Envie de savoir comment gérer les soumissions de formulaires dans Elementor ?
Elementor Pro possède un widget de Formulaire que vous pouvez utiliser pour créer un formulaire. Lorsque vous créez un formulaire à l’aide de ce widget, vous pouvez définir les soumissions de formulaire à envoyer à votre adresse e-mail, mais pour un certain besoin tel qu’un sondage, un concours photo ou un questionnaire, vous devez enregistrer vos soumissions de formulaire dans une base de données au lieu de les envoyer à votre e-mail.
Malheureusement, Elementor n’a aucune fonctionnalité pour gérer les soumissions de formulaires.
Vous pouvez réellement connecter votre formulaire Elementor à un service backend de formulaire tel que Getform et Formcarry grâce au support d’intégration du webhook, mais cela prend plus d’efforts et vous devrez dépenser de l’argent supplémentaire.
Il existe une excellente solution si vous souhaitez enregistrer vos soumissions de formulaire dans une base de données : Form Vibes.
Qu’est-ce que Form Vibes ?
Form Vibes est un plugin WordPress que vous pouvez utiliser pour enregistrer les soumissions de formulaire dans une base de données. Ce plugin est idéal si vous utilisez un plugin de constructeur de formulaire qui n’a pas de gestionnaire de soumission par défaut tel que Contact Form 7 et le widget Form d’Elementor.
Vous pouvez gérer les soumissions de formulaires via votre tableau de bord WordPress. En outre, vous pouvez également les exporter dans un fichier CSV pour un traitement ultérieur à l’aide d’outils tels que Microsoft Excel ou d’autres outils similaires.
Form Vibes est livré avec une fonction d’analyse pour vous permettre de suivre les performances de votre formulaire.
Site officiel de Form Vibes: wpvibes.com.
Comment utiliser Form Vibes pour gérer les soumissions de formulaire dans Elementor
Étape 1 : Créer un nouveau formulaire
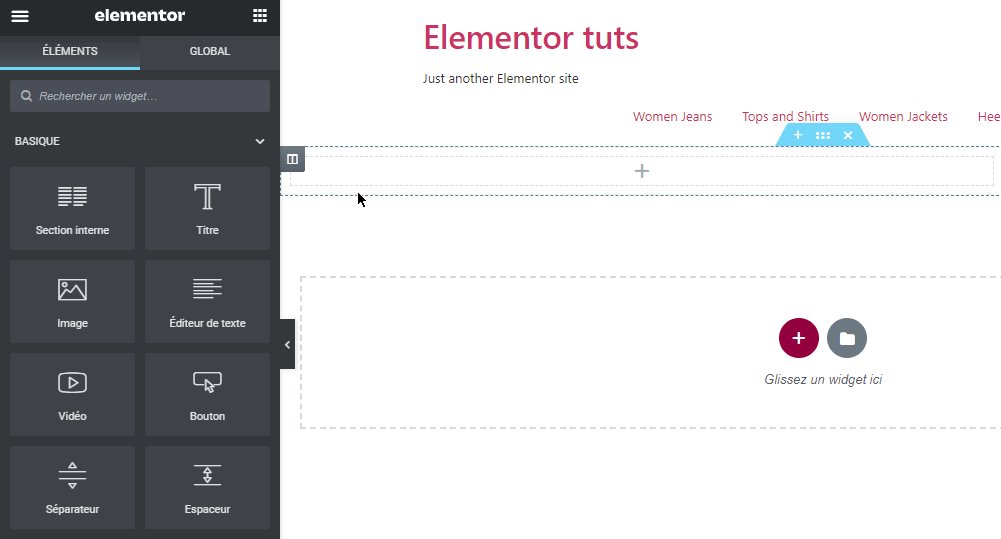
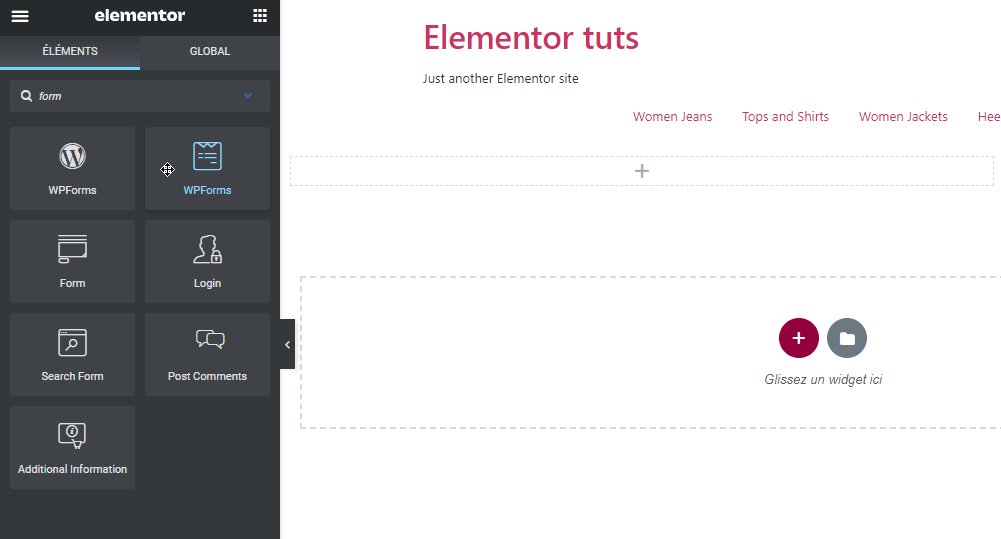
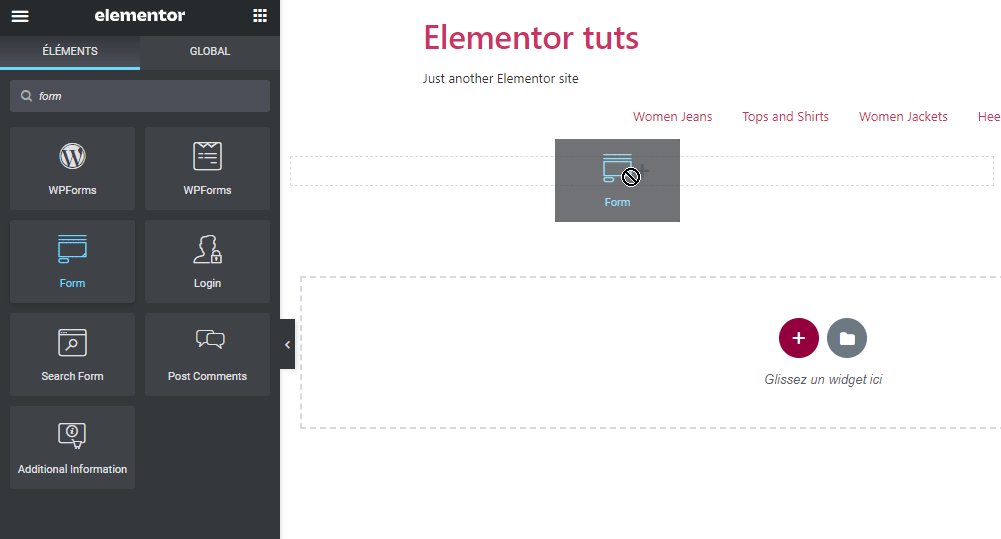
Bien sûr, vous devez d’abord avoir un formulaire avant de pouvoir utiliser Form Vibes pour gérer vos soumissions de formulaire. Pour ce faire, créez une page et modifiez-la avec Elementor. Vous pouvez également modifier une page existante. Sous l’éditeur d’Elementor, ajoutez le widget Form en le faisant glisser du panneau de gauche vers la zone d’édition.

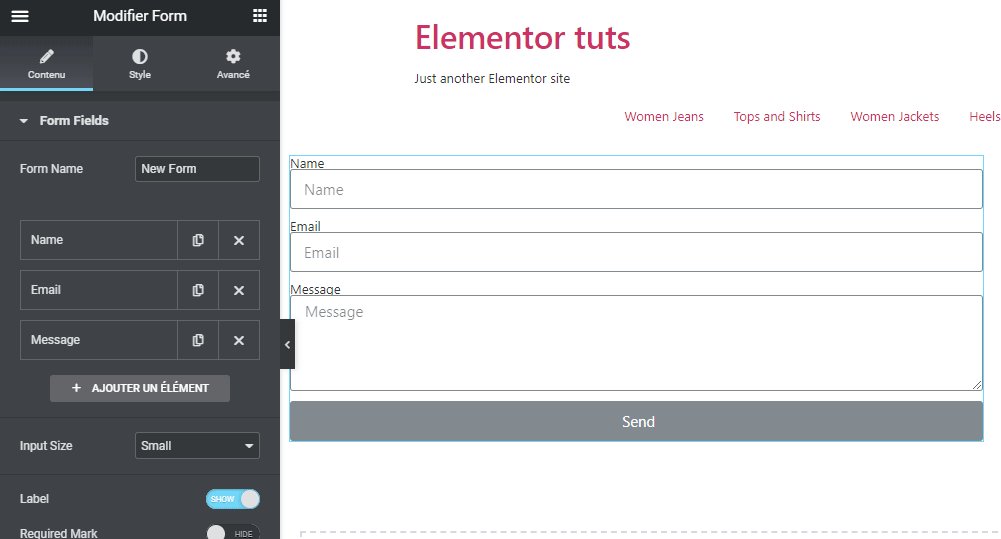
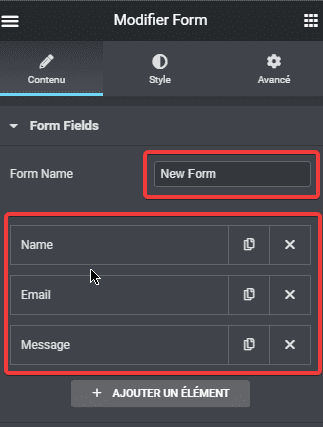
Accédez au panneau de gauche et définissez les champs de formulaire sur le bloc Form Fields sous l’onglet Contenu. Vous pouvez ajouter /supprimer des champs en fonction de vos besoins. Pour faciliter votre travail dans l’utilisation de Form Vibes plus tard, vous pouvez également donner un nom à votre formulaire.

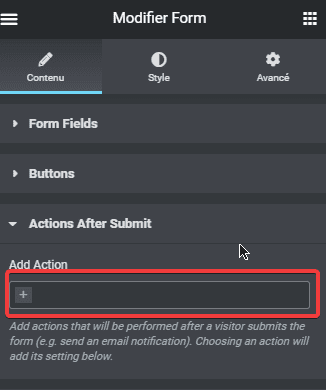
Une fois la définition des champs de formulaire terminée, ouvrez le bloc Actions After Submit. Étant donné que vous souhaitez enregistrer vos envois de formulaire dans une base de données, vous pouvez vider le champ Add action.

Accédez à l’onglet Style pour personnaliser votre formulaire. Une fois cela fait, publiez/mettez à jour votre page.
Étape 2: Installez et activez le plugin Form Vibes
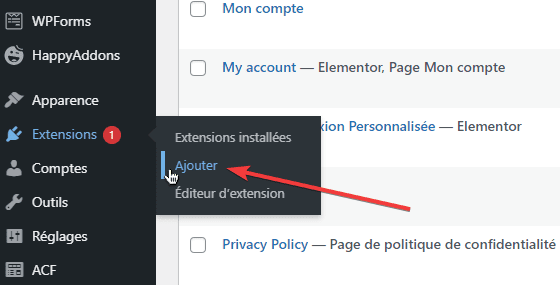
Form Vibes est un plugin gratuit. Il est disponible sur le référentiel officiel des plugins de WordPress. Pour l’installer, accédez à Plugins -> Ajouter un nouveau sur votre tableau de bord WordPress.

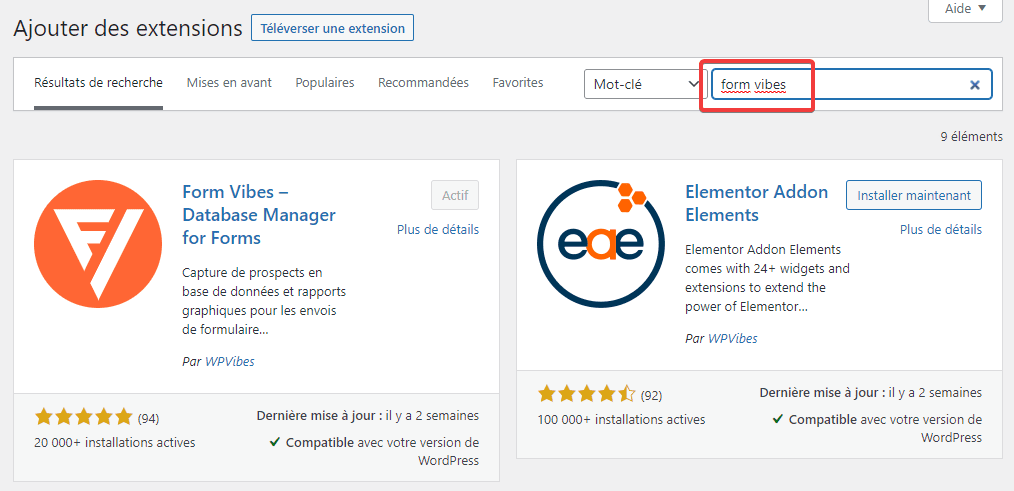
Tapez «Form Vibes » dans la zone de recherche. Une fois que vous l’avez trouvé, cliquez sur le bouton Installer maintenant pour l’installer sur votre site WordPress. Activez le plugin immédiatement une fois installé.

Étape 3 : Commencer à gérer les soumissions de formulaire
Une fois le plugin Form Vibes installé et activé, vous verrez un nouvel élément de menu sur votre tableau de bord WordPress appelé Form Vibes. Cliquez dessus.
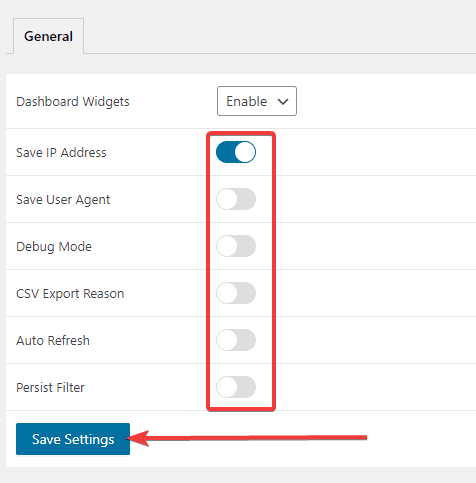
Avant de commencer à gérer les envois de formulaire, accédez à Settings de form vibes -> pour définir les données utilisateur que vous souhaitez enregistrer. Il existe 4 types de données que vous pouvez enregistrer :
- Adresse IP
- Agent utilisateur
- Mode débogage
- Raison de l’exportation CSV
- Rafraichissement automatique
- Filtre de persistance
Cliquez sur le bouton Save Settings pour enregistrer les modifications.

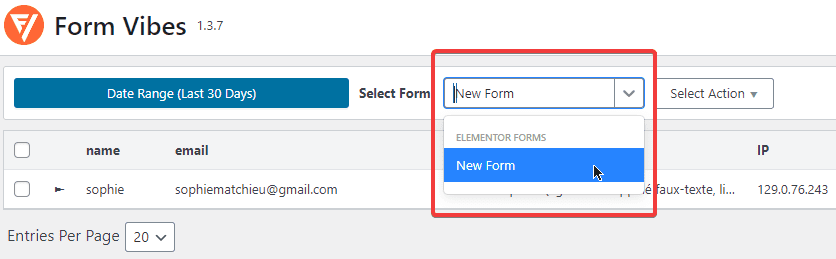
Pour commencer à gérer vos soumissions de formulaire, accédez à Form Vibes -> Submissions. Form Vibes détecte automatiquement tous les formulaires sur votre site web WordPress. Sélectionnez le formulaire Elementor que vous venez de créer à l’étape 1 ci-dessus dans le menu déroulant de la barre au-dessus du tableau.

Remarque : Si votre formulaire n’apparaît pas dans le menu déroulant, assurez-vous qu’il contient déjà au moins une soumission.
Form Vibes propose deux actions : exporter et supprimer.
Exportation des soumissions de formulaire
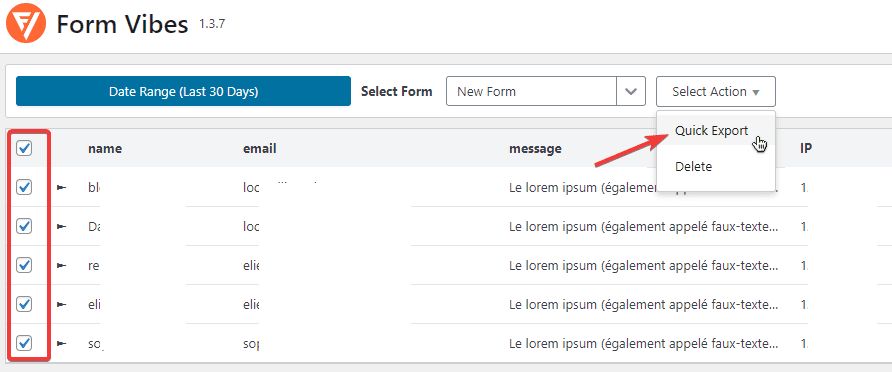
Form Vibes vous permet d’exporter vos soumissions de formulaire dans un fichier CSV. Vous pouvez choisir cette option si vous souhaitez effectuer un traitement ultérieur à l’aide de Microsoft Excel ou d’autres outils de traitement des données qui prennent en charge les fichiers CSV.
Pour exporter des soumissions de formulaire dans un fichier CSV, sélectionnez les soumissions que vous souhaitez exporter en cochant la case. Pour sélectionner toutes les soumissions, cochez simplement la case supérieure. Une fois la sélection des soumissions terminée, cliquez sur le menu déroulant Select Action et sélectionnez Quick Export.

Suppression de soumissions de formulaires
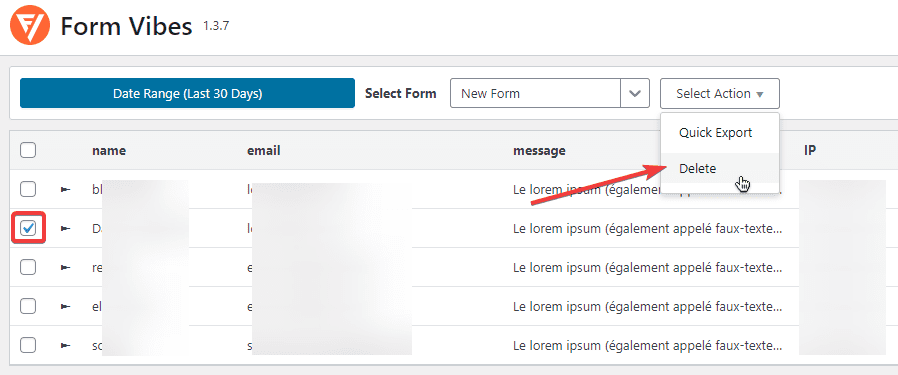
Pour supprimer des soumissions de formulaire, sélectionnez simplement les soumissions que vous souhaitez supprimer, cliquez sur le menu déroulant Select Action et sélectionnez Supprimer.

En définitive
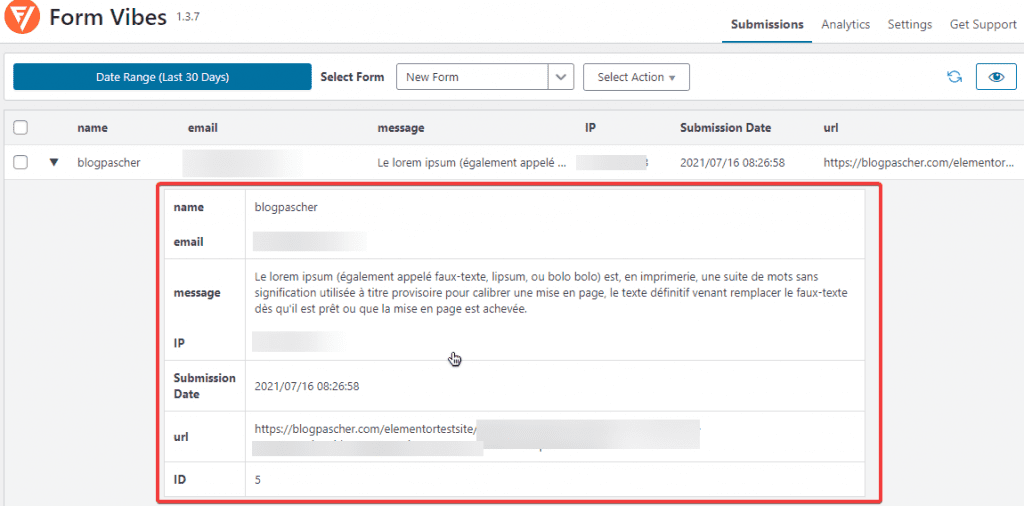
Form Vibes affiche vos soumissions de formulaire dans des colonnes en fonction de vos champs de formulaire, ce qui est idéal pour faciliter la gestion des soumissions. Vous pouvez également cliquer sur chaque soumission pour afficher les détails de la soumission en fonction des données que vous avez définies sur la page des paramètres de Form Vibes.

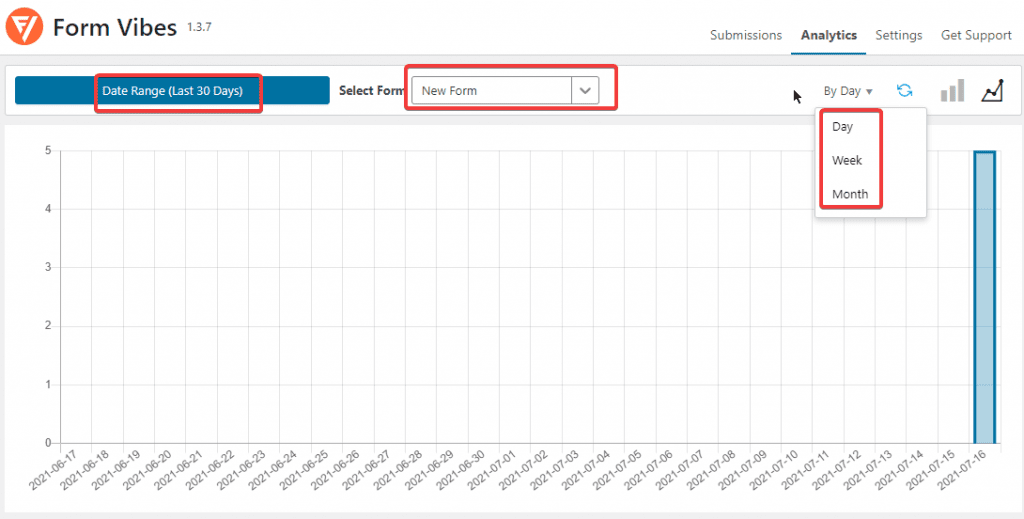
Pour afficher les statistiques de votre formulaire, accédez à Form Vibes -> Analytics. Sélectionnez le formulaire dont vous souhaitez afficher les statistiques et définissez la plage de dates. Vous pouvez également afficher les statistiques quotidiennes, les statistiques hebdomadaires et les statistiques mensuelles.

Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment gérer les soumissions de formulaires dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…