L’une des questions les plus fréquemment posées par les nouveaux utilisateurs d’Elementor est de savoir comment masquer une section, ou une page pour un utilisateur non connecté? L’un des meilleurs moyens d’y parvenir est d’utiliser le plugin Happy Addons. Ce plugin est livré avec une multitude de mises en page prédéfinies que vous pouvez utiliser pour créer une section visible uniquement pour les utilisateurs connectés. Voici un tutoriel étape par étape sur la façon d’utiliser Happy Addons pour créer une section qui n’est visible que lorsque l’utilisateur est connecté.
1. Installer et activer Happy Addons Pro
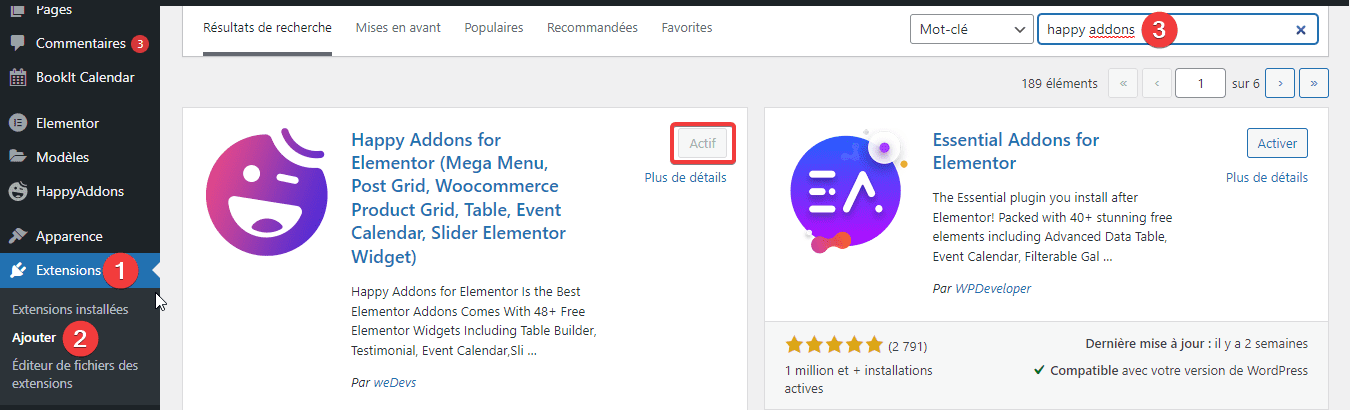
Avant de masquer une section à un utilisateur non connecté, il faut d’abord installer Happy Addons sur votre site WordPress. La procédure est classique aller sur: Extensions – Ajouter – lancer la recherche – installer – activer.

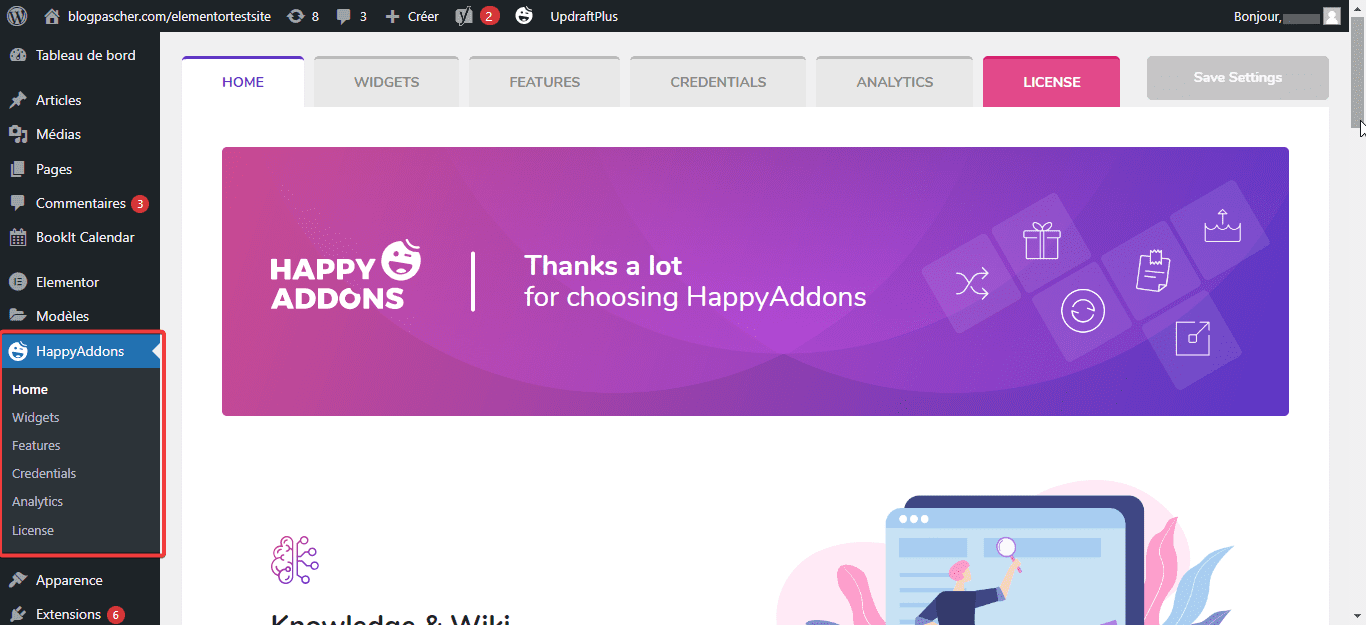
Le plugin Happy Addons apparaît alors sur la barre latérale de votre tableau de bord WordPress.

Lire aussi Comment ajouter un lien numéro de téléphone dans Elementor
2. Activer la condition d’affichage
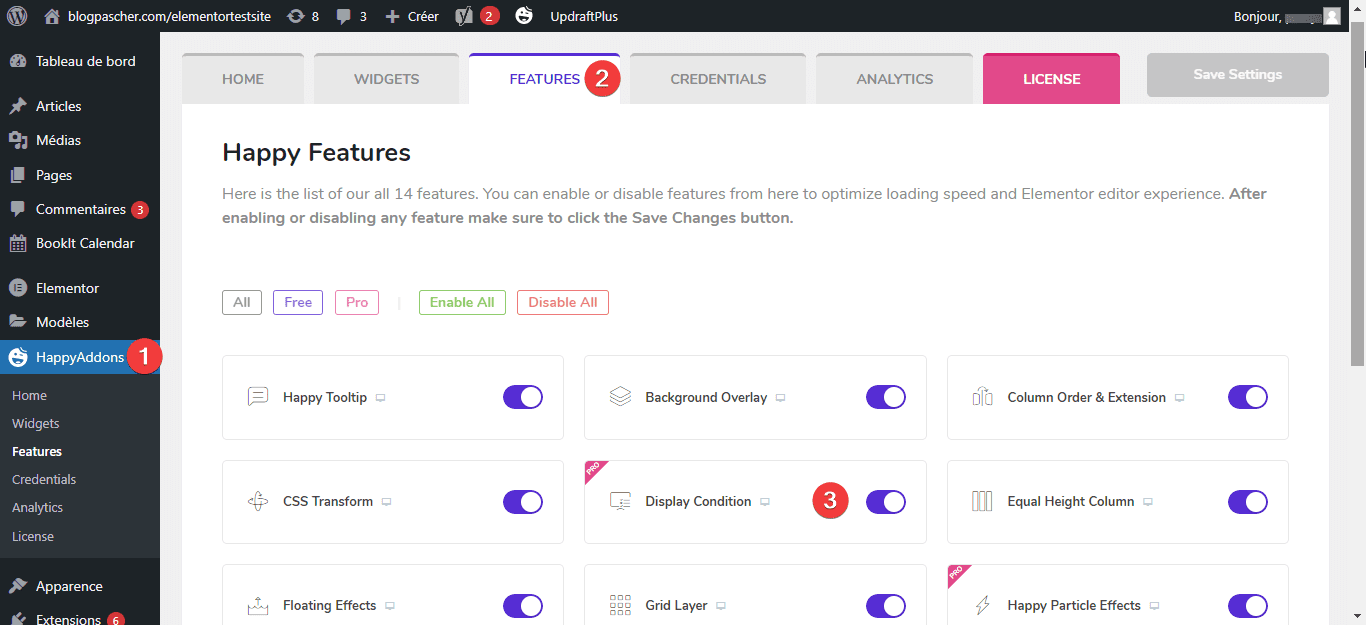
Après avoir installé Happy Addons, il faut activer la condition d’affichage. Sinon il ne sera pas possible de masquer une section ou une page. Et pour le faire, procédez comme suit: Happy Addons >> Features et enfin activez la fonctionnalité Display Condition.

3. Appliquer la condition d’affichage
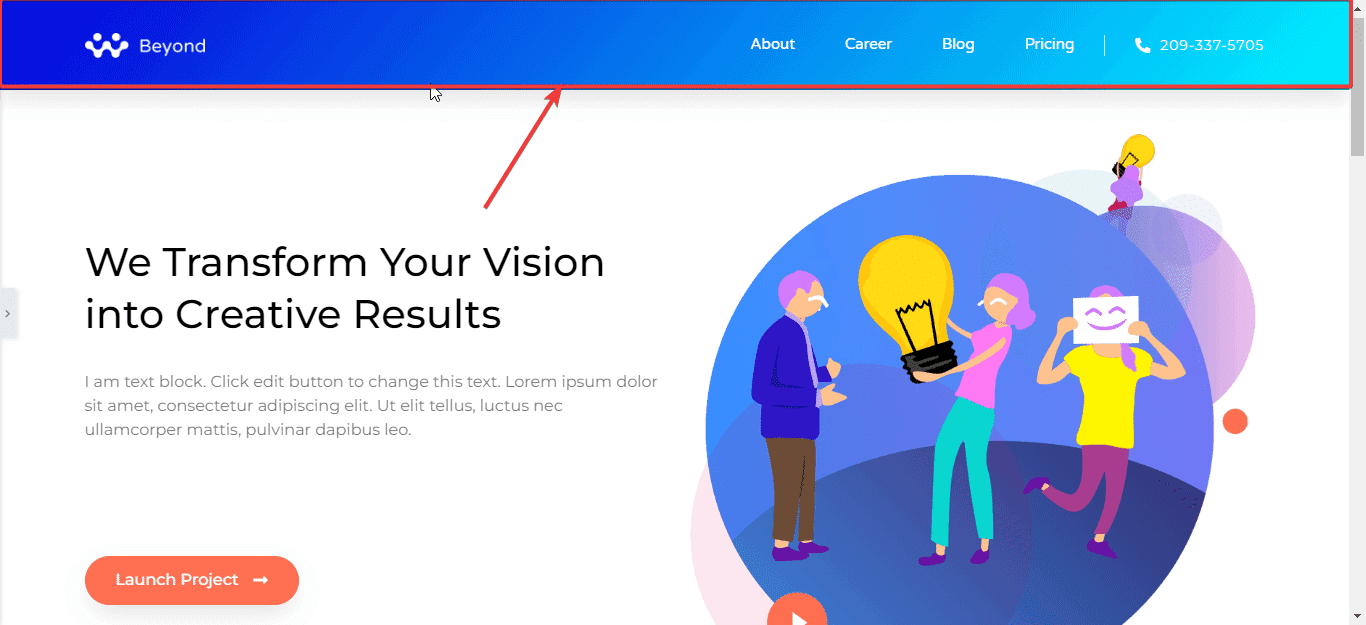
En guise d’exemple, nous allons masquer la section contenant l’entête du site pour illustrer la procédure.

Procédez comme suit:
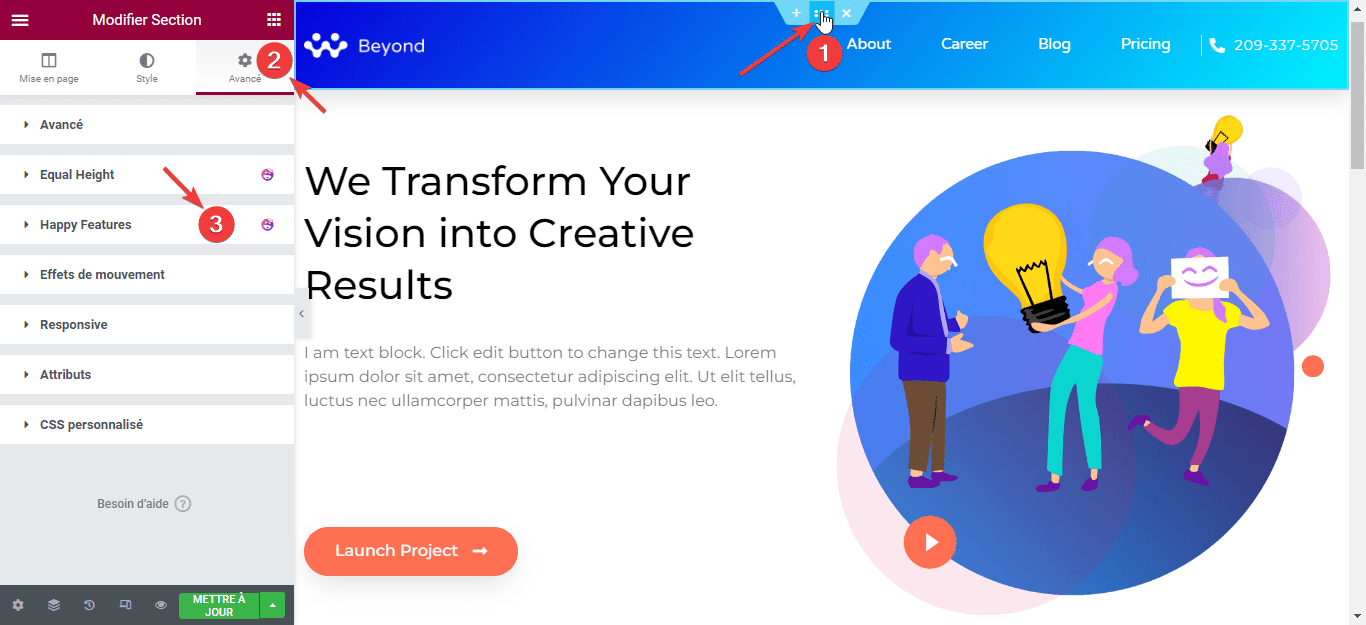
- Cliquez sur le bouton Modifier la section pour accéder aux paramètres de la section,
- Ensuite, sélectionnez de l’onglet Avancé,
- Puis sur Happy Features,

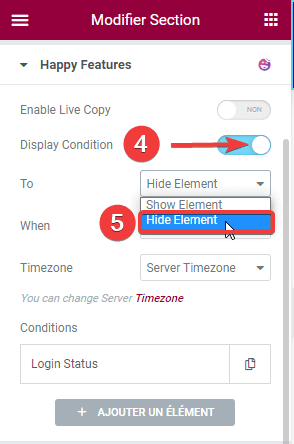
- Activez de la condition d’affichage se faisant en basculer l’interrupteur vers la droite,
- Puis appliquez la condition à la valeur Hide Element,

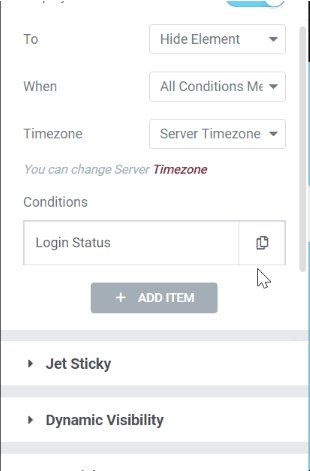
Pour terminer, on va définir la condition de visibilité pour l’utilisateur.
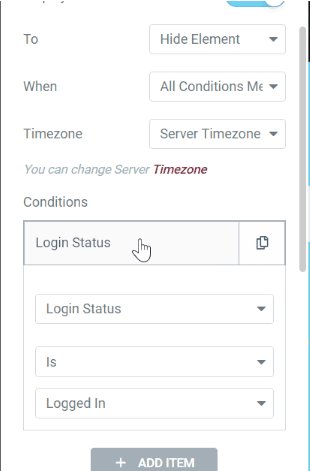
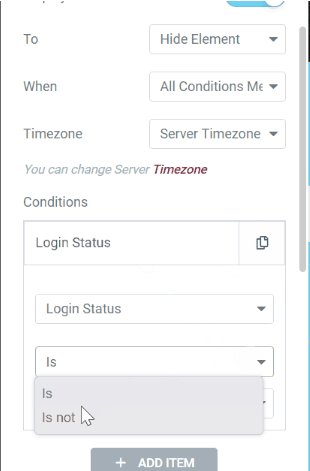
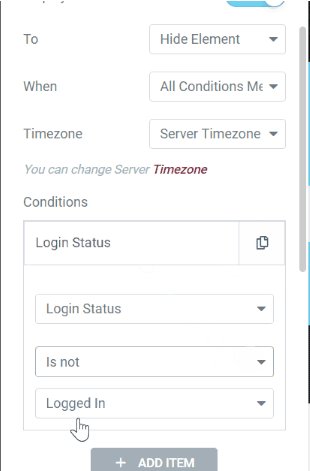
- Sélectionner Login statut (statut de connexion),
- Puis la valeur Is not dans le second champ

Pour appliquer ces changements, il vous suffit de mettre la page à jour.
Lire aussi Elementor : Comment ajouter la pagination
Conclusion
Restreindre du contenu peut parfois s’avérer nécessaire si l’on veut inciter des visiteurs à créer un compte . Dans cet article, nous vous avons montré comment y parvenir avec Happy Addons. En outre, le statut de connexion n’est pas la seule condition, on peut aussi l’appliquer au système d’exploitation, au navigateur, l’heure, la plage de dates, etc.