Souhaitez-vous créer un formulaire de contact dans Divi qui apparaît après avoir cliqué sur un bouton ?
Dans ce tutoriel Divi, nous allons vous montrer comment créer un formulaire de contact qui apparaît après avoir cliqué sur un bouton en n’utilisant rien d’autre que Divi, du code jQuery et du code CSS.
Lire aussi notre guide sur : Divi : Comment créer un pied de page sticky avec effet « Reveal »
C’est un excellent moyen de garder les visiteurs de votre site web concentrés sur l’action à laquelle ils se sont engagés en cliquant sur un bouton. Cela ne les amène pas à une page différente.
Aperçu
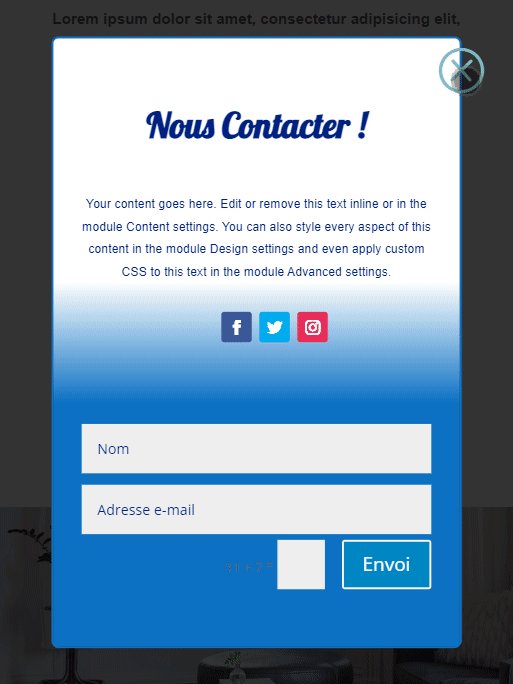
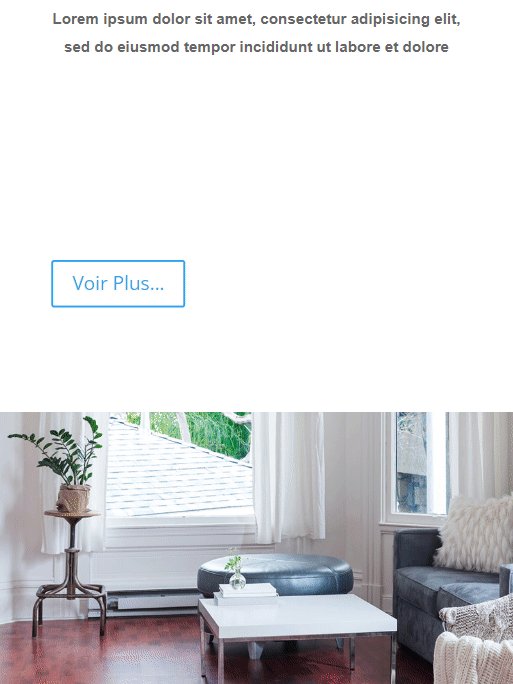
Ci-dessous, vous pouvez jeter un coup d’œil rapide sur ce que nous allons créer, puis vous lancer dans le tutoriel !
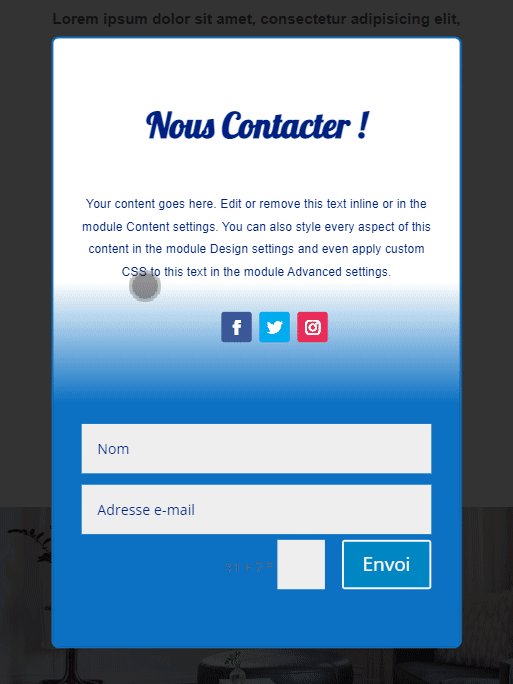
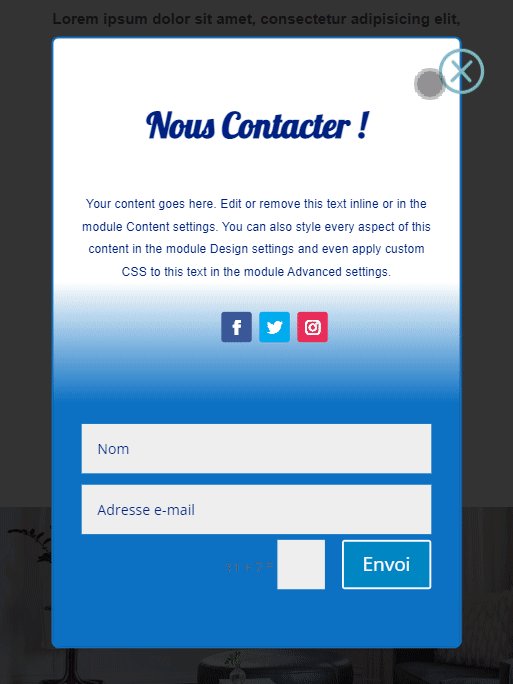
Aperçu sur PC

Aperçu sur téléphone et tablette

Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cet exemple, nous utiliserons la page de contact du Beauty Product Layout Pack .
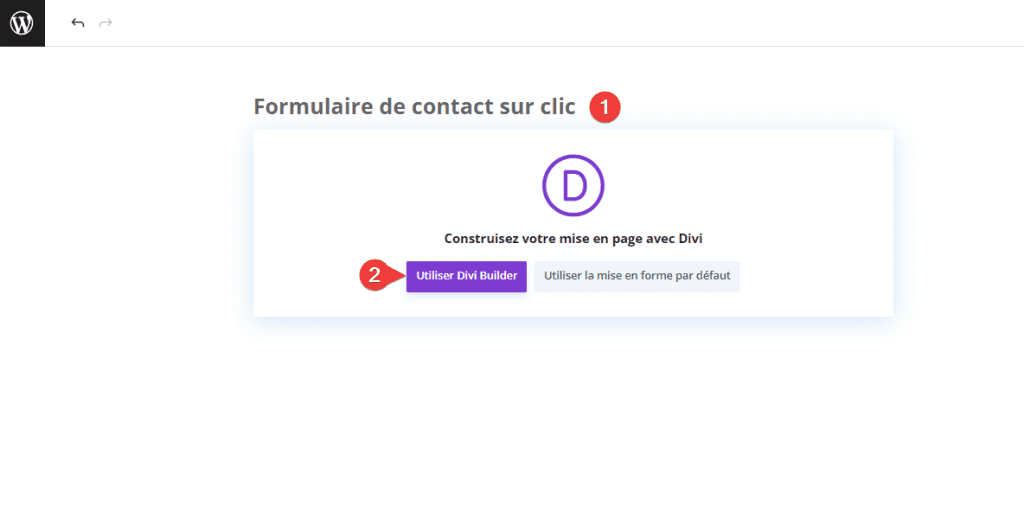
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option ‘Utiliser Divi Builder’.

Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez ‘Choisir la mise en page‘.

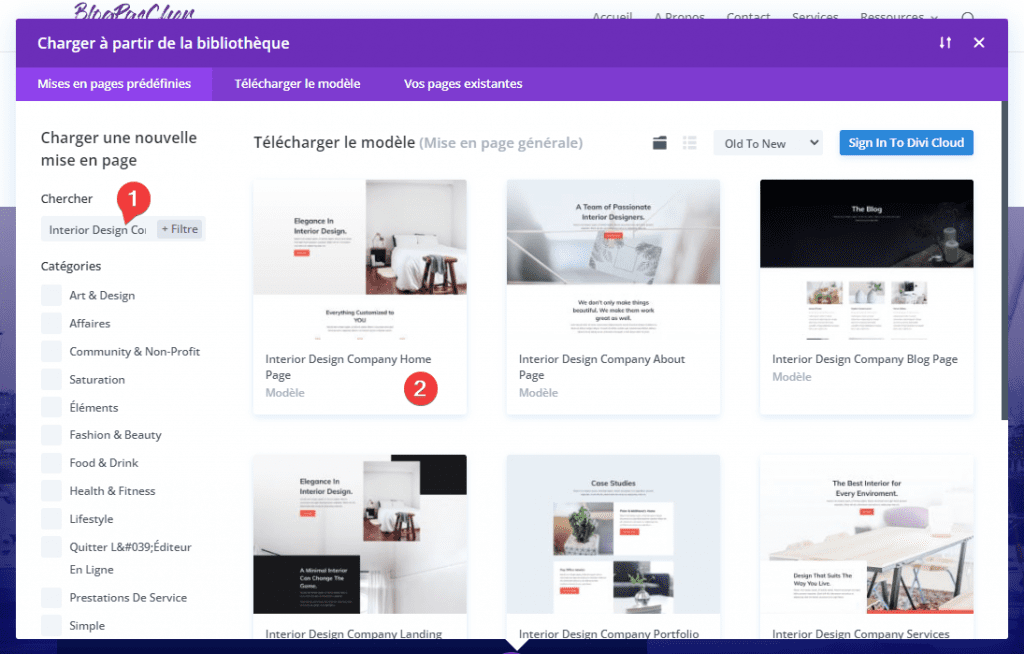
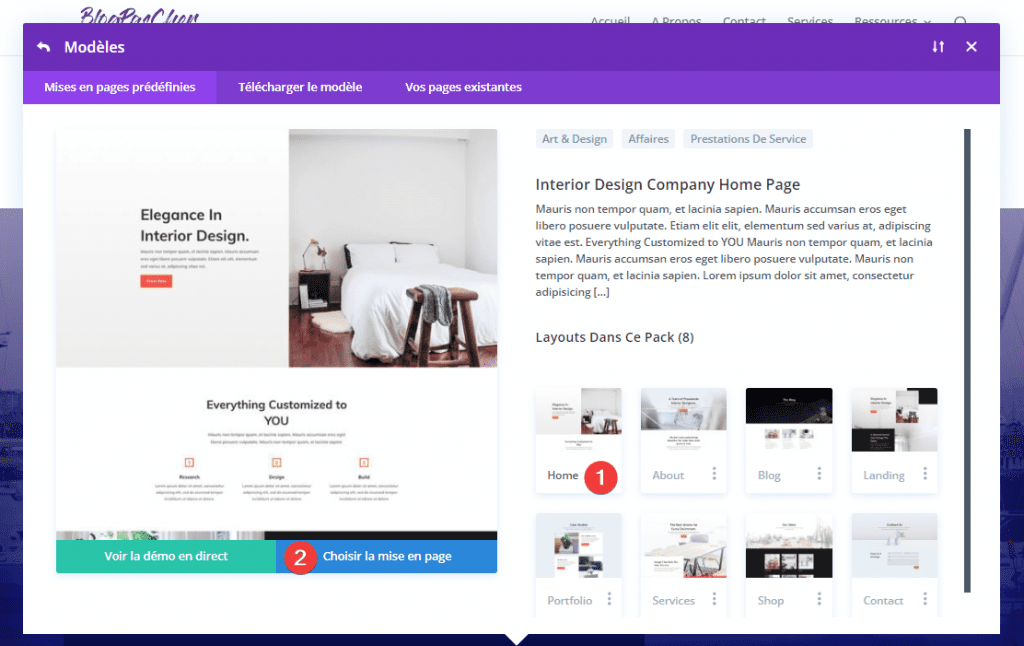
Recherchez et sélectionnez la page Home de la mise en page ‘Interior Design Company‘.

Sélectionnez ‘Choisir la mise en page‘ pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à continuer notre tutoriel.
Créer une section avec le module Bouton
La première chose que nous devrons faire est d’ajouter une nouvelle section où nous plaçons le bouton qui permettra au formulaire de contact de s’afficher.
Consultez également : Divi : Comment créer un pied de page personnalisé
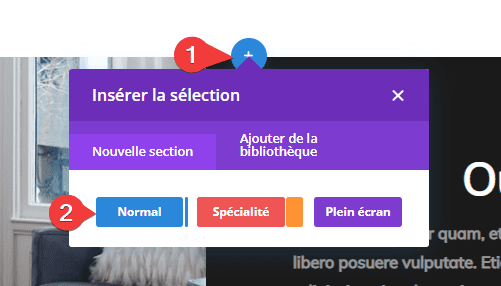
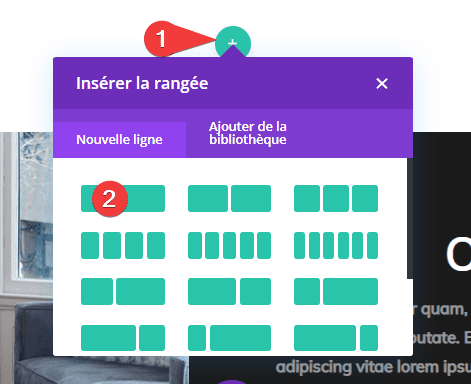
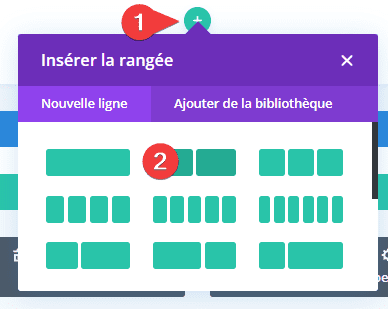
Ajoutez simplement une section standard

Ensuite, sélectionnez une ligne à une colonne.

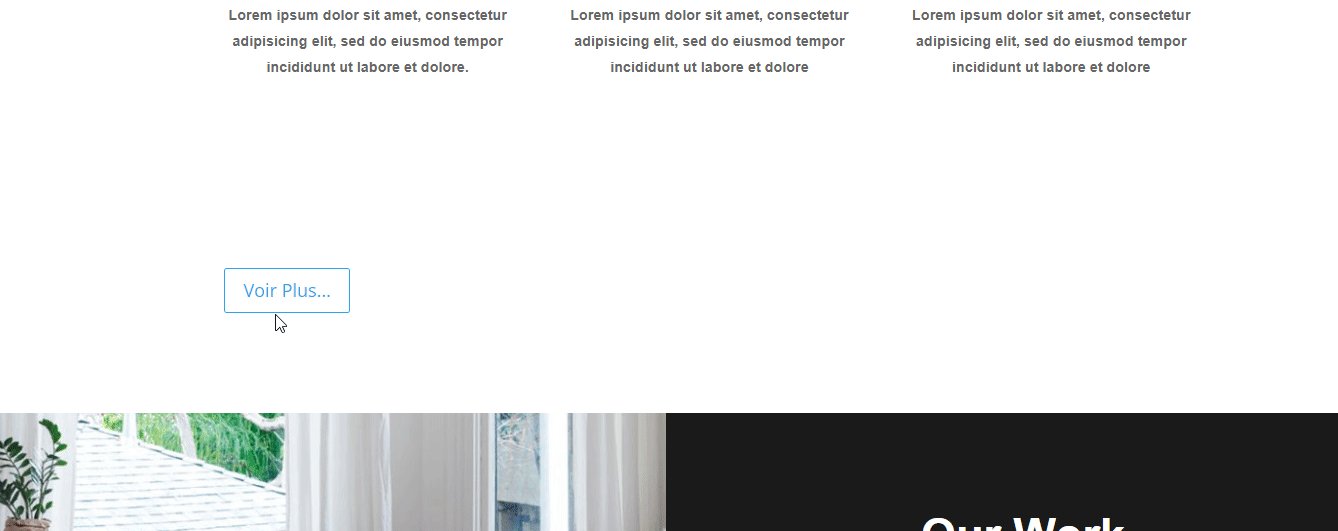
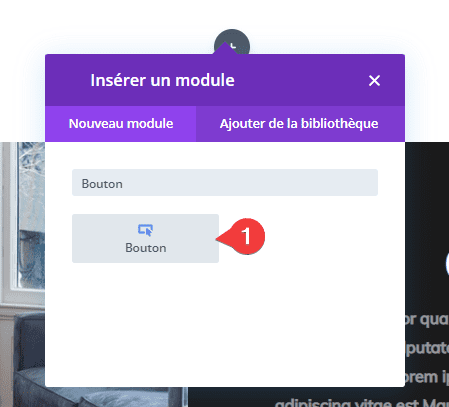
Une fois que vous avez fait cela, ajoutez-y un module Bouton.

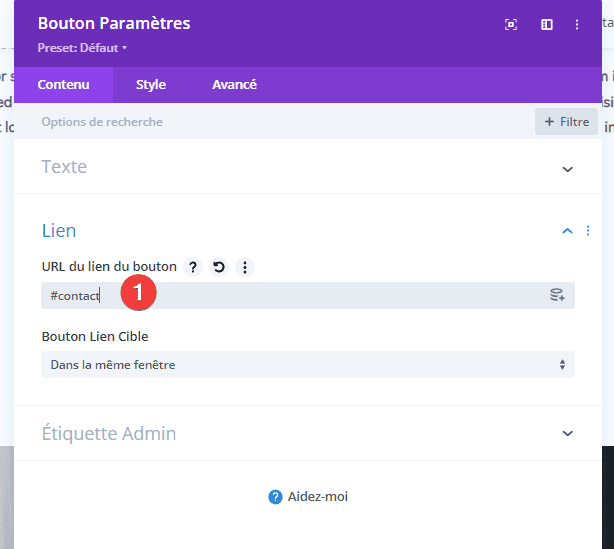
Vous pouvez personnaliser le bouton comme vous le souhaitez, mais vous devez vous assurer que l’URL du bouton commence par ‘#’ suivi d’autre chose. Vous ne pouvez pas simplement le laisser vide ou utiliser uniquement le caractère ‘#’. En ajoutant ‘#’ et du texte, la page ne bougera pas une fois que vous aurez cliqué sur le bouton. Si vous le laissez vide, la page se rafraîchira au clic. Et si vous n’utilisez que ‘#’, vous serez envoyé en haut de la page.

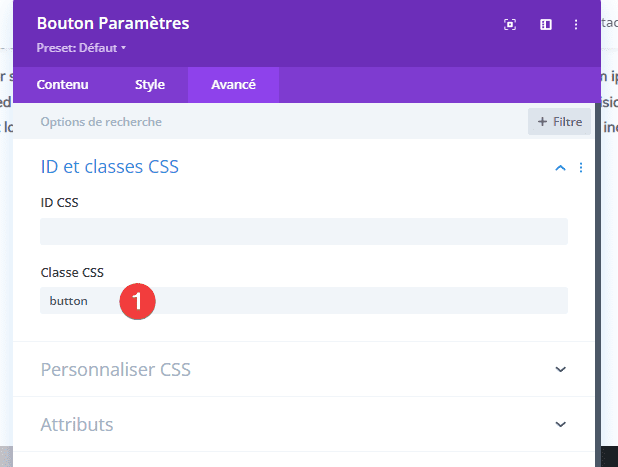
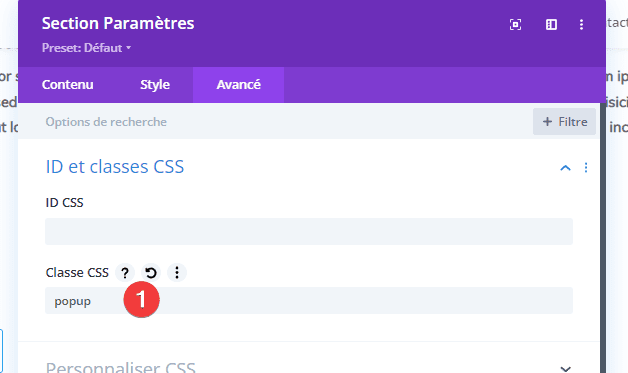
La prochaine chose importante que nous devrons faire est d’attribuer une classe CSS au bouton. Nous utiliserons cette classe CSS plus tard dans cet article dans le code jQuery pour nous assurer que le formulaire de contact apparaît après avoir cliqué. La classe que nous devrons attribuer au bouton est simplement « button ».
- Classe CSS : button

Créer un formulaire de contact version PC
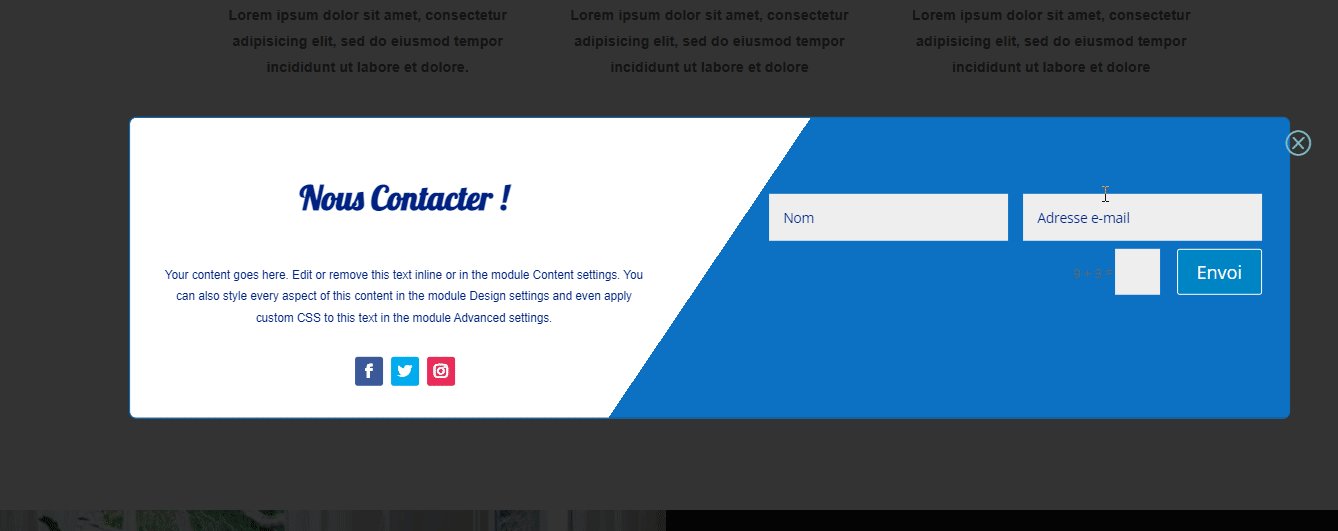
La prochaine chose que nous devrons faire est de créer le formulaire de contact de bureau qui apparaîtra une fois que quelqu’un aura cliqué sur le bouton que nous avons créé dans la partie précédente de cet article. Plus tard dans cet article, nous vous montrerons également comment créer la version mobile.
Ajouter une nouvelle section standard
Commencez par ajouter une nouvelle section standard à la page sur laquelle vous travaillez. Dans les paramètres de la section, accédez à l’onglet Avancé ajoutez « popup » au champ Classe CSS.

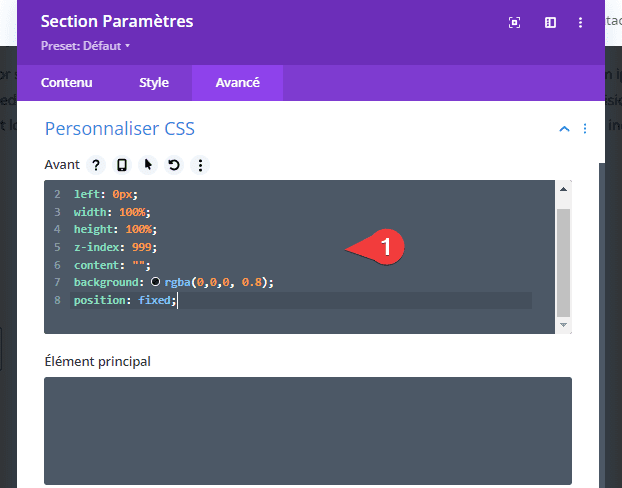
Faites défiler ce même onglet et placez les lignes de code CSS suivantes dans le champ Avant de la sous-catégorie CSS personnalisée :
top: 0px;
left: 0px;
width: 100%;
height: 100%;
z-index: 999;
content: "";
background: rgba(0,0,0, 0.8);
position: fixed;
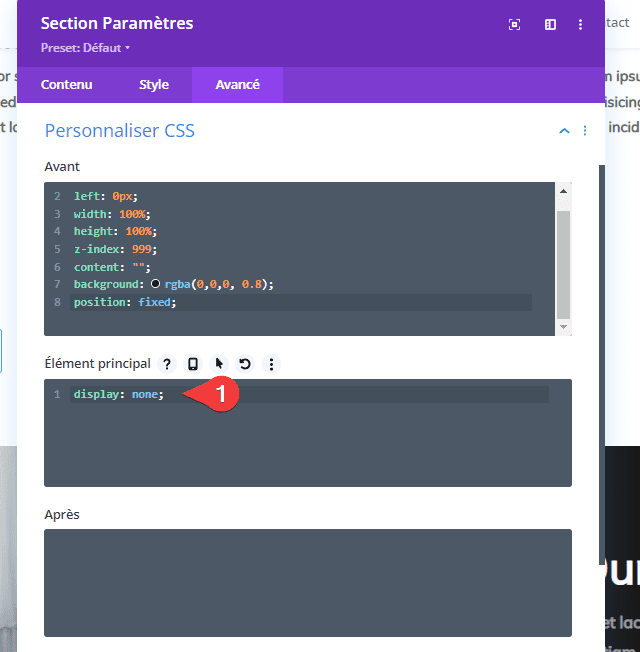
En ajoutant ceci, nous nous assurons que la section occupe tout l’onglet. Vous pouvez ajuster la couleur d’arrière-plan dans le code CSS pour créer la superposition d’arrière-plan souhaitée. Dans ce cas, nous utilisons la couleur noire avec une certaine transparence. Dans ce même onglet, ajoutez également la ligne de code CSS suivante à l’élément principal :
display: none;
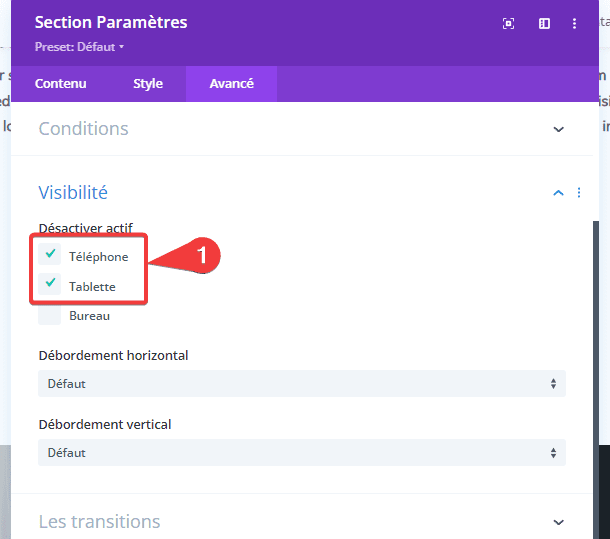
La dernière chose que nous devrons faire dans l’onglet Avancé est de désactiver la section sur le téléphone et la tablette dans la sous-catégorie Visibilité.

Ajouter une ligne à deux colonnes
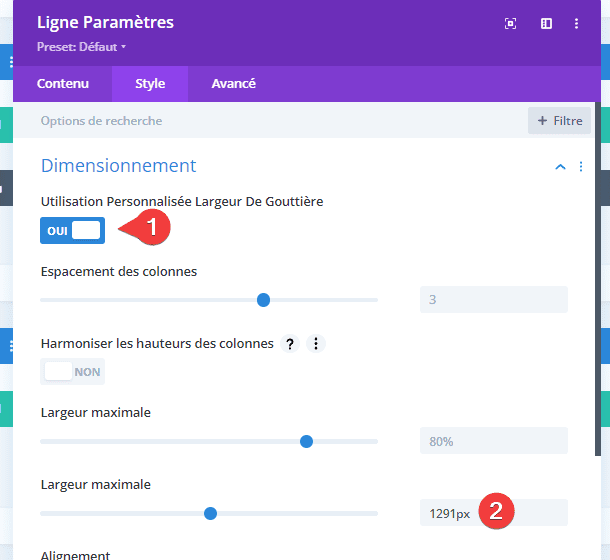
Continuez en ajoutant une ligne à deux colonnes et accédez à l’onglet Style.

- Utilisation Personnalisée Largeur De Gouttière : OUI
- Largeur maximale : 1291px

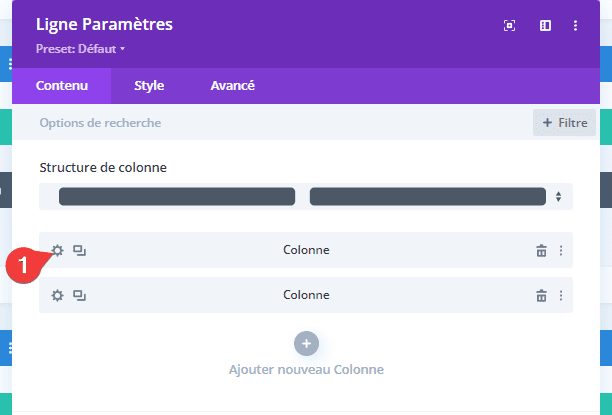
Entrez dans les paramètres de chacune des colonnes.

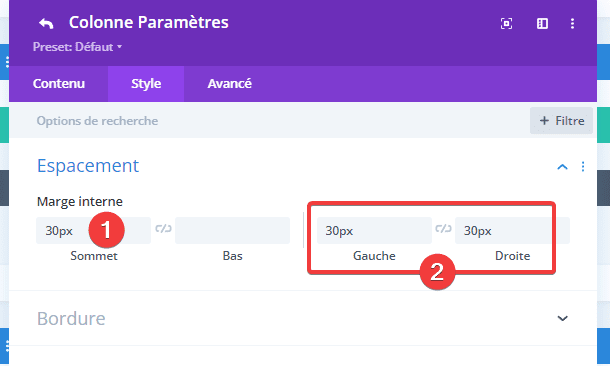
Modifiez les marges internes (Sommet, Gauche et Droite) ainsi qu’il suit :
- Marge interne (Sommet, Gauche, Droite) : 30px

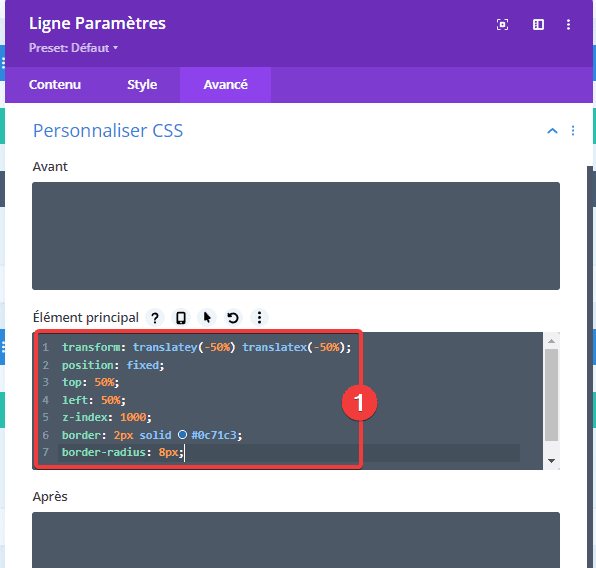
Terminez en allant dans l’onglet Avancé. Dans l’élément principal, ajoutez les lignes de code CSS suivantes :
transform: translatey(-50%) translatex(-50%);
position: fixed;
top: 50%;
left: 50%;
z-index: 1000;
border: 2px solid #0c71c3;
border-radius: 8px;
Ajouter le premier module Texte
Une fois que vous avez apporté toutes les modifications à la section et à la ligne, il est temps d’ajouter les différents modules que vous souhaitez afficher.
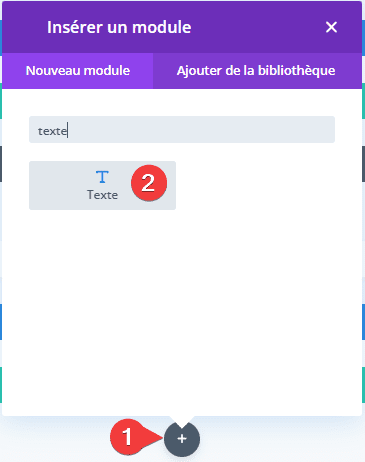
La première chose que nous ajouterons est le titre qui apparaît. Commencez par ajouter un nouveau module Texte à la première colonne de la ligne, écrivez le texte dans l’onglet Contenu et passez à l’onglet Style.

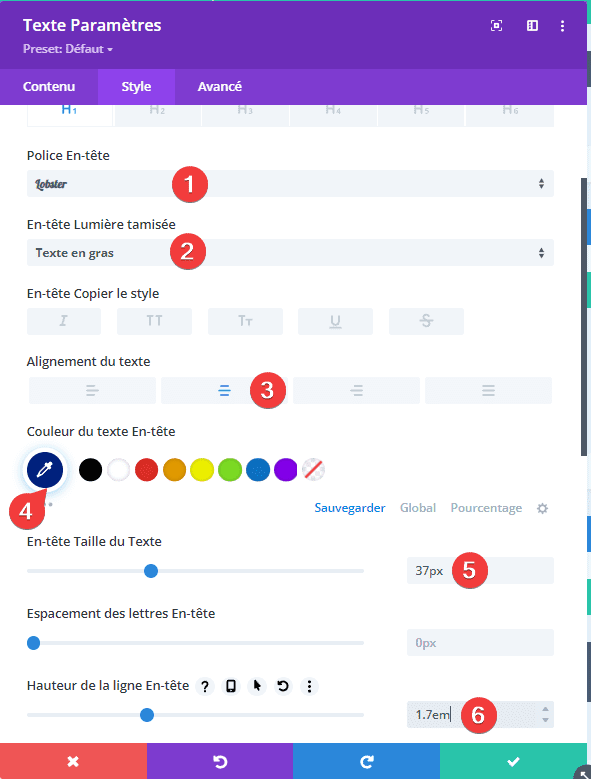
Dans l’onglet Style, nous avons utilisé les paramètres suivants pour la sous-catégorie Texte :
- Police En-tête : Lobster
- En-tête Lumière tamisée : Texte en gras
- Alignement du texte : Gras
- Couleur du texte En-tête : #002282
- En-tête Taille du Texte : 37px
- Hauteur de la ligne En-tête : 1,7 em

Ajouter un deuxième module Texte
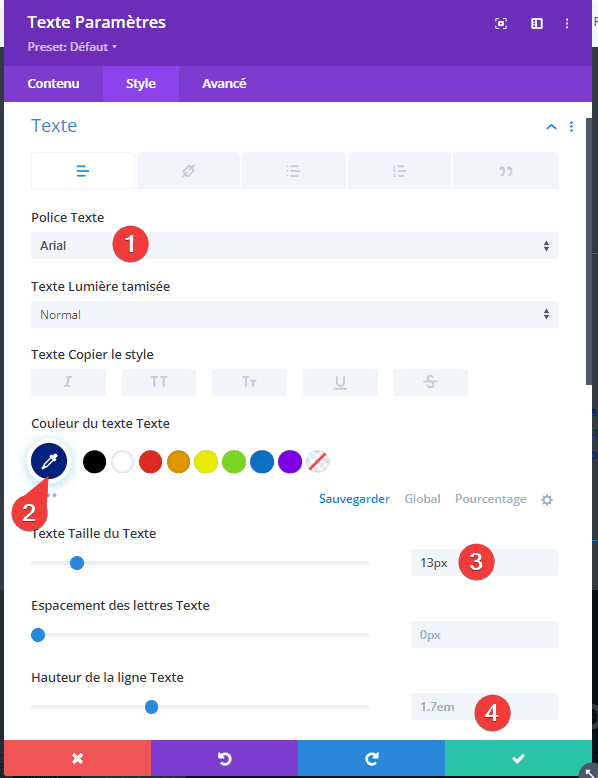
Continuez en ajoutant un nouveau module Texte et tapez le texte que vous souhaitez voir apparaître dans l’onglet Contenu. Passez à l’onglet Style et appliquez les paramètres suivants à la sous-catégorie Texte :
- Alignement du texte : Centre
- Police Texte : Arial
- Texte Taille du Texte : 13px
- Couleur du texte Texte : #002282
- Hauteur de la ligne de texte : 1,7 em

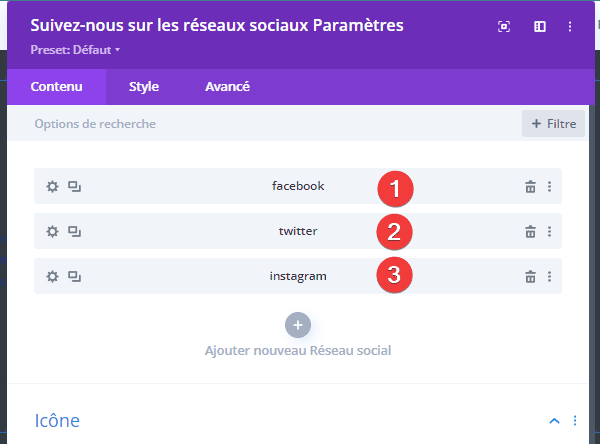
Ajouter un module ‘Suivez-nous sur les réseaux sociaux’
Ensuite, nous allons également ajouter le module ‘Suivez-nous sur les réseaux sociaux’ à la première colonne. Dans ce cas, nous avons choisi trois icônes de réseaux sociaux ; Facebook, Twitter et Instagram.

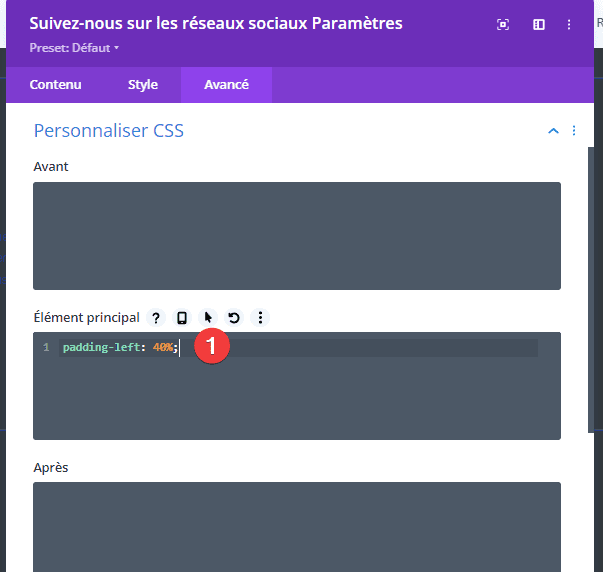
La dernière chose que nous devrons faire est d’ajouter une marge interne (Gauche) à ce module dans l’onglet Avancé. Ajoutez la ligne de code CSS suivante à l’élément principal :
padding-left: 40%;
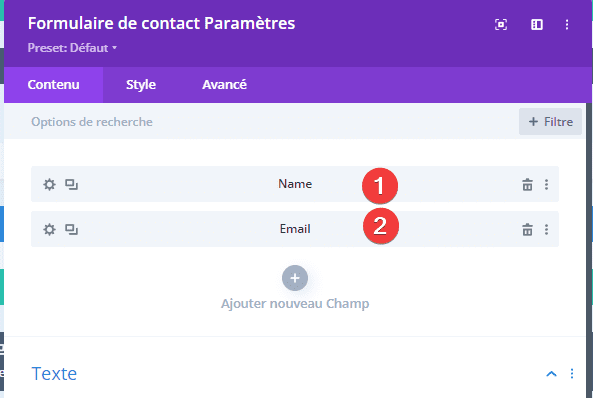
Ajouter un module Formulaire de contact
Ensuite, nous pouvons passer à la deuxième colonne de la ligne. Dans cette colonne, la première chose que nous allons placer est le module Formulaire de contact.
Pour cet exemple, nous n’avons choisi que deux champs ; le nom et l’e-mail.

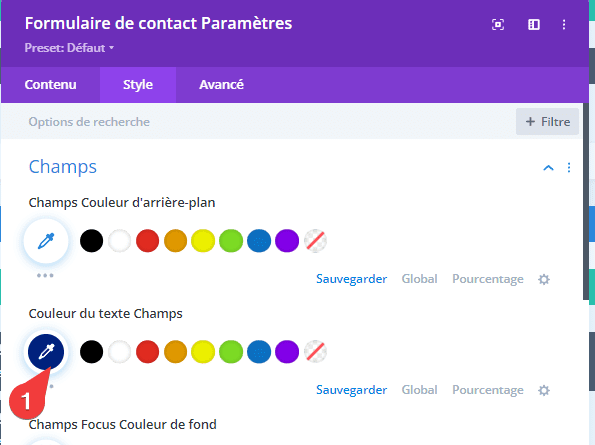
Une fois que vous avez ajouté le module Formulaire de contact, accédez à l’onglet Style du module Formulaire de contact et apportez les modifications suivantes à la sous-catégorie Champs :
- Couleur du texte Champs : #002282

- Champs Taille du Texte : #002282
- Hauteur de ligne Champs : 1,7 em

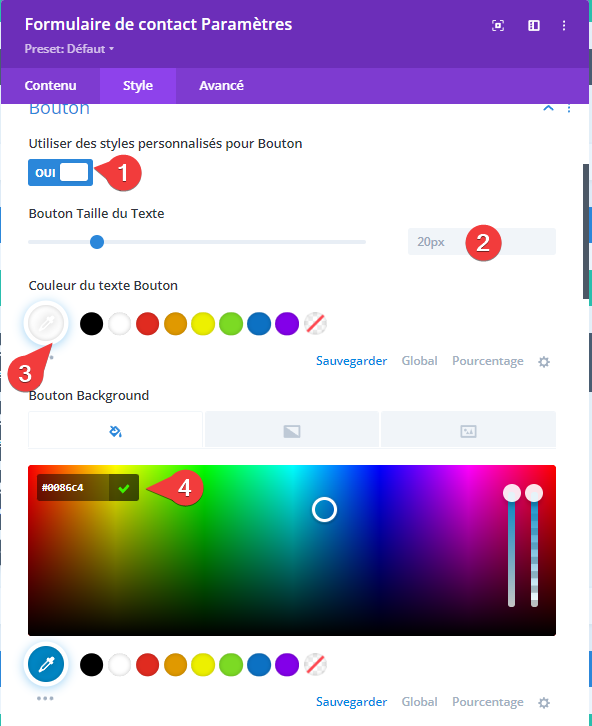
Dans ce même onglet, apportez les modifications suivantes à la sous-catégorie Button :
- Utiliser des styles personnalisés pour Bouton : Oui
- Bouton Taille du texte : 20
- Couleur du texte Bouton : #FFFFFF
- Bouton Background : #0086c4

Consultez aussi : Comment créer un menu coulissant et poussoir dans DIVI
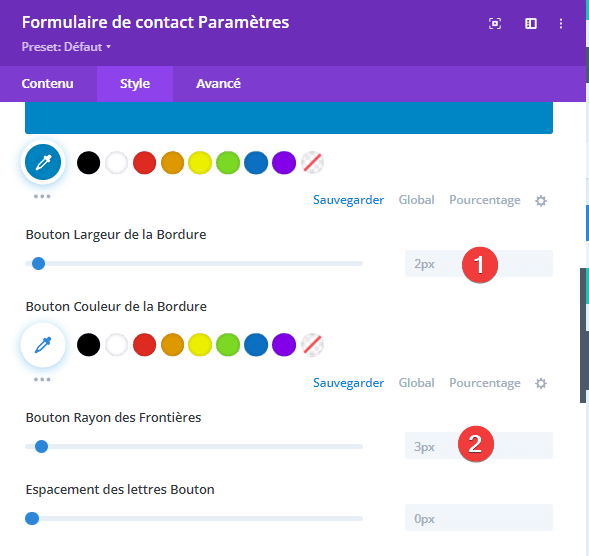
- Bouton Largeur de la Bordure : 2
- Bouton Rayon des Frontières : 3

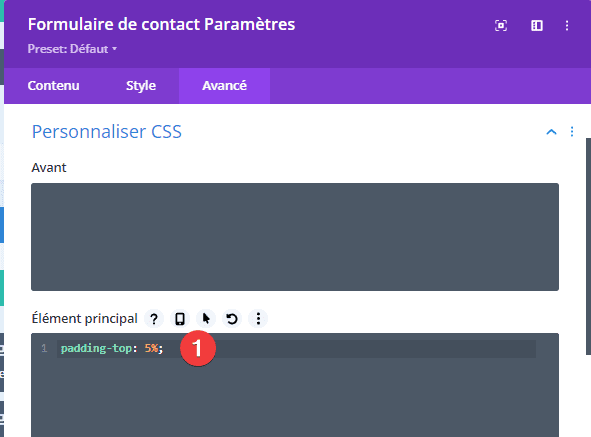
Passez à l’onglet Avancé et ajoutez une marge de 5 %.

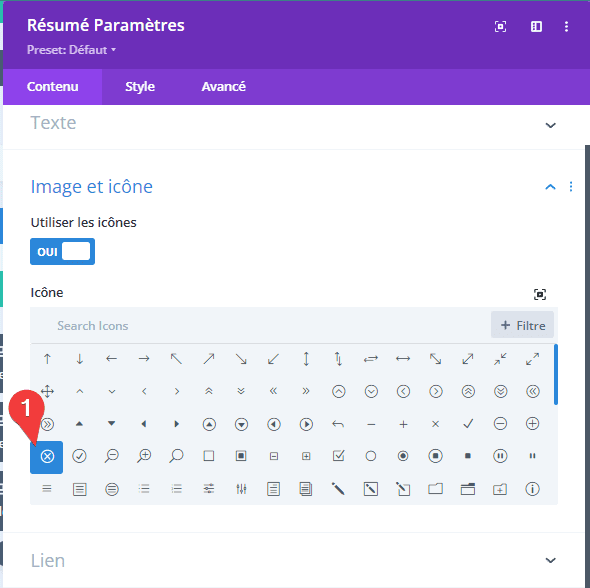
Ajouter un module Résumé
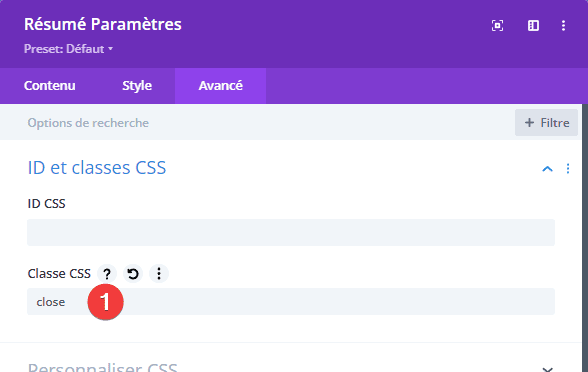
Une autre chose que nous devrons ajouter à la deuxième colonne est un module Résumé. La seule chose pour laquelle nous avons besoin de ce module est l’icône de sortie en haut à droite de la fenêtre contextuelle. Choisissez l’icône suivante dans la liste des icônes et laissez toutes les autres choses vides.

Ensuite, allez dans l’onglet Avancé et tapez « close » comme classe CSS.

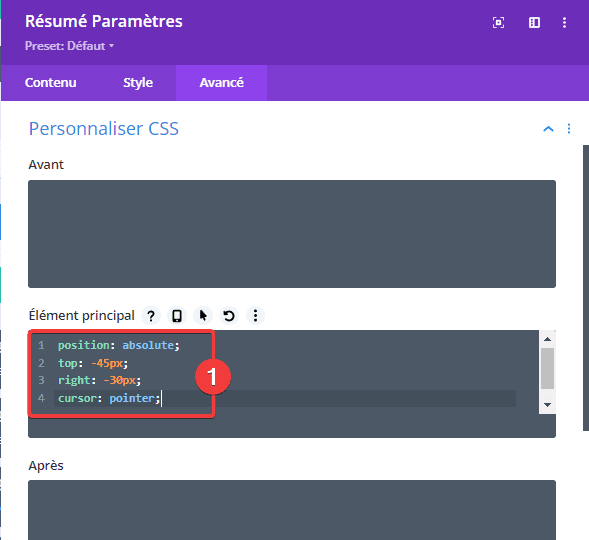
Dans ce même onglet, ajoutez les lignes de code suivantes à l’élément principal de la sous-catégorie CSS personnalisée :
position: absolute;
top: -45px;
right: -30px;
cursor: pointer;
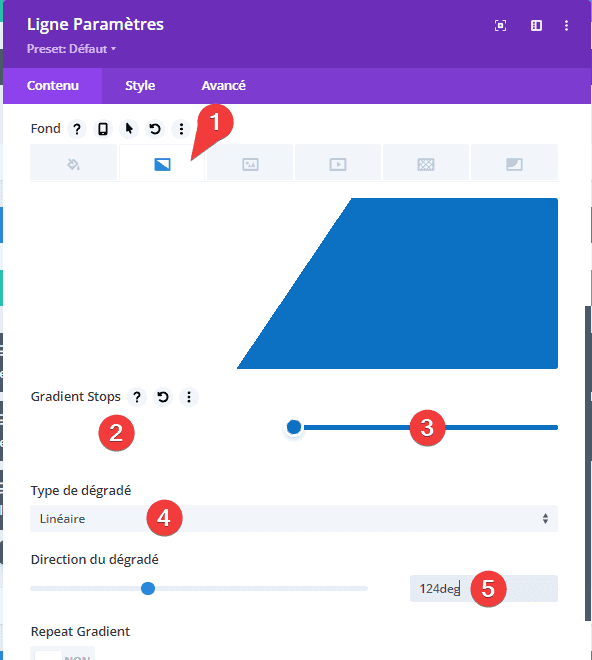
Appliquer un fond dégradé à la ligne
Enfin, nous allons ajouter un joli fond dégradé à la ligne. Ouvrez les paramètres et appliquez les modifications suivantes à l’option d’arrière-plan dégradé :
- Première couleur de dégradé : #FFFFFF
- Deuxième couleur de dégradé : #0c71c3
- Type de dégradé : Linéaire
- Direction du dégradé : 124 degrés
- Position de départ : 50 %
- Position finale : 50 %

Créer un formulaire de contact pour tablette et téléphone
Maintenant que nous avons créé la version PC, la version pour tablette et téléphone ira beaucoup plus vite. La plupart des modules que nous avons utilisés pour la version PC sont les mêmes que pour la version mobile.
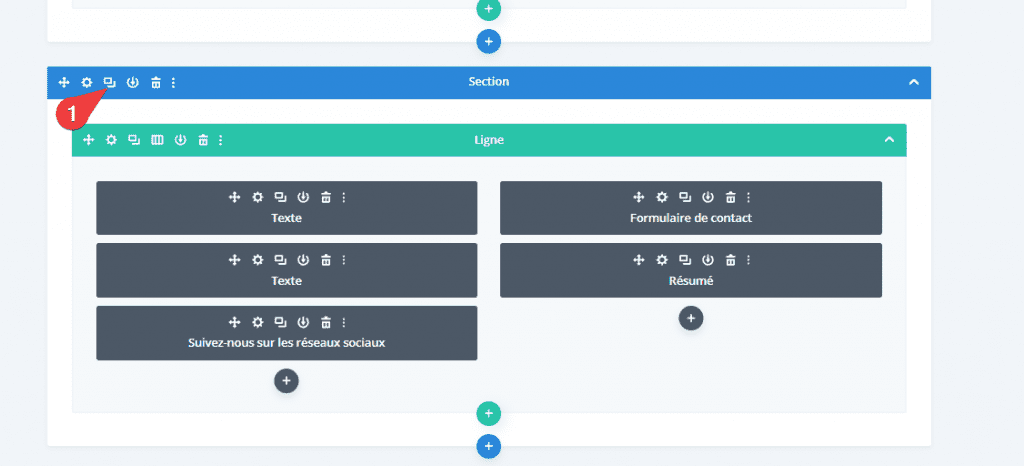
Dupliquer la section précédente

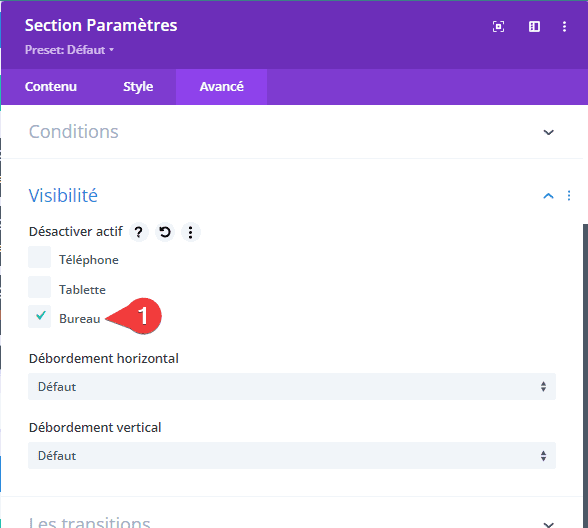
Au lieu de le désactiver pour le téléphone et la tablette, comme nous l’avons fait pour la version PC, nous allons désactiver la version PC dans la sous-catégorie Visibilité dans les paramètres du module :

Modifier le code CSS du module Résumé
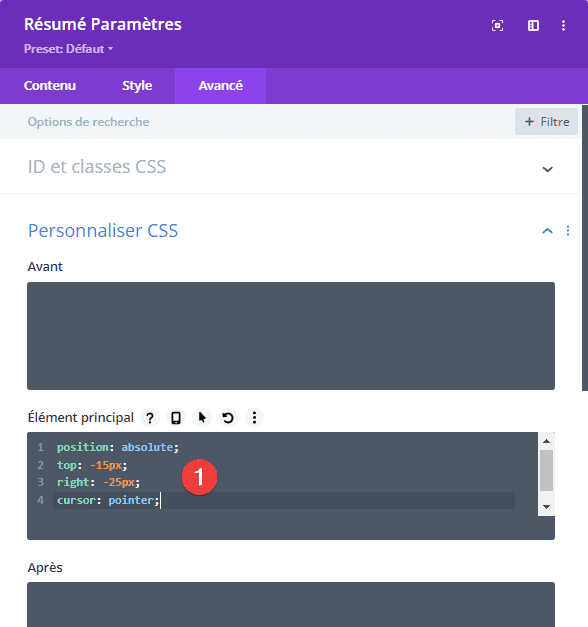
Au lieu d’utiliser le code pour le bureau, utilisez plutôt ce qui suit :
position: absolute;
top: -15px;
right: -25px;
cursor: pointer;
Appliquer un fond dégradé à la ligne
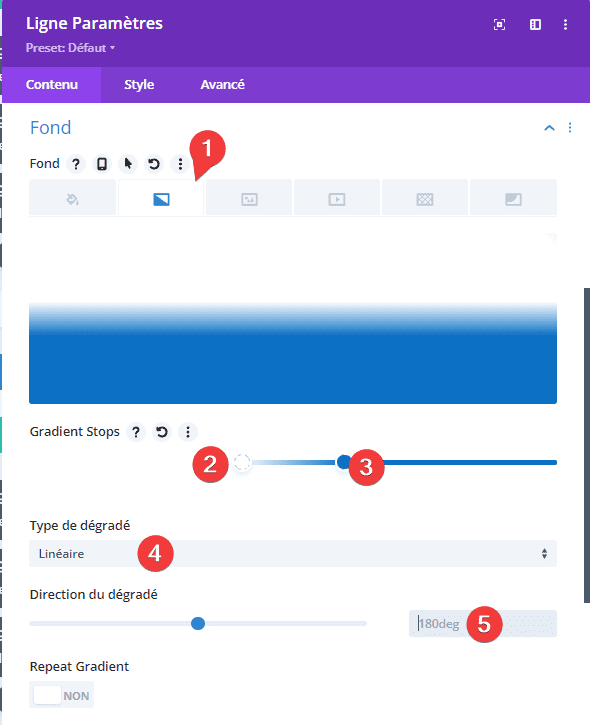
Pour la version mobile, nous utilisons différents paramètres pour le fond dégradé de la ligne :
- Première couleur de dégradé : #FFFFFF
- Deuxième couleur de dégradé : #0c71c3
- Type de dégradé : Linéaire
- Direction du dégradé : 180 degrés
- Position de départ : 40 %
- Position finale : 40 %

Ajouter du code jQuery
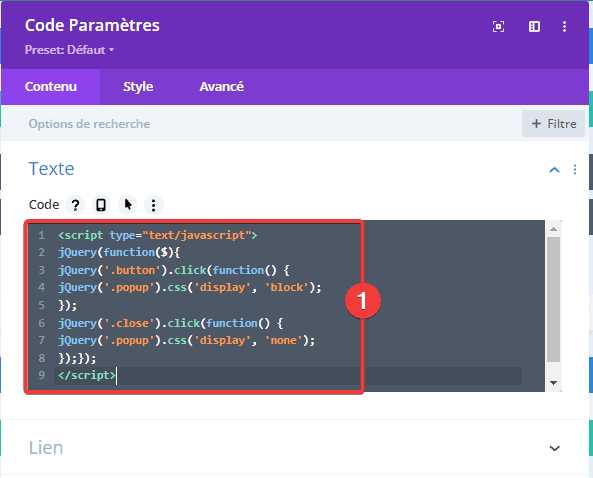
La dernière chose que nous devrons faire pour ce tutoriel est d’ajouter le code jQuery. Ajouter un module Code et insérer le code JQuery suivant :
<script type="text/javascript">
jQuery(function($){
jQuery('.button').click(function() {
jQuery('.popup').css('display', 'block');
});
jQuery('.close').click(function() {
jQuery('.popup').css('display', 'none');
});});
</script>
Résultat
Si vous suivez le message, étape par étape, vous devriez pouvoir obtenir le résultat suivant sur ordinateur :

Et le résultat suivant sur tablettes et téléphones :

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment créer un formulaire de contact disponible après un clic. Utilisez cette méthode pour entrer en contact avec vos visiteurs est subtil mais efficace.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…