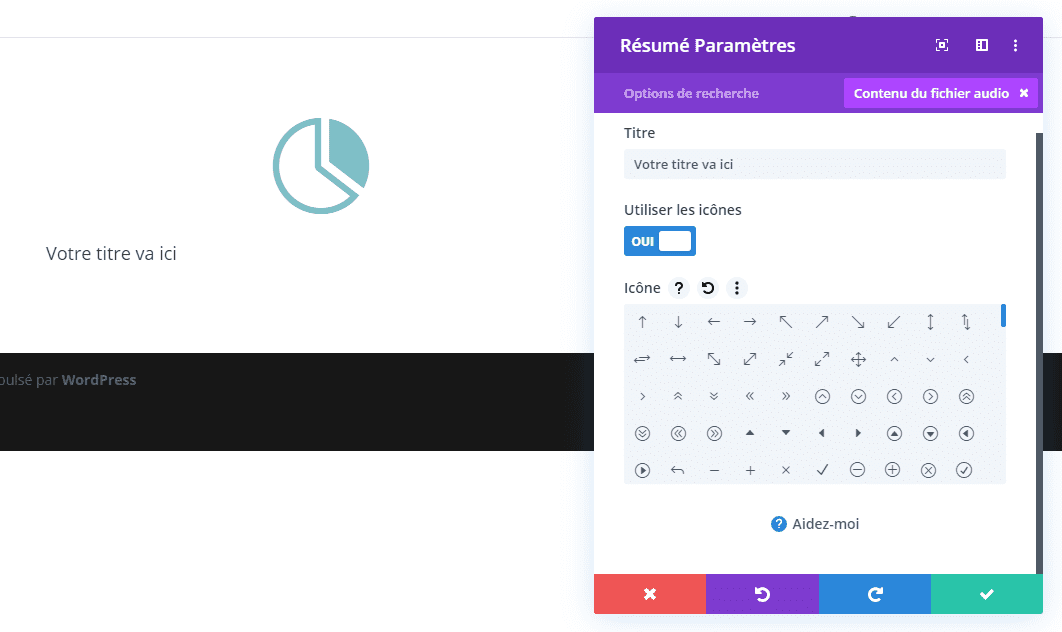
 Mettez à jour le contenu du texte de présentation pour inclure uniquement un titre (enlevez le contenu du corps par défaut), puis ajoutez une icône de présentation.
Mettez à jour le contenu du texte de présentation pour inclure uniquement un titre (enlevez le contenu du corps par défaut), puis ajoutez une icône de présentation.
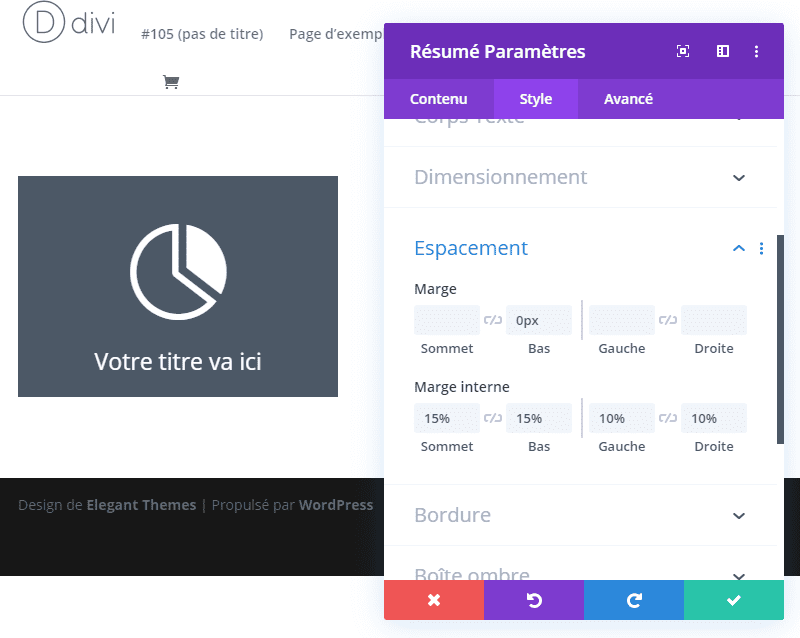
 Puis mettez à jour les paramètres de conception comme suit:
Puis mettez à jour les paramètres de conception comme suit:
Couleur de fond: #4c5866
Couleur de l’icône: #ffffff
Orientation du texte: centre
Couleur du texte
: Léger Marge personnalisée: 0px en bas
Rembourrage sur mesure: 15% en haut, 15% en bas, 10% à gauche, 10% à droite
Nous reviendrons plus tard sur ce module, mais pour le moment, nous devons créer notre deuxième module Blurb qui servira de module «retour» avec du contenu supplémentaire.
Pour ce faire, dupliquez le module de présentation que vous venez de créer.
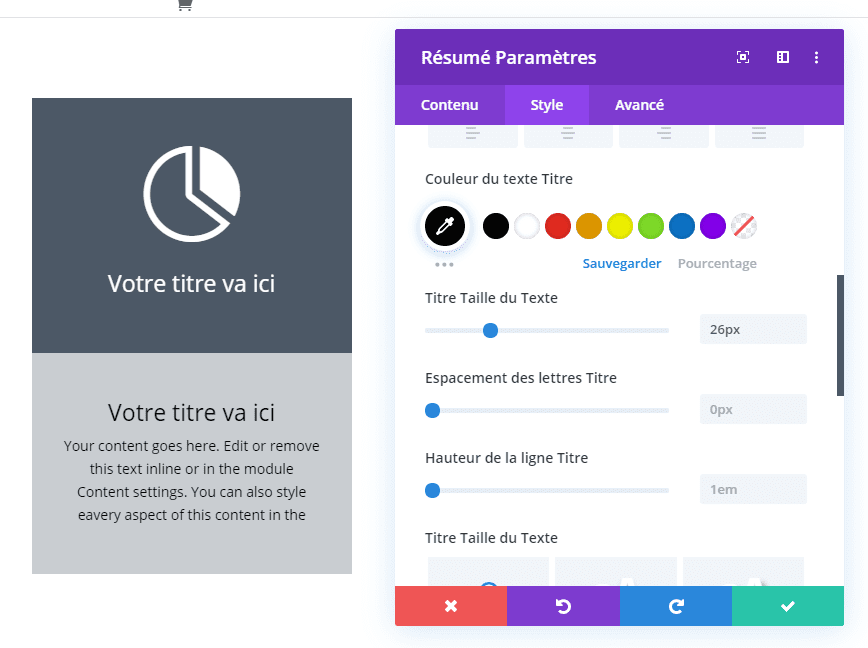
Ensuite, sur le deuxième module, supprimez l’icône de présentation (et l’image par défaut) et rajoutez du contenu du corps dans le module. Puis mettez à jour les paramètres de conception comme suit:
Couleur de fond: rgba (76,88,102,0.3)
Couleur du texte: Noir
Rembourrage sur mesure: 20% haut
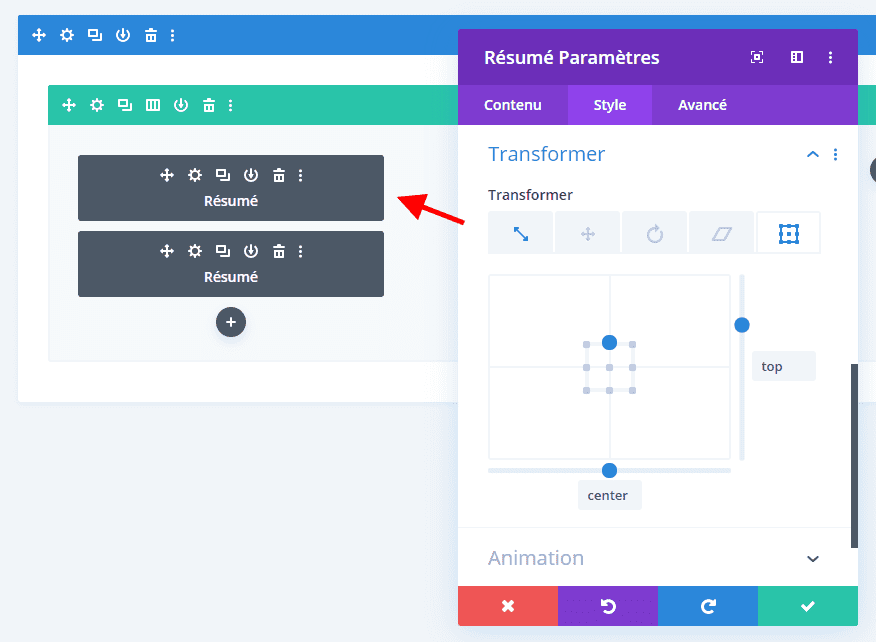
Positionner le module avant Résumé
Maintenant que nos deux textes de présentation sont stylés, nous devons revenir à notre module de présentation avant (haut) et le positionner au-dessus du module de présentation arrière (en bas). Pour ce faire, nous allons lui donner une position absolue avec une hauteur de 100% et une largeur de 100%.
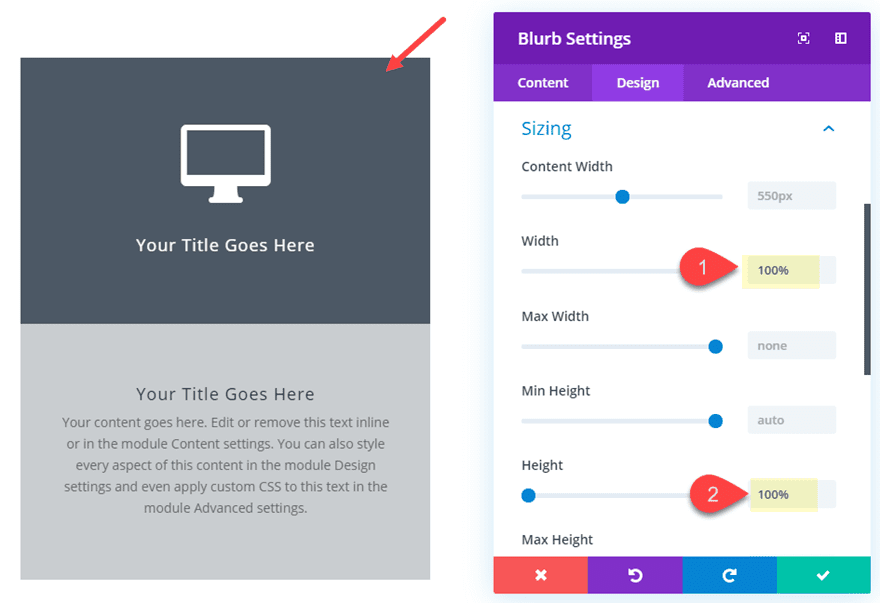
Tout d’abord, ouvrez les paramètres du module de présentation supérieur / avant et mettez à jour les éléments suivants:
hauteur: 100%;
largeur: 100%;

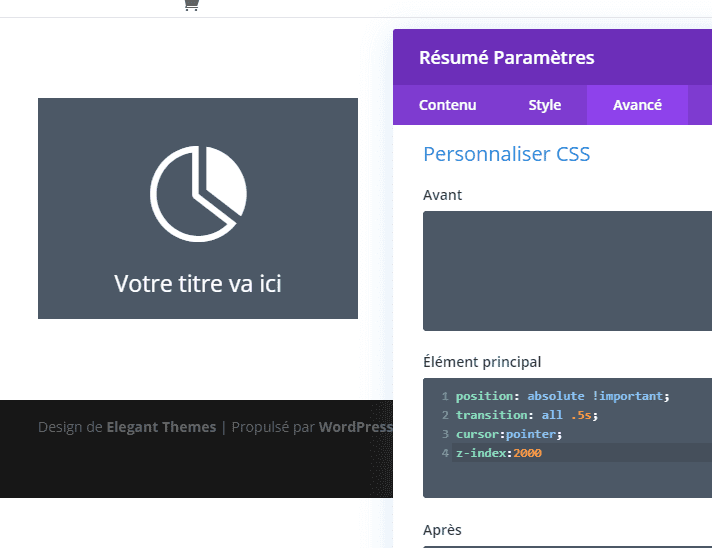
Ajoutez ensuite le code CSS personnalisé suivant à l’élément principal:
position: absolute !important; transition: all .5s;
Puis mettez à jour l’index z comme suit:
Indice Z: 2000
La position absolue, combinée à 100% de hauteur et de largeur et à l’index z, garantit que le module blurb reste au-dessus du module blurb situé derrière lui. La propriété de transition correspond en fait à la durée de la transition des options de transformation sur lesquelles nous déploierons au prochain clic. Et le «curseur: pointeur» consiste à changer le curseur afin que l’élément semble cliquable pour l’utilisateur.
Ajout des options de transformation et des classes personnalisées au blurb avant
Il est maintenant temps d’ajouter nos propriétés de transformation au texte de présentation avant. Nous ajouterons ensuite les classes CSS personnalisées nécessaires à notre jQuery pour basculer ces propriétés au clic.
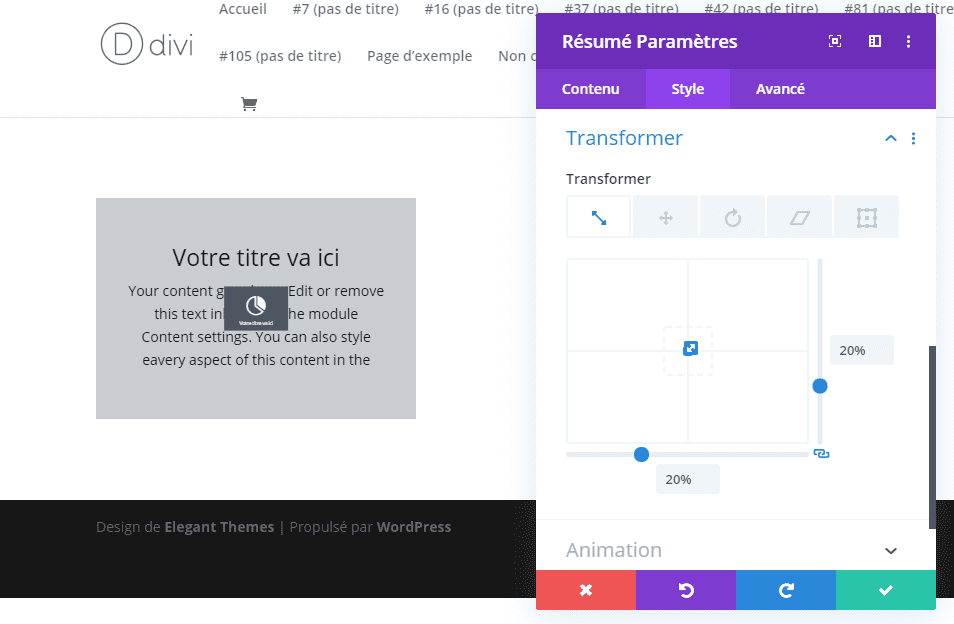
Sous les paramètres de conception du blurb avant, ajoutez les propriétés de transformation suivantes:
Échelle de transformation x et y: 20%
Transformer l’origine: en haut au centre
Rappelez-vous que la conception de la transformation que vous voyez à ce stade sera celle déclenchée au clic. Nous profitons simplement du constructeur Divi pour obtenir le design souhaité. Dans ce cas, le texte de présentation avant se contracte et devient centré en haut de celui-ci comme une icône cliquable.
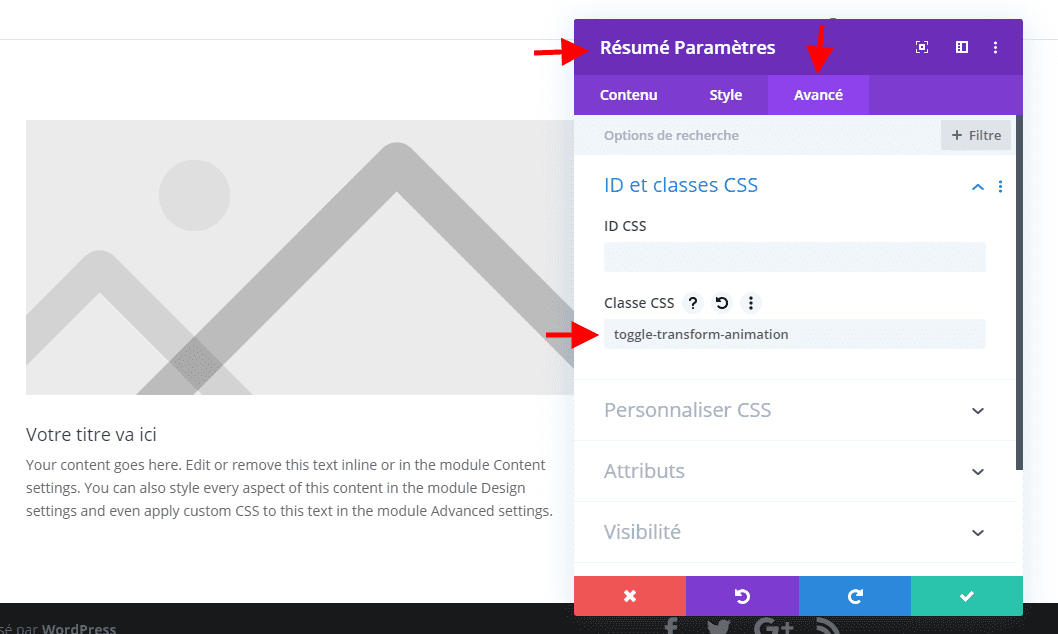
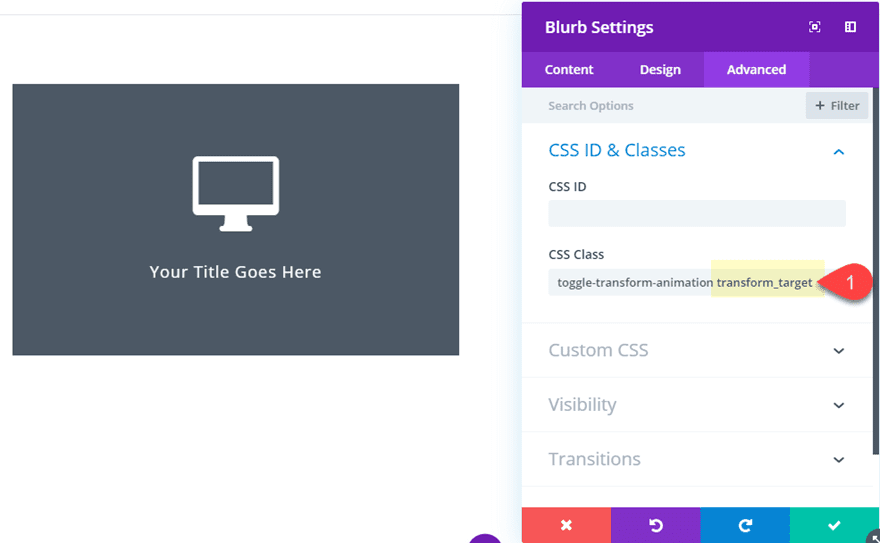
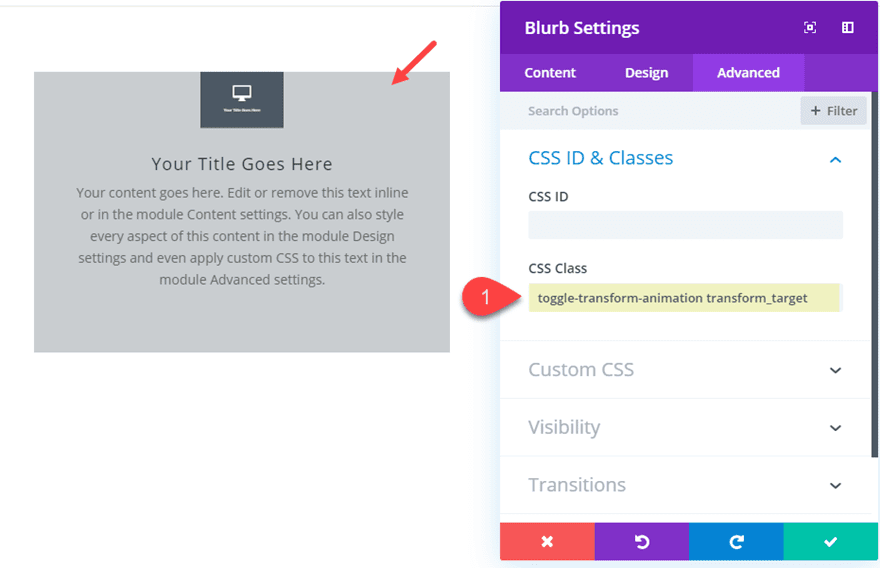
Une fois que vous avez terminé, ajoutez les deux classes CSS nécessaires pour cibler le blurb avant avec jQuery comme suit:
Classe CSS: toggle-transform-animation transform_target
(assurez-vous de séparer chaque nom de classe par un espace)

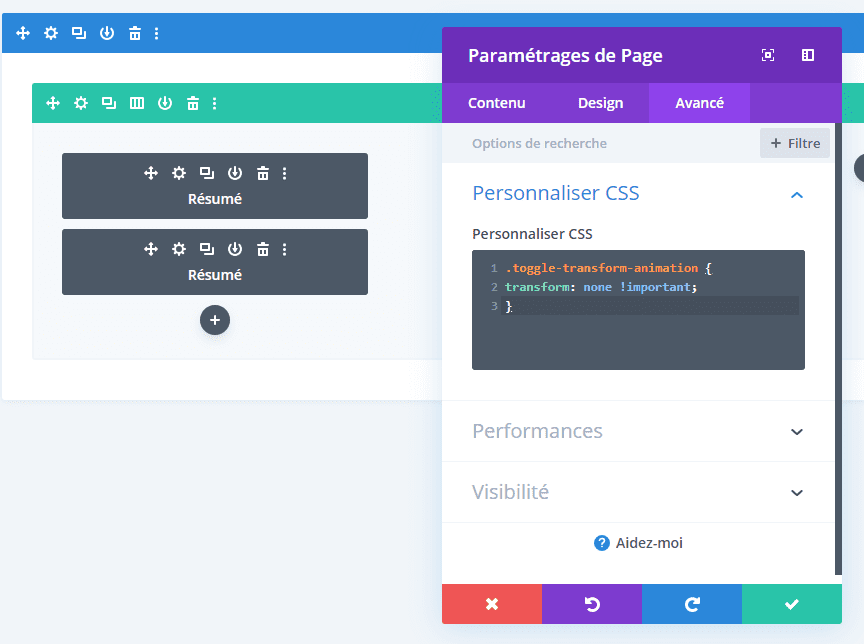
Ensuite, ajoutez l’extrait de code CSS personnalisé suivant qui sera utilisé pour activer et désactiver les propriétés de transformation avec jQuery.
.toggle-transform-animation {
transform: none !important;
}
 Vous remarquerez que les propriétés de transformation du blurb avant ajoutées précédemment ont été désactivées car cette classe lui a été appliquée.
Vous remarquerez que les propriétés de transformation du blurb avant ajoutées précédemment ont été désactivées car cette classe lui a été appliquée.
Accédez maintenant à Divi> Options de thème> Intégration et ajoutez le script jQuery suivant à la tête du blog:
<script>
jQuery(document).ready(function() {
jQuery('.transform_target').click(function(){
jQuery(this).toggleClass('toggle-transform-animation');
});
});
</script>
Voyons le résultat final.
Vous pouvez vous servir de cet exemple pour créer des designs encore plus impressionnants. N’hésitez pas à partager votre avis dans la section des commentaires.