Supposons que vous créez une page d’atterrissage pour votre événement avec Elementor (par exemple, une fête d’anniversaire). Pour permettre à vos participants en herbe d’ajouter facilement votre événement à leur compte Google Calendar, vous souhaitez ajouter un bouton « Ajouter à Google Calendar» à votre page de destination.
Est-ce possible ? Oui, c’est possible. Mais vous devez utiliser Elementor Pro.
L’une des fonctionnalités offertes par Elementor Pro est la possibilité d’ajouter un lien dynamique. En plus de vous permettre d’ajouter une URL de site de lien dynamique interne, une URL de publication, une URL d’auteur, etc., cette fonctionnalité vous permet également d’ajouter un lien exploitable. L’un d’eux vous permettra d’ajouter un lien qui redirige vos visiteurs vers votre calendrier d’événements sur Google Calendar.
De cette façon, vos participants n’auront pas besoin d’ajouter manuellement votre événement à leur compte Google Calendar. Cette fonctionnalité est particulièrement intéressante pour être implémentée sur une page de destination d’un événement tel qu’une fête de mariage, un séminaire, une fête d’anniversaire, etc…
Comment ajouter un bouton Google Calendar dans Elementor
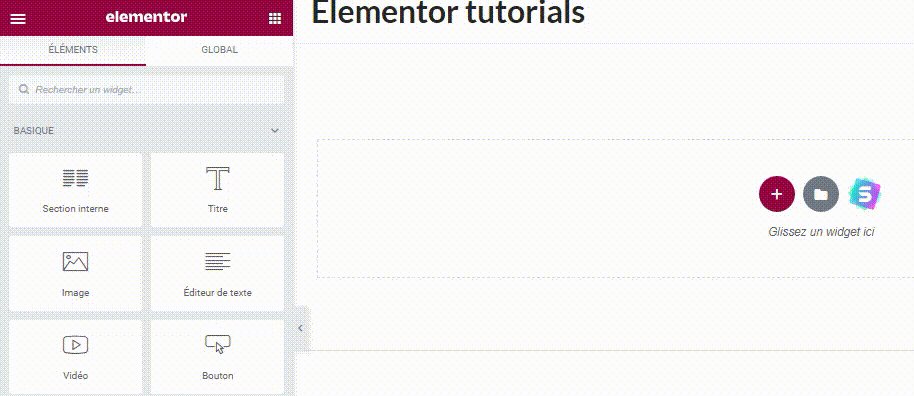
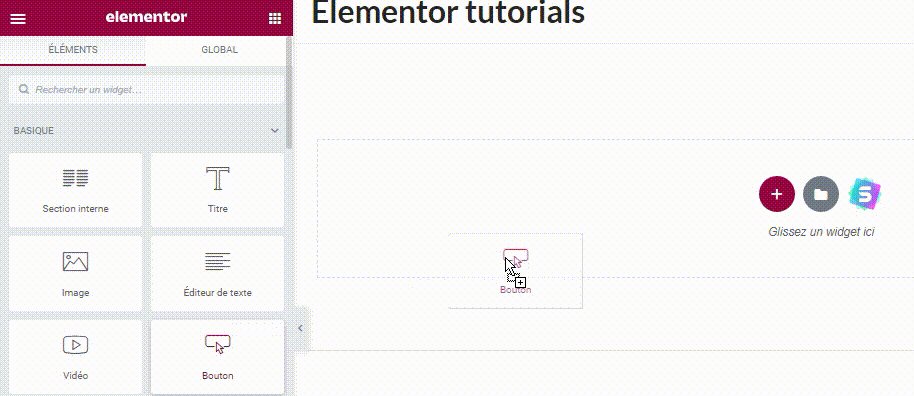
Tout d’abord, vous pouvez créer votre landing page à l’aide d’Elementor. Une fois que votre page est prête à être publiée, ajoutez un dernier widget – le widget Button – avant de vraiment la publier.
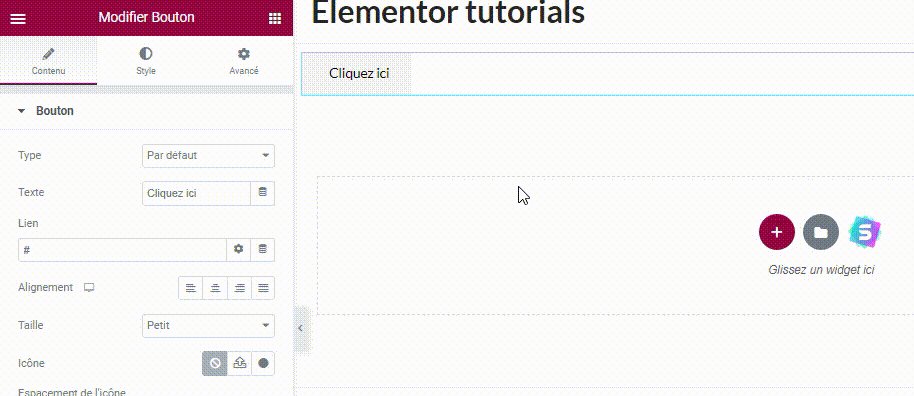
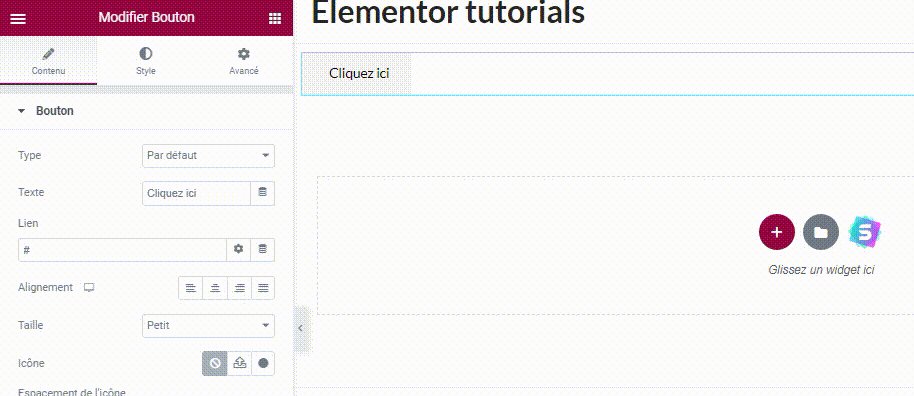
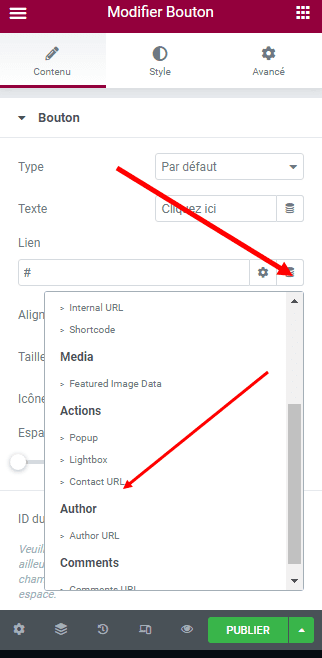
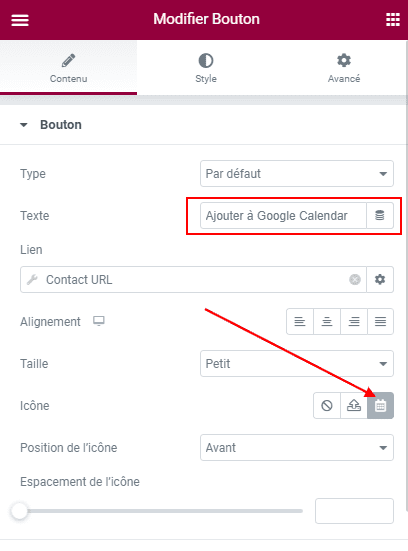
Une fois le bouton ajouté, accédez au panneau des paramètres pour effectuer les réglages. Cliquez sur l’icône dynamique dans le champ Lien du bloc Bouton sous l’onglet Contenu et sélectionnez Contact URL.
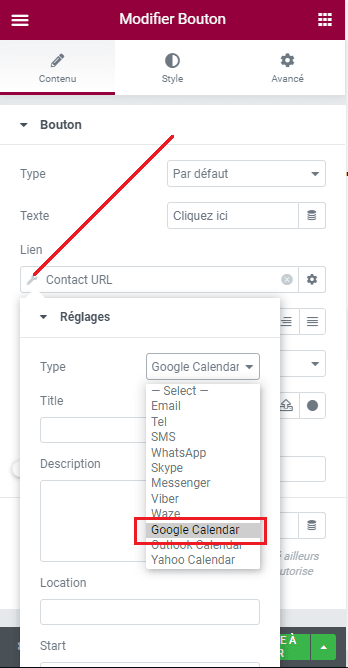
Ensuite, cliquez sur l’icône de clé dans le champ Contact URL et sélectionnez Google Calendar.
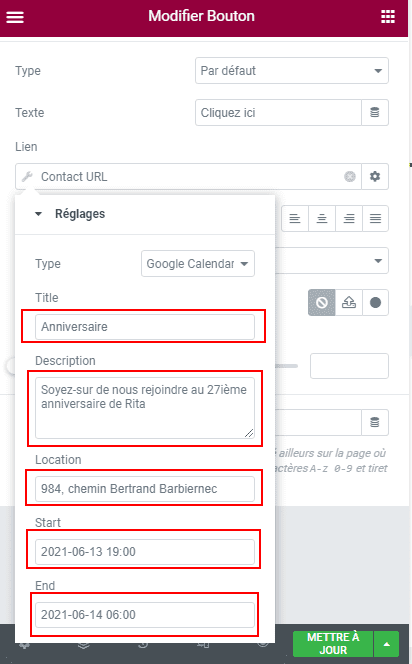
Ajoutez le titre de l’événement, la description, l’emplacement, l’heure de début et l’heure de fin.
Puisque vous souhaitez ajouter un bouton Google Calendar, vous pouvez définir le texte du bouton sur quelque chose comme « ajouter à Google Calendar». Vous pouvez également ajouter une icône de calendrier pour rendre votre bouton plus accrocheur.

Une fois les paramètres de base terminés, vous pouvez accéder à l’onglet Style pour personnaliser un peu plus votre bouton. Une fois que tout est fait, vous pouvez publier ou mettre à jour votre page.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Media Manager
Le plugin WordPress Media Manager vous offre des options pour organiser votre bibliothèque multimédias de la manière la plus simple et la plus rapide. Glissez, déposez, personnalisez, ordonnez, filtrez, créez et dupliquez les fichiers multimédias et les dossiers de votre bibliothèque WordPress de la manière la plus pratique avec ce plugin WordPress premium.
C’est un plugin qui trie et répond à tous vos besoins en matière de gestion des fichiers multimédias et de dossiers dans WordPress. Il est si puissant qu’il vous permet d’organiser des milliers de fichiers multimédias avec la fonctionnalité drag and drop. Il suffira de les glisser et déposer pour compléter la fonctionnalité d’insertion.
Télécharger | Démo | Hébergement Web
2. 8Degree Fly Menu
8Degree Fly Menu est un plugin WordPress premium qui permet d’ajouter un menu canvas sur votre site internet, afin de lui donner un look qui met en valeur et de manière simple vos informations. Il utilise la fonction de menu WordPress par défaut pour créer ses menus.
Vous pourrez donc ajouter des éléments supplémentaires aux éléments du menu par défaut, tels que les icônes, des slogans de menus, un en-tête de pseudo-regroupement et une description longue.
Découvrez aussi Comment dupliquer vos pages sur WordPress
Il est également livré avec un éditeur WYSIWYG pour vous aider à saisir de manière conviviale votre longue description. Avec cet éditeur vous pourrez aussi utiliser des shortcodes.
Télécharger | Démo | Hébergement Web
3. Facebook Comment Slider for WordPress
Facebook Comment Slider est un plugin WordPress qui offre aux visiteurs la possibilité de laisser des commentaires sur votre site Web. Avec cette boîte de commentaires moderne et non intrusive, ce plugin WordPress fournit une fonctionnalité Like Box et Fan Page Wall qui étendront l’intégration de votre site web avec le réseau social Facebook.
Vous n’aurez pas besoin d’insérer le bouton J’aime et de partager vos articles ou pages, car il est déjà contenu et peut être affiché sur toutes les pages et tous les articles de votre site web. Les visiteurs trouveront le bouton J’aime, le bouton Partager et la zone de commentaires sur leur slider Facebook.
Lire aussi notre article sur les 7 aspects qui vous permettront de créer un blog à succès
Ce plugin WordPress contient trois sliders différents pour vous aider à intégrer toutes les opportunités de marketing Facebook sur votre site Web. Vous pourrez afficher la boîte de dialogue J’aime uniquement sur la page d’accueil ou les trois sliders sur chaque page. Des shortcodes simples vous donneront le contrôle total pour atteindre vos objectifs.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment personnaliser le tableau de bord WordPress pour un client
- Les cookies et WordPress : Comment créer, récupérer et supprimer
- Comment dupliquer vos pages sur WordPress
- Comment uploader vos médias en vrac sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel J’espère qu’il vous aidera à ajouter un bouton Google Calendar dans Elementor. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…