Souhaitez-vous réparer la lecture automatique de la vidéo qui ne fonctionne pas dans Elementor ?
Lorsque vous ajoutez une vidéo à une page/un modèle dans Elementor à l’aide du widget Vidéo, vous pouvez configurer la vidéo pour qu’elle soit lue une fois la page chargée. La fonction de lecture automatique s’applique à toutes les sources vidéo. Que ce soit YouTube, Vimeo, Dailymotion ou auto-hébergé.
Lire : Comment ajouter des champs personnalisés dans Elementor
Le problème le plus courant lors de la définition d’une vidéo à lecture automatique dans Elementor est que la vidéo n’est pas lue automatiquement une fois que la page à laquelle la vidéo appartient est complètement chargée.
Comment résoudre le problème ?
La première solution, désactivez l’option Superposition d’image. Cette fonctionnalité (Superposition d’image) vous permet d’utiliser une vignette personnalisée pour votre vidéo. Toutefois, elle remplacera la lecture automatique. Votre vidéo ne sera pas lue automatiquement si l’option Superposition d’image est activée.
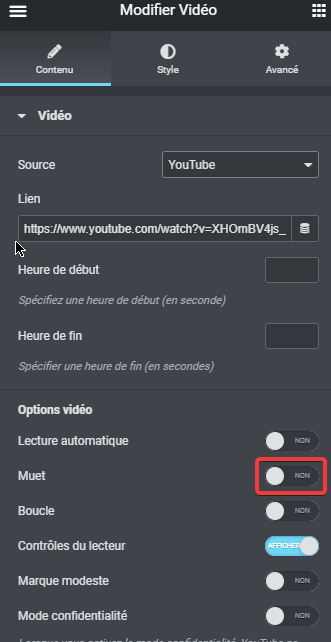
La deuxième solution, activez l’option Muet. Certains navigateurs Web, y compris Google Chrome, ne prennent en charge la lecture automatique de la vidéo que si l’audio est coupé.
Même si votre vidéo ne contient pas d’audio, vous devez toujours activer l’option Muet pour la faire jouer automatiquement sur Google Chrome et certains navigateurs.
Vous pouvez lire cette documentation pour en savoir plus sur la politique de lecture automatique de Google Chrome.
Si les deux solutions ci-dessus ne résolvent pas le problème, vous pouvez essayer d’utiliser un widget différent pour ajouter la vidéo. Vous devez installer un module complémentaire pour le faire. JetElements dispose d’un widget , appelé Video Player, que vous pouvez utiliser pour ajouter une vidéo. Tout comme le widget vidéo natif d’Elementor.
Le lecteur vidéo de JetElements prend également en charge l’option de lecture automatique. Vous pouvez même choisir si vous souhaitez utiliser HTML5 ou MediaElement Player pour une vidéo auto-hébergée.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment réparer la lecture automatique de la vidéo qui ne fonctionne pas dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…


Bonjour! Dans le cas de l’audio, avez-vous aussi cette option pour pouvoir lire automatiquement un mp3 ? Câlin.
Bonjour,
Non désolé.