Avec WordPress, il est facile d’écrire votre contenu directement sur l’éditeur visuel avec un aperçu direct du style, mais ce processus n’est pas forcement le plus rapide.
Toute personne qui a une expérience dans la création du contenu à partir de l’éditeur, sait qu’il est toujours nécessaire d’utiliser la souris en permanence afin de faire une meilleure mise en page de votre texte (sauf si vous maîtrisez les raccourcis du clavier).
C’est très adapté pour les utilisateurs qui prennent le temps de faire les choses. Pourtant si le temps est un chose que vous aimez préserver, alors je vous montrerais comment travailler beaucoup plus rapidement.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Le Markdown est un langage de balisage léger et intuitif qui offre un moyen plus rapide pour faire la mise en page de vos articles, pages et commentaires. Même s’il faut du temps pour s’y habituer, avec ce dernier, vous n’aurez (presque) jamais besoin d’utiliser votre souris.
Une histoire brève sur le MarkDown
Dans le but d’arriver à créer une solution pour écrire facilement et formater du texte sur le web, John Gruber et Aaron Swartz ont créé le Markdown en 2004. Il repose uniquement sur le texte brut et ne nécessite pas d’apprendre un code compliqué ou des raccourcis, ce qui signifie que même les débutants sur WordPress peuvent apprendre à utiliser le MarkDown.
Consultez également notre tutoriel sur Comment ajouter une page de profil d’auteur sur WordPress
Lorsque vous utilisez du Markdown sur votre site web WordPress, chose que nous aborderons plus tard dans ce tutoriel, vous serez en mesure de saisir des caractères spécifiques autour du texte que vous voulez formater.
Par exemple, pour mettre en italique un texte, tout ce que vous devez ajouter est un caractère d’astérisque sur les deux extrémités du texte. Le texte en italique * * apparaîtra lorsque l’article sera publié sur votre site web.
Lire aussi Comment donner un style unique aux différentes catégories sur WordPress
Une fois que vous êtes familier avec le Markdown, vous serez en mesure de réduire le temps que vous passez à formater vos articles WordPress. La partie la plus difficile est juste de mémoriser les caractères à mettre en œuvre pour chaque style, ce qui devient une seconde nature avec suffisamment de pratique.
Comment utiliser le MarkDown sur WordPress
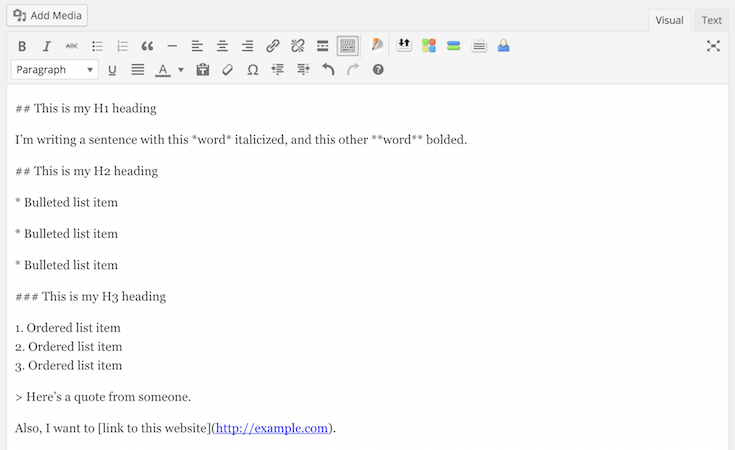
La meilleure façon d’apprendre le Markdown est de réellement commencer à l’utiliser vous-même. Ainsi, plutôt que d’énumérer tous les différents raccourcis, auquel vous pouvez accéder sur la page de référence rapide WordPress, voici un exemple de base:
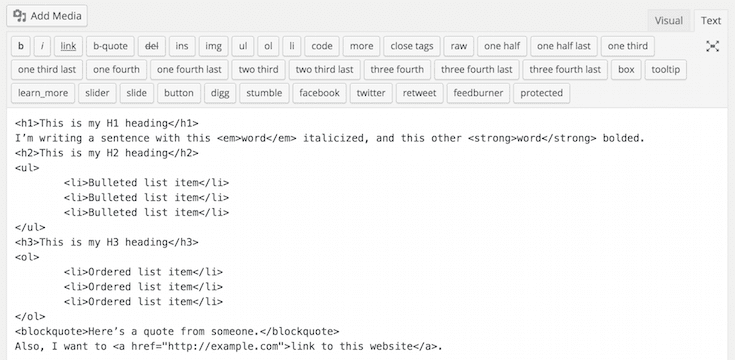
Ce texte Markdown crée code HTML similaire à celui ci-dessous. Il est assez clair de voir comment l’utilisation du Markdown simplifie les choses.
Comme vous pouvez le voir assez facilement, en ajoutant ## avant un texte, vous l’envelopperez avec les balises « h2 ».
De même, en enveloppant un texte avec * reviendra à envelopper le texte avec la balise « em », en enveloppant un texte avec ** reviendra à faire usage de la balise « strong ».
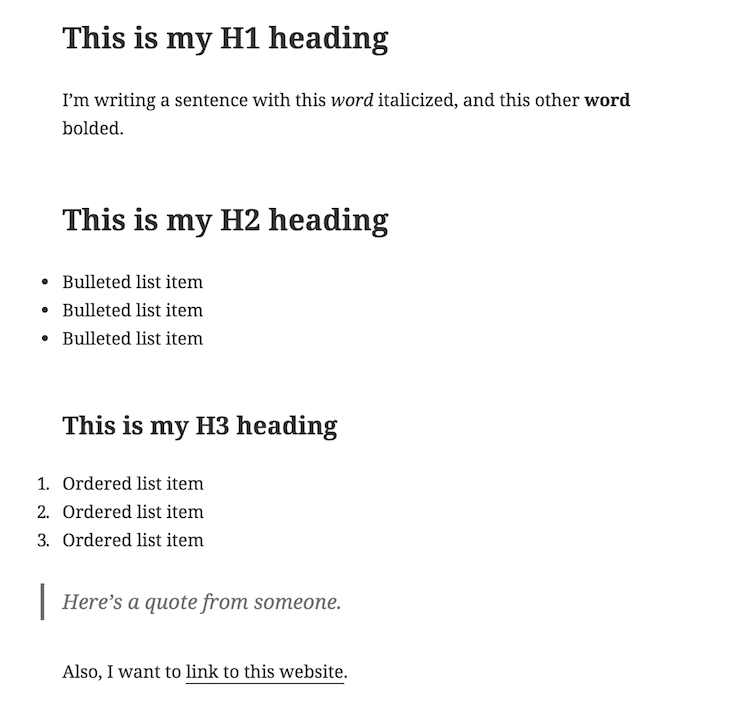
Voici à quoi ressemble ce contenu lorsqu’il est publié.
Si vous commencez à taper ces raccourcis directement sur l’éditeur de votre blog WordPress, vous pourrez voir qu’ils fonctionnent lorsque vous les utilisez et appuyez sur Entrée pour démarrer un nouveau paragraphe en raison des améliorations de l’éditeur qui ont été introduites avec WordPress.
Comment tirer le meilleur du Markdown
Le Markdown peut sembler difficile à tout utilisateur qui n’a pas de réelle compétence avec le code, mais en réalité, tous ceux qui peuvent se servir d’un clavier peuvent facilement apprendre à l’utiliser.
Découvrez aussi notre guide sur Comment maîtriser l’éditeur visuel de WordPress
Vous perdrez certainement du temps à vous habituer aux différents codes, mais une fois que vous les aurez suffisamment appris, vous serez en mesure de les saisir automatiquement, ce qui vous fera gagner beaucoup de temps sur l’édition de votre contenu.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Ultimate GDPR Compliance jQuery Toolkit
Ultimate GDPR Compliance Toolkit est un plugin WordPress premium qui a été développé spécialement pour la protection des données RGPD.
Ce plugin WordPress vous permet de créer des catégories de cookies qui pourront être acceptées par les visiteurs.
Consultez aussi ces 4 clefs de votre succès en marketing de réseau en ligne
Vous avez également un rapport sur l’utilisation des cookies une case à cocher sur les formulaires qui recueillent les informations des utilisateurs.
Télécharger | Démo | Hébergement Web
2. Ultimate GDPR Compliance jQuery Toolkit
Ultimate GDPR Compliance Toolkit est un plugin WordPress premium qui a été développé spécialement pour la protection des données RGPD.
Ce plugin WordPress vous permet de créer des catégories de cookies qui pourront être acceptées par les visiteurs.
Consultez aussi ces 4 clefs de votre succès en marketing de réseau en ligne
Vous avez également un rapport sur l’utilisation des cookies une case à cocher sur les formulaires qui recueillent les informations des utilisateurs.
Télécharger | Démo | Hébergement Web
3. All In One Slider
« All In One Slider » est un plugin de slider qui fournit à votre blog 5 types de bannières: Bannière rotative, Bannière à vignettes, Banner avec Playlist, Slider de contenu, Carousel.
Ce plugin vous permet de créer facilement des sliders puissants avec du texte animé à l’aide de balises HTML standards, ce qui rend le slider très facile à installer et à utiliser.
5 plugins WordPress pour retoucher les images sur votre blog : Découvrez-les en consultant notre lien.
Ses principales fonctionnalités sont : le support des écrans tactiles, un design Responsive, 3 thèmes prédéfinies, 16 effets de transition photo, le support du texte animé, la lecture automatique, etc…
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 9 plugins WordPress pour créer de puissantes listes d’emails
- 7 plugins WordPress pour créer un réseau social
- 10 plugins WordPress pour optimiser la fonction de recherche
- 6 plugins WordPress pour faire signer des documents en ligne
Conclusion
Voilà ! C’est tout pour ce tutoriel. Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
…