Souhaitez vous concevoir un arrière-plan unique en utilisant des masques de motifs de Divi ?
Les nouveaux masques de motif d'arrière-plan de Divi ont ouvert de nombreuses options de conception pour les arrière-plans. Ils fonctionnent très bien avec les couleurs et les motifs d'arrière-plan pour créer de nombreux designs uniques.
Dans cet article, nous verrons comment créer des masques de motifs d'arrière-plan subtils avec Divi . Nous discuterons également des avantages de l'utilisation d'un masque subtil et créerons trois exemples.
Commençons.
Aperçu du masque de motif d'arrière-plan
Avant de commencer à concevoir, voici un aperçu de ce que nous allons construire dans ce tutoriel Divi.
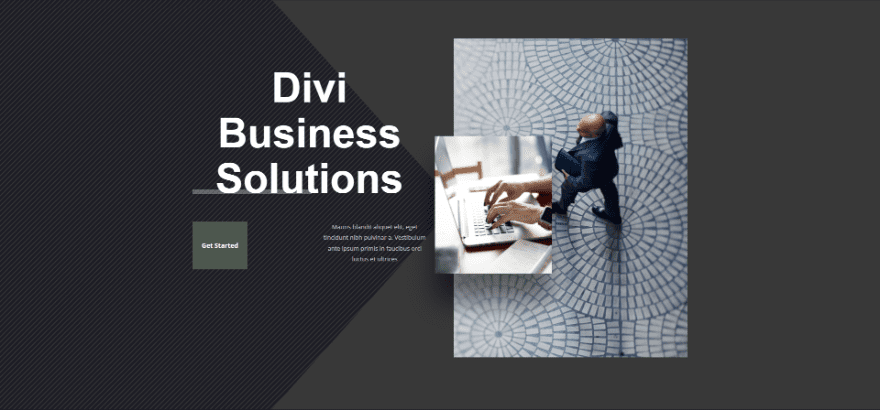
Exemple 1

Lire aussi : Divi : Comment changer le dégradé d’un arrière-plan au survol
Exemple 2

Exemple 3

Comment créer un masque d'arrière-plan
Le masque d'arrière-plan couvrira le motif d'arrière-plan et laissera apparaître des parties du motif. Cela fonctionne très bien avec les couleurs et les motifs d'arrière-plan. Vous pouvez ajuster l'arrière-plan pour l'adapter au contenu, ajuster le contenu pour l'adapter à l'arrière-plan ou ajuster les deux.
Consulter également : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
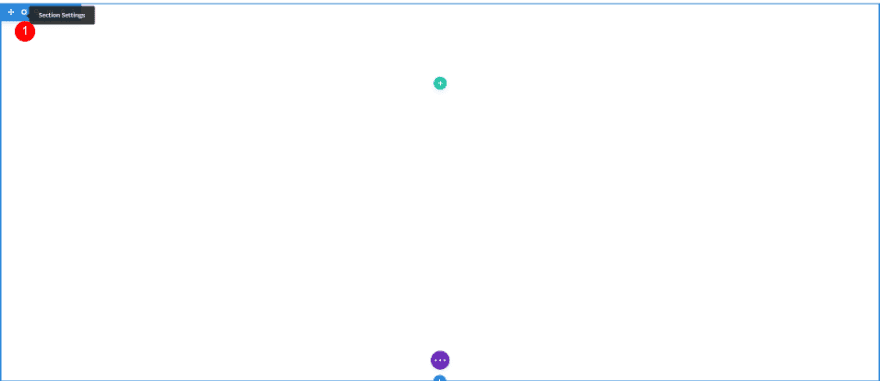
Tout d'abord, ouvrez les paramètres de la section à laquelle vous souhaitez ajouter le masque d'arrière-plan.

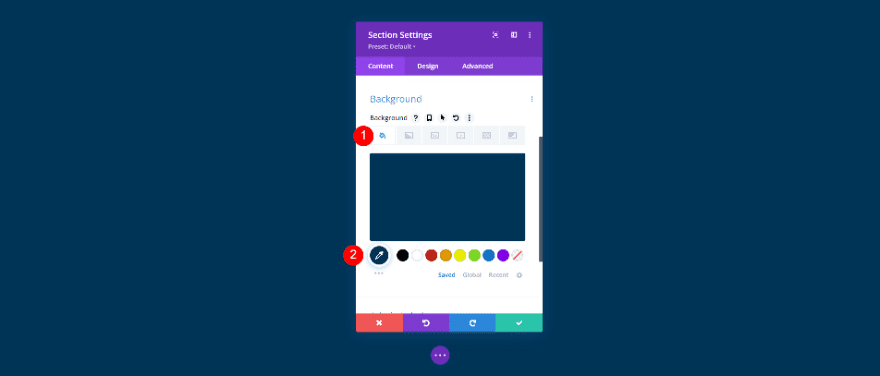
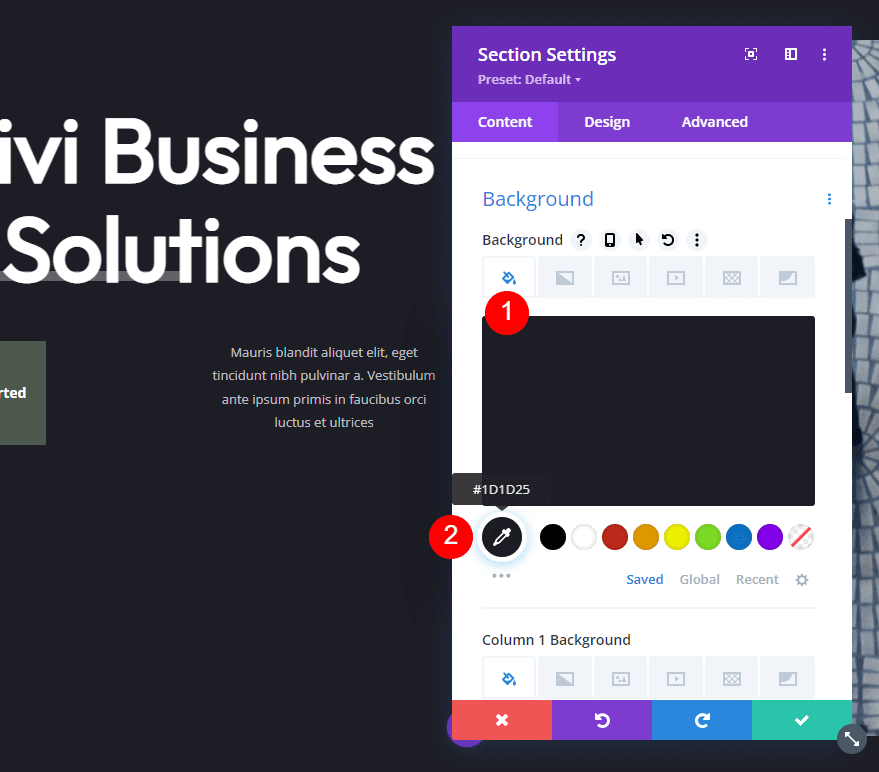
Ensuite, vous devrez choisir une couleur d'arrière-plan pour la section. Faites défiler jusqu'à Background. Avec l'onglet Arrière-plan sélectionné, choisissez votre couleur d'arrière-plan dans le sélecteur de couleurs.

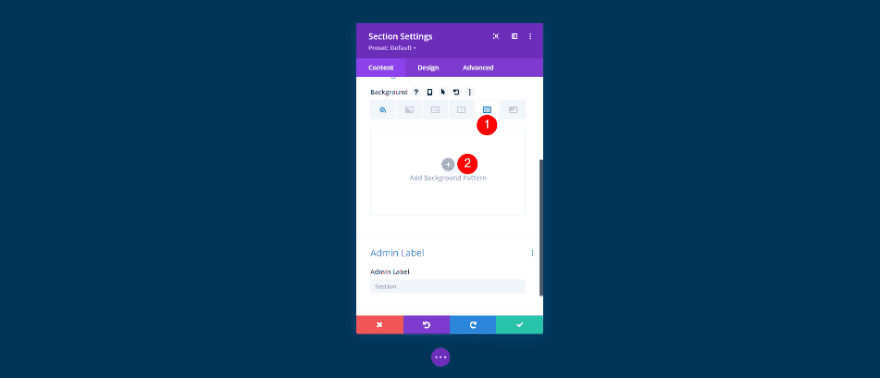
Ensuite, vous devrez choisir un motif d'arrière-plan et définir sa taille et son emplacement. Sélectionnez l'onglet Background Pattern et cliquez sur Add Background Pattern.

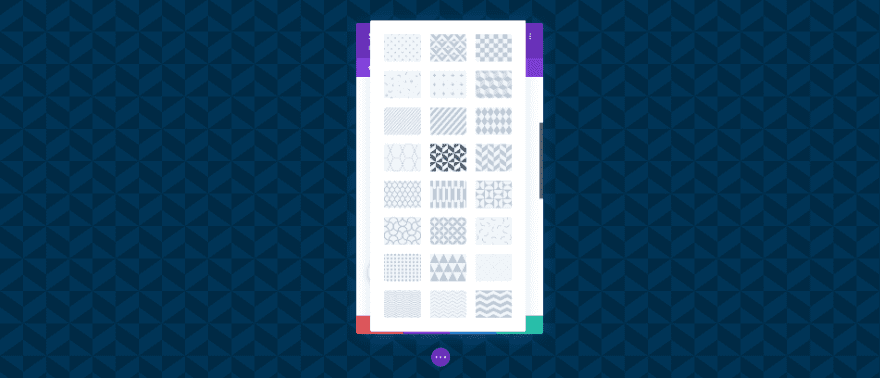
Cela ouvre une liste d'options de modèle. Choisissez votre motif dans la liste. Il remplira la section.

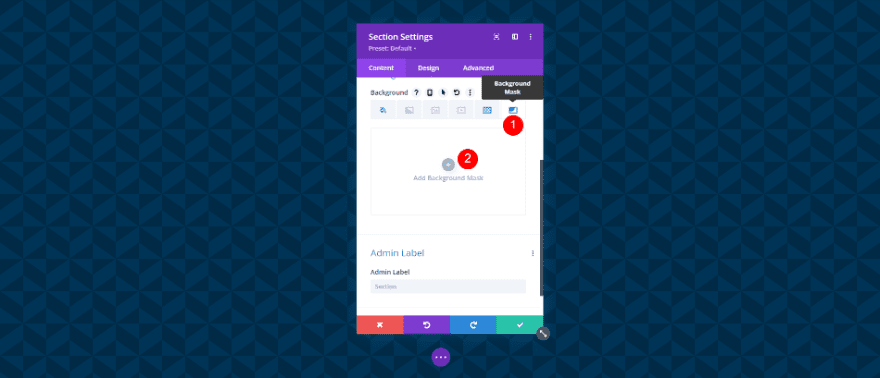
Ensuite, vous devrez choisir un masque d'arrière-plan et ajuster sa couleur et ses paramètres en fonction de votre conception. Sélectionnez l'onglet Background Mask et cliquez sur Add Background Mask.

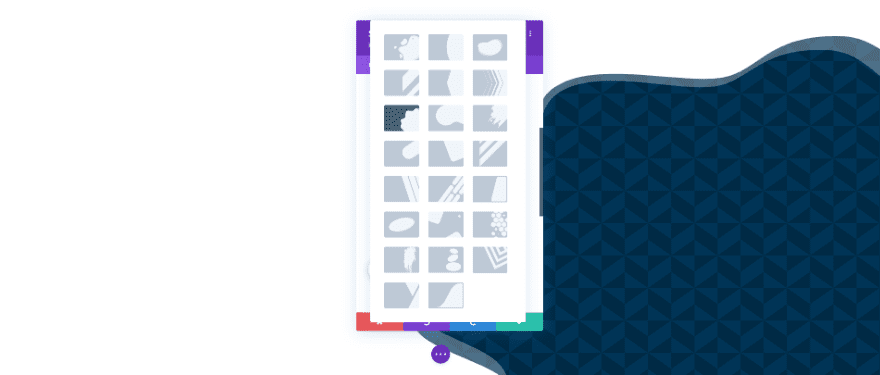
Un autre modal s'ouvrira avec des options de masque. Choisissez votre masque d'arrière-plan dans la liste. Le masque sera blanc jusqu'à ce que vous choisissiez une couleur.

Ajustez les paramètres du masque d'arrière-plan pour obtenir l'apparence souhaitée. Vous pouvez modifier la taille, la position, la direction du masque, la rotation, etc. Jouer avec ces paramètres peut vous aider à créer des designs intéressants.

Voici un aperçu de l'arrière-plan que nous venons de créer sans aucun module. Les couleurs sont similaires, mais elles sont suffisamment différentes pour se démarquer un peu. Cela l'empêche d'être trop distrayant.

Exemples de masque de motif d'arrière-plan subtil
Examinons maintenant trois exemples de masque de motif d'arrière-plan.
Nous ajoutons un masque d'arrière-plan à la section Hero de free Corporate landing page disponible dans Divi.
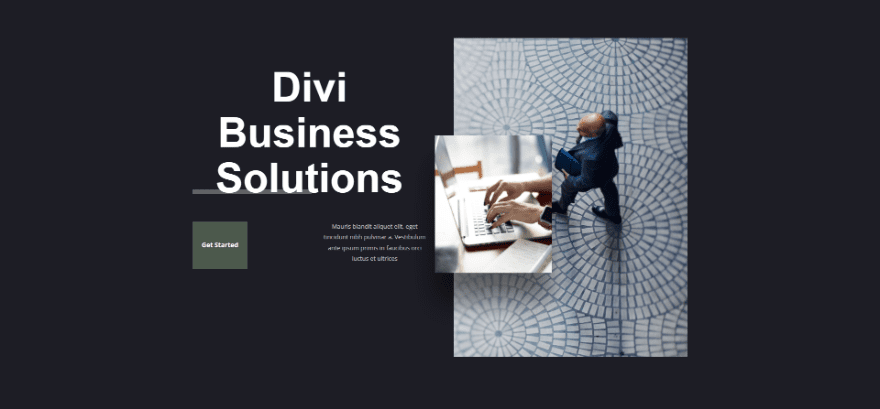
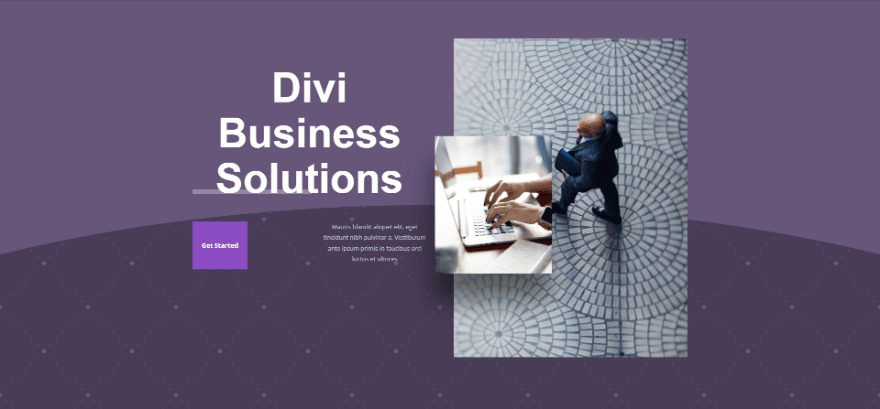
Voici un aperçu de la page d'origine avant l'ajout des masques de motif d'arrière-plan.

Nous allons également modifier les couleurs d'arrière-plan des boutons. En utilisant les mêmes concepts de design subtils, nous les ferons ressortir plus qu'en arrière-plan.
Le diviseur est un autre élément que nous verrons changer de couleur, mais cet élément utilise la transparence pour obtenir sa couleur de l'arrière-plan, nous n'aurons donc pas besoin de modifier sa couleur.
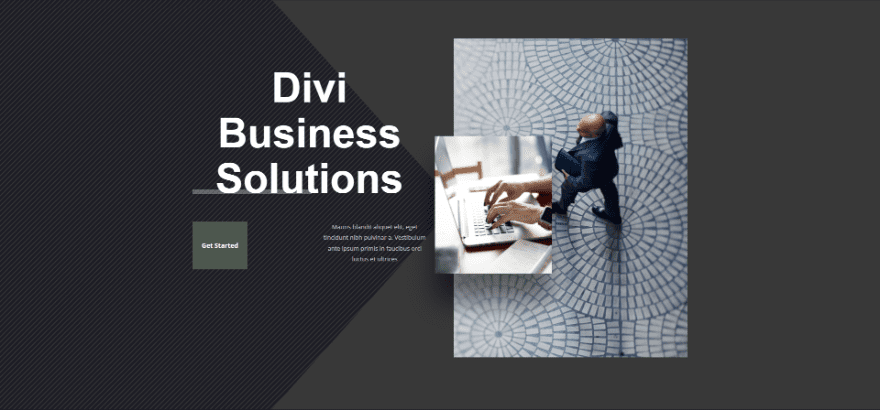
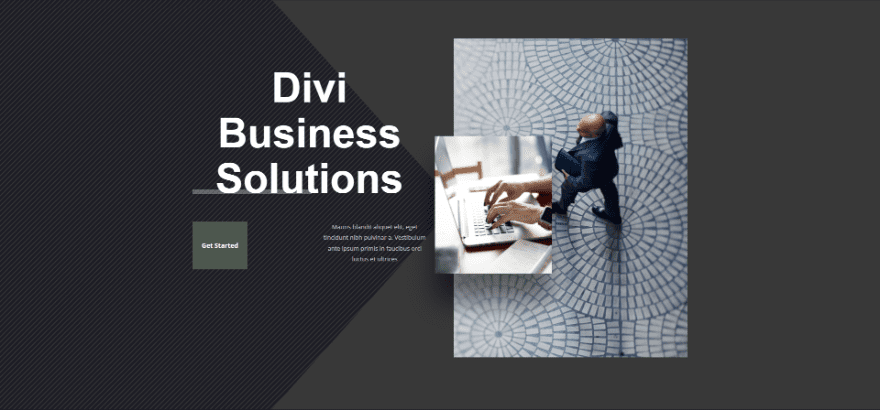
Exemple 1
Cet exemple utilisera les couleurs d'arrière-plan et de bouton d'origine.

Couleur de l'arrière plan
Pour notre premier exemple, nous utilisons la couleur d'arrière-plan d'origine de cette mise en page - #1d1d25. Nous conserverons également la couleur originale du bouton - # 4c594c
- Background Color : #1d1d25
- Button Color : #4c594c

Motif d'arrière-plan
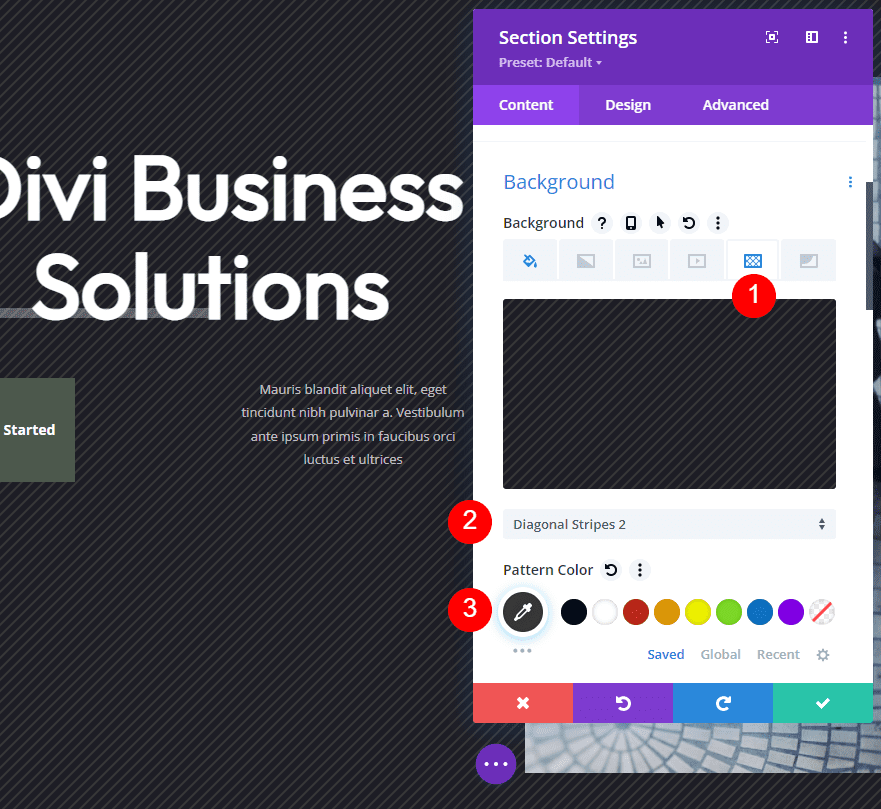
Sélectionnez l'onglet Motif d'arrière -plan et choisissez Rayures diagonales 2. Changez la couleur du motif en #383838.
- Background Pattern : Diagonal Stripes 2
- Pattern Color : #383838
- Size : Actual Size
- Repeat Origin : Top Left
- Pattern Repeat : Repeat

Masque d'arrière-plan
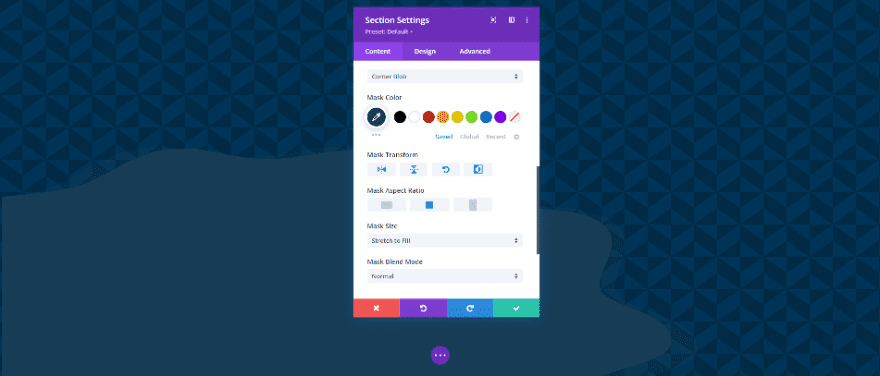
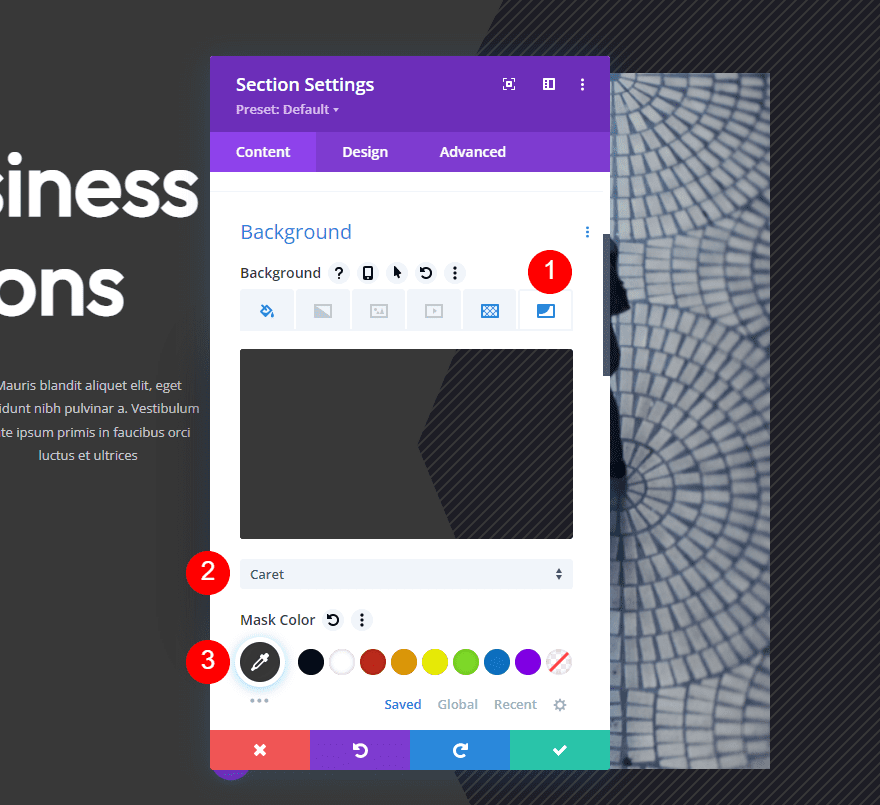
Ensuite, sélectionnez l' onglet Background Mask. Choisissez Caret et définissez la couleur sur #383838.
- Mask : Caret
- Mask Color : #383838

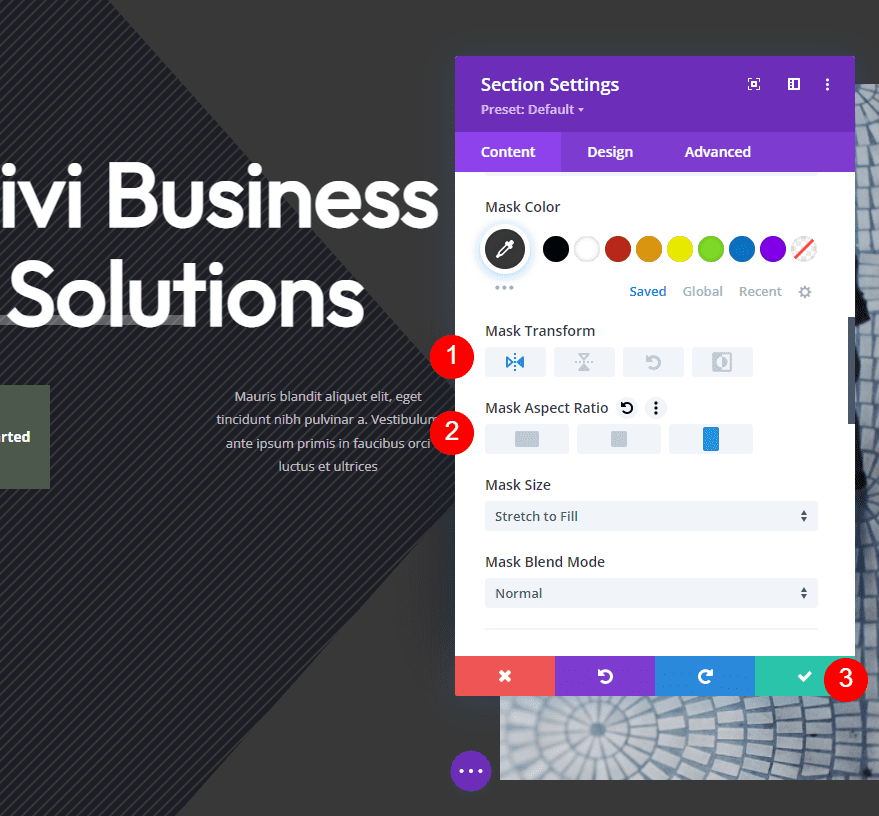
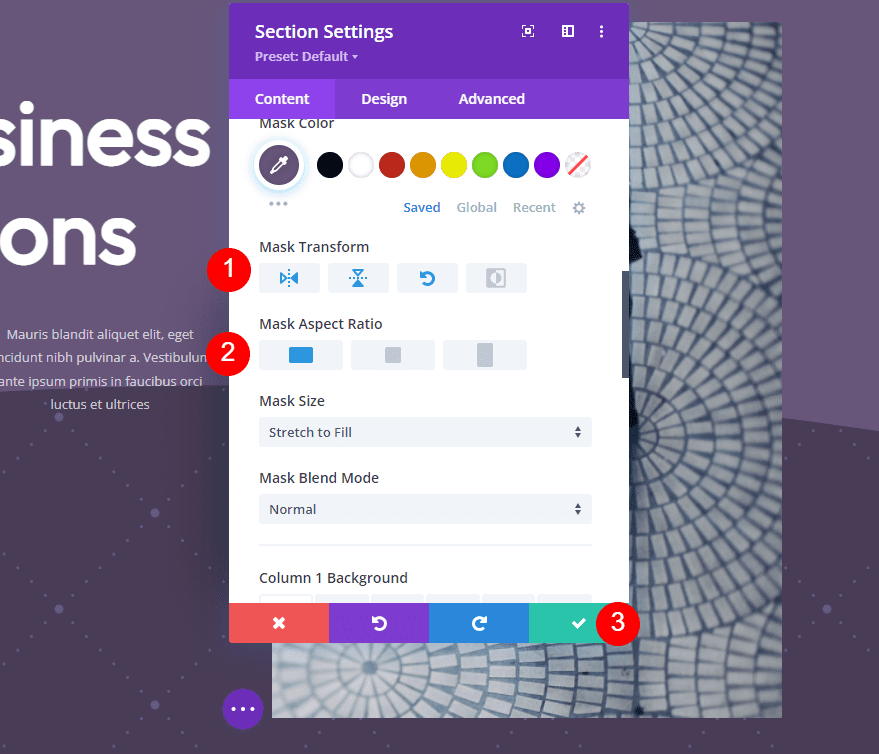
Sous la couleur du masque, sélectionnez l' option de transformation horizontale et le format d'image portrait . Fermez les paramètres de la section et enregistrez votre travail.
- Mask Transform : horizontalement
- Mask Aspect Ratio : grand (portrait)

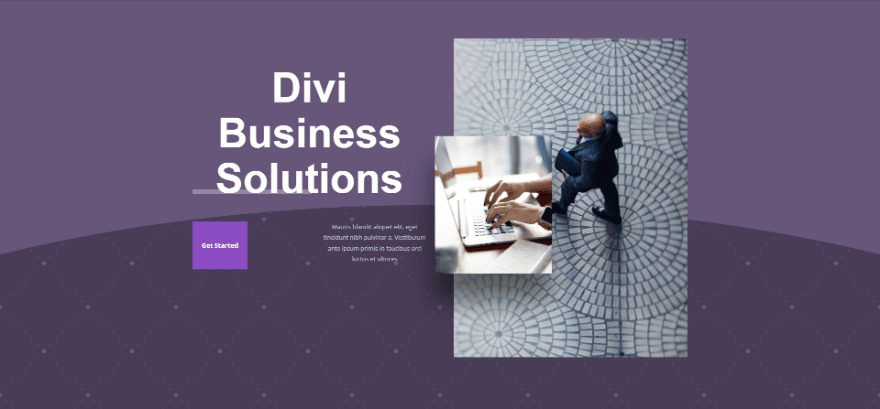
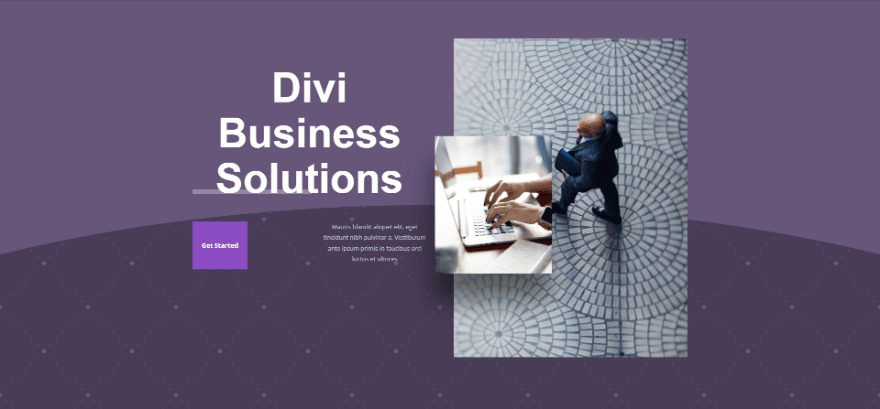
Exemple 2
Pour notre deuxième exemple, nous allons changer les couleurs d'arrière-plan et des boutons en violet.

Couleur de l'arrière plan
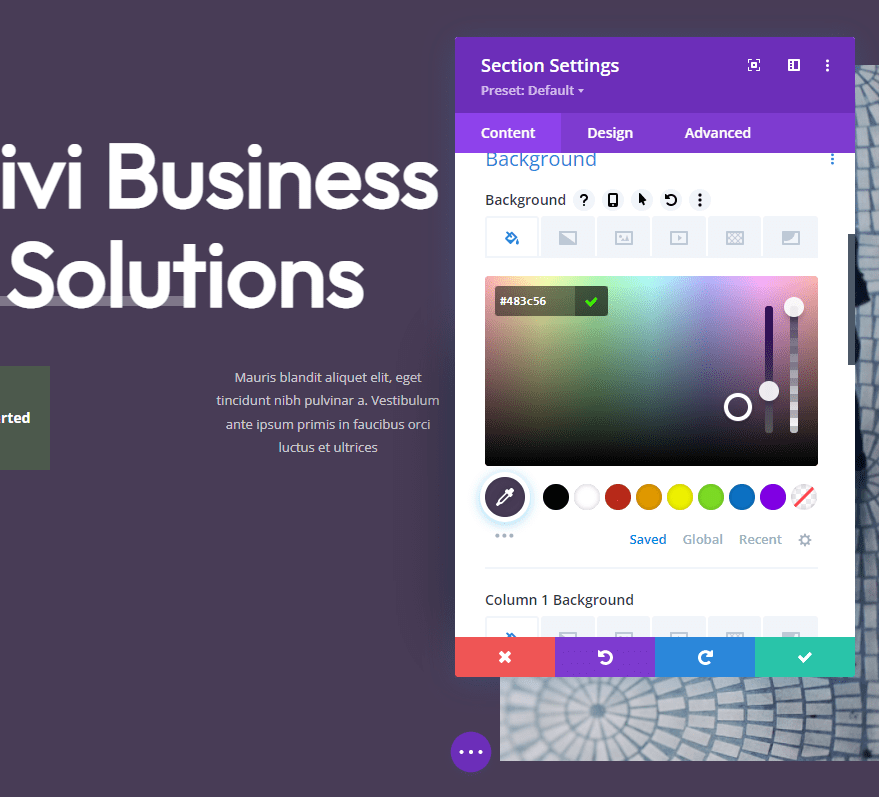
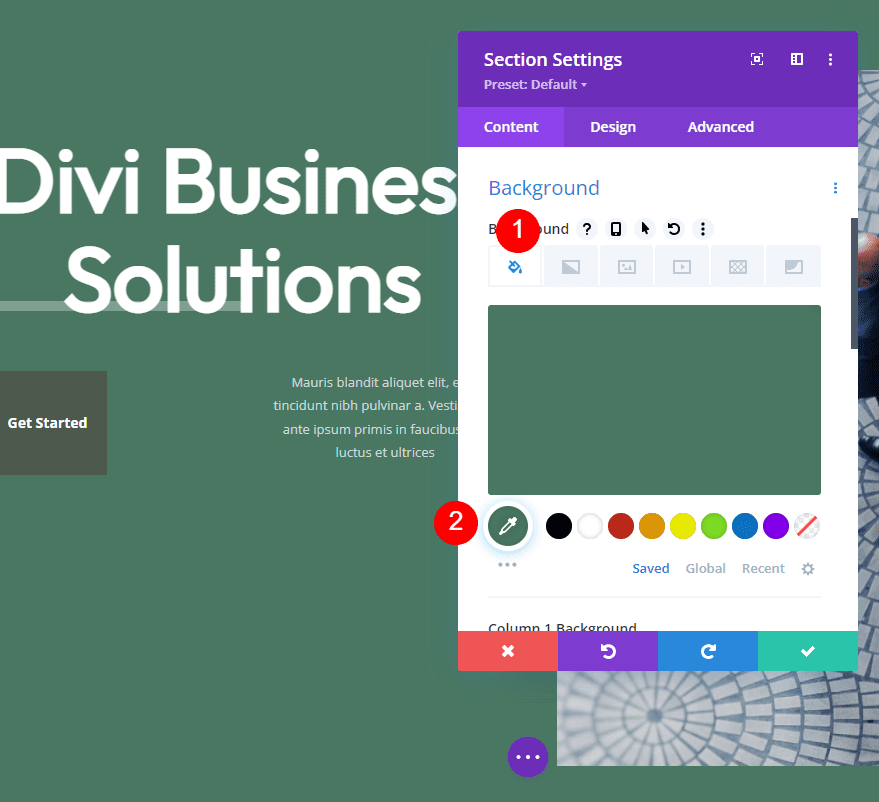
Ouvrez les paramètres de la section . Assurez-vous que vous êtes sur l'onglet Background Color et changez la Couleur d'arrière-plan en #483c56.
- Background : #483c56

Motif d'arrière-plan
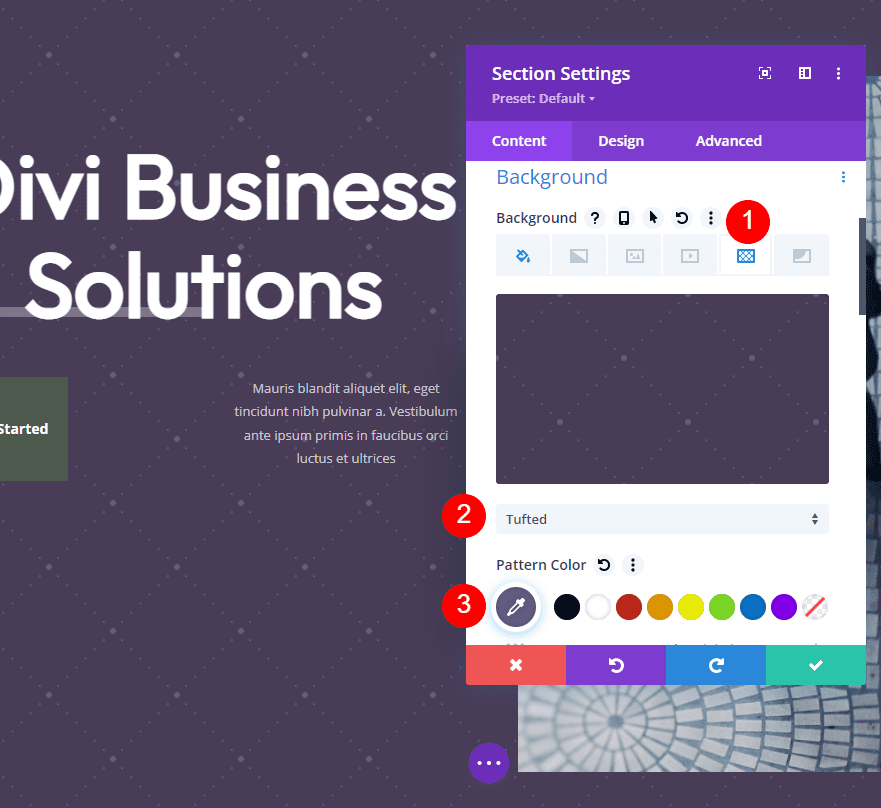
Ensuite, sélectionnez l' onglet Motif d'arrière -plan et choisissez Tufté pour le motif d'arrière-plan. Changez la couleur du motif en #635c84.
- Background Pattern : Tufted
- Pattern Color : #635c84

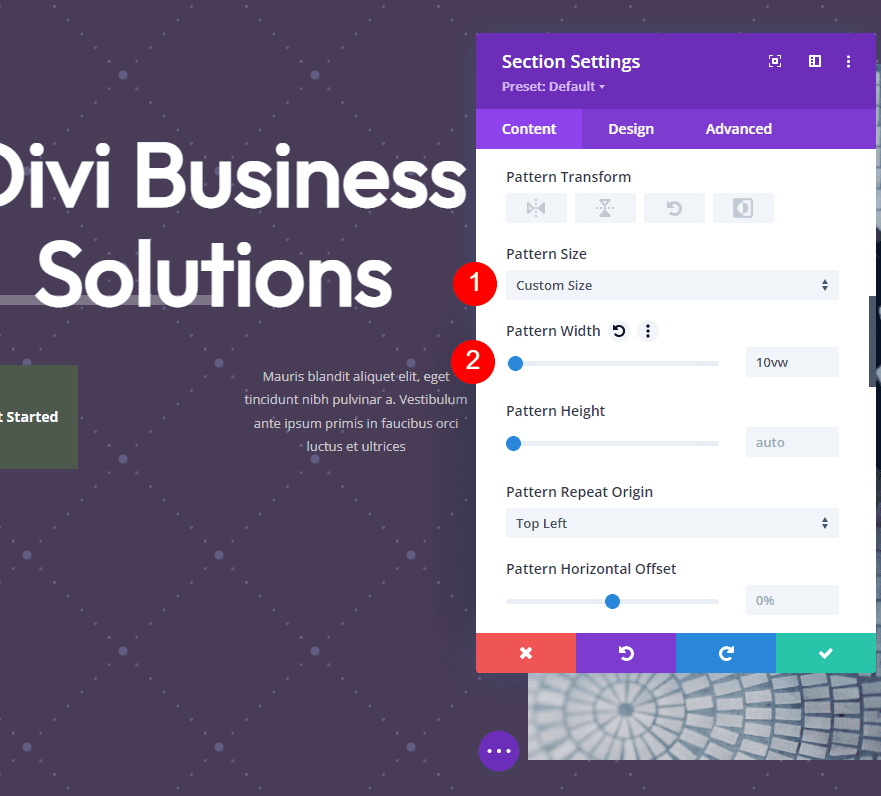
Ensuite, choisissez Taille personnalisée . Cela ouvre un autre ensemble d'options. Changez la largeur en 10vw.
- Pattern Size : Custom Size
- Pattern Width : 10vw
- Repeat Origin : en haut à gauche
- Pattern Repeat : Repeat

Masque d'arrière-plan
Il est maintenant temps de configurer notre masque d'arrière-plan.
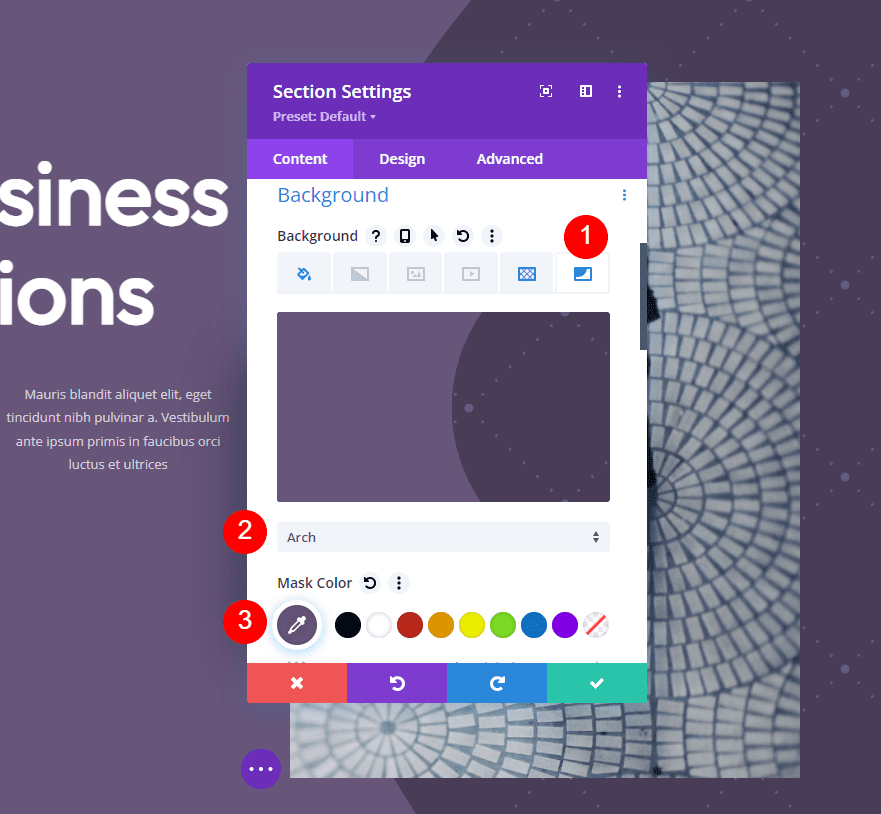
Sélectionnez l' onglet Background Mask et choisissez le masque nommé Arch. Changez sa couleur en #67557a.
- Mask : Arch
- Mask Color : #67557a

Ensuite, définissez ses options de transformation sur Horizontal, Vertical et Rotation. Pour le format d'image, choisissez l'option large ou paysage. Fermez les paramètres de la section.
- Mask Transform : Horizontal, Vertical et Rotation
- Mask Aspect Ratio : Large (paysage)

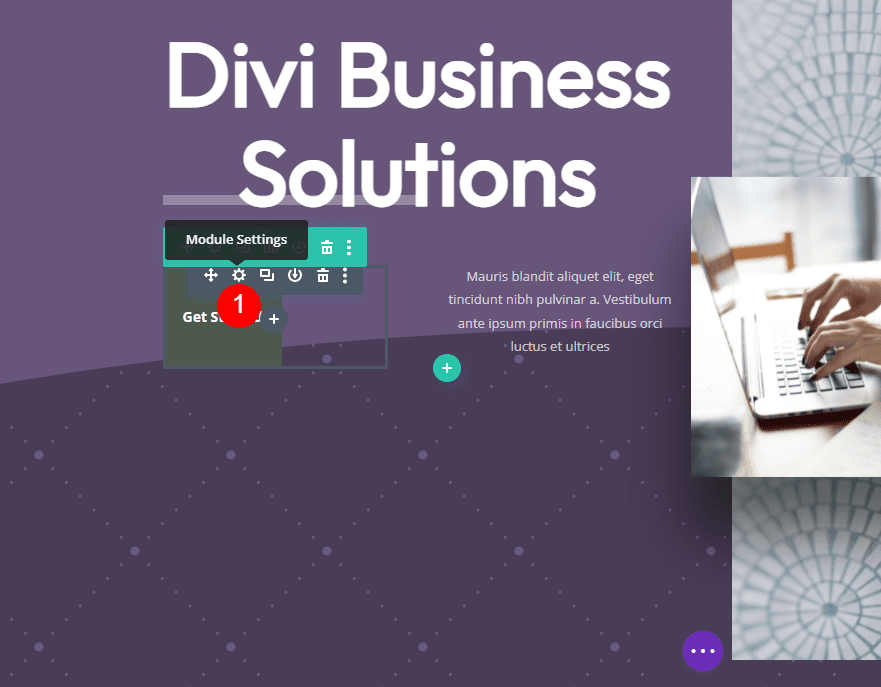
Bouton
Enfin, ajustons le bouton CTA dans cette section Hero. Nous voulons qu'il se fonde dans le design, mais nous voulons aussi qu'il se démarque.
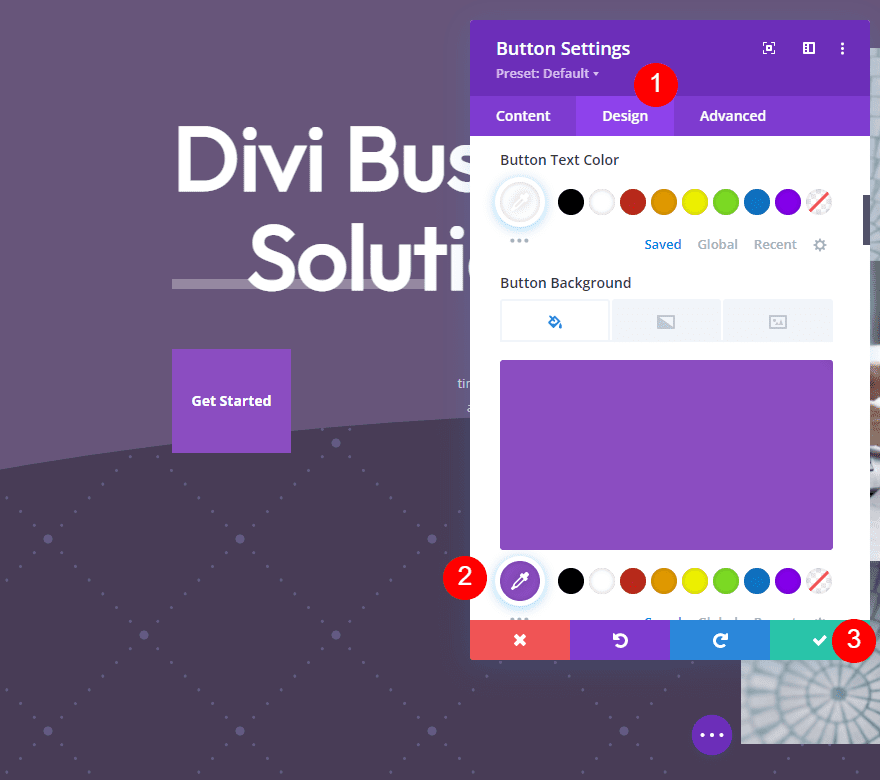
Ouvrez les paramètres du bouton. Nous n'aurons qu'à changer la couleur d'arrière-plan. Il peut s'agir d'une couleur similaire à l'arrière-plan, mais suffisamment différente pour ne pas se perdre sur la page. Nous allons choisir une couleur plus vive pour l'arrière-plan. Nous laisserons la même couleur de texte.

Sélectionnez l'onglet Design , faites défiler jusqu'à Background et modifiez la Couleur d'arrière-plan du bouton en #8b4dc1. Cela nous donne le contraste que nous voulons et cela fonctionne très bien avec le fond violet. Fermez les paramètres du bouton et enregistrez votre page.
- Button Background : #8b4dc1

Exemple 3
Pour notre troisième exemple, nous allons changer les couleurs d'arrière-plan et des boutons en vert en utilisant les mêmes concepts que les deux exemples précédents.

Couleur de l'arrière plan
Tout d'abord, ouvrez les paramètres de la section . Avec l'onglet Background Color.
- Background : #497762

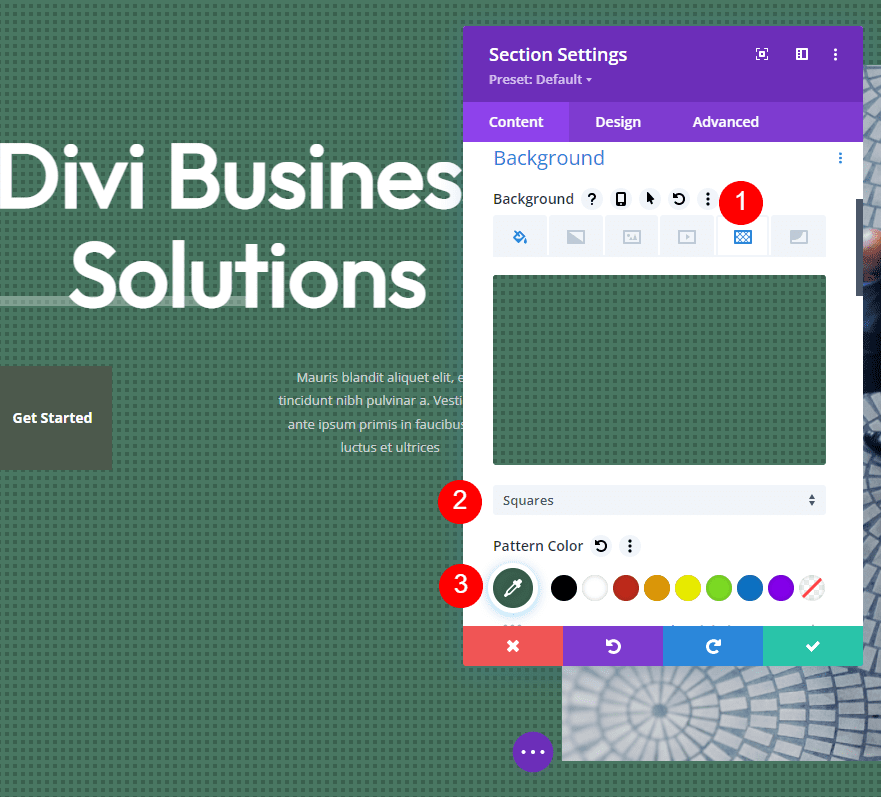
Motif d'arrière-plan
Ensuite, sélectionnez l'onglet Background Pattern, et modifiez les paramètres somme suit.
- Background Pattern : Squares
- Pattern Color : #3a604e
- Size : Actual Size
- Pattern Repeat Origin : Top Left
- Pattern Repeat : Repeat

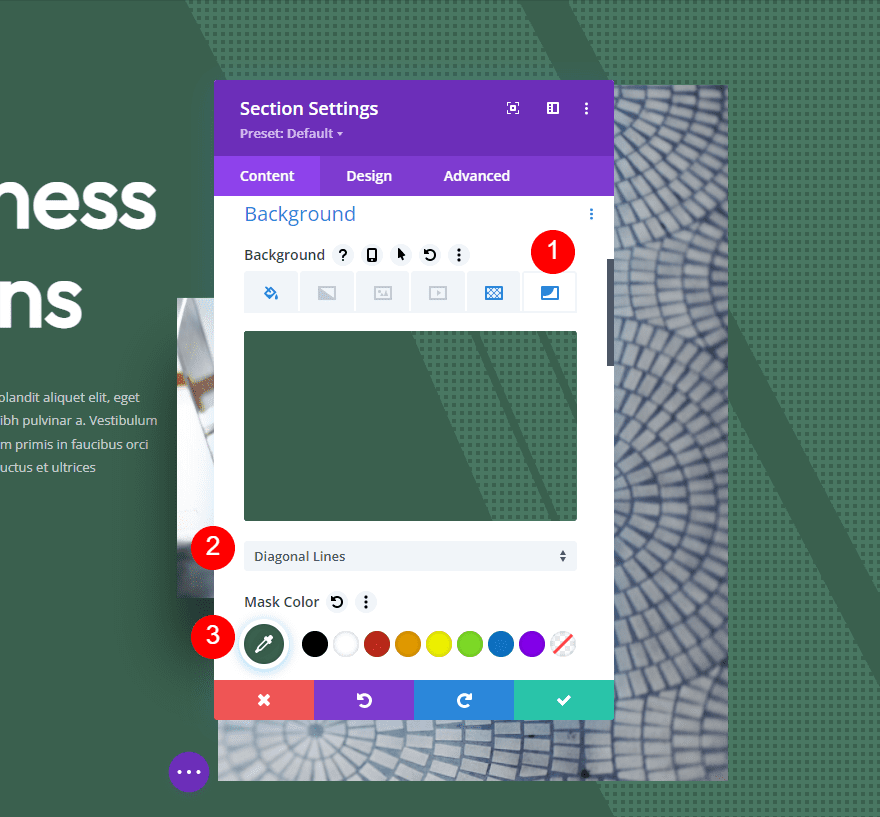
Masque d'arrière-plan
Ensuite, sélectionnez l'onglet Background Mask.
- Mask : Diagonal Lines
- Color : #3a604e

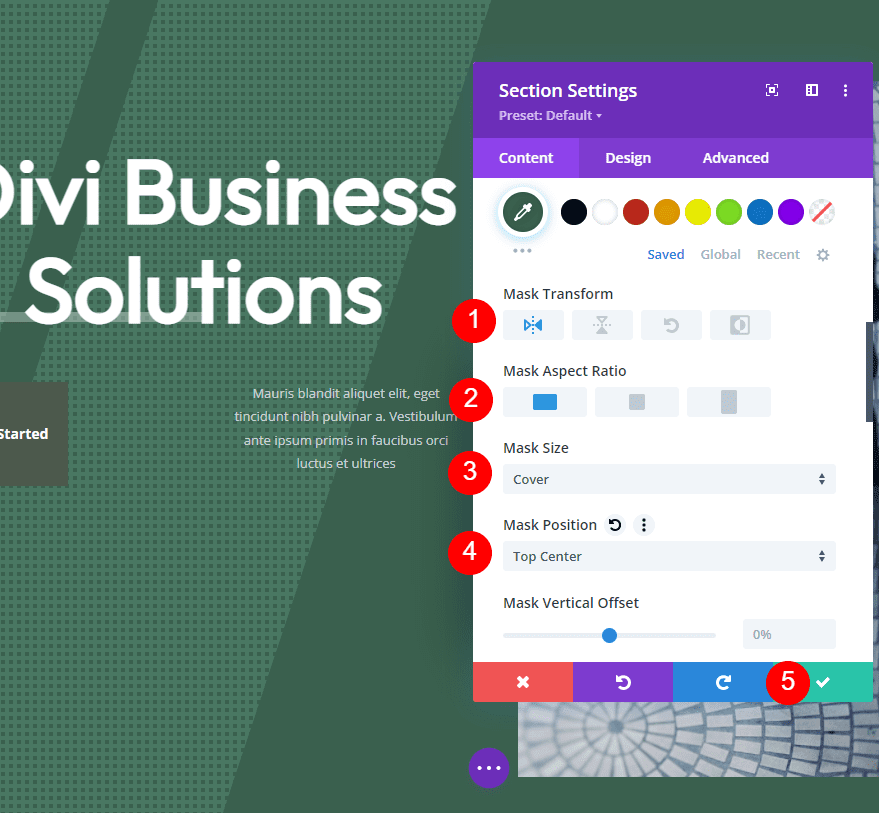
Ensuite, définissez les paramètres suivants :
- Mask Transform : horizontalement
- Mask Aspect Ratio : Paysage
- Size : Cover
- Mask Position : Top Center

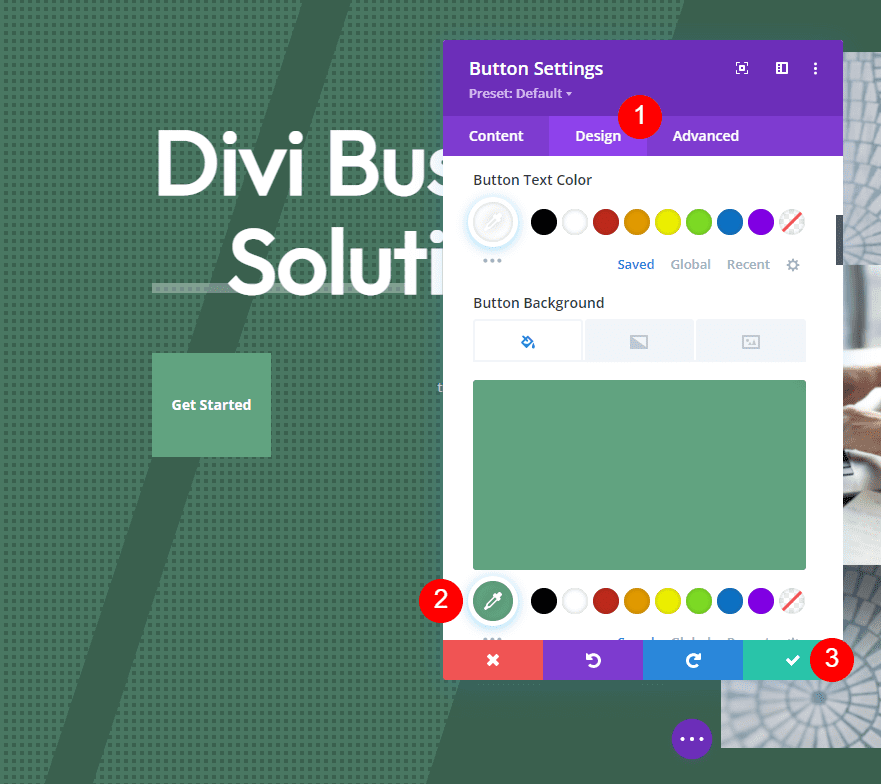
Bouton
Enfin, ouvrez les paramètres du bouton et sélectionnez l' onglet Design. Faites défiler vers le bas et changez la couleur d'arrière-plan du bouton en # 61a380. Fermez les paramètres du module et enregistrez votre travail.
- Button Background : #61a380

Résultats Finaux
Consulter aussi : Divi : Comment personnaliser les icônes de panier et de recherche du module « Fullwidth Menu »
Voici à quoi ressemblent nos masques de motif d'arrière-plan dans la section héros de notre mise en page.
Exemple 1

Exemple 2

Exemple 3

Télécharger DIVI Maintenant !!!
Conclusion
C'est notre regard sur la façon de créer des masques de motifs d'arrière-plan subtils avec Divi. Un masque subtil ressort juste assez pour donner à l'arrière-plan une texture visuelle. Ils ont fière allure sans détourner l'attention de vos CTA et autres éléments.
Les masques de motif d'arrière-plan de Divi sont simples à utiliser et leurs paramètres vous permettent de créer quelque chose d'unique. Expérimentez avec les paramètres pour créer vos propres masques de motif d'arrière-plan.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…