Besoin de changer l’en-tête au défilement de page avec Elementor ?
L’en-tête d’un site web joue un rôle crucial dans l’expérience utilisateur. Il s’agit du premier élément que vos visiteurs voient lorsqu’ils accèdent à votre site, et il doit non seulement captiver leur attention mais aussi offrir une navigation fluide.
Avec Elementor, le constructeur de pages WordPress incontournable, vous avez la possibilité de transformer cet élément essentiel pour qu’il réagisse de manière dynamique lors du défilement de la page.
Dans cet article, nous allons explorer comment utiliser Elementor pour modifier l’en-tête lorsque les utilisateurs font défiler votre page. Vous découvrirez comment appliquer des effets de défilement attrayants et personnalisés qui non seulement embellissent votre site, mais améliorent également sa fonctionnalité.
Que vous souhaitiez créer un en-tête fixe, transparent ou animé, Elementor offre des outils puissants pour répondre à vos besoins. Suivez notre guide détaillé pour apprendre à utiliser cette fonctionnalité de manière efficace et donner un coup de jeune à l’apparence de votre site.
Table des matières
Pourquoi modifier l’en-tête au défilement ?
Modifier l’en-tête au défilement est une technique de conception de site web qui apporte plusieurs avantages notables en termes de fonctionnalité et d’esthétique. Voici pourquoi cette fonctionnalité est précieuse pour votre site :
1. Améliorer la navigation
Un en-tête fixe ou dynamique qui suit l’utilisateur au fur et à mesure du défilement rend la navigation plus accessible. Les visiteurs peuvent accéder facilement aux menus et aux options importantes sans avoir à remonter en haut de la page. Cette facilité d’accès améliore l’expérience utilisateur, particulièrement sur les sites avec de longues pages ou des contenus étendus.
2. Augmenter l’engagement utilisateur
Un en-tête bien conçu qui change au défilement peut capter l’attention des visiteurs et les encourager à interagir davantage avec votre contenu. Par exemple, un en-tête qui devient opaque ou modifie son apparence peut inciter les utilisateurs à explorer davantage le site. Cela peut aussi servir à promouvoir des appels à l’action ou des informations importantes de manière plus visible.
3. Améliorer l’esthétique du site
Les effets de défilement apportent une touche moderne et dynamique à votre site. Un en-tête qui évolue pendant le défilement peut offrir un aspect visuel attrayant, renforçant ainsi l’identité visuelle de votre marque. Cette personnalisation aide à créer une impression mémorable et professionnelle.
4. Optimiser l’espace visuel
En utilisant des en-têtes rétractables ou transparents, vous optimisez l’espace visuel de votre site. Cela est particulièrement utile sur les écrans plus petits, comme ceux des smartphones, où l’espace est limité. En permettant à l’en-tête de se réduire ou de se cacher lorsque l’utilisateur défile, vous maximisez l’espace disponible pour le contenu principal.
5. Renforcer l’identité de marque
En personnalisant l’en-tête pour qu’il change au défilement, vous pouvez mieux intégrer des éléments de marque comme les logos, les couleurs, et les typographies. Cela contribue à une présentation cohérente et mémorable de votre marque tout au long de la navigation, renforçant ainsi l’impact visuel et la reconnaissance de la marque.
6. Faciliter la conversion
Des en-têtes bien conçus avec des appels à l’action visibles peuvent améliorer les taux de conversion. En ayant des boutons d’appel à l’action ou des informations importantes toujours accessibles grâce à un en-tête fixe ou dynamique, vous encouragez les visiteurs à prendre des actions souhaitées, comme s’inscrire à une newsletter ou effectuer un achat.
7. S’adapter aux besoins des utilisateurs
Certains utilisateurs préfèrent des en-têtes qui restent visibles pour une navigation facile, tandis que d’autres peuvent apprécier des en-têtes qui se rétractent pour offrir une vue dégagée du contenu. En offrant des options personnalisables, vous répondez aux préférences variées de vos visiteurs, augmentant ainsi leur satisfaction et leur confort de navigation.
Comment changer l’en-tête au défilement de page avec Elementor
Elementor Pro, comme vous le savez, est livré avec une fonctionnalité Theme Builder pour vous permettre de créer un en-tête personnalisé sur votre site web WordPress. Grâce à cette fonctionnalité, vous n’avez plus besoin de vous fier à ce qui est offert par votre thème WordPress en ce qui concerne la personnalisation des en-têtes, qui est généralement limitée.
Vous pouvez ajouter n’importe quel élément de votre choix, utiliser toute typographie de votre choix et définir n’importe quel comportement à votre guise.
Elementor Pro dispose d’une option de réglage intégrée pour ajouter un en-tête sticky. Nous utiliserons cette fonctionnalité pour créer un en-tête changeant au défilement de la page. Le CSS personnalisé sera également nécessaire pour ce type de comportement d’en-tête.
Mais pour arriver à cette fin vous aurez besoin de la version Pro d’Elementor qui prend en charge le CSS personnalisé.
A lire aussi : Comment créer un en-tête personnalisé dans WordPress avec Elementor
Voici l’exemple d’un en-tête changeant au défilement de la page.

Étape 1 : Créer l’en-tête personnalisé
Avant de commencer, assurez-vous d’avoir mis à niveau votre Elementor vers la version pro car le Theme Builder n’est disponible que sur Elementor Pro. Vous pouvez obtenir la version pro d’Elementor Pro sur son site web officiel.
Une fois que vous êtes prêt :
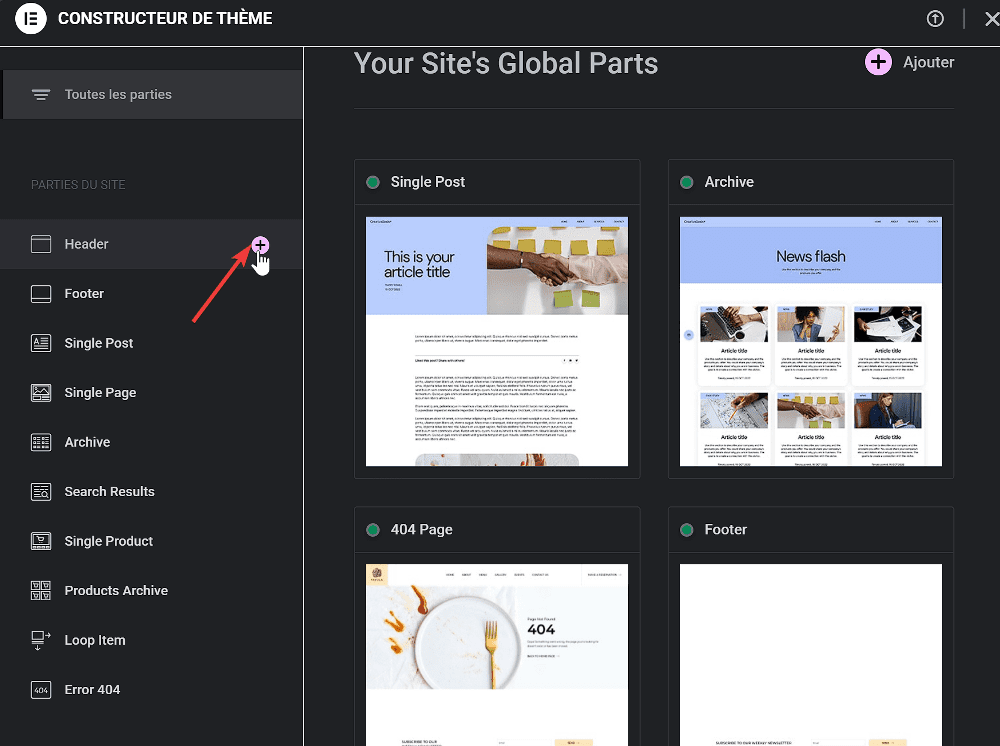
- Accéder à Modèles -> Theme Builder sur votre tableau de bord principal WordPress.
- Dans le tableau de bord du constructeur de thème, placer votre pointeur sur l’onglet Header
- Cliquer sur l’icône + pour créer un nouveau modèle d’en-tête.

- Dans la bibliothèque de modèles qui apparaît, vous pouvez sélectionner un modèle d’en-tête prédéfini que vous aimez. Ou, si vous souhaitez créer l’en-tête à partir de zéro, vous pouvez simplement fermer la bibliothèque de modèles pour ouvrir l’éditeur d’Elementor.
Découvrez également : Comment créer des formes personnalisées dans Elementor
Dans cet article, nous allons créer le modèle d’en-tête à partir de zéro.
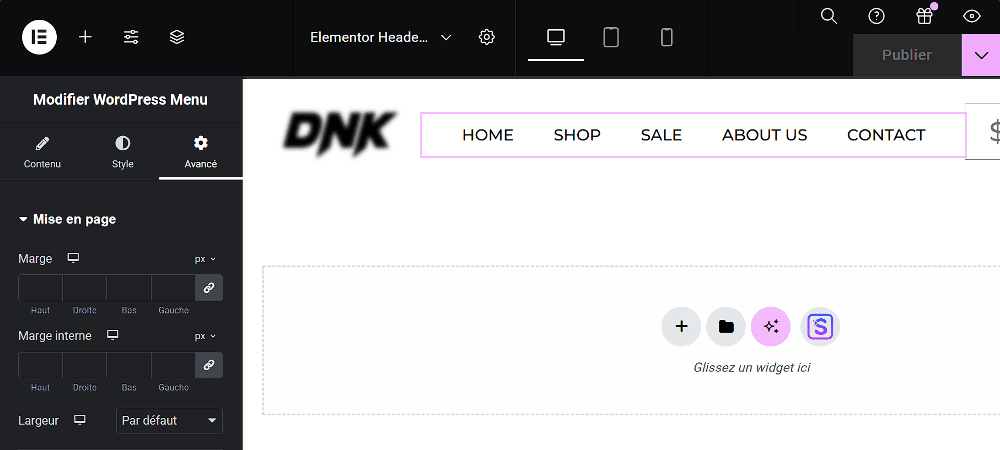
- Commencez à créer votre en-tête en ajoutant un conteneur, puis ajoutez les éléments nécessaires
- Personnaliser les styles en conséquence.

Une fois que vous avez ajouté les éléments nécessaires et créé les styles,
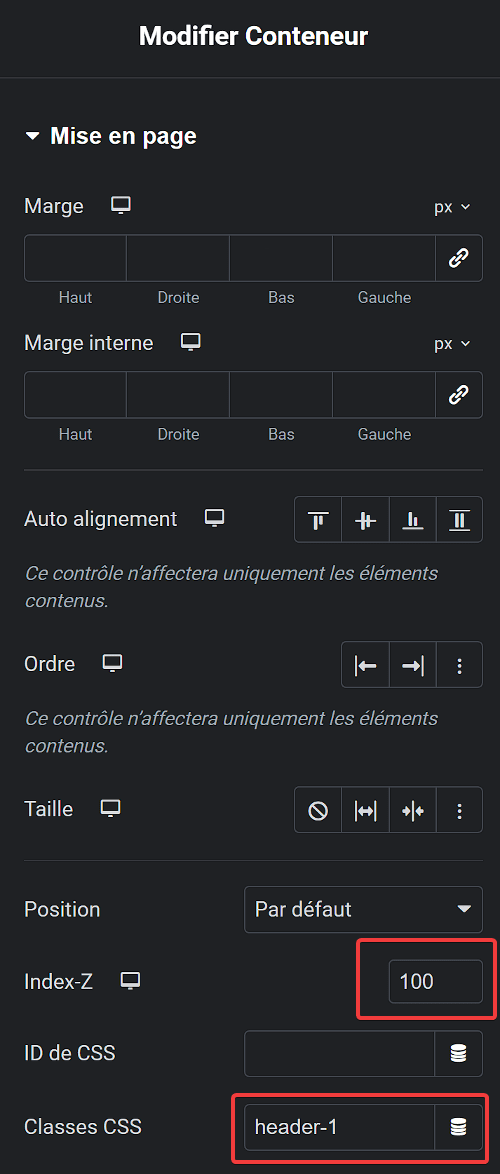
- Accéder à l’onglet Avancé.
- Sous le bloc Avancé, définissez l’index Z sur 100
- Saisir la classe CSS
header-1

- Dupliquer ensuite l’en-tête que vous venez de créer. Le conteneur dupliqué sera votre deuxième en-tête, qui apparaîtra lorsque l’utilisateur fera défiler la page vers le bas.
- Modifier l’en-tête dupliqué. Vous pouvez ajouter d’autres éléments ou supprimer les éléments existants. Vous pouvez également modifier l’arrière-plan. Tout ce que vous voulez.
Une fois la personnalisation des styles terminée :
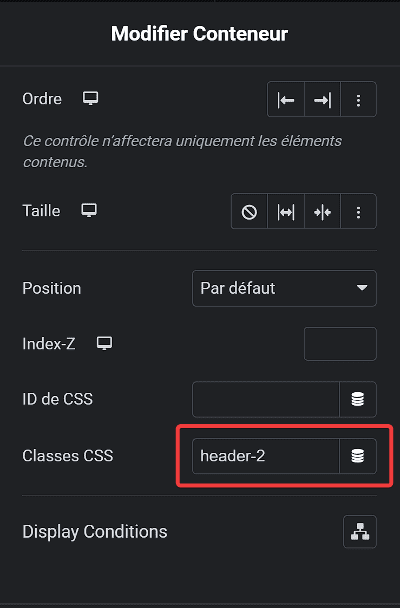
- Accéder à l’onglet Avancé.
- Sous le bloc Paramètres avancés, renommer la classe CSS en header-2.

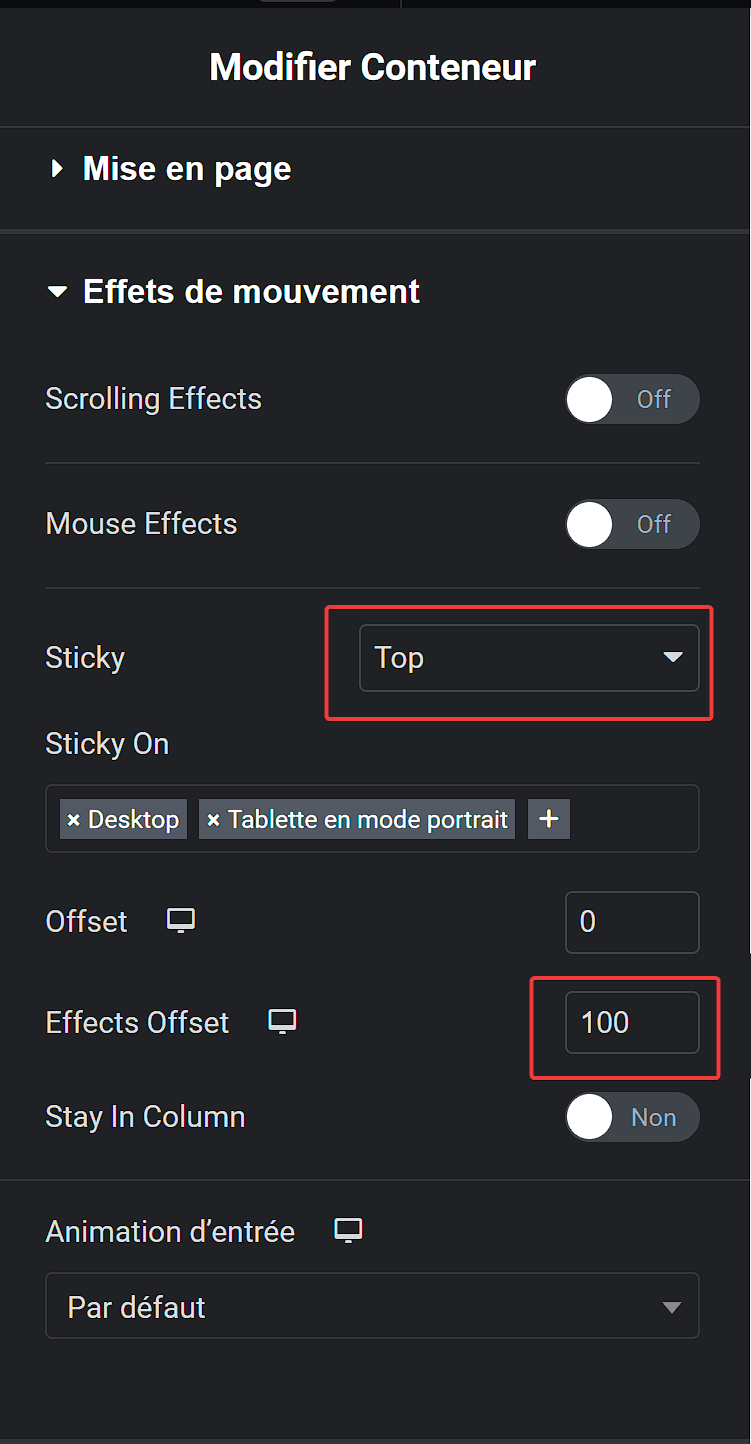
Ouvrir ensuite le bloc Effets de mouvement.
- Définir la liste déroulante Sticky, sur Top. Vous pouvez définir le décalage des effets dans le champ Effects Offset. La valeur que vous définissez ici déterminera la profondeur de défilement avant que l’effet (sticky dans ce cas) n’ait lieu.

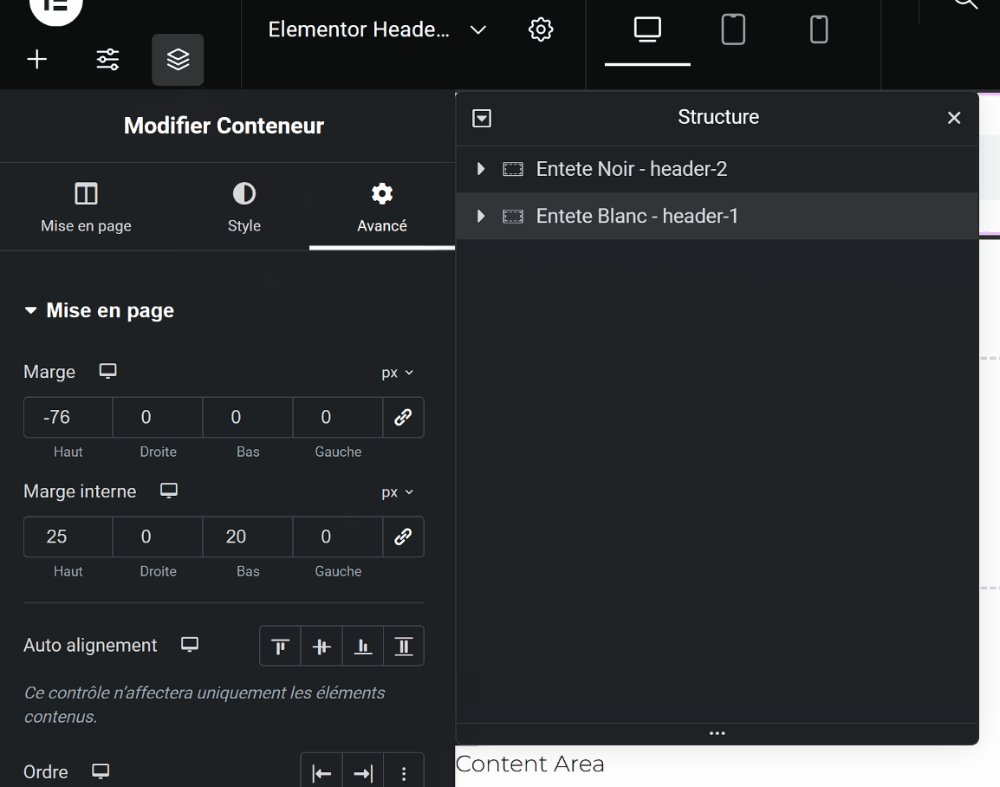
Une fois que vous avez terminé de modifier les deux conteneurs d’en-tête :
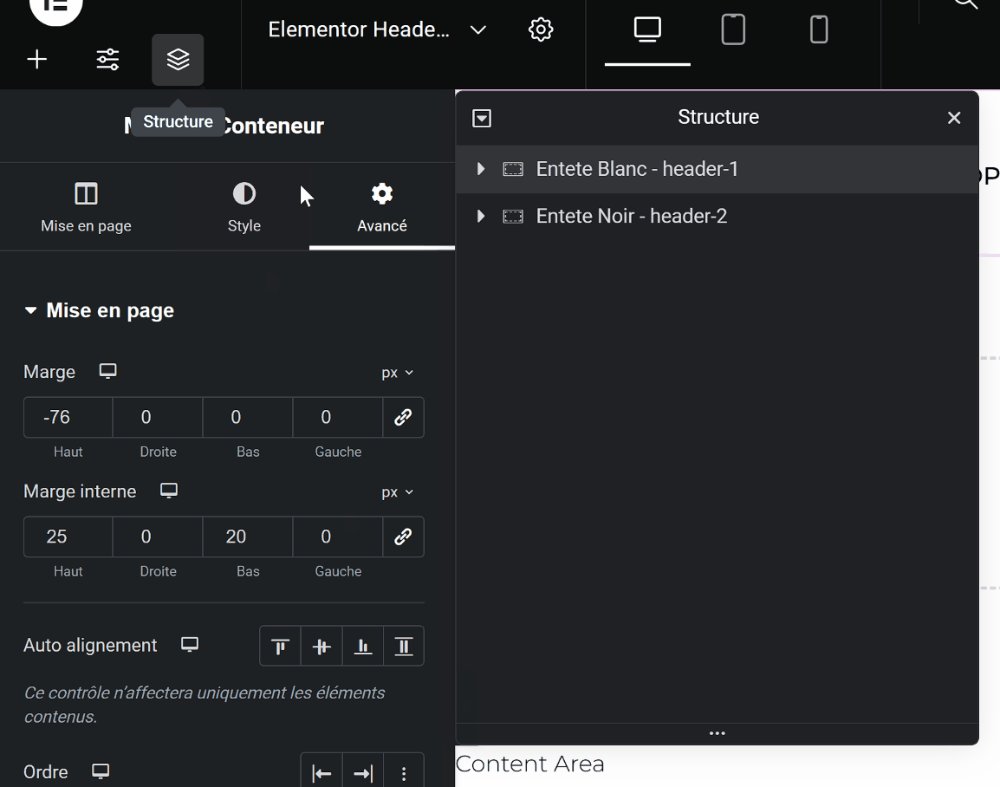
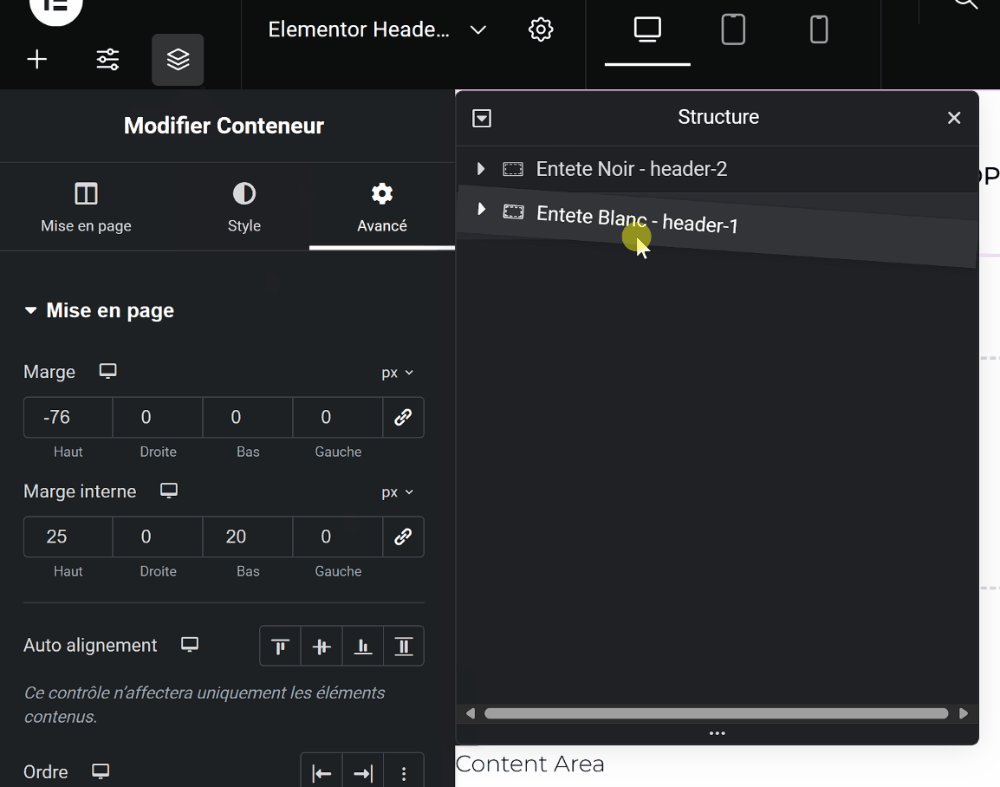
- Modifier leur ordre .

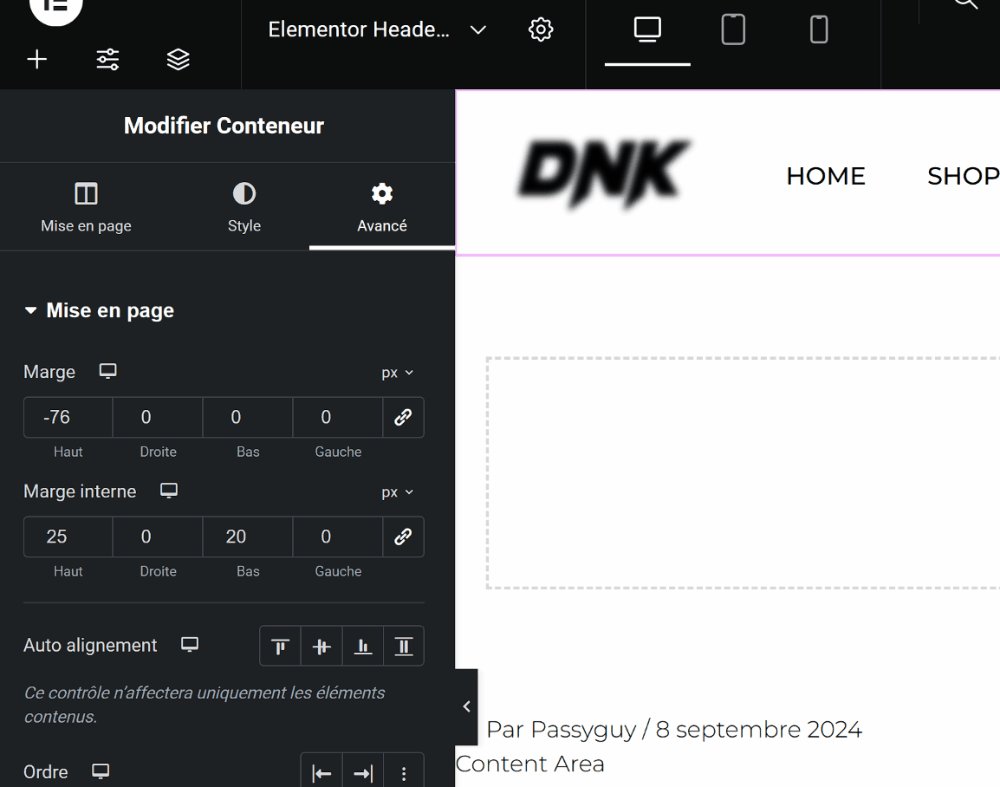
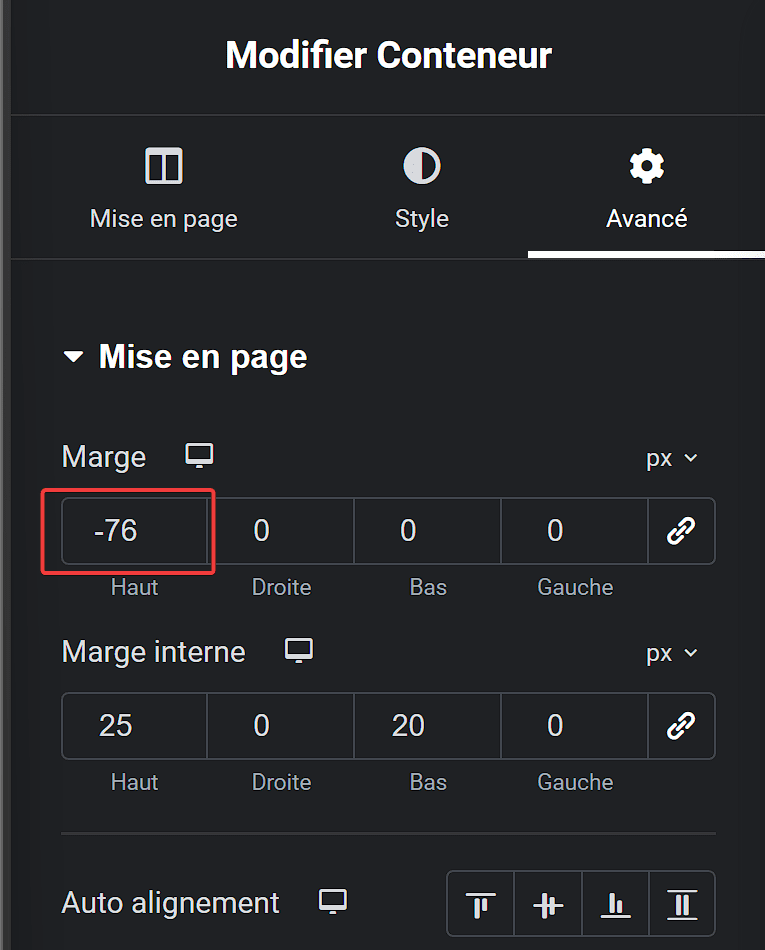
- Modifier le premier conteneur en définissant une marge négative pour qu’il se trouve au-dessus du conteneur supérieur. Pour le faire, accéder à l’onglet Avancé et définir la marge supérieure sur environ -76.

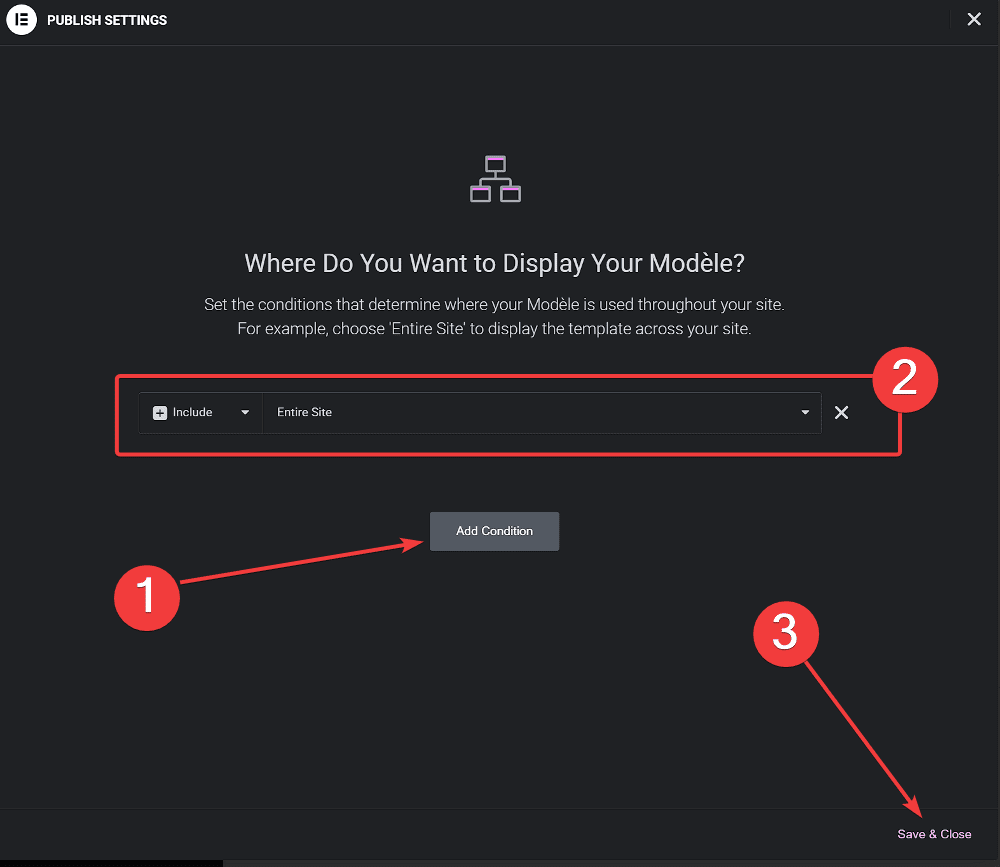
- Ajouter une condition d’affichage en cliquant sur le bouton AJOUTER UNE CONDITION.
- Cliquer sur le bouton ENREGISTRER ET FERMER une fois que vous avez terminé de définir la condition d’affichage.

Étape 2 : Ajouter le CSS personnalisé
Le CSS ci-dessous est utilisé pour contrôler l’effet de transition. Vous pouvez ajouter le CSS sur le Customizer du thème.
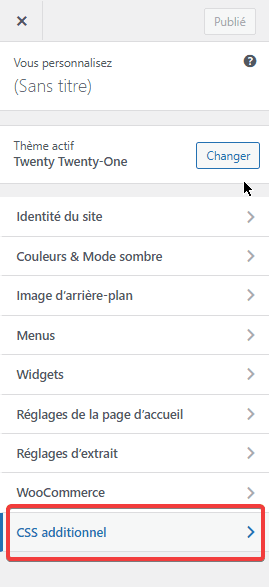
- Accéder à Apparence -> Personnaliser sur votre tableau de bord WordPress.
- Dans le tableau de bord du Customizer du thème, ouvrir le bloc CSS additionnel et collez le CSS suivant.

L’extrait de CSS :
.header-2 {
transform: translatey(-80px);
-moz-transition: all .3s ease!important;
-webkit-transition: all .3s ease!important;
transition: all .3s ease!important;
}
.elementor-sticky--effects.header-2 {
height: auto!important;
transform: translatey(0px);
}
.elementor-sticky--effects.header-1 {
display: none!important;
}- Cliquer sur le bouton PUBLIER pour appliquer la modification.
Et voila votre entête changera au défilement.

En résumé
Elementor Pro est livré avec la fonctionnalité Theme Builder dans laquelle vous pouvez créer des modèles personnalisés pour les parties de votre thème, telles que l’en-tête.
Lors de la création d’un en-tête personnalisé à l’aide d’Elementor Theme Builder, vous pouvez définir n’importe quel comportement de votre choix grâce à la possibilité d’ajouter du CSS personnalisé. Même sans ajouter de CSS personnalisé, vous pouvez définir des effets comme sticky et transparent.
Lire aussi : Comment créer une page 404 dans WordPress avec Elementor
Changer l’en-tête sur le défilement de la page lui-même offre certains avantages.
Par exemple, vous pouvez utiliser l’en-tête secondaire (l’en-tête qui apparaît une fois que la page est défilée vers le bas) pour augmenter les chances que votre page soit partagée en affichant uniquement les boutons de partage de réseaux sociaux.
FAQ
Puis-je appliquer les effets de défilement à d’autres éléments que l’en-tête ?
Oui, Elementor permet d’appliquer des effets de défilement à divers éléments de la page, y compris les conteneurs, les sections, colonnes, et widgets.
Est-il possible d’appliquer des effets de défilement uniquement sur certaines pages ?
Oui, vous pouvez configurer les effets de défilement pour qu’ils apparaissent uniquement sur certaines pages en utilisant les conditions d’affichage dans Elementor.
Les effets de défilement affectent-ils la vitesse de chargement de la page ?
Les effets de défilement peuvent légèrement affecter la vitesse de chargement. Il est important de tester et d’optimiser les performances de votre site pour garantir une bonne expérience utilisateur.
Comment puis-je revenir aux paramètres d’origine si je n’aime pas les modifications ?
Vous pouvez revenir aux paramètres d’origine en utilisant la fonction d’annulation dans Elementor ou en rétablissant les paramètres d’en-tête à leur état initial dans les options de style.
Puis-je personnaliser les effets de défilement en fonction du type d’appareil ?
Oui, Elementor permet de personnaliser les effets de défilement pour différents types d’appareils (ordinateur, tablette, mobile) afin d’optimiser l’expérience sur toutes les plateformes.
Autres ressources sur Elementor
- Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées –
- Critique Elementor – Une seule chose compte, rien d’autre
- Comment créer un formulaire avec Elementor gratuit
- Comment personnaliser un formulaire contact form 7 avec Essential Addons
Conclusion
La personnalisation de l’en-tête de votre site Web avec Elementor n’est pas seulement une question d’esthétique, mais aussi de fonctionnalité et d’expérience utilisateur. En utilisant les outils et les options offerts par Elementor, vous pouvez créer un en-tête qui non seulement capte l’attention de vos visiteurs mais qui s’adapte aussi parfaitement à leurs besoins au fur et à mesure qu’ils défilent sur votre site.
Que vous souhaitiez ajouter un effet de défilement élégant, optimiser la réactivité ou simplement affiner le design pour qu’il corresponde à l’identité de votre marque, Elementor offre une flexibilité inégalée. En préparant soigneusement votre en-tête et en exploitant les fonctionnalités avancées, vous pouvez améliorer l’apparence et la convivialité de votre site, rendant la navigation plus intuitive et engageante.
N’oubliez pas d’explorer toutes les options disponibles dans Elementor pour maximiser l’impact de votre en-tête. Testez les différents effets et configurations pour voir ce qui fonctionne le mieux pour votre site.
Si vous avez trouvé cet article utile, n’hésitez pas à le partager avec vos collègues et amis qui pourraient également bénéficier de ces conseils. Et si vous avez des questions ou besoin de plus de précisions, laissez un commentaire ci-dessous. Nous sommes là pour vous aider à tirer le meilleur parti d’Elementor et à créer des sites Web exceptionnels.
Continuez à explorer les possibilités d’Elementor et transformez votre site avec des en-têtes percutants et fonctionnels!
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
…