Besoin de savoir comment créer un popup de consentement aux cookies dans Elementor ?
Si vous utilisez Elementor Pro, il existe certaines fonctionnalités que vous pouvez ajouter à votre site web WordPress sans installer de plugins supplémentaires. Dans l’un d’eux, vous pouvez ajouter un consentement de cookie en utilisant la fonction de constructeurs de popup d’Elementor, que nous aborderons dans cet article. Qu’est-ce qu’un cookie ?
Lire aussi : Comment créer un formulaire en plusieurs étapes avec Elementor
Dans le contexte du Web, un cookie (également connu sous le nom de cookie Web, cookie de navigateur et cookie Internet) est un petit élément de données stocké sur votre ordinateur par un navigateur Web. Les données sont ensuite utilisées par les sites Web pour fournir du contenu en fonction de vos activités. Si vous voyez souvent des publicités en fonction de vos activités, c’est à cela qu’un cookie sert (bien qu’il existe de nombreux exemples d’utilisation de cookies).
Dans certains cas, l’affichage d’un consentement aux cookies est très important car il permet à votre visiteur de comprendre que votre site web collecte certaines informations auprès d’eux. C’est l’une des implémentations de la transparence des affaires.
Comment créer un popup de consentement de cookie dans Elementor
La version pro d’Elementor est livrée avec un constructeur de popup que vous pouvez utiliser pour créer un beau popup. Vous pouvez utiliser le constructeur de popup d’Elementor pour créer n’importe quel type de popup que vous pouvez trouver sur internet.
Découvrez également : Comment créer un formulaire de contact dans Elementor
Dans cet article, nous allons vous montrer comment utiliser le constructeur de popups d’Elementor pour créer une fenêtre contextuelle de consentement aux cookies. Elementor lui-même propose des modèles de popups que vous pouvez utiliser pour créer une fenêtre contextuelle de consentement aux cookies, mais dans cet article, nous allons créer le popup de consentement aux cookies à partir de zéro.
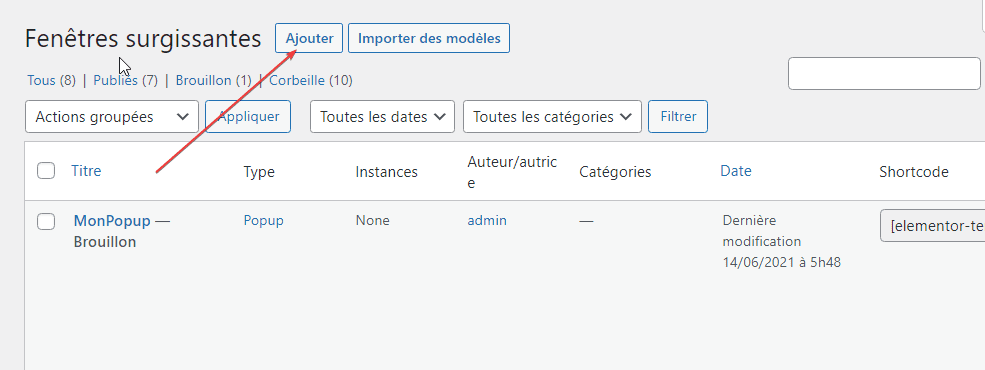
Tout d’abord, allez dans Modèles -> Popups. Cliquez sur le bouton Ajouter pour créer un nouveau popup
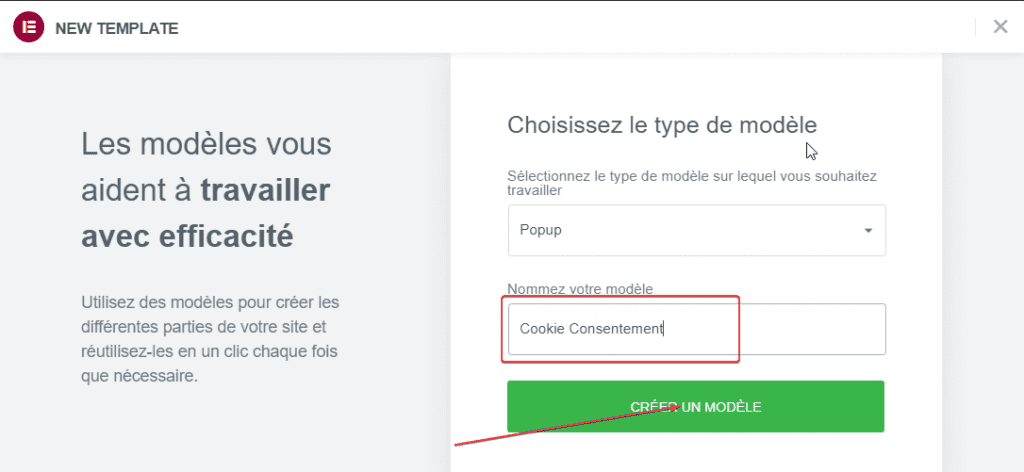
Donnez un nom à votre popup et cliquez sur le bouton CREER UN MODELE pour commencer à créer le modèle de popup.
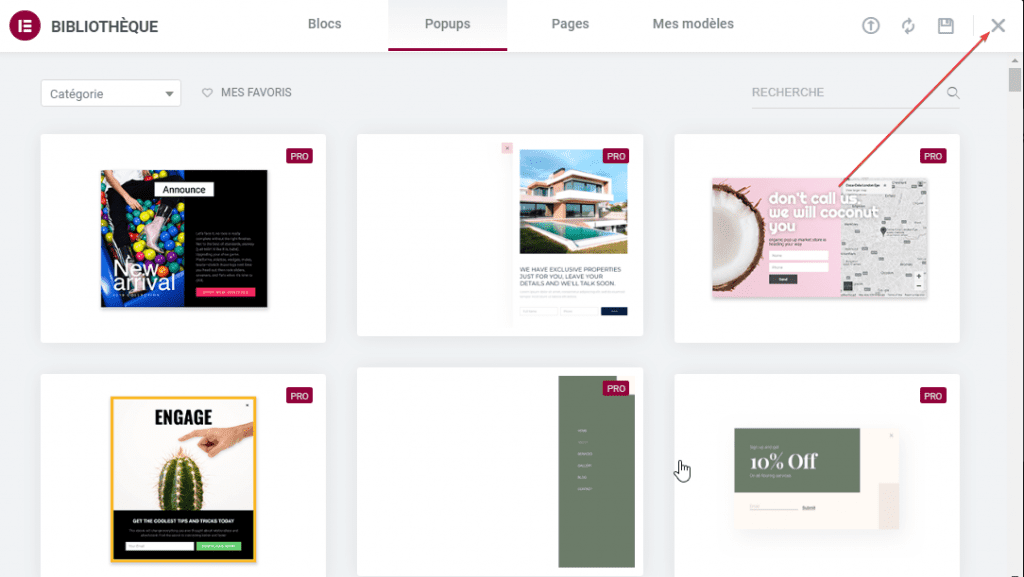
Puisque nous voulons créer le popup à partir de zéro, fermez simplement la bibliothèque de modèles en cliquant sur l’icône X dans le coin supérieur droit.
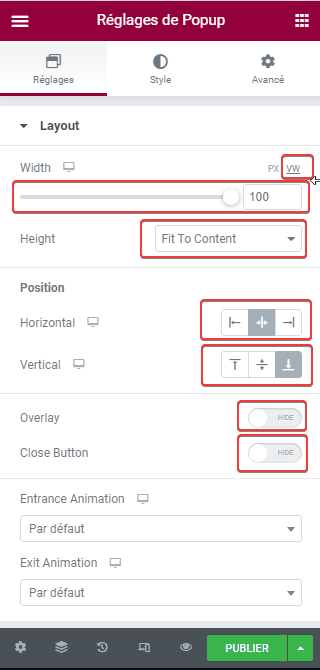
Avant d’ajouter le contenu à la fenêtre contextuelle, effectuez d’abord certains paramètres requis. Vous pouvez ouvrir l’icône d’engrenage dans le coin inférieur gauche pour ouvrir le panneau contextuel des paramètres. Voici les paramètres que nous utiliserons.
- Sous l’option Width sous le bloc Layout, remplacez l’unité par VW et remplacez la valeur par 100.
- Définir la Height pour l’ajuster au contenu
- Définissez la position horizontale sur Centrer
- Définissez la position verticale sur Bas
- Désactiver l’option Superposition
- Désactiver le bouton Fermer

Vous pouvez également définir l’animation d’entrée et de sortie à partir du bloc Layout.
Lire également : Comment ajouter une grille de prix dans Elementor
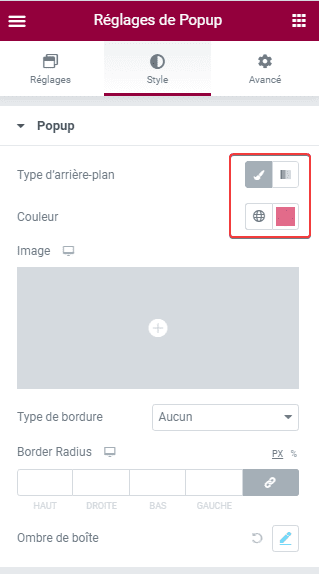
Ensuite, accédez à l’onglet Style pour modifier l’arrière-plan du popup. Vous pouvez utiliser un arrière-plan, un dégradé ou une image de couleur unie.
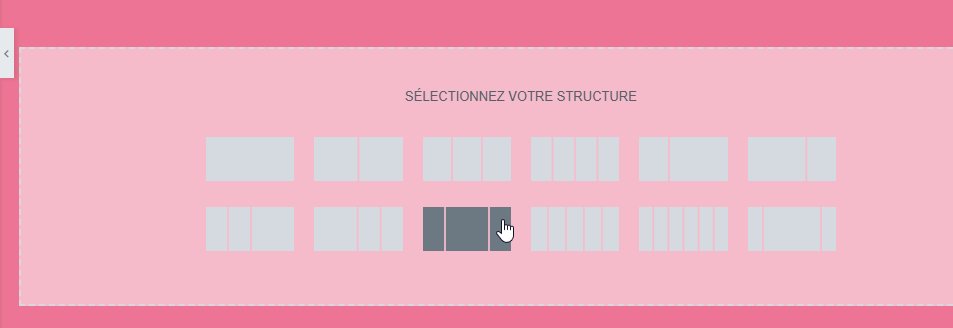
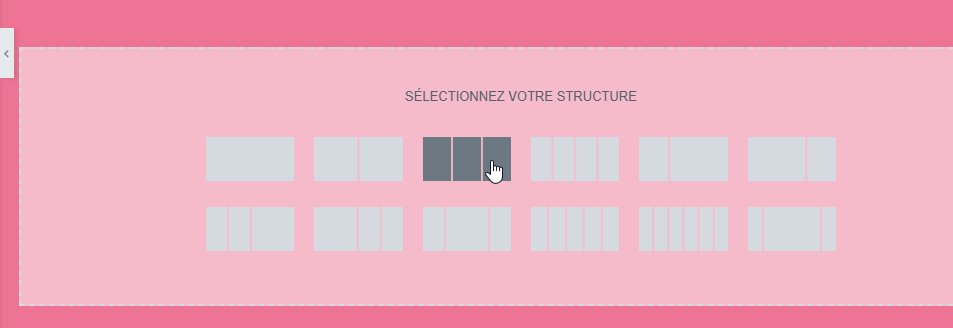
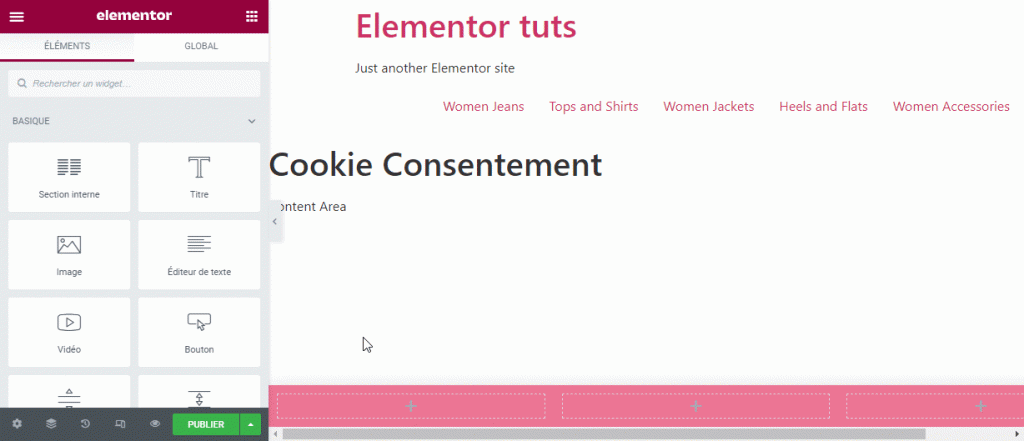
Une fois terminé avec les paramètres de base, vous pouvez commencer à ajouter le contenu à votre popup. Commencez par ajouter une section en cliquant sur l’icône plus dans la zone d’édition et sélectionnez une structure de colonne que vous souhaitez utiliser (nous utilisons la structure à trois colonnes dans cet exemple).
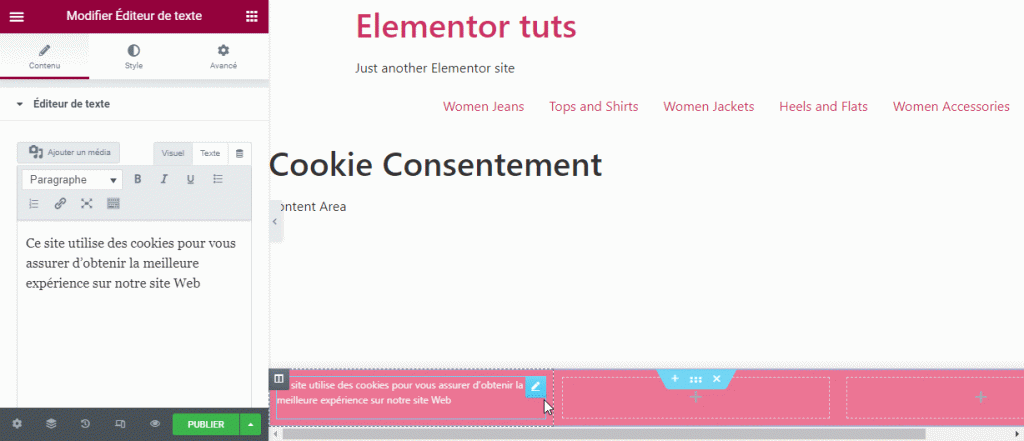
Ajoutez le widget Éditeur de texte à la première colonne et remplacez le texte par défaut par votre propre texte. Vous pouvez taper quelque chose comme « Ce site utilise des cookies pour vous assurer d’obtenir la meilleure expérience sur notre site Web ». Vous pouvez personnaliser le texte sous l’onglet Style. Vous pouvez définir des éléments tels que la typographie (famille de polices, style de police, taille de police, etc.) et la couleur du texte.
Avant d’ajouter le contenu à la deuxième colonne, vous pouvez d’abord définir la taille des colonnes. Pour le faire, passez simplement votre souris sur une colonne que vous souhaitez redimensionner jusqu’à ce que vous voyiez la ligne en pointillée. Cliquez et maintenez-la enfoncée et faites-la glisser vers la droite ou vers la gauche.
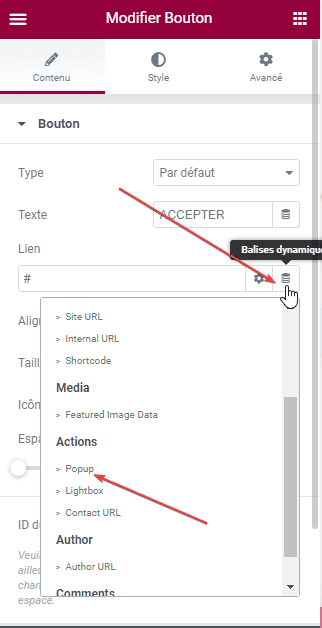
Une fois l’ajout et la modification du contenu du texte sur la première colonne, ajoutez un bouton à la deuxième colonne. Nous utiliserons cette colonne pour placer le bouton « ACCEPTER ». Faites simplement glisser le widget Bouton vers la deuxième colonne. Remplacez le texte du bouton par défaut par quelque chose comme « ACCEPTER » ou « ACCEPTER &FERMER » et définissez la taille. Dans le champ Lien, cliquez sur l’icône de la base de données et sélectionnez Popup.
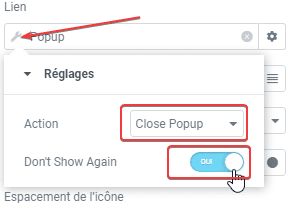
Cliquez sur l’icône de clé dans le champ Popup. Dans l’option Actions, définissez-la sur CLOSE POPUP et activez l’option Don’t Show Again.
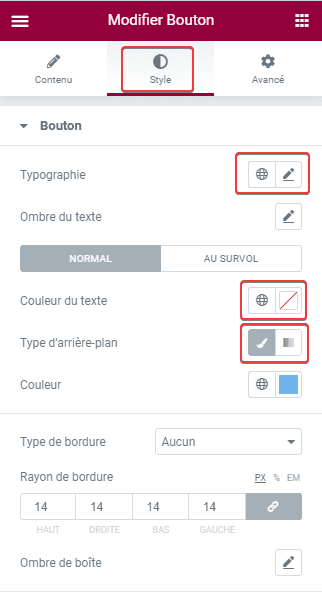
Pour personnaliser le bouton, vous pouvez accéder à l’onglet Style. À partir de cet onglet, vous pouvez définir des éléments tels que la typographie du texte du bouton, la couleur, la couleur d’arrière-plan, etc…
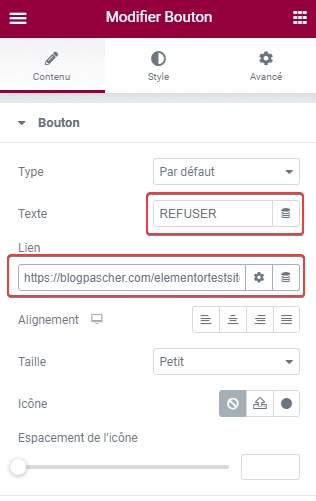
Une fois terminé avec la deuxième colonne, passez à la troisième colonne. Nous utiliserons cette colonne pour placer le bouton « REFUSER ». Faites simplement glisser le widget Bouton vers cette colonne. Remplacez le texte du bouton par défaut par quelque chose comme « REFUSER » ou « IGNORER ».
Lire aussi : Comment créer une section de membre d’équipe avec Elementor
Vous pouvez également définir la taille et l’alignement des boutons. Dans le champ Lien, collez l’URL de la page Conditions générales de votre site Web. Cela forcera votre visiteur à lire les termes et conditions s’il refuse le consentement.

Vous pouvez accéder à l’onglet Style pour personnaliser aussi ce bouton.
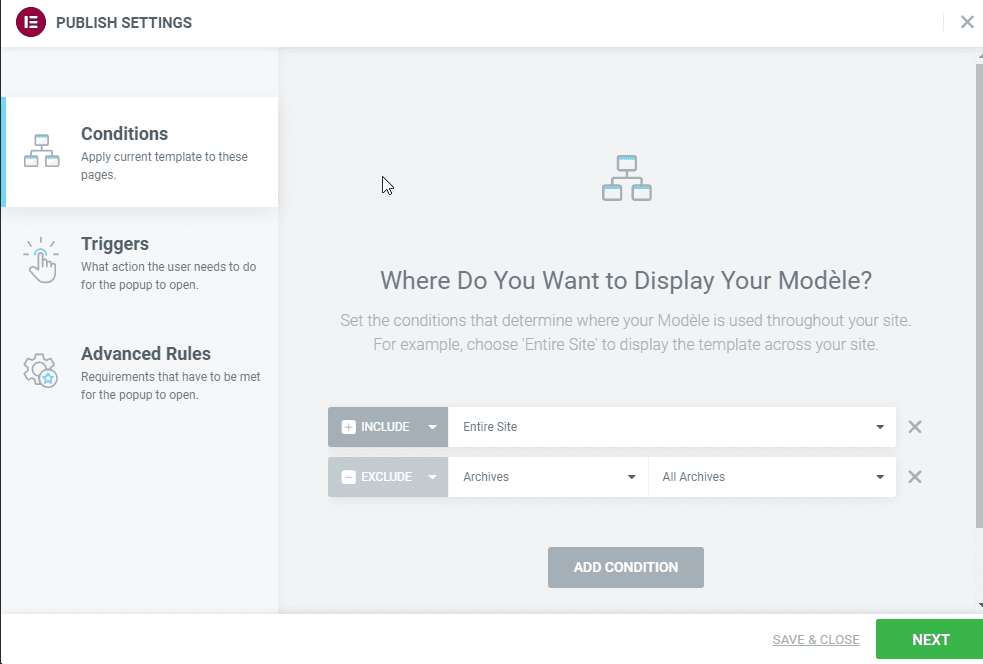
Une fois que vous avez terminé de modifier le contenu du popup, cliquez sur le bouton PUBLIER en bas du panneau de gauche. Dans la fenêtre qui s’affiche, définissez les conditions d’affichage en cliquant sur le bouton ADD CONDITION.
Dans cet exemple, nous afficherons le popup sur l’ensemble du site Web, mais aussi sur la page Conditions générales. Ainsi, les conditions d’affichage ressembleront à celle-ci. Cliquez sur le bouton NEXT pour continuer.
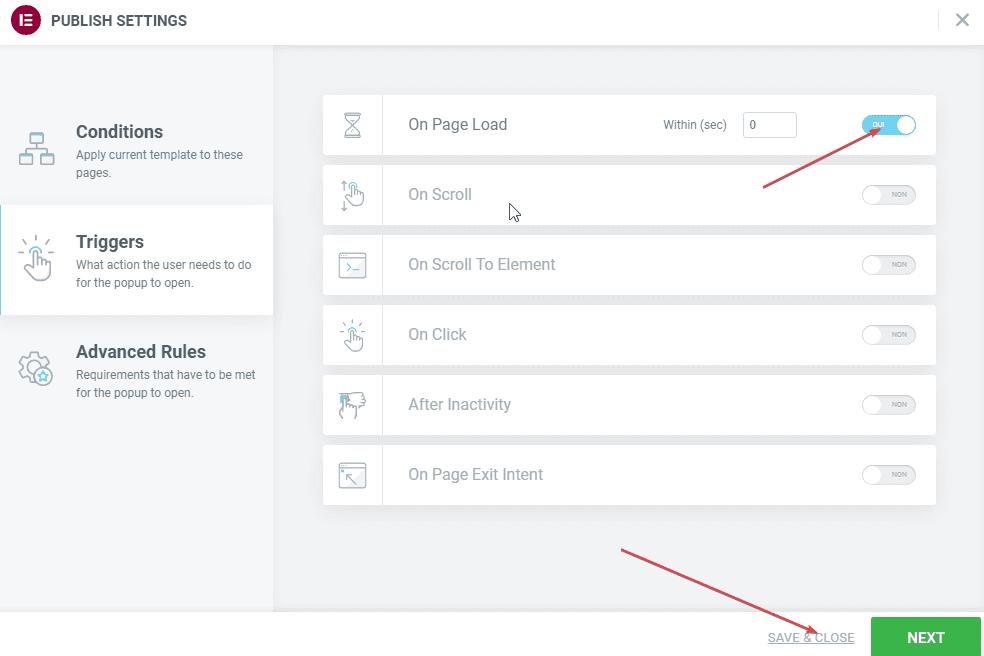
 À l’étape suivante, il vous sera demandé de définir le déclencheur. Dans ce contexte, vous pouvez utiliser le déclencheur de charge sur la page. Alors, activez l’option On Page Load et cliquez sur le lien SAVE & CLOSE.
À l’étape suivante, il vous sera demandé de définir le déclencheur. Dans ce contexte, vous pouvez utiliser le déclencheur de charge sur la page. Alors, activez l’option On Page Load et cliquez sur le lien SAVE & CLOSE.

Voilà. Vous venez de créer avec succès votre popup de consentement aux cookies.
En définitive
La transparence est un aspect suffisamment crucial pour une entreprise. La création d’un popup de consentement aux cookies est l’un des moyens de montrer la transparence de votre entreprise car elle révèle que votre site Web collecte des données auprès de ses visiteurs.
Si vous utilisez Elementor pour créer un site Web WordPress, pas besoin d’installer un nouveau plugin uniquement pour créer une fenêtre contextuelle de consentement aux cookies. Au lieu de cela, vous pouvez utiliser la fonctionnalité de constructeur de popups d’Elementor pour y arriver.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un popup de consentement aux cookies dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…