Souhaitez-vous ajouter à votre module Fullwidth Header de Divi un bouton de défilement vers le bas ?
Le module Fullwidth Header de Divi comprend un bouton qui indique à l’utilisateur qu’il peut faire défiler vers le bas. Une fois qu’ils ont cliqué dessus, ils sont automatiquement redirigés vers la section suivante. Il s’agit d’un simple bouton avec plusieurs icônes à choisir et, sa couleur et sa taille sont entièrement personnalisables.
Dans cet article, nous verrons comment le personnaliser et verrons quatre boutons de défilement vers le bas que vous pouvez inclure dans votre module Fullwidth Header. Nous verrons également comment le personnaliser avec du CSS pour encore plus d’options de conception.
Commençons !
Aperçu des boutons de défilement vers le bas
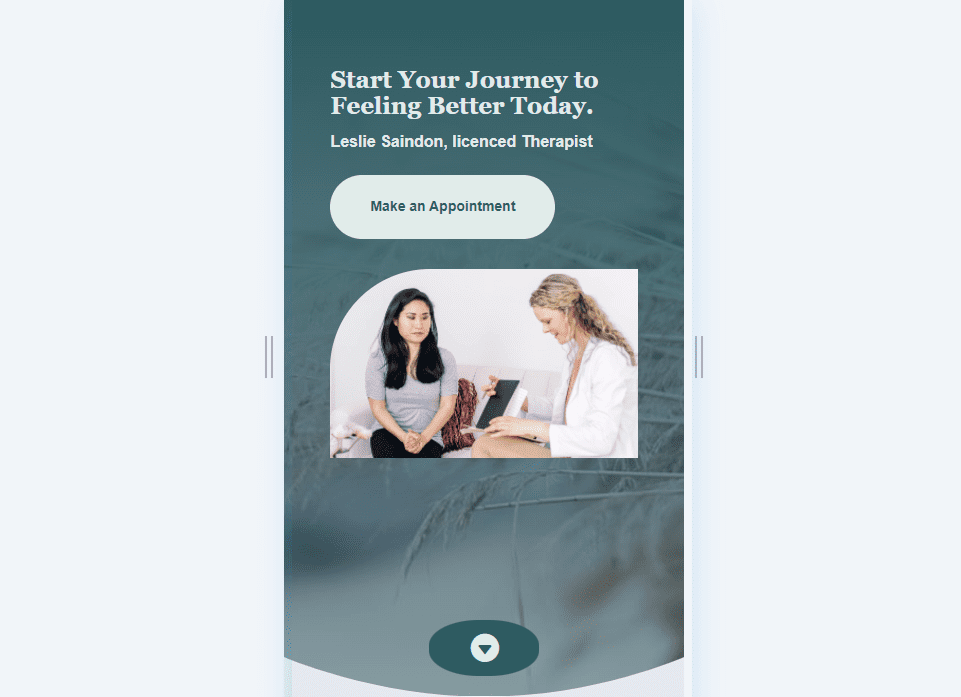
Tout d’abord, regardons les conceptions que nous allons créer dans cet article.
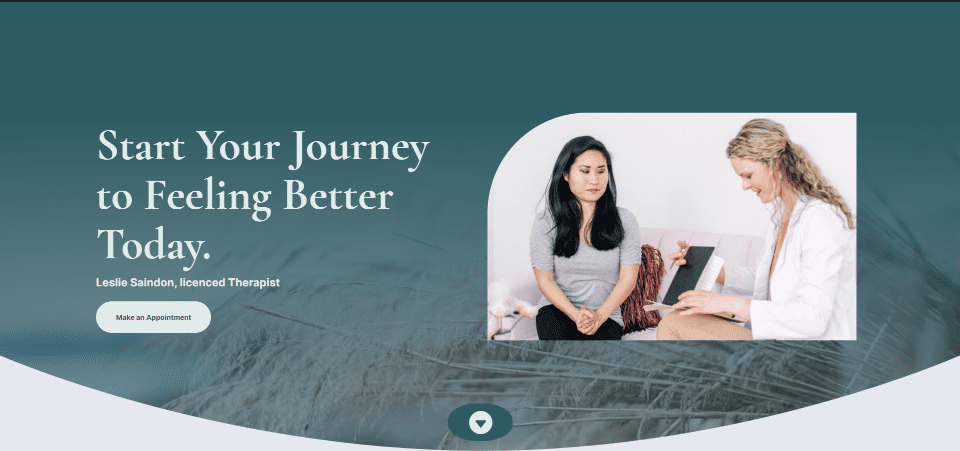
Exemple 1


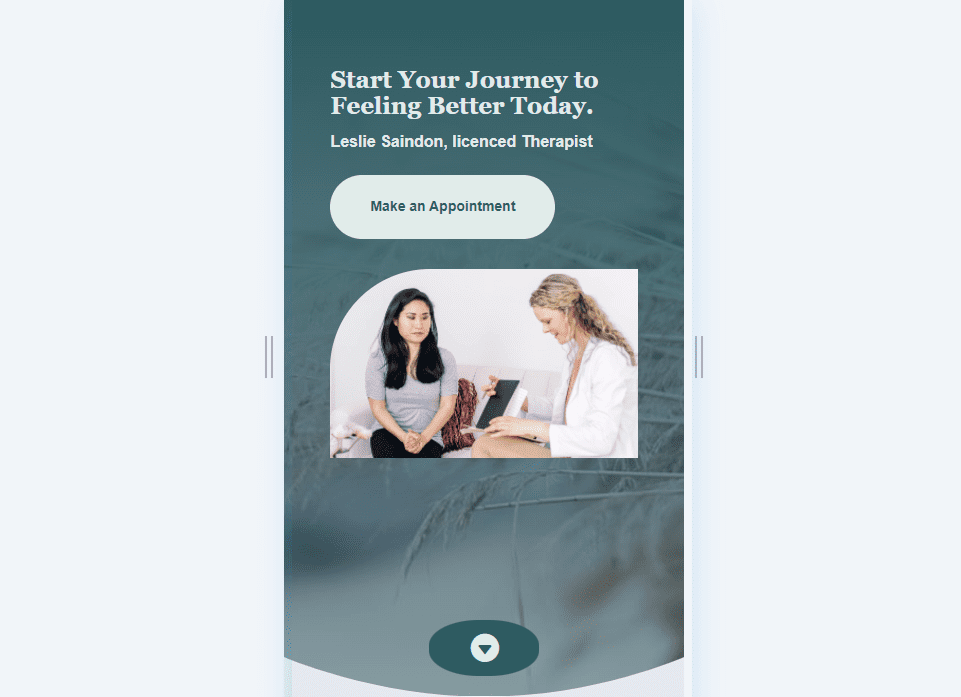
Exemple 2


Télécharger DIVI maintenant !!!
Exemple 3


Exemple 4


Télécharger DIVI maintenant !!!
Boutons de défilement vers le bas Conception d’en-tête pleine largeur
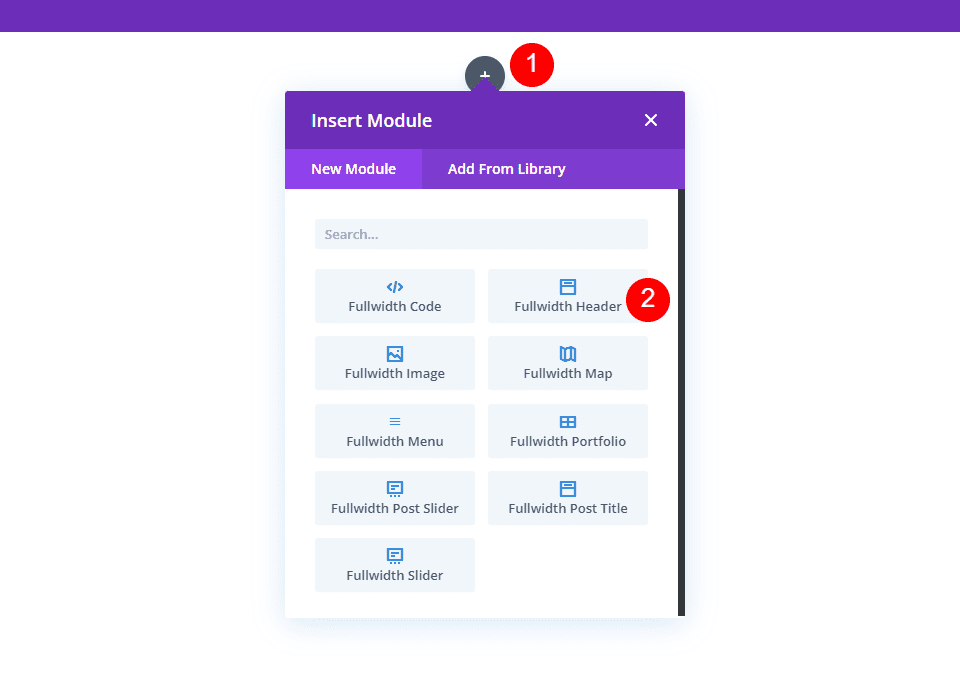
Tout d’abord, nous allons créer notre conception d’en-tête pleine largeur. Je le construis à partir de zéro en utilisant des conceptions du pack de mise en page gratuit de thérapie disponible dans Divi . Créez une nouvelle page et ajoutez un module d’en-tête pleine largeur à une nouvelle section pleine largeur.

Consulter également : Divi : Comment créer un organigramme avec le module Blurb
Séparateur de section pleine largeur
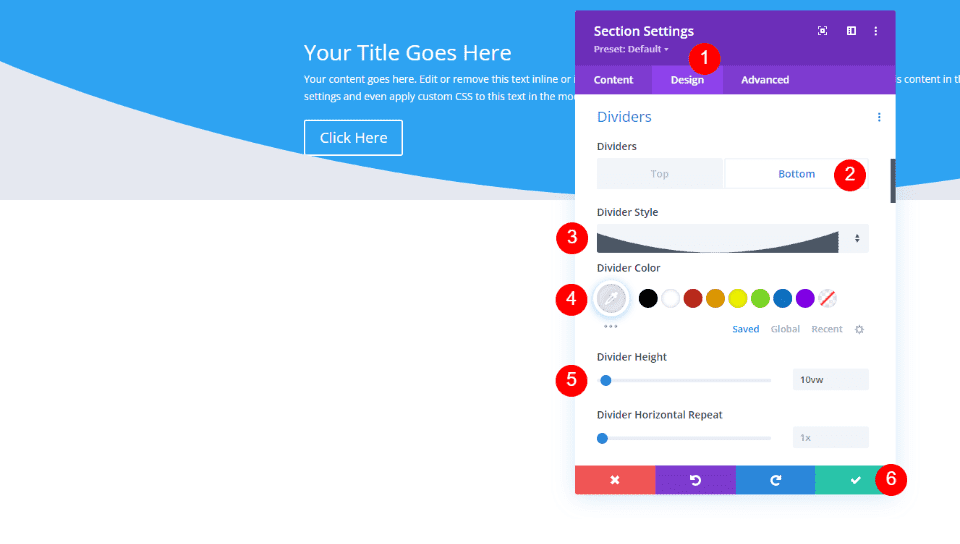
Nous allons ajouter un Divider pour cet en-tête pleine largeur. Ouvrez les paramètres de la section pleine largeur .

Ensuite, faites défiler jusqu’à Divider . Cliquez sur l’onglet Bottom et choisissez le 8ème style de séparateur. Définissez la couleur sur #e5e8f0 et entrez 10vw pour la hauteur. Fermez les paramètres de la section.
- Dividers : Bas
- Style : 8ème style
- Color : #e5e8f0
- Height : 10vw

Texte d’en-tête
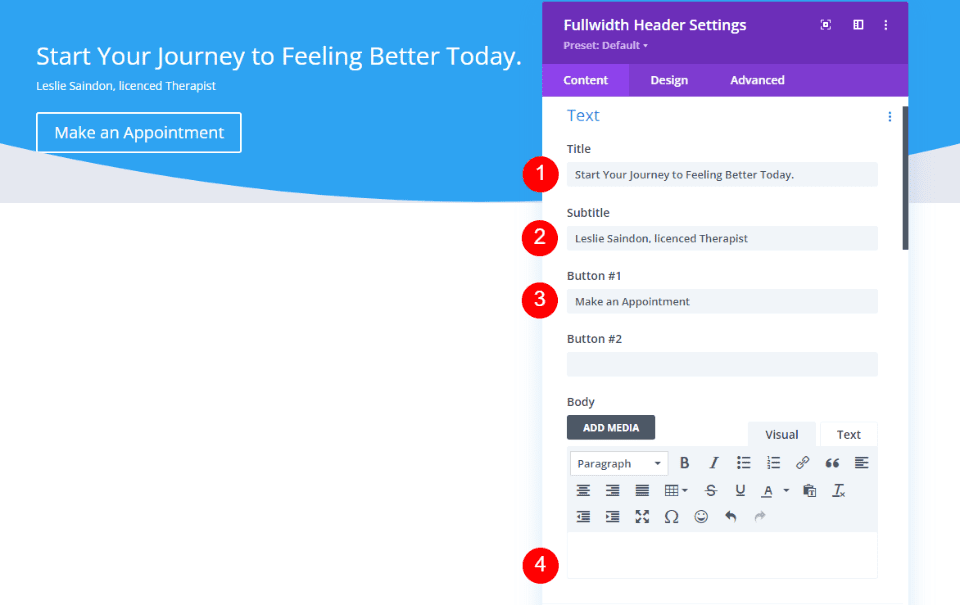
Ensuite, ouvrez le module Fullwidth Header et ajoutez votre titre, sous-titre et texte de bouton. Supprimez le texte factice pour le contenu du corps et laissez-le vide.
- Title : Start Your Journey to Feeling Better Today.
- Subtitle : Leslie Saindon, licenced Therapist
- Button #1: Make an Appointment
- Body : aucun

Images d’en-tête
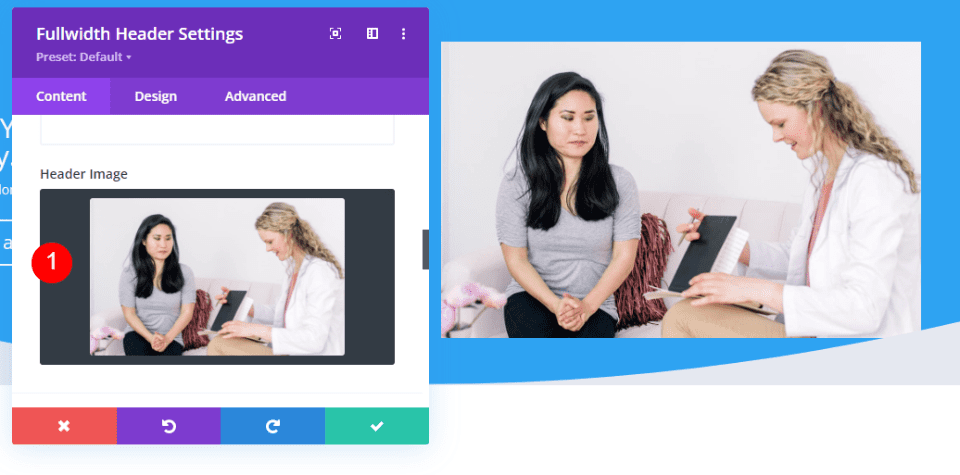
Faites défiler jusqu’à Images et choisissez une image d’en-tête. Je choisis une image fournie avec le Therapy Layout Pack.

Arrière-plan d’en-tête
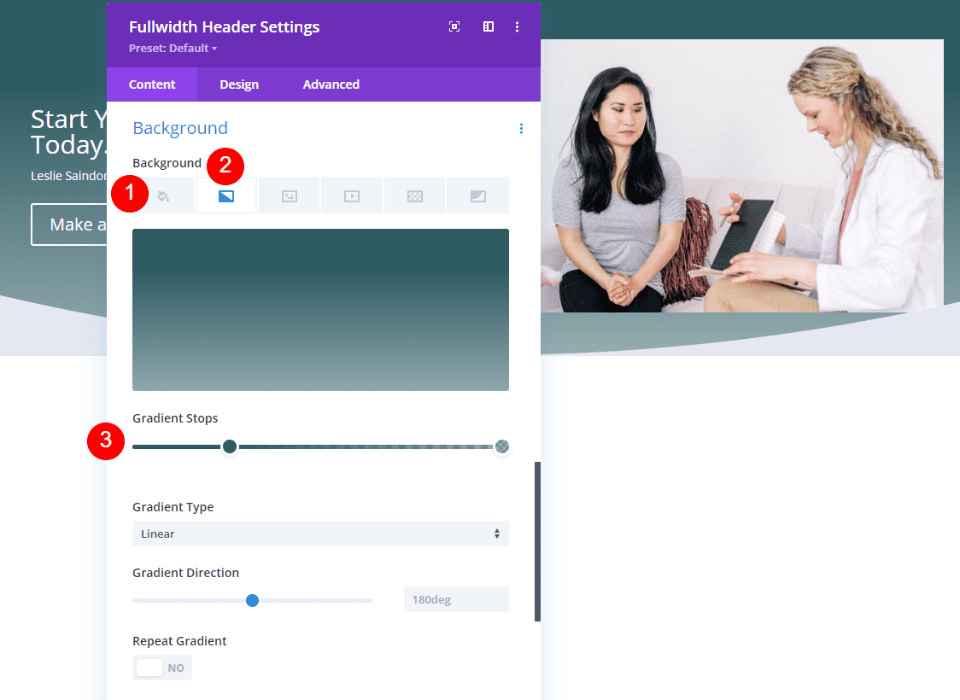
Faites défiler jusqu’à Background. Supprimez la couleur d’arrière-plan et sélectionnez l’onglet Background Gradient.
- Gradient Stops :
- 25% : #2e5b61
- 100% : rgba (46, 91, 97, 0,5)

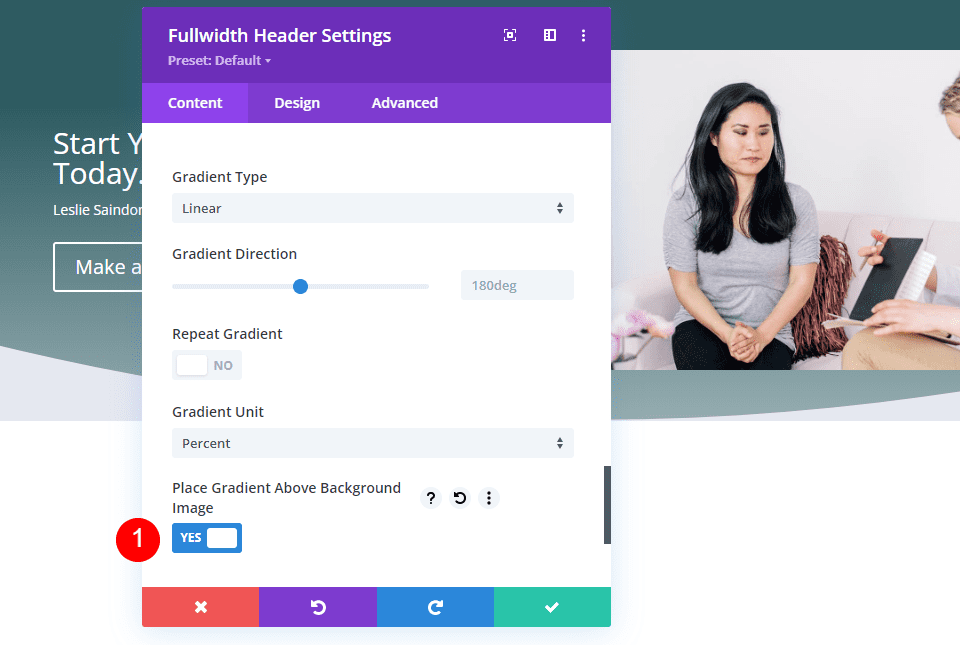
Activez Placer le dégradé au-dessus de l’image d’arrière-plan .
- Place Gradient Above Background Image : YES

Image d’arrière-plan d’en-tête pleine largeur
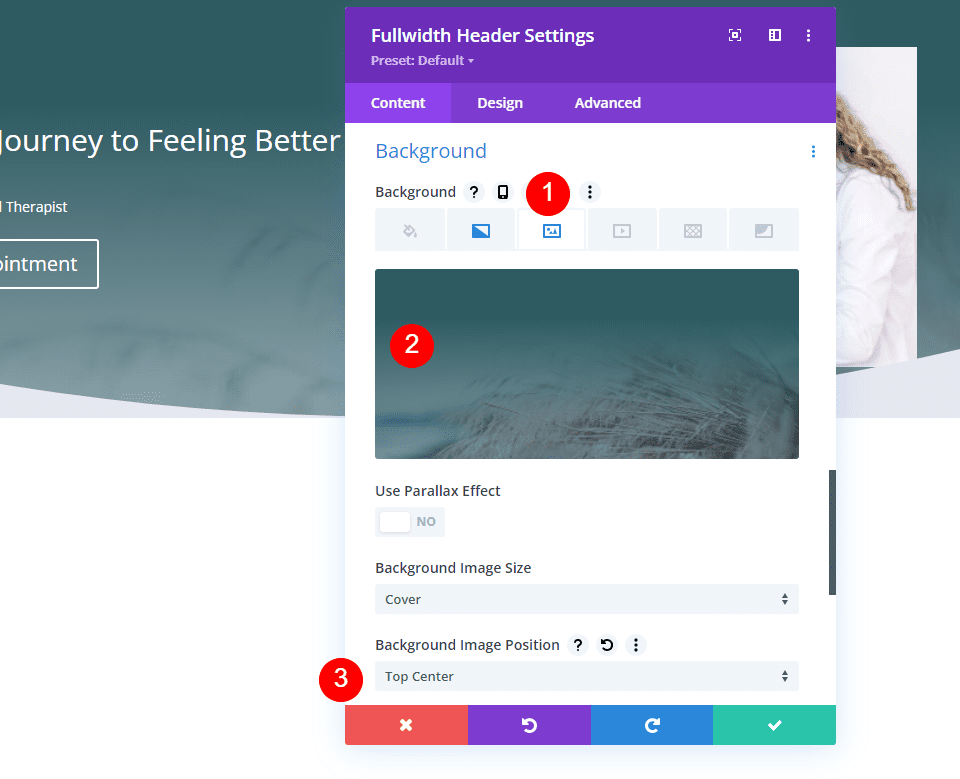
Ensuite, sélectionnez l’onglet Background Image et choisissez une image plein écran. J’utilise une autre image du Therapy Layout Pack.
- Background Image Position : Top Center

Disposition d’en-tête pleine largeur
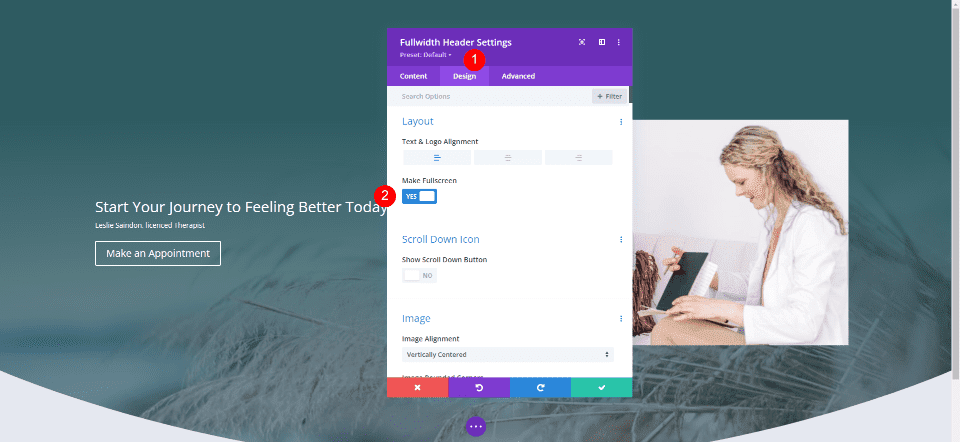
Ensuite, sélectionnez l’onglet Design et activez Make Fullscreen .
- Make Fullscreen : YES

Icône de défilement vers le bas de l’en-tête pleine largeur
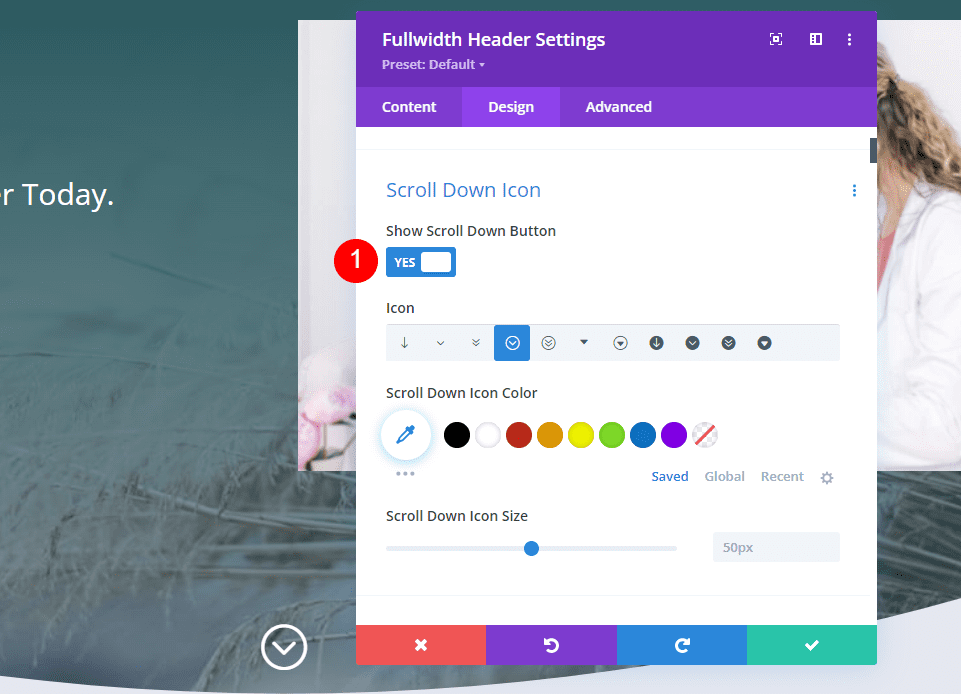
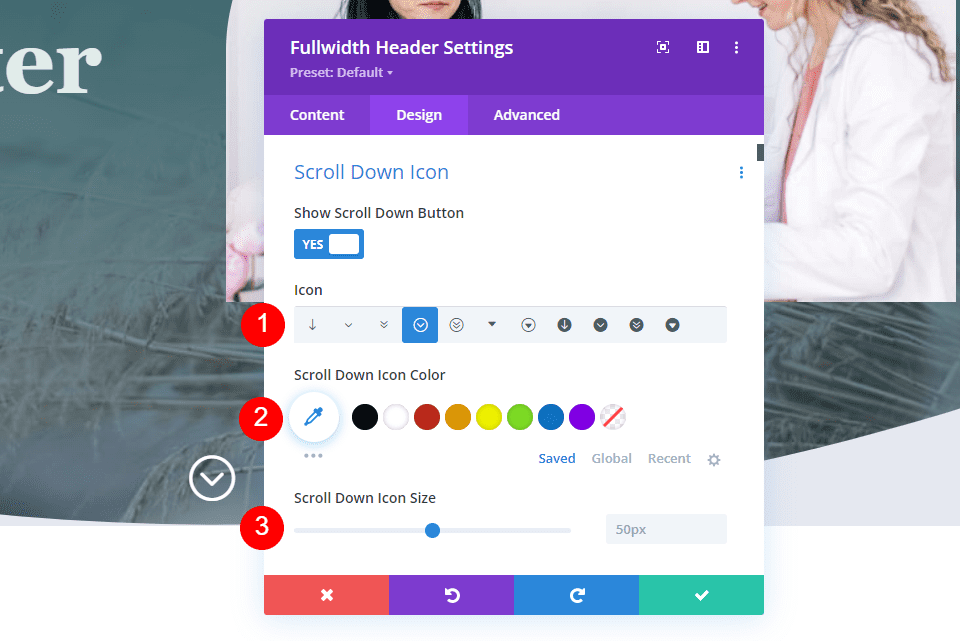
Ensuite, activez Show Scroll Down Button. Nous donnerons un style à ce bouton dans nos exemples, nous le laisserons donc dans les paramètres par défaut pour le moment.
- Show Scroll Down Button : YES

Image d’en-tête
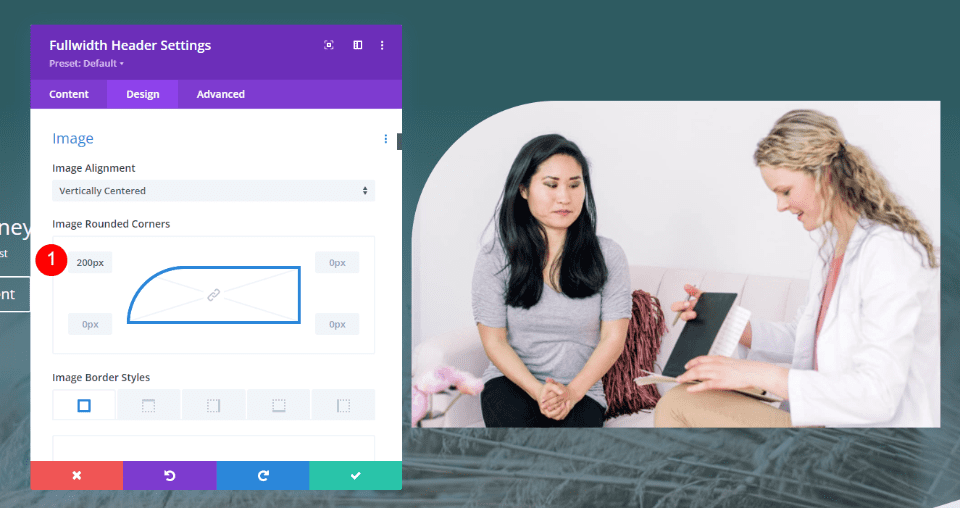
Ensuite, faites défiler jusqu’à Image et modifiez les coins arrondis en haut à gauche à 200 pixels pour les ordinateurs de bureau. Définissez le reste des coins arrondis sur 0px. Changez les coins arrondis en 100 pixels pour les tablettes et les téléphones.
- Image Rounded Corners :
- Desktop : 200px en haut à gauche, 0px tous les autres
- Tablet et Phone : 100px en haut à gauche, 0px tous les autres

Texte du titre de l’en-tête
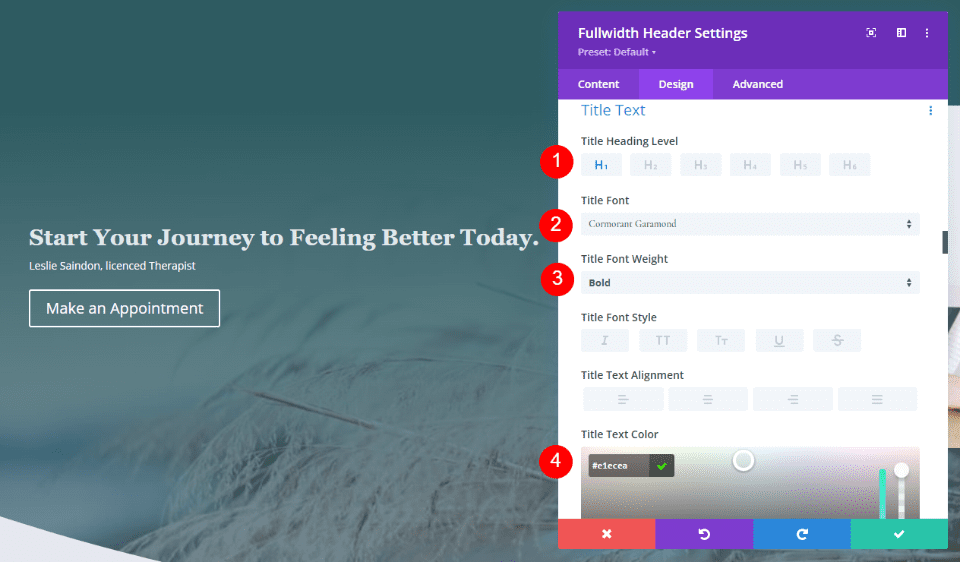
Ensuite, faites défiler jusqu’à Title Text. Utilisez H1 pour le niveau de titre. Choisissez Cormorant Garamond pour la police du titre, définissez le poids sur Gras et la couleur sur #e1ecea.
- Title :
- Headieng Level : H1
- Font : Cormorant Garamond
- Font Weight : Bold
- Text Color : #e1ecea

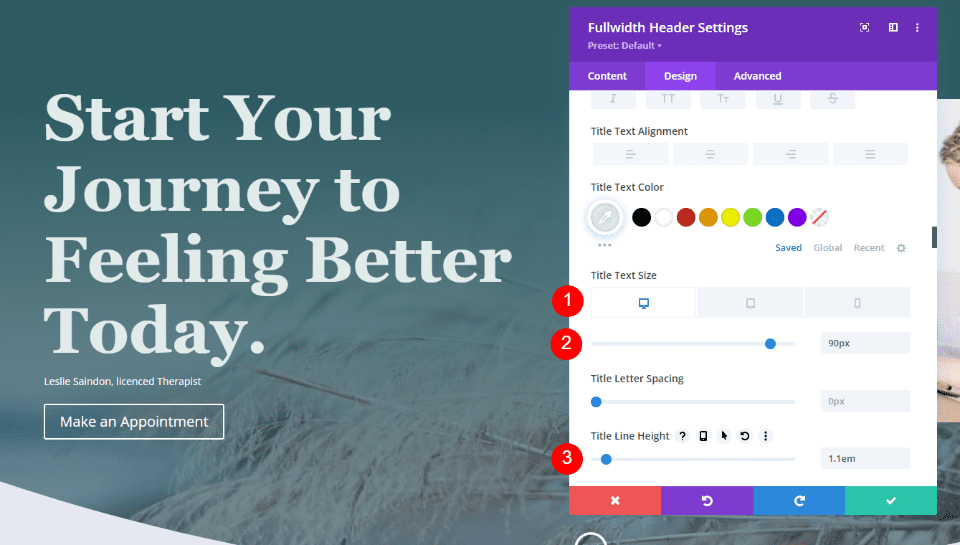
Ensuite, définissez la taille pour les trois tailles d’écran. Utilisez 90 pixels pour les ordinateurs de bureau, 40 pixels pour les tablettes et 24 pixels pour les téléphones. Changez la hauteur de ligne à 1.1em.
- Title Text Size : 90px, 40px, 24px
- Title Line Height : 1,1 em

Texte de sous-titre d’en-tête pleine chasse
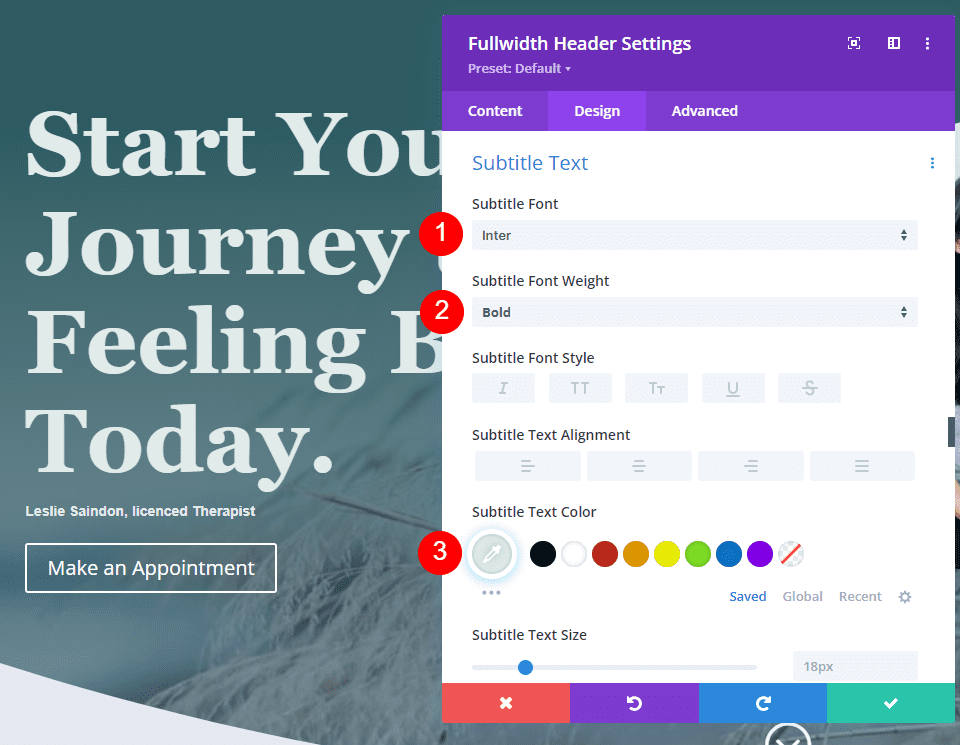
Ensuite, faites défiler jusqu’à Subtitle Text. Changez la police en Inter, le poids en gras et la couleur en #e1ecea.
- Subtitle :
- Font : Inter
- Font Weight : Gras
- Text Color : #e1ecea

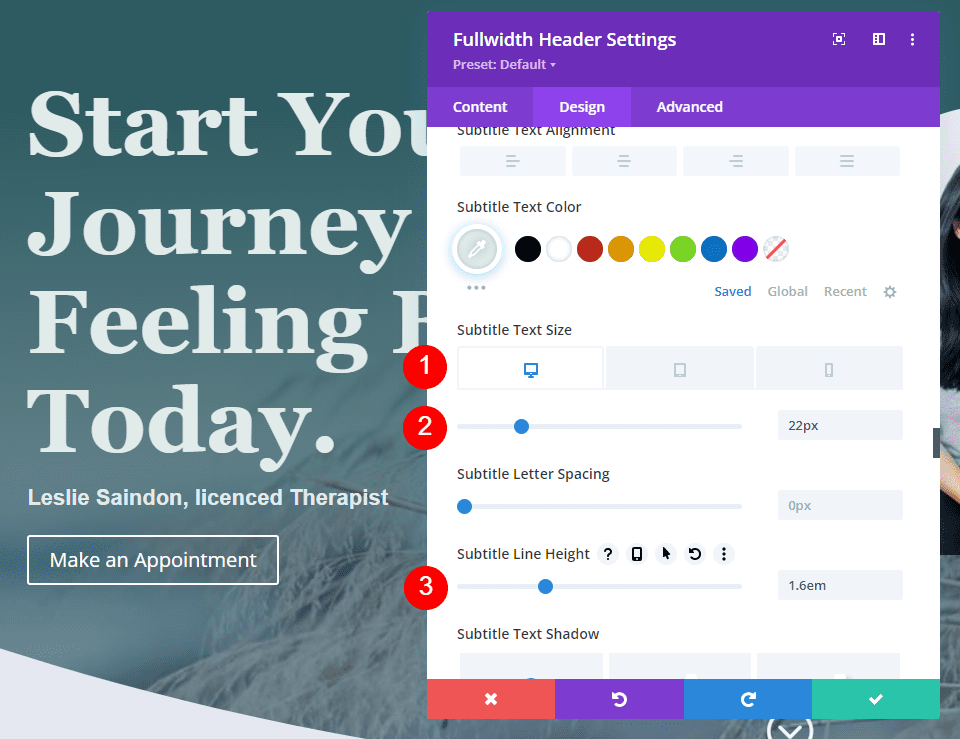
Définissez la taille sur 22px pour les ordinateurs de bureau, 20px pour les tablettes et 16px pour les téléphones. Changez la hauteur de ligne à 1,6 em.
- Subtitle Text Size : 22px, 20px, 16px
- Subtitle Line Height : 1,6 em

Bouton d’en-tête
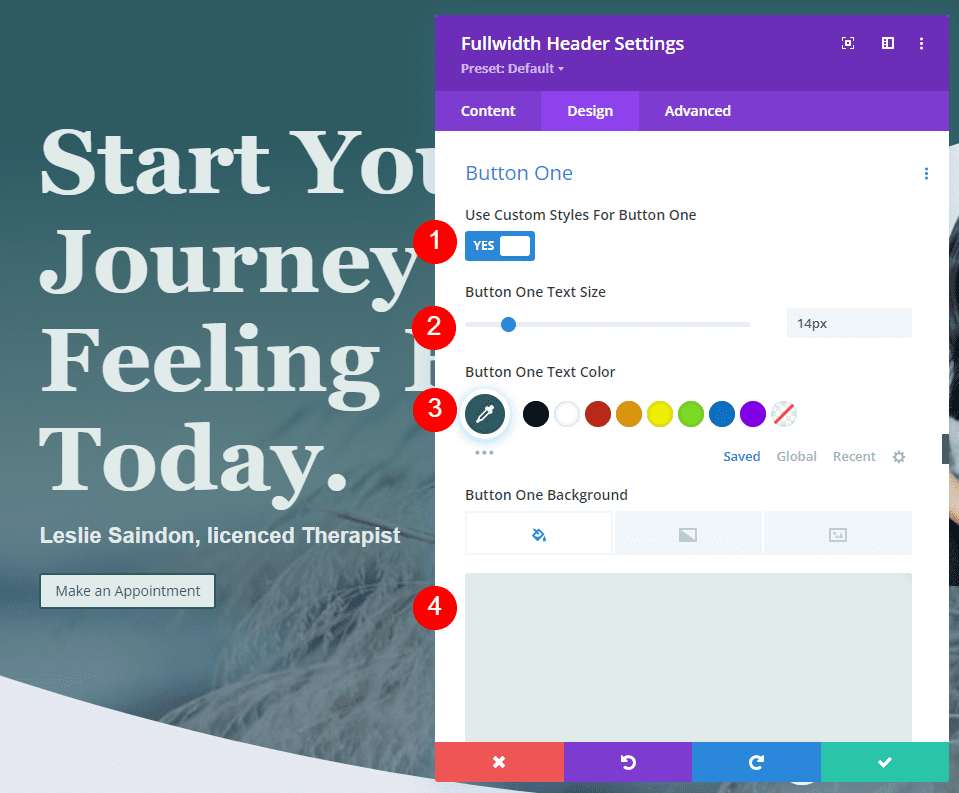
Faites défiler jusqu’aux paramètres de Button One et activez Use Custom Styles for Button One . Changez la taille en 14px, la couleur du texte en #2e5b61 et la couleur d’arrière-plan en #e1ecea.
- Use Custom Styles For Button One : YES
- Button One
- Text Size: 14px
- Text Color : #2e5b61
- Background : #e1ecea

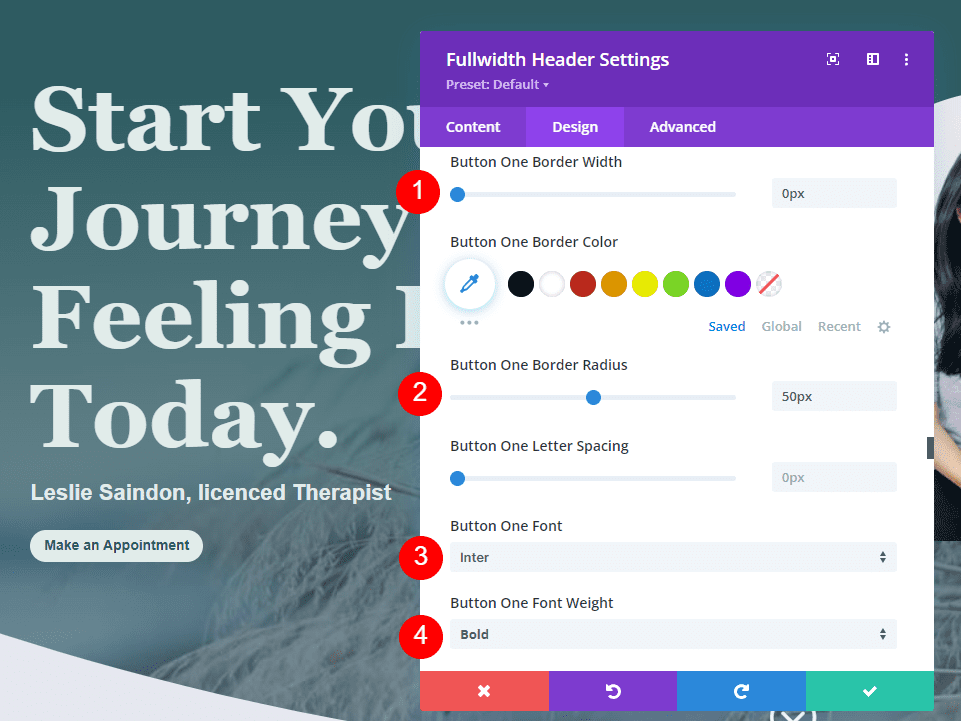
Modifiez la largeur de la bordure à 0px et le rayon de la bordure à 50px. Utilisez Inter pour la police et changez le poids en semi-gras.
- Button One :
- Border Width : 0px
- Border Radius : 50px
- Font : Inter
- Weight : Bold

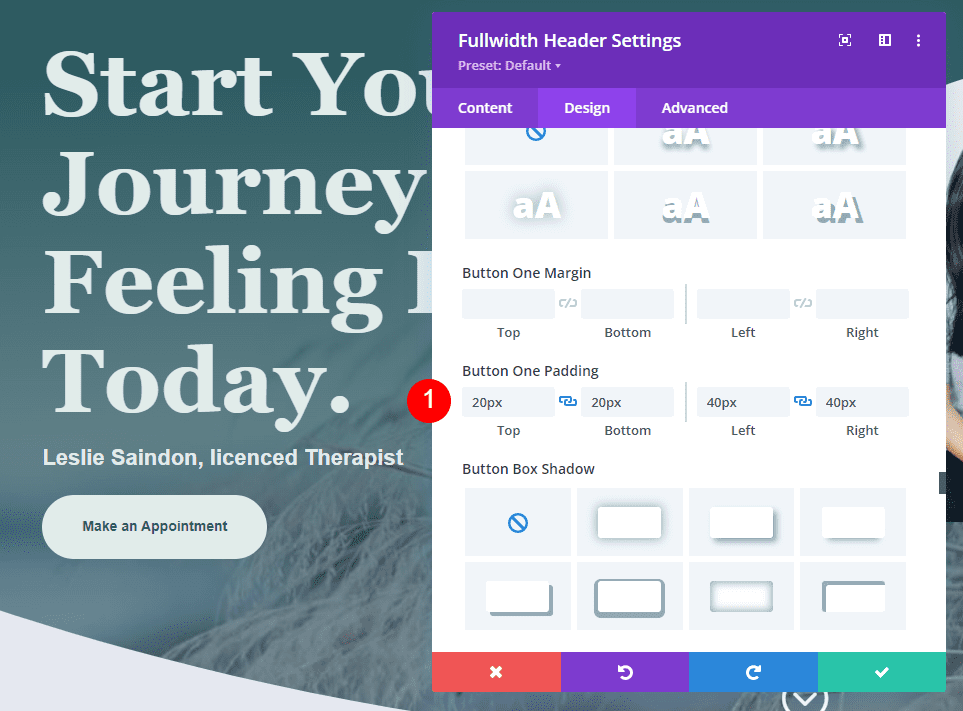
Pour le Button Padding , utilisez 20px pour le Haut et le Bas et 40px pour la Gauche et la Droite.
- Button One Padding : 20 px en haut et en bas, 40 px à gauche et à droite

Lire aussi : Divi : Comment créer une section Hero Fluide
Exemples de boutons de défilement vers le bas
Maintenant que nous avons notre en-tête pleine largeur, voyons comment personnaliser les boutons de défilement vers le bas. Nous allons examiner quatre exemples avec diverses combinaisons d’icônes, de couleurs et de tailles.
Les boutons de défilement vers le bas incluent trois paramètres. Chaque paramètre peut être ajusté indépendamment pour chaque taille d’écran. Les paramètres incluent :
- Sélection d’icônes – choisissez parmi 11 icônes. Ils comprennent divers modèles de flèches avec ou sans arrière-plan, y compris non encerclés, encerclés et solides.
- Couleur – le sélecteur de couleurs Divi standard.
- Taille – le réglage standard de la taille de Divi.

Il inclut également un champ CSS dans l’onglet Avancé.
Nous utiliserons tous ces paramètres.
Consulter également : Divi : 5 superpositions de masques et de motifs applicable à une image d’arrière-plan
Exemple #1
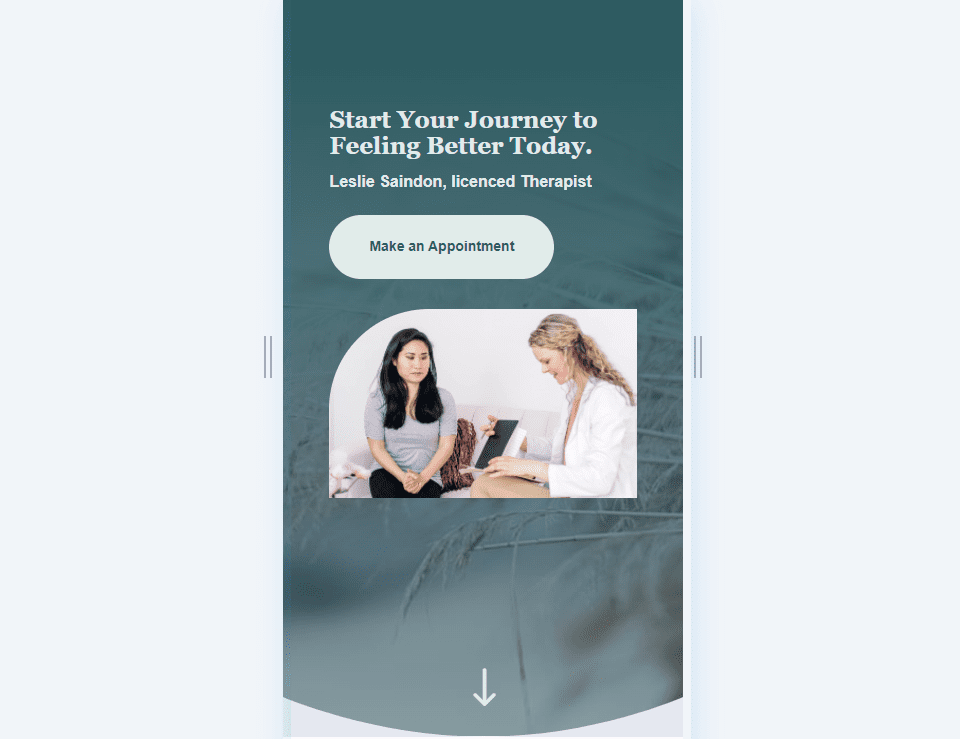
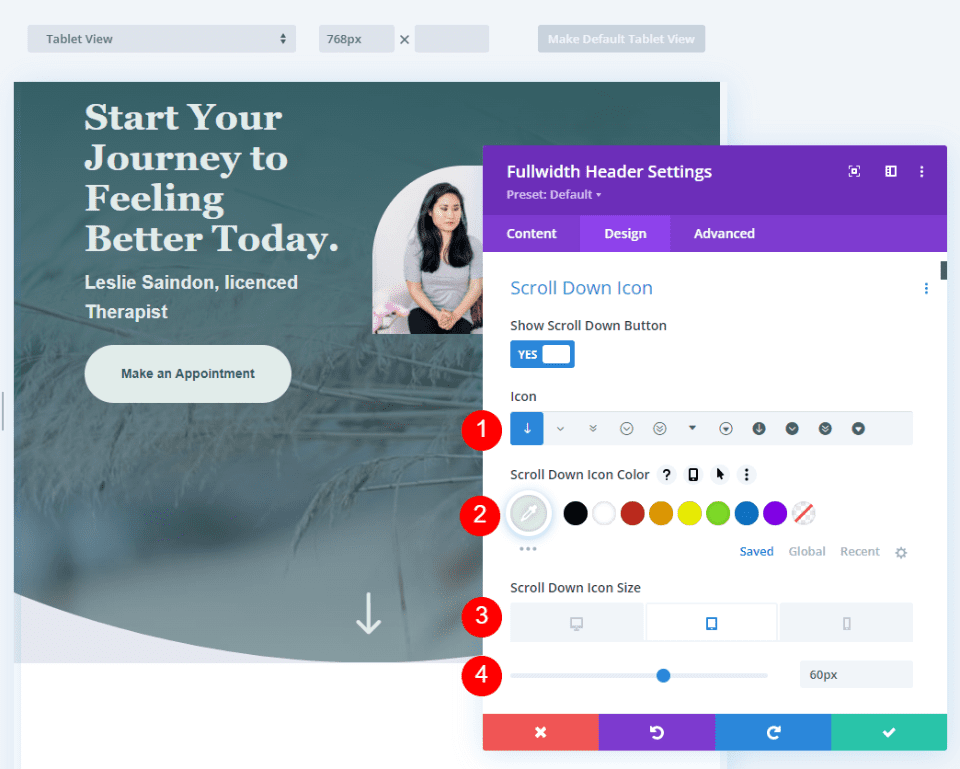
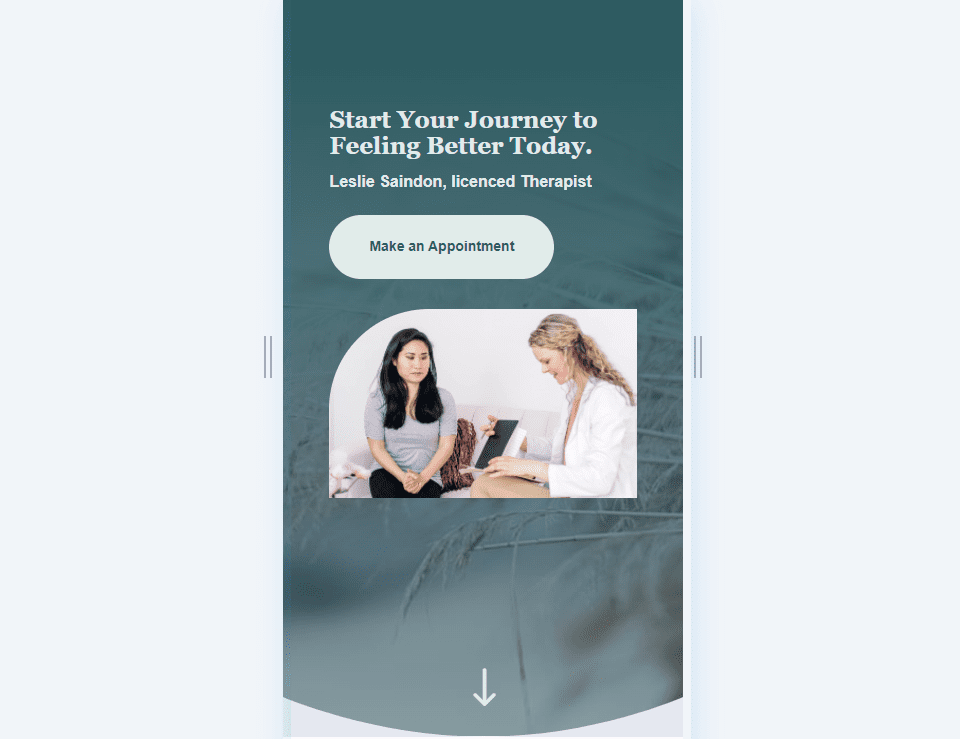
Pour notre premier exemple, nous utiliserons une icône non entourée d’un cercle sans arrière-plan. Sélectionnez la première icône, changez la couleur en #e1ecea et changez la taille en 66px pour les ordinateurs de bureau, 60px pour les tablettes et 50px pour les téléphones.
- Icon : 1ère icône
- Color : #e1ecea
- Size : 66px(Desktop et Tablet), 50 px(Phone)
Cela crée une flèche vers le bas vert clair qui fonctionne bien avec le reste de la conception et se démarque suffisamment pour informer l’utilisateur.

Exemple 2
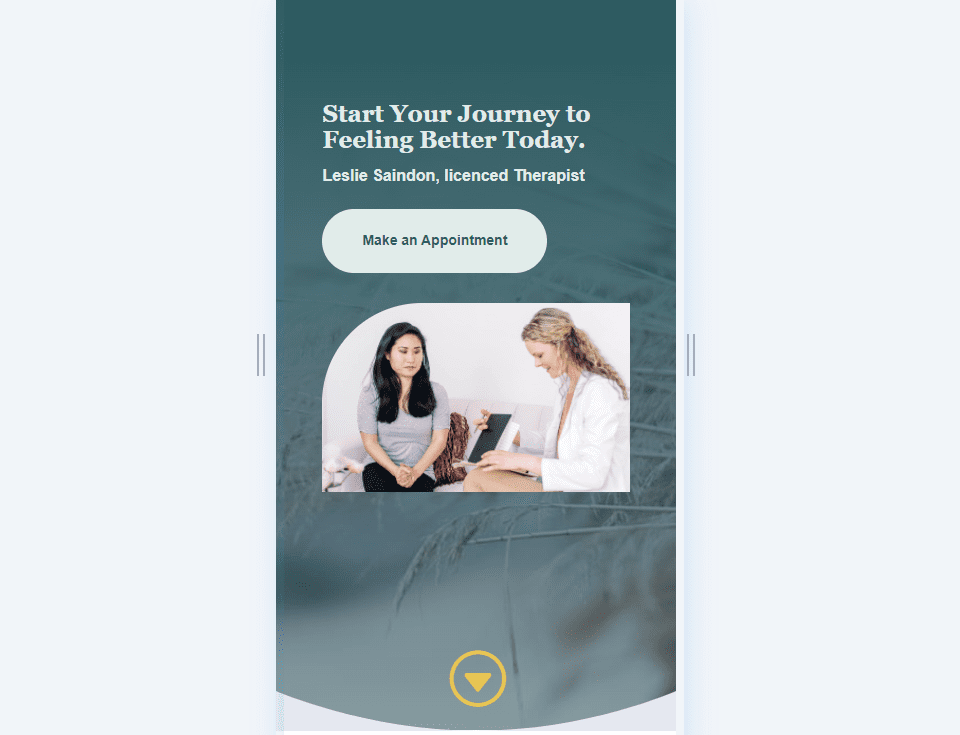
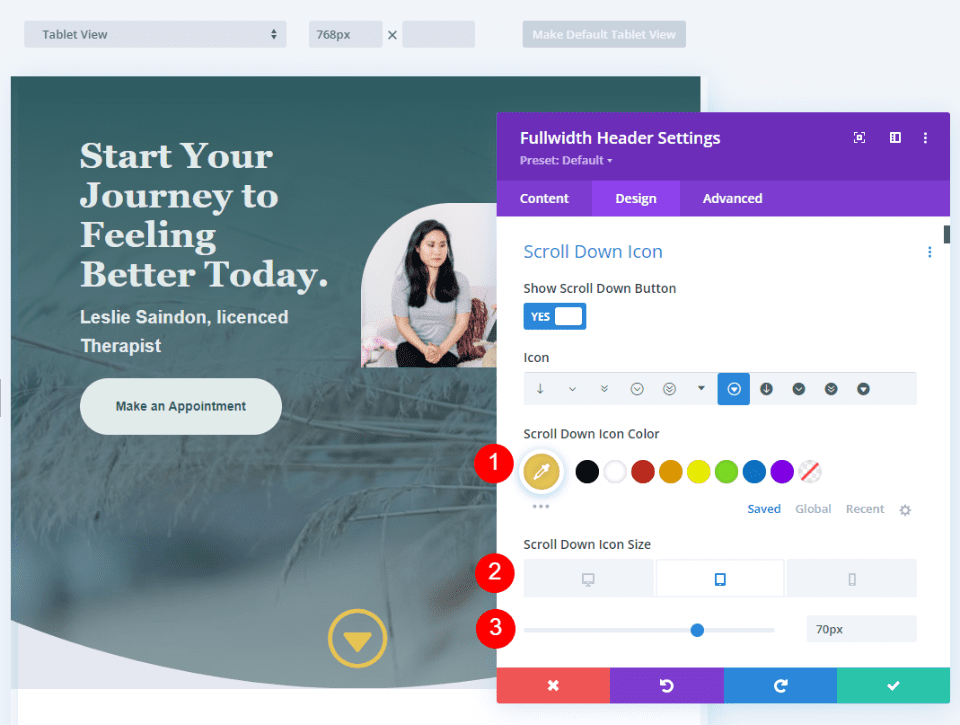
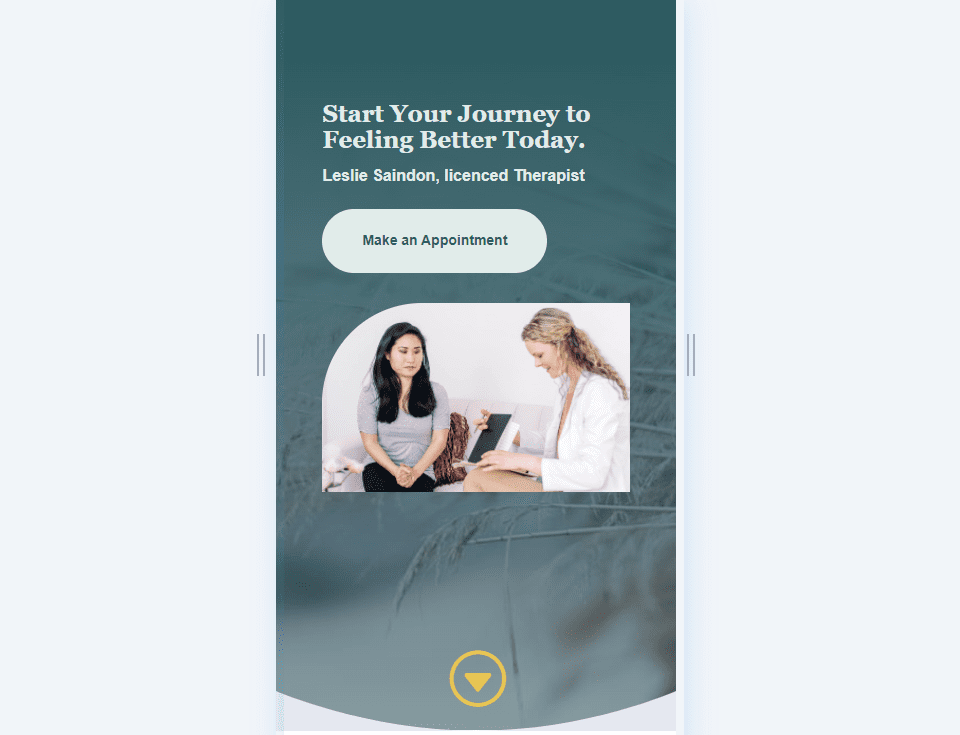
Pour notre deuxième exemple, nous utiliserons une icône encerclée. Sélectionnez la septième icône et changez la couleur en #e8c553. Nous allons agrandir l’icône pour celui-ci. Modifiez la taille à 78px pour les ordinateurs de bureau, 70px pour les tablettes et 60px pour les téléphones.
- Icon : 7ème icône
- Color : #e8c553
- Size : 78px(Desktop), 70px(Tablet), 60px(Phone)
Cette couleur est une variation du jaune dans le pack de mise en page, mais elle est plus claire et fonctionne mieux sur le fond vert. L’icône a des angles vifs, mais le cercle correspond à la conception arrondie de la mise en page.

Exemple 3
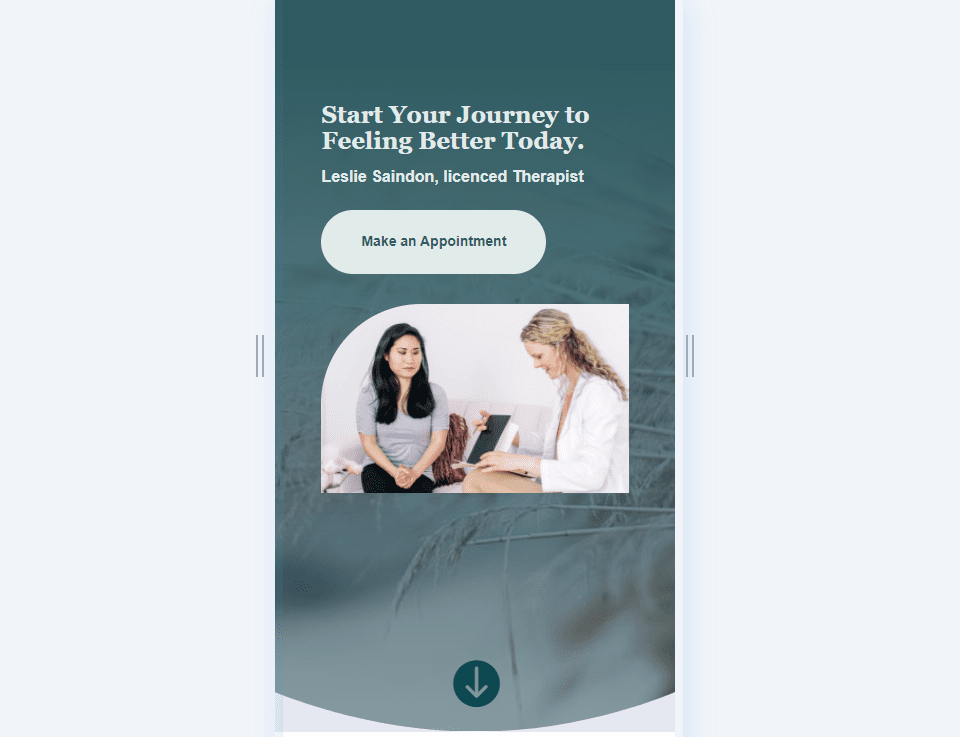
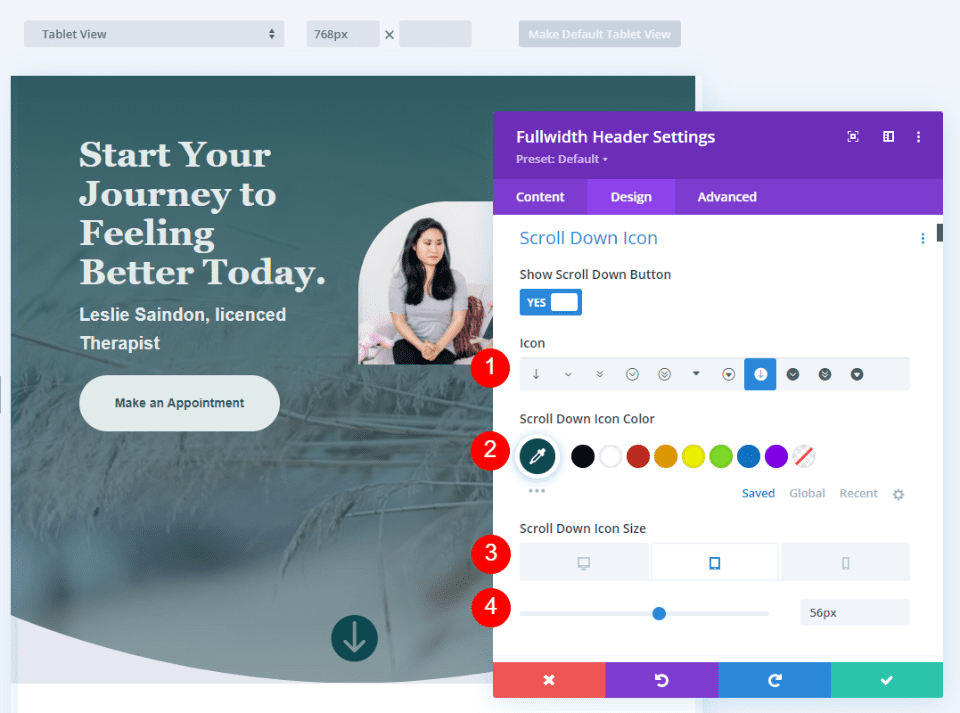
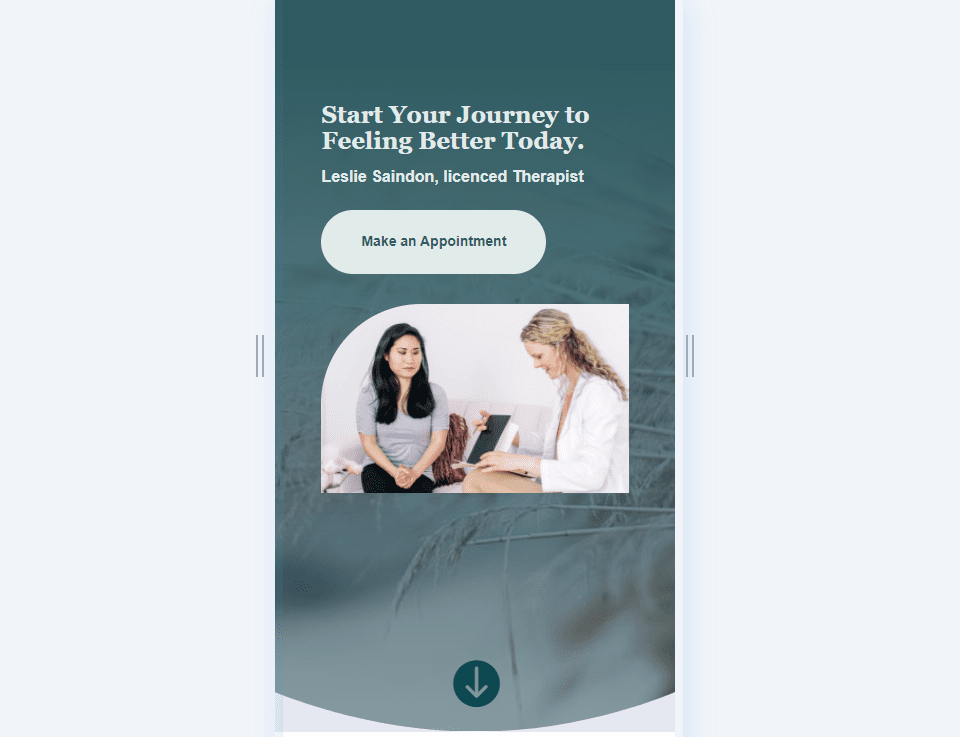
Pour notre troisième exemple, nous utiliserons une icône entourée d’un cercle et dotée d’un arrière-plan. Cela colore l’arrière-plan et crée l’icône avec une ouverture qui laisse apparaître l’image d’arrière-plan du site Web.
Pour de meilleurs résultats, nous devrons porter une attention particulière à la taille de l’icône et à la couleur de l’arrière-plan du bouton.
Sélectionnez la huitième icône et changez sa couleur en #0e4951. Définissez la taille sur 60px pour les ordinateurs de bureau, 56pc pour les tablettes et 50px pour les téléphones.
- Icon : 8ème icône
- Color : #0e4951
- Size : 60px(Desktop), 56px(Tablet), 50px(Phone)
Le vert est une nuance plus foncée du vert en arrière-plan. La teinte plus foncée se détache sur le vert et correspond toujours au reste de la mise en page.

Exemple 4
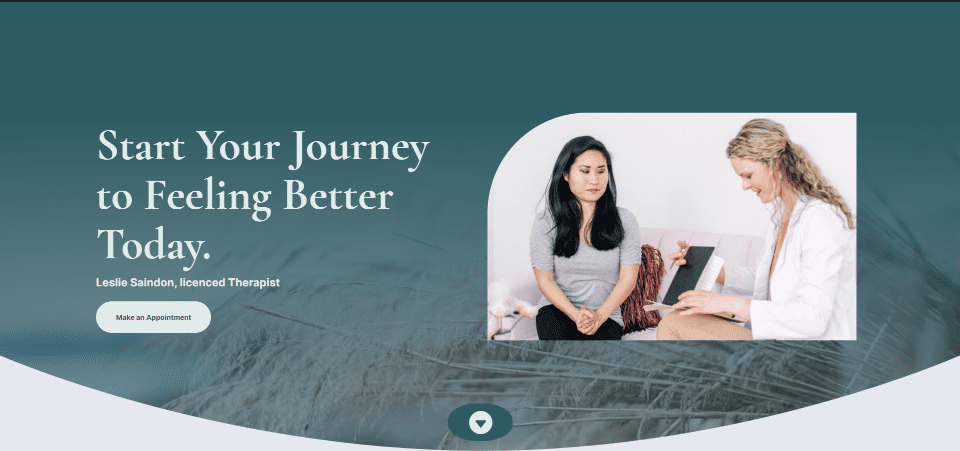
Que se passe-t-il si vous souhaitez combiner des couleurs afin d’avoir une couleur d’arrière-plan derrière l’icône de découpe ? Nous pouvons le faire avec du CSS.
Pour cet exemple, nous utiliserons du CSS pour créer une forme d’arrière-plan derrière l’icône qui apparaîtra à travers l’icône de découpe. L’icône elle-même utilisera les paramètres standard.
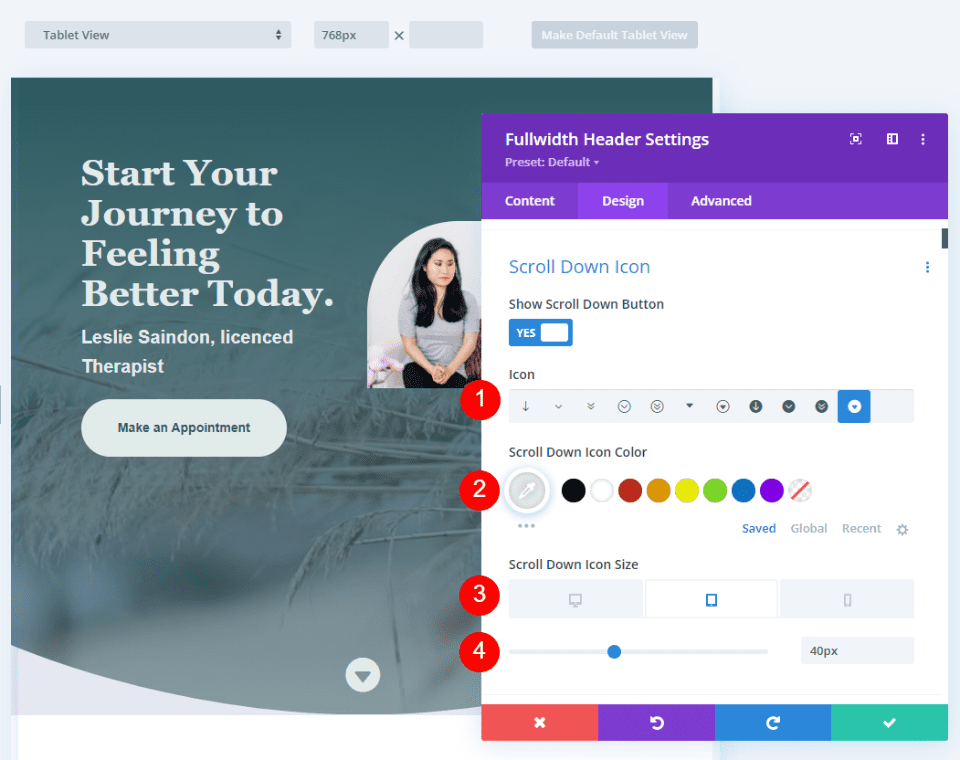
Sélectionnez la onzième icône et changez la couleur en #e1ecea. Nous allons définir l’icône plus petite pour celle-ci et créer une grande forme d’arrière-plan. Modifiez la taille à 50px pour les ordinateurs de bureau, 40px pour les tablettes et 30px pour les téléphones.
- Icon : 11ème
- Color : #e1ecea
- Size : 50px(Desktop), 40px(Tablet), 30px(Phone)

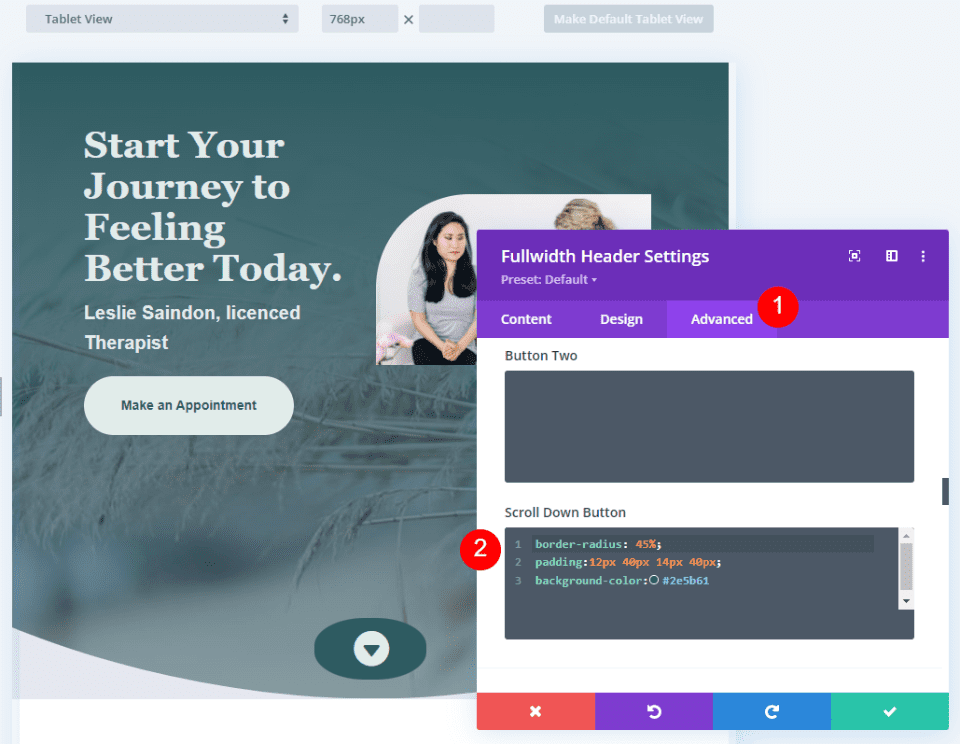
Ensuite, allez dans l’onglet Advanced et faites défiler jusqu’au champ Scroll Down Button et entrez ce CSS :
border-radius: 45%;
padding:12px 40px 14px 40px;
background-color:#2e5b61Ce format CSS ajoute un rembourrage en haut, à droite, en bas et à gauche. J’ai utilisé ce rembourrage pour créer un ovale d’arrière-plan qui va bien avec la conception de l’en-tête en utilisant des repères de conception de la mise en page.

Résultats des divers exemples
Exemple 1


Exemple 2


Télécharger DIVI maintenant !!!
Exemple 3


Exemple 4


Télécharger DIVI maintenant !!!
Conclusion
C’est notre aperçu des quatre boutons de défilement vers le bas que vous pouvez inclure dans votre module Fullwidth Header Divi. Le bouton de défilement comprend plusieurs icônes parmi lesquelles choisir et vous pouvez définir sa couleur et sa taille.
En utilisant le champ CSS, vous pouvez personnaliser encore plus le bouton. Les combinaisons des options de style du bouton et du CSS vous offrent de nombreuses possibilités de conception avec vos boutons de défilement vers le bas.
Espérons que cela vous sera utile pour votre prochain site de blog. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…