Souhaitez-vous découvrir comment créer une carte avec l’effet d’un portfolio ? Dans ce nouveau tutoriel, nous allons vous montrer comment le faire avec Elementor.
Si vous n’avez aucune idée sur ce dont nous souhaitons parler aujourd’hui, nous vous invitons à consulter la vidéo suivante :

Ensuite revenons sur ce pourquoi nous sommes là.
Pour réaliser ce tutoriel, vous aurez besoin de la version Pro d’Elementor, car nous utiliserons du code CSS personnalisé qui est uniquement pris en charge par cette version d’Elementor.
Lire aussi : Comment afficher un texte au-dessus d’une image avec Elementor
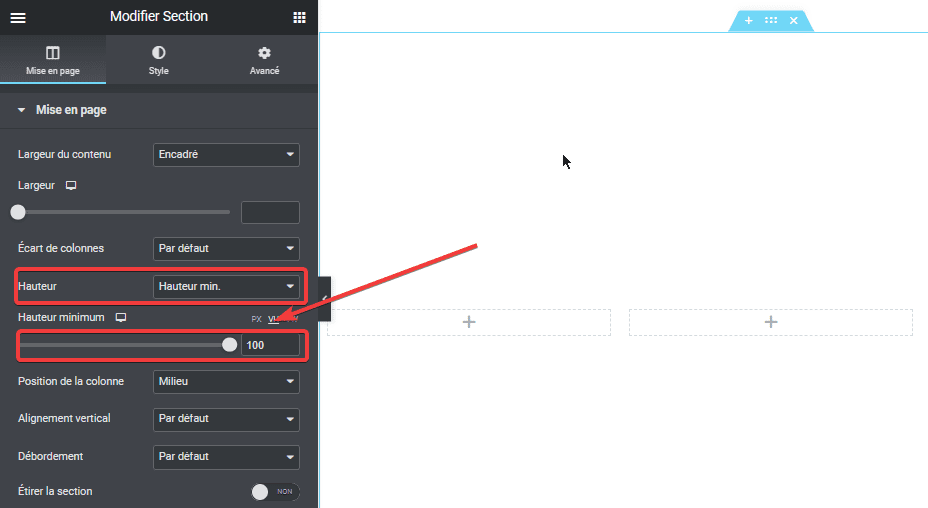
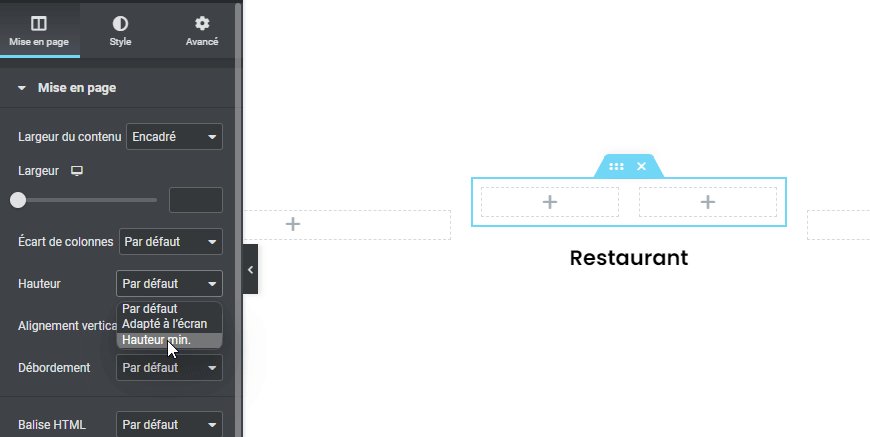
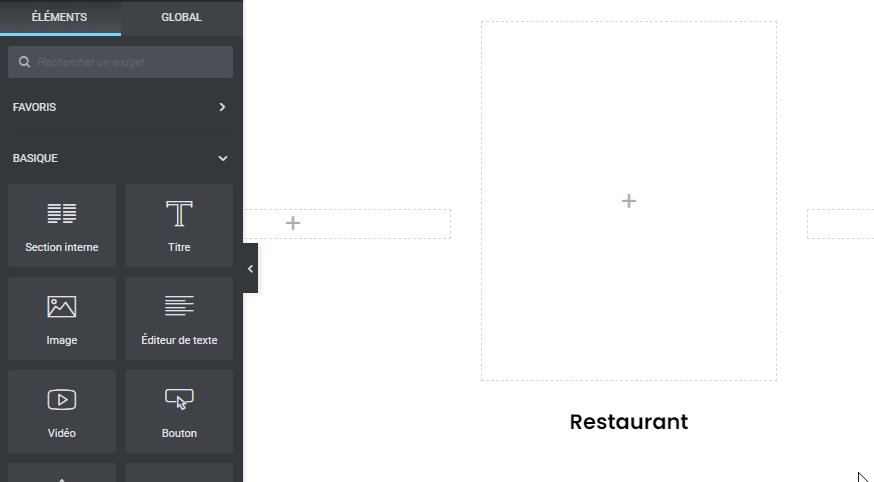
Créons une nouvelle section avec une structure à 3 colonnes, ensuite dans le panneau, définissons la Hauteur sur Hauteur Min, puis sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100.

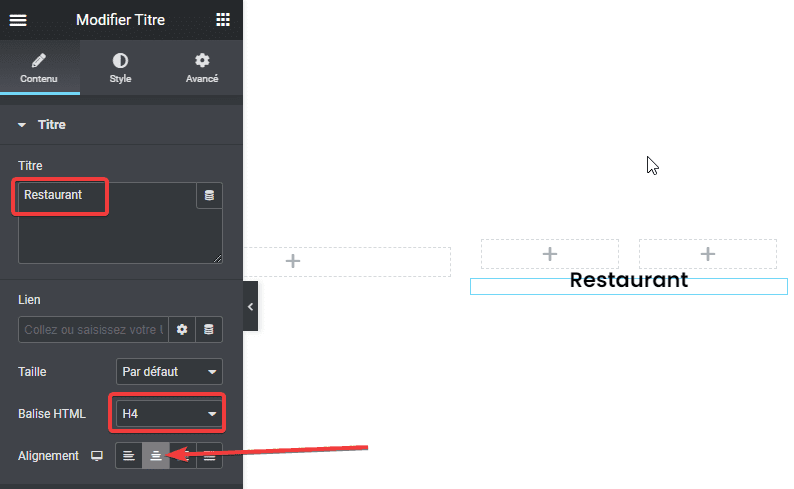
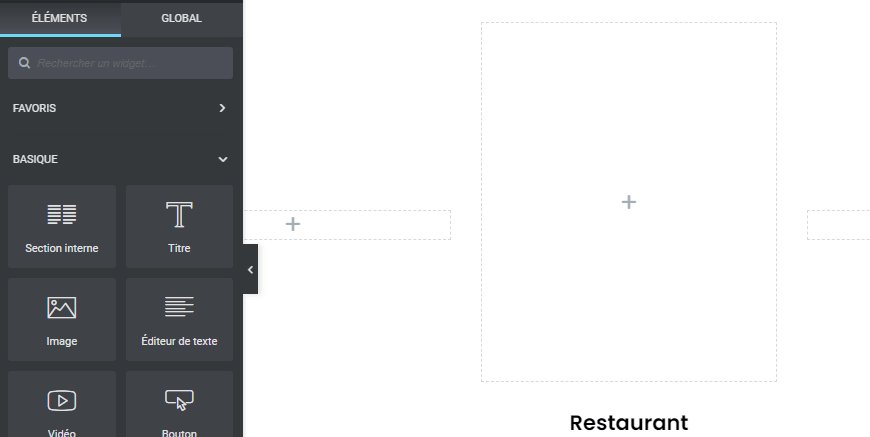
Sélectionnons la colonne du milieu, et déposons dans cette colonne le Widget Section Interne. Le widget Section Interne est par défaut configuré avec 2 colonnes. Sous les 2 colonnes, déposons le widget Titre avec pour titre Restaurant, sélectionnons H4 pour la balise HTML, et Centré pour l’Alignement.

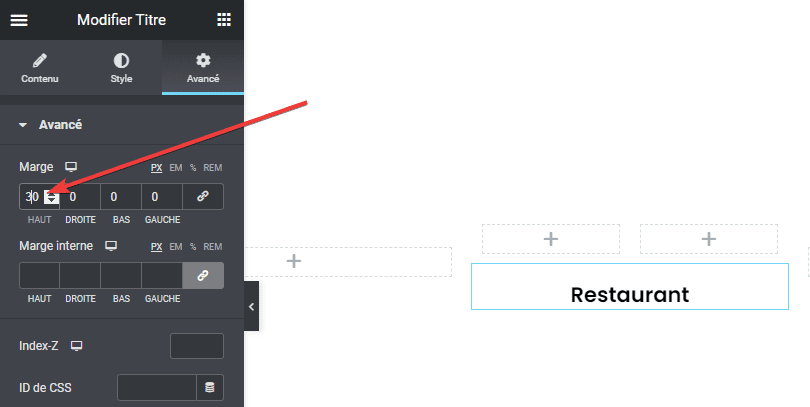
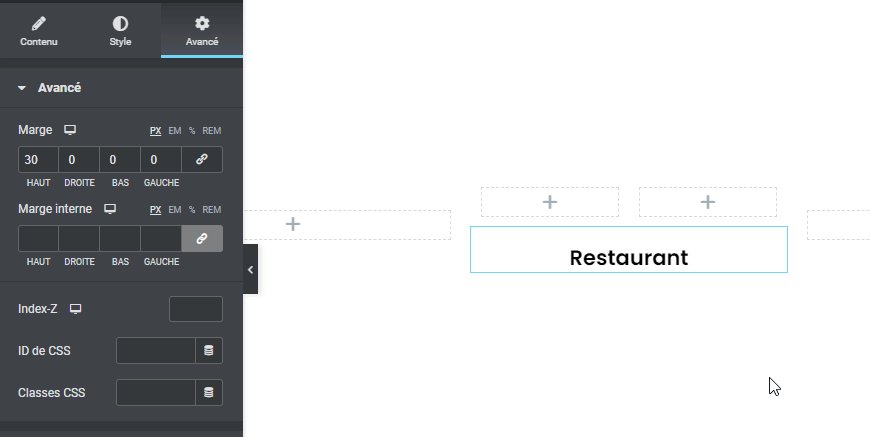
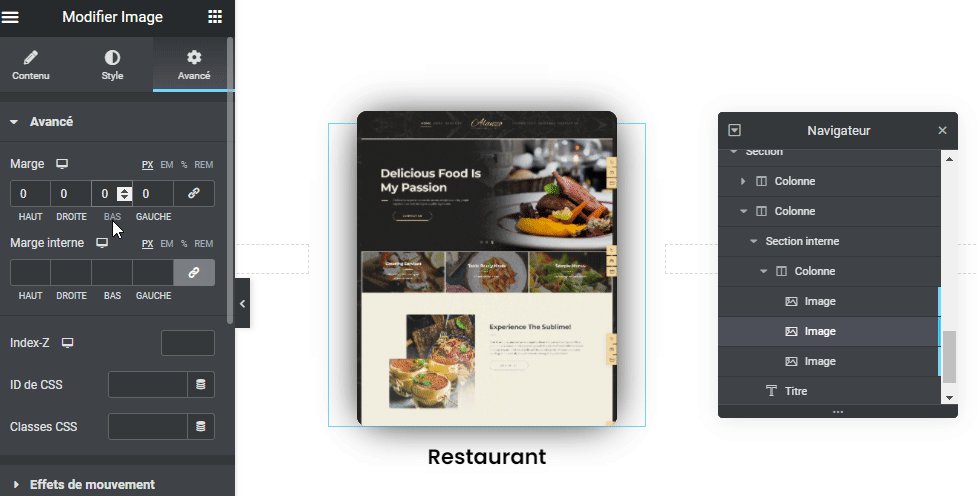
Dans l’onglet Avancé du widget Titre, Saisissons 30 pour la Marge Haut

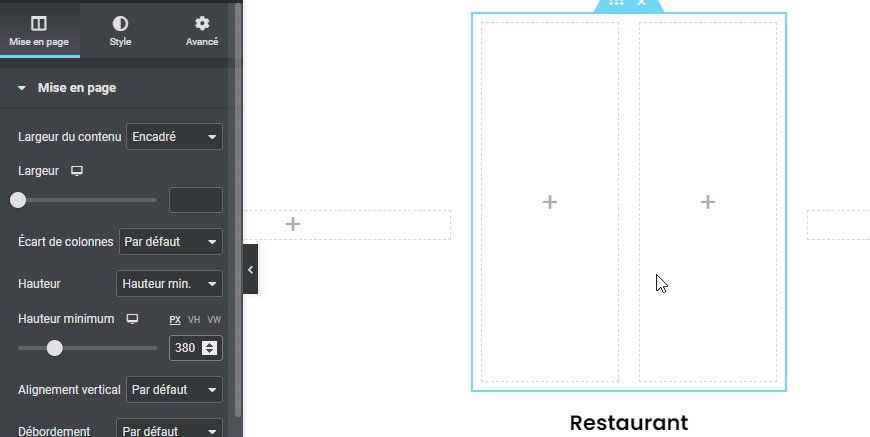
Sélectionnons une fois de plus notre Section Interne. Dans le panneau, modifions sa Hauteur sur Hauteur Min et sur Hauteur Minimum définissons le curseur sur 380. Puis, supprimons la colonne de droite ou de la gauche de la section Interne

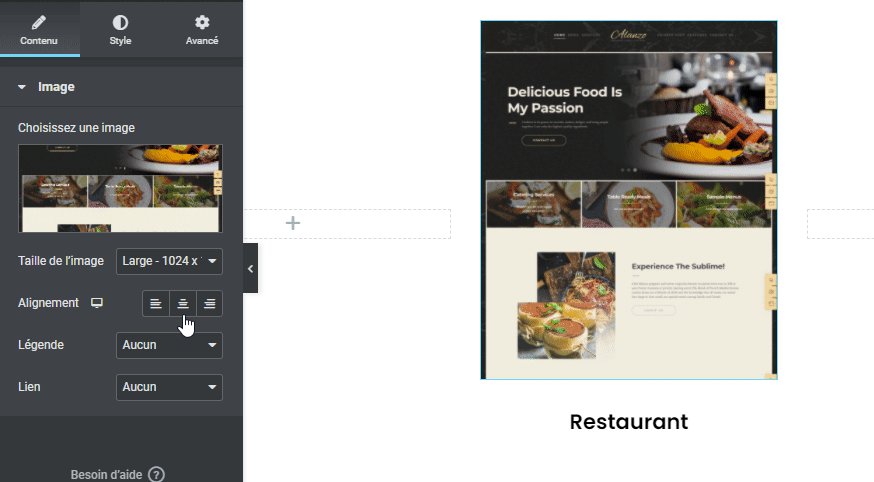
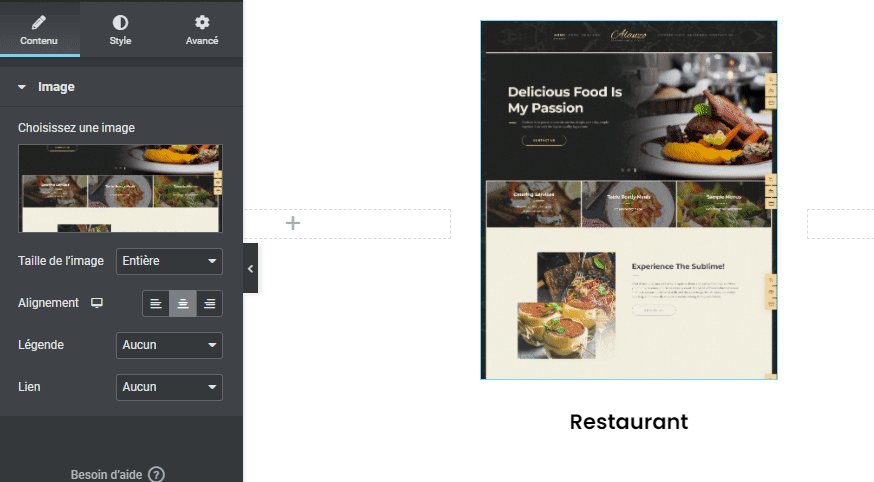
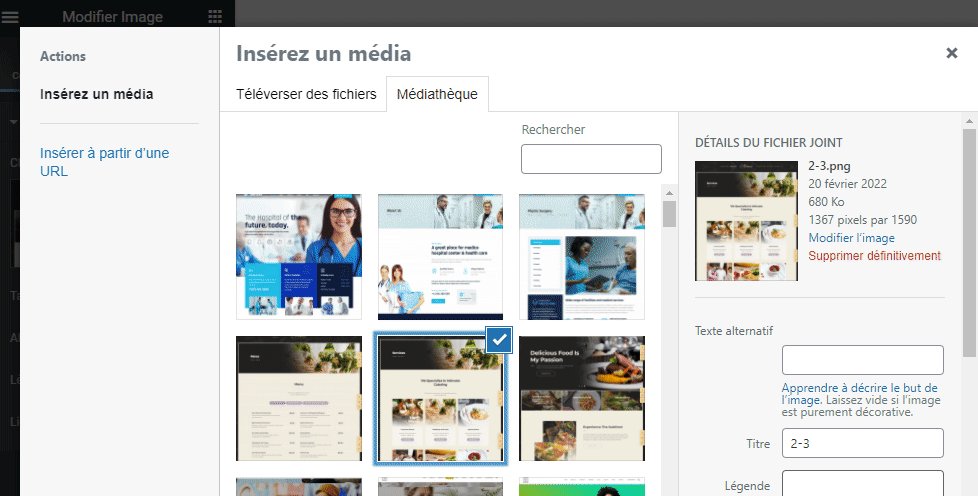
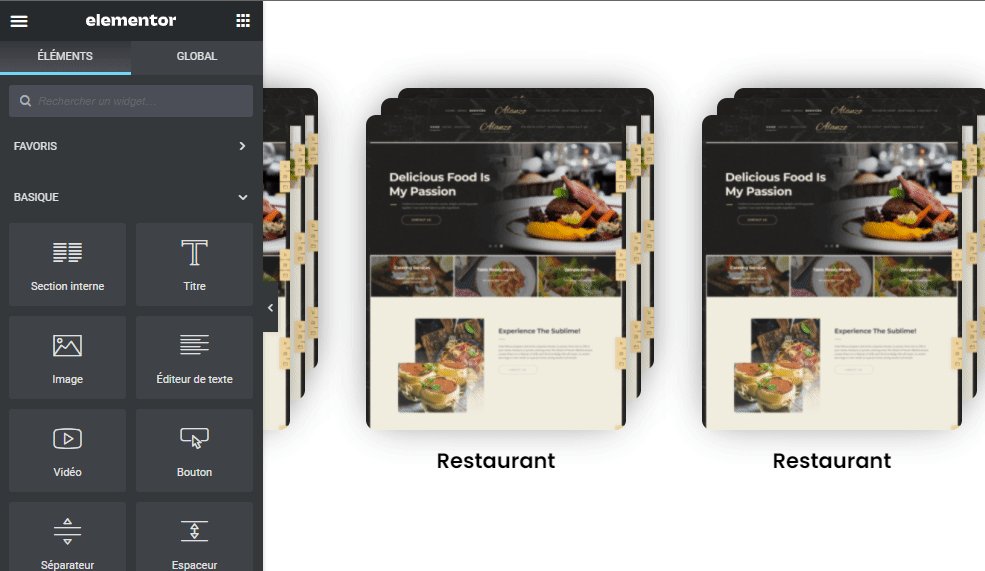
Déposons le widget Image dans la Section Interne et insérons une image de notre bibliothèque. Sélectionnons Entière pour Taille de l’Image et Centré pour l’Alignement .

NB : Si vous souhaitez avoir des pages complètes comme les nôtres, nous vous invitons à capturer les pages avec l’aide de l’extension Chrome GoFullPage mais vous pourrez utiliser tout aussi bien une autre.
Découvrez également : Comment créer une galerie d’images avec Elementor
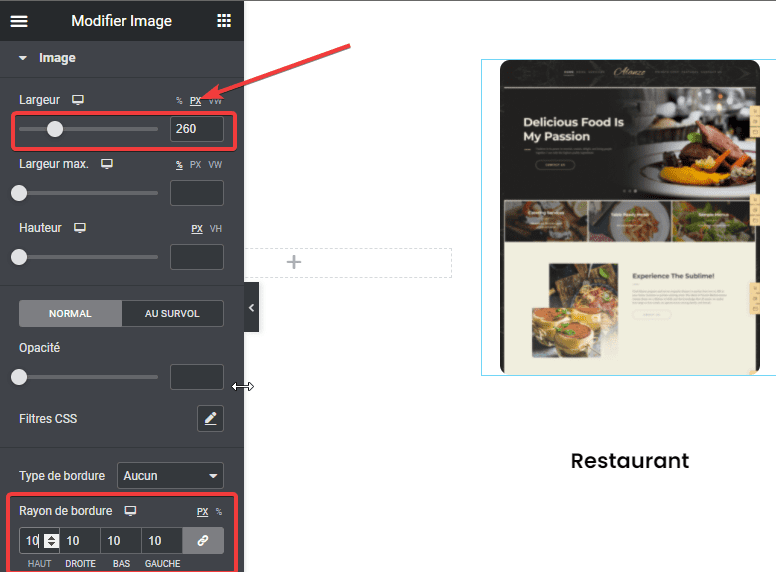
Puis dans l’Onglet Style, cliquons sur PX de Largeur, réglons le curseur sur 260 et les rayons de bordures sur 10

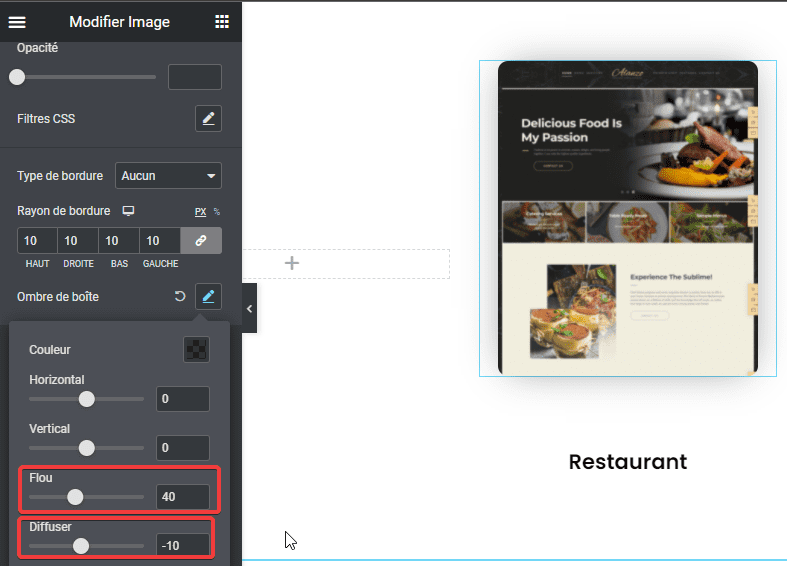
Modifions ensuite l’Ombre de boite en modifiant le Flou sur 40 et Diffuser sur -10.

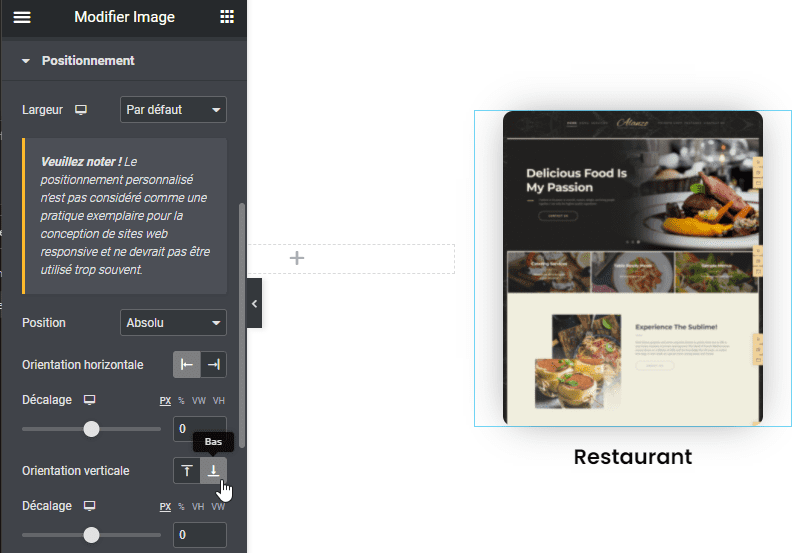
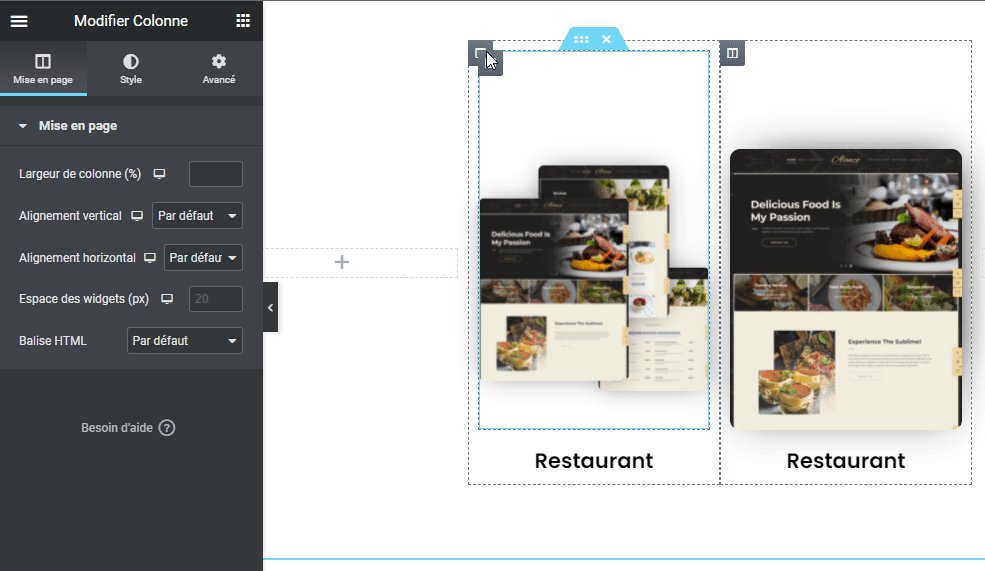
Dans l’onglet Avancé, à la section Positionnement, sélectionnons Absolu pour la Position, Orientation Horizontale sur Gauche, le décalage sur 0, l’Orientation Verticale sur Bas.

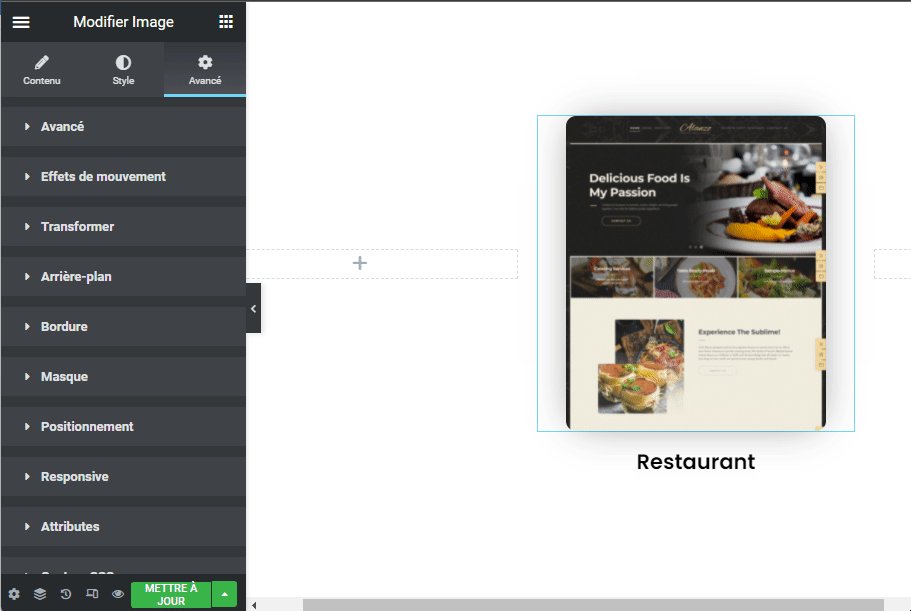
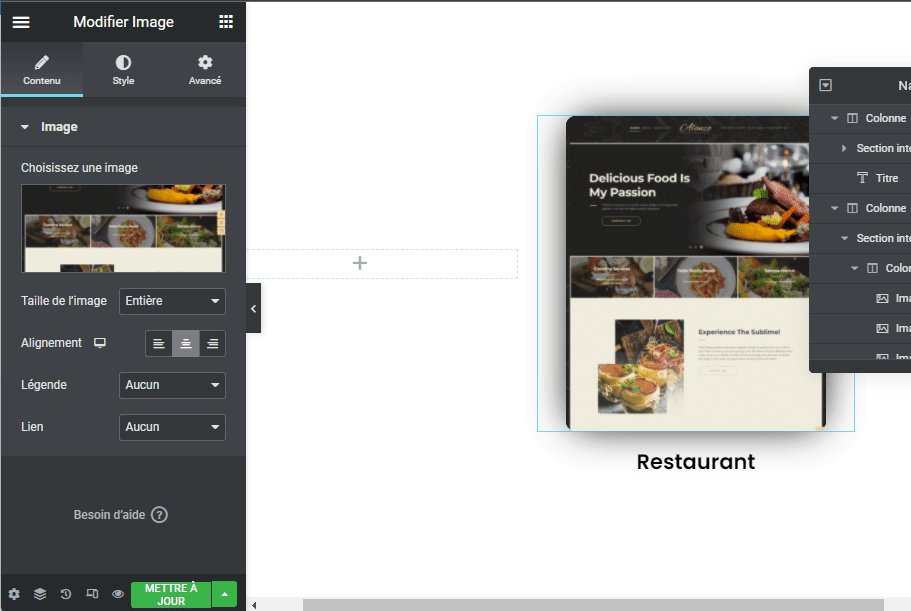
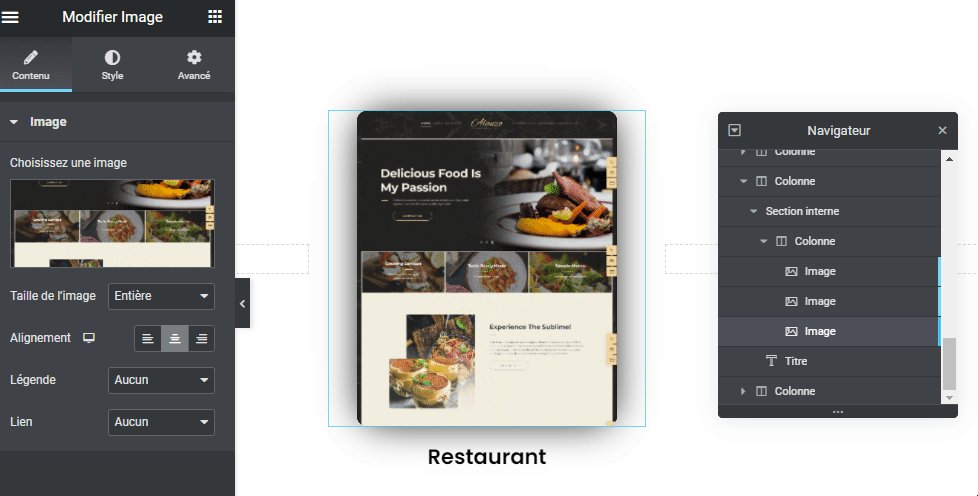
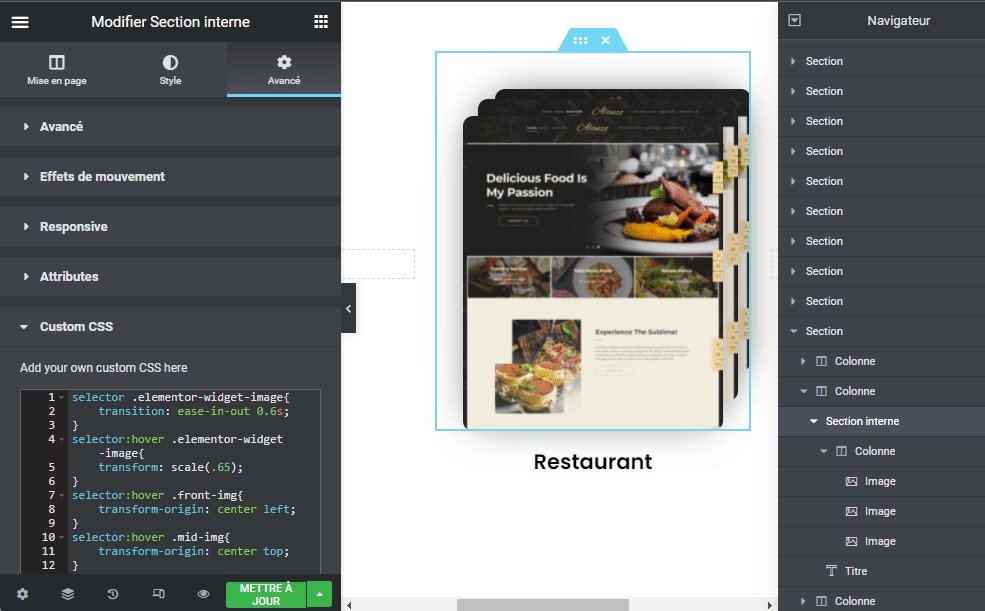
Dupliquons 2 fois notre widget Image. Forcément ils seront tous superposés. Faisons apparaître le Navigateur pour que nous ayons accès aux autres widgets masqués par le premier.

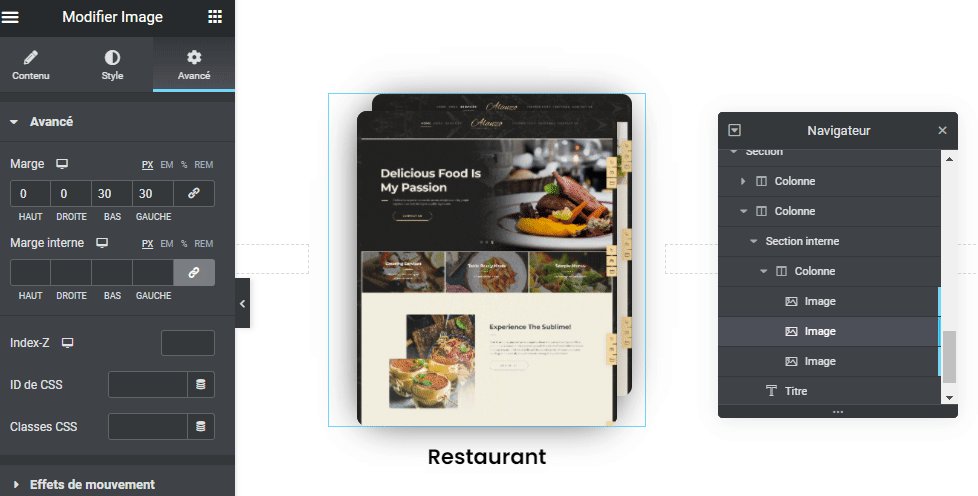
Remplaçons l’image du deuxième Widget et dans son Onglet Avancé, modifions les marges Bas et Gauche en saisissant 30 pour chacune. Vous verrez désormais un léger décalage,

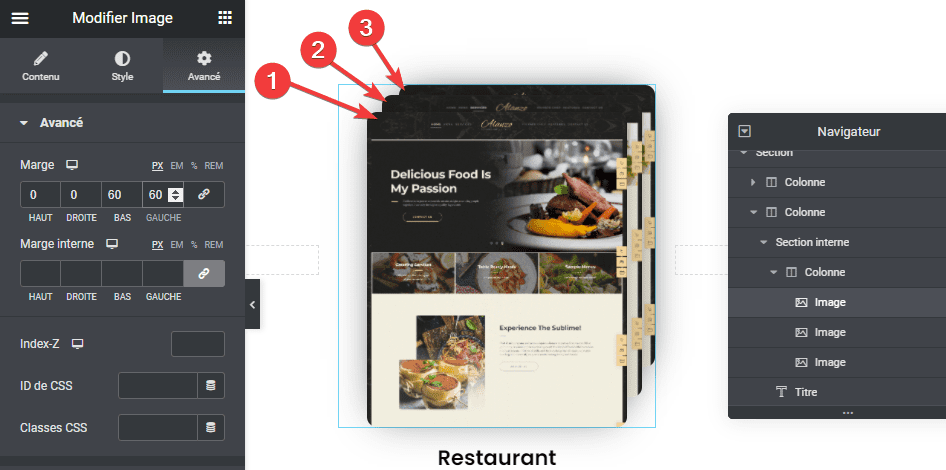
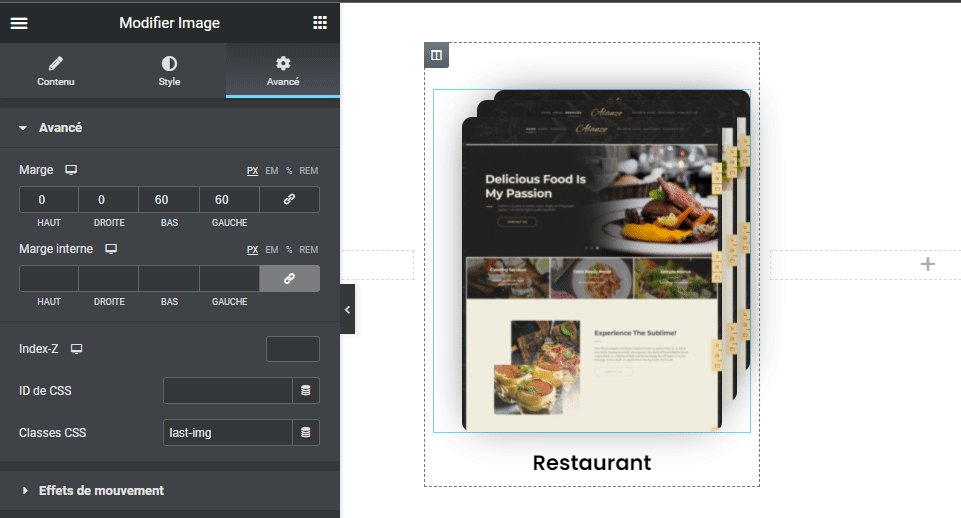
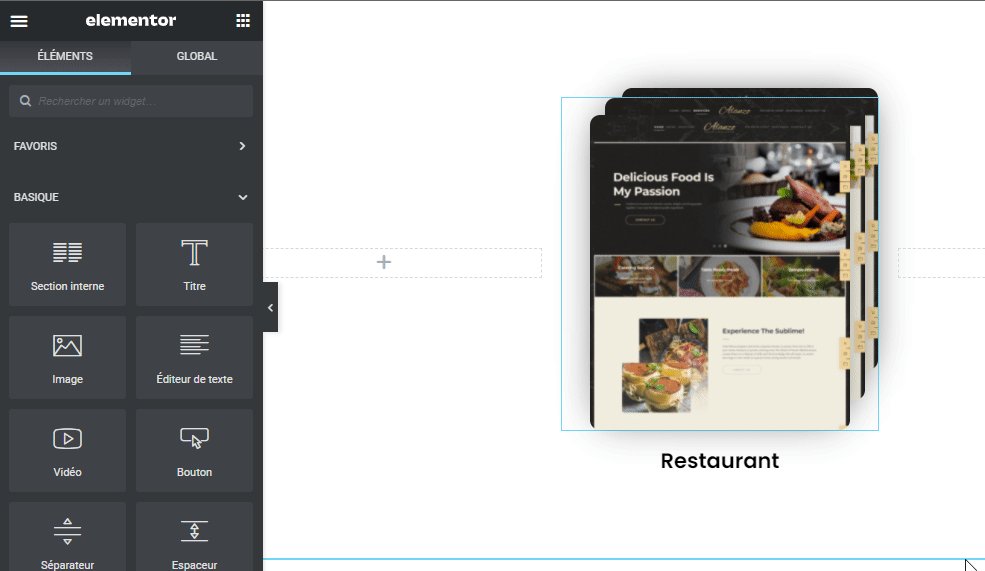
Faites pareil pour le troisième Widget Image, mais appliquez des marges de 60 pour les marges Bas et Gauche. Vous devriez désormais avoir un aperçu de tous les 3widgets Image.

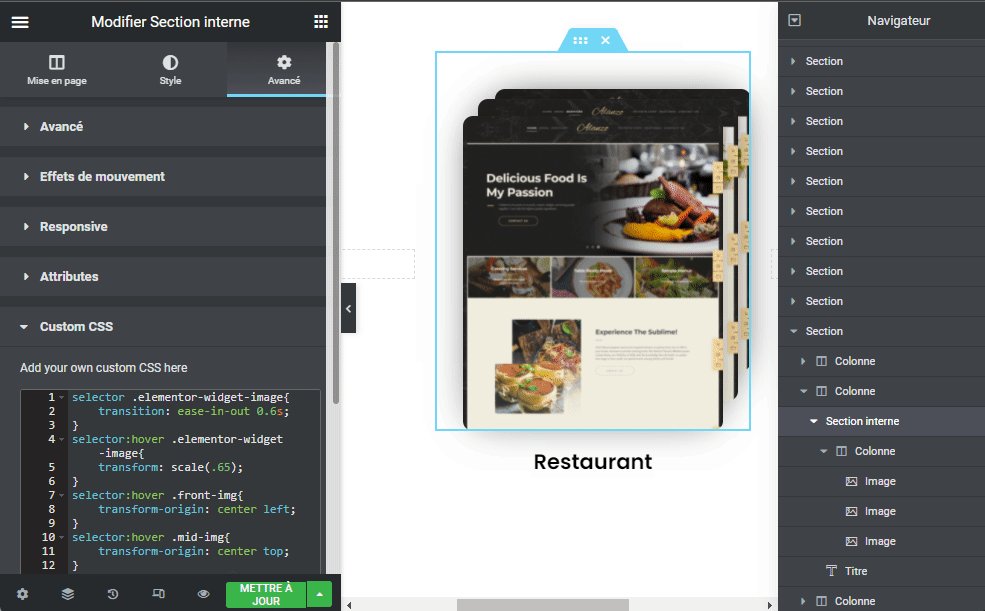
Sélectionnons notre widget Section Interne, allons dans son Onglet Avancé et dans la section Custom CSS, copions et collons l’extrait de code suivant :
selector .elementor-widget-image{
transition: ease-in-out 0.6s;
}
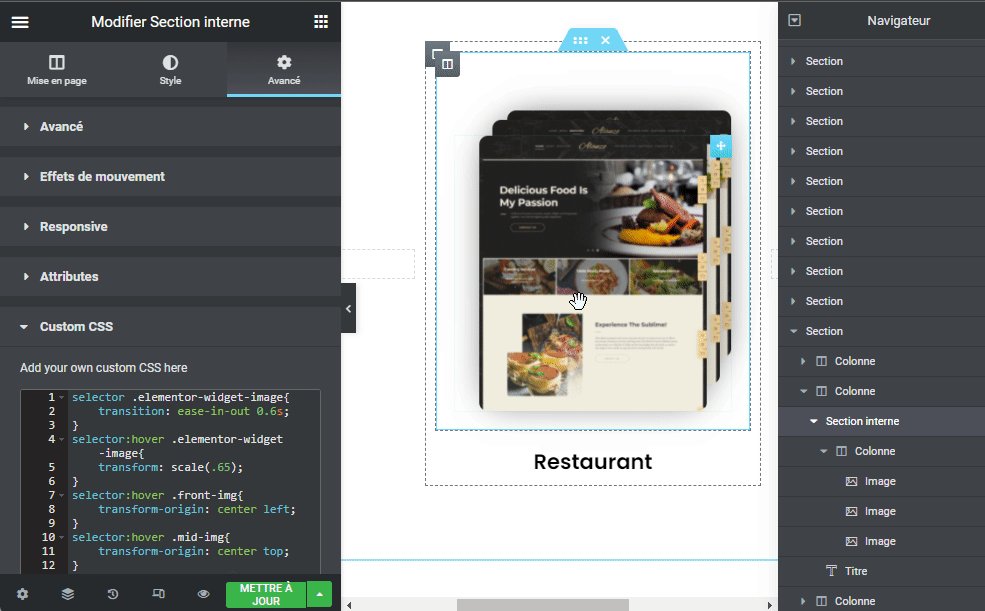
selector:hover .elementor-widget-image{
transform: scale(.65);
}
selector:hover .front-img{
transform-origin: center left;
}
selector:hover .mid-img{
transform-origin: center top;
}
selector:hover .last-img{
transform-origin: bottom right;
}(Si vous n’avez pas cette section, alors vous ne possédez pas la version Pro, si vous souhaitez continuer, vous devez mettre votre version à niveau)
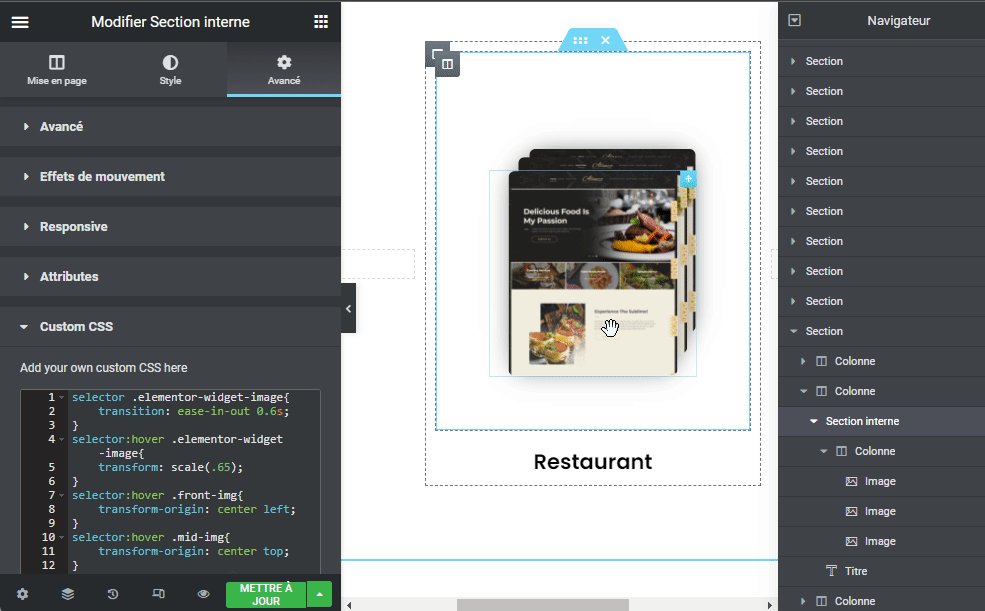
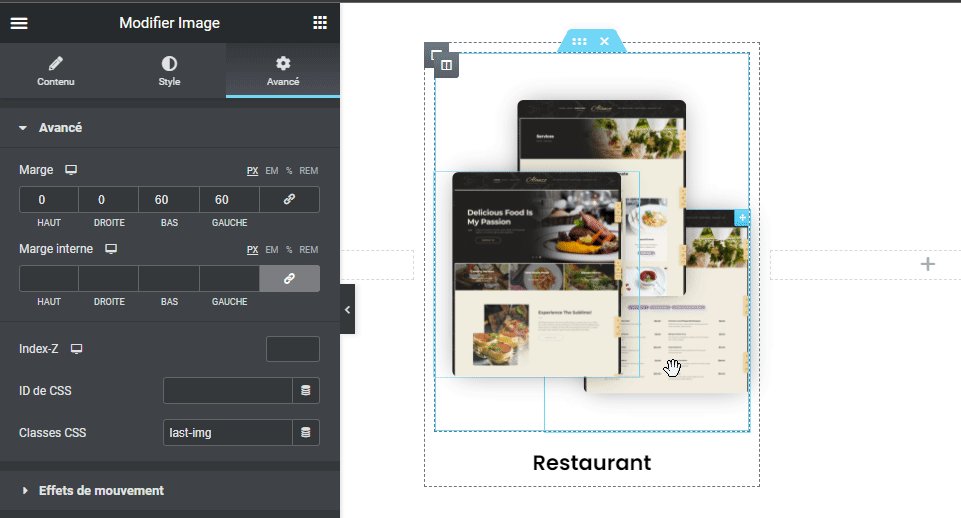
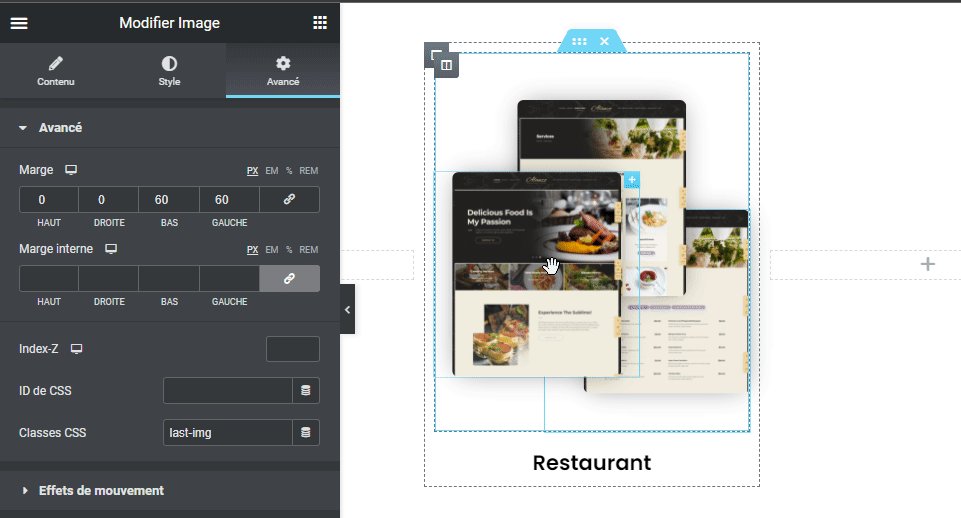
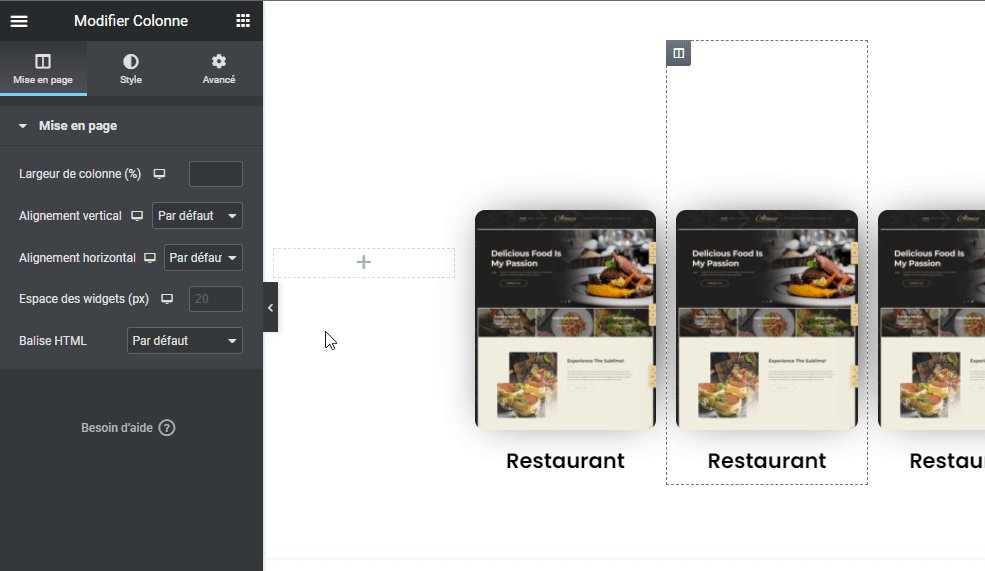
A présent si vous survolez notre carte vous aurez une animation de zoom

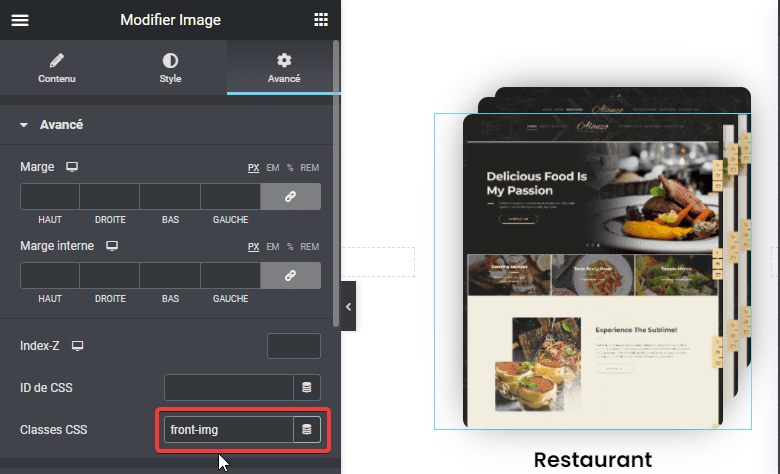
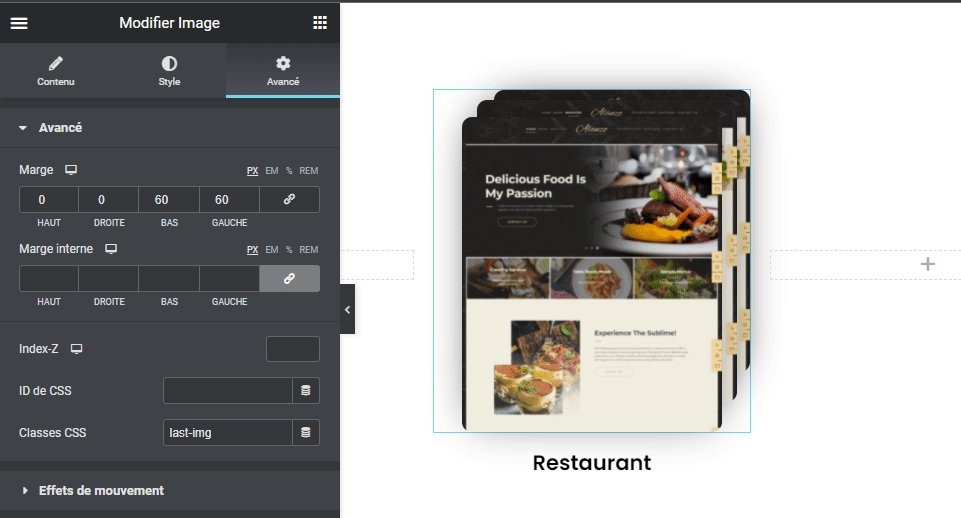
Sélectionnons notre premier Widget Image (Celui qui est le plus bas) et dans son Onglet Avancé, saisissons front-img pour Classes CSS.

Pour le deuxième Widget Image, saisissons mid-img pour Classes CSS.
Pour le troisième Widget Image, saisissons last-img pour Classes CSS.
Consultez également : Comment créer une galerie à onglets d’images avec Elementor
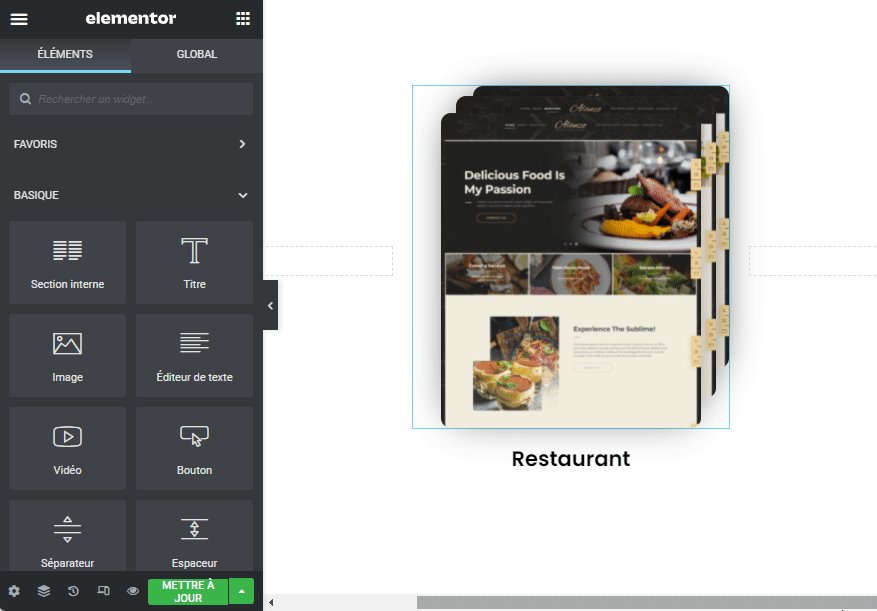
Survolons notre colonne désormais nous verront une magnifique animation du contenu de notre Section Interne.

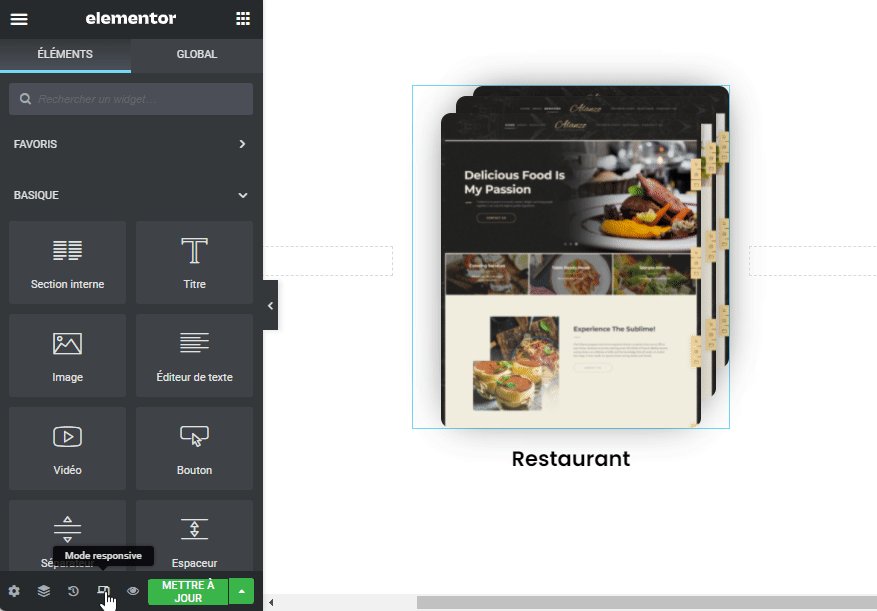
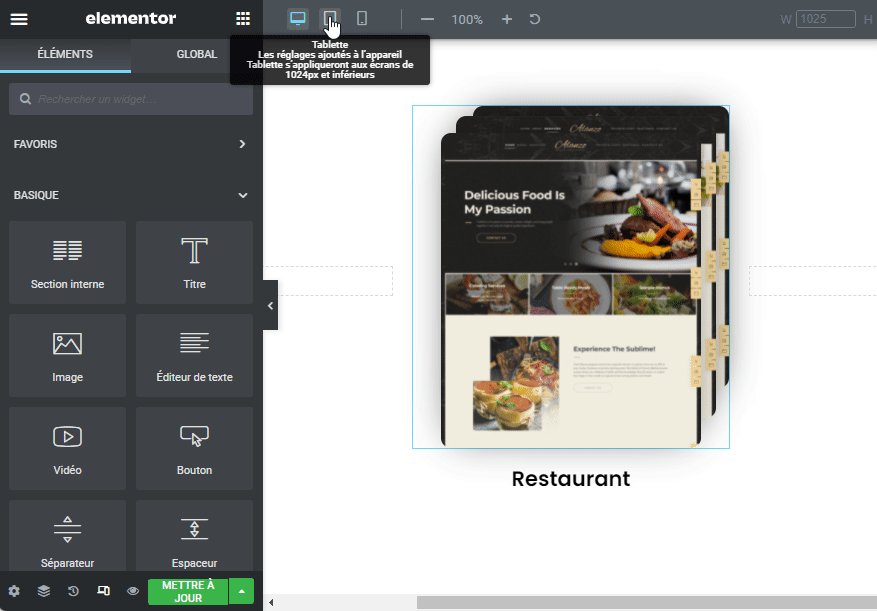
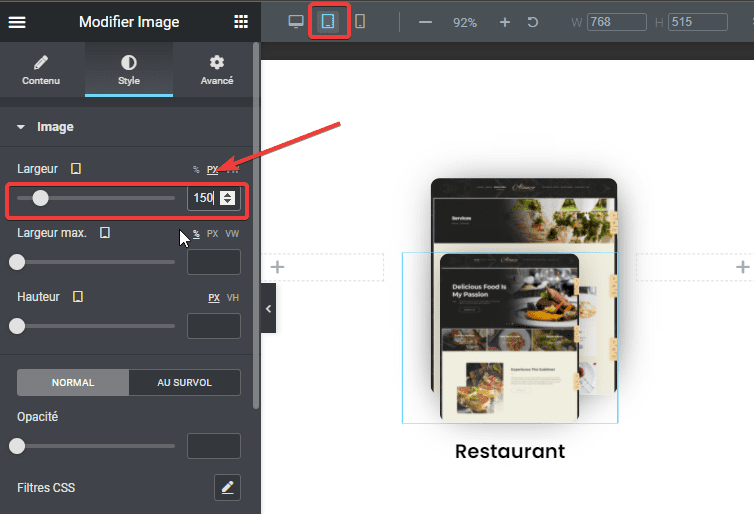
Affichons notre page en mode tablette Nous verrons que les images ne seront pas affichées correctement.

Sélections le premier widget Image, dans son Onglet Style, modifions la largeur en cliquant sur PC puis en saisissant 150 comme largeur. Faisons pareil avec les 2 autres widgets Image.

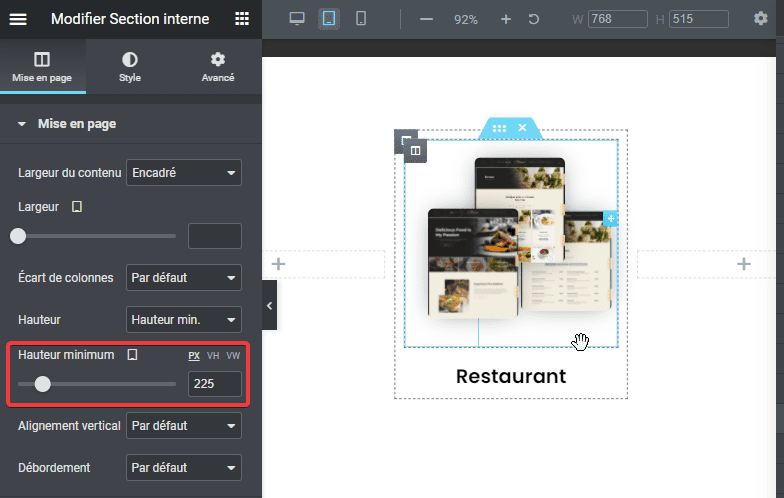
Sélectionnons notre Section Interne, dans sa section Contenu, modifions la Hauteur Minimum sur 225.

Affichons également notre page en mode Smartphone a priori elle ne présente pas à priori de problème. Mais, si elle en présente, sélectionnons notre Section Interne, dans sa section Contenu, modifions la Hauteur Minimum.
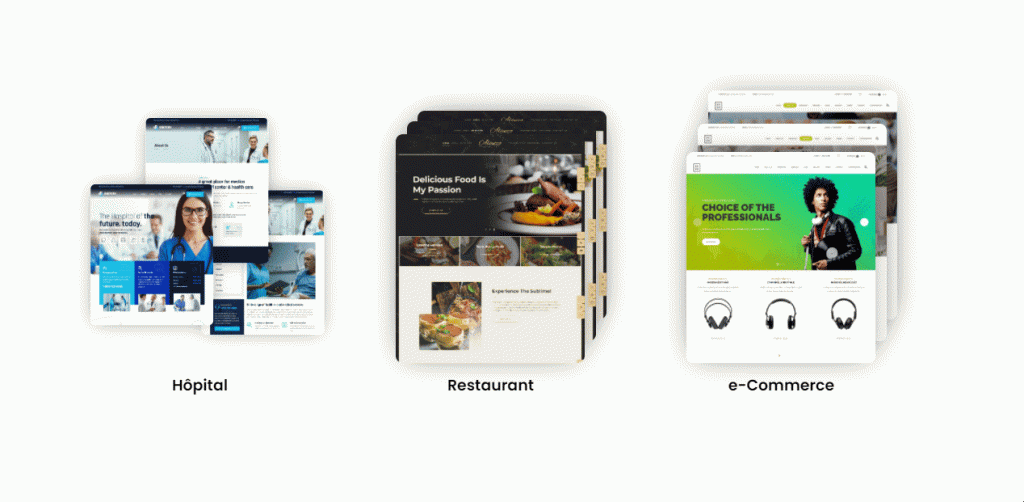
Dupliquons désormais 2 fois notre colonne du milieu, puis supprimons les 2 autres colonnes vides.

Modifions les Titres de ces colonnes puis changeons les images
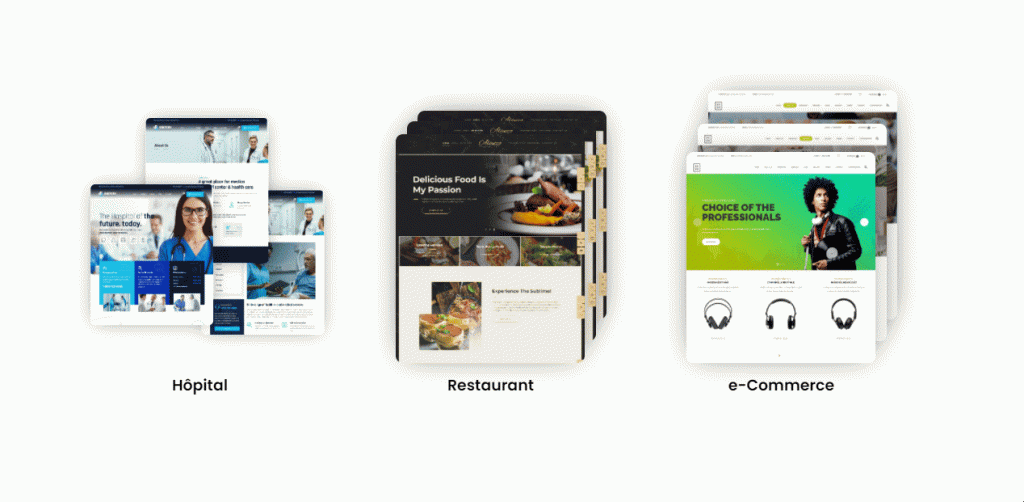
Vous devrez avoir une magnifique section dont voici les résultats :

Voilà, vous venez de réaliser facilement cette tâche.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une carte avec effet d’un portfolio. Si vous avez des soucis sur comment y arriver faites-le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…