Souhaitez vous avoir un dégradé d’arrière-plan dans Divi qui change lors du survol ?
La création de sites Web consiste à s’assurer que chaque détail est correct. Prêter attention aux petits détails de votre conception augmentera rapidement la qualité de votre site Web.
Avec les nouvelles options de survol de Divi, vous pouvez facilement ajouter de petites interactions sur votre site Web. Les options de survol s’appliquent à presque tous les paramètres de conception. Vous pouvez, par exemple, modifier indirectement un arrière-plan dégradé au survol pour créer une belle transition.
C’est exactement ce que nous allons vous montrer dans ce tutoriel. Outre la réalisation de la transition en dégradé, nous créerons également un exemple de conception époustouflant à partir de zéro que vous serez libre d’utiliser pour tout type de site Web que vous créez.
Allons-y !
Aperçu
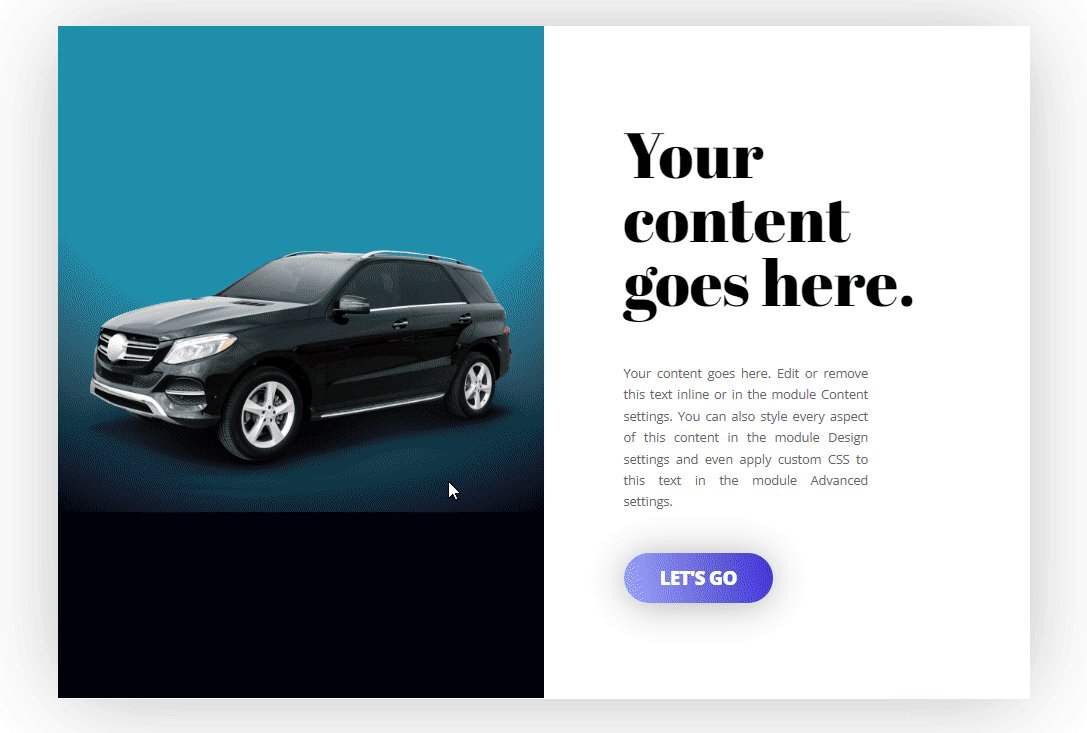
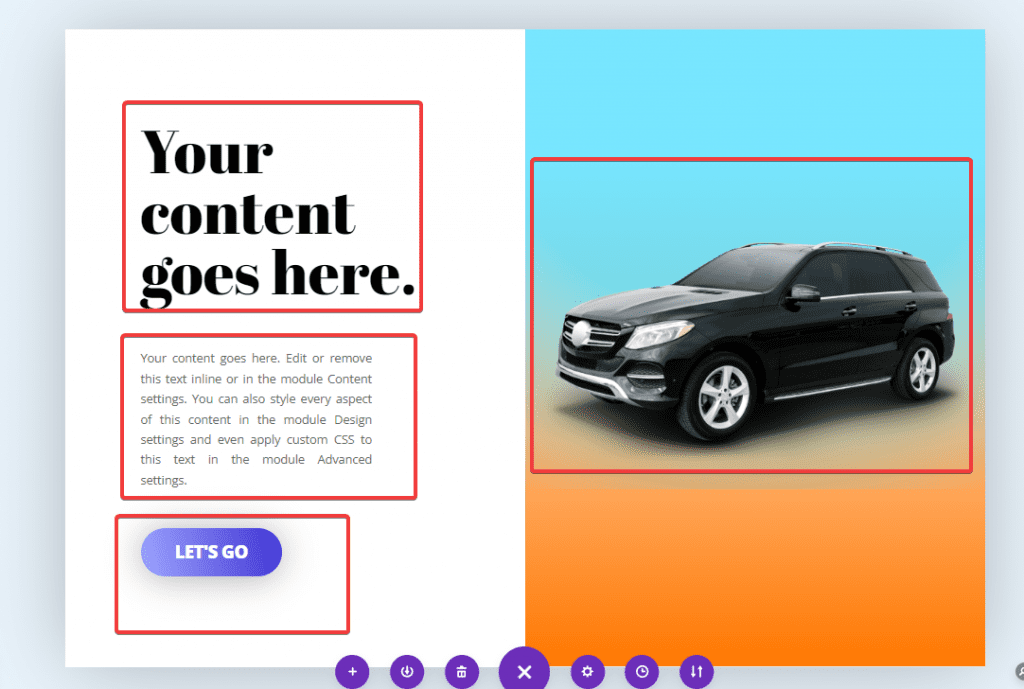
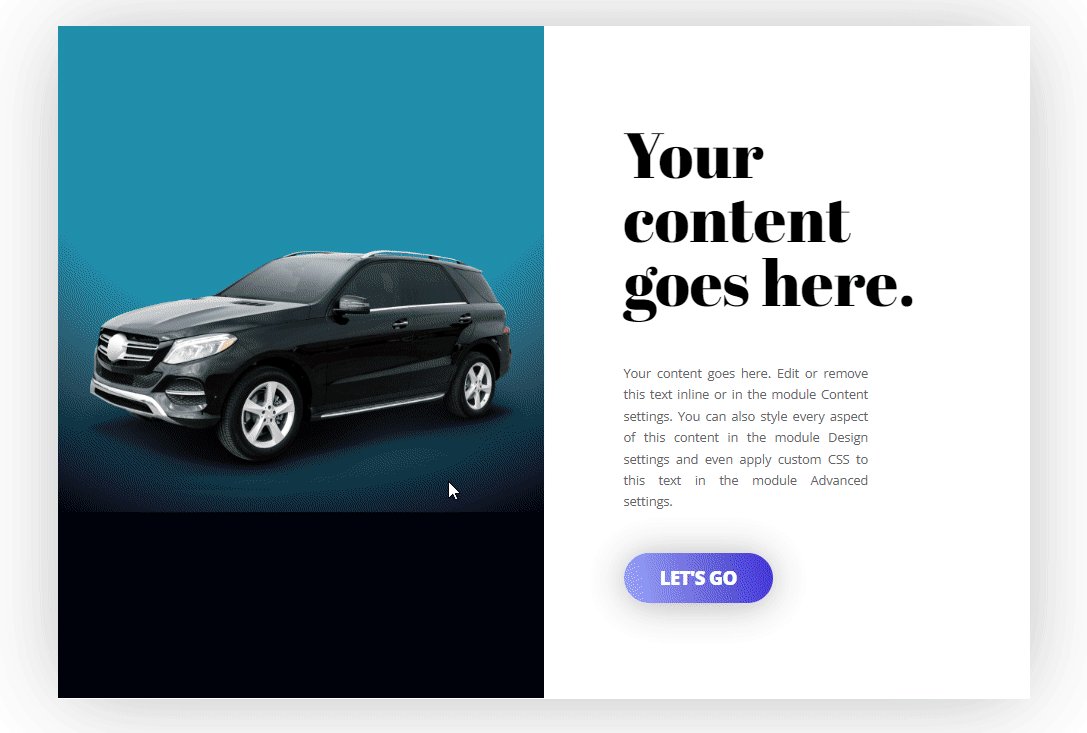
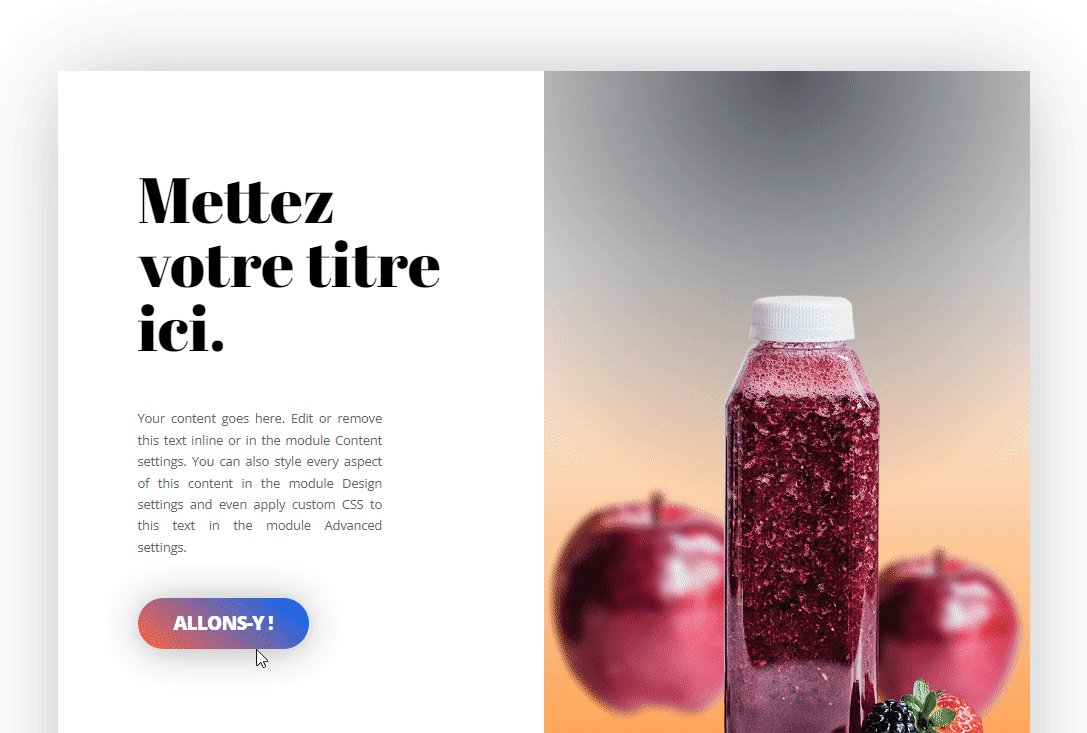
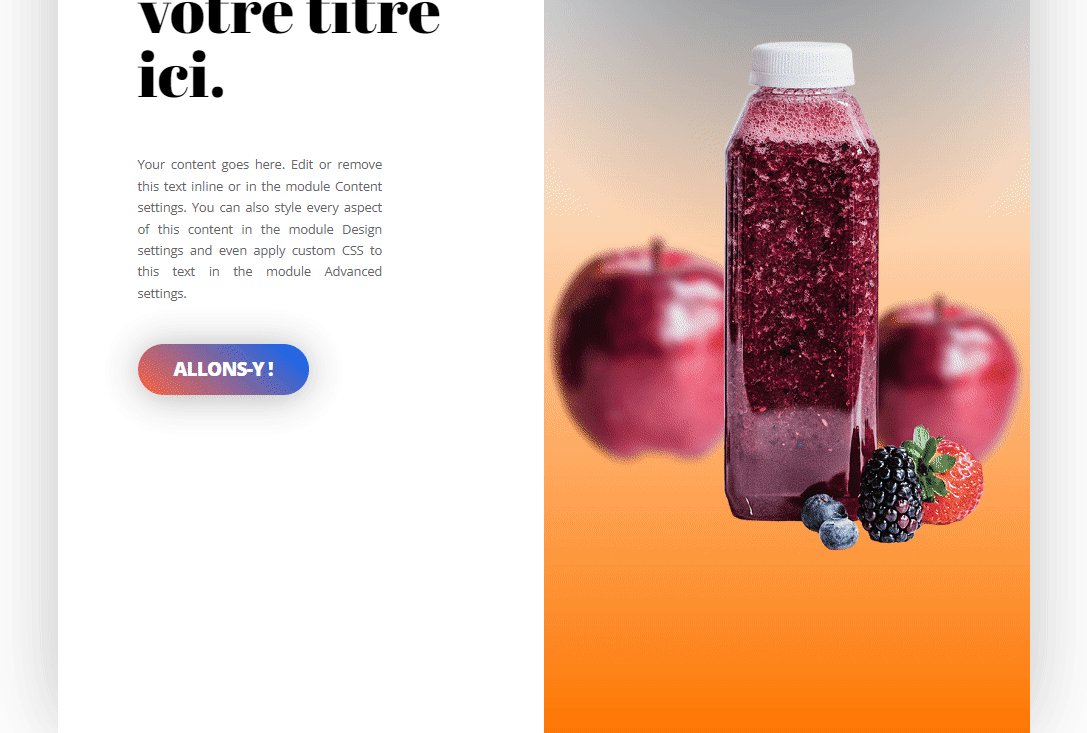
Avant de plonger dans le tutoriel, jetons un coup d’œil au résultat final.

Commençons la conception avec Divi
Consulter également : Divi : Comment créer un slider en accordéon responsive
Ajouter la section #1
Espacement
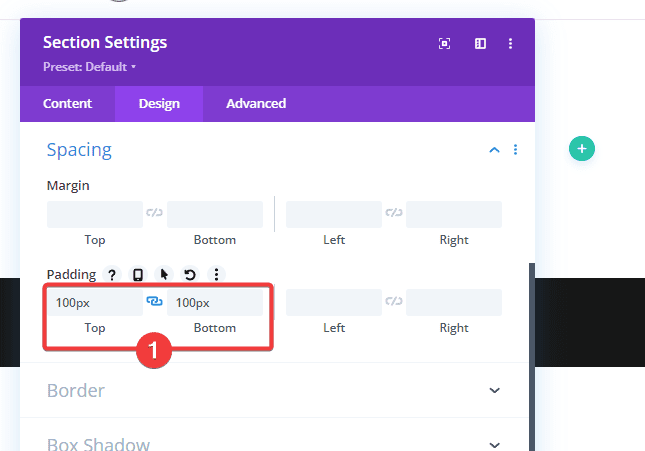
La première chose que vous devrez faire est de créer une nouvelle page ou d’en ouvrir une existante et d’y ajouter une nouvelle section régulière. Ouvrez les paramètres et ajoutez des marges supérieures et inférieures personnalisées.
- Padding (Top et Bottom) : 100px

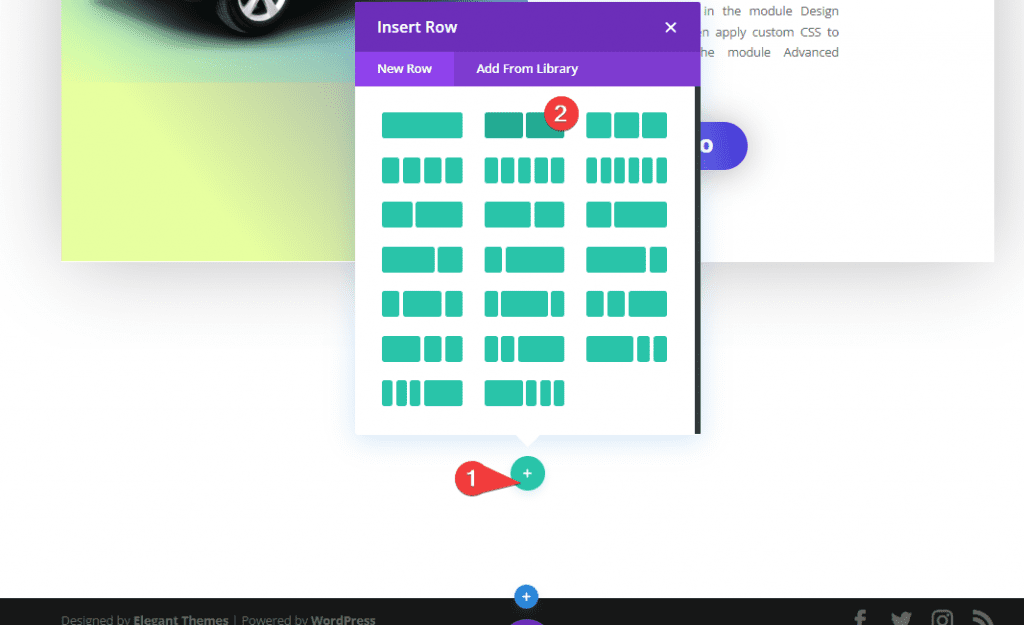
Ajouter la ligne 1
Structure de la colonne
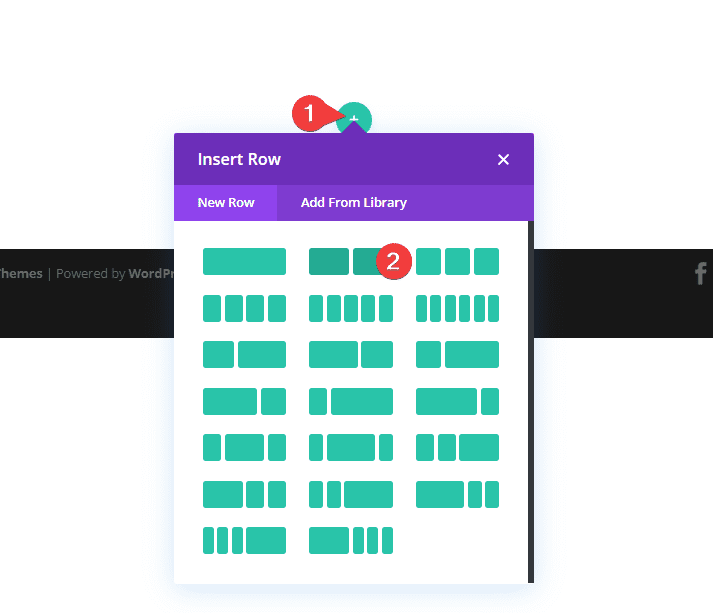
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

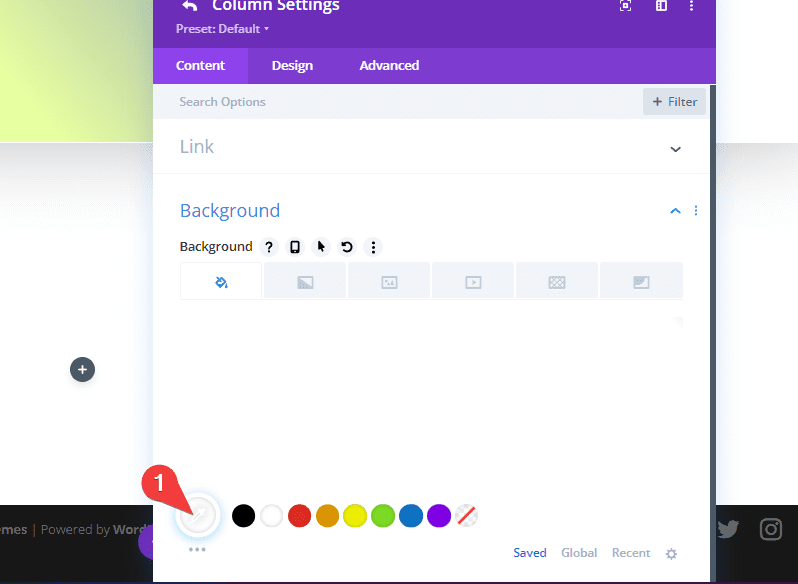
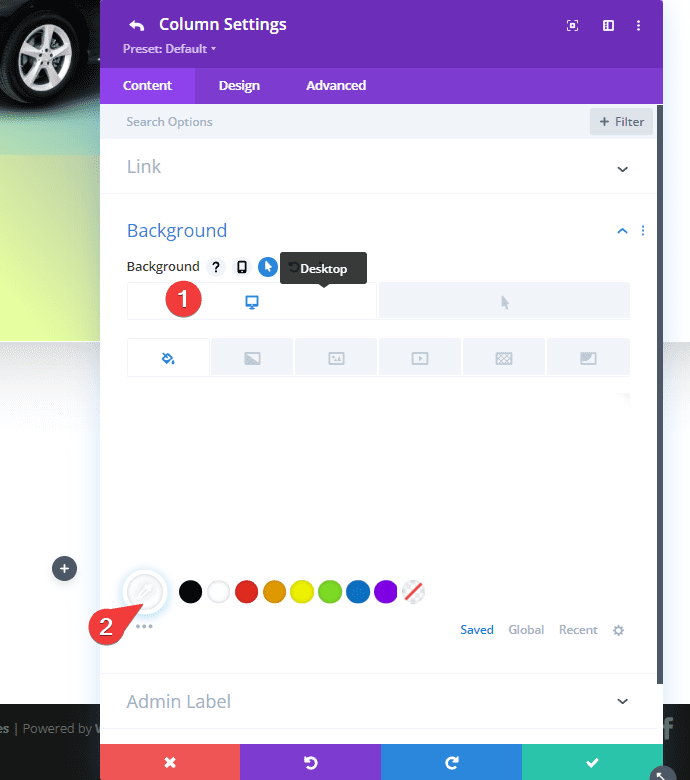
Couleur d’arrière-plan par défaut (Desktop) de la colonne 1
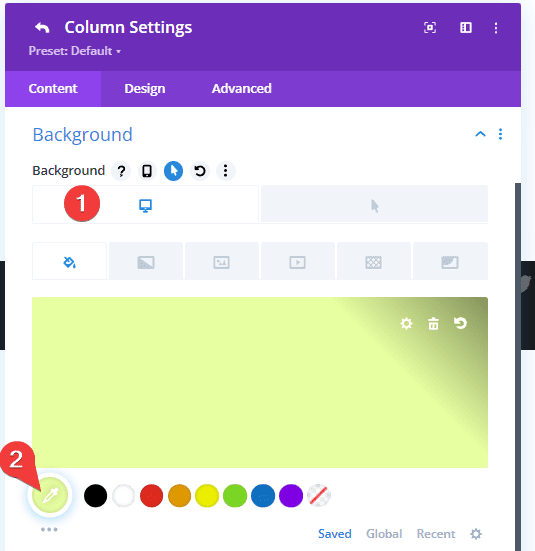
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez la couleur d’arrière-plan par défaut suivante à la colonne 1 :
- Background (Desktop) : #e7ffa0

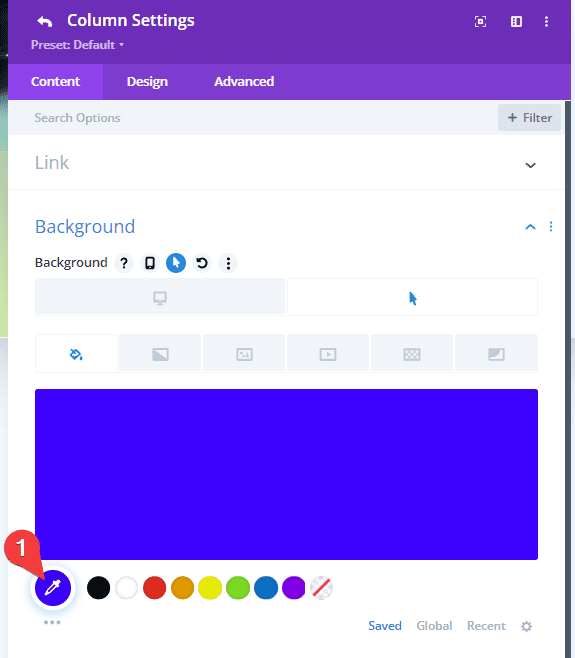
Couleur d’arrière-plan de la colonne 1 au survol (Hover)
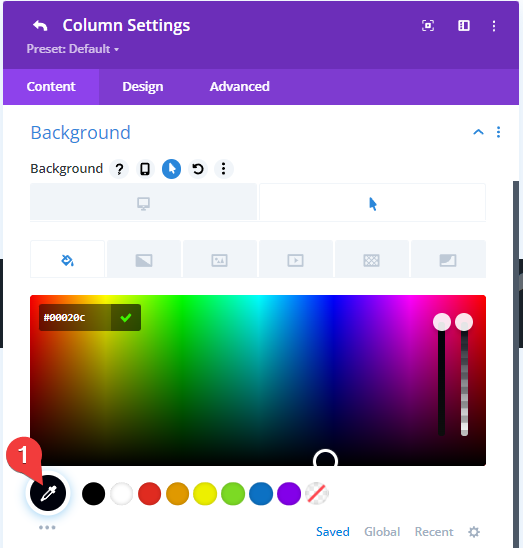
Changez cette couleur d’arrière-plan au survol.
- Background : #00020c

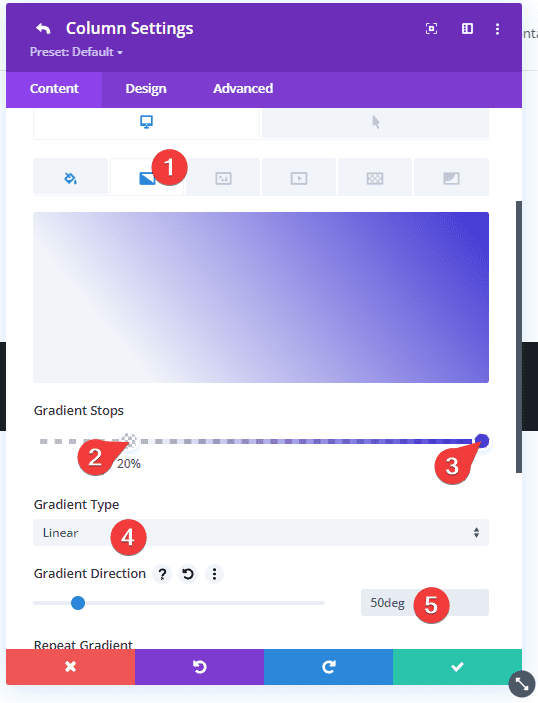
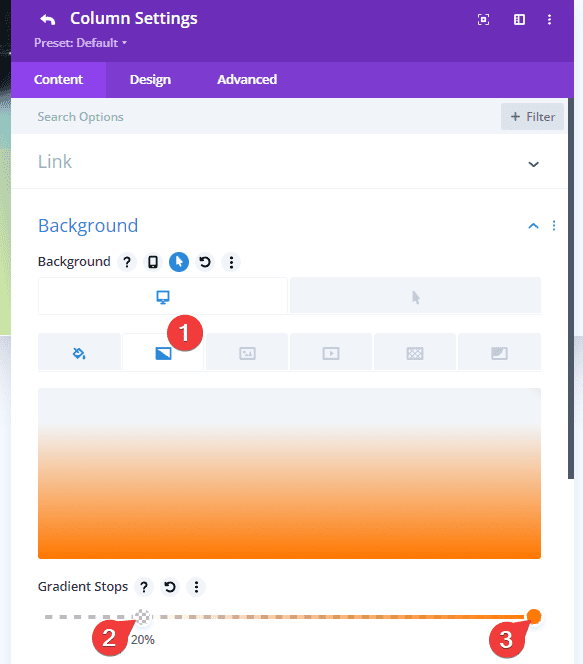
Dégradé d’arrière-plan de la colonne 1
Ajoutez également une couleur d’arrière-plan dégradée à la colonne 1. Vous remarquerez que nous utilisons une couleur complètement transparente. Cette couleur permettra à la couleur d’arrière-plan de transparaître, qui à son tour change au survol.
- Couleur 1 (20%) : rgba(255,255,255,0)
- Couleur 2 (100%) : rgba(16,0,201,0.8)
- Gradient Type : Linear
- Gradient Direction : 50 degrés

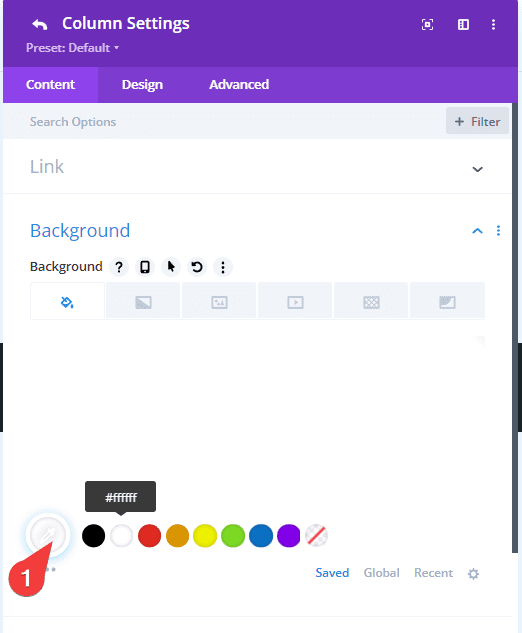
Couleur d’arrière-plan de la colonne 2
Ajoutez également une couleur d’arrière-plan à la colonne 2.
- Background : #ffffff

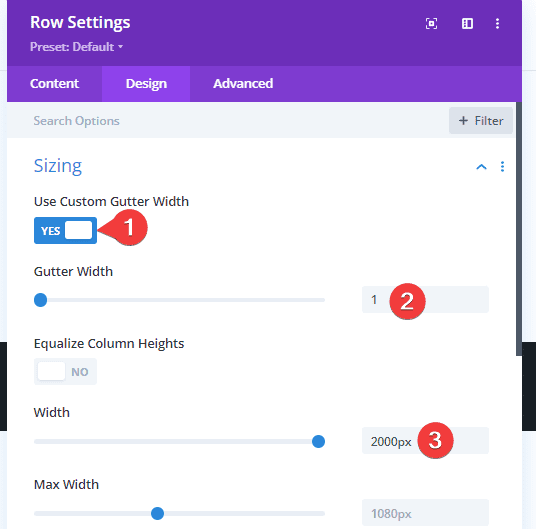
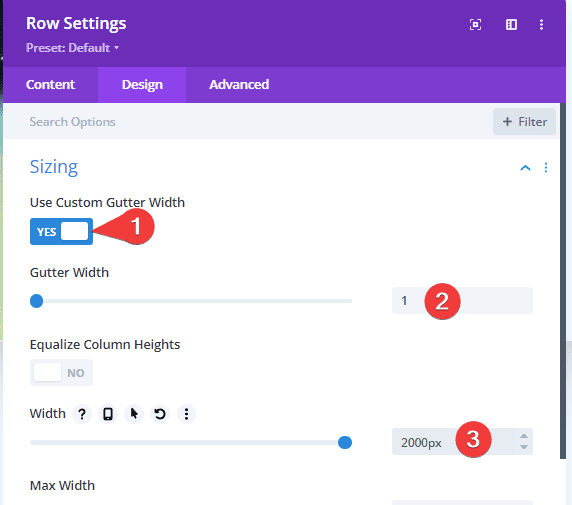
Dimensionnement
Ensuite, allez dans l’onglet Design et modifiez les paramètres de dimensionnement dans l’option Sizing.
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Width : 2000px

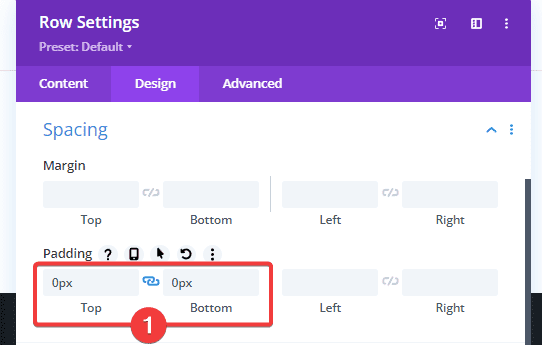
Espacement
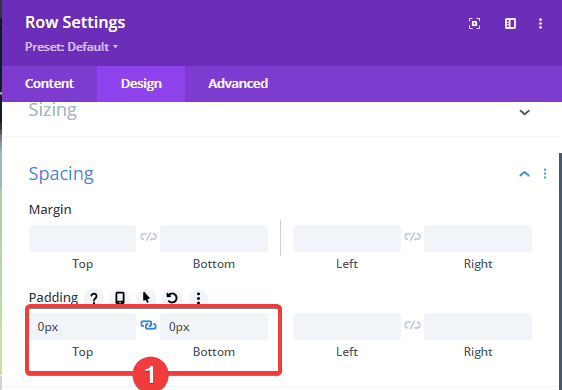
Continuez en ajoutant des valeurs de remplissage personnalisées dans les paramètres d’espacement.
- Padding (Top et Bottom) : 0px

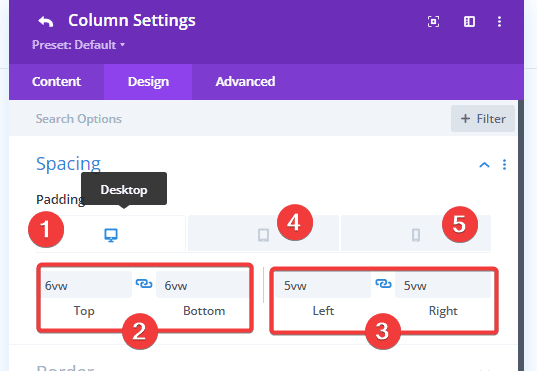
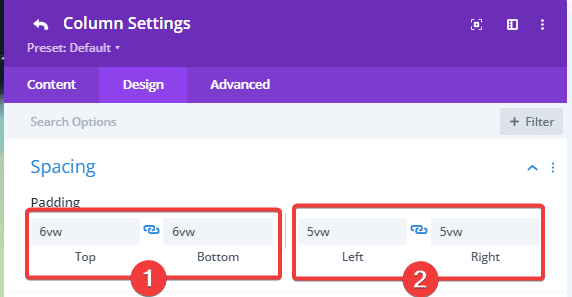
Espacement (Colonne 2)
- Padding (Top et Bottom) : 6vw (Desktop), 120px (Tablet et Phone)
- Padding (Left et Right) : 5vw (Desktop), 80px (Tablet), 50px (Phone)

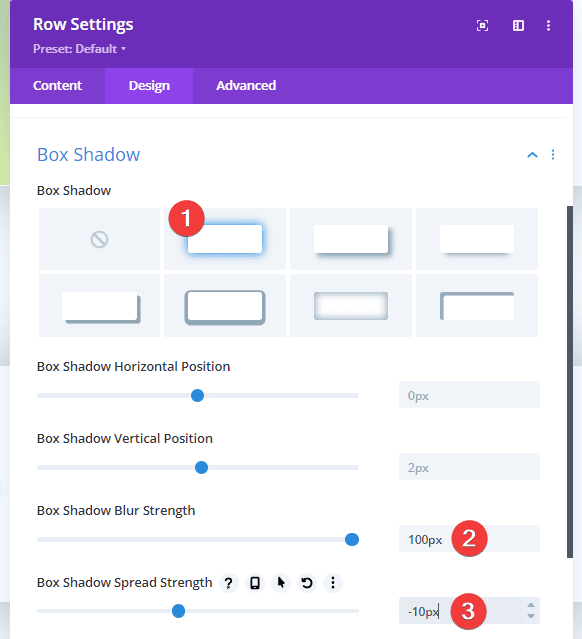
Box Shadow
Et donnez également à la rangée une ombre de boîte subtile.
- Box Shadow Blur Strength : 100 pixels
- Box Shadow Spread Strength : -10px

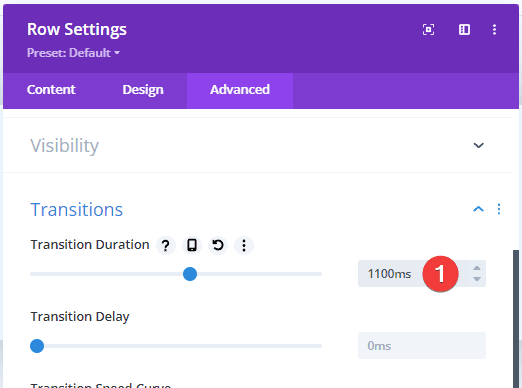
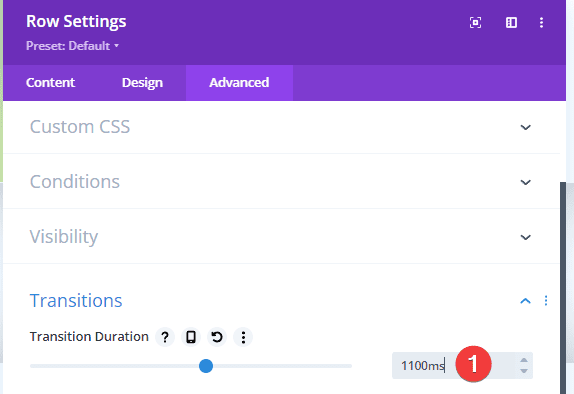
Transitions
Enfin, nous allons créer une transition d’arrière-plan dégradé fluide en augmentant la durée de la transition dans l’onglet Advanced.
- Transition Duration : 1100 ms

Ajouter un module Image à la colonne 1
Télécharger une image
Il est temps de commencer à ajouter des modules ! Ajoutez un module Image à la première colonne.

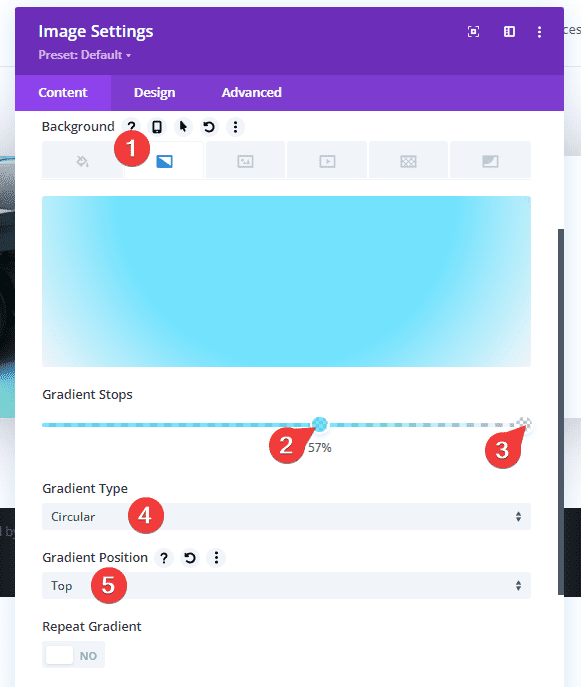
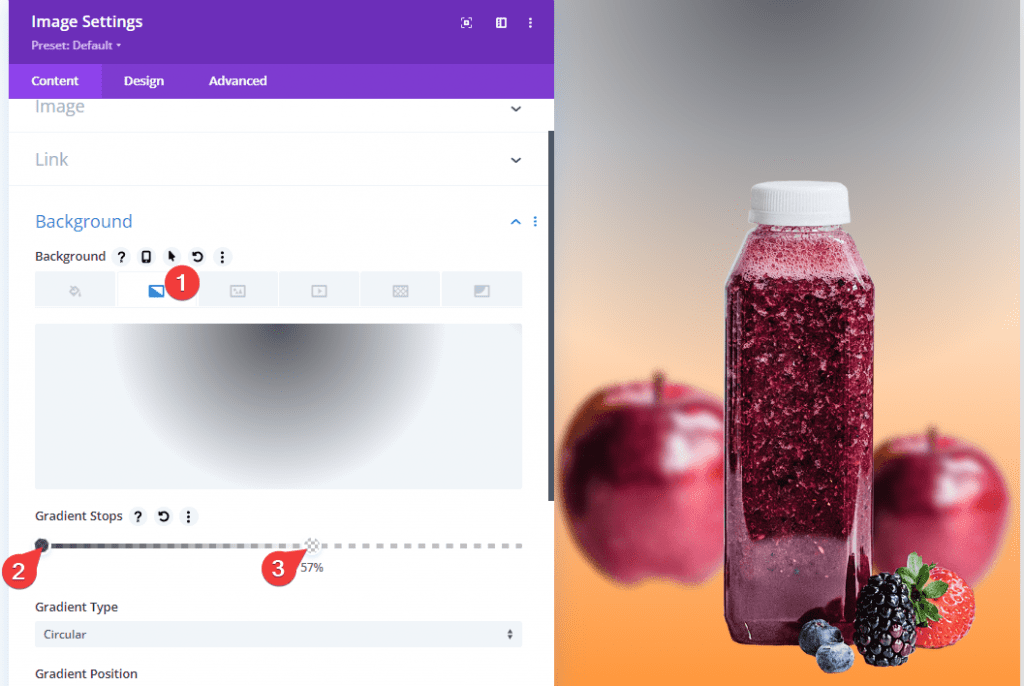
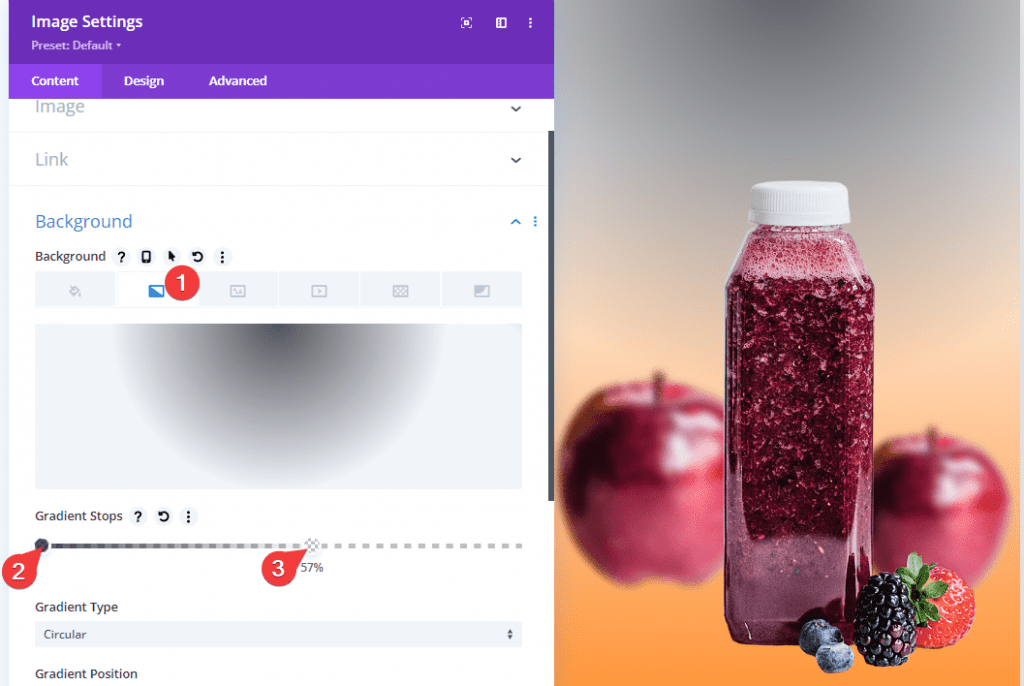
Arrière-plan dégradé
Accédez aux paramètres d’arrière-plan de ce module Image et ajoutez un arrière-plan dégradé. Nous utilisons à nouveau une couleur entièrement transparente pour permettre aux autres couleurs de transparaître.
- Couleur 1(57%) : rgba(50,217,255,0.66)
- Couleur 2(100%) : rgba(255,255,255,0)
- Gradient Type : Circular
- Gradient Position : Top

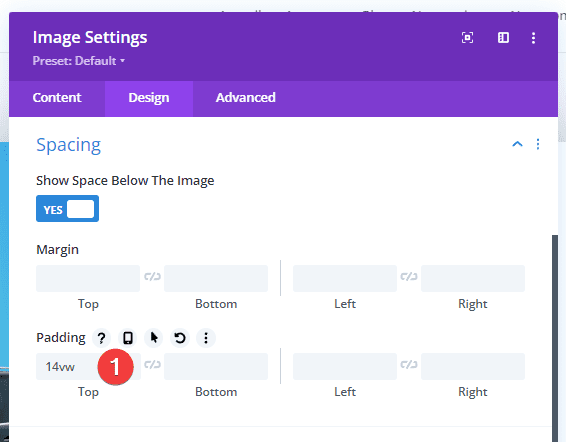
Espacement
Ensuite, ajoutez un rembourrage supérieur personnalisé au module.
- Padding (Top) : 14vw

Ajouter le module Texte à la colonne 2
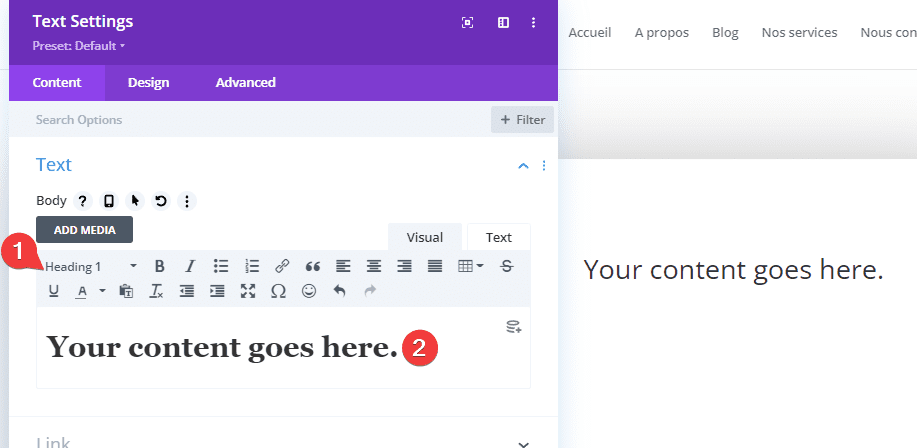
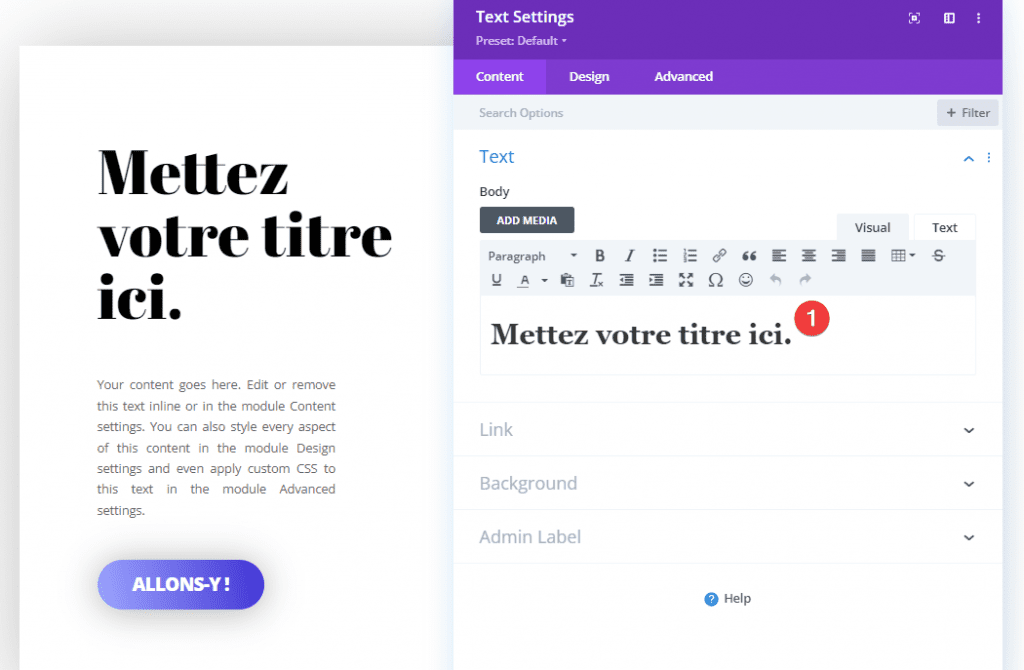
Ajouter du contenu
Passons à la deuxième colonne ! Le premier module dont nous aurons besoin est un Module Texte pour le titre. Allez-y et ajoutez un contenu de titre de choix.

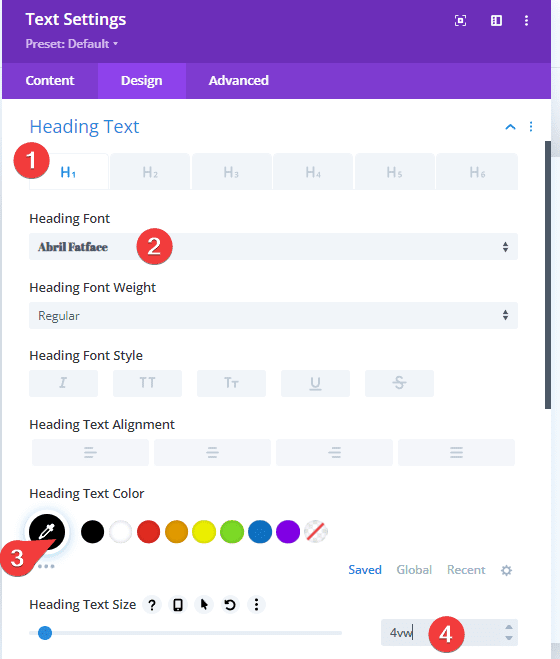
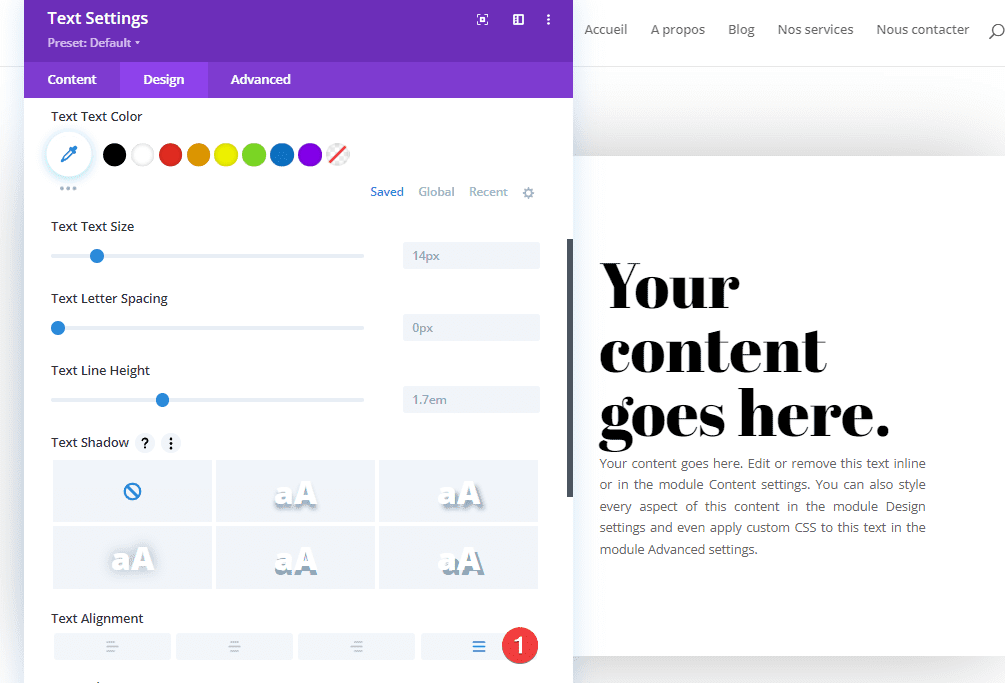
Paramètres du texte d’en-tête
Ensuite, accédez aux paramètres de texte d’en-tête et apportez quelques modifications.
- Font : Abril Fatface
- Text Color : #000000
- Text Size : 4 vw (ordinateur de bureau), 60 px (tablette), 40 px (téléphone)

Ajouter un deuxième module Texte à la colonne 2
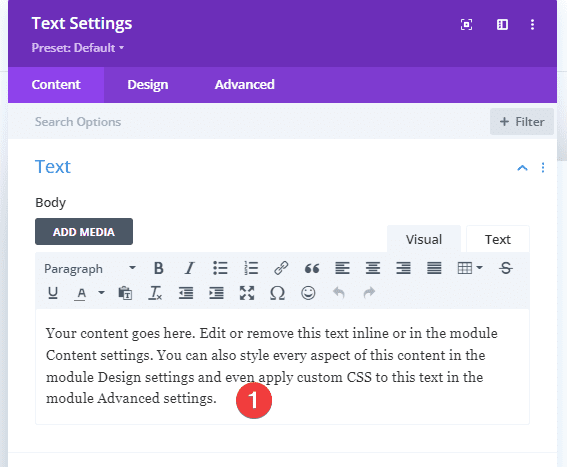
Ajouter du contenu
Le deuxième module dont nous aurons besoin est un autre module Texte. Ajoutez du contenu de choix.

Paramètres du texte
Ensuite, accédez aux paramètres de texte et modifiez l’alignement du texte.
- Text Alignment : Justified

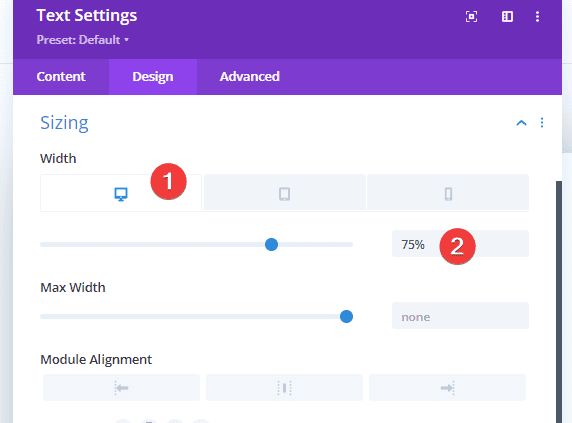
Dimensionnement
Ajustez également la largeur dans les paramètres de dimensionnement.
- Width : 73 % (Desktop), 100 % (Tablet et Phone)

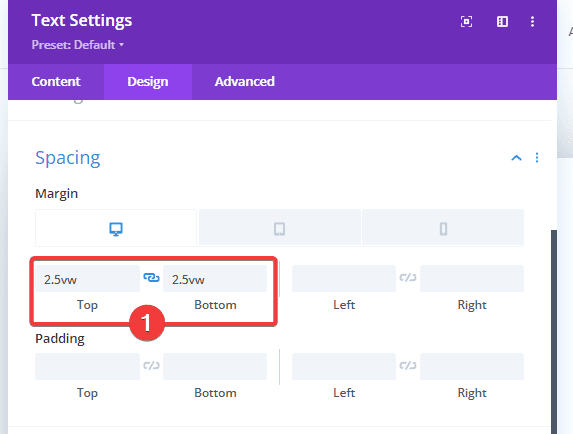
Espacement
Enfin, ajoutez des marges supérieures et inférieures personnalisées au module pour créer des espaces.
- Margin (Top et Bottom) : 2,5 vw (Desktop), 50 px (Tablet et Phone)

Ajouter le module Button à la colonne 2
Ajouter une description
Le troisième et dernier module dont nous aurons besoin dans la deuxième colonne est un module Button. Ajoutez une copie de votre choix.

Paramètres du bouton
Modifiez ensuite les paramètres du bouton.
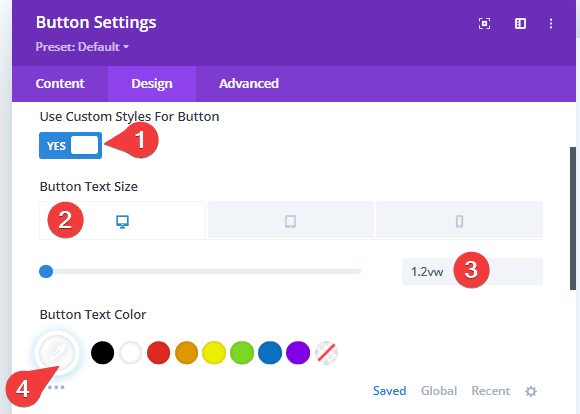
- Use Custom Styles For Button : YES
- Button Text Size : 1,2 vw (Desktop), 14 px (Tablet et Phone)
- Button Text Color : #ffffff

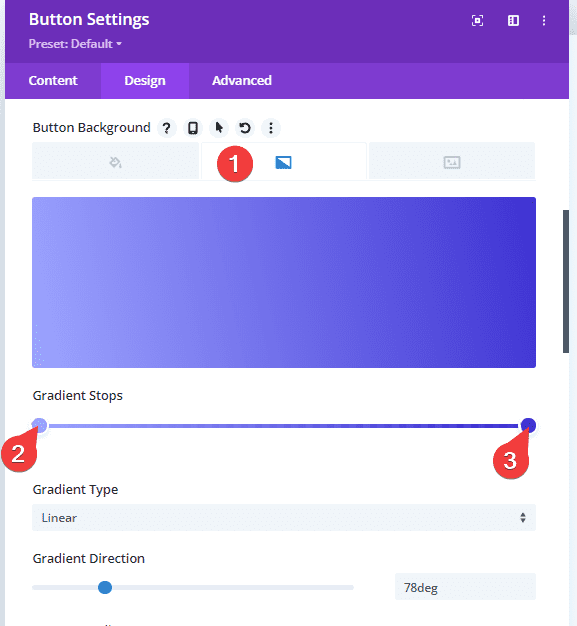
- Gradient Stops 1 (0%) : #9ea6ff
- Gradient Stops 2 (100%) : rgba(16,0,201,0.8)
- Direction : 78deg

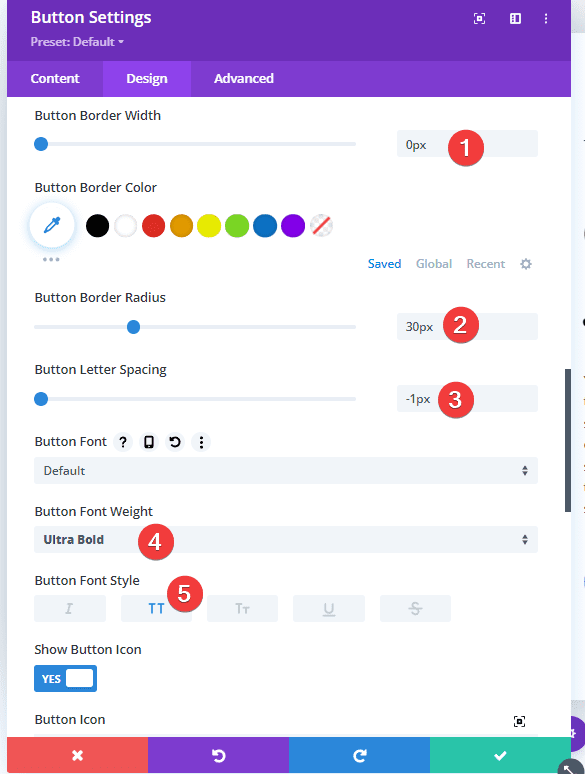
- Button Border Width : 0 pixel
- Border Radius : 30 px
- Letter Spacing : -1px
- Font Weight : Ultra Bold
- Font Style : TT -(Majuscule)

Espacement
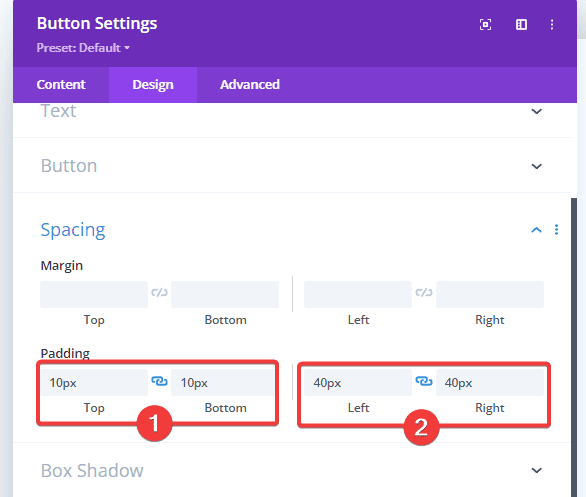
Ajoutez également des valeurs de remplissage personnalisées.
- Padding (Top et Bottom) : 10px
- Padding (Left et Right) : 40px

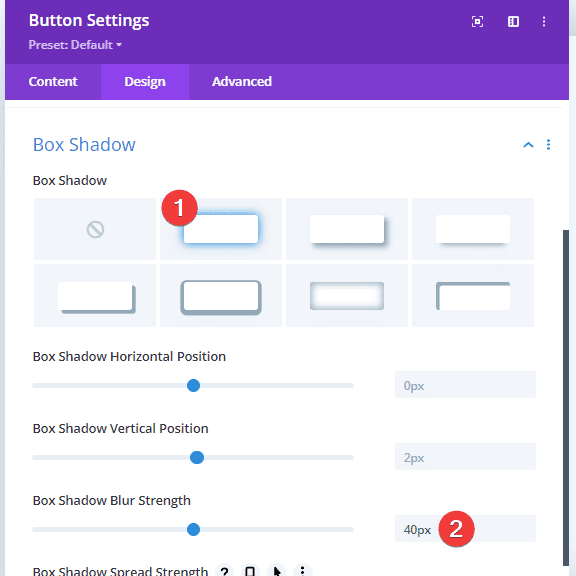
Box Shadow
Et appliquez une ombre de boîte subtile au bouton.
- Box Shadow Blur Strength : 40px

Lire aussi : Comment personnaliser le module « Countdown Timer » avec un GIF
Ajouter la section #2
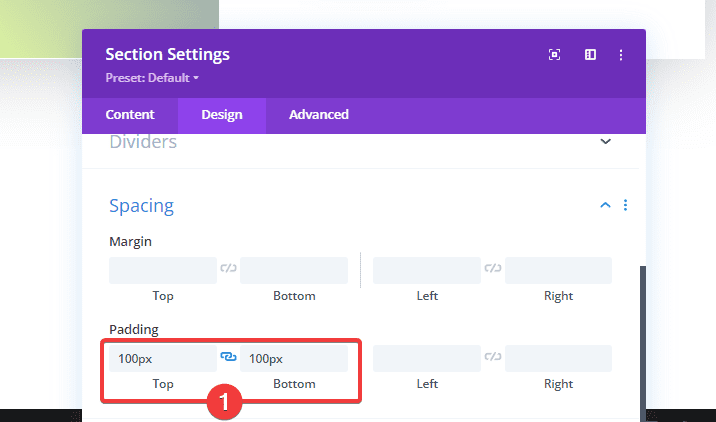
Espacement
Maintenant que nous avons terminé la première section, nous allons passer à la suivante. Ajoutez une nouvelle section régulière en utilisant les valeurs de remplissage personnalisées suivantes :
- Padding (Top et Bottom) : 100px

Ajouter une ligne à deux colonnes
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

Arrière-plan de la colonne 1
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez la couleur d’arrière-plan suivante à la colonne 1 :
- Background : #ffffff

Arrière-plan de la colonne 2 (Desktop)
Ajoutez la couleur d’arrière-plan suivante à la colonne 2.
- Background (Desktop) : #ffffff

Couleur d’arrière-plan de la colonne 2 au survol
Et changez cette couleur d’arrière-plan au survol.
- Background (Hover) : #3d02ff

Arrière-plan dégradé de la colonne 2
Ajoutez également un arrière-plan dégradé à la colonne.
- Gradient Stops 1 (20%) : rgba(255,255,255,0)
- Gradient Stops 2 (100%) : #ff7700

Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et apportez quelques modifications.
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Width : 2000px

Espacement (Ligne)
Continuez en ajoutant des valeurs de remplissage personnalisées dans les paramètres d’espacement.
- Padding (Top et Bottom) : 0px

Espacement (Colonne 1)
Modifiez les paramètres d’espacement de la colonne 1
- Padding (Top et Bottom) : 6vw (Desktop), 120px (Tablet et Phone)
- Padding (Left et Right) : 5vw (Desktop), 80px (Tablet), 50px (Phone)

Box Shadow
Et ajoutez également une ombre de boîte subtile à cette rangée.
- Box Shadow Blur Strength : 100px
- Box Shadow Spread Strength : -10px

Transitions
Enfin, créez une transition en douceur en augmentant la durée de la transition dans l’onglet Advanced.
- Transition Durationn : 1100 ms

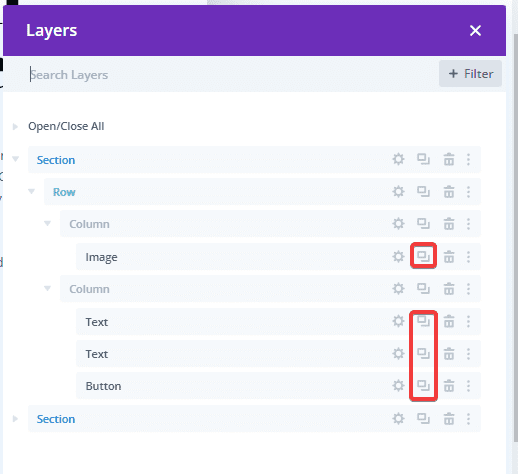
Dupliquer les modules de la ligne 1
Comme nous avons déjà tous les modules dont nous avons besoin dans la section précédente, nous allons gagner du temps en les clonant.

Placez les doublons dans les colonnes de la ligne 2
Et placer les doublons dans la nouvelle ligne comme suit :

Modifier le contenu
Assurez-vous de modifier le contenu de vos modules.

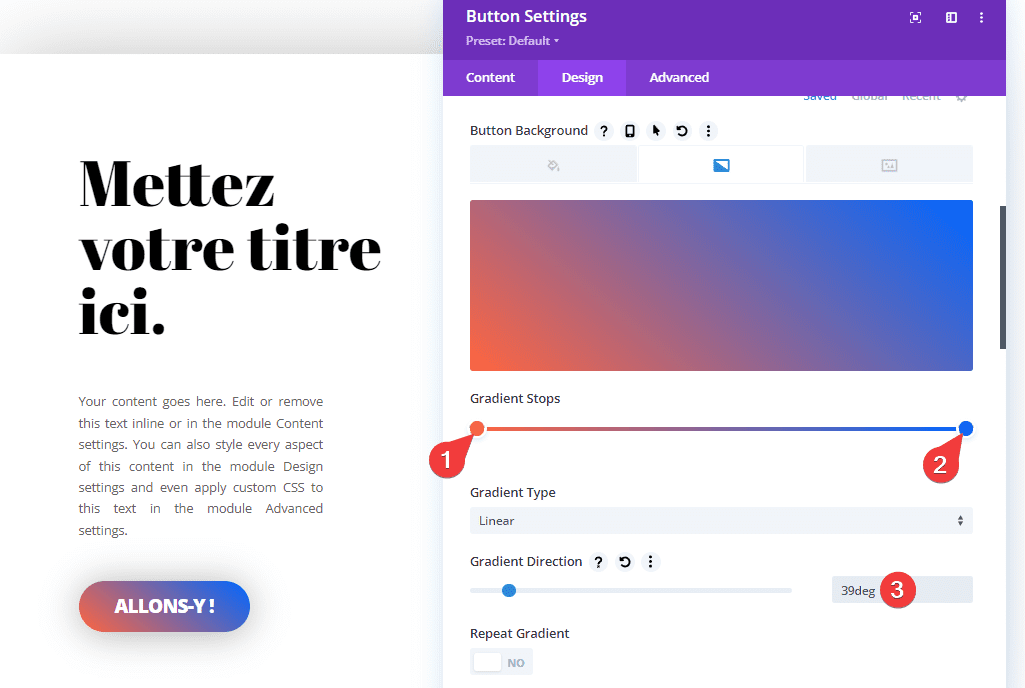
Modifier l’arrière-plan dégradé du bouton
Modifiez également le dégradé de l’arrière-plan du bouton.
- Gradient Stops 0% : #ff653f
- Gradient Stops 100% : #0066ff
- Direction : 39deg

Changer l’image
Remplacez l’image.

Changer le dégradé de l’arrière-plan
Enfin, modifiez le dégradé de l’arrière-plan du module Image.
- Gradient Stops 0% : rgba(0,2,12,0.66)
- Gradient Stops 57% : rgba(255,255,255,0)

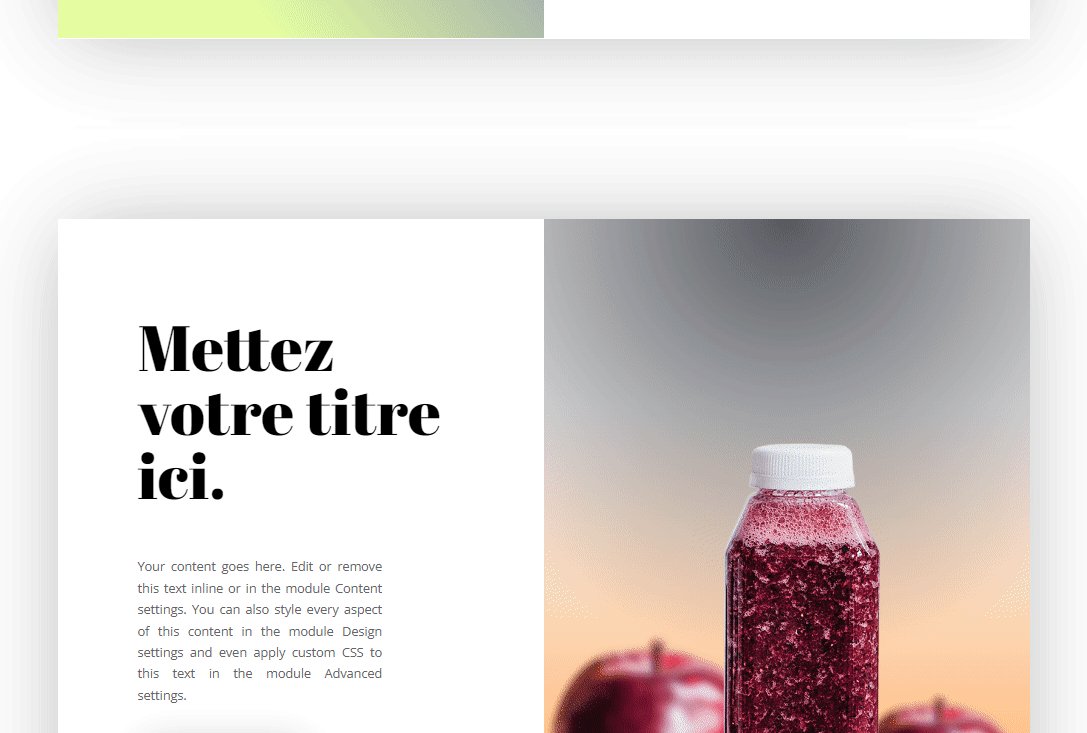
Aperçu
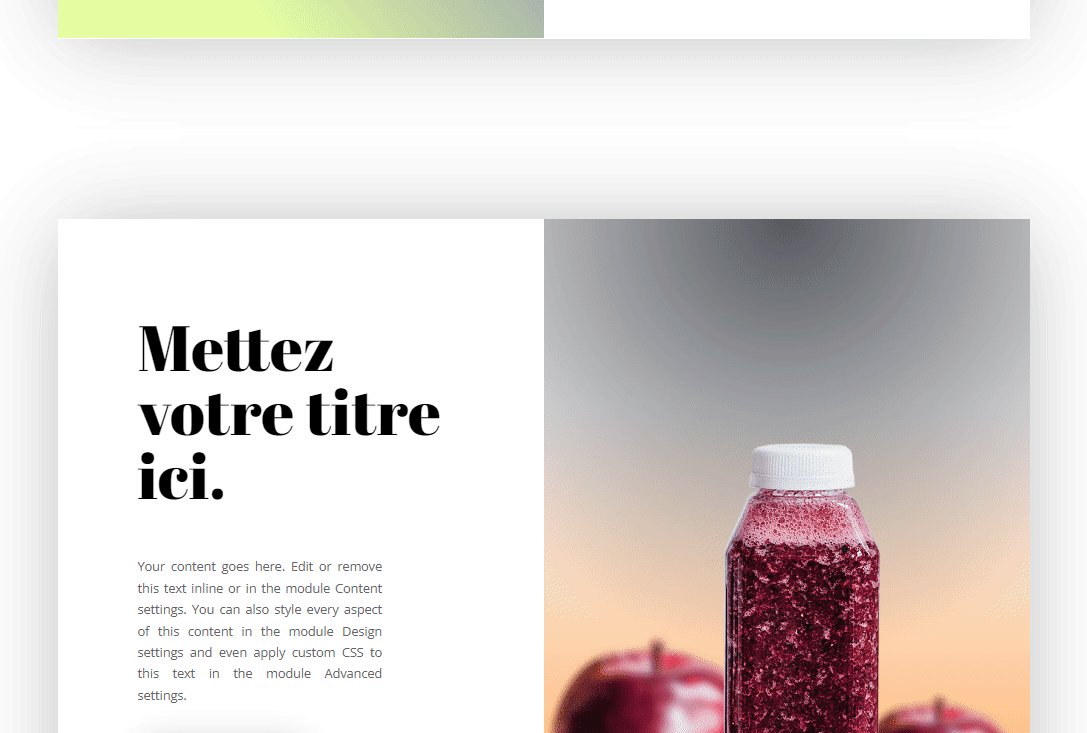
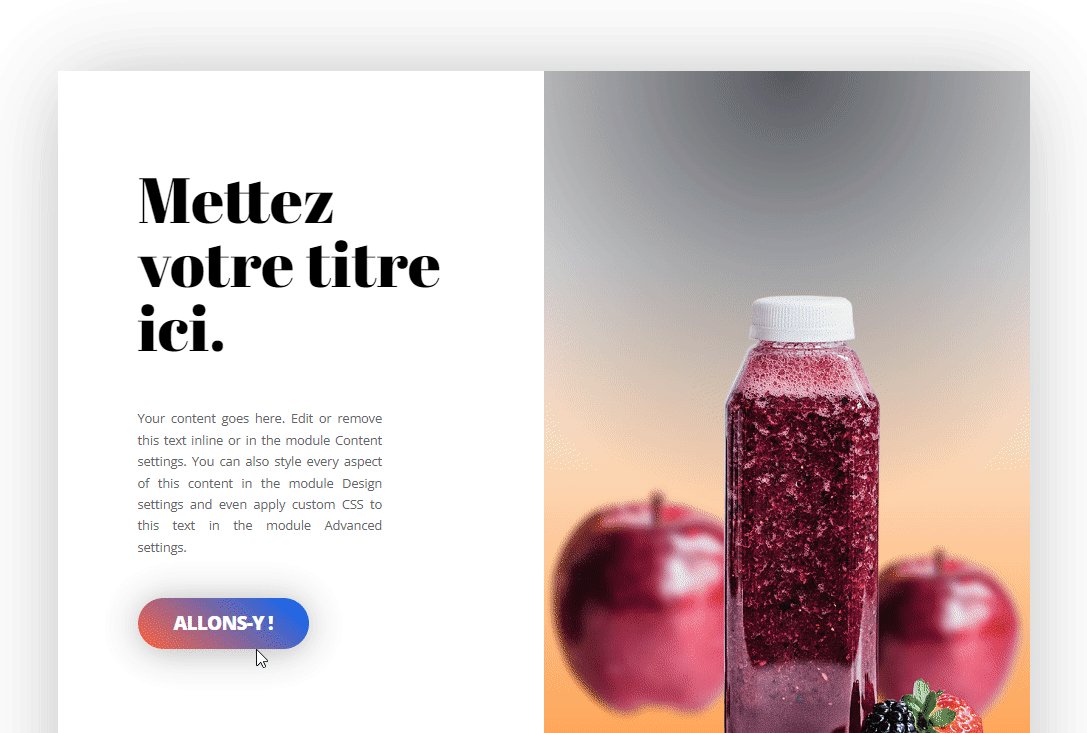
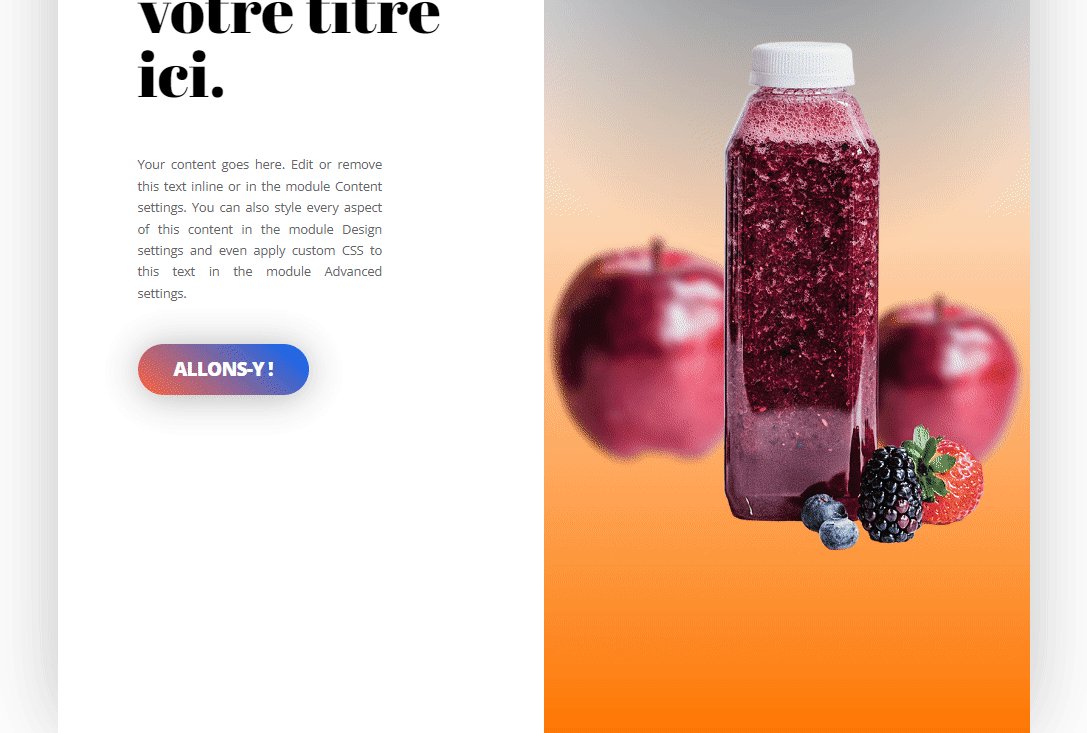
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat final.

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment modifier un arrière-plan dégradé au survol à l’aide de Divi. Nous avons également créé un superbe exemple à partir de zéro qui utilise cette approche.
Vous êtes libre d’utiliser la conception et les illustrations pour tout type de site Web que vous créez.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…