Voulez-vous définir une page Elementor comme page d’accueil de votre site Web ?
Vous trouverez ci-dessous les étapes à suivre pour le faire :
- Créez une page WordPress que vous souhaitez définir comme page d’accueil.
- Concevez la page à l’aide d’Elementor.
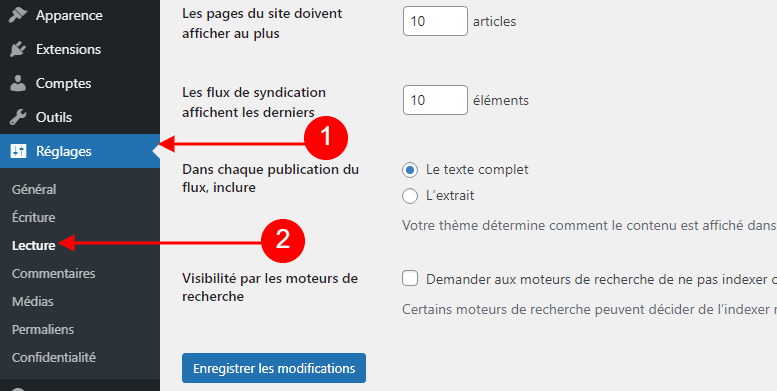
- Ensuite, accédez à Réglages > Lecture dans votre tableau de bord WordPress.
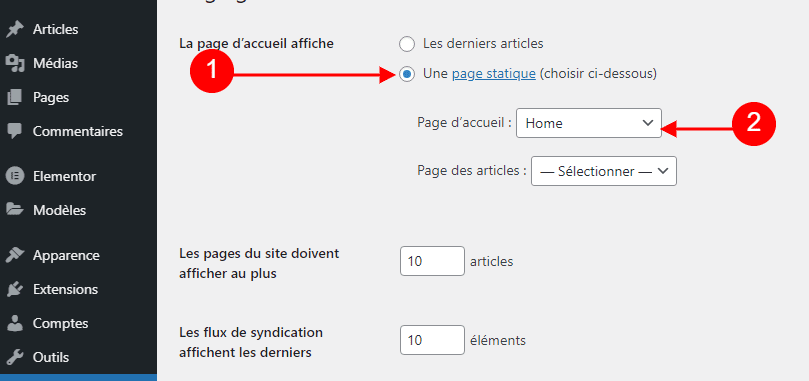
- Dans le champ « Page d’accueil affiche », sélectionnez le bouton radio « Une page statique ».
- Maintenant, dans le champ Page d’accueil, sélectionnez la page que vous aviez créée à l’étape #1.
- Cliquez sur le bouton Enregistrer les modifications.
Voyons maintenant chacune de ces étapes en détail.
Définir une page Elementor comme page d’accueil en utilisant les réglages de WordPress
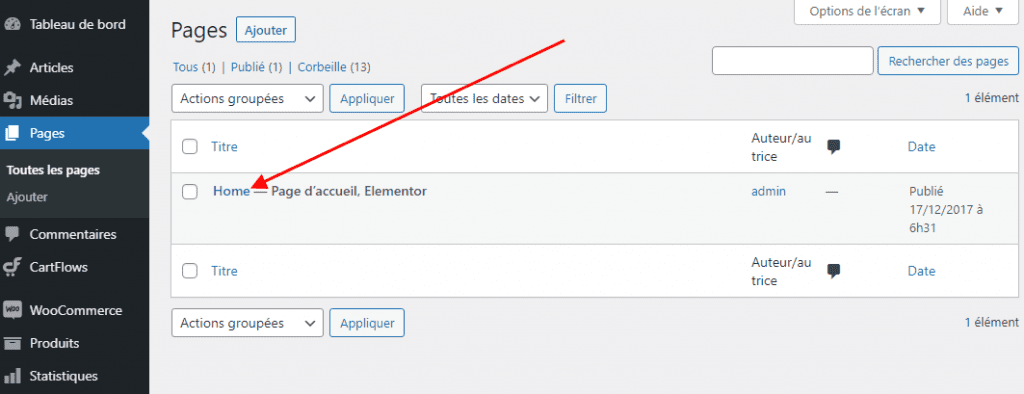
Tout d’abord, créez une page WordPress que vous souhaitez définir comme page d’accueil et concevez-la avec Elementor.
Dans l’image ci-dessous, vous pouvez voir que j’ai créé une page appelée « Page d’accueil » que je veux définir comme page d’accueil de mon site web. Ensuite, j’ai conçu cette page en utilisant Elementor.

Une fois la page créée, Allez sur Réglages > Lecture dans votre tableau de bord WordPress.

Maintenant, dans le champ «La page d’accueil affiche », sélectionnez le bouton radio « Une page statique ». Ensuite, dans le champ Page d’accueil, sélectionnez la page que vous venez de créer avec Elementor.

Cliquez sur le bouton Enregistrer les modifications pour sauvegarder vos modifications.
Et c’est tout !
Cette page que vous avez créée à l’aide d’Elementor est maintenant définie comme page d’accueil de votre site web.
Maintenant, si vous allez sur le frontend de votre site Web, vous verrez cette page.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Divi Builder
Divi Builder est un constructeur de pages de grande qualité très apprécié par Elegant Themes. Bien qu’il soit généralement utilisé dans le cadre du thème WordPress Divi, Divi Builder est également un plugin autonome que vous pourrez utiliser sur d’autres thèmes WordPress.

Divi Builder vous permet de modifier votre contenu à l’aide d’une interface visuelle sur le front-end ainsi que d’une interface sur le back-end, bien que la plupart des utilisateurs préfèrent la première interface.
Fondamentalement, au lieu des barres latérales, tout est dans des popups et des boutons flottants. Il vous donne accès à 316 modèles prédéfinis répartis sur 40 différents packs de présentation, ainsi qu’à la possibilité d’enregistrer vos propres conceptions en tant que modèles.
Nous vous proposons en passant de découvrir Comment créer un blog professionnel
L’un des traits de Divi a toujours été le contrôle des styles qu’il vous donne. Sur trois onglets différents, vous avez la possibilité de configurer divers paramètres, notamment des contrôles responsive, un espacement personnalisable, etc…
Vous pourrez même ajouter du CSS personnalisé, car son éditeur CSS intègre la validation de base et l’auto-complétion. L’une des critiques de Divi Builder a toujours été qu’il repose sur des shortcodes. Ce qui signifie que si vous le désactivez un jour, il laissera un tas de shortcodes dans votre contenu. Bien que cela soit un peu déprimant, cela pose moins de problème maintenant que des plugins comme Shortcode Cleaner existent.
Télécharger | Démo | Hébergement Web
2. Themify Builder
Themify Builder est, sans surprise, l’offre de l’équipe Themify. Il l’intègre dans plusieurs de leurs thèmes WordPress pour offrir aux clients des options de personnalisation simples. Mais vous pourrez aussi l’acheter en tant que plugin autonome et l’utiliser avec n’importe quel thème WordPress.

Comme Divi Builder et WPBakery Page Builder, Themify Builder vous permet de créer des mises en page dans le front-end ou le back-end. Une autre bonne chose est que ce plugin vous permet de personnaliser vos points d’arrêt responsive (mais uniquement au niveau de l’ensemble du site web).
Découvrez Comment installer et configurer WooCommerce pour créer une boutique en ligne et vendre facilement vos produits sur Internet
Une chose intéressante à propos de Themify Builder est qu’il vous permet toujours d’utiliser l’éditeur WordPress standard, alors que d’autres constructeurs de page vous obligent à utiliser l’interface du constructeur de page pour tout.
Télécharger | Démo | Hébergement Web
3. Elementor
Lancé à l’origine en 2016, le plugin WordPress Elementor est l’un des plus jeunes constructeurs de pages de cette liste. Malgré son démarrage tardif, Elementor a rapidement accumulé plus de 1 000 000 installations actives sur WordPress.org, ce qui en fait l’un des constructeurs de pages WordPress les plus populaires.
Ce qui fait sa réputation est son interface visuelle fluide, ses différentes options de style et d’autres fonctionnalités puissantes telles que la création complète de thèmes WordPress.
Son interface est divisée en deux parties principales, avec une troisième zone pour certains paramètres. La version gratuite de Elementor propose 28 widgets gratuits. La version Pro apporte environ 30 autres widgets, soit un total de 58 widgets dans la version Pro. La version gratuite comprend environ 40 modèles gratuits, alors que la version Pro apporte des centaines de modèles supplémentaires.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer un titre dégradé dans Elementor
- Comment ajouter un formulaire WPForms sur une page Elementor
- Comment créer un site web avec Astra et Elementor
- Comment réduire la hauteur d’une section dans Elementor
Conclusion
Voila ! C’est tout pour ce tutoriel. Si vous possédez une page WordPress conçue avec Elementor, vous pourrez la définir comme votre page d’accueil. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…
