Souhaitez-vous créer un bouton dégradée multicolore dans Elementor ?
Par défaut, Elementor a une fonctionnalité pour créer une couleur dégradé pour votre bouton, mais elle n’est limitée qu’à deux couleurs. Cet article vous montrera comment créer un bouton dégradé multicolore dans Elementor sans l’aide d’un module complémentaire, uniquement en utilisant le CSS personnalisé d’Elementor.
L’ajout d’un dégradé multicolore à votre bouton peut rendre votre bouton attrayant et donner une sensation naturelle. Vous vous demandez peut-être, “ Est-il possible de créer un bouton dégradé multicolore sur votre site web? ”. Eh bien, tout est possible avec Elementor et vous pouvez créer facilement un bouton dégradé multicolore.

Comment créer un bouton dégradé multicolore dans Elementor
Avant de commencer le tutoriel, nous voulons vous informer que ce tutoriel fonctionnera avec du CSS personnalisé. La fonction CSS personnalisée n’est disponible que sur Elementor Pro; assurez-vous donc de passer à la version pro.
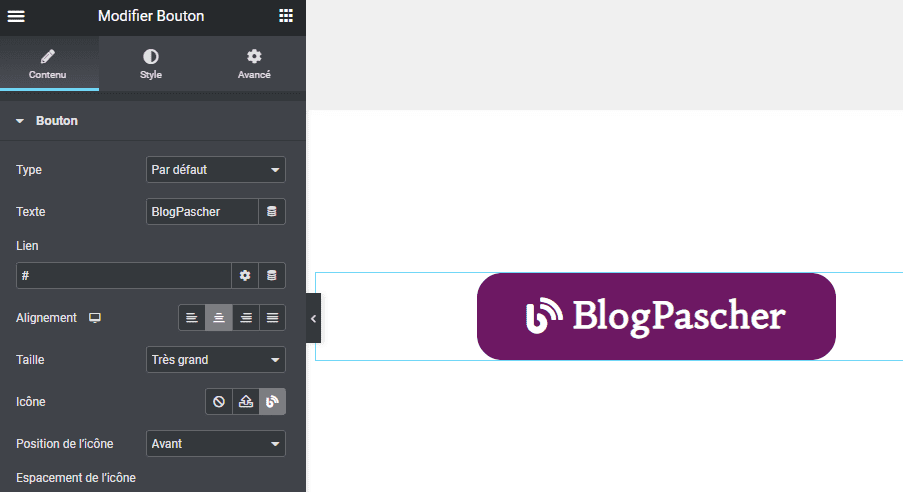
Maintenant, allez dans votre éditeur Elementor. Nous allons commencer à partir de zéro, alors créez une section avec une seule colonne. Ensuite, veuillez sélectionner le widget bouton dans le panneau de widget, puis faites-le glisser et déposez-le dans la zone d’édition d’Elementor. Une fois que vous avez ajouté le widget bouton, vous pouvez modifier et styliser le widget selon vos préférences.

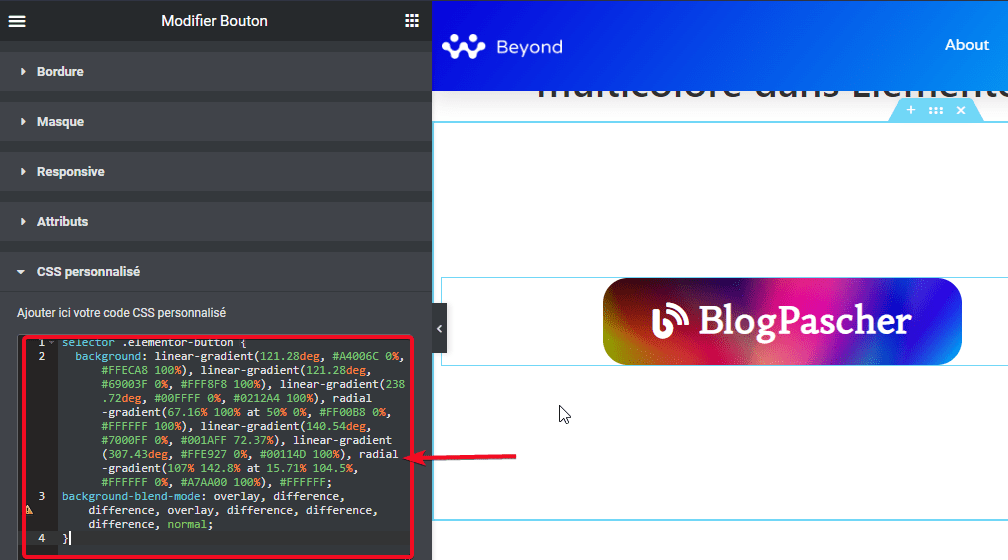
Sur les paramètres du widget, accédez à l’onglet Avancé – > CSS personnalisé. Copiez l’extrait de CSS ci-dessous, puis collez-le dans le champ CSS personnalisé.
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}
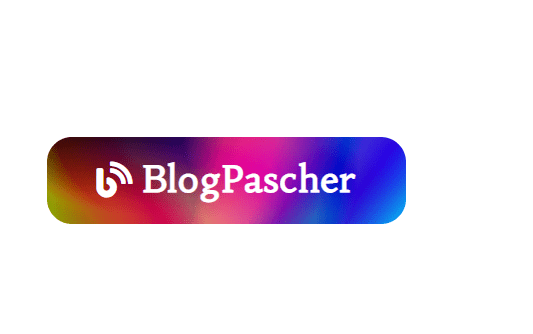
Si vous êtes satisfait du dégradé multicolore qui a été appliqué ( comme dans l’image ci-dessus ), vous pouvez le conserver ainsi et enregistrer votre projet si vous le souhaitez. Mais, si vous souhaitez le personnaliser, vous pouvez le faire en modifiant l’extrait de CSS plus spécifiquement sur le bloc de déclaration du CSS.
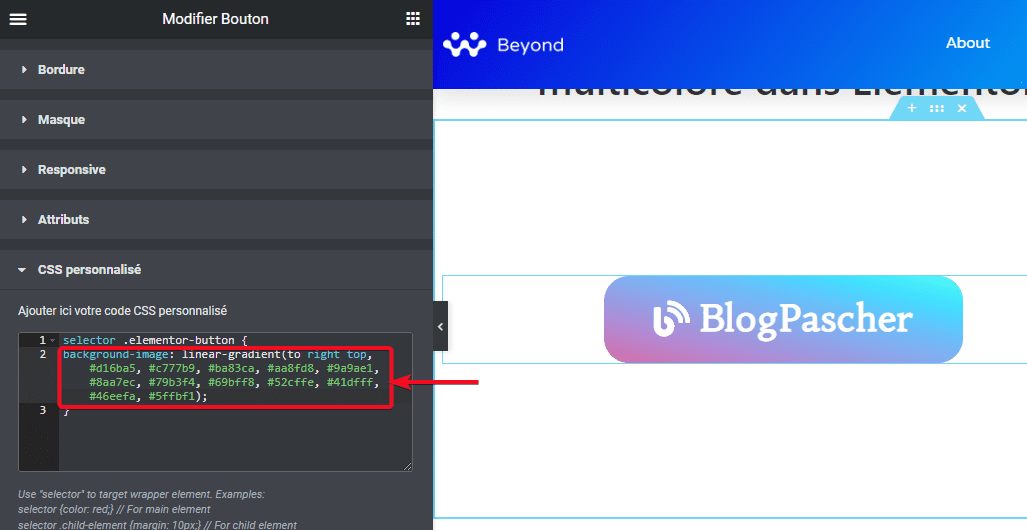
Le bloc de déclaration CSS commence par une accolade ouvrante ( {‘’ ) et se termine par l’accolade droite fermante(‘‘} ).
Pour obtenir le bloc de déclaration, vous pouvez créer un dégradé à l’aide des outils en ligne de CSS de dégradé . Cliquez ici pour voir quelques outils de dégradé CSS. Une fois que vous avez terminé la création du dégradé, copiez le CSS et remplacez le bloc de déclaration existant par un nouveau en collant le CSS.

Remarque: Vous pouvez également créer un titre dégradé dans Elementor .
Obtenez Elementor Pro Maintenant !!!
Conclusion
Cet article montre avec quelle facilité vous pouvez créer un bouton dégradé multicolore dans Elementor. Si vous utilisez Elementor comme constructeur de pages pour votre site web WordPress et que vous souhaitez créer un bouton époustouflants avec un dégradé multicolore, cet article pourrait être votre solution.
Les boutons monocolore ou à deux couleurs peuvent sembler simples et ennuyeux. Mais attention à la création de dégradés multicolores sur vos boutons. Veuillez faire attention au mélange de tons et de couleur que vous utilisez afin que vos boutons ne soient pas étranges et ennuyeux.
Voila ! C’est tout pour cet article qui vous montre comment créer un bouton dégradé multicolore dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…