Souhaitez-vous créer un organigramme dans Divi ?
Savoir créer une mise en page d'organigramme dans Divi ouvre de nombreuses opportunités pour communiquer des processus et des idées sur un site Web. Dans certains cas, les organigrammes peuvent être utilisés pour expliquer des idées extrêmement complexes impliquant un grand nombre d'éléments.
Sur un site Web, cependant, ces organigrammes plus complexes peuvent être difficiles à réaliser, surtout si vous voulez qu'il soit responsif.
Dans ce tutoriel, nous allons vous montrer comment créer une mise en page d'organigramme pratique que vous pouvez utiliser sur votre site Web, simple, efficace et responsif.
De plus, nous n'utiliserons que les options intégrées de Divi pour le créer, vous n'avez donc pas à vous soucier d'ajouter du code personnalisé ou des plugins.
Commençons!
Aperçu
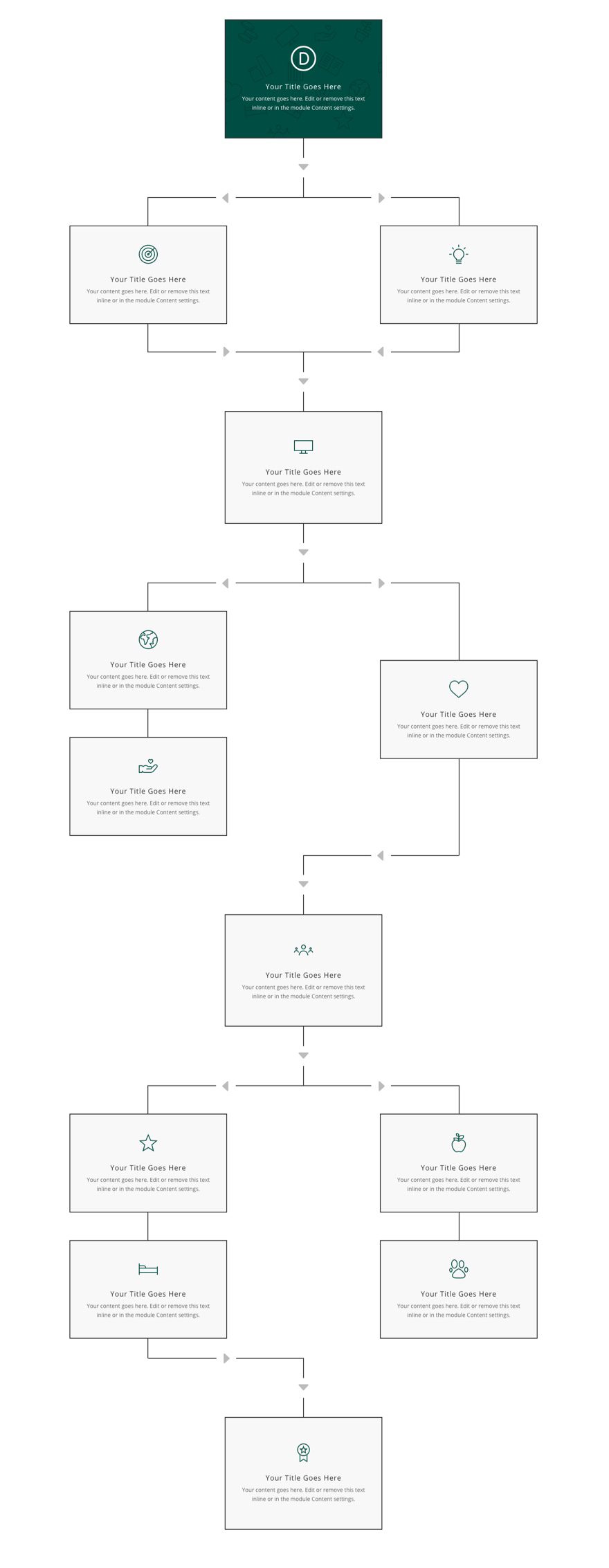
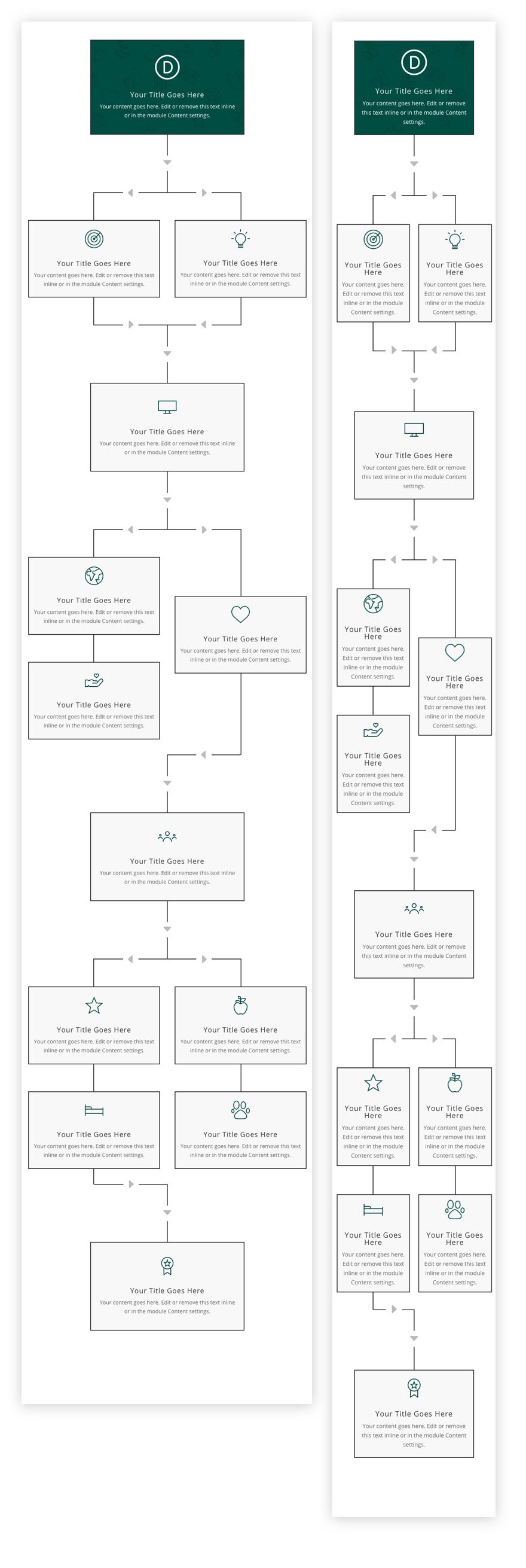
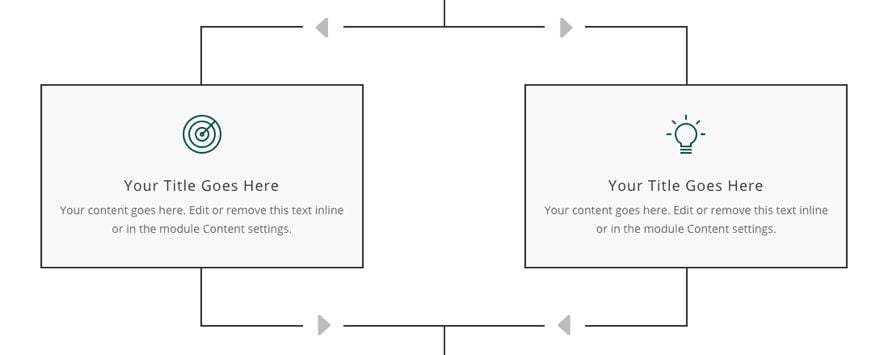
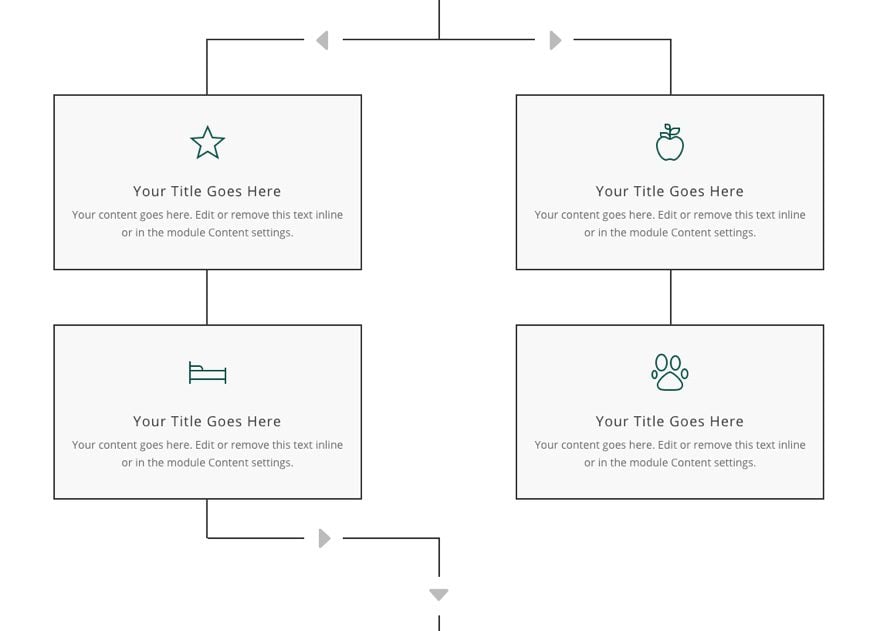
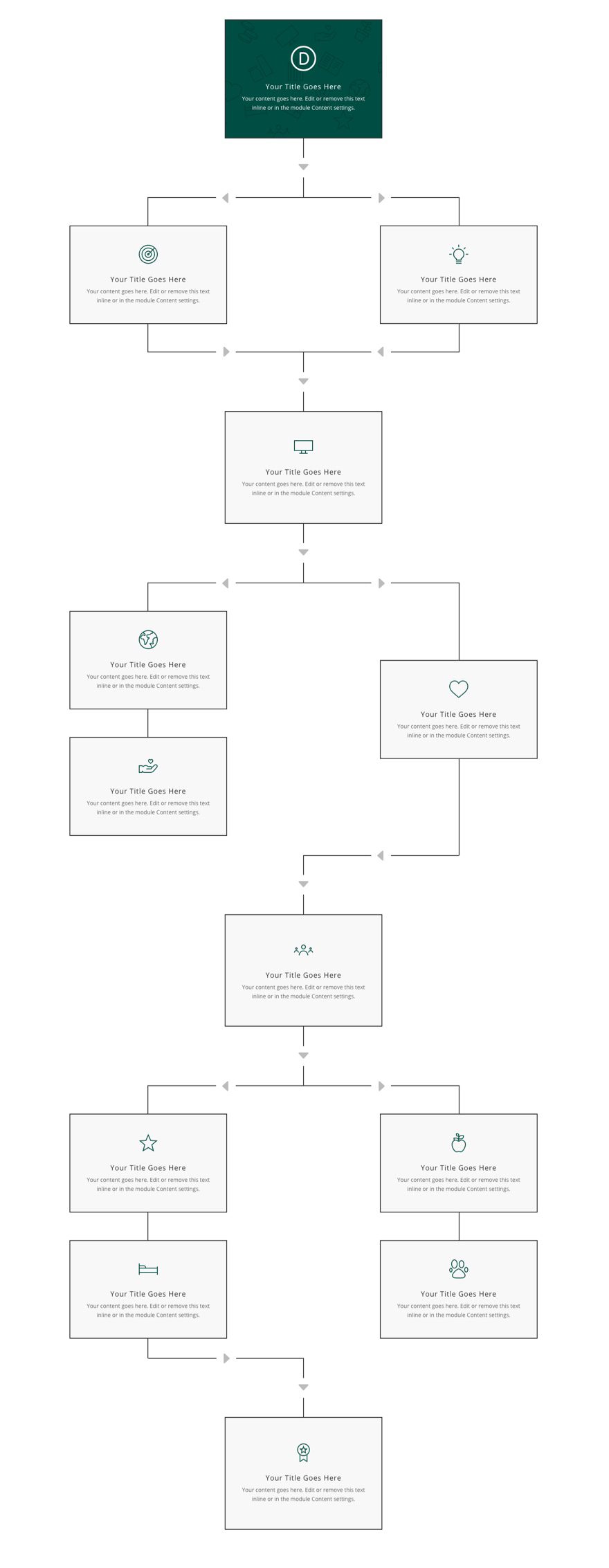
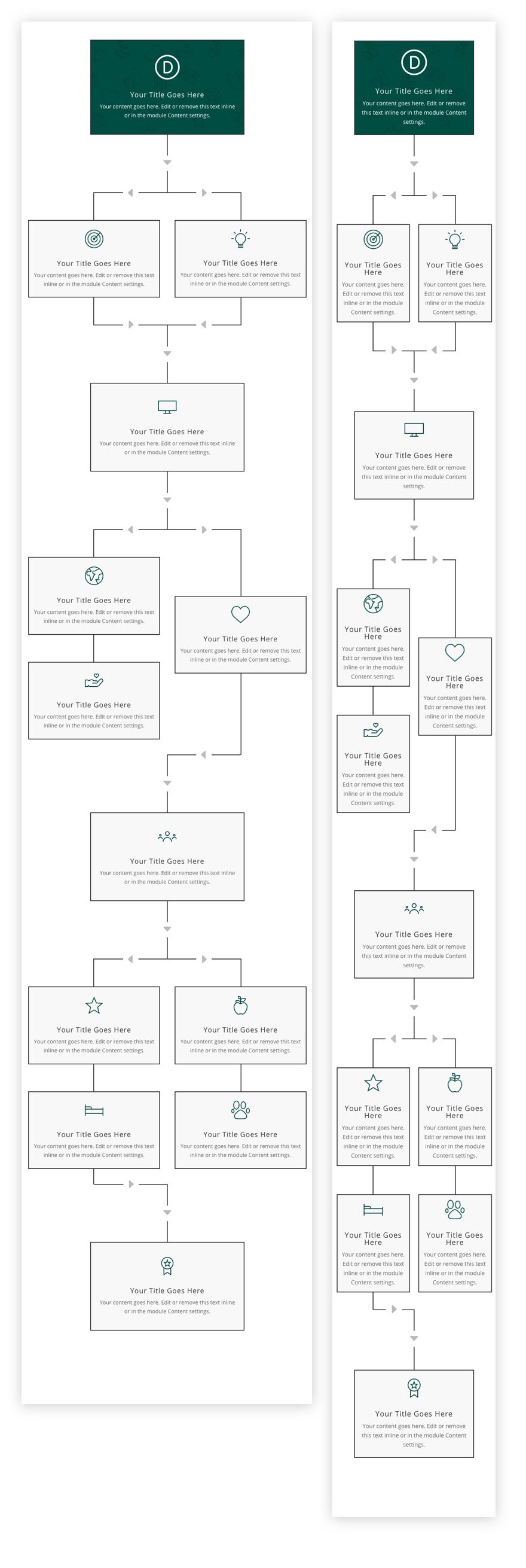
Voici un bref aperçu de la conception de l'organigramme que nous allons créer dans ce tutoriel.


Créer une nouvelle page avec Divi Builder
Pour commencer, vous devrez effectuer les opérations suivantes :
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment créer une mise en page d'organigramme dans Divi
Étape 1 : Création d'une ligne avec un texte de présentation centré

Pour commencer à créer la mise en page de l'organigramme dans Divi, nous allons commencer par créer une ligne contenant un texte de présentation centré. Ce sera le premier élément de l'organigramme.
Rembourrage de la section
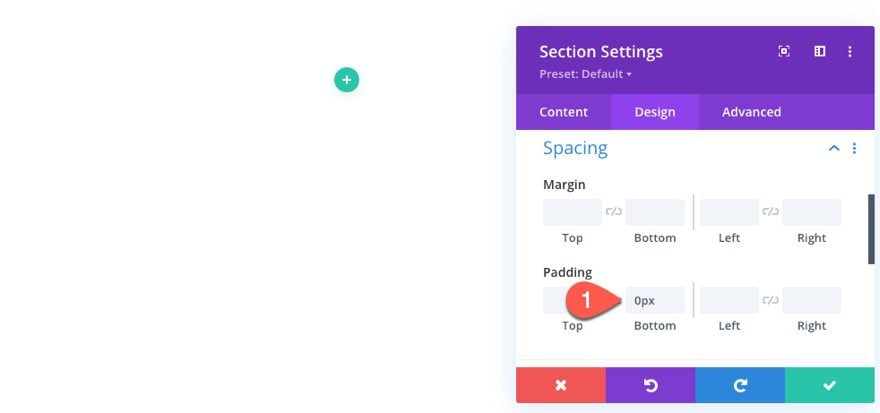
Tout d'abord, ouvrez les paramètres de section pour la section par défaut et définissez le rembourrage inférieur sur 0px.
- Padding (Bottom) : 0px

La ligne
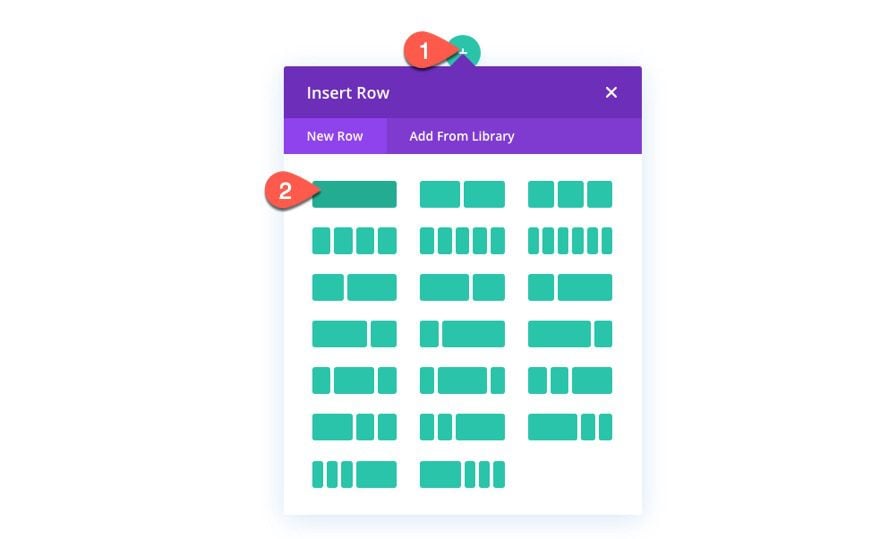
À l'intérieur de la section, ajoutez une ligne à une colonne.

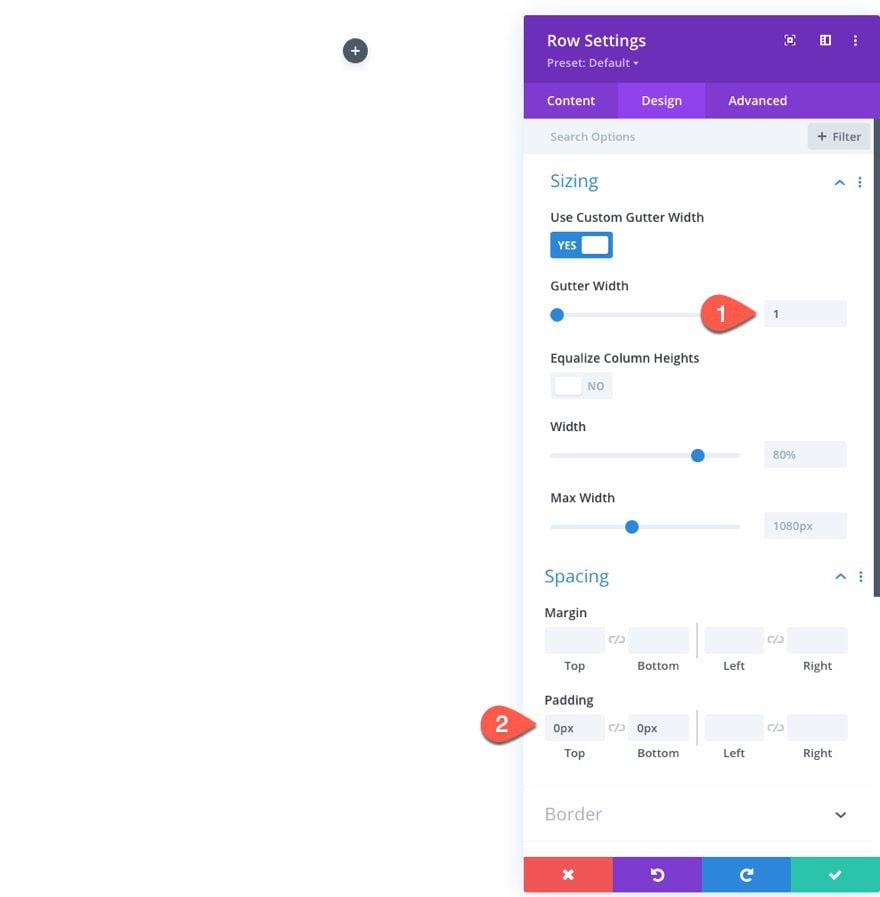
Ouvrez les paramètres de ligne et mettez à jour les paramètres de conception suivants :
- Gutter width : 1
- Padding (Top et Bottom) : 0px

Conception du module Blurb
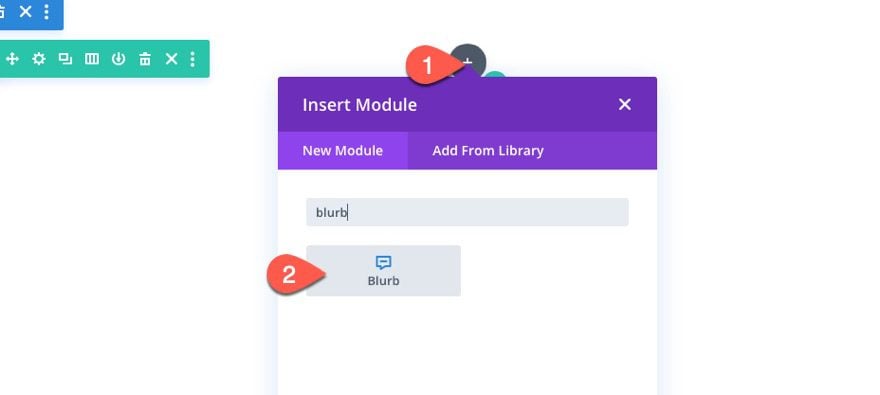
Pour créer notre premier élément d'organigramme, nous allons utiliser un module Blurb.
Insérer un module Blurb à la ligne.

Paramètres du module
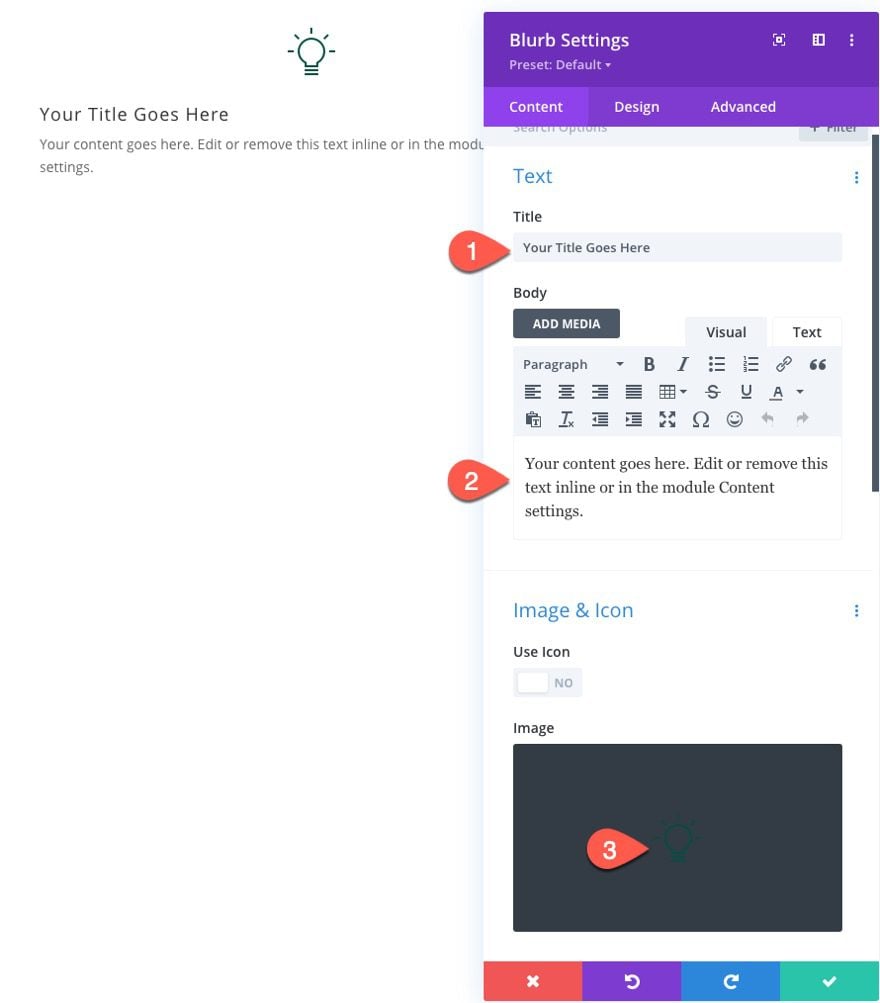
Ouvrez les paramètres du module Blurb. Sous l'onglet Content, vous pouvez conserver le texte par défaut du titre et du corps.
Ensuite, mettez à jour l'image avec une petite image d'icône ou utilisez l'une des icônes Divi intégrées. Pour ce tutoriel, nous utilisons des icônes du Crowdfunding Layout Pack .

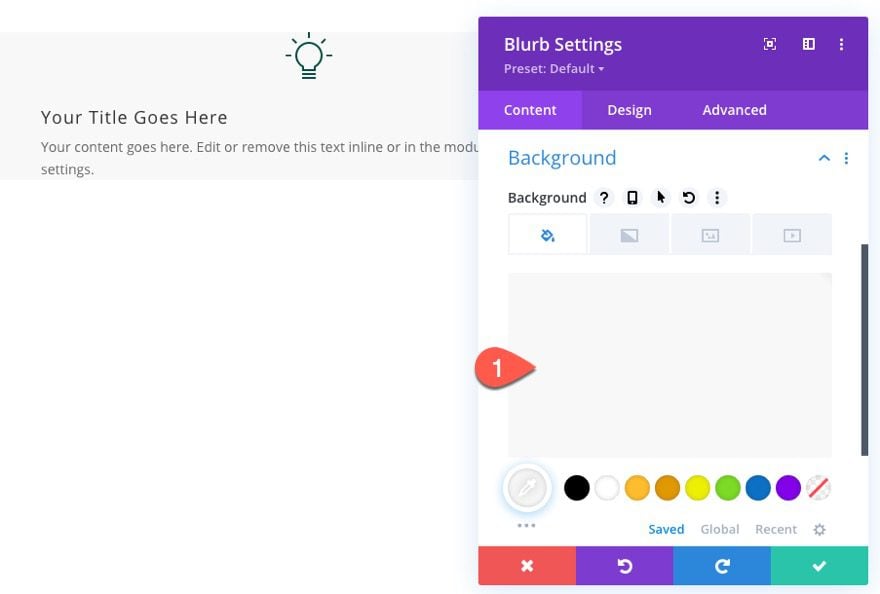
Donnez ensuite au module une couleur d'arrière-plan :
- Background : #f8f8f8

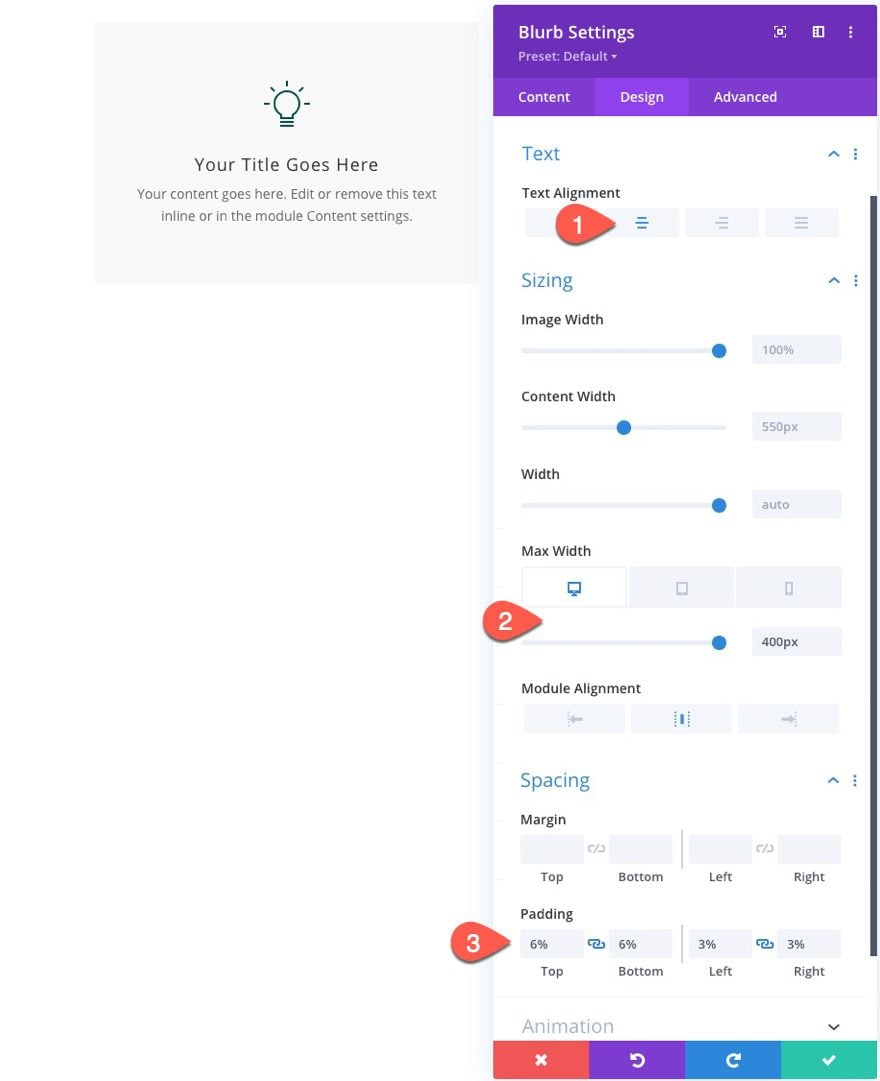
Sous l'onglet Design, mettez à jour les éléments suivants :
- Text Alignment : Centré
- Max Width : 400 px (Desktop et Tablet), 90 % (Phone)
- Module Alignment : Centre
- Padding : 6 % (Top et Bottom), 3 % (Left et Right)

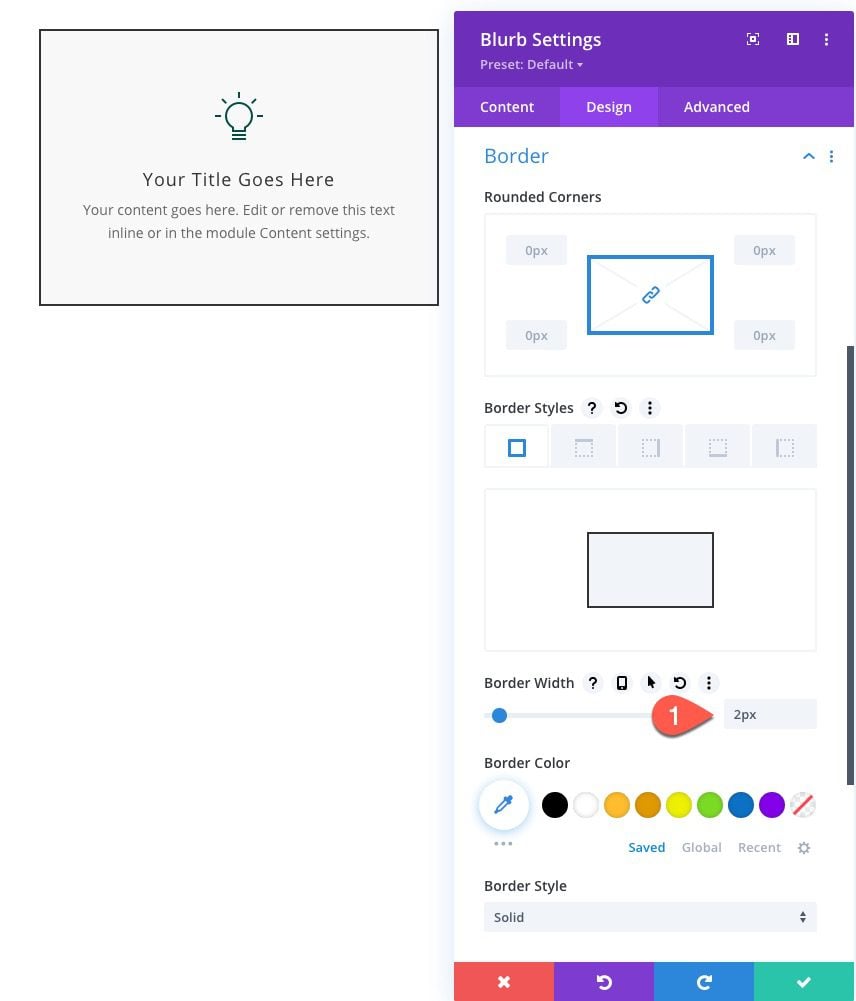
Ensuite, donnez au Module Blurb une bordure comme suit :
- Border Width : 2px

Étape 2 : Création de la ligne de connexion avec une ligne verticale et une flèche

Pour la partie suivante de la mise en page de notre organigramme, nous allons créer une rangée de connecteurs comportant une ligne verticale et une flèche centrées. Cette ligne sera utilisée pour connecter les lignes de contenu de l'organigramme qui doivent continuer vers le bas de la page.
Dans ce cas, nous voulons commencer l'organigramme en ajoutant une ligne et une flèche sous la ligne précédente avec le module Blurbn centré.
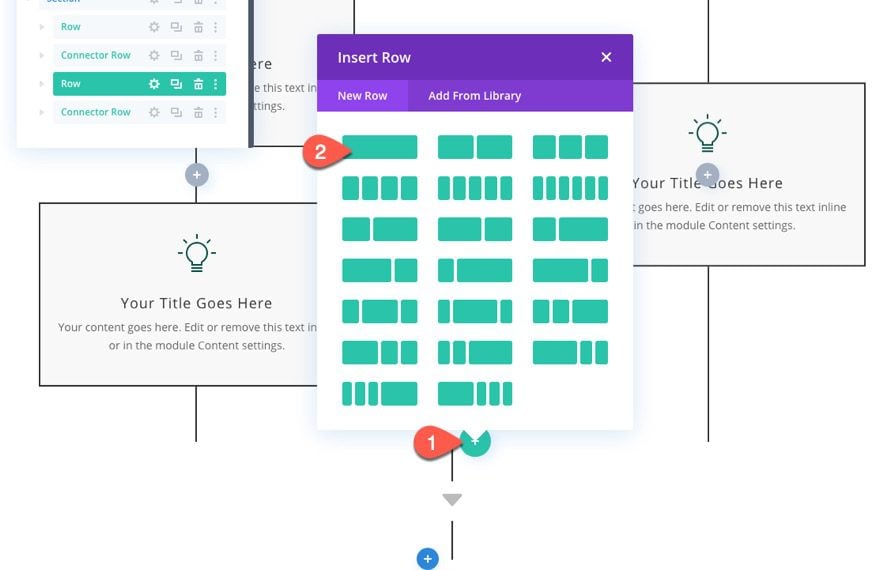
Créer une nouvelle ligne et copier/coller les styles de la ligne précédente
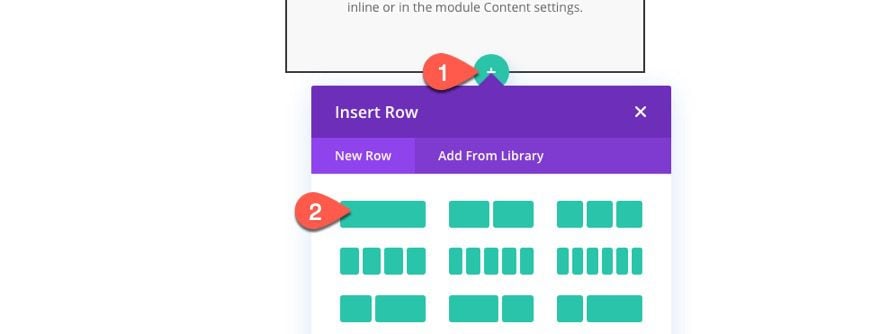
Pour ce faire, ajoutez une nouvelle ligne à une colonne sous la ligne précédente.

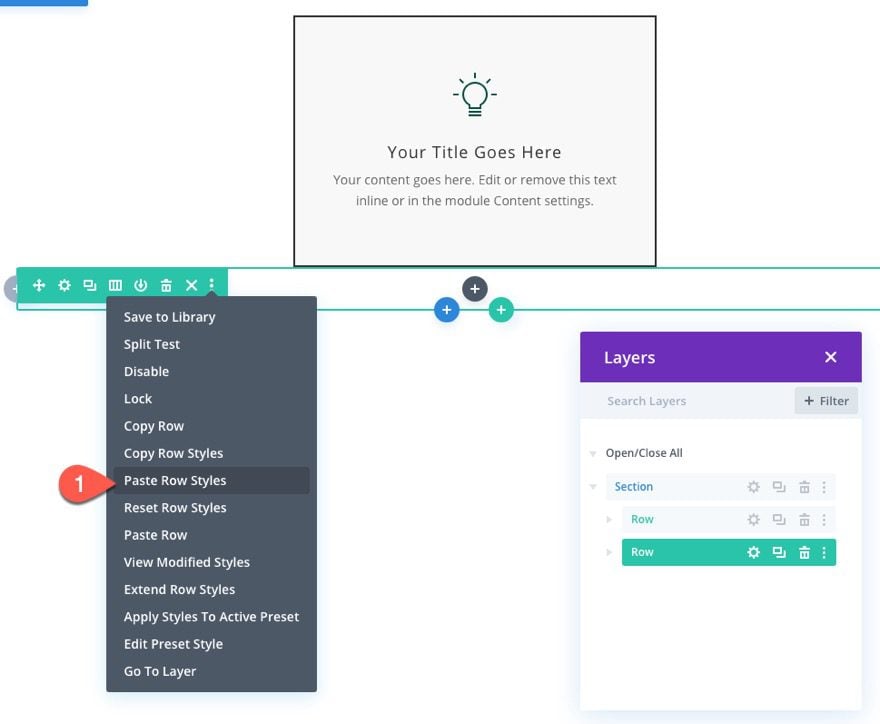
À l'aide du menu "Others Module Settings" (ou des options du clic droit), copiez les styles de la ligne précédente ci-dessus et collez-les dans la nouvelle ligne.

Création d'un séparateur de lignes verticales
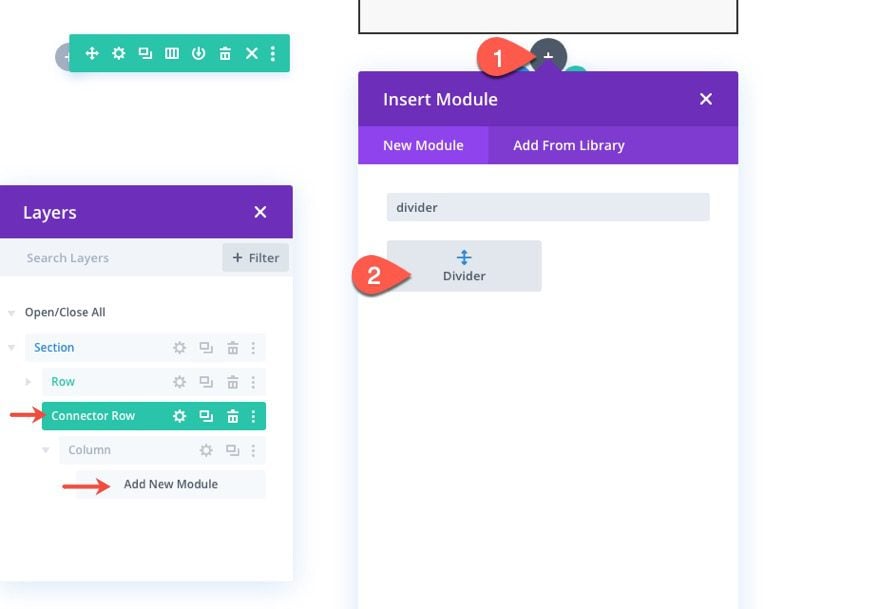
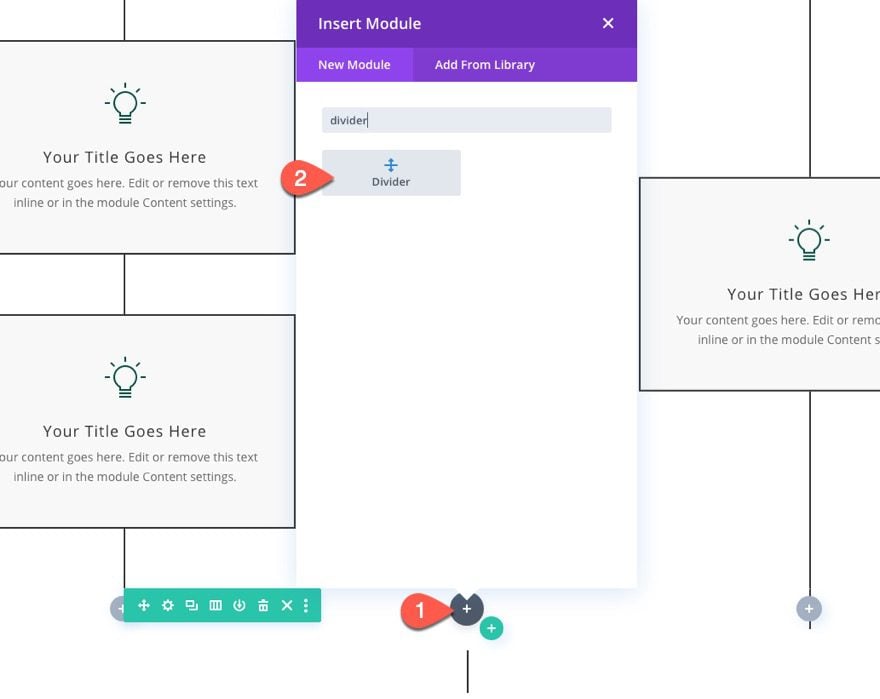
Pour créer le séparateur de lignes verticales, ajoutez un nouveau module Divider à la ligne.

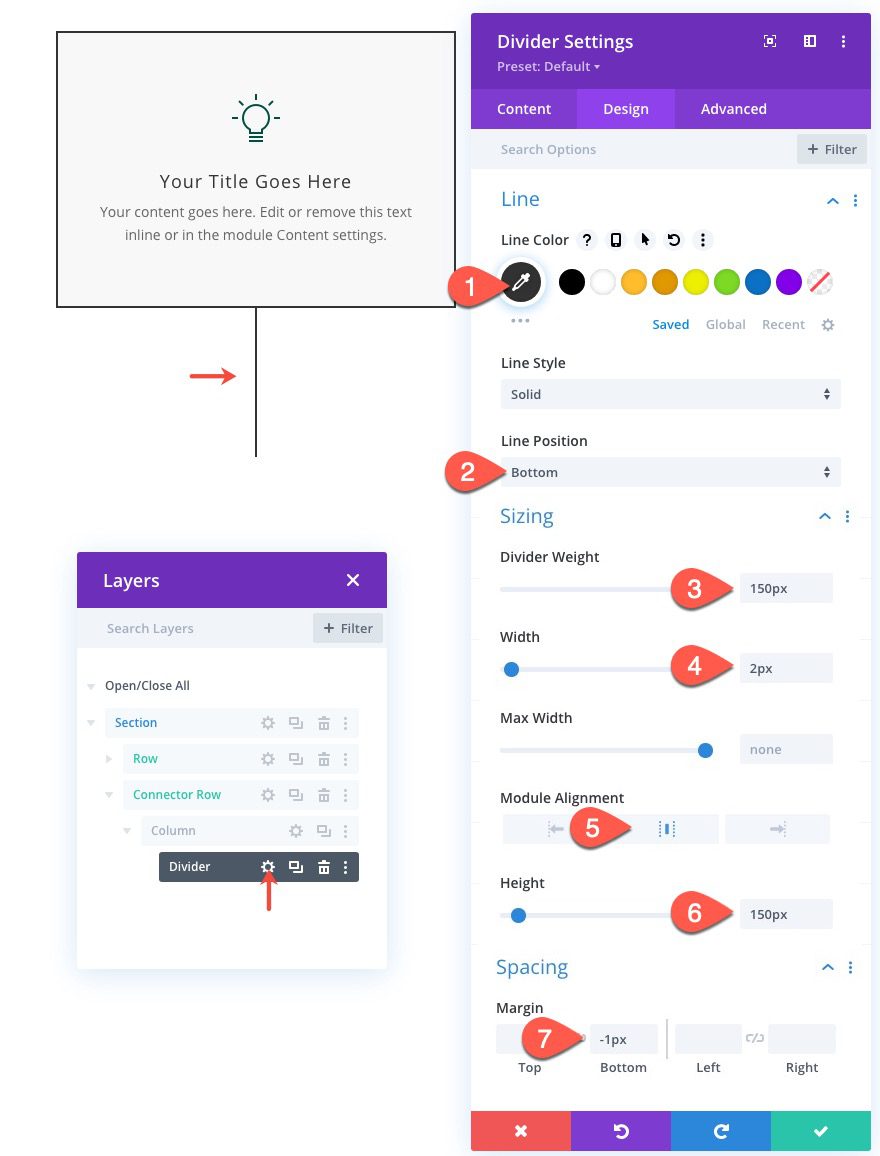
Sous les paramètres du diviseur, mettez à jour les paramètres de conception comme suit :
- Line Color : #333333
- Line Position : Bottom
- Divider Weight : 150 px
- Width : 2 pixels
- Module Alignment : Centre
- Margin : -1px(Bottom)

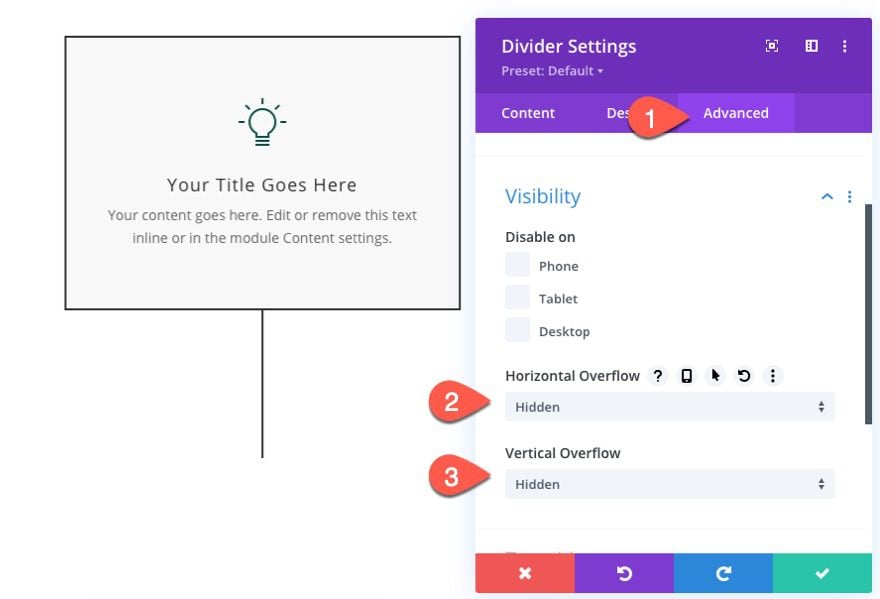
Sous l'onglet Advanced, masquez le débordement comme suit :
- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden

Créer une flèche avec un module Blurb
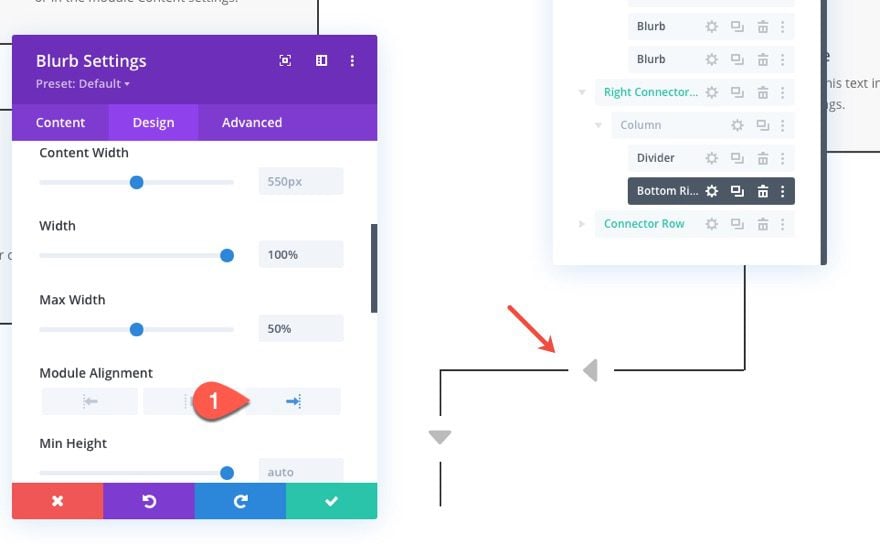
Ensuite, nous allons créer une icône de flèche qui va se placer au-dessus de la ligne de séparation à l'aide d'un module de présentation.
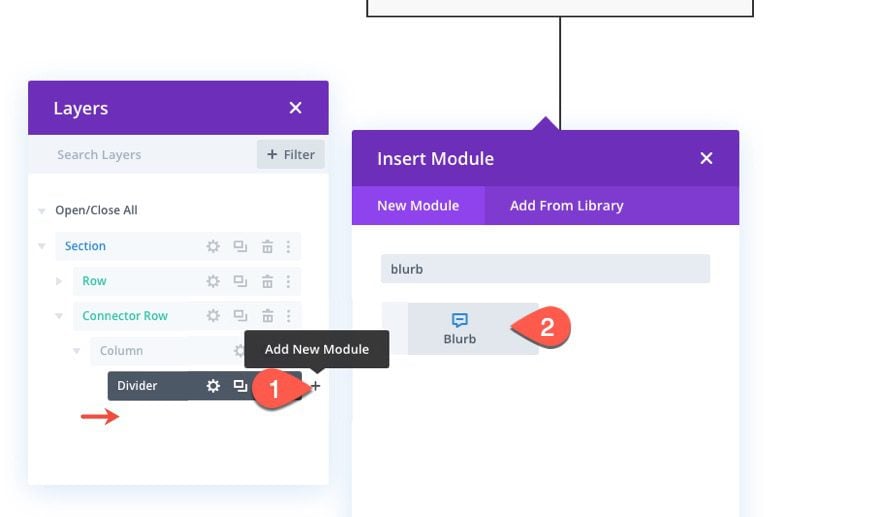
Pour créer la flèche, ajoutez un nouveau module Blurb sous le séparateur.

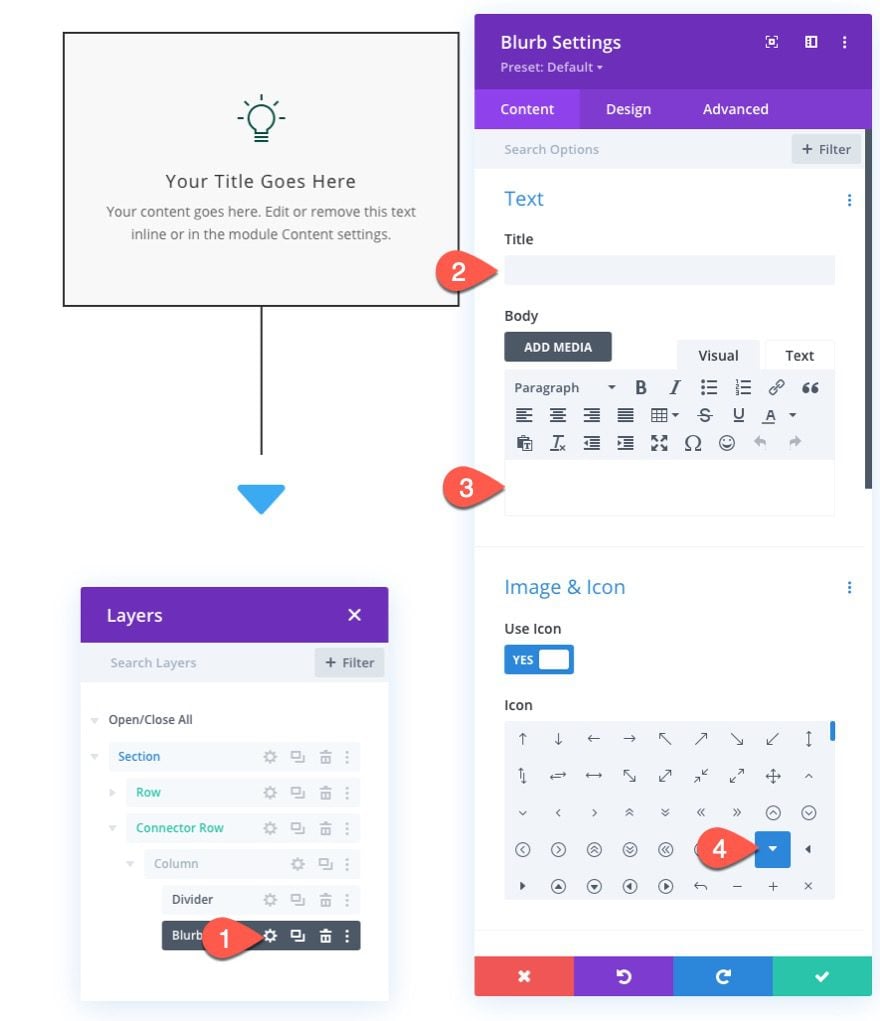
Paramètres du module Blurb
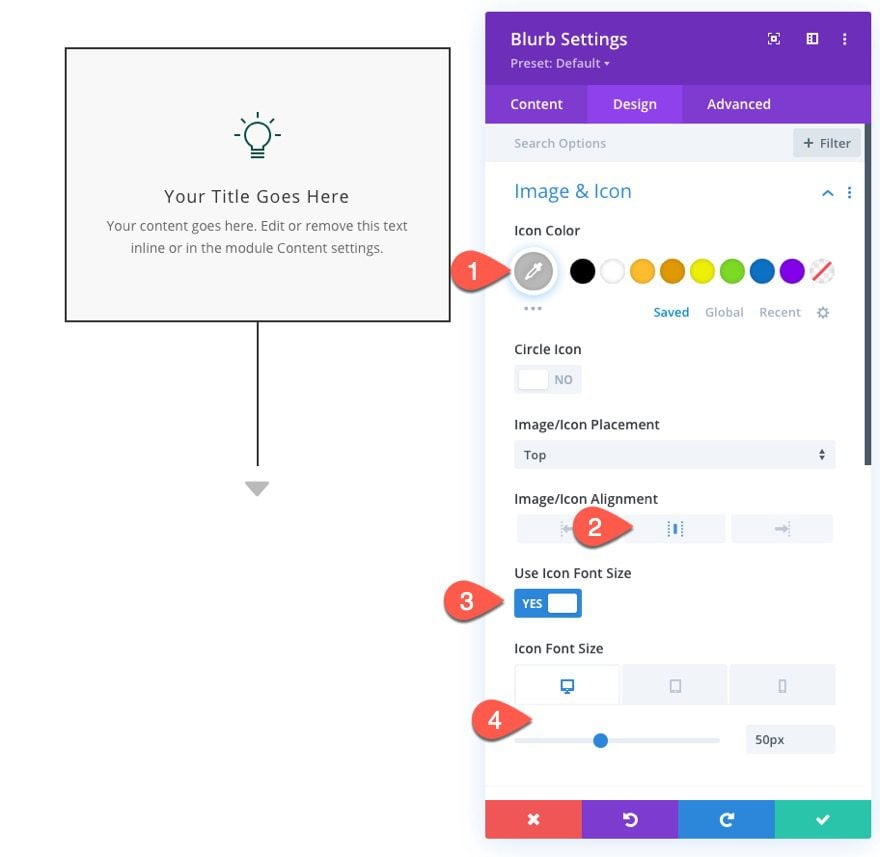
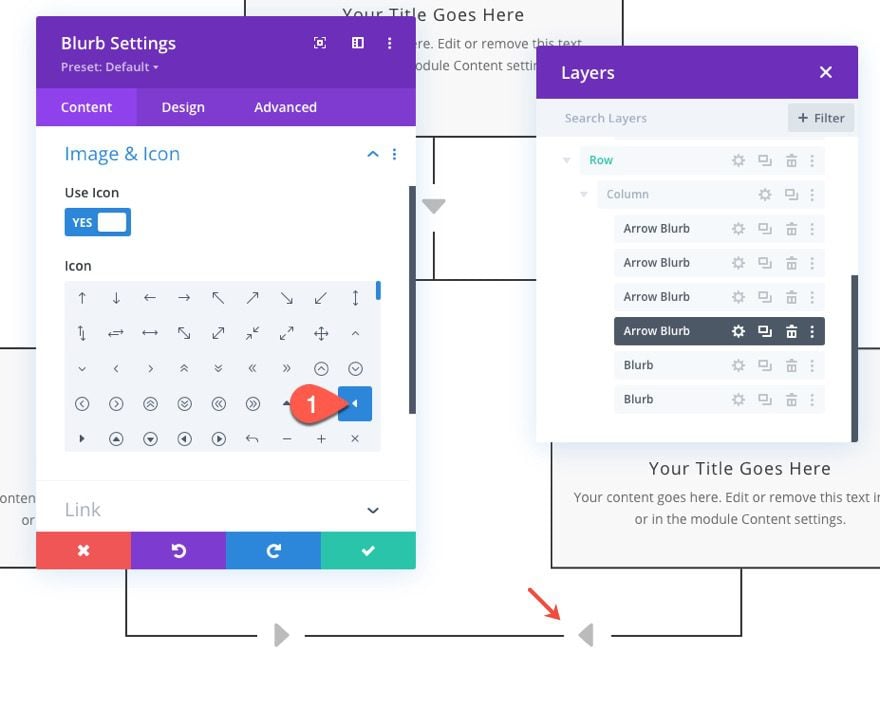
Sous les paramètres du module, retirez le titre et le corps du texte par défaut et cliquez sur Use Icon, puis choisir l'icône de flèche (voir capture d'écran).

Sous l'onglet Design, mettez à jour les éléments suivants :
- Icon Color : #bbbbbb
- Image/Icon Alignment : centre
- Use Icon Font Size : YES
- Icon Font Size : 50 px (Desktop), 40 px (Tablet et Phone)

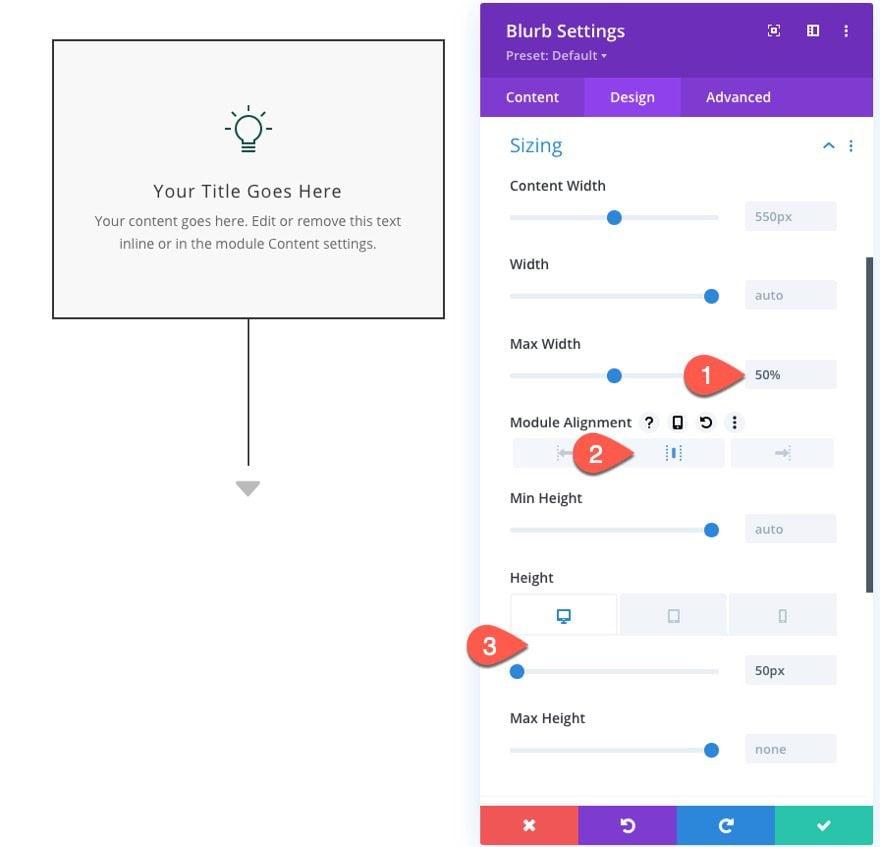
- Max Width : 50 %
- Module Alignment : centre
- Height : 50 px (Desktop), 40 px (Tablet et Phone)

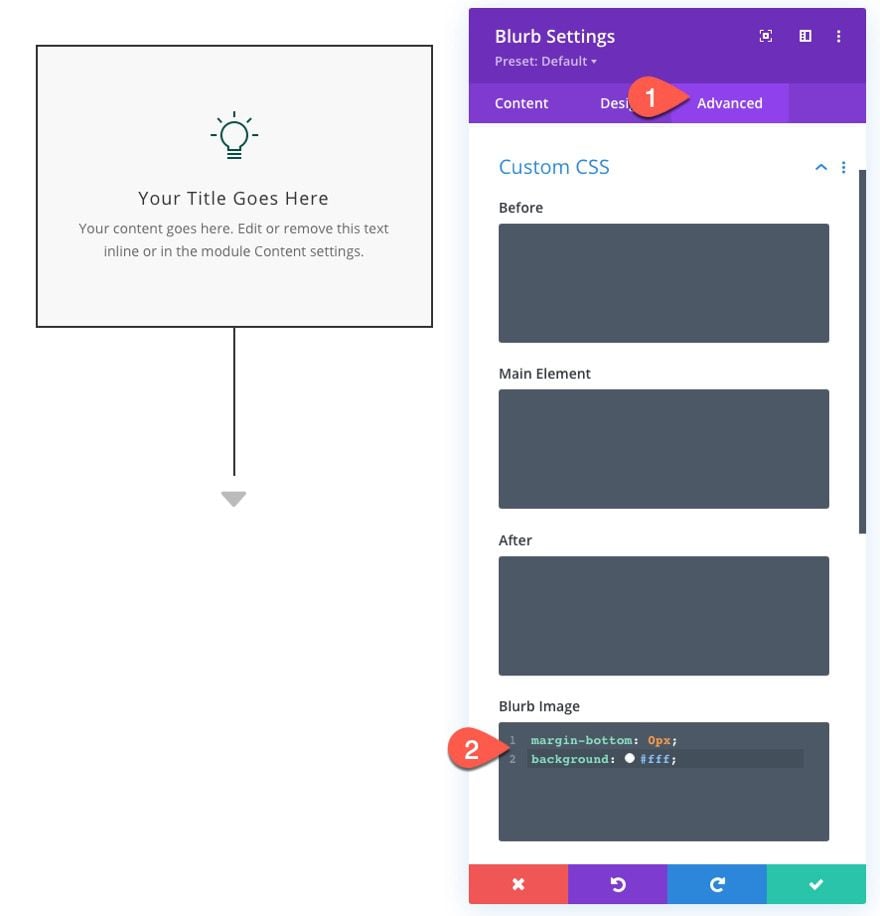
Sous l'onglet Advanced, ajoutez le CSS suivant à Blurb Image :
margin-bottom: 0px;
background: #ffffff;
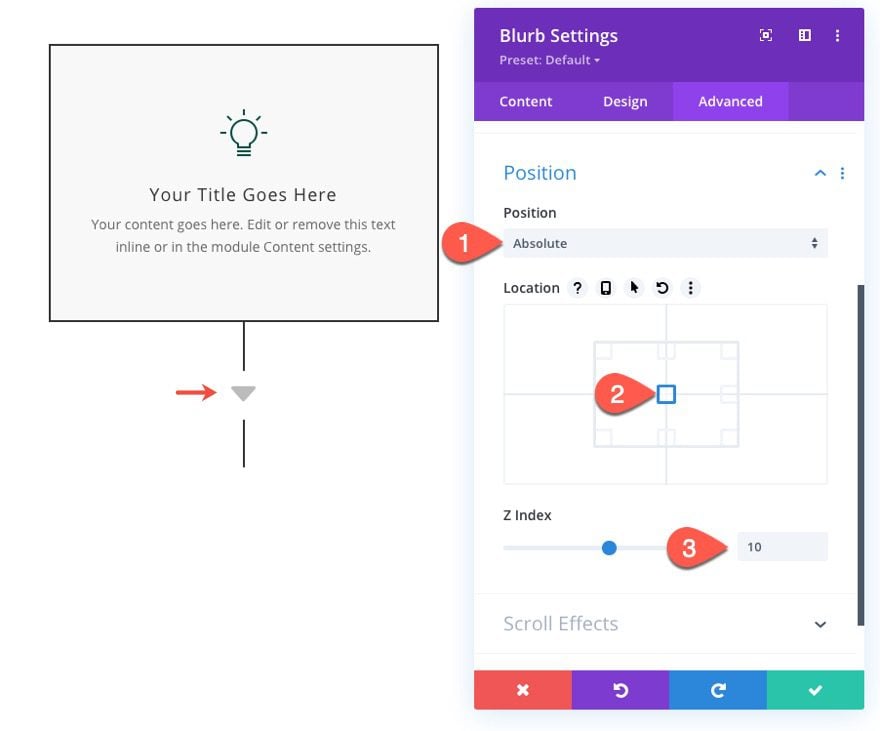
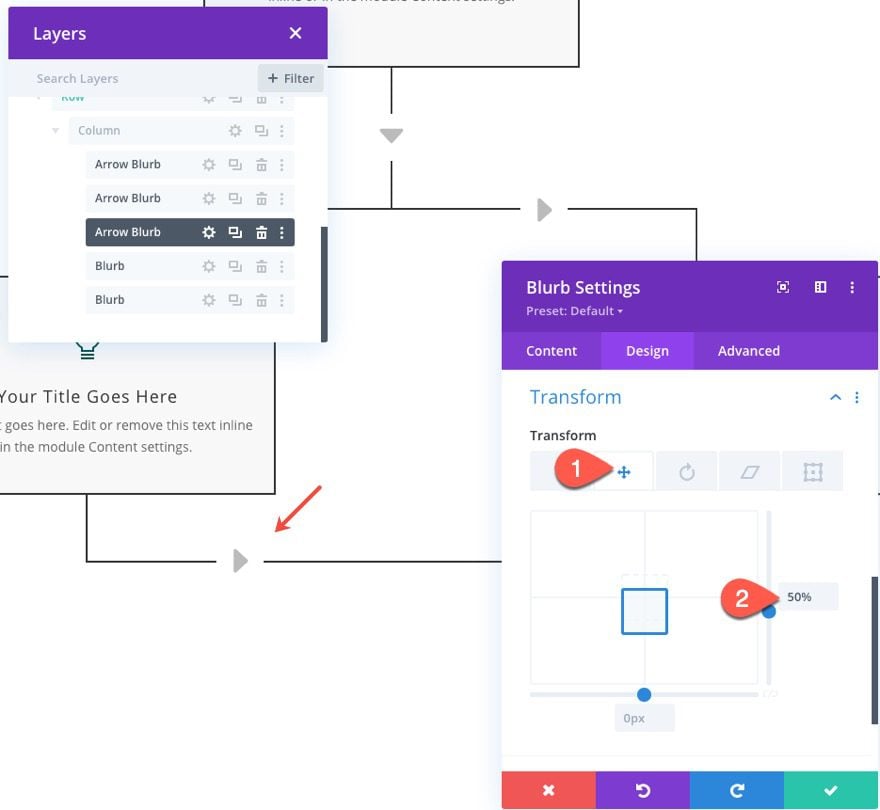
Pour positionner la flèche au dessus de la ligne, mettez à jour les éléments suivants :
- Position : Absolute
- Location : Centre
- Z Index : 10

Étape 3 : Création d'une ligne pour les parties adjacentes de l'organigramme

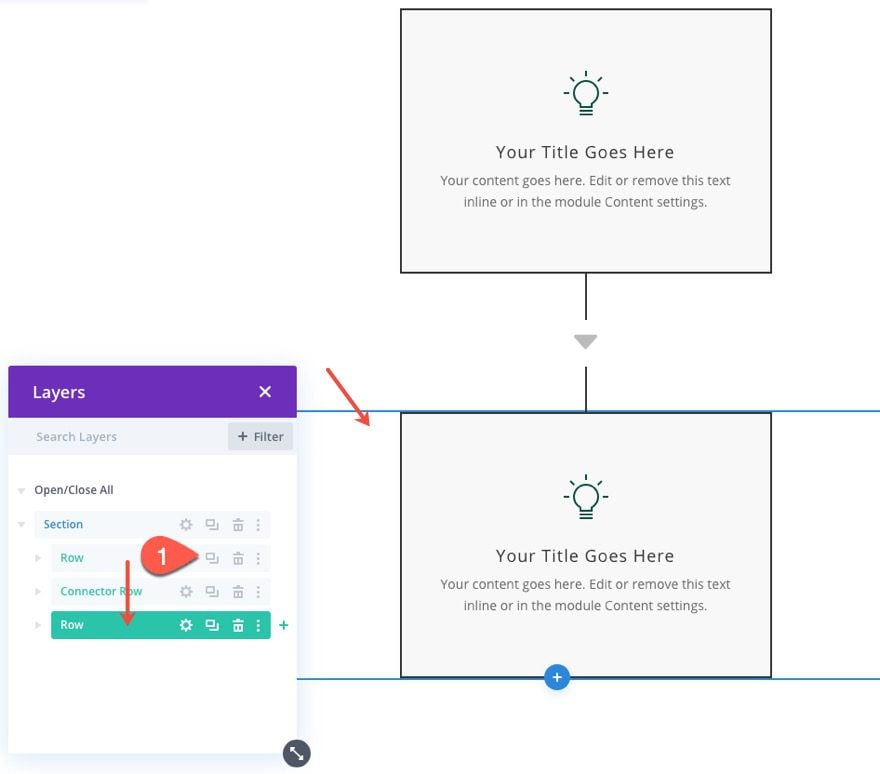
Une fois la ligne de connecteurs terminée, nous ajouterons une autre ligne de plusieurs modules Blurb adjacents pour continuer la conception de l'organigramme.
Pour ajouter la ligne, copiez et collez simplement la première ligne (la ligne avec un texte de présentation centré que nous avons créé en haut de la mise en page) sous la ligne du connecteur.

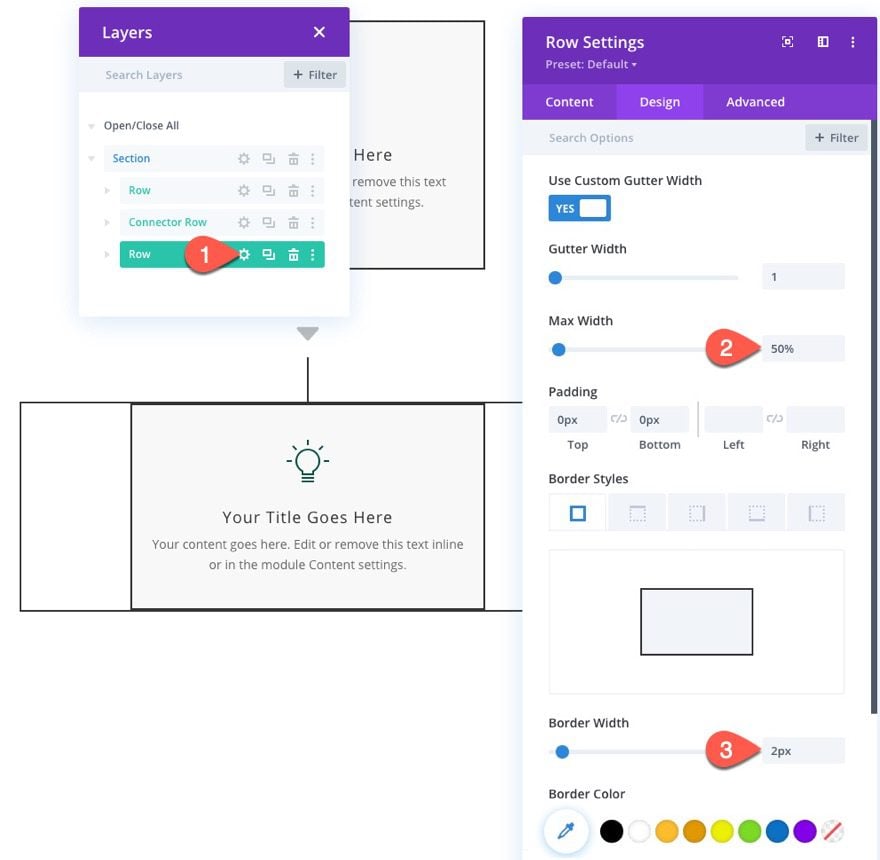
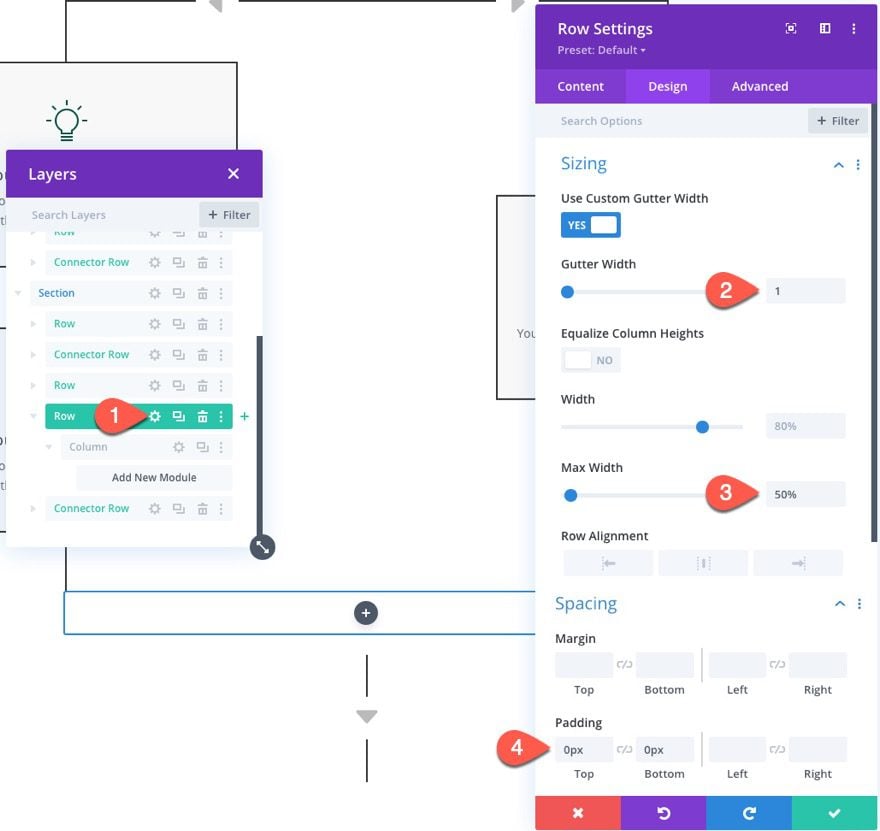
Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :
- Max Width : 50 %
- Border width : 2px

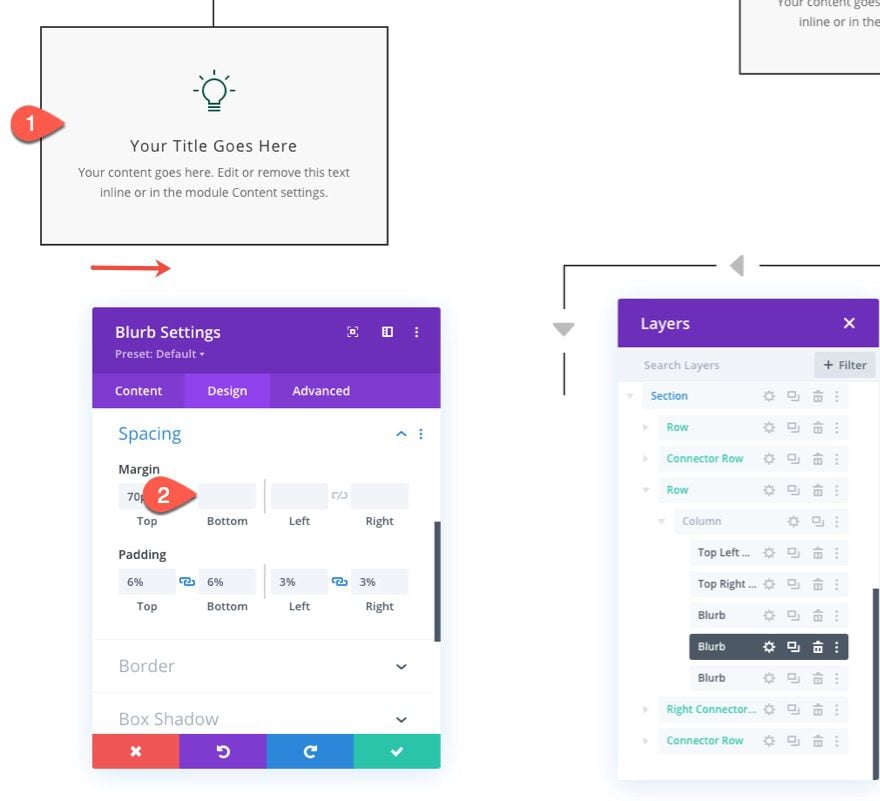
Côté gauche de l'organigramme
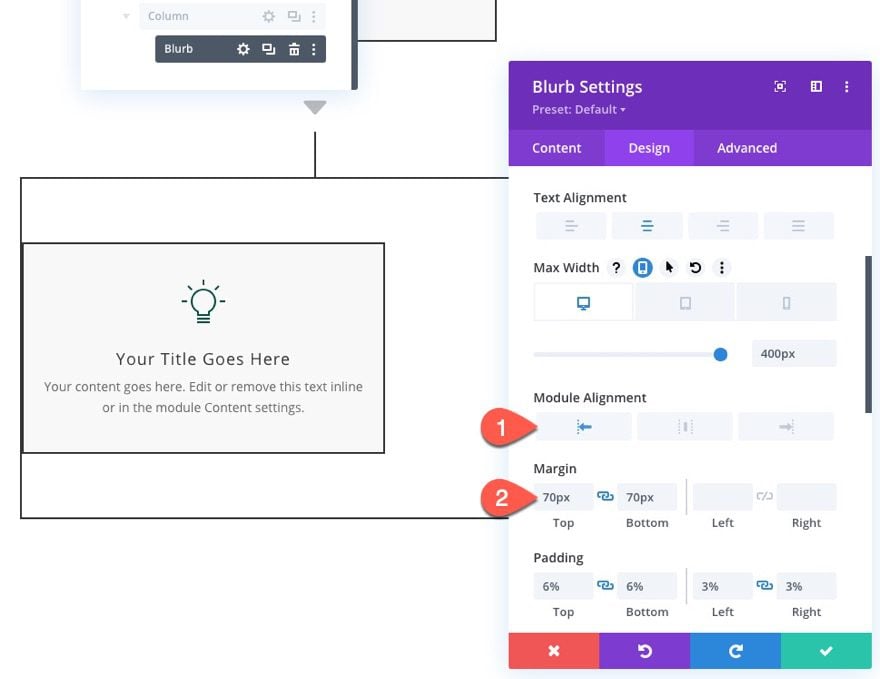
Maintenant que notre bordure est ajoutée à la ligne, nous allons positionner le module Blurb au-dessus de la ligne de bordure gauche.
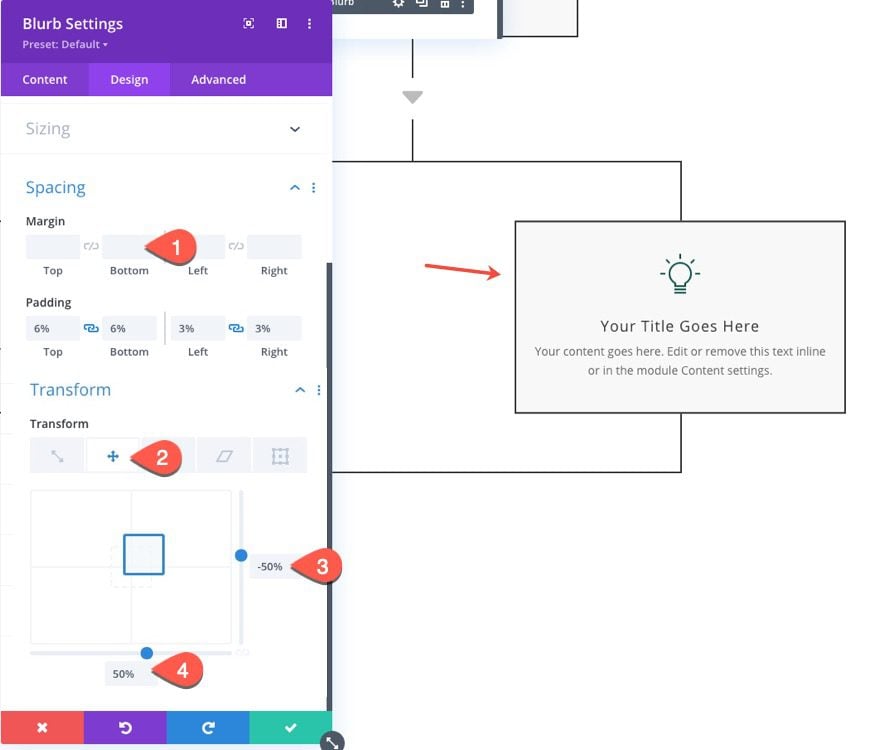
Pour ce faire, mettez à jour les paramètres de conception suivants :
- Module Alignment : à gauche
- Margin : 70px(Top et Bottom)

- Transform Translate Axe X : -50 %
C'est la clé pour que le module Blurb soit centré horizontalement au-dessus de la ligne de bordure.

Côté droit de l'organigramme
Pour ajouter un autre Module Blurb sur la ligne de bordure droite, dupliquez le texte de présentation existant.

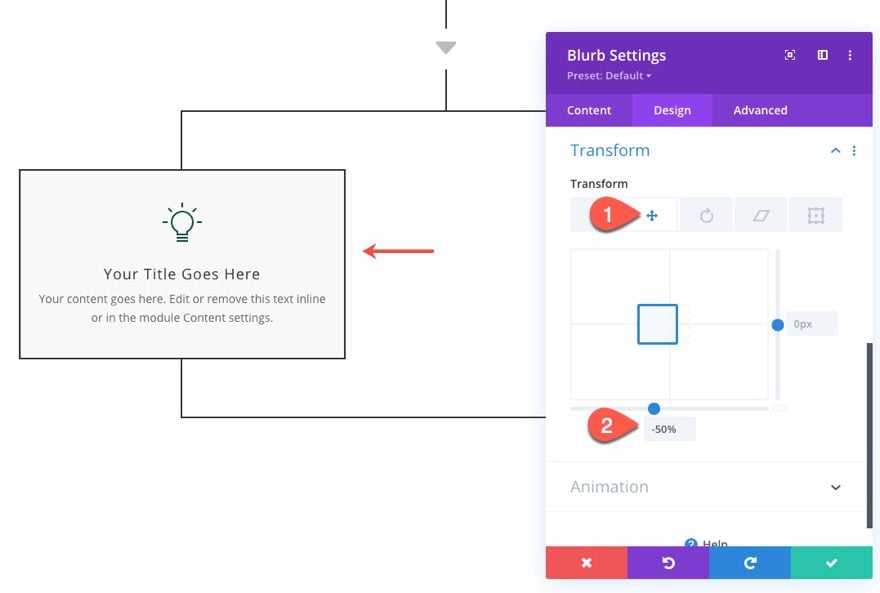
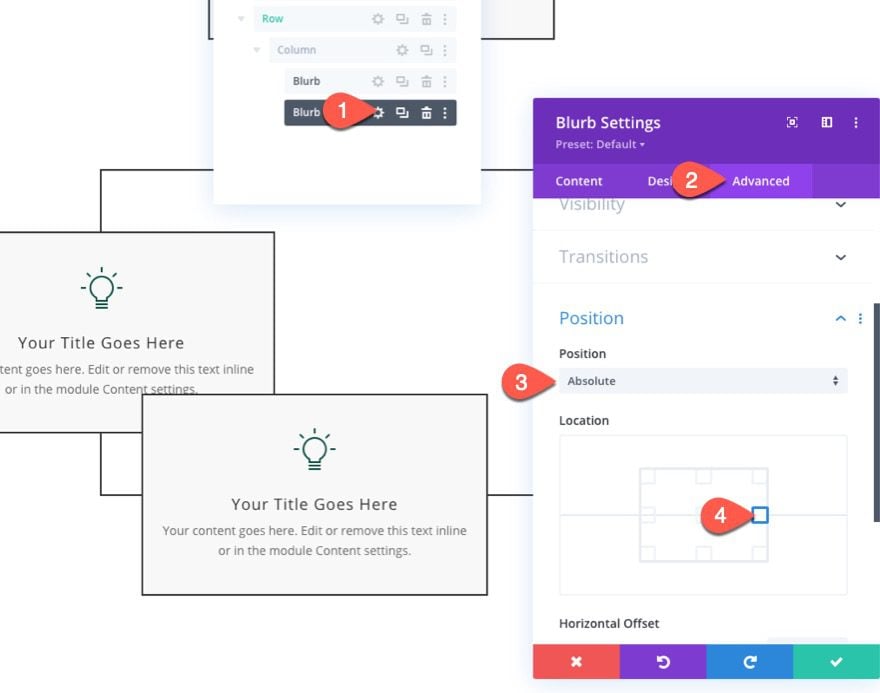
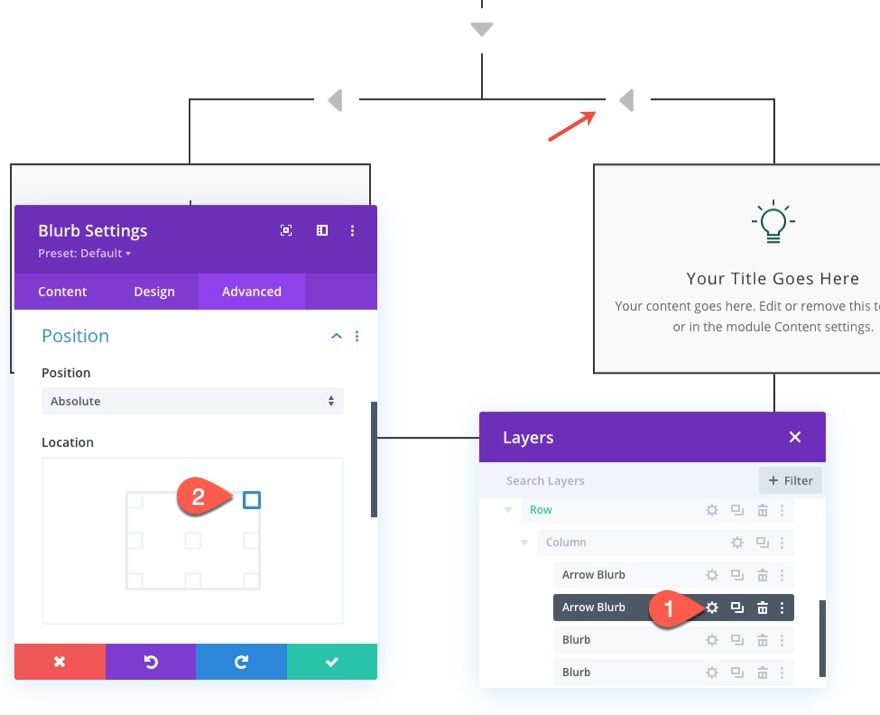
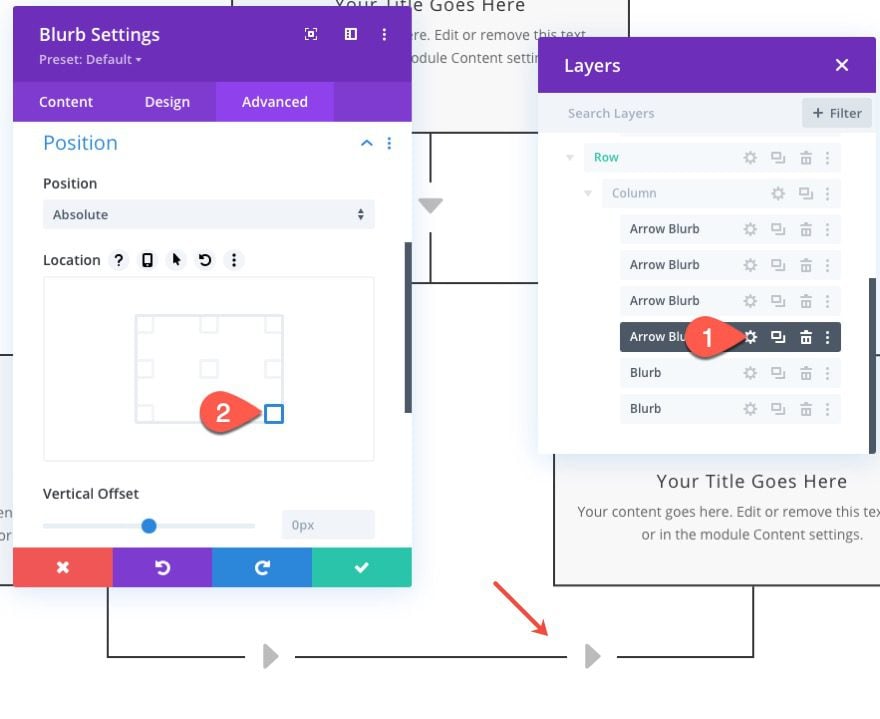
Pour positionner le texte de présentation sur la ligne de bordure droite, allez dans l'onglet Advanced et donnez-lui une position absolue :
- Position : Absolute
- Location : Centre droit

Ensuite, mettez à jour les options suivantes :
- Margin : aucune
- Transform Translate axe Y : -50 %
- Transform Translate axe X : 50 %

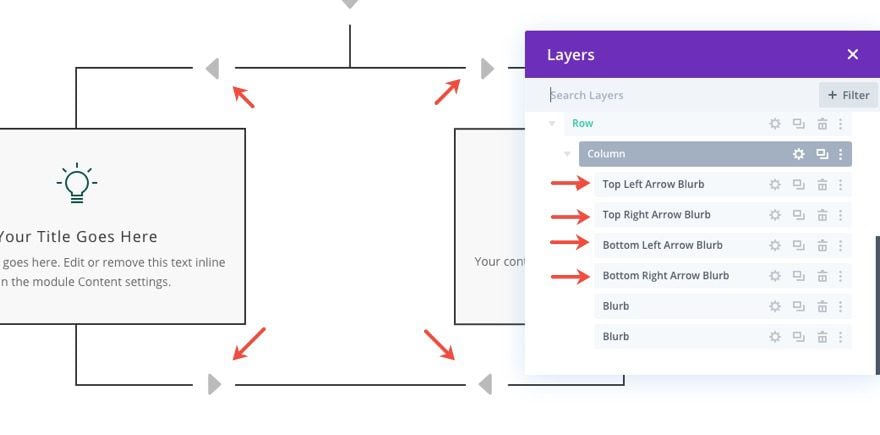
Ajout de flèches aux coins de chaque ligne de bordure
Pour rendre l'organigramme plus clair sur la direction dans laquelle les lignes progressent, nous ajouterons des icônes de flèche supplémentaires sur les lignes de bordure de la ligne.
Flèche en haut à gauche
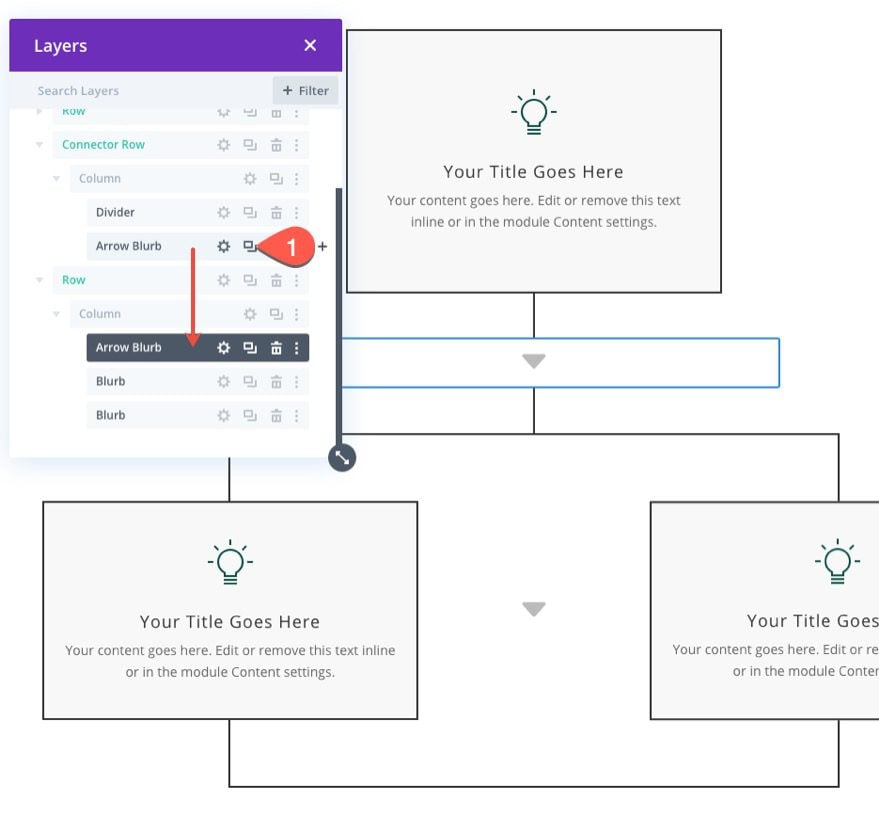
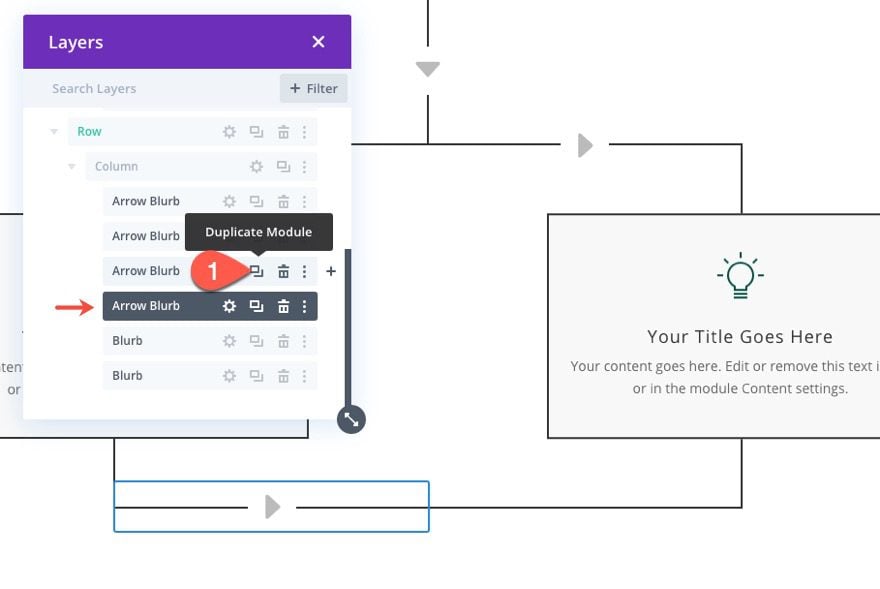
Pour ajouter une flèche à la ligne de bordure supérieure gauche, dupliquez le module Blurb de la flèche que nous avons créé dans la ligne du connecteur et faites-le glisser dans la ligne contenant les modules Blurb adjacents.

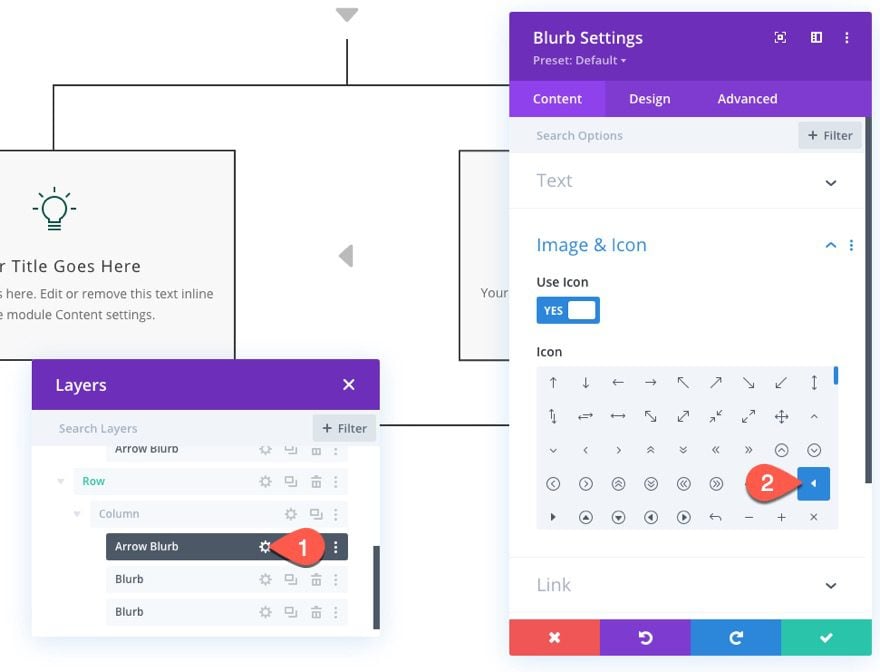
Ouvrez le module Blurb de la flèche en double et remplacez l'icône par une flèche dirigée vers la gauche.

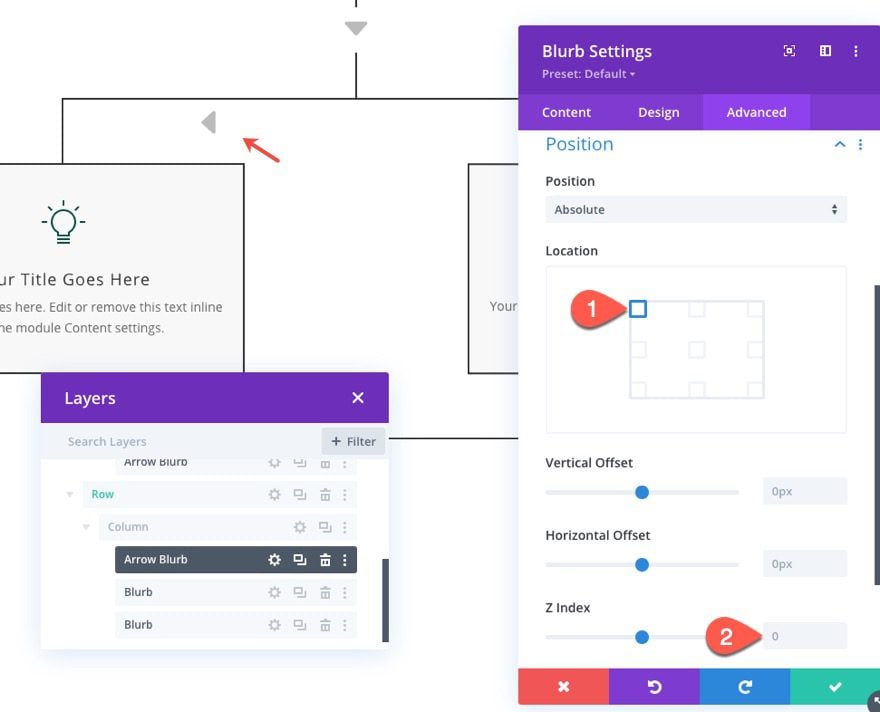
Ensuite, mettez à jour l'emplacement de la position du module :
- Location : En haut à gauche

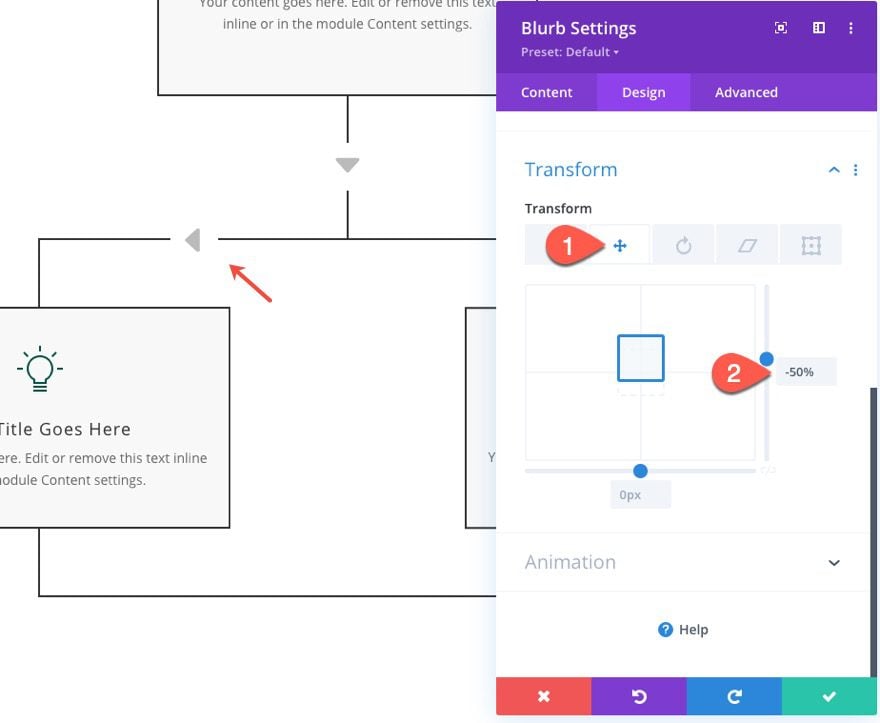
Enfin, mettez à jour l'option transform translate comme suit :
- Transform Translate axe Y : -50 %

Flèche en haut à droite
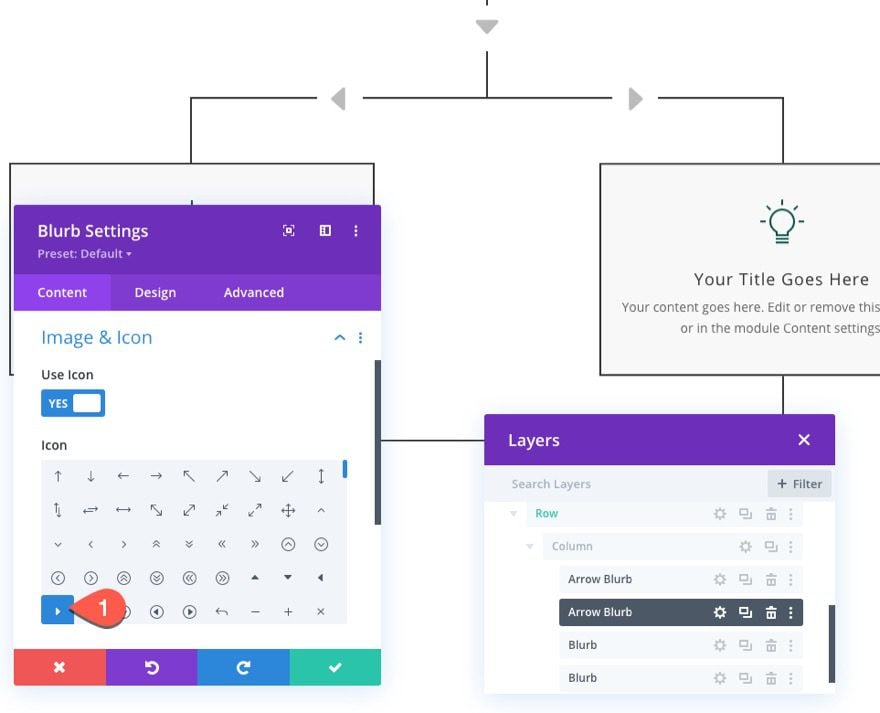
Pour créer une flèche qui se trouve sur la ligne de bordure supérieure droite, dupliquez la flèche "en haut à gauche" que nous venons de créer. Ouvrez ensuite les paramètres et modifiez l'emplacement de la position :
- Location : En haut à droite

Mettez également à jour l'icône de flèche avec une flèche dirigée vers la droite.

Flèche en bas à gauche
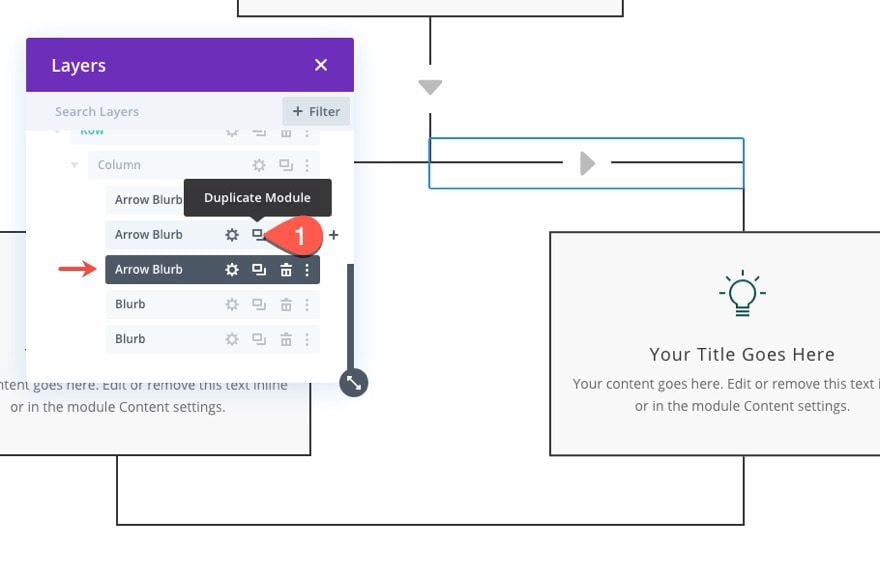
Pour créer une flèche qui se trouve sur la ligne de bordure inférieure gauche, dupliquez la flèche "en haut à droite" que nous venons de créer.

Ouvrez ensuite les paramètres et modifiez l'emplacement de la position :
- Location : en bas à gauche

Ensuite, mettez à jour l'option Transform Translate :
- Transform Translate axe Y : 50 %

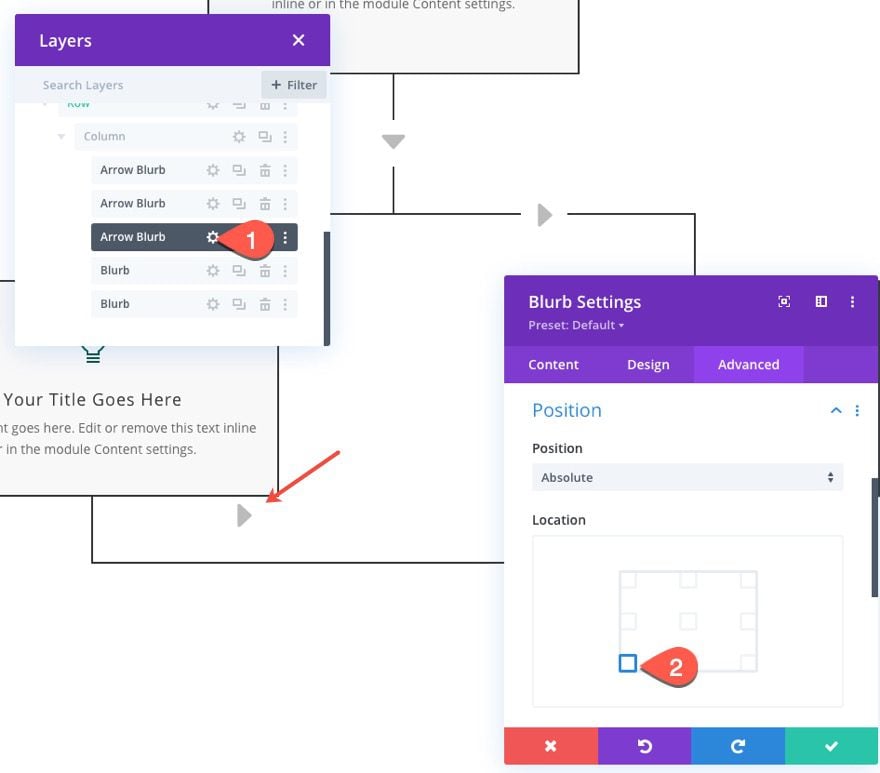
Flèche en bas à droite
Pour créer une flèche qui se trouve sur la ligne de bordure inférieure droite, dupliquez la flèche "en bas à gauche" que nous venons de créer.

Ouvrez ensuite les paramètres et modifiez l'emplacement de la position :
- Location : En bas à droite

Mettez également à jour l'icône de flèche avec une flèche dirigée vers la gauche.

Une fois toutes les flèches placées, vous pouvez mettre à jour les étiquettes de chacune à l'aide de la vue des calques .

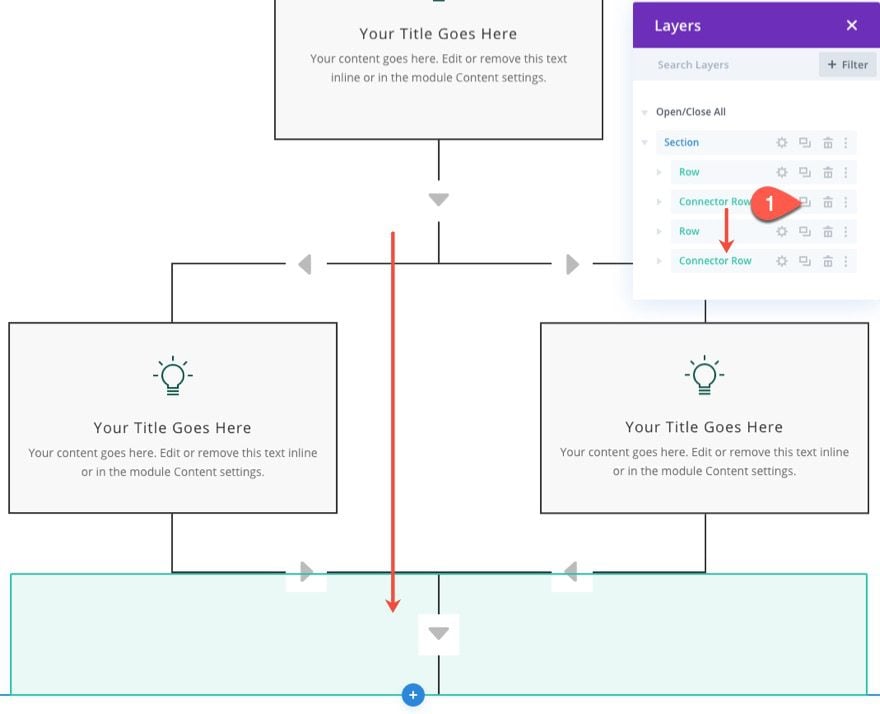
Étape 4 : Ajout d'une autre ligne de connecteur

Une fois que nous avons terminé la ligne avec les deux parties adjacentes de l'organigramme et toutes les flèches, nous pouvons continuer l'organigramme en ajoutant une autre ligne de connecteur.
Pour ce faire, dupliquez la ligne de connecteur que nous avons créée ci-dessus et collez-la sous la ligne contenant les modules Blurb de la partie adjacente de l'organigramme.

Étape 5 : Personnalisation du flux avec un connecteur de ligne de bordure droite

Dans la conception d'organigramme existante, le flux commence par l'élément supérieur, puis se ramifie vers les éléments adjacents à droite et à gauche, puis revient au milieu et passe à l'élément central suivant.
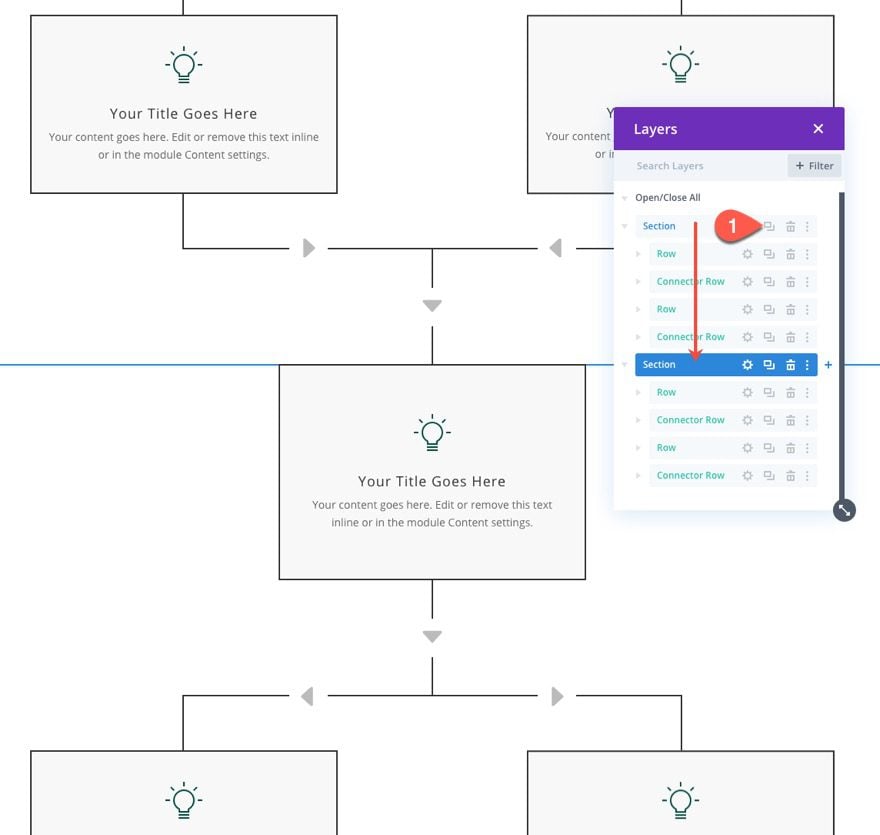
Pour personnaliser le flux, nous allons dupliquer la section afin de pouvoir personnaliser l'organigramme pour qu'il s'arrête sur le ou les éléments de présentation adjacents à gauche et continue à partir de l'élément de présentation de droite.
Section dupliquée
Pour ce faire, dupliquez d'abord toute la section contenant l'organigramme.

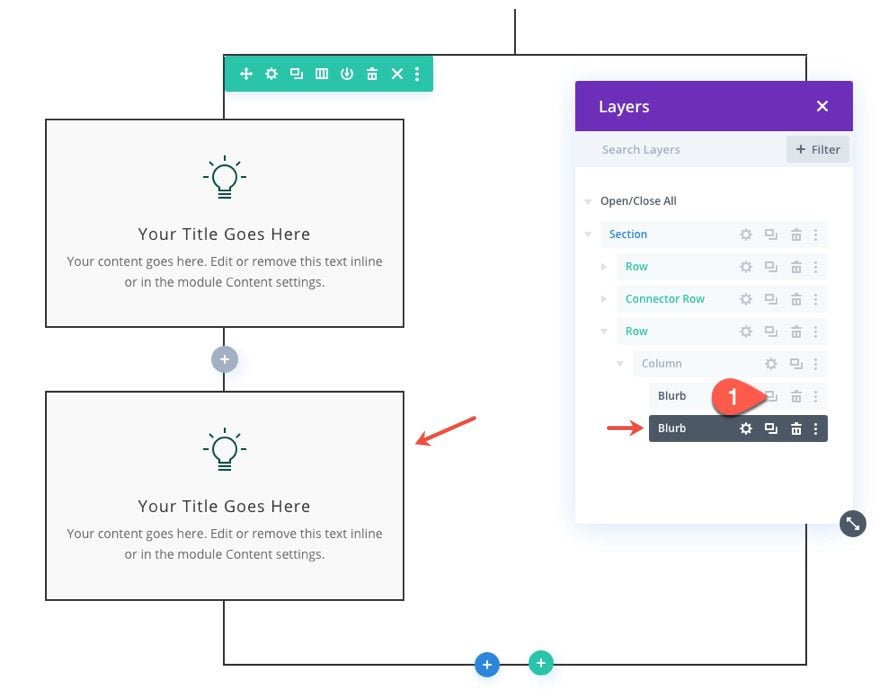
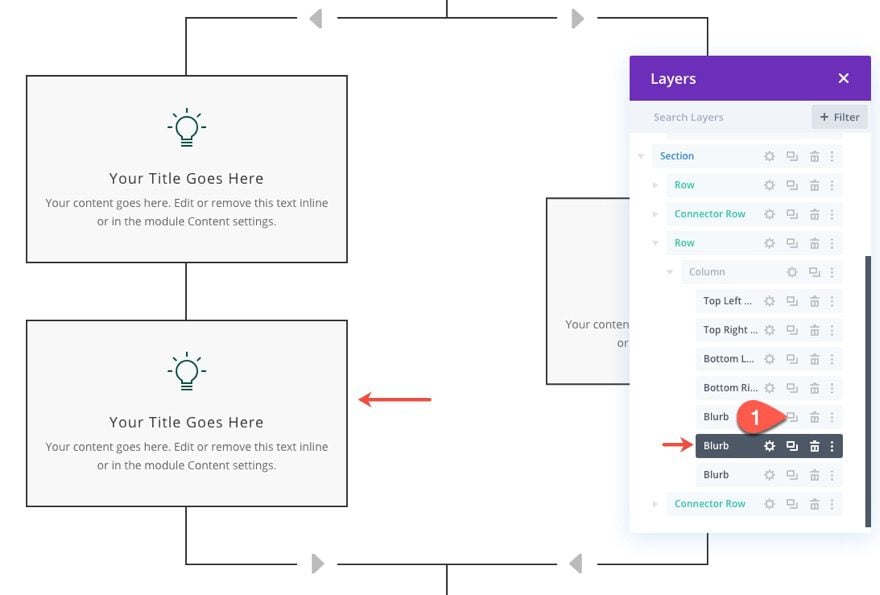
Ajouter un autre module Blurb de gauche
Dans la section en double (en bas), localisez le module Blurb de gauche dans la rangée contenant les deux modules adjacents. Ensuite, dupliquez le texte de présentation de gauche pour en créer un nouveau directement en dessous.

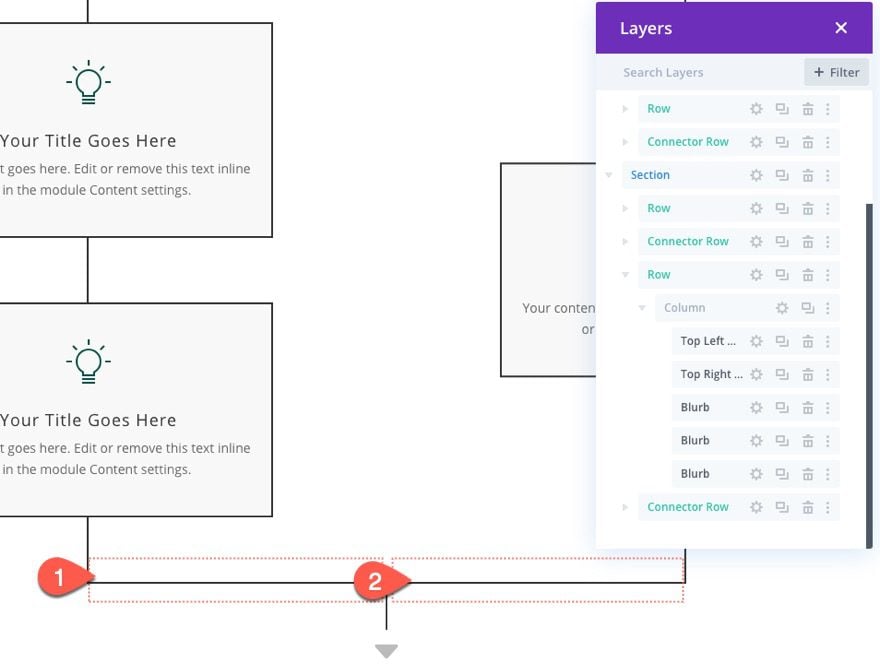
Supprimer les flèches du bas et la bordure
Ensuite, supprimez la flèche en bas à gauche et la flèche en bas à droite.

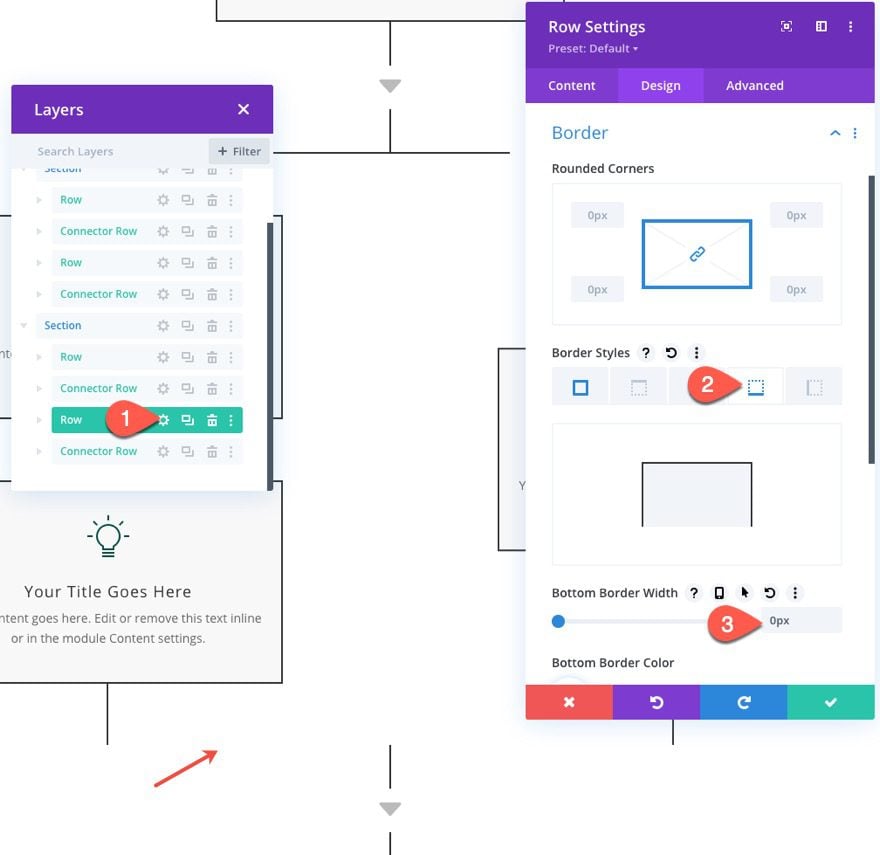
Ouvrez les paramètres de ligne pour la ligne contenant les multiples textes de présentation et retirez la bordure inférieure :
- Bottom Border Width : 0px

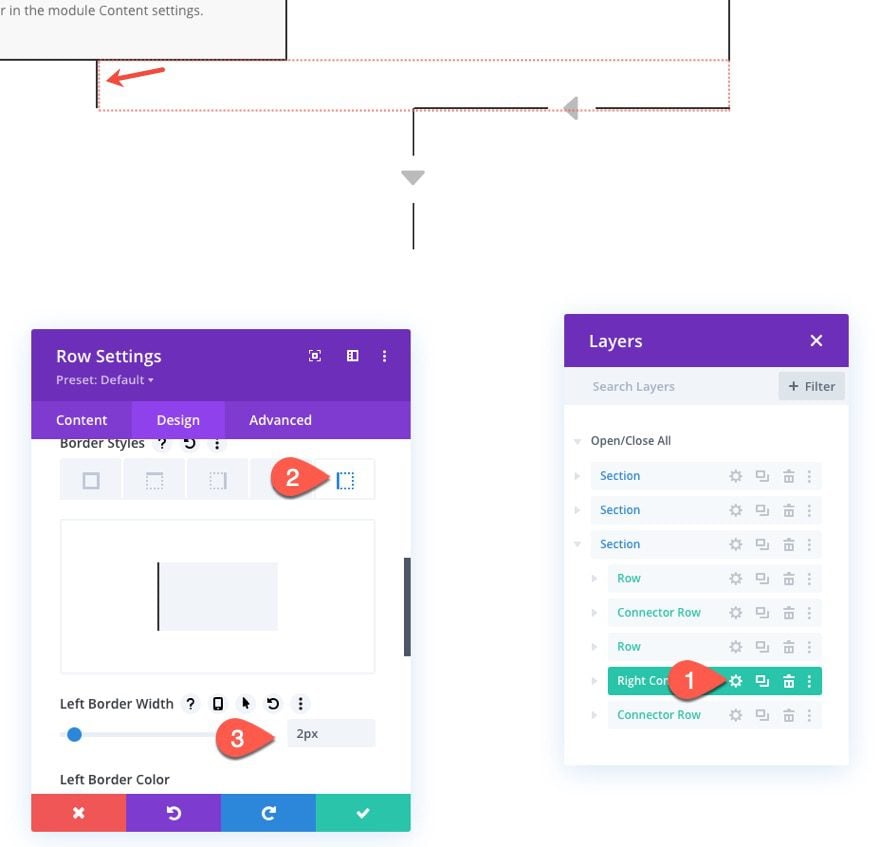
Créer une ligne avec un connecteur de ligne de bordure droite
Maintenant, nous voulons personnaliser la conception de l'organigramme avec un connecteur de ligne de bordure droite qui connectera la ligne de bordure droite de la ligne avec la ligne de connecteur ci-dessous.
Pour ce faire, nous allons créer une autre ligne et ajouter une ligne de séparation personnalisée et une flèche de présentation sur le côté droit.
Ajoutez une nouvelle ligne à une colonne sous la ligne existante avec les trois présentations.

Mettez à jour les paramètres de la ligne comme suit, sous l'onglet Design :
- Gutter Width : 1
- Max Width : 50 %
- Padding : 0px(Top et Bottom)

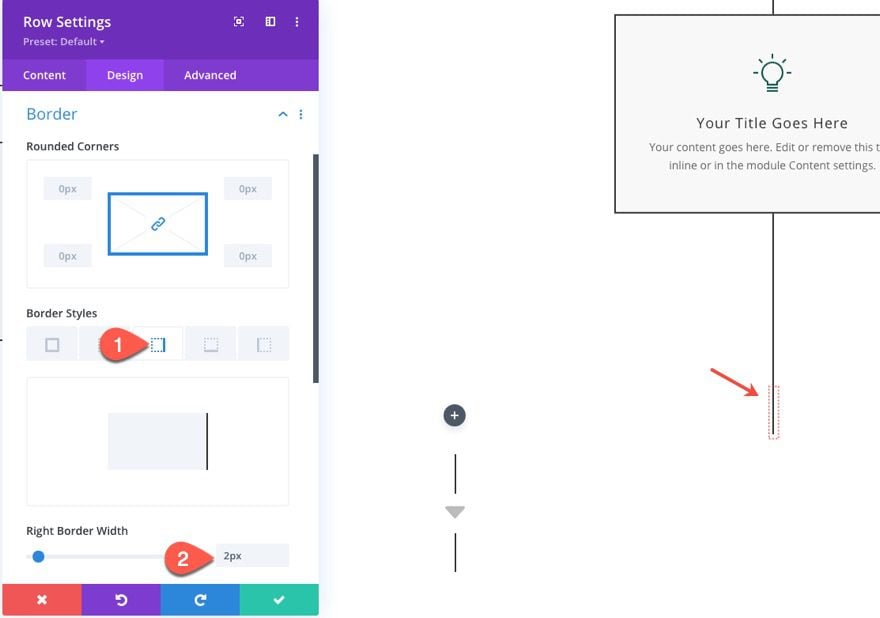
Ensuite, ajoutez une bordure droite à la ligne.
- Right Border Width : 2px

Ajoutez ensuite un module Divider à la ligne.

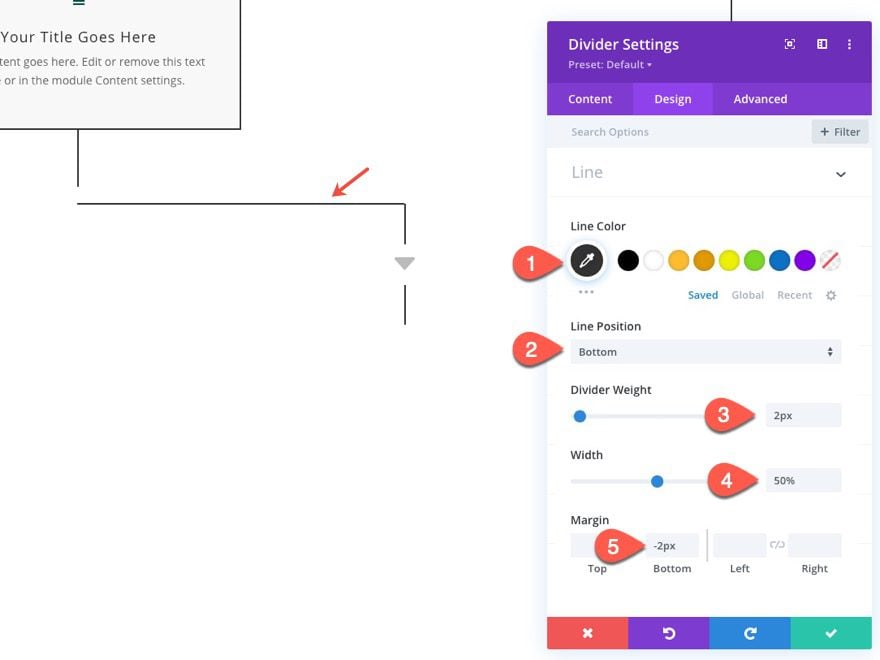
Mettez à jour les paramètres du diviseur comme suit :
- Line Color : #333333
- Line Position : Bottom
- Divider Weight : 2px
- Width : 50 %
- Margin : -2px(Bottom)

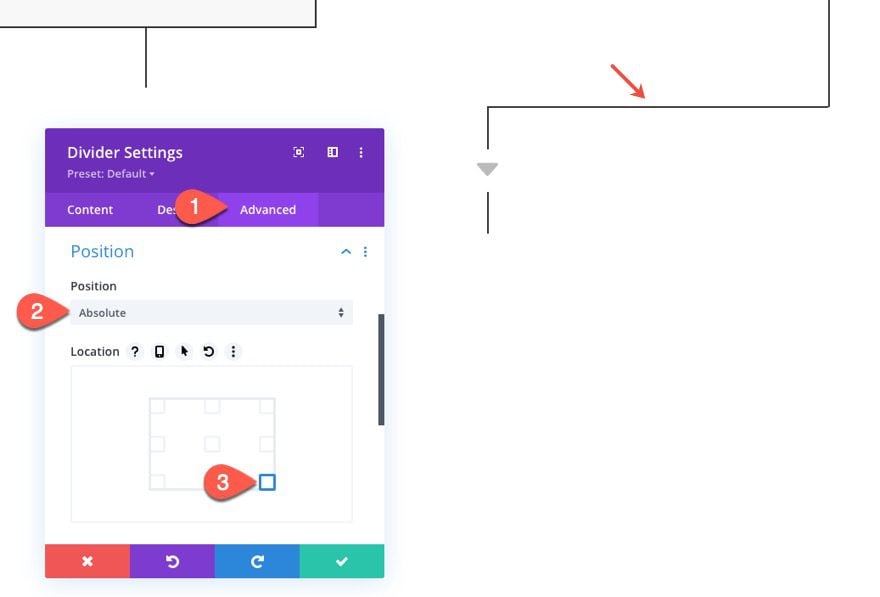
Sous l'onglet avancé, mettez à jour la position du séparateur :
- Position : Absolute
- Location : En bas à droite

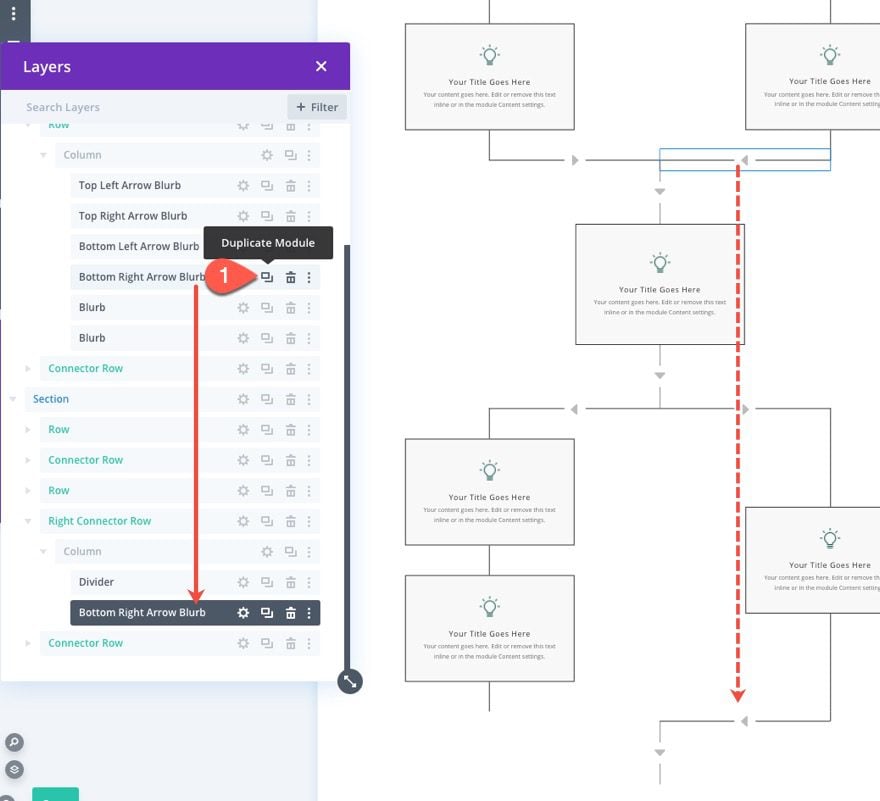
Une fois le séparateur en place, copiez le module Blurb de la flèche en bas à droite de la troisième rangée de la première section et collez-le dans la rangée avec la ligne de séparation de droite.

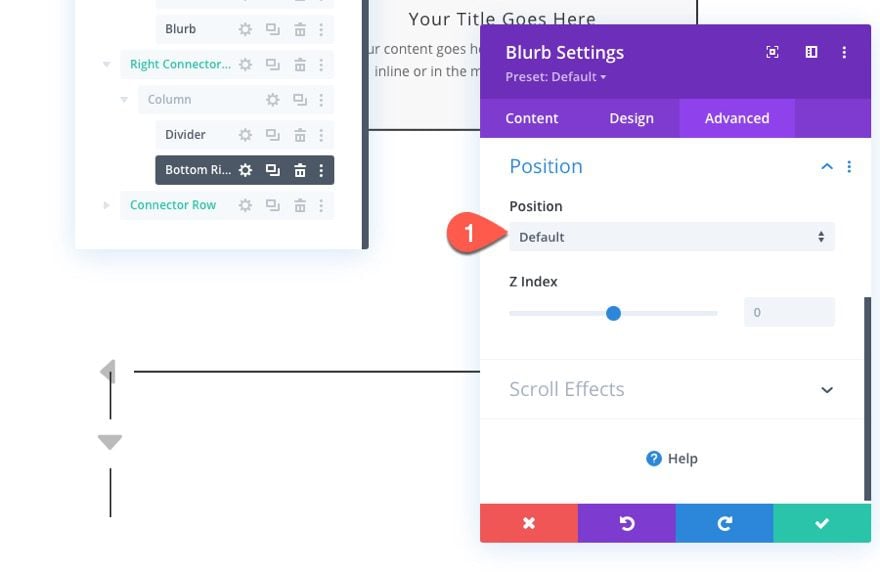
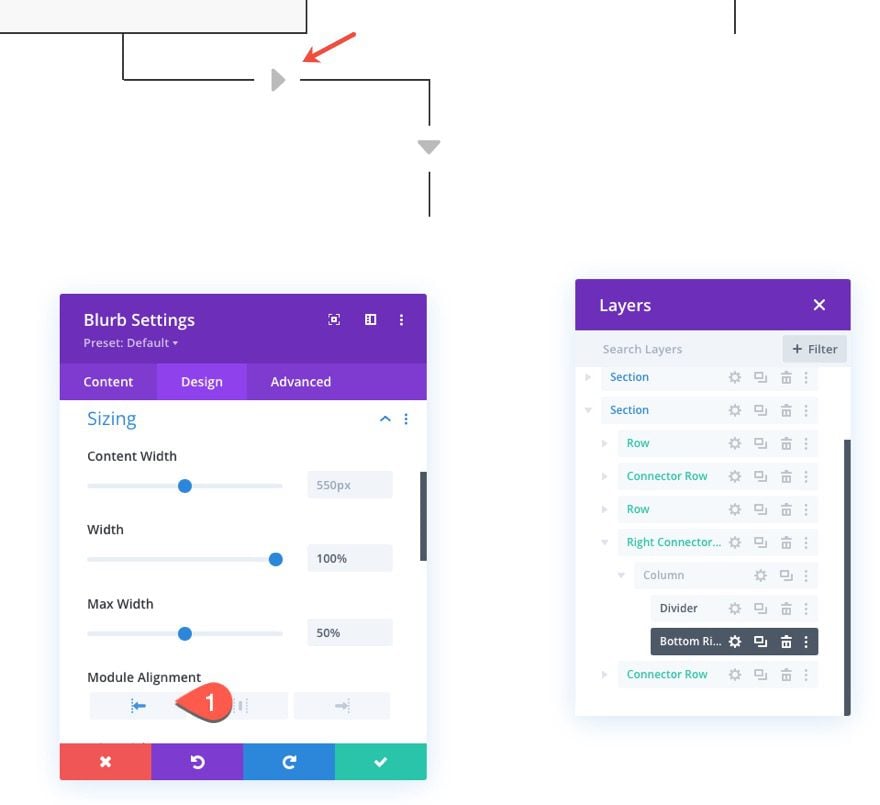
Ouvrez les paramètres du module Blurb de la flèche que vous venez de dupliquer et de déplacer et mettez à jour les éléments suivants :
- Position : Default

- Module Alignment : à droite

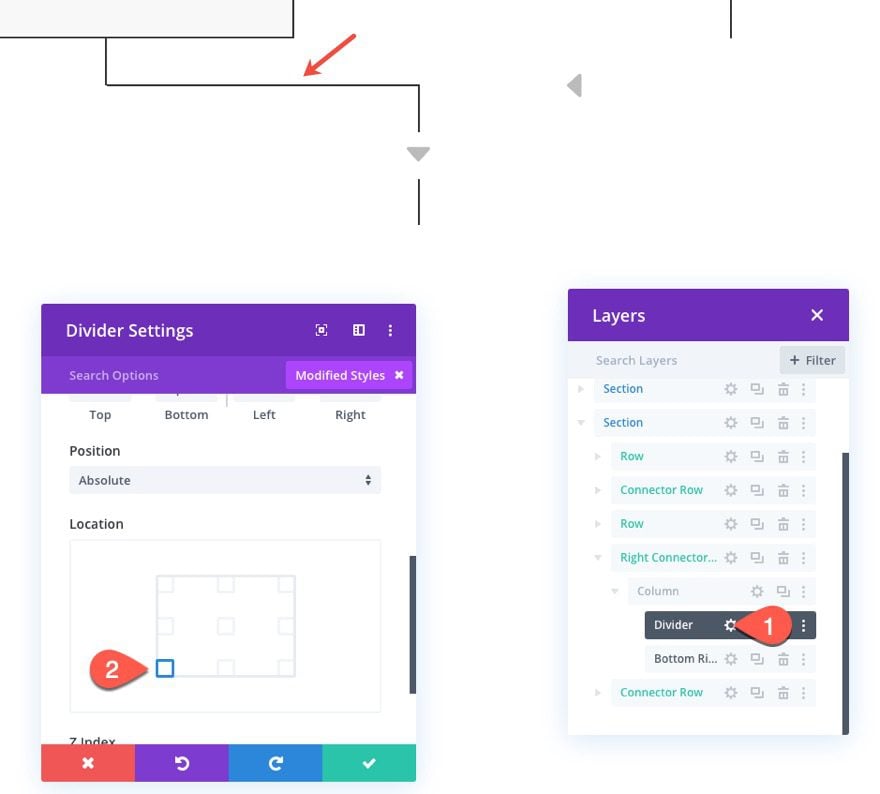
Arrêt du flux de la ligne de bordure gauche
À l'heure actuelle, une partie de la bordure gauche est exposée sous le texte de présentation en bas à gauche. Pour le masquer, retirez simplement la marge inférieure de ce texte de présentation inférieur.

Étape 6 : Mise à jour de la ligne avec un connecteur de ligne de bordure gauche

Votre organigramme peut également avoir besoin d'un connecteur de ligne de bordure gauche. Pour le créer, nous pouvons mettre à jour la ligne avec le connecteur de ligne de bordure droite comme suit :
- Left Boprder Width : 2px
- Right Border Width : 0

Mettez à jour le séparateur à l'intérieur de la ligne avec un nouvel emplacement :
- Location : en bas à gauche

Ensuite, mettez à jour l'alignement de la flèche :
- Module Alignment : à gauche
Et changez l'icône en une flèche vers la droite.

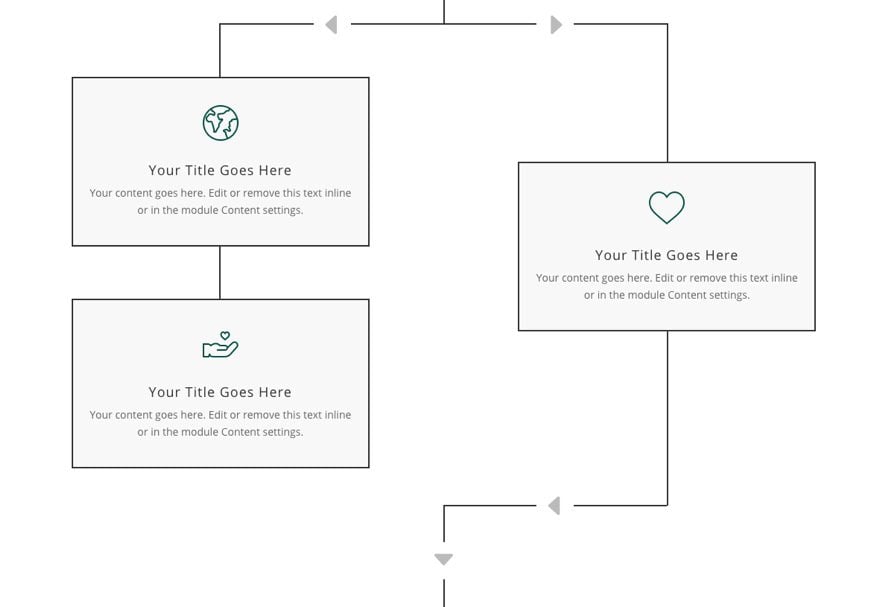
Résultat final
Découvrez le résultat final.


Télécharger DIVI maintenant !!!
Conclusion
Dans ce tutoriel, nous avons créé une mise en page d'organigramme utile que tout le monde peut utiliser pour communiquer le processus et les idées aux visiteurs avec un design responsif époustouflant.
Utilisez-le pour présenter le processus de services ou de conception, créer une infographie ou guider les clients à travers le contenu d'une nouvelle manière.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…