Souhaitez vous créer des motifs d’arrière-plan personnalisés grâce à l’option Gradient Repeat de Divi ?
Les options d’arrière-plan de Divi offrent de nombreuses façons de créer des motifs d’arrière-plan. Vous pouvez même créer des motifs d’arrière-plan en utilisant uniquement des dégradés. L’option Gradient Repeat rend cela simple et facile.
Dans cet article, nous verrons comment utiliser l’option Gradient Repeat de Divi pour créer des motifs d’arrière-plan personnalisés.
Commençons.
Consulter également : Divi : Comment créer un formulaire de contact qui apparaît après clic sur un bouton
Qu’est-ce que la répétition du dégradé
L’option Gradient Repeat crée un motif basé sur les Gradient Stops. Les arrêts de dégradé sont des mesures qui déterminent où les couleurs apparaissent et s’arrêtent dans le dégradé. Divi et son Gradient Builder utilisent ces arrêts pour créer le motif.
La dernière couleur indique au dégradé où se trouve le point d’arrêt dans le dégradé. Vous pouvez avoir autant de couleurs que vous le souhaitez avant ce point d’arrêt.
Le Gradient Builder le répétera ensuite pour remplir l’écran qui crée le motif. L’option peut être ajoutée à n’importe quelle section, ligne, colonne ou module, et elles peuvent être utilisées ensemble.
Activer l’option « Background Gradient »
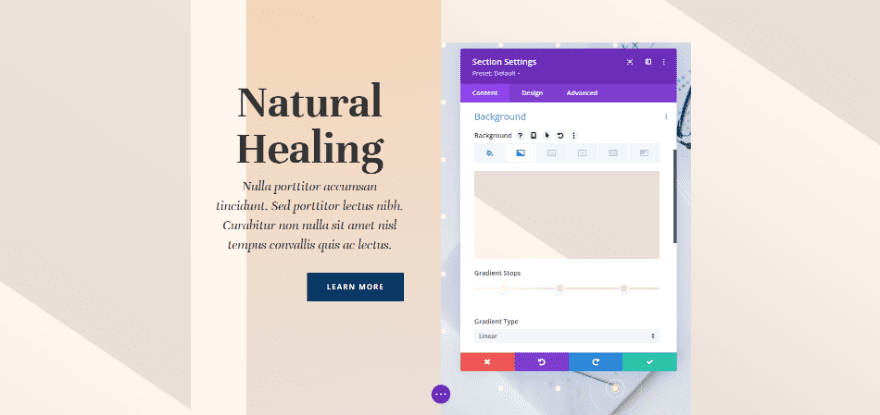
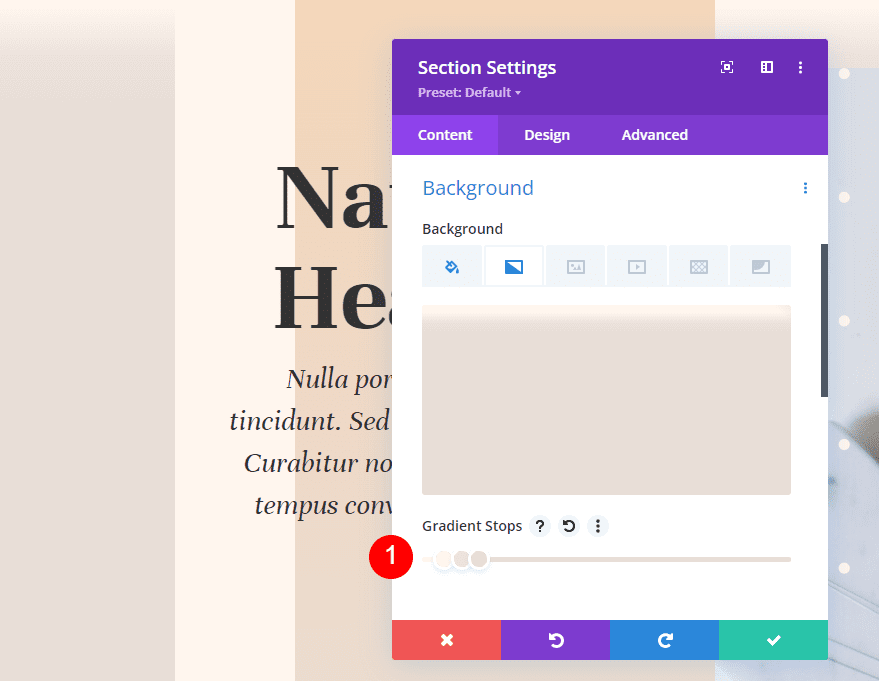
Pour activer l’option Gradient Repeat, ouvrez les paramètres de la section en cliquant sur son icône d’engrenage. Cela fonctionne également avec les lignes, les colonnes et les modules.

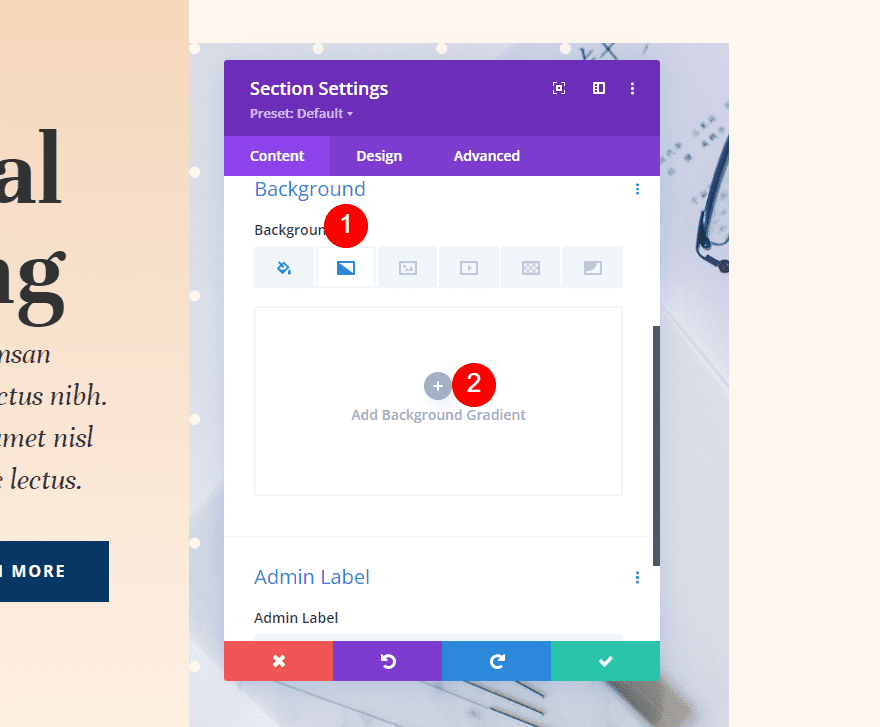
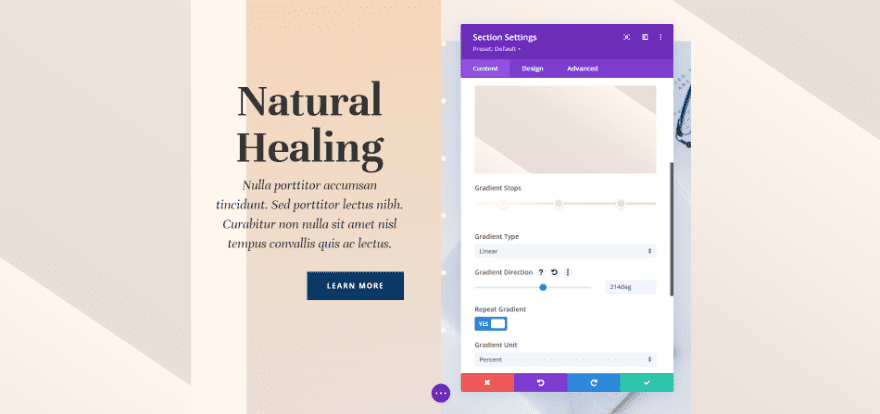
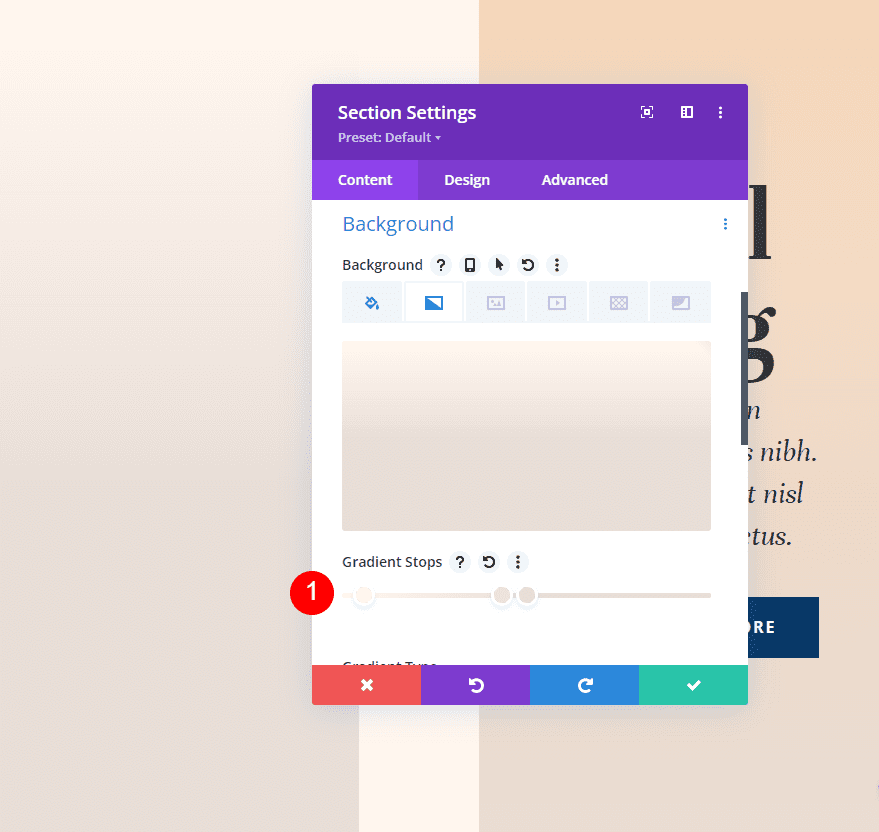
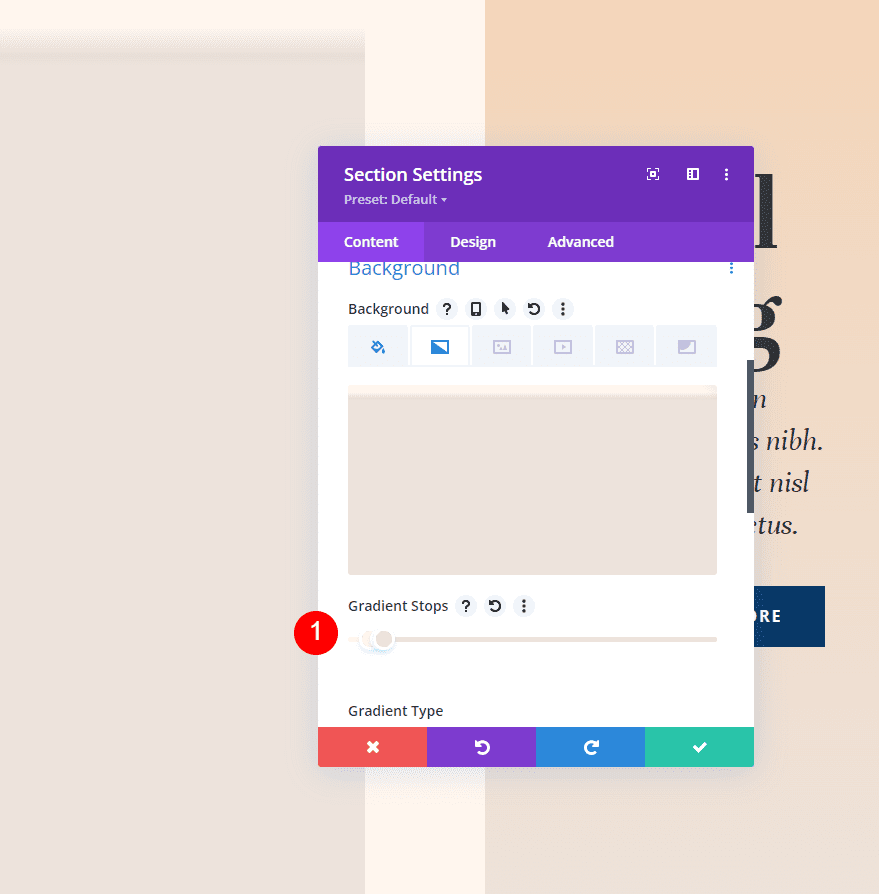
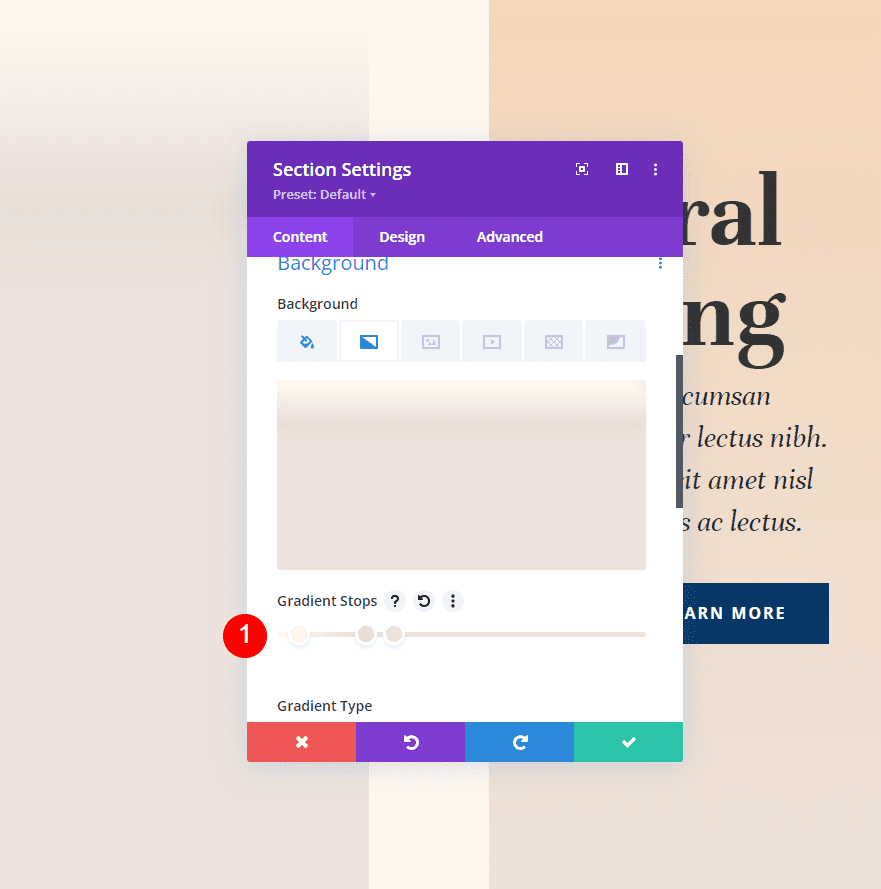
Faites défiler jusqu’à Background . Sélectionnez l’ onglet Gradient Background et cliquez sur Add Background Gradient.

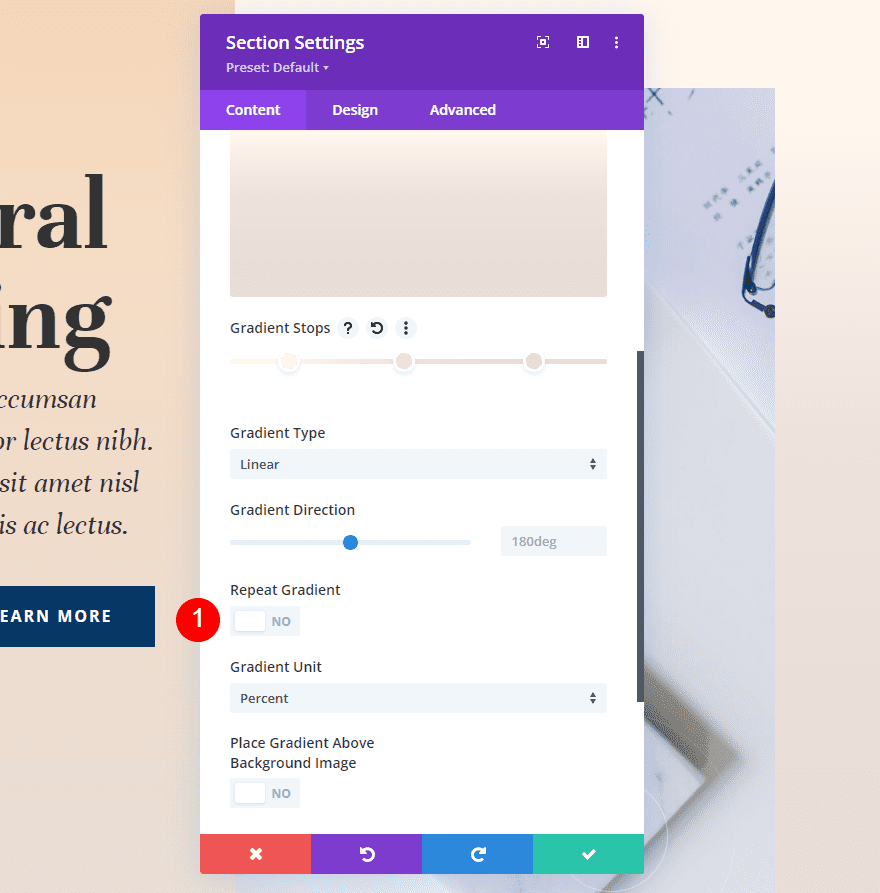
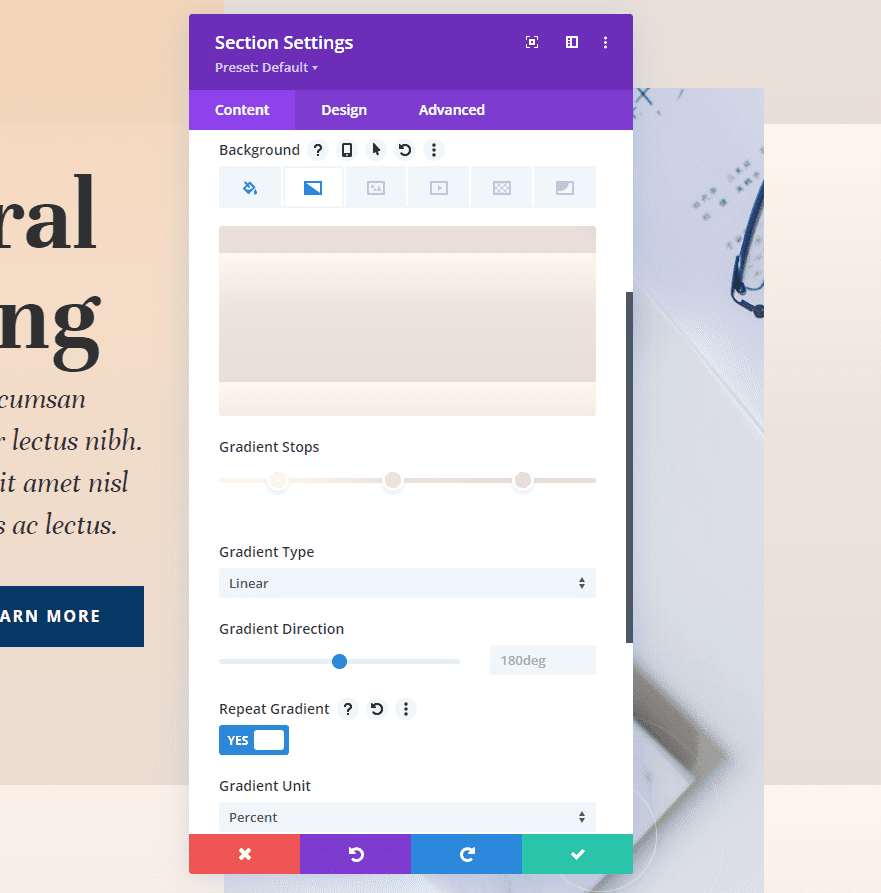
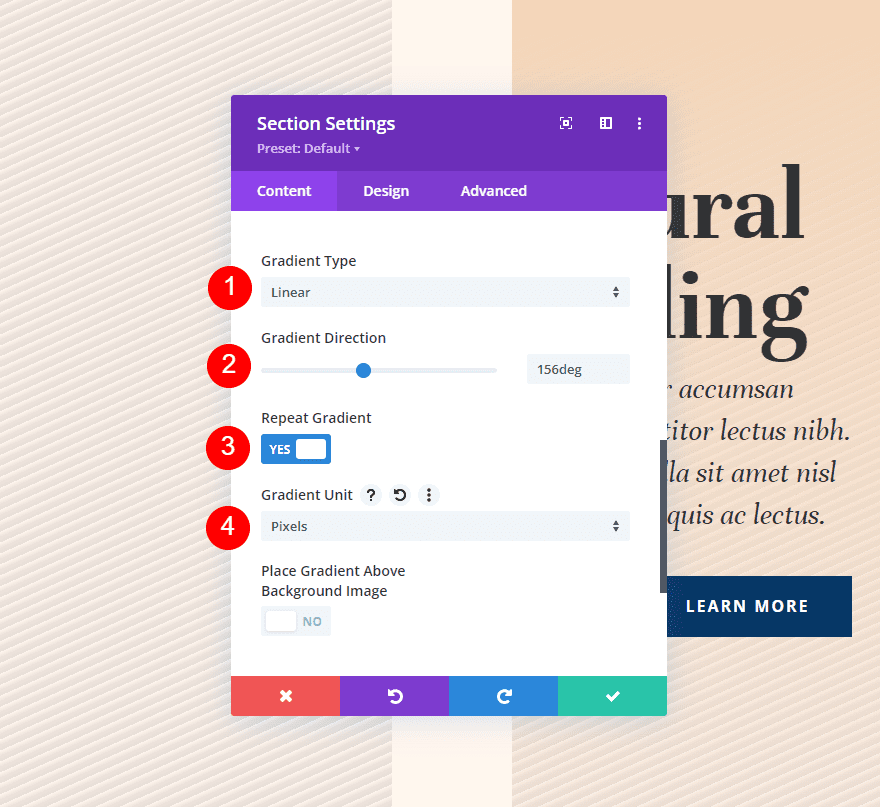
Sous la barre d’arrêt du dégradé se trouve un paramètre appelé « Gradient Repeat » . Ceci est désactivé par défaut. Cliquez simplement dessus pour l’activer.

Le dégradé va maintenant se répéter, créant un motif basé sur vos arrêts de dégradé et vos autres paramètres de dégradé, tels que l’unité de dégradé.

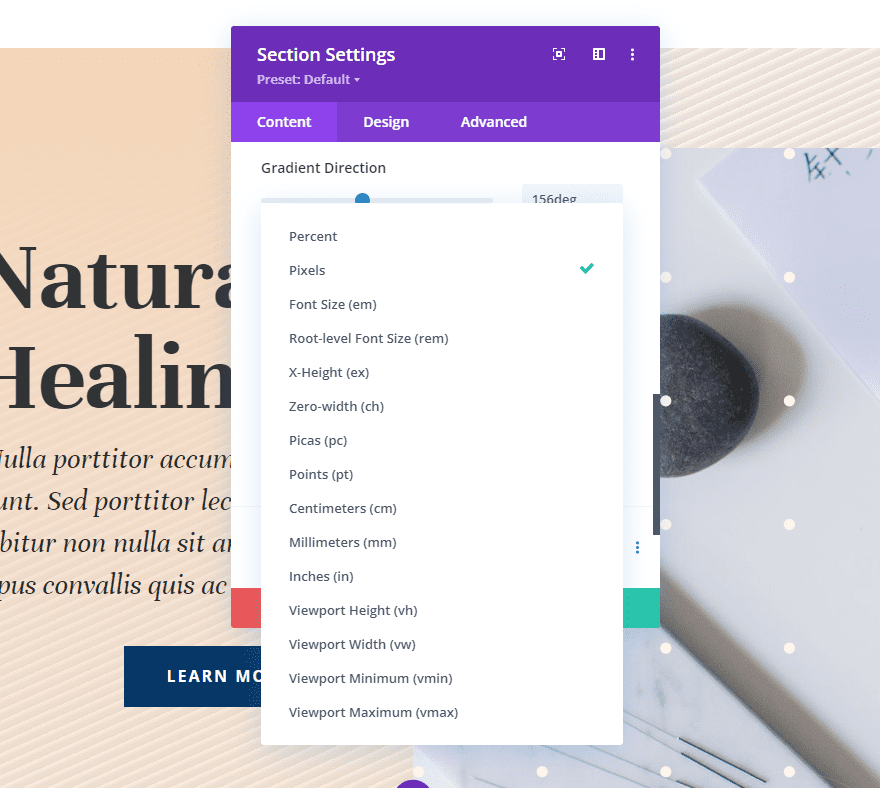
Unités de dégradé
L’unité de dégradé est l’unité de mesure. Ceci spécifie ce que les nombres d’arrêt de dégradé sur la barre de dégradé indiquent, ce qui détermine la façon dont les arrêts de dégradé sont mesurés. Cela affecte le motif créé par l’option de répétition.

Le générateur de dégradés d’arrière-plan de Divi propose 15 unités. Regardons un exemple des quatre options les plus populaires. Comme nous le verrons dans nos exemples, le résultat changera en fonction de votre nombre d’arrêts de dégradé et de vos paramètres.
Pourcentage (percent)
Le pourcentage mesure les arrêts de dégradé en pourcentage. Cela calcule les points de dégradé en fonction de l’élément parent. Plus le dernier point de dégradé est petit, plus le motif créé est serré. Lors du réglage de la position de l’une des couleurs, cette couleur se déplace tandis que les autres restent en place.

Pixels (px)

Les pixels mesurent le nombre de pixels pour chaque arrêt de dégradé. Cela donne au dégradé un motif plus petit que la plupart des autres types d’unités. Le déplacement de la position de la première ou de la dernière couleur modifie la position de chaque couleur.
Hauteur de la fenêtre (vh)
La fenêtre d’affichage est la zone de la fenêtre du navigateur qui est visible. Il est mesuré en hauteur et en largeur séparément. La hauteur de la fenêtre utilise les arrêts de dégradé pour mesurer le pourcentage de la hauteur de la taille de la fenêtre. Ajuster la position de la première ou de la dernière couleur affecte toutes les couleurs.

Largeur de la fenêtre (vw)
La largeur de la fenêtre utilise les arrêts de dégradé pour mesurer le pourcentage de la largeur de la taille de la fenêtre (ou largeur du navigateur). Les ajustements changent en fonction de la largeur. Lorsque vous ajustez le nombre plus grand ou plus petit, cette couleur spécifique change de position tandis que les autres restent les mêmes.

Exemples d’utilisation de l’option « Gradient Repeat »
Lire aussi : Divi : Comment créer une tablette avec un contenu teaser scrollable
Pour nos exemples, nous utilisons la section Call-to-Action de la page d’accueil du pack de mise en page d’acupuncture gratuit disponible dans Divi.

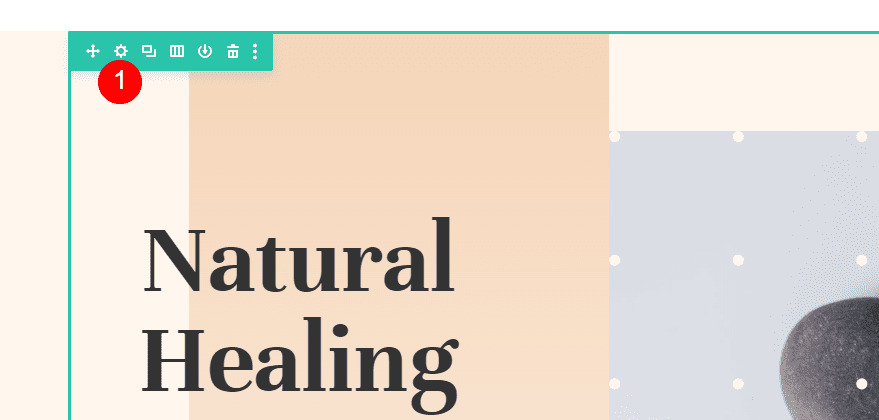
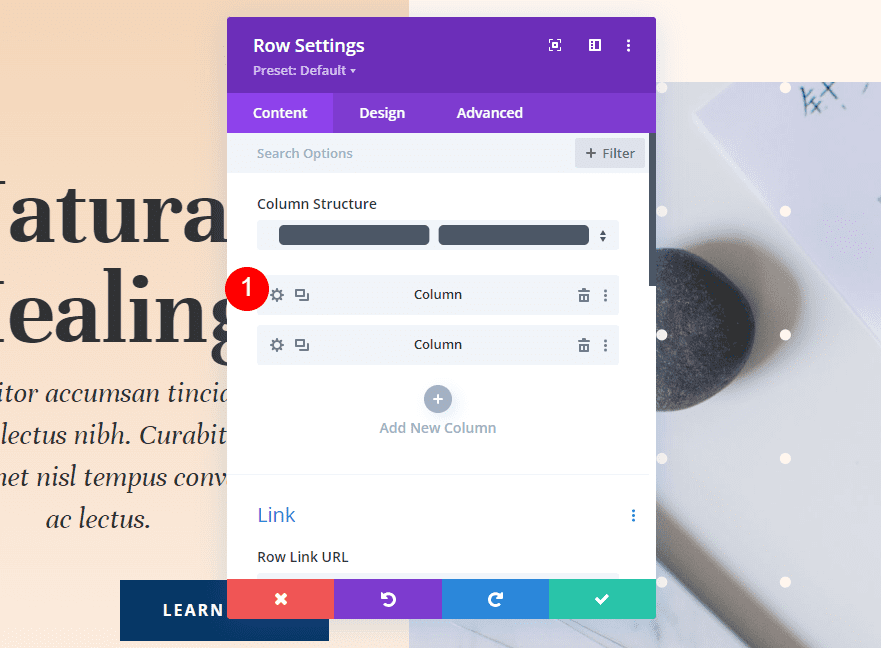
Nous devrons apporter un ajustement à la première colonne de la section. Ouvrez les paramètres de la ligne en cliquant sur son icône d’engrenage.

Ensuite, sélectionnez l’ icône d’engrenage pour la première colonne.

Dégradé de la colonne un
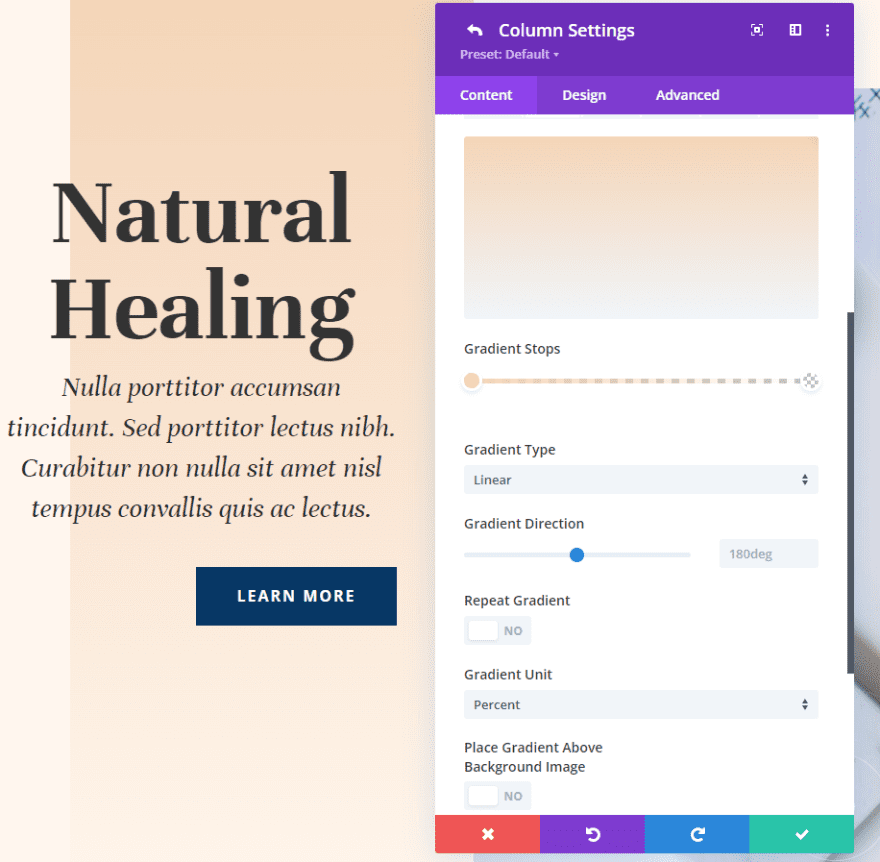
La première colonne a son propre dégradé de fond. Cela fait partie de la mise en page. Nous ne changerons pas cela. Nous utiliserons ce même dégradé dans nos quatre exemples. Voici les paramètres au cas où vous en auriez besoin.
- Gradient Stops :
- 0px : #f4d5b8
- 100px : rgba(244,213,184,0)
Paramètres de dégradé
- Gradient Type : Linear
- Gradient Position : 180 degrés
- Repeat Gradient : NO
- Gradient Unit : Percent
- Place Gradient Above Background Image : NO

Espacement
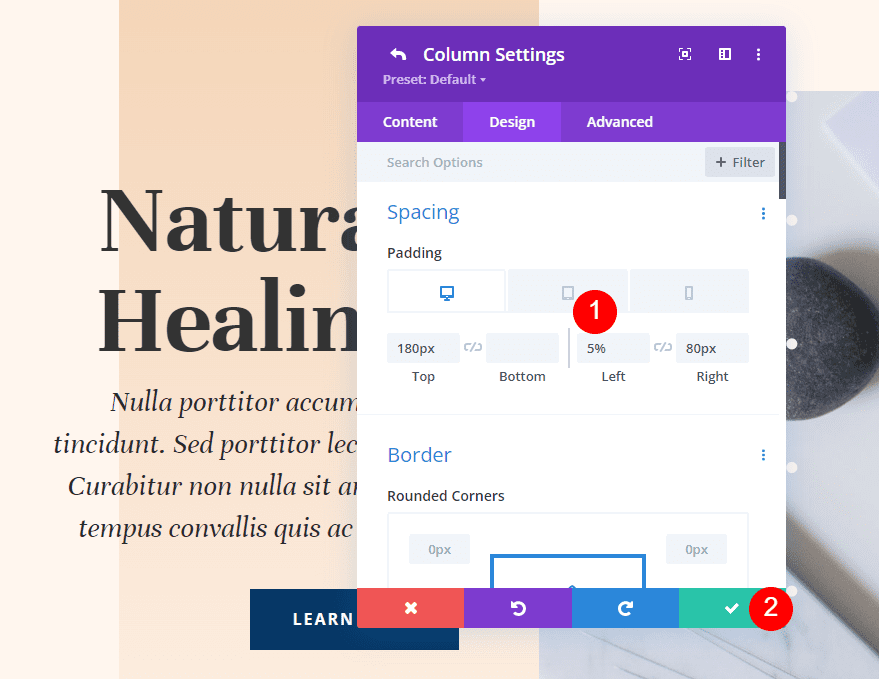
Nous ajouterons un espacement à gauche de la colonne. Accédez l’onglet Design, faites défiler jusqu’à Spacing et sélectionnez l’ icône de la tablette pour ouvrir les options de l’appareil.
Ajoutez 5 % de rembourrage à gauche pour les onglets du bureau et de la tablette. Choisissez l’onglet téléphone et supprimez le rembourrage gauche. Laissez Haut et Droite à leurs paramètres actuels.
- Padding
- Top : 180px
- Left : 5 %
- Right : 80px

Exemple un
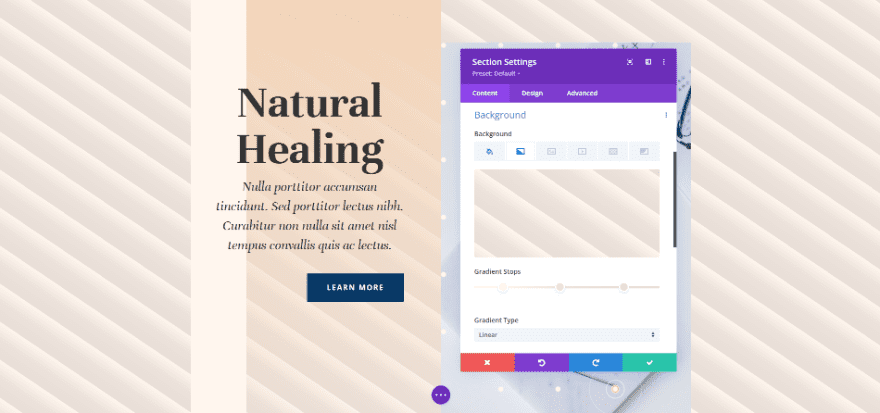
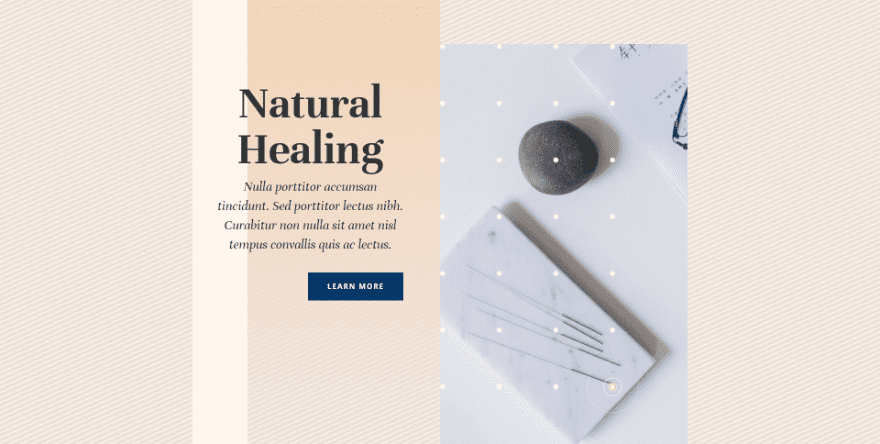
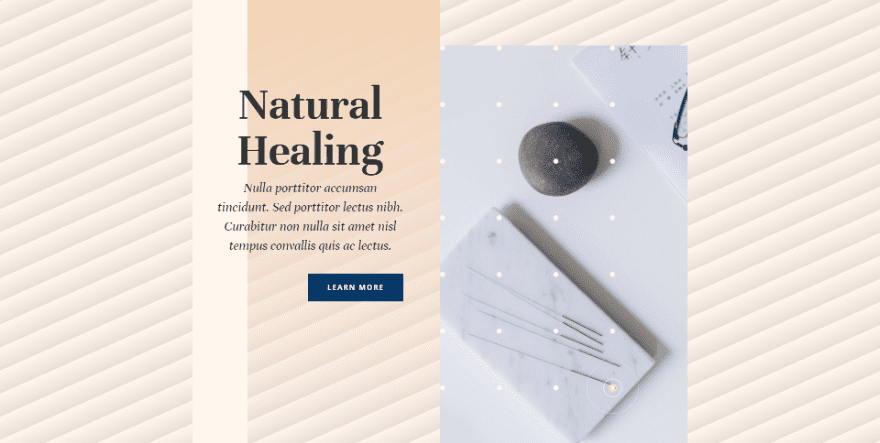
Notre premier exemple crée un motif répété en diagonale avec des lignes fines.

Celui-ci a trois arrêts de dégradé.
- Gradient Stops :
- 4px : #fff6ee
- 9px : #ede3dc
- 14px : #e8ded7

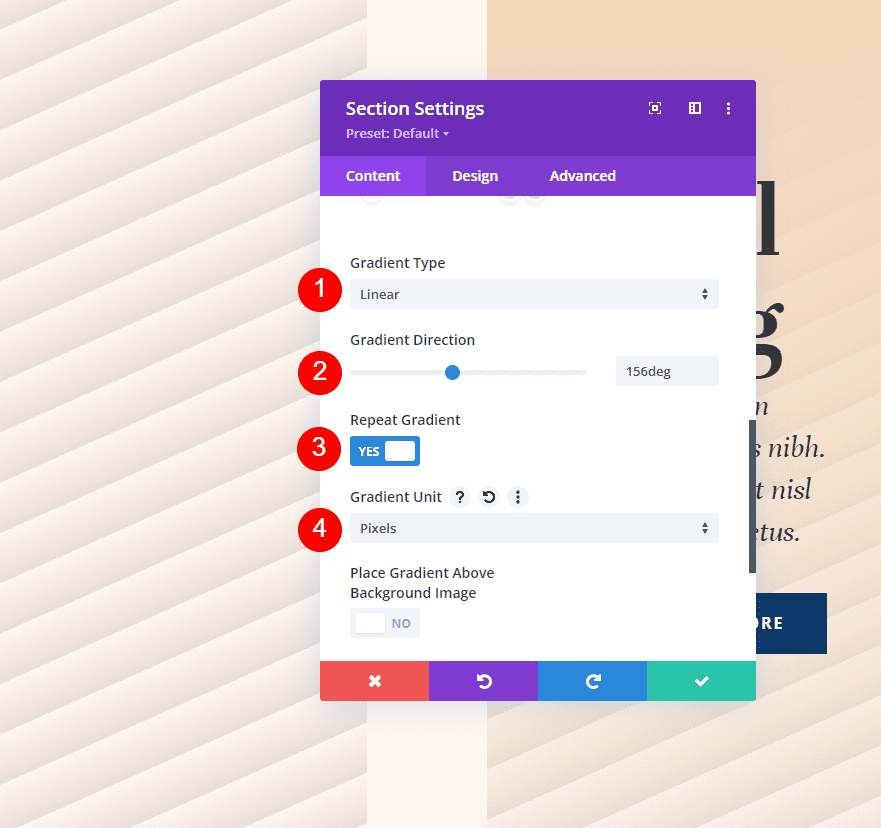
Utilisez les paramètres suivants.
- Gradient Type : Linear
- Gradient Direction : 156 degrés
- Repeat Gradient : YES
- Gradient Unit : pixels
- Place Gradient Above Background Image : non

Deuxième exemple
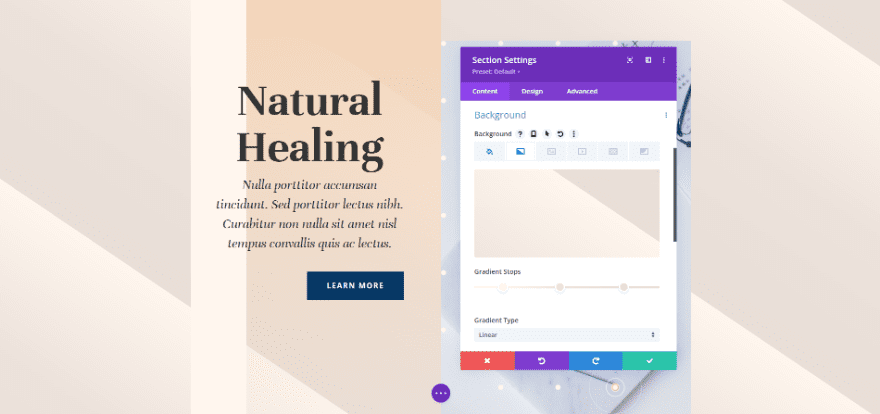
Notre deuxième exemple crée un motif répétitif en diagonale avec des lignes plus grandes.

Celui-ci a trois arrêts de dégradé.
- Gradient Stops :
- 4px : #fff6ee
- 43px : #ede3dc
- 50px : #e8ded7

Pour les paramètres de dégradé,
- Gradient Type : Linear
- Gradient Direction : 156 degrés
- Repeat Gradient : YES
- Gradient Unit : pixels
- Place Gradient Above Background Image : NO

Exemple trois
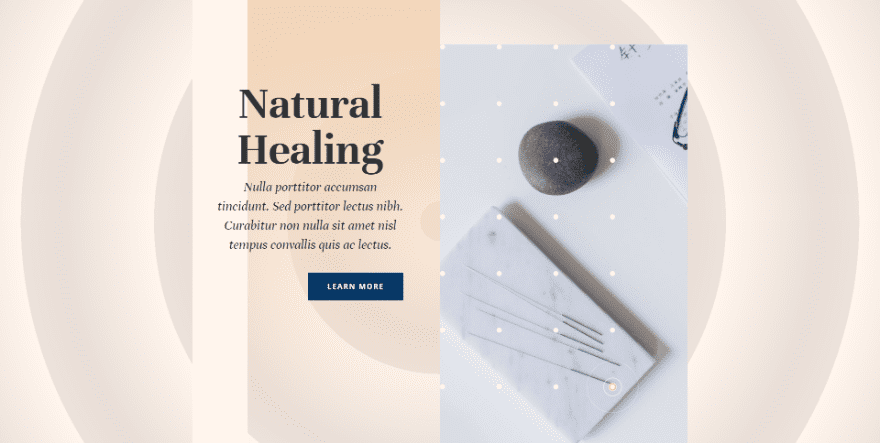
Notre troisième exemple crée un motif circulaire répétitif avec des cercles de taille moyenne.

Celui-ci a trois arrêts de dégradé.
- Gradient Stops
- 4px : #fff6ee
- 7px : #e8ded7
- 8px : #ede3dc

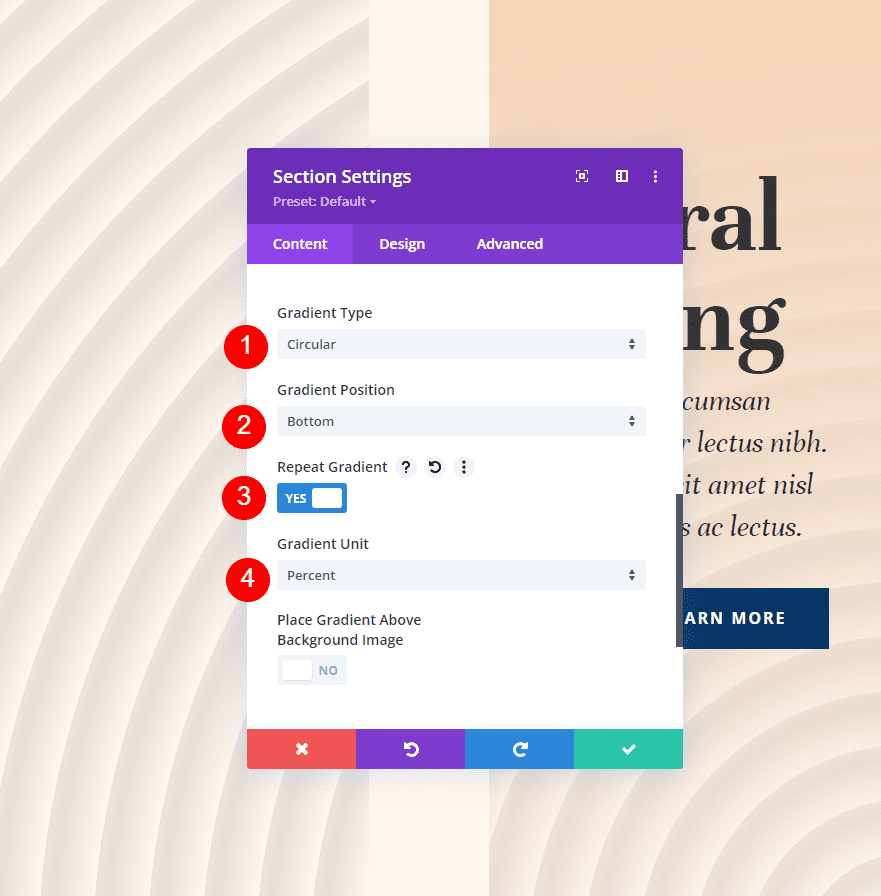
Appliquez les paramètres de dégradé suivants
- Gradient Type : Circular
- Gradient Position : Bottom
- Repeat Gradient : YES
- Gradient Unit : Percent
- Place Gradient Above Background Image : NO

Exemple 4
Notre quatrième exemple crée un motif circulaire avec de grands cercles.

Celui-ci a trois arrêts de dégradé.
- Gradient Stops :
- 4px : #fff6ee
- 23px : #e8ded7
- 31px : #ede3dc

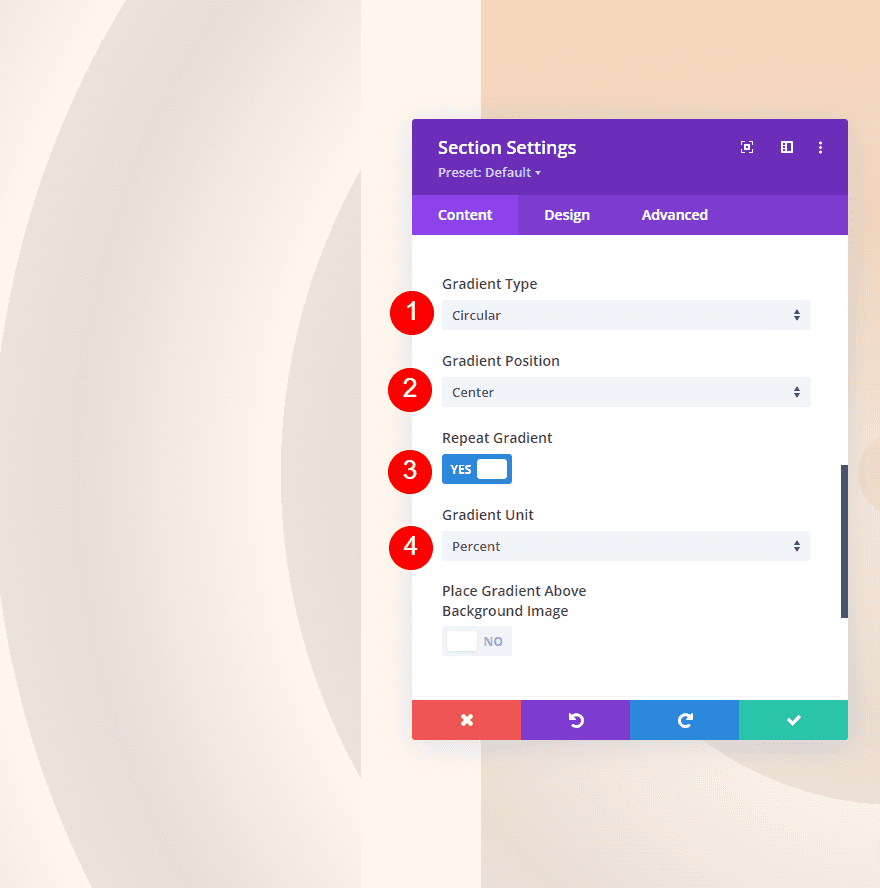
Pour les paramètres de dégradé, modifiez comme suit :
- Gradient Type : Circular
- Gradient Position : Center
- Repeat Gradient : YES
- Gradient Unit : Percent
- Place Gradient Above Background Image : non

Télécharger DIVI Maintenant !!!
Conclusion
C’est notre regard sur la façon d’utiliser l’option de « Gradient Repeat » de Divi pour créer des arrière-plans personnalisés. De nombreux ajustements dans les paramètres de dégradé affectent la conception du dégradé.
Gradient Repeat fonctionne bien avec tous ces ajustements pour créer facilement des motifs d’arrière-plan personnalisés intéressants.
Nous vous recommandons d’essayer les exemples que nous avons fournis ici et d’apporter des modifications pour voir comment les dégradés sont affectés et créer vos propres dégradés d’arrière-plan personnalisés.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…