Êtes-vous nouveau avec les conteneurs Elementor Flexbox ? Alors, la nouvelle structure de mise en page du constructeur de pages peut être un peu déroutante. Mais nous avons ce qu’il vous faut.
Elementor Flexbox est la nouvelle structure de mise en page qui rend la conception de sites Web plus facile et plus conviviale. Les conteneurs Flexbox marquent une mise à jour incrémentielle de l’ancienne disposition section-colonne que nous connaissons tous.
Bien que la disposition section-colonne ait rendu la conception du site Web pratique en utilisant des sections, des sous-sections et des colonnes, il y avait toujours un manque de flexibilité en termes de conception.
Une section dans Elementor ne peut avoir que des colonnes et une sous-section. Plus vous en ajoutez à une page, plus votre site Web se chargera lentement.
Sans parler de la difficulté de créer des conceptions adaptées aux mobiles avec cette ancienne structure.
Bien que la disposition en sections et colonnes ait bien servi les concepteurs, il est temps de passer à une méthode meilleure, plus efficace et plus flexible de concevoir des sites Web à l’aide du constructeur de pages Elementor.
Donc, si vous voulez maîtriser les conteneurs Flexbox, ajoutez ce blog à vos favoris. Dans ce guide Elementor Flexbox, nous vous guiderons à travers tous les détails de cette nouvelle structure de mise en page.
Nous comprendrons également en quoi c’est mieux que l’ancienne disposition section-colonne.
Table des matières
- Qu’est-ce qu’un conteneur Elementor Flexbox ?
- Différence entre les anciennes sections et les nouveaux conteneurs Elementor Flex
- Avantages de l’utilisation des conteneurs Elementor Flexbox
- Comment utiliser les conteneurs Elementor Flexbox (étape par étape)
- Étape 1. Activer Flexbox dans les paramètres Elementor
- Étape 2. Créer une nouvelle page Web
- Étape 3. Ouvrez Elementor
- Étape 4. Ajouter un nouveau conteneur
- Étape 5. Styliser le conteneur
- Étape 6. Glisser-déposer des widgets dans des conteneurs
- Étape 7. Personnaliser les widgets
- Étape 8. Publiez votre première page web Flexbox
- Comment convertir une page Elementor basée sur une section en un conteneur Flexbox ?
- Puis-je combiner les addons Elementor avec le nouveau conteneur flexbox ?
- Conclusion
- Foire aux questions
Qu’est-ce qu’un conteneur Elementor Flexbox ?
Les conteneurs Elementor Flexbox sont l’implémentation par Elementor du modèle CSS Flexbox dans leur constructeur de pages. CSS Flexbox ou Flexible Box Layout est une nouvelle mise en page Web optimisée par CSS 3.
Il est optimisé pour les performances et la réactivité, offrant des mises en page qui s’adaptent à différents appareils et tailles d’écran.
Publiés avec la mise à jour Elementor 3.6, les conteneurs Flexbox Elementor vous permettent de concevoir des pages Web adaptées aux appareils à l’aide de conteneurs tels que le CSS Flexbox.
Ces conteneurs Elementor contiennent tous les éléments de votre page tels que le texte, les images, les widgets, etc. Mais voici le meilleur : vous pouvez mettre des conteneurs dans des conteneurs.
Si vous avez utilisé la mise en page standard sections-colonnes, vous savez déjà à quel point il est difficile de travailler avec plusieurs mises en page.
Bien que nous obtenions toutes sortes de mises en page comme des blocs, des tableaux, des inline, etc., travailler avec eux est un problème et il est difficile de garantir leur réactivité.
Mais, avec Flexbox, vous pouvez placer des conteneurs dans des conteneurs à l’infini. Cela peut créer des possibilités infinies lorsqu’il s’agit de mises en page et de designs uniques.
En termes simples, les conteneurs sont vos nouvelles sections, mais ils sont flexibles à la fois au niveau individuel et mondial. La flexibilité se retrouve dans presque tous les aspects d’un conteneur, qu’il s’agisse de l’alignement, du rembourrage ou du positionnement en ligne.
Cas d’utilisation courants des conteneurs Flexbox
Voici quelques cas d’utilisation populaires des conteneurs Flexbox :
1. Sections régulières
Un site Web est principalement divisé en sections telles que l’introduction, le héros, l’appel à l’action, etc. Les conteneurs offrent beaucoup plus de flexibilité lors de la conception de l’une de ces sections. Vous pouvez ajouter des images, placer du texte et des boutons cliquables. Dans le même temps, vous pouvez contrôler la direction, l’alignement et l’espacement de votre contenu.
2. Dispositions des cartes
Étant donné que les conteneurs Flexbox peuvent héberger plusieurs conteneurs en rangées et en colonnes, ils sont couramment utilisés pour créer des mises en page de cartes. Vous bénéficiez d’un contrôle total sur l’alignement, la portée et l’habillage. En outre, les conteneurs imbriqués Elementor vous permettent de mettre différents widgets de contenu dans chaque carte.
3. Galerie d’images de héros
La possibilité d’imbriquer indéfiniment des conteneurs enfants dans un conteneur parent rend Flexbox idéal pour la création de galeries d’images. Vous pouvez créer des galeries avec un flux horizontal ou vertical d’images. De plus, vous pouvez contrôler les espaces blancs entre les images, la taille de chaque image et même ajouter des éléments tels que du texte, des boutons, etc.
4. Modèles de constructeur de thème
Les conteneurs sont parfaits pour créer des modèles pour des éléments tels qu’un en-tête, un pied de page ou une page unique. Vous pouvez utiliser des conteneurs pour créer une mise en page de base pour ces éléments et l’enregistrer. Ensuite, vous pouvez l’utiliser au fur et à mesure que vous créez d’autres pages. En outre, le contenu d’un conteneur est adapté aux mobiles, de sorte que les pages créées à l’aide de ces modèles s’adapteront à différentes tailles d’écran.
5. Éléments centrés
Dans une structure section-colonne, centrer verticalement les éléments dans une section était un peu difficile. Cependant, les conteneurs facilitent cette tâche. Vous pouvez définir les propriétés d’alignement et de justification sur center pour placer un élément au milieu du conteneur.
Différence entre les anciennes sections et les nouveaux conteneurs Elementor Flex
Voyons les principales différences entre le conteneur Elementor et la section sur divers paramètres.
1. Différence technique
Les sections Elementor fournissent un cadre structurel pour organiser des éléments tels que des widgets, des images, du texte, etc. Vous pouvez diviser une section en colonnes et y placer des éléments de page Web.
Au contraire, les conteneurs Elementor Flexbox offrent un moyen plus flexible et adaptatif d’organiser les éléments de page Web. Un conteneur est comme une section mais sans grille prédéfinie.
Au lieu de cela, vous avez la possibilité de placer des conteneurs dans un conteneur.
De plus, les widgets dans les sections sont pleine largeur, tandis que dans les conteneurs, ils sont en ligne par défaut. Par conséquent, vous pouvez placer autant d’éléments que vous le souhaitez dans un conteneur parent.
Et au fur et à mesure que vous ajoutez d’autres éléments, l’alignement, le positionnement et la taille du conteneur seront automatiquement modifiés pour les héberger.
2. Différence visuelle
La prochaine étape sur la différence entre le conteneur Elementor et la section est les modifications visuelles.
Le constructeur de pages Elementor avec les conteneurs Flexbox conserve l’interface utilisateur classique du constructeur de pages. Mais il y a quelques changements notables.
Vous avez toujours le tableau de bord sur le côté gauche, où vous pouvez accéder à tous vos widgets, éléments et paramètres. Mais le navigateur affiche désormais des conteneurs et des éléments en dessous au lieu de divisions et de sections.
Vous pouvez toujours cliquer sur l’icône + ou glisser-déposer des éléments pour les ajouter à votre page Web. La seule différence est que vous devez choisir un conteneur et une direction au lieu de sections et du nombre de colonnes.
En outre, vous disposez également de nouvelles options centrées sur le conteneur telles que la direction, l’alignement, la justification, l’écart d’élément, la déformation, etc…
![Visual Difference | The Plus Addons for Elementor Différence visuelle sur la façon d'utiliser le conteneur Elementor Flexbox [guide du débutant]](https://blogpascher.com/wp-content/uploads/2024/09/conteneur-Elementor-Flexbox.png)
3. Différence de performance
La différence de performance entre les conteneurs Flexbox et la mise en page section-colonne est énorme, surtout si la conception de votre site Web est pleine de mises en page et de sous-sections complexes.
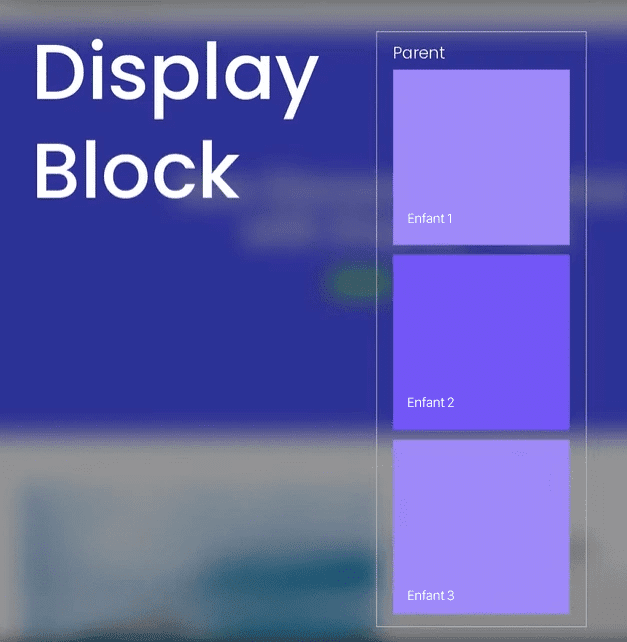
Vous avez dû remarquer que les sections traditionnelles d’Elementor ont une propriété d’affichage définie comme « bloc ». Par conséquent, lorsque vous ajoutez une nouvelle section ou un widget, ils s’empilent les uns sur les autres.
Si vous souhaitez les afficher côte à côte, vous devez créer plusieurs divisions et DOM, ce qui ralentit votre site web final.
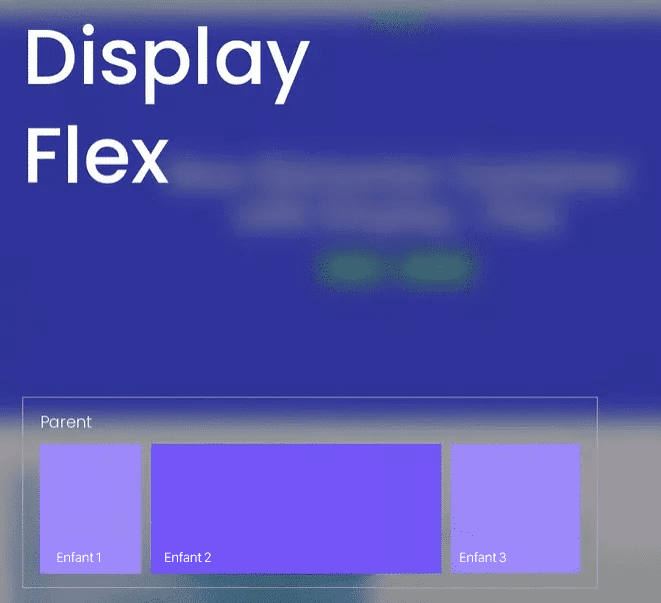
D’autre part, les conteneurs Flexbox utilisent une propriété d’affichage appelée « flex », comme dans flexible. Ainsi, lorsque vous ajoutez de nouveaux composants à un conteneur, vous pouvez les empiler verticalement ou les placer côte à côte horizontalement.
Par conséquent, il n’est pas nécessaire de créer des divisions supplémentaires. De cette façon, le code de la page web reste facile à exécuter, ce qui réduit considérablement les temps de chargement.


Avantages de l’utilisation des conteneurs Elementor Flexbox
L’utilisation de conteneurs Flexbox par rapport aux blocs traditionnels pour la conception de sites Web présente plusieurs avantages. Certains des principaux avantages sont :
1. Contrôle granulaire de la mise en page
Les conteneurs Flexbox offrent un haut niveau de contrôle sur le positionnement du contenu et la mise en page. Vous pouvez facilement créer des mises en page horizontales ou verticales. En outre, vous pouvez définir la direction du contenu, l’alignement, le remplissage, la largeur, etc., au niveau de chaque élément et au niveau global.
2. Mises en page réactives à l’appareil
Les nouvelles sections flexibles sont conçues pour les petits appareils. Vous pouvez modifier la mise en page de la manière que vous souhaitez pour différentes tailles d’écran, y compris les ordinateurs de bureau, les tablettes et les mobiles. Par conséquent, tout le contenu de vos pages Web est adapté à différents appareils et est facilement accessible à l’utilisateur final.
3. Balisage propre
Comme expliqué précédemment, la création de plusieurs sections ou divisions horizontales avec la propriété block display crée un gonflement du DOM et encombre le balisage. Toutefois, les conteneurs Flex permettent un placement horizontal du contenu sans nécessiter de colonnes et de sections. Ainsi, le code du site Web est facile à exécuter et se charge plus rapidement sur divers appareils.
4. Sections imbriquées infinies
La plus grande limitation du constructeur de blocs traditionnel était qu’il ne pouvait abriter qu’une seule sous-section dans une section. Cependant, une Flexbox vous permet d’ajouter un conteneur à l’intérieur d’un conteneur à l’infini. Ainsi, vous pouvez créer des mises en page plus complexes sans aucun problème ni encombrer le balisage avec un DOM excessif.
5. Sections cliquables
Auparavant, vous ne pouviez rendre cliquables que les widgets d’une section, et non la section entière. Mais avec les conteneurs Flex, Elementor vous permet de créer un lien hypertexte vers une section entière. Il s’agit d’une fonctionnalité essentielle du point de vue de l’utilisateur final, car il n’a plus besoin de rechercher des éléments cliquables spécifiques pour passer à une autre page, mais de cliquer sur la section à la place.
Comment utiliser les conteneurs Elementor Flexbox (étape par étape)
L’expérience du constructeur de pages Elementor Flexbox est similaire à celle du constructeur de blocs Elementor standard. Ainsi, que vous soyez entièrement nouveau sur Elementor ou que vous passiez de l’ancien constructeur, vous n’aurez aucune difficulté à vous y habituer.
Vous avez peut-être diverses questions à l’esprit, telles que : « Comment activer/activer le conteneur dans Elementor ? Comment utiliser les conteneurs dans Elementor ? Comment ajouter un conteneur dans Elementor ? » Cette section vous aidera à y répondre.
Pour vous aider à démarrer, voici les étapes à suivre pour utiliser les conteneurs Flexbox pour concevoir un site web :
Étape 1. Activer Flexbox dans les paramètres Elementor
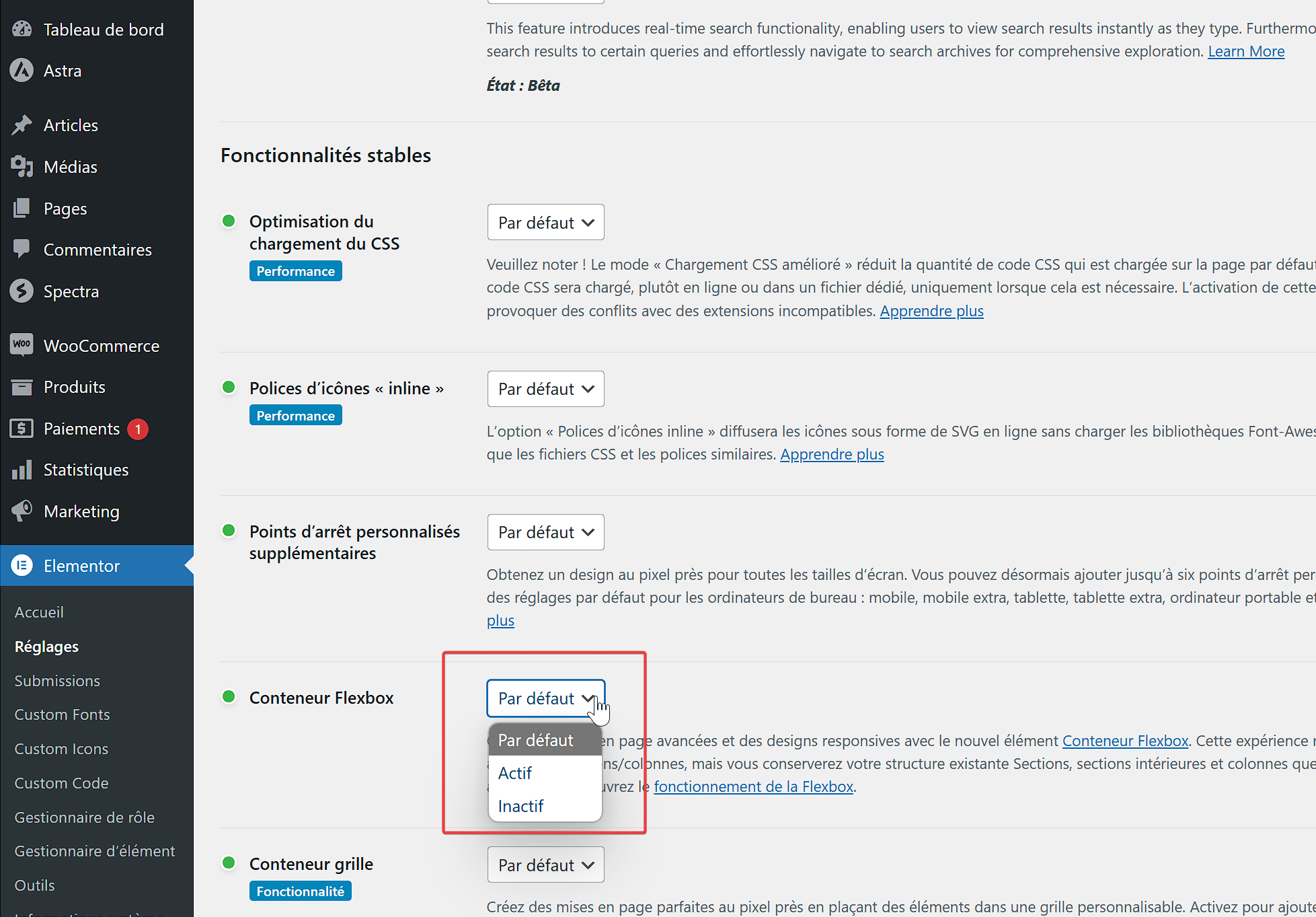
La première étape de l’utilisation de Flexbox dans Elementor consiste à activer Flexbox. Alors, rendez-vous dans les paramètres d’Elementor à partir du tableau de bord WordPress. Ensuite, cliquez sur l’onglet Expérience, faites défiler vers le bas, recherchez le conteneur Flexbox et sélectionnez l’option Actif dans le menu déroulant. Enfin, enregistrez les modifications et passez à l’étape suivante.
Remarque : Sur les nouveaux sites web, le conteneur Flexbox est actif par défaut.

Étape 2. Créer une nouvelle page Web
Maintenant, nous devons créer une nouvelle page comme nous le faisons habituellement. Passez à la section Pages, sélectionnez Toutes les pages, puis cliquez sur Ajouter une page.
Étape 3. Ouvrez Elementor
Vous aurez maintenant la fenêtre du constructeur de pages WordPress sur votre écran. Donnez un titre à cette nouvelle page et cliquez sur Modifier avec Elementor pour accéder aux conteneurs Flexbox.
![Open Elementor | The Plus Addons for Elementor Ouvrez Elementor : comment utiliser le conteneur Elementor Flexbox [guide du débutant]](https://blogpascher.com/wp-content/uploads/2022/11/Modifier-avec-Elementor.png)
Étape 4. Ajouter un nouveau conteneur
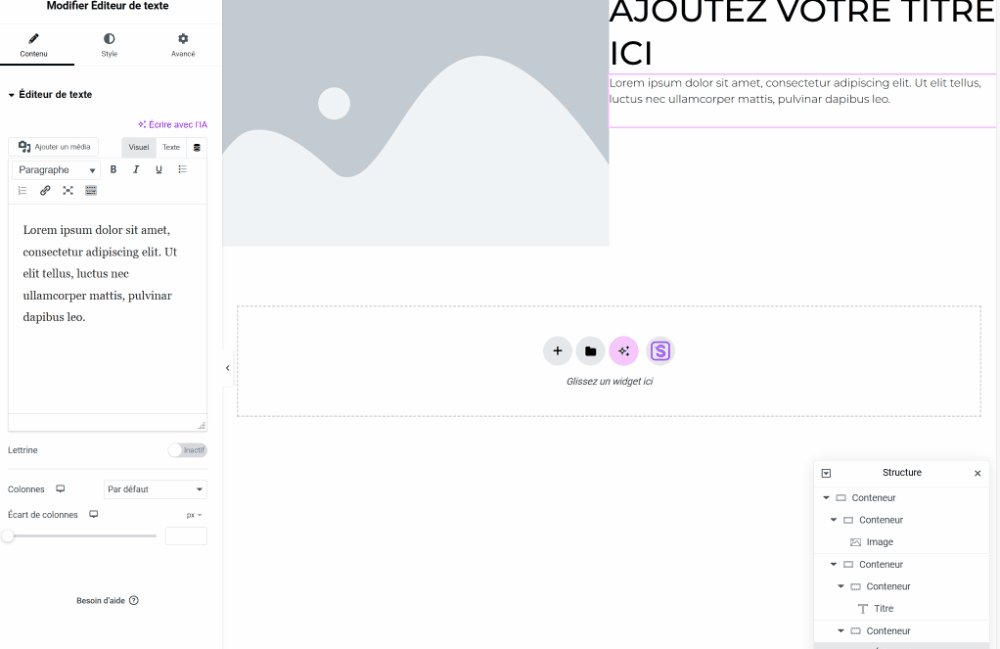
Une interface utilisateur familière du constructeur de pages Elementor s’affichera sur votre écran. En outre, vous pouvez glisser-déposer un conteneur à partir de la barre latérale pour ajouter un nouveau conteneur ou cliquer sur l’icône + et choisir la structure souhaitée.
![Add a New Container | The Plus Addons for Elementor Ajouter un nouveau conteneur comment utiliser le conteneur Elementor Flexbox [guide du débutant]](https://blogpascher.com/wp-content/uploads/2024/09/Ajouter-un-nouveau-conteneur.gif)
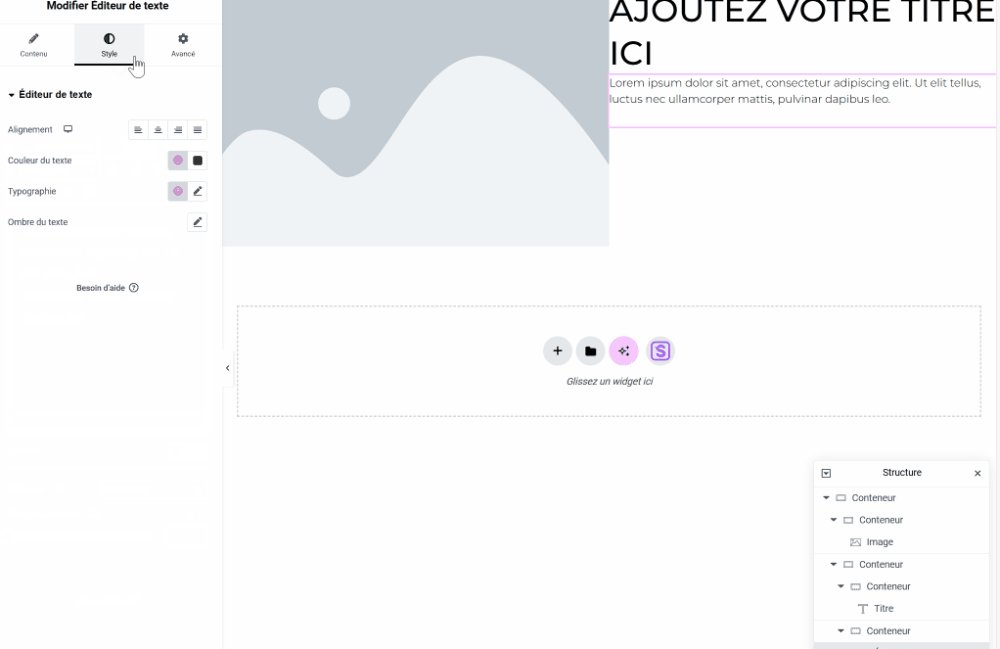
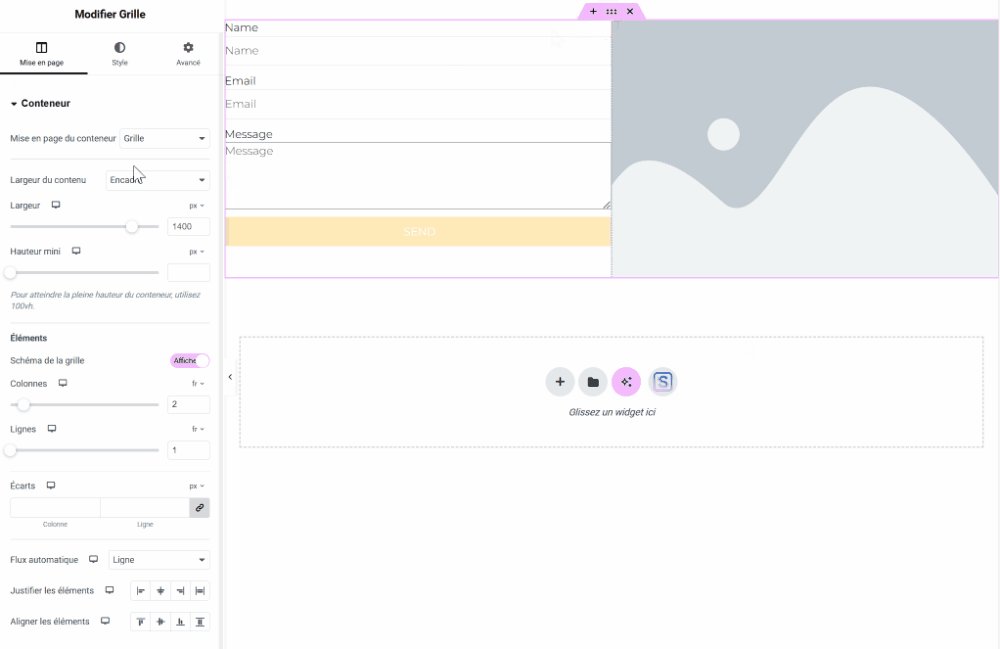
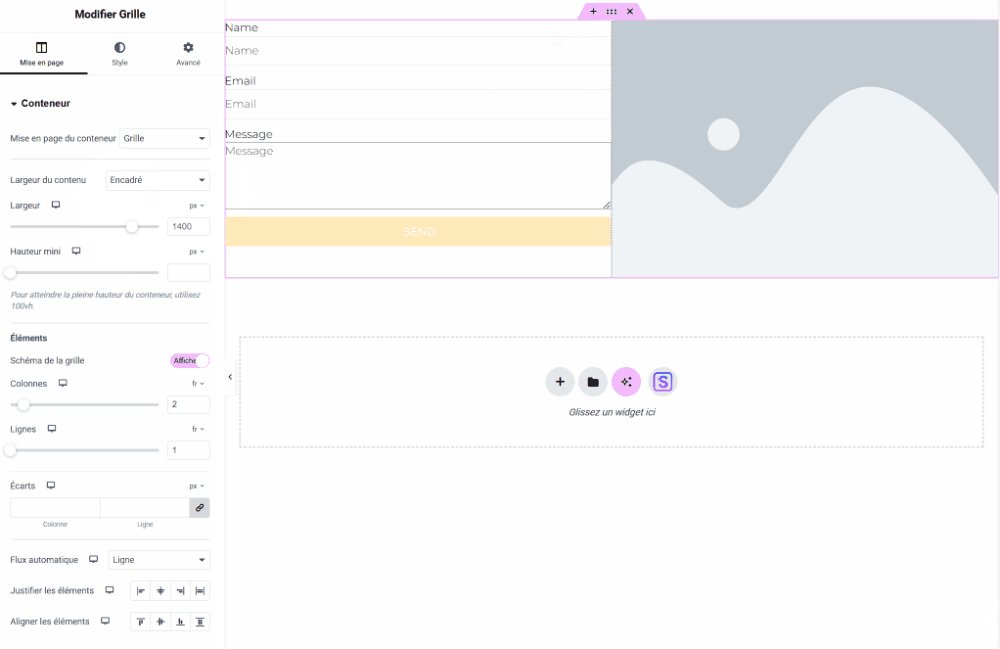
Étape 5. Styliser le conteneur
Une fois que vous avez ajouté un conteneur, vous pouvez accéder à de nombreuses options de personnalisation. Vous pouvez modifier des options telles que le type de conteneur, la largeur, la hauteur, la direction, l’alignement, etc.
![Styliser le conteneur » BlogPasCher Styliser le conteneur comment utiliser le conteneur Elementor Flexbox [guide du débutant]](https://blogpascher.com/wp-content/uploads/2024/09/Styliser-le-conteneur.png)
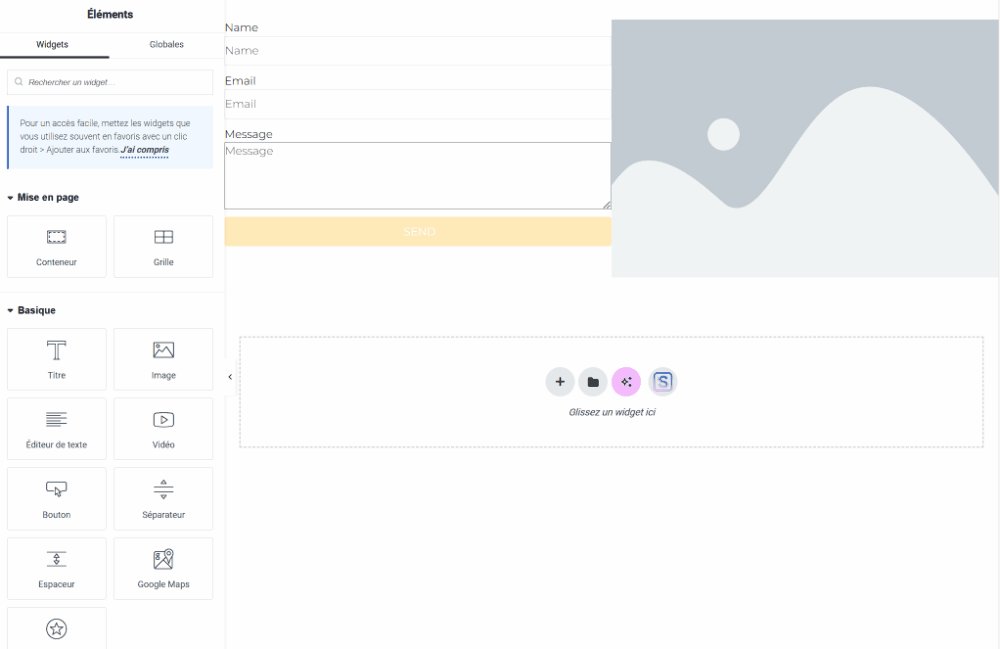
Étape 6. Glisser-déposer des widgets dans des conteneurs
L’ajout de widgets aux conteneurs est également simple. Il suffit de choisir le widget souhaité dans l’onglet Éléments, puis de le faire glisser et de le déposer sur l’icône + dans le conteneur.
![Drag and Drop Widgets to Containers | The Plus Addons for Elementor Faites glisser et déposez des widgets dans des conteneurs comment utiliser le conteneur Elementor Flexbox [guide du débutant]](https://blogpascher.com/wp-content/uploads/2024/09/Glisser-deposer-des-widgets-dans-des-conteneurs.gif)
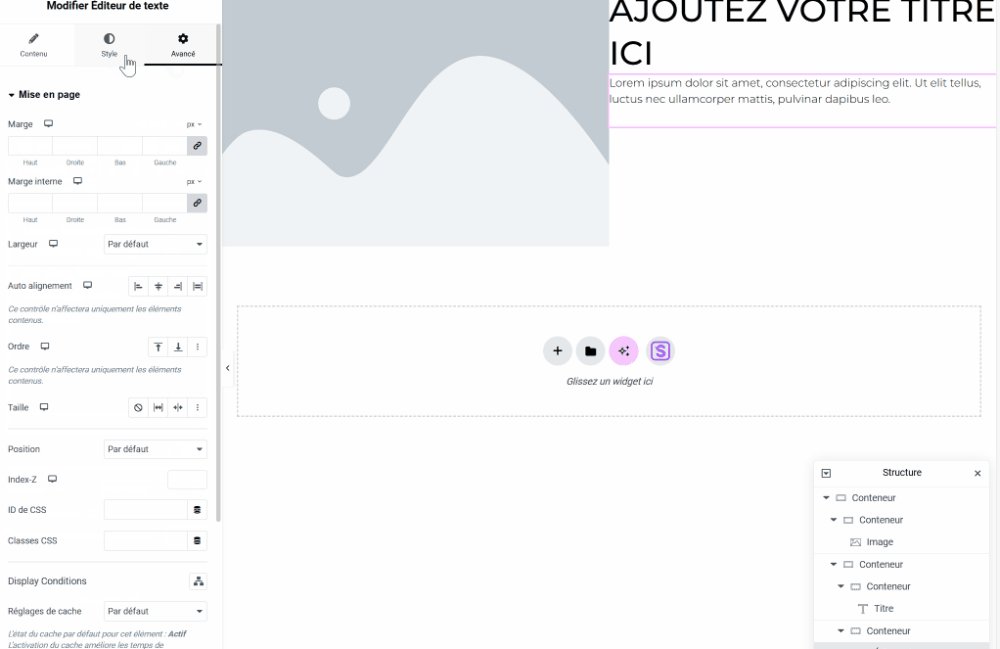
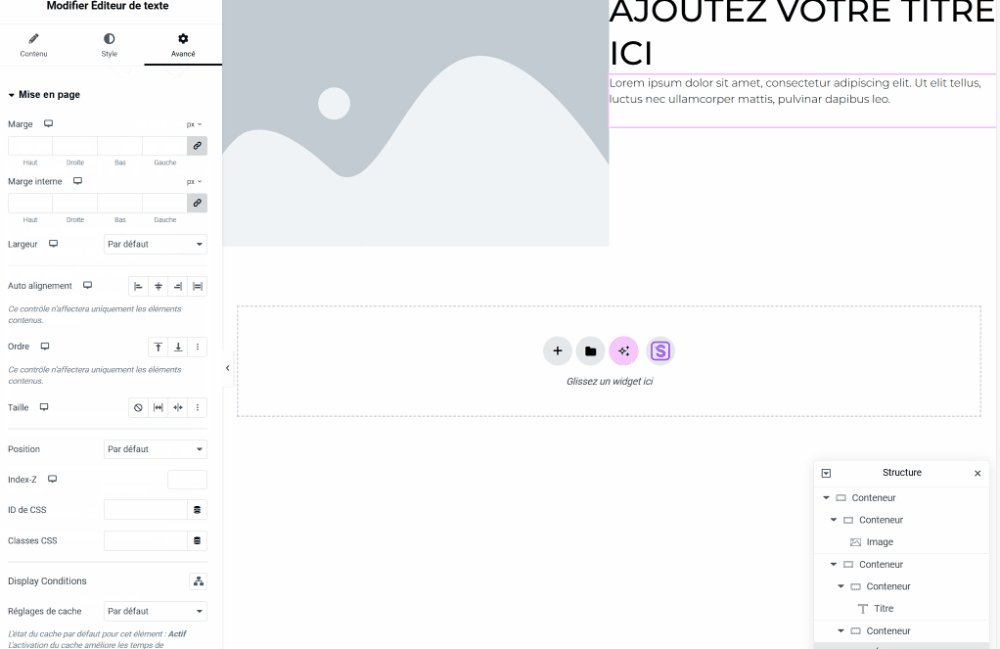
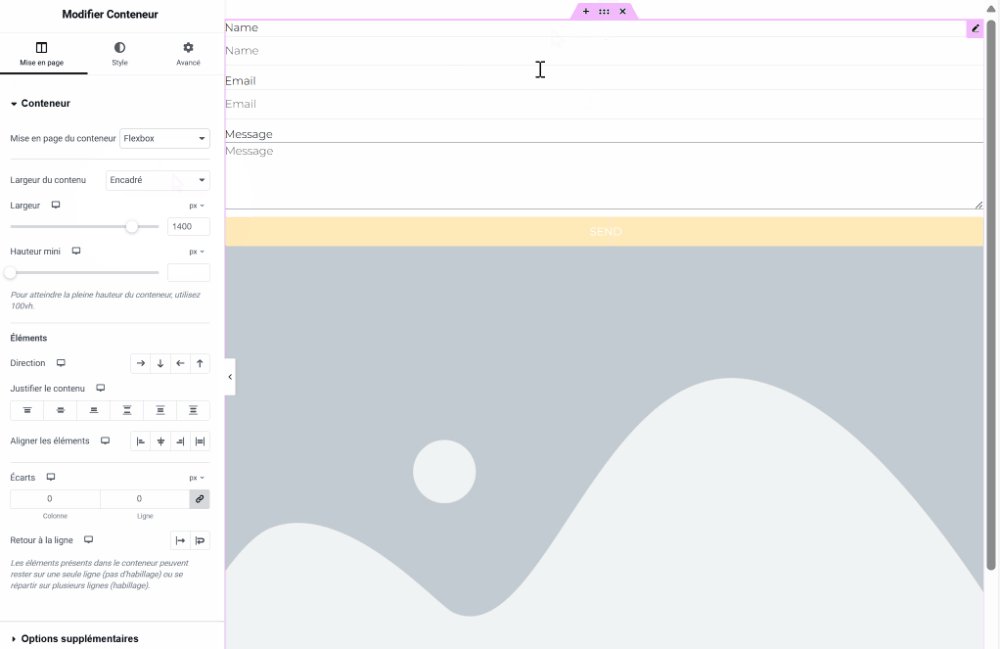
Étape 7. Personnaliser les widgets
À l’instar des paramètres globaux du conteneur, vous pouvez également personnaliser le contenu d’un conteneur. Vous pouvez personnaliser des options telles que la direction, l’alignement, la justification, l’écart, l’enveloppement, etc.

Étape 8. Publiez votre première page web Flexbox
Vous pouvez créer de nombreux conteneurs, les dupliquer et échanger leur emplacement. Répétez les étapes au fur et à mesure que vous ajoutez d’autres éléments, et une fois que vous avez terminé, cliquez sur le bouton Publier pour mettre votre page Web en ligne. Vous pouvez également cliquer sur le bouton Aperçu pour interagir avec votre nouvelle page Web Flexbox.
Comment convertir une page Elementor basée sur une section en un conteneur Flexbox ?
Vous pouvez facilement convertir une structure section-colonne en conteneur Flexbox. Il suffit de suivre ces étapes simples :
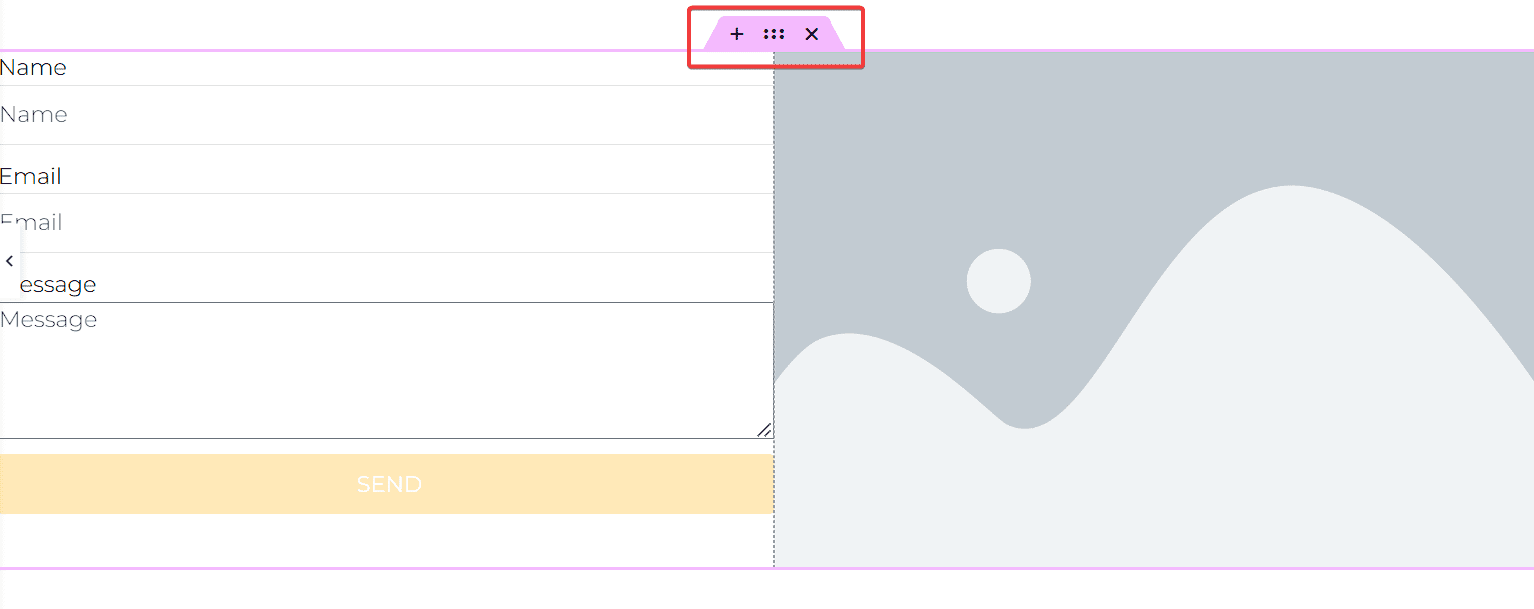
Étape 1. Sélectionnez la section
Sélectionnez la section que vous souhaitez convertir en conteneur en cliquant sur les six points en haut de la section. Alternativement, vous pouvez également choisir la section dans la fenêtre contextuelle Elementor Navigator.

Étape 2. Convertir la section en conteneur
Une fois que vous avez sélectionné une section, vous verrez le bouton CONVERTIR dans l’onglet Mise en page. Cliquez dessus pour convertir la section en conteneur.
Étape 3. Mettre à jour la mise en page
Une fois la conversion terminée, vous verrez deux versions distinctes de la section sélectionnée. La section du haut est celle d’origine, tandis que celle du bas est le nouveau conteneur. Supprimez la section d’origine et cliquez sur Mettre à jour pour enregistrer la mise en page.

Répétez les étapes pour chaque section que vous prévoyez de convertir en conteneur.
Puis-je combiner les addons Elementor avec le nouveau conteneur flexbox ?
Oui, vous pouvez combiner les addons Elementor avec les conteneurs Flexbox. Il n’y a pas besoin de solution de contournement car les conteneurs Flexbox s’intègrent parfaitement aux addons et aux plugins tiers.
En fait, les addons sont nécessaires pour activer les fonctionnalités avancées et les options de personnalisation dans le constructeur de pages Elementor. Vous pouvez installer
Ressources liées
- Comment utiliser les polices globales dans Elementor
- Comment créer un bouton flottant avec l’index Z d’Elementor
- Comment créer une page 404 dans Elementor
- Comment créer un accordéon d’images avec JetTabs dans Elementor
- Comment créer un menu plein écran dans Elementor
Conclusion
Le conteneur Flexbox d’Elementor est un outil puissant qui transforme la manière dont vous concevez et structurez vos pages web. Grâce à ses fonctionnalités flexibles, vous pouvez gérer l’alignement, la répartition et l’organisation de vos éléments avec une précision exceptionnelle. Que vous souhaitiez créer des mises en page complexes ou simplement améliorer la réactivité de vos designs, Flexbox offre une solution élégante et intuitive.
En utilisant le conteneur Flexbox, vous avez accès à une gamme de contrôles qui facilitent la gestion des espaces et des alignements, tout en simplifiant les ajustements nécessaires pour une présentation harmonieuse sur tous les appareils. Ce niveau de personnalisation permet non seulement d’améliorer l’expérience utilisateur, mais aussi d’optimiser le processus de conception en rendant vos pages plus dynamiques et adaptables.
N’hésitez pas à explorer les diverses options offertes par Flexbox pour découvrir comment elles peuvent enrichir vos projets Elementor. Avec la bonne utilisation de ces outils, vous pouvez créer des mises en page fluides et professionnelles qui captivent et engagent vos visiteurs. Continuez à expérimenter et à tirer parti des possibilités offertes par Elementor pour tirer le meilleur parti de vos créations web.
Voilà ! Nous venons de vous présenter comment utiliser le conteneur Elementor Flexbox. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
Foire aux questions
Quelle est la différence entre le conteneur Flexbox et la section dans Elementor ?
Les sections d’Elementor hébergent des widgets pleine largeur sur une page, mais avec les conteneurs Flexbox, les widgets sont en ligne dans un conteneur. De plus, les sections sont rigides et ne peuvent avoir qu’une seule section intérieure, tandis que les conteneurs Flex peuvent être imbriqués indéfiniment.
Puis-je utiliser Elementor Flexbox Containers avec n’importe quel thème WordPress ?
Oui, vous pouvez utiliser les conteneurs Elementor Flexbox avec n’importe quel thème WordPress. Tout ce que vous avez à faire est d’activer les conteneurs Flexbox dans les paramètres d’Elementor, et ils seront disponibles la prochaine fois que vous accéderez au constructeur de pages.
Comment puis-je rendre mes conteneurs Elementor Flexbox réactifs sur différentes tailles d’écran ?
Avec le conteneur Flexbox Elementor, vous disposez de plusieurs options pour vous assurer que le contenu de votre page Web est réactif sur différentes tailles d’écran. Par exemple, vous pouvez sélectionner la direction du contenu du conteneur pour afficher le contenu dans des lignes ou des colonnes. Vous pouvez également aligner le contenu horizontalement et verticalement et décider quand habiller le contenu de chaque élément. En outre, vous pouvez également activer/désactiver un widget en fonction de l’appareil.