Envie de configurer le plugin WordPress Slider Revolution ?
Depuis le début de cette série de tutoriels dédiée au plugin WordPress Slider Revolution, nous avons appris à télécharger et à installer le plugin. Nous avons ensuite découvert son interface et ses différentes fonctionnalités. Maintenant, nous allons aller de l’avant en vous présentant les configurations d’un « slider ».
Si vous êtes débutant et que vous cherchez des ressources pour vous lancer; vous retrouverez ici tout ce dont vous avez besoin pour vous lancer. Et si vous découvrez la création de blog lisez Comment Créer Un Blog WordPress Facilement : Guide & Tuto
Ceci dit, découvrons concrètement ce qu’est un slider.
Un slider c’est quoi concrètement ?
Un slider est une composante HTML. Oui je sais, dit ainsi, cela ne vous avance pas beaucoup. Alors un slider c’est une fonctionnalité qui vous permet d’afficher en boucle (ou pas) des informations diverses. Ces informations sont regroupées par « slide », qui est une entité d’un « slider » et qui peut se composer d’images, de textes de vidéo, de liens, etc…
Le « slider » contient donc des « slides » (au moins 1), et ces slides contiennent des éléments multimédias (images, vidéo, musique, texte) qui peuvent être animés ou interactifs (réagissent aux actions de l’utilisateur).
Remarque : Vous pouvez traduire « sliders » en « diapositives interactives et dynamiques ».
Slider Revolution nous permet donc de faire cela, et nous allons sans plus tarder commencer.
Si vous n’avez pas encore créé de site web et que vous êtes à la recherche d’un thème WordPress qui intègre de manière native ce puissant plugin WordPress, cette liste de thèmes WordPress premium sera parfaite.
Création d’un slider : Premières configurations
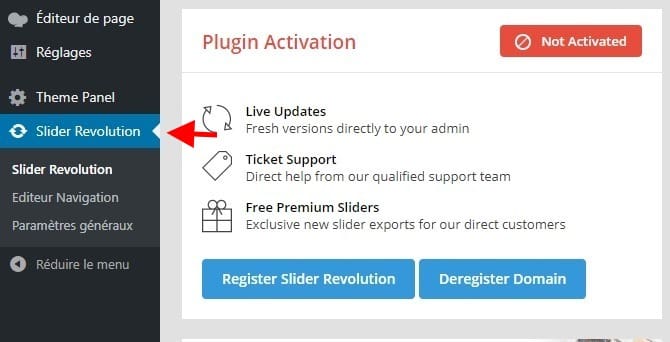
Pour commencer, vous devez cliquer sur le menu « Slider Revolution » sur votre tableau de bord WordPress.
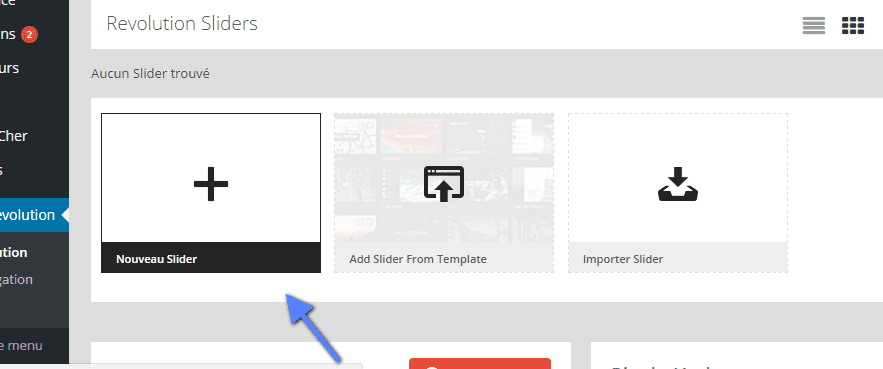
Maintenant, cliquez sur l’élément « Nouveau Slider », et vous arriverez sur l’interface de configuration du slider.
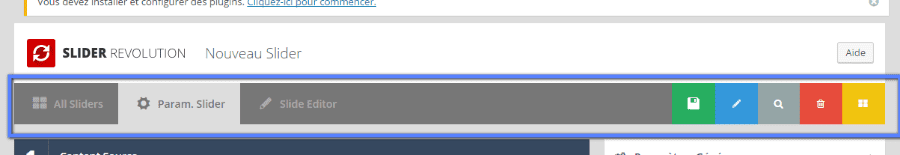
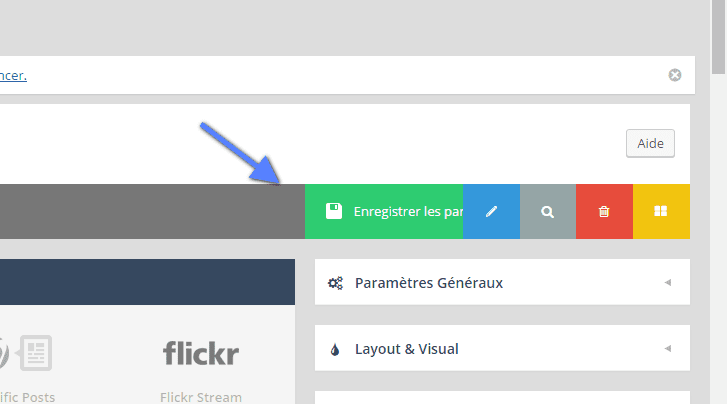
L’interface de configuration du slider peut être intimidante, mais si vous prenez du recul vous comprendrez mieux ses fonctionnalités. Vous pouvez remarquer que cette interface se compose de deux sections. La première à gauche se compose de 5 différentes zones, et la seconde à droite se compose de 6 petites zones. Tout au-dessus, vous avez la barre d’outils, qui vous permet :
- Revenir vers la liste des sliders « All Sliders »
- Accéder aux paramètres du sliders (c’est la fenêtre sur laquelle vous êtes)
- L’interface d’édition des slides
- Un bouton de sauvegarde
- Un bouton d’édition des diapositives
- Un bouton de prévisualisation des sliders
- Un bouton de suppression du slider
- Un bouton pour revenir (encore) vers la liste des sliders
Je vais maintenant vous expliquer chaque section dans la colonne de gauche.
Ce plugin WordPress manipule beaucoup d’images, ce qui pourrait ralentir le chargement de votre site web. Découvrez Pourquoi vous devez commencer à optimiser votre blog WordPress par les images
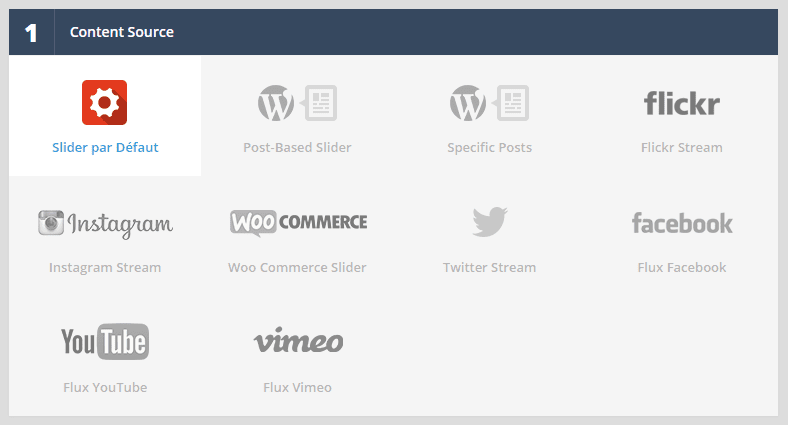
la Section « Content Source »
Cette section vous permet de configurer la source du slider. En effet, ici vous pourrez décider de créer :
- Un slider classique, dans lequel vous serez amené à configurer toutes les animations vous-mêmes
- Un slider d’articles, dans lequel votre marge de manœuvre est assez limitée
- Un slider d’articles spécifiques que vous pourrez choisir
- Un slider du flux d’actualité de Flickr
- Un slider du flux d’Instagram
- Un slider sur les produits WooCommerce
- Un slider sur le flux Twitter
- Un slider sur les publications Facebook
- Un slider sur les publications YouTube
- Et un slider sur les publications Vimeo
Il faut noter en passant que : Slider Revolution est un plugin puissant qui permet de mettre en valeur des produits dans une boutique en ligne. Découvrez les 10 thèmes WordPress pour créer une boutique en ligne et mettre en valeur vos vêtements
Cela dit, nous allons nous contenter de présenter comment créer un slider classique, car c’est le plus utilisé, le plus difficile à maîtriser et le plus extraordinaire dans ses effets. Avec de la pratique, vous arriverez à faire vos propres configurations sur les autres sliders. En cas de soucis, n’hésitez pas à revenir laisser un commentaire ici. Donc laissez l’option « Slider par défaut » active.
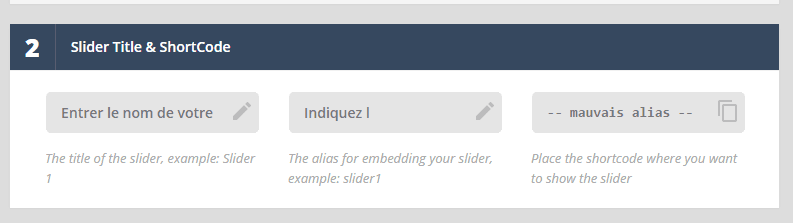
La section Slider Title & Shortcode
Vous l’aurez probablement deviné. Cette section vous permet de définir le titre du slider et le shortcode qui l’accompagnera (rien de bien sorcier).
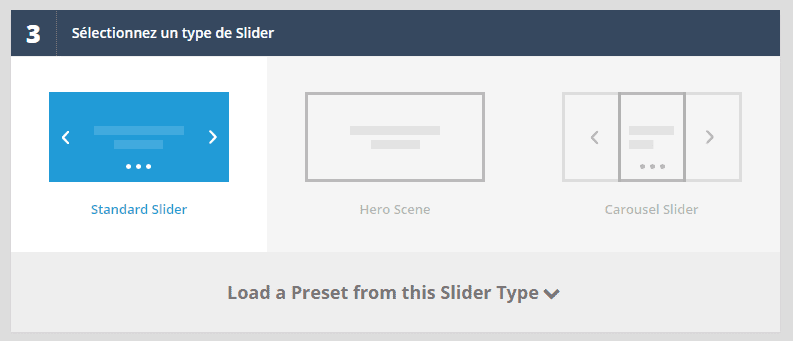
La section « Sélectionnez un type du slider »
Cette section vous permet de définir la structure de base du slider. En effet, vous avez à votre disposition 3 options au choix qui vous permettent :
- Pour la première option de définir un slider par défaut avec les largeurs adaptées à l’espace disponible et disposant des éléments de bases comme les boutons de navigation.
- Pour la seconde option, vous pouvez décider d’appliquer un style dynamique et interactif, sans bouton de navigation et beaucoup plus imposant que la précédente option. Cette option s’appelle « hero scene » car ici, vous mettrez plus d’emphase sur les animations et l’interaction.
- La dernière option propose un style beaucoup plus classique avec un défilement simplifié des images de gauche à droite dans des animations assez variées.
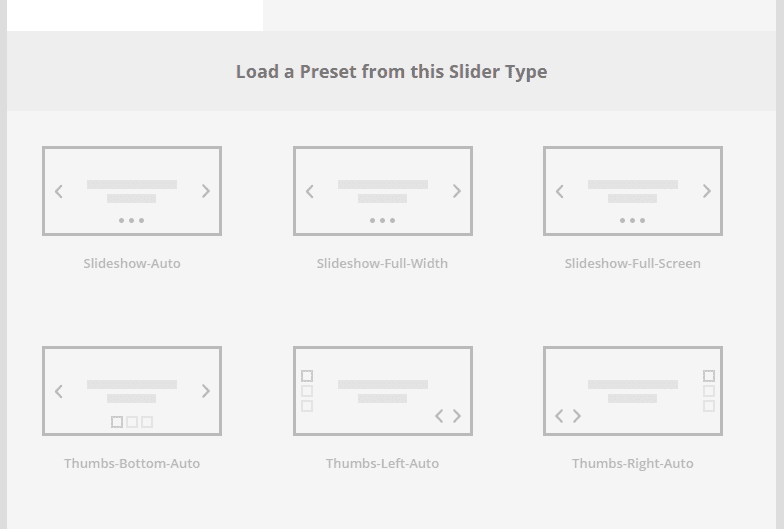
Remarque : Chaque fois que vous choisissez une option, vous avez une section «Load a preset from this Slider Type», qui vous propose des variations avancées du type de slider que vous aurez choisi.
Je ne pourrai pas vous expliquer toutes les variations, mais vous pourrez tirer des conclusions des images disponibles. Par exemple, pour le slider de type « Standard », vous avez comme quatrième variation « Thumbs Bottom auto », qui vous permet de créer un slider avec des miniatures situées tout en bas et qui dispose d’une animation de défilement automatique.
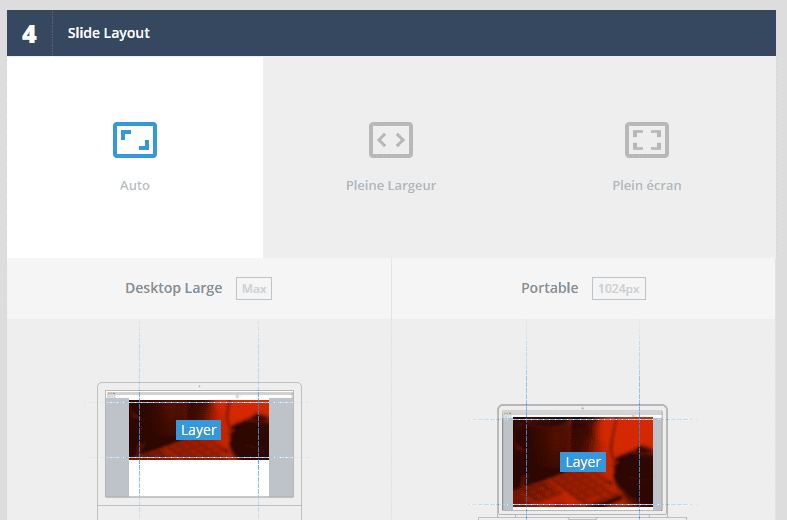
La section « Slide Layout »
Cette section vous permet de définir une mise en page pour votre slider. Vous pouvez donc laisser « Revolution Slider » choisir automatiquement les largeurs qu’il appliquera au slider, choisir d’appliquer la pleine largeur au slider ou utiliser le slider en mode plein écran.
Selon l’option que vous choisirez, votre Slider sera différent sur certains appareils. Vous avez en dessous une section de configuration de la grille selon les appareils (mobiles, desktop, etc.). Gardez en tête que configurer la grille vous permet de modifier les marges internes de chaque slider.
Lisez aussi les 6 conseils pour l’optimisation du design mobile de votre blog
Toute en bas de cette section, vous pouvez choisir d’activer la visibilité du débordement, activer la conservation de l’aspect radio et définir une hauteur minimale.
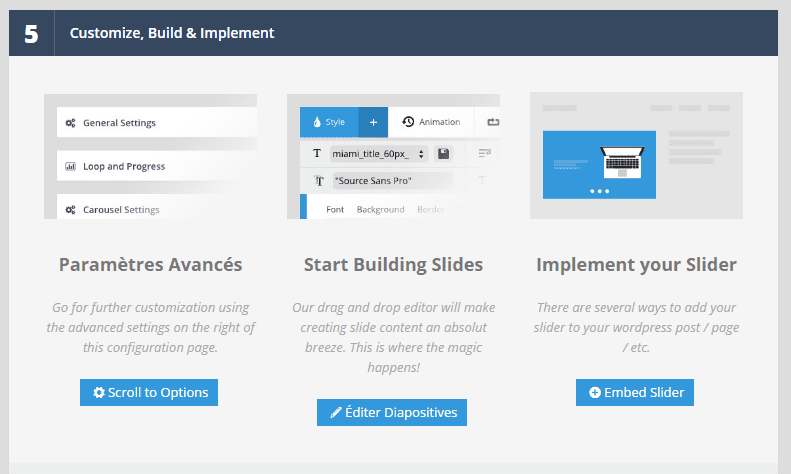
La section « Customize, Build & Implement »
Cette section n’a pas réellement d’option qui concerne le plugin. Elle vous offre quelques liens rapides vers des sections importantes.
Nous allons maintenant poursuivre avec la deuxième colonne de droite.
La section Paramètres généraux
Cette section vous offre quelques réglages qui s’appliqueront au slider. C’est ainsi que vous pourrez :
Dans l’onglet « Slideshow »
- Désactiver le slider au survol
- Arrêter le slider après un nombre défini de défilement
- Afficher les slides de façon aléatoire
- Lire en boucle la diapositive
- Désactiver ou arrêter le slider sur certaine taille d’appareil
- La dernière option « Wait for revapi.revstart() », ne vous sera pas utile.
Dans l’onglet « Défauts »
Vous pouvez définir :
- Le caractère sélectionnable des calques
- Définir l’identifiant du slider (c’est fait automatiquement)
- La durée minimale entre les slides
- Le délai d’attente avant l’initialisation
- La transition entre les slides
- La durée de la transition exprimée en microsecondes
- La taille des images
- La position CSS de l’image d’arrière-plan
- La répétition de l’image d’arrière-plan, si cette image n’est pas suffisamment grande
- L’activation de l’option « Video Muette », qui vous permet de définir le type d’animation, les positions dans un repère XY (oui, ce que l’on apprend lorsqu’il faut tracer des fonctions en Maths), et d’autres éléments.
L’onglet barre de progression
Toutes les options dans cette section concernent la barre de progression, que vous pouvez activer et personnaliser.
L’onglet 1er Slide
Cette section vous permet d’activer un premier slide alternatif. Ce qui permettra au « slider » de charger un « slide » de votre choix en premier. N’oubliez pas que les « slides » sont des éléments qui peuvent être identifiés.
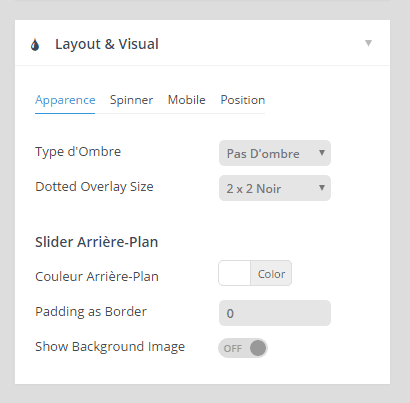
La section « Layout & Visual »
L’onglet « Apparence »
Cette section vous permet de configurer l’apparence du slider. Vous pouvez notamment définir d’afficher une ombre sous le slider (très pratique si vous choisissez le slider par défaut, avec une marge basse importante).
Vous pouvez aussi choisir d’afficher une surcouche recouverte de points transparents (ceci rendra votre slider très original, mais si vous souhaitez afficher des informations qui auront besoin d’être rigoureusement lu, vous devrez vous en passer).
Vous avez ensuite l’arrière-plan du slider, la marge interne et l’image en arrière-plan (ce que vous devez savoir ici, c’est qu’une image en arrière-plan à ce niveau s’affichera sur tous vos slides).
l’onglet « Spinner »
Cet onglet vous permet de définir une animation durant le chargement du slider, rien de plus.
l’onglet « Mobile »
Cet onglet vous permet de gérer l’affichage du slider sur mobile. Vous devez savoir que le trafic mobile est important et par conséquent, vous ne devez pas le négliger. Vous aurez donc la possibilité de masquer le slider si les dimensions du mobile (largeur) est inférieure à un chiffre que vous aurez déterminé (en pixel).
l’onglet « Position »
Ceci vous permet de déterminer la position du slider par rapport à la page. Moi j’aurai tendance à dire, par rapport à l’emplacement où ce dernier se trouve. Cette option n’a pas besoin d’être modifiée, car je suppose que l’on souhaite tous que le slider soit centré.
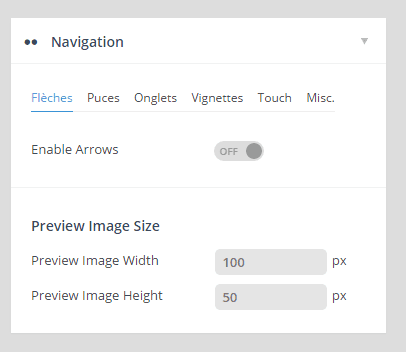
Section « Navigation »
Cette section vous permet d’activer les boutons de navigation entre les slides sur votre « slider ». Vous avez 6 options de navigation :
- Les flèches
- Les puces
- Les onglets
- Les vignettes
- L’effet du touché sur les appareils mobiles
- Et la navigation avec les touches directionnelles du clavier
Chaque option, lorsqu’elle est activée vous permettra de configurer la position des éléments de navigation ou de leur principe de fonctionnement (les réglages par défaut sont généralement suffisants).
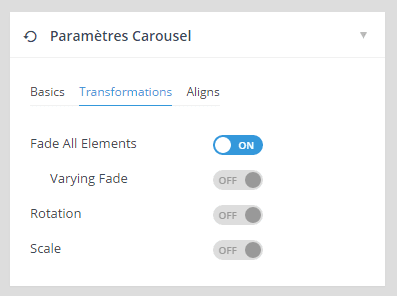
Section « Paramètres Carousel »
Cette section apparaît uniquement lorsque vous choisissez le type « Carousel Slider », et vous permet de configurer ses options. Vous pourrez ainsi :
- Activer le défilement infini
- Définir un espace entre les slides , si vous ne souhaitez pas que les slides se touchent
- Définir une bordure arrondie en pixel
- Définir une marge supérieure haute (padding-top)
- Définir une marge supérieure basse (padding-bottom)
- Le nombre visible d’élément par « slide »
- « Strech element« , vous permet d’étirer l’élément afin qu’il occupe toute la largeur du « slider »
La sécurité est un élément important dans la disponibilité de votre site web et l’une des techniques qui vous protégera contre toute attaque ou bugs graves est de sauvegarder régulièrement votre blog. Découvrez donc nos 5 plugins WordPress de sauvegarde de blog
Section « Parallax & 3D »
Ici, vous pourrez activer l’option « 3D » sur votre slider.
Section « Problem & Handling »
Cette section permet de gérer la compatibilité avec de vieux appareils. Vous pourrez ainsi simplifier le slider sur « IOS4 et Internet Explorer 8 ».
A défaut, vous pourrez choisir d’afficher une image alternative, lorsque le navigateur ne supporte pas le slider.
Section « Google Fonts »
Cette fonction vous permet de gérer les polices Google Fonts que vous aurez téléchargées et de l’appliquer au slider.
Une fois que vous aurez défini les paramètres de votre slider. Tout ce que vous aurez à faire, sera de cliquer sur le bouton d’enregistrement.
Si le plugin WordPress Slider Revolution n’est pas votre favoris dans la création de sliders sur les sites web WordPress, nous vous proposons ici deux alternatives capables d’offrir des fonctionnalités similaires.
1. LayerSlider
LayerSlider est un plugin WordPress premium d’animation polyvalente. Il vous offre la possibilité de créer des diaporamas et des galeries d’images avec des effets époustouflants, des pages d’atterrissage et des blocs de pages magnifiquement animés, ou même un site Web complet.
C’est l’une des alternatives capable de rivaliser de près Slider Revolution. Son éditeur visuel par glisser-déposer permet à tout le monde de commencer à l’utiliser de manière très intuitive. Aucune compétence technique ou de codage n’est requise. Sa sélection sans cesse croissante de modèles importables est un point de départ idéal pour de nouveaux projets et couvre tous les cas d’utilisation courants. Ils sont fabriqués avec soin, et peuvent être facilement personnalisés pour répondre à tous les besoins.
Un excellent support et des mises à jour fréquentes vous assurent de tirer le meilleur parti de votre achat.
Allez plus loin avec ce puissant plugin WordPress en consultant cet article Layer Slider : Un plugin WordPress pour créer un slider
Télécharger | Démo | Hébergement Web
2. WP1 Slider
WP1 Slider est un plugin WordPress polyvalent. Il est facile à utiliser et dispose de toutes les fonctionnalités utiles dont vous aurez besoin pour créer de magnifiques diaporamas. La plupart des plugins de slider sont trop techniques et ont besoin de beaucoup de temps pour les configurer, mais WP1 Slider a été conçu pour les non-programmeurs et propose des options incroyables.
Parmi ces dernières vous retrouverez : le support des effets Kenburn, 6 différents modèles de transitions de slider, le support des shortcodes, une conception des diapositives par drag and drop, le chargement rapide et un excellent SEO, le support du partage sur plusieurs réseaux sociaux, l’intégration des vidéos YouTube et Vimeo, une mise en page entièrement responsive, le support de WooCommerce et autres.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 8 plugins WordPress pour créer des diagrammes sur un blog
- 5 plugins WordPress pour partager vos articles
- 6 plugins WordPress pour assurer la conformité RGPD d’un blog
- 8 plugins WordPress pour ajouter un système de traduction sur un blog
Conclusion
Voila ! C’est tout pour cette présentation qui porte sur la configuration du plugin WordPress Slider Revolution. Nous allons continuer dans un prochain tutoriel, où nous évoquerons la conception de slides.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais, si vous avez une quelconque remarques ou des suggestions en la matière, elles seront les bienvenues dans la section commentaires. Surtout partagez cet article sur vos différents réseaux sociaux.