Voulez-vous changer une image au survol d’un texte avec le Page Builder Elementor ? Dans ce nouveau tutoriel, nous allons vous montrer comment le faire.
Si vous n’avez aucune idée sur ce dont nous souhaitons parler aujourd’hui, nous vous invitons à consulter la vidéo suivante :

Ensuite revenons sur ce pourquoi nous sommes là.
Découvrez aussi notre guide sur : Comment créer une carte avec effet d’un portfolio avec Elementor
Pour réaliser ce tutoriel, vous aurez besoin de la version Pro d’Elementor, car nous utiliserons du code CSS personnalisé qui est uniquement pris en charge par cette version d’Elementor.
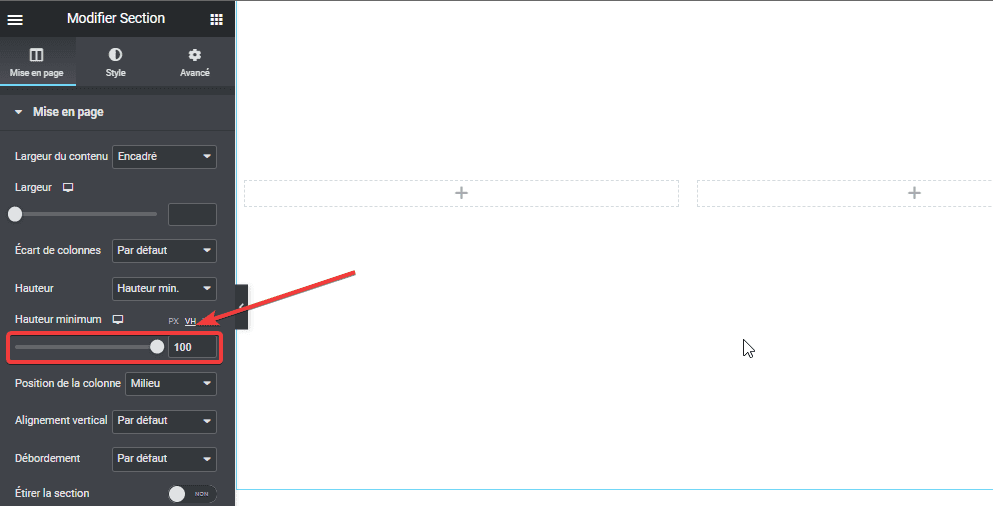
Créons une section à 2 colonnes, ensuite dans le panneau latéral, définissons la Hauteur sur Hauteur Min, puis sur Hauteur Minimum cliquons sur VH et réglons le curseur sur 100.

Dans l’onglet Style sélectionnons le Type d’arrière-plan en cliquant sur Classique, puis modifions la couleur sur#F9F9F9

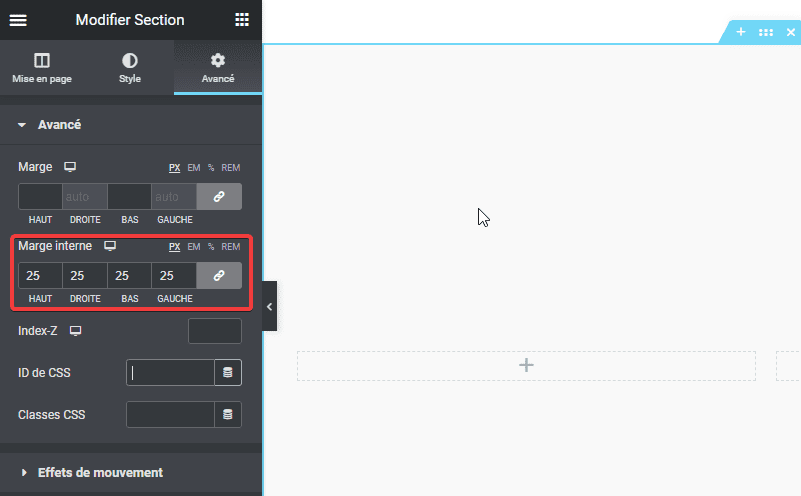
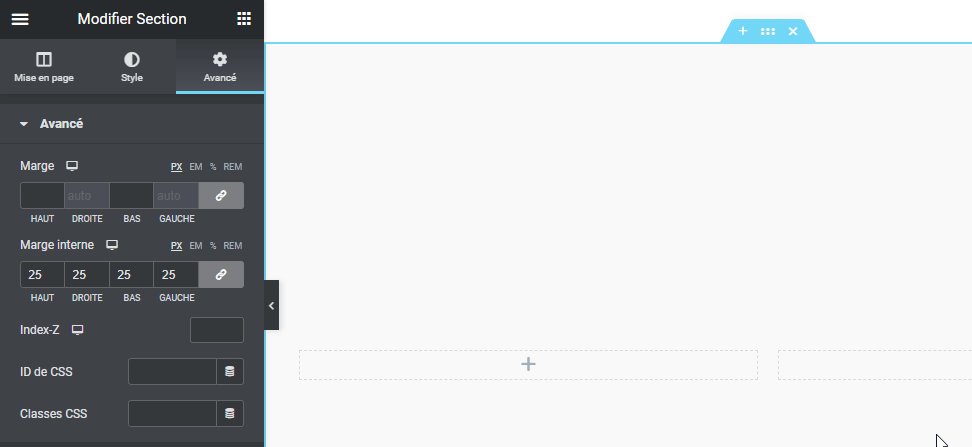
Dans l’onglet Avancé, modifions toutes les Marges Internes sur 25

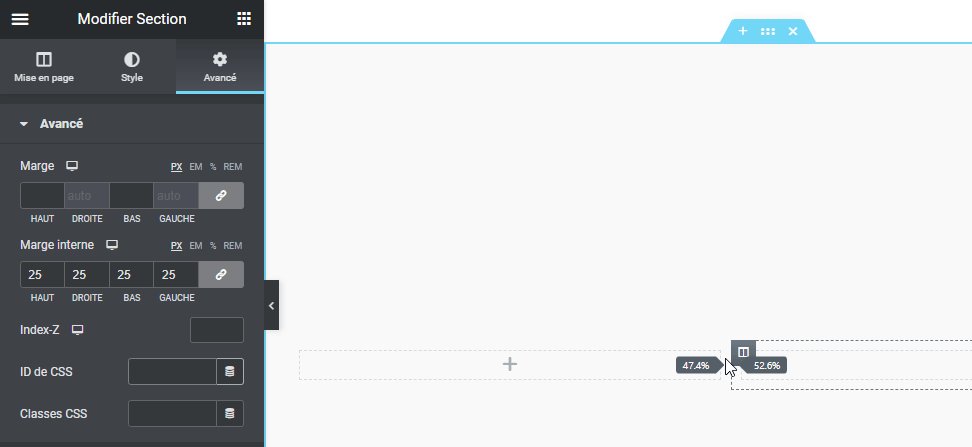
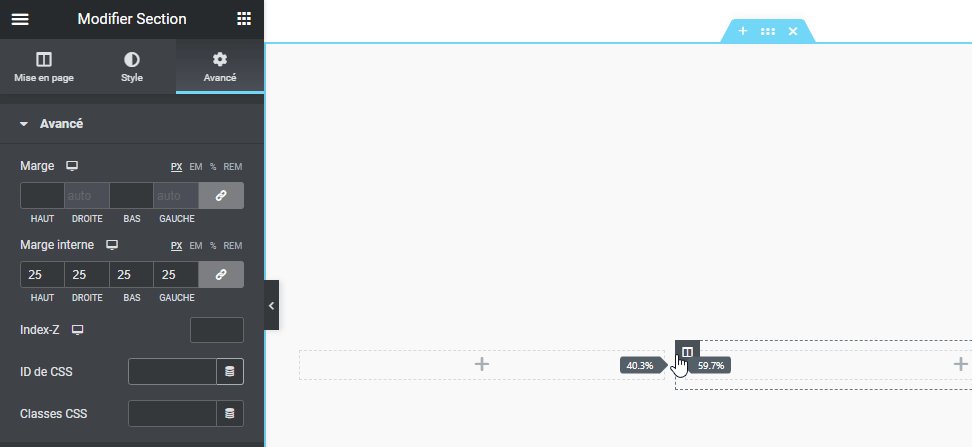
Maintenant, modifions la largeur des colonnes à 40% pour la colonne gauche et 60% pour la colonne droite.

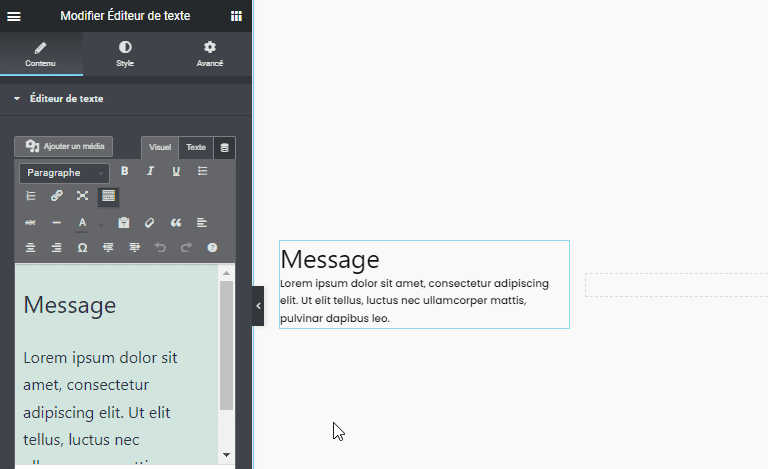
Dans la colonne de gauche, déposons un Widget Editeur de Texte, puis collons un Texte dans ce dernier et modifions la Taille du Titre du texte sur Titre 3.

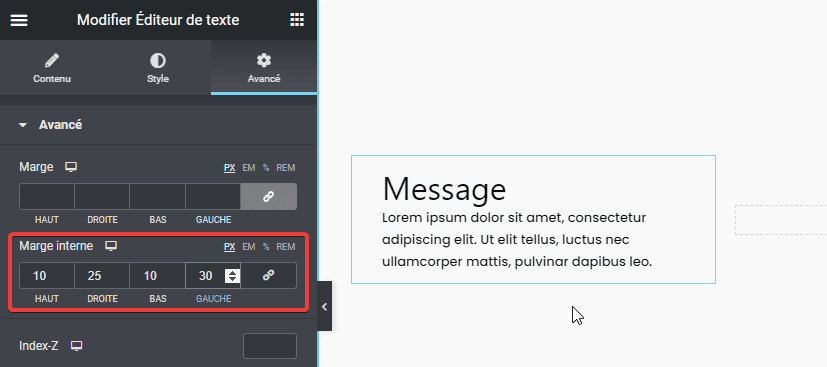
Dans l’onglet Avancé, saisissons comme Marges Internes 10-25-10-30 respectivement pour les marges internes de Haut, Droite, Bas et Gauche

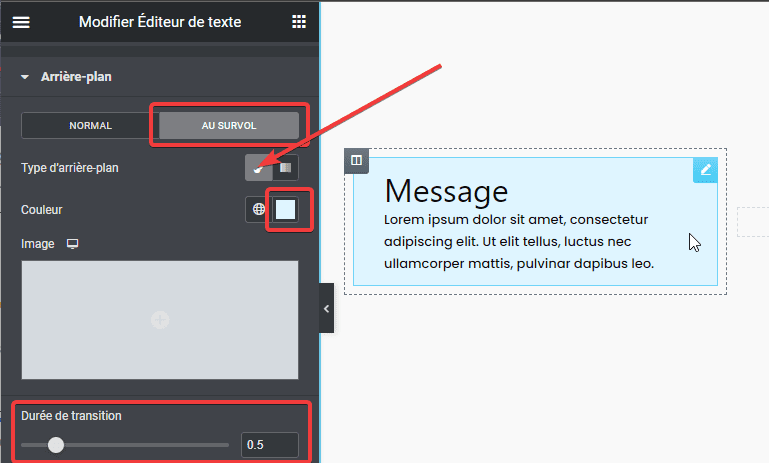
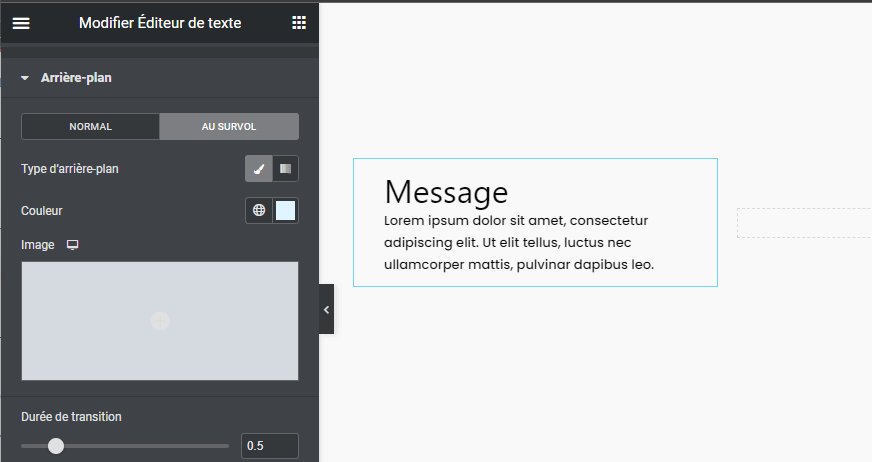
Dans la section Arrière-plan de l’onglet Avancé, cliquons sur SURVOL, puis sélectionnons le type d’arrière-plan sur Classique, saisissons la couleur #DFF5FF et Durée de Transition sur 0.5.

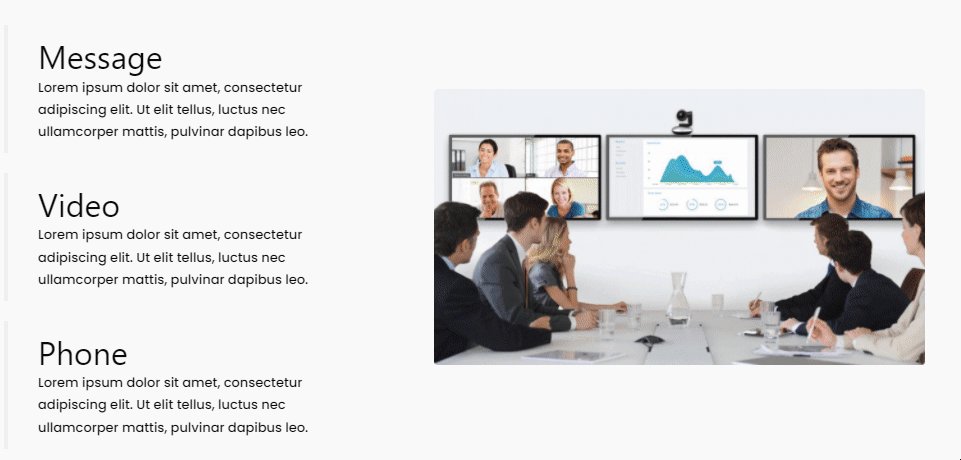
Si nous survolons le texte, nous aurons l’occasion de découvrir une magnifique couleur d’arrière-plan au survol.

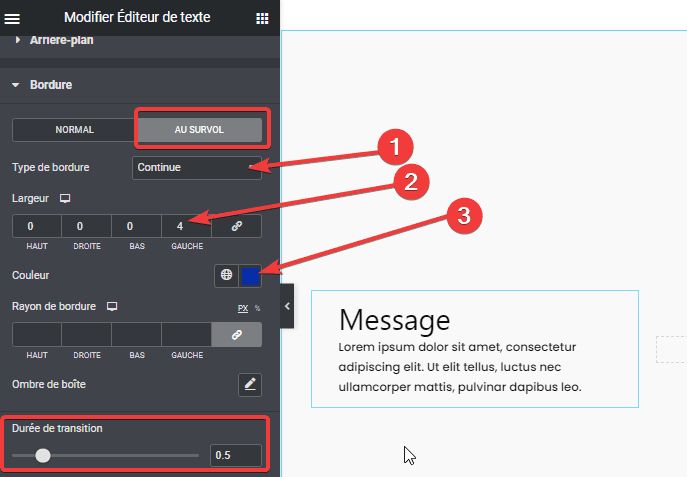
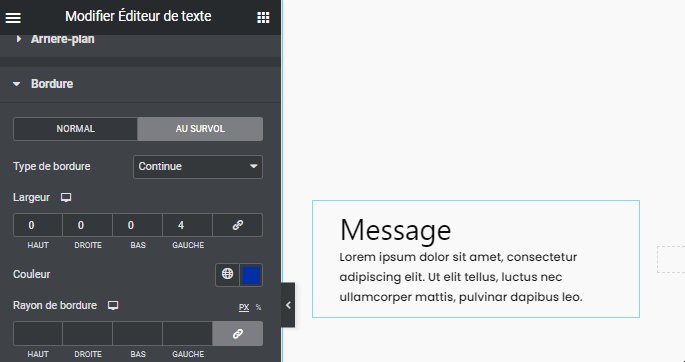
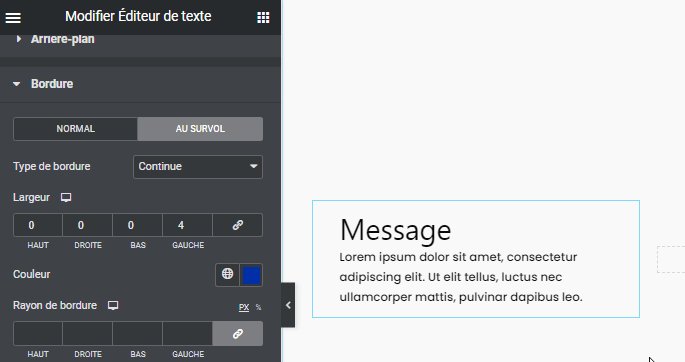
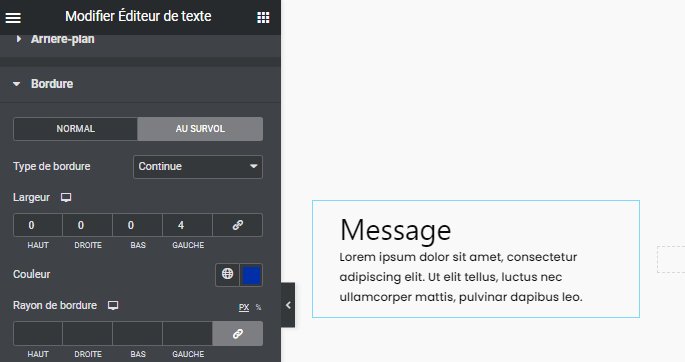
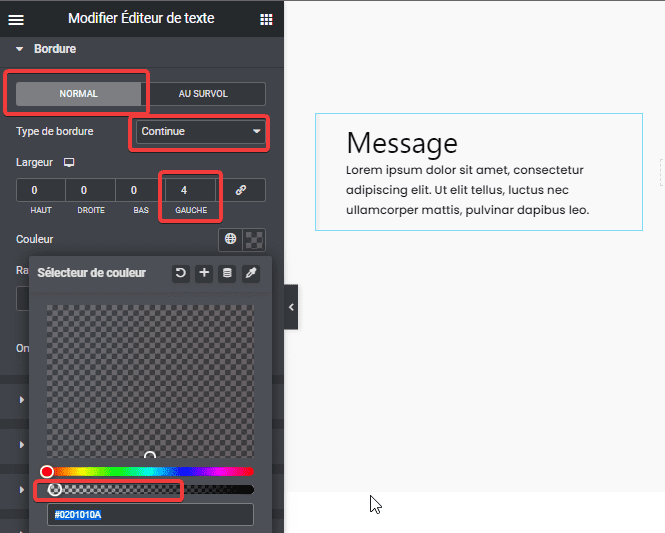
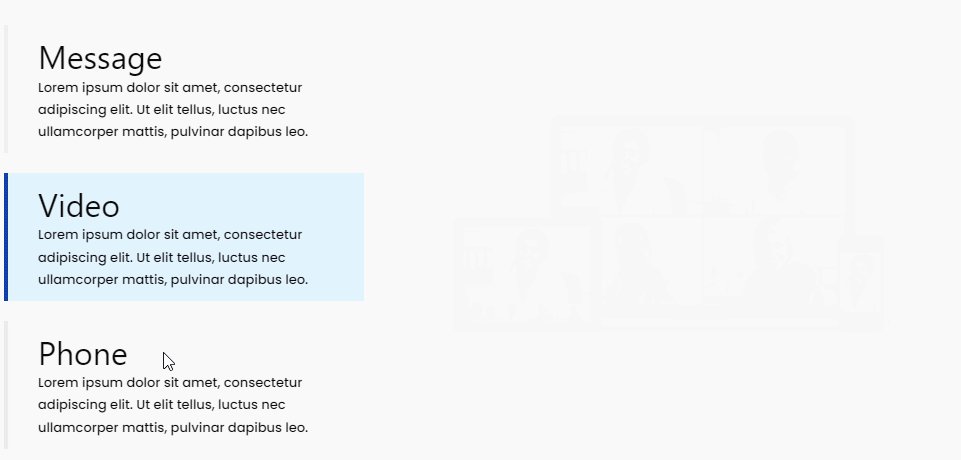
Maintenant, allons dans la section Bordures, et cliquons sur SURVOL, puis sélectionnons Continue pour le type de bordure et désactivons la liaison entre bordure pour saisir 4 pour la bordure de gauche. Sélectionnons la couleur #002FA7 et ajoutons une durée de transition à 0.5

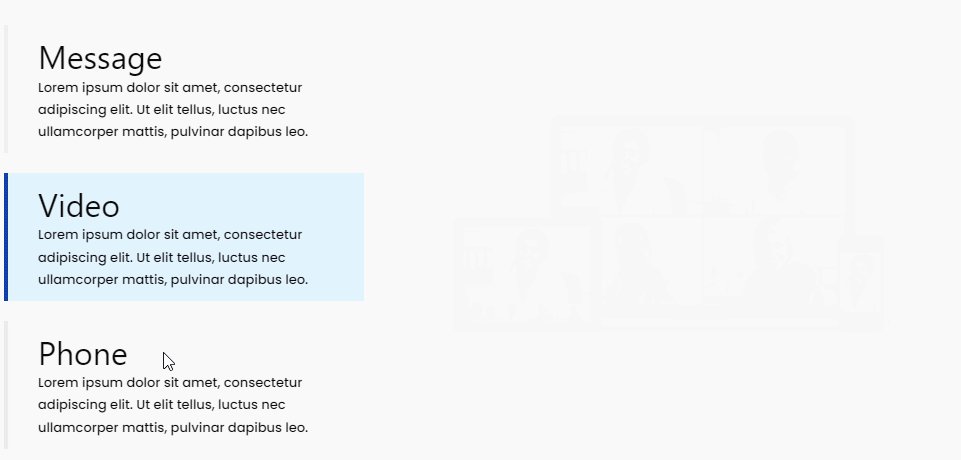
Si nous survolons une fois de plus notre zone de texte nous verrons une animation plus marquante avec une bordure à gauche.

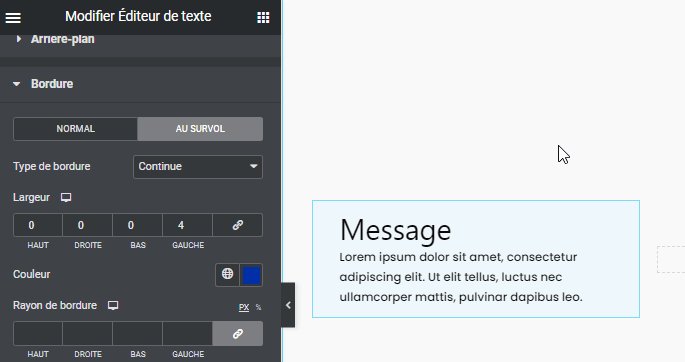
Dans la section Bordure, retournons sur l’onglet NORMAL, sélectionnons le type de bordure sur Continue, désactivons la liaison entre les bordures, saisissons 4 pour la bordure de gauche et rendons la très transparente.

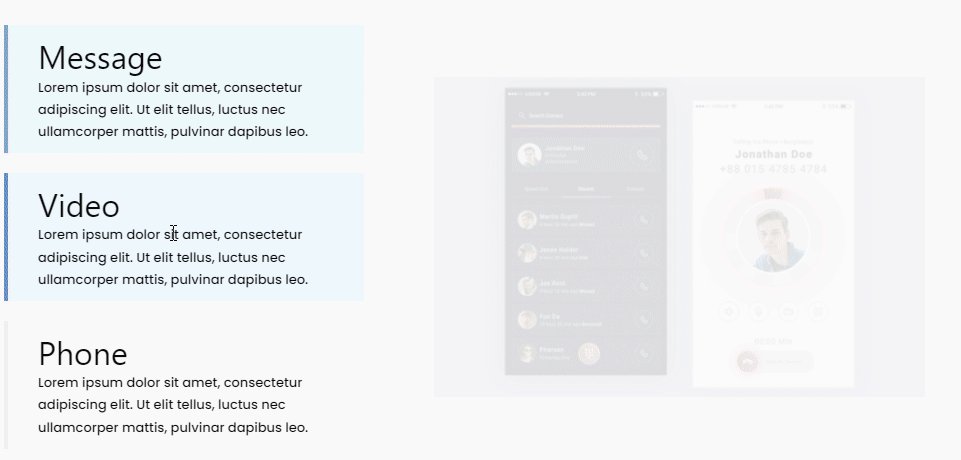
Si nous survolons une fois de plus le texte, nous verrons une transition très fluide.
Lire aussi : Comment afficher un texte au-dessus d’une image avec Elementor
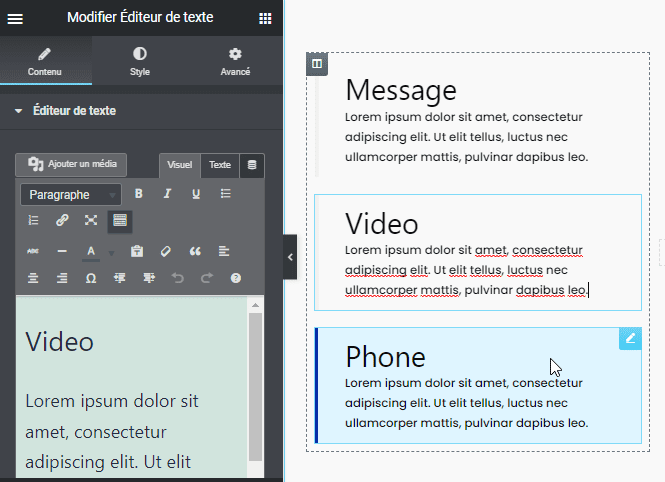
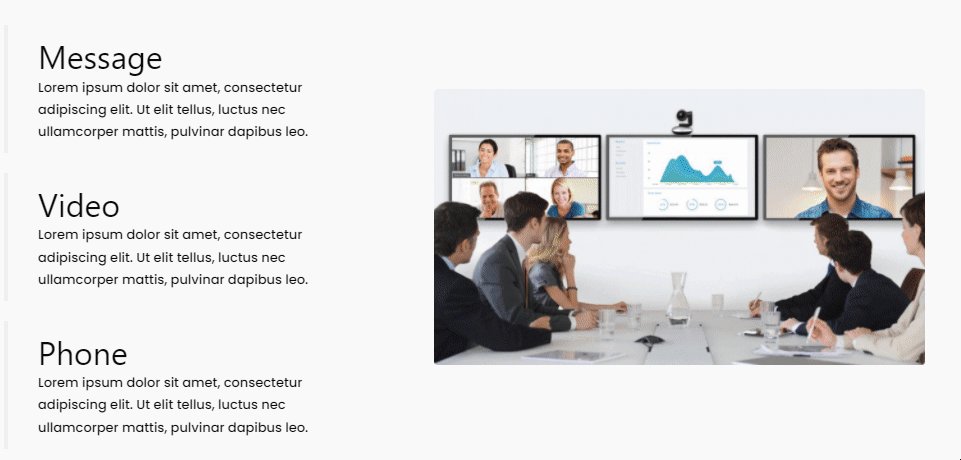
Dupliquons 2 fois ce texte et changeons les textes de chaque contenu comme ceci.

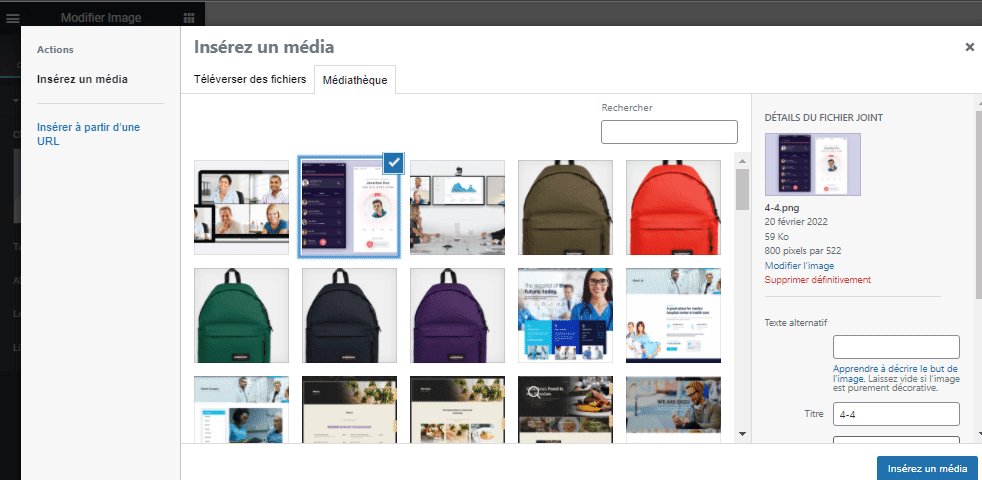
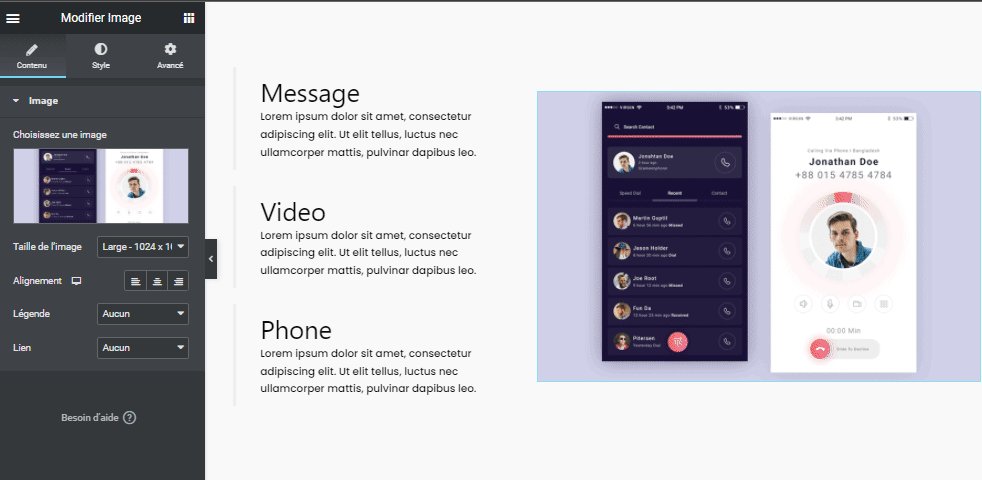
Dans la colonne de droite, faisons glisser un widget Image, et insérons une image de notre bibliothèque.

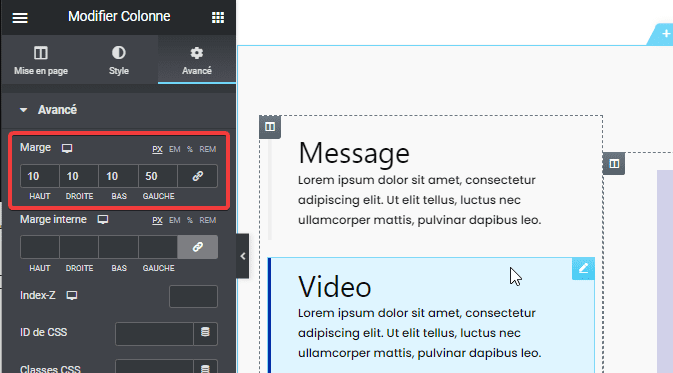
Nous allons créer un espace au tour de cette image en allant dans l’Onglet Avancé de la colonne et saisissons 10 – 10 – 10 – 50 pour toutes les marges internes de Haut, Droite, Bas et Gauche.

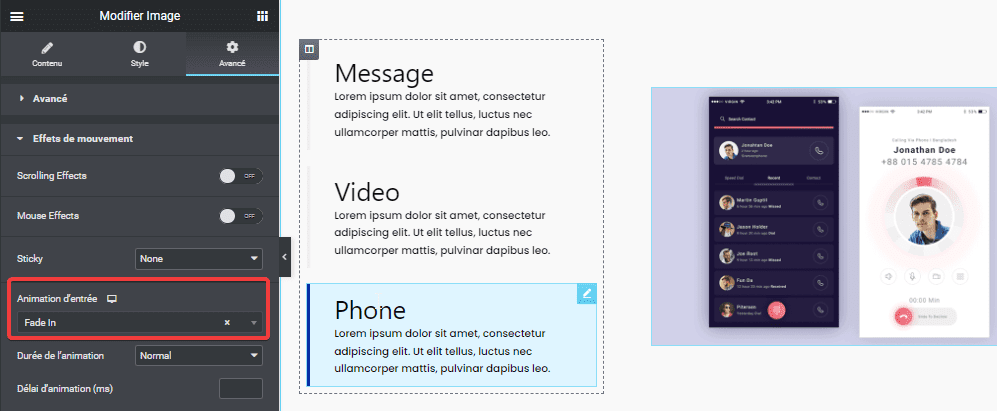
Sélectionnons l’image et dans l’onglet Avancé de cette dernière, allons dans la section Effets de mouvement puis dans Animation d’Entrée, sélectionnons Fade In

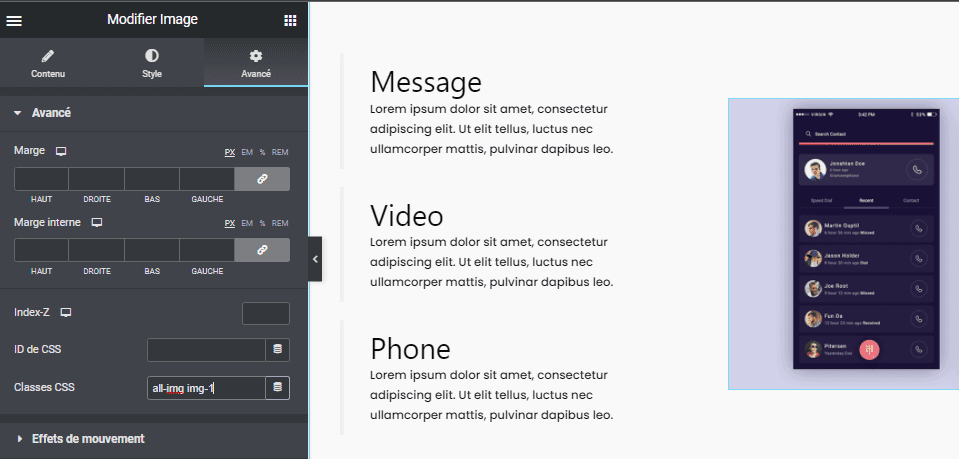
Rentrons dans la section Avancé de l’Onglet Avancé et ajoutons quelques noms de classes dans le champ Classes CSS. Saisissons donc all-img img-1

Dupliquons notre image 2 fois.
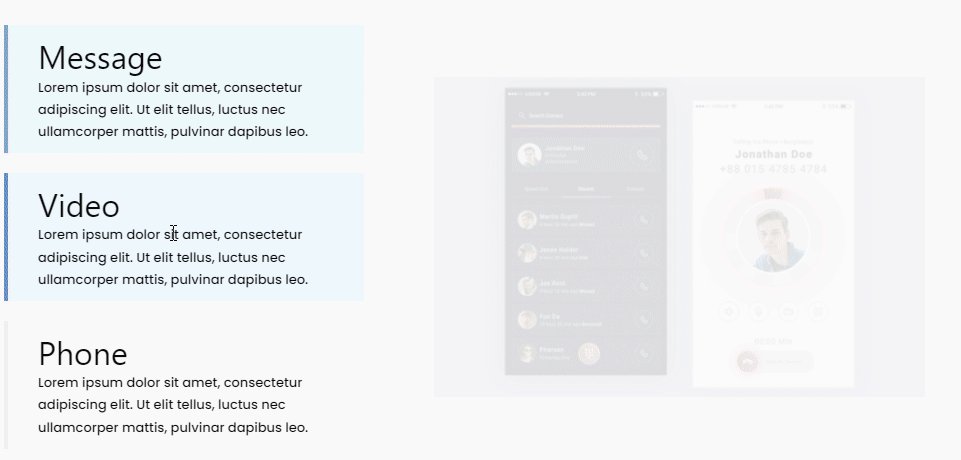
Sélectionnons la deuxième image et modifions img-1 par img-2, puis modifions l’image par une nouvelle image.
Consultez également : Comment créer une galerie d’images avec Elementor
Pour la troisième image modifions juste img-1 par img-3, puis modifions l’image par une nouvelle image.

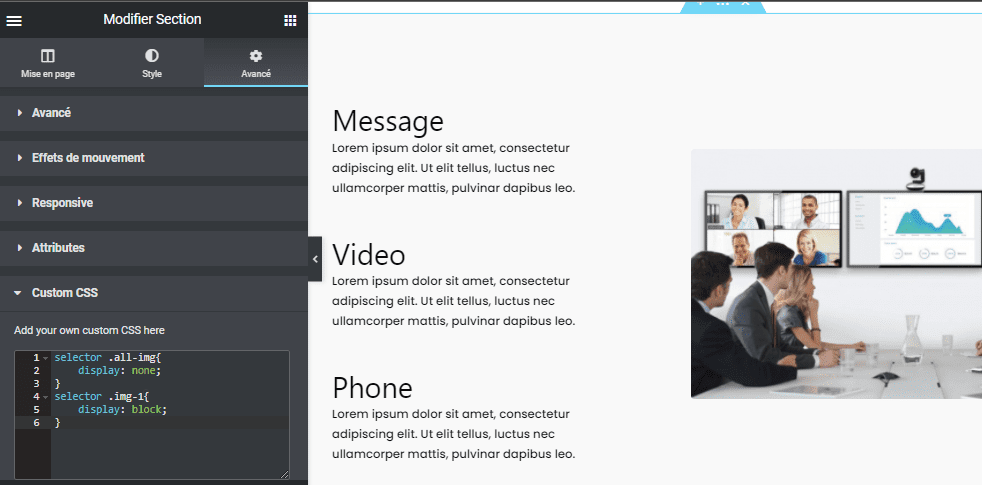
Sélectionnons notre section et allons dans son onglet Avancé. Dans la section Custom CSS, copions et collons l’extrait de code suivant :
selector .all-img{
display: none;
}
selector .img-1{
display: block;
}(Si vous n’avez pas cette section, alors vous ne possédez pas la version Pro, si vous souhaitez continuer, vous devez mettre votre version à niveau).

Sélectionnons notre premier éditeur de texte et rendons nous dans l’onglet Avancé et dans la section Attributes. Dans le champ Attributes, copions et collons l’extrait de code suivant :
data-showme|img-1Faites-le pour les autres éditeurs de texte tout en changeant img-1 par img-2 ou par img-3
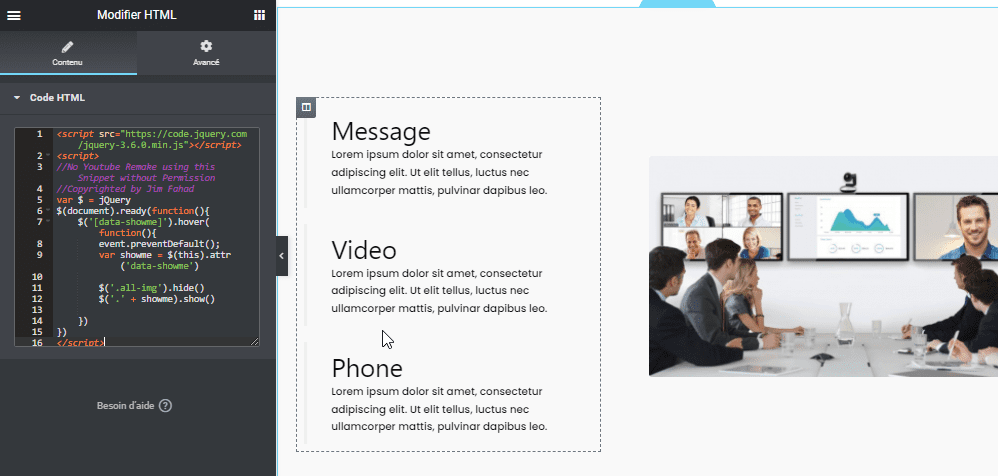
Maintenant nous allons ajouter un widget HTML dans notre page. Copions et collons le script suivant :
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var $ = jQuery
$(document).ready(function(){
$('[data-showme]').hover( function(){
event.preventDefault();
var showme = $(this).attr('data-showme')
$('.all-img').hide()
$('.' + showme).show()
})
})
</script>
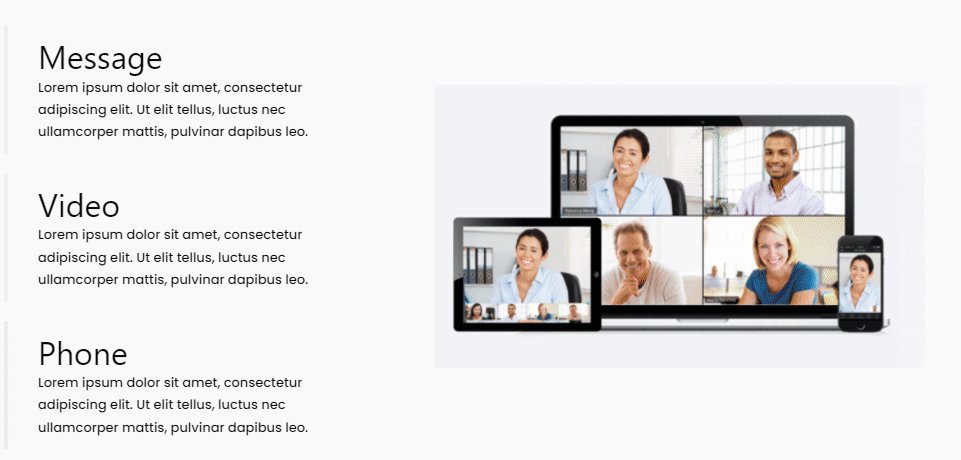
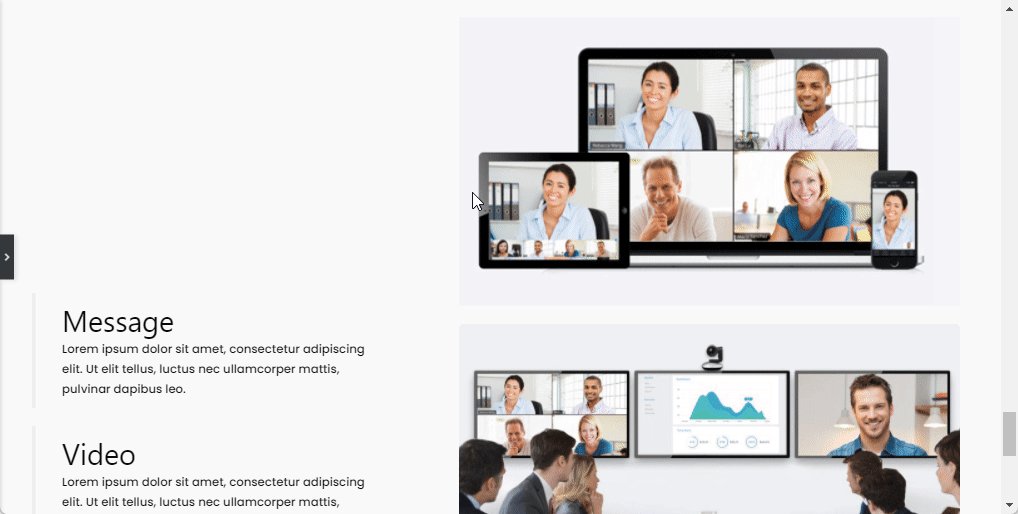
Maintenant sauvegardez ou mettez à jour votre page puis prévisualiser cette dernière.

Voilà, vous venez de réaliser facilement cette tâche.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment changer une image au survol d‘un texte. Si vous avez des soucis sur comment y arriver faites-le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…