Cherchez-vous un moyen facile pour intégrer ConvertKit à Elementor ?
Utilisez-vous ConvertKit et souhaitez-vous créer un site Web avec Elementor? Si oui, vous avez de la chance car Elementor prend en charge l’intégration avec ConvertKit. Cette intégration vous permet de collecter les e-mails des abonnés via un formulaire Elementor.
Pas besoin d’installer un plugin supplémentaire. Vous avez juste besoin d’une clé API ConvertKit pour connecter votre compte ConvertKit à Elementor.
Afin de pouvoir intégrer Elementor à ConvertKit, vous devez utiliser Elementor Pro car l’intégration d’Elementor avec des services tiers n’est disponible que dans la version pro ( lire: Elementor Free vs Elementor Pro).
Suivez les étapes ci-dessous pour intégrer Elementor à ConvertKit.
Étape 1: obtenez une clé API ConvertKit
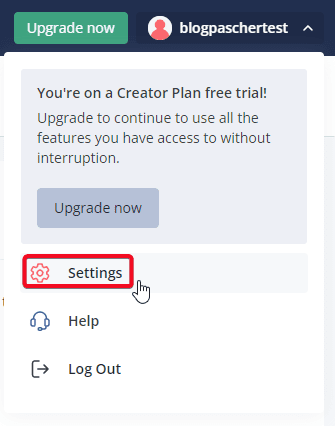
Pour obtenir une clé API ConvertKit, visitez le Site Web ConvertKit et connectez-vous sur votre compte. Une fois connecté, cliquez sur votre nom d’utilisateur dans le coin supérieur droit et sélectionnez Settings.

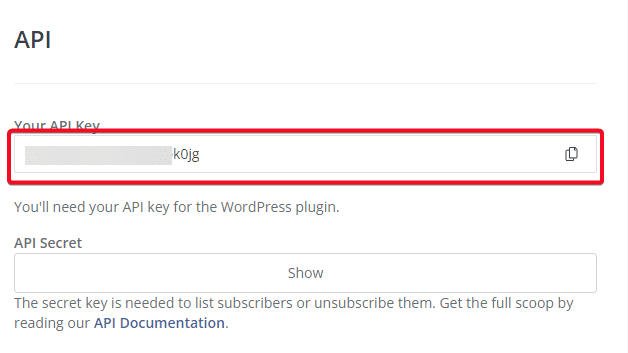
Dans le menu vertical, cliquez sur Advanced. Dans la section API, copiez la clé API.

Étape 2: Intégrez Elementor à ConvertKit
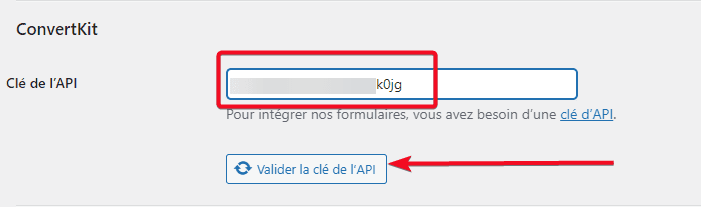
Une fois la clé API copiée, connectez-vous à WordPress et accédez à Elementor -> Réglages pour ouvrir la page des paramètres d’Elementor. Cliquez sur Intégrations, faites défiler vers le bas et collez la clé API que vous venez de copier dans la section ConvertKit.
Cliquez sur le bouton Valider la clé API pour vérifier la validation de la clé API. Une fois la validation réussie, cliquez sur le bouton Enregistrer les modifications en bas.

Étape 3: créer un formulaire
Une fois Elementor et ConvertKit intégrés avec succès, vous pouvez créer un nouveau formulaire pour collecter les abonnés de messagerie sur votre compte ConverKit. Pour ce faire, créez une nouvelle page, publication ou modèle et modifiez-la avec Elementor. Ou, vous pouvez également modifier un existant.
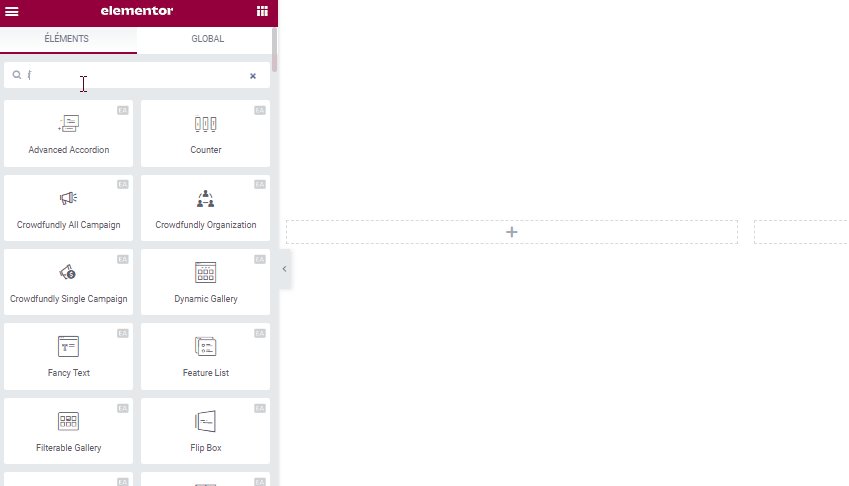
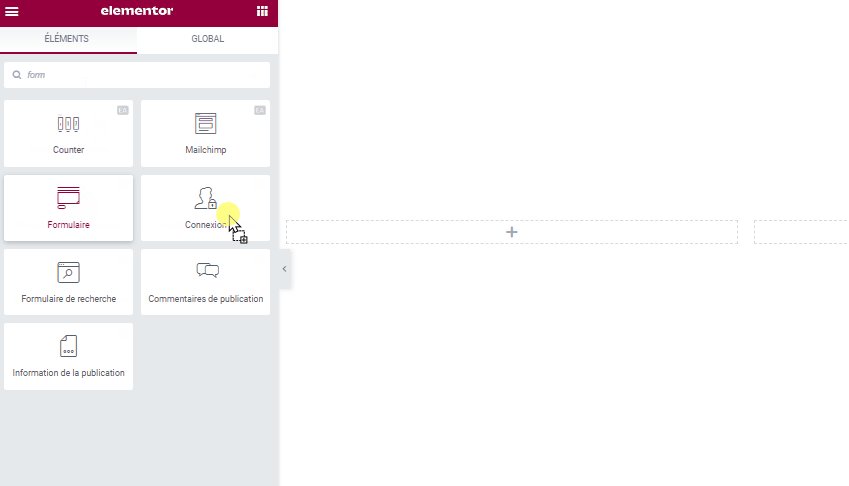
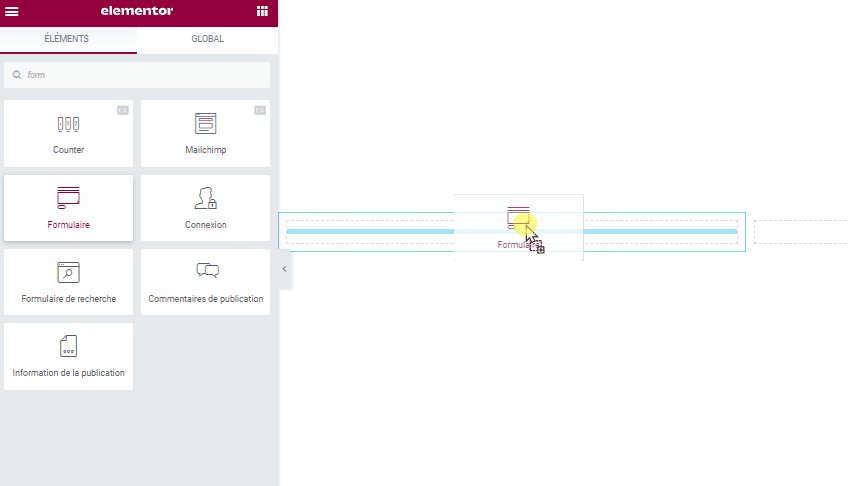
Créez un nouveau formulaire en faisant glisser le widget Formulaire dans la zone d’édition.

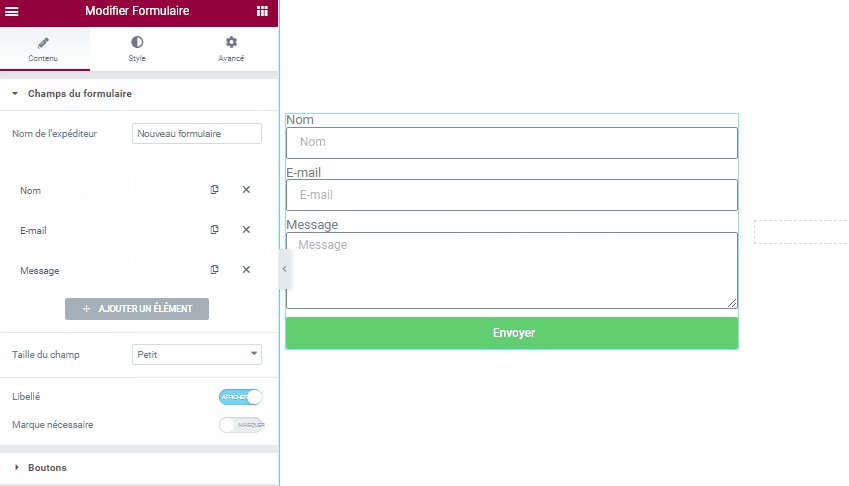
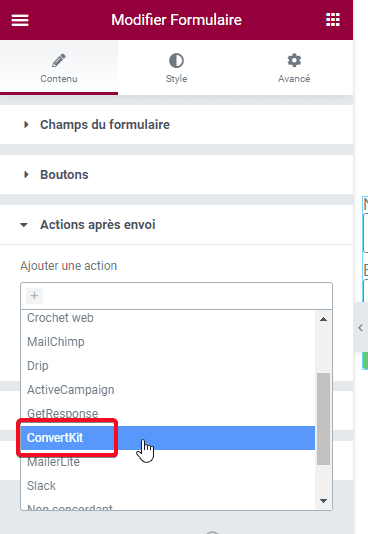
Définissez les champs dont vous avez besoin sur le bloc Champs du formulaire. Une fois terminé, ouvrez le bloc Actions après envoi et sélectionnez ConvertKit.

L’étape ci-dessus créerait un nouveau bloc appelé ConvertKit. Ouvrez ce bloc et sélectionnez un formulaire existant que vous avez sur votre compte ConvertKit.
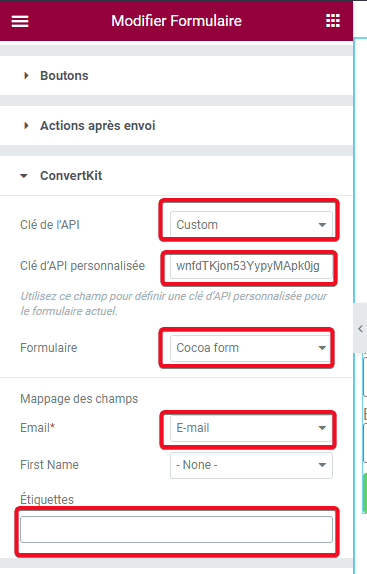
Sur l’option Clé API, Sélectionnez Custom et dans le champ Clé d’API personnalisée collez votre Clé d’API.
Sélectionnez votre formulaire et définissez également le mappage de champ en fonction des champs du formulaire que vous avez sélectionné. Vous pouvez également saisir une étiquette sur le champ Etiquettes.

Pour personnaliser l’apparence de votre formulaire, vous pouvez aller à l’onglet Style. Vous y trouverez quatre blocs que vous pouvez ouvrir et chaque bloc offre différentes options de style.
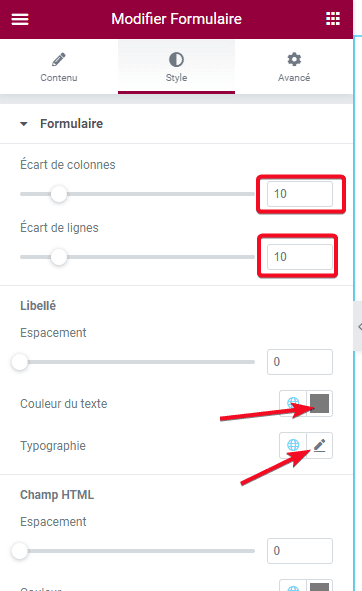
Bloc formulaire
Ce bloc vous permet de définir l’écart entre les colonnes et les lignes de votre formulaire, de former la typographie d’étiquette ( taille de police, famille de polices, style de police ), couleur du texte, et typographie de champ HTML et couleur de texte.

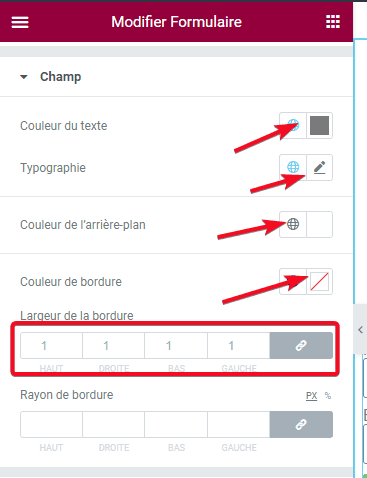
Bloc champ
Ce bloc vous permet de personnaliser l’apparence des champs de formulaire. De la couleur du texte, de la typographie, de la couleur d’arrière-plan, de la couleur de la bordure et du rayon de la bordure.

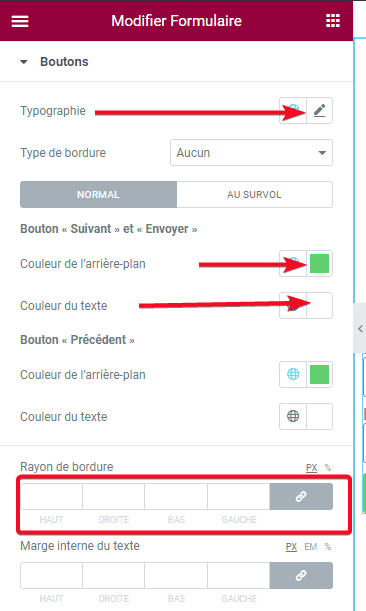
Bloc bouton
Ce bloc vous permet de personnaliser l’apparence du bouton de formulaire. De la couleur d’arrière-plan, de la couleur du texte, de la typographie, de la couleur de la bordure, du rayon de la bordure, de la couleur de survol, de la couleur de texte.

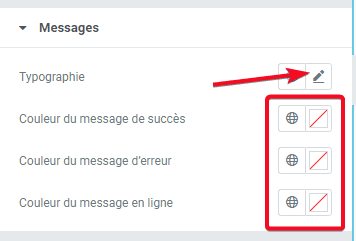
Bloc Messages
Ce bloc vous permet de personnaliser la typographie ainsi que la couleur du texte du message de réussite, du message d’erreur et du message en ligne.

Cliquez sur le bouton PUBLIER / METTRE À JOUR une fois que vous avez terminé de modifier votre page.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voilà! Nous venons de vous présenter comment intégrer ConvertKit à Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…