Besoin de créer une galerie d’images à onglets dans Elementor ?
Comme nous le disons constamment, Elementor est plus qu’un simple plugin de constructeur de pages. C’est un plugin polyvalent qui peut remplacer plusieurs types de plugins WordPress à la fois. L’un des plugins qui peuvent être remplacés par Elementor est le plugin de galerie d’images.
Avec Elementor, vous n’avez pas besoin d’installer un plugin supplémentaire pour créer une galerie d’images sur votre site web WordPress. Il y a deux widgets proposés par Elementor pour créer une galerie d’images: Galerie basique et Gallery.
Le widget Galerie basique – disponible sur Elementor Free – vous permet de créer une galerie d’images basique tandis que le widget Gallery vous permet de créer une galerie d’images plus avancée, y compris une galerie d’images à onglets.
C’est génial si vous souhaitez créer une galerie sur un site Web de photographie. Dans cet article, nous allons vous montrer comment créer une galerie d’images à onglets dans Elementor.
Comment créer une galerie d’images à onglets dans Elementor
Le widget Gallery est disponible sur la version pro d’Elementor. Assurez-vous donc d’avoir mis à niveau votre Elementor vers la version pro si vous ne l’avez pas fait. Il existe de nombreux avantages que vous obtiendrez en utilisant Elementor Pro, y compris la possibilité de créer un thème WordPress sans coder.
Lire aussi : Comment créer une galerie d’images à onglets dans Elementor
Dans cet exemple, nous allons créer une galerie de photos de paysage. Les photos sont divisées en trois types : montagne, mer et cascade. Nous allons créer trois onglets pour héberger chaque type de paysage plus un onglet pour afficher toutes les photos.
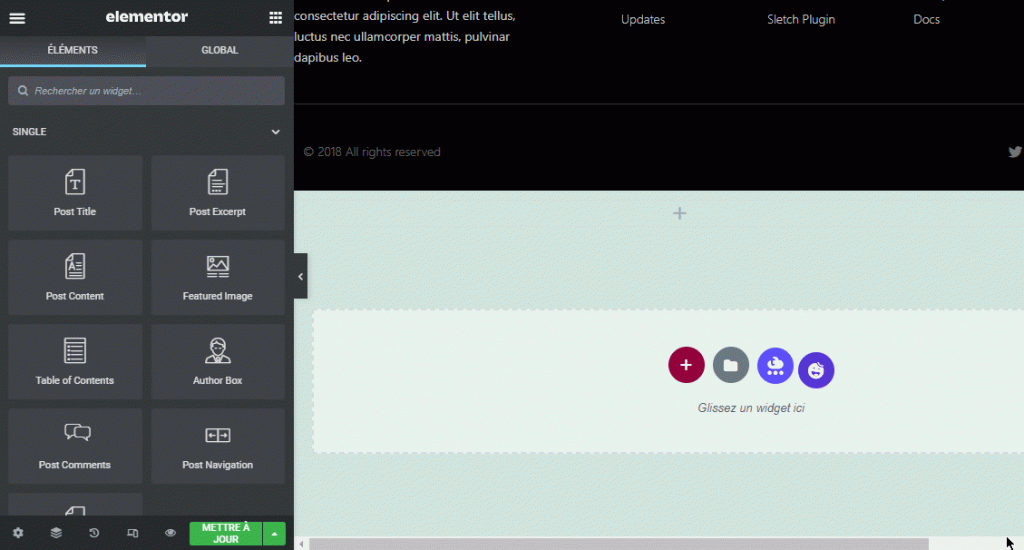
Pour commencer, créez une nouvelle page et modifiez-la avec Elementor. Vous pouvez également modifier une page existante. Ajoutez une section et faites-y glisser le widget Gallery.

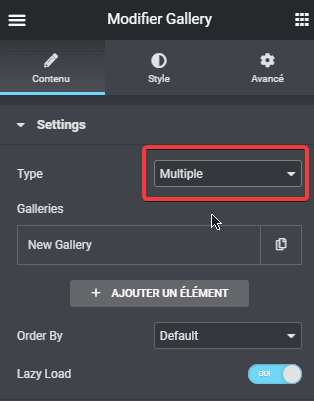
Sous le bloc Settings sous l’onglet Contenu, définissez l’option Type sur Multiple.
Par défaut, votre galerie ne contient qu’un seul onglet. Pour ajouter un nouvel onglet, cliquez simplement sur le bouton AJOUTER UN ÉLÉMENT.
Consultez également : Comment créer une barre de progression dégradée dans Elementor
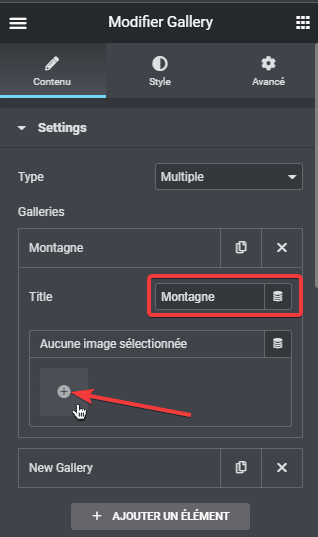
Ouvrez l’un des éléments (onglets). Définissez l’étiquette de l’onglet dans le champ Titre. Cliquez sur le bouton plus pour sélectionner les images que vous souhaitez ajouter à l’onglet.
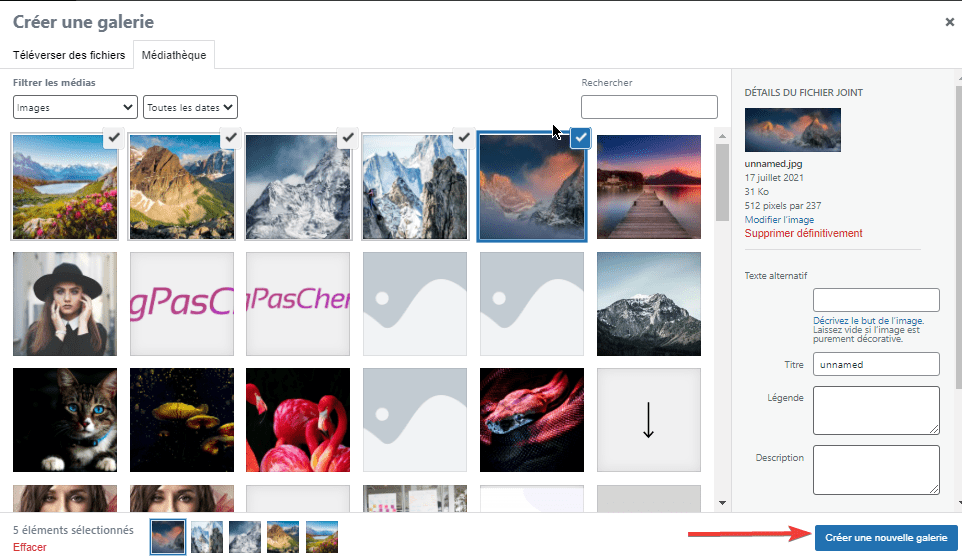
Sélectionnez les images dans votre bibliothèque multimédia WordPress. Si vous n’en avez pas, téléchargez les simplement. Cliquez sur le bouton Créer une nouvelle galerie -> Insérer la galerie pour ajouter la galerie à l’onglet.
Ouvrez les autres éléments (onglets) et répétez les étapes ci-dessus pour définir l’étiquette de l’onglet et ajouter les images.
Personnaliser la galerie
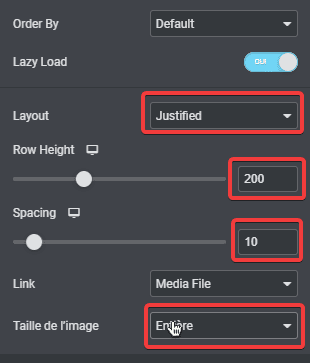
Une fois l’ajout des images à chaque onglet, vous pouvez personnaliser votre galerie. Dans le bloc Settings, vous pouvez définir la disposition, la hauteur de ligne, l’espace entre les images et la taille de l’image. Il existe également une option pour activer la fonctionnalité Lazy Load.
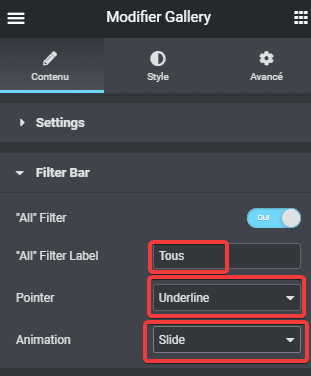
Ouvrez le bloc Filter Bar pour définir l’étiquette de l’onglet principal (l’onglet « Tous »), le pointeur et l’animation.
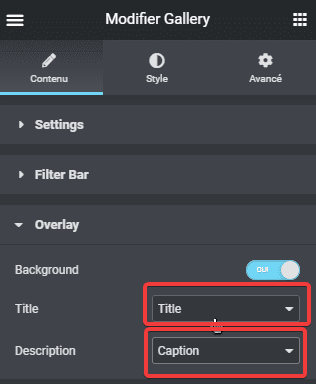
Ouvrez le bloc Overlay pour activer la superposition. Vous pouvez afficher le titre et la description de l’image lorsque vous survolez une image en définissant le titre et la description.
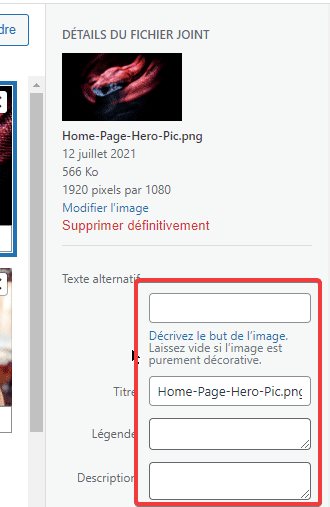
Si vous souhaitez afficher le titre et la description au survol de la souris, vous devez modifier l’image individuelle dans la galerie et ajouter le paramètre que vous avez défini (texte de remplacement, titre, légende ou description).

Ouvrez l’onglet Style pour personnaliser votre galerie. Il existe 4 blocs que vous pouvez ouvrir : Image, Superposition, Contenu et Filter Bar.
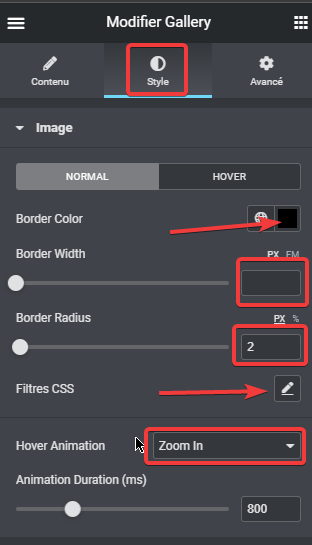
Image
Ce bloc vous permet de définir la couleur de bordure de l’image, la couleur de bordure de pointage, la largeur de bordure, le rayon de bordure, le filtre CSS et l’animation de pointage.

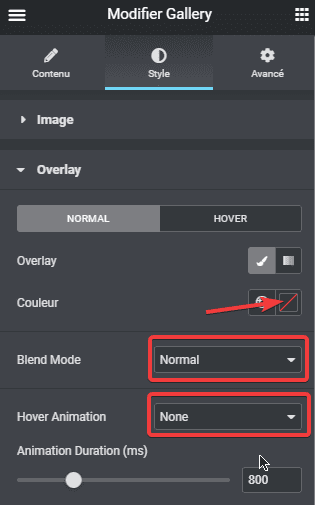
Overlay
Ce bloc vous permet de définir la couleur de superposition, la couleur de superposition de pointage, le mode de fusion et l’animation de pointage.
Content
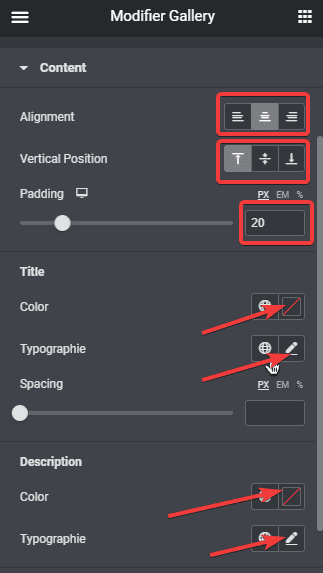
Ce bloc vous permet de personnaliser le contenu de l’image. Le contenu fait référence au titre et à la description de l’image. Vous pouvez définir l’alignement, la position verticale, le remplissage, la couleur du texte et la typographie (style de police, famille de polices et taille de police).
 Filter Bar
Filter Bar
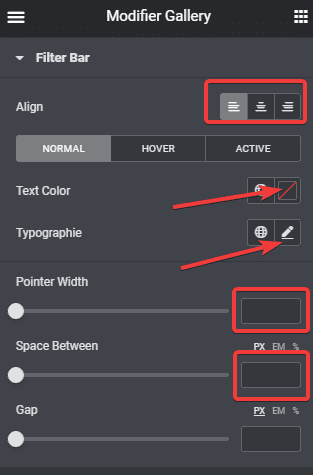
Ce bloc vous permet de personnaliser le filtre. Vous pouvez définir l’alignement, la couleur normale, la couleur de pointage, la couleur active, la couleur du texte, l’espace entre les onglets et la typographie.
Vous pouvez manipuler ces paramètres jusqu’à ce que vous soyez satisfait du résultat. Une fois cela fait, cliquez sur le bouton PUBLIER / METTRE À JOUR en bas sur le panneau de gauche pour publier ou mettre à jour votre page.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une galerie d’images à onglets dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…