Avoir plusieurs contributeurs sur votre blog est une bonne chose. Cela permet l’expression de plusieurs voix, l’écoute de différentes perspectives.
Mais que se passera-t-il si leur contenu n’atteint pas sa cible, si ce contenu n’est pas aussi efficace qu’il devrait l’être ?
La recherche de mots clés est un moyen pour contourner ce problème, les sondages en sont un autre. De façon basique, plus vous pouvez collecter des retours sur votre entreprise, le mieux c’est. Mais parfois, avoir tout n’est jamais suffisant. Parfois, vous avez simplement besoin de fournir des statistiques à vos contributeurs.
Les « stats » dont je suis en train de parler portent sur la variété de vue d’un article. Ce qui donnera à vos contributeurs un peu de réconfort lorsqu’ils sauront quels sont les performances de leurs articles et cela peut être très important pour l’avenir du travail en collaboration.
Les contributeurs pourront ainsi savoir quel article suscite plus d’intérêt chez les lecteurs, ce qui leur permettra d’ajuster leur contenu.
Pendant longtemps, fournir des statistiques intéressantes, pouvaient convertir vos contributeurs à temps partiel en contributeurs à plein temps, en les équipant de tout ce qu’ils ont besoin pour prendre des décisions intelligentes.
Aujourd’hui, nous allons discuter des différentes moyens pour fournir à vos contributeurs des statistiques concernant leurs articles respectifs.
Comment afficher les statistiques des pages/articles sur le tableau de bord
Si vous souhaitez donner la possibilité aux contributeurs de voir les différents statistiques de leurs articles, vous avez besoin de le faire à partir du tableau de bord. Ceci est en fait très facile à faire et généralement implique l’installation d’un plugin que vous utiliser déjà probablement.
Le premier plugin que je vais recommander bien évidemment est JetPack. Ce plugin WordPress vous permet d’afficher les statistiques WordPress.com et vous permet d’utiliser presque toutes les fonctionnalités liées aux statistiques.
Découvrez pour aller plus loin Comment installer un plugin dans WordPress
Comme je l’ai dis, vous avez probablement déjà utilisé ce plugin, tout ce que vous avez à faire c’est de l’activer.
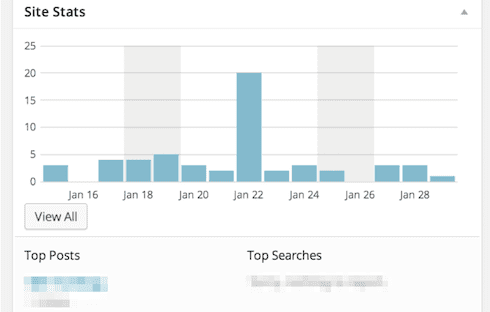
Une fois activé, les statistiques vous montrerons des détails sur les visites reçues par votre blog, représenté graphiquement par des barres. Ils vous permettrons également de voir les articles les plus populaires, les meilleurs recherches à partir desquelles les utilisateurs ont accédé à votre ainsi que les meilleurs référents.
Découvrez également nos 10 plugins WordPress pour créer une galerie photo
Un autre plugin WordPress que vous pouvez utiliser s’appele Google Analyticator. En présumant que vous avez un compte Google Analytics, ce plugin vous permettra d’intégrer le service sur votre blog, en affichant un widget sur votre tableau de bord, qui propose des données statistiques sur les performances de ce dernier. Vous n’avez donc plus besoin d’entrer votre code manuellement. Ce plugin se chargera de le faire pour vous.
Consultez aussi pour aller plus loin nos 4 plugins WordPress pour intégrer Google Analytics à votre blog
Le widget inclus dans le tableau de bord affichera les données qui datent de 30 jours sur les informations des visites, l’utilisation du site web, les meilleures pages, les meilleurs référents et les meilleures recherches. Un widget pour le « front-end » est également disponible, ce qui permettra aux visiteurs d’accéder à une partie de vos statistiques.
Comment ajouter le nombre de vues sur un article
Plusieurs plugins vous permettent d’effectuer cette tâche. Mais, si vous souhaitez afficher le nombre de vue d’un article sans utiliser de plugin, alors que faut-il faire ?
Pourquoi ne pas utiliser une portion de code ?
Selon WP-Snippets, le code suivant vous permet d’ajouter un compteur sur le front-end de votre blog pour afficher le nombre de vue de l’article.
Avant de commencer, assurez-vous de faire une sauvegarde de votre blog. N’effectuez pas de modification sur le fichier function.php de votre thème WordPress. Vous pouvez alternativement utiliser un thème-enfant (encore faut-il que votre thème actuel soit compatible avec ce dernier).
Voici le code que vous devez ajouter :
<?php
// function to display number of posts.
function getPostViews($postID){
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}
// function to count views.
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
// Add it to a column in WP-Admin
add_filter('manage_posts_columns', 'posts_column_views');
add_action('manage_posts_custom_column', 'posts_custom_column_views',5,2);
function posts_column_views($defaults){
$defaults['post_views'] = __('Views');
return $defaults;
}
function posts_custom_column_views($column_name, $id){
if($column_name === 'post_views'){
echo getPostViews(get_the_ID());
}
}
?>
Ensuite, ajoutez le code suivant sur votre fichier « single.php »
<?php setPostViews(get_the_ID()); ?>
Et enfin, ajoutez le code suivant où vous souhaitez faire afficher le nombre de vue sur votre site web.
<?php echo getPostViews(get_the_ID()); ?>
Une autre option est d’appeler les statistiques JetPack et de les afficher par article sur le front-end. Vous trouverez un bon tutoriel (en anglais) sur WP Hosting. Alors encore une fois, assurez vous de toujours faire une sauvegarde votre blog.
Lire aussi notre article sur Comment afficher les étiquettes les plus populaires sur WordPress
Vous avez maintenant besoin d’ajouter le code suivant dans votre fichier functions.php (fichier de votre thème enfant).
<?php
// extract JetPack pageviews
// courtesy of Topher: https://wpgr.org/2013/03/02/rendering-jetpack-stats/
function get_page_views($post_id) {
if (function_exists('stats_get_csv')) {
$args = array('days'=>-1, 'limit'=>-1, 'post_id'=>$post_id);
$result = stats_get_csv('postviews', $args);
$views = $result[0]['views'];
} else {
$views = 0;
}
return number_format_i18n($views);
}
?>
Alors, tout ce qu’il vous restera à faire c’est d’afficher le nombre de vue à l’emplacement ou vous souhaitez le faire apparaître.
Découvrez aussi Comment empêcher Google d’indexer un blog WordPress
Cette méthode d’insertion de vue dans un article est similaire à celle précédente. Dans cet exemple, le code appelle les statistiques de JetPack et utilise le thème Twenty-Thirteen, spécialement. Ce code à l’avantage de s’adapter à n’importe quel autre thème WordPress.
div class="entry-meta">
<?php twentythirteen_entry_meta(); ?>
<?php
// adding page views after Meta Information
$post_id = get_the_ID();
$pageviews = get_page_views($post_id);
echo "$pageviews Views.";
// end of views
?>
<?php edit_post_link( __( 'Edit', 'twentythirteen' ), '<span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-meta -->
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la connexion à votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Saraagna | WooCommerce Login
Sarragna est un plugin WooCommerce premium, simple et léger qui permet aux utilisateurs de se connecter et de s’inscrire n’importe où sur le site web grâce à une simple fenêtre contextuelle et sans avoir à actualiser la page. 
Donc, si vous n’aimez pas la conception de page de connexion et d’inscription par défaut de WooCommerce ? Utilisez le shortcode généré par ce plugin WordPress pour créer une page similaire à votre fenêtre popup en utilisant une mise en page différente à l’aide des paramètres de style.
Ses principales fonctionnalités sont : 10 styles disponibles, plus de 30 modèles de mises en page, le support des shortcodes, la personnalisation de l’arrière-plan du formulaire, la protection par captcha, le support des URL de redirection, un indicateur de force du mot de passe, la possibilité de le traduire, et bien plus.
Télécharger | Démo | Hébergement Web
2. UserPro
UserPro est un plugin WordPress premium tout-en-un qui permet de prime abord de créer un site web communautaire complet et fonctionnel. Mais s’il apparaît dans cette liste c’est parce qu’il propose une puissante fonctionnalité de gestion et de restriction du contenu que vous pourrez utiliser pour créer un site web de e-learning.
II est livré avec des fonctionnalités telles que l’inscription sur le site web via les comptes de réseaux sociaux, le support du marketing viral, la gestion des badges d’utilisateur, la certification des comptes, les flux d’activité publics / privés, etc…
C’est tout simplement un plugin tout-en-un, que vous devrez essayer.
Télécharger | Démo | Hébergement Web
3. My Recipe
My Recipe est un plugin WordPress premium très unique qui vous permettra de créer facilement, d’administrer et d’afficher des recettes de cuisine sur votre site web. La plupart des plugins de recettes sur WordPress exigent que vous maîtriser certaines compétences avancées en développement web.
Mais plus maintenant ! My Recipe est un plugin WordPress qui gère tout le travail pour vous, afin que vous puissiez vous concentrer sur le résultat final. Prenez le temps d’évaluer My Recipe et, plus important encore, de le partager avec d’autres !
Découvrez Comment mettre à jour manuellement vos plugins WordPress
Cela permettra au créateur du plugin WordPress de continuer à écrire de nouveaux scripts et de mettre à jour les existants.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WordPress pour optimiser la fonction de recherche
- 9 plugins WordPress pour créer un programme d’affiliation
- 5 plugins WordPress pour protéger votre blog contre les malwares
- 10 plugins WordPress pour personnaliser le look de votre site Web
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère que vous arriverez à afficher les statistiques des articles de votre blog WordPress. Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…




Bonjour,
J’ai beaucoup aimé ces articles très utiles.
Pour nous qui n’utilisons pas WordPress, et qui évoluons avec les codes à partir de zéro, comment pouvons-nous intégrer ces bouts de codes de nombre de vues d’articles sur nos pages web?
Pouvez-vous nous donner un aperçu des tables à créer ? Svp, nous avons besoin de votre aide