Souhaitez-vous ajouter du contenu d'accroche dans une tablette défilable sur Divi ?
L'ajout de contenu d'accroche à votre site Web peut constituer une stratégie marketing efficace. Cela fonctionne particulièrement bien pour promouvoir des choses comme les ebooks. Vous leur donnez un aperçu du contenu afin qu'ils en veuillent plus.
Dans le tutoriel d'aujourd'hui, nous allons vous montrer comment présenter le contenu d'un teaser dans une tablette déroulante dans Divi.
Pour ce faire, nous profiterons des options intégrées de Divi pour transformer une colonne en un conteneur déroulant (conçu pour ressembler à une tablette) qui peut inclure tout type de contenu que vous souhaitez.
Vous pouvez l'utiliser pour promouvoir les premiers chapitres de n'importe quel ebook, afficher des exemples de conceptions de votre portfolio ou tout autre type de contenu.
Commençons!
Aperçu
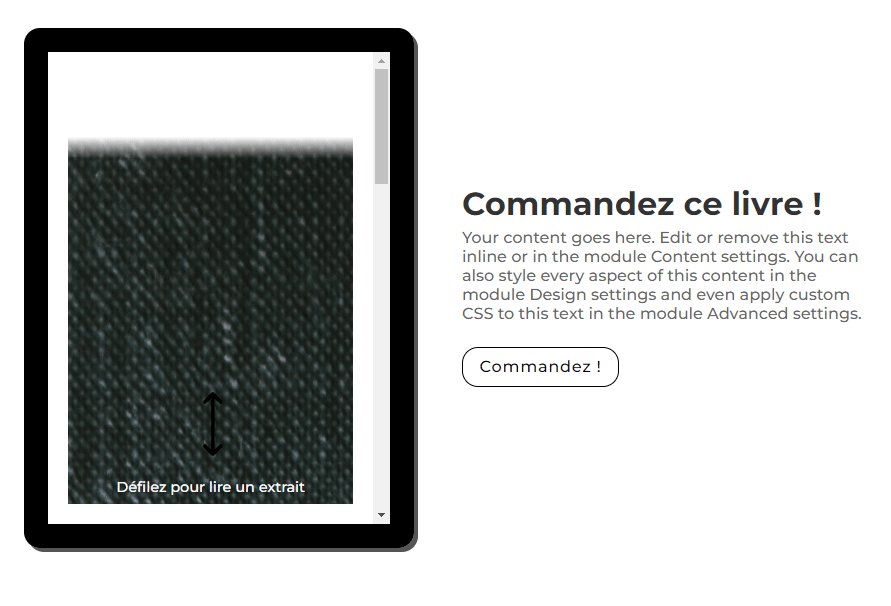
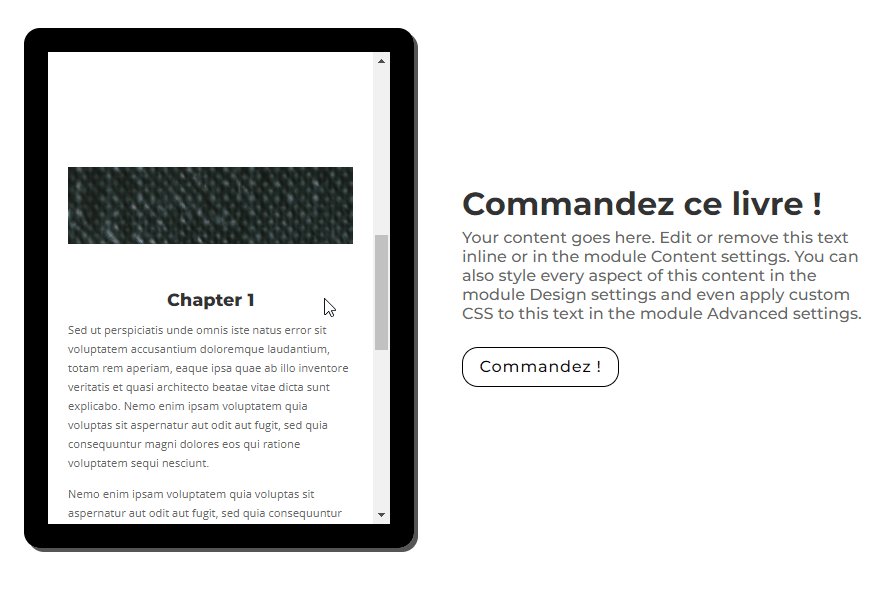
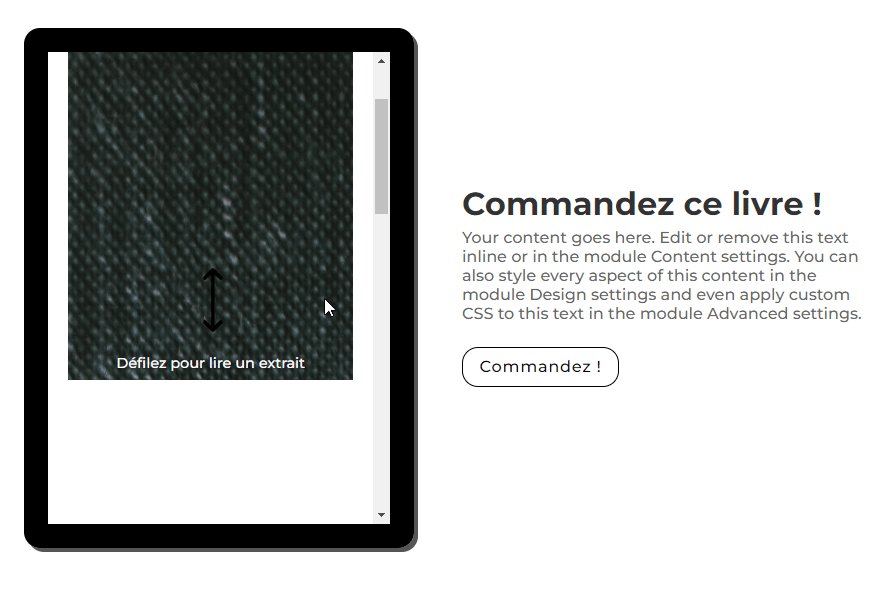
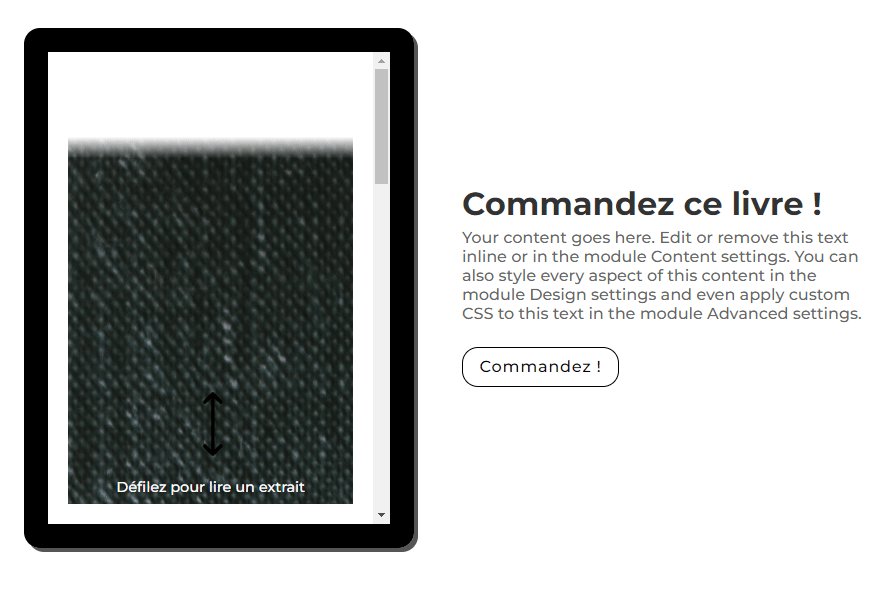
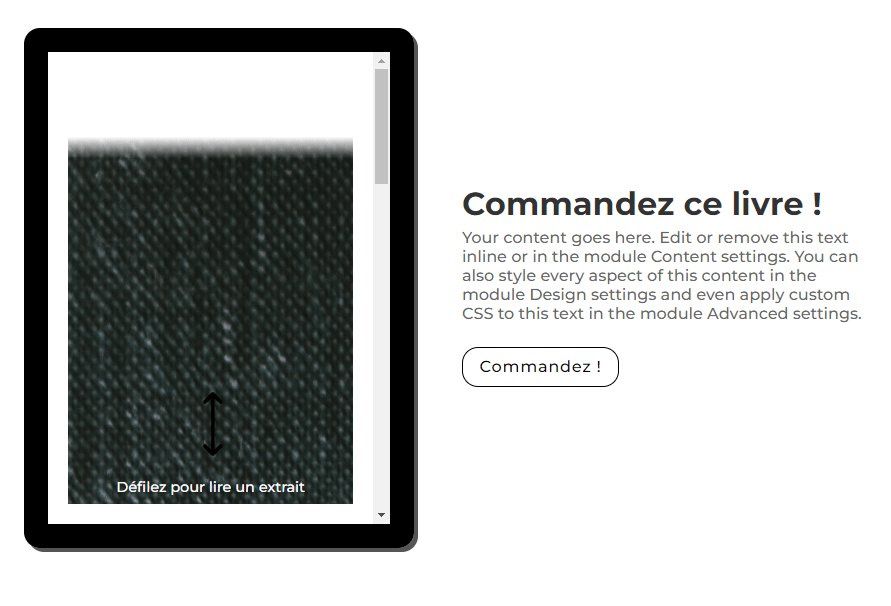
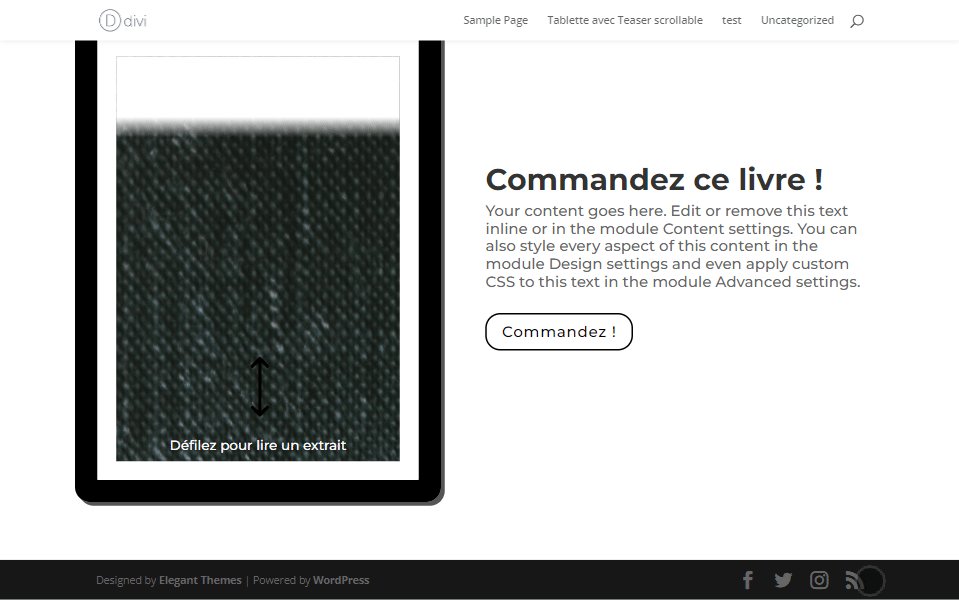
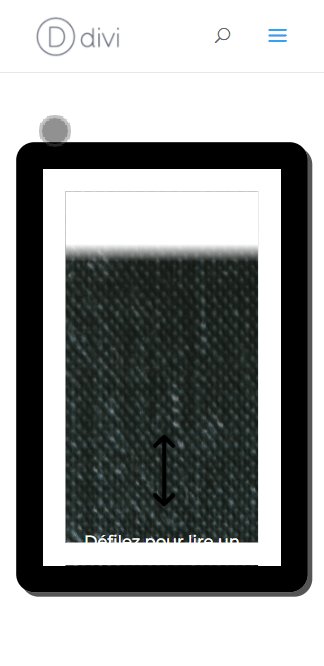
Voici un bref aperçu de la tablette avec un contenu défilant que nous allons créer dans ce tutoriel.

Créer une nouvelle page avec Divi Builder
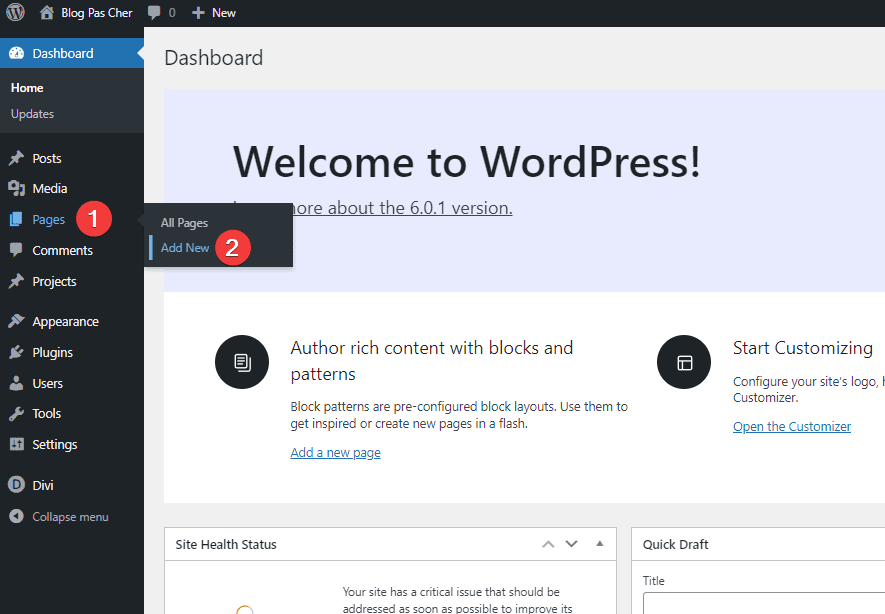
Dans le tableau de bord de WordPress, allez sur "Pages > Add New"

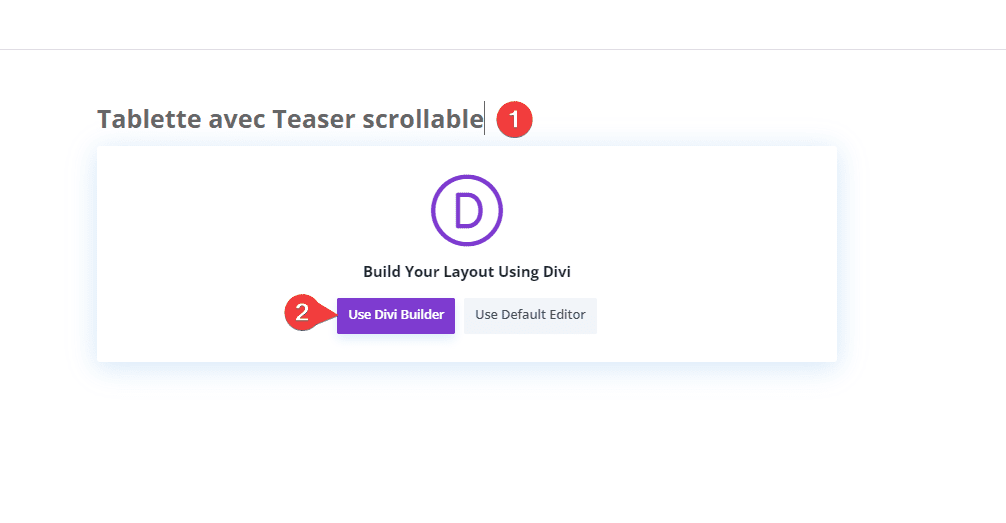
Donnez un titre qui a du sens pour vous, puis cliquez sur "Use Divi Builder"

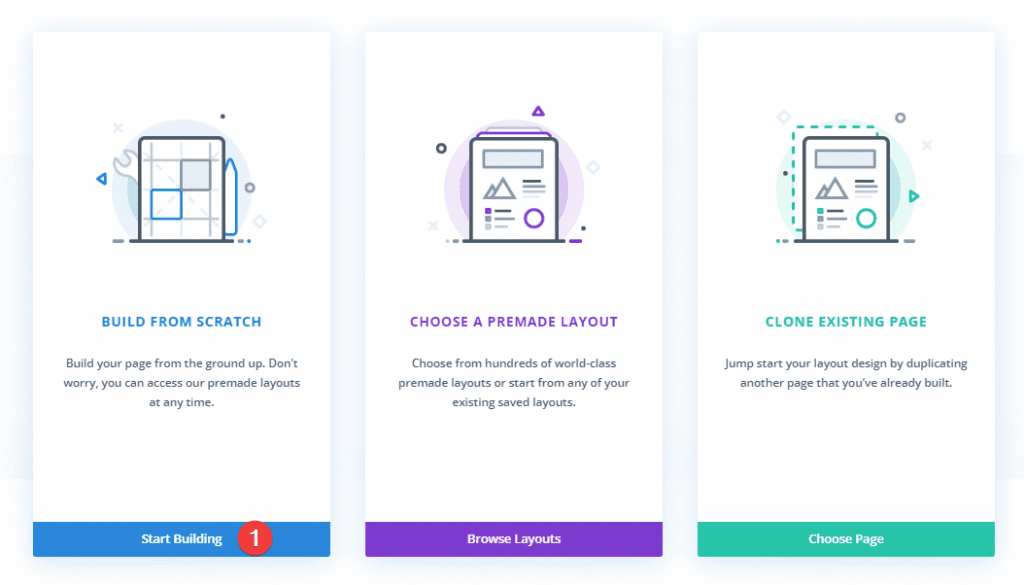
Cliquez ensuite sur "Start Building"

Conception de la tablette avec un contenu teaser défilable dans Divi
Création du conteneur de tablette déroulant avec une colonne Divi
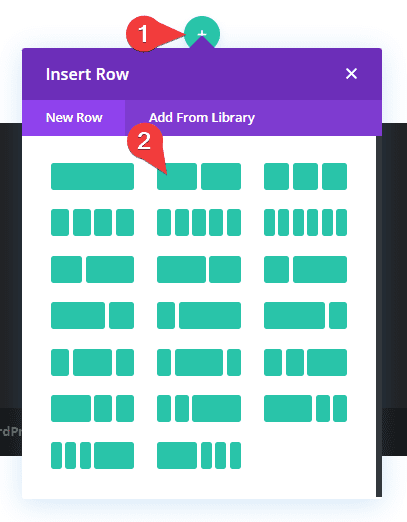
Ajouter une rangée
Pour commencer, créez une ligne à deux colonnes avec une section régulière.

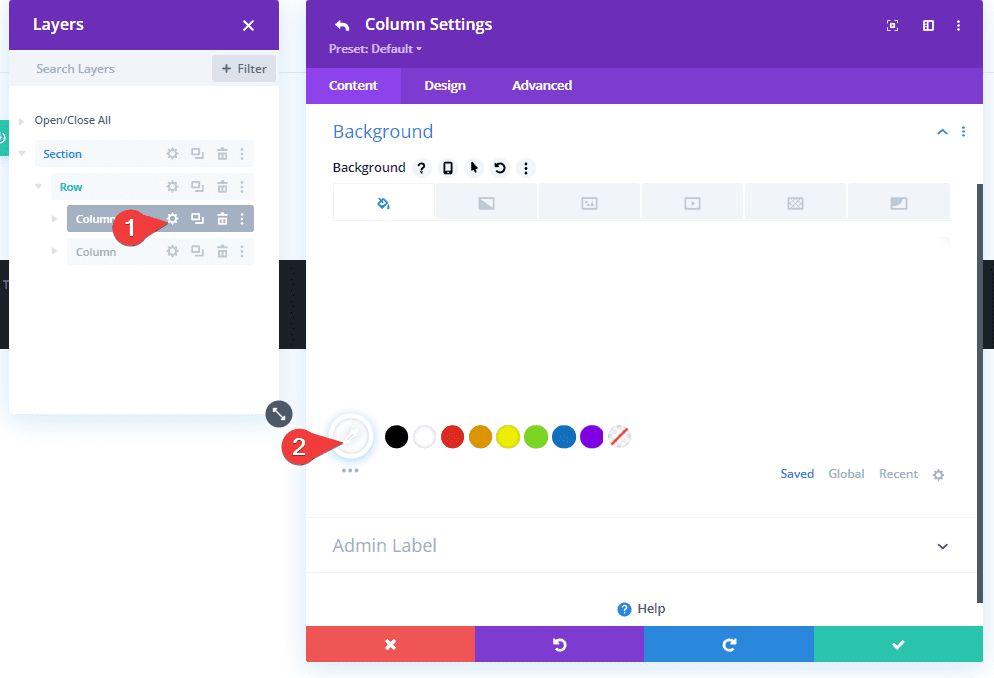
Paramètres de la colonne 1
Couleur de l'arrière plan
Ouvrez les paramètres de la colonne 1 et ajoutez un fond blanc à la colonne.
- Background : #ffffff

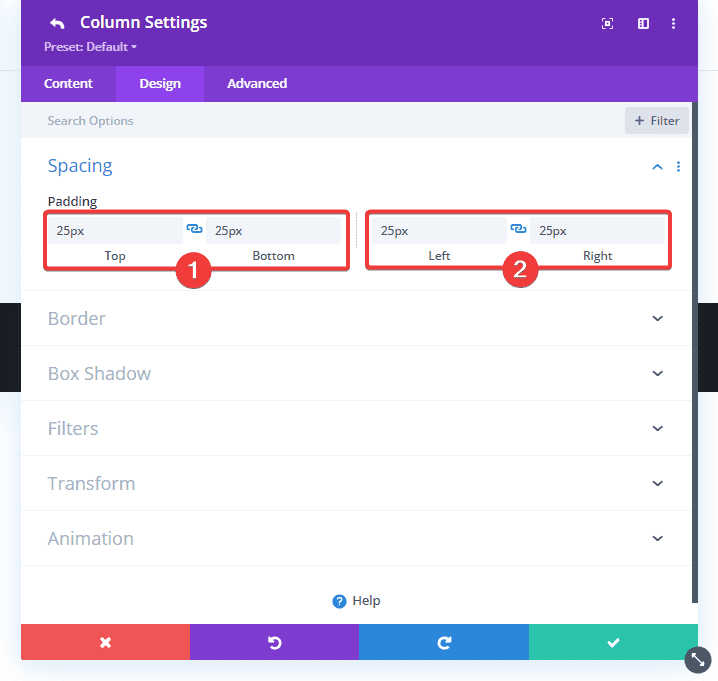
Bordure et Marge
Allez dans l'onglet Design déroulez l'option Spacing et modifiez les paramètres comme suit :
- Padding (Top, Bottom, Left et Right) : 25px (haut, bas, gauche, droite)

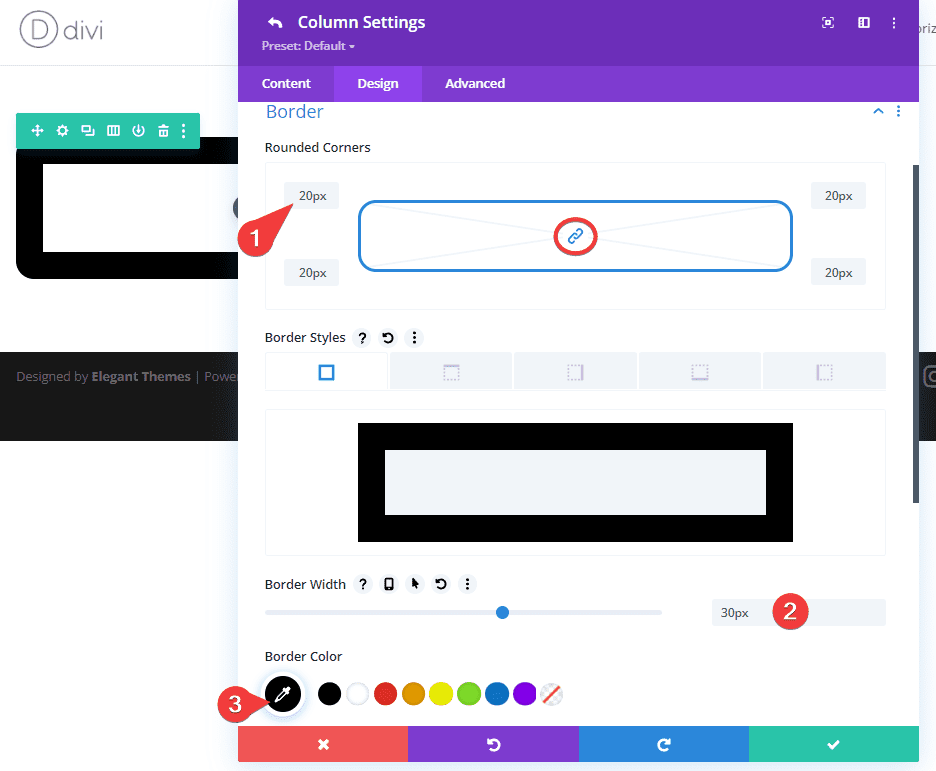
Déroulez ensuite l'option Border et modifiez les paramètres en conséquence :
- Rounded Corners (Tous les coins) : 20px
- Border Width : 30px
- Border Color : #000000

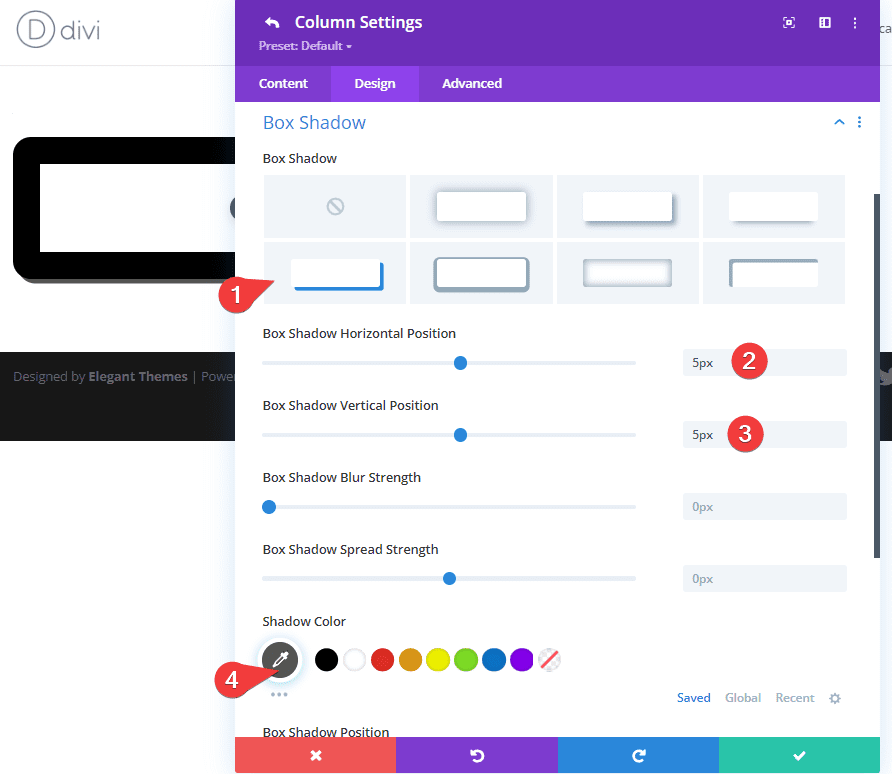
Boîte ombre
Pour donner un peu de profondeur au design de la tablette, déroulez l'option Box Shadow et ajoutez l'ombre de boîte suivante :
- Box Shadow : voir capture d'écran
- Box Shadow (Horizontal et Vertical) Position : 5 px
- Shadow Color : #555555

Hauteur et largeur de colonne personnalisées avec CSS
La clé pour rendre le contenu de la colonne défilable est de lui donner une hauteur définie. Cela fera déborder le contenu de la hauteur de la colonne.
Nous souhaitons également que le rapport d'aspect de la tablette reste cohérent, c'est donc une bonne idée de donner également à la colonne une largeur maximale.
Pour donner à la colonne une hauteur et une largeur personnalisées, accédez à l'onglet Advanced et mettez à jour les éléments suivants :
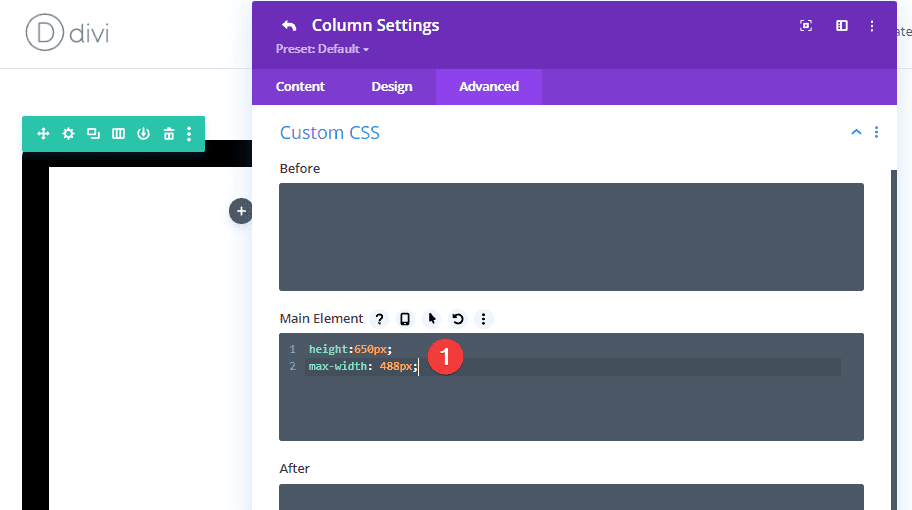
Sous Custom CSS, ajoutez le CSS suivant pour l'affichage pour ordinateur de bureau (Main Element) :
height:650px;
max-width: 488px;
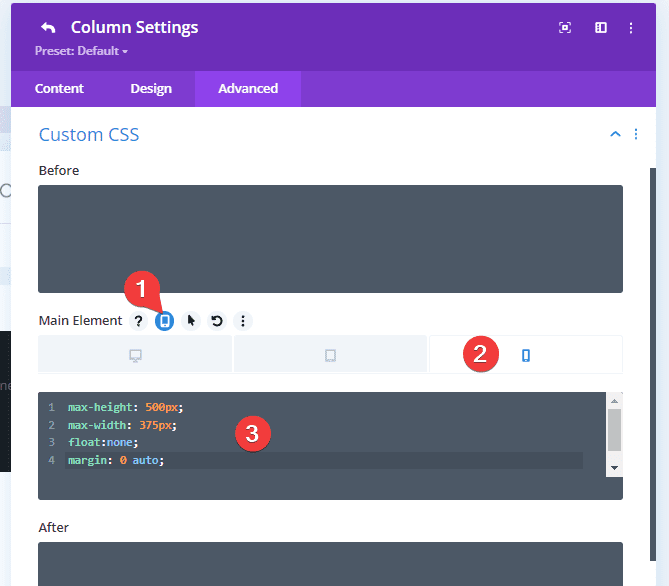
Activez ensuite l'onglet pour autre affichage et collez le CSS personnalisé suivant pour l'affichage du téléphone de l'élément principal :
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
Débordement vertical : défilement
Comme mentionné précédemment, la colonne a maintenant une hauteur définie qui fera inévitablement déborder verticalement le contenu de la colonne.
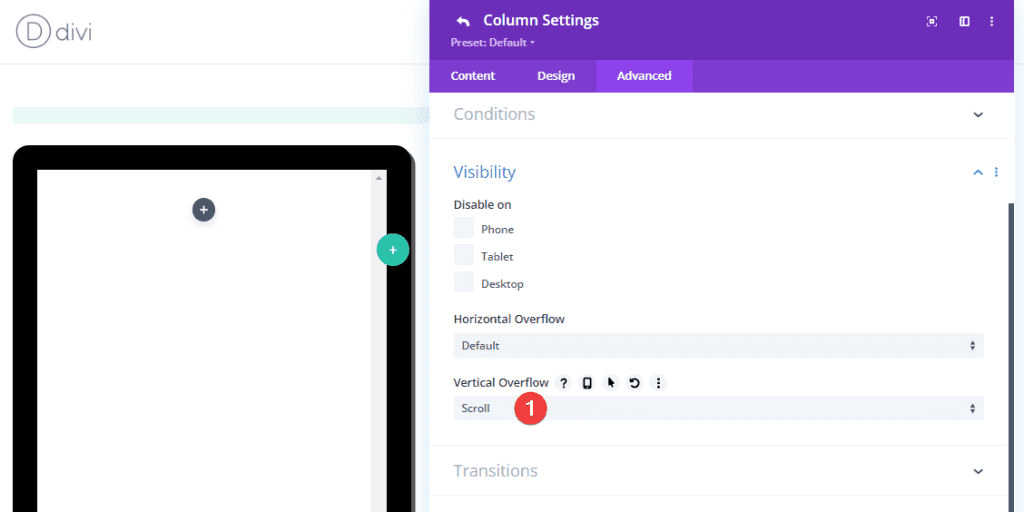
Pour vous assurer que le contenu débordant peut être visualisé en faisant défiler la colonne, définissez l'option de débordement vertical de visibilité sur "scroll". Pour cela, déroulez l'option Visibility de l'onglet Advanced
- Vertical Overflow : Scroll

Ajouter du contenu d'accroche à la colonne déroulante
À ce stade, la colonne (ou la tablette) est prête pour du contenu. Vous pouvez utiliser n'importe quel module Divi dans cette colonne pour créer votre contenu d'aperçu.
Dans cet exemple, nous ajoutons du contenu d'ebook factice qui consistera en un module Blurb (pour afficher l'appel initial à l'action), un module Image (pour afficher la couverture du livre) et un module Text (pour afficher quelques chapitres de l'ebook).
Le défilement CTA (Appel à l'Action) avec fond de couverture de livre
Le premier élément de contenu teaser que nous allons ajouter est un module Blurb qui servira d'appel à l'action "faire défiler pour prévisualiser".
Nous utiliserons une icône de présentation, un titre et un arrière-plan avec une couverture de livre comme image d'arrière-plan et une superposition de dégradé de couleurs.
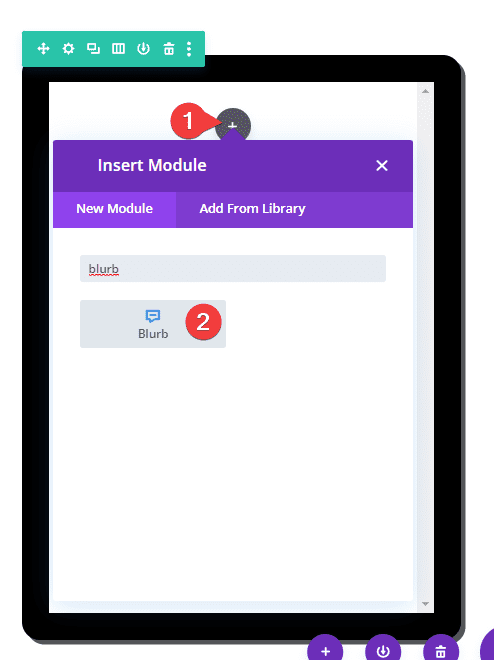
Dans la colonne de la tablette, ajoutez un module Blurb.

Mettez à jour le contenu ainsi qu'il suit :
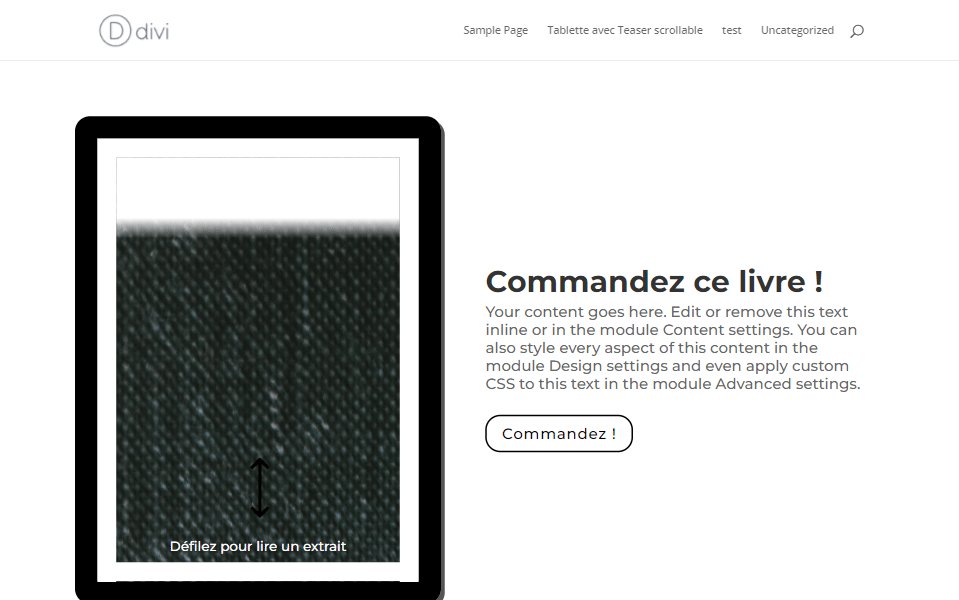
- Title : Défilez pour lire un extrait

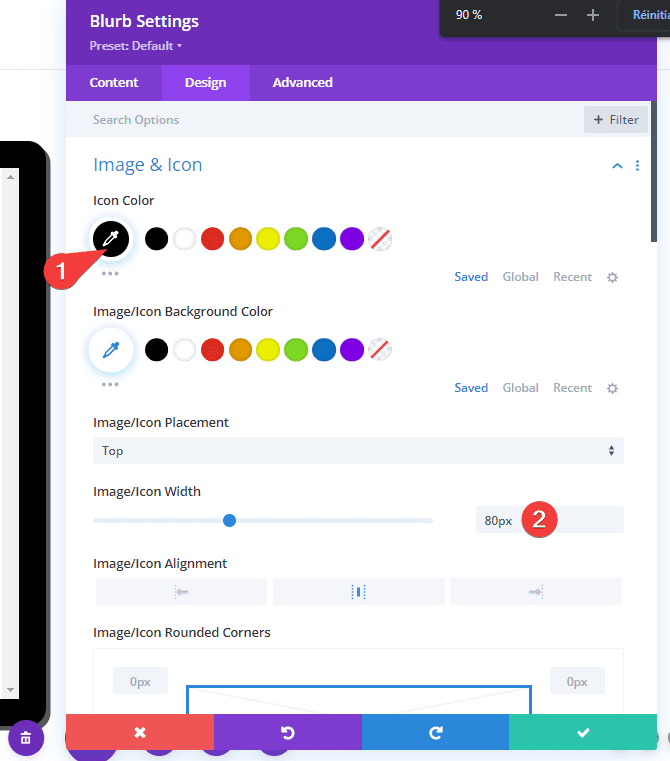
Déroulez l'option "Image & Icon"
- Use Icon : Yes
- Icon : voir capture d'écran

Déroulez ensuite l'option Background et ajoutez un dégradé
- Couleur du côté Gauche : rbga(0,0,0,0,0.0)
- Couleur du côté Droit : #ffffff
- Poste de départ : 20 %
- Position finale : 85 %
- Place Gradient Above Background Image : YES

Ajoutez ensuite l'image de la couverture du livre. Pour de meilleurs résultats, ajoutez une image d'environ 600 pixels sur 850 pixels .

Sous l'onglet Design, mettez à jour les styles suivants pour l'icône et le titre :
- Icon Color : #000000
- Taille de la police de l'icône : 80 px (ordinateur de bureau et tablette), 70 px (téléphone)

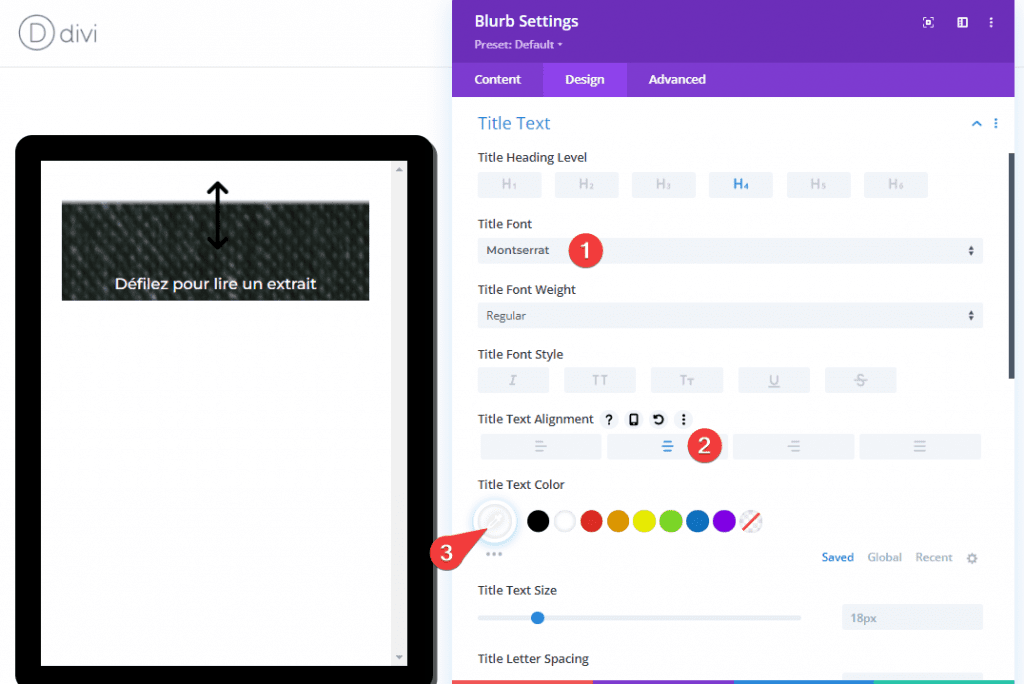
- Title Font : Montserrat
- Title Text Alignment : centré
- Text Color : #000000

Ensuite, nous pouvons déplacer l'icône et le titre vers le bas de la colonne en ajoutant une marge supérieure.
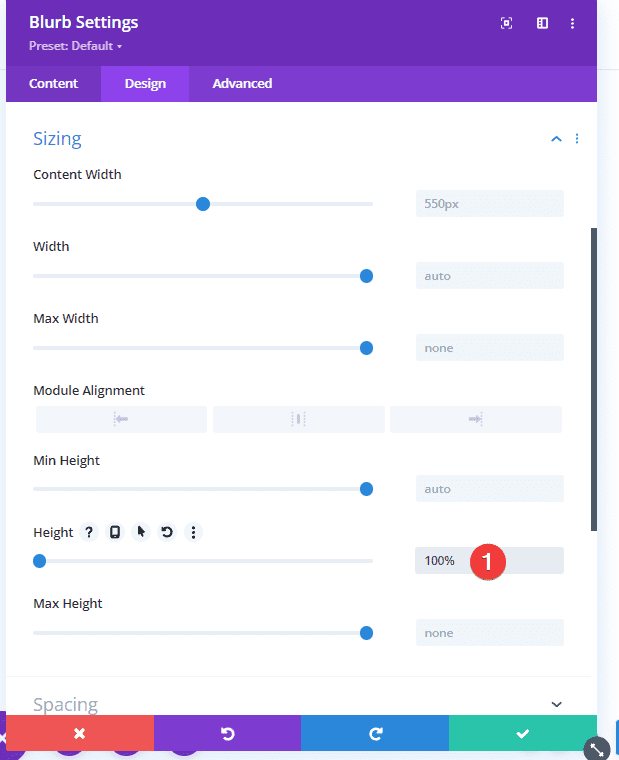
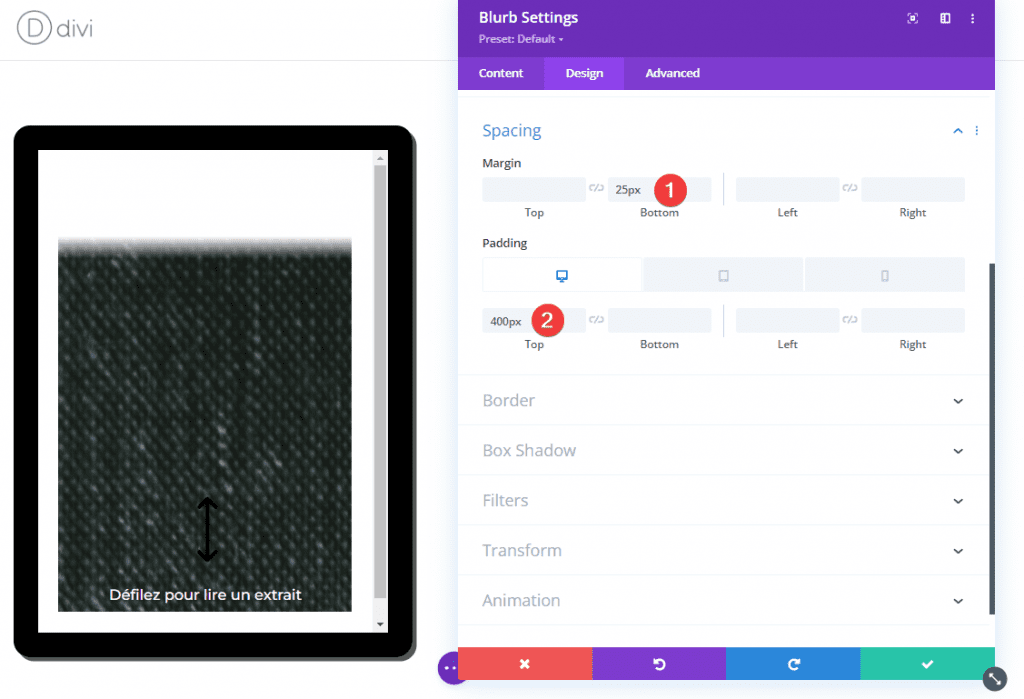
Pour dimensionner et espacer le texte de présentation, mettez à jour les éléments suivants :
- Height : 100 %

- Margin : 25px (Bottom)
- Padding : 400 px (ordinateur de bureau et tablette), 270 px (téléphone)

L'image de la couverture du livre
Le prochain élément de contenu teaser sera une image de la couverture du livre. Pour ajouter une image, ajoutez simplement un module Image sous le module Blurb.

Téléchargez ensuite la même image que celle utilisée pour l'arrière-plan du texte de présentation.

Le contenu de l'aperçu du texte
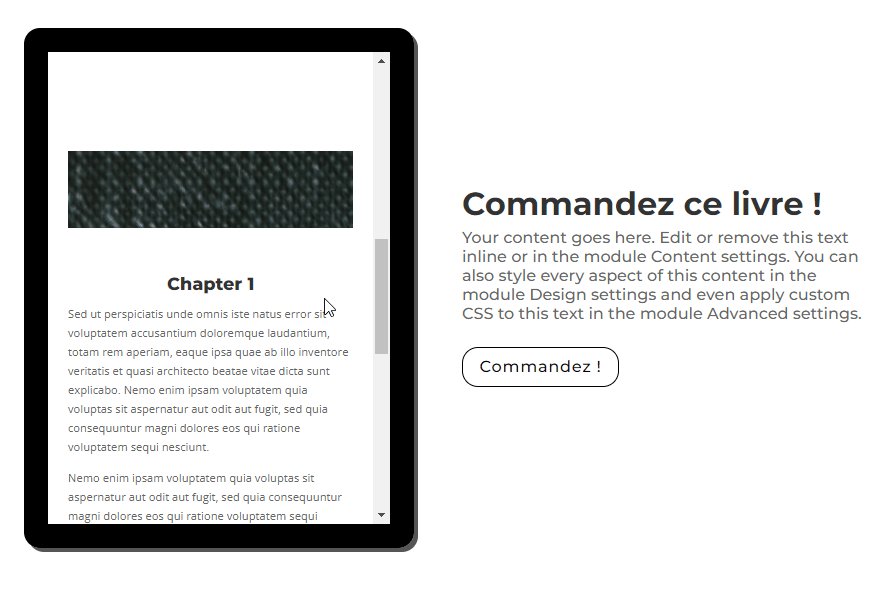
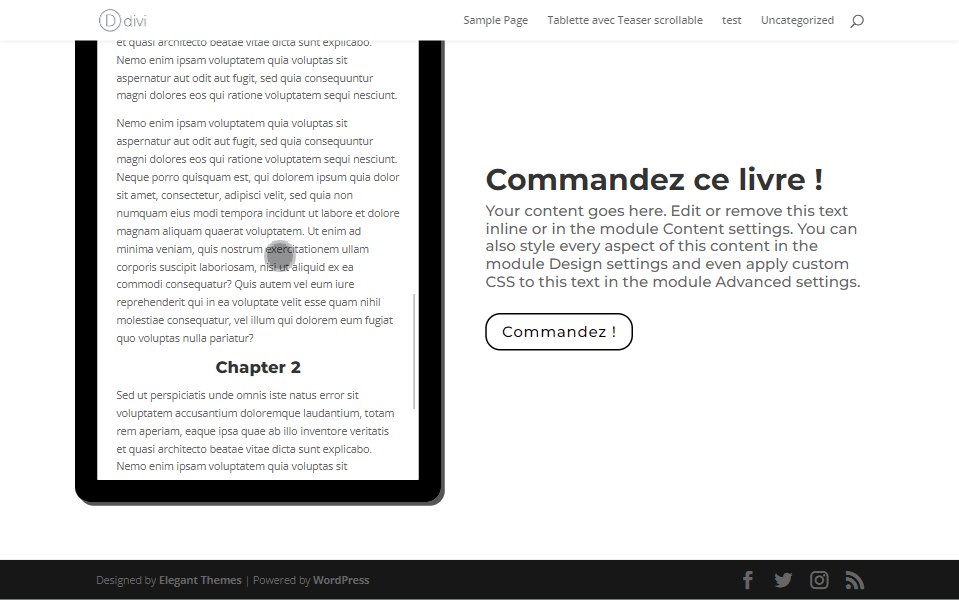
Notre dernier élément de contenu teaser sera le texte qui inclura quelques chapitres fictifs de notre ebook. Pour ajouter le texte, ajoutez un nouveau module Texte sous l'image précédente.

Collez ensuite le code HTML suivant dans l'onglet texte du corps :
<h3>Chapitre 1</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
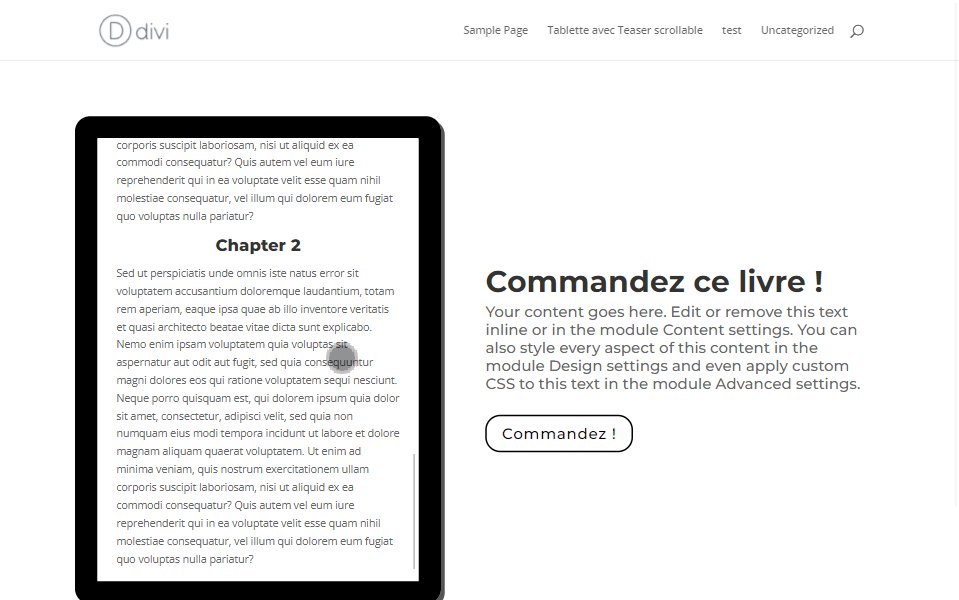
<h3>Chapitre 2</h3>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?

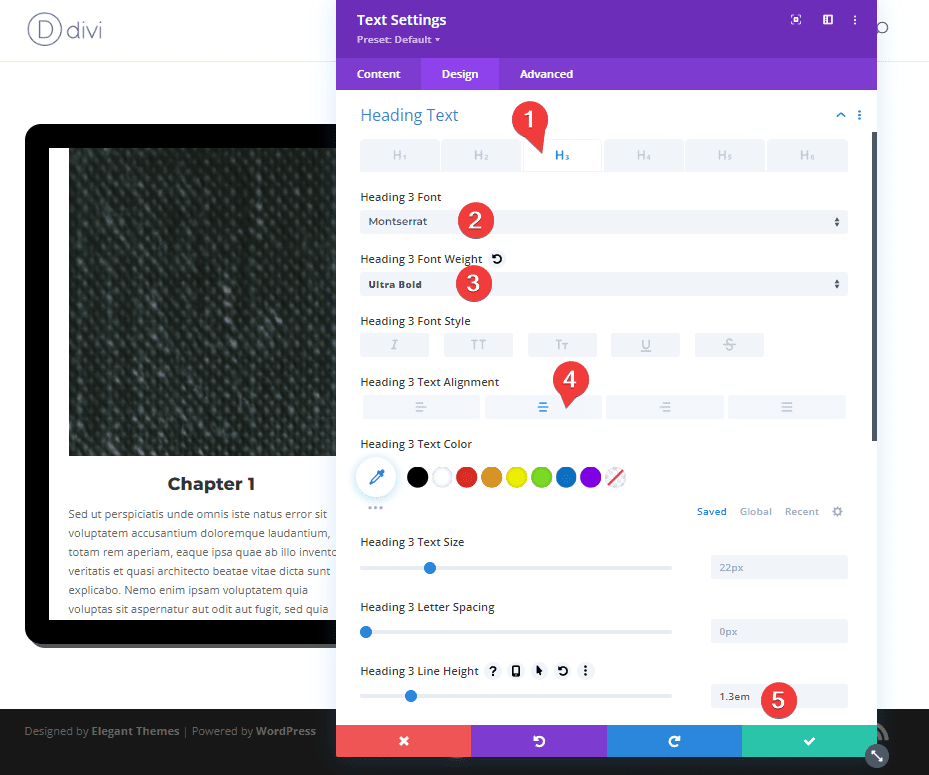
Sous l'onglet Design, mettez à jour le style et l'espacement du titre comme suit (Heading 3) :
- Font : Montserrat
- Font Weight : Ultra Bold
- Text Alignment : Centré
- Line Height : 1,3 em

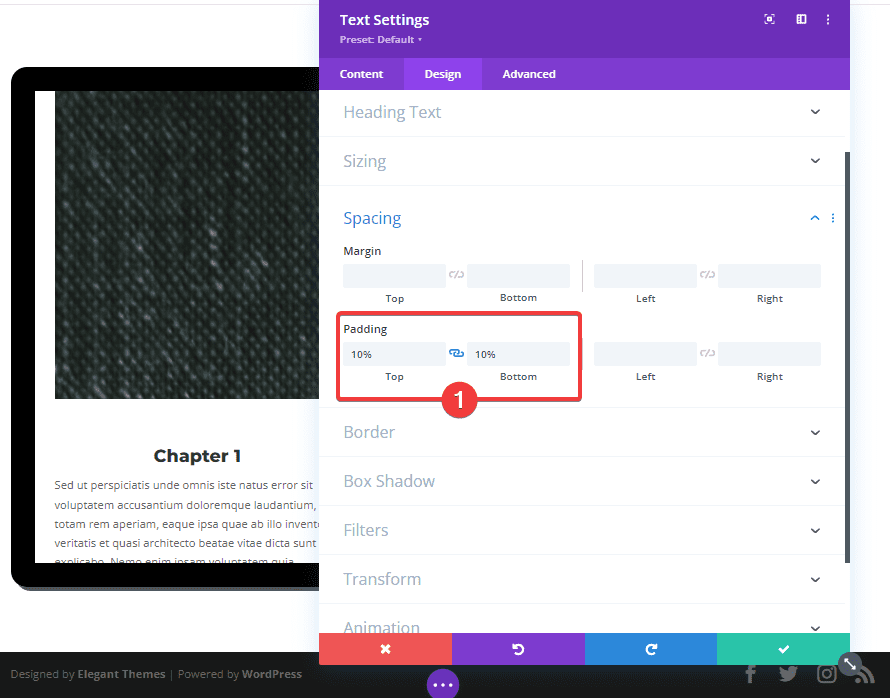
- Padding : 10% (Top et Bottom)

Quelques touches finales
Mettre à jour les paramètres de ligne
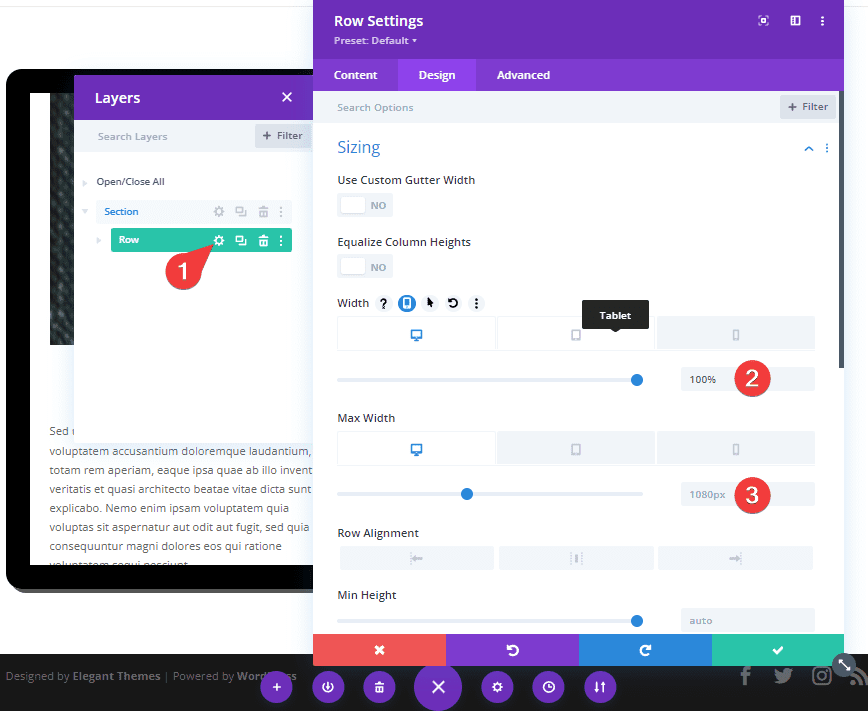
Une fois le contenu en place, nous devons apporter quelques ajustements à la rangée pour rendre le design plus réactif. Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :
- Width : 100 % (ordinateur de bureau), 90 % (tablette et téléphone)
- Max Width : 1 080 px (ordinateur de bureau), 488 px (tablette et téléphone)

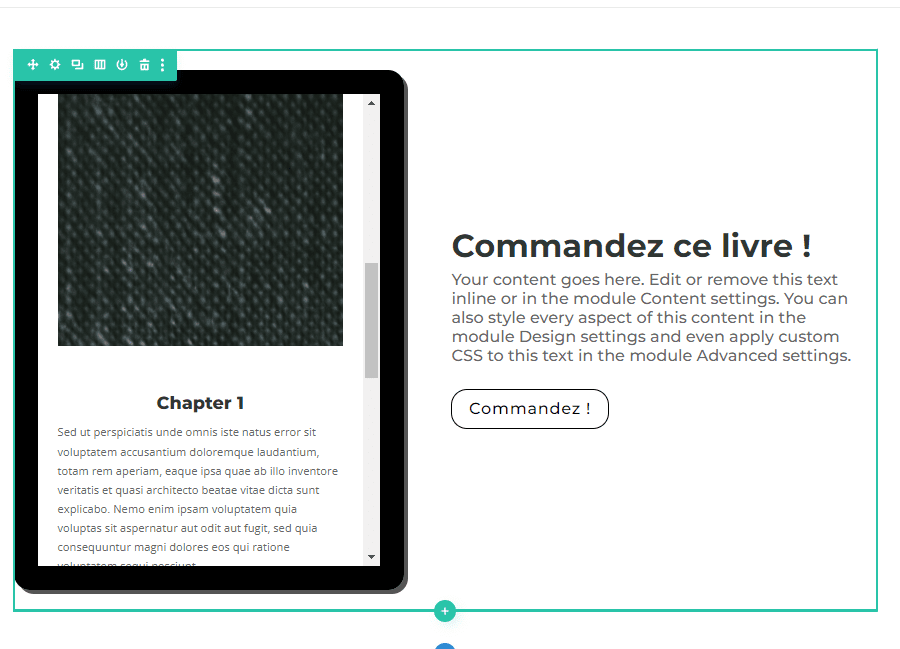
Ajouter du contenu supplémentaire à la colonne 2
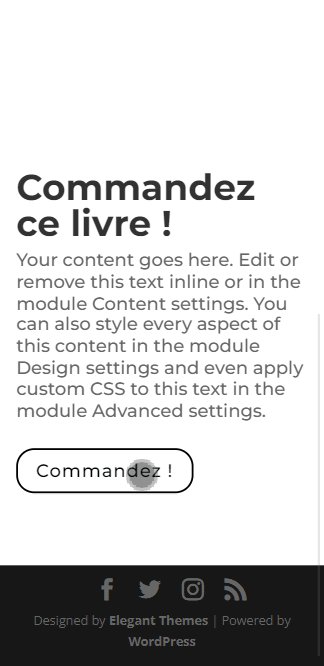
À ce stade, nous pouvons ajouter du contenu supplémentaire à la colonne 2 si nécessaire. Pour cet exemple, nous avons ajouté un module Texte et un module Bouton et les avons personnalisés de manière similaire à la conception présentée dans notre pack de mise en page d'ebook.

Télécharger DIVI Maintenant !!!
Résultat final
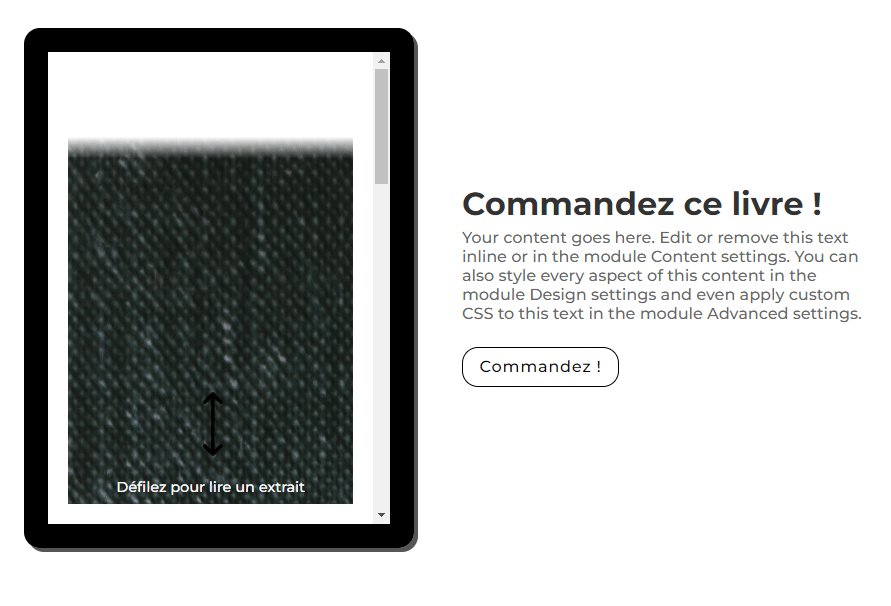
Voyons maintenant le résultat final.
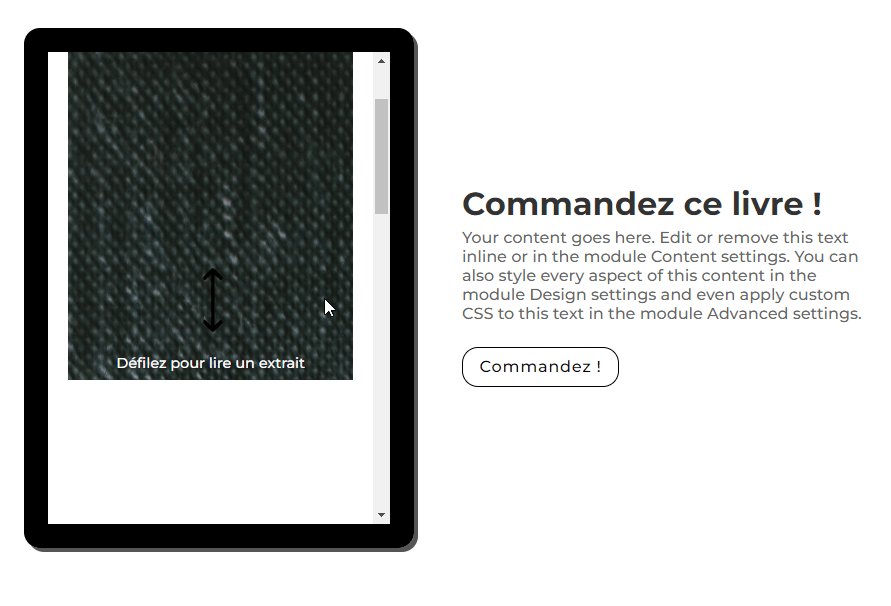
Découvrez le contenu déroulant disponible à l'intérieur de la tablette sur ordinateur portable.

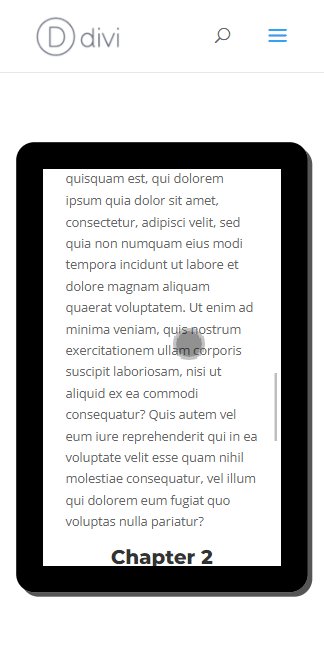
Et voici comment le design s'empile sur l'écran de la tablette et du téléphone.


Conclusion
Peut-être que la meilleure chose à propos de cette conception de tablette à défilement est sa polyvalence. Parce que la tablette est essentiellement une colonne Divi, vous pouvez utiliser n'importe quel nombre de modules Divi (texte, image, bouton) pour concevoir le contenu que vous souhaitez présenter.
Espérons que cela vous sera utile la prochaine fois que vous aurez besoin de présenter un contenu teaser sur votre site Web.
Si vous souhaitez en savoir plus sur Divi, n’hésitez pas à visiter notre catalogue de Tutoriels Divi. Vous pouvez également consulter Comment créer la page Blog avec le module Blog de Divi
Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…