Envie d’ajouter un bouton PayPal dans Elementor ?
Récemment, Elementor a sorti la dernière version de la version pro d’Elementor, qui a ajouté trois nouvelles fonctionnalités. L’une d’elle est le widget PayPal Button que vous pouvez utiliser pour ajouter un bouton PayPal à une page sans avoir besoin d’installer un plugin WordPress supplémentaire.
Ce widget est particulièrement utile si vous utilisez souvent Elementor pour créer des pages de destination pour vos campagnes. Vous pouvez maintenant ajouter un bouton PayPal à vos pages de destination pour accepter des dons ou des paiements.
PayPal lui-même est le service de paiement le plus populaire largement adopté par les sites web d’e-Commerce du monde entier. La possibilité d’ajouter un bouton PayPal – sans installer de plugin WordPress supplémentaire – donne définitivement à Elementor une longueur d’avance sur de nombreux autres concurrents.
Comment ajouter un bouton PayPal dans Elementor
Tout d’abord, assurez-vous d’avoir mis à niveau votre Elementor vers la version pro si vous ne l’avez pas fait car le widget PayPal Button n’est disponible que sur la version pro. Si vous avez déjà utilisé Elementor Pro, mettez le à jour vers la version 3.2 pour pouvoir utiliser le widget PayPal Button. Le widget prend en charge trois types de transactions :
- Caisse
- Don
- Abonnement
L’une des choses intéressantes est que vous pouvez définir une URL de redirection après que vos visiteurs aient effectué le paiement avec succès. Grâce à cela, vous pouvez directement vendre quelque chose sans installer WooCommerce ou d’autres plugins de commerce électronique.
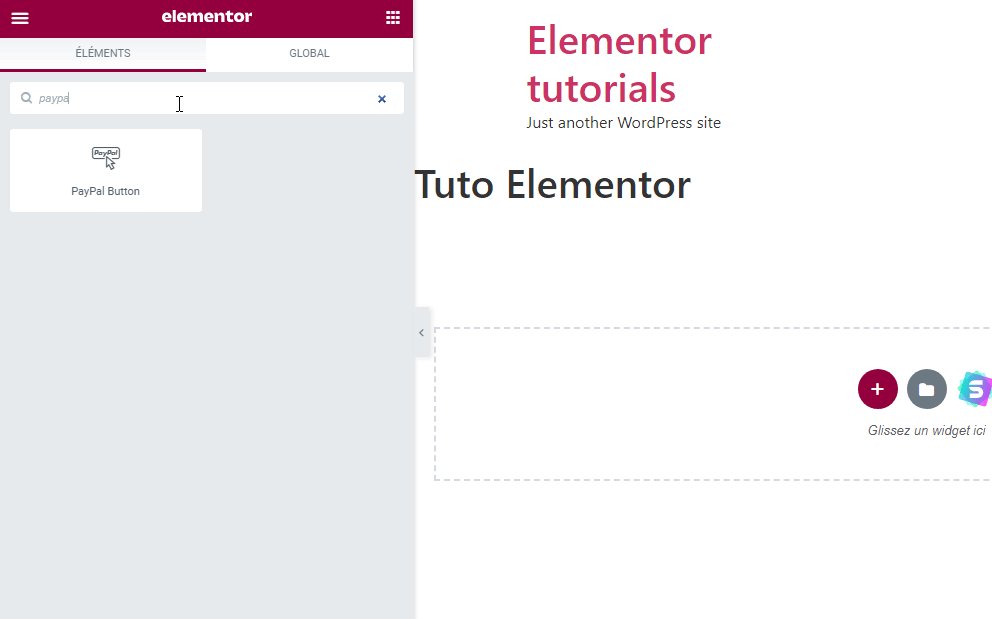
Pour commencer à ajouter un bouton PayPal dans Elementor, modifiez d’abord avec Elementor la page sur laquelle vous souhaitez ajouter le bouton PayPal.
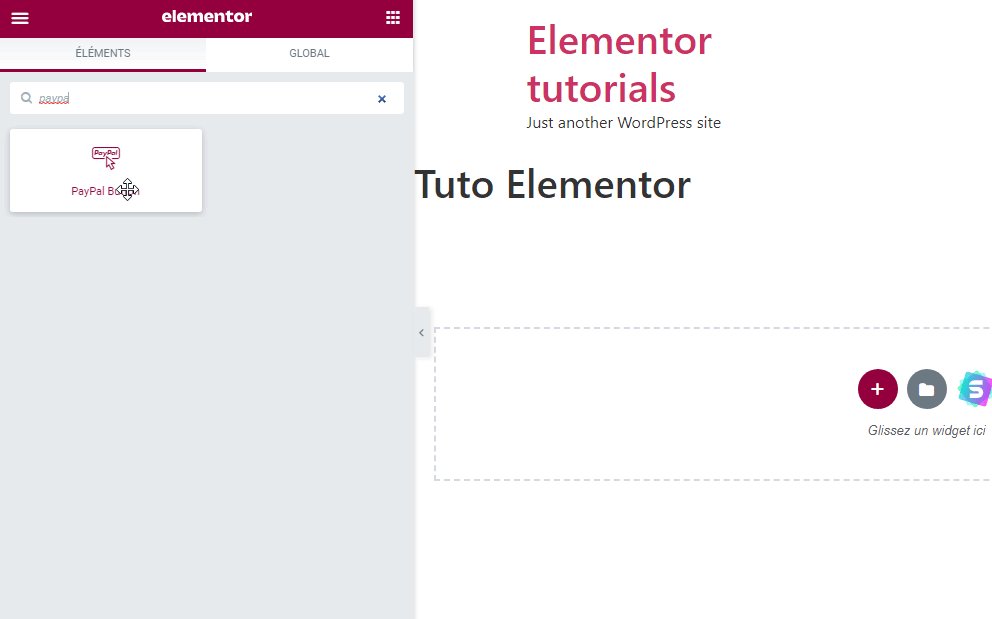
Sous l’éditeur Elementor, ajoutez le widget PayPal Button à la zone d’édition.
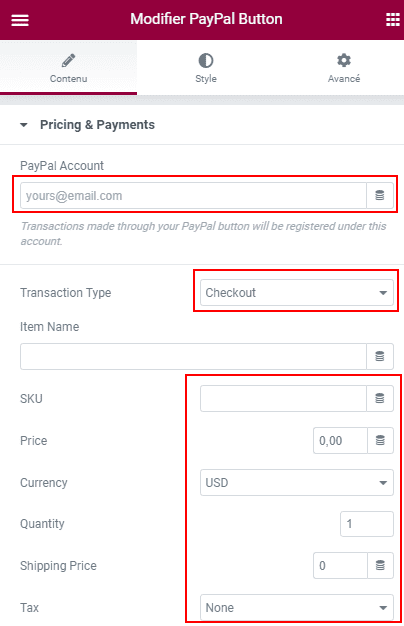
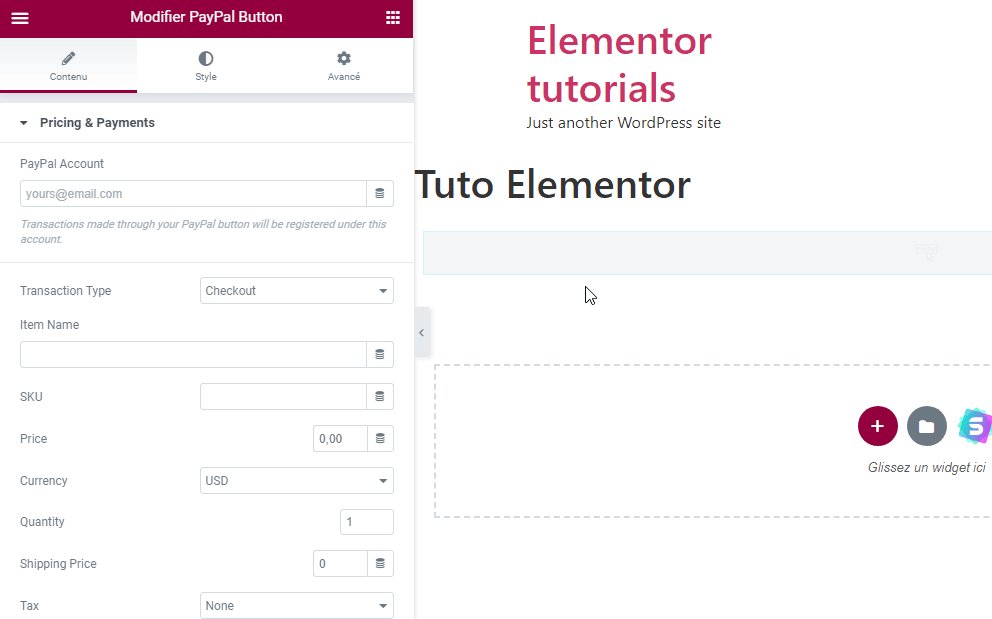
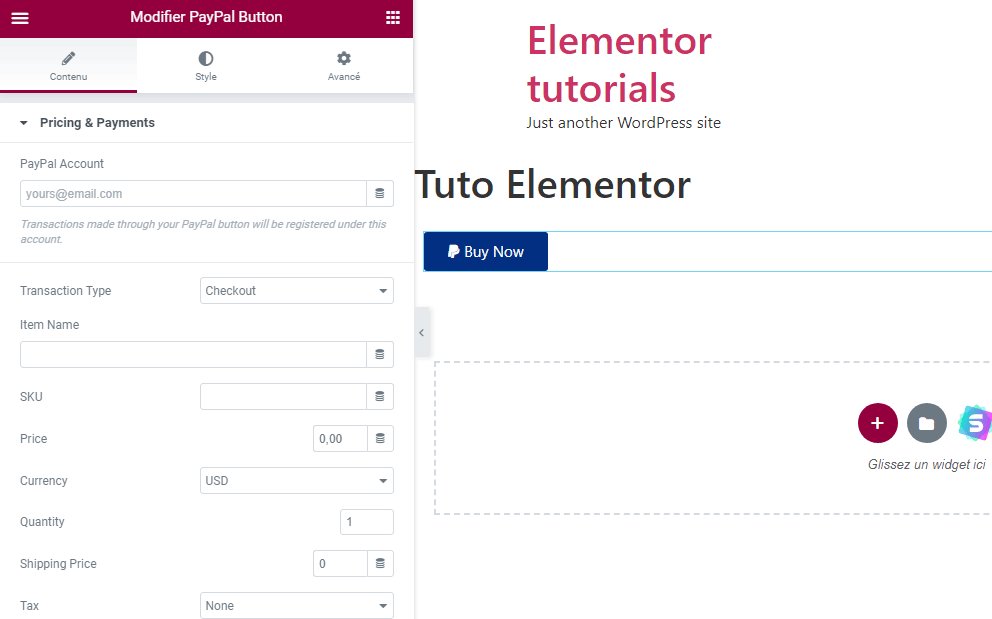
 Une fois le widget ajouté, vous pouvez accéder au panneau des paramètres pour effectuer les réglages. Tout d’abord, vous pouvez ouvrir le bloc Pricing & Payments sous l’onglet Contenu. Dans le champ PayPal Account, vous pouvez ajouter l’adresse e-mail de votre compte PayPal.
Une fois le widget ajouté, vous pouvez accéder au panneau des paramètres pour effectuer les réglages. Tout d’abord, vous pouvez ouvrir le bloc Pricing & Payments sous l’onglet Contenu. Dans le champ PayPal Account, vous pouvez ajouter l’adresse e-mail de votre compte PayPal.
Sélectionnez la transaction que vous souhaitez accepter dans l’option Transaction Type. Sur Item Name, vous pouvez ajouter l’objet que vous souhaitez offrir (par exemple, un don de charité). Remplissez d’autres champs en conséquence (SKU, Price, Currency, Quantity, Shipping Price, et Tax).
Une fois que vous avez effectué les réglages nécessaires, vous pouvez ouvrir le bloc Button pour définir les paramètres de base du bouton. Vous pouvez ajouter le texte du bouton dans le champ Texte, définir l’alignement sur l’option Alignement, définir l’icône (au cas où vous souhaitez utiliser une icône personnalisée) sur l’option Icône et définir la position de l’icône sur l’option Position de l’icône.

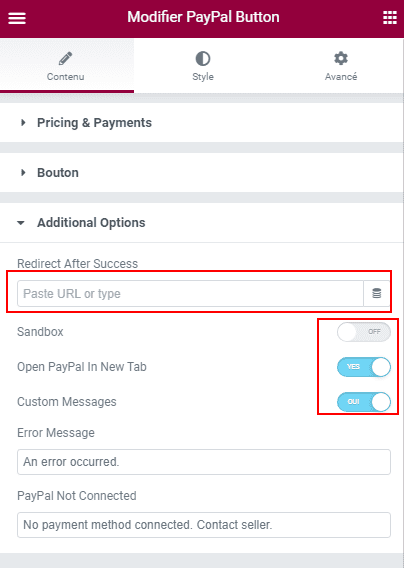
Ensuite, vous pouvez ouvrir le bloc Options supplémentaires. À partir de ce bloc, vous pouvez ajouter une URL de redirection, activer le bac à sable et définir un message personnalisé.
Personnaliser le bouton PayPal
Une fois que vous avez terminé d’effectuer les réglages nécessaires dans l’onglet Contenu, vous pouvez passer à l’onglet Style pour personnaliser votre bouton PayPal. Il existe deux blocs de paramètres que vous pouvez ouvrir ici :
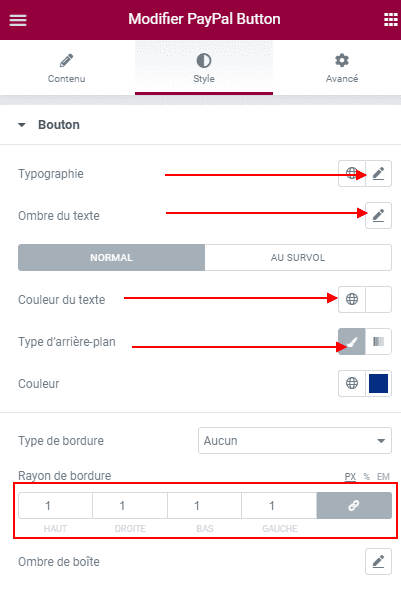
- Bouton
Vous pouvez ouvrir ce bloc pour définir la typographie (famille de polices, taille de police, style de police, etc.) du texte du bouton, définir la couleur du texte du bouton, définir la couleur d’arrière-plan du bouton, définir le rayon de bordure du bouton et définir l’ombre de la zone.
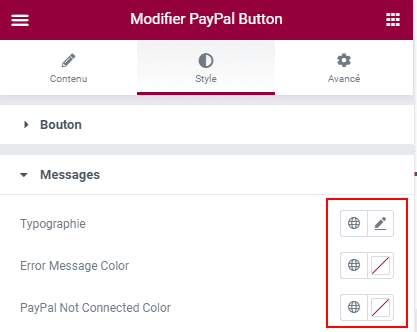
- Messages
Vous pouvez ouvrir ce bloc pour définir la typographie ainsi que la couleur du texte des messages.
Mettez à jour ou publiez votre page une fois que vous avez terminé de la modifier.
PayPal est un service de paiement mondial largement utilisé par de nombreux sites web de commerce électronique. La décision d’Elementor de fournir le widget bouton PayPal – qui vous permet d’accepter les paiements PayPal plus facilement – est excellente.
Le widget sera extrêmement utile si vous créez souvent des pages de destination avec Elementor car vous pouvez maintenant ajouter un bouton PayPal pour accepter le paiement sans avoir besoin de faire les réglages complexes.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Visual Restaurant Reservation
Créez le système de réservation en ligne de votre site web de restaurant ou café, grâce à cet excellent plugin WordPress premium. Avec ce dernier, vous aurez la possibilité de créer des tables et des sièges par vous-même sur la grille que propose ce plugin et de laisser vos clients réserver celles qui sont libres, c’est la caractéristique principale de ce plugin et qui la démarque des autres plugins de cette liste.
A l’aide du Drag & Drop, vous pourrez faire glisser différents types de tables sur la grille de votre restaurant et calculer le nombre maximum de places de chaque table ainsi que le nombre de tables. Les visiteurs de votre restaurant pourront choisir de la forme de la table qu’ils préfèrent et l’emplacement de cette dernière par rapport aux autres tables de la grille.
Voici pour vous 5 plugins WordPress pour optimiser les descriptions de catégories et étiquettes
Les clients de votre restaurant seront ravis de faire ce choix directement sur internet au lieu de se déplacer. Avec ce plugin ils pourront se faire une idée de ce qui les attendra ce jour.
Il propose entre autres comme fonctionnalités : le support du Drag and Drop, 3 types de système de réservation, une prise en main assez intuitive, la personnalisation complète de sa mise en page, et bien plus.
Télécharger | Démo | Hébergement Web
2. Quick Edit Pro for WordPress
Ce plugin WordPress a été développé pour rendre votre blogging et l’édition de votre contenu plus facile. 
Il permet notamment de modifier : vos images à la une, vos extraits d’articles/pages, vos formats de publication, la prise en charge des shortcodes et autres.
Quick Edit Pro vous permet de faire tout cela sans quitter le confort de l’écran principal de vos articles/pages.
Télécharger | Démo | Hébergement Web
3. WooCommerce Multisite Duplicator
Vous venez d’ouvrir votre boutique en ligne et vous souhaitez créer une autre dont la configuration sera quasiment identique, en même temps vous souhaitez gérer ces deux boutiques en ligne à un seul endroit, alors ce plugin WooCommerce premium de WordPress vous aidera à créer un réseau multisite facile à administrer et à gérer.
Vous aurez la possibilité de cloner votre ancien site web et, après vous aurez juste à créer de nouveaux produits. Le plugin WordPress WooCommerce Multisite Duplicate vous aide donc à dupliquer vos produits dans votre réseau multisite.
Enrichissez votre exploration en découvrant notre article sur : Page Builder : 5 plugins WordPress pour créer vos de pages
Vous pourrez dupliquer un ou tous les sites web. Vous pourrez même spécifier ce que vous souhaiterez copier ou non.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer un blog de voyage avec WordPress
- Comment modérer des commentaires sur WordPress : Le guide
- 8 plugins WordPress pour ajouter des grilles de prix sur votre blog
- 8 plugins WordPress pour personnaliser votre page de connexion
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à ajouter un bouton PayPal dans Elementor. Vous pouvez également voir notre guide sur Quand et comment installer WordPress dans un sous-répertoire.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés. Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…