Comment définir une taille pour l’icône du bouton d’Elementor ? Dans ce tutoriel nous vous montrerons comment y arriver avec du CSS personnalisé
Tout le monde doit être heureux s’il a la liberté / flexibilité de créer quelque chose car plus de flexibilité signifie plus de productivité. En parlant de flexibilité, dans cet article, nous vous montrerons comment définir la taille personnalisée sur l’icône du bouton Elementor.
Découvrez Comment installer Elementor sur WordPress
Par défaut, le widget de bouton Elementor peut personnaliser la taille de l’icône. Mais ce choix est limité à cinq tailles d’options fixes ( extra-petites, petites, moyennes, grandes et extra-larges ). Non seulement limité à cinq options sélectionnées, mais le paramètre n’est pas individuel. Cela signifie que lorsque vous souhaitez définir la taille, cela aura un impact sur deux éléments du bouton ( icône et texte ).
Peut-être que vous vous demandez, “ Est-il possible de définir une taille personnalisée pour l’icône du bouton Elementor? ”. Eh bien, tout est possible avec Elementor. Sans l’aide de modules complémentaires, vous pouvez le faire facilement.

Comment définir la taille personnalisée de l’icône du bouton Elementor
Avant de commencer ce tutoriel, nous voulons vous informer que ce tutoriel fonctionnera avec le CSS personnalisé d’Elementor. La fonctionnalité CSS personnalisée n’est disponible que sur Elementor Pro.
Eh bien, commençons!
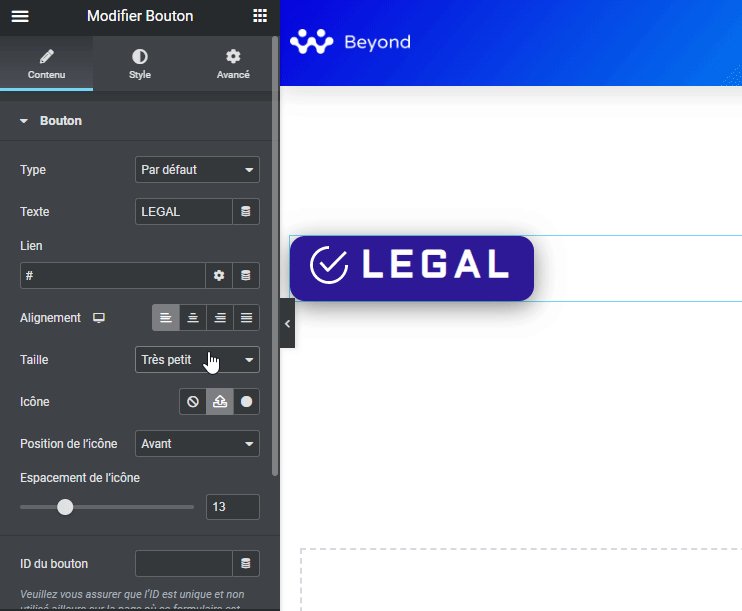
Accédez à votre éditeur Elementor. Nous allons tout démarrer à partir de zéro, alors créez une section avec une seule colonne. Ensuite, veuillez sélectionner le widget bouton dans le panneau de widgets, puis faites-le glisser et déposez-le dans la zone d’édition.
Lire aussi : Elementor : Comment créer des formes personnalisées
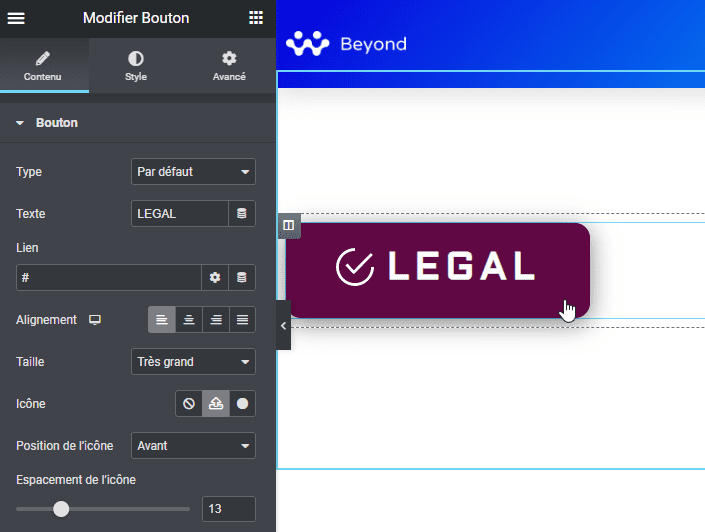
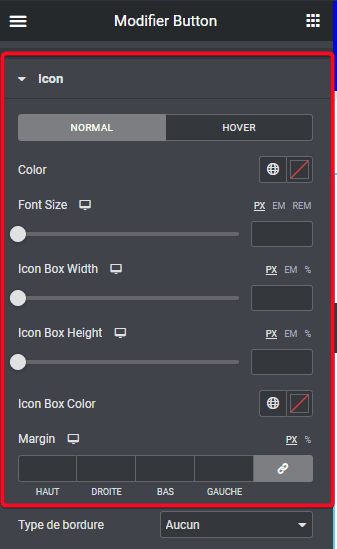
Une fois que vous avez ajouté le widget bouton, vous pouvez modifier et styliser le widget selon vos préférences. Tels que l’ajout d’une icône, la couleur de l’arrière-plan du texte, etc….

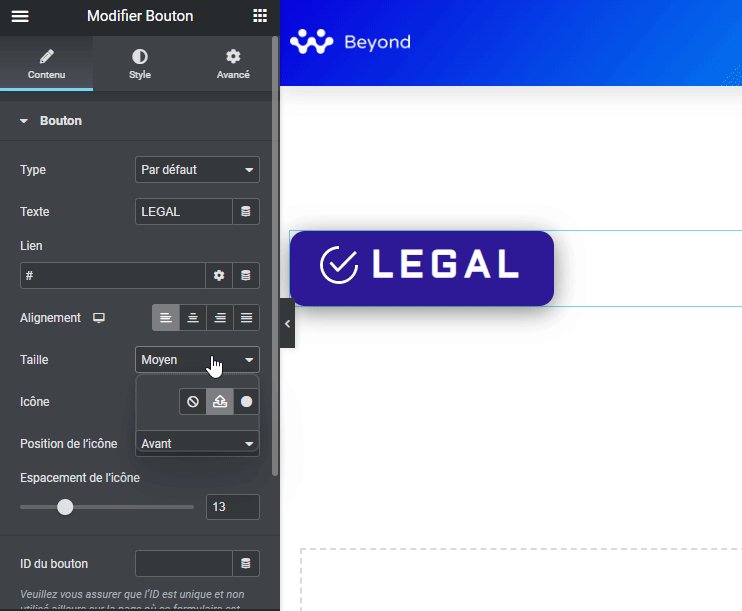
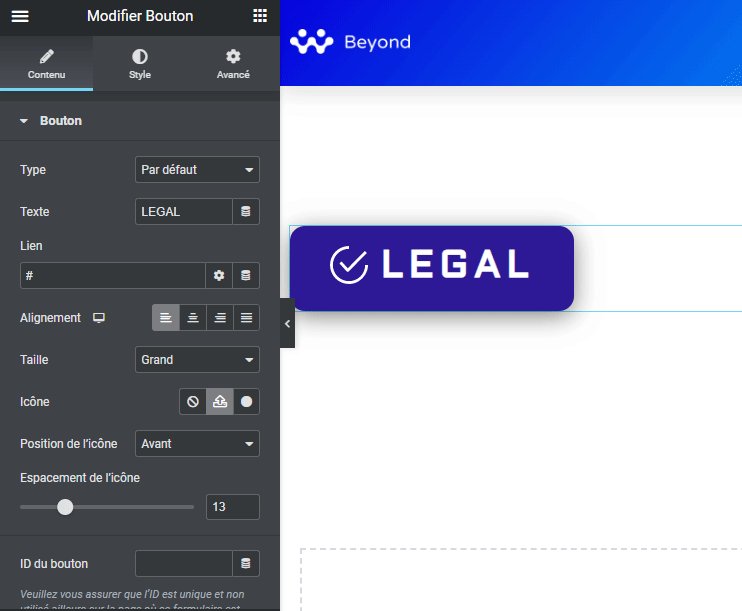
Comme vous pouvez le voir sur l’image ci-dessus, les tailles d’icônes et de texte sont les mêmes. Lorsque vous souhaitez modifier la taille de l’icône uniquement en la définissant sur l’option Taille des paramètres du widget, cela aura également un impact sur le texte.

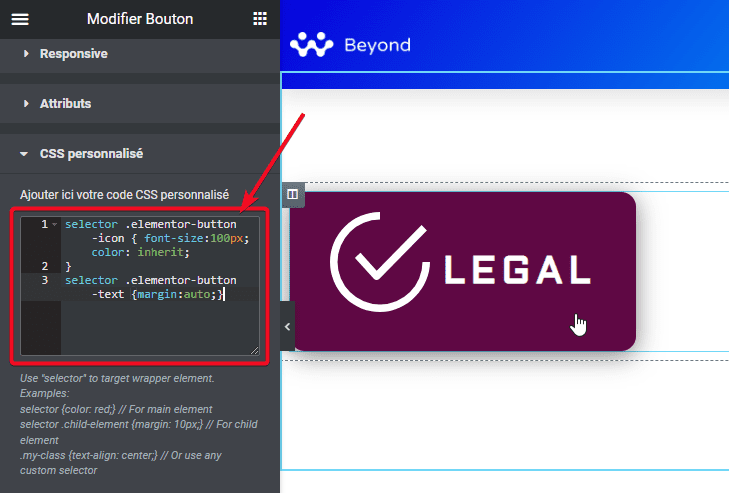
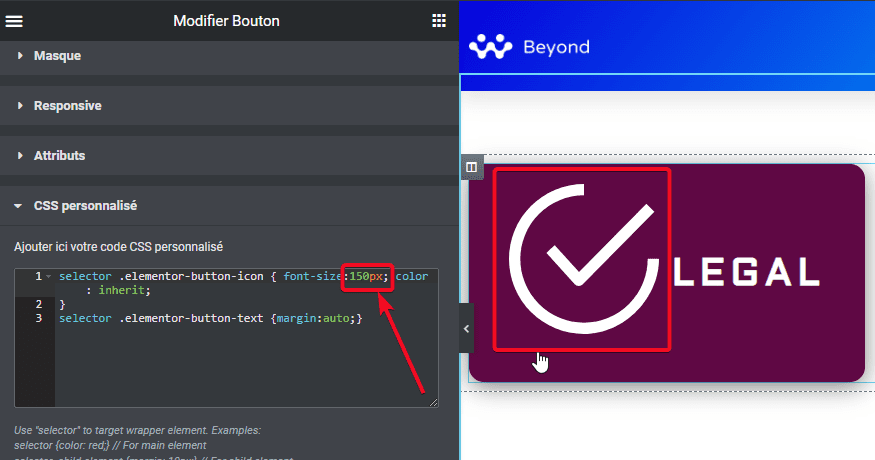
D’accord, nous allons maintenant résoudre ce problème. Sur les paramètres du widget, accédez à l’onglet Avancé – > CSS personnalisé.
Copiez l’extrait CSS ci-dessous, puis collez-le dans le champ CSS personnalisé.
selector .elementor-button-icon { font-size:100px; color: inherit;
}
selector .elementor-button-text {margin:auto;}
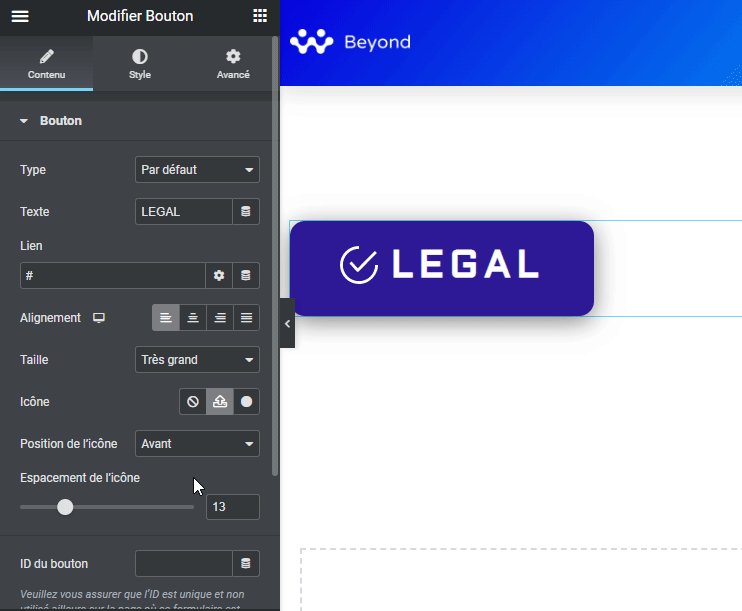
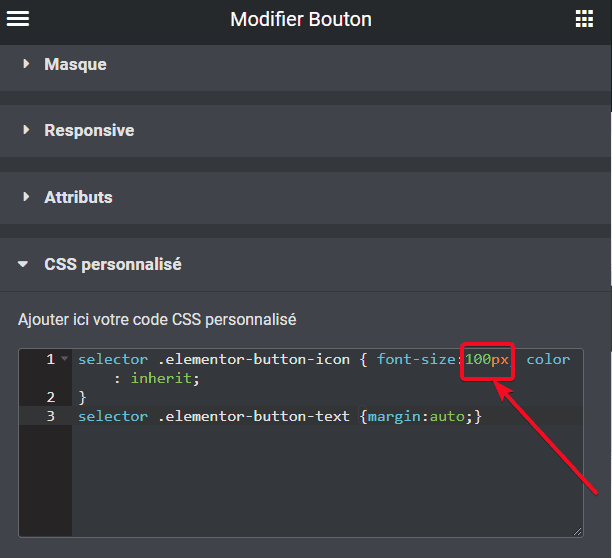
Vous pouvez personnaliser la taille des icônes en modifiant la valeur de l’extrait de CSS ( voir l’image ci-dessous ).


Voila!. N’oubliez pas de sauvegarder ou de publier votre projet si vous le souhaitez.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Cet article vous montre comment définir la taille personnalisée de l’icône du bouton Elementor à l’aide du CSS personnalisé. Mais, si vous voulez un moyen plus simple de personnaliser la taille de votre icône de bouton parce que vous n’aimez pas travailler avec des codes, nous vous suggérons d’utiliser un Module complémentaire Elementor.
Le module complémentaire Elementor que nous vous recommandons vivement est JetElements de Crocoblock. JetElements possède plus de 40 widgets Elementor. Vous trouverez un widget bouton qui vous permet de personnaliser la taille de l’icône du bouton.
Avec le widget Bouton de JetElements, la personnalisation de la taille de l’icône du bouton est très simple et transparente.

Voila ! C’est tout pour cet article qui vous montre comment définir une taille pour l’icône du bouton d’Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…